Jak korzystać ze skrótów WordPress i WooCommerce? (z wideo)
Opublikowany: 2019-11-22
Ostatnia aktualizacja - 8 lipca 2021
Shortcodes to krótkie fragmenty kodu, które pomogą Ci włączyć pewne funkcje do Twoich postów, stron i widżetów WordPress. Zaletą skrótów jest to, że będziesz w stanie zarządzać dostosowywaniem swojej witryny bez posiadania zaawansowanej wiedzy o kodowaniu. Shortcodes faktycznie pomogą Ci publikować dynamiczne treści, w tym obrazy, treści i funkcje w Twoich postach i stronach WordPress bez tworzenia długich fragmentów kodu. W tym artykule przedstawimy Ci kilka podstawowych informacji na temat korzystania ze skrótów WordPress i WooCommerce.
Jakie są ważne zastosowania skrótów w witrynie WordPress?
Shortcodes pomogą Ci z łatwością zintegrować szereg dynamicznych treści lub elementów wizualnych. Oto kilka przykładów, w których krótki kod może pomóc w Twojej witrynie WordPress:
- Dodanie przycisków wezwania do działania na stronach lub w postach WordPress.
- Wyświetlanie formularzy kontaktowych na stronie.
- Wstawianie ogłoszenia.
- Dodawanie obrazów i innych elementów wizualnych.
Jeśli chodzi o WooCommerce, niektóre z podstawowych stron działają dzięki tym skrótom. Na przykład strony Koszyk, Kasa, Moje konto mają swoje dynamiczne właściwości dzięki określonym skrótom. Kiedy tworzysz niezbędne strony dla WooCommerce za pomocą kreatora konfiguracji, być może zauważyłeś w nich skróty. Ponadto możesz użyć szeregu skrótów, które pomogą Ci wyświetlić określone treści, takie jak polecane produkty lub produkty w sprzedaży, zgodnie z wymaganiami.
Przeczytaj ten szczegółowy przewodnik po skrótach WooCommerce, aby uzyskać więcej informacji.
Jak korzystać ze skrótów w WordPressie?
Możesz po prostu skopiować krótki kod i wkleić go do strony lub edytora postów i opublikować. Teraz zostanie wykonana określona funkcjonalność tego krótkiego kodu.
Na przykład, jeśli używasz skrótu
na stronie w Twoim sklepie WooCommerce wszystkie produkty oznaczone jako polecane będą wyświetlane na tej stronie.Zobaczmy jak:
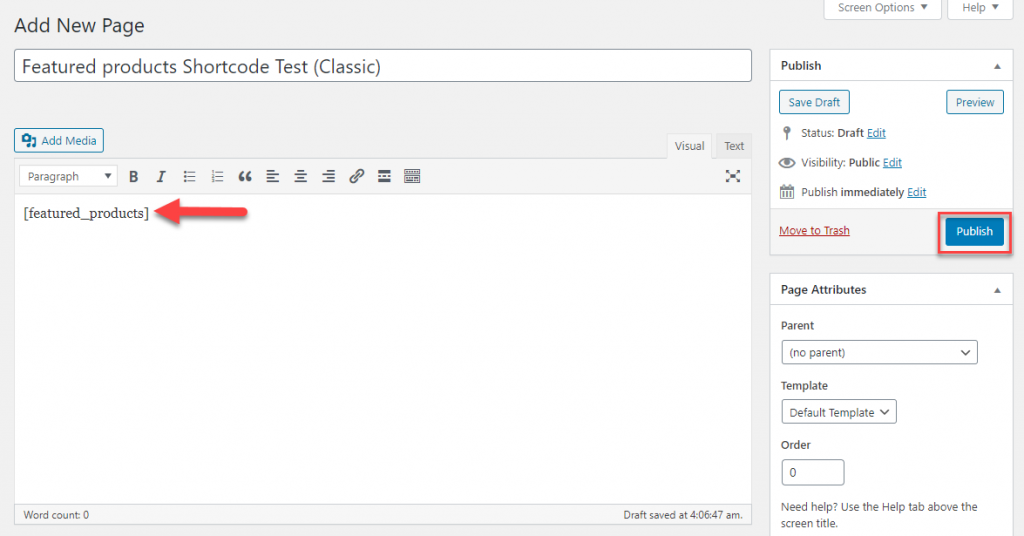
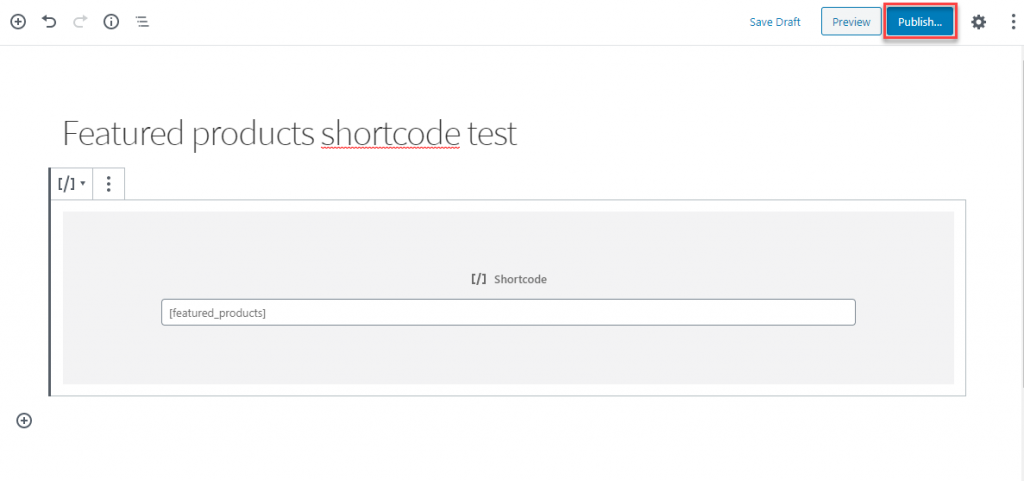
Edytor klasyczny
Jeśli korzystasz z klasycznego edytora WordPress, możesz po prostu wkleić krótki kod w edytorze postów lub stron i kliknąć przycisk Opublikuj.

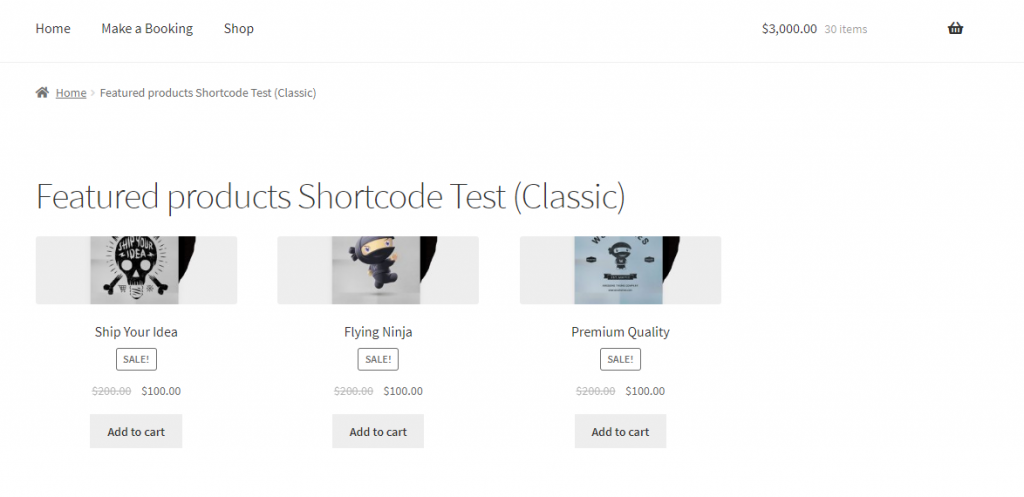
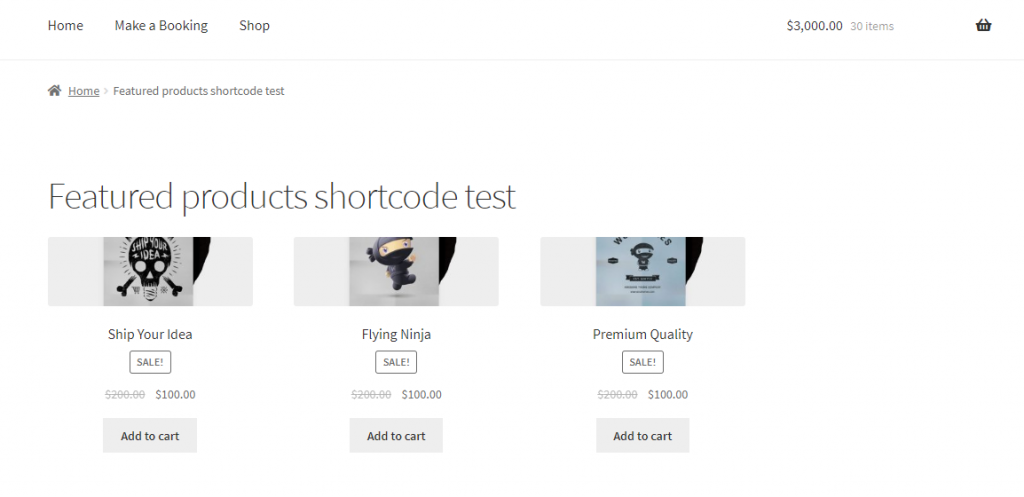
Po opublikowaniu strony wszystkie polecane produkty zostaną wyświetlone na tej stronie.

Gutenberg
Jeśli korzystasz z edytora Gutenberg, w ten sposób możesz użyć krótkiego kodu:
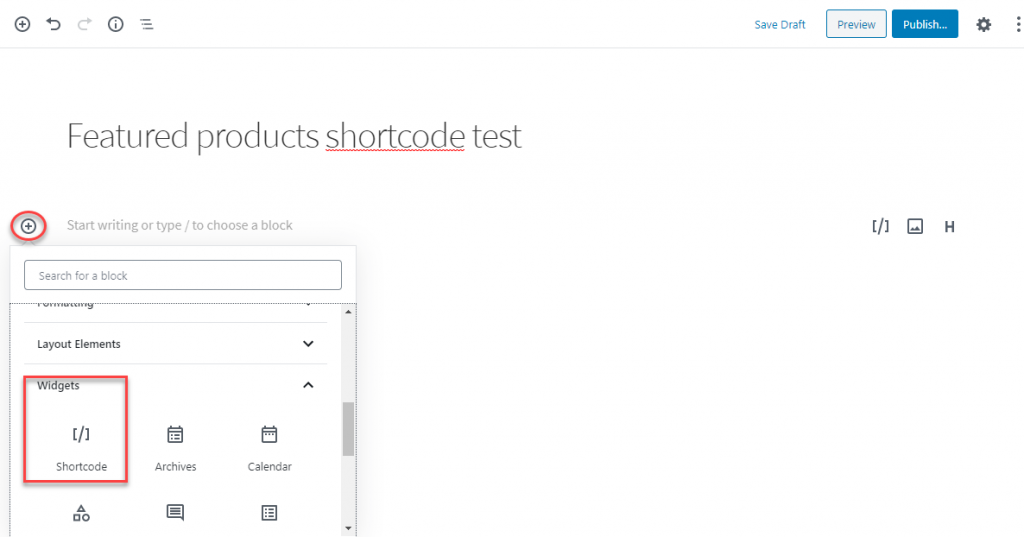
- Kliknij ikonę +, aby wybrać blok.
- Przewiń w dół do Widgetów i otwórz szufladę menu
- Wybierz krótki kod

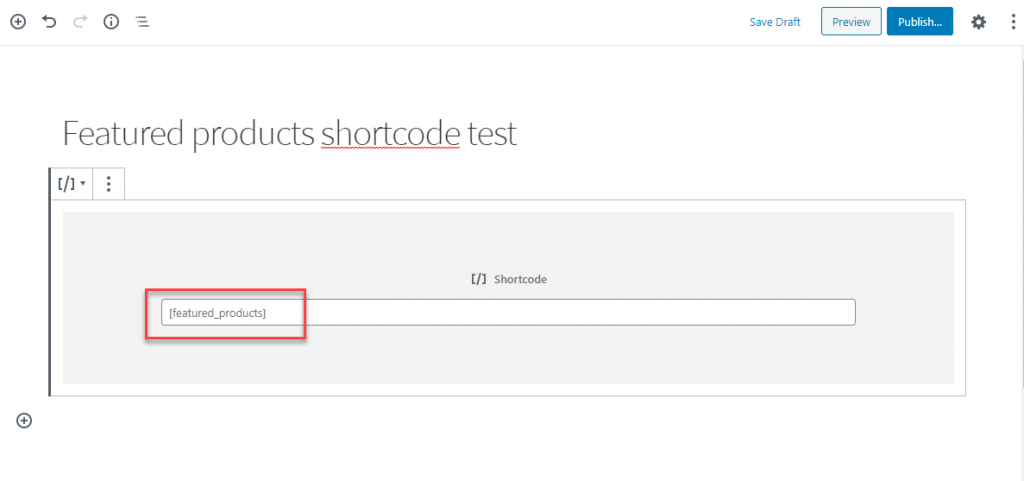
Wpisz krótki kod.

Opublikuj stronę.

Teraz możesz zobaczyć, że wszystkie Twoje polecane produkty zostaną wymienione na tej stronie.

Jak dodać krótki kod do widżetu?
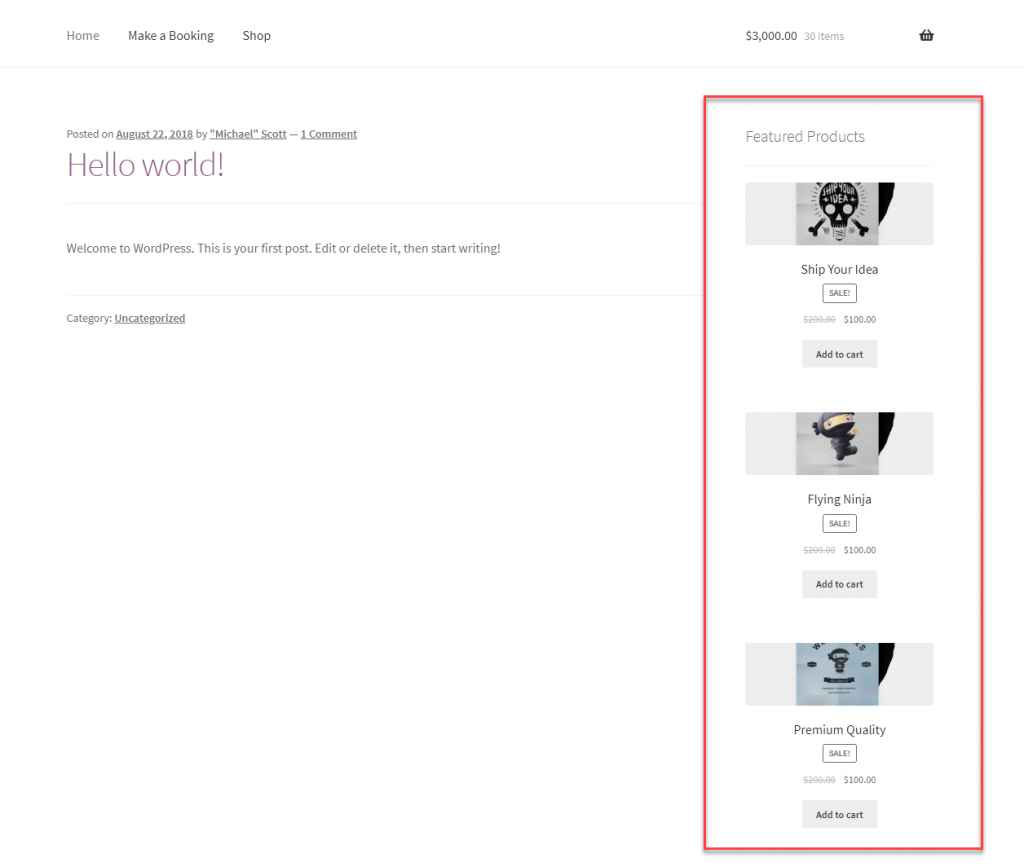
Teraz czasami chcesz dodać krótki kod w obszarze widżetów. Na przykład zobaczmy, jak dodać polecane produkty do paska bocznego witryny WordPress.
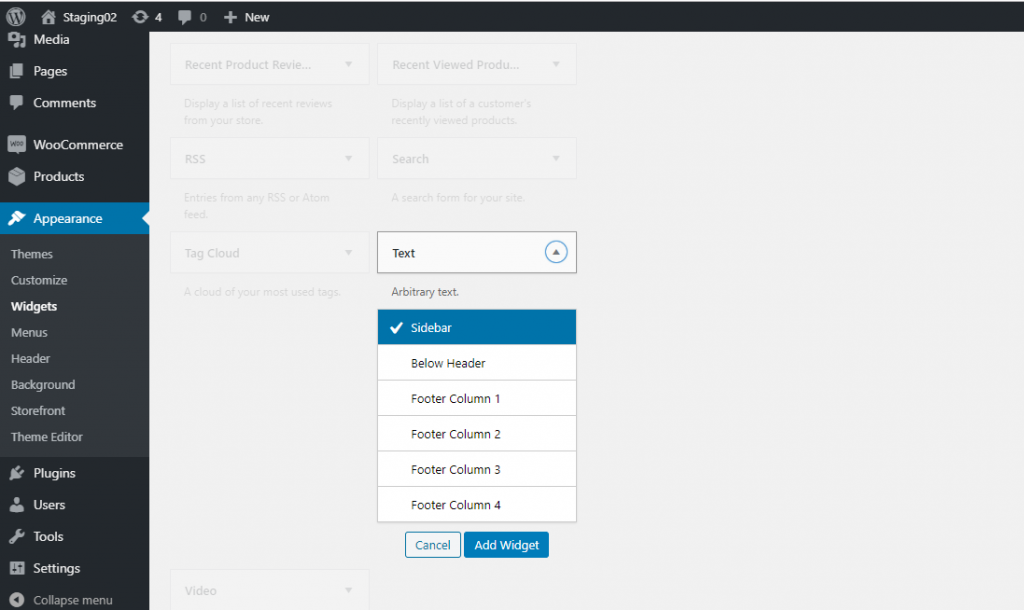
Przejdź do Wygląd > Widgety .
Przewiń w dół do widżetu Tekst i wybierz pasek boczny i kliknij przycisk Dodaj widżet.

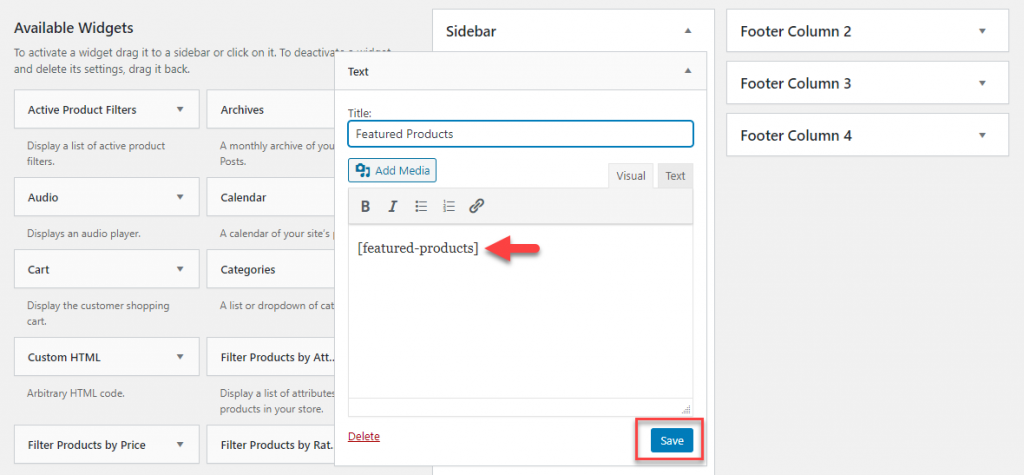
Teraz zobaczysz widżet z obszarem tekstowym podobnym do edytora postów. Dodaj swój krótki kod tutaj.

Teraz polecane produkty będą wyświetlane również na pasku bocznym Twojej witryny.

Możesz używać skrótów w swoich witrynach WordPress i WooCommerce, jak opisano powyżej. Po prostu zamów odpowiedni shortcode i dodaj go, aby zintegrować dynamiczną zawartość, taką jak ta.
Domyślne skróty WordPress
Istnieje kilka domyślnych skrótów, które oferuje WordPress. Oni są:

Wiele wtyczek, które umożliwiają publikowanie dynamicznych treści w Twojej witrynie, wykorzystuje skróty. Możesz użyć dostępnych skrótów, aby uzyskać konkretny wynik, którego szukasz.
Tworzenie skrótów WordPress
Jeśli chcesz samodzielnie tworzyć krótkie kody, przed rozpoczęciem zapoznaj się z Kodeksem WordPress na temat Shortcode API.

Najlepsze praktyki podczas korzystania ze skrótów WordPress i WooCommerce
Jak wiesz, skróty WordPress i WooCommerce są prawdopodobnie jednym z najłatwiejszych sposobów integracji dynamicznych treści w Twojej witrynie. Jednak podczas korzystania ze skrótów może być konieczne przestrzeganie pewnych najlepszych praktyk. Oto krótkie spojrzenie na niektóre z nich.
Nie polegaj zbytnio na krótkich kodach
Skróty są zdecydowanie łatwe w użyciu dla początkujących WordPress. Eksperci radzą jednak, aby nie używać go więcej niż to konieczne. Jeśli używasz krótkich kodów charakterystycznych dla motywu do włączania elementów wizualnych, pamiętaj, aby nie dodawać tego we wszystkich swoich postach. Ponieważ jeśli zmieniasz motyw, te skróty tematyczne staną się bezużyteczne po odinstalowaniu motywu. W takim scenariuszu może być konieczne ręczne usunięcie krótkich kodów ze wszystkich postów.
Ukryj zepsute skróty
Jeśli w wielu postach użyłeś krótkiego kodu związanego z motywem i zdarzyło Ci się zmienić motyw, zostanie wyświetlony tekst krótkiego kodu. Może to wyglądać dość dziwnie na interfejsie Twojej witryny. Możesz uniknąć tego problemu na dwa sposoby. Możesz usunąć krótki kod ręcznie ze wszystkich postów, w których go dodałeś. Możesz też użyć następującego kodu w pliku functions.php motywu.
add_shortcode( 'yourshortcode', '__return_false' );
Kiedy używasz tego kodu, nie będzie żadnych danych wyjściowych z krótkiego kodu. Ale tekst shortcode nie będzie wyświetlany jako tekst w interfejsie użytkownika.
Ostrożnie nazwij skróty
Jeśli tworzysz własne shortocode, nazwij je ostrożnie. Ma to na celu uniknięcie konfliktów z skróconymi kodami innych wtyczek o tej samej nazwie. Udokumentuj je również w jasny sposób, aby móc z nich skorzystać w przyszłości.
Przeczytaj uważnie dokumentację
Jeśli używasz skrótów dostępnych z motywem lub wtyczką, przeczytaj uważnie dokumentację przed ich użyciem. Powinieneś mieć jasne zrozumienie możliwości shortcode przed dodaniem ich do swoich postów lub stron.
Wtyczki WordPress Shortcode
Oto kilka wtyczek WordPress, które pomogą Ci lepiej korzystać ze skrótów.
Skróty Ostateczne
Ta wtyczka pomoże Ci stworzyć wiele elementów wizualnych za pomocą skrótów WordPress. Możesz używać tych skrótów w postach, stronach, widżetach tekstowych oraz plikach szablonów. Elementy wizualne, które możesz tworzyć za pomocą tej wtyczki, to pola, przyciski, zakładki, suwaki, karuzele itp. Wtyczka ma responsywny projekt i współpracuje z prawie wszystkimi popularnymi motywami WordPress.

Jest dość łatwy w użyciu, ponieważ możesz wstawić krótki kod i uzyskać podgląd na żywo, aby zrozumieć, jak będzie wyglądać. Wtyczka działa również bezproblemowo z edytorem Gutenberg. Co więcej, wtyczka oferuje kilka opcji dostosowywania, ponieważ jest dość przyjazna dla programistów i oferuje niestandardowe opcje CSS. Jest gotowy do tłumaczenia i oferuje również obsługę RTL. Obszerna dokumentacja pomoże nawet początkującym WordPress w konfiguracji i korzystaniu z ponad 50 dostępnych skrótów.
Możesz także sprawdzić wersję premium, aby uzyskać dodatkowe opcje krótkich kodów.
WP Shortcode od My Theme Shop
Jeśli masz problemy z używaniem skrótów tematycznych dla elementów wizualnych, ta wtyczka będzie dobrym wyjściem. Pomaga skonfigurować ponad 24 różne elementy wizualne w witrynie WordPress niezależnie od dowolnego motywu. Elementy te obejmują przyciski, pola, przełączniki, tabele, układy itp. Wszystkie skróty są stylizowane w minimalnym stopniu, a zatem są całkiem kompatybilne z większością witryn. Co więcej, można je łatwo dostosować, jeśli nie działa po wyjęciu z pudełka.

Użyj tej wtyczki, aby dostosować frontend swojej witryny i nie martw się o utratę zmian po zmianie motywu.
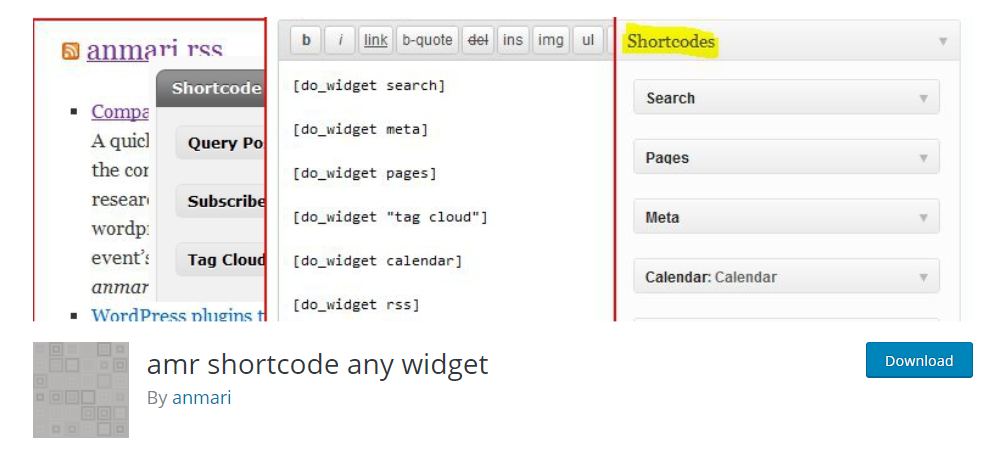
amr shortcode dowolny widżet
Za pomocą tej wtyczki możesz dodać jeden lub więcej widżetów i całe obszary widżetów do strony za pomocą krótkiego kodu. Działa dobrze zarówno na klasycznym edytorze, jak i edytorze Gutenberga. Wtyczka dostosuje widżet w sposób zgodny ze stylem Twojego motywu. Jeśli nie jesteś z niego zadowolony, zawsze możesz wprowadzić poprawki w projekcie, ponieważ wtyczka jest dość konfigurowalna.

Nawet jeśli zmienisz motyw witryny, ta wtyczka przywróci ustawienia i wyświetli widżety zgodnie z nowym motywem.
Shortcoder
Jest to wtyczka, która pomoże Ci przechowywać fragmenty kodu, takie jak HTML, Javascript itp. w krótkich kodach. Możesz użyć tych skrótów do wykonania kodu na stronach i postach. Korzystanie z tego kodu jest dość łatwe. Po prostu utwórz nazwę dla krótkiego kodu, wklej fragment kodu i zapisz go. Teraz tworzony jest krótki kod, który możesz umieścić na stronie lub w poście, aby wykonać fragment kodu. Wtyczka oferuje również opcję globalnego wyłączenia skrótów, gdy nie chcesz ich używać.

Możesz także obejrzeć poniższy samouczek wideo.
Mam nadzieję, że masz podstawową wiedzę na temat korzystania ze skrótów WordPress i WooCommerce. Zostaw nam komentarz, jeśli masz pytanie.
Dalsza lektura
- Kompletny przewodnik po skrótach WooCommerce
- Wtyczki WooCommerce korzystające ze skrótów
