วิธีการใช้รหัสย่อของ WordPress และ WooCommerce? (พร้อมวิดีโอ)
เผยแพร่แล้ว: 2019-11-22
ปรับปรุงล่าสุด - 8 กรกฎาคม 2021
รหัสย่อคือตัวอย่างโค้ดสั้นๆ ที่จะช่วยให้คุณรวมคุณสมบัติบางอย่างในบทความ หน้า และวิดเจ็ตของ WordPress ได้ ข้อดีของรหัสย่อคือคุณจะสามารถจัดการการปรับแต่งไซต์ของคุณโดยไม่ต้องมีความรู้ด้านการเขียนโค้ดขั้นสูง รหัสย่อจะช่วยให้คุณเผยแพร่เนื้อหาแบบไดนามิกรวมถึงรูปภาพ เนื้อหา และฟังก์ชันในบทความและหน้า WordPress ของคุณโดยไม่ต้องสร้างโค้ดยาวๆ ในบทความนี้ เราจะให้ข้อมูลเชิงลึกพื้นฐานเกี่ยวกับวิธีการใช้รหัสย่อของ WordPress และ WooCommerce
การใช้รหัสย่อที่สำคัญบนเว็บไซต์ WordPress คืออะไร?
รหัสย่อจะช่วยคุณในการรวมช่วงของเนื้อหาแบบไดนามิกหรือองค์ประกอบภาพได้อย่างง่ายดาย ตัวอย่างบางส่วนที่รหัสย่อสามารถช่วยคุณได้เกี่ยวกับไซต์ WordPress ของคุณคือ:
- การเพิ่มปุ่มเรียกร้องให้ดำเนินการบนหน้าหรือบทความ WordPress ของคุณ
- การแสดงแบบฟอร์มการติดต่อบนเว็บไซต์
- การแทรกโฆษณา
- การเพิ่มรูปภาพและองค์ประกอบภาพอื่นๆ
เท่าที่เกี่ยวข้องกับ WooCommerce หน้าสำคัญบางหน้าทำงานได้เนื่องจากรหัสย่อเหล่านี้ ตัวอย่างเช่น หน้ารถเข็น ชำระเงิน บัญชีของฉัน มีคุณสมบัติแบบไดนามิกด้วยรหัสย่อเฉพาะ เมื่อคุณสร้างเพจที่จำเป็นสำหรับ WooCommerce โดยใช้วิซาร์ดการตั้งค่า คุณอาจสังเกตเห็นรหัสย่อที่อยู่ภายในนั้น นอกจากนี้ คุณสามารถใช้รหัสย่อต่างๆ เพื่อช่วยคุณแสดงเนื้อหาเฉพาะ เช่น สินค้าแนะนำหรือผลิตภัณฑ์ที่ลดราคาตามความต้องการ
อ่านคำแนะนำโดยละเอียดเกี่ยวกับรหัสย่อของ WooCommerce สำหรับข้อมูลเพิ่มเติม
วิธีการใช้รหัสย่อใน WordPress?
คุณสามารถคัดลอกรหัสย่อแล้ววางลงในเพจหรือเครื่องมือแก้ไขบทความและเผยแพร่ได้ ตอนนี้ฟังก์ชันเฉพาะของรหัสย่อนั้นจะถูกดำเนินการ
ตัวอย่างเช่น หากคุณกำลังใช้รหัสย่อ
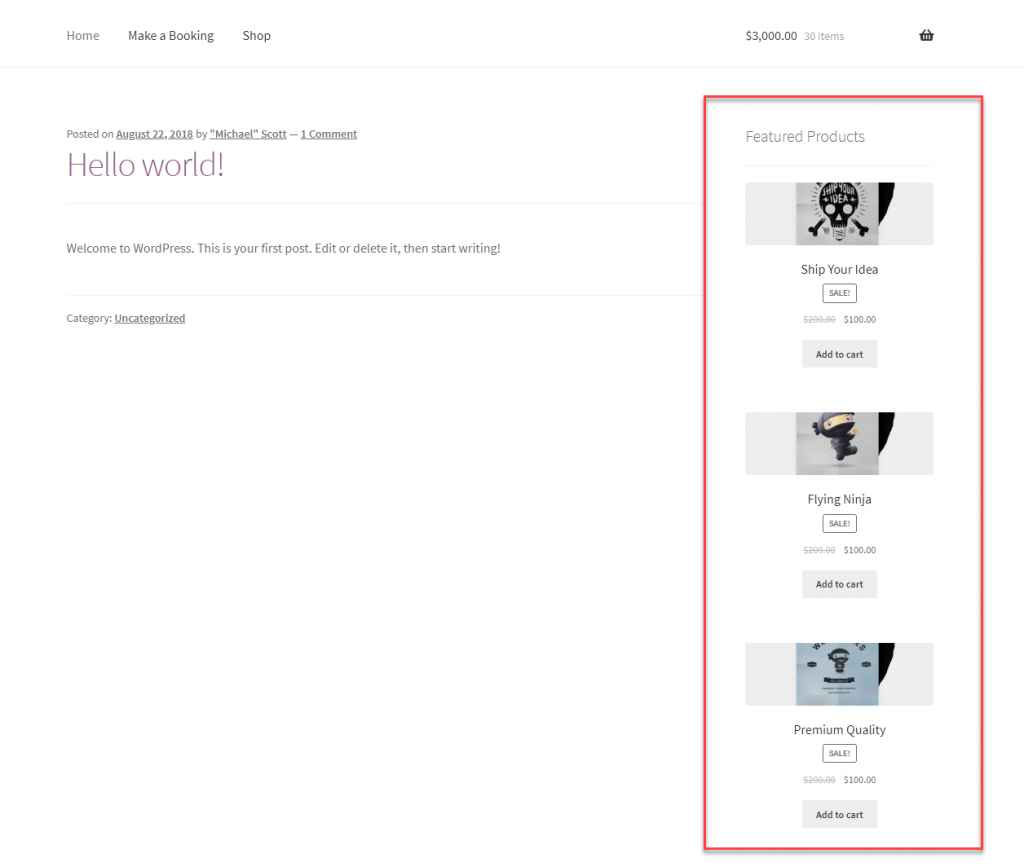
บนหน้าร้านค้า WooCommerce ของคุณ ผลิตภัณฑ์ทั้งหมดที่มีเครื่องหมายแสดงไว้จะแสดงบนหน้านั้นมาดูกันว่าอย่างไร:
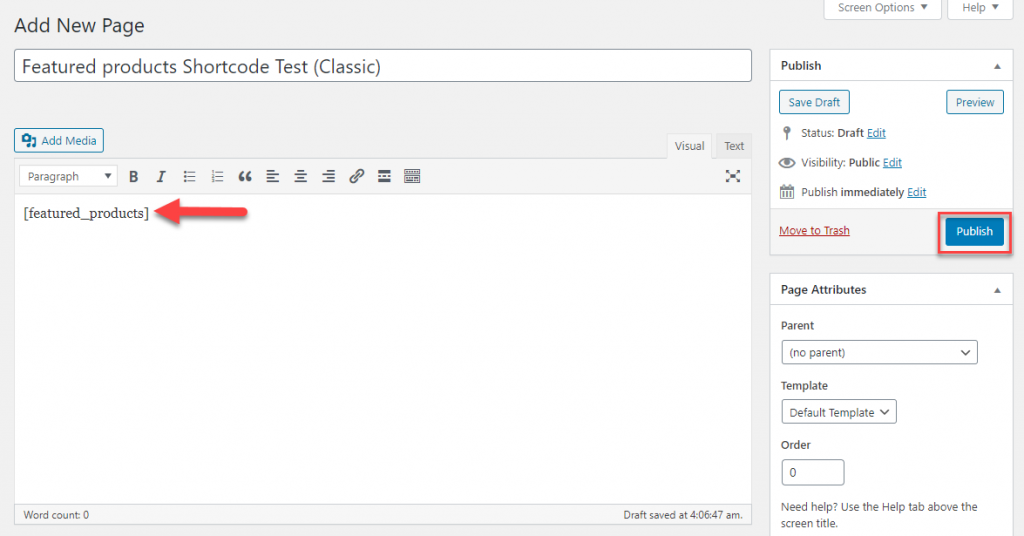
บรรณาธิการคลาสสิก
หากคุณกำลังใช้ WordPress Classic Editor คุณสามารถวางรหัสย่อในตัวแก้ไขบทความหรือหน้าแล้วคลิกปุ่มเผยแพร่

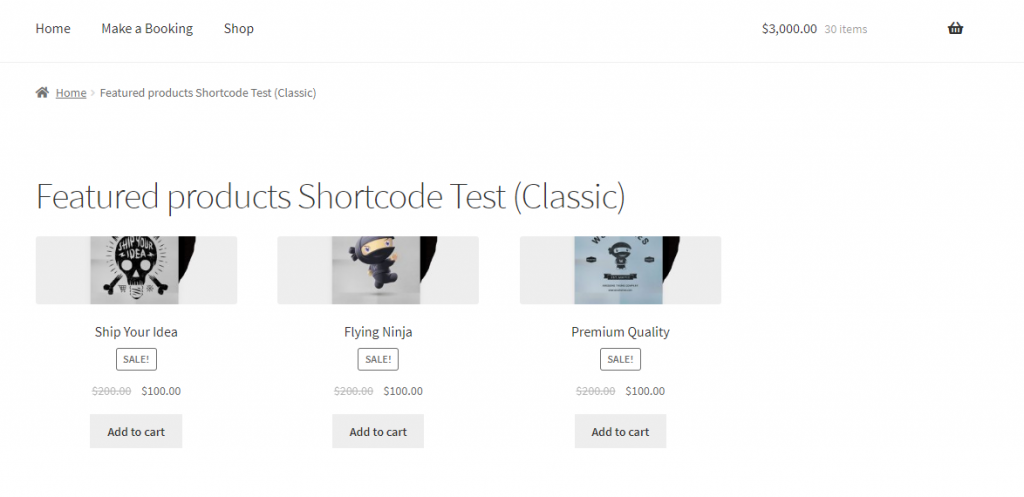
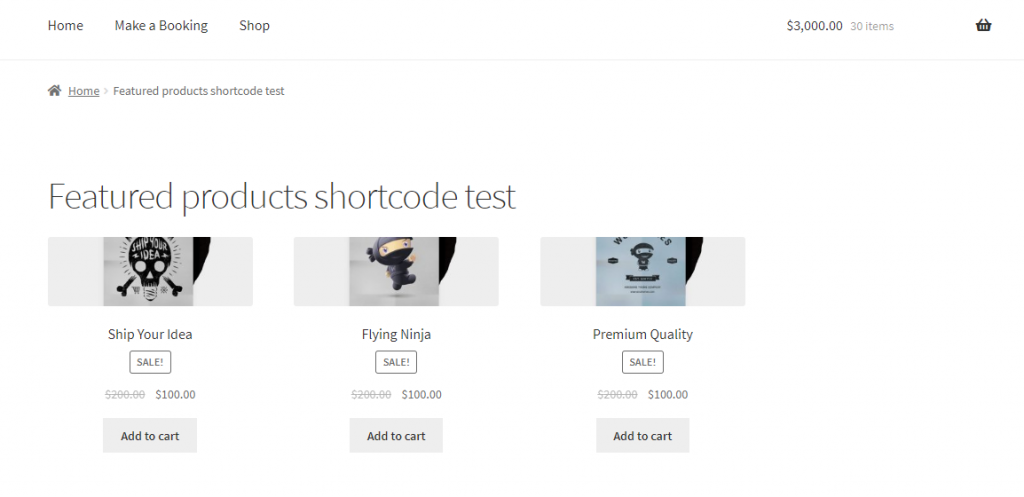
เมื่อคุณเผยแพร่หน้าแล้ว ผลิตภัณฑ์เด่นทั้งหมดของคุณจะปรากฏบนหน้านี้

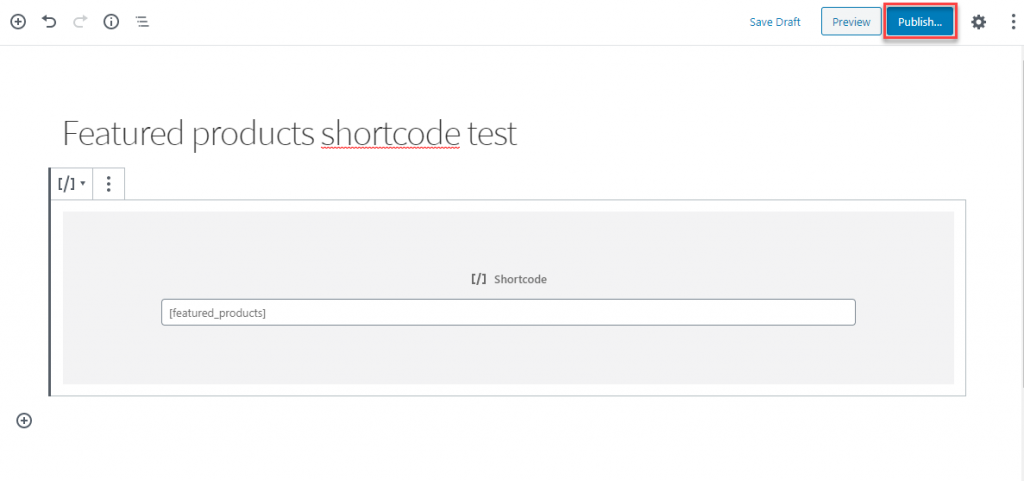
Gutenberg
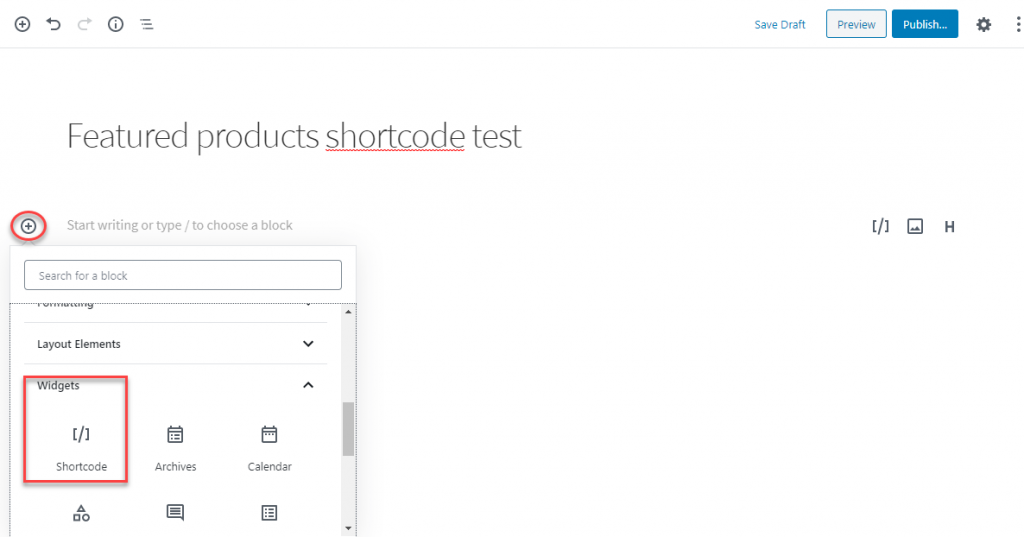
หากคุณกำลังใช้ตัวแก้ไข Gutenberg นี่คือวิธีที่คุณสามารถจัดการเพื่อใช้รหัสย่อได้:
- คลิกไอคอน + เพื่อเลือกบล็อก
- เลื่อนลงไปที่วิดเจ็ตและเปิดลิ้นชักเมนู
- เลือกรหัสย่อ

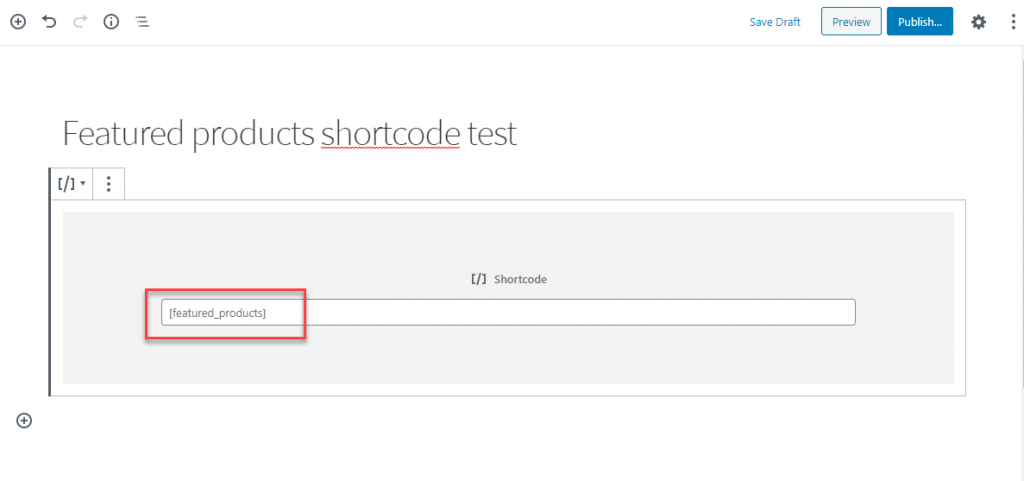
ป้อนรหัสย่อ

เผยแพร่หน้า

ตอนนี้คุณสามารถดูผลิตภัณฑ์เด่นทั้งหมดของคุณจะแสดงอยู่ในหน้านี้

จะเพิ่มรหัสย่อบนวิดเจ็ตได้อย่างไร?
ตอนนี้ บางครั้งคุณต้องการเพิ่มรหัสย่อผ่านพื้นที่วิดเจ็ต ตัวอย่างเช่น มาดูวิธีการเพิ่มผลิตภัณฑ์เด่นในแถบด้านข้างของไซต์ WordPress ของคุณ
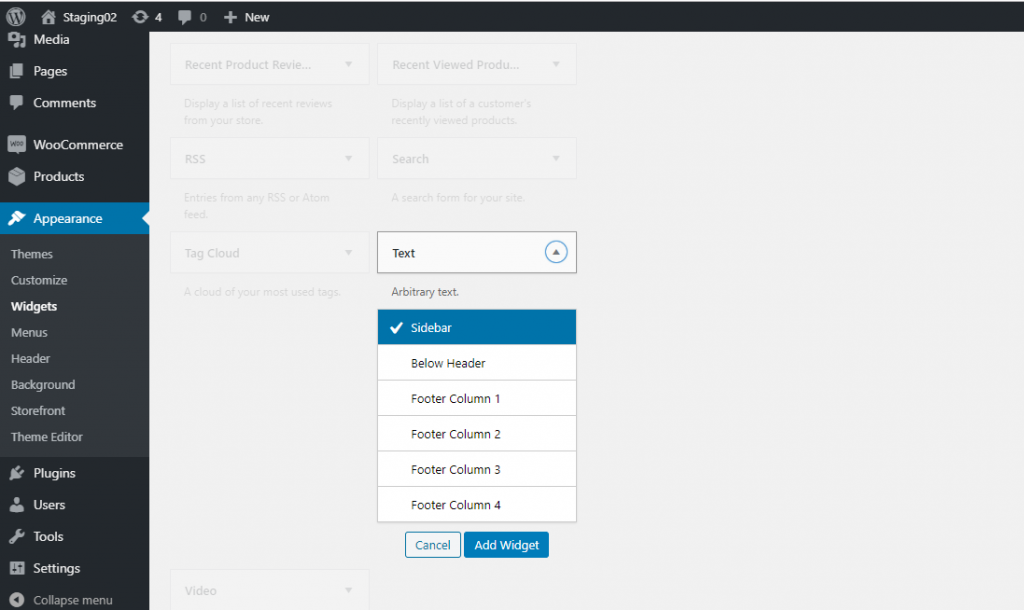
ไปที่ ลักษณะที่ ปรากฏ > วิดเจ็ต
เลื่อนลงไปที่วิดเจ็ตข้อความแล้วเลือกแถบด้านข้างแล้วคลิกปุ่มเพิ่มวิดเจ็ต

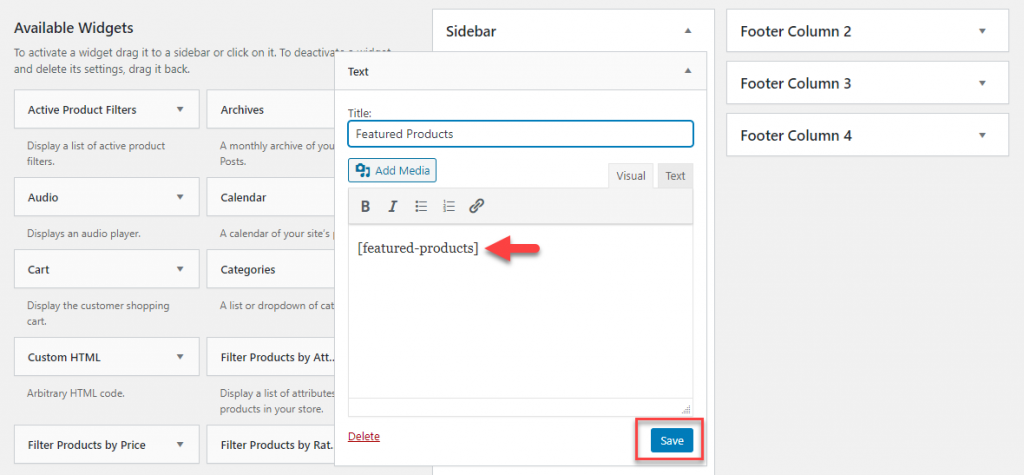
ตอนนี้ คุณจะเห็นวิดเจ็ตที่มีพื้นที่ข้อความคล้ายกับตัวแก้ไขโพสต์ เพิ่มรหัสย่อของคุณที่นี่

ตอนนี้ ผลิตภัณฑ์เด่นจะปรากฏบนแถบด้านข้างของไซต์ของคุณด้วย

คุณสามารถใช้รหัสย่อบนไซต์ WordPress และ WooCommerce ตามที่อธิบายไว้ข้างต้น เพียงจัดหารหัสย่อที่เกี่ยวข้องและเพิ่มเพื่อรวมเนื้อหาแบบไดนามิกเช่นนี้
รหัสย่อ WordPress เริ่มต้น
มีรหัสย่อเริ่มต้นสองสามข้อที่ WordPress เสนอ พวกเขาคือ:

ปลั๊กอินจำนวนมากที่อนุญาตให้เผยแพร่เนื้อหาแบบไดนามิกบนไซต์ของคุณใช้รหัสย่อได้ คุณสามารถใช้รหัสย่อที่มีเพื่อให้ได้ผลลัพธ์ที่คุณต้องการ

การสร้างรหัสย่อ WordPress
หากคุณต้องการสร้างรหัสย่อด้วยตนเอง โปรดอ่าน WordPress Codex บน Shortcode API ก่อนเริ่มต้น
แนวทางปฏิบัติที่ดีที่สุดในขณะที่ใช้รหัสย่อของ WordPress และ WooCommerce
อย่างที่คุณทราบ รหัสย่อของ WordPress และ WooCommerce ถือเป็นหนึ่งในวิธีที่ง่ายที่สุดในการรวมเนื้อหาแบบไดนามิกบนไซต์ของคุณ อย่างไรก็ตาม ในขณะที่ใช้รหัสย่อ คุณอาจต้องปฏิบัติตามแนวทางปฏิบัติที่ดีที่สุดบางประการ นี่คือการดูอย่างรวดเร็วที่บางส่วนของพวกเขา
ไม่ต้องพึ่งพารหัสย่อมากเกินไป
รหัสย่อนั้นใช้งานง่ายสำหรับผู้เริ่มต้นใช้งาน WordPress อย่างไรก็ตาม ผู้เชี่ยวชาญไม่แนะนำให้ใช้เกินความจำเป็น หากคุณกำลังใช้รหัสย่อเฉพาะสำหรับธีมเพื่อรวมองค์ประกอบภาพ อย่าลืมเพิ่มนั้นในโพสต์ทั้งหมดของคุณ เพราะหากคุณกำลังเปลี่ยนธีม รหัสย่อเฉพาะของธีมเหล่านั้นจะไม่มีประโยชน์เมื่อคุณถอนการติดตั้งธีม ในสถานการณ์เช่นนี้ คุณอาจต้องลบรหัสย่อออกจากโพสต์ทั้งหมดด้วยตนเอง
ซ่อนรหัสย่อที่ใช้งานไม่ได้
ในกรณีที่คุณใช้รหัสย่อเฉพาะธีมในบทความจำนวนมาก และเกิดการเปลี่ยนธีม ข้อความรหัสย่อจะแสดงขึ้น ซึ่งอาจดูค่อนข้างแปลกในส่วนหน้าของไซต์ของคุณ คุณสามารถหลีกเลี่ยงปัญหานี้ได้สองวิธี คุณสามารถลบรหัสย่อด้วยตนเองจากโพสต์ทั้งหมดที่คุณเพิ่มไว้ หรือคุณสามารถใช้โค้ดต่อไปนี้ในไฟล์ functions.php ของธีมของคุณได้
add_shortcode( 'yourshortcode', '__return_false' );
เมื่อคุณใช้รหัสนี้ จะไม่มีผลลัพธ์ใด ๆ จากรหัสย่อ แต่ข้อความรหัสย่อจะไม่แสดงเป็นข้อความในส่วนหน้า
ตั้งชื่อรหัสย่ออย่างระมัดระวัง
หากคุณกำลังสร้างรหัสย่อของคุณเอง ให้ตั้งชื่ออย่างระมัดระวัง เพื่อหลีกเลี่ยงความขัดแย้งกับรหัสย่อของปลั๊กอินอื่นที่มีชื่อเดียวกัน จัดทำเอกสารให้ชัดเจนเพื่อใช้อ้างอิงในอนาคต
อ่านเอกสารอย่างละเอียด
หากคุณกำลังใช้รหัสย่อที่มาพร้อมกับธีมหรือปลั๊กอิน โปรดอ่านเอกสารอย่างละเอียดก่อนใช้งาน คุณควรมีความเข้าใจที่ชัดเจนเกี่ยวกับความสามารถของรหัสย่อก่อนที่จะเพิ่มลงในบทความหรือหน้าของคุณ
ปลั๊กอิน WordPress Shortcode
ต่อไปนี้คือปลั๊กอิน WordPress บางส่วนที่จะช่วยให้คุณใช้รหัสย่อได้ดีขึ้น
Shortcodes Ultimate
ปลั๊กอินนี้จะช่วยคุณสร้างองค์ประกอบภาพจำนวนมากโดยใช้รหัสย่อของ WordPress คุณสามารถใช้รหัสย่อเหล่านี้ในโพสต์ เพจ วิดเจ็ตข้อความ และไฟล์เทมเพลต องค์ประกอบภาพที่คุณสามารถสร้างได้โดยใช้ปลั๊กอินนี้ ได้แก่ กล่อง ปุ่ม แท็บ แถบเลื่อน ม้าหมุน ฯลฯ ปลั๊กอินนี้มีการออกแบบที่ตอบสนองและใช้งานได้กับธีม WordPress ยอดนิยมเกือบทั้งหมด

มันค่อนข้างใช้งานง่ายเพราะคุณสามารถใส่รหัสย่อและดูตัวอย่างแบบสดเพื่อทำความเข้าใจว่ามันจะออกมาเป็นอย่างไร ปลั๊กอินทำงานได้อย่างราบรื่นกับโปรแกรมแก้ไข Gutenberg เช่นกัน นอกจากนี้ ปลั๊กอินยังมีตัวเลือกการปรับแต่งหลายอย่าง เนื่องจากเป็นมิตรกับนักพัฒนาและมีตัวเลือก CSS แบบกำหนดเอง เป็นการแปลพร้อมและให้การสนับสนุน RTL เช่นกัน เอกสารประกอบที่ครอบคลุมจะช่วยให้แม้แต่ผู้เริ่มต้นใช้งาน WordPress ในการตั้งค่าและใช้รหัสย่อมากกว่า 50 รหัสที่พร้อมใช้งาน
คุณยังสามารถชำระเงินรุ่นพรีเมียมเพื่อดูตัวเลือกรหัสย่อเพิ่มเติมได้
WP Shortcode โดย My Theme Shop
หากคุณมีปัญหาในการใช้รหัสย่อเฉพาะธีมสำหรับองค์ประกอบภาพ ปลั๊กอินนี้จะเป็นทางเลือกที่ดี ช่วยให้คุณตั้งค่าองค์ประกอบภาพที่แตกต่างกันมากกว่า 24 รายการบนเว็บไซต์ WordPress ของคุณโดยไม่ขึ้นกับธีมใดๆ องค์ประกอบเหล่านี้รวมถึงปุ่ม กล่อง สลับ ตาราง เลย์เอาต์ ฯลฯ รหัสย่อทั้งหมดมีรูปแบบน้อยที่สุด และด้วยเหตุนี้จึงค่อนข้างเข้ากันได้กับไซต์ส่วนใหญ่ ยิ่งไปกว่านั้น พวกมันยังปรับแต่งได้ง่าย ๆ หากไม่ได้ผลสำหรับคุณตั้งแต่แกะกล่อง

ใช้ปลั๊กอินนี้เพื่อปรับแต่งส่วนหน้าของไซต์ของคุณ และไม่ต้องกังวลว่าการเปลี่ยนแปลงจะสูญหายไปเมื่อคุณเปลี่ยนธีม
รหัสย่อ amr วิดเจ็ตใด ๆ
ด้วยความช่วยเหลือของปลั๊กอินนี้ คุณสามารถเพิ่มวิดเจ็ตอย่างน้อยหนึ่งรายการและพื้นที่วิดเจ็ตทั้งหมดลงในหน้าโดยใช้รหัสย่อ ใช้งานได้ดีกับทั้งตัวแก้ไขแบบคลาสสิกและตัวแก้ไข Gutenberg ปลั๊กอินจะจัดรูปแบบวิดเจ็ตในลักษณะที่จะสอดคล้องกับสไตล์ธีมของคุณ หากคุณไม่พอใจกับมัน คุณสามารถปรับเปลี่ยนการออกแบบได้ตลอดเวลาเนื่องจากปลั๊กอินนั้นปรับแต่งได้ค่อนข้างมาก

แม้ว่าคุณจะเปลี่ยนธีมของไซต์ ปลั๊กอินนี้จะคืนค่าการตั้งค่าและแสดงวิดเจ็ตตามธีมใหม่
รหัสย่อ
นี่คือปลั๊กอินที่จะช่วยคุณจัดเก็บข้อมูลโค้ด เช่น HTML, Javascript ฯลฯ ในรหัสย่อ คุณสามารถใช้รหัสย่อเหล่านี้เพื่อรันโค้ดบนหน้าและโพสต์ มันค่อนข้างง่ายที่จะใช้รหัสนี้ เพียงสร้างชื่อสำหรับรหัสย่อแล้ววางข้อมูลโค้ดแล้วบันทึก ตอนนี้มีการสร้างรหัสย่อ ซึ่งคุณสามารถวางบนหน้าหรือโพสต์เพื่อดำเนินการข้อมูลโค้ด ปลั๊กอินยังมีตัวเลือกในการปิดใช้งานรหัสย่อทั่วโลกเมื่อคุณไม่ต้องการใช้

คุณยังสามารถดูวิดีโอแนะนำด้านล่าง
หวังว่าคุณจะมีความเข้าใจพื้นฐานเกี่ยวกับวิธีใช้รหัสย่อของ WordPress และ WooCommerce แสดงความคิดเห็นหากคุณมีคำถาม
อ่านเพิ่มเติม
- สุดยอดคู่มือเกี่ยวกับรหัสย่อ WooCommerce
- ปลั๊กอิน WooCommerce ที่ใช้รหัสย่อ
