WordPress Açılır Menüsü Nasıl Oluşturulur?
Yayınlanan: 2022-02-12Hiç kimse web sitelerinde zayıf gezinme özelliklerine sahip olmak istemez, değil mi? Bu hususlar kötü bir kullanıcı deneyimine ve yüksek hemen çıkma oranına neden olur. Ayrıca, ziyaretçiler sitenizde gezinmekte ve ihtiyaç duyduklarını web sitenizde çabucak bulmakta zorlanırlar. Öyleyse bir WordPress Açılır Menüsü oluşturmanızın zamanı geldi!
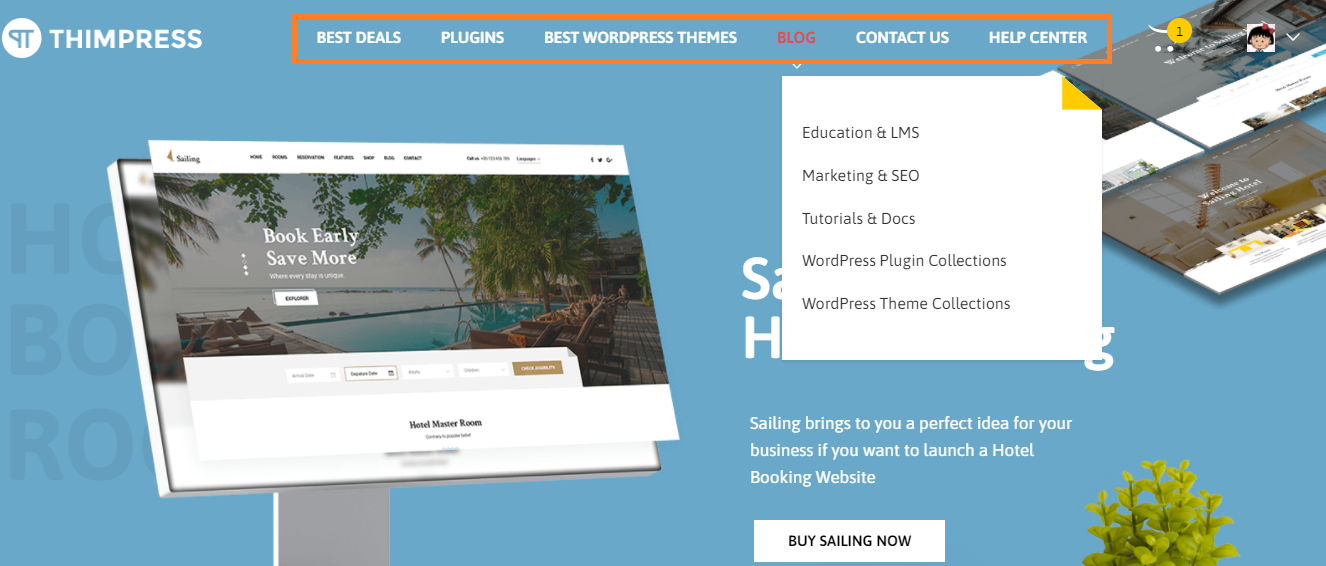
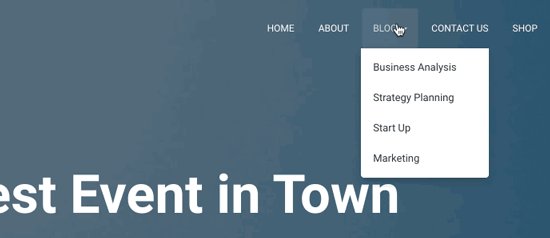
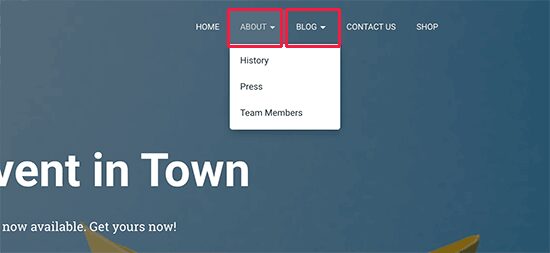
Açılır menü, temel olarak, fareyi menüdeki bir seçeneğe getirdiğinizde bağlantıların listesini gösteren bir menüdür. Fark ettiyseniz, çoğu web sitesi bu tür bir menüyü kullanır. Farenizi menümüze götürerek kontrol edebilir ve görebilirsiniz.
Bu nedenle, bugün bu kılavuzda size web sitenizde bir açılır menü oluşturma adımlarını göstereceğiz. Hadi dalalım!
WordPress'te Neden Açılır Menüler Kullanılır?
Web siteniz WordPress platformuyla oluşturulduysa, herhangi bir kod gerektirmeden kolayca bir WordPress Açılır Menüsü oluşturabilirsiniz.
Bu menüler, web sitenizin sayfalarına bağlanan seçenekleri içerir. Gezinme menülerini sitenizin üst kısmında ve web sitenizin logosunun yanında hızlı bir şekilde bulabilirsiniz.

Bazı sayfaları olan bir blog veya basit bir web sitesi başlattıysanız, bunları tek satıra ekleyebileceğinizi lütfen unutmayın. Ancak, büyük bir siteniz varsa, navigasyon menüsüne kesinlikle daha fazla seçenek eklemeniz gerekir.
Bu menüler, ziyaretçiler farelerini her bir ana öğenin üzerine getirdiğinde menü bağlantılarını kullanarak sınırlı alan sorunu için mükemmel bir çözümdür. Ayrıca menü yapınızı konulara veya hiyerarşiye göre bölebilir ve düzenleyebilirsiniz. Bunlar, sitenizin harika görünmesine yardımcı olur ve ziyaretçileri de etkiler.

WordPress Açılır Menüsü Nasıl Oluşturulur?
Adım 1: Açılır Menü Desteği ile Tema Seçme
Açılır Menü WordPress'i görüntülemek için, çoğu tema menü desteğiyle geldiğinden WordPress temanıza erişmemiz gerekiyor. Peki temanızın açılır menü özelliğine sahip olup olmadığını nasıl bilebilirsiniz? Temanın web sitesini ziyaret etmek ve tema demosunun bağlantısını bulmak çok kolay.
Bu demo, gezinme menüsünde bir açılır menü gösteriyorsa, bu menüleri şimdi oluşturabilirsiniz. Değilse, özellikleri destekleyen bir tema bulmanız gerekir.
WordPress Açılır Menüsünü sunan harika temalardan bazılarını listeledik: Eduma, Astra, Oceanwp, Ultra, Divi.
– Eduma: Themeforest pazarında en çok satan WordPress eğitim temasıdır. Akademi, okul, lms vb. herhangi bir eğitim web sitesi oluşturmak için kullanabilirsiniz.
– Astra: Bu çok amaçlı bir WordPress temasıdır. WordPress.org üzerinden ücretsiz olarak kolayca indirebilirsiniz. Premium sürümleri tercih ederseniz, aralarından seçim yapabileceğiniz bir düzine başlangıç sitesi vardır.
– Oceanwp: Ücretsiz bir temadır ve her türlü siteyi oluşturmak için kullanabilirsiniz.
– Ultra: Ünlü bir WordPress temasıdır ve Themify oluşturucudan oluşturulmuştur.
– Divi: Divi, kendi oluşturucularına sahip oldukları ve birçok harika özellik sunduğu için 3. taraf bir oluşturucu eklentisi kullanmaz. Tüm seviyeler Divi'yi kodlama becerileri olmadan kolayca kullanabilir.
Adım 2: WordPress'te Gezinme Menüsü Oluşturma
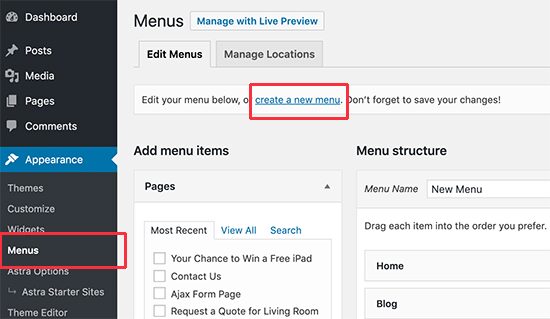
Öncelikle, WordPress kontrol panelinizi açmanız -> Görünümü bulmanız -> Menüleri seçmeniz -> Menüleri Düzenle sekmesinde yeni bir menü oluştur bağlantısını tıklamanız gerekir.

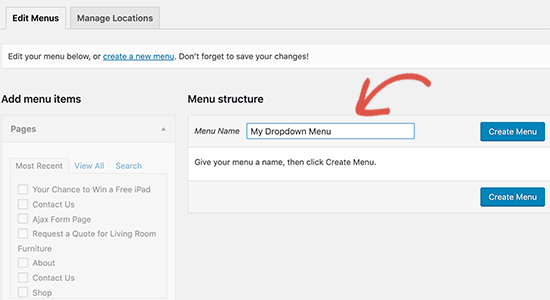
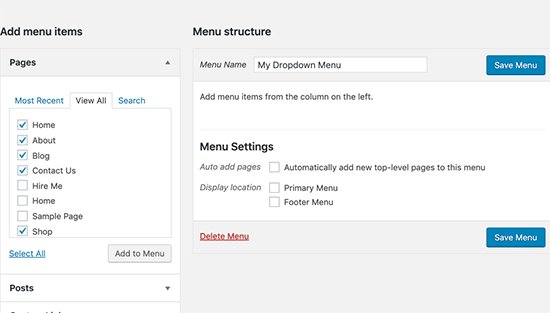
Ardından Menü Adını yazın ve Menü Oluştur 'a tıklayın. Ziyaretçiler bu menü adını web sitenizde görmezler. Sadece yönetici alanınızdaki her menüyü kolayca tanımlamak içindir.

Ardından, gezinme menünüze menü öğeleri eklemek için yeni bir boş menü göreceksiniz. Web sitenizin menüsünün en üst satırında görünürler.
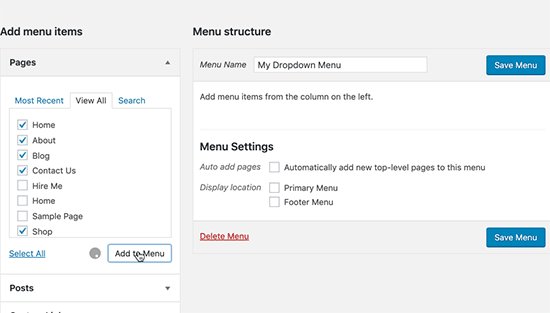
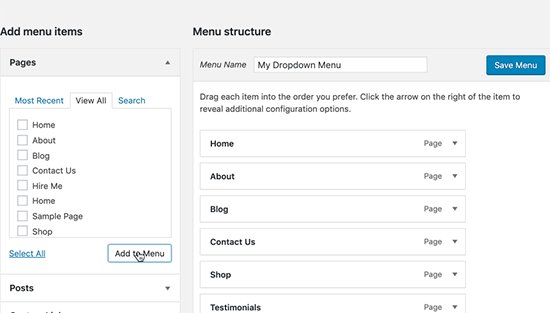
Menüye eklemeniz gereken sayfaları sol taraftan seçtikten sonra Menüye Ekle butonuna tıklayarak sayfalarınızın yeni menüde görüntülenmesini sağlayabilirsiniz. Seçilebilecek blog gönderileri ve kategoriler de var. Özel bağlantılar eklemek de mevcuttur.

Adım 3: Gezinme Menüsünde Alt Öğeler Oluşturma
Farenizi WordPress Açılır Menünüze getirdiğinizde alt öğeleri göreceksiniz. Bu alt öğelere sahip olmak için bunları mevcut öğelerin altına eklemeniz gerekir.

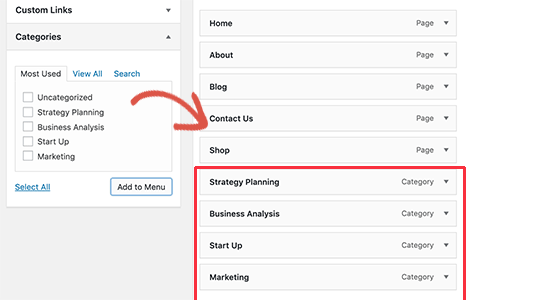
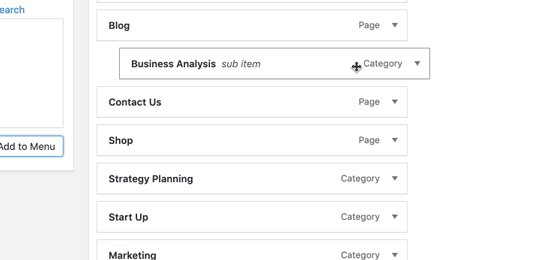
Örnek olarak alt öğeler yapmak için Kategorilere gideceğiz.
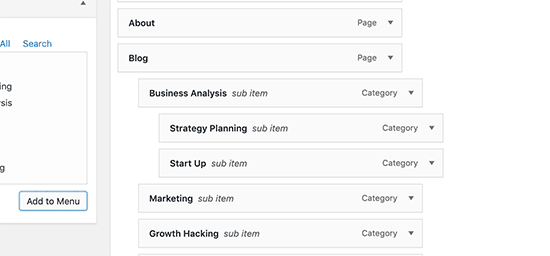
İlk olarak, Kategorilerdeki öğeleri seçin ve Menüye Ekle'yi tıklayın. Tüm bu öğeler şimdi sağ sütunda olacak.

Ancak, diğerleri ile aynı görünüyor. Yani bu itemleri alt itemler haline getirmelisiniz.
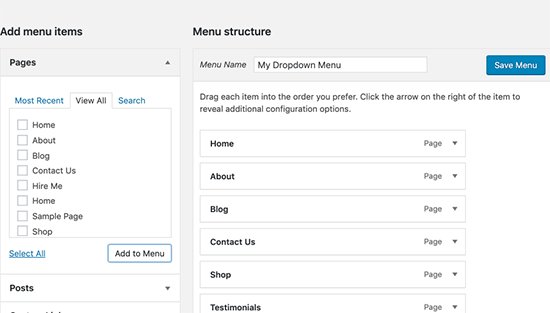
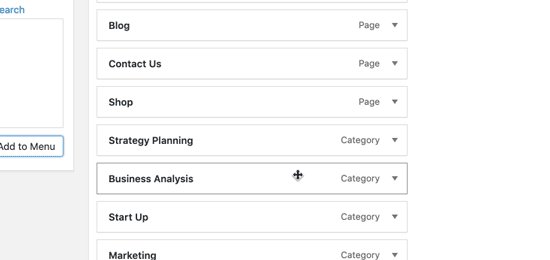
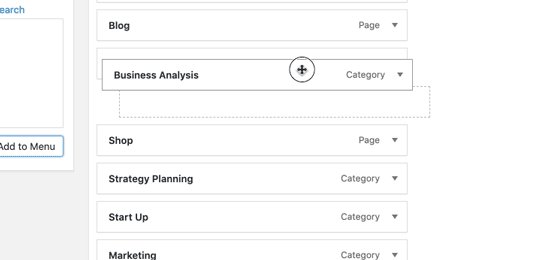
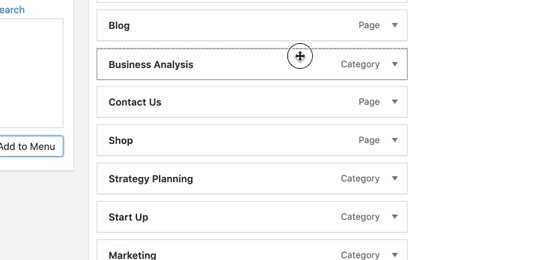
Basitçe bir menü öğesini sürükleyin ve istediğiniz ana öğenin altına bırakın. O zaman yavaşça sağ tarafa hareket ettirmelisiniz ve hemen bir alt öğe haline gelecektir.

WordPress Açılır Menünüzü yapmak için başkaları için tekrar yapın.
İşiniz bittiğinde, tüm değişikliklerinizi kaydetmek için Menüyü Kaydet'e tıklayın .
4. Adım: Açılır Menünüzü Yayınlayın
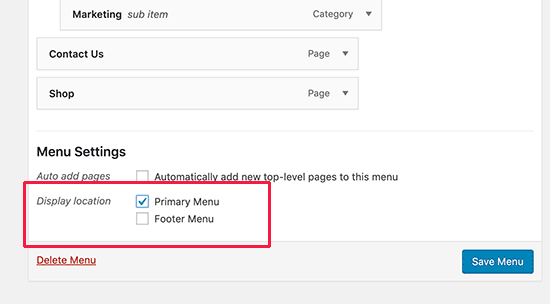
Menü Ayarlarında, bu yeni menü öğelerini görüntülemek için seçilebilecek farklı konumlar vardır. Menü konumlarını tanımlamak temaya bağlıdır.
Örneğin, Açılır Menülerinizi WordPress'te yayınlamak için Görüntüleme konumunda Birincil Menü'yü seçin ve Menüyü Kaydet'i tıklayın.

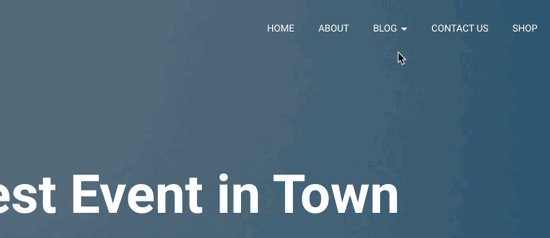
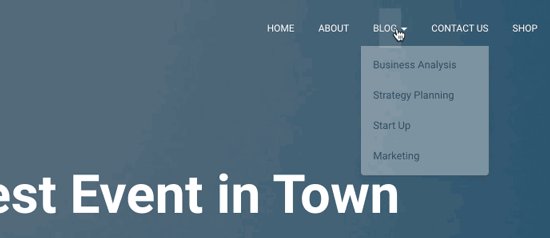
Şimdi nasıl göründüğünü görmek için sitenizi ziyaret etme zamanı.

Ancak, WordPress Açılır Menünüz web sitenizde yayındaysa ve yalnızca düzenlerseniz, tüm değişiklikler web sitenizde hemen görüneceği için hiçbir şey yapmanız gerekmez.
Etkileşimli WordPress Açılır Menüleri Oluştururken Bazı İpuçları
Ziyaretçiler web sitenizi ziyaret ettiğinde ve daha fazla bilgi okumak istediklerinde, WordPress Açılır Menüleri tam olarak bulunacak ilk yerdir. Bu nedenle, kullanıcıların faydalı içeriğinizle web sitenizde daha uzun süre kalmasını sağlamak için bu menüleri doğru bir şekilde oluşturmalısınız. Elbette sitenizin sayfa görüntülemelerini, dönüşümlerini ve hatta satışlarını artırmanıza yardımcı olacaktır.
Öyleyse, etkileşimli açılır menülerinizi oluştururken aşağıdaki birkaç ipucumuzu inceleyelim.
Çok Seviyeli Açılır Menüler Yapmaya İzin Verme
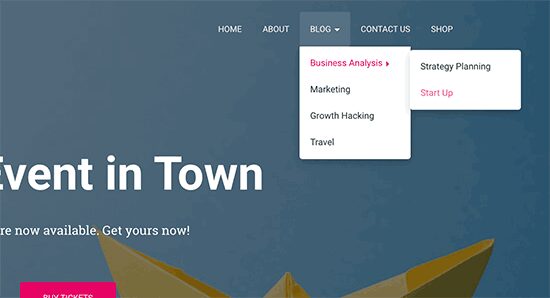
Ana öğenizin altında bir alt öğe oluşturmanın yanı sıra, mevcut alt öğenin altında başka bir alt öğe de oluşturabilirsiniz. Bu, web sitenizin çok seviyeli açılır menülere sahip olabileceği anlamına gelir. Aşağıdaki WordPress Açılır Menü resim örneğimizde nasıl göründüğünü bulun.

Her alt öğeyi sağa kaydırdığınızda, temanız her açılır menüde otomatik olarak " alt öğe " gösterecektir.

Birden Fazla WordPress Açılır Menü Oluşturmaya İzin Verme
Birden çok düzeyde açılır menüler oluşturmak mümkündür ve elbette web sitenizde birden çok açılır menü oluşturabilirsiniz.

Canlı Önizleme ile Menüler Oluşturun
Oluştururken WordPress Açılır Menü görünümünüzü görmenize yardımcı olmanın bir başka yolu da canlı önizlemeye geçmektir.
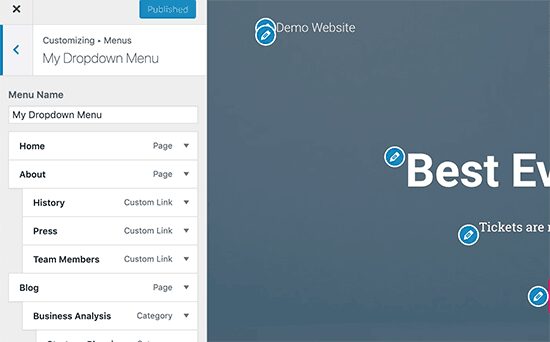
Canlı özelleştiriciyi kullanmak için WordPress panonuzu açalım -> Görünüm -> Özelleştir .
Menü sekmesini bulun ve menü düzenleyiciyi açmak için gezinme menüsünü seçin, her bir öğeyi sürükleyip bırakabilir ve değişikliklerinizi hemen ekranınızın sağ tarafında görebilirsiniz.

Son düşünceler
Umarım, bugün rehberimizi beğenirsiniz ve bir WordPress Açılır Menüsünün Nasıl Oluşturulacağını net bir şekilde anlarsınız. Elbette canlı menünüz kullanışlı, kullanımı kolay ve yüksek performans ile kullanıcı deneyimini arttıracaktır.
Devamını Okuyun: Başlangıç Kılavuzu: WordPress Teması Nasıl Değiştirilir?
