Zarządzanie marką ze zmiennymi projektowymi Divi
Opublikowany: 2025-04-27Nowe zmienne projektowe Divi dają mądrzejsze opcje przechowywania często używanych liczb, tekstu, linków, kolorów i innych. Są łatwe do skonfigurowania i zastosowania w całej witrynie. To kolejny kamień milowy dla spójnego i skalowalnego projektowania stron internetowych z Divi. Zmienne projektowe są świetne dla każdego, kto korzysta z Divi, nawet jeśli zarządzasz tylko małą witryną broszury.
W tym poście chcemy poświęcić kilka następnych minut, aby pokazać, jak zarządzać swoją marką za pomocą zmiennych projektowych w Divi 5. Przejdźmy do tego!
Divi 5 jest gotowy do użycia w nowych kompilacjach witryn.
- 1 Zarządzanie marką z nowym menedżerem zmiennym Divi
- 2 Zarządzanie marką z każdym rodzajem zmiennej projektowej
- 2.1 1. Dostęp do kolorów marki
- 2.2 2. Konfigurowanie czcionek marki
- 2.3 3. Przesłanie wariantów logo
- 2.4 4. Oszczędzanie powtarzających się informacji o marce
- 2.5 5. Aktualizacja linków do kampanii marki
- 2.6 6. Zarządzanie powtarzającymi się zmiennymi liczbowymi
- 3 Uspoperatuj Twoją markę zmiennymi projektowymi Divi
Zarządzanie marką z nowym menedżerem zmiennym Divi
Zmienne projektowe pozwala przechowywać zmienne marki w jednym miejscu. Obejmuje to kolory, czcionki, obrazy, struny tekstowe, linki, a nawet wartości liczbowe.
Wszystko to jest zrobione z nowego menedżera zmiennego . Po ustawieniu zmienne te można ponownie wykorzystać w prawie dowolnym polu modułu w całym edytorze. Oznacza to, że ustawiasz wszystkie główne zmienne marki i używasz ich przez cały proces projektowania. A jeśli chcesz aktualizować style w całej witrynie, możesz to zrobić bez aktualizacji każdej instancji, w której korzystałeś z zmiennej.

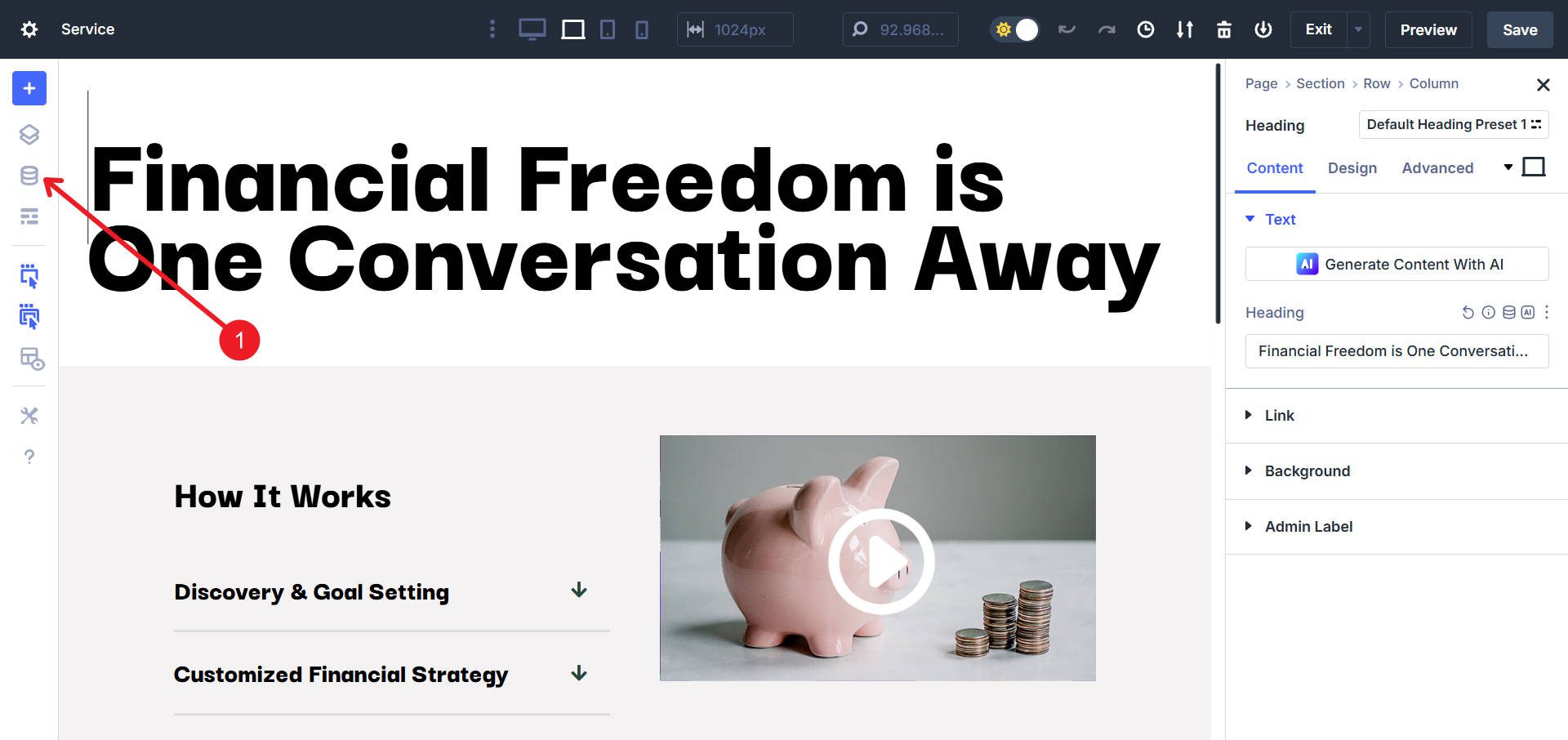
Poszukaj tej ikony, aby ustawić i zastosować zmienne projektowe
Zauważysz tę ikonę na lewym pasku bocznym. Kliknięcie go otwiera menedżer zmiennych, w którym można ustawić wszystkie zmienne.

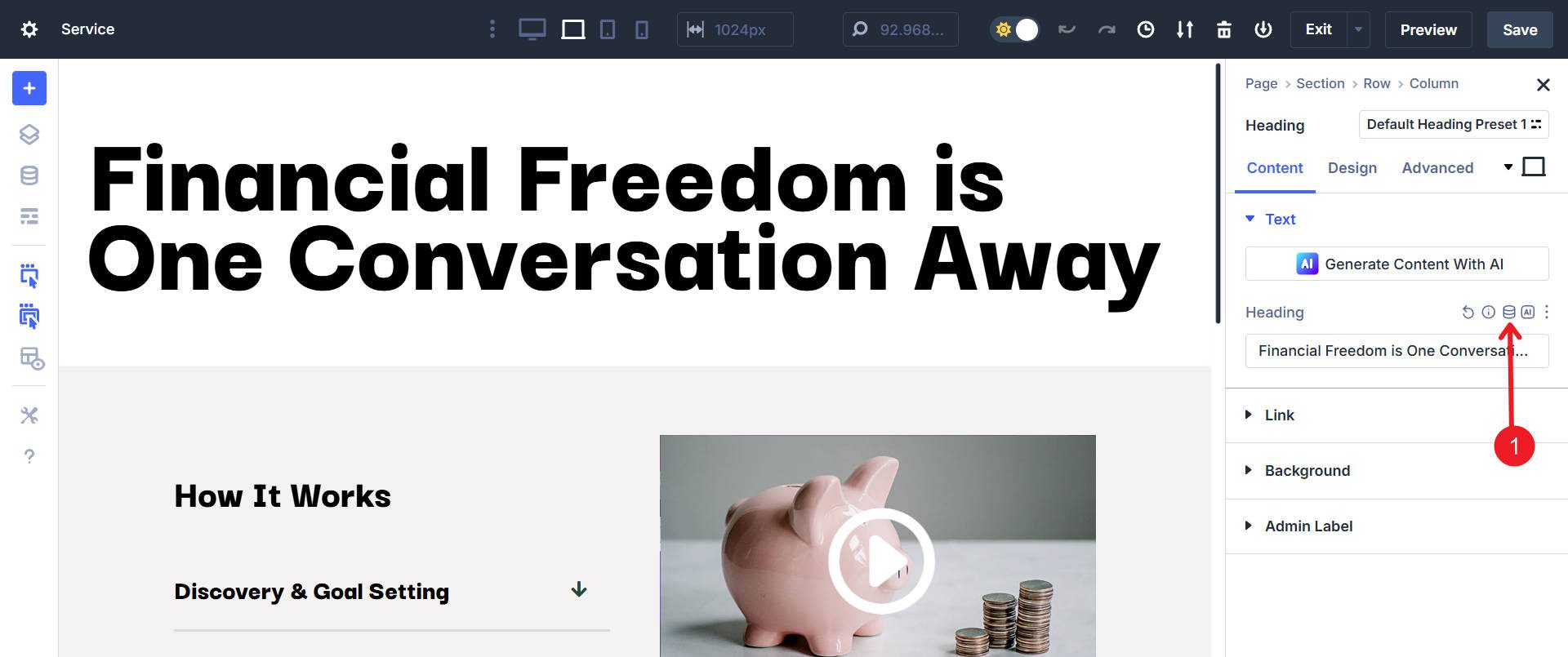
Zmienne projektowe działają z każdym elementem wewnątrz budowniczego Divi. Zmienne projektowe mogą zmniejszyć - a w wielu przypadkach zastępuje - potrzebę użycia motywu WordPress. Poszukaj ikonę zmiennej projektowej podczas edytowania zmiennych wspierających teren. Korzystając z tej ikony, możesz uzyskać dostęp do zmiennych ustawionych w menedżerze zmiennych.

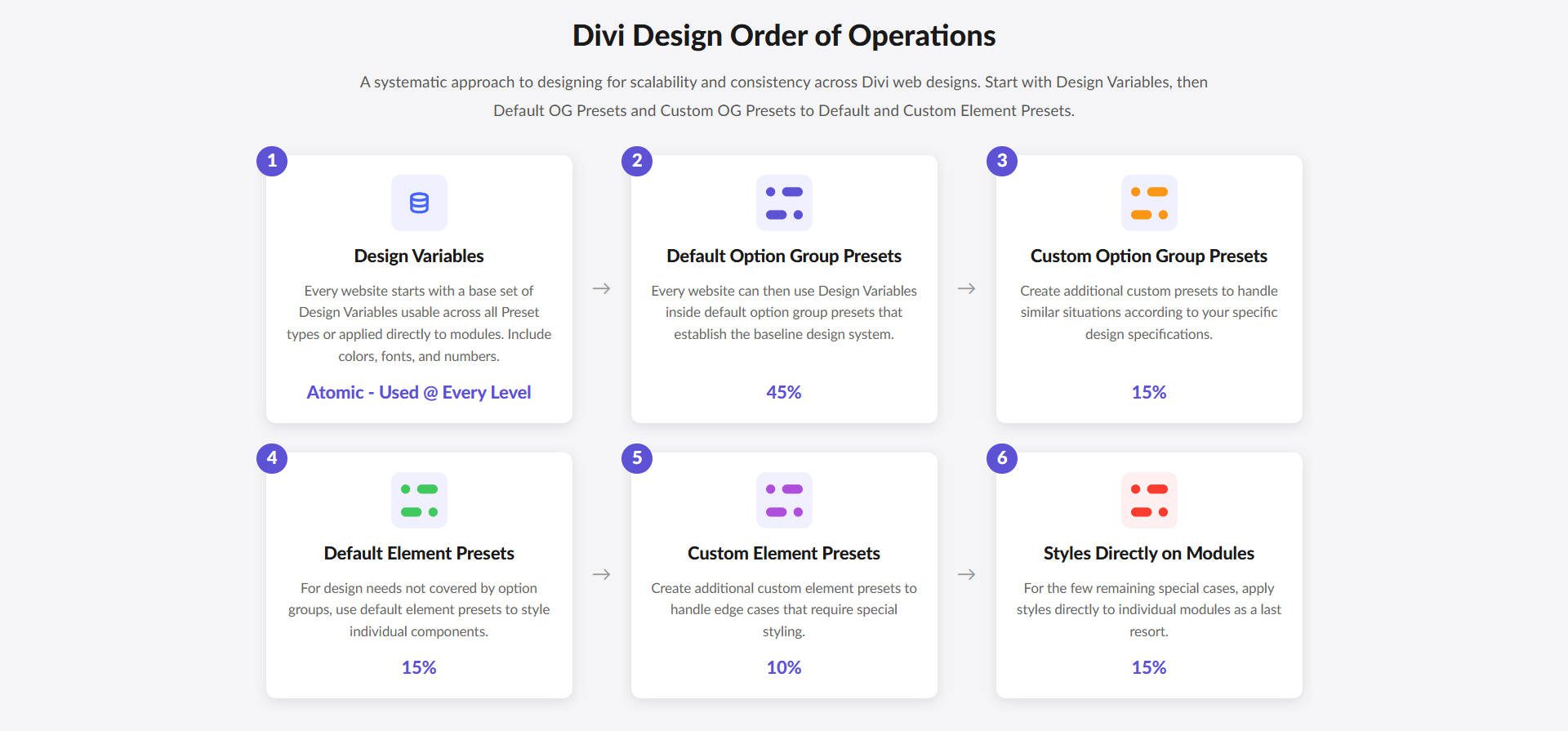
Zmienne projektowe są najbardziej pomocne, gdy je definiujesz na początku procesu projektowania. Im wcześniej zdefiniujesz swoje zmienne, tym więcej czasu zaoszczędzisz dalej linią.

Konceptualny „porządek operacji” w celu jak największego wykorzystania nowych funkcji projektowych Divi
Zarządzanie marką z każdym rodzajem zmiennej projektowej
Zmienne projektowe Divi są podzielone na sześć klas. Są to 1) liczby, 2) struny tekstowe, 3) obrazy, 4) URL, 5) kolorów i 6) czcionek. Każdy z nich może być używany do ustawiania i zastosowania różnych aspektów Twojej marki. Stamtąd użyj ich w całej stronie internetowej, aby budować z myślą o skalowalności. To także przyspiesza.
1. Dostęp do kolorów marki
Kolory są dużą częścią każdej marki. Zmienne kolorów Divi działają jak stare globalne kolory, ale z większą elastycznością i czystszym interfejsem użytkownika. Zacznij od kolorów podstawowych, wtórnych i tekstowych. Następnie dodaj kolory ikon, tła, granice, linki i wiele innych.
Możesz także:
- Utwórz przezroczyste warianty (takie jak kolor podstawowy 80%, kolor podstawowy 60%itp.)
- Spraw, by jaśniejsze i ciemniejsze odcienie głównych kolorów
- Zmień swoje kolory w dowolnym momencie i obserwuj, jak aktualizuje się na swojej stronie w modułach, które używają tych kolorów

Jeśli używałeś Tailwind, wiesz o skalach kolorów i możesz teraz łatwo tworzyć skale kolorów jako zmienne projektowe.
2. Konfigurowanie czcionek marki
Ten jest ulubionym. Wybierz raz raz czcionki nagłówki i ciała i używaj ich wszędzie. Możesz dodać czcionkę mono, jeśli wyświetlasz kod w swojej stronie. Pamiętaj, aby ustawić wszelkie dodatkowe wybory czcionek (poza czcionkami nagłówka i nadwozia) w ustawieniach grupowych opcji, aby używać ich w specjalnych sytuacjach. Nagłówek i tekst nadwozia są automatycznie ustawiane jako domyślnie w całym budowniczym.


Lub, jeśli często używasz cytatów blokowych, możesz ustawić dla nich konkretną rodzinę czcionki i zastosować ją do ustawień wstępnych elementów lub w grupie opcji Body Text Preset w „Block Quote”.

To najlepszy sposób na użycie zmiennych projektowych. Po ustawieniu zmiennej użyj jej z ustawieniami wstępnymi i wstępnymi elementami opcji w całej witrynie. Zmienne projektowe są dynamiczne, co oznacza, że nawet jeśli są używane w ustawieniach wstępnych, jeśli zmienisz zmienną, zmieni się wszędzie, gdzie będzie używane.
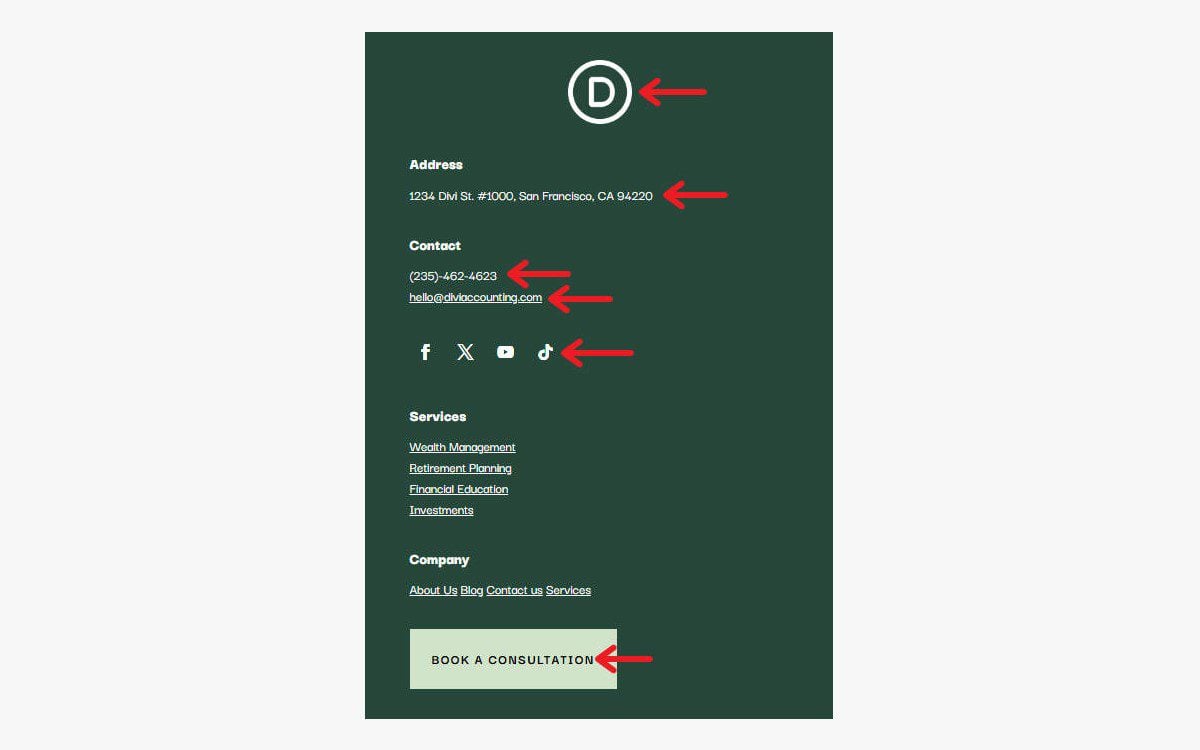
3. Przesłanie wariantów logo
Konsekwentne obrazy są ważną częścią prezentacji Twojej marki.
Teraz możesz przechowywać i łatwo używać zmiennych obrazu dla zasobów, które często się odwołuje - takie jak wzorce tła, zdjęcia swojej firmy lub odmiany logo.

Zmienne projektowe zaoszczędzą czas z dowolnymi obrazami w projekcie, które 1) Używaj wiele razy na wielu stronach i 2) często zmieniają się.
4. Oszczędzanie powtarzających się informacji o marce
Dzięki zmiennym tekstowym rzadziej kopiujesz i wklejasz tekst. Zdefiniuj swoje frazy o wysokim zastosowaniu i zastosuj je na pola treści podczas projektowania.
Zmienne tekstowe pomagają w spójności i prędkości podczas używania ich do takich rzeczy, jak:
- Referencje lub powtarzające się cytaty
- Nazwy i opisy usług/produktów
- Godziny pracy i informacje kontaktowe
- Zastrzeżenia prawne
- Zwroty wezwania do działania
- Nazwa firmy (zwłaszcza jeśli różni się od nazwy strony)

Każda z nich może być zmienną projektową (większość z nich zmiennych tekstowych). Jeśli są używane na innych stronach, wszystkie instancje można aktualizować w tym samym czasie.
W przypadku mniejszych miejsc może to zmniejszyć potrzebę ACF w zadaniach związanych z projektem. W przypadku większych miejsc zmienne projektowe dobrze uzupełniają ACF, szczególnie ze względu na spójność wizualną.
Strony tekstowe są nawet użyteczne na karcie Advanced do przypisywania klas CSS i identyfikatorów. Kilku sprytnych projektantów prawdopodobnie użyje tego do przypisania niestandardowych klas do często używanych modułów i elementów opartych na niestandardowych stylach. Pozwolę, aby twoja wyobraźnia to była.
5. Aktualizacja linków do kampanii marki
Zmienne łącza są idealne do promocji, sprzedaży i wydarzeń. Na przykład, powiedzmy, że używasz opalania najlepszego baru, aby podkreślić sezonową sprzedaż. Jeśli skonfigurujesz zmienną łącza, możesz przełączyć się z jednego zdarzenia na następne za pomocą zmiennej URL. Możesz połączyć go również z zmiennymi tekstowymi i kolorowymi.
Możesz także użyć adresów URL do przechowywania i przypisania:
- Przejrzyj strony (takie jak Twój profil firmy Google)
- CRM lub e -mailowe strony do lądowania
- Ukryte formy lub oferty subskrybenta
- Tel: i Mailto: Linki
- Zarządzaj linkami podmiotowymi lub CRM w jednym miejscu
- Linki do Twojego portfela, Behance lub Github
Domyślny wewnętrzny mechanizm łączenia WordPress jest świetny dla większości rzeczy, ale jeśli masz link, który chcesz często odwoływać lub często przewidywać, zmienne projektowe powinny być udane.
6. Zarządzanie powtarzającymi się zmiennymi liczbowymi
Tak - również liczby. Możesz zdefiniować jednostki do odstępów, rozmiarów i animacji. Liczby można zapisać jako dowolny rodzaj jednostki CSS, na przykład:
Pixels (PX), procent ( %), EMS (EM), root EMS (REM), wysokość rzutni (VH), szerokość widokowa (VW), minimum rzutni (VMIN), maksimum widokowa ( MMAX), jednostka ułamkowa ( FR), jednostka postaci (CH), PICAS ( PICAS ), PICAS (PC), stopnie (deg), radian (RAD), Gradowie (Grad), Turns (Turn), Seconds (S), milisekund (MS).
Masz również dostęp do ustawiania funkcji dla Clamp (), min (), max () i calc ().
Użyj Clamp () dla wartości typograficznych płynów. Jest świetny do responsywnego tekstu i powinien być używany ze zmiennymi czcionkami w celu ustanowienia kompletnego systemu projektowania typografii.

Użyj zmiennych liczbowych, aby również ustawić:
- Ustaw konsekwentne wyściółki i marginesy
- Zdefiniuj luki w kolumnach lub maksymalnie szerokości
- Zachowaj promień granicy przycisków w tym samym miejscu w całej stronie
- Dostosuj czas trwania animacji na całym świecie
Usprawnij swoją markę zmiennymi projektowymi Divi
Chcesz zarządzać swoją marką jak profesjonalista? Użyj zmiennych projektowych Divi, aby budować mądrzejsze i szybsze. Zaplanuj podstawowe elementy marki swojej witryny i użyj ich atomicznie przez cały czas.
Są już wbudowane w Divi 5 i możesz z nich skorzystać dzisiaj. Pracują również wszędzie - ustawienia wstępne, szablony konstruktora motywów i na poszczególnych ustawieniach modułów.
