WordPress 드롭다운 메뉴를 만드는 방법은 무엇입니까?
게시 됨: 2022-02-12아무도 웹 사이트에서 열악한 탐색 기능을 원하지 않습니까? 이러한 문제는 나쁜 사용자 경험과 높은 이탈률을 유발합니다. 또한 방문자는 웹사이트에서 필요한 정보를 빠르게 찾는 데 어려움을 겪습니다. 이제 WordPress 드롭다운 메뉴 를 만들 차례입니다!
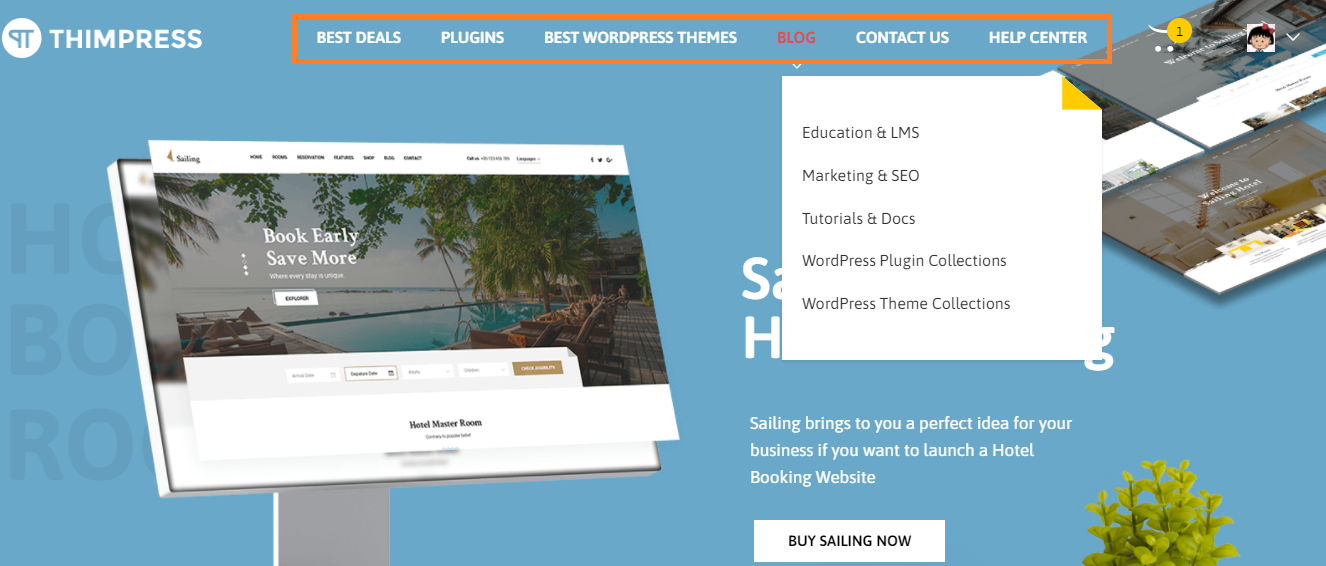
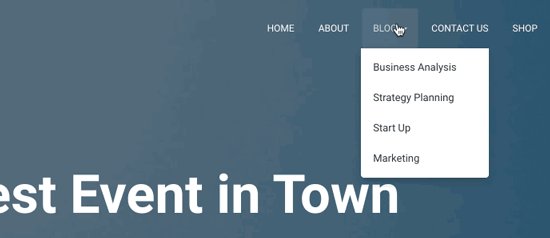
드롭다운 메뉴는 기본적으로 메뉴의 옵션으로 마우스를 가져갈 때 링크 목록을 표시하는 메뉴입니다. 아시다시피 대부분의 웹 사이트는 이러한 종류의 메뉴를 사용합니다. 메뉴에 마우스를 가져가면 확인할 수 있습니다.
그래서 오늘 이 가이드에서는 웹사이트에 드롭다운 메뉴를 만드는 단계를 보여드리겠습니다. 뛰어들자!
WordPress에서 드롭다운 메뉴를 사용하는 이유
웹사이트가 WordPress 플랫폼으로 구축된 경우 코드 없이도 WordPress 드롭다운 메뉴 를 쉽게 만들 수 있습니다.
이러한 메뉴에는 웹사이트 페이지로 연결되는 옵션이 포함됩니다. 사이트 상단과 웹사이트 로고 옆에서 탐색 메뉴를 빠르게 찾을 수 있습니다.

블로그나 일부 페이지가 있는 기본 웹사이트를 막 시작한 경우 한 행에 추가할 수 있습니다. 그러나 사이트가 큰 경우 탐색 메뉴에 더 많은 옵션을 추가해야 합니다.
이 메뉴는 방문자가 각 상위 항목에 마우스를 가져갈 때 메뉴 링크를 사용하여 제한된 공간 문제에 대한 완벽한 솔루션입니다. 또한 주제 또는 계층 구조를 기반으로 메뉴 구조를 나누고 구성할 수 있습니다. 이렇게 하면 사이트가 멋지게 보이고 방문자에게도 깊은 인상을 남길 수 있습니다.

WordPress 드롭다운 메뉴를 만드는 방법은 무엇입니까?
1단계: 드롭다운 메뉴 지원으로 테마 선택
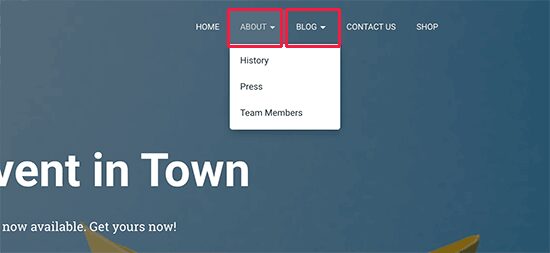
드롭다운 메뉴 WordPress 를 표시하려면 대부분의 테마가 메뉴 지원과 함께 제공되므로 WordPress 테마에 액세스해야 합니다. 테마에 드롭다운 메뉴 기능이 있는지 어떻게 알 수 있습니까? 테마 웹사이트를 방문하여 테마 데모 링크를 찾으면 쉽습니다.
해당 데모의 탐색 메뉴에 드롭다운 메뉴가 표시되면 지금 이 메뉴를 만들 수 있습니다. 그렇지 않은 경우 해당 기능을 지원하는 테마를 찾아야 합니다.
Eduma, Astra, Oceanwp, Ultra, Divi와 같은 WordPress 드롭다운 메뉴 를 제공하는 몇 가지 훌륭한 테마를 나열했습니다.
– Eduma: Themeforest 마켓플레이스에서 가장 많이 팔리는 WordPress 교육 테마입니다. 학원, 학교, 영화 등 모든 교육 웹사이트를 만드는 데 사용할 수 있습니다.
– Astra: 다목적 WordPress 테마입니다. WordPress.org를 통해 무료로 쉽게 다운로드할 수 있습니다. 프리미엄 버전을 사용하는 경우 선택할 수 있는 12개의 시작 사이트가 있습니다.
– Oceanwp: 무료 테마이며 모든 종류의 사이트를 만드는 데 사용할 수 있습니다.
– Ultra: 유명한 WordPress 테마이며 Themify 빌더에서 생성되었습니다.
– Divi: Divi는 자체 빌더가 있고 많은 놀라운 기능을 제공하기 때문에 타사 빌더 플러그인을 사용하지 않습니다. 모든 레벨은 코딩 기술 없이 쉽게 Divi를 사용할 수 있습니다.
2단계: WordPress에서 탐색 메뉴 만들기
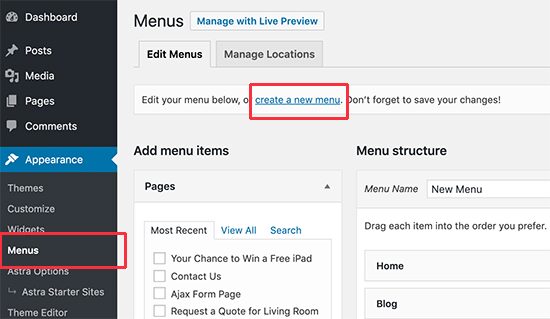
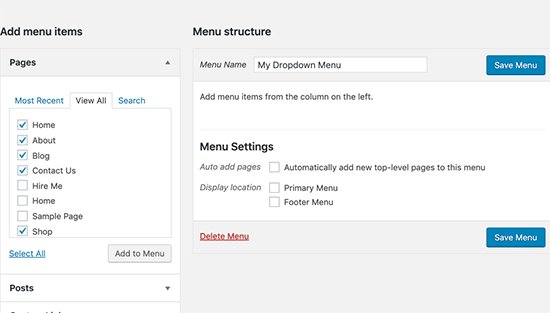
먼저 WordPress 대시보드를 열고 -> 모양 찾기 -> 메뉴 선택 -> 메뉴 편집 탭에서 새 메뉴 만들기 링크를 클릭해야 합니다.

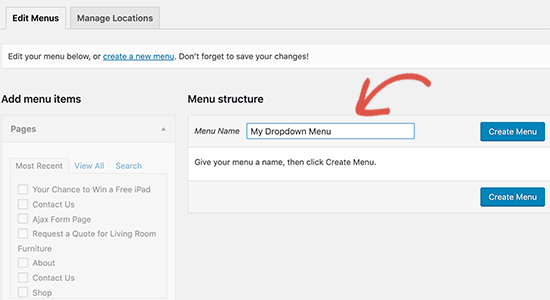
그런 다음 메뉴 이름 을 입력하고 메뉴 만들기 를 클릭합니다. 방문자는 웹사이트에서 이 메뉴 이름을 볼 수 없습니다. 관리자 영역에서 각 메뉴를 쉽게 식별하기 위한 것입니다.

다음으로 탐색 메뉴에 메뉴 항목을 추가할 수 있는 새로운 빈 메뉴가 표시됩니다. 웹사이트 메뉴의 맨 윗줄에 나타납니다.
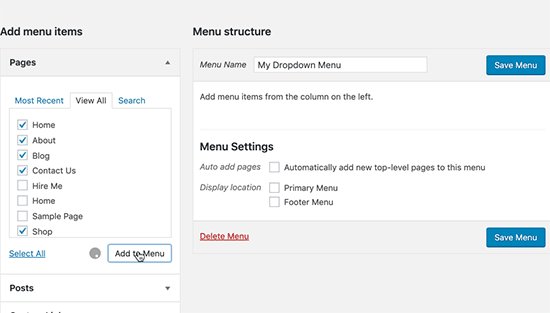
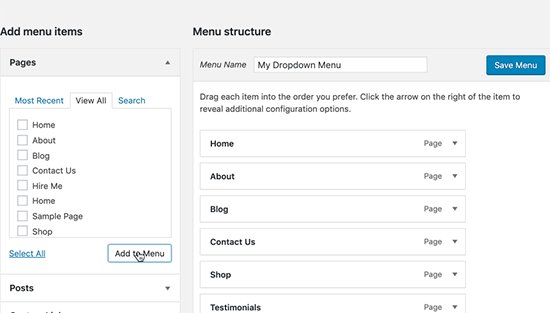
왼쪽에서 메뉴에 추가해야 하는 페이지를 선택한 후 메뉴에 추가를 클릭하면 페이지가 새 메뉴에 표시됩니다. 블로그 게시물과 카테고리도 선택할 수 있습니다. 사용자 지정 링크 추가도 가능합니다.

3단계: 탐색 메뉴에서 하위 항목 만들기
WordPress 드롭다운 메뉴 에 마우스를 가져가면 하위 항목이 표시됩니다. 이러한 하위 항목을 가지려면 기존 항목 아래에 추가해야 합니다.
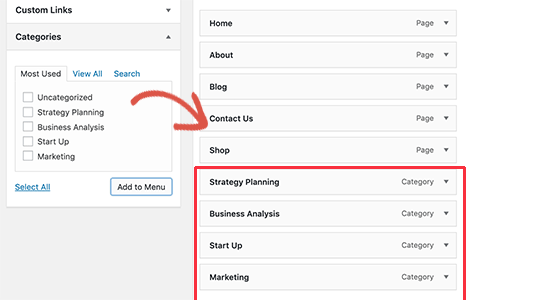
카테고리 로 이동하여 하위 항목을 예로 들어 보겠습니다.
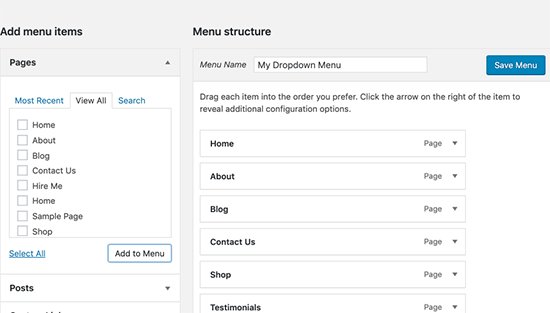
먼저 카테고리 에서 항목을 선택 하고 메뉴에 추가를 클릭합니다. 이제 해당 항목이 모두 오른쪽 열에 표시됩니다.


그러나 그것은 다른 사람들과 동일하게 보입니다. 따라서 이러한 항목을 하위 항목으로 만들어야 합니다.
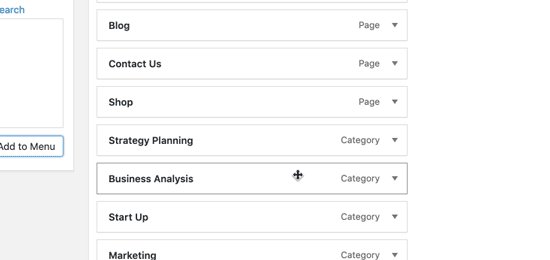
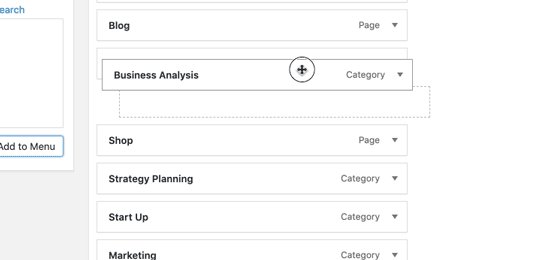
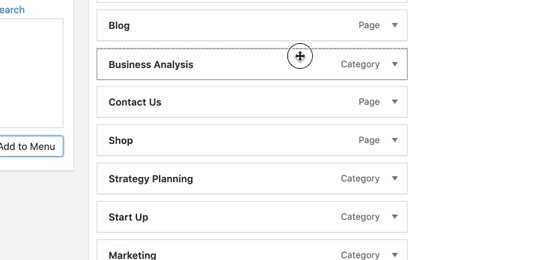
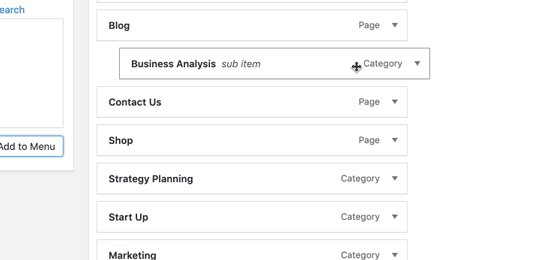
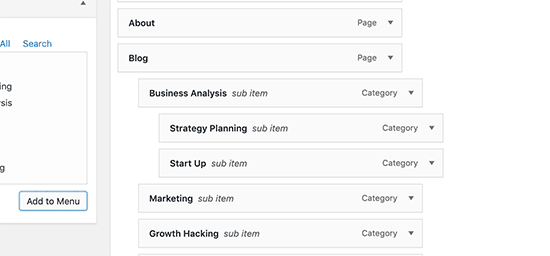
메뉴 항목을 끌어 원하는 상위 항목 아래에 놓기만 하면 됩니다. 그런 다음 천천히 오른쪽으로 이동하면 바로 하위 항목이 됩니다.

다른 사람들이 WordPress 드롭다운 메뉴 를 만들 수 있도록 다시 하세요.
완료되면 메뉴 저장 을 클릭하여 모든 변경 사항을 저장합니다.
4단계: 드롭다운 메뉴 게시
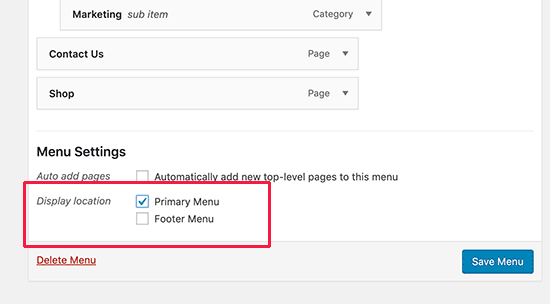
메뉴 설정에는 이러한 새 메뉴 항목을 표시하기 위해 선택할 수 있는 여러 위치가 있습니다. 메뉴 위치를 정의하는 테마에 따라 다릅니다.
예를 들어 표시 위치에서 기본 메뉴를 선택하고 메뉴 저장을 클릭 하여 WordPress에 드롭다운 메뉴 를 게시합니다.

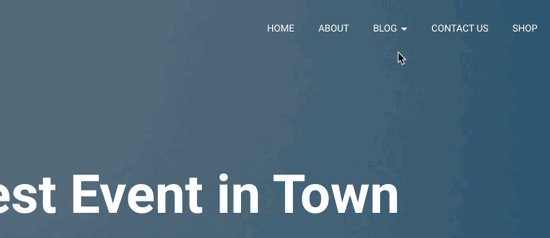
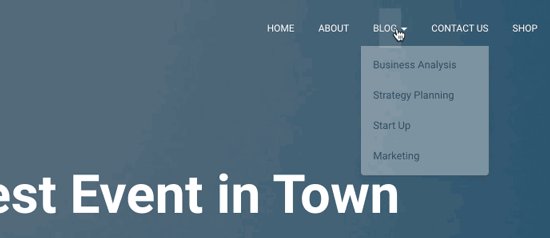
이제 사이트를 방문하여 사이트가 어떻게 보이는지 확인할 때입니다.

그러나 WordPress 드롭다운 메뉴 가 웹사이트에 있고 편집만 하면 모든 변경 사항이 웹사이트에 즉시 표시되므로 아무 작업도 할 필요가 없습니다.
대화형 WordPress 드롭다운 메뉴를 만들 때의 몇 가지 팁
방문자가 귀하의 웹사이트를 방문하여 더 많은 정보를 읽고 싶을 때 WordPress 드롭다운 메뉴 가 가장 먼저 찾는 곳입니다. 따라서 사용자가 유용한 콘텐츠로 웹 사이트에 더 오래 머물 수 있도록 이러한 메뉴를 올바르게 만들어야 합니다. 물론 사이트의 페이지뷰, 전환, 판매를 늘리는 데 도움이 됩니다.
대화형 드롭다운 메뉴를 만드는 동안 아래의 몇 가지 팁을 살펴보겠습니다.
다단계 드롭다운 메뉴 만들기 허용
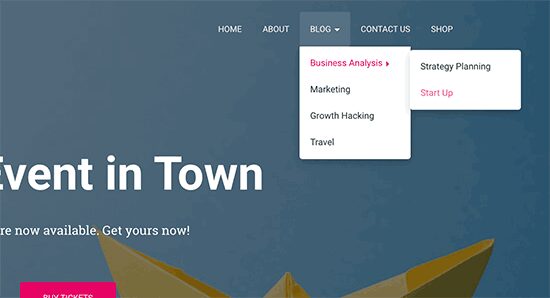
상위 항목 아래에 하위 항목을 만드는 것 외에도 기존 하위 항목 아래에 다른 하위 항목을 만들 수도 있습니다. 웹사이트에 다단계 드롭다운 메뉴가 있을 수 있음을 의미합니다. 아래의 WordPress 드롭다운 메뉴 이미지 예에서 어떻게 보이는지 찾으십시오.

각 하위 항목을 오른쪽으로 이동하면 테마가 자동으로 각 드롭다운에 " 하위 항목 "을 표시합니다.

여러 WordPress 드롭다운 메뉴 생성 허용
여러 수준의 드롭다운 메뉴를 만들 수 있으며 물론 웹사이트에 여러 드롭다운 메뉴를 만들 수도 있습니다.

실시간 미리보기로 메뉴 만들기
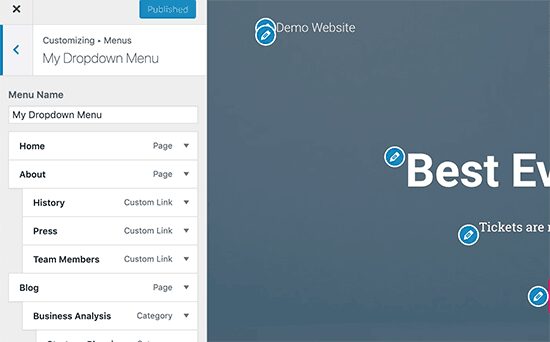
생성하는 동안 WordPress 드롭다운 메뉴 모양을 보는 데 도움이 되는 또 다른 방법은 실시간 미리보기로 전환하는 것입니다.
WordPress 대시보드 -> 모양 -> 사용자 지정 을 열어 라이브 사용자 지정 프로그램을 사용합니다.
메뉴 탭을 찾아 탐색 메뉴를 선택하여 메뉴 편집기를 열면 각 항목을 드래그 앤 드롭하여 화면 오른쪽에서 바로 변경 사항을 확인할 수 있습니다.

마지막 생각들
오늘 가이드를 즐기고 WordPress 드롭다운 메뉴를 만드는 방법을 명확하게 이해하시기 바랍니다. 확실히 라이브 메뉴는 유용하고 사용하기 쉬우며 고성능으로 사용자 경험을 향상시킬 것입니다.
더 읽어보기: 초보자 가이드: WordPress 테마를 변경하는 방법?
