如何创建 WordPress 下拉菜单?
已发表: 2022-02-12没有人想在他们的网站上拥有糟糕的导航功能,对吧? 这些问题会导致糟糕的用户体验和高跳出率。 此外,访问者很难在您的网站上快速找到他们需要的内容。 所以是时候创建一个WordPress 下拉菜单了!
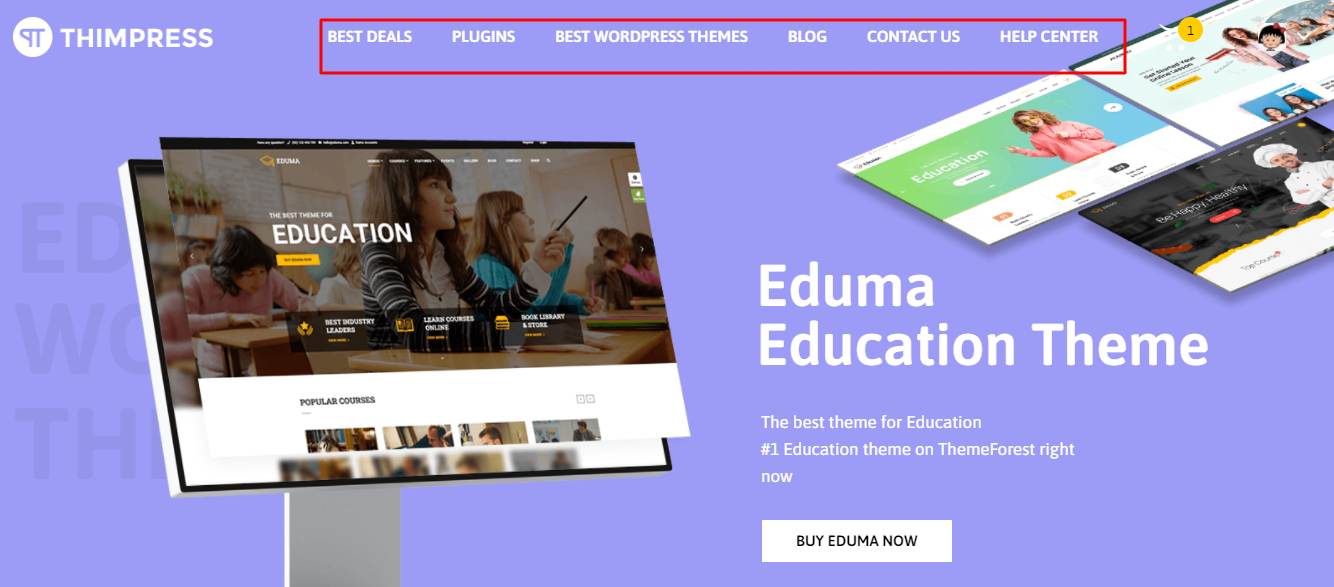
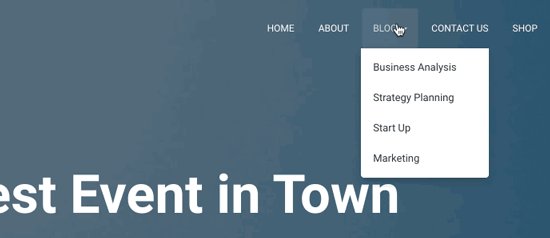
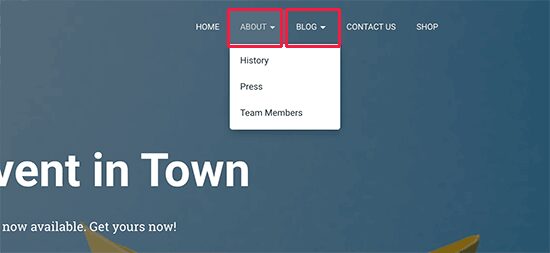
下拉菜单基本上是一个显示链接列表的菜单,当您将鼠标悬停在菜单上的某个选项时。 如果您注意到,大多数网站都使用这种菜单。 您可以将鼠标移至我们的菜单并查看它。
因此,在今天的本指南中,我们将向您展示在您的网站上创建下拉菜单的步骤。 让我们潜入吧!
为什么在 WordPress 中使用下拉菜单?
如果您的网站是使用 WordPress 平台构建的,则无需任何代码即可轻松制作WordPress 下拉菜单。
这些菜单包括链接到您的网站页面的选项。 您可以在网站顶部和网站徽标旁边快速找到导航菜单。

请注意,如果您刚刚创建了一个博客或包含一些页面的基本网站,您可以将它们添加到单行中。 但是,如果您有一个大型网站,您肯定需要在导航菜单中添加更多选项。
当访问者将鼠标悬停在每个父项上时,通过使用菜单链接,这些菜单是有限空间问题的完美解决方案。 此外,您可以根据主题或层次结构划分和组织菜单结构。 这些有助于您的网站看起来很棒并给访问者留下深刻印象。

如何创建 WordPress 下拉菜单?
第 1 步:选择支持下拉菜单的主题
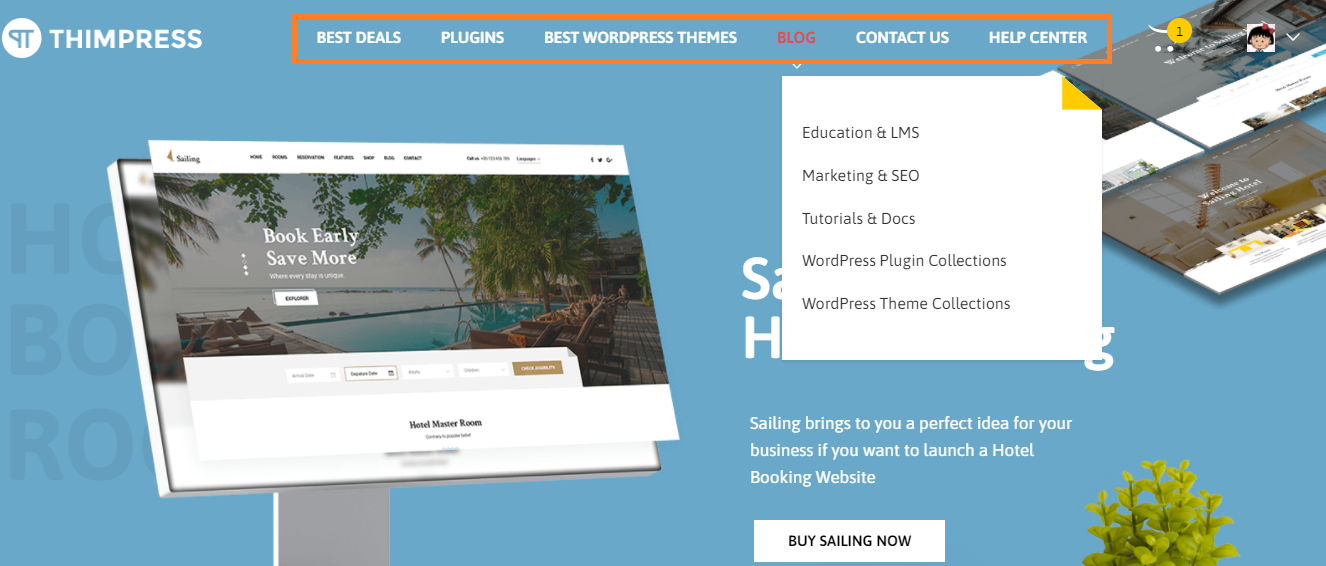
要显示WordPress 下拉菜单,我们必须访问您的 WordPress 主题,因为大多数主题都支持菜单。 那么你怎么知道你的主题是否有下拉菜单功能呢? 访问主题的网站并找到主题演示的链接很容易。
如果该演示在导航菜单中显示下拉菜单,那么您现在可以创建这些菜单。 如果没有,您必须找到支持这些功能的主题。
我们列出了一些提供WordPress 下拉菜单的出色主题,例如:Eduma、Astra、Oceanwp、Ultra、Divi。
– Eduma:这是 Themeforest 市场上最畅销的 WordPress 教育主题。 您可以使用它来创建任何教育网站,例如学院、学校、lms 等。
– Astra:这是一个多用途的 WordPress 主题。 您可以通过 WordPress.org 轻松免费下载。 如果您使用高级版本,则有十几个入门网站可供选择。
– Oceanwp:这是一个免费的主题,您可以使用它来创建各种网站。
– Ultra:这是一个著名的 WordPress 主题,由 Themify builder 创建。
– Divi:Divi 不使用 3rd-party builder 插件,因为他们有自己的构建器并提供了许多令人惊叹的功能。 所有级别都可以轻松使用 Divi,无需编码技能。
第 2 步:在 WordPress 中创建导航菜单
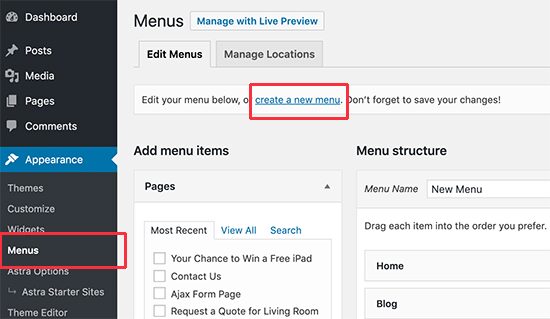
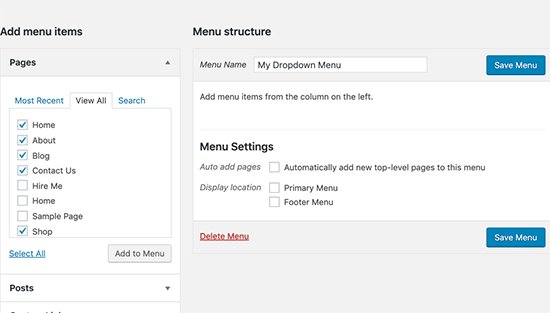
首先,您必须打开 WordPress 仪表板 -> 查找外观-> 选择菜单-> 在“编辑菜单”选项卡中单击创建新菜单链接。

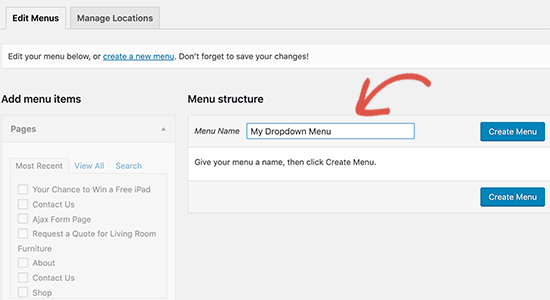
然后输入菜单名称并单击创建菜单。 访问者不会在您的网站上看到此菜单名称。 它只是为了在您的管理区域中轻松识别每个菜单。

接下来,您将看到一个新的空菜单,用于将菜单项添加到导航菜单。 它们将出现在您网站菜单的第一行。
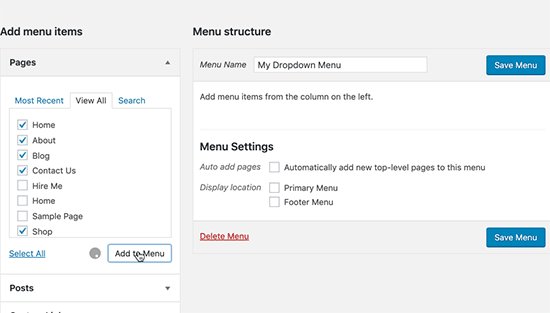
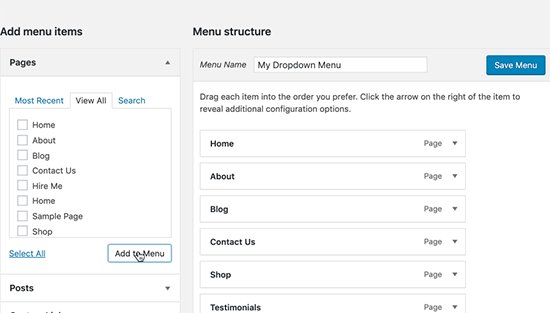
从左侧选择您需要添加到菜单中的页面后,单击添加到菜单,您的页面将显示在新菜单中。 也有博客文章和类别可供选择。 添加自定义链接也是可用的。

第 3 步:在导航菜单中创建子项
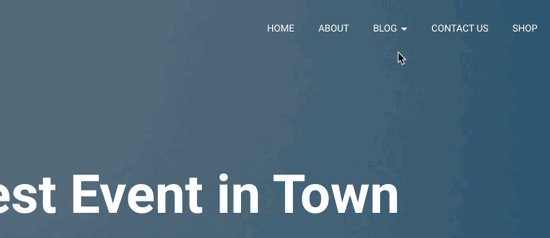
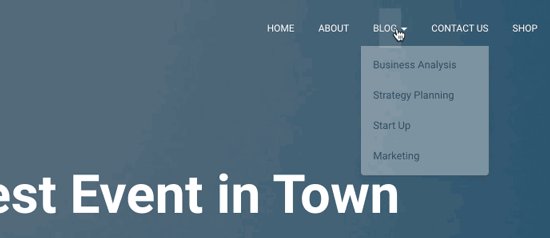
将鼠标悬停在WordPress 下拉菜单上时,您将看到子项目。 要拥有这些子项,您必须将它们添加到现有项下。
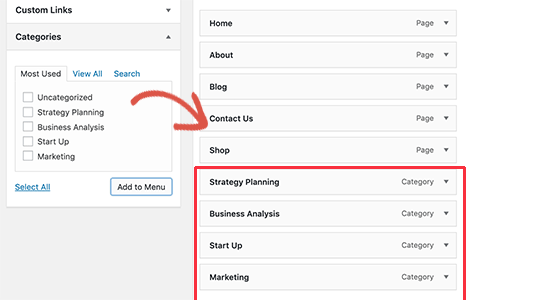
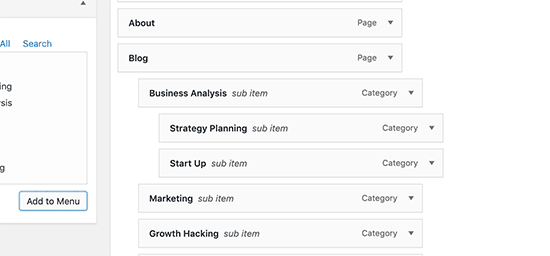
我们将以分类制作子项为例。
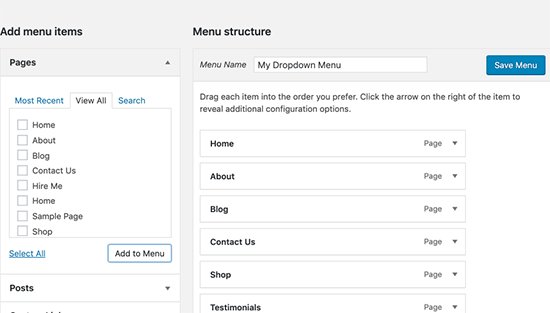
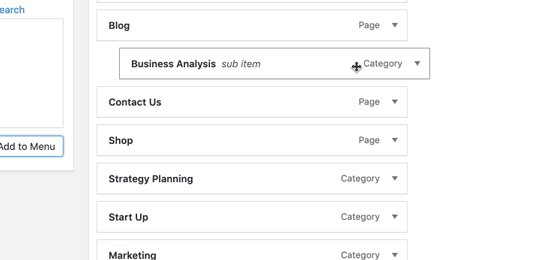
首先,选择类别中的项目,然后单击添加到菜单。 现在所有这些项目都将在右栏中。


但是,它看起来与其他人相同。 所以你必须让这些项目成为子项目。
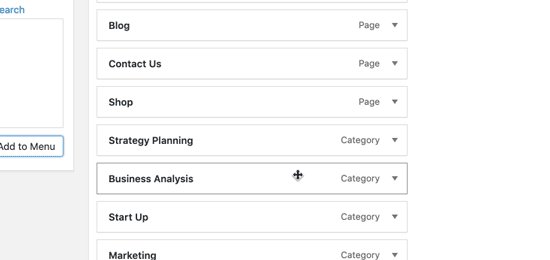
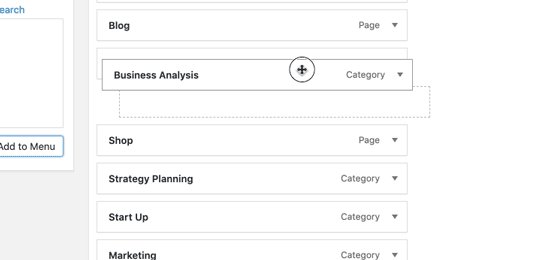
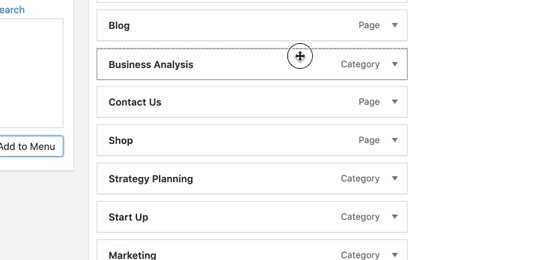
只需拖动一个菜单项并将其放在所需的父项下方。 然后你应该把它慢慢地移到右边,它会立即变成一个子项。

再次为他人制作您的WordPress 下拉菜单。
完成后,单击保存菜单以保存所有更改。
第 4 步:发布您的下拉菜单
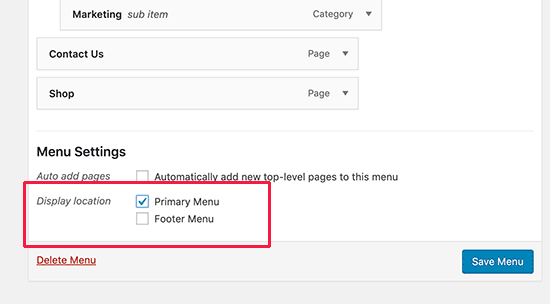
在菜单设置中,可以选择不同的位置来显示这些新菜单项。 定义菜单位置取决于主题。
例如,您在显示位置选择主菜单并单击保存菜单以在 WordPress 中发布您的下拉菜单。

现在是访问您的网站以查看其外观的时候了。

但是,如果您的WordPress 下拉菜单已在您的网站上运行并且您只需对其进行编辑,则您无需执行任何操作,因为所有更改都会立即显示在您的网站上。
创建交互式 WordPress 下拉菜单时的一些提示
当访问者访问您的网站并想阅读更多信息时, WordPress 下拉菜单正是您首先要找到的地方。 因此,您应该正确地创建这些菜单,以使用户在您的网站上停留更长时间并使用您的有用内容。 当然,这将有助于增加您网站的浏览量、转化率甚至销售额。
因此,让我们在创建交互式下拉菜单时完成下面的一些提示。
允许制作多级下拉菜单
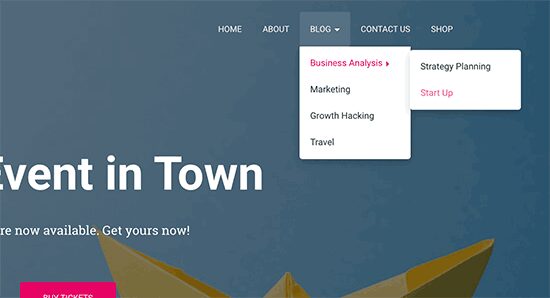
除了在父项下创建子项外,您还可以在现有子项下创建另一个子项。 这意味着您的网站可以有多级下拉菜单。 在下面的WordPress 下拉菜单图像示例中查找它的外观。

将每个子项向右移动时,您的主题将自动在每个下拉列表中显示“子项”。

允许创建多个 WordPress 下拉菜单
可以创建多级下拉菜单,当然,您可以在您的网站中创建多个下拉菜单。

使用实时预览创建菜单
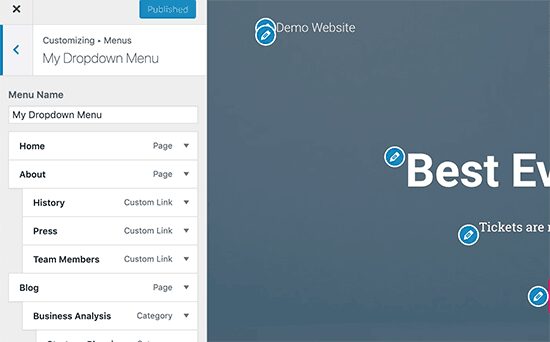
另一种帮助您在创建时查看WordPress 下拉菜单外观的方法是切换到实时预览。
让我们打开您的 WordPress 仪表板 ->外观->自定义以使用实时定制器。
找到菜单选项卡并选择导航菜单以打开菜单编辑器,您可以拖放每个项目并立即在屏幕右侧查看您的更改。

最后的想法
希望您今天喜欢我们的指南并清楚地了解如何创建 WordPress 下拉菜单。 当然,您的实时菜单将非常有用、易于使用,并通过高性能提高用户体验。
阅读更多:初学者指南:如何更改 WordPress 主题?
