WordPressとWooCommerceのショートコードを使用する方法は? (ビデオ付き)
公開: 2019-11-22
最終更新日-2021年7月8日
ショートコードは、WordPressの投稿、ページ、ウィジェットに特定の機能を組み込むのに役立つコードの短いスニペットです。 ショートコードの利点は、高度なコーディング知識がなくてもサイトのカスタマイズを管理できることです。 ショートコードは、実際には、長いコードを作成することなく、WordPressの投稿やページに画像、コンテンツ、機能などの動的コンテンツを公開するのに役立ちます。 この記事では、WordPressとWooCommerceのショートコードの使用方法に関する基本的な洞察を提供します。
WordPressサイトでのショートコードの重要な使用法は何ですか?
ショートコードは、さまざまな動的コンテンツや視覚要素を簡単に統合するのに役立ちます。 ショートコードがWordPressサイトで役立つ例のいくつかは次のとおりです。
- WordPressのページまたは投稿に召喚状のボタンを追加します。
- サイトに連絡フォームを表示する。
- 広告を挿入します。
- 画像やその他の視覚的要素を追加します。
WooCommerceに関する限り、これらのショートコードにより、重要なページのいくつかは機能しています。 たとえば、カート、チェックアウト、マイアカウントのページには、特定のショートコードのおかげで動的なプロパティがあります。 セットアップウィザードを使用してWooCommerceの重要なページを作成すると、その中にショートコードがあることに気付いたかもしれません。 さらに、さまざまなショートコードを使用して、注目の製品や販売中の製品などの特定のコンテンツを要件に応じて表示するのに役立てることができます。
詳細については、WooCommerceショートコードに関するこの詳細ガイドをお読みください。
WordPressでショートコードを使用する方法は?
ショートコードをコピーしてページまたは投稿エディタに貼り付けて公開するだけです。 これで、そのショートコードの特定の機能が実行されます。
たとえば、ショートコードを使用している場合
WooCommerceストアのページで、注目のマークが付けられているすべての製品がそのページに表示されます。方法を見てみましょう:
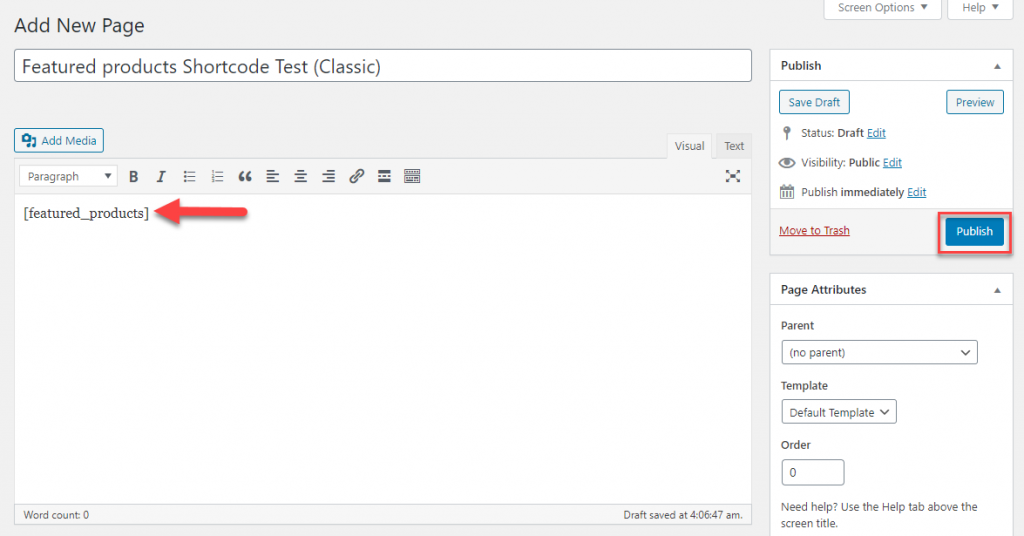
クラシックエディタ
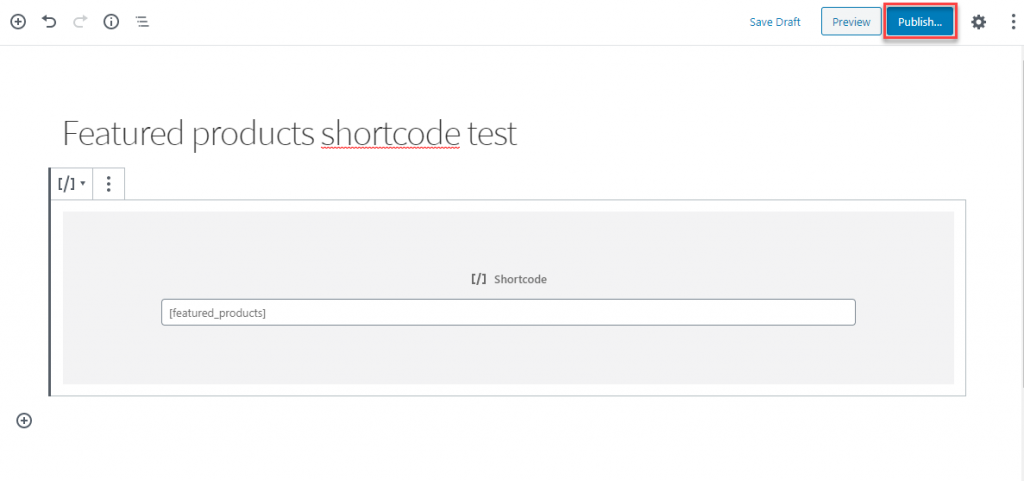
WordPress Classic Editorを使用している場合は、投稿またはページエディターにショートコードを貼り付けて、[公開]ボタンをクリックするだけです。

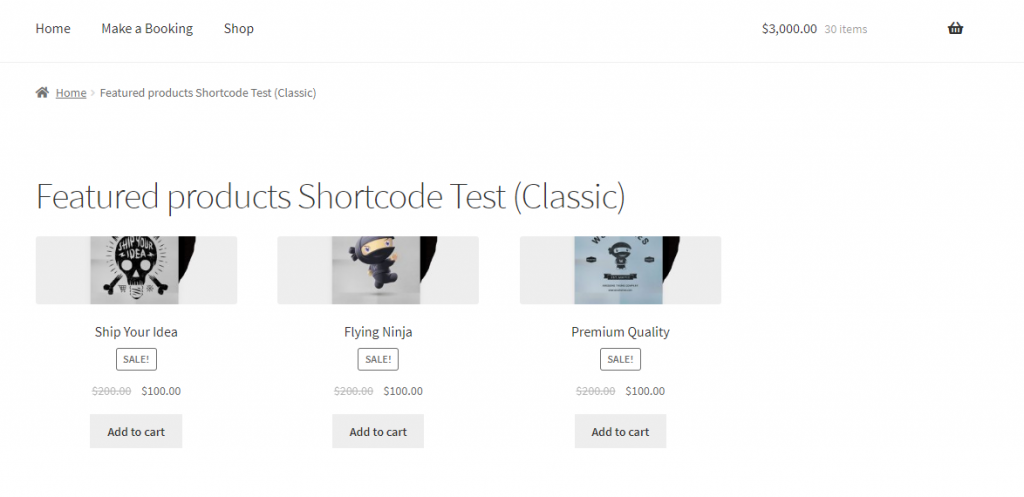
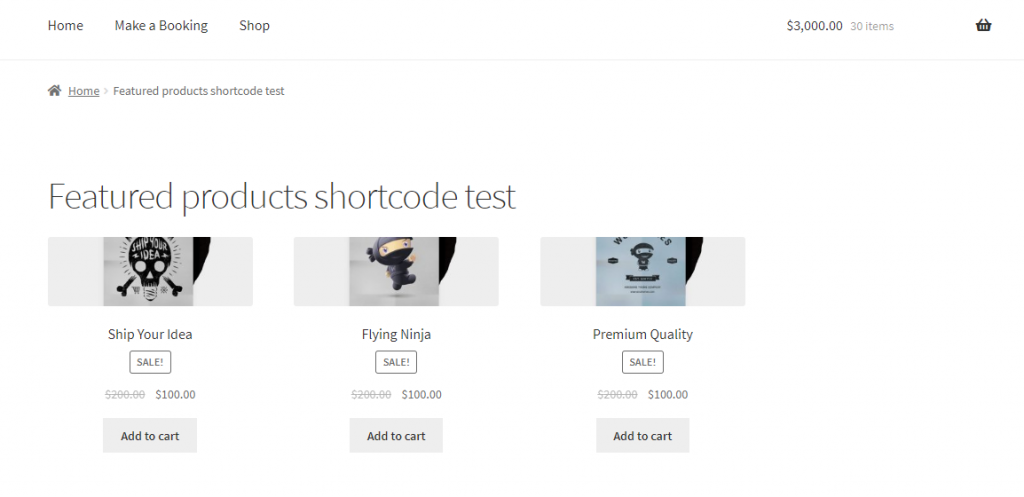
ページを公開すると、注目の商品がすべてこのページに表示されます。

グーテンベルク
グーテンベルクエディターを使用している場合は、次のようにしてショートコードを使用できます。
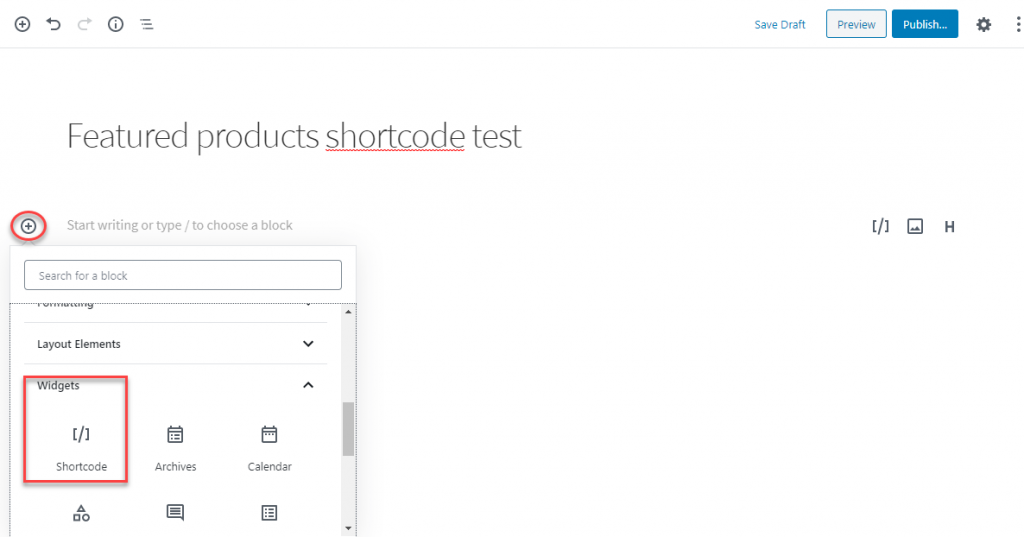
- +アイコンをクリックしてブロックを選択します。
- [ウィジェット]まで下にスクロールして、メニュードロワーを開きます
- ショートコードを選択

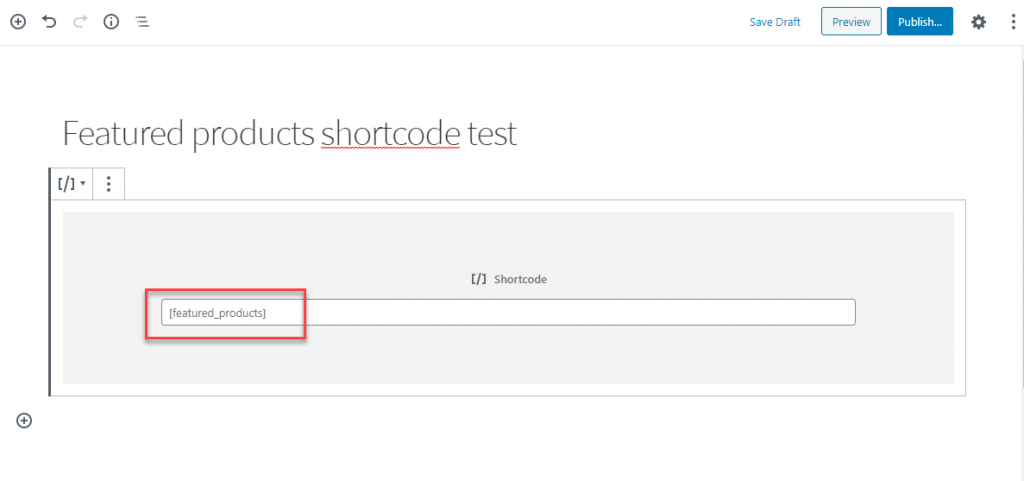
ショートコードを入力します。

ページを公開します。

これで、すべての注目製品がこのページに一覧表示されることがわかります。

ウィジェットにショートコードを追加するにはどうすればよいですか?
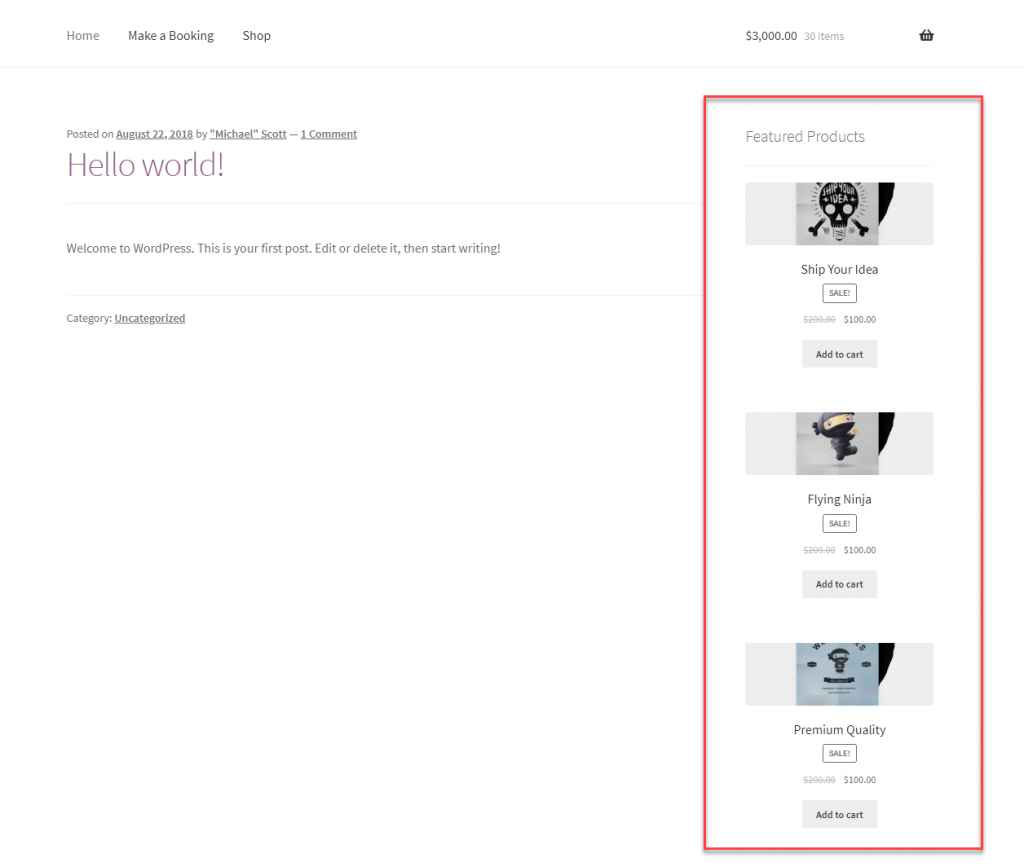
ここで、ウィジェット領域からショートコードを追加したい場合があります。 たとえば、WordPressサイトのサイドバーに注目の製品を追加する方法を見てみましょう。
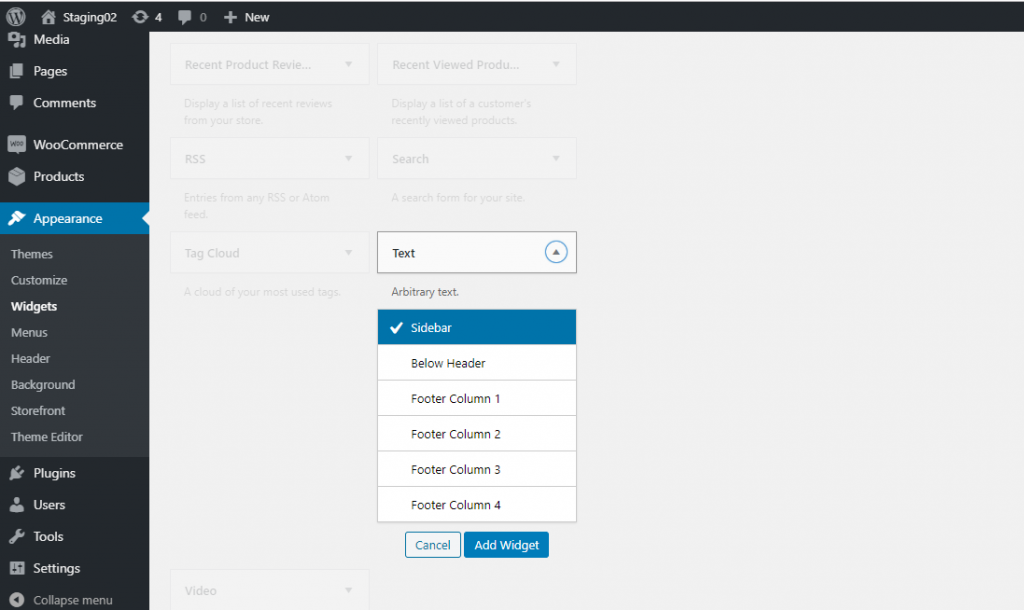
[外観]>[ウィジェット]に移動します。
[テキストウィジェット]まで下にスクロールしてサイドバーを選択し、[ウィジェットの追加]ボタンをクリックします。

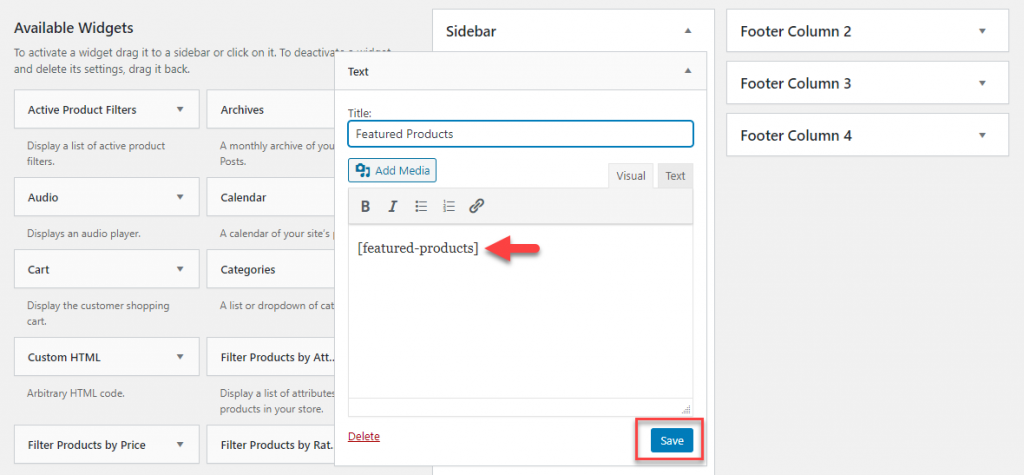
これで、投稿エディタに似たテキスト領域を持つウィジェットが表示されます。 ここにショートコードを追加します。

これで、注目の製品がサイトのサイドバーにも表示されます。

上記のように、WordPressサイトとWooCommerceサイトでショートコードを使用できます。 関連するショートコードを入手して追加するだけで、このような動的コンテンツを統合できます。

デフォルトのWordPressショートコード
WordPressが提供するデフォルトのショートコードがいくつかあります。 彼らです:

サイトで動的コンテンツを公開できるプラグインの多くは、ショートコードを利用しています。 利用可能なショートコードを使用して、探している特定の結果を得ることができます。
WordPressショートコードの作成
自分でショートコードを作成する場合は、開始する前にShortcodeAPIのWordPressCodexをお読みください。
WordPressとWooCommerceのショートコードを使用する際のベストプラクティス
ご存知のように、WordPressとWooCommerceのショートコードは、間違いなく、動的コンテンツをサイトに統合する最も簡単な方法の1つです。 ただし、ショートコードを使用している間は、特定のベストプラクティスに従う必要がある場合があります。 それらのいくつかを簡単に見てみましょう。
ショートコードにあまり依存しないでください
ショートコードは、WordPressの初心者にとって間違いなく使いやすいです。 ただし、専門家は必要以上に使用しないようにアドバイスしています。 視覚要素を組み込むためにテーマに固有のショートコードを使用している場合は、すべての投稿にそれを追加しないように注意してください。 なぜなら、テーマを変更する場合、テーマをアンインストールすると、それらのテーマ固有のショートコードは役に立たなくなるからです。 このようなシナリオでは、すべての投稿からショートコードを手動で削除する必要がある場合があります。
壊れたショートコードを隠す
多くの投稿でテーマ固有のショートコードを使用していて、たまたまテーマを変更した場合は、ショートコードのテキストが表示されます。 これは、サイトのフロントエンドではかなり奇妙に見える場合があります。 この問題は2つの方法で回避できます。 ショートコードを追加したすべての投稿から手動で削除できます。 または、テーマのfunctions.phpファイルで次のコードを使用できます。
add_shortcode( 'yourshortcode', '__return_false' );
このコードを使用している場合、ショートコードからの出力はありません。 ただし、ショートコードテキストはフロントエンドにテキストとして表示されません。
ショートコードに注意深く名前を付ける
独自のshortocodeを作成する場合は、慎重に名前を付けてください。 これは、同じ名前の他のプラグインのショートコードとの競合を回避するためです。 また、将来の参照のためにそれらを明確に文書化します。
ドキュメントを注意深く読んでください
テーマまたはプラグインで利用可能なショートコードを使用している場合は、それらを使用する前にドキュメントを注意深く読んでください。 ショートコードを投稿やページに追加する前に、ショートコードの機能を明確に理解しておく必要があります。
WordPressショートコードプラグイン
ショートコードをよりよく使用するのに役立つWordPressプラグインをいくつか紹介します。
ショートコードアルティメット
このプラグインは、WordPressのショートコードを使用して多くの視覚要素を作成するのに役立ちます。 これらのショートコードは、投稿、ページ、テキストウィジェット、およびテンプレートファイルで使用できます。 このプラグインを使用して作成できる視覚要素には、ボックス、ボタン、タブ、スライダー、カルーセルなどがあります。プラグインはレスポンシブデザインであり、ほとんどすべての一般的なWordPressテーマで機能します。

ショートコードを挿入してライブプレビューを取得し、どのように表示されるかを理解できるため、非常に使いやすいです。 プラグインはGutenbergエディターともシームレスに連携します。 さらに、プラグインは開発者にとって非常に使いやすく、カスタムCSSオプションを提供するため、いくつかのカスタマイズオプションを提供します。 翻訳に対応しており、RTLサポートも提供します。 豊富なドキュメントは、WordPressの初心者でもセットアップし、利用可能な50以上のショートコードを使用するのに役立ちます。
追加のショートコードオプションについては、プレミアムバージョンをチェックアウトすることもできます。
MyThemeShopによるWPショートコード
ビジュアル要素にテーマ固有のショートコードを使用するのに問題がある場合は、このプラグインが適しています。 テーマに関係なく、WordPressサイトに24以上の異なるビジュアル要素を設定するのに役立ちます。 これらの要素には、ボタン、ボックス、トグル、テーブル、レイアウトなどが含まれます。すべてのショートコードは最小限のスタイルであるため、ほとんどのサイトと完全に互換性があります。 さらに、箱から出してすぐに機能しない場合は、簡単にカスタマイズできます。

このプラグインを使用してサイトのフロントエンドをカスタマイズし、テーマを変更したときに変更が失われる心配はありません。
amrは任意のウィジェットをショートコードします
このプラグインを使用すると、ショートコードを使用して1つ以上のウィジェットとウィジェット領域全体をページに追加できます。 クラシックエディタとグーテンベルクエディタの両方でうまく機能します。 プラグインは、テーマのスタイルに沿った方法でウィジェットのスタイルを設定します。 プラグインは非常にカスタマイズ可能であるため、満足できない場合は、いつでもデザインを調整できます。

サイトのテーマを変更しても、このプラグインは設定を復元し、新しいテーマに従ってウィジェットを表示します。
ショートコーダー
これは、HTML、Javascriptなどのコードスニペットをショートコードで保存するのに役立つプラグインです。 これらのショートコードを使用して、ページや投稿でコードを実行できます。 このコードを使用するのは非常に簡単です。 ショートコードの名前を作成し、コードスニペットを貼り付けて保存するだけです。 これでショートコードが作成され、ページまたは投稿に配置してコードスニペットを実行できます。 プラグインには、ショートコードを使用したくない場合にグローバルに無効にするオプションもあります。

以下のビデオチュートリアルもご覧いただけます。
WordPressとWooCommerceのショートコードの使い方の基本を理解していただければ幸いです。 ご不明な点がございましたら、コメントをお寄せください。
参考文献
- WooCommerceショートコードに関する究極のガイド
- ショートコードを使用するWooCommerceプラグイン
