Como usar os códigos de acesso do WordPress e WooCommerce? (com vídeo)
Publicados: 2019-11-22
Última atualização - 8 de julho de 2021
Os códigos de acesso são pequenos trechos de código que ajudarão você a incorporar determinados recursos em suas postagens, páginas e widgets do WordPress. A vantagem dos códigos de acesso é que você poderá gerenciar a personalização do seu site sem ter conhecimentos avançados de codificação. Os códigos de acesso realmente ajudarão você a publicar conteúdo dinâmico, incluindo imagens, conteúdo e funções em suas postagens e páginas do WordPress, sem criar longos trechos de código. Neste artigo, forneceremos algumas informações básicas sobre como usar os códigos de acesso do WordPress e do WooCommerce.
Quais são os usos importantes de códigos de acesso em um site WordPress?
Os códigos de acesso ajudarão você a integrar facilmente uma variedade de conteúdo dinâmico ou elementos visuais. Alguns dos exemplos em que um shortcode pode ajudá-lo com seu site WordPress são:
- Adicionando botões de chamada à ação em suas páginas ou postagens do WordPress.
- Exibição de formulários de contato no site.
- Inserindo um anúncio.
- Adicionando imagens e outros elementos visuais.
No que diz respeito ao WooCommerce, algumas das páginas essenciais são funcionais devido a esses códigos de acesso. Por exemplo, as páginas Carrinho, Checkout, Minha Conta têm suas propriedades dinâmicas graças a códigos de acesso específicos. Ao criar as páginas essenciais do WooCommerce usando o assistente de configuração, você deve ter notado os códigos de acesso dentro delas. Além disso, você pode usar uma variedade de códigos de acesso para ajudá-lo a exibir conteúdo específico, como produtos em destaque ou produtos à venda de acordo com os requisitos.
Leia este guia detalhado sobre códigos de acesso WooCommerce para obter mais informações.
Como usar códigos de acesso no WordPress?
Você pode simplesmente copiar um código de acesso e colá-lo na página ou no editor de postagem e publicá-lo. Agora a funcionalidade específica desse shortcode será executada.
Por exemplo, se você estiver usando um shortcode
em uma página da sua loja WooCommerce, todos os produtos marcados em destaque serão exibidos nessa página.Vamos ver como:
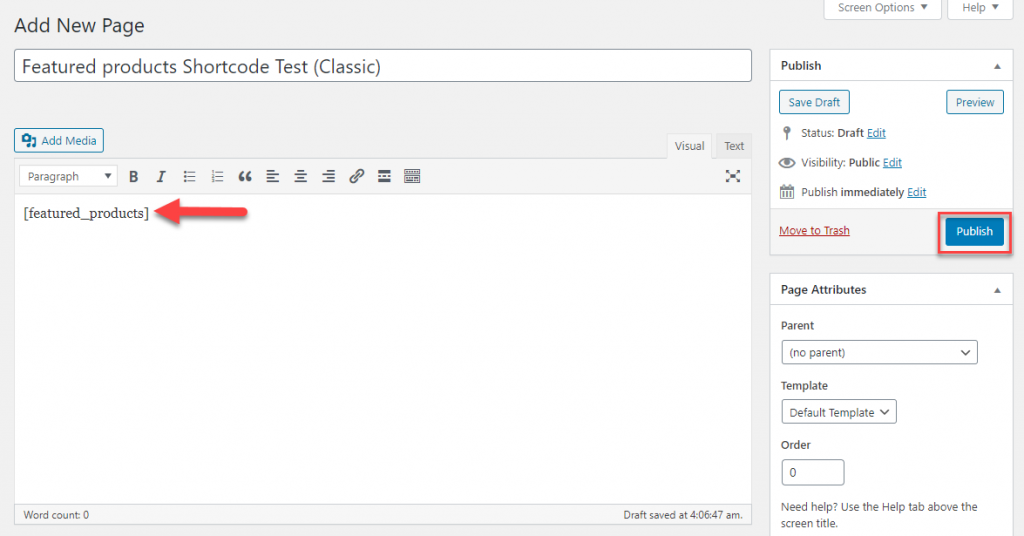
Editor clássico
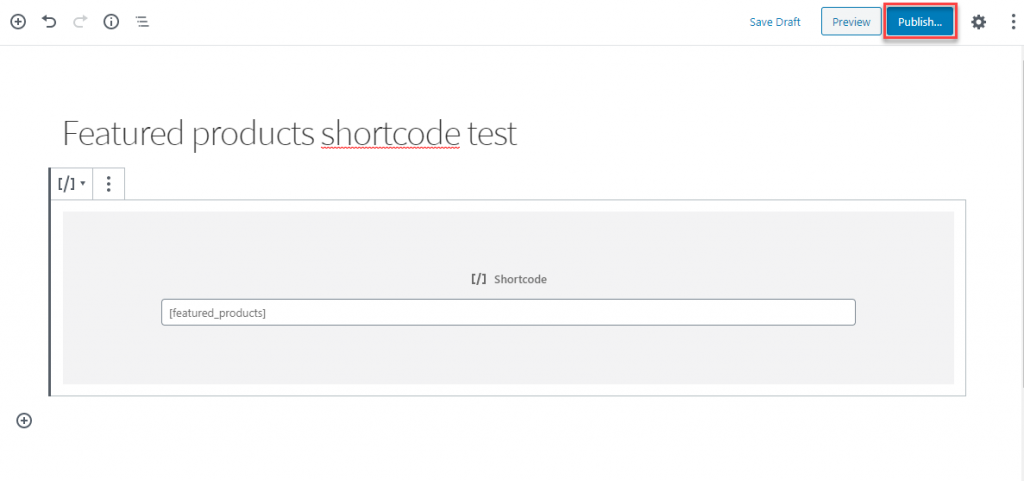
Se você estiver usando o WordPress Classic Editor, basta colar o shortcode no editor de postagem ou página e clicar no botão Publicar.

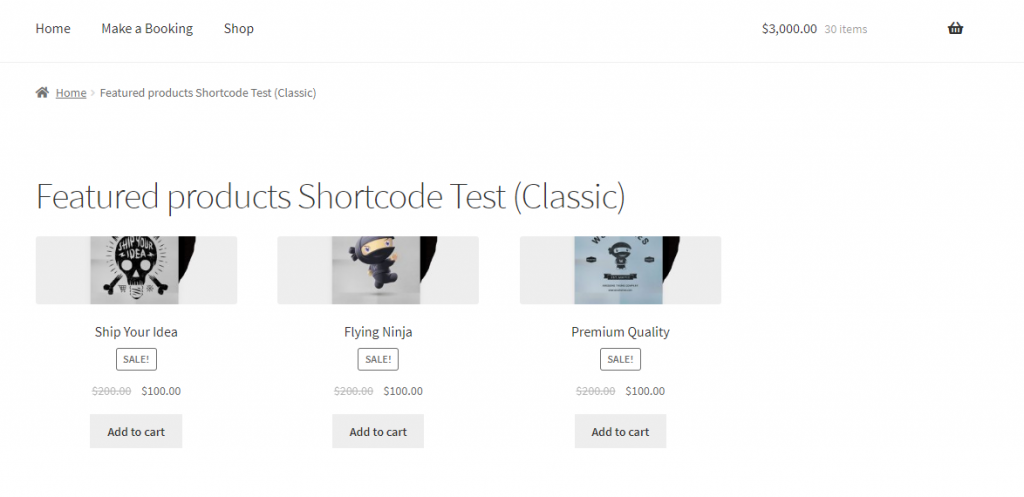
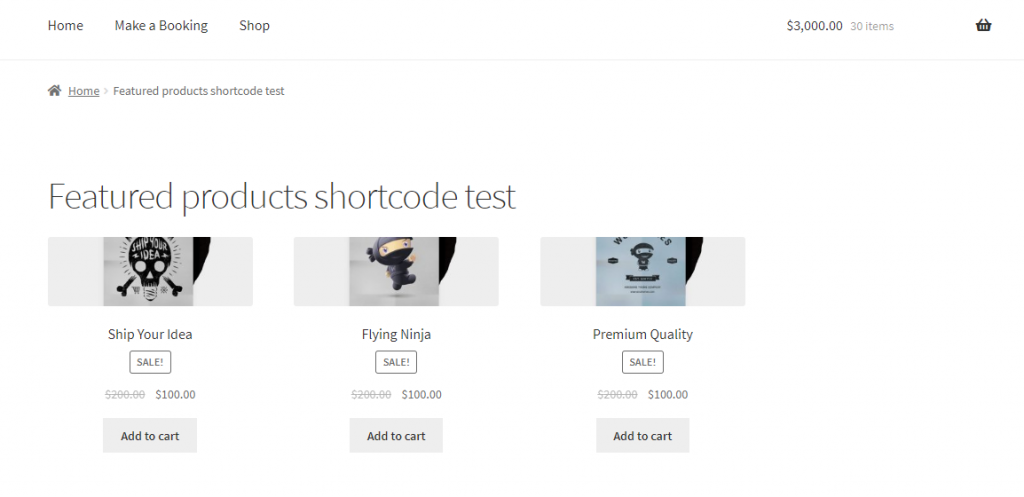
Depois de publicar a página, todos os seus produtos em destaque serão exibidos nesta página.

Gutenberg
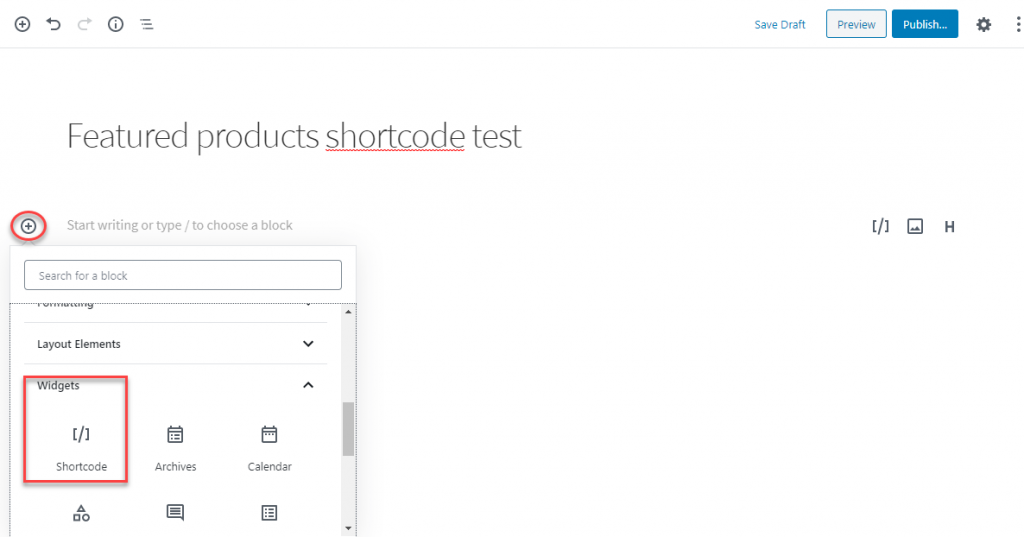
Se você estiver usando o editor Gutenberg, é assim que você pode usar um shortcode:
- Clique no ícone + para escolher um bloco.
- Role para baixo até Widgets e abra a gaveta do menu
- Selecione o código de acesso

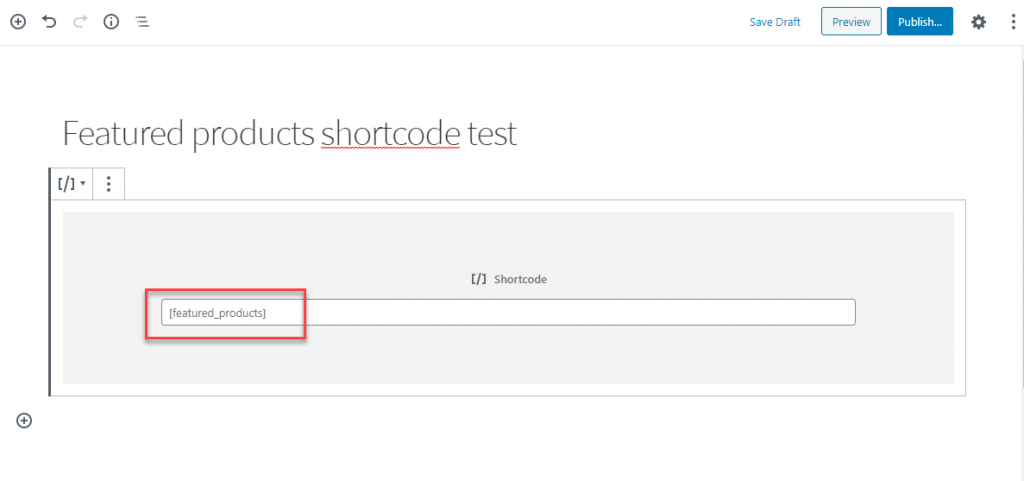
Digite o código de acesso.

Publique a página.

Agora, você pode ver que todos os seus produtos em destaque serão listados nesta página.

Como adicionar um shortcode em um widget?
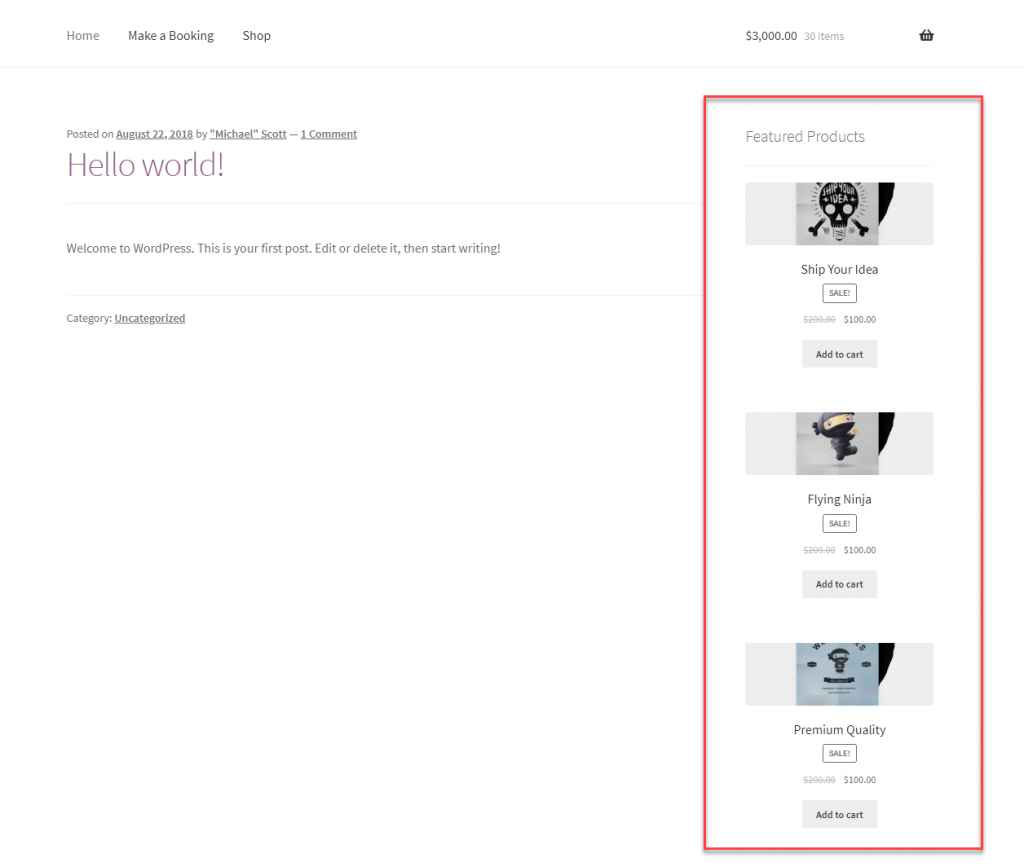
Agora, às vezes você deseja adicionar um código de acesso através da área do widget. Por exemplo, vamos ver como você pode adicionar produtos em destaque à barra lateral do seu site WordPress.
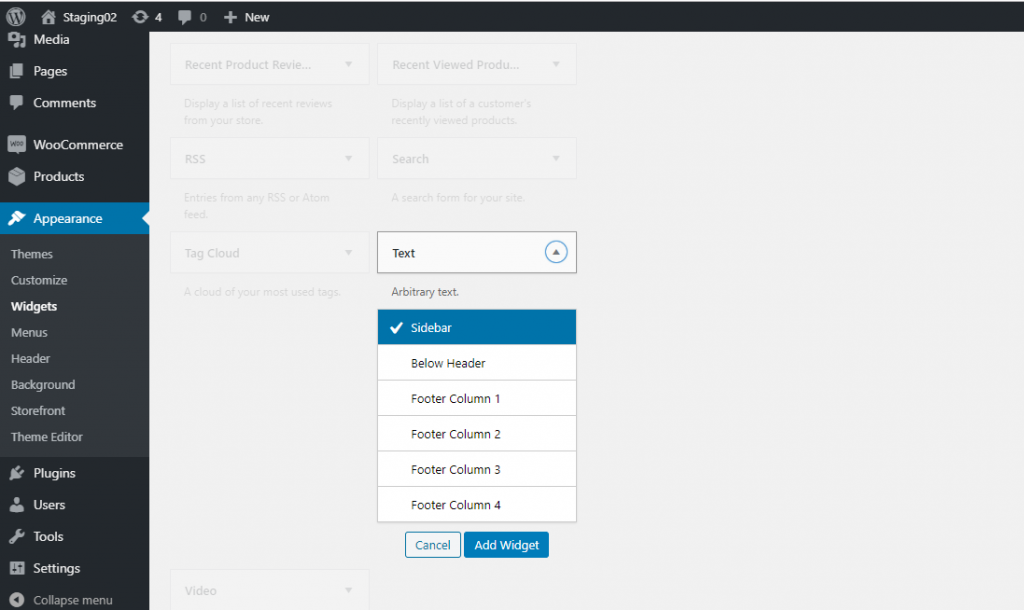
Vá para Aparência > Widgets .
Role para baixo até o widget de texto, selecione a barra lateral e clique no botão Adicionar widget.

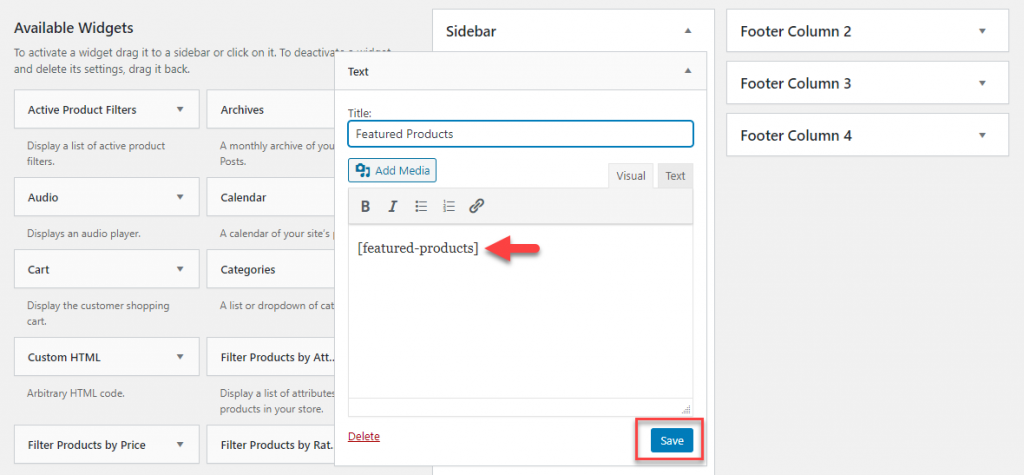
Agora você verá o widget com uma área de texto semelhante ao editor de postagem. Adicione seu código de acesso aqui.

Agora, os produtos em destaque também serão exibidos na barra lateral do seu site.

Você pode usar códigos de acesso em seus sites WordPress e WooCommerce conforme descrito acima. Basta adquirir o código de acesso relevante e adicioná-lo para integrar conteúdo dinâmico como este.
Códigos de acesso padrão do WordPress
Existem alguns códigos de acesso padrão que o WordPress oferece. Eles são:

Muitos plugins que permitem a publicação de conteúdo dinâmico em seu site usam códigos de acesso. Você pode usar os códigos de acesso disponíveis para obter o resultado específico que está procurando.
Criando códigos de acesso do WordPress
Se você deseja criar códigos de acesso por conta própria, leia o WordPress Codex na API de código de acesso antes de começar.

Práticas recomendadas ao usar códigos de acesso WordPress e WooCommerce
Como você sabe, os códigos de acesso do WordPress e WooCommerce são sem dúvida uma das maneiras mais fáceis de integrar conteúdo dinâmico em seu site. No entanto, ao usar códigos de acesso, talvez seja necessário seguir algumas práticas recomendadas. Aqui está uma rápida olhada em alguns deles.
Não dependa muito de códigos de acesso
Os códigos de acesso são definitivamente fáceis de usar para iniciantes no WordPress. No entanto, os especialistas aconselham não usá-lo mais do que o necessário. Se você estiver usando códigos de acesso específicos para um tema para incorporar elementos visuais, lembre-se de não adicionar isso em todas as suas postagens. Porque, se você estiver alterando o tema, esses códigos de acesso específicos do tema se tornarão inúteis quando você desinstalar o tema. Nesse cenário, talvez seja necessário remover manualmente os códigos de acesso de todas as postagens.
Ocultar códigos de acesso quebrados
Caso você tenha usado um código de acesso específico do tema em muitas postagens e altere o tema, o texto do código de acesso será exibido. Isso pode parecer bastante estranho no frontend do seu site. Você pode evitar esse problema de duas maneiras. Você pode remover o shortcode manualmente de todas as postagens onde o adicionou. Ou você pode usar o seguinte código no arquivo functions.php do seu tema.
add_shortcode( 'yourshortcode', '__return_false' );
Quando você estiver usando este código, não haverá nenhuma saída do shortcode. Mas o texto do shortcode não será exibido como texto no frontend.
Nomeie os códigos de acesso com cuidado
Se você estiver criando seus próprios shortocodes, nomeie-os com cuidado. Isso é para evitar conflitos com códigos de acesso de outros plugins que tenham o mesmo nome. Também os documente claramente para referência futura.
Leia a documentação com atenção
Se você estiver usando códigos de acesso disponíveis com um tema ou plugin, leia a documentação cuidadosamente antes de usá-los. Você deve ter uma compreensão clara da capacidade de um shortcode antes de adicioná-lo em suas postagens ou páginas.
Plugins de código de acesso do WordPress
Aqui estão alguns plugins do WordPress que ajudarão você a usar melhor os códigos de acesso.
Códigos de acesso final
Este plugin irá ajudá-lo a criar muitos elementos visuais usando códigos de acesso do WordPress. Você pode usar esses códigos de acesso em postagens, páginas, widgets de texto e arquivos de modelo. Os elementos visuais que você pode criar usando este plugin incluem caixas, botões, guias, controles deslizantes, carrosséis, etc. O plugin tem um design responsivo e funciona com quase todos os temas populares do WordPress.

É bastante fácil de usar, pois você pode inserir o código de acesso e obter uma visualização ao vivo para entender como ficará. O plugin também funciona perfeitamente com o editor Gutenberg. Além disso, o plugin oferece várias opções de personalização, pois é bastante amigável ao desenvolvedor e oferece opções personalizadas de CSS. Está pronto para tradução e também oferece suporte RTL. A extensa documentação ajudará até mesmo os iniciantes do WordPress a configurá-lo e usar mais de 50 códigos de acesso disponíveis com ele.
Você também pode fazer o checkout da versão premium para opções adicionais de shortcode.
WP Shortcode por My Theme Shop
Se você tiver problemas para usar códigos de acesso específicos do tema para elementos visuais, este plugin será uma boa saída. Ele ajuda você a configurar mais de 24 elementos visuais diferentes em seu site WordPress, independentemente de qualquer tema. Esses elementos incluem botões, caixas, alternâncias, tabelas, layouts, etc. Todos os códigos de acesso são minimamente estilizados e, portanto, são bastante compatíveis com a maioria dos sites. Além disso, eles são facilmente personalizáveis, se não funcionarem para você imediatamente.

Use este plugin para personalizar o frontend do seu site e não se preocupe em perder as alterações ao alterar o tema.
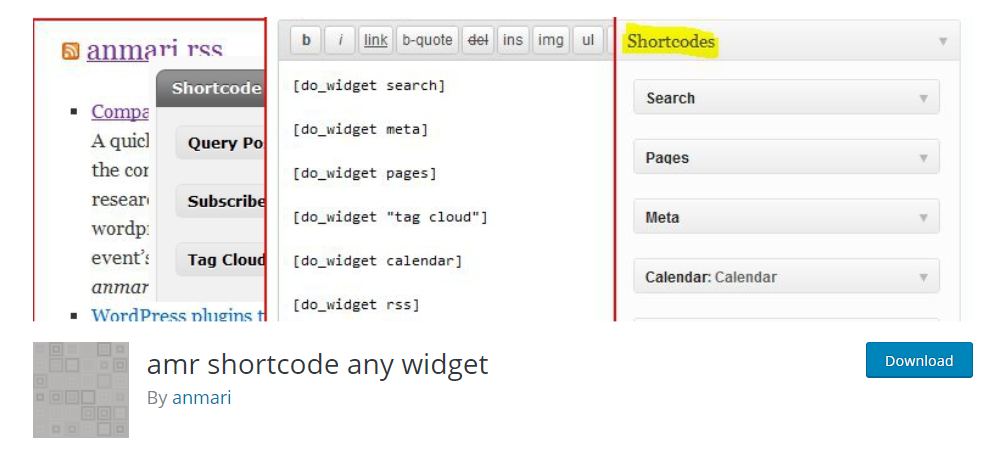
amr shortcode qualquer widget
Com a ajuda deste plugin, você pode adicionar um ou mais widgets e áreas inteiras de widgets em uma página usando um shortcode. Funciona bem tanto no editor clássico quanto no editor Gutenberg. O plugin irá estilizar o widget de uma maneira que estará de acordo com o estilo do seu tema. Se você não estiver satisfeito com isso, sempre poderá fazer ajustes no design, pois o plug-in é bastante personalizável.

Mesmo que você altere o tema do seu site, este plugin irá restaurar as configurações e exibir os widgets de acordo com o novo tema.
Codificador de acesso
Este é um plugin que irá ajudá-lo a armazenar trechos de código como HTML, Javascript, etc em shortcodes. Você pode usar esses códigos de acesso para executar o código em páginas e postagens. É muito fácil usar este código. Basta criar um nome para o shortcode e colar o snippet de código e salvá-lo. Agora um shortcode é criado, que você pode colocar em uma página ou post para executar o snippet de código. O plugin também oferece uma opção para desabilitar os códigos de acesso globalmente quando você não quiser usá-los.

Você também pode assistir ao tutorial em vídeo abaixo.
Espero que você tenha uma compreensão básica de como usar os códigos de acesso do WordPress e WooCommerce. Deixe-nos um comentário se você tiver uma pergunta.
Leitura adicional
- Guia definitivo sobre códigos de acesso WooCommerce
- Plugins WooCommerce que usam códigos de acesso
