Jak stworzyć menu rozwijane WordPress?
Opublikowany: 2022-02-12Nikt nie chce mieć słabych funkcji nawigacji w swoich witrynach, prawda? Te kwestie powodują złe wrażenia użytkownika i wysoki współczynnik odrzuceń. Ponadto odwiedzający mają problemy z zabawą i szybkim znalezieniem tego, czego potrzebują w Twojej witrynie. Nadszedł więc czas, abyś stworzył rozwijane menu WordPressa !
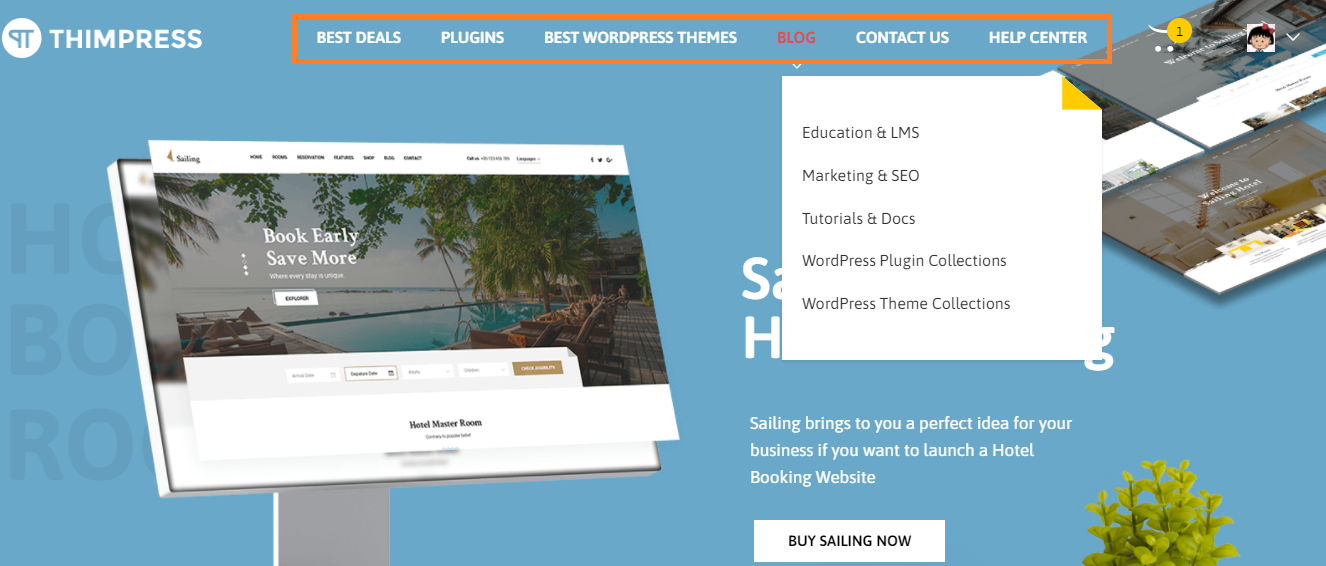
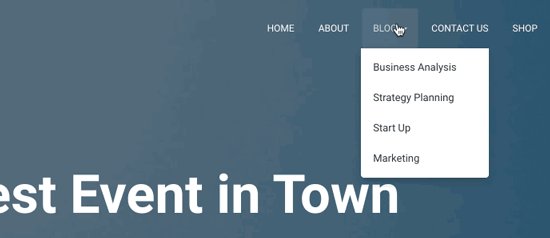
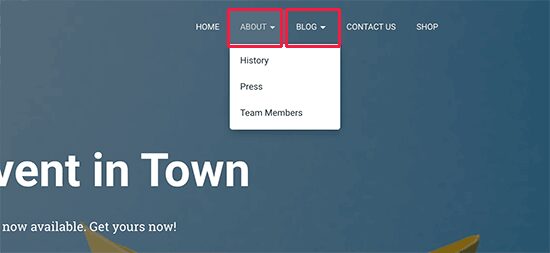
Rozwijane menu to w zasadzie menu pokazujące listę linków po najechaniu myszą na opcję w menu. Jak zauważysz, większość witryn korzysta z tego rodzaju menu. Możesz to sprawdzić, najeżdżając myszką na nasze menu i je zobaczyć.
Dlatego w dzisiejszym przewodniku pokażemy Ci, jak utworzyć menu rozwijane w Twojej witrynie. Zanurzmy się!
Dlaczego warto korzystać z rozwijanych menu w WordPressie?
Jeśli Twoja witryna jest zbudowana na platformie WordPress, możesz łatwo utworzyć menu rozwijane WordPress bez konieczności wprowadzania kodu.
Te menu zawierają opcje, które prowadzą do stron Twojej witryny. Menu nawigacyjne można szybko znaleźć w górnej części witryny i obok jej logo.

Pamiętaj, że jeśli właśnie założyłeś bloga lub podstawową witrynę internetową z niektórymi stronami, możesz dodać je w jednym wierszu. Jeśli jednak masz dużą witrynę, zdecydowanie musisz dodać więcej opcji do menu nawigacyjnego.
Te menu są idealnym rozwiązaniem dla kwestii ograniczonej przestrzeni, korzystając z łączy menu, gdy odwiedzający najeżdżają myszką na każdy element nadrzędny. Co więcej, możesz dzielić i organizować strukturę menu na podstawie tematów lub hierarchii. Dzięki temu Twoja witryna wygląda niesamowicie i imponuje również odwiedzającym.

Jak stworzyć menu rozwijane WordPress?
Krok 1: Wybór motywu z obsługą menu rozwijanego
Aby wyświetlić rozwijane menu WordPress , musimy uzyskać dostęp do Twojego motywu WordPress, ponieważ większość motywów ma obsługę menu. Skąd więc możesz wiedzieć, czy Twój motyw ma funkcję menu rozwijanego? Jest to łatwe, odwiedzając witrynę internetową motywu i znajdując link do demonstracji motywu.
Jeśli to demo pokazuje rozwijane menu w menu nawigacyjnym, możesz teraz utworzyć te menu. Jeśli nie, musisz znaleźć motyw, który obsługuje te funkcje.
Wymieniliśmy niektóre ze świetnych motywów, które oferują menu rozwijane WordPress , takie jak: Eduma, Astra, Oceanwp, Ultra, Divi.
– Eduma: To najlepiej sprzedający się motyw edukacyjny WordPress na rynku Themeforest. Możesz go użyć do tworzenia dowolnych witryn edukacyjnych, takich jak akademia, szkoła, lms itp.
– Astra: to uniwersalny motyw WordPress. Możesz go łatwo pobrać za darmo za pośrednictwem WordPress.org. Jeśli zdecydujesz się na wersje premium, masz do wyboru kilkanaście stron startowych.
– Oceanwp: To darmowy motyw i możesz go używać do tworzenia wszelkiego rodzaju witryn.
– Ultra: to słynny motyw WordPress i stworzony z kreatora Themify.
– Divi: Divi nie używa wtyczki do tworzenia oprogramowania innej firmy, ponieważ ma ona własny kreator i oferuje wiele niesamowitych funkcji. Wszystkie poziomy mogą z łatwością korzystać z Divi bez umiejętności kodowania.
Krok 2: Tworzenie menu nawigacyjnego w WordPress
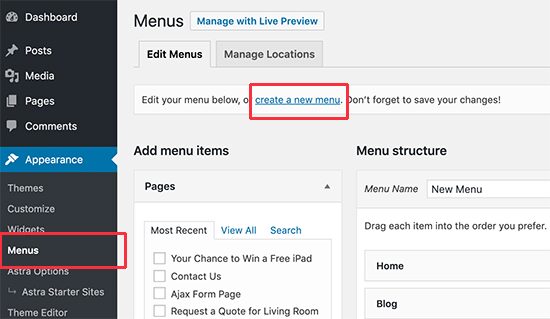
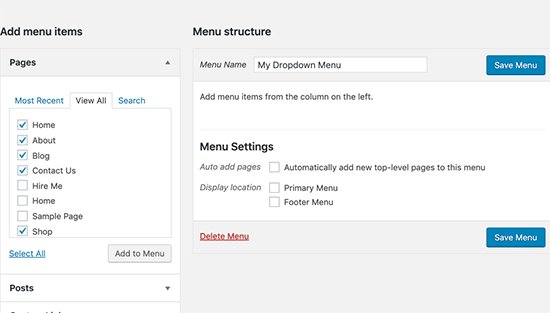
Najpierw musisz otworzyć pulpit WordPress -> znaleźć Wygląd -> wybrać Menu -> kliknąć Utwórz nowe menu w zakładce Edytuj menu .

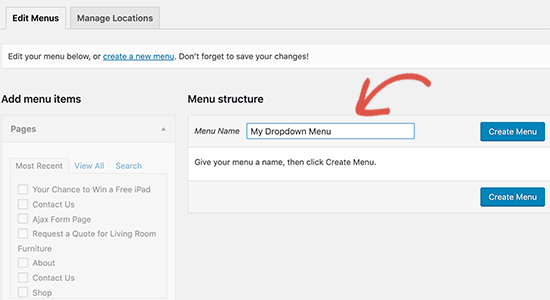
Następnie wpisz Nazwę menu i kliknij Utwórz menu . Odwiedzający nie zobaczą tej nazwy menu w Twojej witrynie. Służy tylko do łatwej identyfikacji każdego menu w obszarze administracyjnym.

Następnie zobaczysz nowe puste menu, aby dodać elementy menu do menu nawigacyjnego. Pojawią się w górnym wierszu menu Twojej witryny.
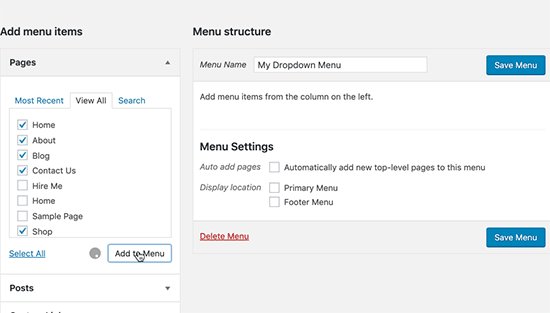
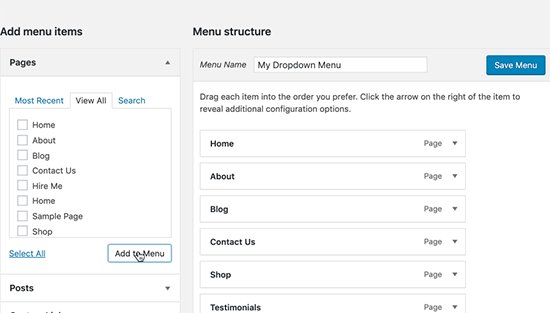
Po wybraniu stron, które chcesz dodać do menu z lewej strony, kliknij Dodaj do menu , aby Twoje strony były wyświetlane w nowym menu. Do wyboru są również posty na blogu i kategorie. Dostępne jest również dodawanie niestandardowych linków.

Krok 3: Tworzenie elementów podrzędnych w menu nawigacyjnym
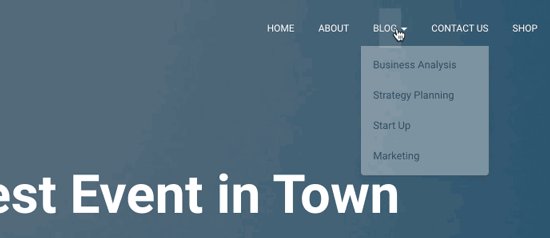
Po najechaniu myszą na rozwijane menu WordPressa zobaczysz pozycje podrzędne. Aby mieć te podpozycje, musisz je dodać pod istniejącymi pozycjami.

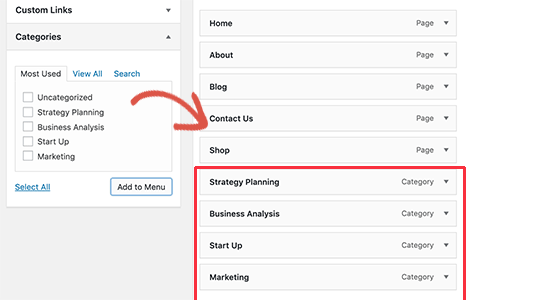
Przejdziemy do kategorii , aby stworzyć przykładowe podpunkty.
Najpierw wybierz elementy w kategoriach i kliknij Dodaj do menu . Wszystkie te elementy będą teraz znajdować się w prawej kolumnie.

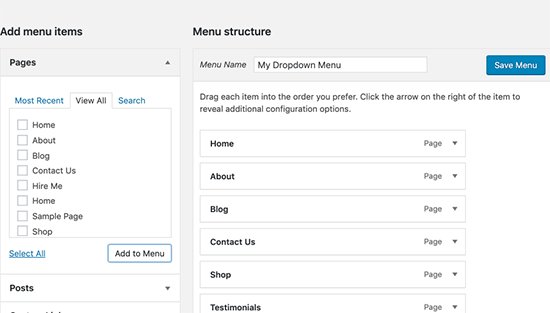
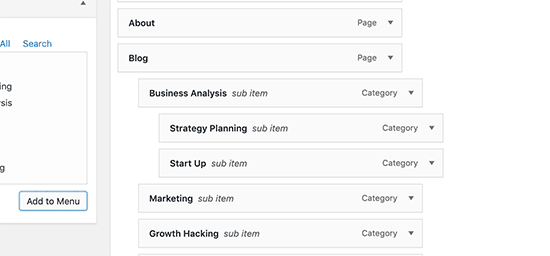
Jednak z innymi wygląda to tak samo. Musisz więc sprawić, by te elementy były elementami podrzędnymi.
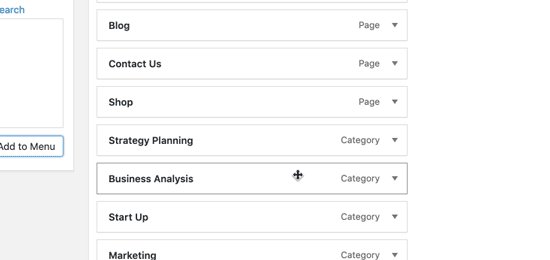
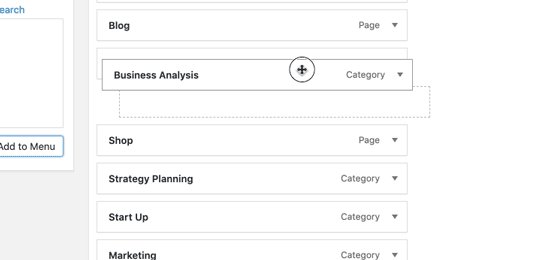
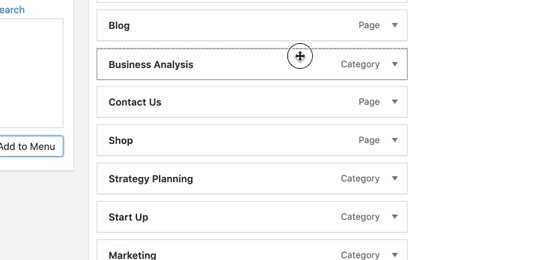
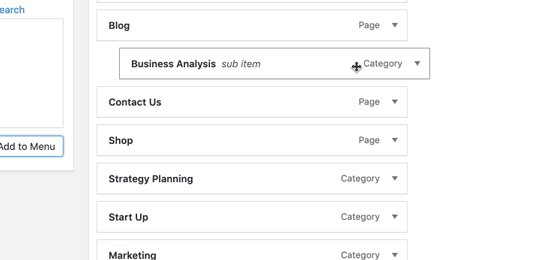
Po prostu przeciągnij element menu i upuść go poniżej żądanego elementu nadrzędnego. Następnie należy przesunąć go powoli na prawą stronę, a od razu stanie się elementem podrzędnym.

Zrób to jeszcze raz, aby inni stworzyli Twoje menu rozwijane WordPress .
Gdy skończysz, kliknij Zapisz menu , aby zapisać wszystkie zmiany.
Krok 4: Opublikuj swoje menu rozwijane
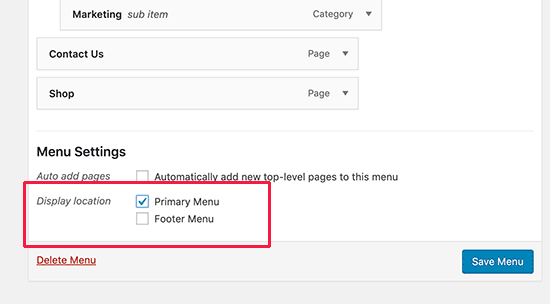
W ustawieniach menu dostępne są różne lokalizacje wyświetlania tych nowych pozycji menu. To zależy od motywu, aby zdefiniować lokalizacje menu.
Na przykład wybierasz Menu główne w lokalizacji wyświetlania i klikasz Zapisz menu, aby opublikować swoje menu rozwijane w WordPress .

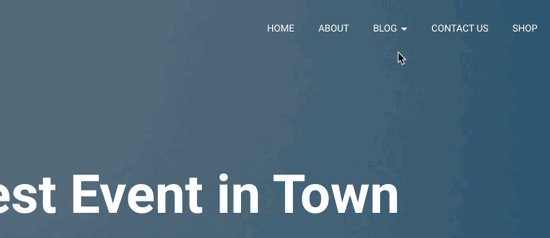
Nadszedł czas, aby odwiedzić Twoją witrynę, aby zobaczyć, jak wygląda.

Jeśli jednak Twoje menu rozwijane WordPressa jest aktywne w Twojej witrynie i po prostu je edytujesz, nie musisz nic robić, ponieważ wszystkie zmiany pojawią się w Twojej witrynie od razu.
Kilka wskazówek dotyczących tworzenia interaktywnych rozwijanych menu WordPress
Gdy odwiedzający odwiedzają Twoją witrynę i chcą przeczytać więcej informacji, menu rozwijane WordPress są dokładnie pierwszym miejscem do znalezienia. Dlatego powinieneś poprawnie tworzyć te menu, aby użytkownicy dłużej pozostawali w Twojej witrynie z przydatną treścią. Oczywiście pomoże to zwiększyć liczbę odsłon witryny, liczbę konwersji, a nawet sprzedaż.
Przeanalizujmy więc kilka poniższych wskazówek podczas tworzenia interaktywnych menu rozwijanych.
Umożliwienie tworzenia wielopoziomowych menu rozwijanych
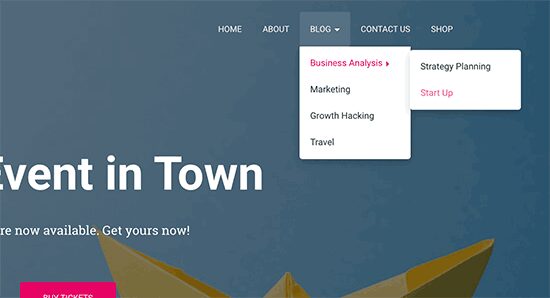
Oprócz tworzenia elementu podrzędnego pod elementem nadrzędnym, możesz również utworzyć inny element podrzędny poniżej istniejącego elementu podrzędnego. Oznacza to, że Twoja witryna może mieć wielopoziomowe menu rozwijane. Zobacz, jak to wygląda w naszym przykładzie obrazu menu rozwijanego WordPress poniżej.

Podczas przesuwania każdego elementu podrzędnego w prawo, Twój motyw automatycznie pokaże „ element podrzędny ” w każdym menu rozwijanym.

Możliwość tworzenia wielu rozwijanych menu WordPress
Możliwe jest tworzenie wielopoziomowych menu rozwijanych i oczywiście możesz utworzyć wiele menu rozwijanych w swojej witrynie.

Twórz menu z podglądem na żywo
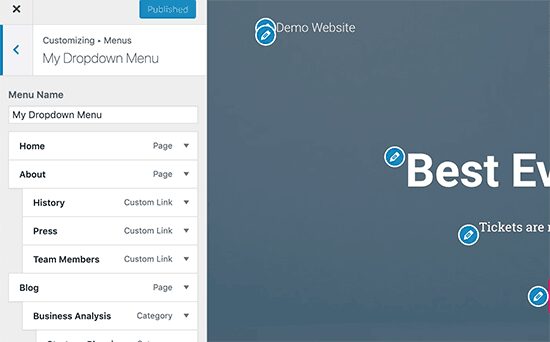
Innym sposobem, aby pomóc Ci zobaczyć wygląd menu rozwijanego WordPress podczas tworzenia, jest przełączenie na podgląd na żywo.
Otwórzmy pulpit WordPress -> Wygląd -> Dostosuj , aby użyć dostosowywania na żywo.
Znajdź kartę Menu i wybierz menu nawigacyjne, aby otworzyć edytor menu, możesz przeciągać i upuszczać każdy element, aby od razu zobaczyć zmiany na ekranie po prawej stronie.

Końcowe przemyślenia
Mamy nadzieję, że dzisiaj spodoba Ci się nasz przewodnik i zrozumiesz , jak wyraźnie utworzyć menu rozwijane WordPress . Z pewnością Twoje menu na żywo będzie przydatne, łatwe w użyciu i zwiększy wygodę użytkownika dzięki wysokiej wydajności.
Czytaj więcej: Przewodnik dla początkujących: Jak zmienić motyw WordPress?
