WordPress ve WooCommerce Kısa Kodları Nasıl Kullanılır? (Videolu)
Yayınlanan: 2019-11-22
Son güncelleme - 8 Temmuz 2021
Kısa kodlar, belirli özellikleri WordPress gönderilerinize, sayfalarınıza ve widget'larınıza dahil etmenize yardımcı olacak kısa kod parçacıklarıdır. Kısa kodların avantajı, ileri düzeyde kodlama bilgisine sahip olmadan sitenizin özelleştirilmesini yönetebilecek olmanızdır. Kısa kodlar, uzun kod uzantıları oluşturmadan WordPress yazılarınızda ve sayfalarınızda resimler, içerik ve işlevler dahil dinamik içerik yayınlamanıza yardımcı olur. Bu yazıda, WordPress ve WooCommerce kısa kodlarının nasıl kullanılacağına dair bazı temel bilgiler sağlayacağız.
Bir WordPress sitesinde kısa kodların önemli kullanımları nelerdir?
Kısa kodlar, bir dizi dinamik içeriği veya görsel öğeleri kolayca entegre etmenize yardımcı olur. Bir kısa kodun WordPress sitenizde size yardımcı olabileceği örneklerden bazıları şunlardır:
- WordPress sayfalarınıza veya gönderilerinize Eyleme Çağrı düğmeleri ekleme.
- Sitede iletişim formlarının görüntülenmesi.
- Reklam ekleme.
- Görüntüler ve diğer görsel öğeler ekleme.
WooCommerce söz konusu olduğunda, bu kısa kodlar nedeniyle bazı temel sayfalar işlevseldir. Örneğin, Cart, Checkout, My Account sayfaları, belirli kısa kodlar sayesinde dinamik özelliklere sahiptir. Kurulum sihirbazını kullanarak WooCommerce için gerekli sayfaları oluşturduğunuzda, içlerindeki kısa kodları fark etmiş olabilirsiniz. Ek olarak, öne çıkan ürünler veya gereksinimlere göre indirimde olan ürünler gibi belirli içerikleri görüntülemenize yardımcı olacak bir dizi kısa kod kullanabilirsiniz.
Daha fazla bilgi için WooCommerce kısa kodlarıyla ilgili bu ayrıntılı kılavuzu okuyun.
WordPress'te kısa kodlar nasıl kullanılır?
Bir kısa kodu kopyalayıp sayfaya veya yayın düzenleyicisine yapıştırıp yayınlayabilirsiniz. Şimdi bu kısa kodun belirli işlevleri yürütülecek.
Örneğin, bir kısa kod kullanıyorsanız
WooCommerce mağazanızdaki bir sayfada, öne çıkan olarak işaretlenen tüm ürünler o sayfada görüntülenecektir.Nasıl olduğunu görelim:
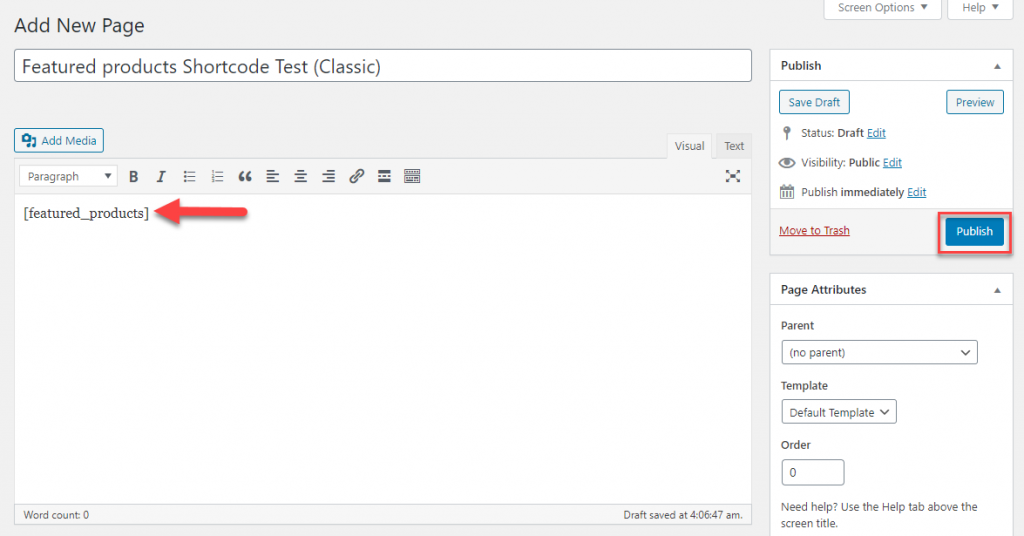
Klasik Editör
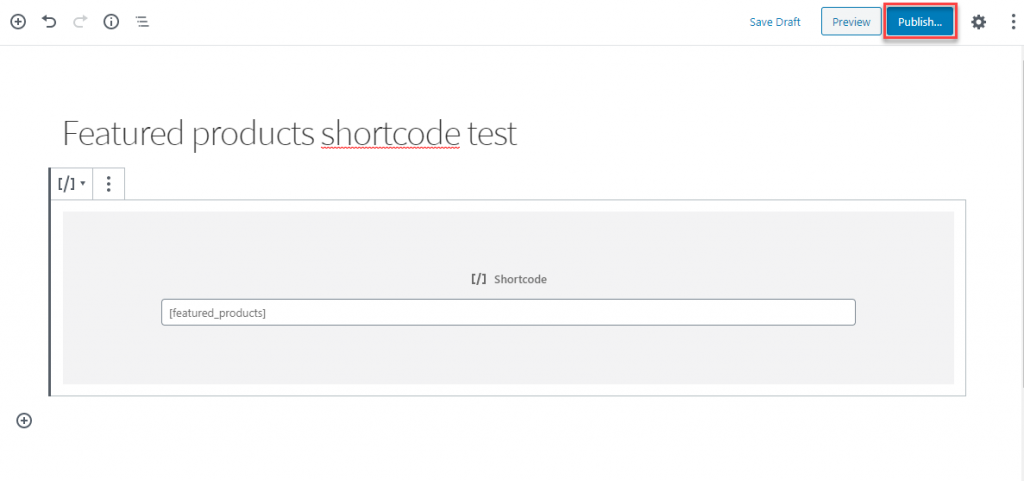
WordPress Klasik Düzenleyici kullanıyorsanız, kısa kodu yazı veya sayfa düzenleyicisine yapıştırıp Yayınla düğmesini tıklamanız yeterlidir.

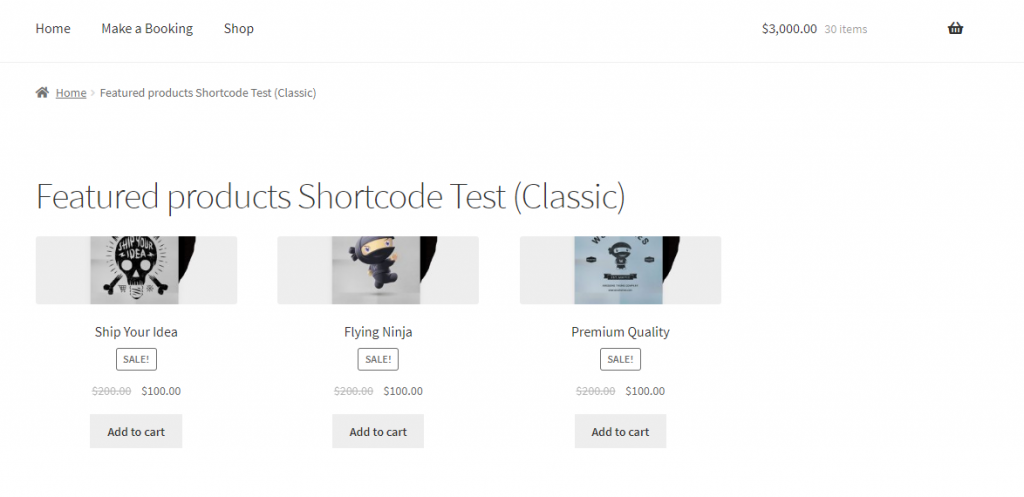
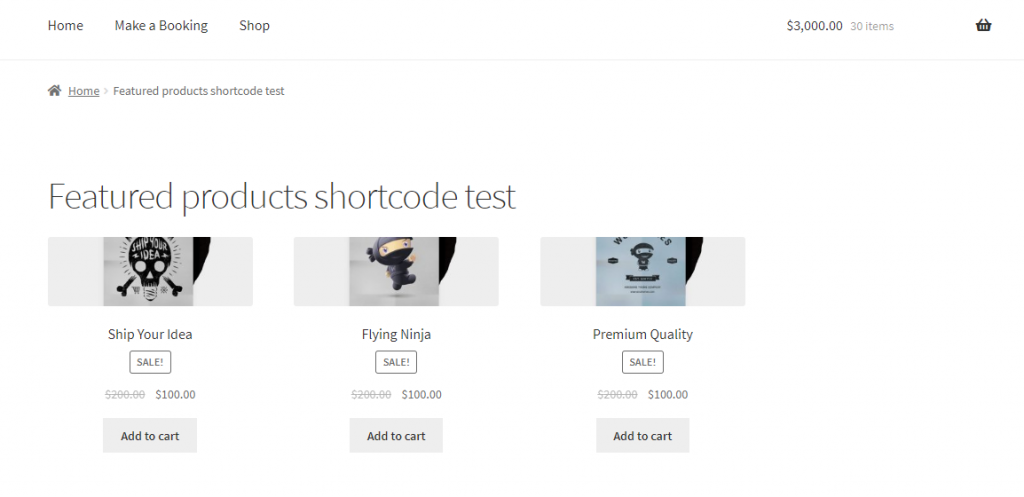
Sayfayı yayınladığınızda, öne çıkan tüm ürünleriniz bu sayfada görüntülenecektir.

Gutenberg
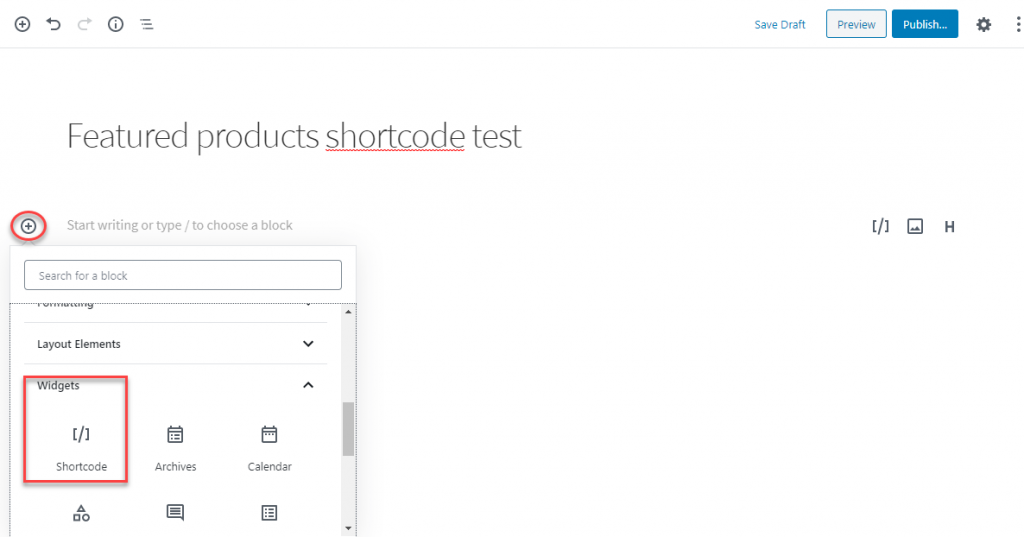
Gutenberg editörünü kullanıyorsanız, bir kısa kod kullanmayı şu şekilde başarabilirsiniz:
- Bir blok seçmek için + simgesine tıklayın.
- Widget'lara ilerleyin ve menü çekmecesini açın
- Kısa Kod Seç

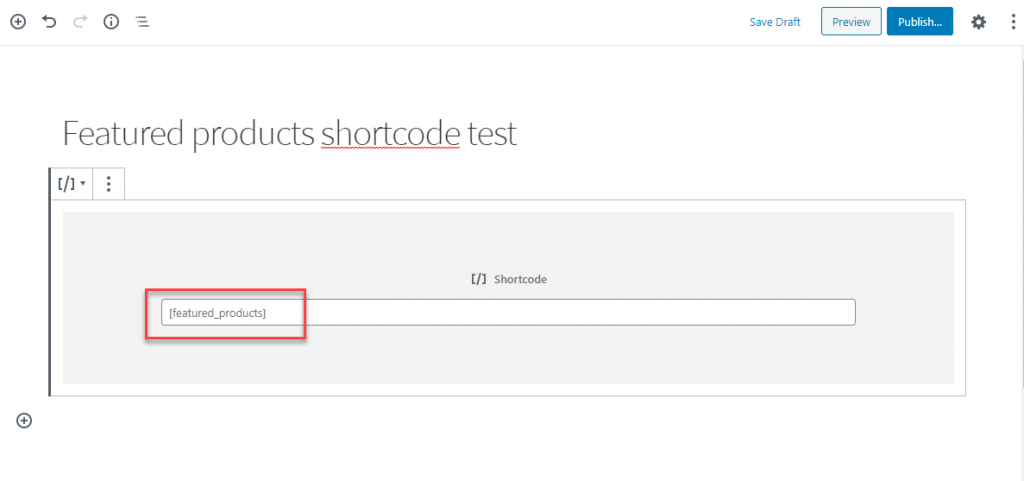
Kısa kodu girin.

Sayfayı yayınlayın.

Artık tüm Öne Çıkan Ürünlerinizin bu sayfada listelendiğini görebilirsiniz.

Bir widget'a kısa kod nasıl eklenir?
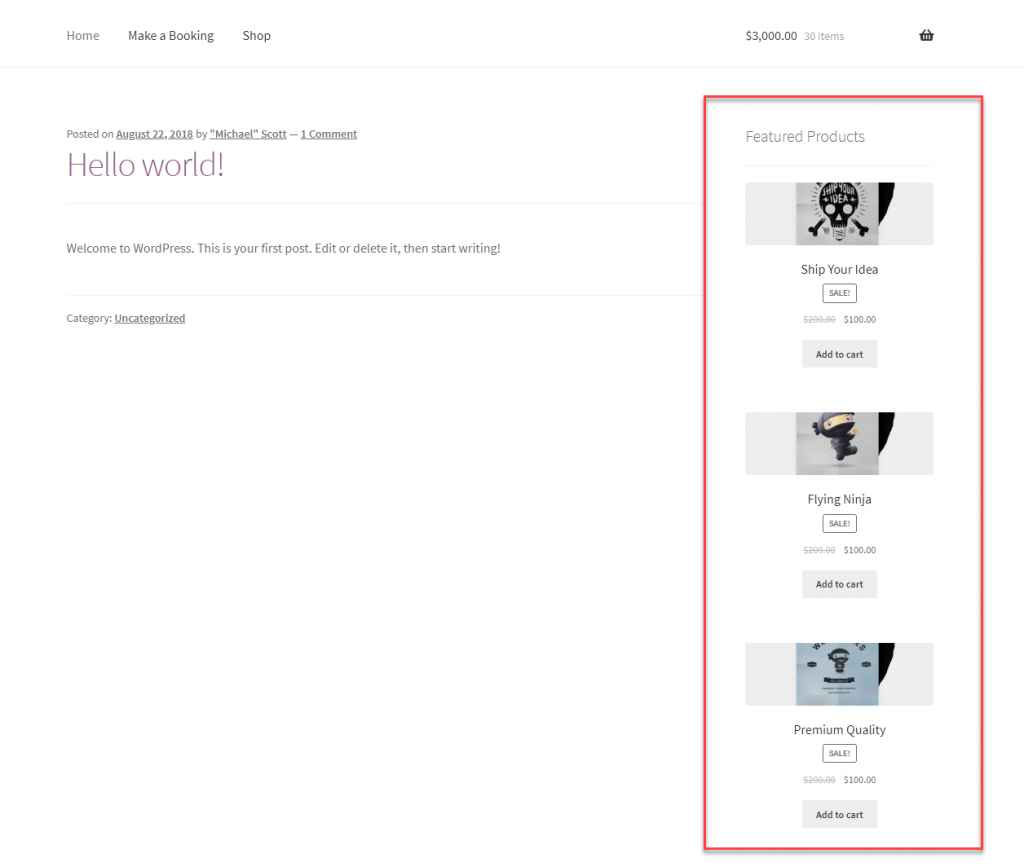
Şimdi, bazen widget alanı aracılığıyla bir kısa kod eklemek istersiniz. Örneğin, WordPress sitenizin kenar çubuğuna öne çıkan ürünleri nasıl ekleyebileceğinizi görelim.
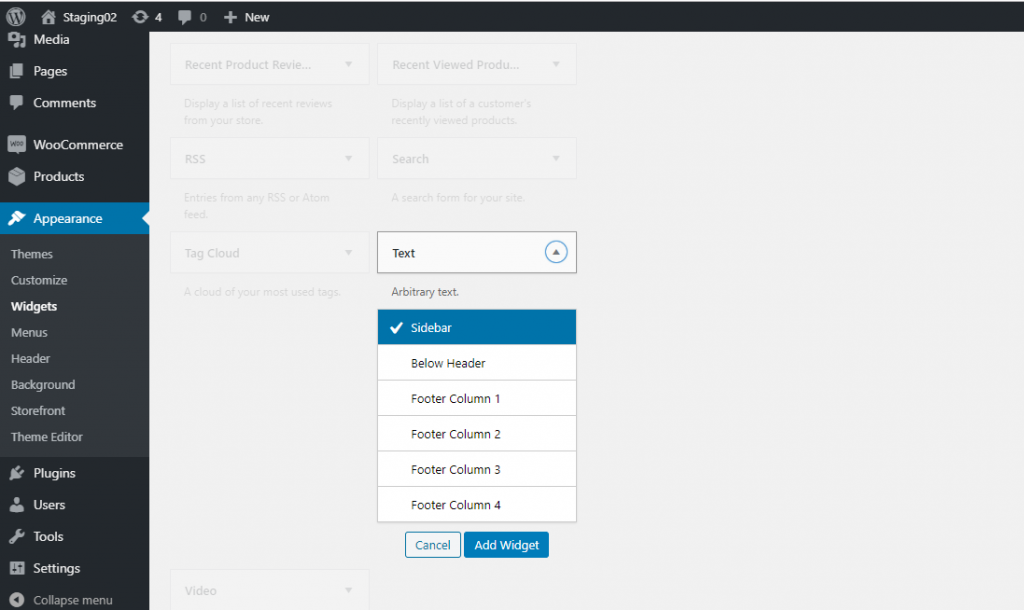
Görünüm > Widget'lar seçeneğine gidin.
Metin widget'ına gidin ve kenar çubuğunu seçin ve Widget Ekle düğmesini tıklayın.

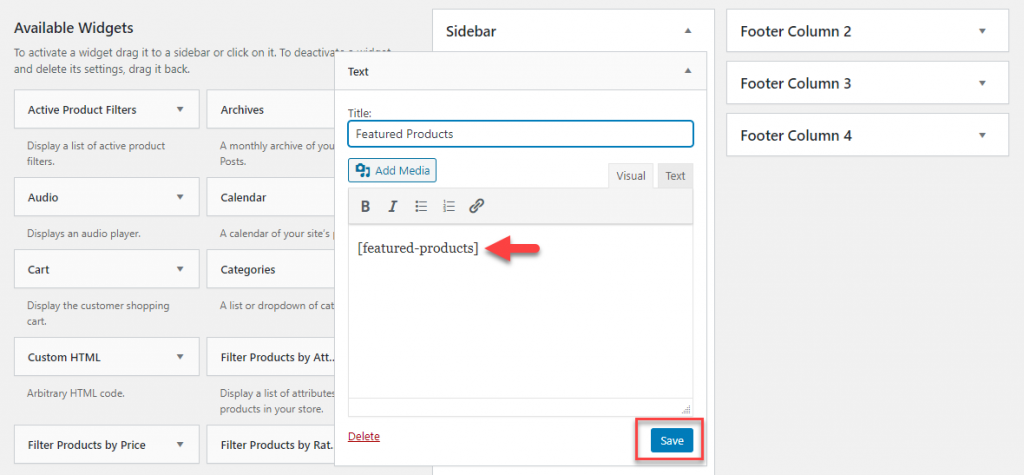
Şimdi widget'ı yazı düzenleyiciye benzer bir metin alanıyla göreceksiniz. Kısa kodunuzu buraya ekleyin.

Artık, Öne çıkan ürünler sitenizin kenar çubuğunda da görüntülenecek.

Kısa kodları WordPress ve WooCommerce sitelerinizde yukarıda açıklandığı gibi kullanabilirsiniz. İlgili kısa kodu temin edin ve bunun gibi dinamik içeriği entegre etmek için ekleyin.
Varsayılan WordPress kısa kodları
WordPress'in sunduğu birkaç varsayılan kısa kod vardır. Bunlar:

Sitenizde dinamik içerik yayınlamaya izin veren birçok eklenti kısa kodlardan yararlanır. Aradığınız belirli sonucu elde etmek için mevcut kısa kodları kullanabilirsiniz.

WordPress kısa kodları oluşturma
Kendi başınıza kısa kodlar oluşturmak istiyorsanız, başlamadan önce lütfen Kısa Kod API'sinde WordPress Kodeksini okuyun.
WordPress ve WooCommerce Kısa Kodlarını kullanırken en iyi uygulamalar
Bildiğiniz gibi, WordPress ve WooCommerce kısa kodları, dinamik içeriği sitenize entegre etmenin tartışmasız en kolay yollarından biridir. Ancak, kısa kodları kullanırken bazı en iyi uygulamaları izlemeniz gerekebilir. İşte bunlardan bazılarına hızlı bir bakış.
Kısa kodlara çok fazla güvenmeyin
Kısa kodların WordPress'e yeni başlayanlar için kullanımı kesinlikle kolaydır. Ancak uzmanlar gereğinden fazla kullanılmamasını tavsiye ediyor. Görsel öğeleri birleştirmek için bir temaya özel kısa kodlar kullanıyorsanız, bunu tüm gönderilerinize eklememeyi unutmayın. Çünkü temayı değiştiriyorsanız, temayı kaldırdığınızda bu temaya özgü kısa kodlar işe yaramaz hale gelecektir. Böyle bir senaryoda, kısa kodları tüm gönderilerden manuel olarak kaldırmanız gerekebilir.
Bozuk kısa kodları gizle
Birçok gönderide temaya özel bir kısa kod kullandıysanız ve temayı değiştirdiyseniz, kısa kod metni görüntülenecektir. Bu, sitenizin ön ucunda oldukça garip görünebilir. Bu sorunu iki şekilde önleyebilirsiniz. Kısa kodu, eklediğiniz tüm gönderilerden manuel olarak kaldırabilirsiniz. Veya aşağıdaki kodu temanızın function.php dosyasında kullanabilirsiniz.
add_shortcode( 'yourshortcode', '__return_false' );
Bu kodu kullandığınızda, kısa koddan herhangi bir çıktı olmayacaktır. Ancak kısa kod metni, ön uçta metin olarak görüntülenmez.
Kısa kodları dikkatlice adlandırın
Kendi kısa kodlarınızı oluşturuyorsanız, bunları dikkatlice adlandırın. Bu, aynı ada sahip diğer eklentilerin kısa kodlarıyla herhangi bir çakışmayı önlemek içindir. Ayrıca ileride başvurmak üzere bunları açıkça belgeleyin.
Belgeleri dikkatlice okuyun
Bir tema veya eklenti ile sağlanan kısa kodları kullanıyorsanız, kullanmadan önce belgeleri dikkatlice okuyun. Yazılarınıza veya sayfalarınıza eklemeden önce bir kısa kodun kapasitesini net bir şekilde anlamalısınız.
WordPress Kısa Kod eklentileri
Kısa kodları daha iyi kullanmanıza yardımcı olacak birkaç WordPress eklentisi.
Kısa kodlar Ultimate
Bu eklenti, WordPress kısa kodlarını kullanarak birçok görsel öğe oluşturmanıza yardımcı olacaktır. Bu kısa kodları yazılarda, sayfalarda, metin widget'larında ve şablon dosyalarında kullanabilirsiniz. Bu eklentiyi kullanarak oluşturabileceğiniz görsel öğeler arasında kutular, düğmeler, sekmeler, kaydırıcılar, karuseller vb. bulunur. Eklenti duyarlı bir tasarıma sahiptir ve neredeyse tüm popüler WordPress temalarıyla çalışır.

Kısa kodu ekleyebileceğiniz ve nasıl görüneceğini anlamak için canlı bir önizleme alabileceğiniz için kullanımı oldukça kolaydır. Eklenti, Gutenberg editörüyle de sorunsuz çalışır. Ayrıca, eklenti geliştirici dostu olduğundan ve özel CSS seçenekleri sunduğundan çeşitli özelleştirme seçenekleri sunar. Çeviri hazırdır ve RTL desteği de sunar. Kapsamlı belgeler, WordPress'e yeni başlayanların bile onu kurmasına ve onunla birlikte sunulan 50'den fazla kısa kodu kullanmasına yardımcı olacaktır.
Ek kısa kod seçenekleri için premium sürümü de kontrol edebilirsiniz.
My Theme Shop tarafından WP Kısa Kodu
Görsel öğeler için temaya özel kısa kodlar kullanmakta sorun yaşıyorsanız, bu eklenti iyi bir çıkış yolu olacaktır. Herhangi bir temadan bağımsız olarak WordPress sitenizde 24'ten fazla farklı görsel öğe kurmanıza yardımcı olur. Bu öğeler arasında düğmeler, kutular, geçişler, tablolar, düzenler vb. bulunur. Tüm kısa kodların stili minimaldir ve bu nedenle çoğu siteyle oldukça uyumludur. Üstelik, kutudan çıkar çıkmaz işinize yaramazsa, kolayca özelleştirilebilirler.

Sitenizin ön ucunu özelleştirmek için bu eklentiyi kullanın ve temayı değiştirdiğinizde değişiklikleri kaybetme konusunda endişelenmeyin.
amr herhangi bir widget'ın kısa kodu
Bu eklentinin yardımıyla, bir kısa kod kullanarak bir veya daha fazla widget ve tüm widget alanını bir sayfaya ekleyebilirsiniz. Hem klasik editörde hem de Gutenberg editöründe iyi çalışır. Eklenti, widget'ı temanızın stiline uygun olacak şekilde şekillendirecektir. Bundan memnun değilseniz, eklenti oldukça özelleştirilebilir olduğu için tasarımda her zaman ayarlamalar yapabilirsiniz.

Sitenizin temasını değiştirseniz bile, bu eklenti ayarları geri yükleyecek ve widget'ları yeni temaya göre gösterecektir.
kısa kodlayıcı
Bu, HTML, Javascript vb. kod parçacıklarını kısa kodlarda saklamanıza yardımcı olacak bir eklentidir. Sayfalarda ve gönderilerde kodu çalıştırmak için bu kısa kodları kullanabilirsiniz. Bu kodu kullanmak oldukça kolaydır. Kısa kod için bir ad oluşturun ve kod parçacığını yapıştırın ve kaydedin. Şimdi, kod parçacığını yürütmek için bir sayfaya veya gönderiye yerleştirebileceğiniz bir kısa kod oluşturulur. Eklenti ayrıca, kullanmak istemediğinizde kısa kodları global olarak devre dışı bırakma seçeneği de sunar.

Aşağıdaki eğitim videosunu da izleyebilirsiniz.
WordPress ve WooCommerce kısa kodlarının nasıl kullanılacağına dair temel bir anlayışa sahip olduğunuzu umuyoruz. Bir sorunuz varsa bize bir yorum bırakın.
daha fazla okuma
- WooCommerce kısa kodları hakkında nihai kılavuz
- Kısa kod kullanan WooCommerce eklentileri
