Markanızı Divi Tasarım Değişkenleri ile Yönetme
Yayınlanan: 2025-04-27Divi'nin yeni tasarım değişkenleri, sık kullanılan sayıları, metinleri, bağlantıları, renkleri ve daha fazlasını saklamak için size daha akıllı seçenekler sunar. Web siteniz genelinde kurmak ve uygulamak kolaydır. Bu, Divi ile tutarlı ve ölçeklenebilir web tasarımı için başka bir kilometre taşıdır. Tasarım değişkenleri, sadece küçük bir broşür web sitesini yönetseniz bile Divi kullanan herkes için mükemmeldir.
Bu yazıda, Divi 5'teki tasarım değişkenlerini kullanarak markanızı nasıl yöneteceğinizi göstermek için önümüzdeki birkaç dakikayı almak istiyoruz.
Divi 5 bugün yeni web sitesi yapılarında kullanılmaya hazır.
- 1 Markanızı Divi'nin yeni değişken yöneticisiyle yönetme
- 2 Her Tasarım Değişken Türü ile Marka Yönetimi
- 2.1 1. Marka renklerinize erişme
- 2.2 2. Markanızın yazı tiplerini ayarlama
- 2.3 3. Logo varyasyonlarınızı yükleme
- 2.4 4. Tekrarlayan marka bilgilerini kurtarmak
- 2.5 5. Markanızın kampanya bağlantılarını güncelleme
- 2.6 6. Yinelenen sayı değişkenlerini yönetme
- 3 Markanızı Divi'nin tasarım değişkenleriyle kolaylaştırın
Markanızı Divi'nin yeni değişken yöneticisi ile yönetme
Tasarım değişkenleri, marka değişkenlerini tek bir yerde saklamanızı sağlar. Buna renkler, yazı tipleri, görüntüler, metin dizeleri, bağlantılar ve hatta sayı değerleri dahildir.
Hepsi yeni değişken yöneticisinden yapıldı. Ayarlandıktan sonra, bu değişkenler düzenleyici boyunca hemen hemen her modül alanında yeniden kullanılabilir. Bu, tüm ana markalı değişkenlerinizi ayarladığınız ve bunları tasarım süreciniz boyunca kullandığınız anlamına gelir. Ve tüm sitenizdeki stilleri güncellemeniz gerekiyorsa, değişkeni kullandığınız her örneği güncellemeden bunu yapabilirsiniz.

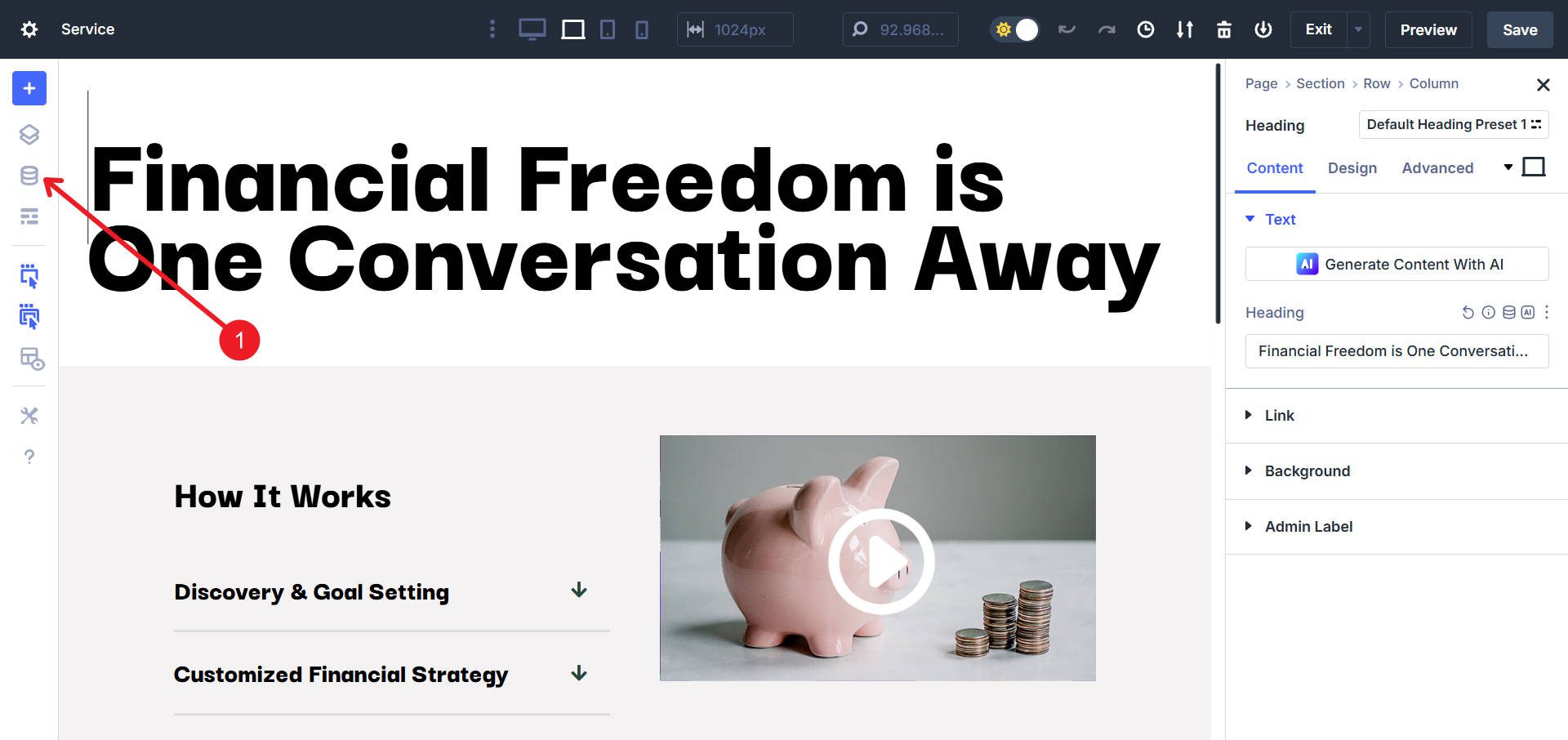
Tasarım değişkenlerini ayarlamak ve uygulamak için bu simgeyi arayın
Bu simgeyi sol docked kenar çubuğunda fark edeceksiniz. Bunu tıklamak, tüm değişkenleri ayarlayabileceğiniz değişken yöneticiyi açar.

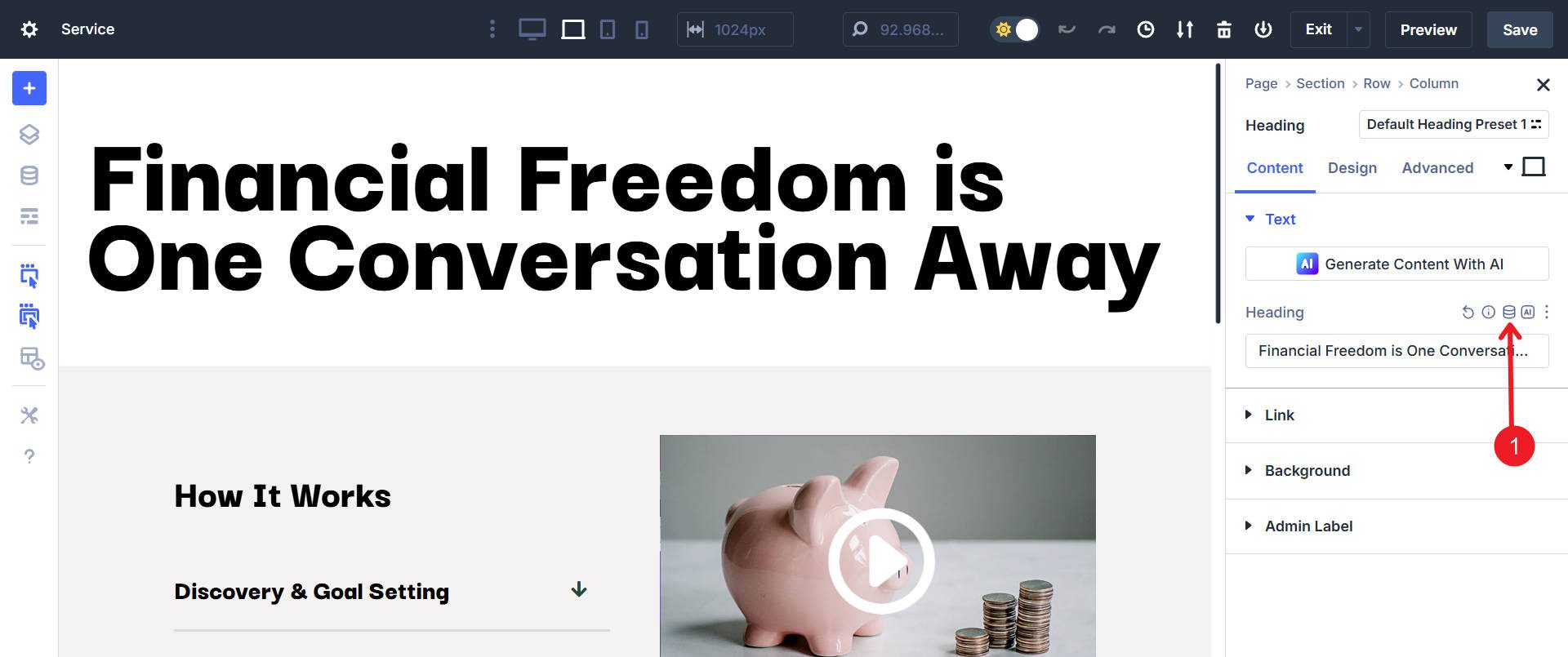
Tasarım değişkenleri Divi Builder içindeki her öğeyle çalışır. Tasarım değişkenleri WordPress tema özelleştiricisini kullanma ihtiyacını azaltabilir ve çoğu durumda değiştirebilir. Tasarım değişkenlerini destekleyen bir alanı düzenlerken tasarım değişkeni simgesini arayın. Bu simgeyi kullanarak değişken yöneticinizde ayarladığınız değişkenlere erişebilirsiniz.

Tasarım değişkenleri, tasarım sürecinizin başlangıcında tanımladığınızda en yararlıdır. Değişkenlerinizi ne kadar erken tanımlarsanız, hattan daha fazla tasarruf edersiniz.

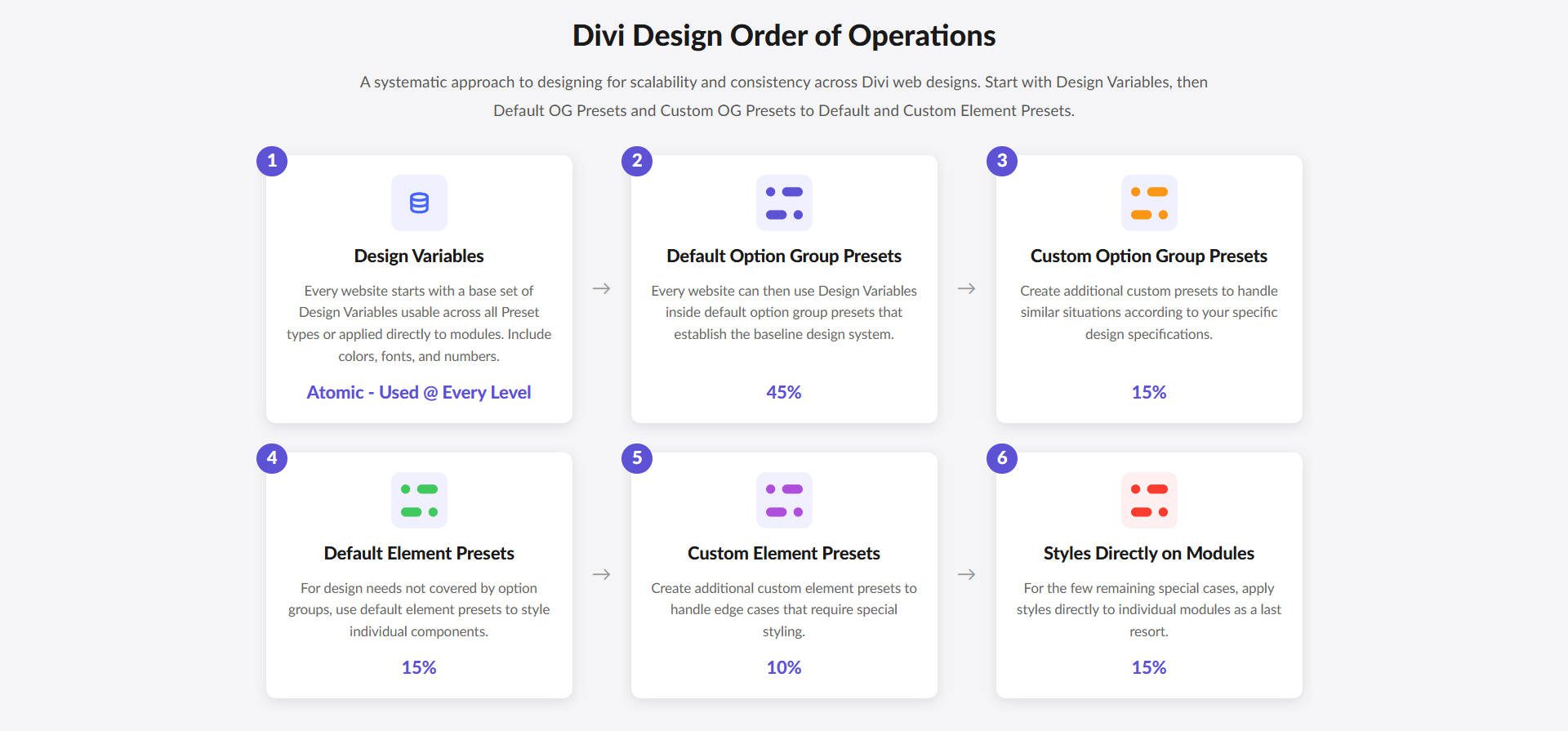
Divi'nin yeni tasarım özelliklerinden en iyi şekilde yararlanmak için kavramsal bir “operasyon sırası”
Her tasarım değişkeni türü ile marka yönetimi
Divi'nin tasarım değişkenleri altı sınıfa ayrılmıştır. Bunlar 1) sayılar, 2) metin dizeleri, 3) görüntü, 4) url, 5) renk ve 6) yazı tipleridir. Bunların her biri, markanızın çeşitli yönlerini ayarlamak ve uygulamak için kullanılabilir. Oradan, ölçeklenebilirlik göz önünde bulundurularak inşa etmek için web sitenizde bunları kullanın. Ayrıca işleri de hızlandırır.
1. Marka renklerinize erişmek
Renkler herhangi bir markanın büyük bir parçasıdır. Divi'nin renk değişkenleri eski küresel renkler gibi çalışır, ancak daha fazla esneklik ve daha temiz bir kullanıcı arayüzü ile çalışır. Birincil, ikincil ve metin renklerinizle başlayın. Ardından, simgeler, arka planlar, sınırlar, bağlantılar ve daha fazlası için renkler ekleyin.
Ayrıca:
- Şeffaf varyantlar oluşturun (birincil renk%80, birincil renk%60, vb.)
- Ana renklerinizin daha hafif ve daha koyu tonlarını yapın
- Renklerinizi istediğiniz zaman değiştirin ve bu renkleri kullanan modüllerde sitenizde güncellemeyi izleyin

Tailwind kullandıysanız, renk ölçeklerini biliyorsunuz ve artık renk ölçeklerinizi tasarım değişkenleri olarak kolayca oluşturabilirsiniz.
2. Markanızın yazı tiplerini ayarlamak
Bu bir favori. Başlık ve vücut yazı tiplerinizi bir kez seçin ve her yerde kullanın. Sitenizde kod gösteriyorsanız bir mono yazı tipi ekleyebilirsiniz. Özel durumlarınızda kullanmak için seçenek grup ön ayarlarında ekstra yazı tipi seçeneklerini (başlık ve gövde yazı tiplerinin ötesinde) ayarladığınızdan emin olun. Başlık ve gövde metni, oluşturucu boyunca otomatik olarak varsayılan olarak ayarlanır.


Veya, sık sık blok tırnak kullanıyorsanız, onlar için belirli bir yazı tipi ailesini ayarlayabilir ve eleman ön ayarlarınızda veya “Blok Alıntı” altında Body Metin Seçenek Grubu ön ayarına uygulayabilirsiniz.

Tasarım değişkenlerini kullanmanın en iyi yolu budur. Bir değişken ayarlandıktan sonra, sitenizdeki seçenekler grubu ön ayarları ve öğe ön ayarlarıyla kullanın. Tasarım değişkenleri dinamiktir, yani ön ayarlarda kullanılsa bile, bir değişkeni değiştirirseniz, kullanıldığı her yerde değişecektir.
3. Logo varyasyonlarınızı yükleme
Tutarlı görüntüler, markanızı sunmanın önemli bir parçasıdır.
Artık, arka plan kalıpları, işletmenizin fotoğrafları veya logo varyasyonları gibi, sıklıkla referans verdiğiniz varlıklar için görüntü değişkenlerini saklayabilir ve kolayca kullanabilirsiniz.

Tasarım değişkenleri, tasarımınızda herhangi bir resimle zaman kazandırır, 1) birden fazla sayfada birden çok kez kullanırsınız ve 2) oldukça sık değiştirin.
4. Yinelenen marka bilgilerini kurtarmak
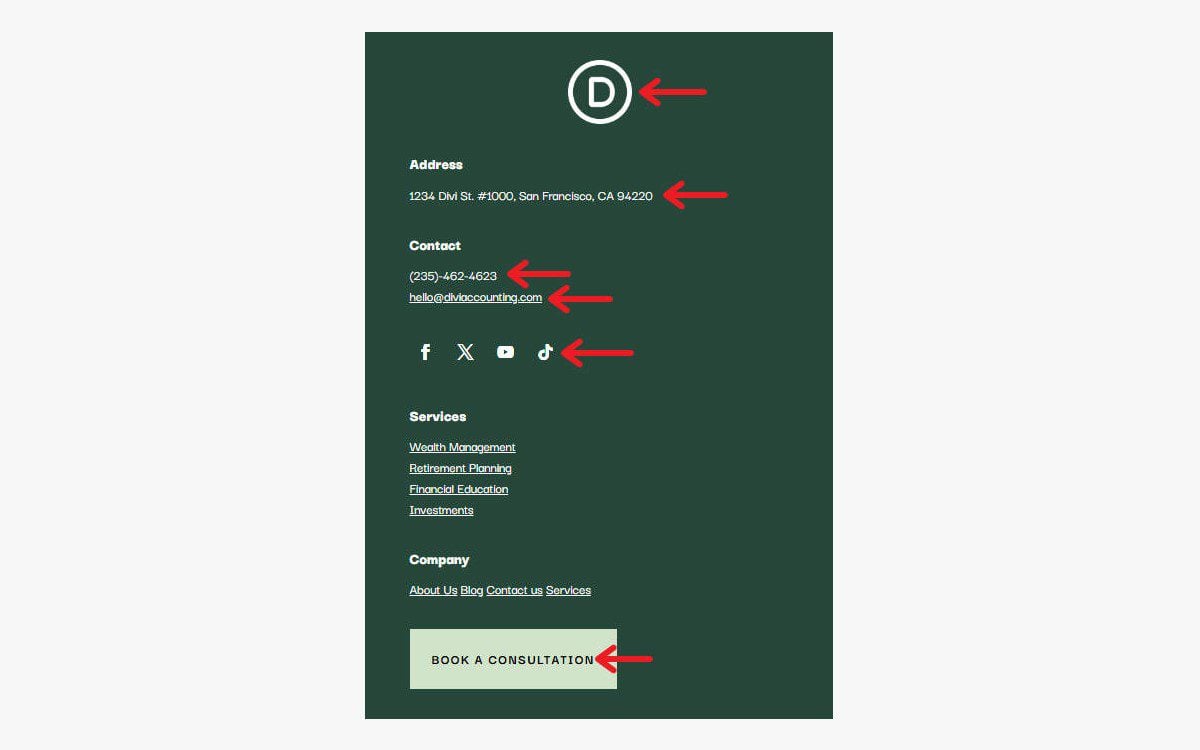
Metin değişkenleri ile kendinizi daha az sık sık kopyalayıp yapıştırırken bulacaksınız. Yüksek kullanımlı ifadelerinizi tanımlayın ve tasarlarken içerik alanlarına uygulayın.
Metin değişkenleri, bunları aşağıdakiler için kullanırken tutarlılık ve hızda yardımcı olur:
- Referanslar veya tekrarlayan alıntılar
- Hizmet/Ürün Adları ve Açıklamaları
- İş Saatleri ve İletişim Bilgileri
- Yasal feragatnameler
- Harekete geçirici mesajlar
- İşletme Adı (özellikle web sitesi adından farklıysa)

Bunların her biri bir tasarım değişkeni olabilir (çoğu metin değişkenleri). Diğer sayfalarda kullanılırlarsa, tüm örnekler aynı zamanda güncellenebilir.
Daha küçük siteler için bu, tasarımla ilgili görevlerde ACF ihtiyacını azaltabilir. Daha büyük siteler için, tasarım değişkenleri özellikle görsel tutarlılık için ACF'yi iyi tamamlar.
CSS sınıfları ve kimlikleri atamak için Gelişmiş sekmesinde metin dizeleri bile kullanılabilir. Birkaç akıllı tasarımcı bunu, özel stillere dayalı sık kullanılan modüllere ve öğelere özel sınıflar atamak için kullanacaktır. Hayal gücünüzün bunu çözmesine izin vereceğim.
5. Markanızın kampanya bağlantılarını güncelleme
Bağlantı değişkenleri tanıtımlar, satışlar ve etkinlikler için idealdir. Örneğin, mevsimsel satışları vurgulamak için bir üst çubuk bildirme kullandığınızı varsayalım. Bir bağlantı değişkeni ayarlarsanız, URL değişkenini kullanarak bir olaydan diğerine geçiş yapabilirsiniz. Metin ve renk değişkenleriyle de birleştirebilirsiniz.
Depolamak ve atamak için URL'leri de kullanabilirsiniz:
- Sayfaları inceleyin (Google Business profiliniz gibi)
- CRM veya e -posta açılış sayfaları
- Gizli formlar veya abone teklifleri
- Tel: Ve Mailto: Bağlantılar
- Bağlı kuruluş veya CRM bağlantılarını tek bir noktada yönetin
- Portföyünüze, Behance veya GitHub'a bağlantılar
WordPress'in varsayılan dahili bağlantı mekanizması çoğu şey için mükemmeldir, ancak sık sık referans vermek veya sık sık değişmeyi beklemek istediğiniz bir bağlantınız varsa, tasarım değişkenleri sizin gitmeniz gerekir.
6. Yinelenen sayı değişkenlerini yönetme
Evet - sayılar da. Birimleri boşluk, boyut ve animasyon için tanımlayabilirsiniz. Sayılar, herhangi bir CSS ünitesi türü olarak kaydedilebilir, örneğin:
Pikseller (PX), Yüzde ( %), EMS (EM), Kök EMS (REM), ViewPort Yüksekliği (VH), ViewPort Genişliği (VW), ViewPort Minimum (VMIN), ViewPort Maksimum (VMAX), Fraksiyonel Birim ( FR), CH), X-Hight (Ex), Pot (Pot), Midimeters (MM), Points (PoS, Points (PoS, Points , Points, Poiler ( (PC), dereceler (DEG), radyan (RAD), Gradyalılar (Grad), dönüşler (dönüş), saniye (ler), milisaniye (MS).
Ayrıca Clamp (), Min (), Max () ve Calc () için Set Fonksiyonları'na da erişiminiz var.
Sıvı tipografik değerler için CLAMP () kullanın. Duyarlı metin için harika ve tam bir tipografi tasarım sistemi oluşturmak için yazı tipi değişkenlerinizle kullanılmalıdır.

Ayrıca ayarlamak için sayı değişkenlerini kullanın:
- Tutarlı dolgu ve kenar boşlukları ayarlayın
- Sütun boşluklarını veya maksimum genişlikleri tanımlayın
- Düğme sınır yarıçapını aynı site çapında tutun
- Global olarak animasyon sürelerini ayarlayın
Markanızı Divi'nin tasarım değişkenleriyle kolaylaştırın
Markanızı bir profesyonel gibi yönetmek ister misiniz? Daha akıllı ve daha hızlı inşa etmek için Divi'nin tasarım değişkenlerini kullanın. Web sitenizin markasının temel öğelerini planlayın ve bunları atomik olarak kullanın.
Zaten Divi 5'e yerleştirildiler ve bugün onlardan yararlanabilirsiniz. Ayrıca her yerde çalışırlar - ön ayarlar, tema oluşturucu şablonları ve ayrı modül ayarlarında.
