如何使用 Divi 的视频滑块模块创建播放列表页面
已发表: 2022-03-06播放列表页面是一种以用户易于访问的方式呈现相似内容的有效方式。 Divi Video Slider 模块是构建包含视频内容(例如课程和教程)的播放列表页面的好方法。 在本文中,我们将了解如何使用 Divi 的 Video Slider 模块使用多个部分和多个支持模块创建播放列表页面。
让我们开始吧。
播放列表页面预览
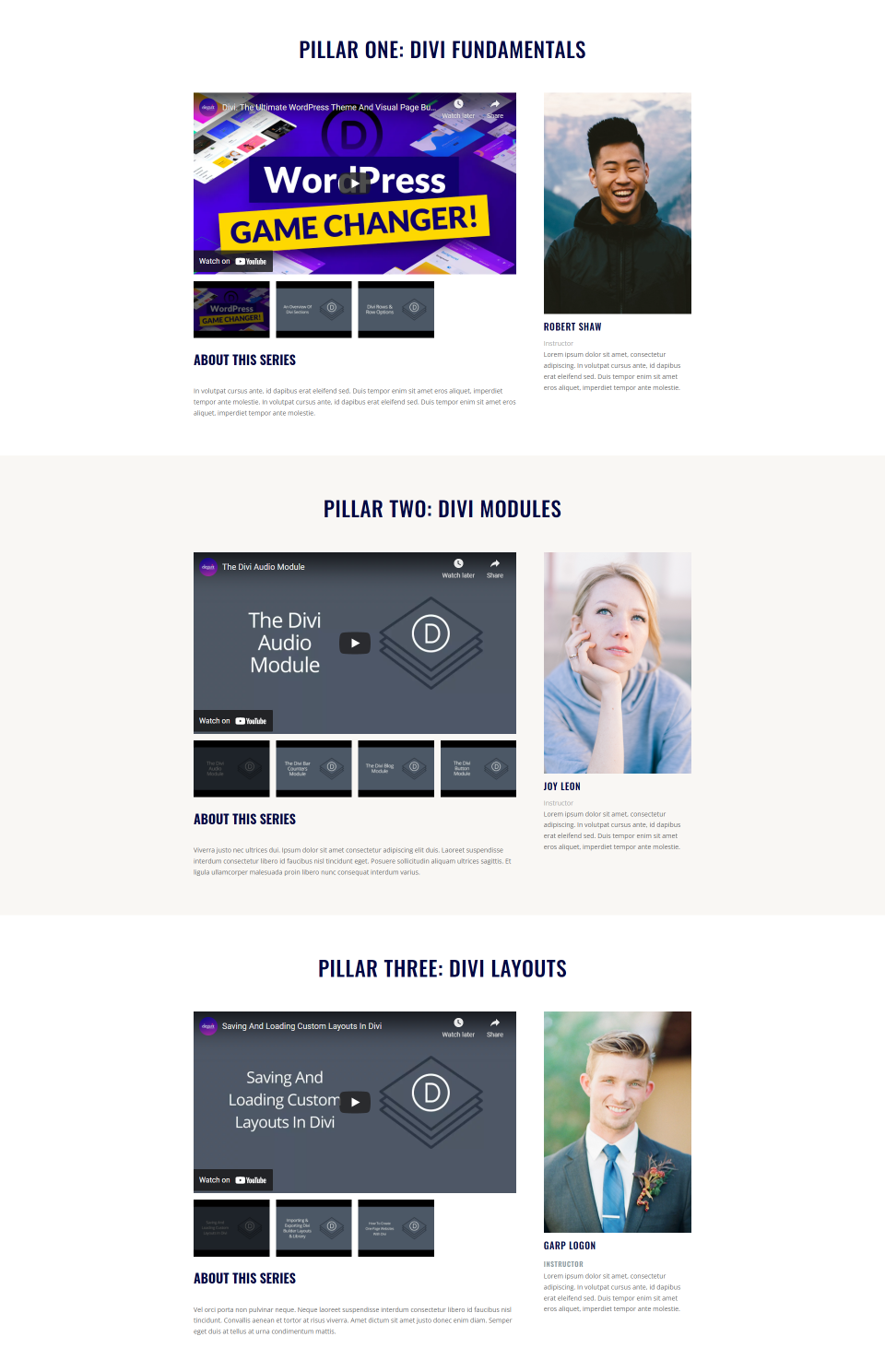
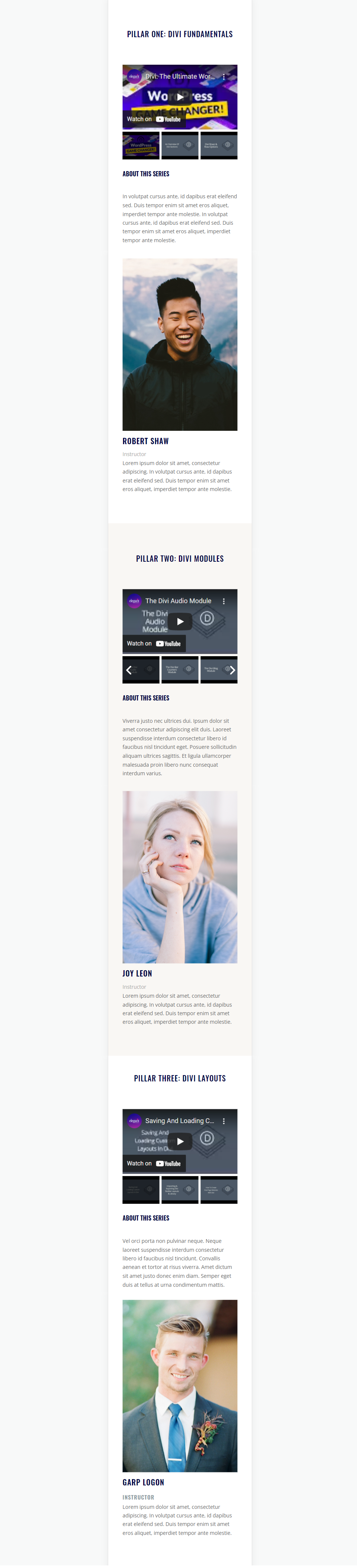
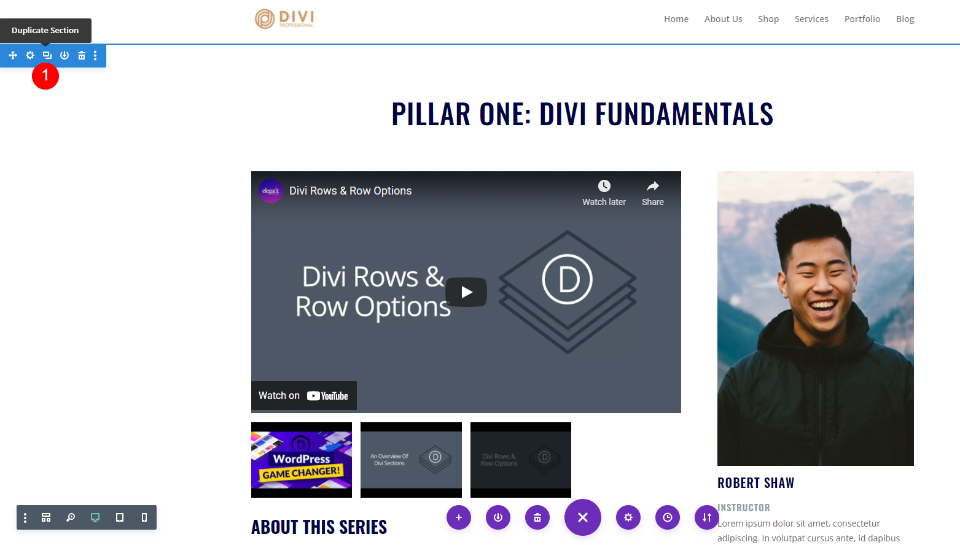
首先,看看我们将构建什么。
桌面

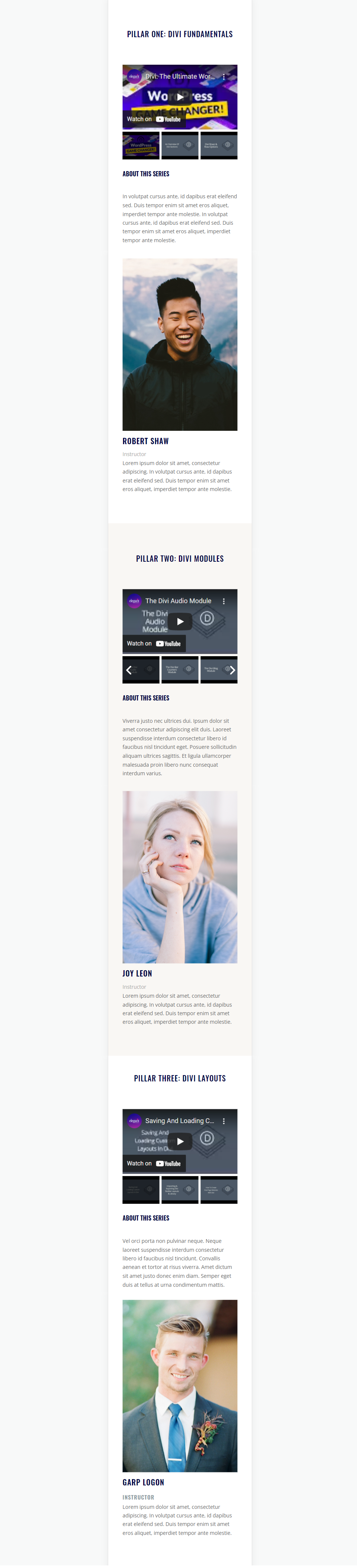
电话

创建播放列表页面
我们的页面将包含三个部分,每个部分有两行。 每个部分将有5个模块。 创建第一部分后,我们将复制两次并进行更改以创建第二和第三部分。
我们的第一部分和行将使用默认样式。 我正在使用 Divi 中提供的免费 Print Shop Layout Pack 中的样式队列。 为了便于理解,我将使用线框视图构建页面并使用桌面视图对其进行样式设置。
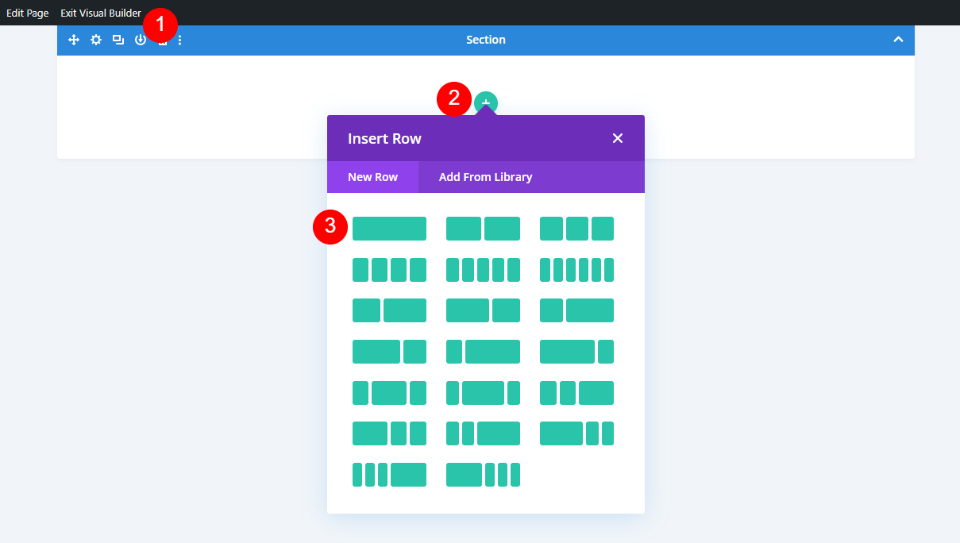
全宽行
首先,创建一个新页面,启用Visual Builder ,然后添加一个全宽行。

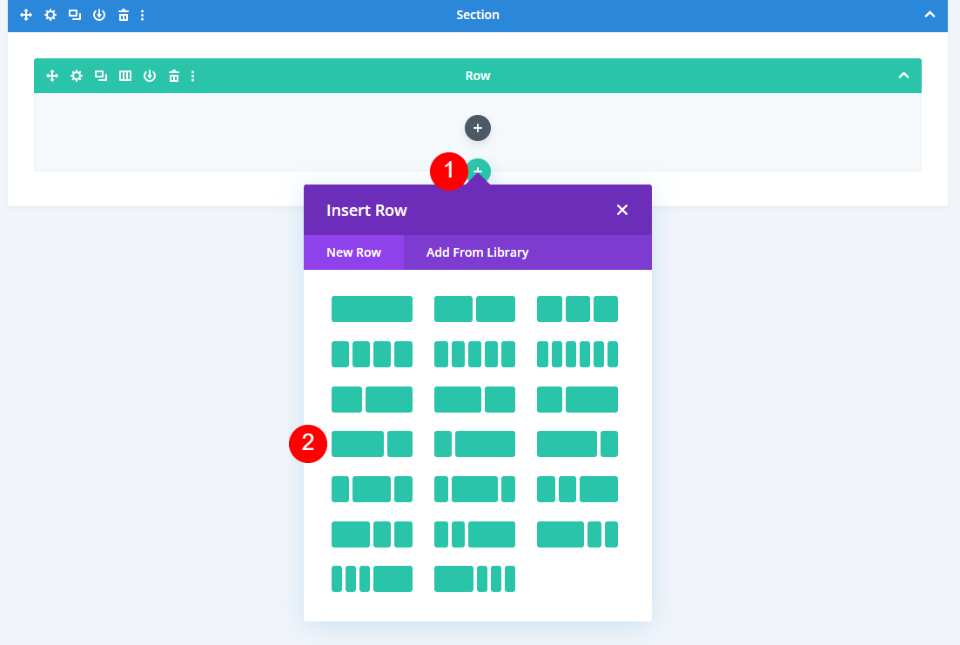
2/3 1/3 行
在此行下,添加 2/3、1/3 行。

添加视频滑块标题文本模块
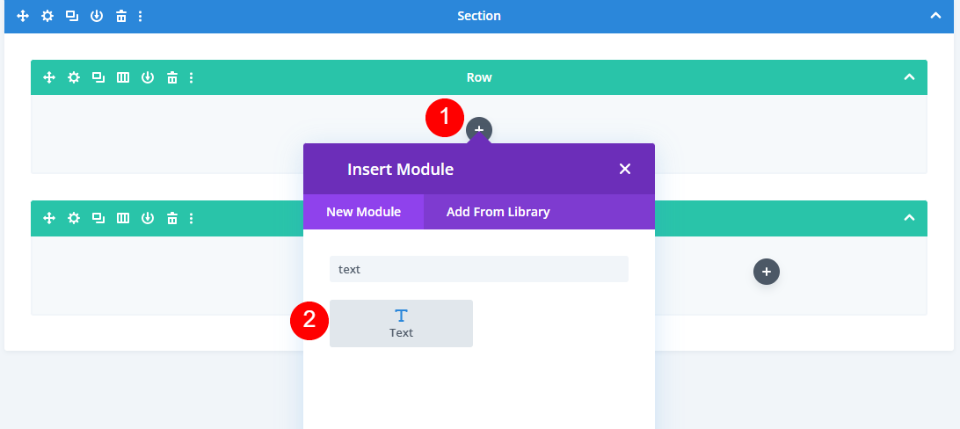
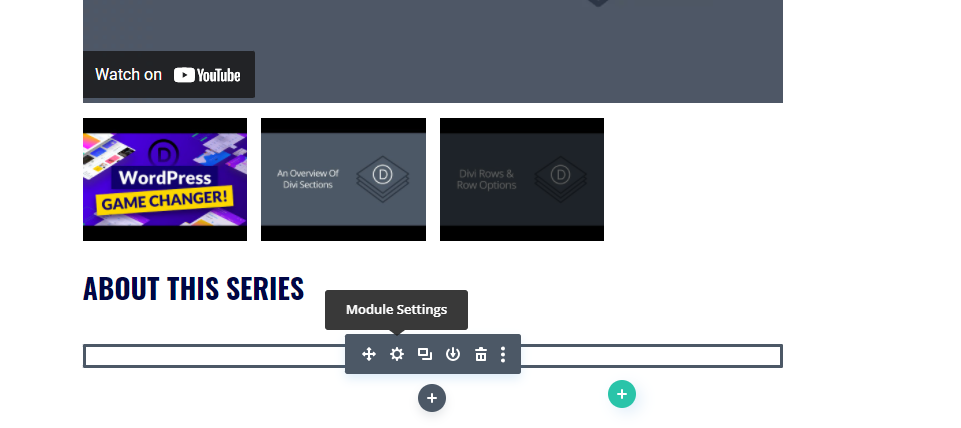
在全宽行中,添加一个Text 模块。

添加视频滑块模块
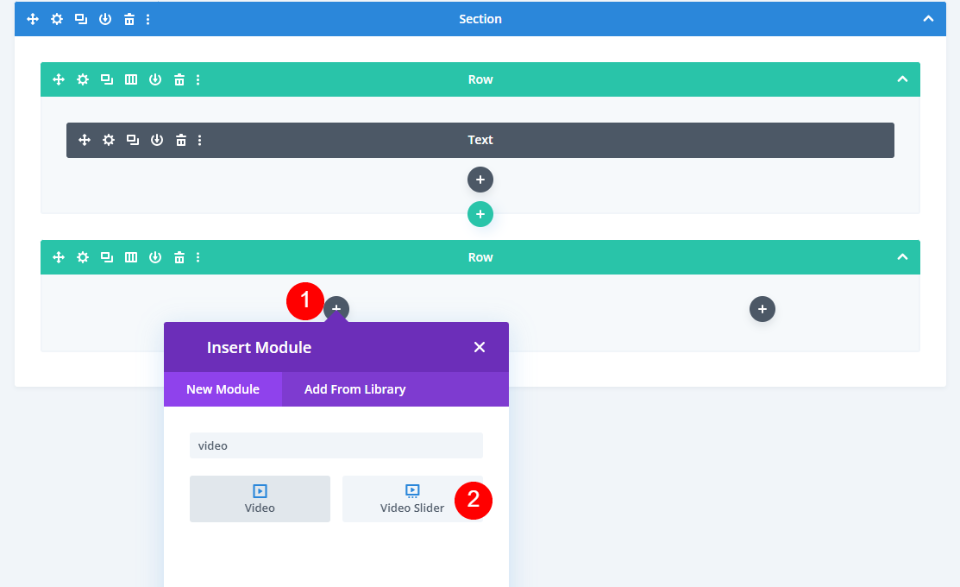
接下来,在 2/3、1/3 行的左列添加一个Video Slider 模块。

添加视频滑块描述标题文本模块
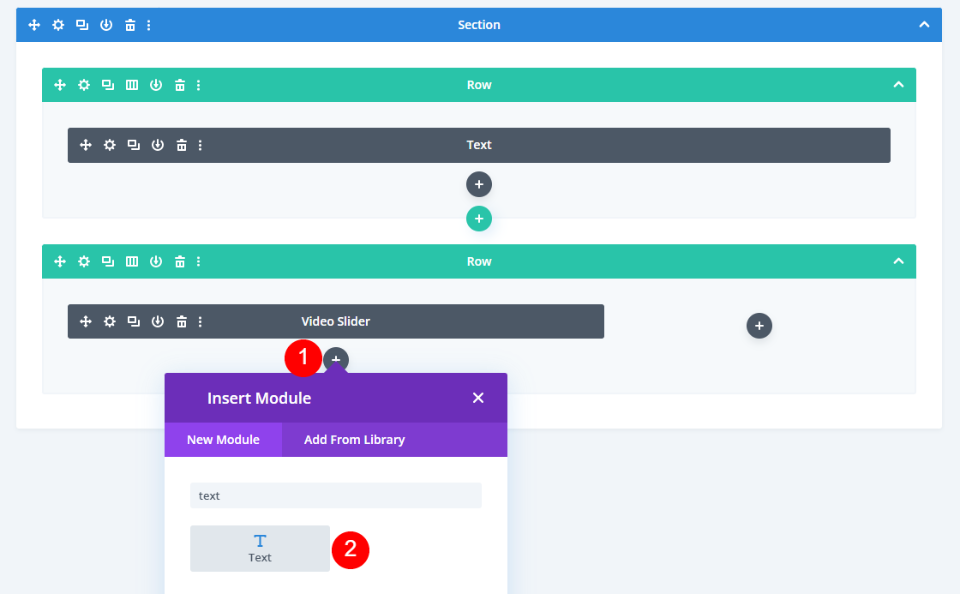
接下来,在 Video Slider 模块下添加一个Text模块。 这将用于介绍描述。

添加视频滑块描述文本模块
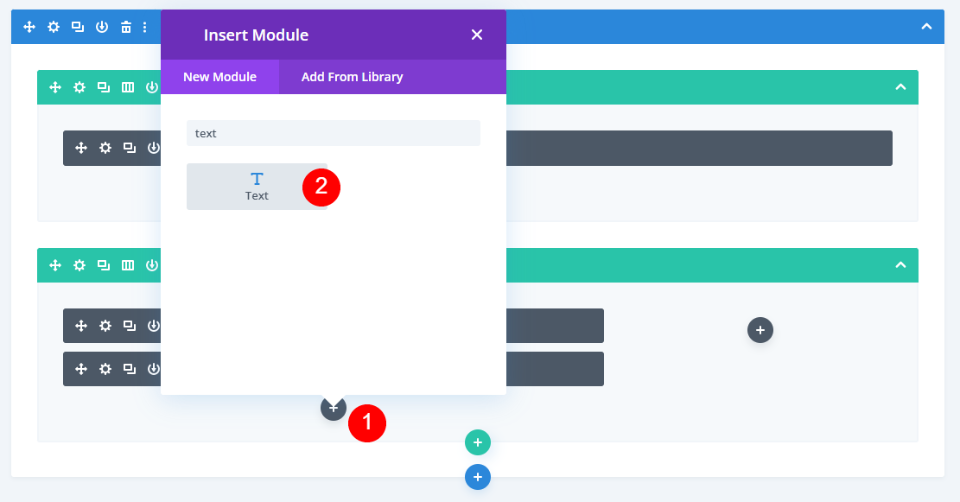
接下来,添加将包含描述的文本模块。 这在描述标题模块下。

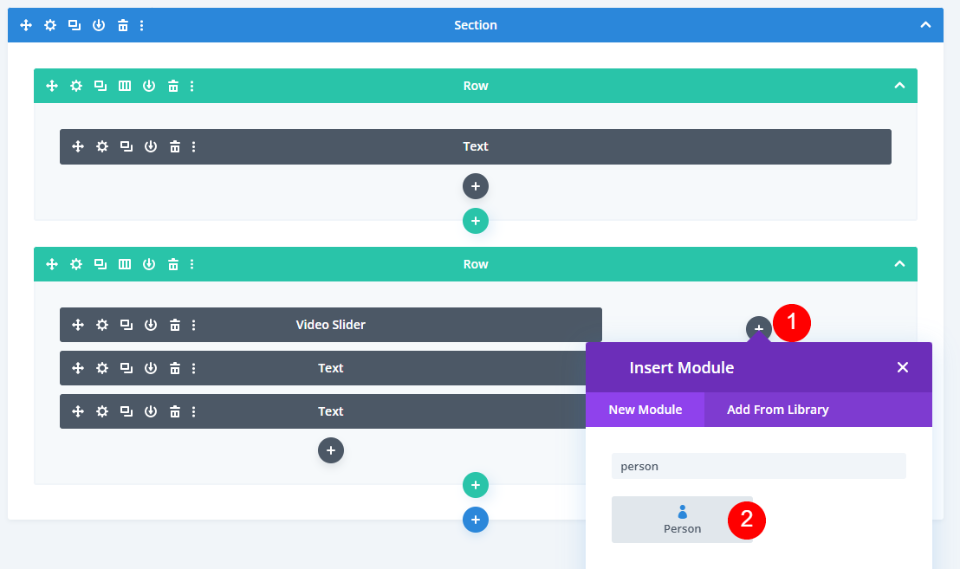
添加人员模块
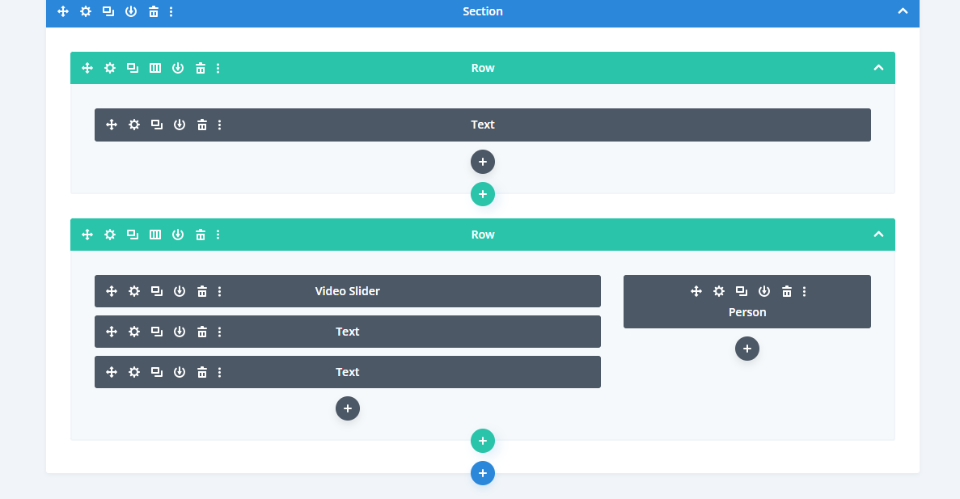
最后,在 2/3, 1/3 行的右列添加一个Person 模块。

为视频播放列表页面设置样式
你的页面现在看起来像我的了。 这是线框视图。 现在是时候对模块进行样式设置了。 我们将切换到桌面视图。 由于我构建页面的方式,我的不会显示默认内容。

设置播放列表页面视频滑块标题文本模块的样式
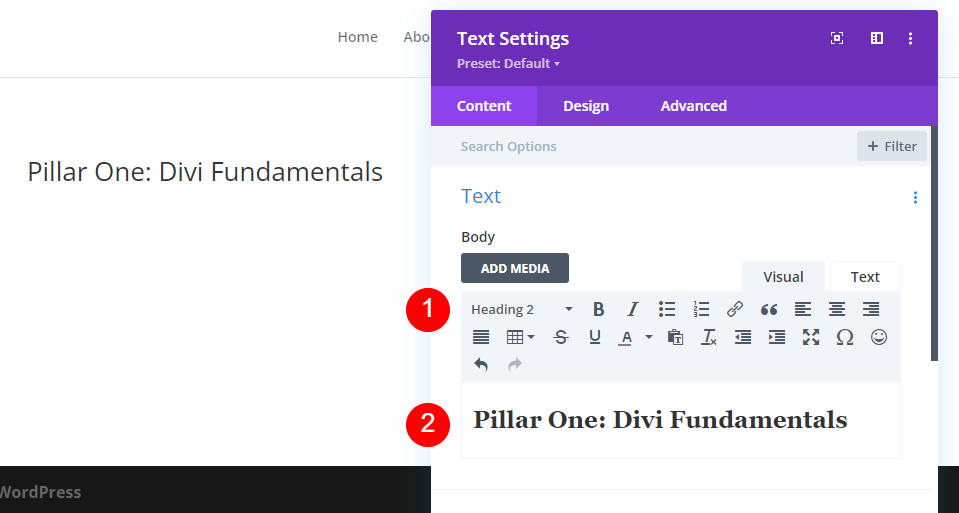
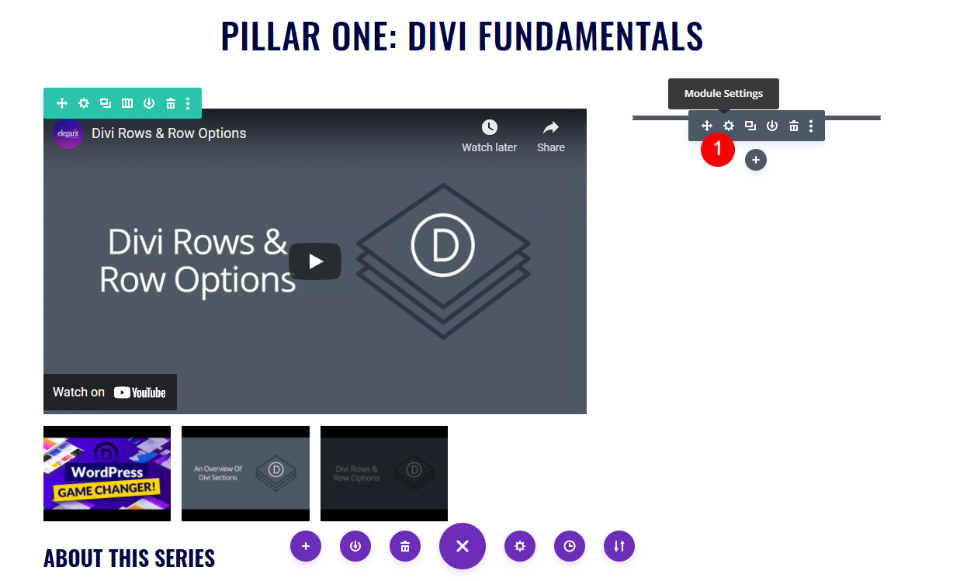
打开第一个文本模块的设置。

将文本级别更改为标题 2,并将标题支柱一:Divi Fundamentals(或您的标题)添加到正文内容。
- 文本级别:H2
- 正文内容:第一支柱:Divi 基础

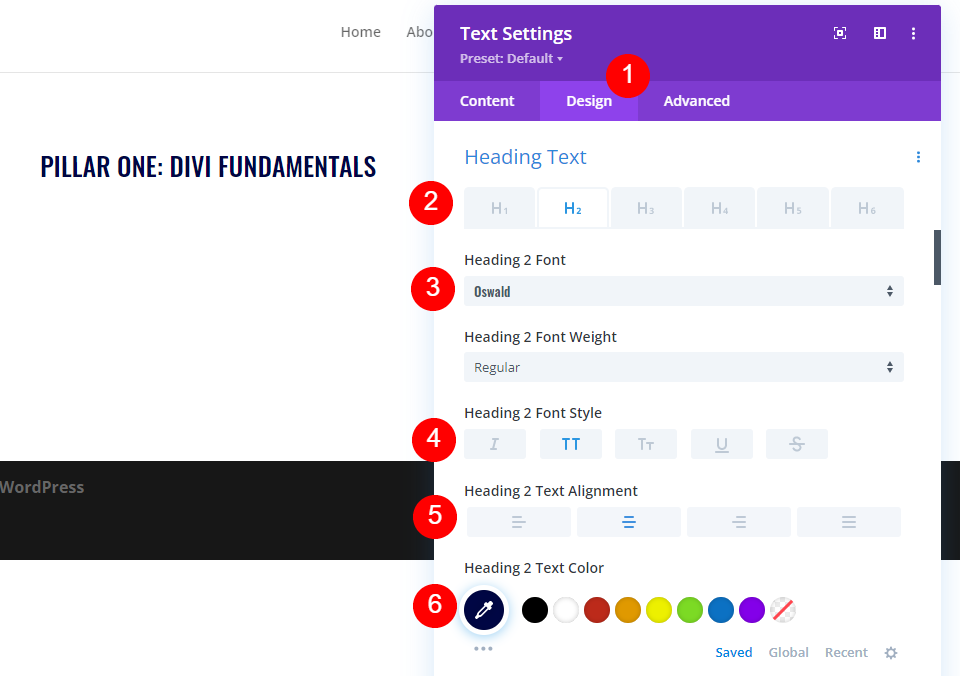
接下来,转到“设计”选项卡。 选择 H2 标题文本并将字体更改为 Oswald。 将样式设置为 TT,将对齐设置为居中,并将颜色设置为 #000645。
- 标题级别:H2
- 字体:奥斯瓦尔德
- 款式:TT
- 对齐方式:中心
- 颜色:#000645

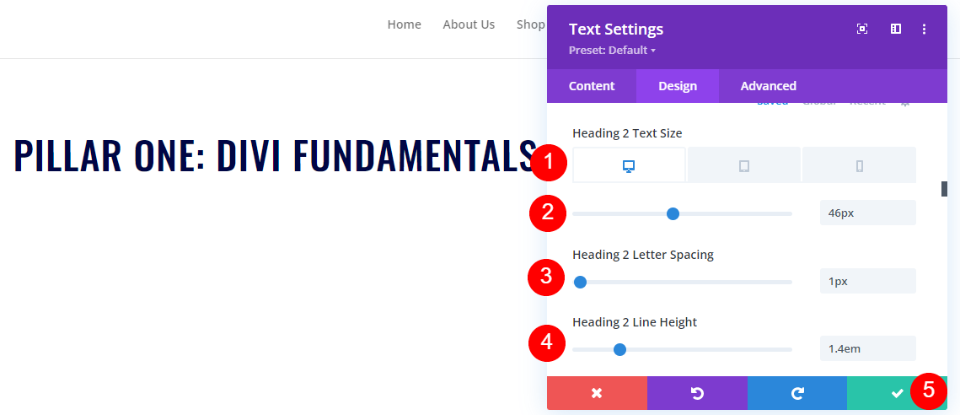
接下来,将桌面的字体大小设置为 46 像素,平板电脑设置为 32 像素,手机设置为 20 像素。 将字母间距更改为 1px,将行高更改为 1.4em。 关闭模块的设置。
- 字体大小:桌面46px,平板32px,手机20px
- 字母间距:1px
- 行高:1.4em

设置播放列表页面视频滑块模块的样式
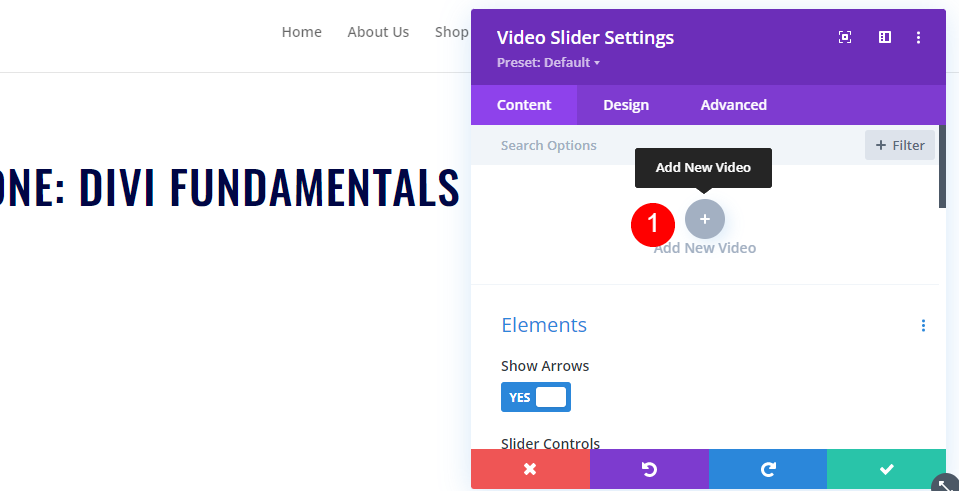
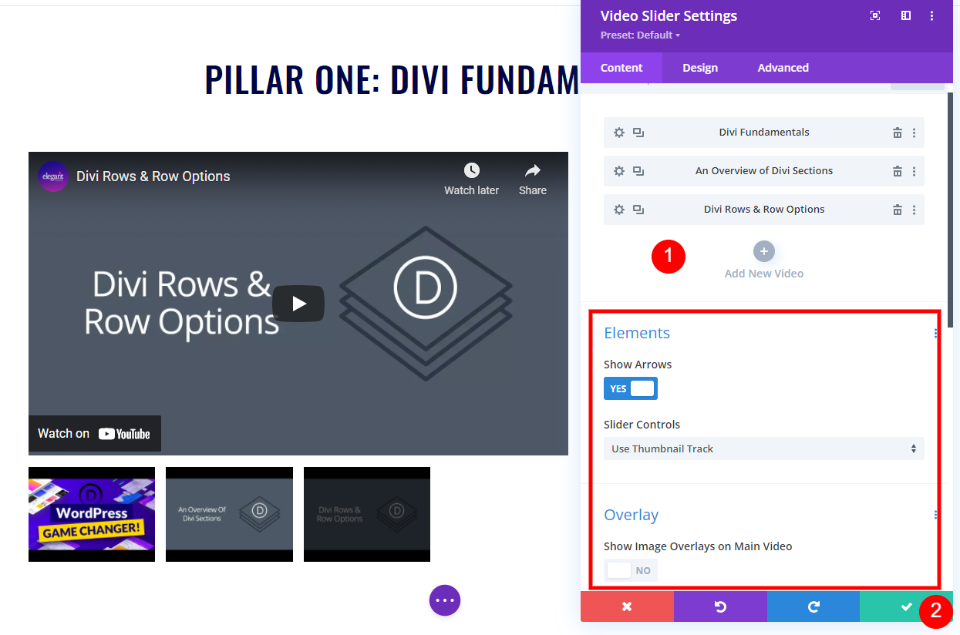
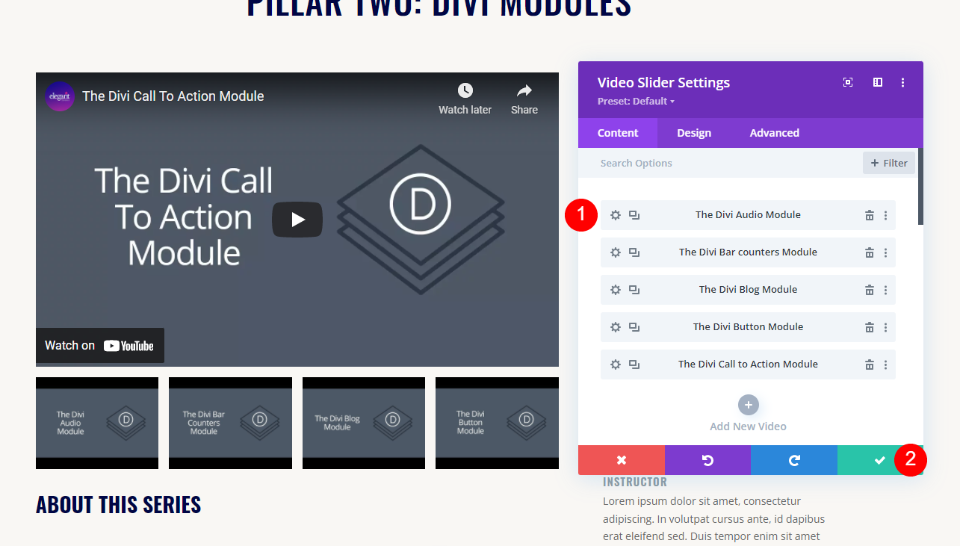
接下来,我们将添加视频滑块模块的内容和样式。 将鼠标悬停在模块上并单击齿轮图标以打开其设置。

单击添加新视频。

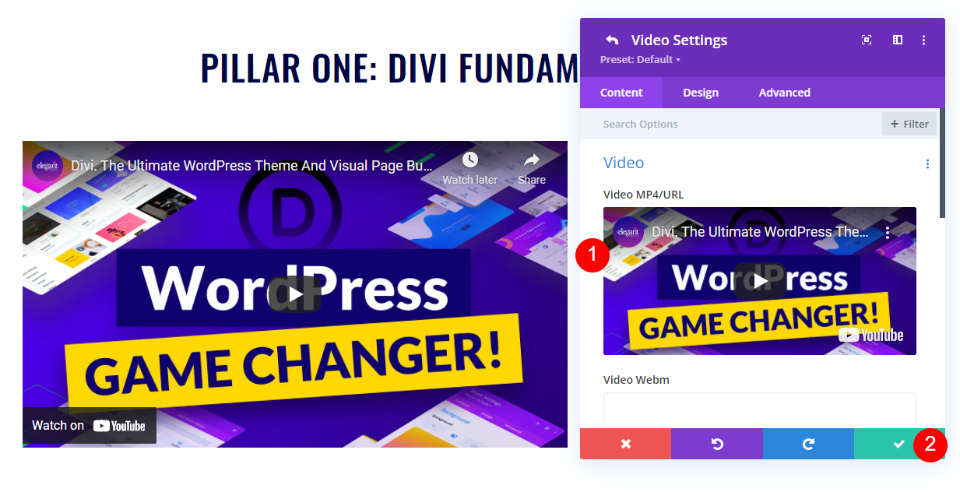
添加您的视频并关闭子模块。

继续该过程,直到您为第一部分添加了所有视频。 我使用的是默认设置,但如果您不想显示视频的默认特色图像,您也可以使用点导航代替滑块轨道并启用叠加。

为播放列表页面设置样式 视频滑块 描述 标题 文本模块
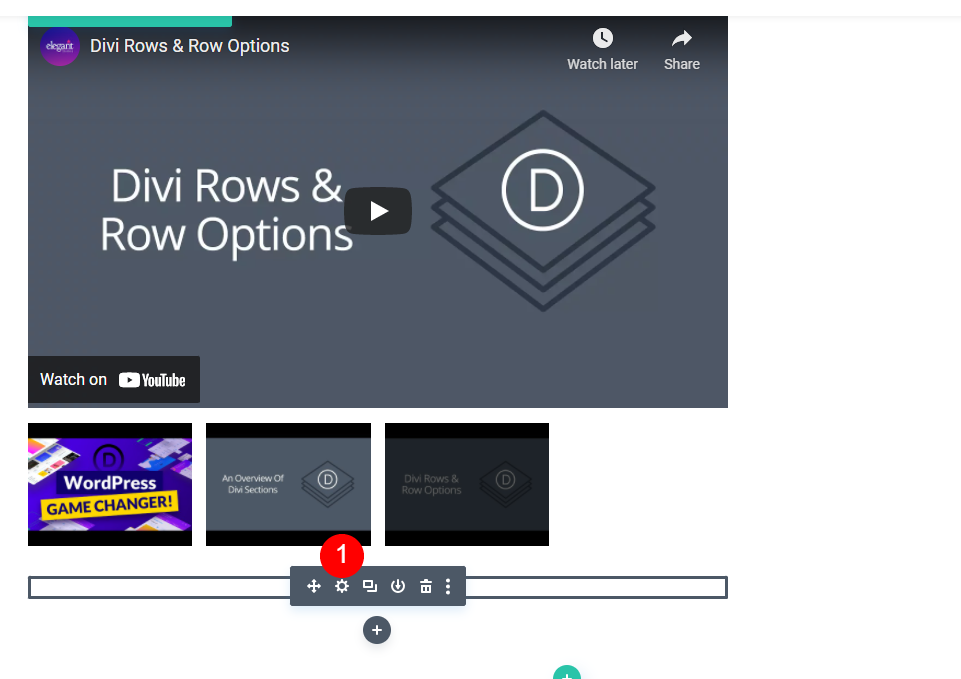
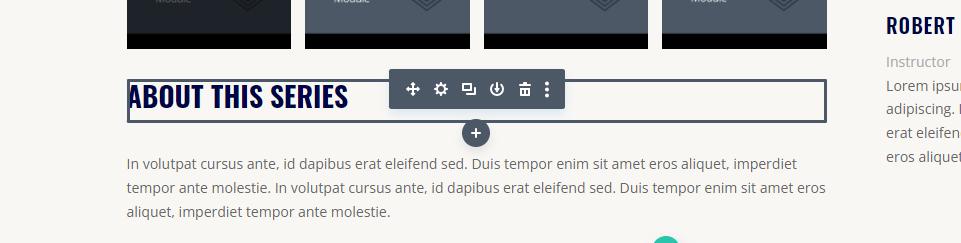
接下来,直接在视频滑块下打开文本模块的设置。 这将用作我们描述的标题。

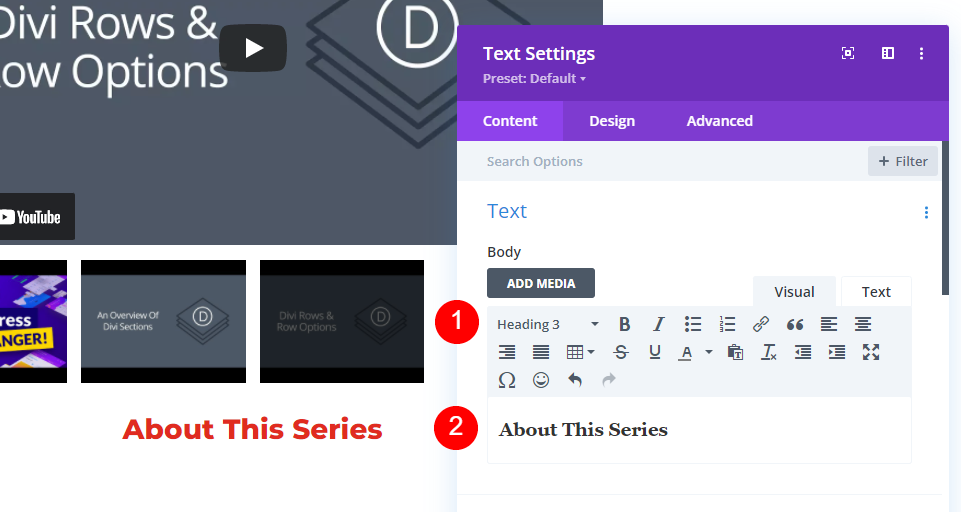
将正文文本更改为标题 3,然后在正文内容区域中输入关于本系列的文本。
- 文本级别:标题 3
- 内容:关于本系列

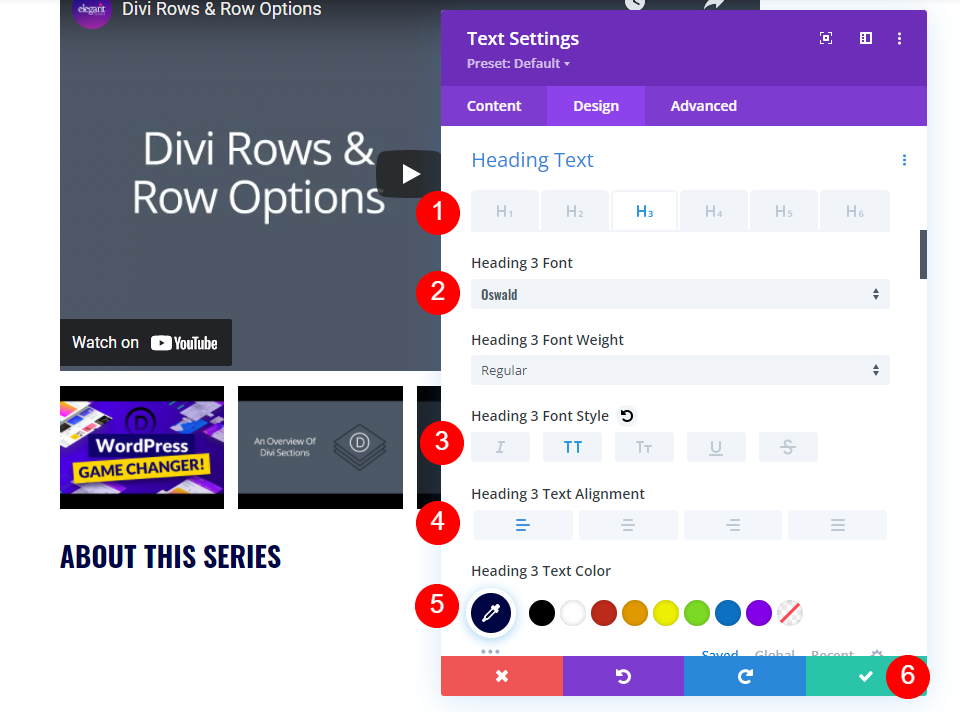
接下来,转到“设计”选项卡。 选择标题文本 H3 并将字体更改为 Oswald,将样式更改为 TT,将对齐更改为左,并将颜色更改为 #000645。 关闭模块的设置。
- 标题文字:H3
- 字体:奥斯瓦尔德
- 款式:TT
- 对齐方式:左
- 颜色:#000645

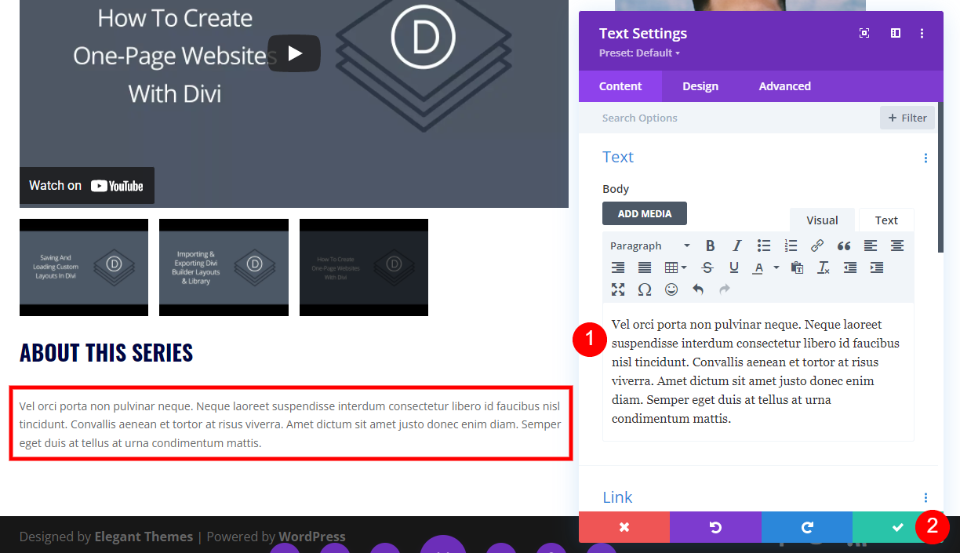
设置播放列表页面视频滑块描述文本模块的样式
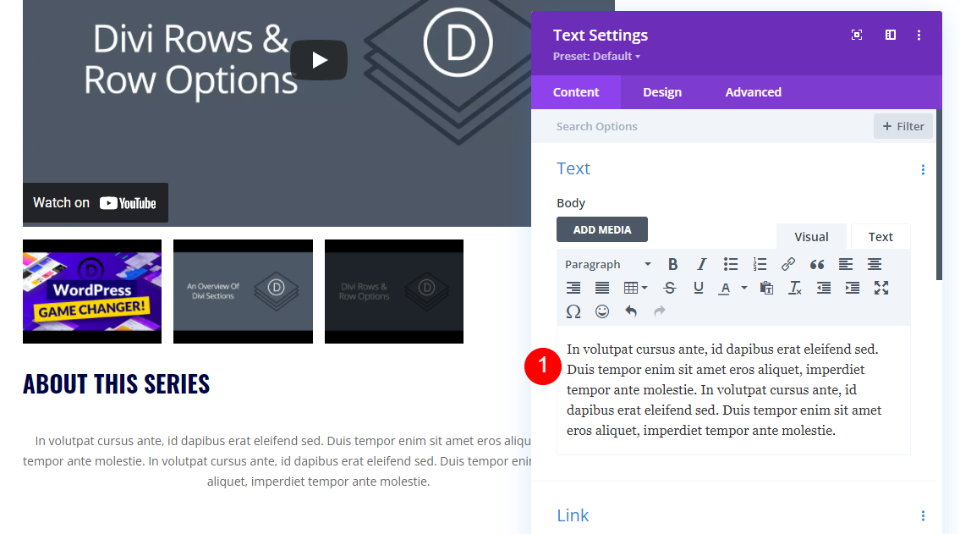
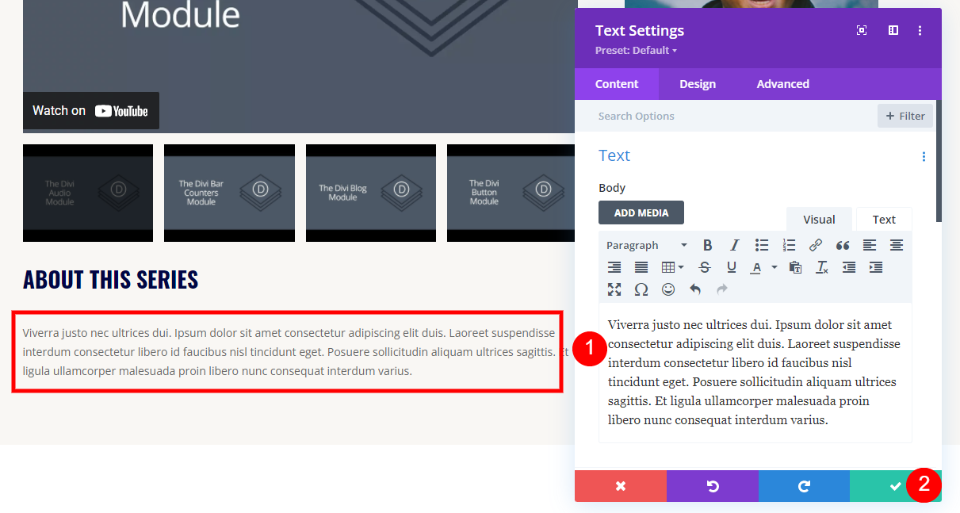
接下来,打开下一个文本模块的设置。 这将包含视频系列的描述。

在正文内容区域中输入系列的描述。
- 内容:视频说明

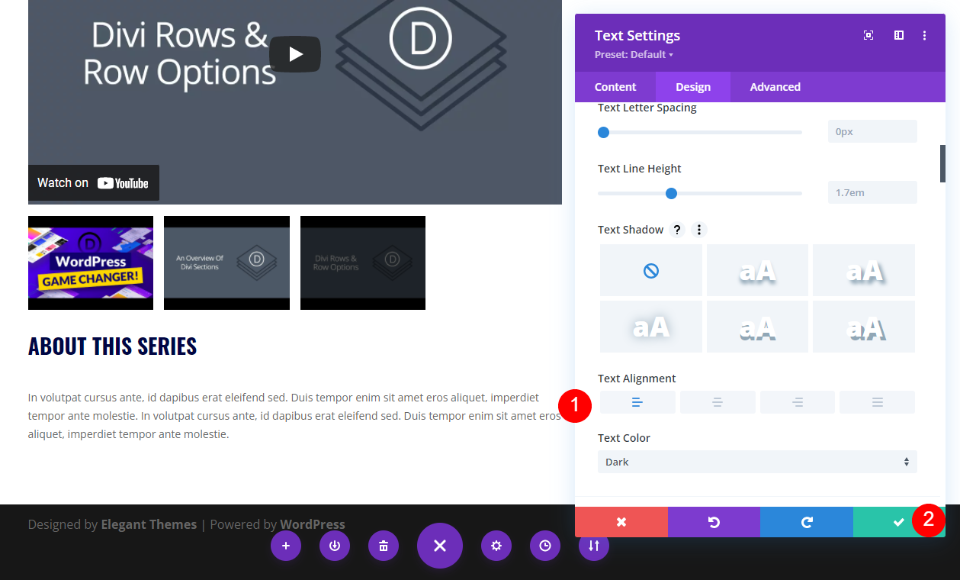
接下来,转到“设计”选项卡并向下滚动到“文本对齐”。 将对齐设置为左。 我们将其其余设置保留为默认值。 关闭模块的设置。
- 对齐方式:左

设置播放列表页面人物模块的样式
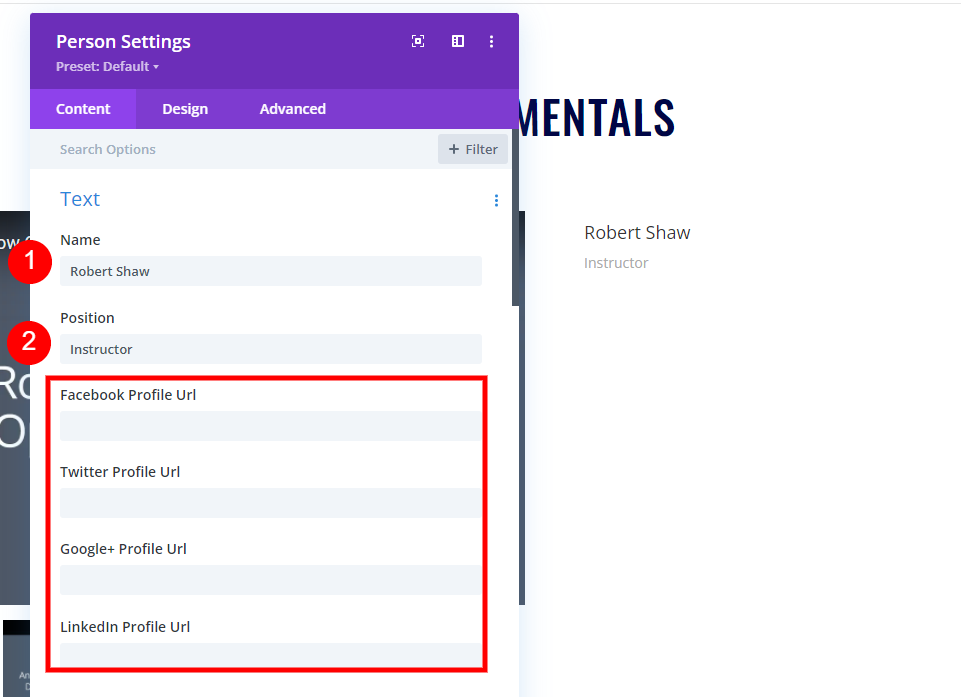
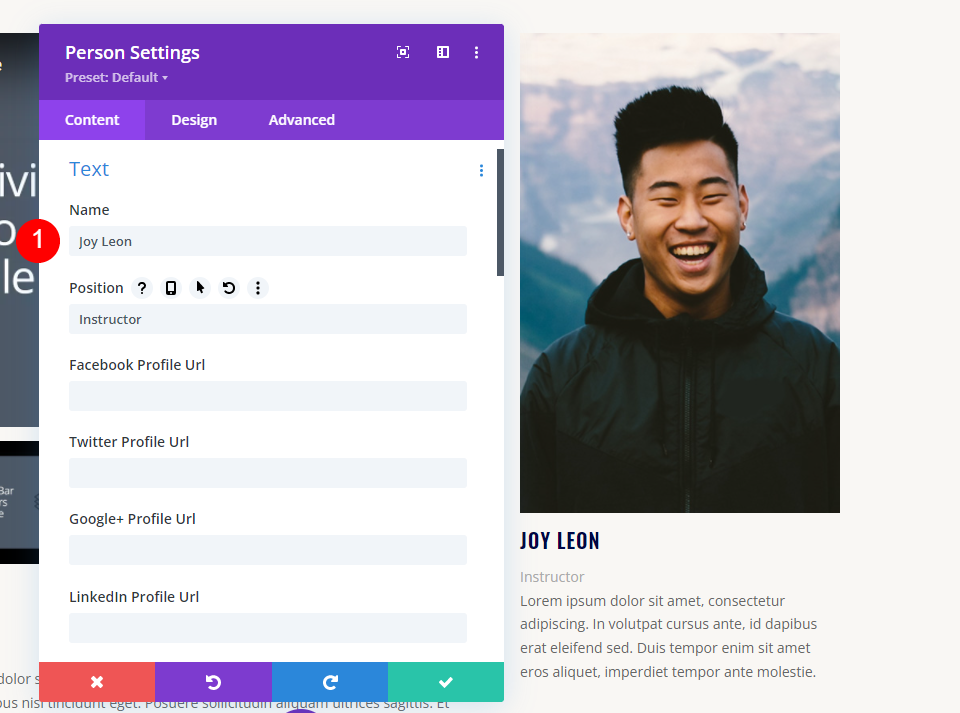
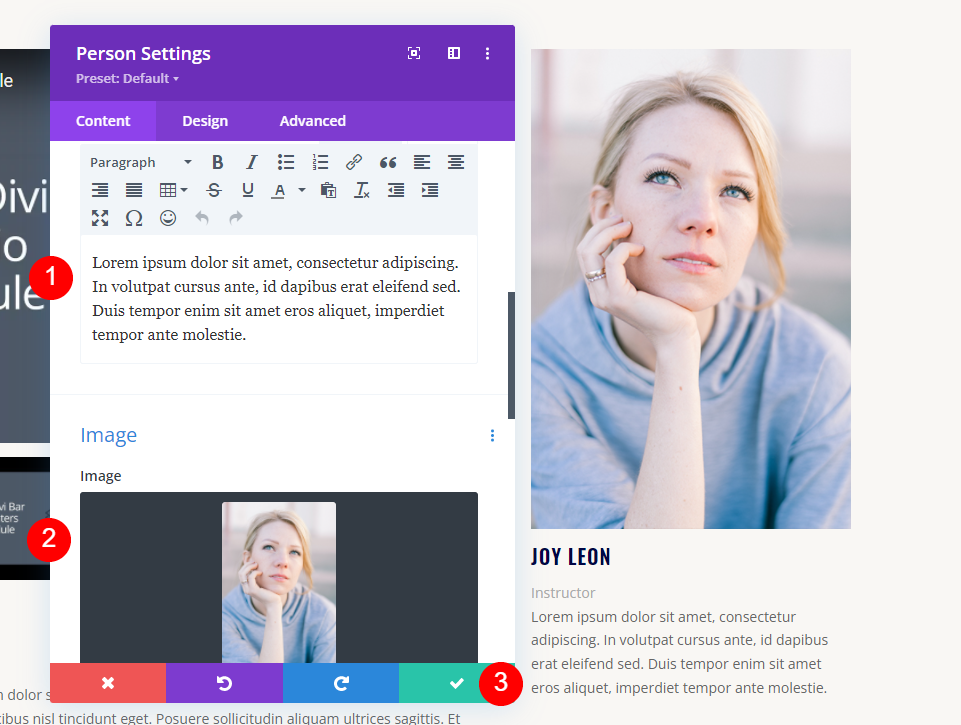
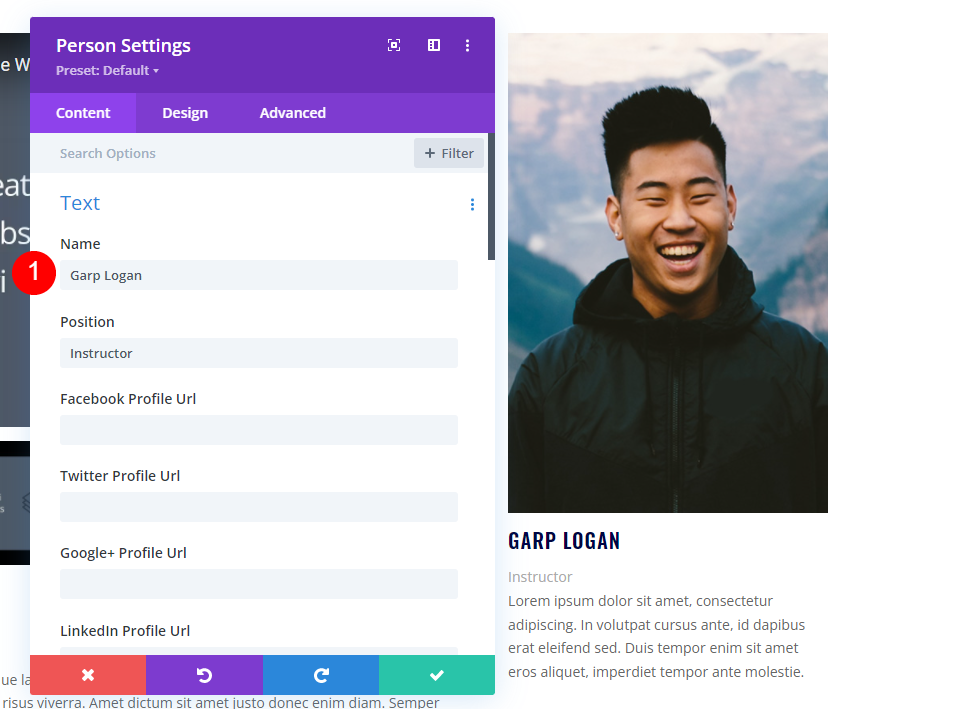
最后,打开Person 模块的设置。


在General选项卡的 Text 下,在 Name 字段中输入人员的姓名,然后在 Position 字段中键入 Instructor。 输入您想要的任何社交媒体链接。 对于本教程,我将它们留空。
- 姓名:人名
- 职位:讲师

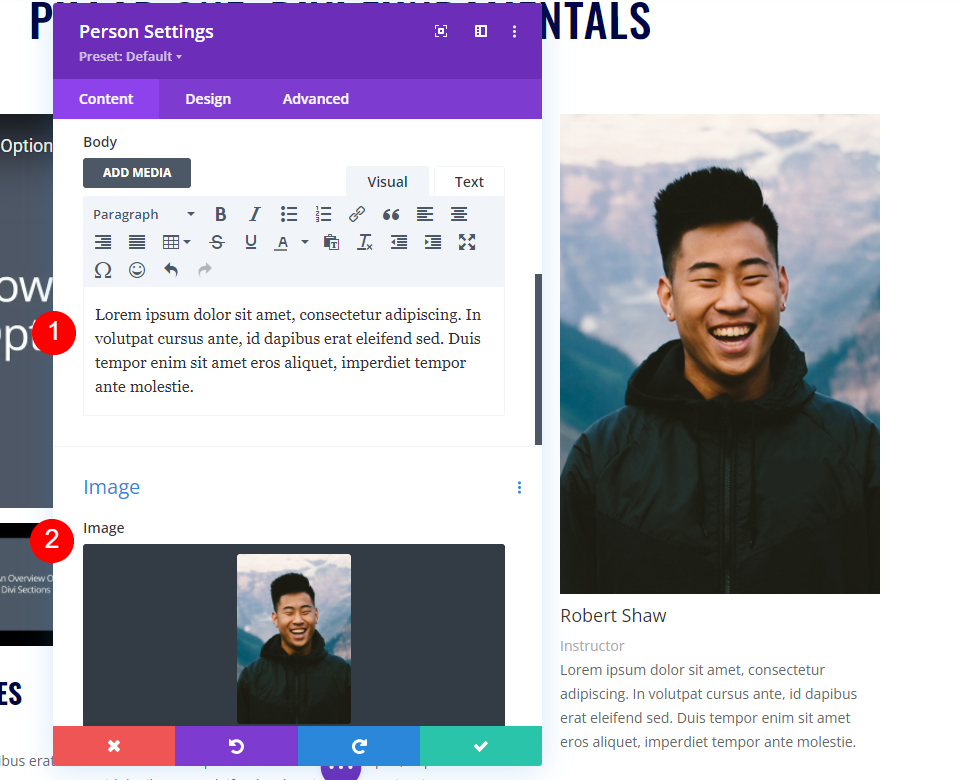
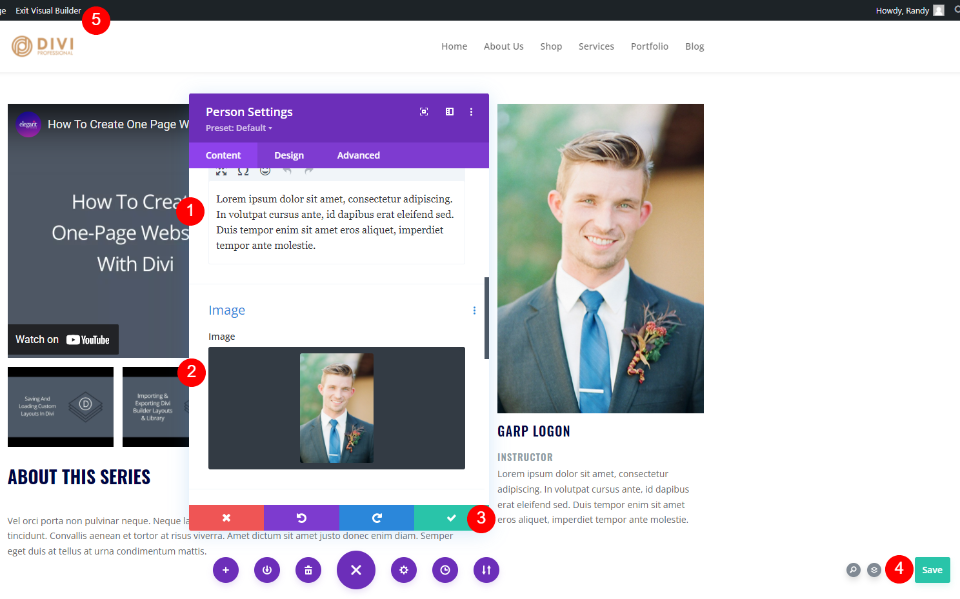
向下滚动到内容区域并添加讲师的描述。 在图像下,从您的媒体库中选择一张图像。
- 内容:描述
- 图片:人物头像

标题文字
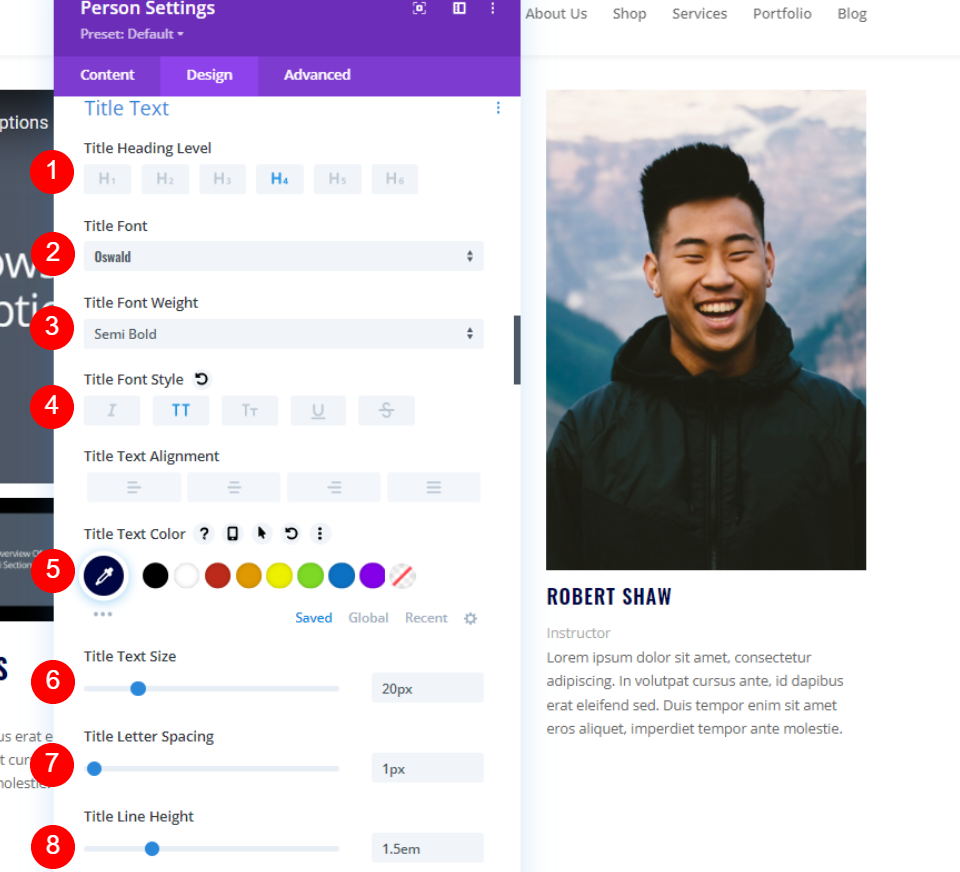
转到设计选项卡并滚动到标题文本。 选择 H4 标题级别。 将字体设置为 Oswald,将粗体设置为半粗体,将样式设置为 TT,将颜色设置为 #000645。 将大小设置为 20px,间距设置为 1px,行高设置为 1.5em。
- H4
- 奥斯瓦尔德
- 半粗体
- TT
- #000645
- 20像素
- 间距 1px
- 线高1.5em

位置文本
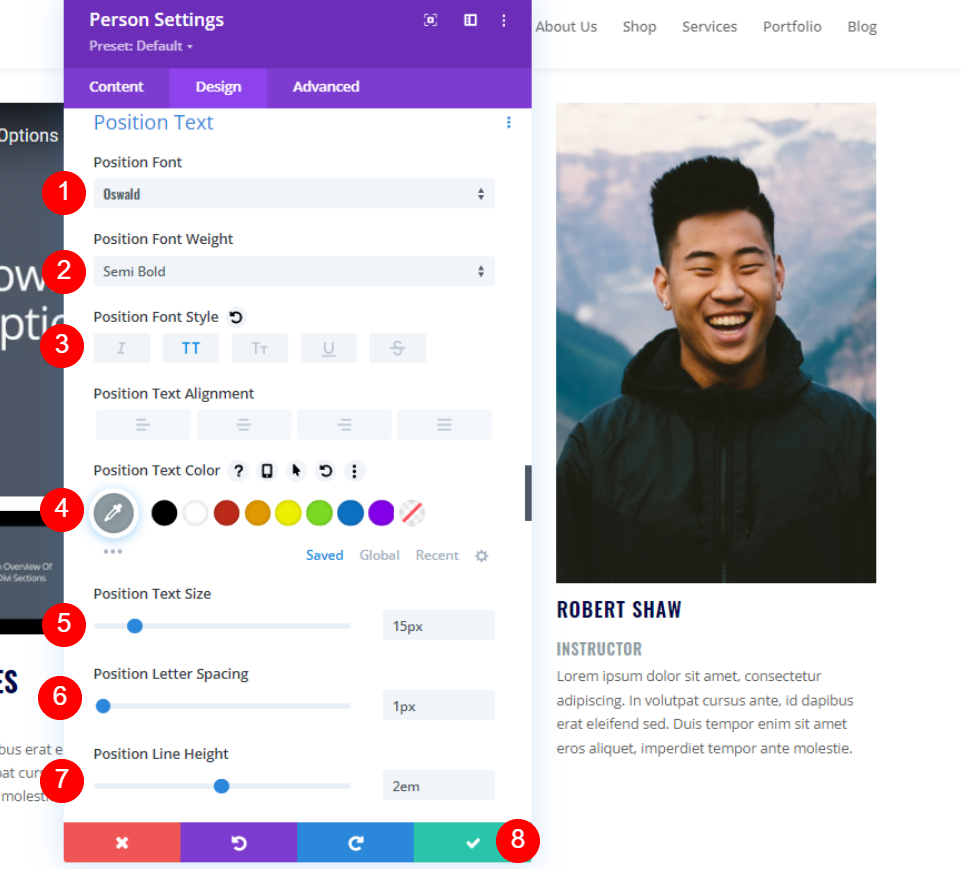
最后,向下滚动到Position Text 。 选择 Oswald 作为字体并将粗细设置为半粗体。 将样式设置为 TT,颜色设置为 #8f9ca4,大小设置为 15px,行距设置为 1px,行高设置为 1.5em。 关闭模块的设置。
- 字体:奥斯瓦尔德
- 重量:半粗体
- 款式:TT
- 颜色:#8f9ca4
- 尺寸:15 像素
- 间距:1px
- 行高:2em

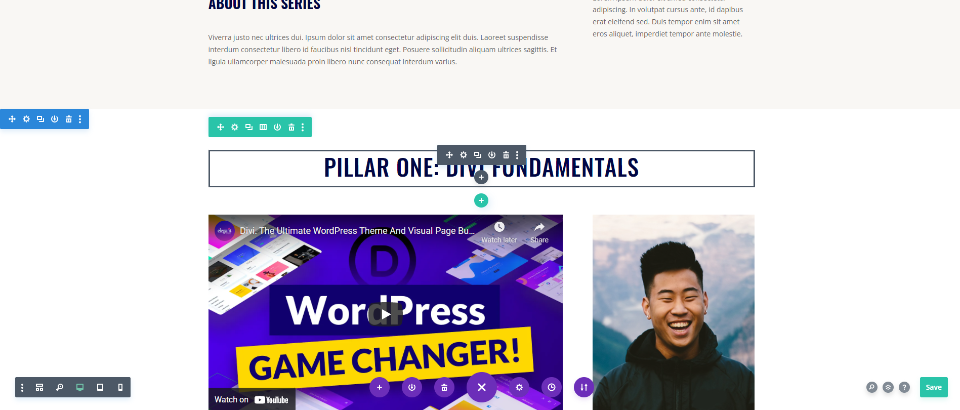
复制播放列表页面的部分
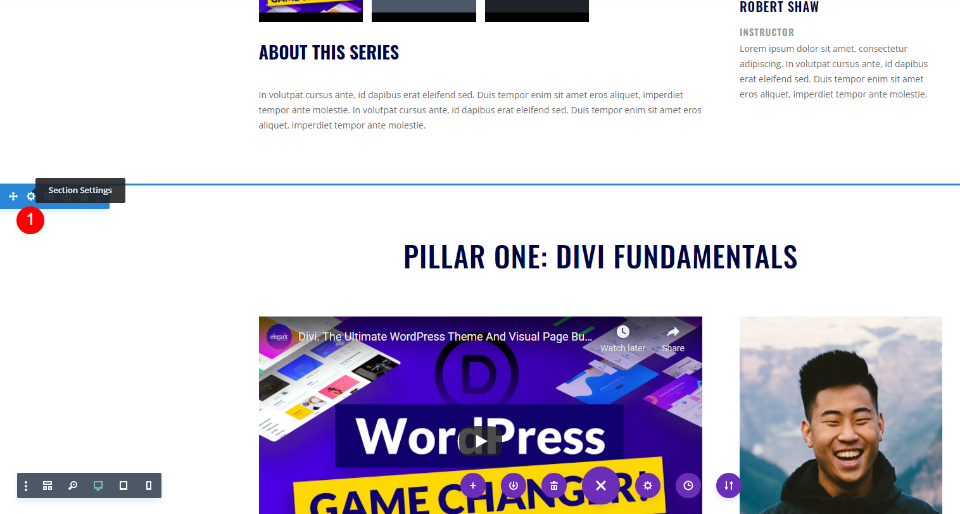
现在 Section 已按照我们想要的方式设计和样式化,将鼠标悬停在其设置上并制作 2 个副本。

设置播放列表页面第二部分的样式
对于第二部分,我们将更改背景颜色,使其与其他部分分开。 我们还将更改模块的内容。
部分设置
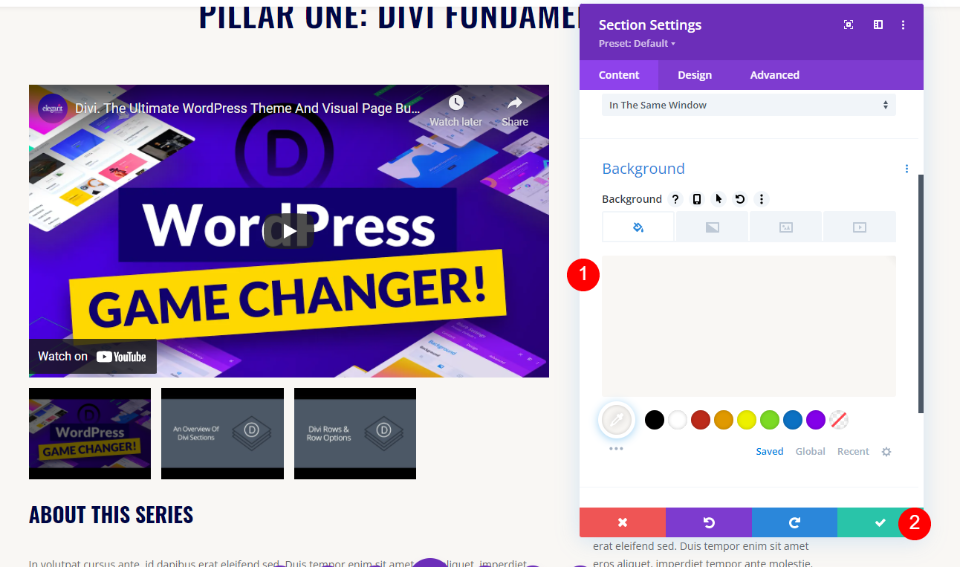
接下来,打开第二部分的设置。

向下滚动到背景并将颜色设置为#f9f7f4。 关闭设置。
- 背景颜色:#f9f7f4

第二个视频滑块标题文本模块
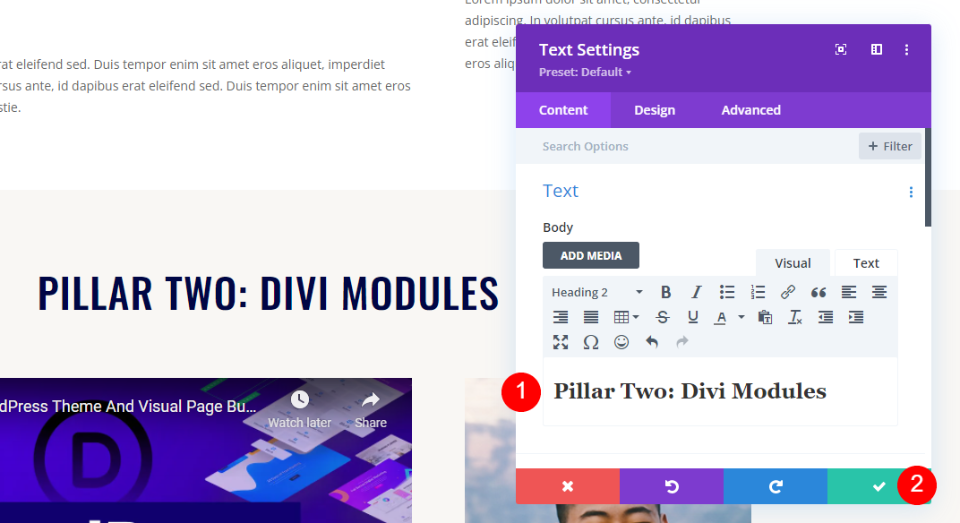
打开第二部分的标题并更改它以反映第二组视频。 我将此部分称为支柱二:Divi 模块。 关闭设置。
- 内容:支柱二:Divi 模块

第二个视频滑块模块
打开第二部分的视频滑块模块的设置。 将视频替换为第二部分的视频。 关闭设置。
- 子模块:选择视频

第二个视频滑块描述标题文本模块
此标题将保持不变,因此我们无需进行更改。

第二个视频滑块描述文本模块
接下来,打开带有第二个视频描述的文本模块,并为第二组视频创建描述。
- 正文内容:视频说明

第二人称模块
如果其他讲师教授第二组视频,请打开第二个人员模块并替换名称。 此外,如果您正在使用它们,请更改或添加社交媒体 URL。
- 姓名:导师姓名

接下来,向下滚动到正文内容和图像区域并替换此人的描述和图像。
- 正文内容:人物描述
- 图片:人物头像

样式第三部分
对于第三部分,我们将更改模块的内容。 本节将使用默认设置,因此我们可以继续第一个标题。

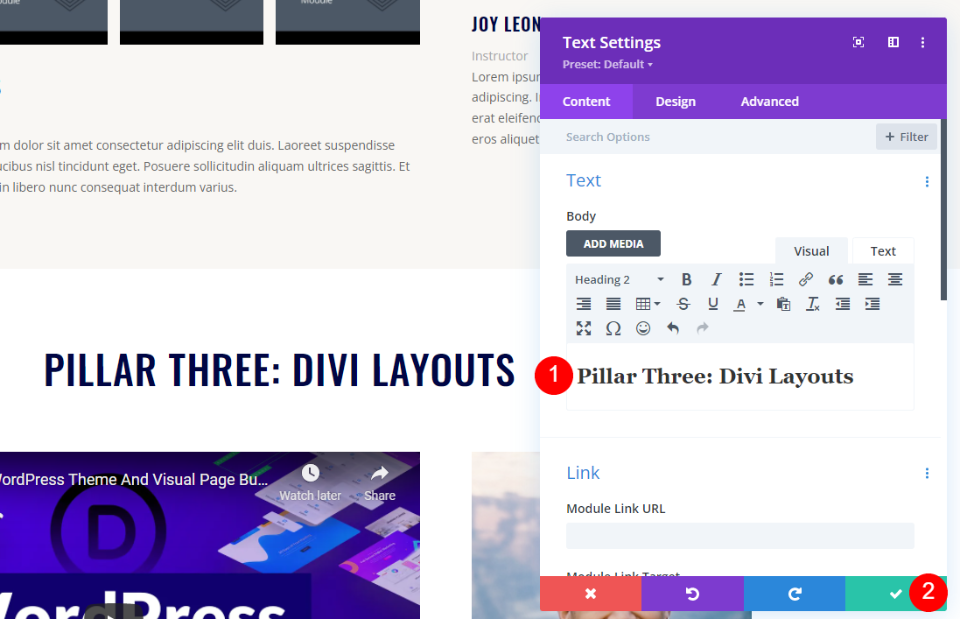
第三个视频滑块标题文本模块
打开标题文本模块并更改标题以匹配这组视频。 关闭模块的设置。
- 正文内容:支柱三:Divi 布局

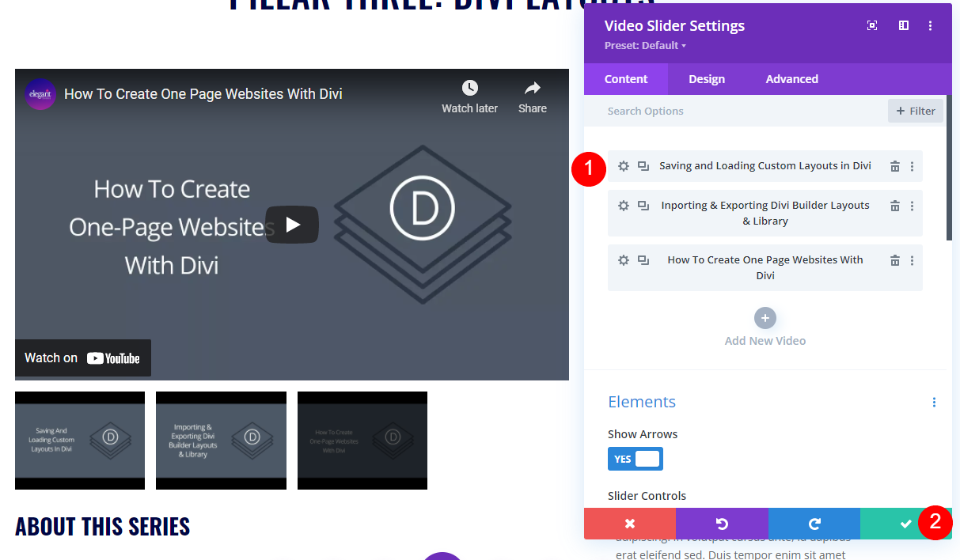
第三个视频滑块模块
打开第三个视频滑块模块并将视频替换为该组的视频。 如果需要,更改 Amin 标签并关闭模块的设置。
- 添加新视频:替换每个视频

第三个视频滑块描述文本模块
打开第三部分的视频描述的文本模块。 为这组视频创建描述。 关闭文本模块的设置。
- 正文内容:视频说明

第三人称模块
最后,打开此部分的Person 模块,如果名称与第一组视频不同,请替换名称。 如果与第二组是同一个人,只需复制该模块,将其粘贴到此列中,然后删除此模块。 如果您正在使用它们,请更改或添加社交网络链接。
- 姓名:导师姓名

向下滚动到正文内容和图像区域并替换它们以匹配此人的信息。 关闭模块,保存页面,然后退出Visual Builder。
- 正文内容:人物描述
- 图片:人物头像

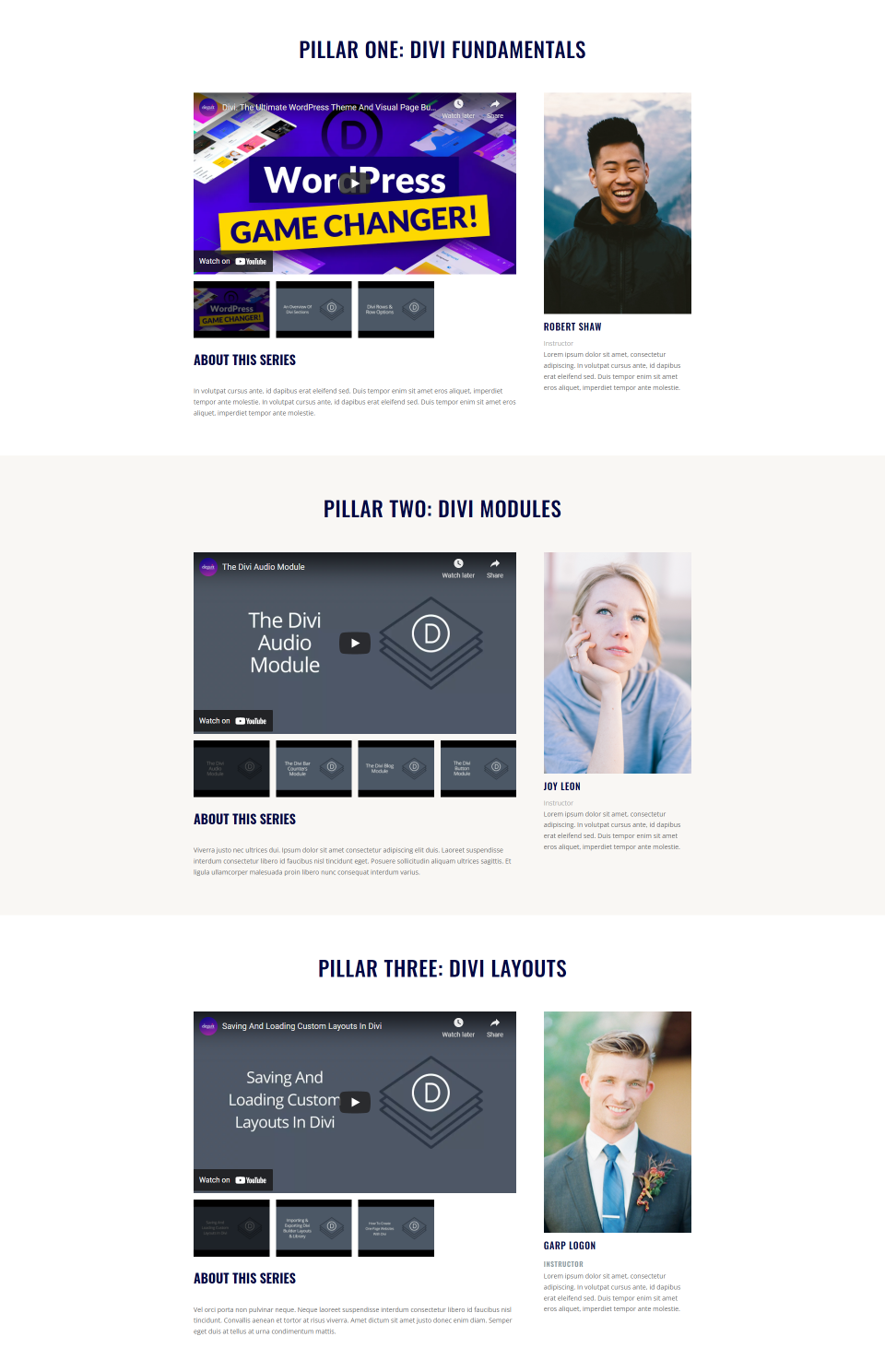
播放列表页面结果
这是我们的播放列表页面在桌面和手机上的外观。
桌面

电话

结束的想法
这就是我们对如何使用 Divi 的 Video Slider 模块创建播放列表页面的看法。 这是一个简单的过程,一旦您设置了第一部分的样式,创建副本会使创建第二和第三部分变得更加容易。 我们只需要更改内容,我们就完成了。 Divi 的视频滑块模块是任何带有视频的播放列表页面的绝佳选择。
我们希望收到你的来信。 您是否使用 Divi 的 Video Slider 模块构建了播放列表页面? 在评论中告诉我们您的经历。
