Verwalten Sie Ihre Marke mit Divi -Design -Variablen
Veröffentlicht: 2025-04-27Die neuen Designvariablen von Divi bieten Ihnen intelligentere Optionen zum Speichern häufig verwendeter Zahlen, Text, Links, Farben und vielem mehr. Sie sind einfach einzurichten und sich auf Ihrer Website zu bewerben. Dies ist ein weiterer Meilenstein für konsequentes und skalierbares Webdesign mit Divi. Designvariablen eignen sich hervorragend für alle, die Divi verwenden, auch wenn Sie nur eine kleine Broschüre -Website verwalten.
In diesem Beitrag möchten wir die nächsten Minuten nehmen, um Ihnen zu zeigen, wie Sie Ihre Marke mit Designvariablen in Divi 5 verwalten.
Divi 5 ist heute auf neuen Website -Builds verwendet.
- 1 Verwalten Sie Ihre Marke mit dem neuen Variablenmanager von Divi
- 2 Markenmanagement mit jeder Art von Entwurfsvariable
- 2.1 1. Zugriff auf Ihre Markenfarben
- 2.2 2. Einrichten der Schriftarten Ihrer Marke
- 2.3 3.. Hochladen Ihrer Logo -Variationen
- 2.4 4. Wiederkehrende Markeninformationen sparen
- 2.5 5. Aktualisieren Sie die Kampagnenlinks Ihrer Marke
- 2.6 6. Verwalten wiederkehrender Zahlenvariablen
- 3 Optimieren Sie Ihre Marke mit Divi's Designvariablen
Verwalten Sie Ihre Marke mit dem neuen Variablenmanager von Divi von Divi
Mit Designvariablen können Sie Markenvariablen an einem Ort speichern. Dies umfasst Farben, Schriftarten, Bilder, Textzeichenfolgen, Links und sogar Zahlenwerte.
Es wird alles vom neuen Variablenmanager erledigt. Sobald diese Variablen festgelegt sind, können sie in fast jedem Modulfeld im gesamten Editor wiederverwendet werden. Das bedeutet, dass Sie alle Ihre Hauptmarkierungsvariablen festlegen und sie während Ihres gesamten Designprozesses verwenden. Wenn Sie Stile auf Ihrer gesamten Website aktualisieren müssen, können Sie dies ohne die Aktualisierung jeder Instanz, in der Sie die Variable verwendet haben, aktualisieren.

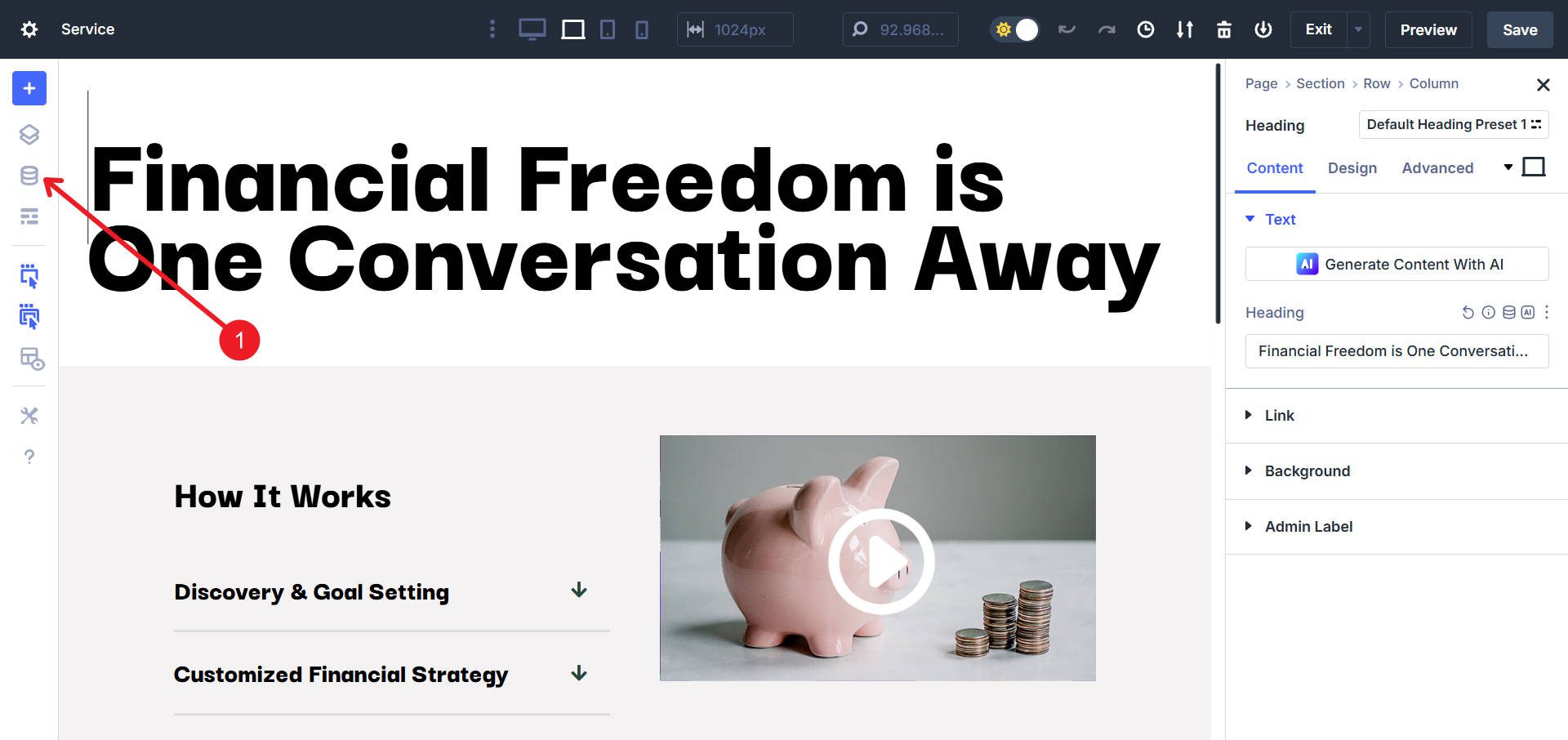
Suchen Sie nach diesem Symbol, um Designvariablen zu setzen und anzuwenden
Sie werden dieses Symbol in der linken Seitenleiste bemerken. Wenn Sie darauf klicken, wird der Variable -Manager geöffnet, in dem Sie alle Variablen festlegen können.

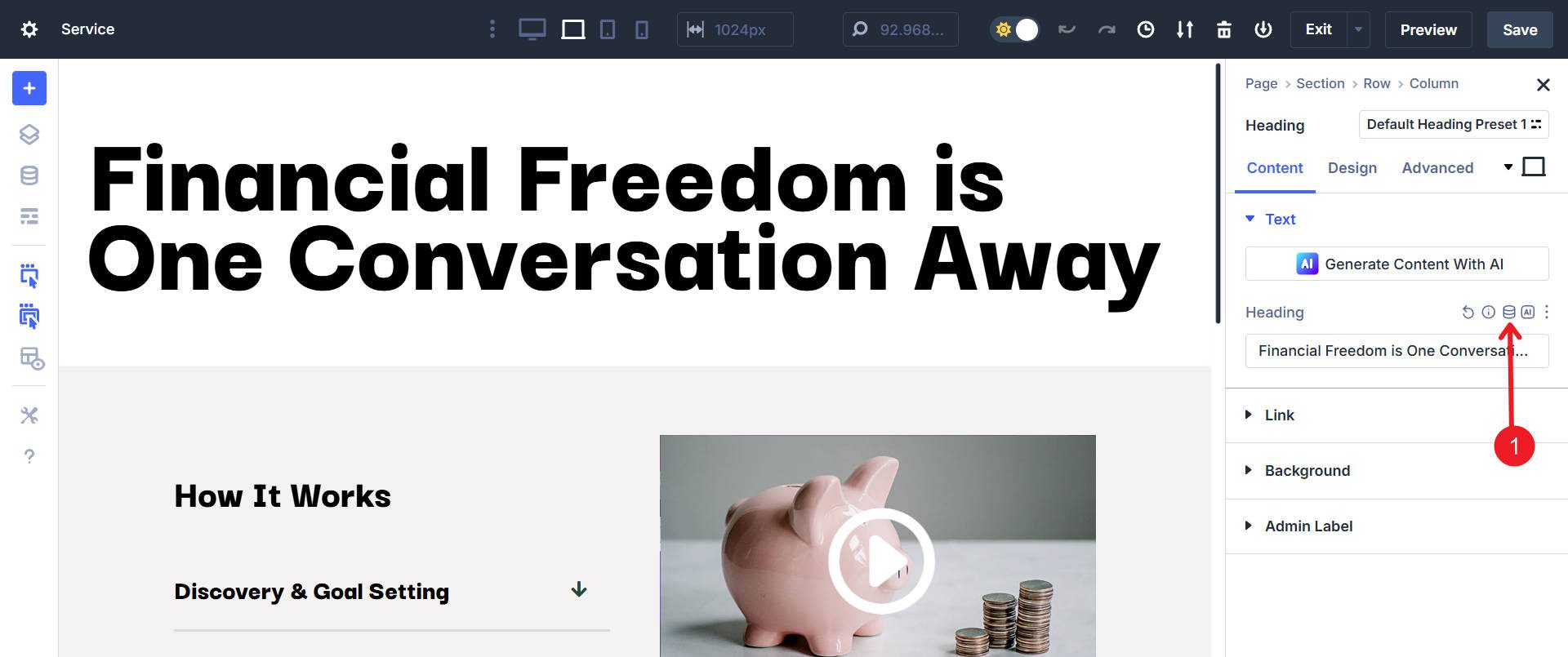
Entwurfsvariablen funktionieren mit jedem Element im Divi -Builder. Konstruktionsvariablen können und in vielen Fällen die Verwendung des WordPress -Themas Customizer reduzieren. Suchen Sie nach dem Entwurfsvariablen -Symbol bei der Bearbeitung eines Feldes, das Designvariablen unterstützt. Mit diesem Symbol können Sie auf die in Ihrem Variable Manager festgelegten Variablen zugreifen.

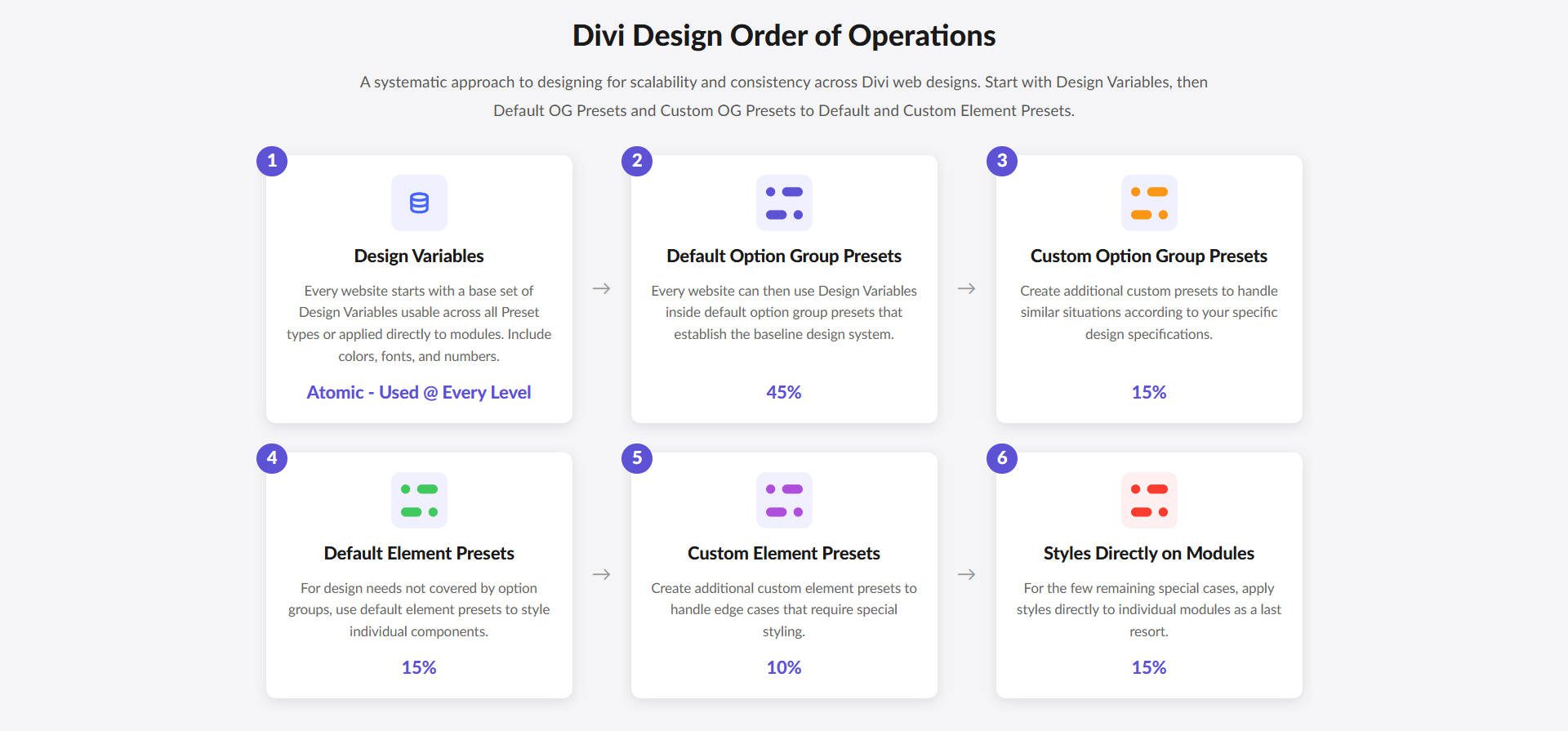
Designvariablen sind am hilfreichsten, wenn Sie sie zu Beginn Ihres Entwurfsprozesses definieren. Je früher Sie Ihre Variablen definieren, desto mehr Zeit speichern Sie weiter unten.

Eine konzeptionelle „Reihenfolge der Operationen“, um das Beste aus den neuen Designmerkmalen von Divi herauszuholen
Markenmanagement mit jeder Art von Entwurfsvariable
Die Entwurfsvariablen von Divi werden in sechs Klassen unterteilt. Es handelt sich um 1) Zahlen, 2) Textzeichenfolgen, 3) Bilder, 4) URLs, 5) Farben und 6) Schriftarten. Jedes von diesen kann verwendet werden, um verschiedene Aspekte Ihrer Marke festzulegen und anzuwenden. Verwenden Sie sie von dort auf Ihrer Website -Build, um die Skalierbarkeit zu erstellen. Es beschleunigt auch die Dinge.
1. Zugriff auf Ihre Markenfarben
Farben sind ein großer Teil jeder Marke. Die Farbvariablen von Divi funktionieren wie die alten Global Colors, aber mit mehr Flexibilität und einer saubereren Benutzeroberfläche. Beginnen Sie mit Ihren primären, sekundären und Textfarben. Fügen Sie dann Farben für Symbole, Hintergründe, Grenzen, Links und mehr hinzu.
Sie können auch:
- Erstellen Sie transparente Varianten (wie Primärfarbe 80%, Primärfarbe 60%usw.)
- Machen Sie leichtere und dunklere Töne Ihrer Hauptfarben
- Ändern Sie Ihre Farben jederzeit und sehen Sie sich an, wie Sie in den Modulen, die diese Farben verwenden, über Ihre Website aktualisiert werden

Wenn Sie Rückenwind verwendet haben, wissen Sie über Farbskalen und können Ihre Farbskalen jetzt einfach als Designvariablen erstellen.
2. Einrichten der Schriftarten Ihrer Marke
Dieser ist ein Favorit. Wählen Sie einmal Ihre Kopf- und Körperschriften und verwenden Sie sie überall. Sie können eine Mono -Schriftart hinzufügen, wenn Sie Code auf Ihrer Website anzeigen. Stellen Sie sicher, dass Sie zusätzliche Schriftauswahl (außerhalb der Überschrift und der Körperschriften) in Optionsgruppenvoreinstellungen einstellen, um sie in Ihren besonderen Situationen zu verwenden. Überschrift und Körpertext werden automatisch als Standard im gesamten Bauunternehmer festgelegt.


Wenn Sie häufig Blockzitate verwenden, können Sie eine bestimmte Schriftfamilie für sie festlegen und in Ihren Elementvoreinstellungen oder in der Option Option der Körpertext unter „Block -Zitat“ anwenden.

Dies ist der beste Weg, um Designvariablen zu verwenden. Sobald eine Variable festgelegt ist, verwenden Sie sie mit Optionsgruppen -Voreinstellungen und Elementvoreinstellungen auf Ihrer Website. Entwurfsvariablen sind dynamisch, was bedeutet, dass sich auch wenn sie in Voreinstellungen verwendet werden, wenn Sie eine Variable ändern, sie überall ändern, wo sie verwendet wird.
3. Laden Sie Ihre Logo -Variationen hoch
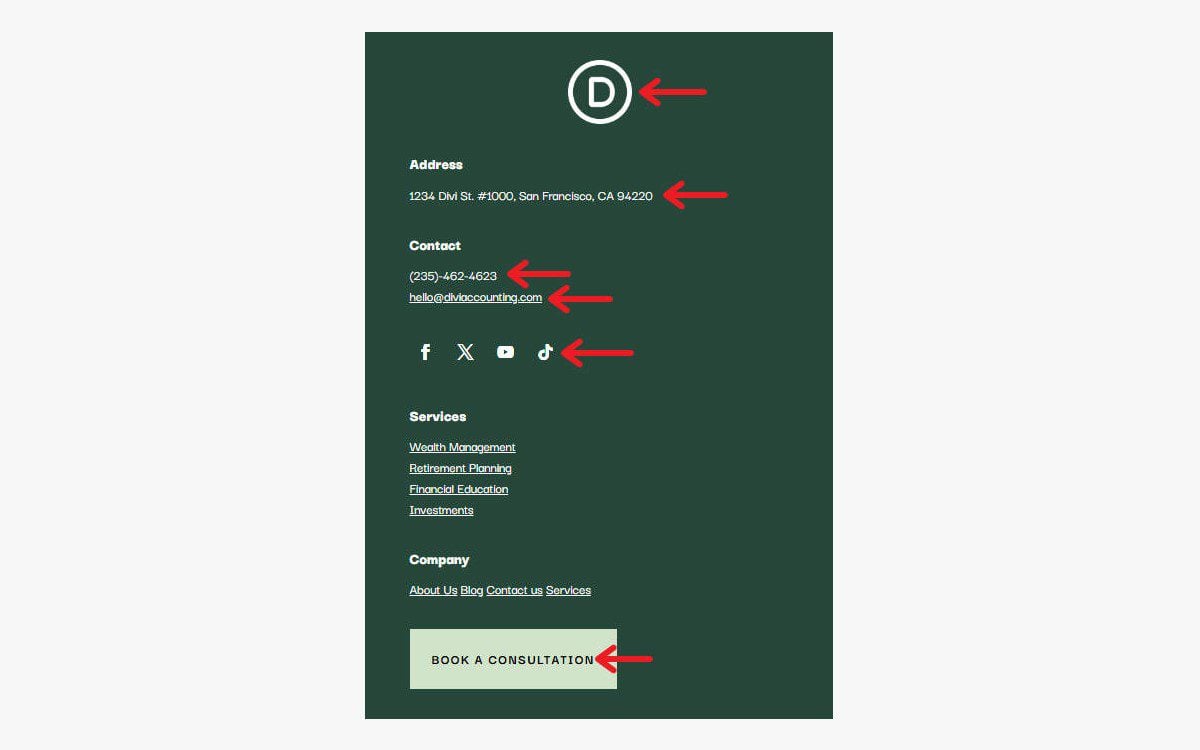
Konsistente Bilder sind ein wichtiger Bestandteil der Präsentation Ihrer Marke.
Jetzt können Sie Bildvariablen für Vermögenswerte speichern und einfach verwenden, auf die Sie häufig verweisen - wie Hintergrundmuster, Fotos Ihres Unternehmens oder Logo -Variationen.

Designvariablen sparen Ihnen Zeit mit allen Bildern in Ihrem Design, die Sie 1) mehrmals auf mehreren Seiten verwenden und 2) sich ziemlich oft ändern.
4.. Wiederkehrende Markeninformationen speichern
Mit Textvariablen werden Sie Text seltener kopieren und einfügen . Definieren Sie Ihre hohen Nutzungsphrasen und wenden Sie sie während des Entwurfs auf Inhaltsfelder an.
Textvariablen helfen bei Konsistenz und Geschwindigkeit, wenn sie für Dinge wie:
- Testimonials oder wiederkehrende Zitate
- Service-/Produktnamen und Beschreibungen
- Geschäftszeiten und Kontaktinformationen
- Rechtsausschlüsse
- Anrufe
- Firmenname (insbesondere, wenn sie sich vom Namen des Website unterscheiden)

Jede von diesen kann eine Entwurfsvariable sein (die meisten von ihnen Textvariablen). Wenn sie auf anderen Seiten verwendet werden, können alle Instanzen genau zum gleichen Zeitpunkt aktualisiert werden.
Für kleinere Standorte kann dies die Notwendigkeit von ACF bei konstruktionsbedingten Aufgaben verringern. Für größere Standorte ergänzen Konstruktionsvariablen ACF gut, insbesondere für visuelle Konsistenz.
Textzeichenfolgen können sogar auf der Registerkarte Erweitert verwendet werden, um CSS -Klassen und -IDs zuzuweisen. Einige clevere Designer werden dies wahrscheinlich verwenden, um häufig verwendete Module und Elemente benutzerdefinierte Klassen basierend auf benutzerdefinierten Stilen zuzuweisen. Ich werde Ihre Fantasie das herausfinden lassen.
5. Aktualisieren Sie die Kampagnenlinks Ihrer Marke
Linkvariablen sind ideal für Promos, Verkauf und Veranstaltungen. Angenommen, Sie verwenden einen Top -Bar -Callout, um den saisonalen Umsatz hervorzuheben. Wenn Sie eine Link -Variable einrichten, können Sie mit der URL -Variablen von einem Ereignis zum nächsten wechseln. Sie können es auch mit Text- und Farbvariablen kombinieren.
Sie können auch URLs verwenden, um zu speichern und zuzuweisen:
- Überprüfen Sie Seiten (wie Ihr Google Business Profile)
- CRM- oder E -Mail -Zielseiten
- Versteckte Formen oder Abonnentenangebote
- Tel: und Mailto: Links
- Verwalten Sie Affiliate- oder CRM -Links an einem Ort
- Links zu Ihrem Portfolio, Behance oder GitHub
WordPress 'Standard -interner Verknüpfungsmechanismus ist für die meisten Dinge großartig. Wenn Sie jedoch einen Link haben, auf den Sie häufig referenzieren oder sich häufig ändern möchten, sollten Designvariablen Ihre gehen.
6. Verwaltung wiederkehrender Zahlenvariablen
Ja - auch Zahlen. Sie können Einheiten für Abstand, Größen und Animation definieren. Zahlen können als jede Art von CSS -Einheit gespeichert werden, wie z. B.:
Pixels (px), Percent ( % ), Ems (em), Root Ems (rem), Viewport Height (vh), Viewport Width (vw), Viewport Minimum (vmin), Viewport Maximum (vmax), Fractional Unit (fr), Character Unit (ch), x-Height (ex), Centimeters (cm), Millimeters (mm), Inches (in), Points (pt), Picas (PC), Grad (Grad), Radians (rad), Gradians (Gradians (Grad), Kurven (Kurven), Sekunden (n), Millisekunden (MS).
Sie haben auch Zugriff auf festgelegte Funktionen für clamp (), min (), max () und calc ().
Verwenden Sie Clamp () für flüssige typografische Werte. Es eignet sich hervorragend für den reaktionsschnellen Text und sollte mit Ihren Schriftartvariablen verwendet werden, um ein komplettes Typografie -Design -System festzulegen.

Verwenden Sie Zahlenvariablen, um auch festzulegen:
- Setzen Sie konsistente Polsterung und Margen
- Definieren Sie Spaltenlücken oder Maxbreiten
- Halten Sie den Button-Rand-Radius auf dem gleichen ortsweit
- Animationsdauer weltweit optimieren
Optimieren Sie Ihre Marke mit Divi's Designvariablen
Möchten Sie Ihre Marke wie einen Profi verwalten? Verwenden Sie die Entwurfsvariablen von Divi, um klüger und schneller zu erstellen. Planen Sie die Grundelemente der Marke Ihrer Website und verwenden Sie sie überall atomisch.
Sie sind bereits in Divi 5 eingebaut, und Sie können sie heute ausnutzen. Sie arbeiten auch überall - Voreinstellungen, Themen -Builder -Vorlagen und einzelne Moduleinstellungen.
