Diviデザイン変数を使用してブランドを管理します
公開: 2025-04-27Diviの新しいデザイン変数は、頻繁に使用される数字、テキスト、リンク、色などを保存するためのよりスマートなオプションを提供します。それらはあなたのウェブサイト全体に簡単に設定して応募できます。これは、DIVIを使用した一貫したスケーラブルなWebデザインのもう1つのマイルストーンです。デザイン変数は、小さなパンフレットWebサイトのみを管理していても、DIVIを使用している人に最適です。
この投稿では、Divi 5のデザイン変数を使用してブランドを管理する方法を示すために、次の数分かかります。
Divi 5は、本日、新しいWebサイトビルドで使用する準備ができています。
- 1 Diviの新しい変数マネージャーでブランドを管理します
- 2デザイン変数の各タイプのブランド管理
- 2.1 1。ブランドの色にアクセスします
- 2.2 2。ブランドのフォントのセットアップ
- 2.3 3。ロゴのバリエーションのアップロード
- 2.44 。繰り返しのブランド情報の保存
- 2.5 5。ブランドのキャンペーンリンクの更新
- 2.6 6.繰り返し数値変数の管理
- 3 Diviの設計変数でブランドを合理化します
Diviの新しい変数マネージャーでブランドを管理します
設計変数を使用すると、ブランド変数を1か所に保存できます。これには、色、フォント、画像、テキスト文字列、リンク、偶数の値が含まれます。
それはすべて、新しい変数マネージャーから行われます。設定すると、これらの変数は、エディター全体のほぼすべてのモジュールフィールドで再利用できます。つまり、すべての主要なブランド変数を設定し、設計プロセス全体でそれらを使用します。また、サイト全体でスタイルを更新する必要がある場合は、変数を使用したすべてのインスタンスを更新せずに実行できます。

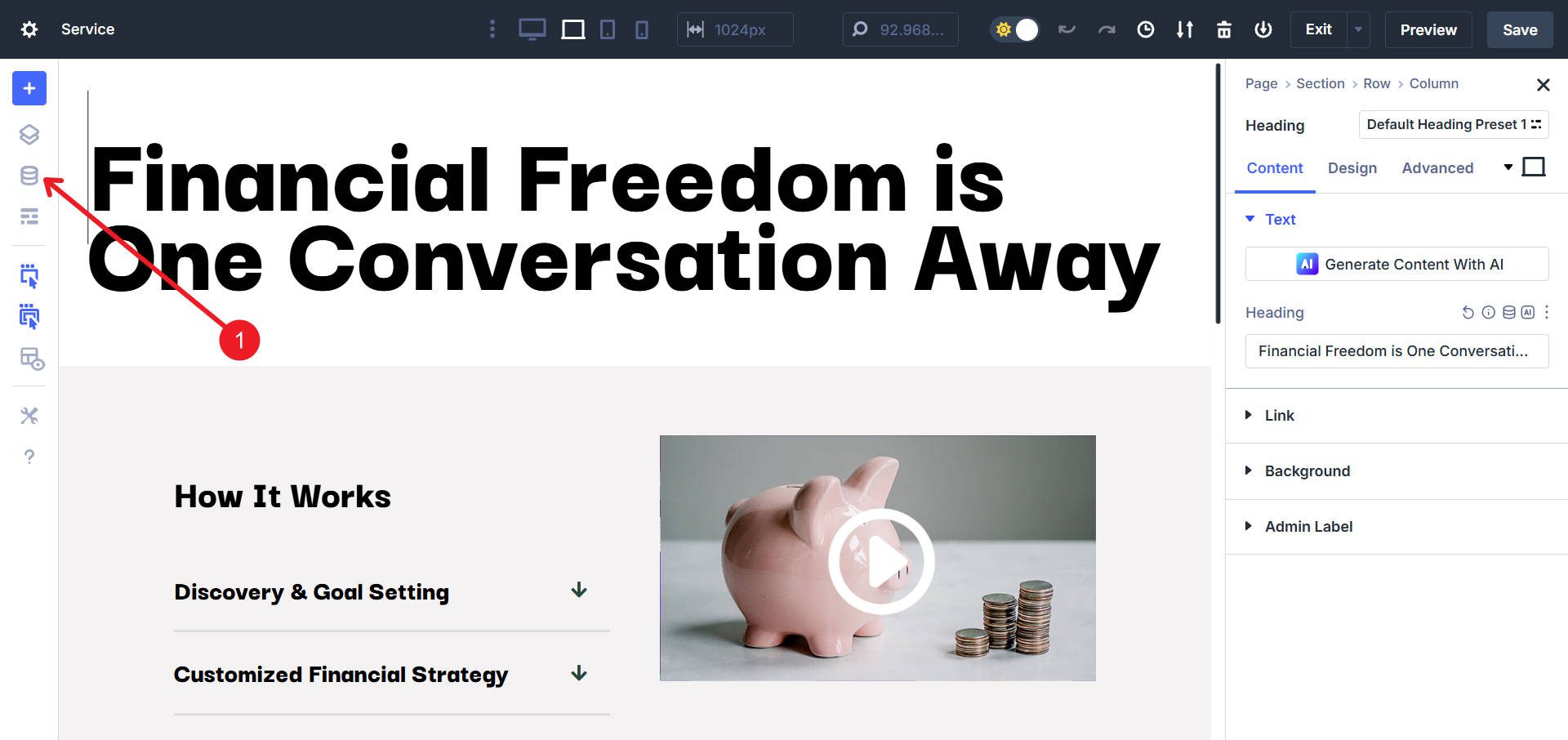
設計変数を設定して適用するこのアイコンを探してください
左にドックされたサイドバーにあるこのアイコンに気付くでしょう。クリックすると、すべての変数を設定できる変数マネージャーが開きます。

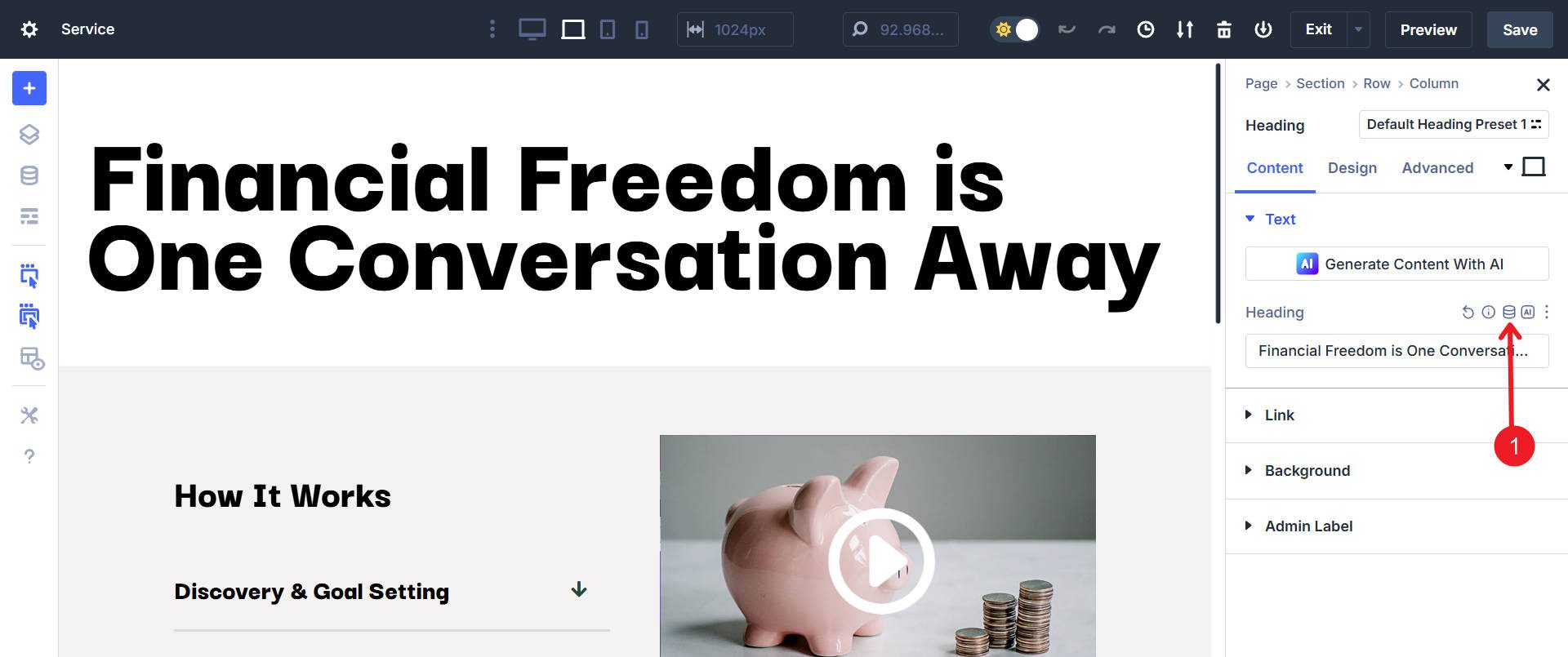
設計変数は、Diviビルダー内のすべての要素で動作します。設計変数は、WordPressテーマのカスタマイザーを使用する必要があることを減らすことができます。設計変数をサポートするフィールドを編集するときは、設計変数アイコンを探します。このアイコンを使用して、変数マネージャーに設定した変数にアクセスできます。

設計変数は、設計プロセスの開始時にそれらを定義するときに最も役立ちます。変数を早期に定義すればするほど、さらに時間を節約する時間が長くなります。

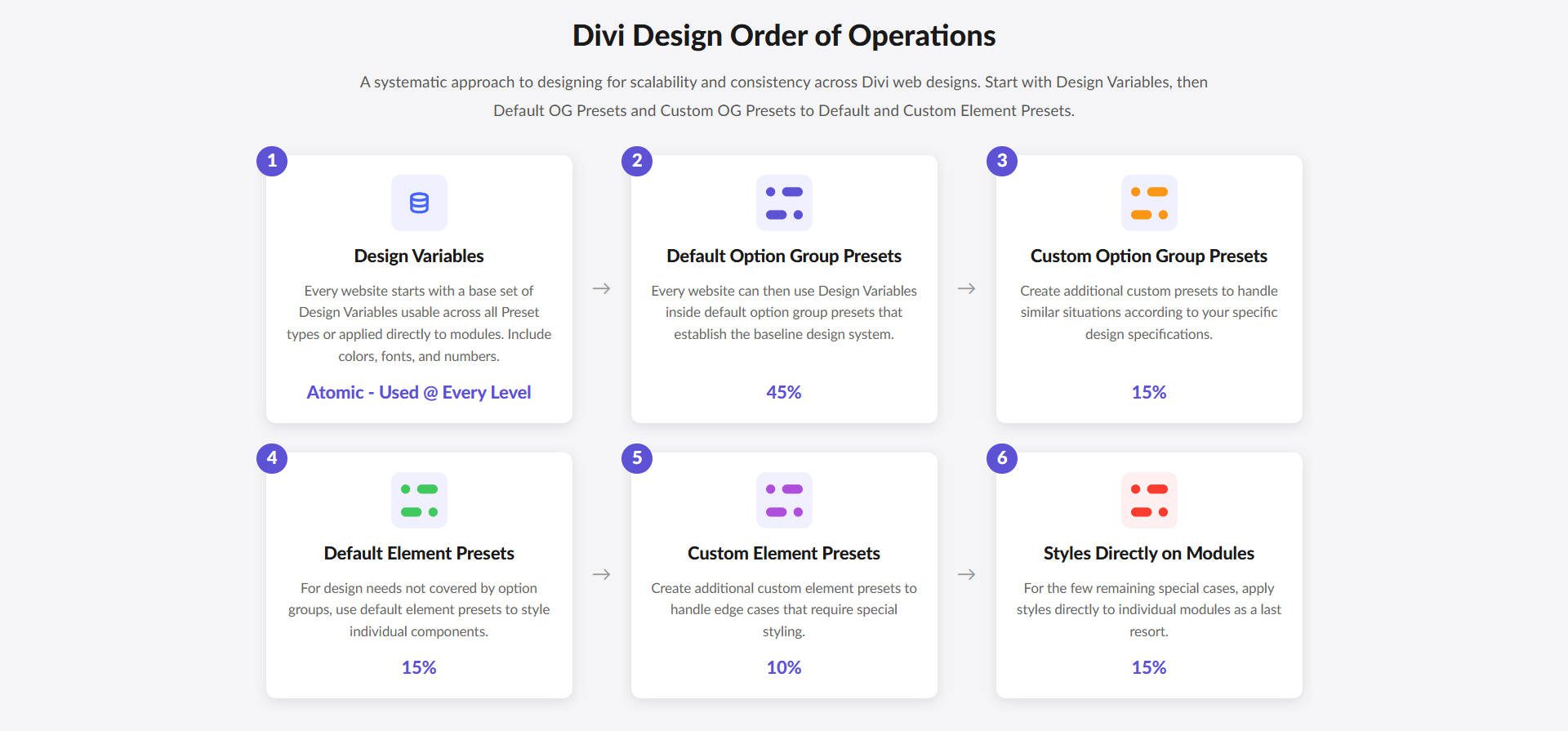
Diviの新しいデザイン機能を最大限に活用するための概念的な「運用順」
各タイプのデザイン変数を使用したブランド管理
Diviの設計変数は6つのクラスに分かれています。それらは1)数字、2)テキスト文字列、3)画像、4)URL、5)色、および6)フォントです。これらのそれぞれを使用して、ブランドのさまざまな側面を設定および適用できます。そこから、Webサイト全体でそれらを使用して、スケーラビリティを念頭に置いてビルドします。また、物事をスピードアップします。
1。ブランドの色にアクセスします
色はあらゆるブランドの大きな部分です。 Diviのカラー変数は、古いグローバルな色のように機能しますが、柔軟性が高く、UIがきれいです。プライマリ、セカンダリ、テキストの色から始めます。次に、アイコン、背景、境界、リンクなどの色を追加します。
あなたもできます:
- 透明なバリエーションを作成します(プライマリカラー80%、プライマリカラー60%など)
- 主な色の明るく暗い色合いを作ります
- いつでも色を変更して、それらの色を使用するモジュールのサイト全体で更新するのを見てください

Tailwindを使用している場合、カラースケールについて知っており、カラースケールを設計変数として簡単に作成できるようになりました。
2。ブランドのフォントのセットアップ
これはお気に入りです。見出しとボディフォントを一度選択し、どこでも使用してください。サイトにコードを表示すると、モノフォントを追加できます。オプショングループプリセットに追加のフォントの選択(見出しやボディフォントを超えて)を設定して、特別な状況でそれらを使用してください。見出しとボディテキストは、ビルダー全体でデフォルトとして自動的に設定されます。


または、ブロック見積もりを頻繁に使用する場合は、特定のフォントファミリを設定して、要素プリセットまたは「ブロック見積」の下でボディテキストオプショングループプリセットに適用できます。

これは、設計変数を使用する最良の方法です。変数が設定されたら、サイト全体にオプショングループプリセットと要素プリセットで使用します。設計変数は動的です。つまり、プリセットで使用されていても、変数を変更すると、使用される場所で変更されます。
3。ロゴのバリエーションのアップロード
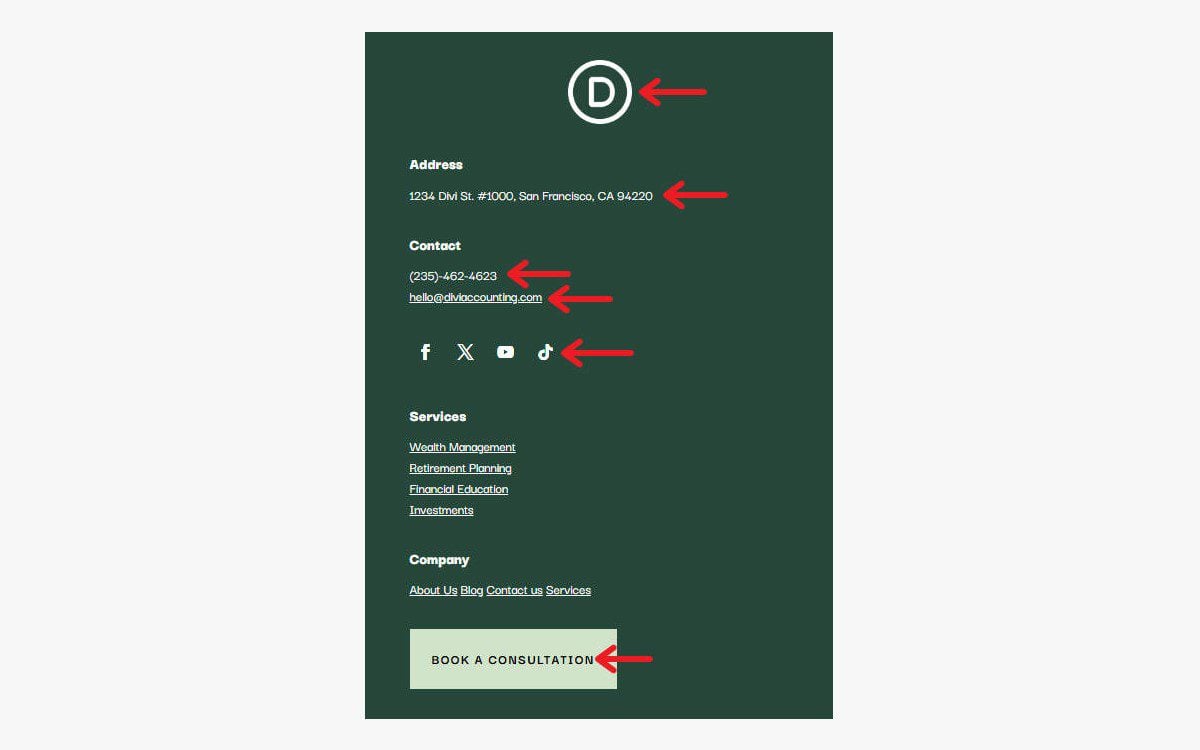
一貫した画像は、ブランドを提示する上で重要な部分です。
これで、バックグラウンドパターン、ビジネスの写真、ロゴのバリエーションなど、多くの場合参照する資産に画像変数を簡単に保存して使用できます。

デザイン変数は、デザインの画像を使用して時間を節約できます。1)複数のページで複数回使用し、2)かなり頻繁に変更します。
4。繰り返しのブランド情報を保存します
テキスト変数を使用すると、テキストをコピーして貼り付けている頻度が少なくなります。使用するフレーズを定義し、設計時にコンテンツフィールドに適用します。
テキスト変数は、次のようなものに使用する場合、一貫性と速度に役立ちます。
- 証言または繰り返し引用符
- サービス/製品名と説明
- 営業時間と連絡先情報
- 法的免責事項
- 行動を促すフレーズ
- ビジネス名(特にウェブサイト名とは異なる場合)

これらのそれぞれは、設計変数です(ほとんどのテキスト変数)。他のページで使用されている場合、すべてのインスタンスを正確な時間に更新できます。
小規模なサイトの場合、これにより、設計関連のタスクにおけるACFの必要性が低下する可能性があります。大規模なサイトの場合、設計変数は、特に視覚的な一貫性のために、ACFをよく補完します。
テキスト文字列は、CSSクラスとIDを割り当てるために、高度なタブでも使用できます。いくつかの賢いデザイナーは、これを使用して、カスタムスタイルに基づいて頻繁に使用されるモジュールと要素にカスタムクラスを割り当てる可能性があります。私はあなたの想像力にそれを理解させます。
5。ブランドのキャンペーンリンクの更新
リンク変数は、プロモーション、販売、イベントに最適です。たとえば、季節の売り上げを強調するためにトップバーコールアウトを使用するとします。リンク変数を設定した場合、URL変数を使用して、あるイベントから次のイベントに切り替えることができます。それをテキストと色の変数と組み合わせることもできます。
URLを使用して保存および割り当てすることもできます。
- レビューページ(Google Businessプロフィールのように)
- CRMまたは電子メールランディングページ
- 隠されたフォームまたはサブスクライバーオファー
- Tel:およびMailto:リンク
- アフィリエイトまたはCRMリンクを1つの場所で管理します
- ポートフォリオ、Behance、またはGithubへのリンク
WordPressのデフォルトの内部リンクメカニズムはほとんどのことに最適ですが、頻繁に参照したいリンクがある場合、または変更を頻繁に予想する場合、設計変数は進む必要があります。
6.繰り返し番号変数の管理
はい - 数字も。スペース、サイズ、アニメーションのユニットを定義できます。数字は、次のようなあらゆるタイプのCSSユニットとして保存できます。
ピクセル(PX)、パーセント(%)、 EMS (EM)、ルートEMS (REM)、ビューポートの高さ(VH)、ビューポート幅(VW)、ビューポート最小(VMIN)、ビューポート最大(VMAX)、分数ユニット(FR)、文字単位(CH)、 X-Height (EX)、センチメーター( CM)、 PICASS (MM)、 INCHES (MM)、 InChas (PC)、 Degrees (Deg)、 Radians (Rad)、 Gradians (Grad)、ターン(ターン)、秒(s)、 Milliseconds (MS)。
また、clamp()、min()、max()、およびcalc()のセット関数にアクセスできます。
fluidの誤った値にはclamp()を使用します。レスポンシブテキストに最適であり、フォント変数とともに完全なタイポグラフィ設計システムを確立する必要があります。

数値変数を使用して設定します。
- 一貫したパディングとマージンを設定します
- 列のギャップまたは最大幅を定義します
- ボタンの境界半径を同じサイト全体に保ちます
- アニメーション期間を世界中で調整します
Diviの設計変数でブランドを合理化します
プロのようなブランドを管理したいですか? Diviの設計変数を使用して、よりスマートでより速く構築します。ウェブサイトのブランドの基本的な要素を計画し、それらを原子的に使用します。
それらはすでにDivi 5に組み込まれており、今日それらを利用することができます。また、プリセット、テーマビルダーテンプレート、個々のモジュール設定など、どこでも動作します。
