วิธีสร้างเมนูดรอปดาวน์ของ WordPress
เผยแพร่แล้ว: 2022-02-12ไม่มีใครต้องการมีคุณสมบัติการนำทางที่ไม่ดีในเว็บไซต์ของตนใช่ไหม สิ่งเหล่านี้ทำให้ผู้ใช้ได้รับประสบการณ์ที่ไม่ดีและมีอัตราตีกลับสูง นอกจากนี้ ผู้เยี่ยมชมยังมีปัญหาในการเล่นและค้นหาสิ่งที่พวกเขาต้องการบนเว็บไซต์ของคุณได้อย่างรวดเร็ว ถึงเวลาที่คุณจะต้องสร้าง WordPress Dropdown Menu !
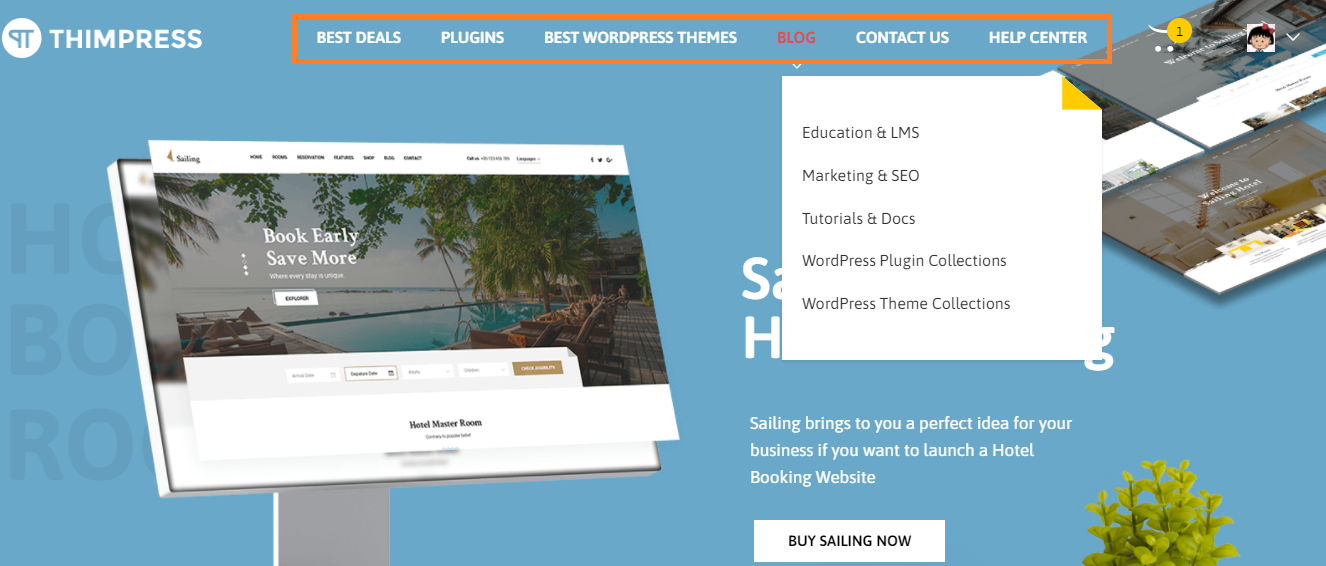
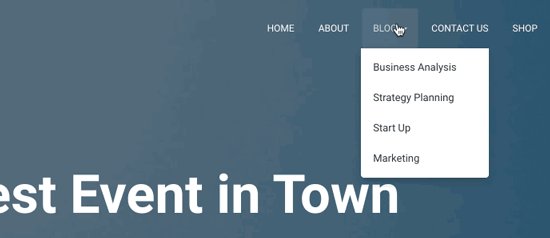
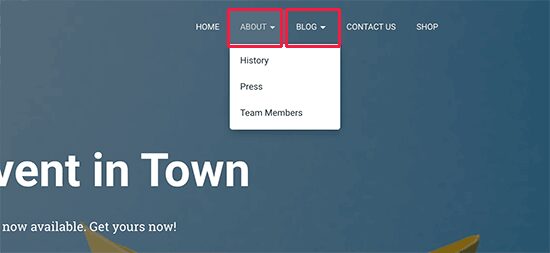
เมนูแบบเลื่อนลงนั้นเป็นเมนูที่แสดงรายการลิงก์เมื่อคุณเลื่อนเมาส์ไปที่ตัวเลือกในเมนู หากคุณสังเกตเห็น เว็บไซต์ส่วนใหญ่ใช้เมนูประเภทนี้ คุณสามารถตรวจสอบได้โดยการเลื่อนเมาส์ไปที่เมนูของเราและดู
ดังนั้นในคู่มือนี้วันนี้ เราจะแสดงขั้นตอนในการสร้างเมนูแบบเลื่อนลงบนเว็บไซต์ของคุณ มาดำน้ำกันเถอะ!
ทำไมต้องใช้เมนูแบบเลื่อนลงใน WordPress?
หากเว็บไซต์ของคุณสร้างด้วยแพลตฟอร์ม WordPress คุณสามารถสร้าง เมนูแบบเลื่อนลงของ WordPress ได้อย่างง่ายดายโดยไม่ต้องใช้โค้ดใดๆ
เมนูเหล่านี้รวมถึงตัวเลือกที่เชื่อมโยงไปยังหน้าเว็บไซต์ของคุณ คุณสามารถค้นหาเมนูการนำทางได้อย่างรวดเร็วที่ด้านบนของเว็บไซต์และข้างโลโก้ของเว็บไซต์

โปรดทราบว่าหากคุณเพิ่งเริ่มต้นบล็อกหรือเว็บไซต์พื้นฐานที่มีหน้าบางหน้า คุณสามารถเพิ่มในแถวเดียวได้ อย่างไรก็ตาม หากคุณมีไซต์ขนาดใหญ่ คุณจะต้องเพิ่มตัวเลือกเพิ่มเติมให้กับเมนูการนำทางอย่างแน่นอน
เมนูเหล่านี้เป็นทางออกที่สมบูรณ์แบบสำหรับพื้นที่จำกัดโดยใช้ลิงก์เมนูเมื่อผู้เยี่ยมชมเลื่อนเมาส์ไปที่รายการหลักแต่ละรายการ นอกจากนี้ คุณสามารถแบ่งและจัดระเบียบโครงสร้างเมนูของคุณตามหัวข้อหรือลำดับชั้นได้ สิ่งเหล่านี้ช่วยให้เว็บไซต์ของคุณดูน่าทึ่งและสร้างความประทับใจให้ผู้เยี่ยมชมเช่นกัน

วิธีสร้างเมนูดรอปดาวน์ของ WordPress
ขั้นตอนที่ 1: เลือกธีมพร้อมรองรับเมนูแบบเลื่อนลง
ในการแสดงเมนูแบบ เลื่อนลง WordPress เราต้องเข้าถึงธีม WordPress ของคุณเนื่องจากธีมส่วนใหญ่มาพร้อมกับการสนับสนุนเมนู แล้วคุณจะรู้ได้อย่างไรว่าธีมของคุณมีคุณสมบัติเมนูแบบเลื่อนลงหรือไม่? ง่ายโดยไปที่เว็บไซต์ของธีมและค้นหาลิงก์ของตัวอย่างธีม
หากการสาธิตนั้นแสดงเมนูแบบเลื่อนลงในเมนูการนำทาง คุณสามารถสร้างเมนูเหล่านี้ได้ทันที ถ้าไม่ คุณต้องหาธีมที่รองรับคุณสมบัติต่างๆ
เราได้ระบุธีมที่ยอดเยี่ยมบางส่วนที่นำเสนอ เมนูแบบเลื่อนลงของ WordPress เช่น Eduma, Astra, Oceanwp, Ultra, Divi
– Eduma: เป็นธีมการศึกษา WordPress ที่ขายดีที่สุดในตลาด Themeforest คุณสามารถใช้มันเพื่อสร้างเว็บไซต์การศึกษาใด ๆ เช่น academy, school, lms เป็นต้น
– Astra: นี่เป็นธีม WordPress อเนกประสงค์ คุณสามารถดาวน์โหลดได้ฟรีอย่างง่ายดายผ่าน WordPress.org หากคุณใช้เวอร์ชันพรีเมียม จะมีไซต์สำหรับผู้เริ่มต้นให้เลือกหลายสิบไซต์
– Oceanwp: เป็นธีมฟรีและคุณสามารถใช้เพื่อสร้างไซต์ได้ทุกประเภท
– Ultra: เป็นธีม WordPress ที่มีชื่อเสียงและสร้างขึ้นจากตัวสร้าง Themify
– Divi: Divi ไม่ได้ใช้ปลั๊กอินสำหรับตัวสร้างบุคคลที่สาม เนื่องจากมีตัวสร้างของตัวเองและมีฟีเจอร์ที่น่าทึ่งมากมาย ทุกระดับสามารถใช้ Divi ได้อย่างง่ายดายโดยไม่ต้องมีทักษะการเขียนโปรแกรม
ขั้นตอนที่ 2: การสร้างเมนูนำทางใน WordPress
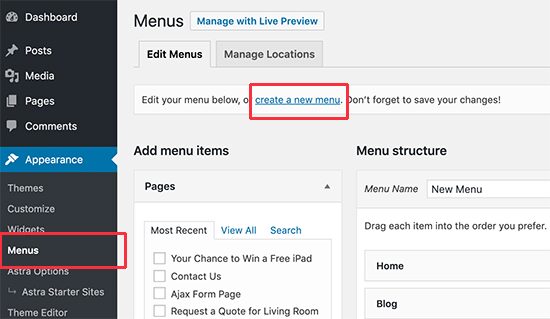
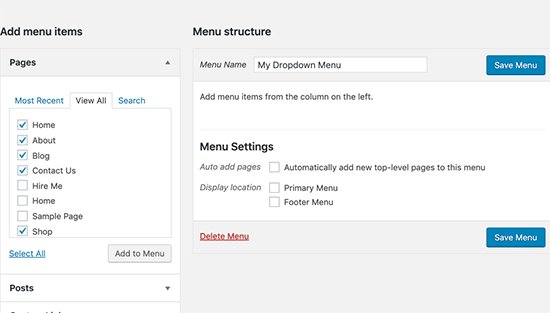
ประการแรก คุณต้องเปิดแดชบอร์ด WordPress -> ค้นหา ลักษณะ ที่ปรากฏ -> เลือก เมนู -> คลิกสร้างลิงก์เมนูใหม่ในแท็บ แก้ไขเมนู

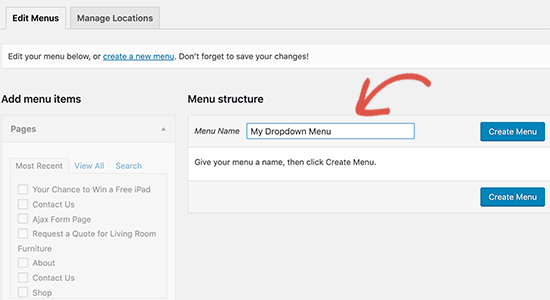
จากนั้นพิมพ์ ชื่อเมนู แล้วคลิก สร้างเมนู ผู้เข้าชมจะไม่เห็นชื่อเมนูนี้ในเว็บไซต์ของคุณ เป็นเพียงการระบุแต่ละเมนูอย่างง่ายดายในพื้นที่ผู้ดูแลระบบของคุณ

ถัดไป คุณจะเห็นเมนูว่างใหม่เพื่อเพิ่มรายการเมนูลงในเมนูการนำทางของคุณ จะปรากฏในแถวบนสุดของเมนูเว็บไซต์ของคุณ
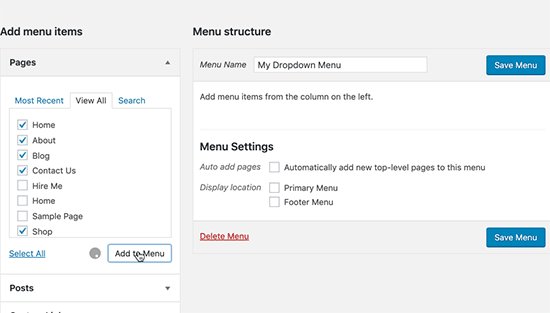
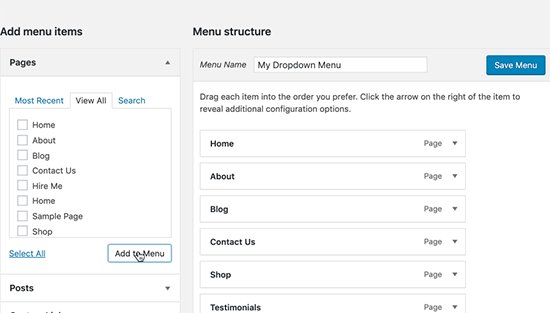
หลังจากเลือกหน้าที่คุณต้องการเพิ่มลงในเมนูจากด้านซ้าย ให้คลิก เพิ่มไปที่เมนู เพื่อให้หน้าของคุณแสดงในเมนูใหม่ มีบล็อกโพสต์และหมวดหมู่ให้เลือกด้วย เพิ่มลิงก์ที่กำหนดเองได้ด้วยเช่นกัน

ขั้นตอนที่ 3: การสร้างรายการย่อยในเมนูนำทาง
เมื่อเลื่อนเมาส์ไปที่ เมนูดร็อปดาวน์ของ WordPress คุณจะเห็นรายการย่อย หากต้องการมีรายการย่อยเหล่านี้ คุณต้องเพิ่มรายการย่อยเหล่านี้ในรายการที่มีอยู่

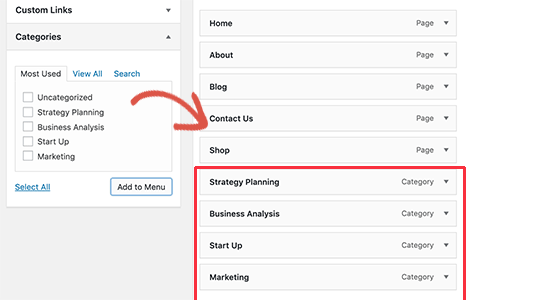
เราจะไปที่ หมวดหมู่ เพื่อทำรายการย่อยเป็นตัวอย่าง
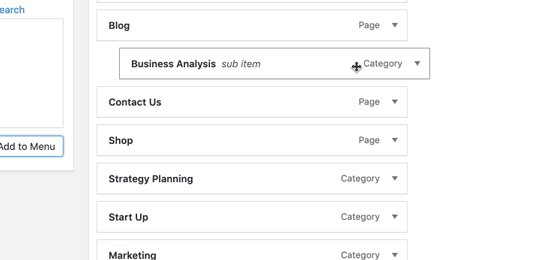
ขั้นแรก เลือกรายการใน หมวดหมู่ แล้วคลิก เพิ่มไปที่เมนู รายการเหล่านั้นทั้งหมดจะอยู่ในคอลัมน์ด้านขวา

อย่างไรก็ตามมันดูเหมือนกันกับคนอื่น ดังนั้นคุณต้องทำให้รายการเหล่านี้เป็นรายการย่อย
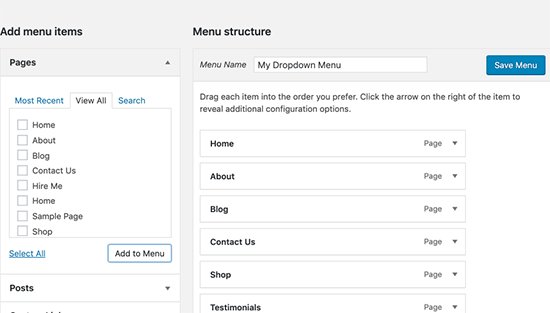
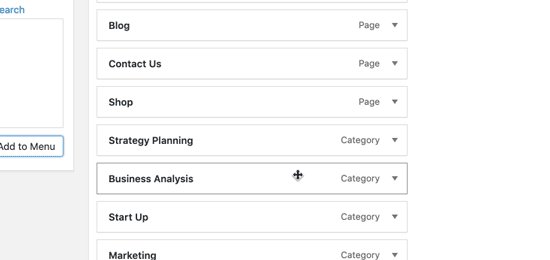
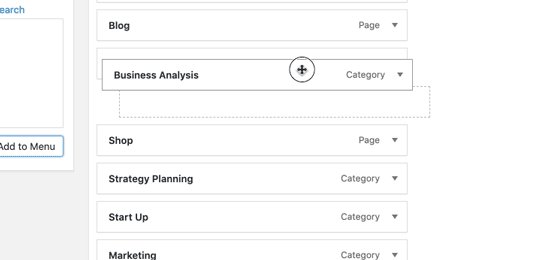
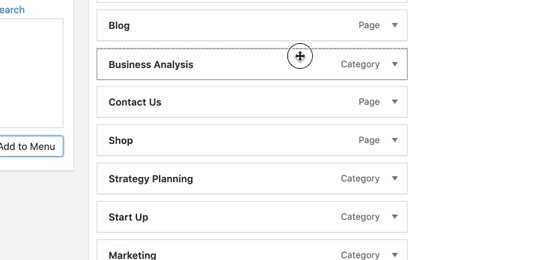
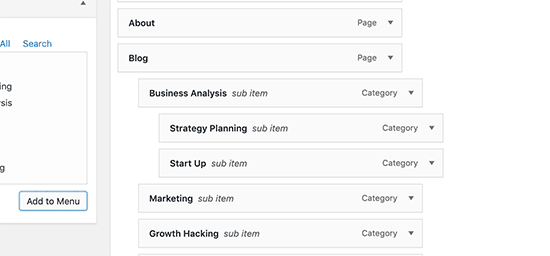
เพียงลากรายการเมนูแล้ววางลงใต้รายการหลักที่คุณต้องการ จากนั้นคุณควรค่อย ๆ เคลื่อนไปทางด้านขวาอย่างช้าๆ และมันจะกลายเป็นรายการย่อยในทันที

ทำอีกครั้งเพื่อให้ผู้อื่นสร้าง เมนูแบบเลื่อนลง WordPress ของคุณ
เมื่อเสร็จแล้ว คลิก บันทึกเมนู เพื่อบันทึกการเปลี่ยนแปลงทั้งหมดของคุณ
ขั้นตอนที่ 4: เผยแพร่เมนูแบบเลื่อนลงของคุณ
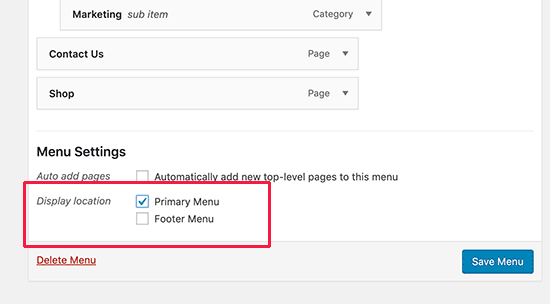
ในการตั้งค่าเมนู มีตำแหน่งต่างๆ ให้เลือกสำหรับแสดงรายการเมนูใหม่เหล่านี้ ขึ้นอยู่กับธีมเพื่อกำหนดตำแหน่งเมนู
ตัวอย่างเช่น คุณเลือกเมนูหลักในตำแหน่งที่แสดง และคลิกบันทึกเมนูเพื่อเผยแพร่ เมนูแบบเลื่อนลงใน WordPress

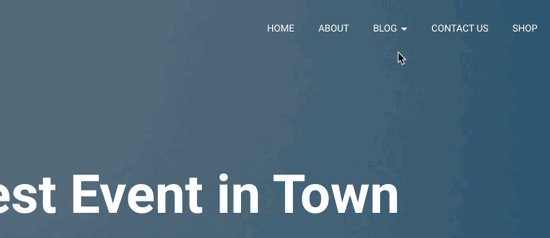
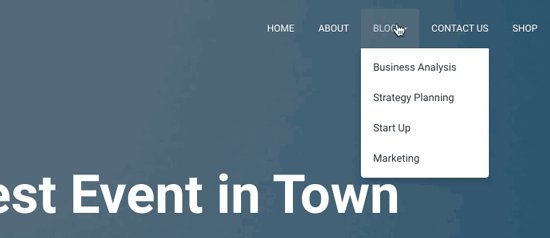
ตอนนี้เป็นเวลาเยี่ยมชมเว็บไซต์ของคุณเพื่อดูว่ามีลักษณะอย่างไร

อย่างไรก็ตาม หาก เมนูดร็อปดาวน์ของ WordPress ใช้งานได้บนเว็บไซต์ และคุณเพียงแค่แก้ไข คุณไม่จำเป็นต้องดำเนินการใดๆ เนื่องจากการเปลี่ยนแปลงทั้งหมดจะปรากฏบนเว็บไซต์ของคุณทันที
เคล็ดลับบางประการในการสร้างเมนูแบบเลื่อนลง WordPress แบบโต้ตอบ
เมื่อผู้เยี่ยมชมเยี่ยมชมเว็บไซต์ของคุณและต้องการอ่านข้อมูลเพิ่มเติม เมนูแบบเลื่อนลงของ WordPress เป็นที่แรกที่จะพบ ดังนั้น คุณควรสร้างเมนูเหล่านี้อย่างถูกต้องเพื่อให้ผู้ใช้อยู่ในเว็บไซต์ของคุณนานขึ้นด้วยเนื้อหาที่เป็นประโยชน์ของคุณ แน่นอน จะช่วยเพิ่มการดูหน้าเว็บ การแปลง และแม้แต่การขายของไซต์ของคุณได้
มาดูเคล็ดลับเล็กๆ น้อยๆ ของเราด้านล่างในขณะที่สร้างเมนูดรอปดาวน์แบบโต้ตอบของคุณ
อนุญาตให้สร้างเมนูแบบเลื่อนลงหลายระดับ
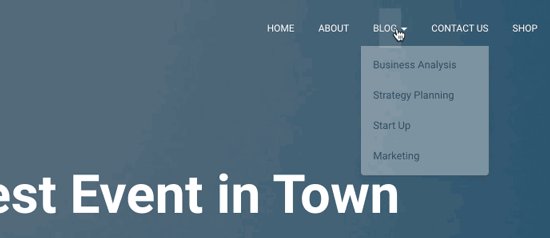
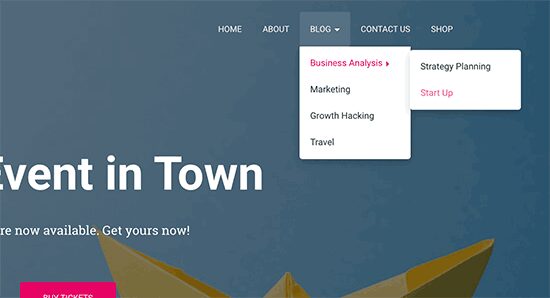
นอกเหนือจากการสร้างรายการย่อยภายใต้รายการหลักของคุณ คุณยังสามารถสร้างรายการย่อยอื่นภายใต้รายการย่อยที่มีอยู่ได้อีกด้วย หมายความว่าเว็บไซต์ของคุณสามารถมีเมนูแบบเลื่อนลงหลายระดับได้ ค้นหาว่าหน้าตาเป็นอย่างไรในตัวอย่างภาพ เมนูแบบเลื่อนลงของ WordPress ด้านล่าง

เมื่อย้ายรายการย่อยไปทางขวา ธีมของคุณจะแสดง " รายการย่อย " โดยอัตโนมัติในแต่ละเมนูดร็อปดาวน์

อนุญาตให้สร้างเมนูดรอปดาวน์ของ WordPress หลายรายการ
คุณสามารถสร้างเมนูดรอปดาวน์ได้หลายระดับ และแน่นอน คุณสามารถสร้างเมนูดรอปดาวน์ได้หลายรายการในเว็บไซต์ของคุณ

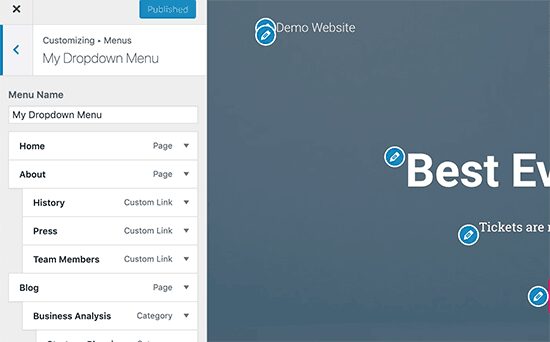
สร้างเมนูด้วย Live Preview
อีกวิธีหนึ่งที่จะช่วยให้คุณเห็นหน้าตาของ เมนูดร็อปดาวน์ของ WordPress ในขณะสร้างคือการสลับไปที่การแสดงตัวอย่างแบบสด
มาเปิดแดชบอร์ด WordPress ของคุณ -> ลักษณะ ที่ปรากฏ -> ปรับแต่ง เพื่อใช้เครื่องมือปรับแต่งแบบสด
ค้นหาแท็บ เมนู และเลือกเมนูการนำทางเพื่อเปิดตัวแก้ไขเมนู คุณสามารถลากและวางแต่ละรายการ และดูการเปลี่ยนแปลงของคุณได้ทันทีที่ด้านขวาของหน้าจอ

ความคิดสุดท้าย
หวังว่าคุณจะสนุกกับคำแนะนำของเราในวันนี้และเข้าใจ วิธีสร้างเมนูแบบเลื่อนลงของ WordPress อย่างชัดเจน แน่นอนว่าเมนูสดของคุณจะมีประโยชน์ ใช้งานง่าย และเพิ่มประสบการณ์ผู้ใช้ด้วยประสิทธิภาพสูง
อ่านเพิ่มเติม: คู่มือสำหรับผู้เริ่มต้นใช้งาน: วิธีเปลี่ยนธีม WordPress
