WordPressのドロップダウンメニューを作成するにはどうすればよいですか?
公開: 2022-02-12誰も彼らのウェブサイトで貧弱なナビゲーション機能を持ちたくないですよね? これらの問題は、ユーザーエクスペリエンスを低下させ、バウンス率を高くします。 さらに、訪問者は遊んでいて、Webサイトで必要なものをすばやく見つけるのに苦労しています。 それでは、 WordPressのドロップダウンメニューを作成しましょう。
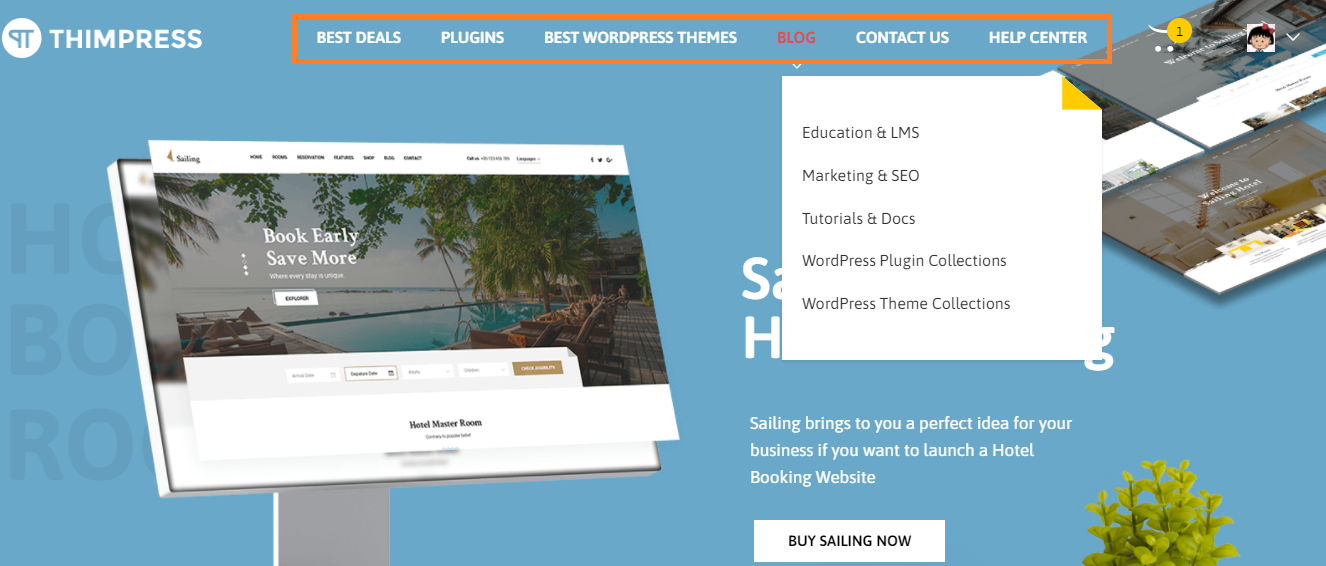
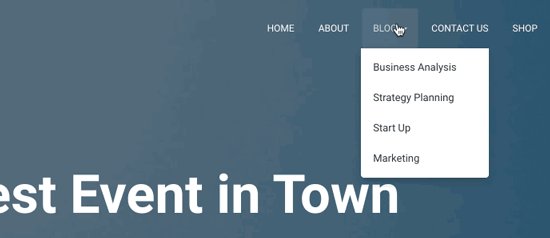
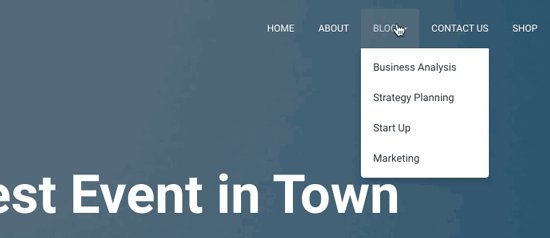
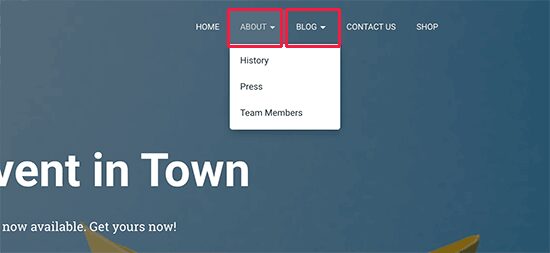
ドロップダウンメニューは、基本的に、マウスをメニューのオプションに移動したときにリンクのリストを表示するメニューです。 お気づきの方もいらっしゃると思いますが、ほとんどのWebサイトはこの種のメニューを使用しています。 あなたは私たちのメニューにマウスを持って行くことによってチェックすることができ、それを見ることができます。
したがって、本日のこのガイドでは、Webサイトにドロップダウンメニューを作成する手順を示します。 飛び込みましょう!
WordPressでドロップダウンメニューを使用する理由
ウェブサイトがWordPressプラットフォームで構築されている場合は、コードを必要とせずにWordPressドロップダウンメニューを簡単に作成できます。
これらのメニューには、Webサイトページにリンクするオプションが含まれています。 ナビゲーションメニューは、サイトの上部とWebサイトのロゴの横にすばやく表示されます。

ブログや基本的なウェブサイトをいくつかのページで始めたばかりの場合は、それらを1行に追加できることに注意してください。 ただし、大規模なサイトを使用している場合は、ナビゲーションメニューにオプションを追加する必要があります。
これらのメニューは、訪問者が各親アイテムにマウスを合わせたときにメニューリンクを使用することにより、限られたスペースの問題に最適なソリューションです。 さらに、トピックまたは階層に基づいてメニュー構造を分割および整理できます。 これらはあなたのサイトが素晴らしく見えるのを助け、訪問者にも感動を与えます。

WordPressのドロップダウンメニューを作成するにはどうすればよいですか?
ステップ1:ドロップダウンメニューをサポートするテーマを選択する
ドロップダウンメニューのWordPressを表示するには、ほとんどのテーマにメニューがサポートされているため、WordPressテーマにアクセスする必要があります。 では、テーマにドロップダウンメニュー機能があるかどうかをどうやって知ることができますか? テーマのWebサイトにアクセスして、テーマのデモのリンクを見つけると簡単です。
そのデモでナビゲーションメニューにドロップダウンメニューが表示されている場合は、これらのメニューを今すぐ作成できます。 そうでない場合は、機能をサポートするテーマを見つける必要があります。
Eduma、Astra、Oceanwp、Ultra、DiviなどのWordPressドロップダウンメニューを提供するいくつかの素晴らしいテーマをリストアップしました。
– Eduma:テーマフォレストマーケットプレイスで最も売れているWordPress教育テーマです。 これを使用して、アカデミー、学校、lmsなどの教育Webサイトを作成できます。
– Astra:これは多目的のWordPressテーマです。 WordPress.orgから無料で簡単にダウンロードできます。 プレミアムバージョンを使用する場合は、多数のスターターサイトから選択できます。
– Oceanwp:これは無料のテーマであり、あらゆる種類のサイトの作成に使用できます。
– Ultra:これは有名なWordPressテーマであり、Themifyビルダーから作成されました。
– Divi:Diviは、独自のビルダーを備えており、多くのすばらしい機能を提供しているため、サードパーティのビルダープラグインを使用していません。 すべてのレベルで、コーディングスキルがなくてもDiviを簡単に使用できます。
ステップ2:WordPressでナビゲーションメニューを作成する
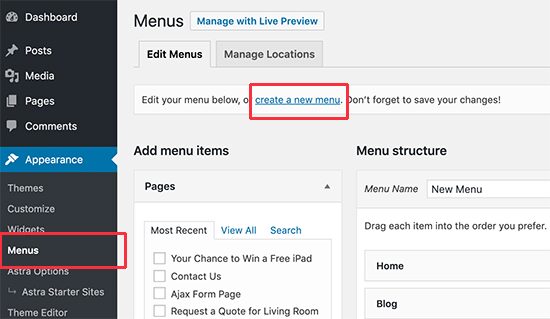
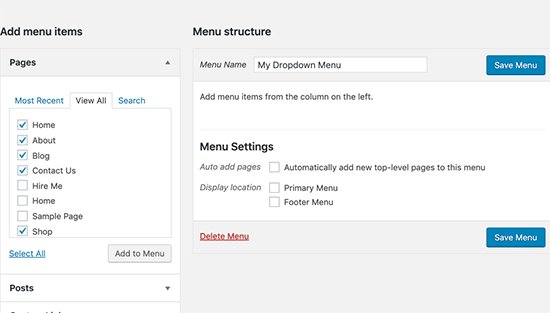
まず、WordPressダッシュボードを開き、[外観]を見つけ、[メニュー]を選択し、[メニューの編集]タブで[新しいメニューの作成]リンクをクリックする必要があります。

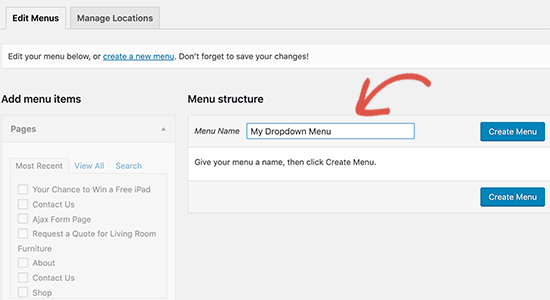
次に、メニュー名を入力し、[メニューの作成]をクリックします。 訪問者はあなたのウェブサイトにこのメニュー名を見ることができません。 これは、管理領域で各メニューを簡単に識別するためのものです。

次に、ナビゲーションメニューにメニュー項目を追加するための新しい空のメニューが表示されます。 それらはあなたのウェブサイトメニューの一番上の行に表示されます。
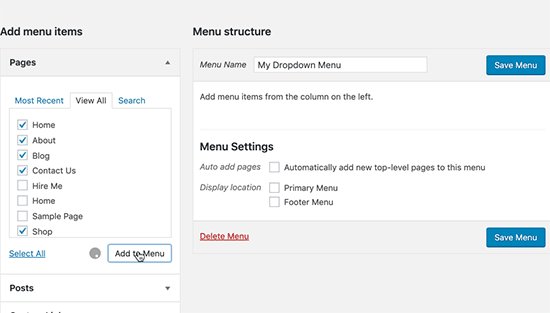
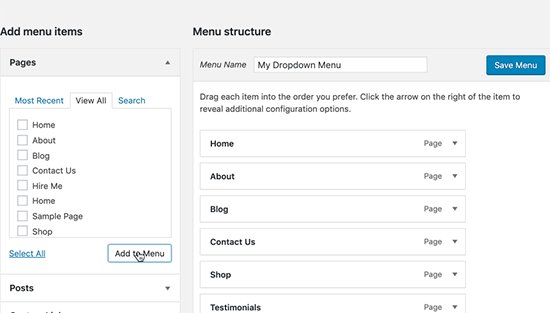
左側からメニューに追加する必要のあるページを選択したら、[メニューに追加]をクリックして、ページが新しいメニューに表示されるようにします。 選択するブログ投稿とカテゴリもあります。 カスタムリンクの追加も利用できます。

ステップ3:ナビゲーションメニューでサブアイテムを作成する
マウスをWordPressドロップダウンメニューに合わせると、サブアイテムが表示されます。 これらのサブアイテムを作成するには、既存のアイテムの下にサブアイテムを追加する必要があります。
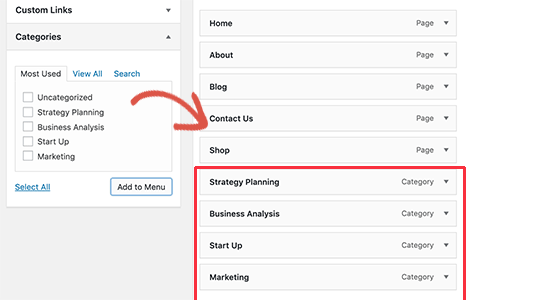
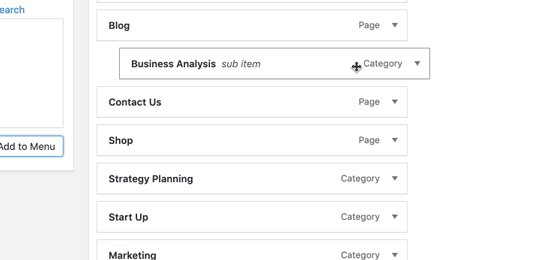
例として、カテゴリに移動してサブアイテムを作成します。

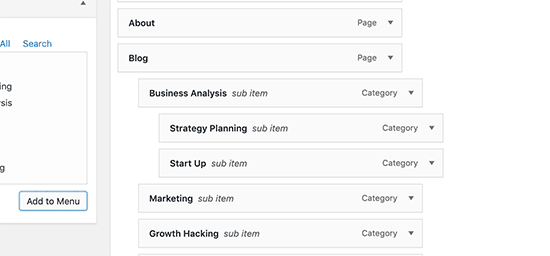
まず、[カテゴリ]でアイテムを選択し、[メニューに追加]をクリックします。 これらのアイテムはすべて右側の列に表示されます。

ただし、他の人と同じように見えます。 したがって、これらのアイテムをサブアイテムにする必要があります。
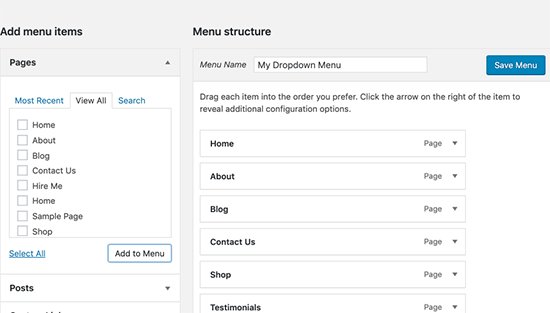
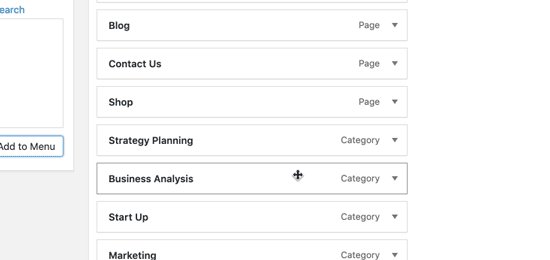
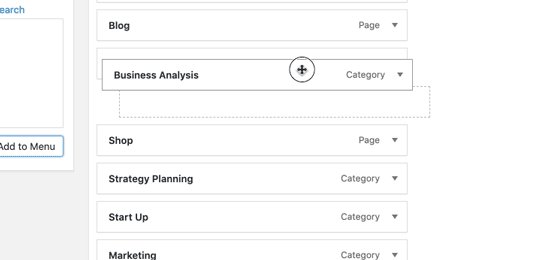
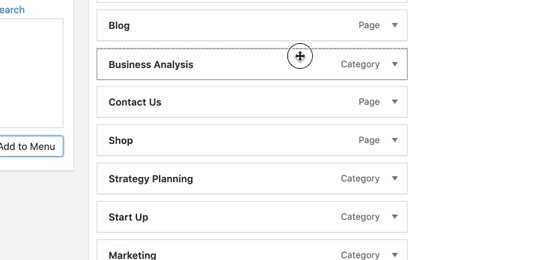
メニュー項目をドラッグして、目的の親項目の下にドロップするだけです。 次に、ゆっくりと右側に移動すると、すぐにサブアイテムになります。

他の人があなたのWordPressドロップダウンメニューを作るためにもう一度やり直してください。
完了したら、[メニューの保存]をクリックしてすべての変更を保存します。
ステップ4:ドロップダウンメニューを公開する
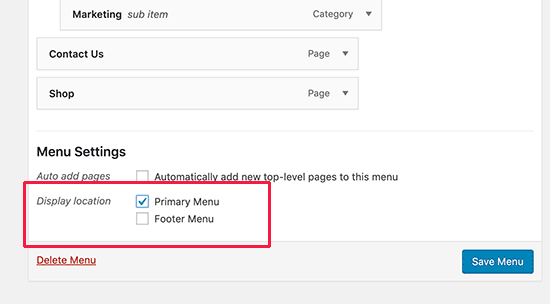
メニュー設定では、これらの新しいメニュー項目を表示するために選択するさまざまな場所があります。 メニューの場所を定義するのはテーマによって異なります。
たとえば、[表示場所]で[プライマリメニュー]を選択し、[メニューの保存]をクリックして、WordPressでドロップダウンメニューを公開します。

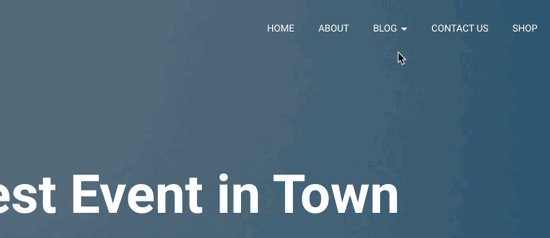
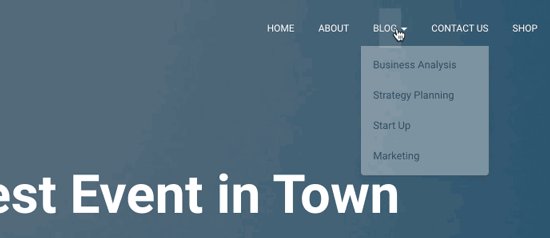
今があなたのサイトにアクセスして、どのように見えるかを確認するときです。

ただし、 WordPressドロップダウンメニューがWebサイトで公開されていて、編集しただけの場合は、すべての変更がすぐにWebサイトに表示されるため、何もする必要はありません。
インタラクティブなWordPressドロップダウンメニューを作成する際のヒント
訪問者があなたのウェブサイトを訪問し、彼らがより多くの情報を読みたいとき、 WordPressドロップダウンメニューはまさに最初に見つける場所です。 したがって、これらのメニューを正しく作成して、ユーザーが有用なコンテンツでWebサイトに長く滞在できるようにする必要があります。 もちろん、それはあなたのサイトのページビュー、コンバージョン、さらには売り上げを増やすのに役立ちます。
それでは、インタラクティブなドロップダウンメニューを作成する際に、以下のいくつかのヒントを見ていきましょう。
マルチレベルのドロップダウンメニューを作成できるようにする
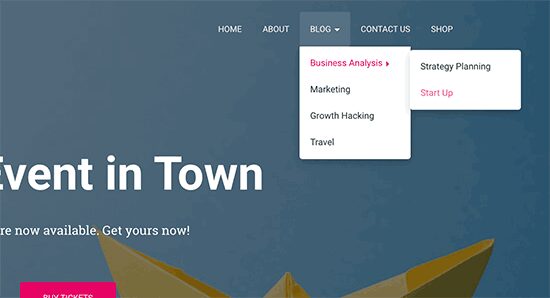
親アイテムの下にサブアイテムを作成する以外に、既存のサブアイテムの下に別のサブアイテムを作成することもできます。 それはあなたのウェブサイトがマルチレベルのドロップダウンメニューを持つことができることを意味します。 以下のWordPressドロップダウンメニューの画像例でどのように見えるかを確認してください。

各サブアイテムを右に移動すると、テーマの各ドロップダウンに「サブアイテム」が自動的に表示されます。

複数のWordPressドロップダウンメニューを作成できるようにする
複数のレベルのドロップダウンメニューを作成することは可能です。もちろん、Webサイトに複数のドロップダウンメニューを作成することもできます。

ライブプレビューでメニューを作成する
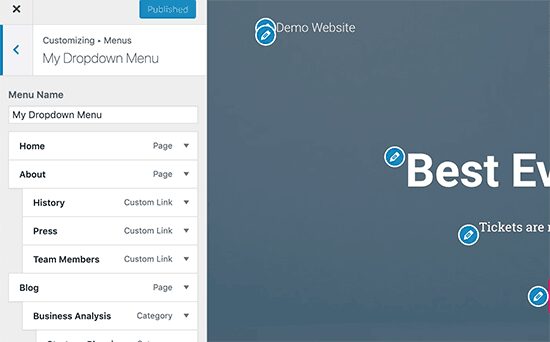
作成中にWordPressドロップダウンメニューの外観を確認するもう1つの方法は、ライブプレビューに切り替えることです。
WordPressダッシュボード->外観->カスタマイズを開いて、ライブカスタマイザーを使用しましょう。
[メニュー]タブを見つけ、ナビゲーションメニューを選択してメニューエディタを開きます。各アイテムをドラッグアンドドロップして、画面の右側に変更をすぐに表示できます。

最終的な考え
うまくいけば、今日私たちのガイドを楽しんで、WordPressドロップダウンメニューを作成する方法を明確に理解してください。 確かに、ライブメニューは便利で使いやすく、高性能でユーザーエクスペリエンスを向上させます。
続きを読む:ビギナーズガイド:WordPressテーマを変更する方法は?
