Управление вашим брендом с переменными дизайна Divi
Опубликовано: 2025-04-27Новые переменные дизайна Divi дают вам более умные параметры для хранения часто используемых чисел, текста, ссылок, цветов и многого другого. Их легко настроить и применить на вашем сайте. Это еще одна веха для последовательного и масштабируемого веб -дизайна с Divi. Переменные дизайна отлично подходят для всех, кто использует Divi, даже если вы управляете только небольшим веб -сайтом брошюры.
В этом посте мы хотим взять следующие несколько минут, чтобы показать вам, как управлять вашим брендом, используя переменные дизайна в Divi 5. Давайте доберемся до него!
Divi 5 готов к использованию на новых сборках веб -сайтов сегодня.
- 1 Управление вашим брендом с новым менеджером Divi.
- 2 Управление брендом с каждым типом дизайнерской переменной
- 2.1 1. Доступ к цветам вашего бренда
- 2.2 2. Настройка шрифтов вашего бренда
- 2.3 3. Загрузка вариаций логотипа
- 2.4 4. Сохранение повторяющейся информации о бренде
- 2.5 5. Обновление ссылок на кампанию вашего бренда
- 2.6 6. Управление повторяющимися численными переменными
- 3 Опротечь свой бренд с переменными дизайна Divi
Управление вашим брендом с новым менеджером Divi
Проектные переменные позволяют хранить переменные бренда в одном месте. Это включает в себя цвета, шрифты, изображения, текстовые строки, ссылки и даже значения чисел.
Все это сделано из нового менеджера переменных . После установки эти переменные могут быть повторно использованы практически в любом поле модуля по всему редактору. Это означает, что вы устанавливаете все свои основные фирменные переменные и используете их на протяжении всего процесса проектирования. И если вам нужно обновить стили на всем сайте, вы можете сделать это, не обновляя каждый экземпляр, где вы использовали переменную.

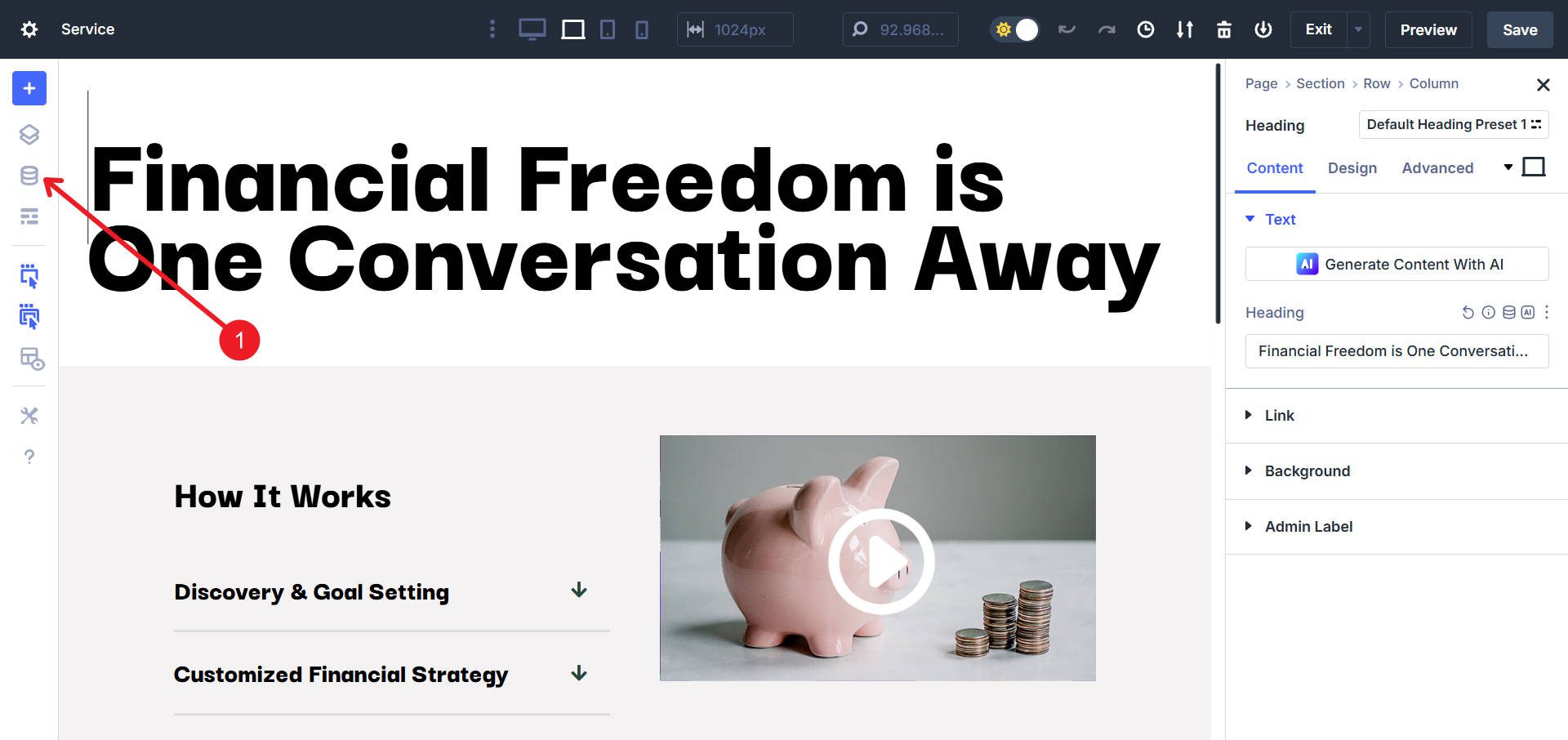
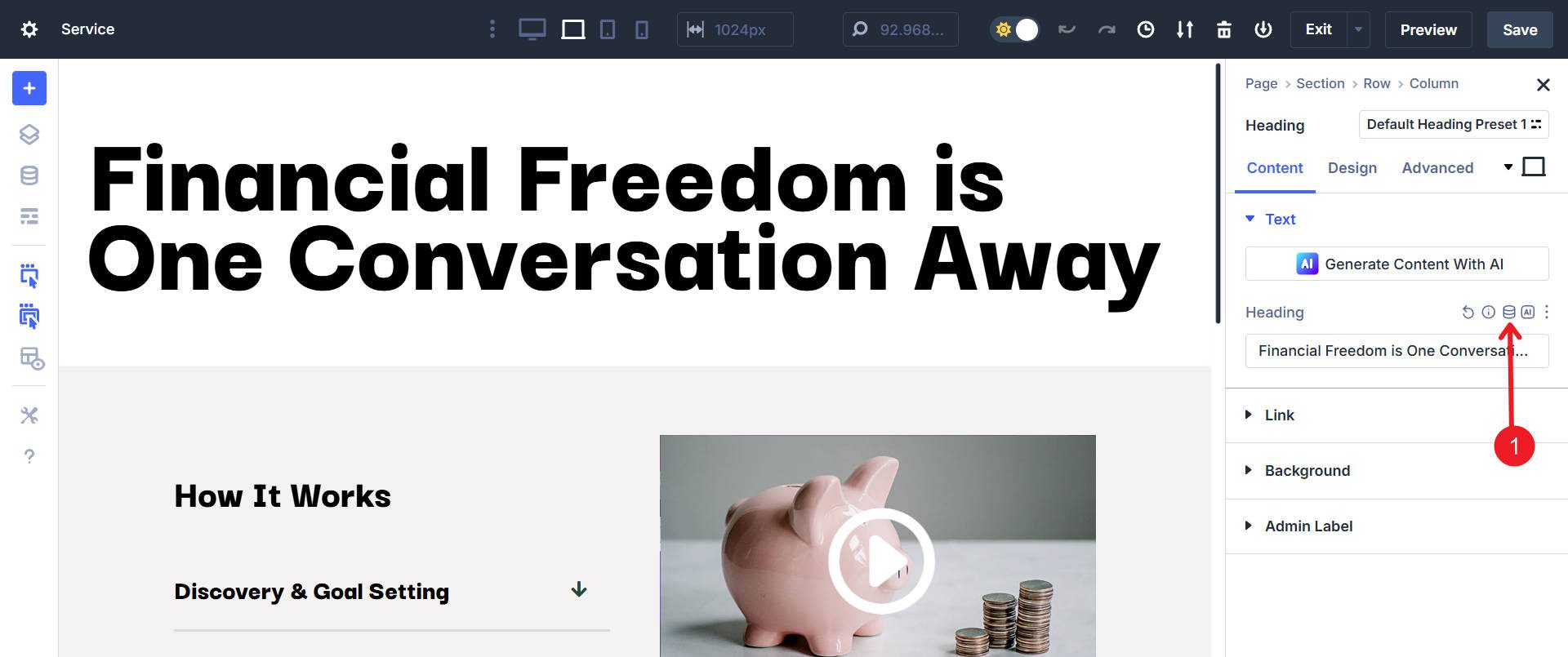
Ищите этот значок для установки и применения переменных дизайна
Вы заметите этот значок на боковой панели с левой доккой. Нажатие на него открывает менеджер переменной, где вы можете установить все переменные.

Переменные дизайна работают с каждым элементом внутри строителя Divi. Переменные дизайна могут уменьшить - и во многих случаях заменить - необходимость использования настройки темы WordPress. Ищите значок переменной дизайна при редактировании переменных для поддержки в полевых условиях. Используя этот значок, вы можете получить доступ к установленным вами переменным в диспетчете переменной.

Переменные дизайна наиболее полезны, когда вы определяете их в начале процесса проектирования. Чем раньше вы определяете свои переменные, тем больше времени вы сохраните дальше в будущем.

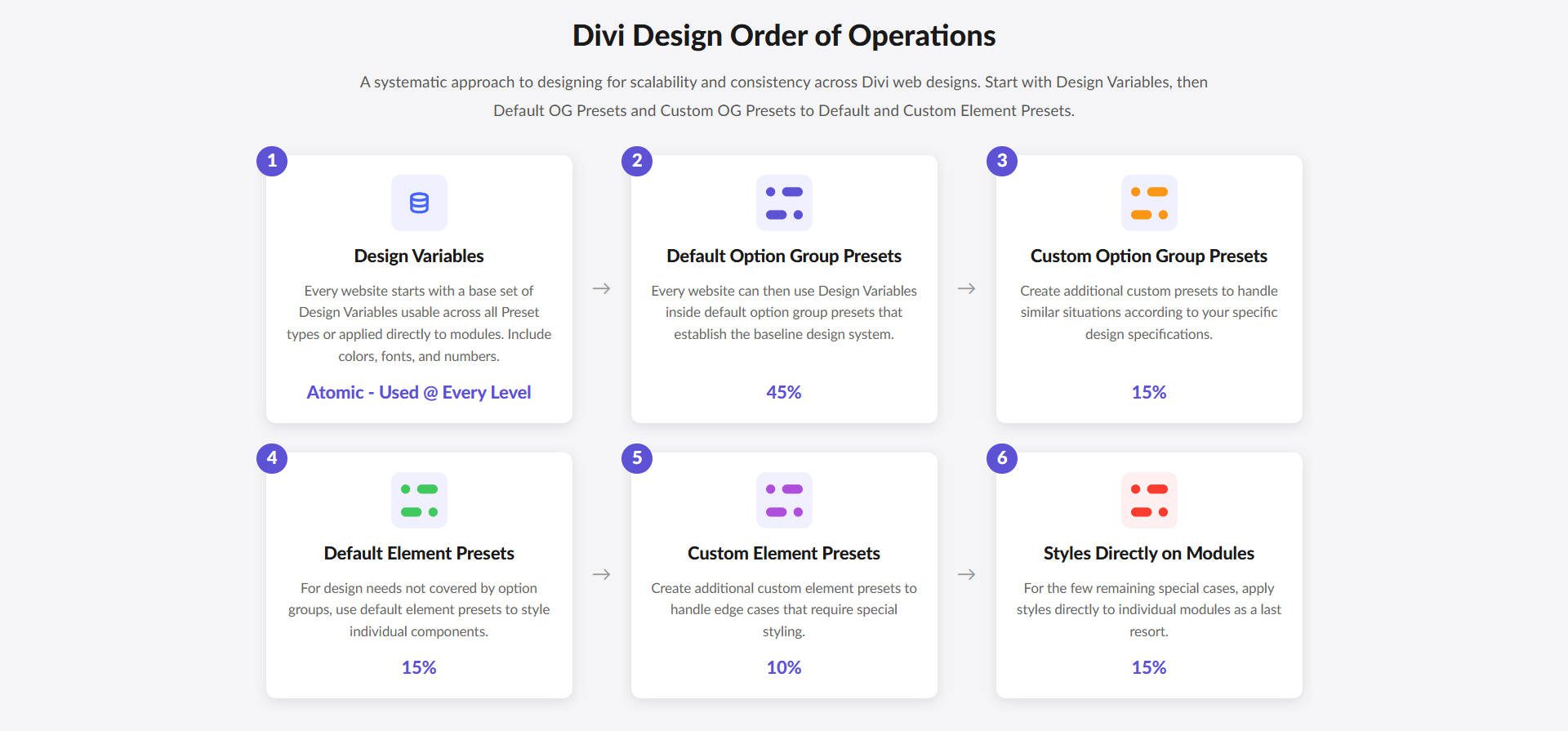
Концептуальный «порядок операций» для получения максимальной отдачи от новых особенностей дизайна Divi
Управление брендом с каждым типом дизайнерской переменной
Переменные дизайна Divi разбиты на шесть классов. Это 1) числа, 2) текстовые строки, 3) изображения, 4) URL, 5) цветов и 6) шрифтов. Каждый из них может быть использован для установки и применения различных аспектов вашего бренда. Оттуда используйте их на протяжении всего вашего веб -сайта, чтобы построить с учетом масштабируемости. Это также ускоряет ситуацию.
1. Доступ к цветам вашего бренда
Цвета являются большой частью любого бренда. Цветные переменные Диви работают как старые глобальные цвета, но с большей гибкостью и чистым пользовательским интерфейсом. Начните с ваших основных, вторичных и текстовых цветов. Затем добавьте цвета для значков, фонов, границ, ссылок и многого другого.
Вы также можете:
- Создать прозрачные варианты (например, первичный цвет 80%, первичный цвет 60%и т. Д.)
- Сделайте более легкие и более темные оттенки ваших основных цветов
- Измените свои цвета в любое время и посмотрите, как они обновляются на вашем сайте в модулях, которые используют эти цвета

Если вы использовали Tailwind, вы знаете о цветовых масштабах и теперь можете легко создавать ваши цветовые шкалы в качестве переменных дизайна.
2. Настройка шрифтов вашего бренда
Это любимый. Выберите свой заголовок и шрифты тела один раз и используйте их везде. Вы можете добавить моно -шрифт, если вы показываете код на своем сайте. Обязательно установите какие -либо дополнительные варианты шрифта (помимо заголовков и шрифтов для тела) в предварительных наборах группы, чтобы использовать их в ваших особых ситуациях. Заголовок и текст тела автоматически устанавливаются в качестве по умолчанию по всему строителю.


Или, если вы часто используете блок -цитаты, вы можете установить для них конкретную семейство шрифтов и применить его в своих пресетах элементов или в группе опции тела в предварительном состоянии в разделе «Блок цитата».

Это лучший способ использовать переменные дизайна. После того, как переменная установлена, используйте ее с предварительными наборами групп параметров и предустановками элементов на протяжении всего вашего сайта. Переменные дизайна являются динамическими, что означает, что даже если они используются в пресетах, если вы измените переменную, она изменится везде, где она используется.
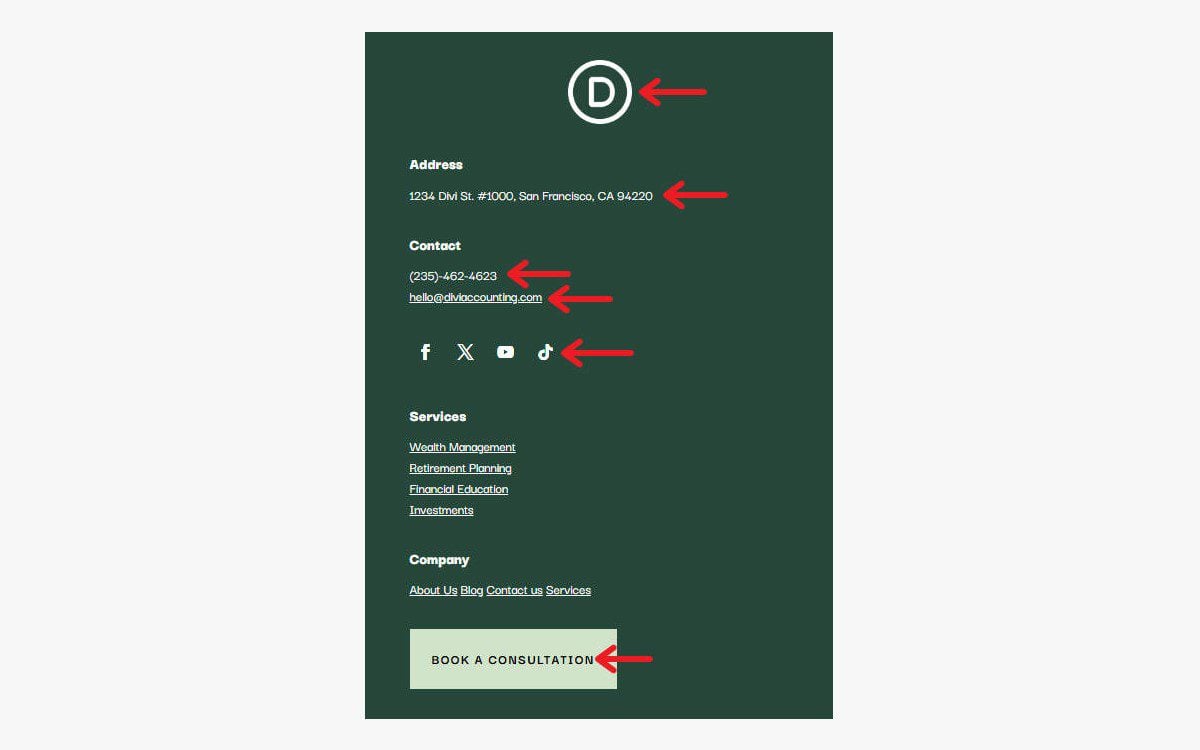
3. Загрузка вариаций логотипа
Последовательные образы являются важной частью представления вашего бренда.
Теперь вы можете хранить и легко использовать переменные изображения для активов, которые вы часто ссылаетесь - например, фоновые шаблоны, фотографии вашего бизнеса или вариации логотипа.

Переменные дизайна сэкономит вам время с любыми изображениями в вашем дизайне, которые вы 1) используете несколько раз на нескольких страницах и 2) часто меняются.
4. Сохранение постоянной информации о бренде
С помощью текстовых переменных вы обнаружите, что копируете и вставляете текст реже. Определите свои высокопоставленные фразы и примените их на поля контента при разработке.
Текстовые переменные помогают с согласованностью и скоростью при их использовании для таких вещей, как:
- Отзывы или повторяющиеся цитаты
- Служба/названия продуктов и описания
- Рабочие часы и контактная информация
- Юридические отказы от ответственности
- Фразы призыв к действию
- Название бизнеса (особенно, если отличается от названия веб -сайта)

Каждый из них может быть дизайнерской переменной (большинство из них текстовые переменные). Если они используются на других страницах, все экземпляры могут быть обновлены в одно и то же время.
Для небольших участков это может уменьшить потребность в ACF в задачах, связанных с дизайном. Для более крупных сайтов дизайнерские переменные хорошо дополняют ACF, особенно для визуальной консистенции.
Текстовые строки даже используются в вкладке «Дополнительно» для назначения классов и идентификаторов CSS. Несколько умных дизайнеров, вероятно, будут использовать это для назначения пользовательских классов для часто используемых модулей и элементов на основе пользовательских стилей. Я позволю твоему воображению выяснить это.
5. Обновление ссылок на кампанию вашего бренда
Переменные ссылки идеально подходят для промо -продажи, продаж и мероприятий. Например, скажем, вы используете Top Bar Callout, чтобы подчеркнуть сезонные продажи. Если вы настроили переменную ссылки, вы можете переключиться с одного события на другое, используя переменную URL. Вы также можете объединить его с текстовыми и цветными переменными.
Вы также можете использовать URL -адреса для хранения и назначения:
- Обзор страниц (например, ваш бизнес Google Business)
- CRM или по электронной почте целевые страницы
- Скрытые формы или предложения подписчиков
- Тел: и Mailto: ссылки
- Управление филиалом или CRM -ссылки в одном месте
- Ссылки на ваше портфолио, Behance или GitHub
WordPress 'внутренний механизм связывания по умолчанию отлично подходит для большинства вещей, но если у вас есть ссылка, на которую вы хотите упоминать часто или часто изменять, переменные проектирования должны быть вашим.
6. Управление повторяющимися численными переменными
Да - цифры тоже. Вы можете определить единицы для расстояния, размеров и анимации. Числа могут быть сохранены как любой тип единицы CSS, например:
Пиксели (PX), процент ( %), EMS (EM), Root EMS (REM), высота вида (VH), ширина просмотра (VW), минимум Viewport (Vmin), максимум Viewport (Vmax), фракционная единица (FR), единица символов (CH), X-Height (ex), Sgemeters (CM), Millimeters (mm), in inches, pice pice pice (mm), in inche), in inche), in inches, in inches, in inches, in inches , in in inche), pice pice pice (in pice), pice), Pices Pice (в Milmeters (mm) . (ПК), степени (град), радианы (рад), градианы (град), повороты (поворот), секунды (ы), миллисекунд (мс).
У вас также есть доступ к установленным функциям для clamp (), min (), max () и calc ().
Используйте Clamp () для типографских значений жидкости. Он отлично подходит для адаптивного текста и должен использоваться с вашим шрифтом, чтобы установить полную систему проектирования типографии.

Используйте переменные номера, чтобы также установить:
- Установить последовательную прокладку и полю
- Определите зазоры столбцов или ширину максимума
- Держите радиус границы пуговиц в одном и том же месте.
- Настройка продолжительности анимации во всем мире
Опросить свой бренд с переменными дизайна Divi
Хотите управлять своим брендом, как профессионал? Используйте переменные дизайна Divi, чтобы построить умнее и быстрее. Запланируйте основные элементы бренда вашего сайта и используйте их атомно.
Они уже встроены в Divi 5, и вы можете воспользоваться ими сегодня. Они также работают повсюду - пресеты, шаблоны создателей тем и на настройках отдельных модулей.
