วิธีสร้างหน้าเพลย์ลิสต์ด้วยโมดูลตัวเลื่อนวิดีโอของ Divi
เผยแพร่แล้ว: 2022-03-06หน้าเพลย์ลิสต์เป็นวิธีที่มีประสิทธิภาพในการนำเสนอเนื้อหาที่คล้ายกันในลักษณะที่ผู้ใช้เข้าถึงได้ง่าย โมดูล Divi Video Slider เป็นวิธีที่ยอดเยี่ยมในการสร้างหน้าเพลย์ลิสต์ที่มีเนื้อหาวิดีโอ เช่น หลักสูตรและบทช่วยสอน ในบทความนี้ เราจะมาดูวิธีสร้างหน้าเพลย์ลิสต์ด้วยโมดูลตัวเลื่อนวิดีโอของ Divi โดยใช้หลายส่วนและโมดูลที่รองรับหลายโมดูล
มาเริ่มกันเลย.
ตัวอย่างหน้าเพลย์ลิสต์
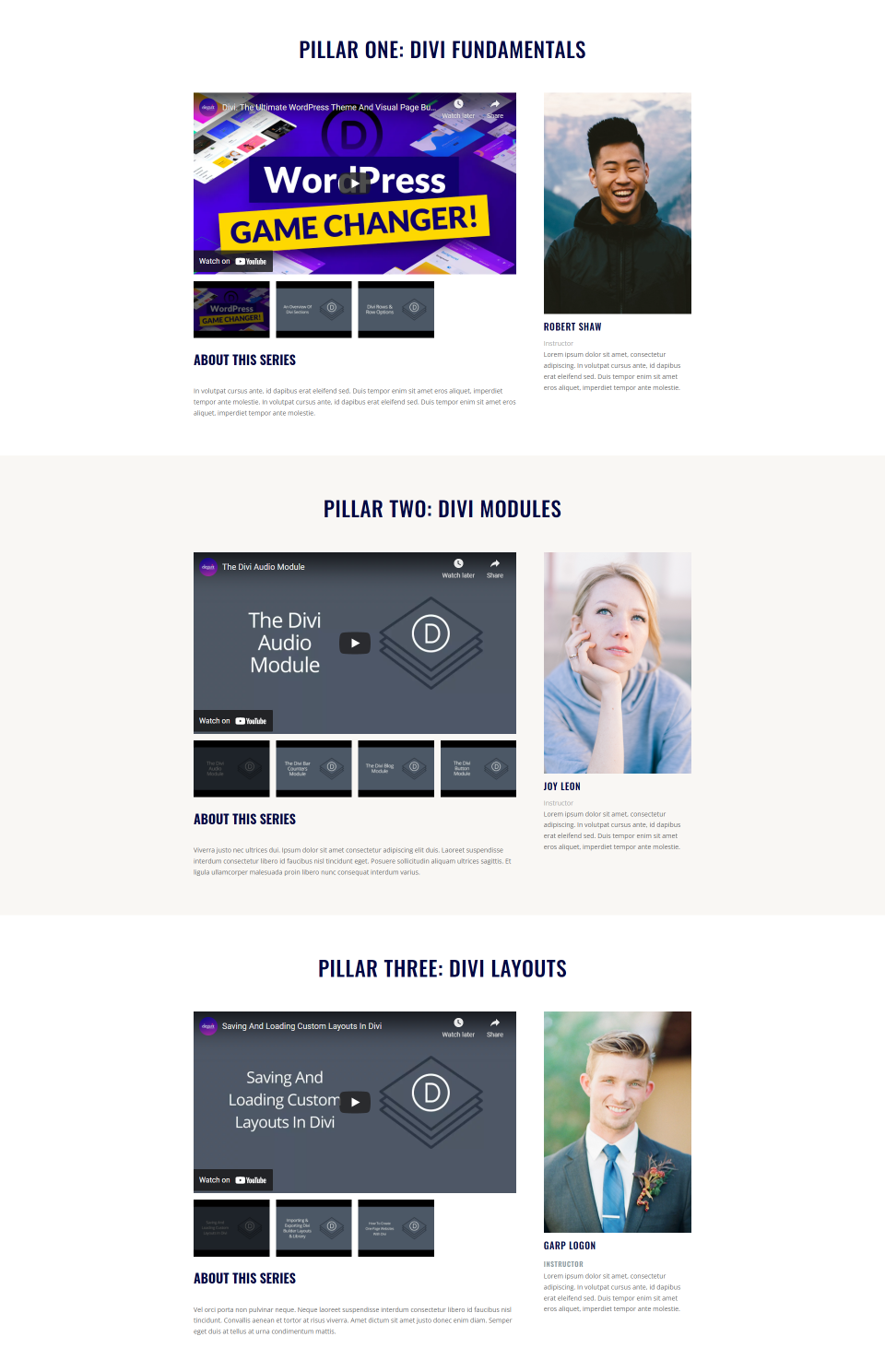
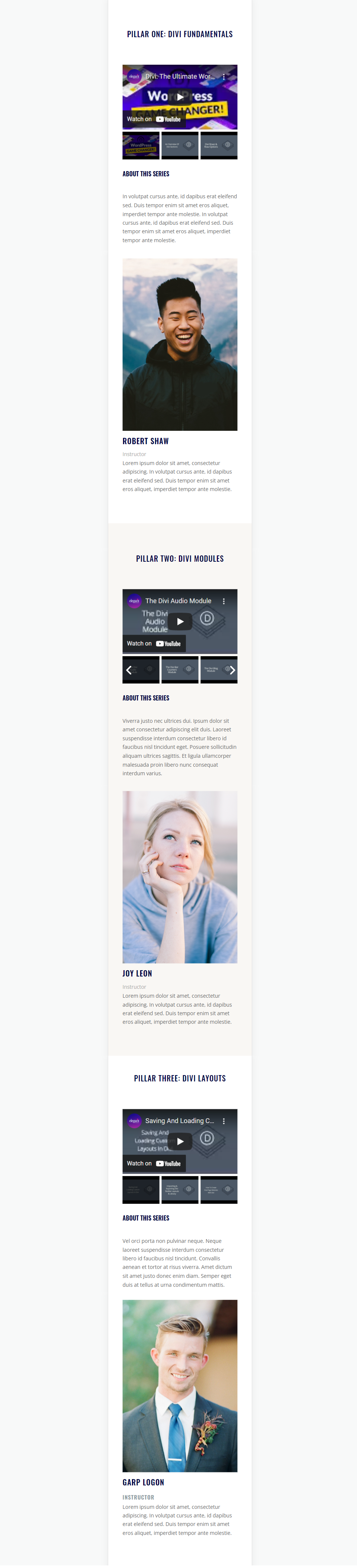
อันดับแรก มาดูสิ่งที่เราจะสร้าง
เดสก์ทอป

โทรศัพท์

สร้างหน้าเพลย์ลิสต์
หน้าของเราจะมีสามส่วน โดยแต่ละส่วนมี 2 แถว แต่ละส่วนจะมี 5 โมดูล เมื่อเราสร้างส่วนแรกแล้ว เราจะคัดลอกสองครั้งและทำการเปลี่ยนแปลงเพื่อสร้างส่วนที่สองและสาม
ส่วนและแถวแรกของเราจะใช้สไตล์เริ่มต้น ฉันกำลังใช้คิวการจัดรูปแบบจาก Print Shop Layout Pack ฟรีที่มีอยู่ใน Divi เพื่อให้ง่ายต่อการติดตาม ฉันจะสร้างหน้าด้วยมุมมอง Wireframe และจัดรูปแบบด้วยมุมมองเดสก์ท็อป
แถวเต็มความกว้าง
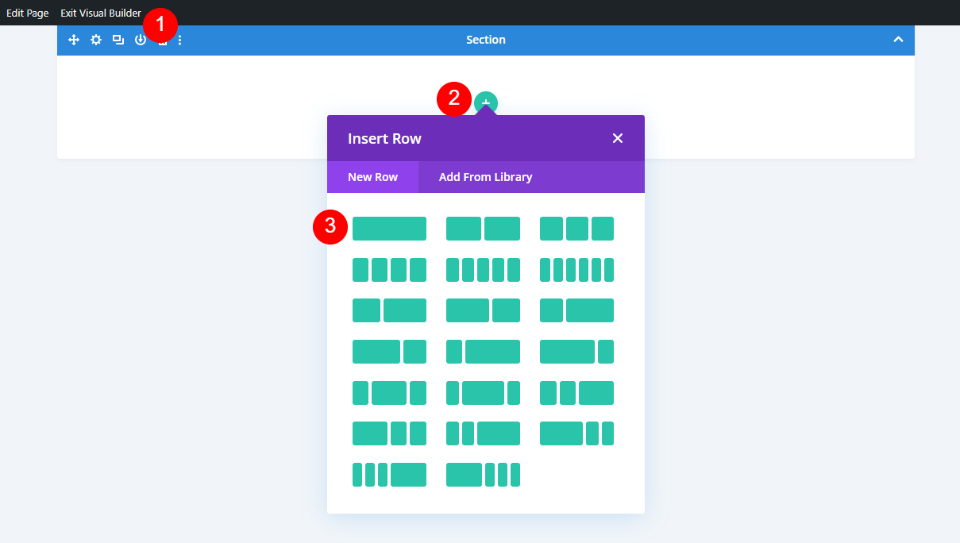
ขั้นแรก สร้าง เพจใหม่ เปิดใช้งาน Visual Builder และ เพิ่มแถวความกว้างเต็ม

2/3 1/3 แถว
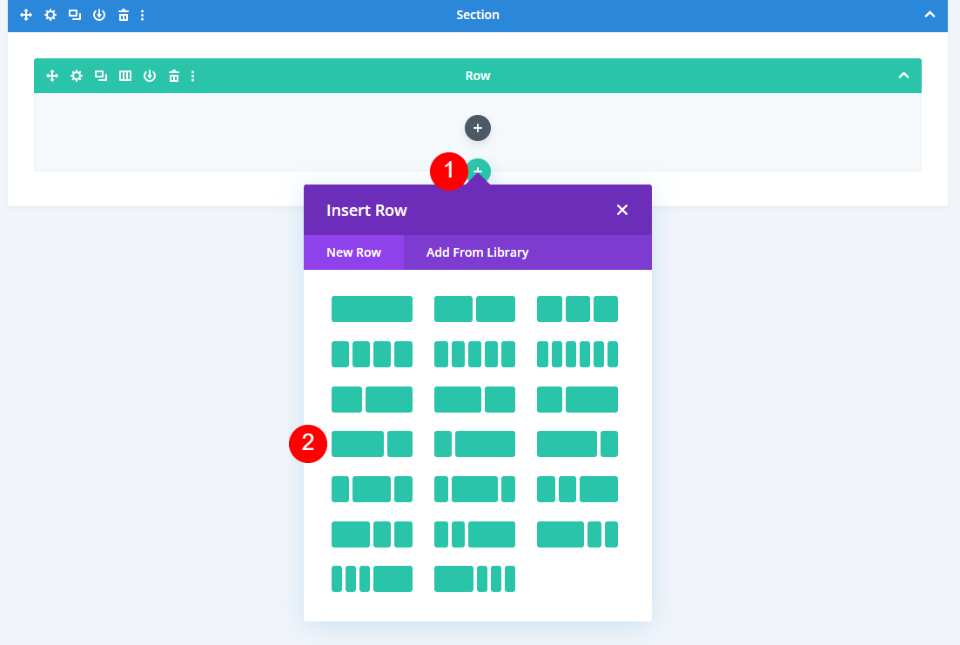
ใต้แถวนี้ เพิ่ม 2/3, 1/3 แถว

เพิ่มโมดูลข้อความชื่อตัวเลื่อนวิดีโอ
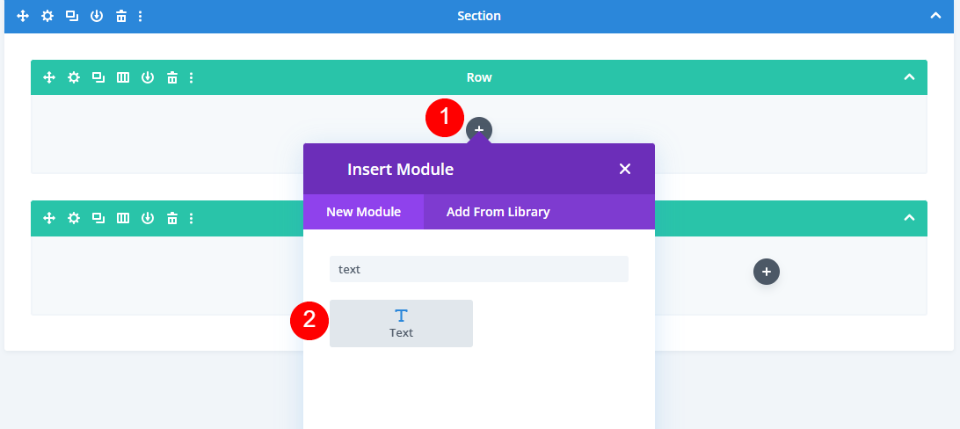
ในแถวเต็มความกว้าง เพิ่ม โมดูลข้อความ

เพิ่มโมดูลตัวเลื่อนวิดีโอ
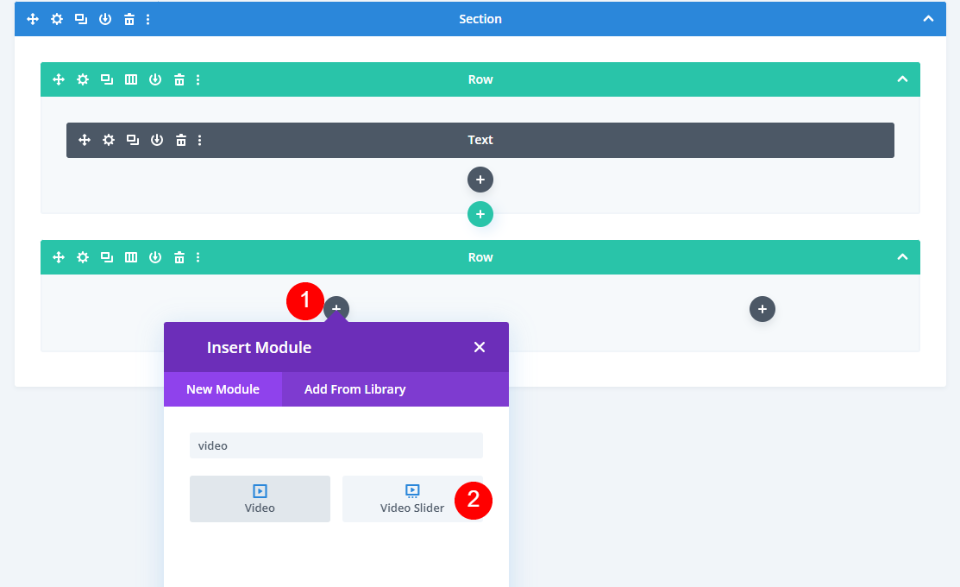
ถัดไป เพิ่ม โมดูล Video Slider ที่คอลัมน์ด้านซ้ายของแถว 2/3, 1/3

เพิ่มตัวเลื่อนวิดีโอ คำอธิบาย โมดูลข้อความชื่อเรื่อง
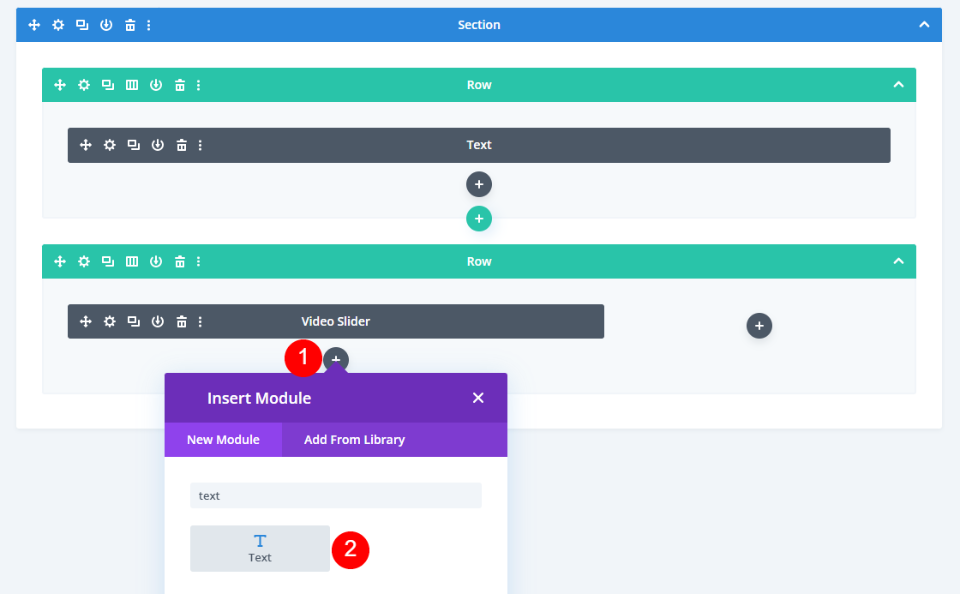
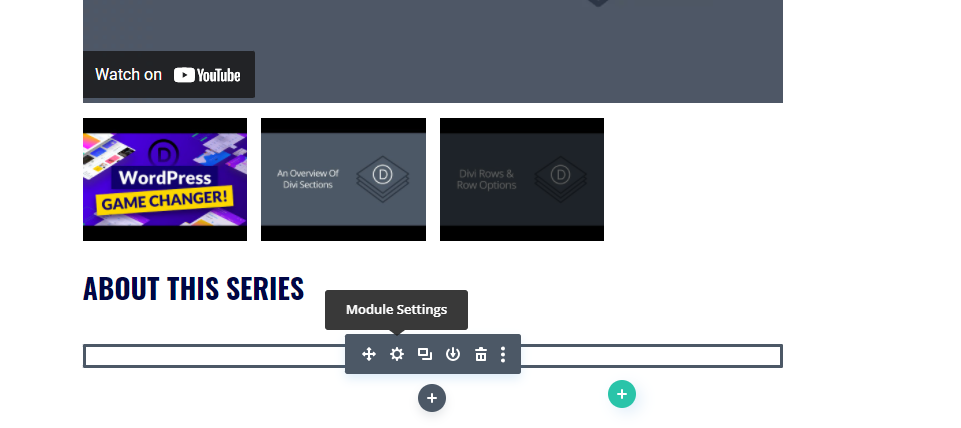
ถัดไป เพิ่ม โมดูลข้อความ ภายใต้โมดูล Video Slider นี้จะใช้เพื่อแนะนำคำอธิบาย

เพิ่มโมดูลข้อความคำอธิบายตัวเลื่อนวิดีโอ
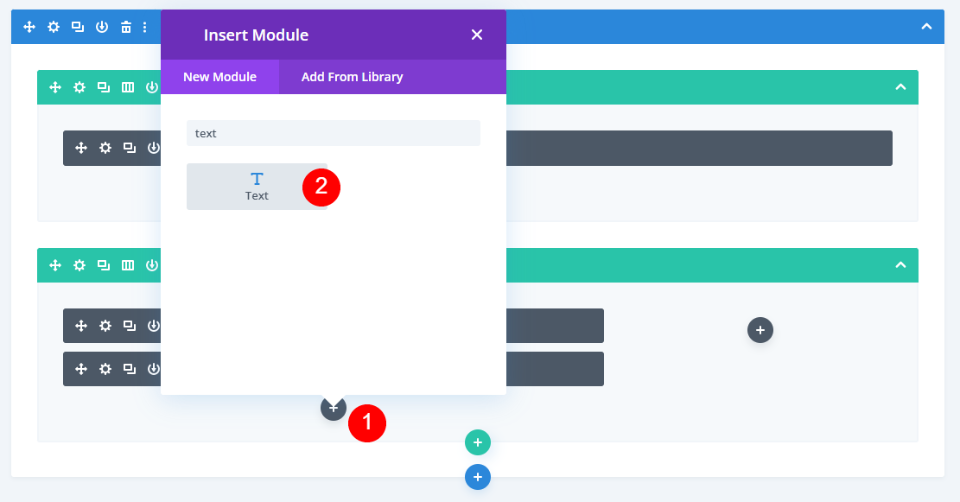
ถัดไป เพิ่ม โมดูลข้อความ ที่จะมีคำอธิบาย สิ่งนี้อยู่ภายใต้โมดูลชื่อคำอธิบาย

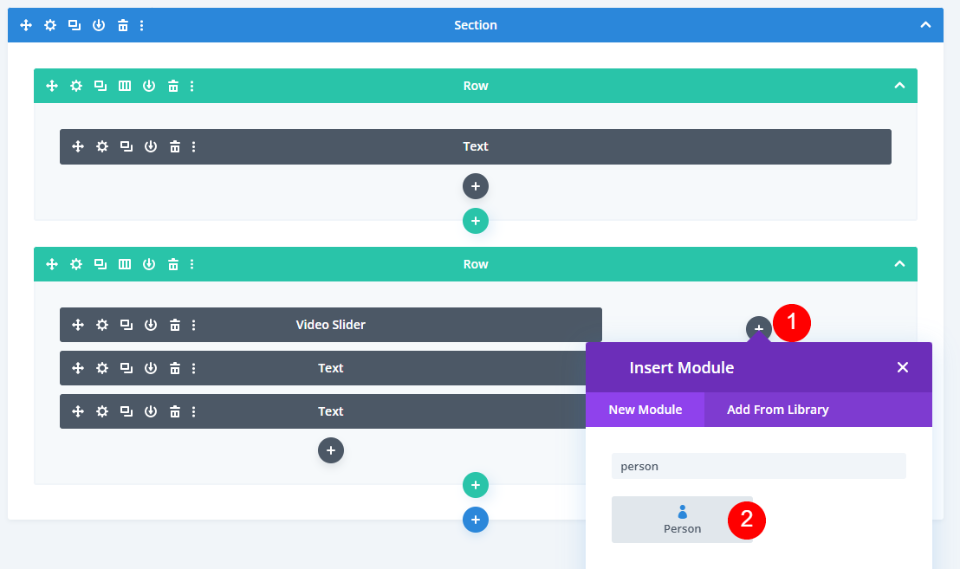
เพิ่มโมดูลบุคคล
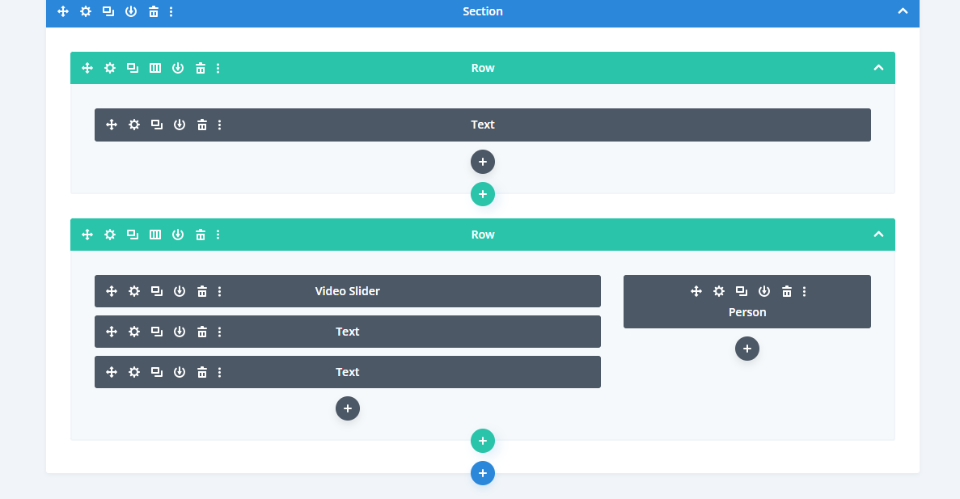
สุดท้าย เพิ่ม โมดูลบุคคล ในคอลัมน์ด้านขวาของแถว 2/3, 1/3

จัดรูปแบบหน้าเพลย์ลิสต์วิดีโอ
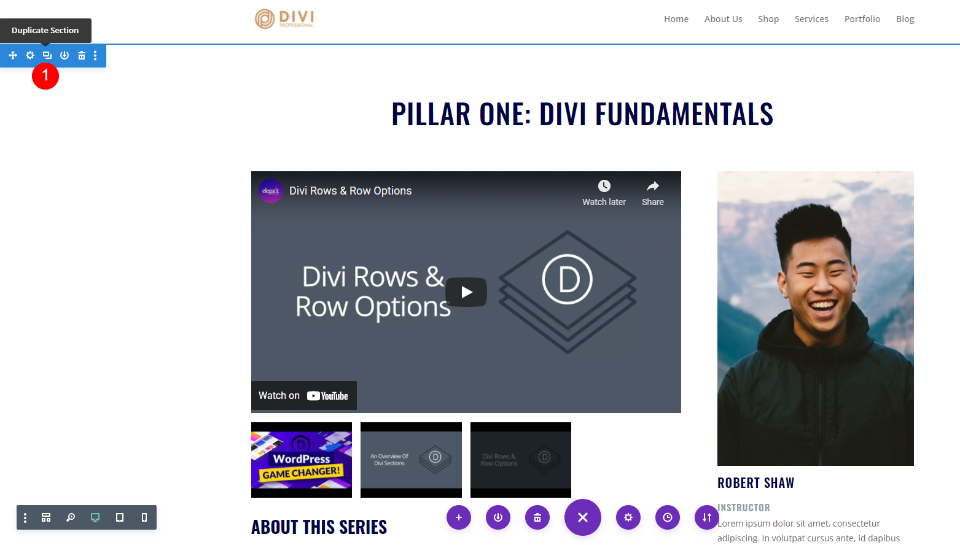
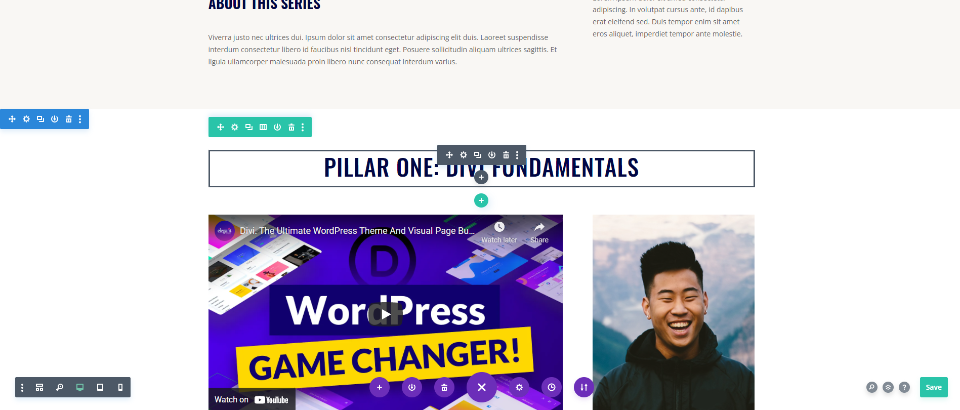
หน้าของคุณจะดูเหมือนของฉัน นี่คือมุมมองโครงลวด ตอนนี้ได้เวลาจัดรูปแบบโมดูลแล้ว เราจะเปลี่ยนไปใช้มุมมองเดสก์ท็อป เนื่องจากวิธีที่ฉันสร้างเพจ ของฉันจะไม่แสดงเนื้อหาเริ่มต้น

จัดรูปแบบโมดูลข้อความชื่อตัวเลื่อนวิดีโอหน้าเพลย์ลิสต์
เปิดการ ตั้งค่า สำหรับโมดูลข้อความแรก

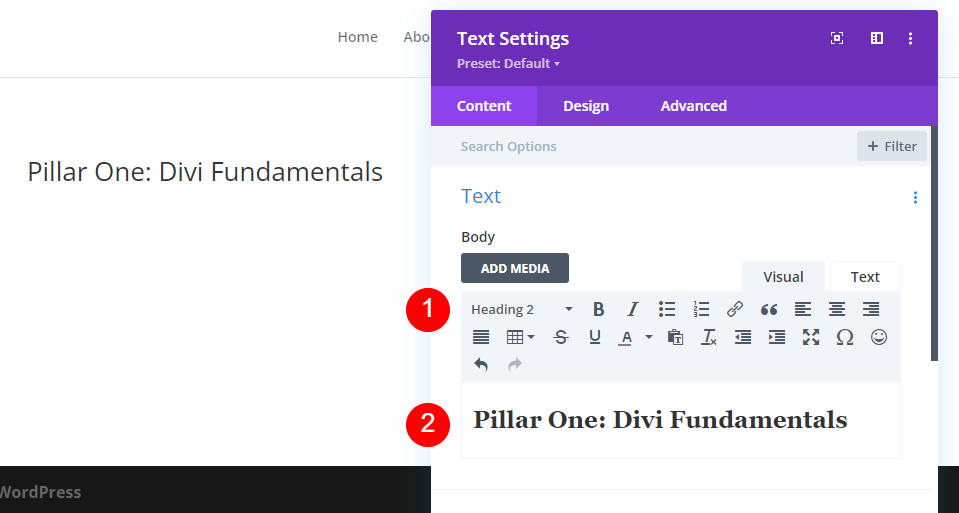
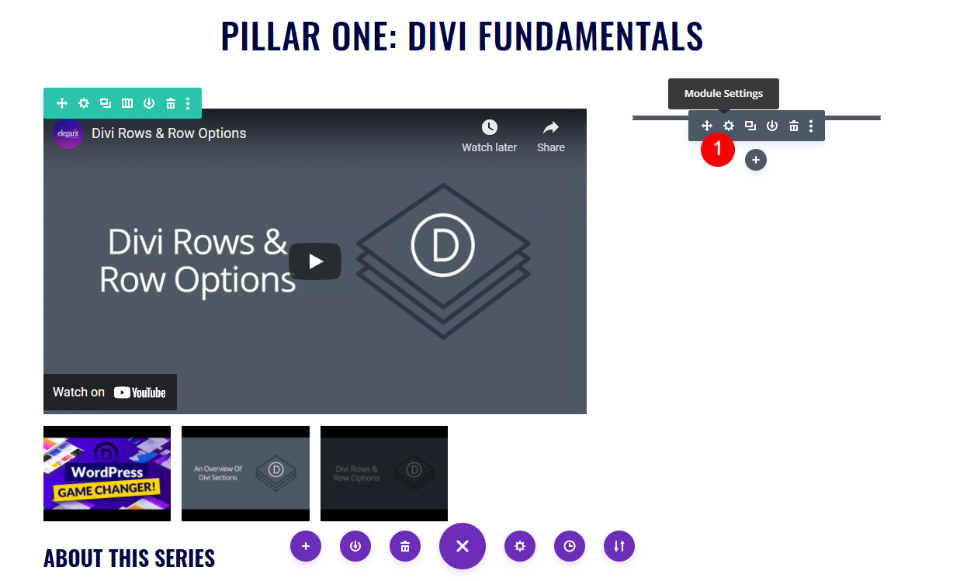
เปลี่ยน ระดับข้อความ เป็นหัวข้อ 2 และเพิ่ม ชื่อ Pillar One: Divi Fundamentals (หรือชื่อของคุณ) ลงในเนื้อหา
- ระดับข้อความ: H2
- เนื้อหาในร่างกาย: Pillar One: Divi Fundamentals

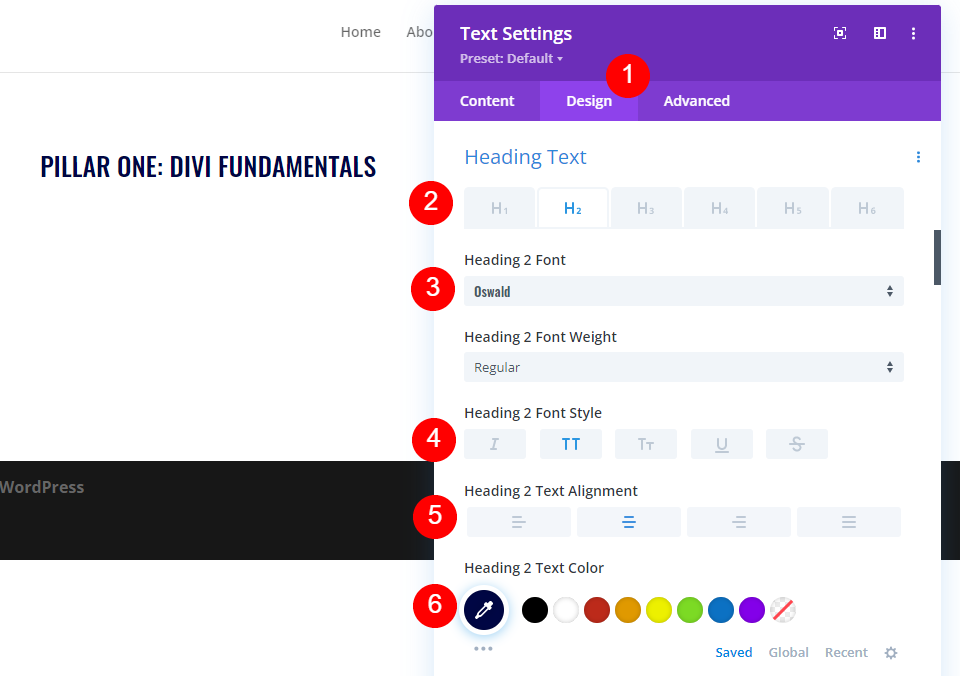
ถัดไป ไปที่แท็บ ออกแบบ เลือกข้อความส่วนหัว H2 และเปลี่ยนแบบอักษรเป็น Oswald ตั้งค่า Style เป็น TT, Alignment to Center และ Color เป็น #000645
- ระดับหัวเรื่อง: H2
- แบบอักษร: Oswald
- สไตล์: TT
- การจัดตำแหน่ง: ศูนย์
- สี: #000645

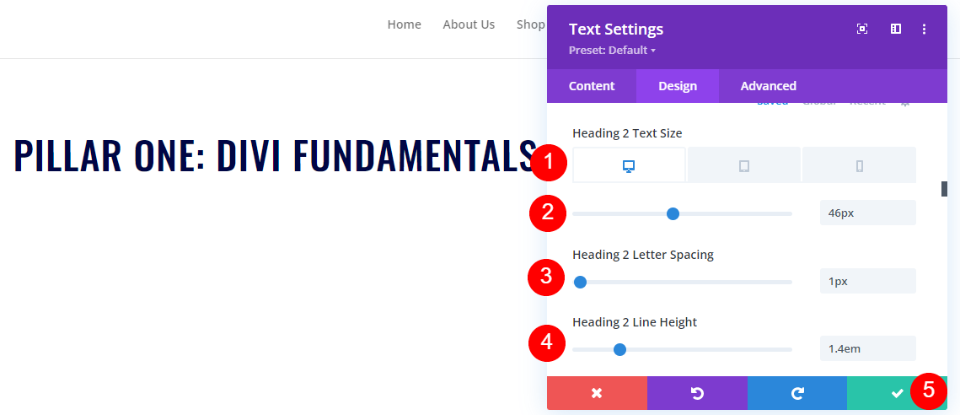
ถัดไป กำหนดขนาด แบบอักษร เป็น 46px สำหรับเดสก์ท็อป 32px สำหรับแท็บเล็ต และ 20px สำหรับโทรศัพท์ เปลี่ยน ระยะห่างระหว่างตัวอักษร เป็น 1px และ ความสูงของเส้น เป็น 1.4em ปิดการตั้งค่าของโมดูล
- ขนาดตัวอักษร: เดสก์ท็อป 46px, แท็บเล็ต 32px, โทรศัพท์ 20px
- ระยะห่างระหว่างตัวอักษร: 1px
- ความสูงของสาย: 1.4em

จัดรูปแบบโมดูลตัวเลื่อนวิดีโอหน้าเพลย์ลิสต์
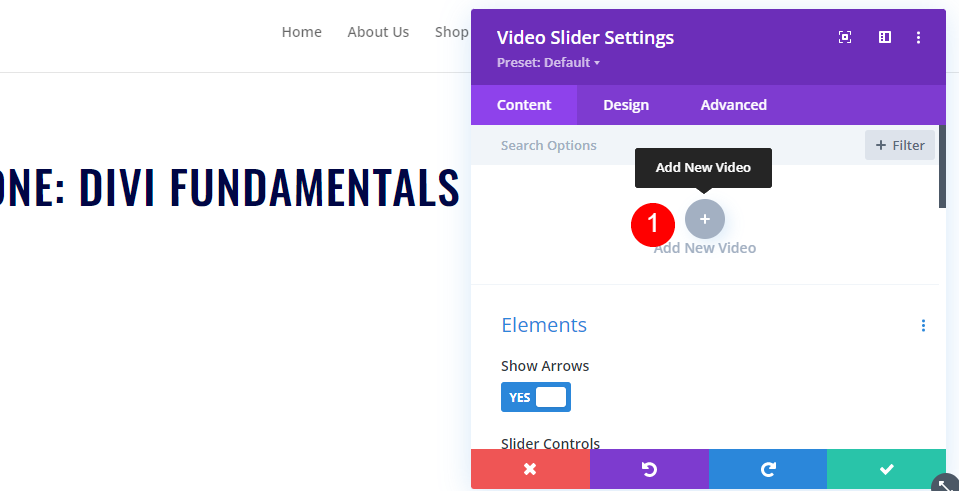
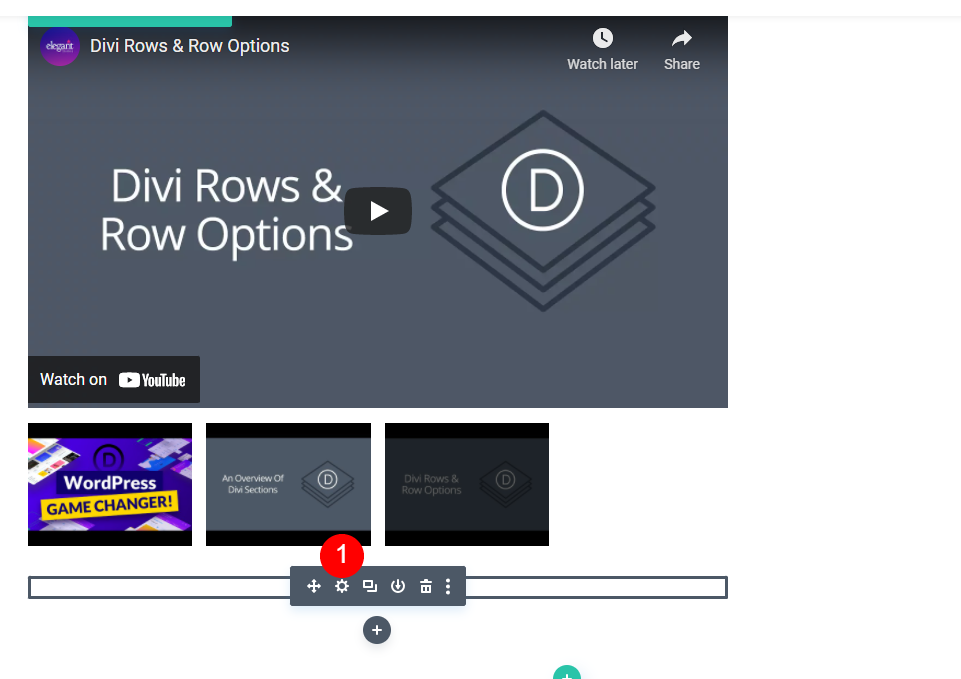
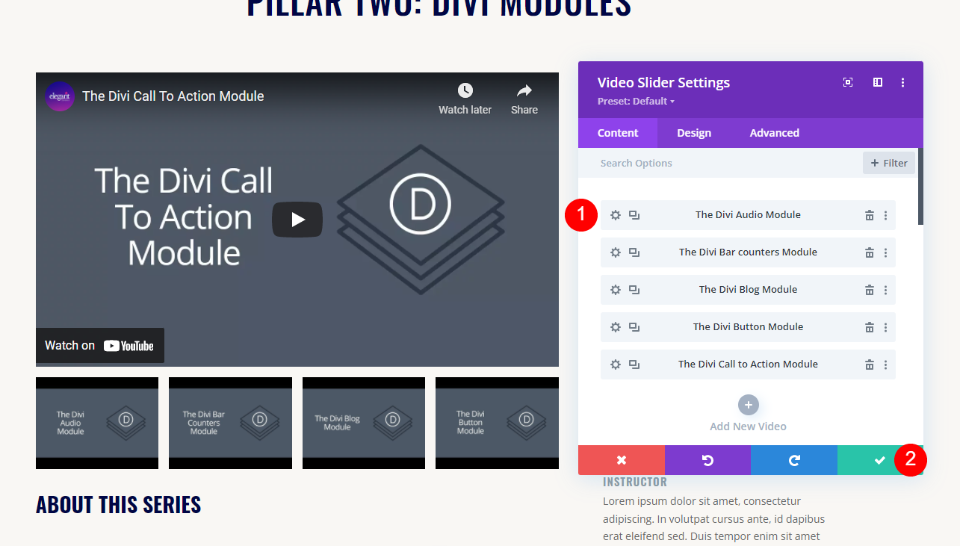
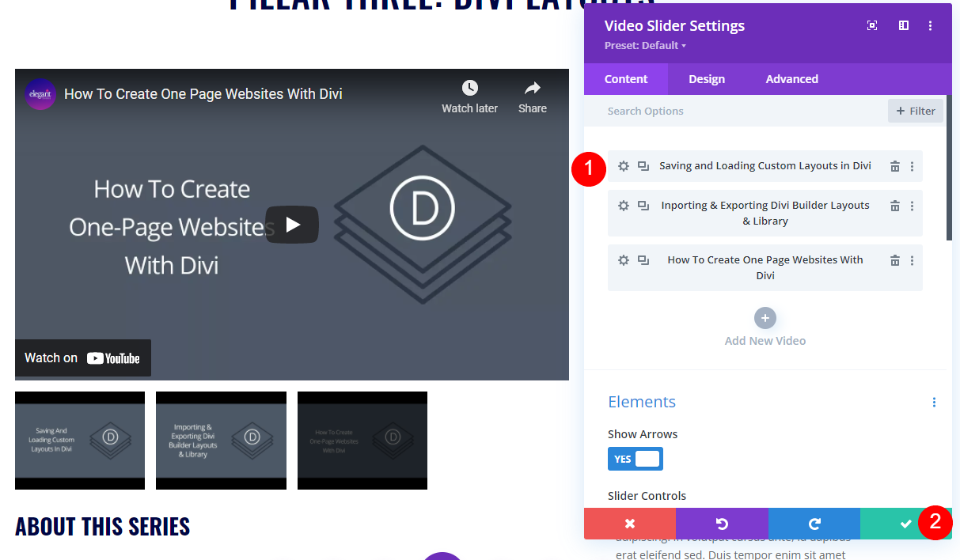
ต่อไป เราจะเพิ่มเนื้อหาและจัดรูปแบบ โมดูล Video Slider วางเมาส์เหนือโมดูลแล้วคลิกไอคอนรูปเฟืองเพื่อเปิดการ ตั้งค่า

คลิก เพิ่มวิดีโอใหม่

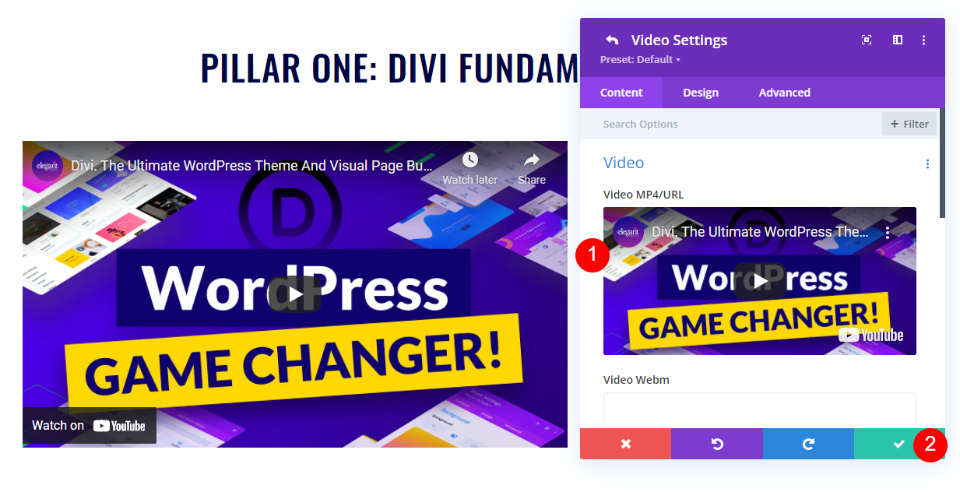
เพิ่มวิดีโอของคุณและปิดโมดูลย่อย

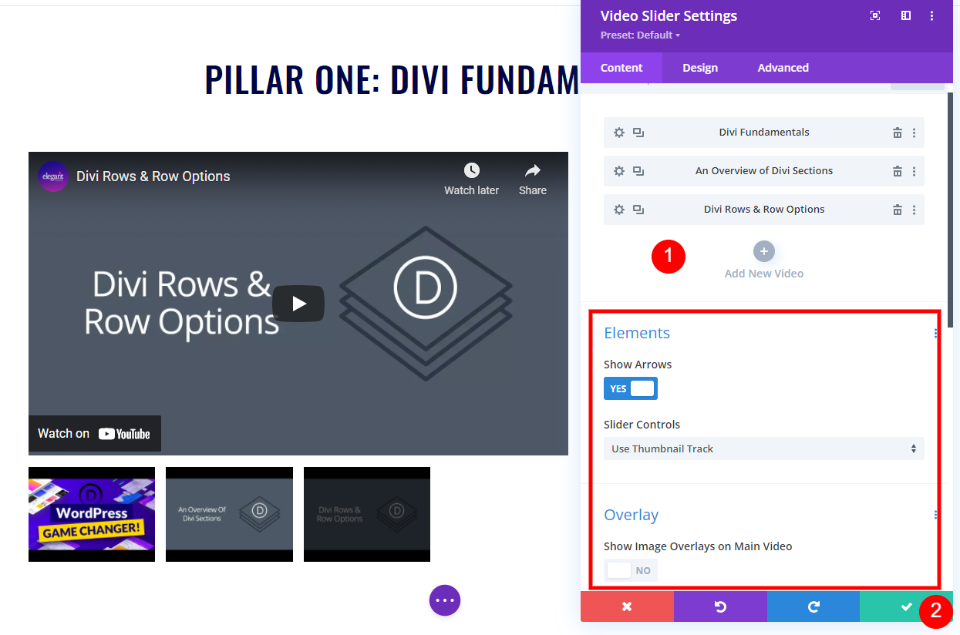
ทำตามขั้นตอนต่อไปจนกว่าคุณจะเพิ่มวิดีโอทั้งหมดในส่วนแรก ฉันใช้การตั้งค่าเริ่มต้น แต่คุณยังสามารถใช้ Dot Navigation แทน Slider Track และเปิดใช้งาน Overlays ได้ หากคุณไม่ต้องการแสดงภาพเด่นเริ่มต้นสำหรับวิดีโอ

จัดรูปแบบตัวเลื่อนวิดีโอหน้าเพลย์ลิสต์ คำอธิบาย Title Text Module
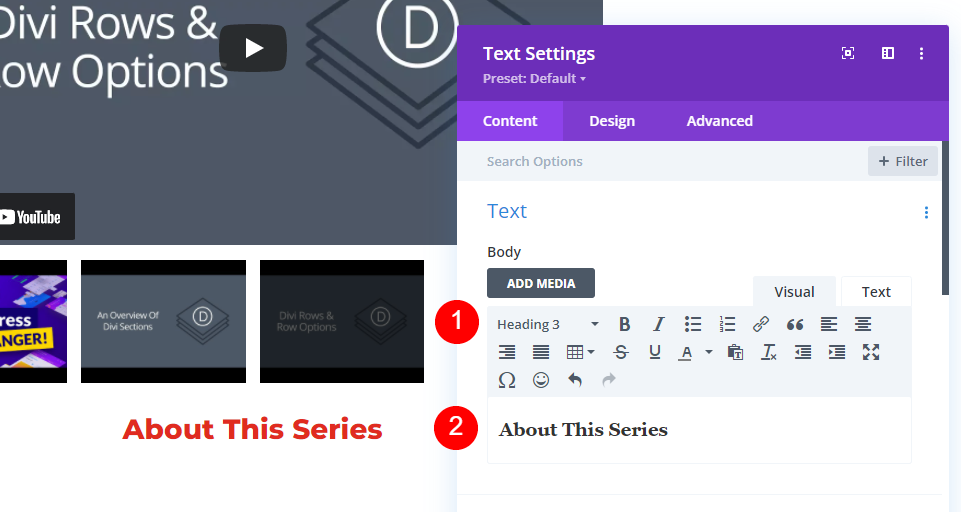
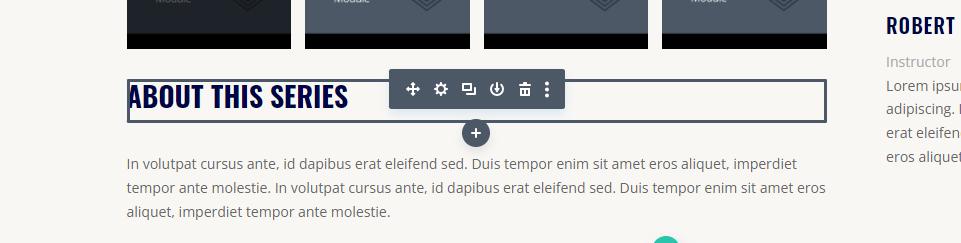
ถัดไป เปิดการ ตั้งค่า สำหรับ โมดูลข้อความ ใต้แถบเลื่อนวิดีโอโดยตรง ซึ่งจะใช้เป็นชื่อคำอธิบายของเรา

เปลี่ยน ข้อความเนื้อหา เป็นหัวเรื่อง 3 และป้อน ข้อความ เกี่ยวกับซีรีส์นี้ลงในส่วนเนื้อหาเนื้อหา
- ระดับข้อความ: หัวเรื่อง 3
- เนื้อหา: เกี่ยวกับซีรี่ส์นี้

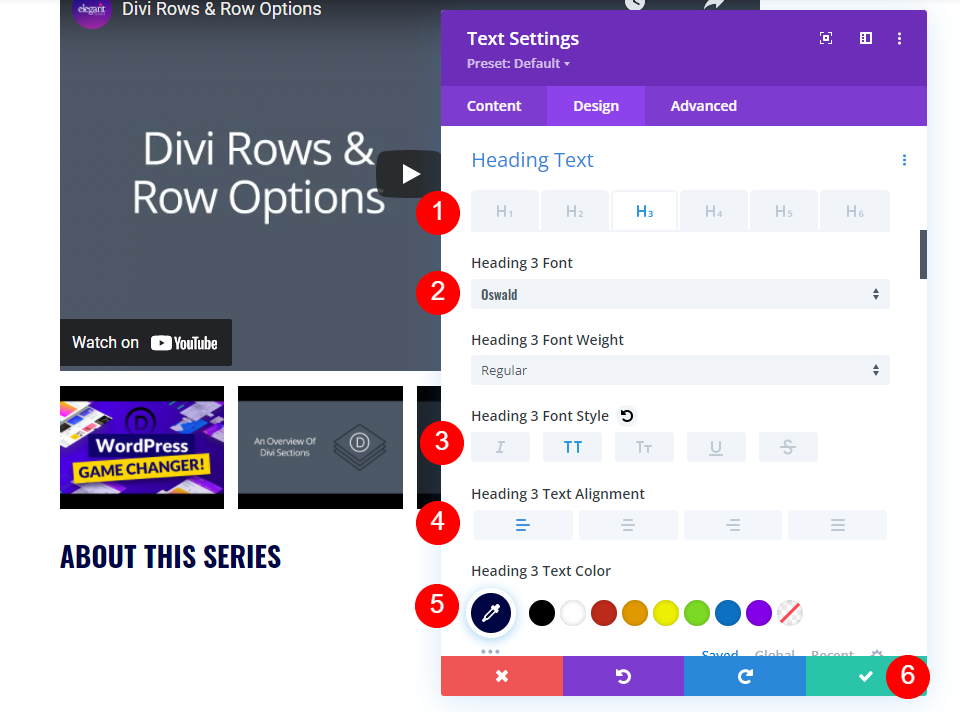
ถัดไป ไปที่แท็บ ออกแบบ เลือกข้อความส่วนหัว H3 และเปลี่ยนแบบอักษรเป็น Oswald สไตล์เป็น TT การจัดแนวไปทางซ้าย และสีเป็น #000645 ปิดการตั้งค่าของโมดูล
- ข้อความหัวเรื่อง: H3
- แบบอักษร: Oswald
- สไตล์: TT
- การจัดตำแหน่ง: ซ้าย
- สี: #000645

จัดรูปแบบหน้าเพลย์ลิสต์ ตัวเลื่อนวิดีโอ คำอธิบาย โมดูลข้อความ
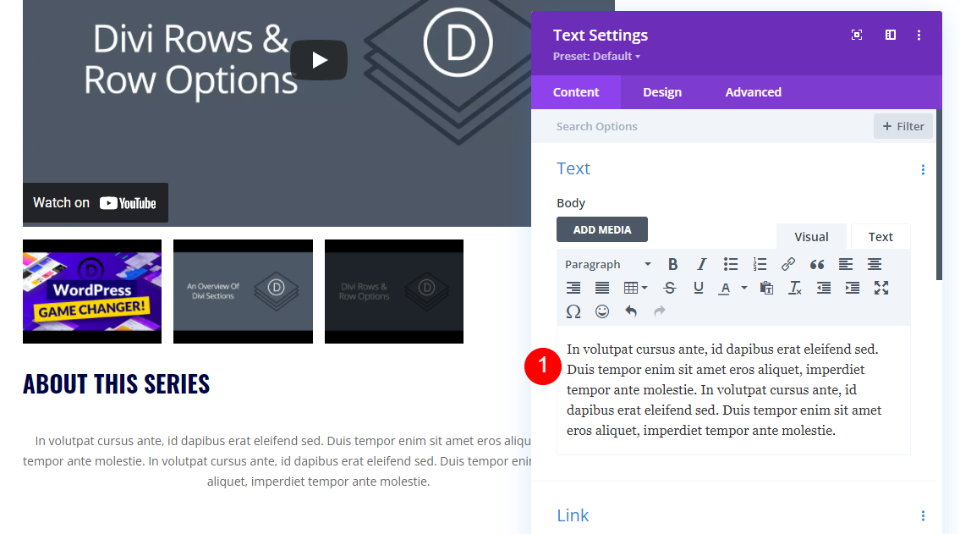
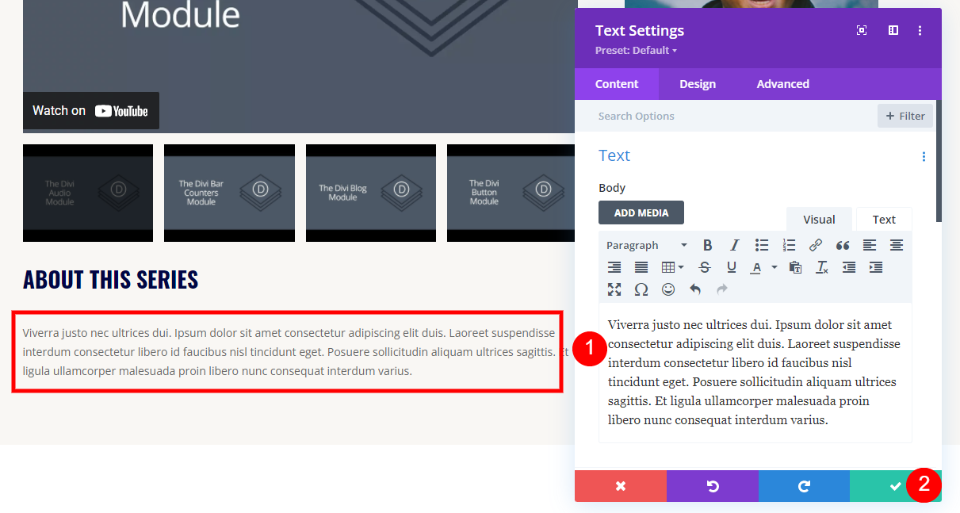
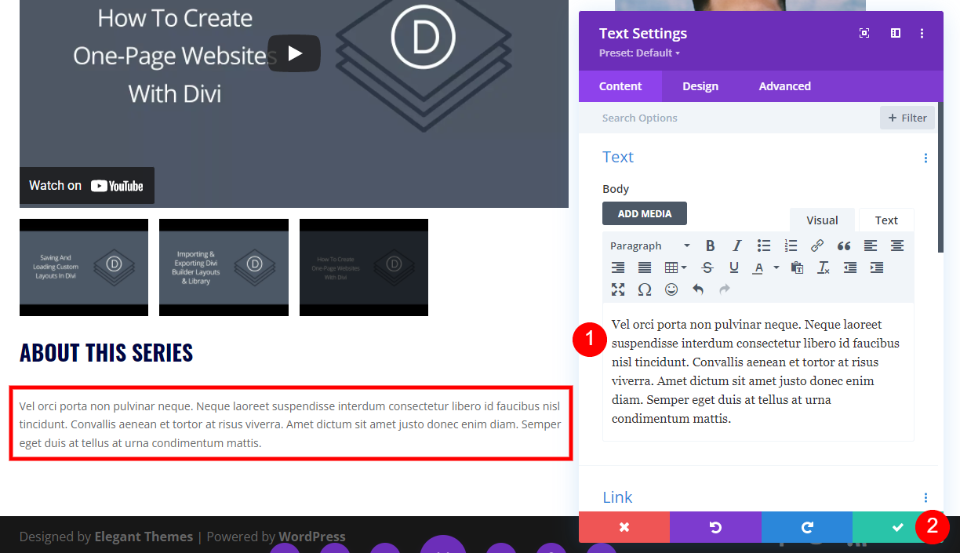
ถัดไป เปิดการ ตั้งค่า สำหรับ โมดูลข้อความ ถัดไป ซึ่งจะมีคำอธิบายของซีรีส์วิดีโอ

ป้อน คำอธิบาย ของซีรีส์ลงในส่วนเนื้อหาเนื้อหา
- เนื้อหา: คำอธิบายวิดีโอ

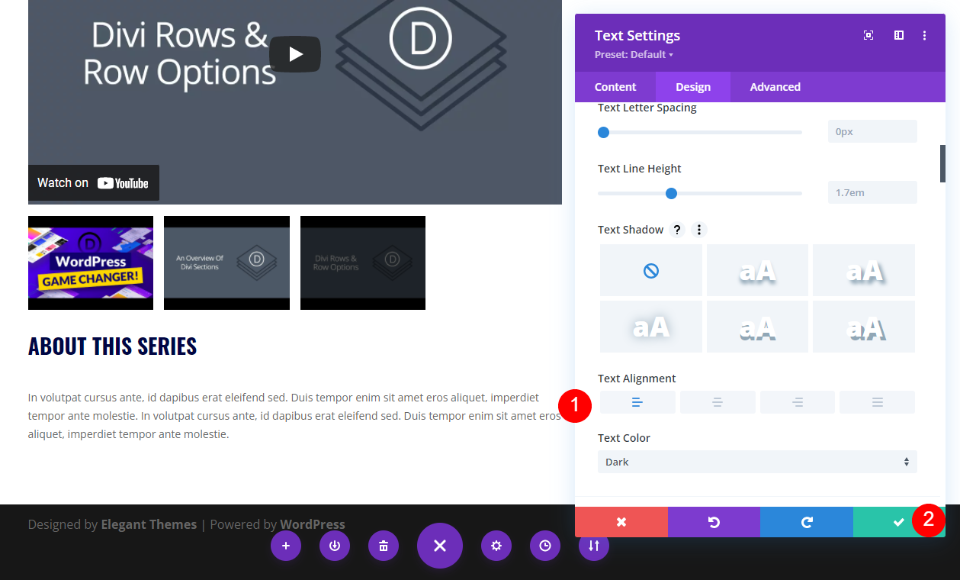
จากนั้นไปที่แท็บ Design แล้วเลื่อนลงไปที่ Text Alignment ตั้งค่าการจัดตำแหน่งไปทางซ้าย เราจะปล่อยให้การตั้งค่าที่เหลือเป็นค่าเริ่มต้น ปิดการตั้งค่าของโมดูล
- การจัดตำแหน่ง: ซ้าย

จัดรูปแบบโมดูลหน้าเพลย์ลิสต์
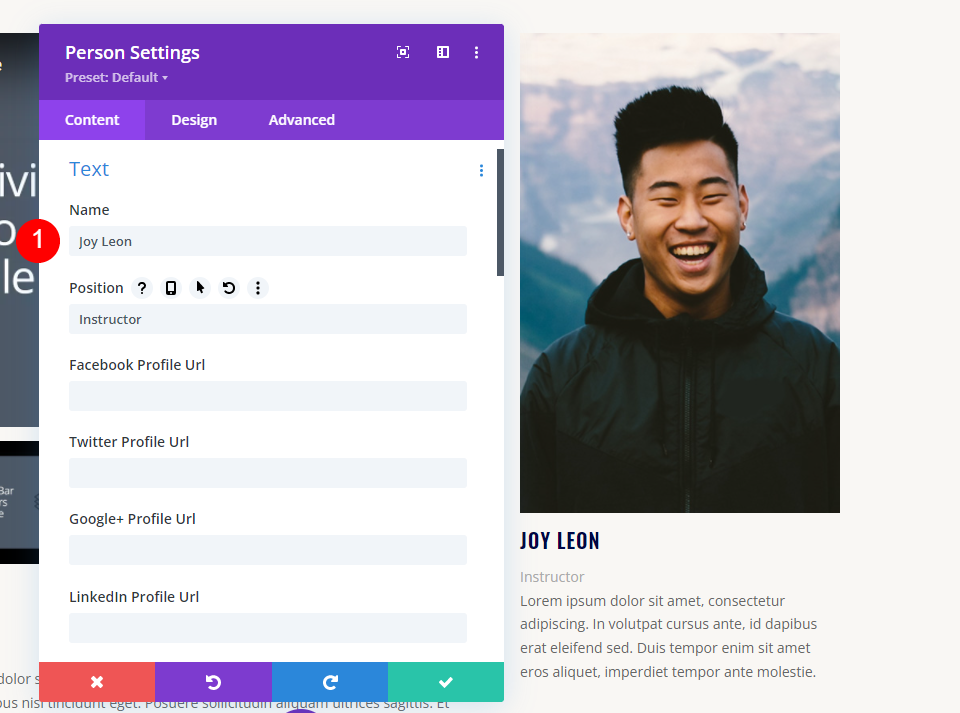
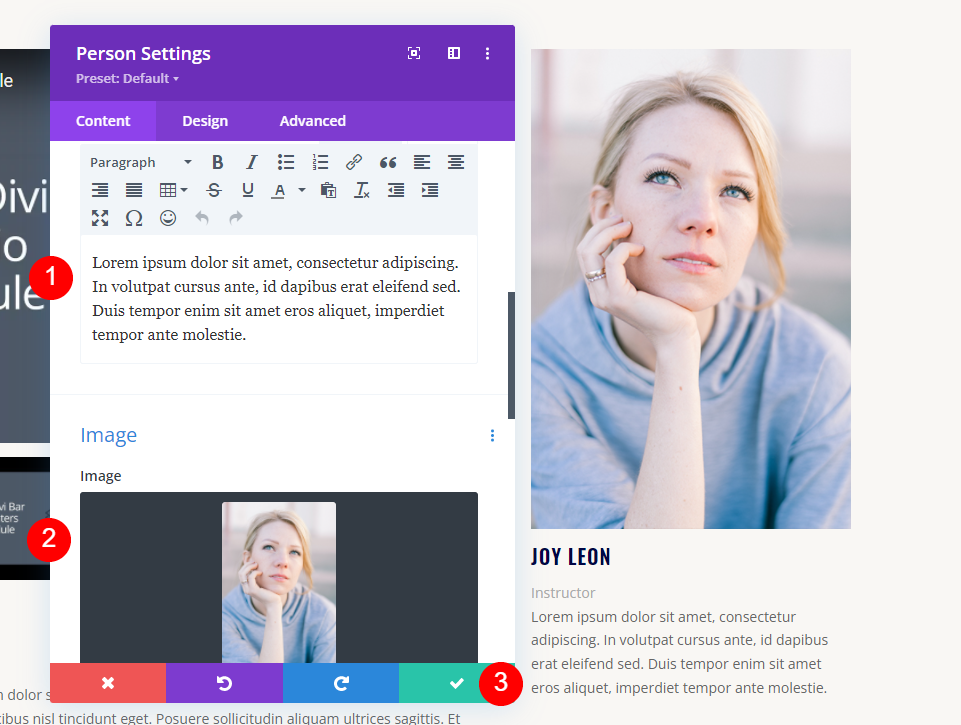
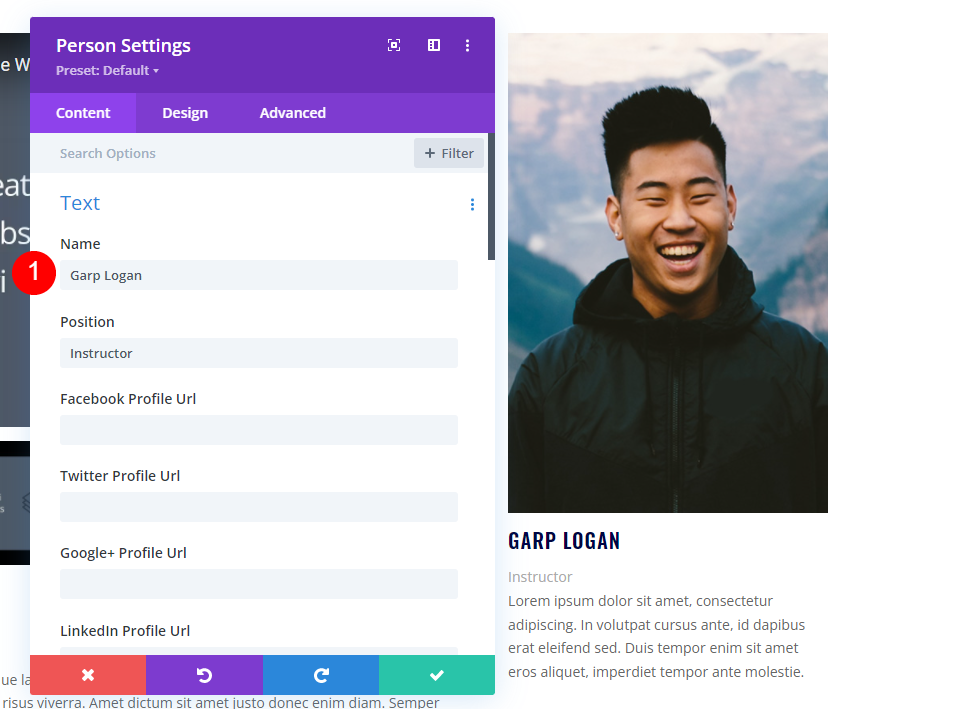
สุดท้าย เปิดการ ตั้งค่า สำหรับ โมดูลบุคคล


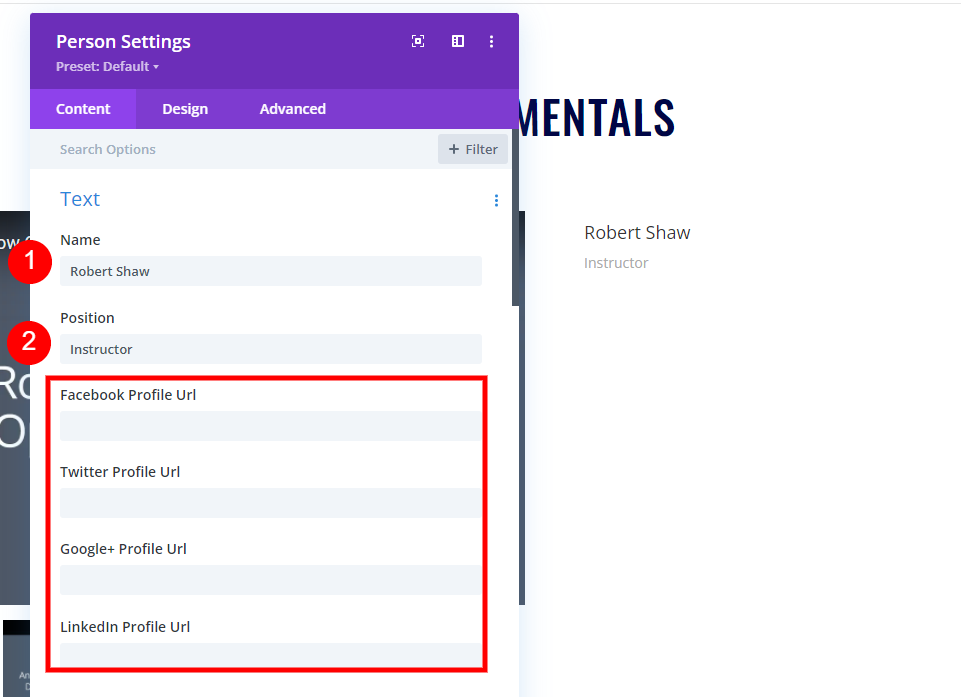
ในแท็บ ทั่วไป ภายใต้ ข้อความ ให้ป้อนชื่อของบุคคลนั้นลงในฟิลด์ ชื่อ และพิมพ์ ผู้สอน ในช่อง ตำแหน่ง ป้อนลิงก์โซเชียลมีเดียที่คุณต้องการ ฉันจะปล่อยว่างไว้สำหรับบทช่วยสอนนี้
- ชื่อ: ชื่อบุคคล
- ตำแหน่ง: อาจารย์ผู้สอน

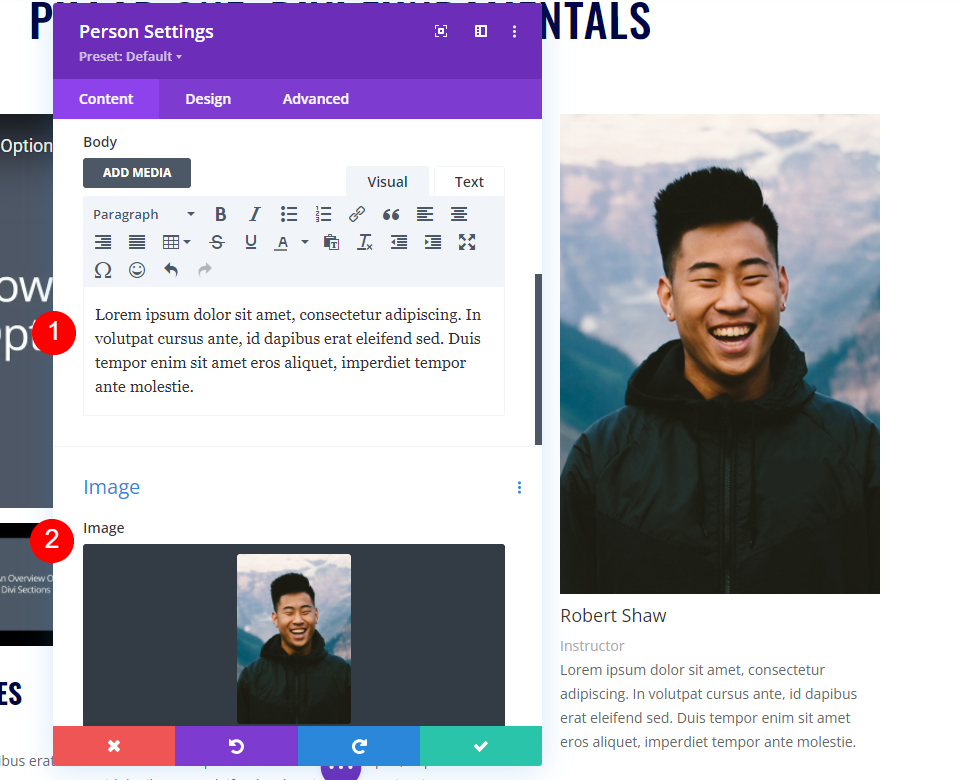
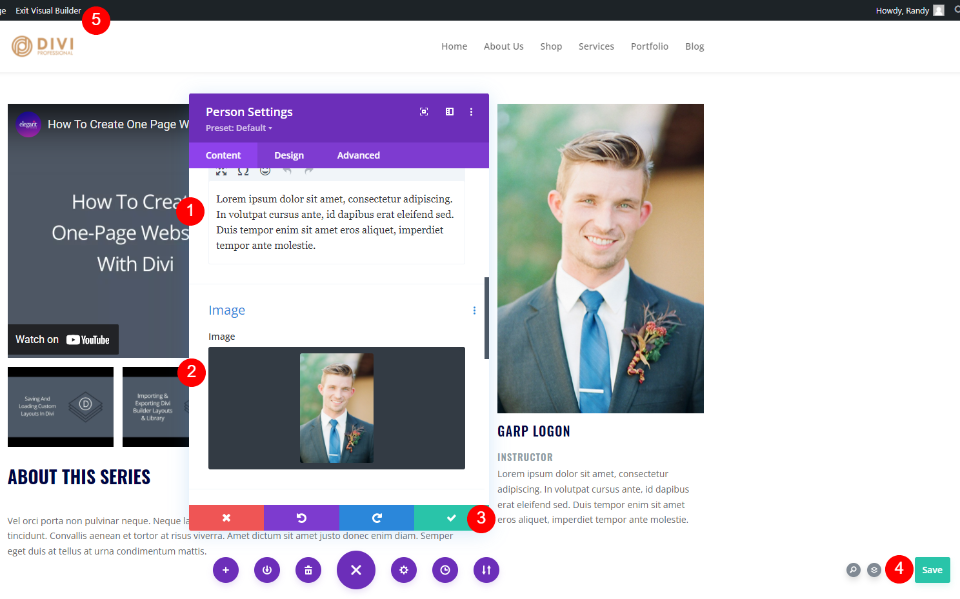
เลื่อนลงไปที่เนื้อหาและเพิ่ม คำอธิบาย ของผู้สอน ภายใต้ Image ให้เลือกรูปภาพจากไลบรารีสื่อของคุณ
- เนื้อหา: คำอธิบาย
- ภาพ: ภาพลักษณ์ของบุคคล

ข้อความชื่อเรื่อง
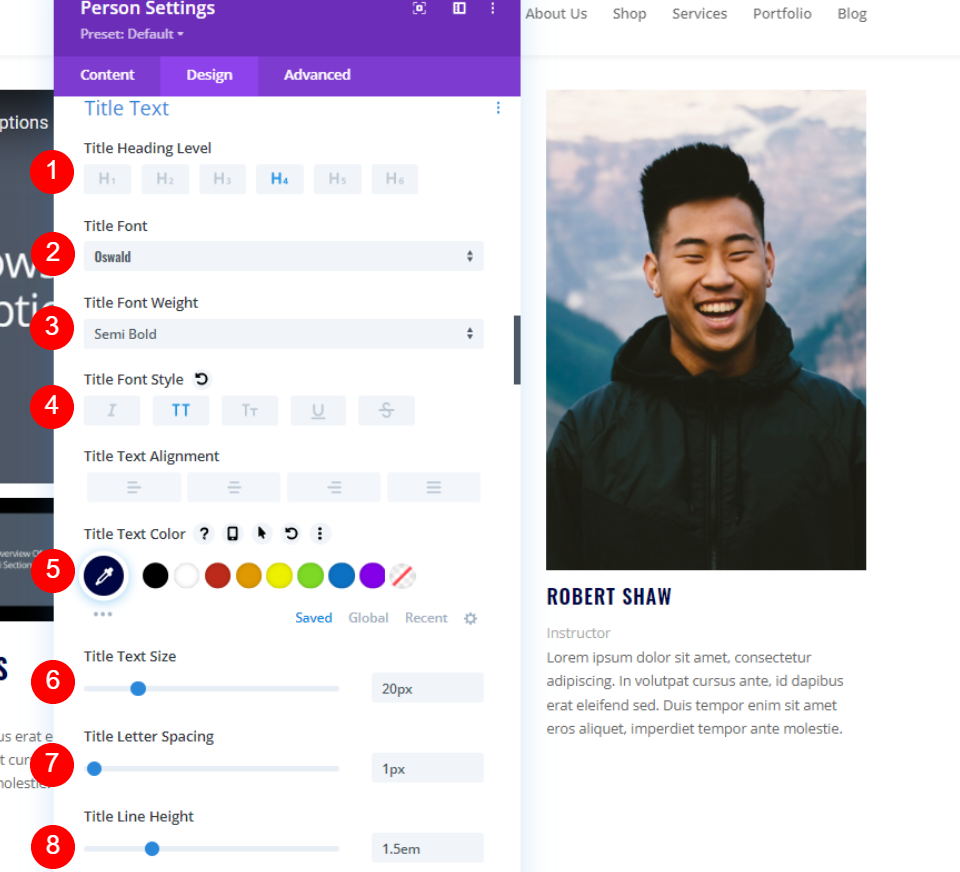
ไปที่แท็บ ออกแบบ แล้วเลื่อนไปที่ข้อความชื่อเรื่อง เลือกระดับหัวเรื่อง H4 ตั้งค่าแบบอักษรเป็น Oswald น้ำหนักเป็นกึ่งหนา รูปแบบเป็น TT และสีเป็น #000645 ตั้งค่าขนาดเป็น 20px ระยะห่างเป็น 1px และความสูงของเส้นเป็น 1.5em
- H4
- ออสวัลด์
- กึ่งหนา
- TT
- #000645
- 20px
- ระยะห่าง 1px
- ความสูงของเส้น 1.5em

ข้อความตำแหน่ง
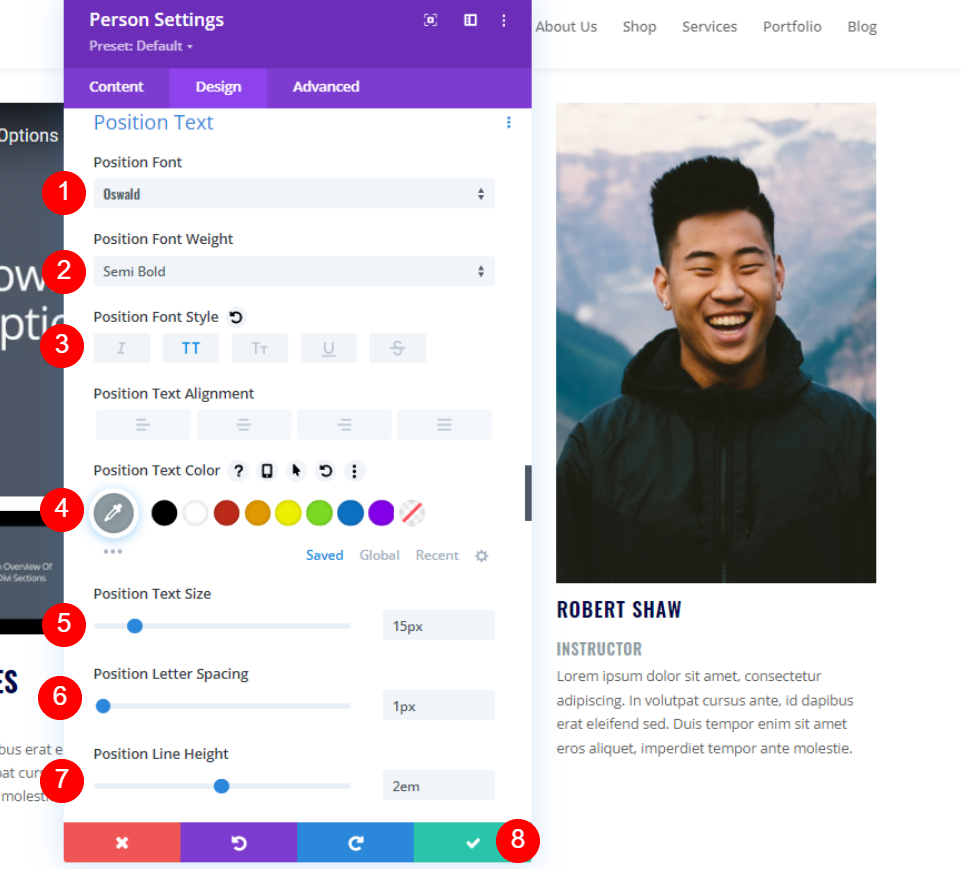
สุดท้าย เลื่อนลงไปที่ Position Text เลือก Oswald สำหรับฟอนต์ และตั้งค่า Weight เป็น Semi Bold ตั้งค่ารูปแบบเป็น TT, สีเป็น #8f9ca4, ขนาดเป็น 15px, ระยะห่างระหว่างบรรทัดเป็น 1px และความสูงของเส้นเป็น 1.5em ปิดการตั้งค่าของโมดูล
- แบบอักษร: Oswald
- น้ำหนัก: กึ่งหนา
- สไตล์: TT
- สี: #8f9ca4
- ขนาด: 15px
- ระยะห่าง: 1px
- ความสูงของสาย: 2em

ทำซ้ำส่วนของหน้าเพลย์ลิสต์
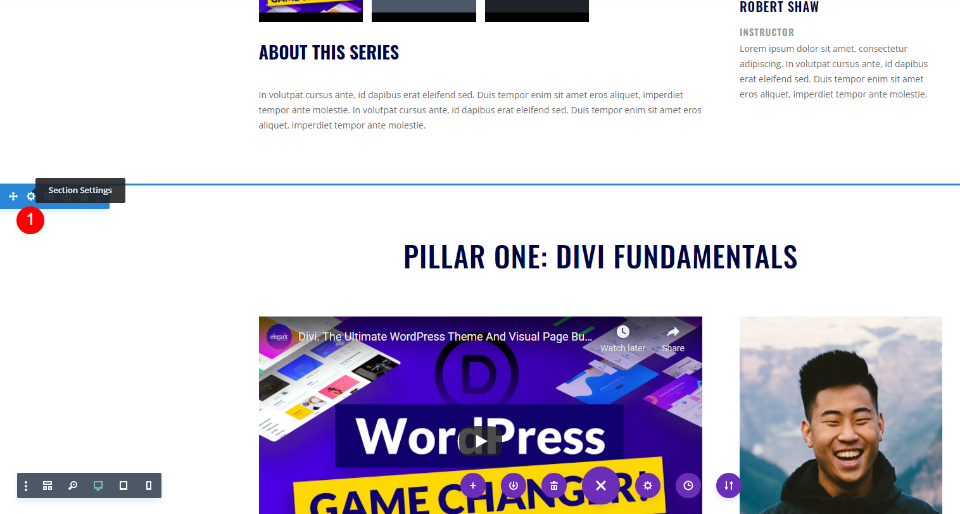
เมื่อส่วนได้รับการออกแบบและจัดรูปแบบตามที่เราต้องการแล้ว ให้วางเมาส์เหนือการตั้งค่าและ ทำซ้ำ 2 รายการ

จัดรูปแบบหน้าเพลย์ลิสต์ส่วนที่สอง
สำหรับส่วนที่สอง เราจะ เปลี่ยนสีพื้นหลัง เพื่อให้แตกต่างจากส่วนอื่นๆ เราจะเปลี่ยนเนื้อหาของโมดูลด้วย
การตั้งค่ามาตรา
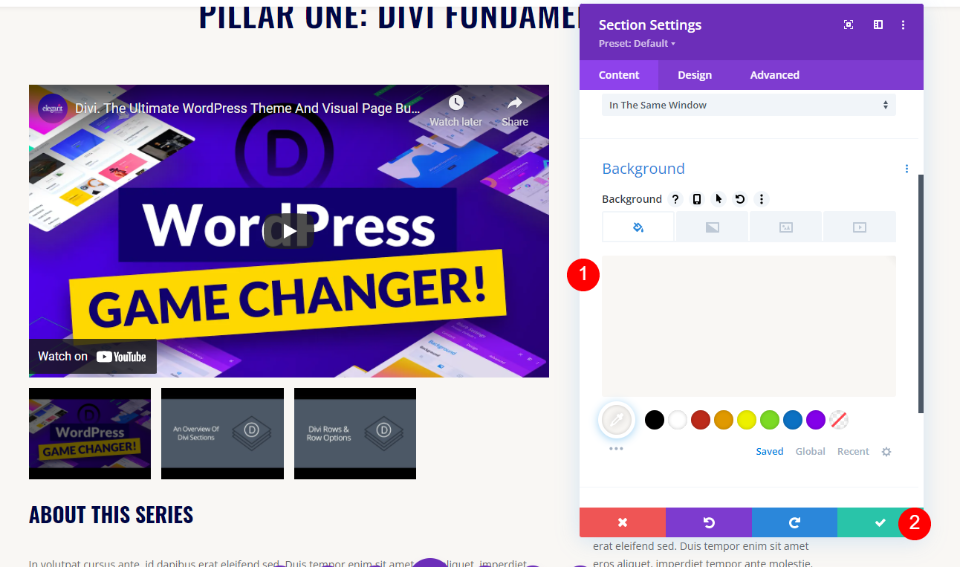
ถัดไป เปิดการ ตั้งค่า สำหรับ ส่วนที่สอง

เลื่อนลงไปที่ พื้นหลัง และตั้งค่าสีเป็น #f9f7f4 ปิดการตั้งค่า
- สีพื้นหลัง: #f9f7f4

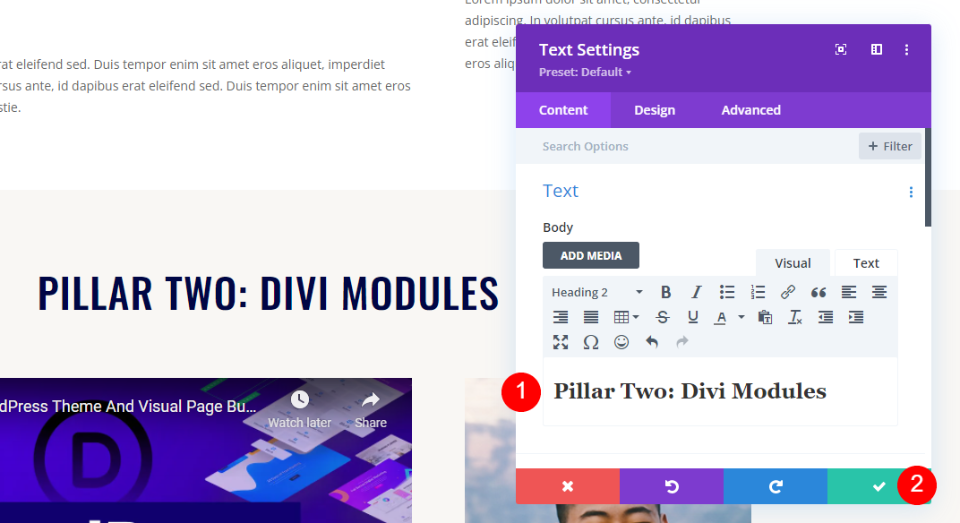
โมดูลข้อความชื่อตัวเลื่อนวิดีโอที่สอง
เปิด ชื่อ สำหรับส่วนที่สองและเปลี่ยนเพื่อแสดงชุดที่สองของวิดีโอ ฉันกำลังเรียกส่วนนี้ว่า Pillar Two: Divi Modules ปิดการตั้งค่า
- เนื้อหา: เสาที่สอง: โมดูล Divi

โมดูลตัวเลื่อนวิดีโอที่สอง
เปิดการ ตั้งค่า สำหรับ โมดูล Video Slider ของส่วนที่สอง แทนที่วิดีโอด้วยวิดีโอในส่วนที่สอง ปิดการตั้งค่า
- โมดูลย่อย: เลือกวิดีโอ

ตัวเลื่อนวิดีโอที่สอง คำอธิบาย Title Text Module
ชื่อนี้จะยังคงเหมือนเดิม เราจึงไม่จำเป็นต้องทำการเปลี่ยนแปลง

โมดูลข้อความคำอธิบายตัวเลื่อนวิดีโอที่สอง
ถัดไป เปิด โมดูลข้อความ พร้อมคำอธิบายวิดีโอที่สอง และ สร้างคำอธิบาย สำหรับวิดีโอชุดที่สอง
- เนื้อหาเนื้อหา: คำอธิบายวิดีโอ

โมดูลบุคคลที่สอง
หากผู้สอนคนอื่นสอนวิดีโอชุดที่ 2 ให้เปิด โมดูลบุคคล ที่ 2 และเปลี่ยนชื่อ ให้เปลี่ยนหรือเพิ่ม URL ของโซเชียลมีเดียหากคุณใช้งานอยู่
- ชื่อ: ชื่อผู้สอน

ถัดไป เลื่อนลงไปที่ส่วน เนื้อหา และ รูปภาพ แล้วแทนที่คำอธิบายและรูปภาพของบุคคล
- เนื้อหาในร่างกาย: คำอธิบายของบุคคล
- ภาพ: ภาพลักษณ์ของบุคคล

จัดรูปแบบส่วนที่สาม
สำหรับ ส่วนที่สาม เราจะเปลี่ยนเนื้อหาของโมดูล ส่วนนี้จะใช้การตั้งค่าเริ่มต้น เพื่อให้เราสามารถไปยังหัวข้อแรกได้

โมดูลข้อความชื่อตัวเลื่อนวิดีโอที่สาม
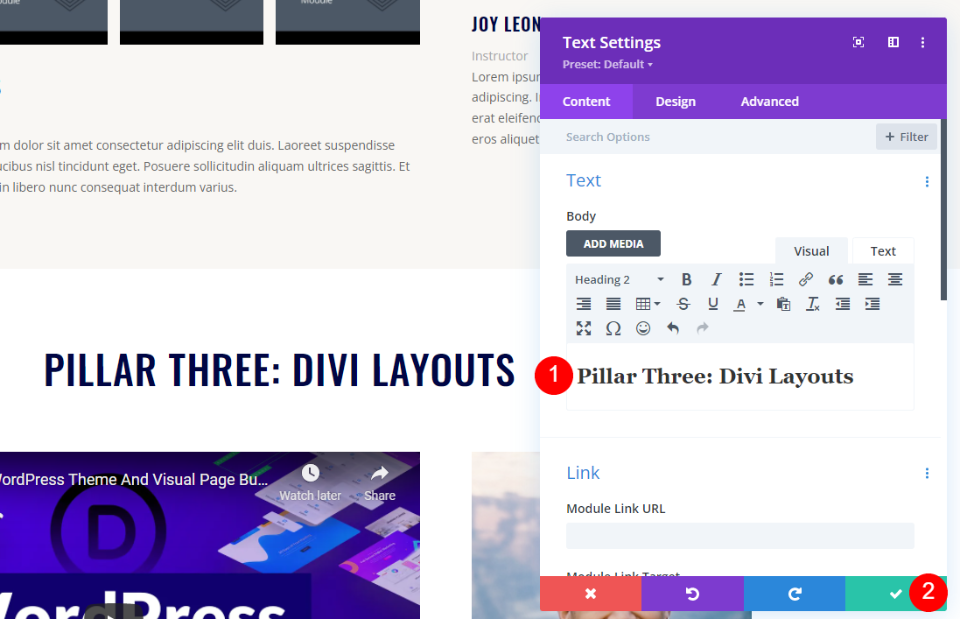
เปิด โมดูลข้อความ ชื่อและเปลี่ยนชื่อเพื่อให้ตรงกับชุดวิดีโอนี้ ปิดการตั้งค่าของโมดูล
- เนื้อหาในร่างกาย: เสาหลักที่สาม: เค้าโครง Divi

โมดูลตัวเลื่อนวิดีโอที่สาม
เปิด โมดูล Video Slider ที่สาม และแทนที่วิดีโอด้วยโมดูลสำหรับชุดนี้ เปลี่ยนป้ายกำกับ Amin หากคุณต้องการและปิดการตั้งค่าของโมดูล
- เพิ่มวิดีโอใหม่: แทนที่แต่ละวิดีโอ

โมดูลข้อความคำอธิบายตัวเลื่อนวิดีโอที่สาม
เปิด โมดูลข้อความ สำหรับคำอธิบายวิดีโอของส่วนที่สาม สร้าง คำอธิบาย สำหรับวิดีโอชุดนี้ ปิดการตั้งค่าโมดูลข้อความ
- เนื้อหาเนื้อหา: คำอธิบายวิดีโอ

โมดูลบุคคลที่สาม
สุดท้าย เปิด โมดูลบุคคล สำหรับส่วนนี้และเปลี่ยนชื่อหากแตกต่างจากวิดีโอชุดแรก หากเป็นคนเดียวกันกับชุดที่ 2 ให้คัดลอกโมดูลนั้น วางลงในคอลัมน์นี้ แล้วลบโมดูลนี้ เปลี่ยนหรือเพิ่มลิงค์โซเชียลเน็ตเวิร์กหากคุณกำลังใช้งาน
- ชื่อ: ชื่ออาจารย์

เลื่อนลงไปที่ส่วน เนื้อหา และ รูปภาพ แล้วแทนที่ให้ตรงกับข้อมูลของบุคคลนี้ ปิด โมดูล บันทึก เพจของคุณ และ ออกจาก Visual Builder
- เนื้อหาในร่างกาย: คำอธิบายของบุคคล
- ภาพ: ภาพลักษณ์ของบุคคล

ผลลัพธ์หน้าเพลย์ลิสต์
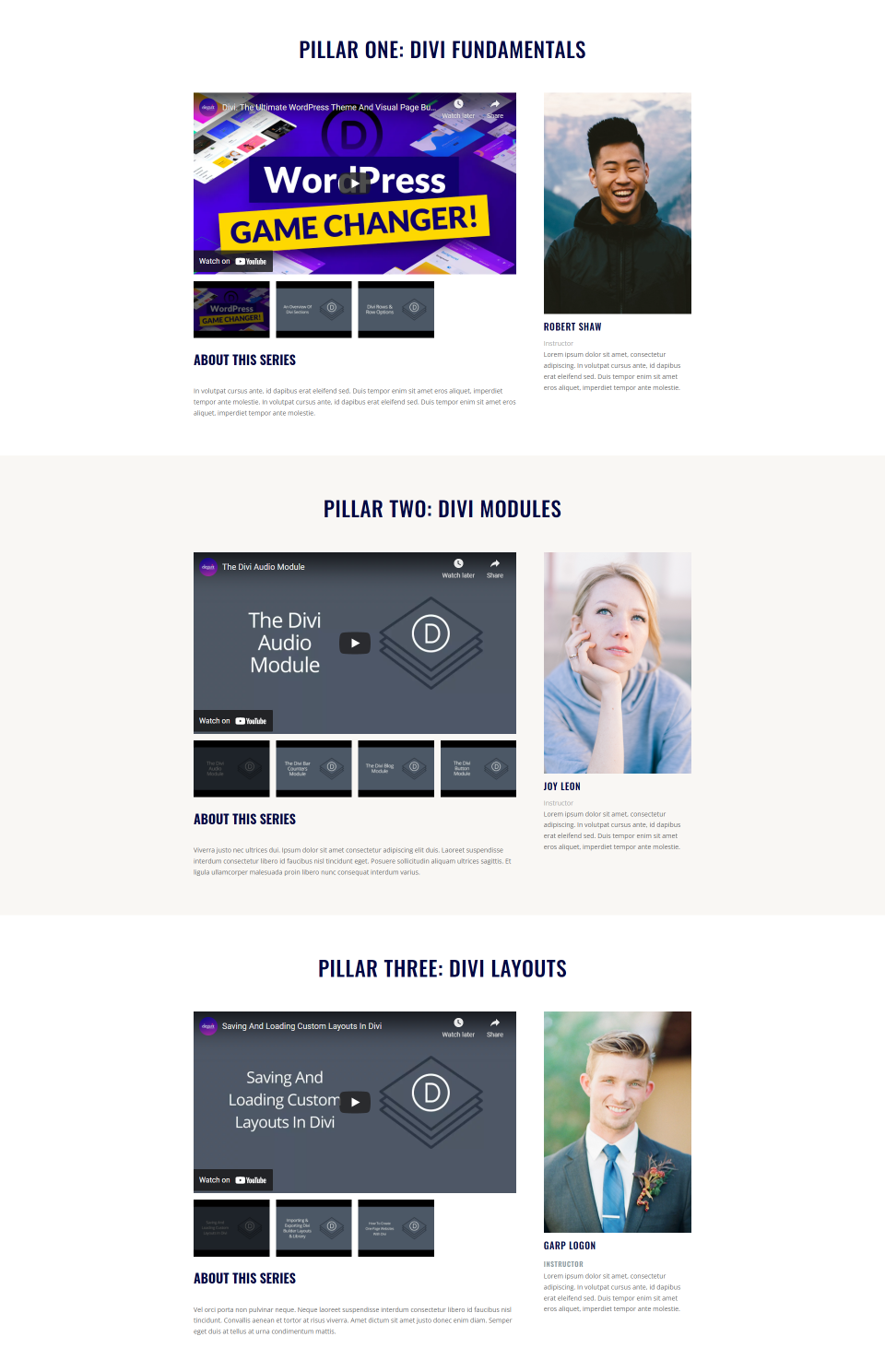
หน้าเพลย์ลิสต์ของเรามีลักษณะดังนี้บนเดสก์ท็อปและโทรศัพท์
เดสก์ทอป

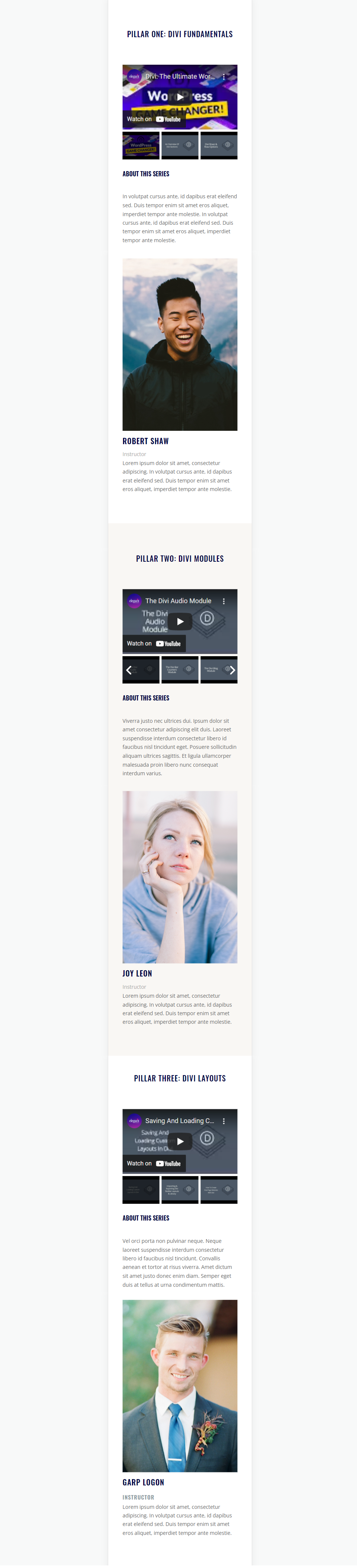
โทรศัพท์

จบความคิด
นั่นคือวิธีสร้างหน้าเพลย์ลิสต์ด้วยโมดูลตัวเลื่อนวิดีโอของ Divi เป็นขั้นตอนง่ายๆ และการสร้างรายการซ้ำเมื่อคุณจัดรูปแบบส่วนแรกแล้ว ทำให้การสร้างส่วนที่สองและสามง่ายขึ้นมาก เราต้องเปลี่ยนเนื้อหาเท่านั้นและเสร็จแล้ว โมดูล Video Slider ของ Divi เป็นตัวเลือกที่ยอดเยี่ยมสำหรับหน้าเพลย์ลิสต์ที่มีวิดีโอ
เราต้องการที่จะได้ยินจากคุณ คุณได้สร้างหน้าเพลย์ลิสต์ด้วยโมดูล Video Slider ของ Divi แล้วหรือยัง? บอกเราเกี่ยวกับประสบการณ์ของคุณในความคิดเห็น
