Como criar uma página de lista de reprodução com o módulo de controle deslizante de vídeo do Divi
Publicados: 2022-03-06Uma página de lista de reprodução é uma maneira eficaz de apresentar conteúdo semelhante de maneira fácil para o usuário acessar. Os módulos Divi Video Slider são uma ótima maneira de criar uma página de lista de reprodução com conteúdo de vídeo, como cursos e tutoriais. Neste artigo, veremos como criar uma página de lista de reprodução com o módulo Video Slider do Divi usando várias seções e vários módulos de suporte.
Vamos começar.
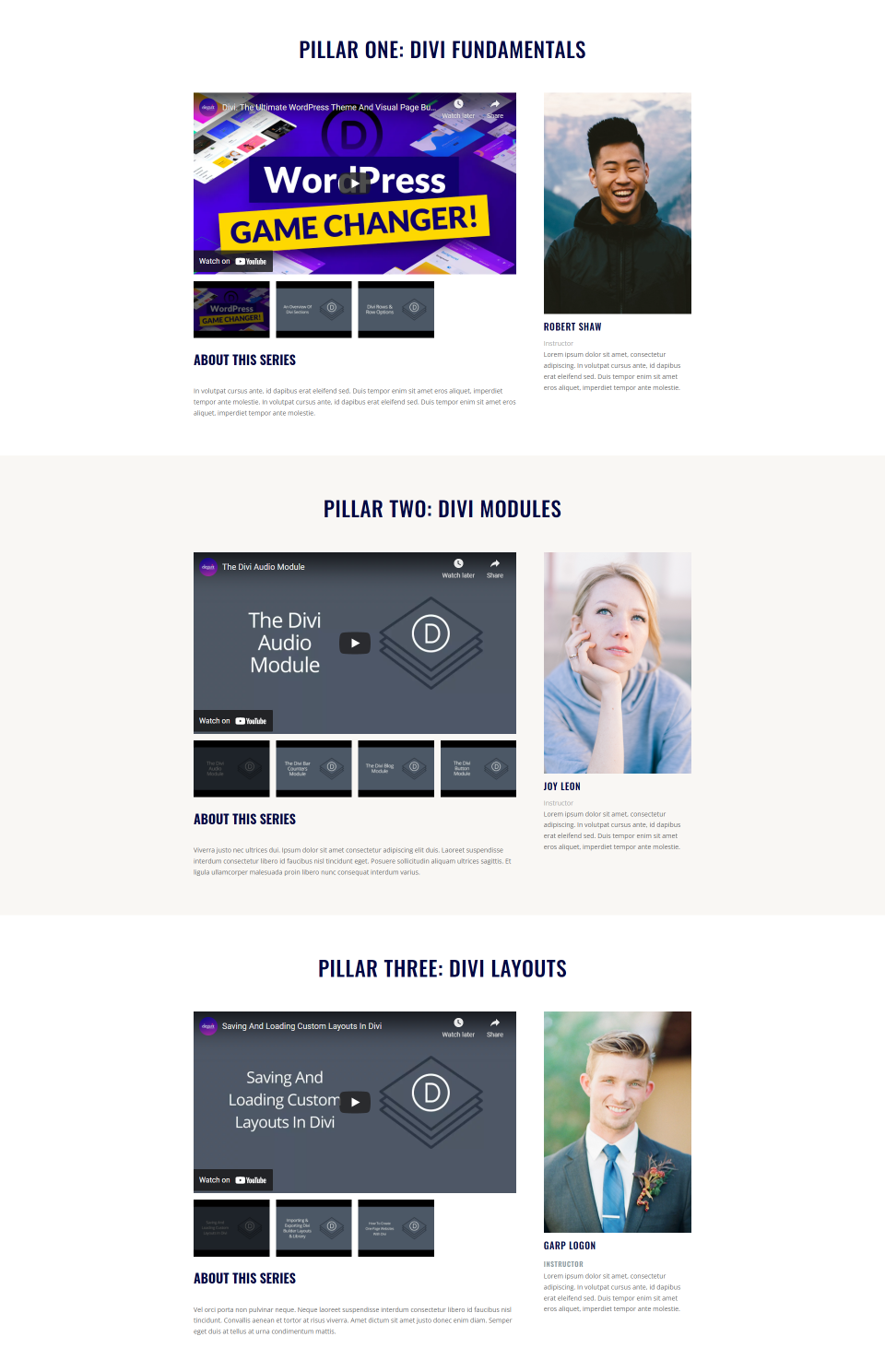
Visualização da página da lista de reprodução
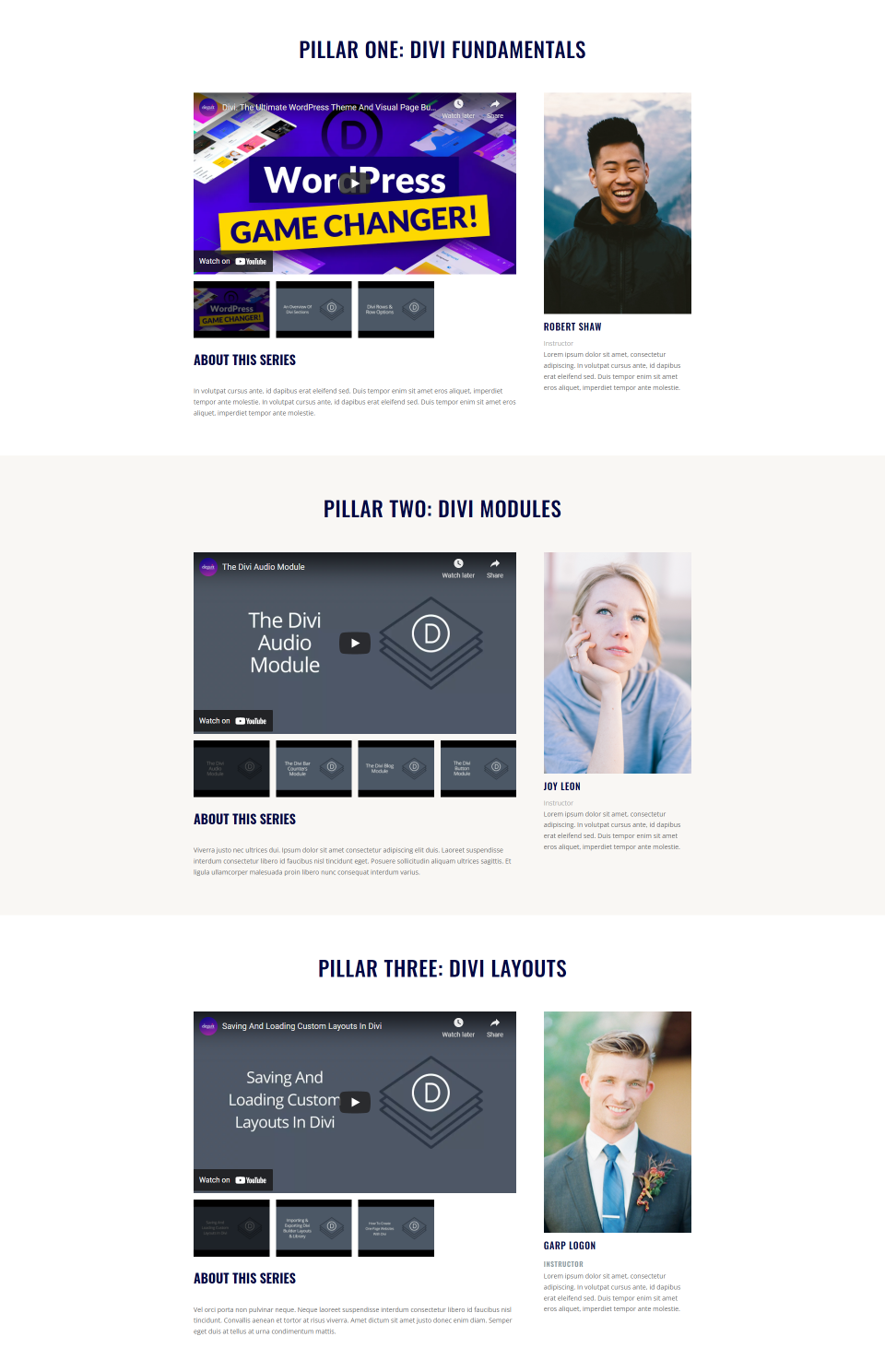
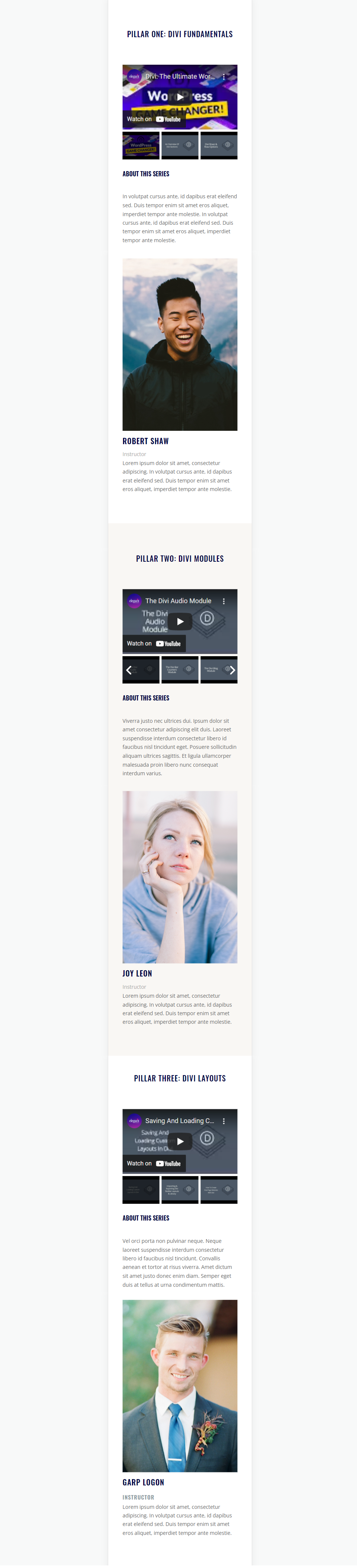
Primeiro, veja o que vamos construir.
Área de Trabalho

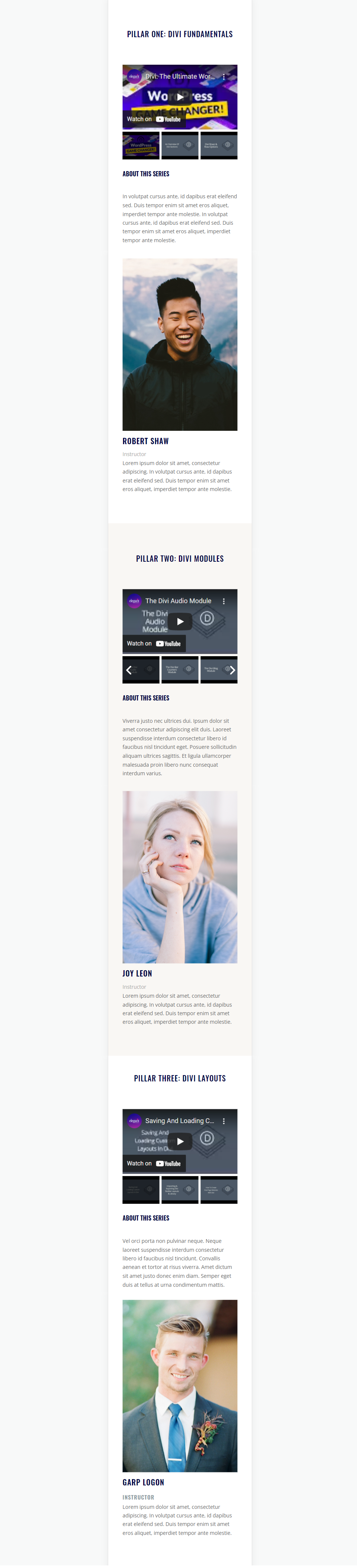
Telefone

Criar uma página de lista de reprodução
Nossa página terá três seções com duas linhas cada. Cada seção terá 5 módulos. Depois de criar a primeira seção, vamos copiá-la duas vezes e fazer alterações para criar a segunda e a terceira seções.
Nossa primeira seção e linhas usarão o estilo padrão. Estou usando as filas de estilo do Print Shop Layout Pack gratuito que está disponível no Divi. Para facilitar o acompanhamento, construirei a página com o Wireframe View e o estilo com o Desktop View.
Linha de largura total
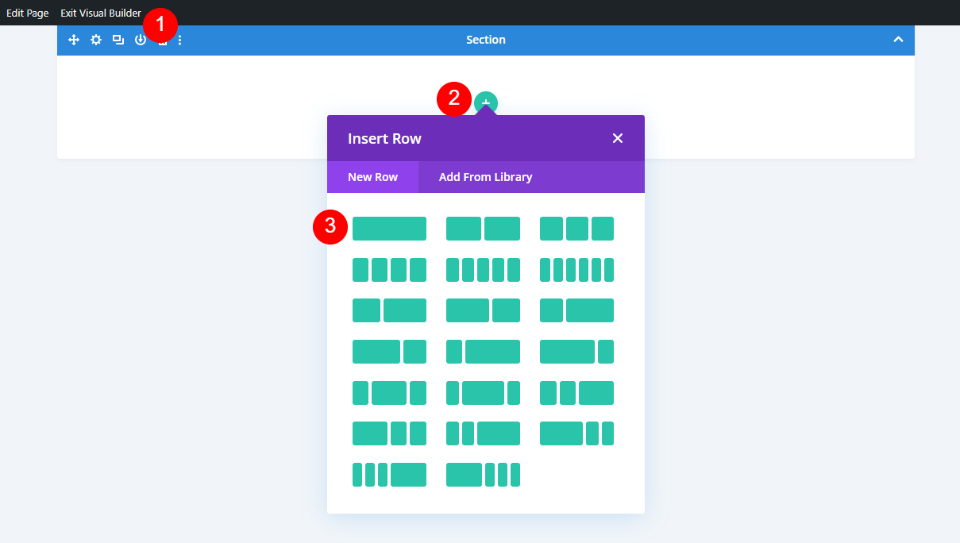
Primeiro, crie uma nova página , ative o Visual Builder e adicione uma linha de largura total .

2/3 1/3 linha
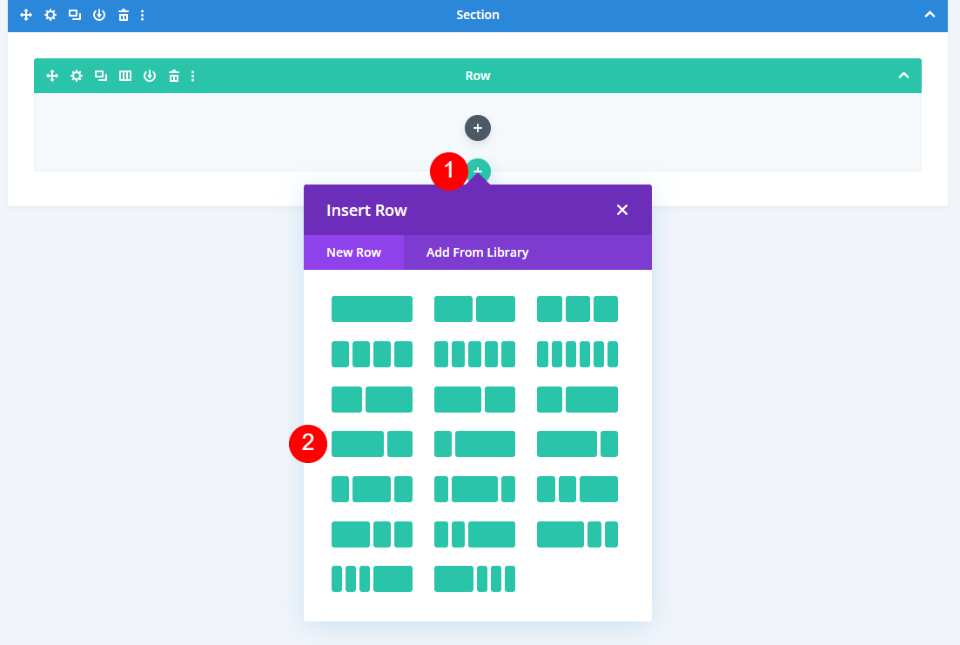
Sob esta linha, adicione uma linha 2/3, 1/3 .

Adicionar o módulo de texto do título do controle deslizante de vídeo
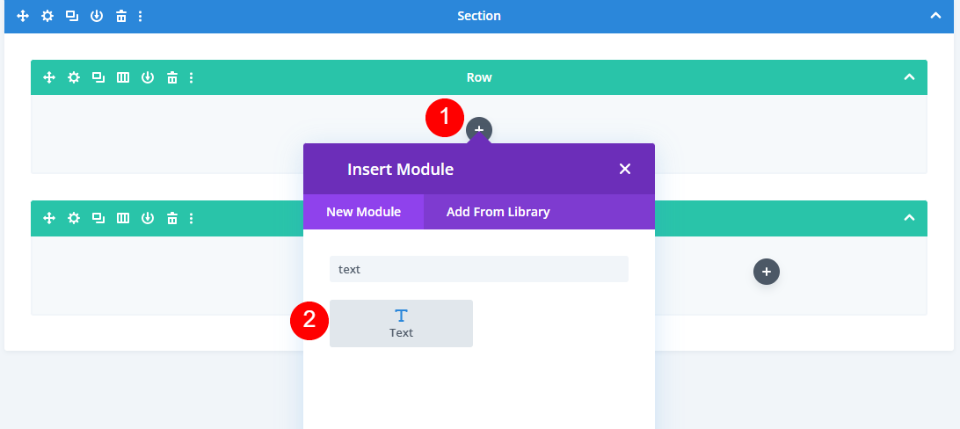
Na linha de largura total, adicione um módulo de texto .

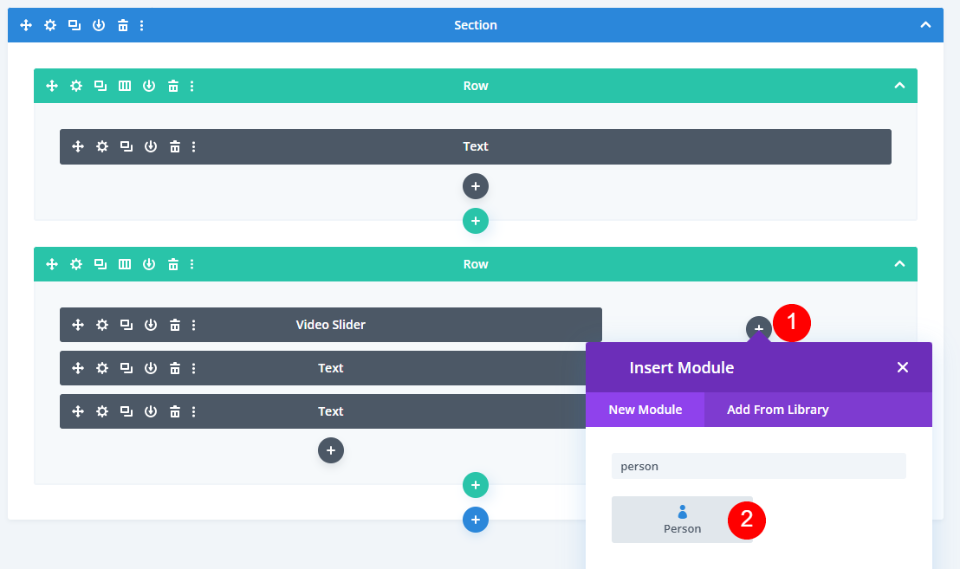
Adicionar um módulo de controle deslizante de vídeo
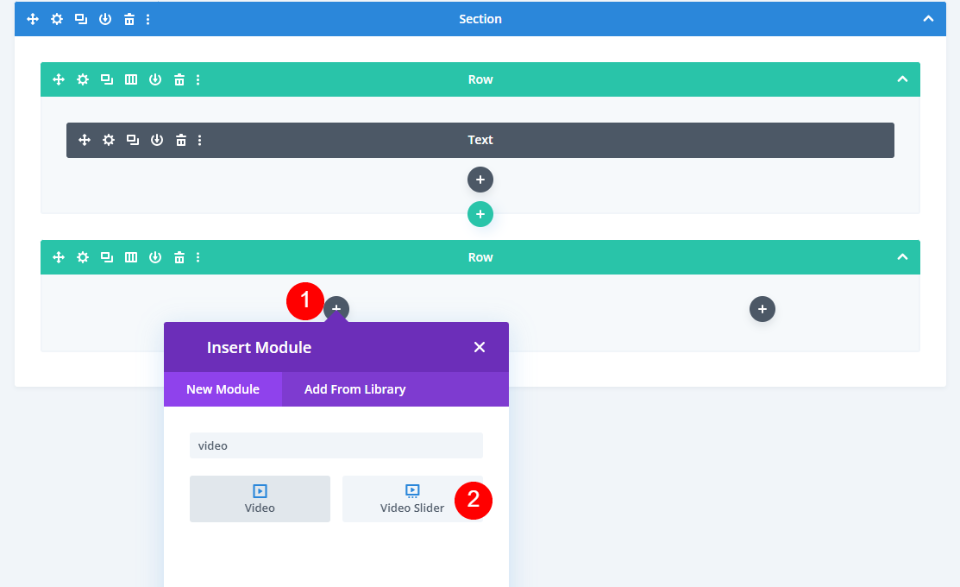
Em seguida, adicione um módulo Video Slider à coluna esquerda da linha 2/3, 1/3.

Adicionar um módulo de texto de título de descrição de controle deslizante de vídeo
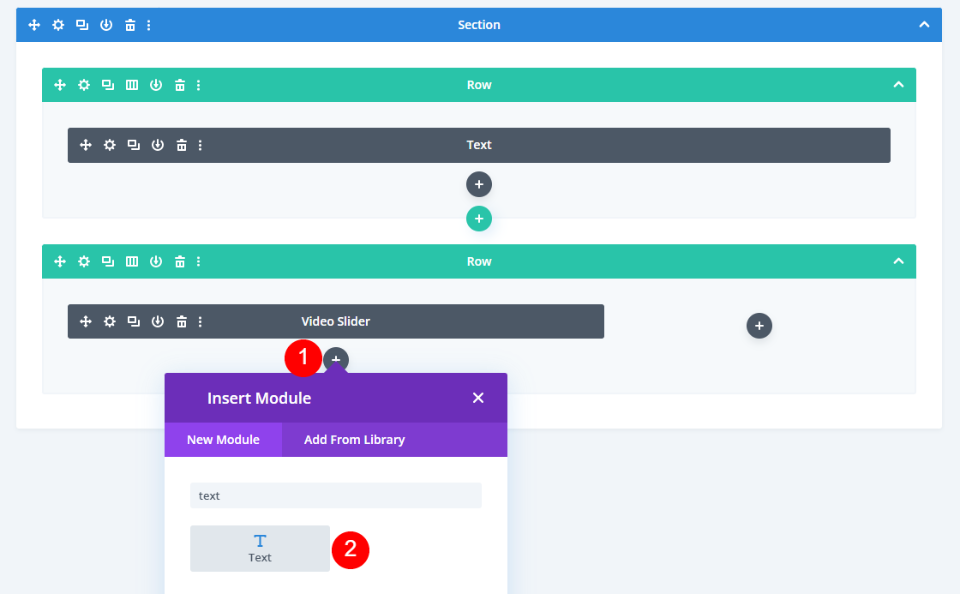
Em seguida, adicione um módulo Text no módulo Video Slider. Isso será usado para introduzir a descrição.

Adicionar um módulo de texto de descrição do controle deslizante de vídeo
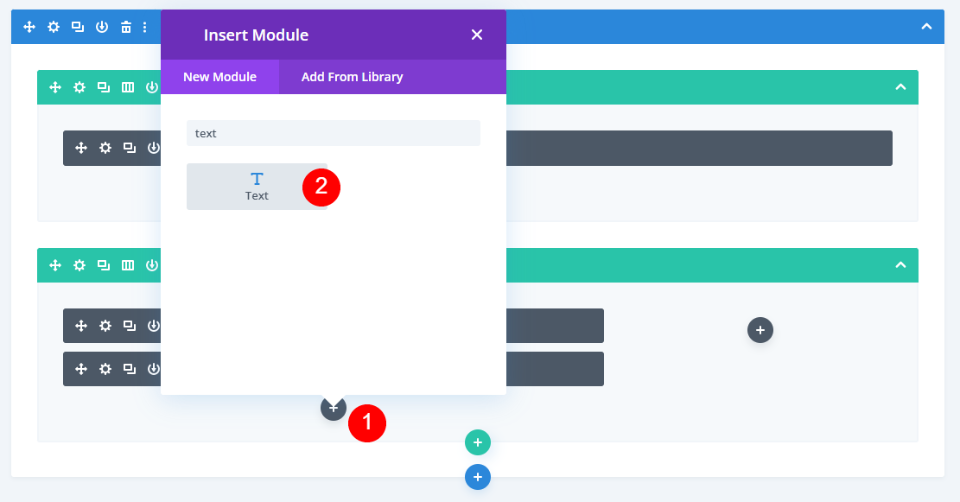
Em seguida, adicione o módulo Texto que conterá a descrição. Isso vai no módulo Descrição Título.

Adicione o Módulo Pessoa
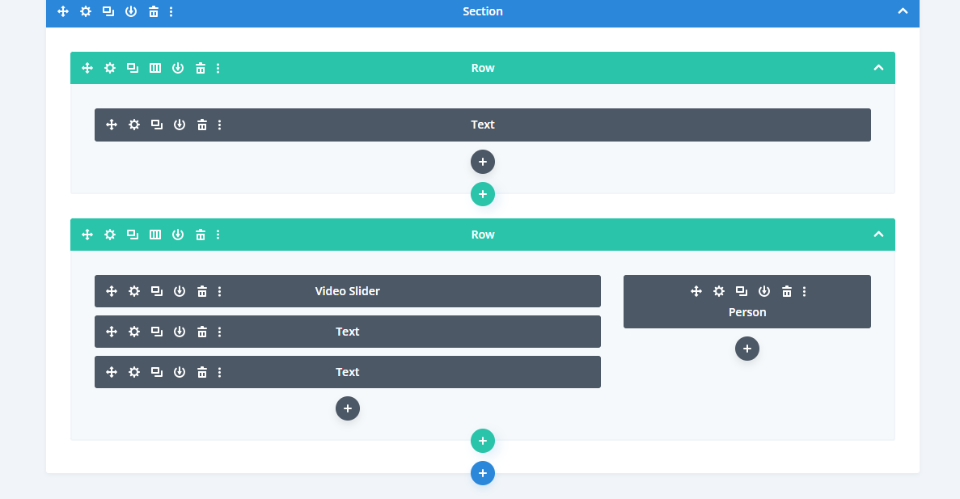
Finalmente, adicione um módulo Person na coluna direita da linha 2/3, 1/3.

Estilizar a página da lista de reprodução de vídeo
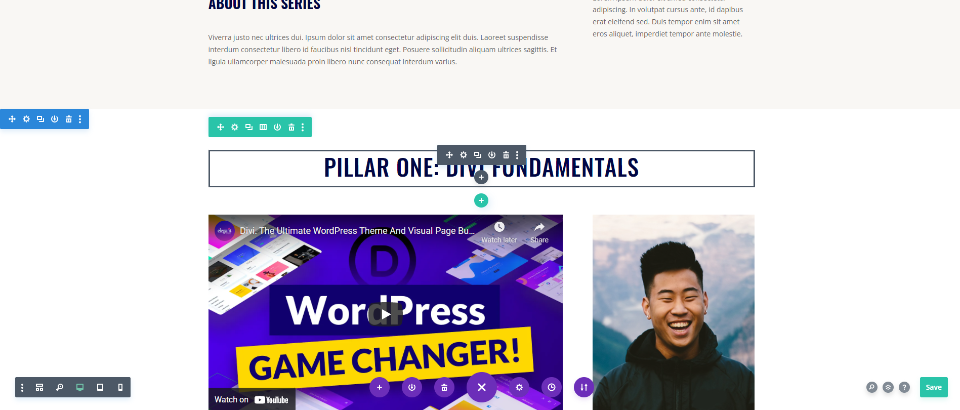
Sua página agora será parecida com a minha. Esta é a visualização de estrutura de arame. Agora é hora de estilizar os módulos. Vamos mudar para o Desktop View. Devido à forma como construí a página, a minha não mostrará o conteúdo padrão.

Estilizar o módulo de texto do título do controle deslizante de vídeo da página da lista de reprodução
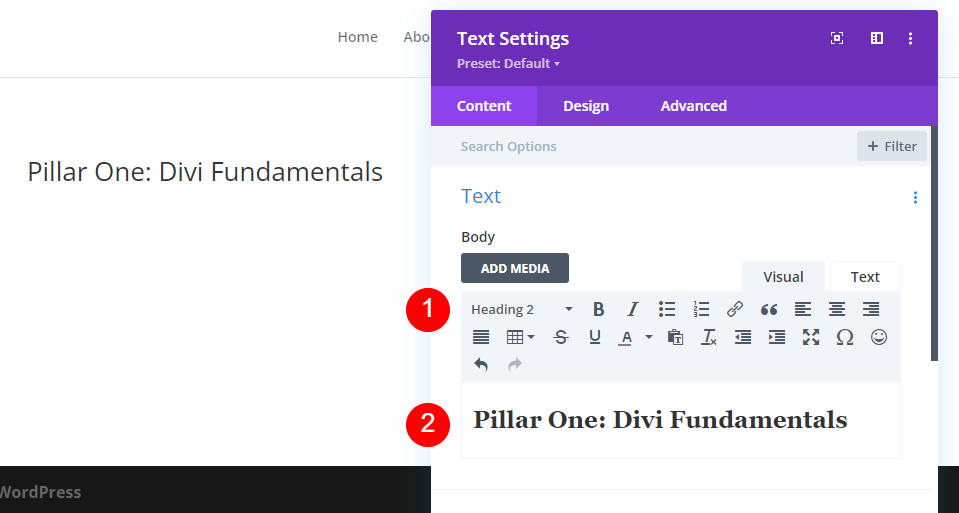
Abra as configurações do primeiro módulo de texto.

Altere o nível do texto para o título 2 e adicione o título Pillar One: Divi Fundamentals (ou seu título) ao conteúdo do corpo.
- Nível de texto: H2
- Conteúdo do corpo: Pilar um: Fundamentos do Divi

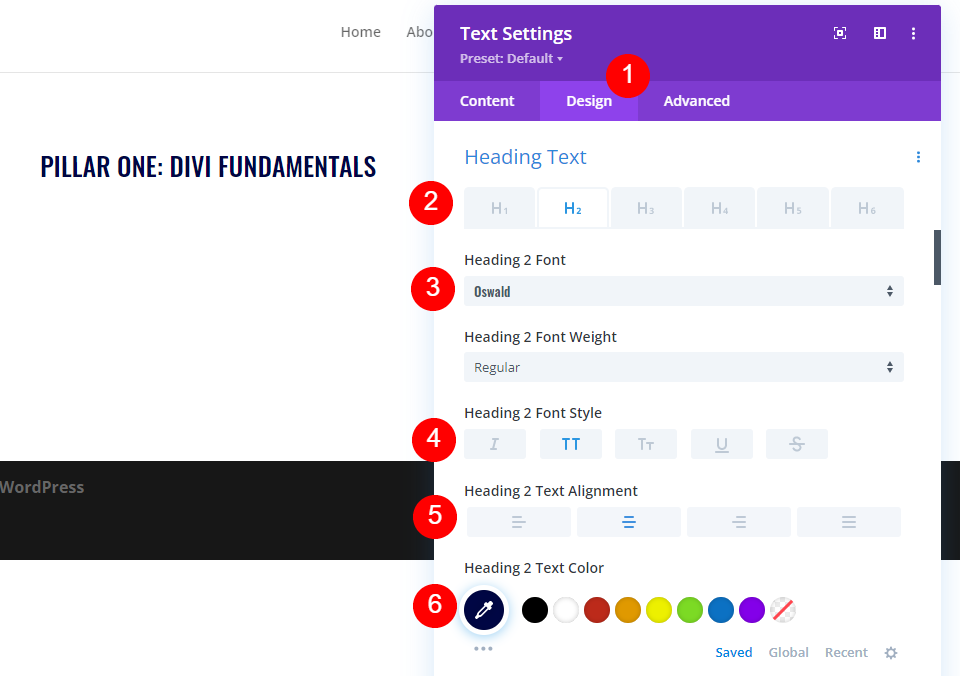
Em seguida, vá para a guia Design . Selecione o texto do título H2 e altere a fonte para Oswald. Defina o estilo para TT, o alinhamento para o centro e a cor para #000645.
- Nível de Direção: H2
- Fonte: Oswald
- Estilo: TT
- Alinhamento: Centro
- Cor: #000645

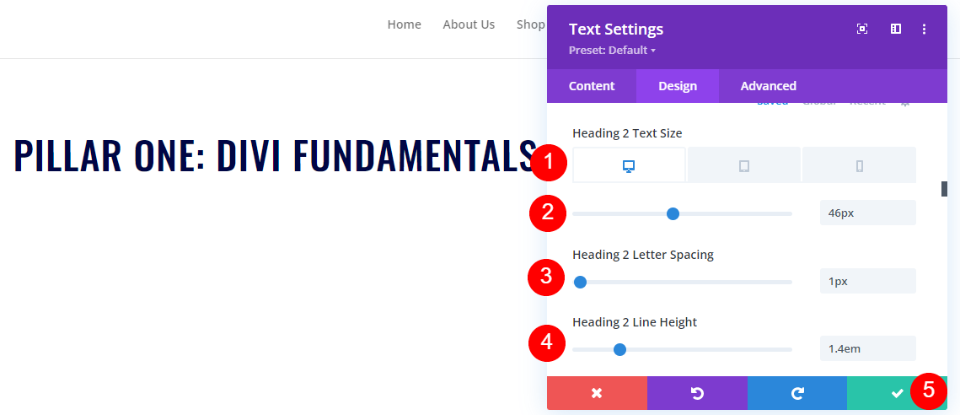
Em seguida, defina o tamanho da fonte para 46px para desktop, 32px para tablet e 20px para telefone. Altere o espaçamento entre letras para 1px e a altura da linha para 1,4em. Feche as configurações do módulo.
- Tamanho da fonte: desktop 46px, tablet 32px, telefone 20px
- Espaçamento entre letras: 1px
- Altura da linha: 1,4 em

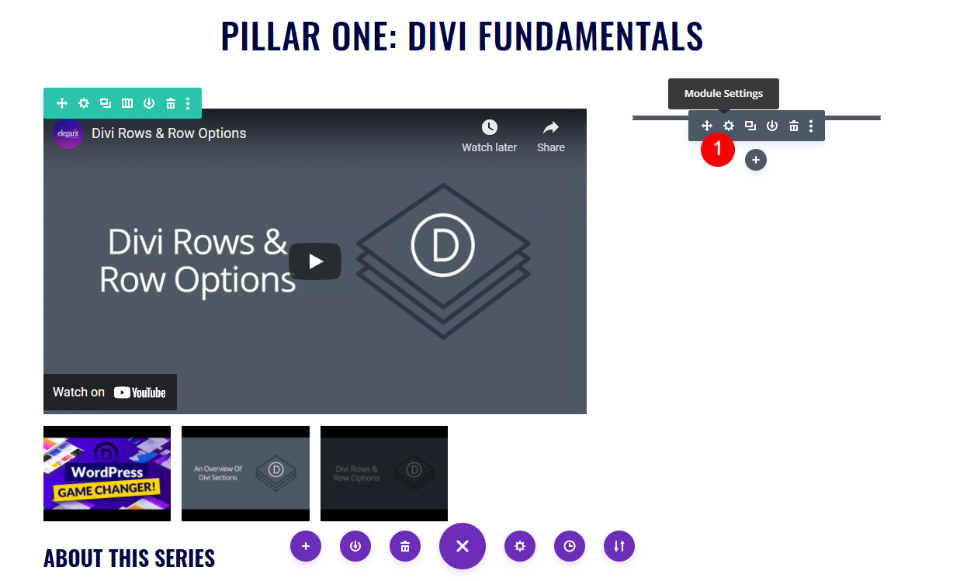
Estilizar o módulo de controle deslizante de vídeo da página da lista de reprodução
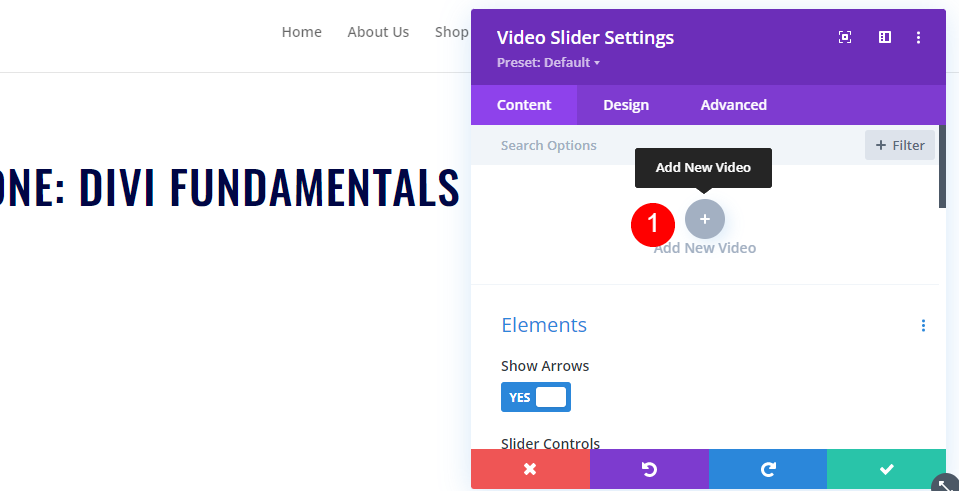
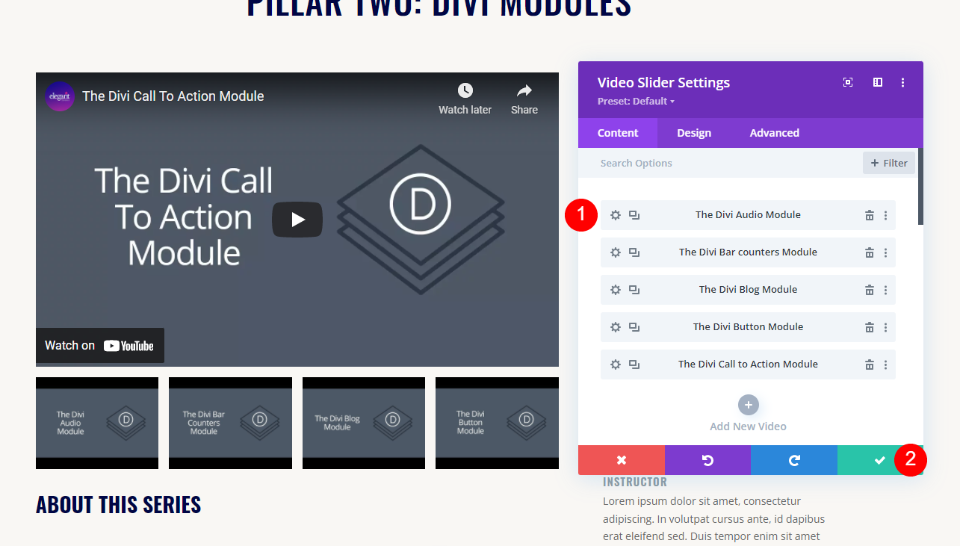
Em seguida, adicionaremos o conteúdo e estilizaremos o módulo Video Slider . Passe o mouse sobre o módulo e clique no ícone de engrenagem para abrir suas configurações .

Clique em Adicionar novo vídeo .

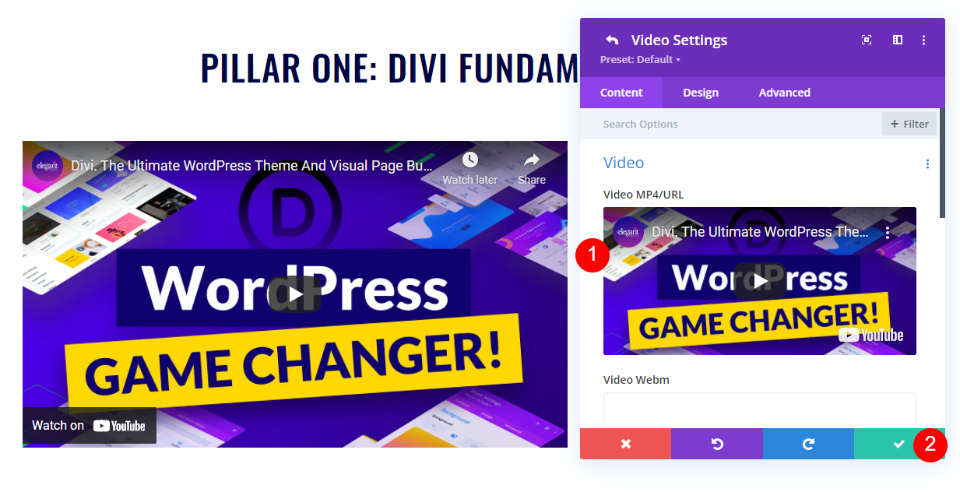
Adicione seu vídeo e feche o submódulo.

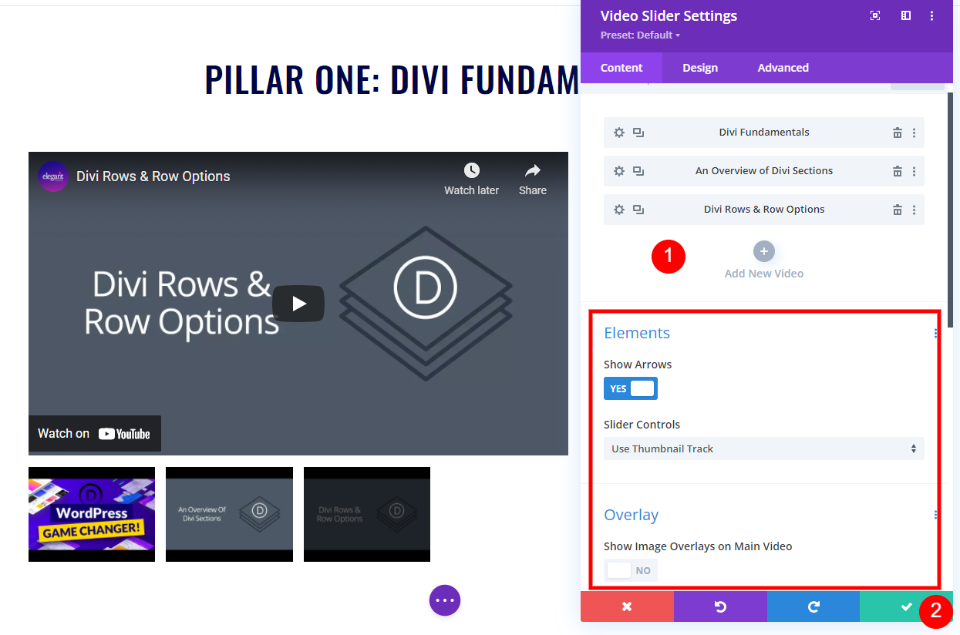
Continue o processo até adicionar todos os seus vídeos para a primeira seção. Estou usando as configurações padrão, mas você também pode usar a navegação por pontos no lugar da faixa deslizante e ativar as sobreposições se não quiser mostrar a imagem em destaque padrão dos vídeos.

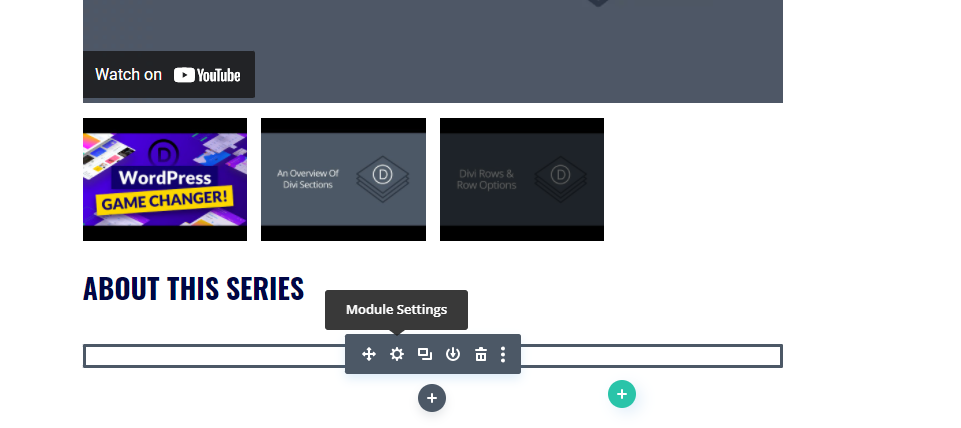
Estilizar a página da lista de reprodução Deslizador de vídeo Descrição Título Módulo de texto
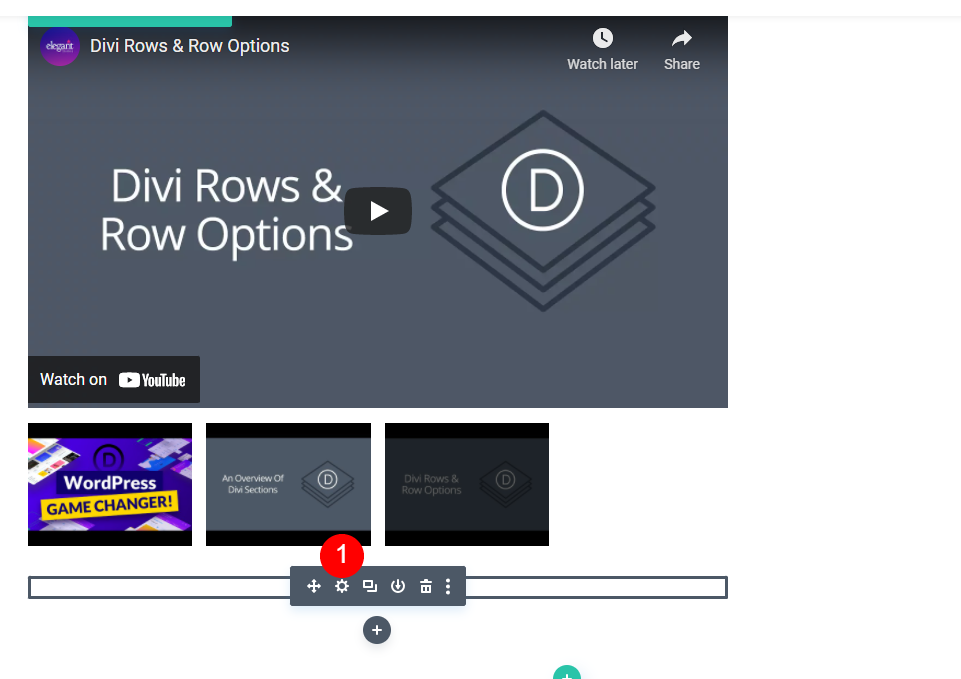
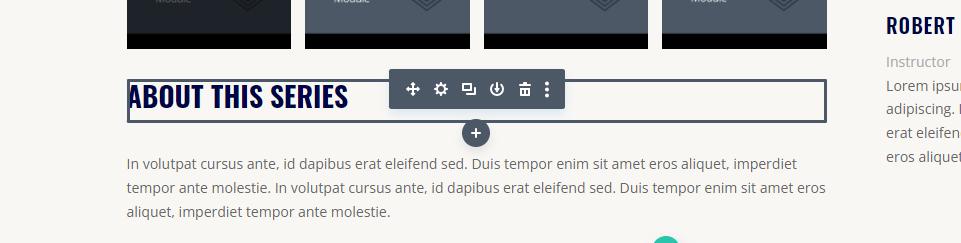
Em seguida, abra as configurações do módulo Texto diretamente no controle deslizante de vídeo. Isso será usado como título da nossa descrição.

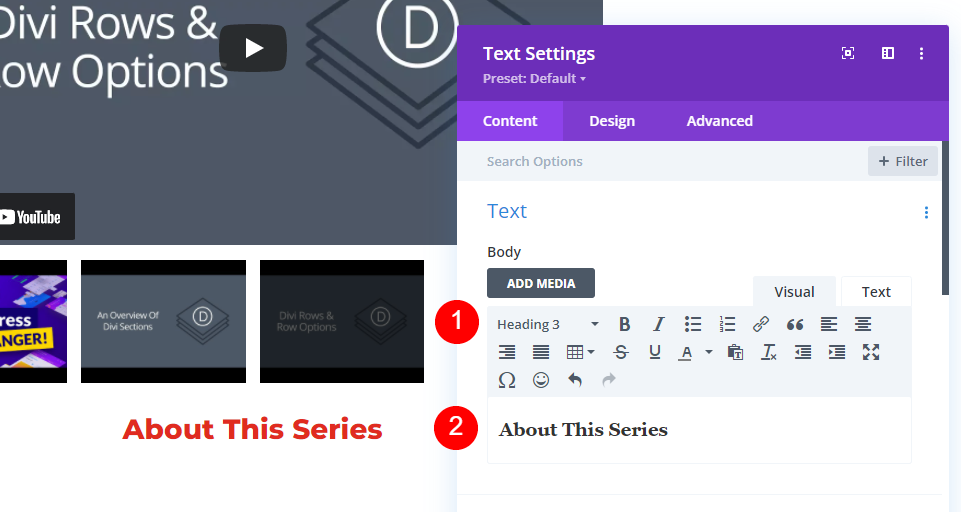
Altere o corpo do texto para o título 3 e insira o texto sobre esta série na área de conteúdo do corpo.
- Nível do Texto: Título 3
- Conteúdo: Sobre esta série

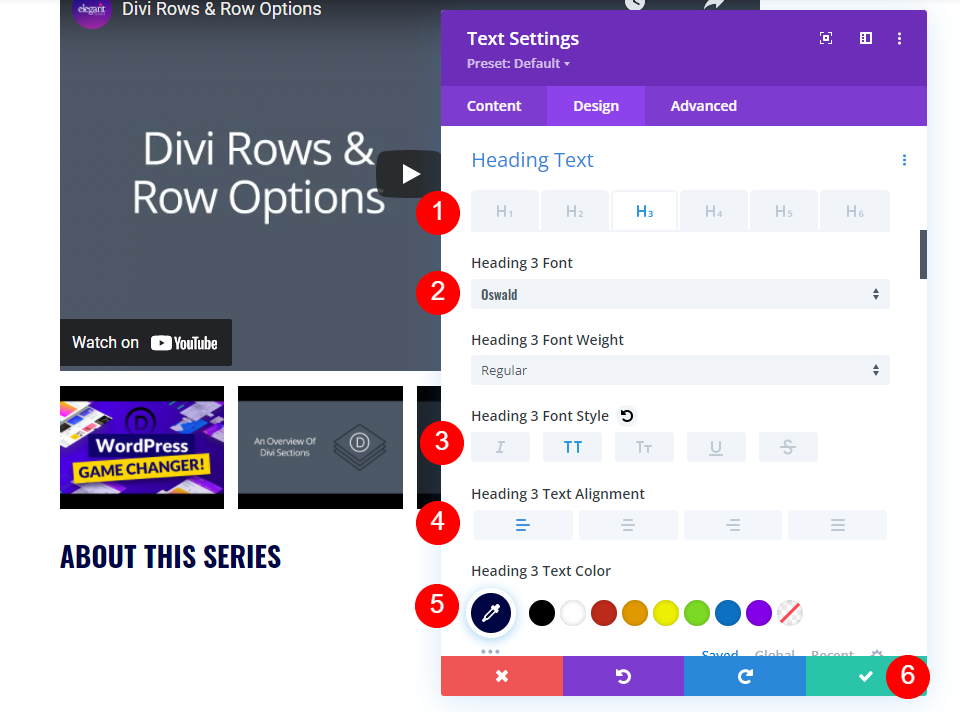
Em seguida, vá para a guia Design . Selecione Heading Text H3 e altere a Font para Oswald, o Style para TT, o Alignment to Left e a cor para #000645. Feche as configurações do módulo.
- Texto do título: H3
- Fonte: Oswald
- Estilo: TT
- Alinhamento: Esquerda
- Cor: #000645

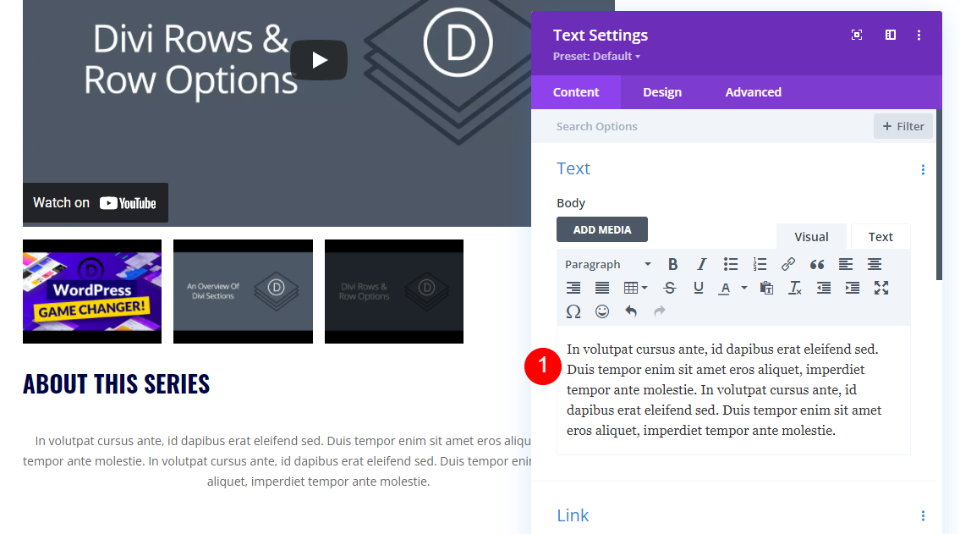
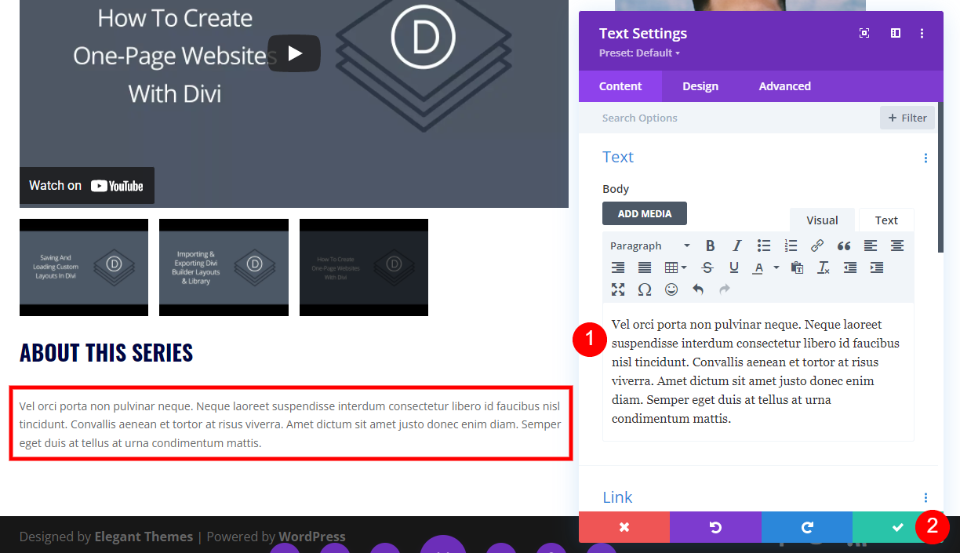
Estilizar a página da lista de reprodução Módulo de texto de descrição do controle deslizante de vídeo
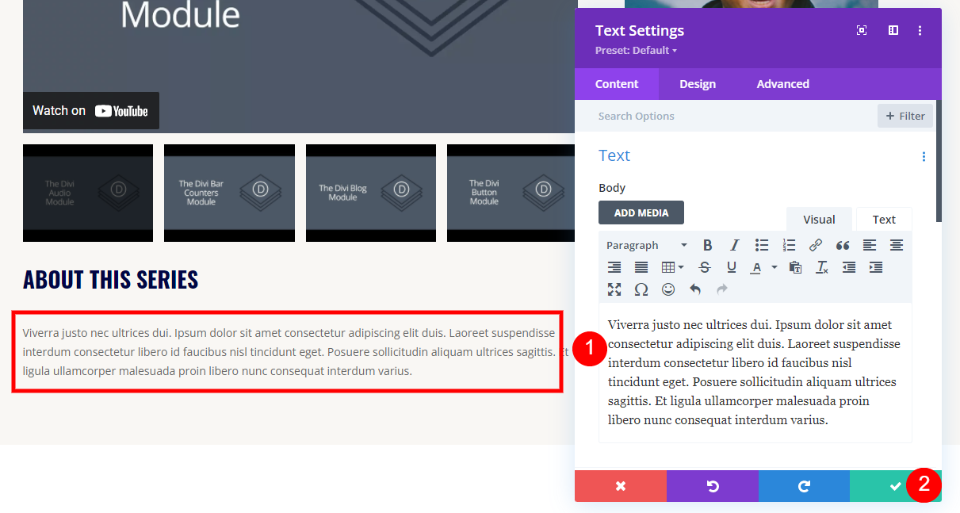
Em seguida, abra as configurações do próximo módulo de texto . Este conterá a descrição da série de vídeos.

Insira a descrição da série na área Body Content.
- Conteúdo: descrição do vídeo

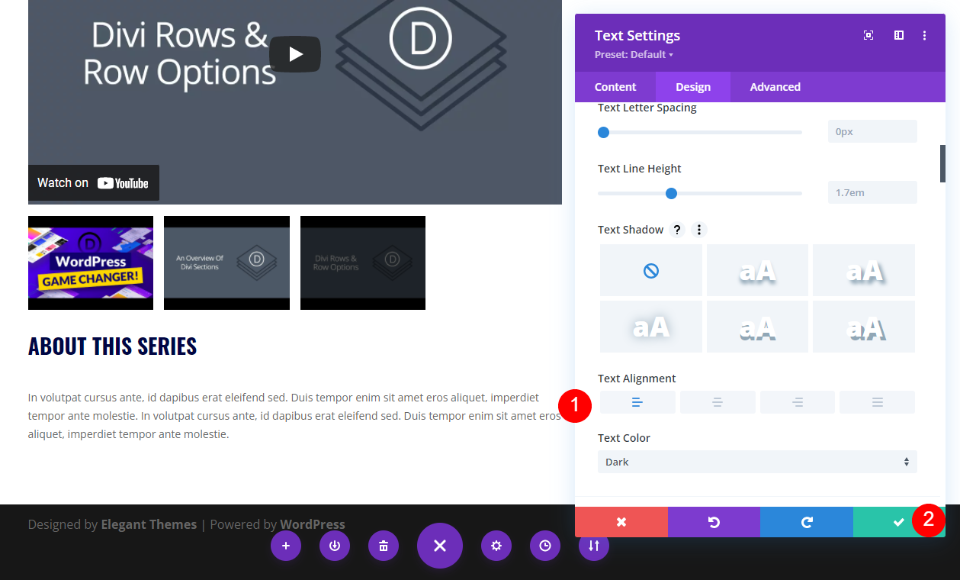
Em seguida, vá para a guia Design e role para baixo até Alinhamento de texto. Defina o Alinhamento à Esquerda. Vamos deixar o resto de suas configurações em seus padrões. Feche as configurações do módulo.
- Alinhamento: Esquerda

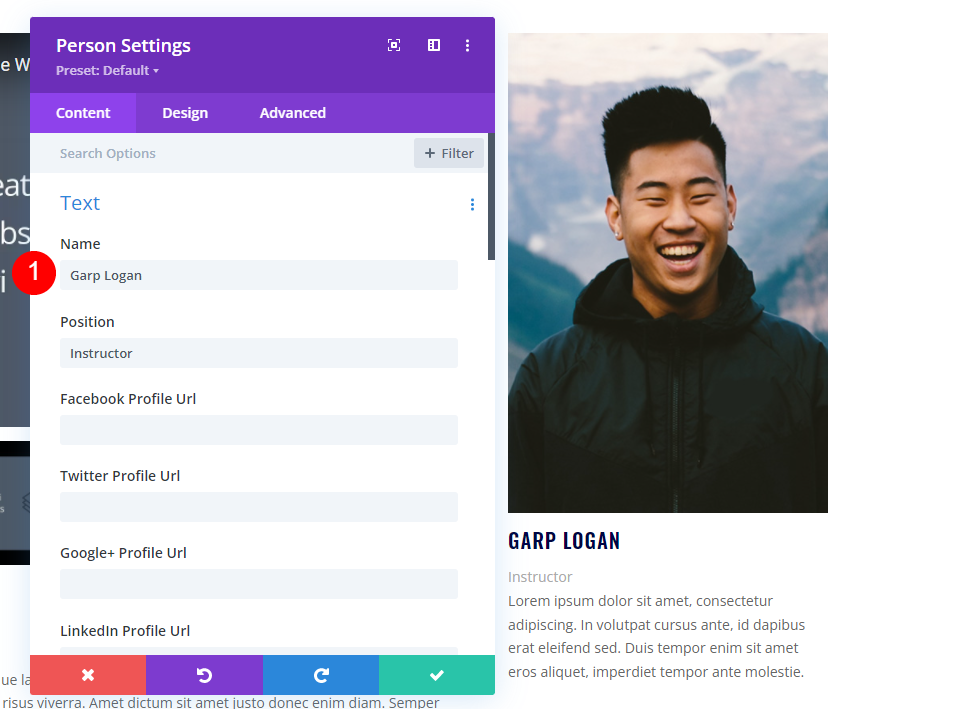
Estilizar o módulo de pessoa da página da lista de reprodução
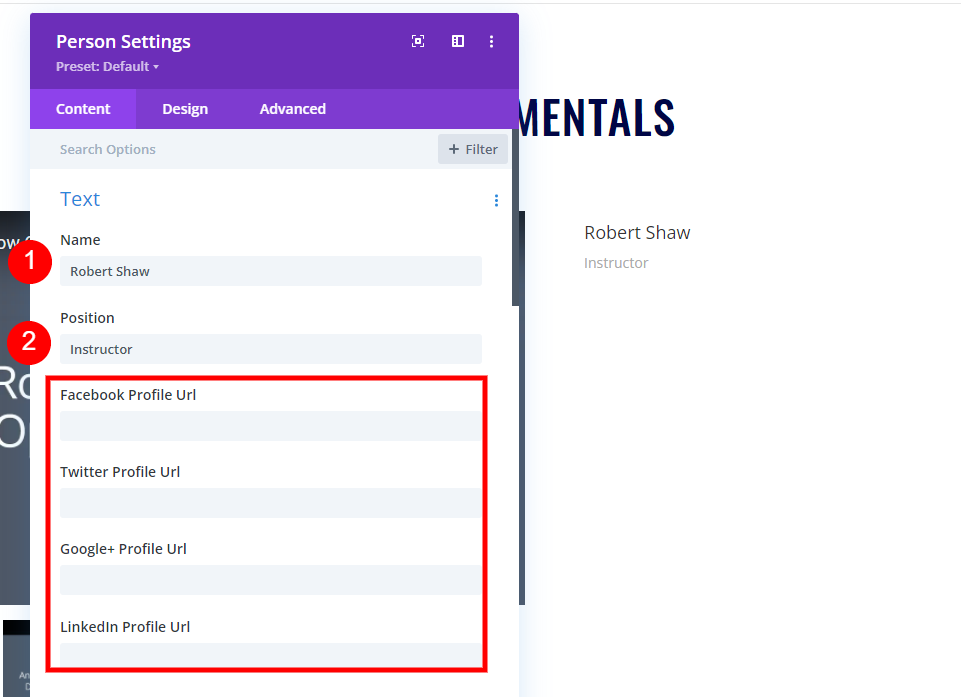
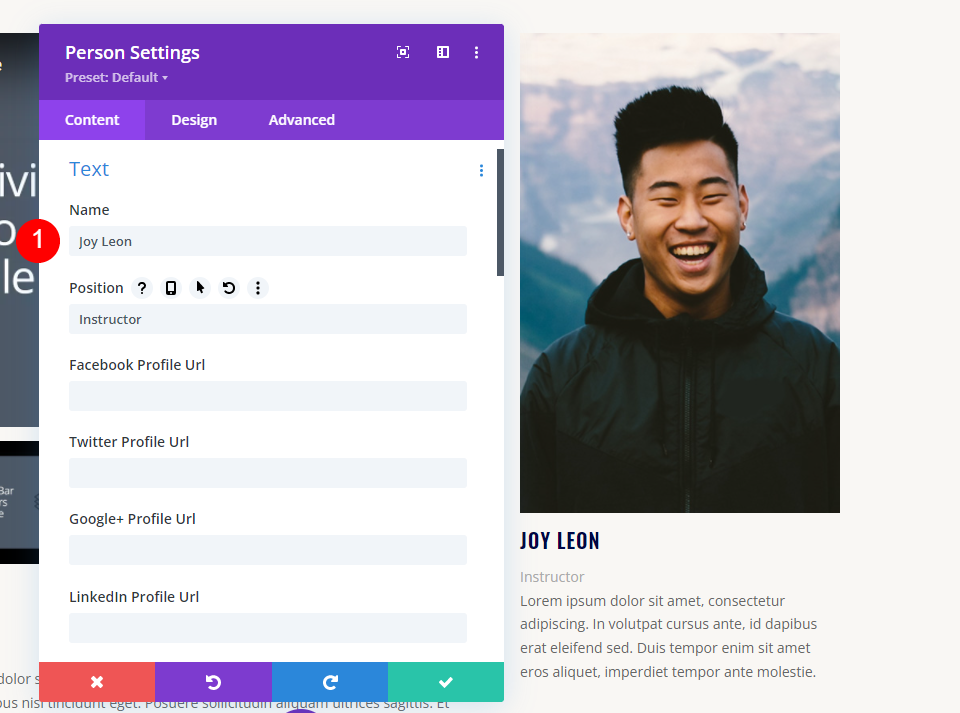
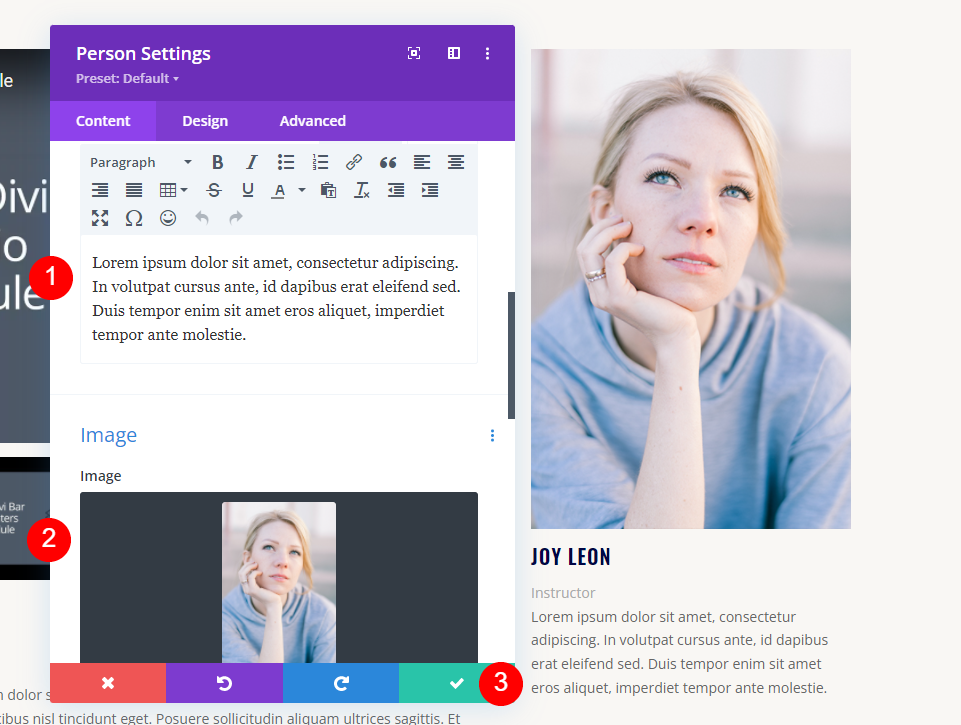
Por fim, abra as configurações do módulo Person .


Na guia Geral , em Texto, insira o nome da pessoa no campo Nome e digite Instrutor no campo Posição. Insira qualquer um dos links de mídia social desejados. Estou deixando-os em branco para este tutorial.
- Nome: nome da pessoa
- Cargo: Instrutor

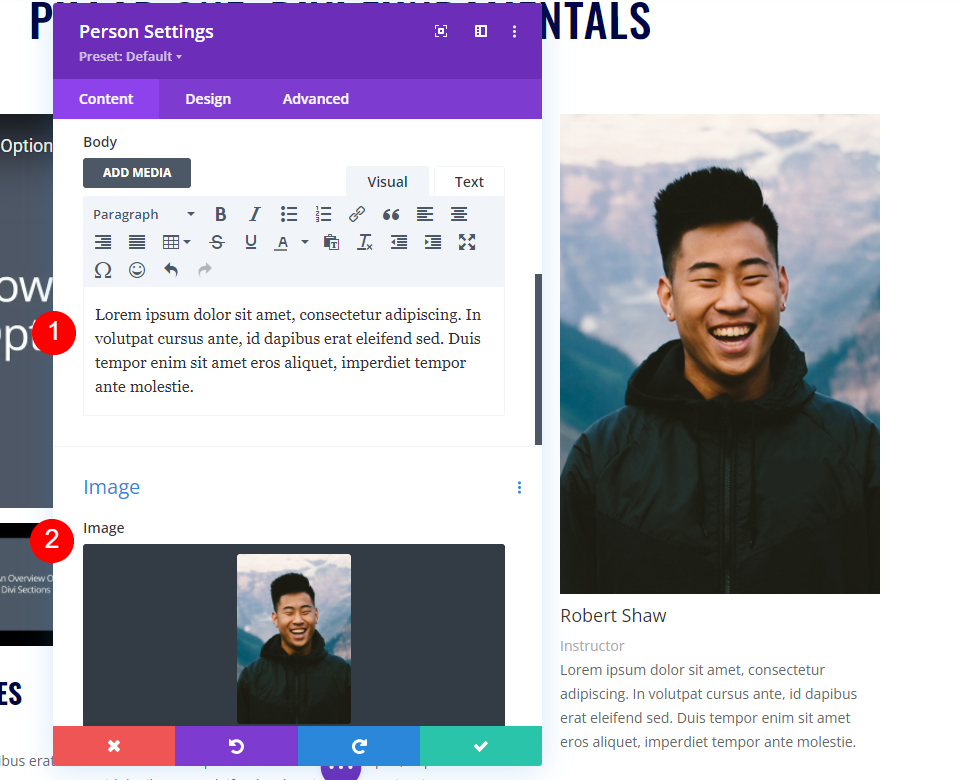
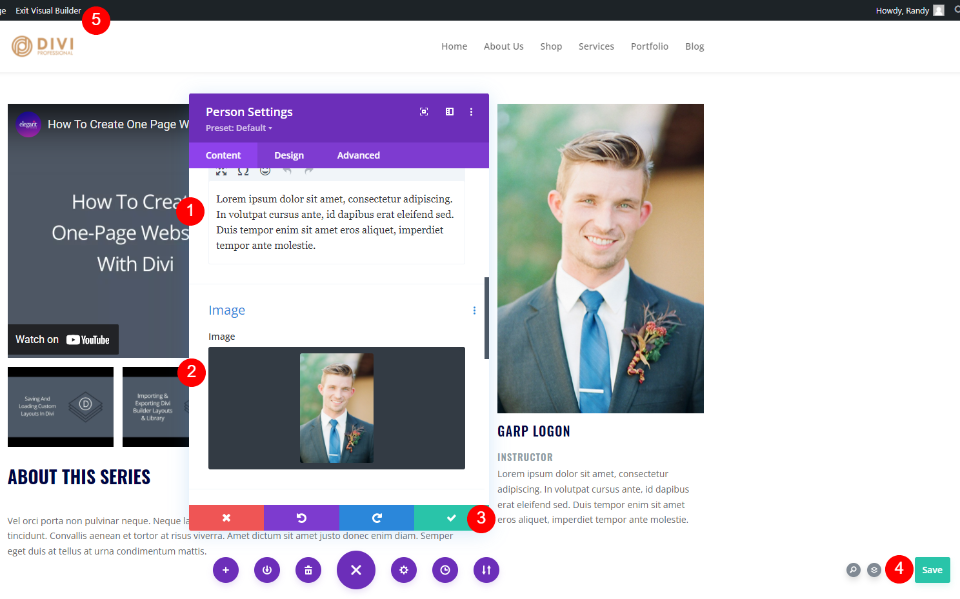
Role para baixo até a área de conteúdo e adicione a descrição do instrutor. Em Imagem , selecione uma imagem da sua biblioteca de mídia.
- Descrição do conteúdo
- Imagem: imagem da pessoa

Texto do título
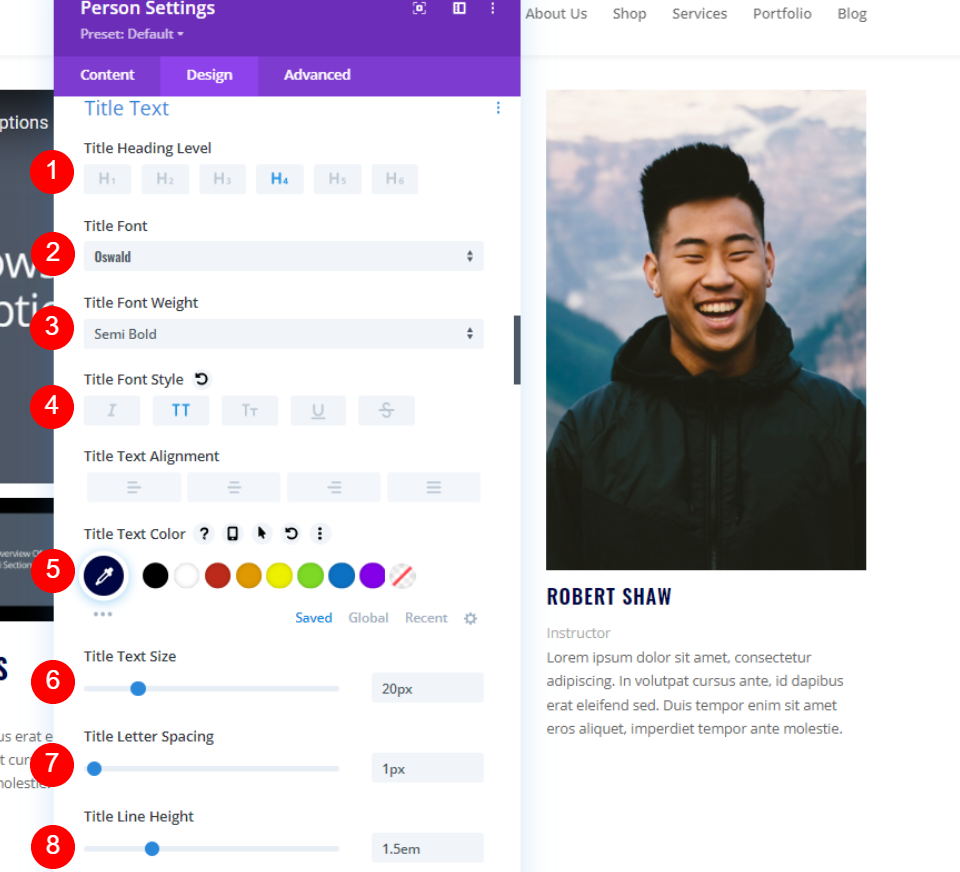
Vá para a guia Design e role até Texto do título. Escolha o Nível de Direção H4. Defina a fonte para Oswald, o peso para semi-negrito, o estilo para TT e a cor para #000645. Defina o Tamanho para 20px, o Espaçamento para 1px e a Altura da Linha para 1,5em.
- H4
- Oswald
- Semi Negrito
- TT
- #000645
- 20px
- Espaçamento 1px
- Altura da linha 1,5 em

Texto da posição
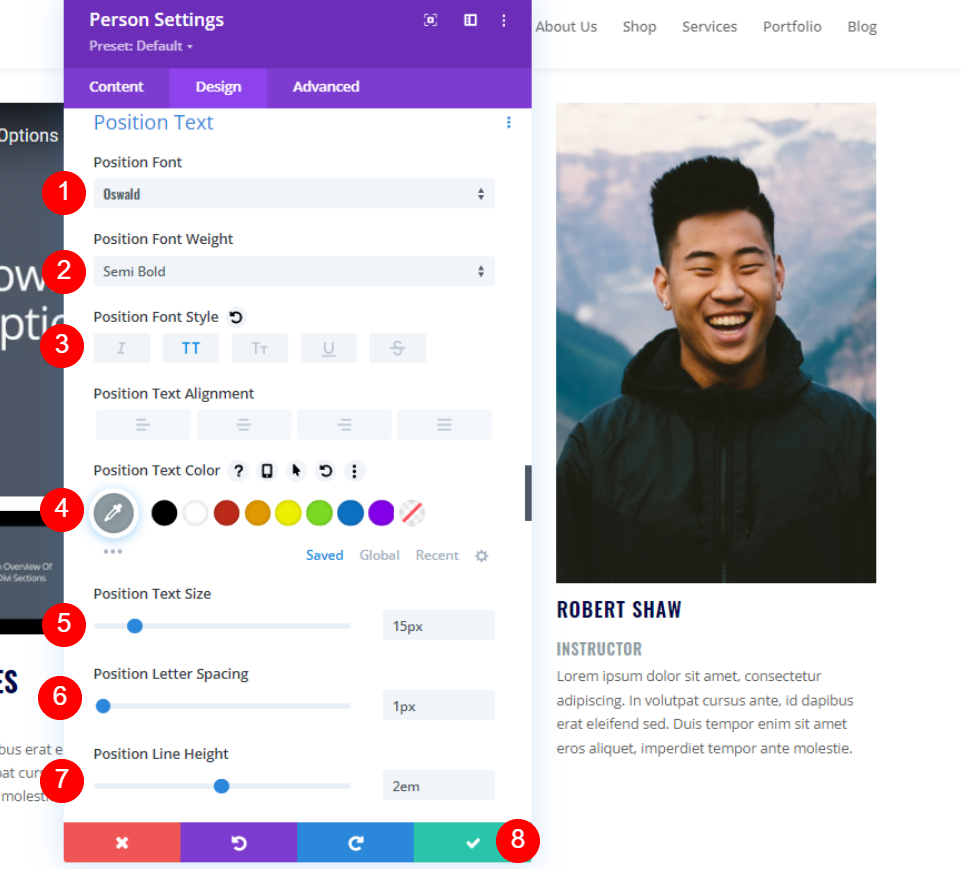
Por fim, role para baixo até Position Text . Escolha Oswald para a Fonte e defina a Espessura como Semi Negrito. Defina o estilo para TT, a cor para #8f9ca4, o tamanho para 15px, o espaçamento entre linhas para 1px e a altura da linha para 1,5em. Feche as configurações do módulo.
- Fonte: Oswald
- Peso: Semi Negrito
- Estilo: TT
- Cor: #8f9ca4
- Tamanho: 15px
- Espaçamento: 1px
- Altura da linha: 2em

Duplicar a seção da página da lista de reprodução
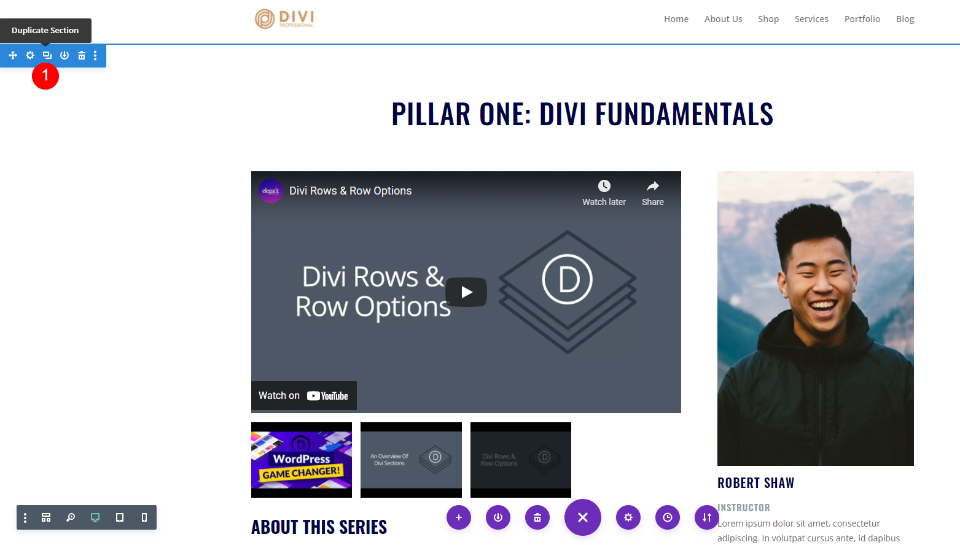
Agora que a seção foi projetada e estilizada da maneira que queremos, passe o mouse sobre suas configurações e faça 2 duplicatas .

Estilizar a segunda seção da página da lista de reprodução
Para a segunda seção, alteraremos a cor do plano de fundo , para que ela se destaque das outras. Também mudaremos o conteúdo dos módulos.
Configurações de seção
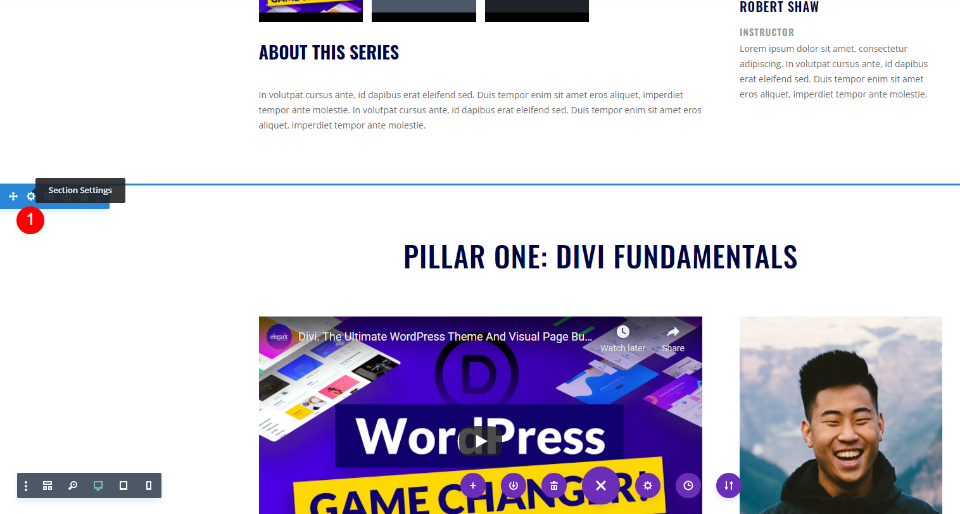
Em seguida, abra as configurações da segunda seção .

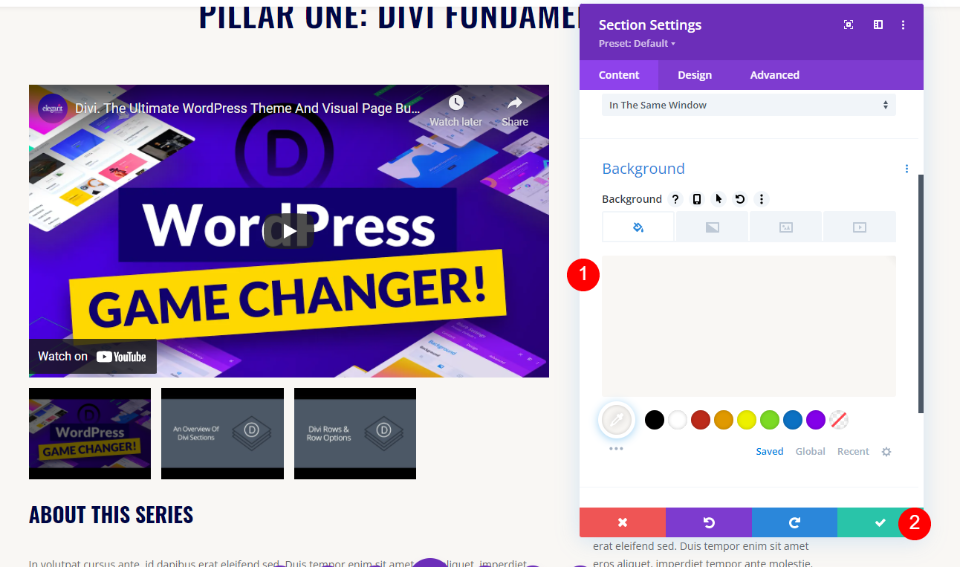
Role para baixo até Background e defina a cor para #f9f7f4. Feche as configurações.
- Cor de fundo: #f9f7f4

Módulo de texto do título do segundo controle deslizante de vídeo
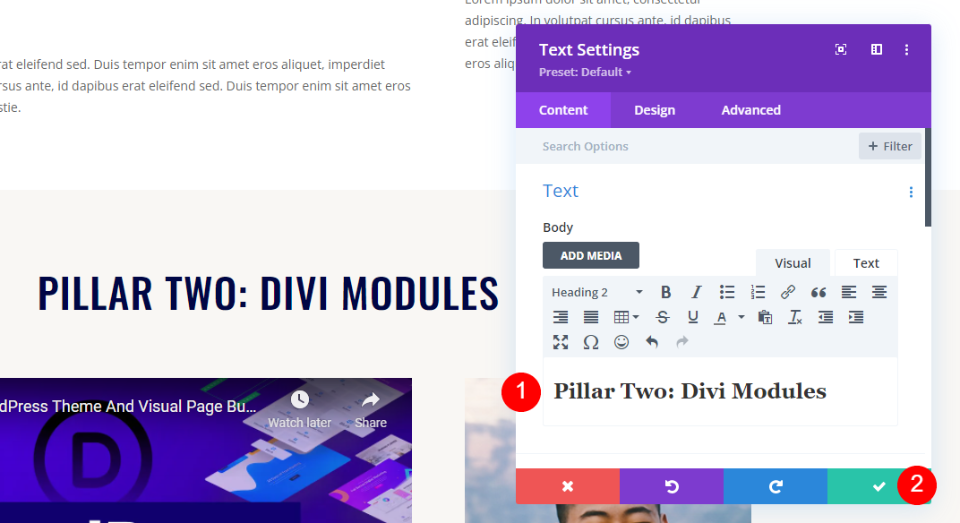
Abra o título da segunda seção e altere-o para refletir o segundo conjunto de vídeos. Estou chamando esta seção de Pilar Dois: Módulos Divi. Feche as configurações.
- Conteúdo: Pilar Dois: Módulos Divi

Segundo módulo de controle deslizante de vídeo
Abra as configurações do módulo Video Slider da segunda seção . Substitua os vídeos pelos da segunda seção. Feche as configurações.
- Submódulos: escolha vídeos

Módulo de texto do título da descrição do segundo controle deslizante de vídeo
Este título permanecerá o mesmo, portanto, não precisaremos fazer alterações.

Módulo de texto de descrição do segundo controle deslizante de vídeo
Em seguida, abra o módulo Texto com a descrição do segundo vídeo e crie a descrição para o segundo conjunto de vídeos.
- Conteúdo do corpo: descrição do vídeo

Módulo de segunda pessoa
Se um instrutor diferente ensinar o segundo conjunto de vídeos, abra o segundo módulo Pessoa e substitua o nome. Além disso, altere ou adicione os URLs de mídia social se você os estiver usando.
- Nome: nome do instrutor

Em seguida, role para baixo até a área Conteúdo do corpo e imagem e substitua a descrição e a imagem da pessoa.
- Conteúdo do corpo: descrição da pessoa
- Imagem: imagem da pessoa

Estilize a Terceira Seção
Para a terceira seção , alteraremos o conteúdo dos módulos. Esta seção usará as configurações padrão, para que possamos passar para o primeiro título.

Terceiro módulo de texto do título do controle deslizante de vídeo
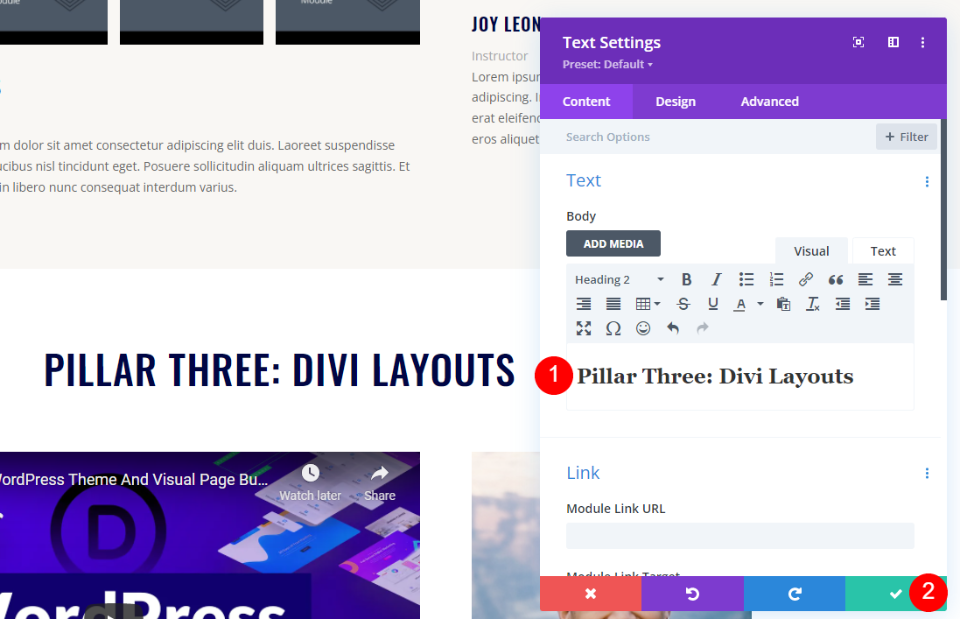
Abra o módulo de texto do título e altere o título para corresponder a este conjunto de vídeos. Feche as configurações do módulo.
- Conteúdo do corpo: Pilar Três: Layouts Divi

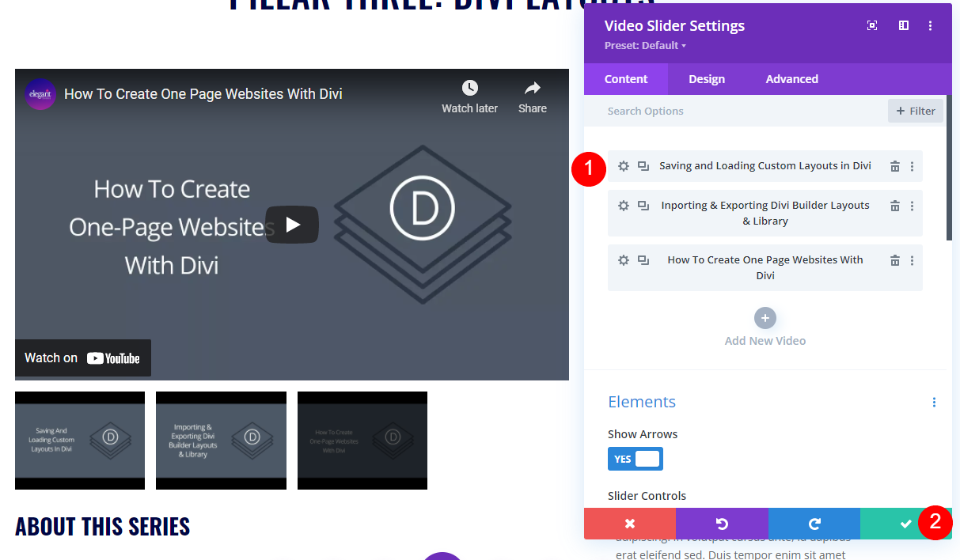
Terceiro módulo de controle deslizante de vídeo
Abra o terceiro módulo Video Slider e substitua os vídeos por aqueles para este conjunto. Altere os Amin Labels se desejar e feche as configurações do módulo.
- Adicionar novo vídeo: substitua cada vídeo

Módulo de texto de descrição do terceiro controle deslizante de vídeo
Abra o módulo Texto para a descrição do vídeo da terceira seção. Crie uma descrição para este conjunto de vídeos. Feche as configurações do módulo Texto.
- Conteúdo do corpo: descrição do vídeo

Módulo de terceira pessoa
Por fim, abra o módulo Pessoa para esta seção e substitua o nome se for diferente do primeiro conjunto de vídeos. Se for a mesma pessoa do segundo conjunto, simplesmente copie esse módulo, cole-o nesta coluna e exclua este módulo. Altere ou adicione links de redes sociais se você os estiver usando.
- Nome: Nome do Instrutor

Role para baixo até a área Conteúdo do corpo e imagem e substitua-os para corresponder às informações dessa pessoa. Feche o módulo, salve sua página e saia do Visual Builder.
- Conteúdo do corpo: descrição da pessoa
- Imagem: imagem da pessoa

Resultados da página da lista de reprodução
Veja como nossa página de lista de reprodução fica no computador e no telefone.
Área de Trabalho

Telefone

Pensamentos finais
Essa é a nossa visão de como criar uma página de lista de reprodução com o módulo Video Slider da Divi. É um processo simples e criar duplicatas depois de estilizar a primeira seção torna a criação da segunda e terceira seções muito mais fácil. Basta alterar o conteúdo e pronto. O módulo Video Slider da Divi é uma excelente escolha para qualquer página de lista de reprodução com vídeos.
Nós queremos ouvir de você. Você construiu uma página de lista de reprodução com o módulo Video Slider do Divi? Conte-nos sobre sua experiência nos comentários.
