Come creare un menu a discesa di WordPress?
Pubblicato: 2022-02-12Nessuno vuole avere funzionalità di navigazione scadenti nei propri siti Web, giusto? Questi problemi causano un'esperienza utente negativa e un'elevata frequenza di rimbalzo. Inoltre, i visitatori hanno difficoltà a giocare e a trovare rapidamente ciò di cui hanno bisogno sul tuo sito web. Quindi è il momento di creare un menu a discesa di WordPress !
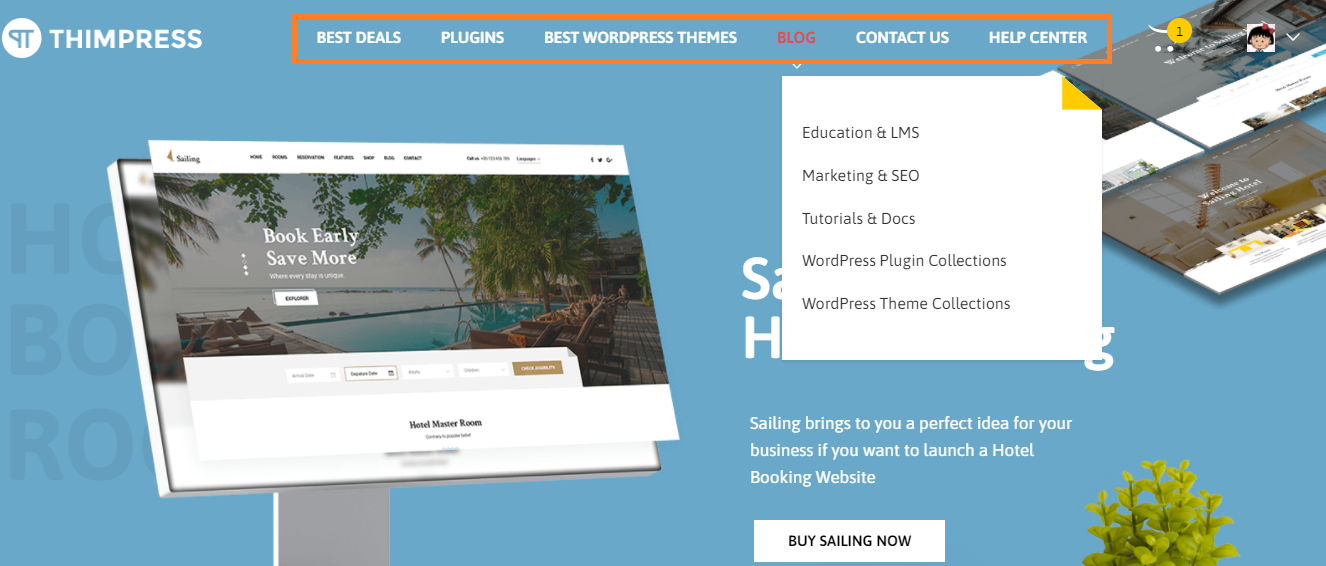
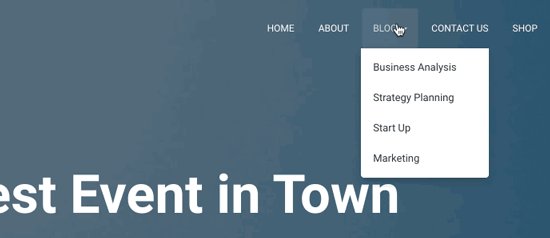
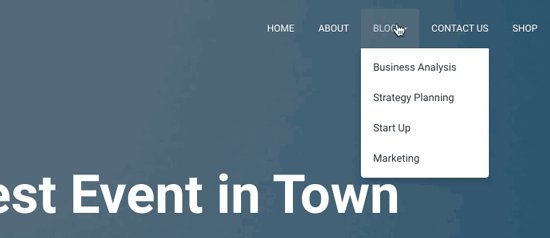
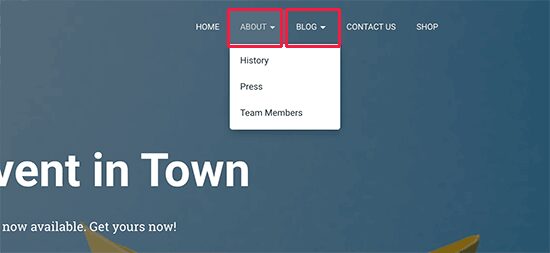
Un menu a discesa è fondamentalmente un menu che mostra un elenco di collegamenti quando si sposta il mouse su un'opzione del menu. Se noti, la maggior parte dei siti Web utilizza questo tipo di menu. Puoi controllare portando il mouse nel nostro menu e vederlo.
Quindi, in questa guida oggi, ti mostreremo i passaggi per creare un menu a discesa sul tuo sito web. Immergiamoci!
Perché utilizzare i menu a discesa in WordPress?
Se il tuo sito web è realizzato con la piattaforma WordPress, puoi facilmente creare un menu a discesa di WordPress senza richiedere alcun codice.
Questi menu includono opzioni che si collegano alle pagine del tuo sito web. Puoi trovare rapidamente i menu di navigazione nella parte superiore del tuo sito e accanto al logo del tuo sito web.

Tieni presente che se hai appena aperto un blog o un sito web di base con alcune pagine, puoi aggiungerle in un'unica riga. Tuttavia, se hai un sito di grandi dimensioni, devi assolutamente aggiungere più opzioni al menu di navigazione.
Questi menu sono la soluzione perfetta per la questione dello spazio limitato utilizzando i collegamenti ai menu quando i visitatori posizionano il mouse su ciascun elemento principale. Inoltre, puoi dividere e organizzare la struttura del menu in base agli argomenti o alla gerarchia. Questi aiutano il tuo sito ad avere un aspetto sorprendente e impressionano anche i visitatori.

Come creare un menu a discesa di WordPress?
Passaggio 1: scegliere un tema con il supporto del menu a discesa
Per visualizzare il menu a discesa WordPress , dobbiamo accedere al tuo tema WordPress poiché la maggior parte dei temi viene fornita con il supporto del menu. Quindi, come puoi sapere se il tuo tema ha la funzione del menu a discesa? È facile visitando il sito Web del tema e trovando il collegamento alla demo del tema.
Se quella demo mostra un menu a discesa nel menu di navigazione, puoi creare questi menu ora. In caso contrario, devi trovare un tema che supporti le funzionalità.
Abbiamo elencato alcuni dei fantastici temi che offrono il menu a discesa di WordPress come: Eduma, Astra, Oceanwp, Ultra, Divi.
– Eduma: è un tema educativo WordPress più venduto sul mercato Themeforest. Puoi usarlo per creare qualsiasi sito web di istruzione come accademia, scuola, lms, ecc.
– Astra: questo è un tema WordPress multiuso. Puoi scaricarlo facilmente gratuitamente tramite WordPress.org. Se scegli le versioni premium, ci sono una dozzina di siti iniziali tra cui scegliere.
– Oceanwp: è un tema gratuito e puoi usarlo per creare tutti i tipi di siti.
– Ultra: è un famoso tema WordPress e creato dal builder Themify.
– Divi: Divi non utilizza un plug-in builder di terze parti poiché ha il proprio builder e offre molte funzionalità straordinarie. Tutti i livelli possono usare Divi facilmente senza competenze di programmazione.
Passaggio 2: creazione di un menu di navigazione in WordPress
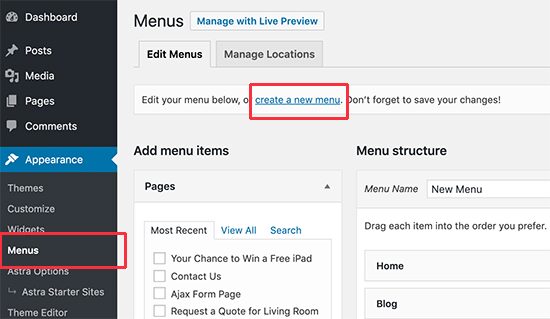
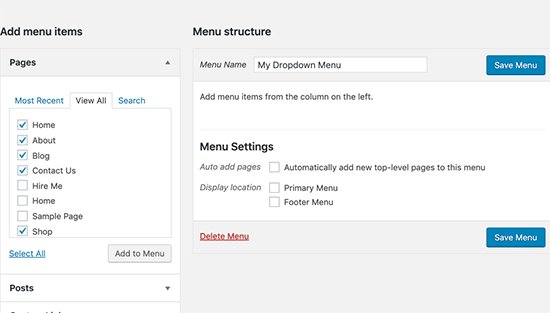
Innanzitutto, devi aprire la dashboard di WordPress -> trova Aspetto -> seleziona Menu -> fai clic su crea un nuovo collegamento di menu nella scheda Modifica menu .

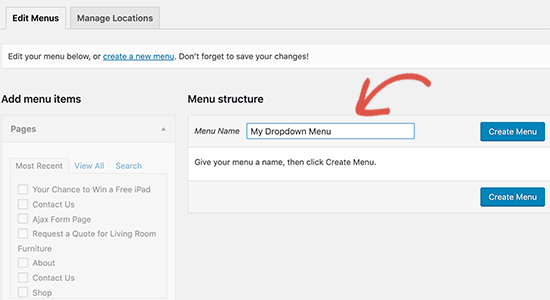
Quindi digitare il nome del menu e fare clic su Crea menu . I visitatori non vedranno questo nome di menu sul tuo sito web. Serve solo per identificare facilmente ogni menu nella tua area di amministrazione.

Successivamente, vedrai un nuovo menu vuoto per aggiungere voci di menu al menu di navigazione. Appariranno nella riga superiore del menu del tuo sito web.
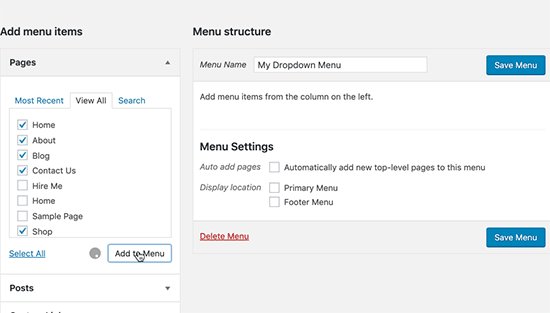
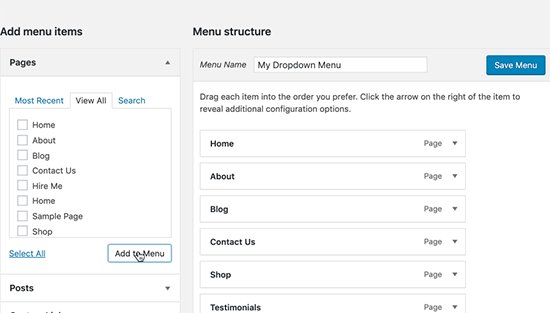
Dopo aver selezionato le pagine che devi aggiungere al menu dal lato sinistro, fai clic su Aggiungi al menu in modo che le tue pagine vengano visualizzate nel nuovo menu. Ci sono anche post del blog e categorie da selezionare. È disponibile anche l'aggiunta di collegamenti personalizzati.

Passaggio 3: creazione di elementi secondari in un menu di navigazione
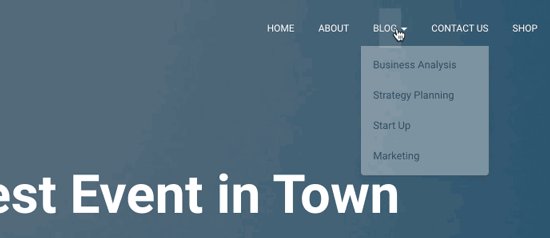
Quando passi il mouse sul menu a discesa di WordPress , vedrai le voci secondarie. Per avere questi elementi secondari, devi aggiungerli agli elementi esistenti.

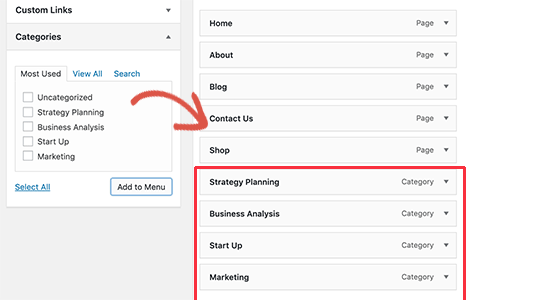
Andremo su Categorie per creare sotto-articoli come esempio.
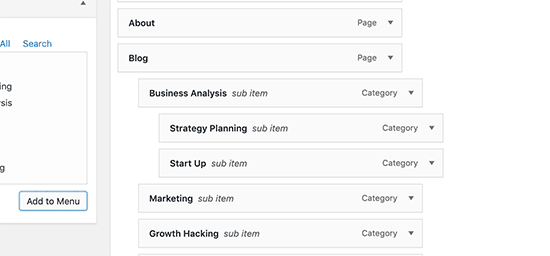
Innanzitutto, seleziona gli elementi in Categorie e fai clic su Aggiungi al menu . Tutti quegli elementi ora saranno nella colonna di destra.

Tuttavia, sembra lo stesso con gli altri. Quindi devi rendere questi elementi come sotto-oggetti.
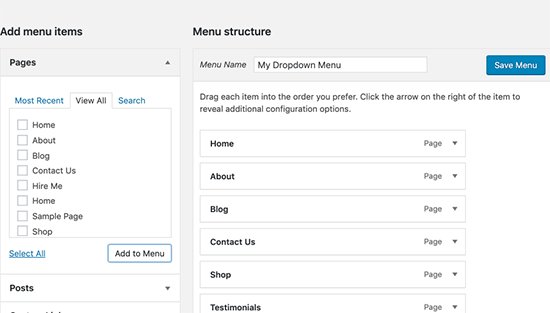
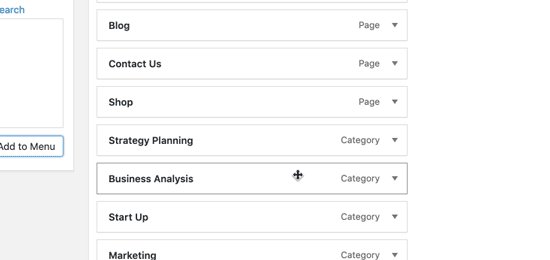
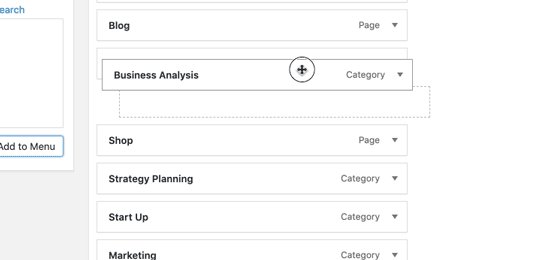
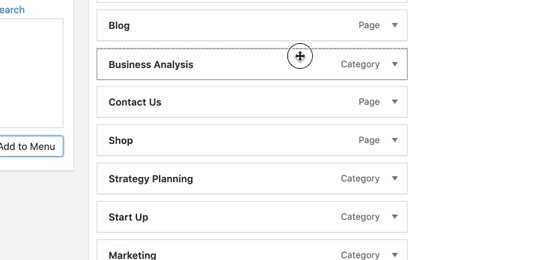
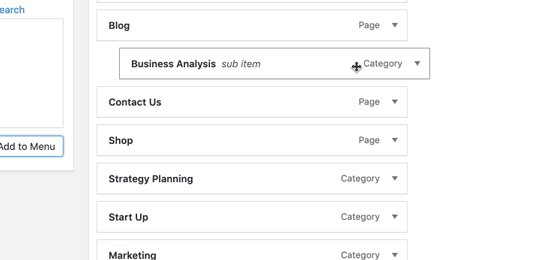
Trascina semplicemente una voce di menu e rilasciala sotto la voce principale che desideri. Quindi dovresti spostarlo lentamente sul lato destro e diventerà immediatamente un elemento secondario.

Fallo di nuovo per gli altri per creare il tuo menu a discesa di WordPress .
Al termine, fai clic su Salva menu per salvare tutte le modifiche.
Passaggio 4: pubblica il tuo menu a discesa
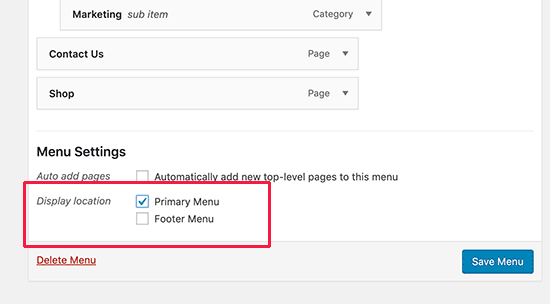
Nelle Impostazioni menu, ci sono diverse posizioni tra cui scegliere per visualizzare queste nuove voci di menu. Dipende dal tema per definire le posizioni del menu.
Ad esempio, scegli Menu principale in Posizione di visualizzazione e fai clic su Salva menu per pubblicare i menu a discesa in WordPress .

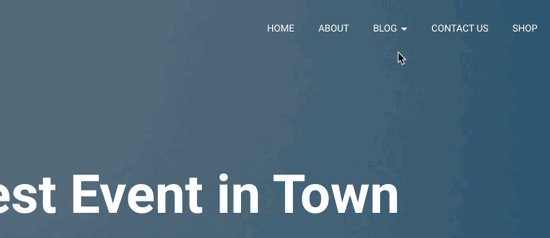
Ora è il momento di visitare il tuo sito per vedere come appare.

Tuttavia, se il tuo menu a discesa di WordPress è attivo sul tuo sito web e lo modifichi semplicemente, non devi fare nulla poiché tutte le modifiche appariranno immediatamente sul tuo sito web.
Alcuni suggerimenti per la creazione di menu a discesa interattivi di WordPress
Quando i visitatori visitano il tuo sito Web e vogliono leggere ulteriori informazioni, i menu a discesa di WordPress sono esattamente il primo posto da trovare. Pertanto, dovresti creare correttamente questi menu per mantenere gli utenti sul tuo sito Web più a lungo con i tuoi contenuti utili. Naturalmente, aiuterà ad aumentare le visualizzazioni di pagina, le conversioni e persino le vendite del tuo sito.
Quindi esaminiamo i nostri pochi suggerimenti di seguito durante la creazione dei menu a discesa interattivi.
Consentire di creare menu a discesa multilivello
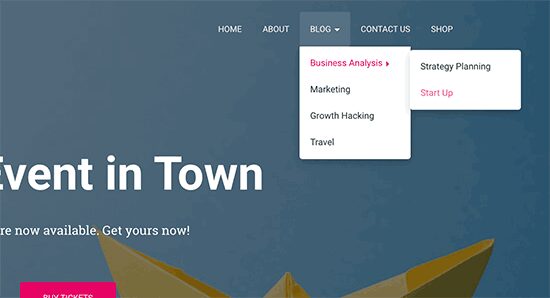
Oltre a creare un elemento secondario sotto l'elemento principale, puoi anche creare un altro elemento secondario sotto l'elemento secondario esistente. Significa che il tuo sito web può avere menu a discesa multi-livello. Scopri come appare nel nostro esempio di immagine del menu a discesa di WordPress di seguito.

Quando sposti ogni elemento secondario a destra, il tuo tema mostrerà automaticamente " elemento secondario " in ogni menu a discesa.

Consentire di creare più menu a discesa di WordPress
È possibile creare menu a discesa a più livelli e, naturalmente, puoi creare più menu a discesa nel tuo sito web.

Crea menu con un'anteprima dal vivo
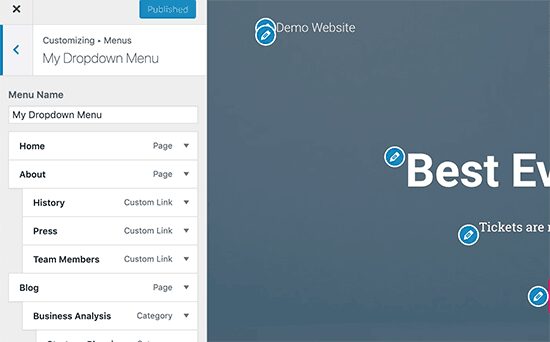
Un altro modo per aiutarti a vedere l'aspetto del tuo menu a discesa di WordPress durante la creazione è passare all'anteprima dal vivo.
Apriamo la dashboard di WordPress -> Aspetto -> Personalizza per utilizzare il personalizzatore live.
Trova la scheda Menu e seleziona il menu di navigazione per aprire l'editor di menu, puoi trascinare e rilasciare ogni elemento e vedere subito le modifiche sul lato destro dello schermo.

Pensieri finali
Si spera che oggi ti piaccia la nostra guida e capisci chiaramente come creare un menu a discesa di WordPress . Sicuramente, il tuo menu live sarà utile, facile da usare e aumenterà l'esperienza dell'utente con prestazioni elevate.
Leggi di più: Guida per principianti: come modificare il tema di WordPress?
