Bagaimana Cara Menggunakan Shortcode WordPress dan WooCommerce? (dengan Video)
Diterbitkan: 2019-11-22
Terakhir diperbarui - 8 Juli 2021
Kode pendek adalah potongan kode pendek yang akan membantu Anda menggabungkan fitur tertentu pada posting, halaman, dan widget WordPress Anda. Keuntungan dari kode pendek adalah Anda akan dapat mengelola penyesuaian situs Anda tanpa memiliki pengetahuan pengkodean tingkat lanjut. Kode pendek benar-benar akan membantu Anda mempublikasikan konten dinamis termasuk gambar, konten, dan fungsi pada posting dan halaman WordPress Anda tanpa membuat kode yang panjang. Pada artikel ini, kami akan memberi Anda beberapa wawasan dasar tentang cara menggunakan shortcode WordPress dan WooCommerce.
Apa kegunaan penting shortcode di situs WordPress?
Kode pendek akan membantu Anda mengintegrasikan berbagai konten dinamis atau elemen visual dengan mudah. Beberapa contoh di mana kode pendek dapat membantu Anda dengan situs WordPress Anda adalah:
- Menambahkan tombol Ajakan Bertindak di halaman atau posting WordPress Anda.
- Menampilkan formulir kontak di situs.
- Memasukkan iklan.
- Menambahkan gambar dan elemen visual lainnya.
Sejauh menyangkut WooCommerce, beberapa halaman penting berfungsi karena kode pendek ini. Misalnya, halaman Cart, Checkout, My Account memiliki properti dinamis berkat shortcode tertentu. Saat Anda membuat halaman penting untuk WooCommerce menggunakan wizard pengaturan, Anda mungkin telah memperhatikan kode pendek di dalamnya. Selain itu, Anda dapat menggunakan berbagai kode pendek untuk membantu Anda menampilkan konten tertentu seperti produk unggulan atau produk yang dijual sesuai dengan persyaratan.
Baca panduan terperinci ini tentang kode pendek WooCommerce untuk informasi lebih lanjut.
Bagaimana cara menggunakan kode pendek di WordPress?
Anda cukup menyalin kode pendek dan menempelkannya ke halaman atau editor pos dan mempublikasikannya. Sekarang fungsi spesifik dari kode pendek itu akan dieksekusi.
Misalnya, jika Anda menggunakan kode pendek
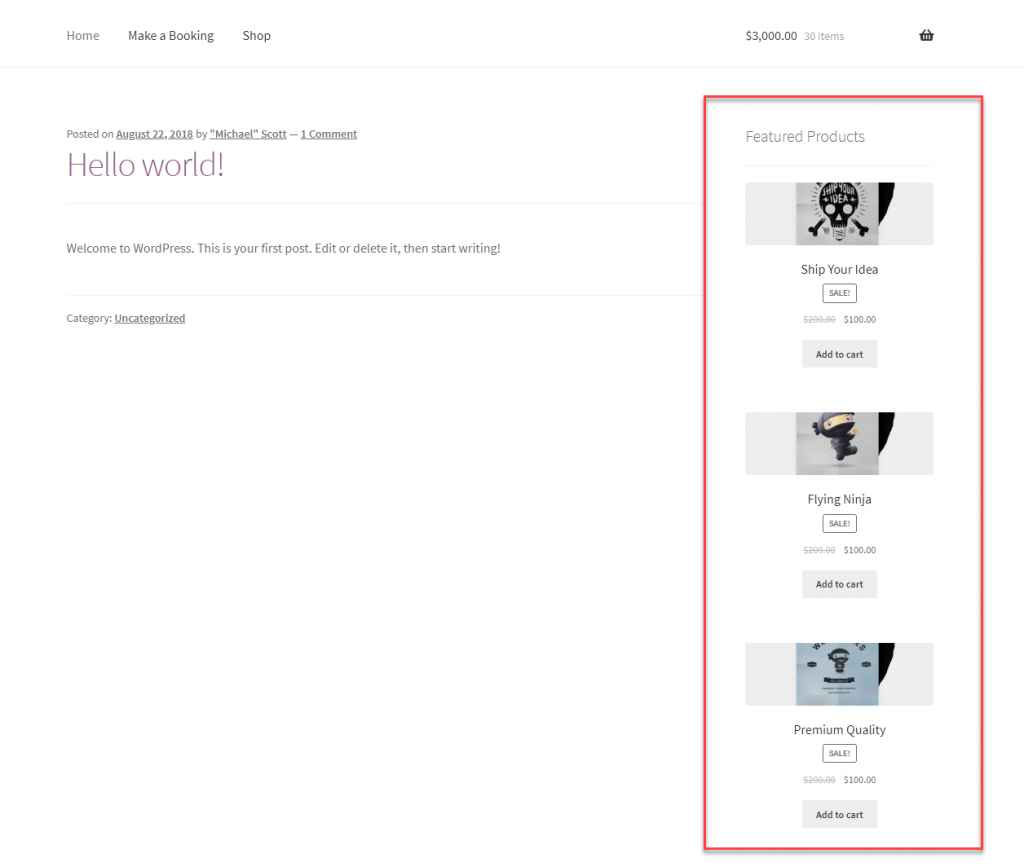
pada halaman di toko WooCommerce Anda, semua produk yang ditandai unggulan akan ditampilkan di halaman itu.Mari kita lihat caranya:
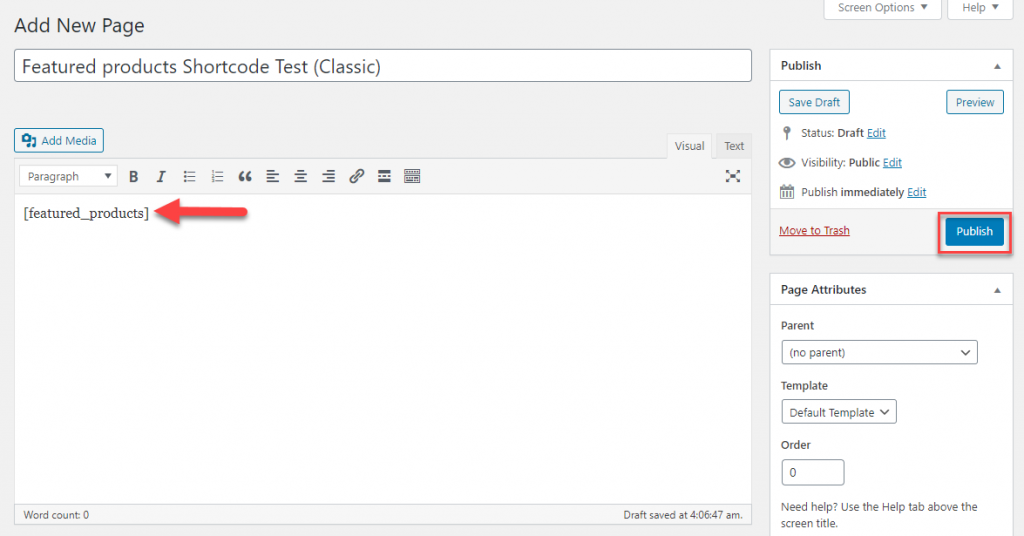
Editor Klasik
Jika Anda menggunakan Editor Klasik WordPress, Anda cukup menempelkan kode pendek di editor pos atau halaman dan klik tombol Terbitkan.

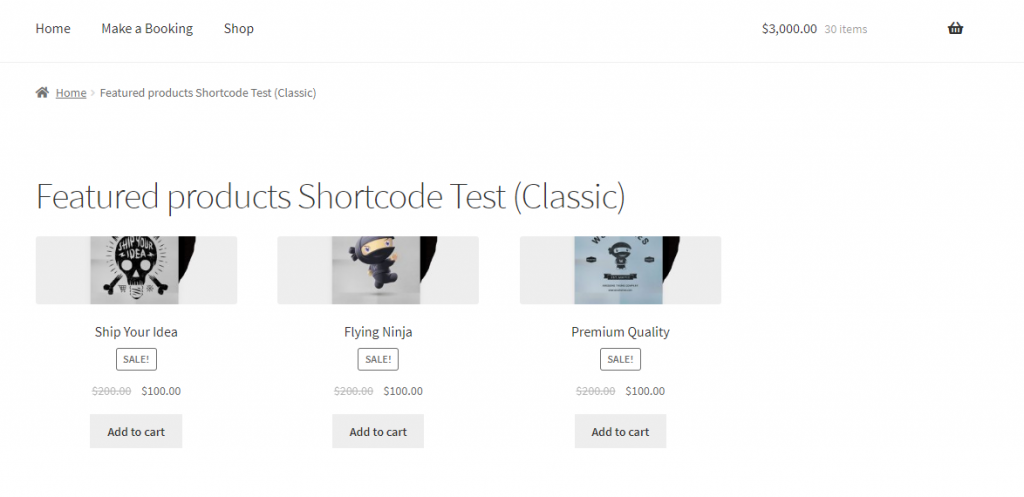
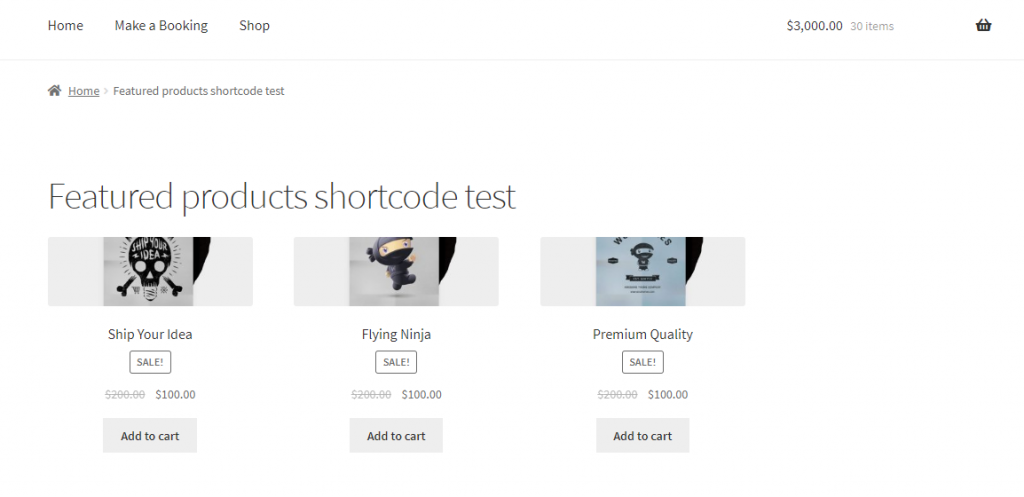
Setelah Anda menerbitkan halaman, semua produk unggulan Anda akan ditampilkan di halaman ini.

Gutenberg
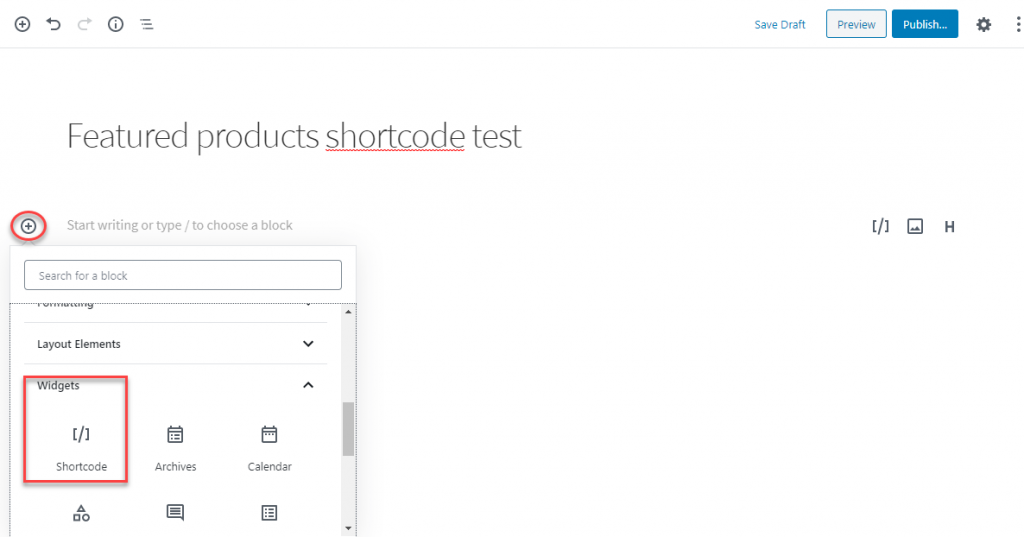
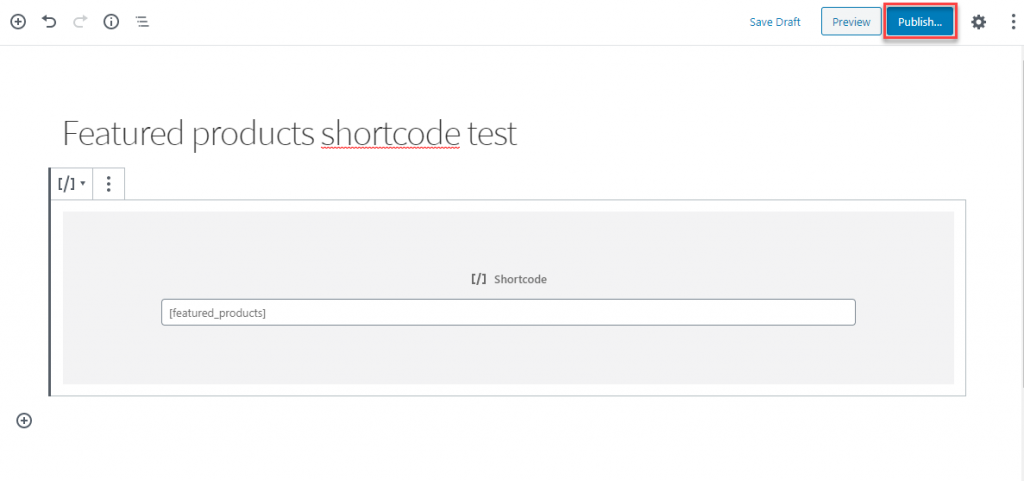
Jika Anda menggunakan editor Gutenberg, ini adalah bagaimana Anda dapat mengatur penggunaan kode pendek:
- Klik ikon + untuk memilih blok.
- Gulir ke bawah ke Widget dan buka laci menu
- Pilih Kode Pendek

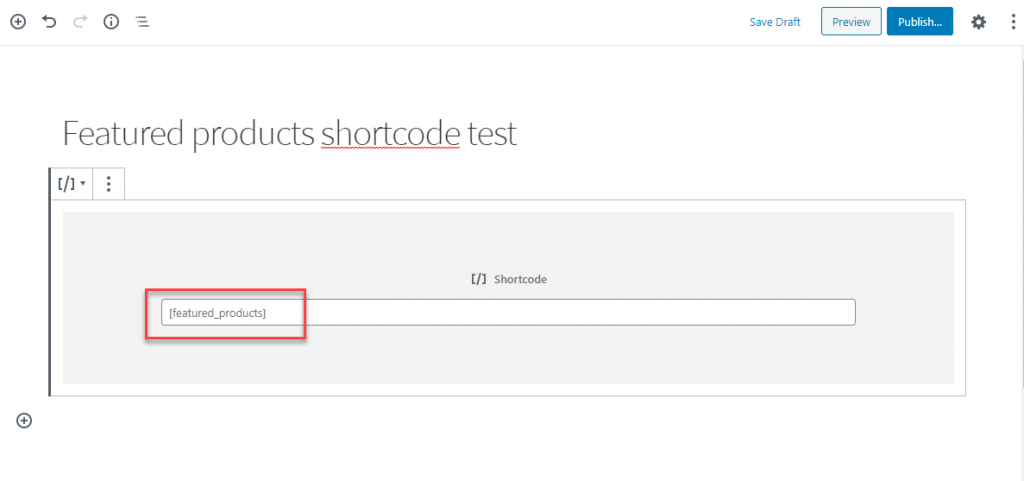
Masukkan kode pendek.

Publikasikan halaman.

Sekarang, Anda dapat melihat semua Produk Unggulan Anda akan terdaftar di halaman ini.

Bagaimana cara menambahkan kode pendek pada widget?
Sekarang, terkadang Anda ingin menambahkan kode pendek melalui area widget. Misalnya, mari kita lihat bagaimana Anda dapat menambahkan produk unggulan ke sidebar situs WordPress Anda.
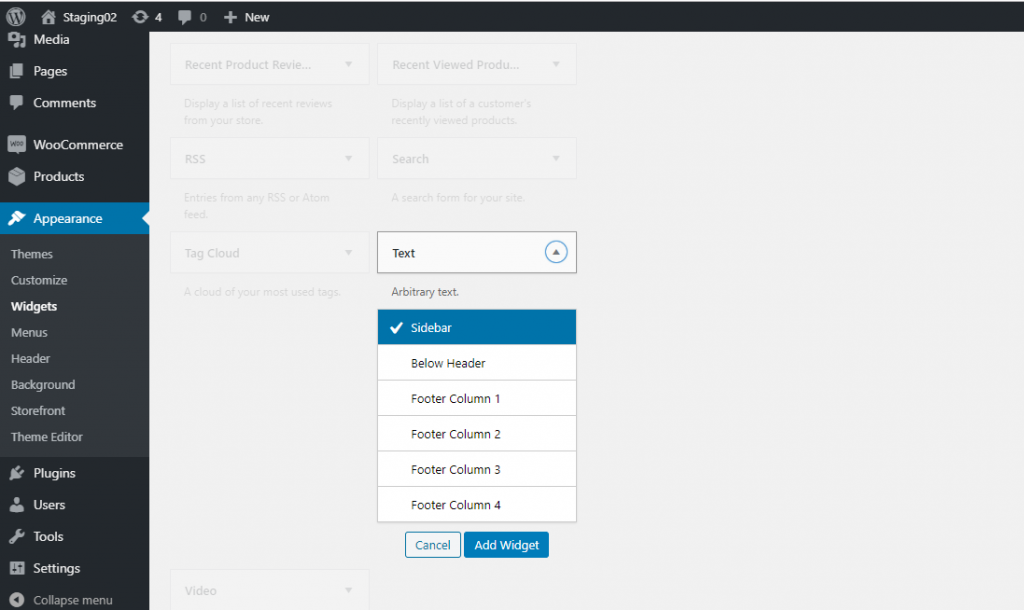
Pergi ke Penampilan> Widget .
Gulir ke bawah ke widget Teks dan pilih bilah sisi dan klik tombol Tambahkan Widget.

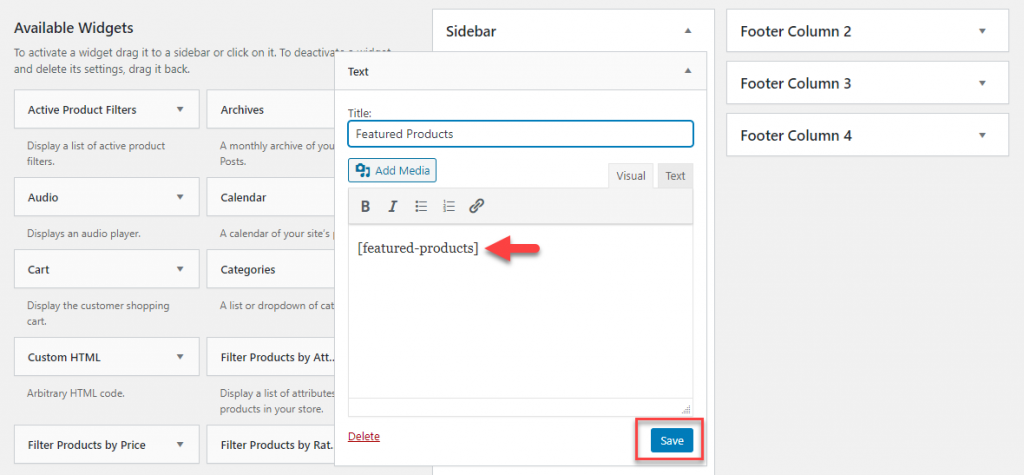
Sekarang Anda akan melihat widget dengan area teks yang mirip dengan editor posting. Tambahkan kode pendek Anda di sini.

Sekarang, produk Unggulan juga akan ditampilkan di sidebar situs Anda.

Anda dapat menggunakan kode pendek di situs WordPress dan WooCommerce Anda seperti yang dijelaskan di atas. Cukup dapatkan kode pendek yang relevan dan tambahkan untuk mengintegrasikan konten dinamis seperti ini.
Kode pendek WordPress default
Ada beberapa shortcode default yang ditawarkan WordPress. Mereka:

Banyak plugin yang memungkinkan penerbitan konten dinamis di situs Anda menggunakan kode pendek. Anda dapat menggunakan kode pendek yang tersedia untuk mendapatkan hasil spesifik yang Anda cari.
Membuat shortcode WordPress
Jika Anda ingin membuat shortcode sendiri, silakan baca WordPress Codex di Shortcode API sebelum memulai.

Praktik terbaik saat menggunakan Shortcode WordPress dan WooCommerce
Seperti yang Anda ketahui, shortcode WordPress dan WooCommerce bisa dibilang salah satu cara termudah untuk mengintegrasikan konten dinamis di situs Anda. Namun, saat menggunakan kode pendek, Anda mungkin harus mengikuti praktik terbaik tertentu. Berikut ini sekilas beberapa di antaranya.
Jangan terlalu bergantung pada kode pendek
Kode pendek pasti mudah digunakan untuk pemula WordPress. Namun, para ahli menyarankan untuk tidak menggunakannya lebih dari yang diperlukan. Jika Anda menggunakan kode pendek khusus untuk tema untuk memasukkan elemen visual, ingatlah untuk tidak menambahkannya di semua posting Anda. Karena, jika Anda mengubah tema, kode pendek khusus tema tersebut akan menjadi tidak berguna setelah Anda menghapus instalan tema. Dalam skenario seperti itu, Anda mungkin harus menghapus kode pendek secara manual dari semua posting.
Sembunyikan kode pendek yang rusak
Jika Anda telah menggunakan kode pendek khusus tema di banyak posting dan Anda mengubah tema, teks kode pendek akan ditampilkan. Ini mungkin tampak cukup aneh di frontend situs Anda. Anda dapat menghindari masalah ini dengan dua cara. Anda dapat menghapus kode pendek secara manual dari semua pos yang telah Anda tambahkan. Atau, Anda dapat menggunakan kode berikut pada file functions.php tema Anda.
add_shortcode( 'yourshortcode', '__return_false' );
Saat Anda menggunakan kode ini, tidak akan ada output dari kode pendek. Namun, teks kode pendek tidak akan ditampilkan sebagai teks di frontend.
Beri nama kode pendek dengan hati-hati
Jika Anda membuat kode pendek Anda sendiri, beri nama dengan hati-hati. Ini untuk menghindari konflik dengan kode pendek dari plugin lain yang memiliki nama yang sama. Juga dokumentasikan dengan jelas untuk referensi di masa mendatang.
Baca dokumentasi dengan seksama
Jika Anda menggunakan kode pendek yang tersedia dengan tema atau plugin, baca dokumentasi dengan cermat sebelum menggunakannya. Anda harus memiliki pemahaman yang jelas tentang kemampuan kode pendek sebelum menambahkannya di posting atau halaman Anda.
Plugin Kode Pendek WordPress
Berikut adalah beberapa plugin WordPress yang akan membantu Anda menggunakan shortcode dengan lebih baik.
Shortcode Ultimate
Plugin ini akan membantu Anda membuat banyak elemen visual menggunakan shortcode WordPress. Anda dapat menggunakan kode pendek ini dalam posting, halaman, widget teks, serta file template. Elemen visual yang dapat Anda buat menggunakan plugin ini termasuk kotak, tombol, tab, slider, carousel, dll. Plugin ini memiliki desain yang responsif dan berfungsi dengan hampir semua tema WordPress populer.

Ini cukup mudah digunakan karena Anda dapat memasukkan kode pendek dan mendapatkan pratinjau langsung untuk memahami tampilannya. Plugin ini bekerja dengan mulus dengan editor Gutenberg juga. Selain itu, plugin ini menawarkan beberapa opsi penyesuaian karena cukup ramah pengembang dan menawarkan opsi CSS khusus. Ini adalah terjemahan siap dan menawarkan dukungan RTL juga. Dokumentasi ekstensif akan membantu bahkan pemula WordPress untuk mengaturnya dan menggunakan lebih dari 50 kode pendek yang tersedia dengannya.
Anda juga dapat memeriksa versi premium untuk opsi kode pendek tambahan.
Kode Pendek WP oleh Toko Tema Saya
Jika Anda kesulitan menggunakan kode pendek khusus tema untuk elemen visual, plugin ini akan menjadi jalan keluar yang baik. Ini membantu Anda mengatur lebih dari 24 elemen visual yang berbeda di situs WordPress Anda terlepas dari tema apa pun. Elemen-elemen ini termasuk tombol, kotak, sakelar, tabel, tata letak, dll. Semua kode pendek ditata minimal, dan karenanya cukup kompatibel dengan sebagian besar situs. Selain itu, mereka mudah disesuaikan, jika tidak bekerja untuk Anda di luar kotak.

Gunakan plugin ini untuk menyesuaikan antarmuka situs Anda dan tidak khawatir kehilangan perubahan saat Anda mengubah tema.
kode pendek amr widget apa pun
Dengan bantuan plugin ini, Anda dapat menambahkan satu atau lebih widget dan seluruh area widget ke dalam halaman menggunakan kode pendek. Ini bekerja dengan baik pada editor klasik maupun editor Gutenberg. Plugin akan mengatur gaya widget dengan cara yang sesuai dengan gaya tema Anda. Jika Anda tidak menyukainya, Anda selalu dapat melakukan penyesuaian pada desain karena plugin ini cukup dapat disesuaikan.

Bahkan jika Anda mengubah tema situs Anda, plugin ini akan mengembalikan pengaturan dan menampilkan widget sesuai dengan tema baru.
pembuat kode pendek
Ini adalah plugin yang akan membantu Anda menyimpan cuplikan kode seperti HTML, Javascript, dll dalam kode pendek. Anda dapat menggunakan kode pendek ini untuk mengeksekusi kode pada halaman dan posting. Cara menggunakan kode ini cukup mudah. Cukup buat nama untuk kode pendek dan rekatkan cuplikan kode dan simpan. Sekarang kode pendek dibuat, yang dapat Anda tempatkan di halaman atau pos untuk mengeksekusi cuplikan kode. Plugin ini juga menawarkan opsi untuk menonaktifkan shortcode secara global saat Anda tidak ingin menggunakannya.

Anda juga dapat menonton video tutorial di bawah ini.
Semoga Anda mendapatkan pemahaman dasar tentang cara menggunakan shortcode WordPress dan WooCommerce. Tinggalkan kami komentar jika Anda memiliki pertanyaan.
Bacaan lebih lanjut
- Panduan utama tentang kode pendek WooCommerce
- Plugin WooCommerce yang menggunakan kode pendek
