Как использовать шорткоды WordPress и WooCommerce? (с видео)
Опубликовано: 2019-11-22
Последнее обновление — 8 июля 2021 г.
Шорткоды — это короткие фрагменты кода, которые помогут вам включить определенные функции в ваши записи, страницы и виджеты WordPress. Преимущество коротких кодов заключается в том, что вы сможете управлять настройкой своего сайта, не обладая передовыми знаниями в области кодирования. Шорткоды на самом деле помогут вам публиковать динамический контент, включая изображения, контент и функции, в ваших сообщениях и на страницах WordPress без создания длинных фрагментов кода. В этой статье мы предоставим вам некоторые основные сведения о том, как использовать шорткоды WordPress и WooCommerce.
Каковы важные области применения шорткодов на сайте WordPress?
Шорткоды помогут вам легко интегрировать ряд динамического контента или визуальных элементов. Некоторые из примеров, когда шорткод может помочь вам с вашим сайтом WordPress:
- Добавление кнопок призыва к действию на ваши страницы или записи WordPress.
- Отображение контактных форм на сайте.
- Вставка рекламы.
- Добавление изображений и других визуальных элементов.
Что касается WooCommerce, некоторые из основных страниц работают благодаря этим шорткодам. Например, страницы «Корзина», «Оформление заказа», «Моя учетная запись» имеют свои динамические свойства благодаря специальным шорткодам. Когда вы создаете основные страницы для WooCommerce с помощью мастера настройки, вы могли заметить внутри них шорткоды. Кроме того, вы можете использовать ряд коротких кодов, чтобы помочь вам отображать определенный контент, такой как рекомендуемые продукты или продукты в продаже, в соответствии с требованиями.
Прочитайте это подробное руководство по шорткодам WooCommerce для получения дополнительной информации.
Как использовать шорткоды в WordPress?
Вы можете просто скопировать шорткод и вставить его на страницу или в редактор сообщений и опубликовать. Теперь будет выполняться конкретная функциональность этого шорткода.
Например, если вы используете короткий код
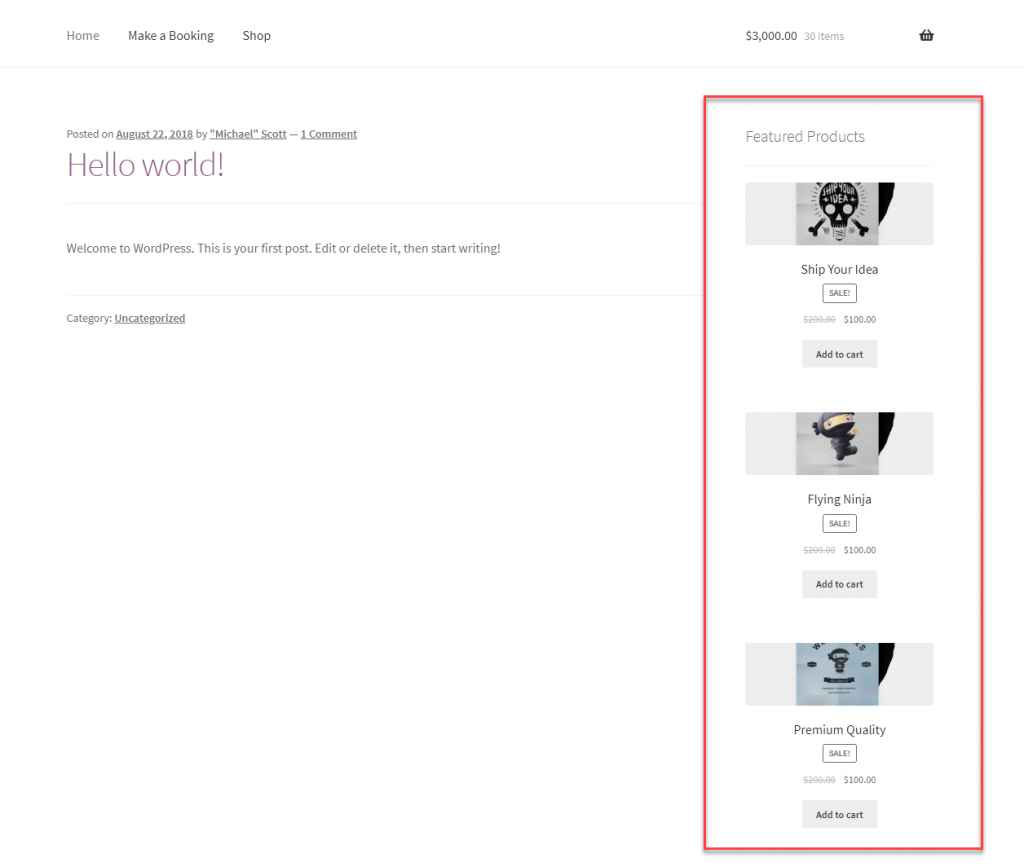
на странице вашего магазина WooCommerce все продукты, отмеченные как рекомендуемые, будут отображаться на этой странице.Давайте посмотрим, как:
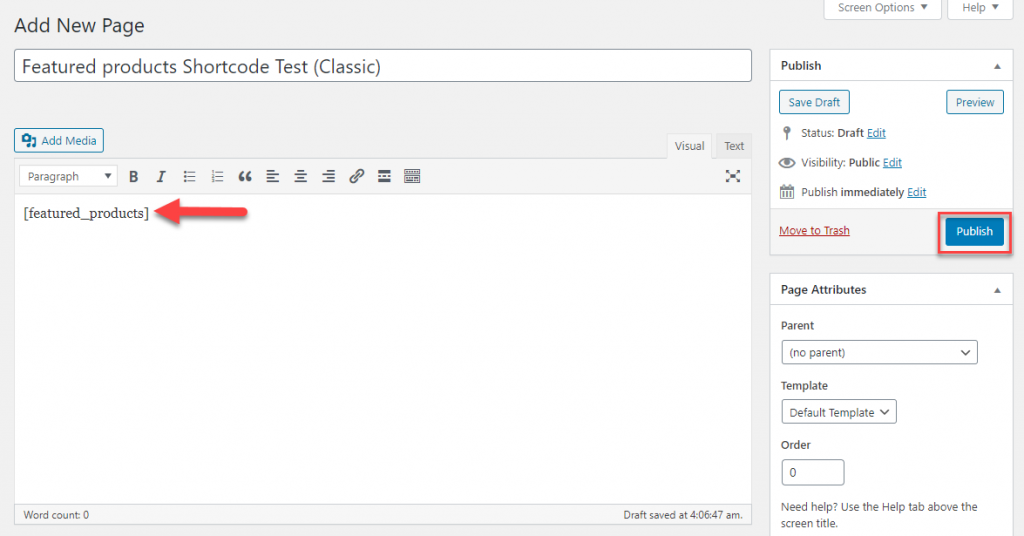
Классический редактор
Если вы используете классический редактор WordPress, вы можете просто вставить шорткод в редактор сообщений или страниц и нажать кнопку «Опубликовать».

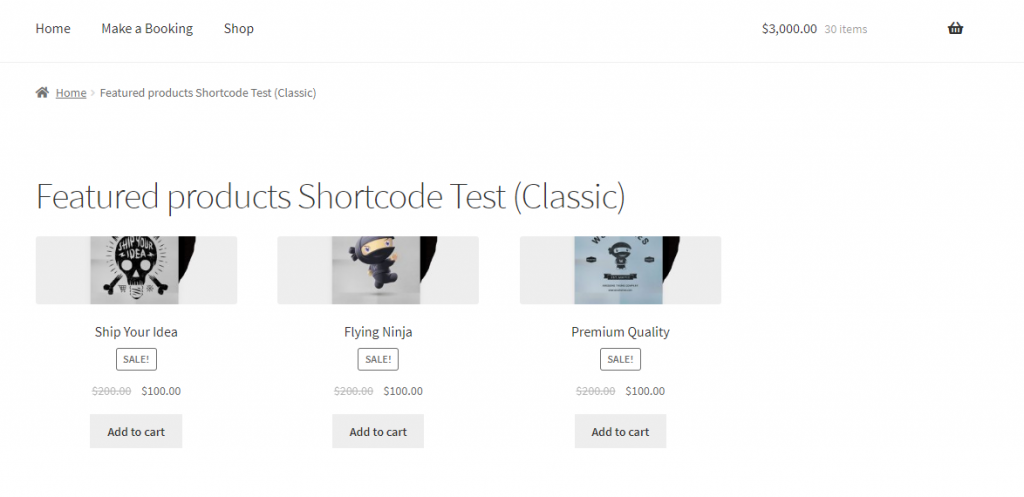
После того, как вы опубликуете страницу, все ваши рекомендуемые продукты будут отображаться на этой странице.

Гутенберг
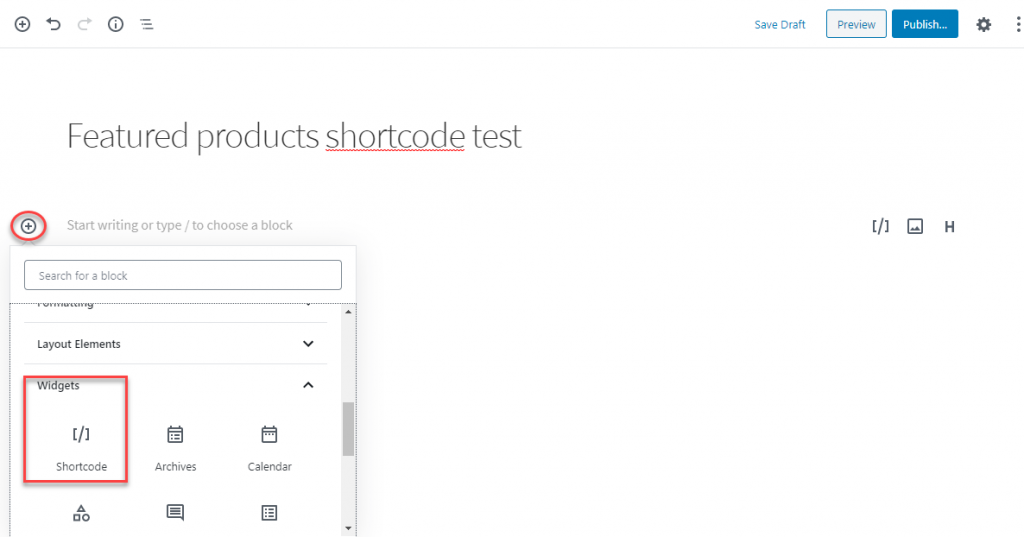
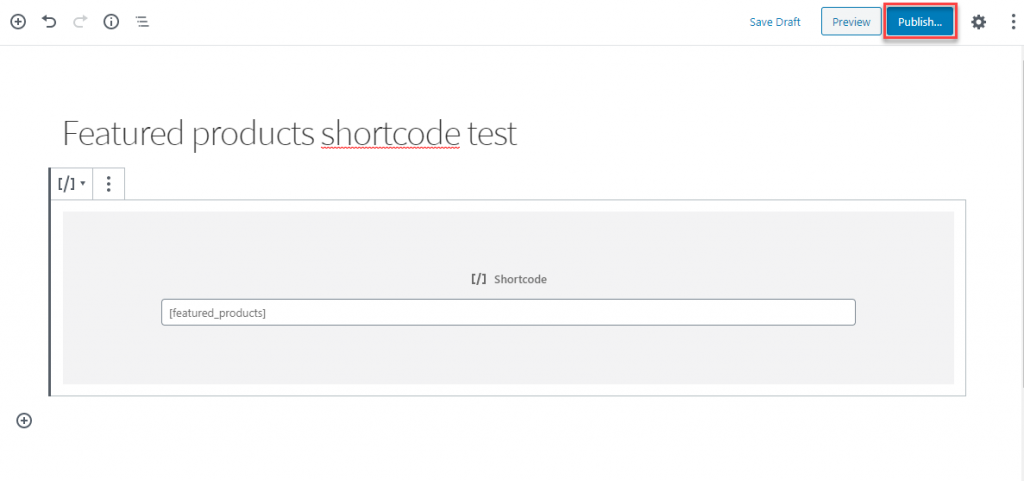
Если вы используете редактор Gutenberg, вот как вы можете использовать шорткод:
- Щелкните значок +, чтобы выбрать блок.
- Прокрутите вниз до виджетов и откройте ящик меню.
- Выберите шорткод

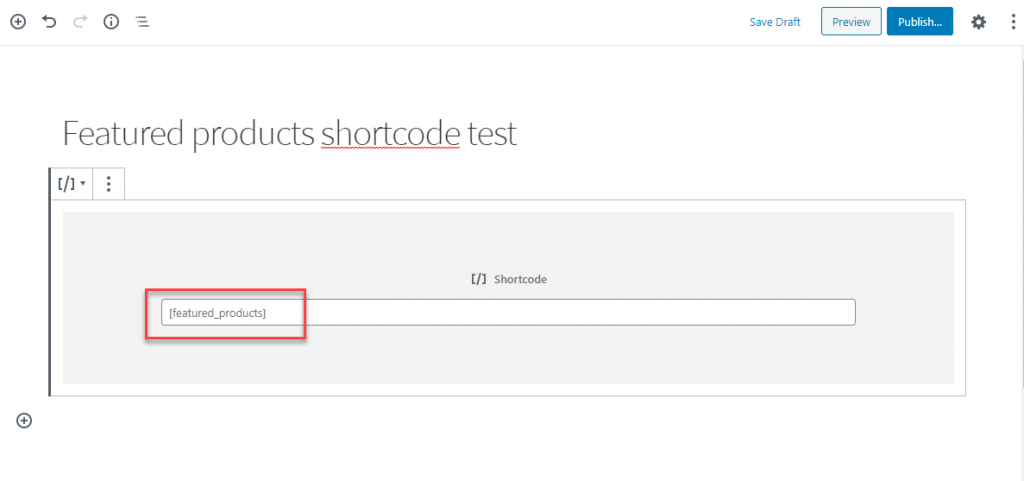
Введите короткий код.

Опубликуйте страницу.

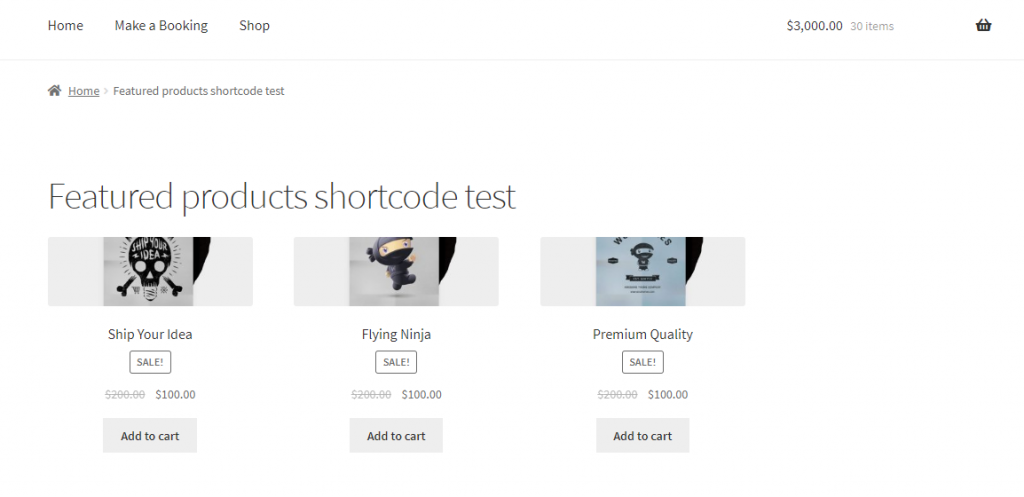
Теперь вы можете видеть, что все ваши избранные продукты будут перечислены на этой странице.

Как добавить шорткод на виджет?
Теперь иногда вам нужно добавить шорткод через область виджетов. Например, давайте посмотрим, как вы можете добавить рекомендуемые продукты на боковую панель вашего сайта WordPress.
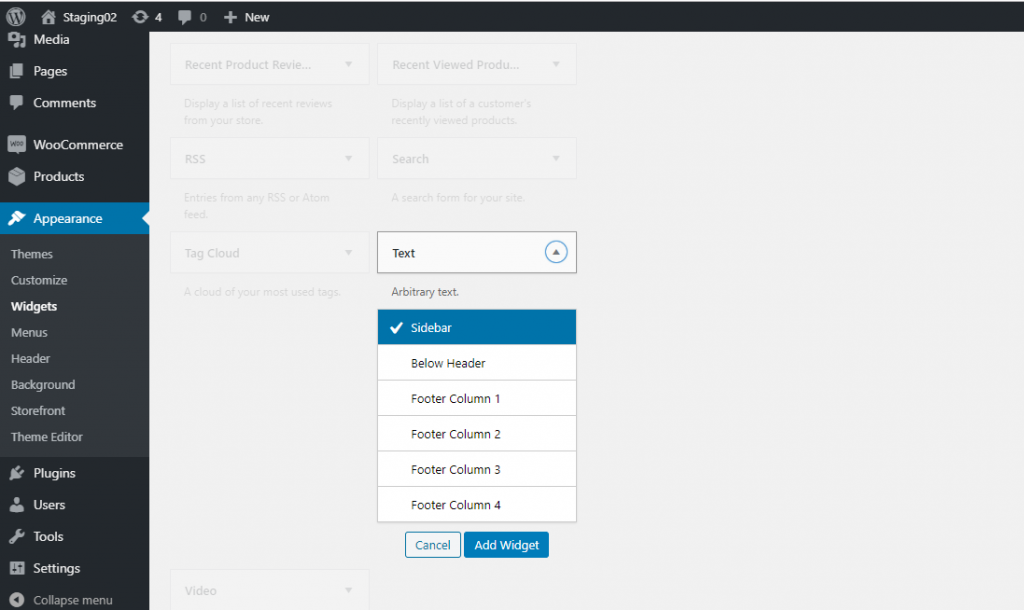
Перейдите в Внешний вид > Виджеты .
Прокрутите вниз до виджета «Текст», выберите боковую панель и нажмите кнопку «Добавить виджет».

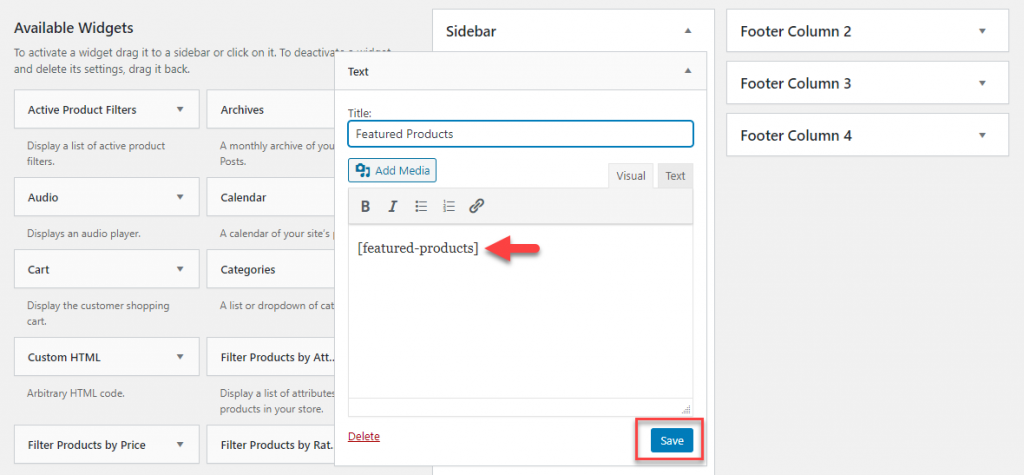
Теперь вы увидите виджет с текстовой областью, похожий на редактор сообщений. Добавьте сюда свой шорткод.

Теперь избранные товары будут отображаться и на боковой панели вашего сайта.

Вы можете использовать шорткоды на своих сайтах WordPress и WooCommerce, как описано выше. Просто приобретите соответствующий шорткод и добавьте его, чтобы интегрировать такой динамический контент.
Шорткоды WordPress по умолчанию
Есть несколько шорткодов по умолчанию, которые предлагает WordPress. Они есть:

Многие плагины, позволяющие публиковать динамический контент на вашем сайте, используют шорткоды. Вы можете использовать доступные короткие коды, чтобы получить конкретный результат, который вы ищете.

Создание шорткодов WordPress
Если вы хотите создавать шорткоды самостоятельно, перед началом работы прочтите WordPress Codex on Shortcode API.
Рекомендации по использованию шорткодов WordPress и WooCommerce
Как вы знаете, шорткоды WordPress и WooCommerce, возможно, являются одним из самых простых способов интеграции динамического контента на ваш сайт. Однако при использовании коротких кодов вам, возможно, придется следовать определенным рекомендациям. Вот краткий обзор некоторых из них.
Не слишком полагайтесь на шорткоды
Шорткоды определенно просты в использовании для начинающих WordPress. Однако специалисты советуют не использовать его больше, чем необходимо. Если вы используете короткие коды, характерные для темы, для включения визуальных элементов, не забывайте добавлять их во все свои сообщения. Потому что, если вы меняете тему, эти шорткоды для конкретной темы станут бесполезными после удаления темы. В таком случае вам, возможно, придется вручную удалить шорткоды из всех сообщений.
Скрыть неработающие шорткоды
Если вы использовали шорткод для конкретной темы во многих сообщениях и случайно изменили тему, будет отображаться текст шорткода. Это может показаться довольно странным в интерфейсе вашего сайта. Вы можете избежать этой проблемы двумя способами. Вы можете удалить шорткод вручную из всех сообщений, где вы его добавили. Или вы можете использовать следующий код в файле functions.php вашей темы.
add_shortcode( 'yourshortcode', '__return_false' );
Когда вы используете этот код, шорткод ничего не выводит. Но текст шорткода не будет отображаться как текст во внешнем интерфейсе.
Внимательно называйте короткие коды
Если вы создаете свои собственные шорткоды, внимательно называйте их. Это делается для того, чтобы избежать конфликтов с шорткодами других плагинов с таким же названием. Также четко задокументируйте их для дальнейшего использования.
Внимательно прочитайте документацию
Если вы используете шорткоды, доступные с темой или плагином, внимательно прочитайте документацию перед их использованием. Вы должны иметь четкое представление о возможностях шорткода, прежде чем добавлять их в свои сообщения или страницы.
Плагины для шорткодов WordPress
Вот несколько плагинов WordPress, которые помогут вам лучше использовать шорткоды.
Шорткоды Ultimate
Этот плагин поможет вам создать множество визуальных элементов, используя шорткоды WordPress. Вы можете использовать эти шорткоды в сообщениях, страницах, текстовых виджетах, а также в файлах шаблонов. Визуальные элементы, которые вы можете создать с помощью этого плагина, включают в себя поля, кнопки, вкладки, ползунки, карусели и т. д. Плагин имеет адаптивный дизайн и работает практически со всеми популярными темами WordPress.

Его довольно легко использовать, так как вы можете вставить шорткод и получить предварительный просмотр в реальном времени, чтобы понять, как он будет выглядеть. Плагин также без проблем работает с редактором Gutenberg. Кроме того, плагин предлагает несколько вариантов настройки, поскольку он довольно удобен для разработчиков и предлагает настраиваемые параметры CSS. Он готов к переводу и также предлагает поддержку RTL. Обширная документация поможет даже новичкам WordPress настроить его и использовать более 50 доступных шорткодов.
Вы также можете проверить премиум-версию для дополнительных параметров шорткода.
Шорткод WP от My Theme Shop
Если у вас возникли проблемы с использованием шорткодов для визуальных элементов, связанных с темой, этот плагин станет хорошим выходом. Он поможет вам настроить более 24 различных визуальных элементов на вашем сайте WordPress независимо от темы. Эти элементы включают в себя кнопки, поля, переключатели, таблицы, макеты и т. д. Все шорткоды оформлены в минимальном стиле и, следовательно, вполне совместимы с большинством сайтов. Более того, они легко настраиваются, если это у вас не работает из коробки.

Используйте этот плагин, чтобы настроить интерфейс вашего сайта и не беспокоиться о потере изменений при смене темы.
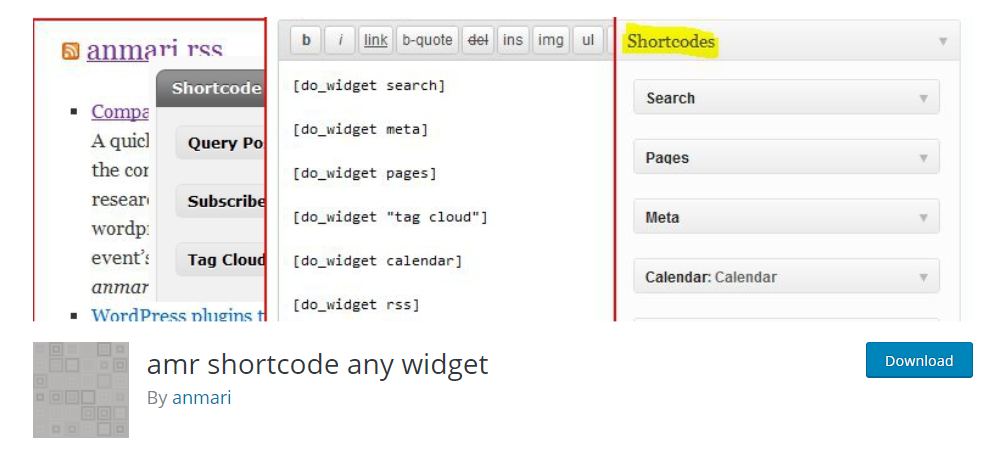
шорткод любого виджета amr
С помощью этого плагина вы можете добавить один или несколько виджетов и целые области виджетов на страницу с помощью шорткода. Он хорошо работает как в классическом редакторе, так и в редакторе Gutenberg. Плагин стилизует виджет в соответствии со стилем вашей темы. Если вас это не устраивает, вы всегда можете внести коррективы в дизайн, так как плагин достаточно настраиваемый.

Даже если вы измените тему своего сайта, этот плагин восстановит настройки и отобразит виджеты в соответствии с новой темой.
Шорткодер
Это плагин, который поможет вам хранить фрагменты кода, такие как HTML, Javascript и т. д., в шорткодах. Вы можете использовать эти шорткоды для выполнения кода на страницах и в сообщениях. Использовать этот код довольно просто. Просто создайте имя для шорткода, вставьте фрагмент кода и сохраните его. Теперь создан шорткод, который вы можете разместить на странице или в публикации для выполнения фрагмента кода. Плагин также предлагает возможность глобального отключения шорткодов, когда вы не хотите их использовать.

Вы также можете посмотреть приведенный ниже видео-урок.
Надеюсь, вы получили общее представление о том, как использовать шорткоды WordPress и WooCommerce. Оставьте нам комментарий, если у вас есть вопрос.
дальнейшее чтение
- Полное руководство по шорткодам WooCommerce
- Плагины WooCommerce, использующие шорткоды
