Wie erstelle ich ein WordPress-Dropdown-Menü?
Veröffentlicht: 2022-02-12Niemand möchte schlechte Navigationsfunktionen auf seinen Websites haben, oder? Diese Angelegenheiten verursachen eine schlechte Benutzererfahrung und eine hohe Absprungrate. Außerdem haben Besucher Probleme damit, herumzuspielen und auf Ihrer Website schnell zu finden, was sie brauchen. Es ist also an der Zeit, ein WordPress-Dropdown-Menü zu erstellen!
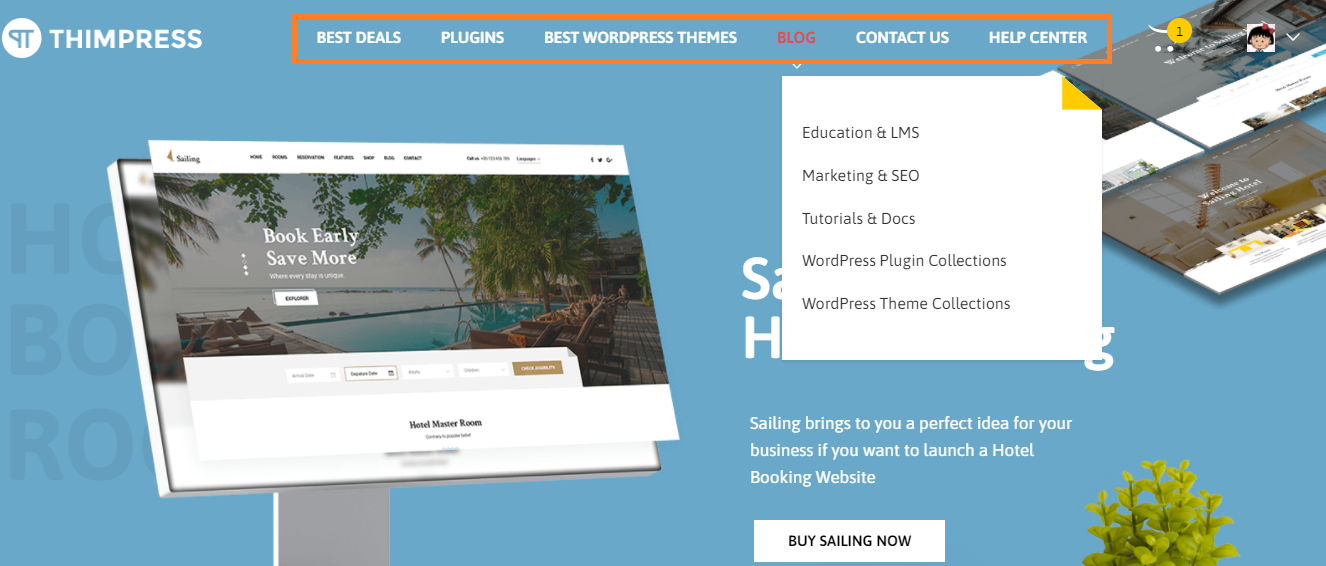
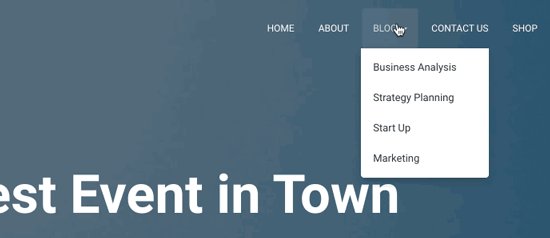
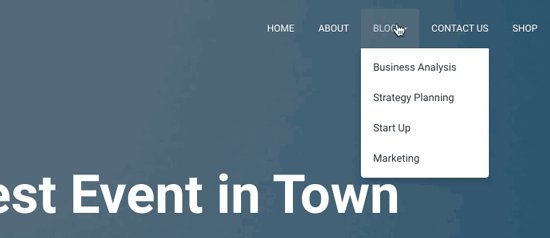
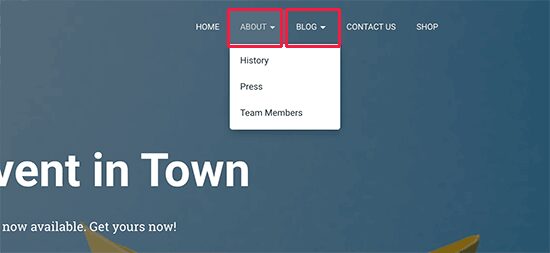
Ein Dropdown-Menü ist im Grunde ein Menü, das eine Liste von Links anzeigt, wenn Sie den Mauszeiger auf eine Option im Menü bewegen. Wie Sie bemerken, verwenden die meisten Websites diese Art von Menü. Sie können es überprüfen, indem Sie mit der Maus auf unser Menü gehen und es sehen.
In diesem heutigen Leitfaden zeigen wir Ihnen Schritte zum Erstellen eines Dropdown-Menüs auf Ihrer Website. Tauchen wir ein!
Warum Dropdown-Menüs in WordPress verwenden?
Wenn Ihre Website mit der WordPress-Plattform erstellt wurde, können Sie ganz einfach ein WordPress-Dropdown-Menü erstellen, ohne dass Code erforderlich ist.
Diese Menüs enthalten Optionen, die auf Ihre Website-Seiten verlinken. Sie finden Navigationsmenüs schnell oben auf Ihrer Website und neben dem Logo Ihrer Website.

Bitte beachten Sie, dass Sie, wenn Sie gerade ein Blog oder eine einfache Website mit einigen Seiten gestartet haben, diese in der einzelnen Zeile hinzufügen können. Wenn Sie jedoch eine große Website haben, müssen Sie dem Navigationsmenü auf jeden Fall weitere Optionen hinzufügen.
Diese Menüs sind die perfekte Lösung für den begrenzten Platzbedarf, indem sie Menülinks verwenden, wenn Besucher mit der Maus auf jedes übergeordnete Element zeigen. Darüber hinaus können Sie Ihre Menüstruktur nach Themen oder Hierarchien unterteilen und organisieren. Diese helfen Ihrer Website, fantastisch auszusehen und Besucher zu beeindrucken.

Wie erstelle ich ein WordPress-Dropdown-Menü?
Schritt 1: Auswahl eines Themas mit Dropdown-Menü-Unterstützung
Um das Dropdown-Menü WordPress anzuzeigen, müssen wir auf Ihr WordPress-Theme zugreifen, da die meisten Themes Menüunterstützung bieten. Wie können Sie also wissen, ob Ihr Thema über die Dropdown-Menüfunktion verfügt? Es ist ganz einfach, indem Sie die Website des Themes besuchen und den Link der Theme-Demo finden.
Wenn diese Demo ein Dropdown-Menü im Navigationsmenü anzeigt, können Sie diese Menüs jetzt erstellen. Wenn nicht, müssen Sie ein Thema finden, das die Funktionen unterstützt.
Wir haben einige der großartigen Themen aufgelistet, die das WordPress-Dropdown-Menü anbieten, wie z. B.: Eduma, Astra, Oceanwp, Ultra, Divi.
– Eduma: Es ist ein meistverkauftes WordPress-Bildungsthema auf dem Themeforest-Marktplatz. Sie können es verwenden, um beliebige Bildungswebsites wie Akademie, Schule, lms usw. zu erstellen.
– Astra: Dies ist ein Mehrzweck-WordPress-Thema. Sie können es ganz einfach kostenlos über WordPress.org herunterladen. Wenn Sie sich für Premium-Versionen entscheiden, stehen ein Dutzend Starterseiten zur Auswahl.
– Oceanwp: Es ist ein kostenloses Thema und Sie können es zum Erstellen aller Arten von Websites verwenden.
– Ultra: Es ist ein berühmtes WordPress-Thema und wurde vom Themify-Builder erstellt.
– Divi: Divi verwendet kein Builder-Plugin von Drittanbietern, da sie ihren eigenen Builder haben und viele erstaunliche Funktionen bieten. Alle Niveaus können Divi problemlos ohne Programmierkenntnisse verwenden.
Schritt 2: Erstellen eines Navigationsmenüs in WordPress
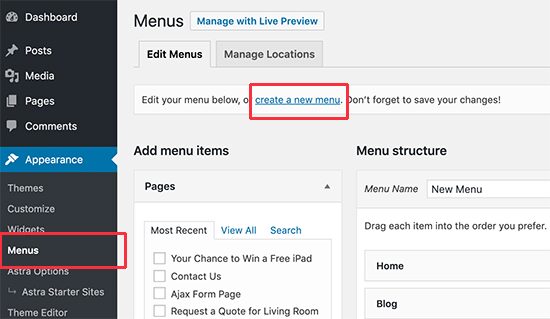
Zuerst müssen Sie Ihr WordPress-Dashboard öffnen -> Aussehen finden -> Menüs auswählen -> auf der Registerkarte Menüs bearbeiten auf einen neuen Menülink erstellen klicken.

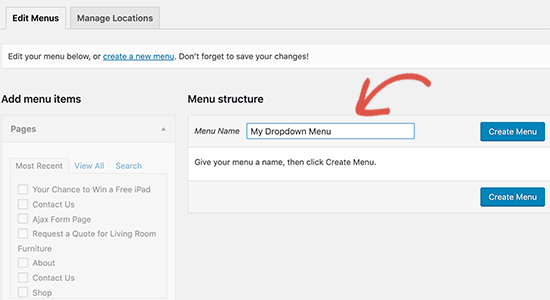
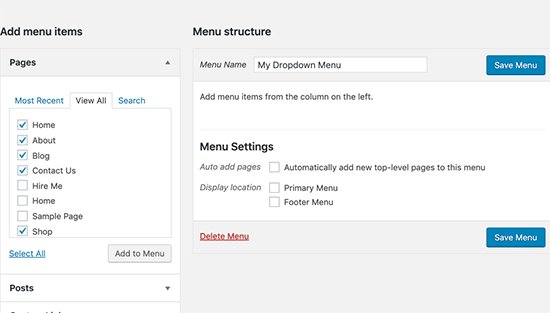
Geben Sie dann den Menünamen ein und klicken Sie auf Menü erstellen . Besucher werden diesen Menünamen auf Ihrer Website nicht sehen. Es dient nur dazu, jedes Menü in Ihrem Admin-Bereich einfach zu identifizieren.

Als Nächstes sehen Sie ein neues leeres Menü, in dem Sie Menüelemente zu Ihrem Navigationsmenü hinzufügen können. Sie erscheinen in der obersten Zeile Ihres Website-Menüs.
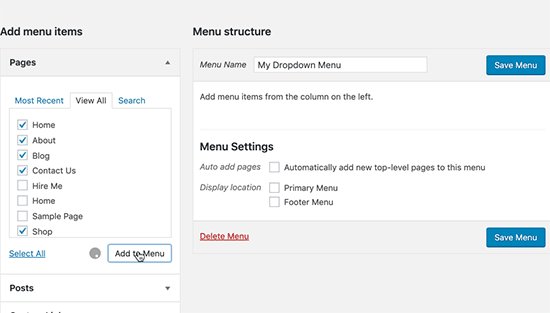
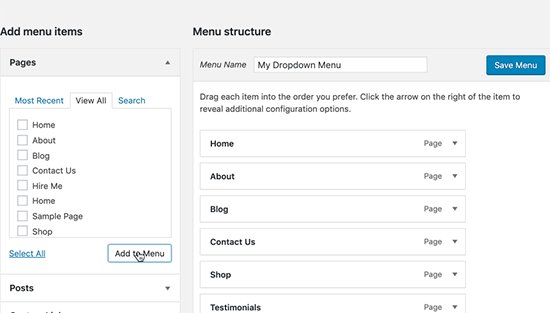
Nachdem Sie auf der linken Seite die Seiten ausgewählt haben, die Sie dem Menü hinzufügen möchten, klicken Sie auf Zum Menü hinzufügen, damit Ihre Seiten im neuen Menü angezeigt werden. Es gibt auch Blogbeiträge und Kategorien zur Auswahl. Das Hinzufügen benutzerdefinierter Links ist ebenfalls verfügbar.

Schritt 3: Erstellen von Unterelementen in einem Navigationsmenü
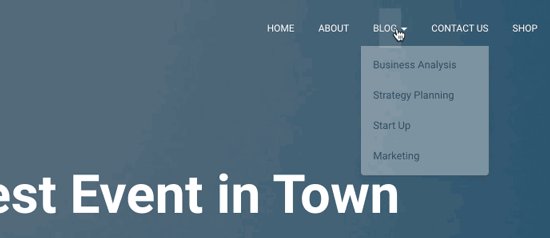
Wenn Sie mit der Maus über Ihr WordPress-Dropdown-Menü fahren , sehen Sie Unterelemente. Um diese Unterelemente zu haben, müssen Sie sie unter vorhandenen Elementen hinzufügen.

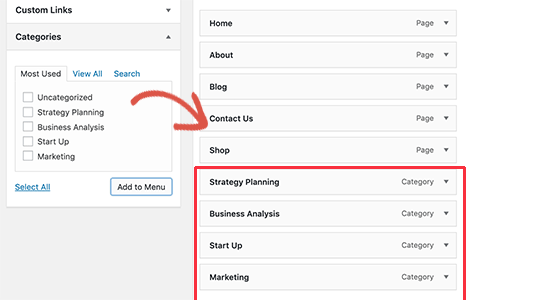
Wir werden zu Kategorien gehen, um als Beispiel Unterpunkte zu erstellen.
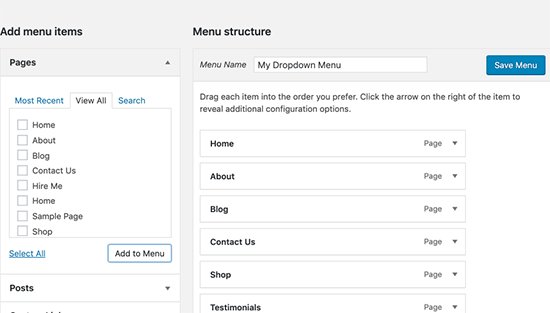
Wählen Sie zunächst Elemente in Kategorien aus und klicken Sie auf Zum Menü hinzufügen . Alle diese Elemente befinden sich jetzt in der rechten Spalte.

Bei anderen sieht es aber ähnlich aus. Sie müssen diese Elemente also zu Unterelementen machen.
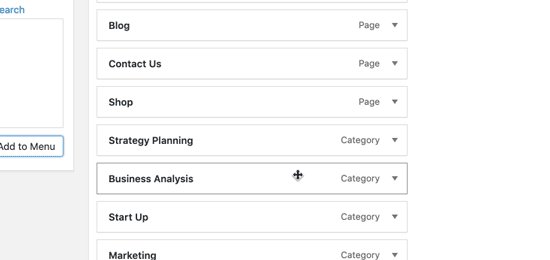
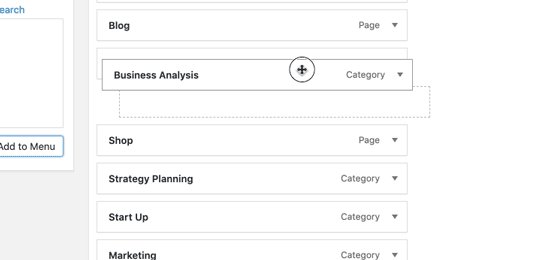
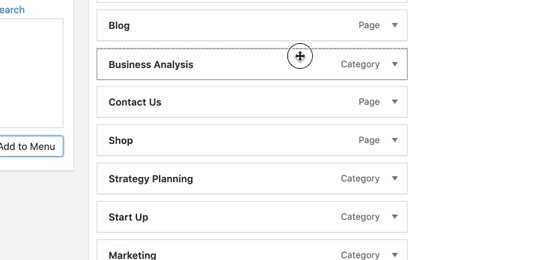
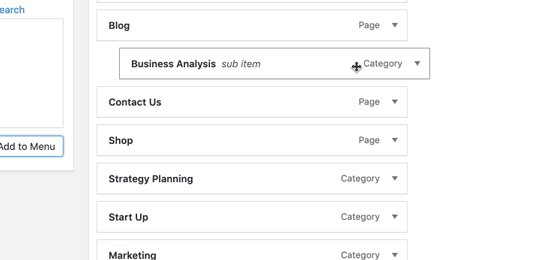
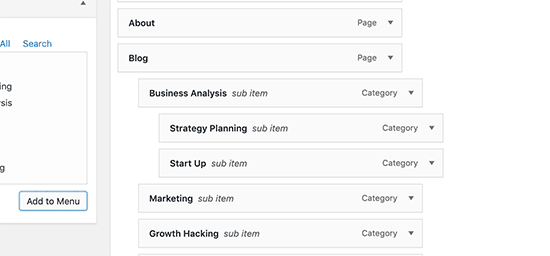
Ziehen Sie einfach ein Menüelement und legen Sie es unter dem gewünschten übergeordneten Element ab. Dann sollten Sie es langsam nach rechts verschieben und es wird sofort zu einem Unterpunkt.

Machen Sie es noch einmal für andere, um Ihr WordPress-Dropdown-Menü zu erstellen.
Wenn Sie fertig sind, klicken Sie auf Menü speichern, um alle Ihre Änderungen zu speichern.
Schritt 4: Veröffentlichen Sie Ihr Dropdown-Menü
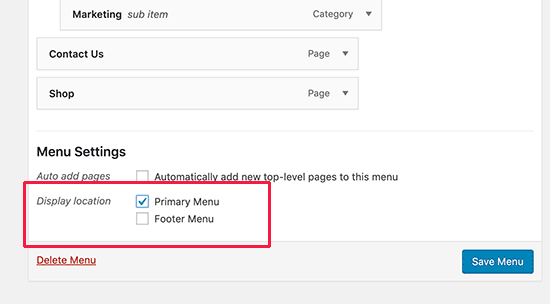
In den Menüeinstellungen können Sie verschiedene Positionen auswählen, um diese neuen Menüelemente anzuzeigen. Es hängt vom Thema ab, wie die Menüpositionen definiert werden.
Sie wählen beispielsweise „Primary Menu“ in „Display location“ und klicken auf „Save Menu“, um Ihre Dropdown-Menüs in WordPress zu veröffentlichen.

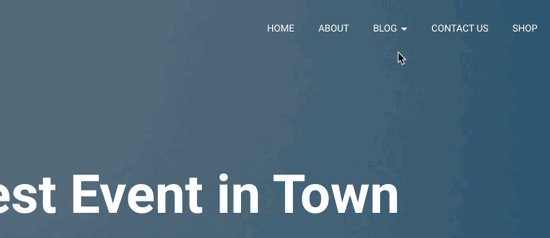
Jetzt ist es an der Zeit, Ihre Website zu besuchen, um zu sehen, wie sie aussieht.

Wenn Ihr WordPress-Dropdown-Menü jedoch auf Ihrer Website live ist und Sie es nur bearbeiten, müssen Sie nichts tun, da alle Änderungen sofort auf Ihrer Website erscheinen.
Einige Tipps zum Erstellen interaktiver WordPress-Dropdown-Menüs
Wenn Besucher Ihre Website besuchen und weitere Informationen lesen möchten, sind die WordPress-Dropdown-Menüs genau der erste Ort, an dem sie sie finden. Daher sollten Sie diese Menüs korrekt erstellen, damit die Benutzer mit Ihren nützlichen Inhalten länger auf Ihrer Website bleiben. Natürlich trägt es dazu bei, die Seitenaufrufe, Konversionen und sogar Verkäufe Ihrer Website zu steigern.
Lassen Sie uns also unsere wenigen Tipps unten durcharbeiten, während Sie Ihre interaktiven Dropdown-Menüs erstellen.
Zulassen, mehrstufige Dropdown-Menüs zu erstellen
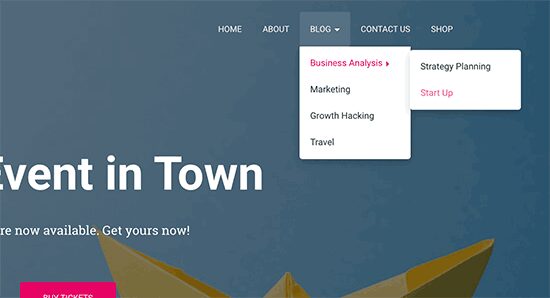
Neben der Erstellung eines Unterelements unter Ihrem übergeordneten Element können Sie auch ein weiteres Unterelement unter dem vorhandenen Unterelement erstellen. Dies bedeutet, dass Ihre Website mehrstufige Dropdown-Menüs haben kann. Finden Sie heraus, wie es in unserem Bildbeispiel für das WordPress-Dropdown-Menü unten aussieht.

Wenn Sie jedes Unterelement nach rechts verschieben, zeigt Ihr Design automatisch „ Unterelement “ in jedem Dropdown-Menü an.

Erlauben, mehrere WordPress-Dropdown-Menüs zu erstellen
Es ist möglich, Dropdown-Menüs mit mehreren Ebenen zu erstellen, und natürlich können Sie mehrere Dropdown-Menüs auf Ihrer Website erstellen.

Erstellen Sie Menüs mit einer Live-Vorschau
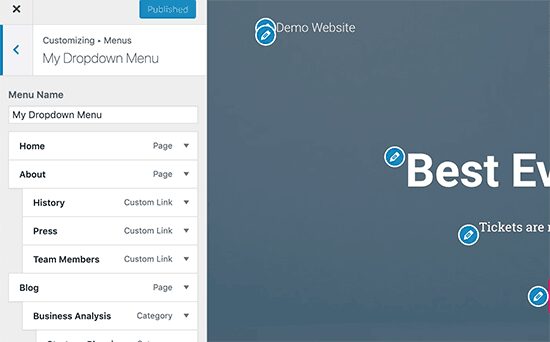
Eine weitere Möglichkeit, das Aussehen Ihres WordPress-Dropdown-Menüs während der Erstellung zu sehen, besteht darin, zur Live-Vorschau zu wechseln.
Öffnen wir Ihr WordPress-Dashboard -> Darstellung -> Anpassen , um den Live-Anpasser zu verwenden.
Suchen Sie die Registerkarte Menü und wählen Sie das Navigationsmenü aus, um den Menüeditor zu öffnen. Sie können jedes Element ziehen und ablegen und Ihre Änderungen sofort auf der rechten Seite Ihres Bildschirms sehen.

Abschließende Gedanken
Hoffentlich gefällt Ihnen unser heutiger Leitfaden und Sie verstehen , wie Sie ein WordPress-Dropdown-Menü erstellen . Sicherlich wird Ihr Live-Menü nützlich und einfach zu bedienen sein und die Benutzererfahrung mit hoher Leistung verbessern.
Weiterlesen: Anfängerleitfaden: Wie ändere ich das WordPress-Thema?
