Cum să utilizați codurile scurte WordPress și WooCommerce? (cu video)
Publicat: 2019-11-22
Ultima actualizare - 8 iulie 2021
Shortcode-urile sunt fragmente scurte de cod care vă vor ajuta să încorporați anumite funcții în postările, paginile și widget-urile dvs. WordPress. Avantajul codurilor scurte este că veți putea gestiona personalizarea site-ului dvs. fără a avea cunoștințe avansate de codare. Shortcode-urile vă vor ajuta de fapt să publicați conținut dinamic, inclusiv imagini, conținut și funcții pe postările și paginile dvs. WordPress, fără a crea secvențe lungi de cod. În acest articol, vă vom oferi câteva informații de bază despre cum să utilizați codurile scurte WordPress și WooCommerce.
Care sunt utilizările importante ale codurilor scurte pe un site WordPress?
Shortcode-urile vă vor ajuta să integrați cu ușurință o serie de conținut dinamic sau elemente vizuale. Câteva dintre exemplele în care un shortcode vă poate ajuta cu site-ul dvs. WordPress sunt:
- Adăugarea butoanelor de apel la acțiune pe paginile sau postările tale WordPress.
- Afișarea formularelor de contact pe site.
- Inserarea unei reclame.
- Adăugarea de imagini și alte elemente vizuale.
În ceea ce privește WooCommerce, unele dintre paginile esențiale sunt funcționale datorită acestor coduri scurte. De exemplu, paginile Coș, Comandă, Contul meu au proprietățile lor dinamice datorită unor coduri scurte specifice. Când creați paginile esențiale pentru WooCommerce utilizând expertul de configurare, este posibil să fi observat codurile scurte din interiorul lor. În plus, puteți utiliza o gamă de coduri scurte pentru a vă ajuta să afișați conținut specific, cum ar fi produse prezentate sau produse la vânzare, conform cerințelor.
Citiți acest ghid detaliat despre codurile scurte WooCommerce pentru mai multe informații.
Cum să folosești shortcodes în WordPress?
Puteți pur și simplu să copiați un shortcode și să-l lipiți în pagină sau în editorul de postări și să îl publicați. Acum va fi executată funcționalitatea specifică a acelui shortcode.
De exemplu, dacă utilizați un shortcode
pe o pagină din magazinul dvs. WooCommerce, toate produsele marcate ca prezentate vor fi afișate pe pagina respectivă.Să vedem cum:
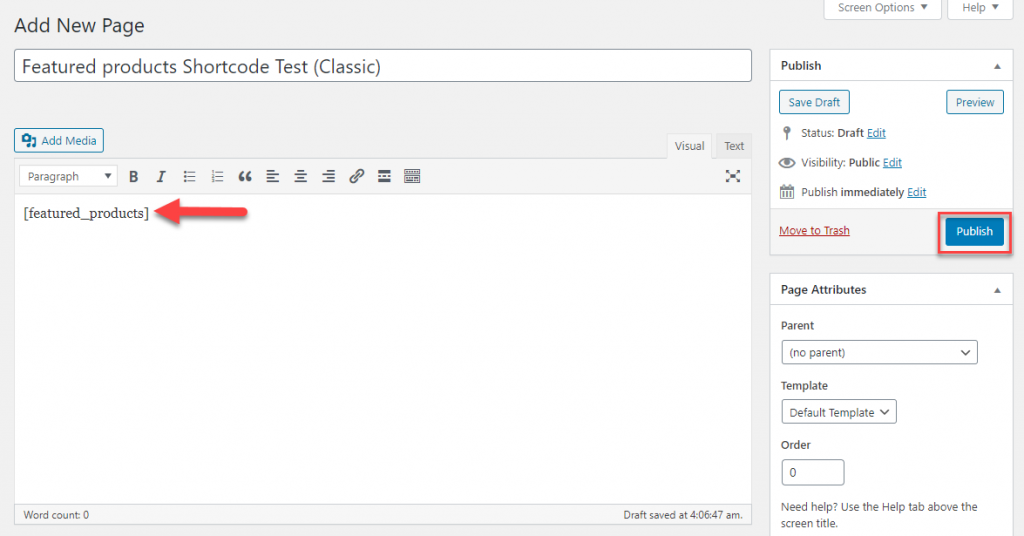
Editor clasic
Dacă utilizați Editorul clasic WordPress, puteți pur și simplu să lipiți codul scurt în editorul de postare sau de pagină și să faceți clic pe butonul Publicare.

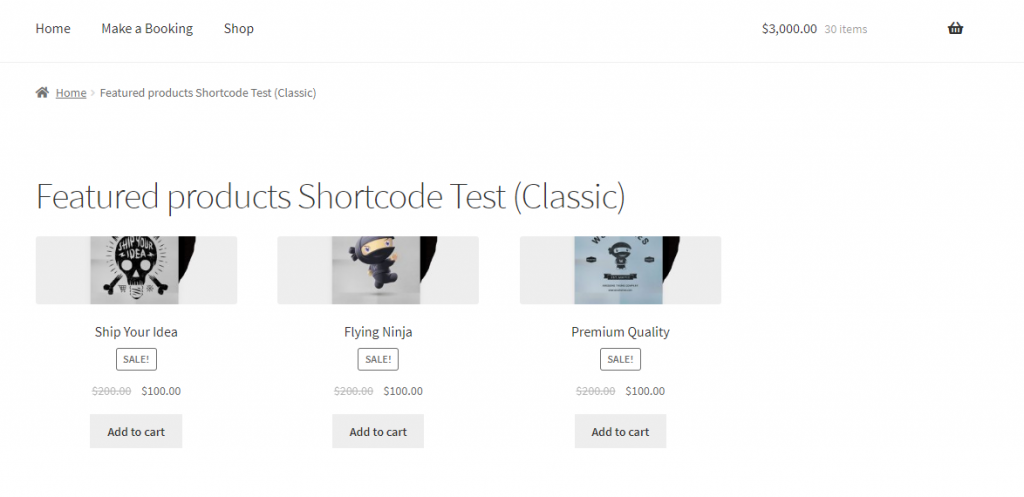
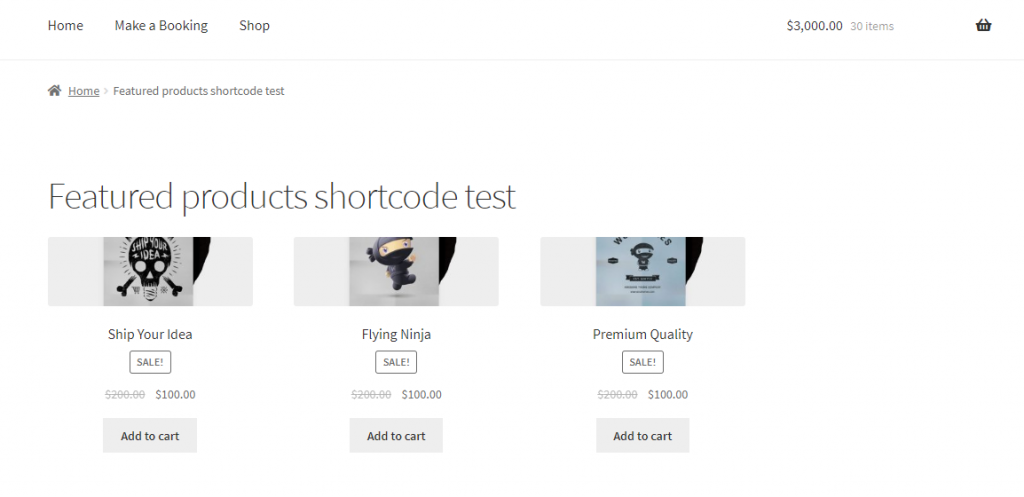
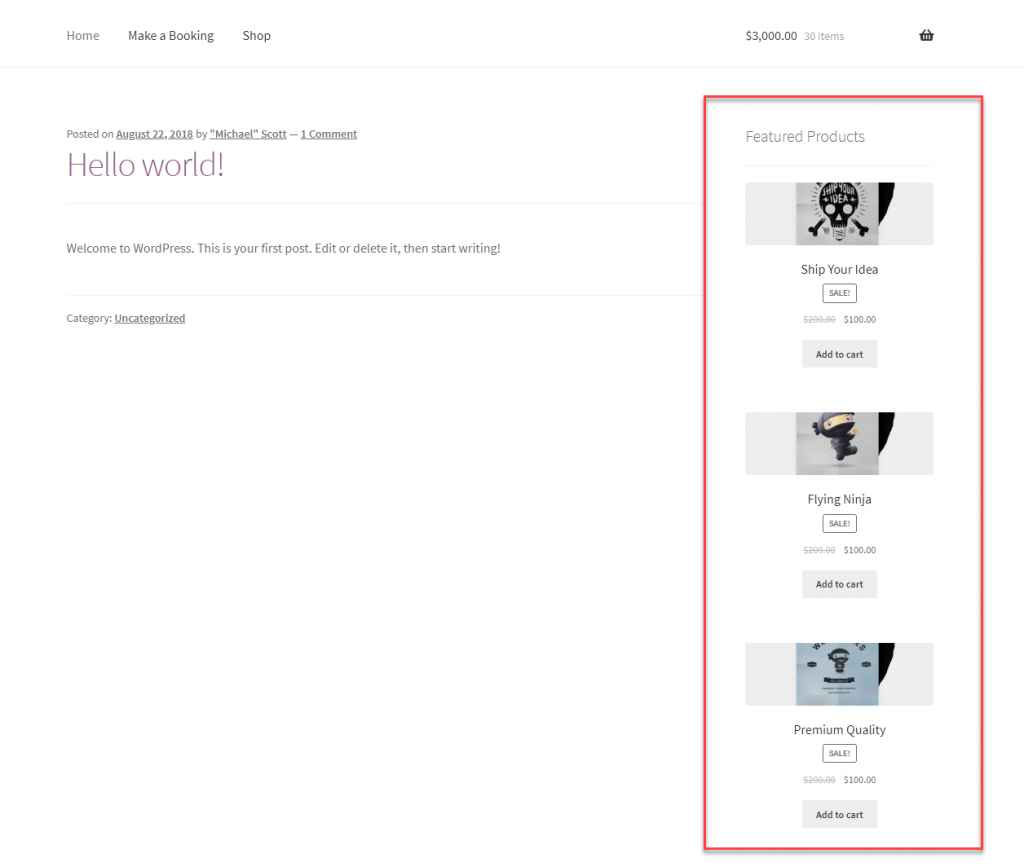
Odată ce publicați pagina, toate produsele dvs. prezentate vor fi afișate pe această pagină.

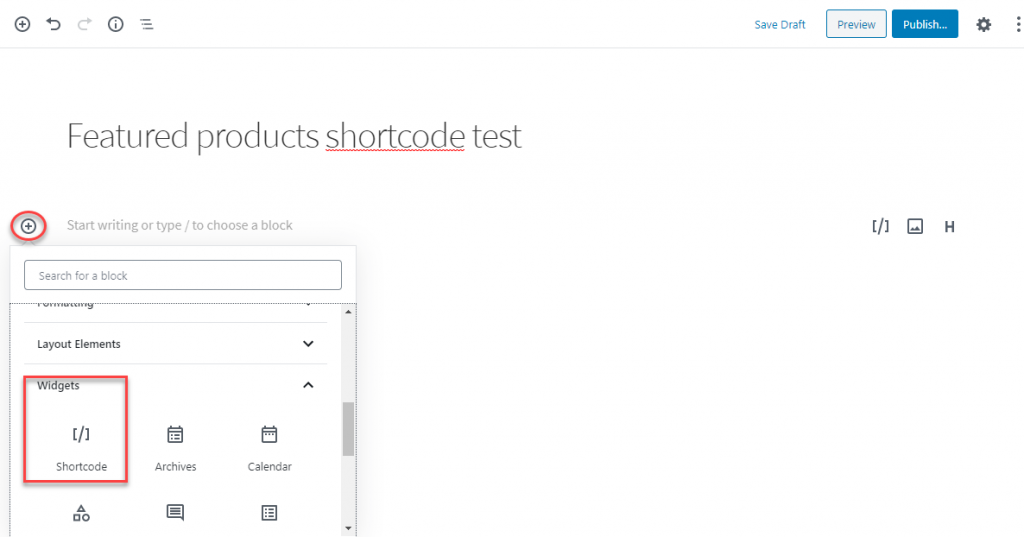
Gutenberg
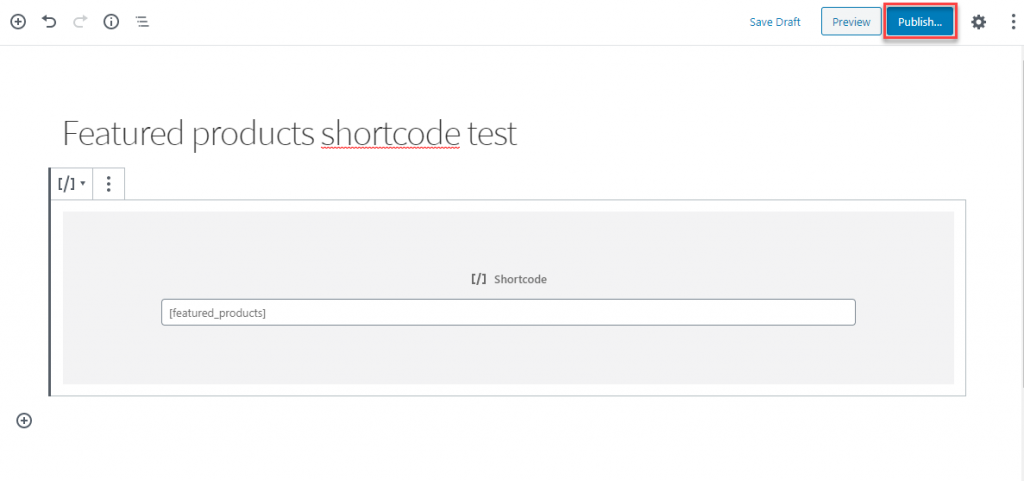
Dacă utilizați editorul Gutenberg, iată cum puteți reuși să utilizați un shortcode:
- Faceți clic pe pictograma + pentru a alege un bloc.
- Derulați în jos la Widgeturi și deschideți sertarul de meniu
- Selectați Shortcode

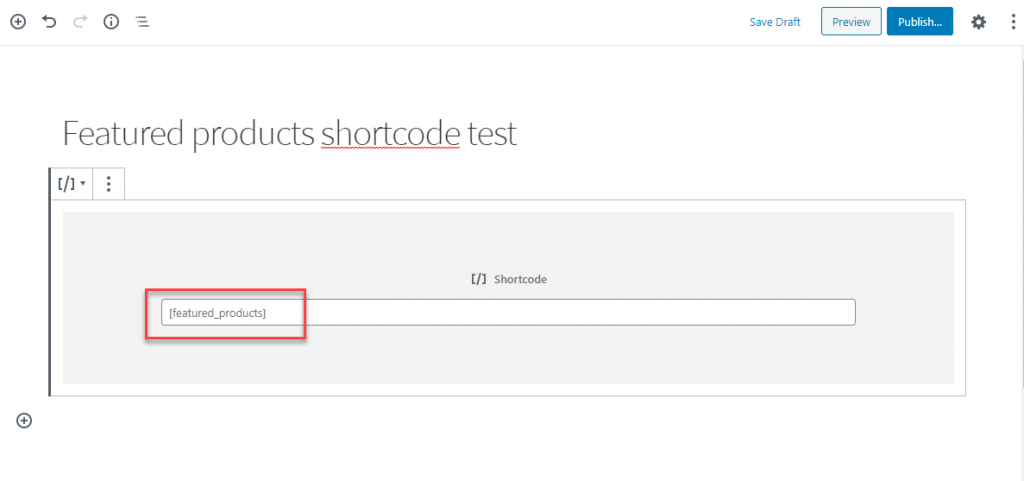
Introduceți codul scurt.

Publicați pagina.

Acum, puteți vedea că toate Produsele dvs. recomandate vor fi listate pe această pagină.

Cum să adăugați un shortcode pe un widget?
Acum, uneori doriți să adăugați un shortcode prin zona widget-ului. De exemplu, să vedem cum puteți adăuga produse recomandate în bara laterală a site-ului dvs. WordPress.
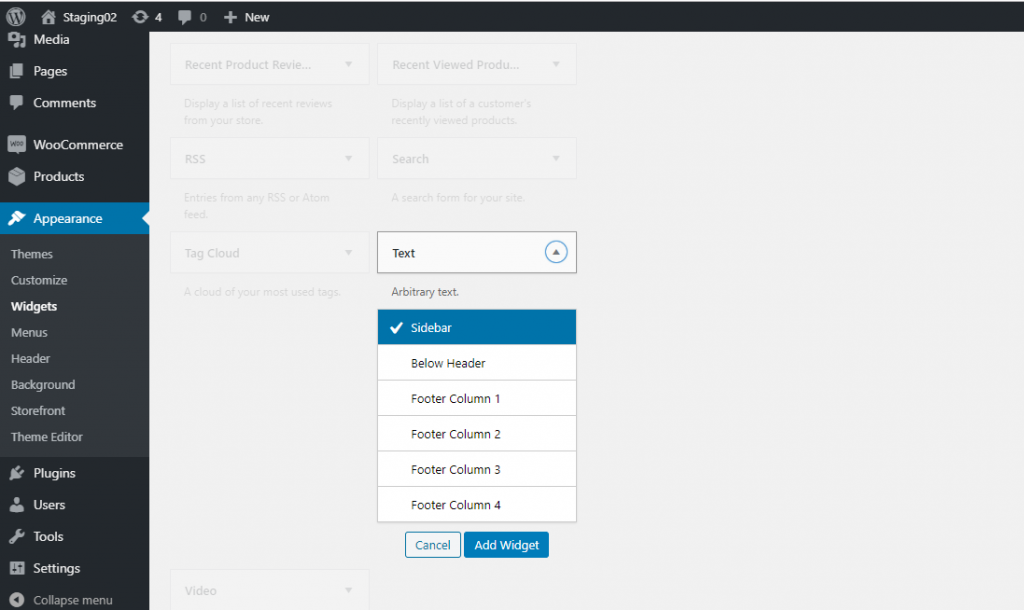
Accesați Aspect > Widgeturi .
Derulați în jos la widget Text și selectați bara laterală și faceți clic pe butonul Adăugați widget.

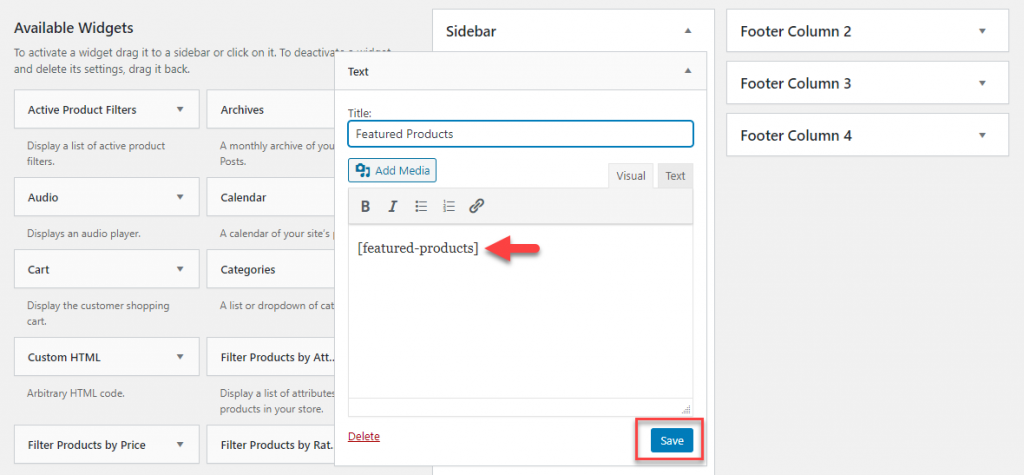
Acum veți vedea widgetul cu o zonă de text similară cu editorul de postări. Adăugați codul scurt aici.

Acum, produsele recomandate vor fi afișate și pe bara laterală a site-ului dvs.

Puteți utiliza coduri scurte pe site-urile dvs. WordPress și WooCommerce, așa cum este descris mai sus. Pur și simplu procurați codul scurt relevant și adăugați-l pentru a integra conținut dinamic ca acesta.
Codurile scurte WordPress implicite
Există câteva coduri scurte implicite pe care WordPress le oferă. Sunt:

O mulțime de pluginuri care permit publicarea de conținut dinamic pe site-ul dvs. folosesc coduri scurte. Puteți folosi codurile scurte disponibile pentru a obține rezultatul specific pe care îl căutați.
Crearea de coduri scurte WordPress
Dacă doriți să creați coduri scurte pe cont propriu, vă rugăm să citiți API-ul WordPress Codex on Shortcode înainte de a începe.

Cele mai bune practici în timpul utilizării codurilor scurte WordPress și WooCommerce
După cum știți, codurile scurte WordPress și WooCommerce sunt, fără îndoială, una dintre cele mai ușoare modalități de a integra conținut dinamic pe site-ul dvs. Cu toate acestea, în timp ce utilizați coduri scurte, poate fi necesar să urmați anumite bune practici. Iată o privire rapidă asupra unora dintre ele.
Nu depinde prea mult de shortcodes
Shortcode-urile sunt cu siguranță ușor de utilizat pentru începătorii WordPress. Cu toate acestea, experții sfătuiesc să nu îl folosiți mai mult decât este necesar. Dacă utilizați coduri scurte specifice unei teme pentru a încorpora elemente vizuale, nu uitați să nu le adăugați în toate postările dvs. Pentru că, dacă schimbați tema, acele coduri scurte specifice temei vor deveni inutile odată ce dezinstalați tema. Într-un astfel de scenariu, poate fi necesar să eliminați manual codurile scurte din toate postările.
Ascunde codurile scurte sparte
În cazul în care ați folosit un cod scurt specific unei teme în multe postări și se întâmplă să schimbați tema, textul codului scurt va fi afișat. Acest lucru poate părea destul de ciudat pe front-end-ul site-ului dvs. Puteți evita această problemă în două moduri. Puteți elimina manual codul scurt din toate postările în care l-ați adăugat. Sau puteți folosi următorul cod în fișierul functions.php al temei.
add_shortcode( 'yourshortcode', '__return_false' );
Când utilizați acest cod, nu va exista nicio ieșire din codul scurt. Dar, textul codului scurt nu va fi afișat ca text în interfață.
Denumiți cu atenție codurile scurte
Dacă vă creați propriile coduri scurte, numiți-le cu atenție. Acest lucru este pentru a evita orice conflicte cu codurile scurte ale altor plugin-uri care au același nume. De asemenea, documentați-le în mod clar pentru referințe viitoare.
Citiți cu atenție documentația
Dacă utilizați coduri scurte disponibile cu o temă sau un plugin, citiți cu atenție documentația înainte de a le folosi. Ar trebui să înțelegeți clar capacitatea unui shortcode înainte de a le adăuga în postările sau paginile dvs.
Pluginuri WordPress Shortcode
Iată câteva pluginuri WordPress care vă vor ajuta să utilizați mai bine codurile scurte.
Shortcodes Ultimate
Acest plugin vă va ajuta să creați o mulțime de elemente vizuale folosind coduri scurte WordPress. Puteți folosi aceste coduri scurte în postări, pagini, widget-uri text, precum și în fișiere șablon. Elementele vizuale pe care le puteți crea folosind acest plugin includ casete, butoane, file, glisoare, carusele etc. Pluginul are un design receptiv și funcționează cu aproape toate temele populare WordPress.

Este destul de ușor de utilizat, deoarece puteți introduce codul scurt și puteți obține o previzualizare live pentru a înțelege cum va arăta. Pluginul funcționează perfect și cu editorul Gutenberg. În plus, pluginul oferă mai multe opțiuni de personalizare, deoarece este destul de prietenos cu dezvoltatorii și oferă opțiuni CSS personalizate. Este gata de traducere și oferă și suport RTL. Documentația extinsă îi va ajuta chiar și pe începătorii WordPress să-l configureze și să utilizeze mai mult de 50 de coduri scurte disponibile cu acesta.
De asemenea, puteți verifica versiunea premium pentru opțiuni suplimentare de coduri scurte.
WP Shortcode de My Theme Shop
Dacă întâmpinați probleme la utilizarea shortcode-urilor specifice temei pentru elemente vizuale, acest plugin va fi o modalitate bună de ieșire. Vă ajută să configurați peste 24 de elemente vizuale diferite pe site-ul dvs. WordPress, independent de orice temă. Aceste elemente includ butoane, casete, comutatoare, tabele, machete etc. Toate codurile scurte au un stil minim și, prin urmare, sunt destul de compatibile cu majoritatea site-urilor. Mai mult decat atat, sunt usor de personalizat, daca nu iti merge din cutie.

Utilizați acest plugin pentru a personaliza interfața site-ului și nu vă faceți griji că pierdeți modificările atunci când schimbați tema.
amr shortcode orice widget
Cu ajutorul acestui plugin, puteți adăuga unul sau mai multe widget-uri și zone întregi de widget într-o pagină folosind un shortcode. Funcționează bine atât cu editorul clasic, cât și cu editorul Gutenberg. Pluginul va stila widget-ul într-o manieră care să fie în concordanță cu stilul temei tale. Dacă nu sunteți mulțumit de el, puteți oricând să faceți ajustări la design, deoarece pluginul este destul de personalizabil.

Chiar dacă schimbați tema site-ului dvs., acest plugin va restabili setările și va afișa widget-urile în funcție de noua temă.
Shortcoder
Acesta este un plugin care vă va ajuta să stocați fragmente de cod precum HTML, Javascript etc. în coduri scurte. Puteți folosi aceste coduri scurte pentru a executa codul pe pagini și postări. Este destul de ușor să folosești acest cod. Pur și simplu creați un nume pentru codul scurt și inserați fragmentul de cod și salvați-l. Acum este creat un cod scurt, pe care îl puteți plasa pe o pagină sau postare pentru a executa fragmentul de cod. Pluginul oferă, de asemenea, o opțiune de a dezactiva shortcode-urile la nivel global atunci când nu doriți să le utilizați.

De asemenea, puteți urmări tutorialul video de mai jos.
Sper că ați înțeles de bază cum să utilizați codurile scurte WordPress și WooCommerce. Lăsați-ne un comentariu dacă aveți o întrebare.
Lectură în continuare
- Ghid suprem despre codurile scurte WooCommerce
- Pluginuri WooCommerce care folosesc coduri scurte
