Diviのビデオスライダーモジュールを使用してプレイリストページを作成する方法
公開: 2022-03-06プレイリストページは、ユーザーが簡単にアクセスできる方法で同様のコンテンツを表示するための効果的な方法です。 Divi Video Sliderモジュールは、コースやチュートリアルなどのビデオコンテンツを含む再生リストページを作成するための優れた方法です。 この記事では、複数のセクションといくつかのサポートモジュールを使用して、Diviのビデオスライダーモジュールで再生リストページを作成する方法を説明します。
始めましょう。
プレイリストページのプレビュー
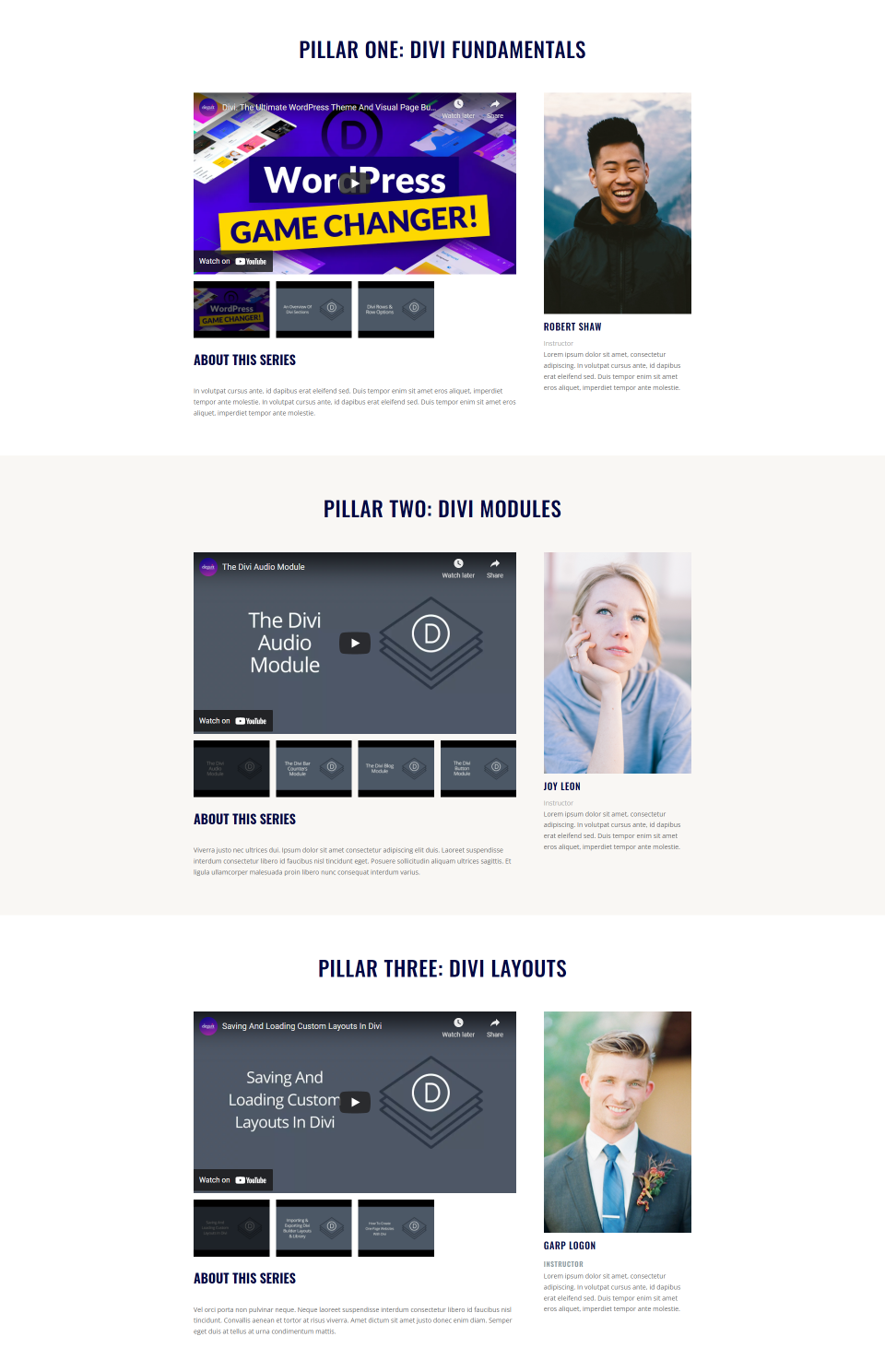
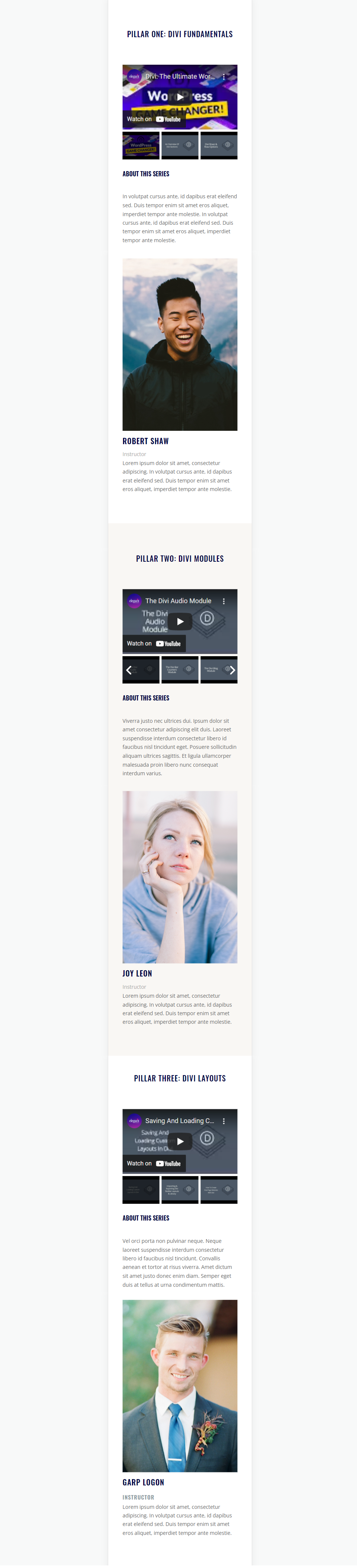
まず、これから作成するものを見てみましょう。
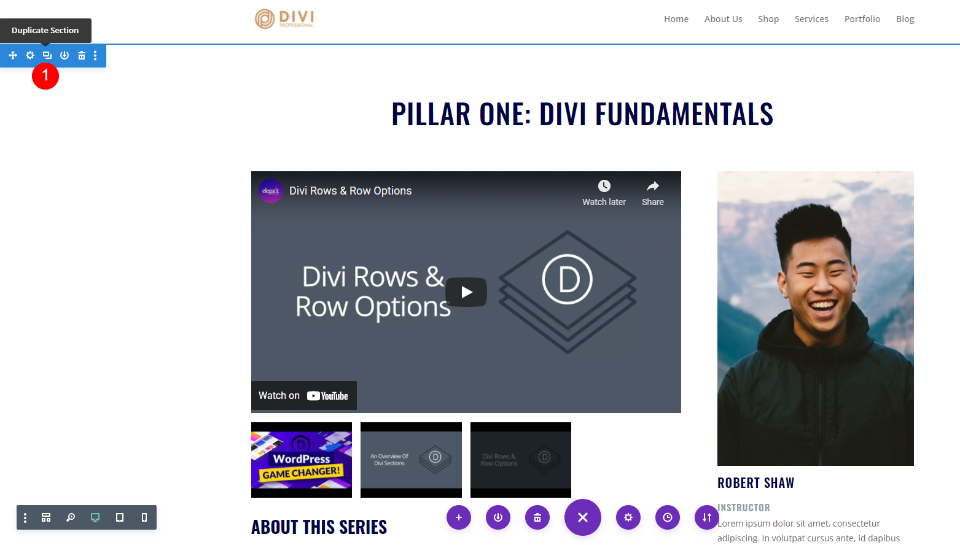
デスクトップ

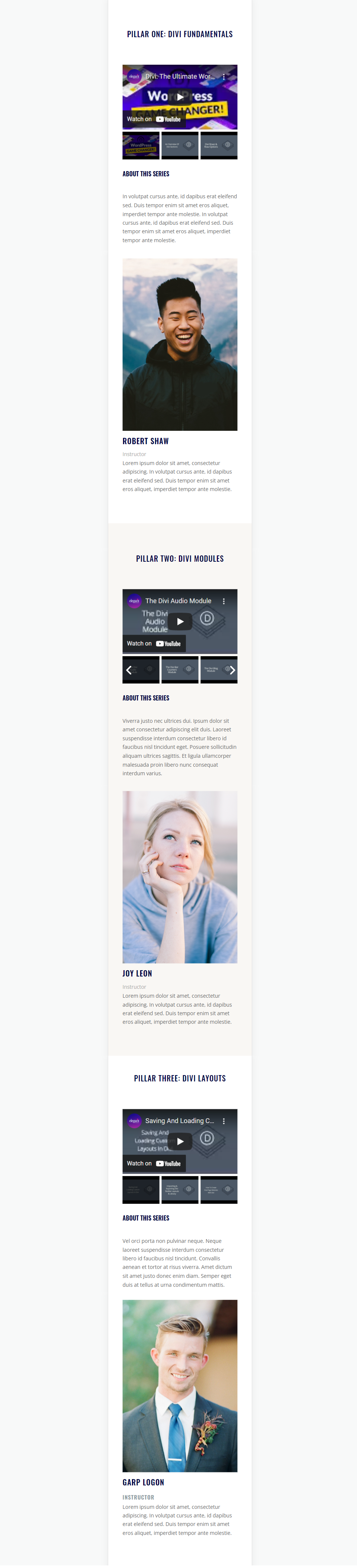
電話

プレイリストページを作成する
このページには、それぞれ2行の3つのセクションがあります。 各セクションには5つのモジュールがあります。 最初のセクションを作成したら、それを2回コピーし、変更を加えて2番目と3番目のセクションを作成します。
最初のセクションと行はデフォルトのスタイルを使用します。 Divi内で利用できる無料のPrintShopLayoutPackのスタイリングキューを使用しています。 わかりやすくするために、ワイヤーフレームビューを使用してページを作成し、デスクトップビューを使用してスタイルを設定します。
全幅行
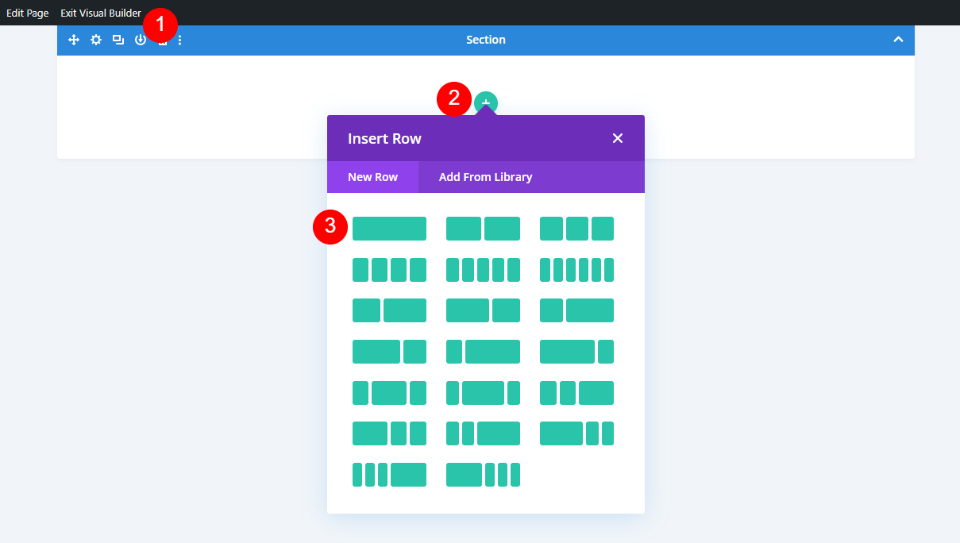
まず、新しいページを作成し、 Visual Builderを有効にして、全幅の行を追加します。

2/31/3行
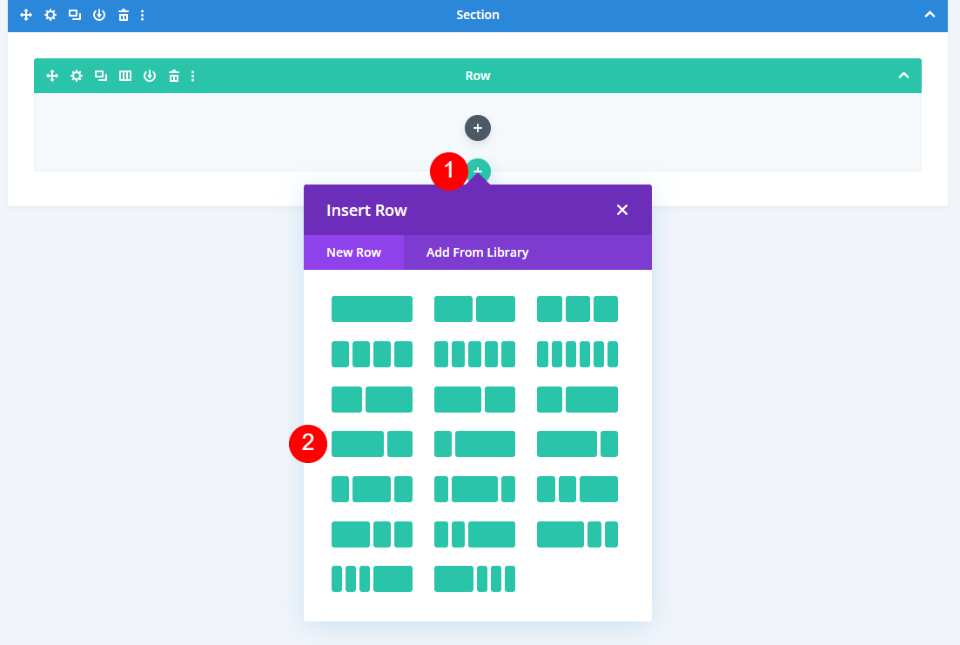
この行の下に、2 / 3、1/3行を追加します。

ビデオスライダータイトルテキストモジュールを追加する
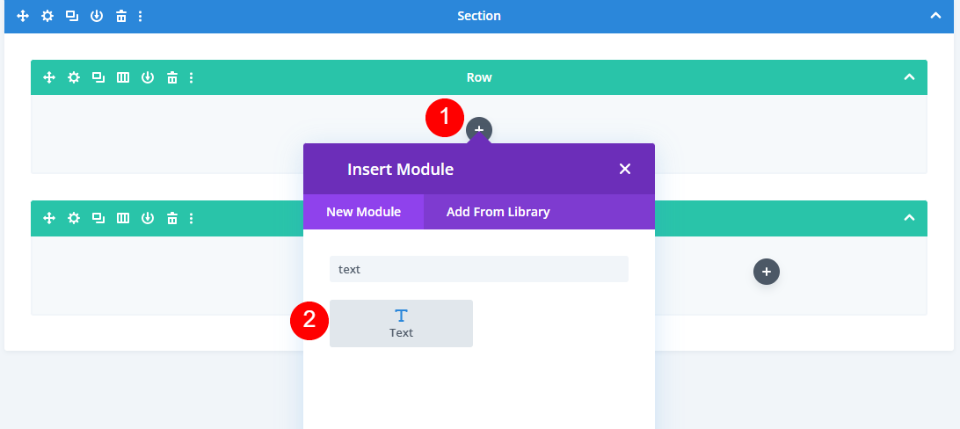
全幅の行に、テキストモジュールを追加します。

ビデオスライダーモジュールを追加する
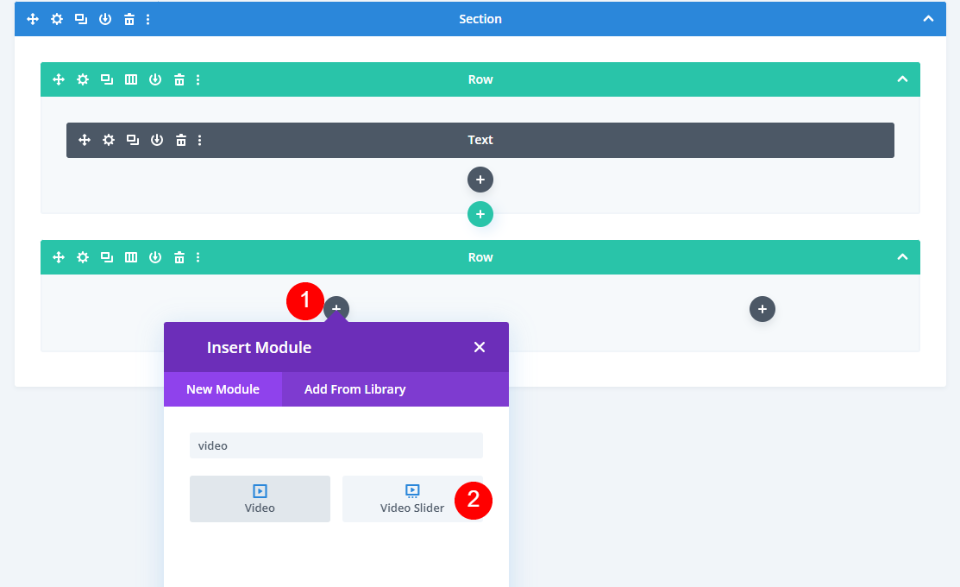
次に、2 / 3、1/3行の左側の列にビデオスライダーモジュールを追加します。

ビデオスライダーの説明タイトルテキストモジュールを追加する
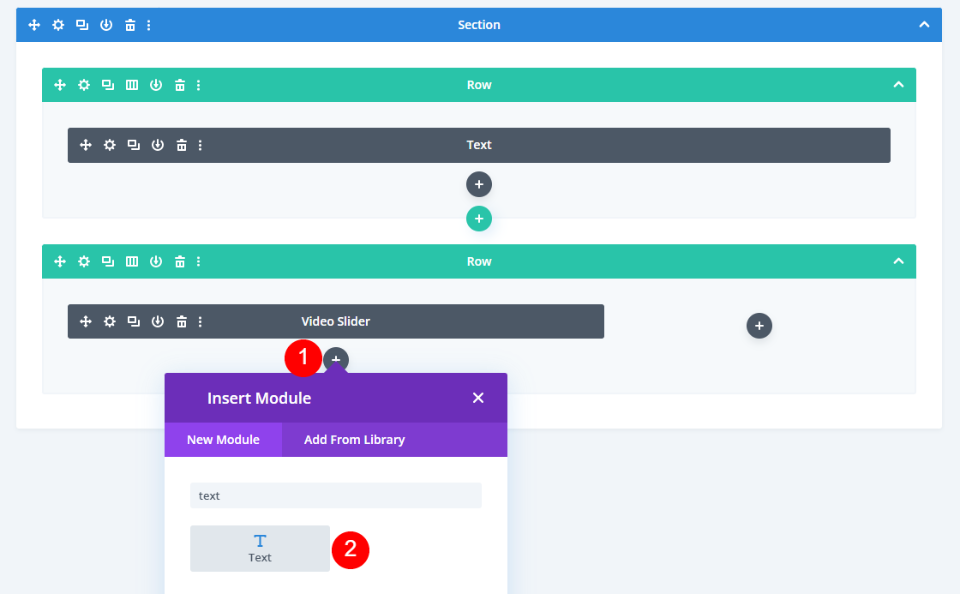
次に、ビデオスライダーモジュールの下にテキストモジュールを追加します。 説明を紹介するために使用します。

ビデオスライダーの説明テキストモジュールを追加する
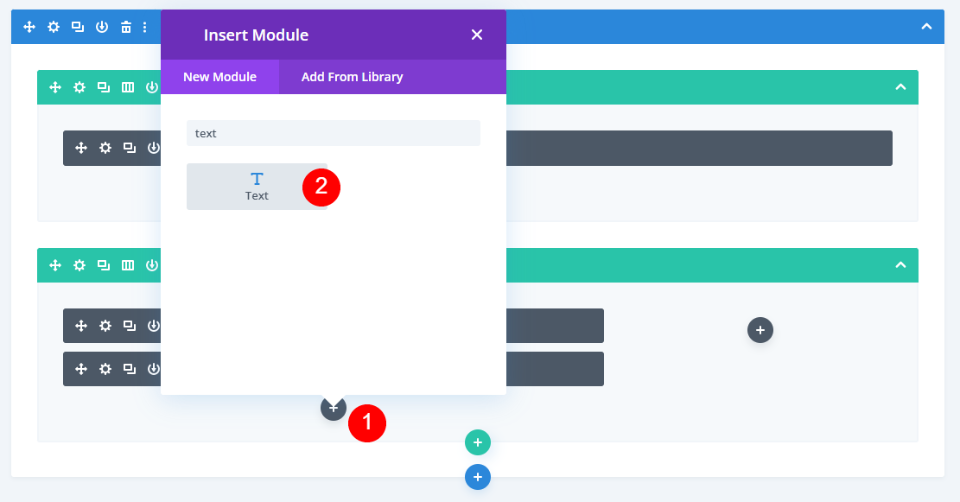
次に、説明を含むテキストモジュールを追加します。 これは、説明タイトルモジュールの下にあります。

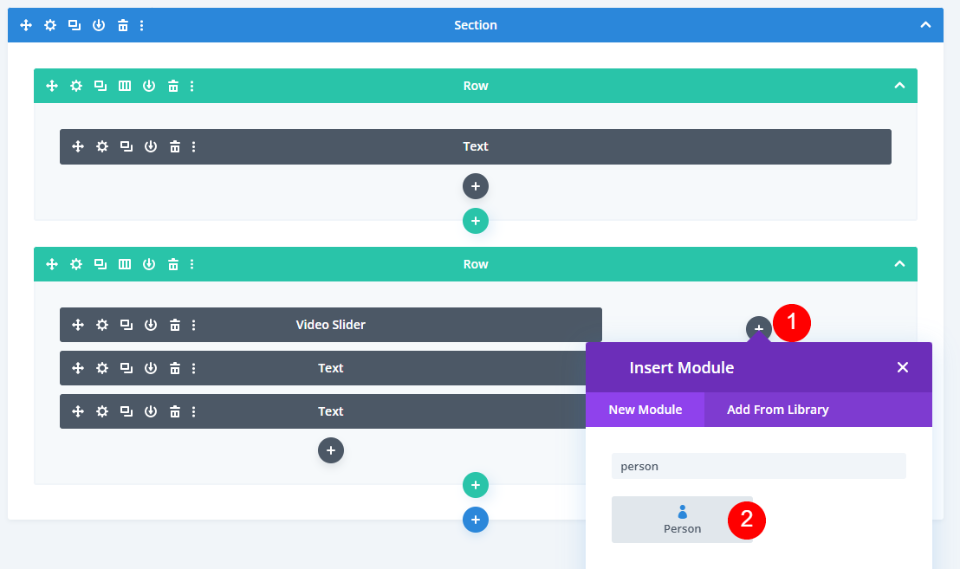
個人モジュールを追加する
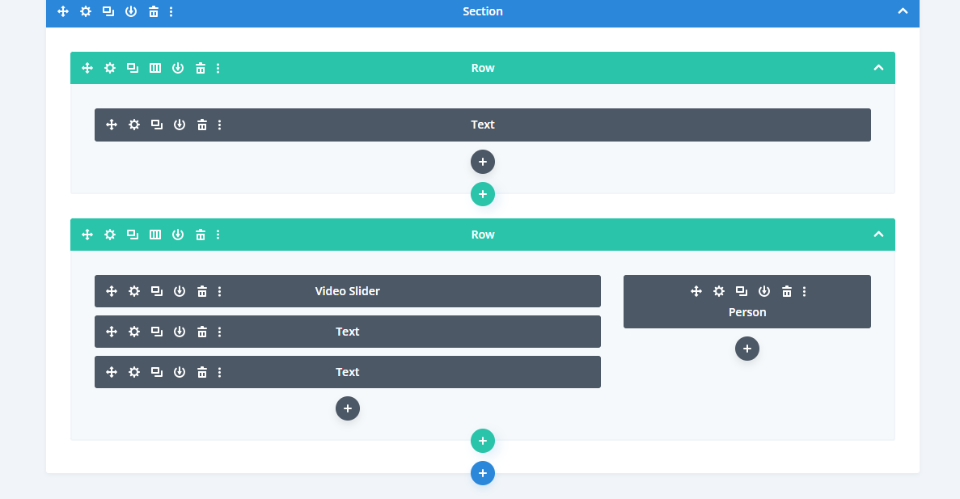
最後に、2 / 3、1/3行の右側の列にPersonモジュールを追加します。

動画再生リストページのスタイルを設定する
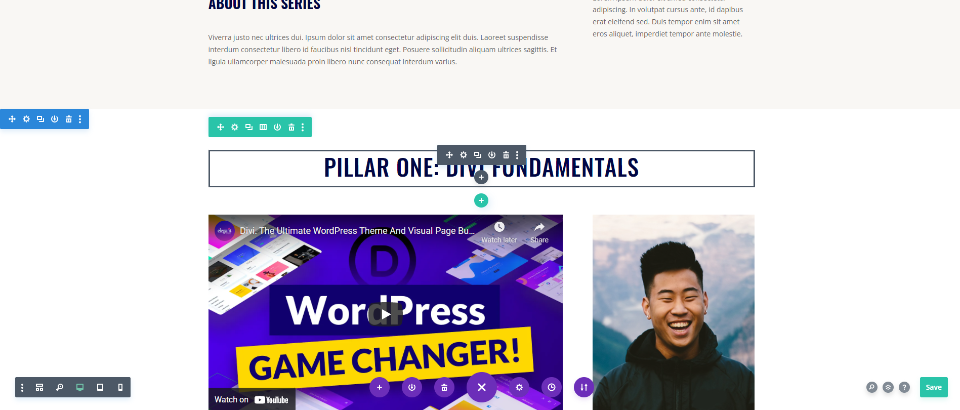
あなたのページは私のようになります。 これがワイヤーフレームビューです。 次に、モジュールのスタイルを設定します。 デスクトップビューに切り替えます。 ページの作成方法が原因で、デフォルトのコンテンツは表示されません。

プレイリストページのスタイルを設定するビデオスライダータイトルテキストモジュール
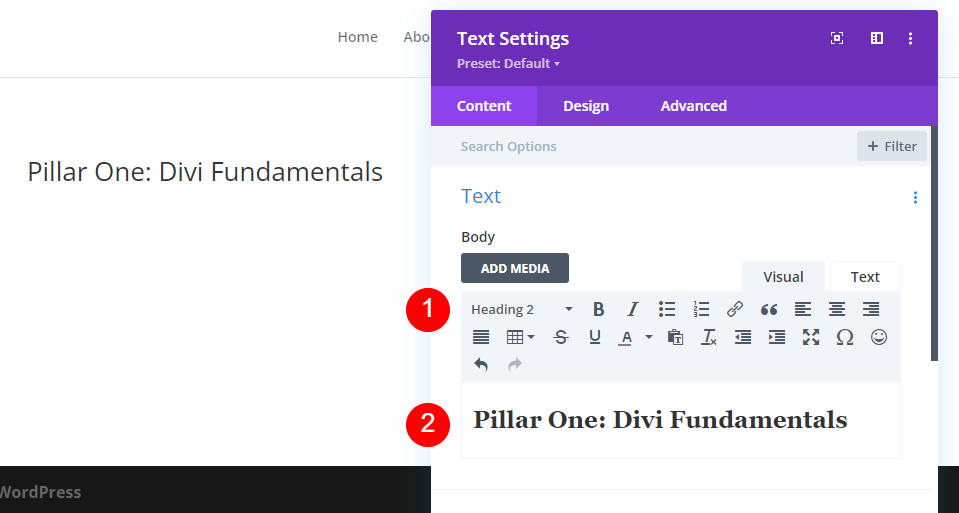
最初のテキストモジュールの設定を開きます。

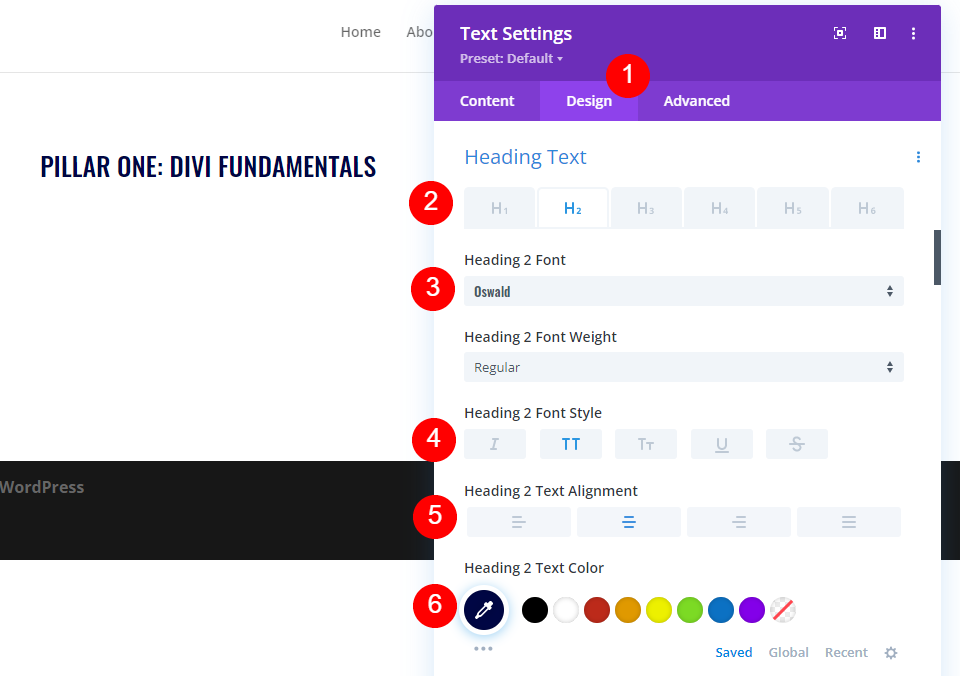
テキストレベルを見出し2に変更し、本文のコンテンツにタイトルPillar One:Divi Fundamentals(またはタイトル)を追加します。
- テキストレベル:H2
- ボディコンテンツ:第1の柱:Diviの基礎

次に、[デザイン]タブに移動します。 H2見出しテキストを選択し、フォントをOswaldに変更します。 StyleをTTに、AlignmentをCenterに、Colorを#000645に設定します。
- 見出しレベル:H2
- フォント:Oswald
- スタイル:TT
- 配置:中央
- 色:#000645

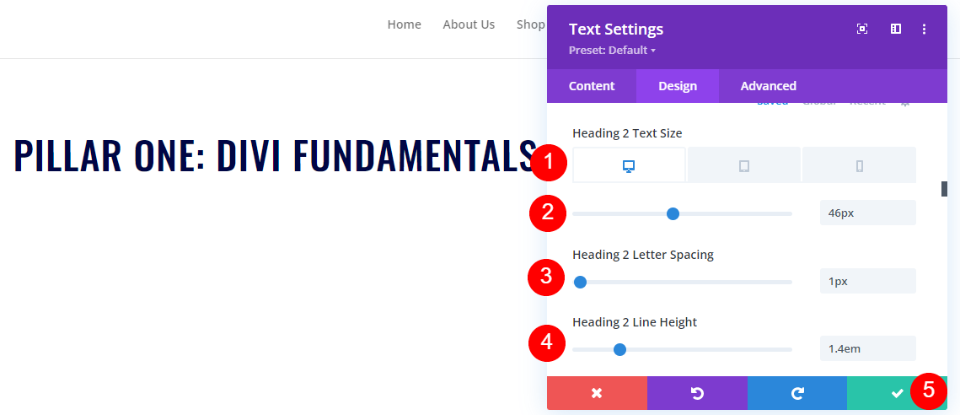
次に、フォントサイズをデスクトップの場合は46ピクセル、タブレットの場合は32ピクセル、電話の場合は20ピクセルに設定します。 文字の間隔を1pxに、行の高さを1.4emに変更します。 モジュールの設定を閉じます。
- フォントサイズ:デスクトップ46ピクセル、タブレット32ピクセル、電話20ピクセル
- 文字の間隔:1px
- 線の高さ:1.4em

プレイリストページのビデオスライダーモジュールのスタイルを設定する
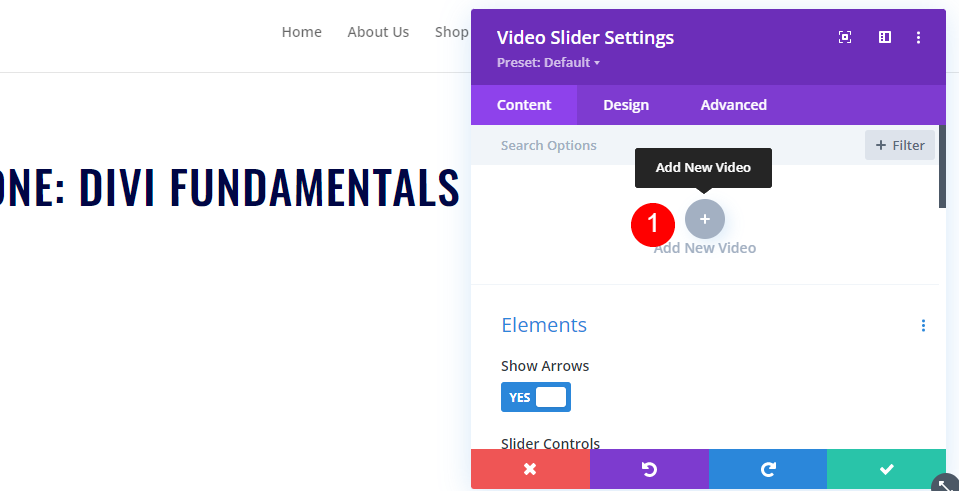
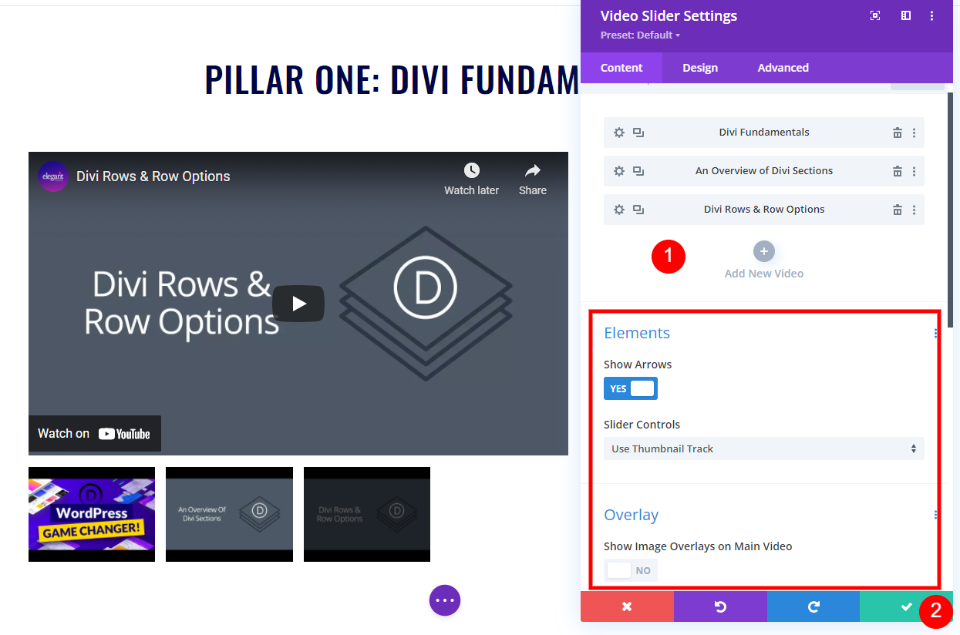
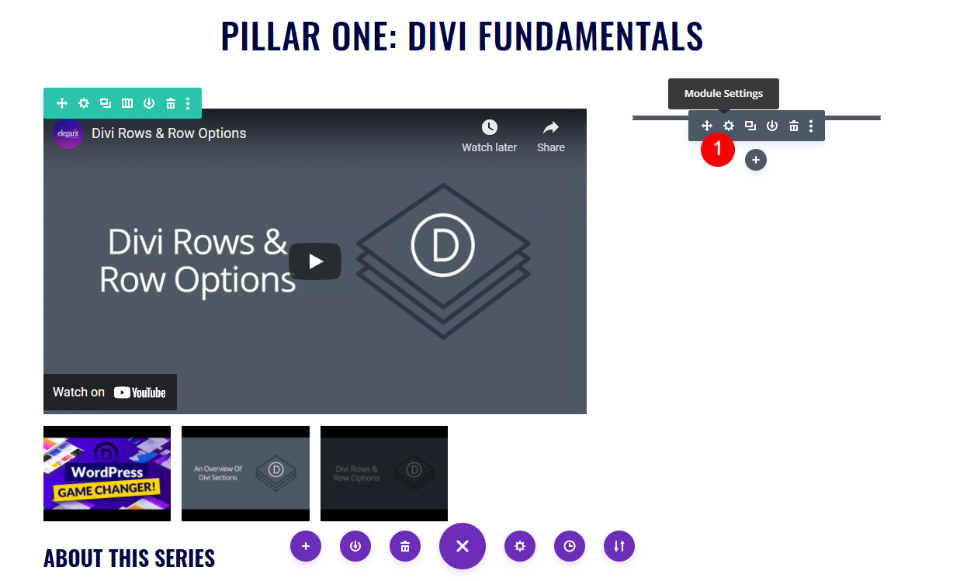
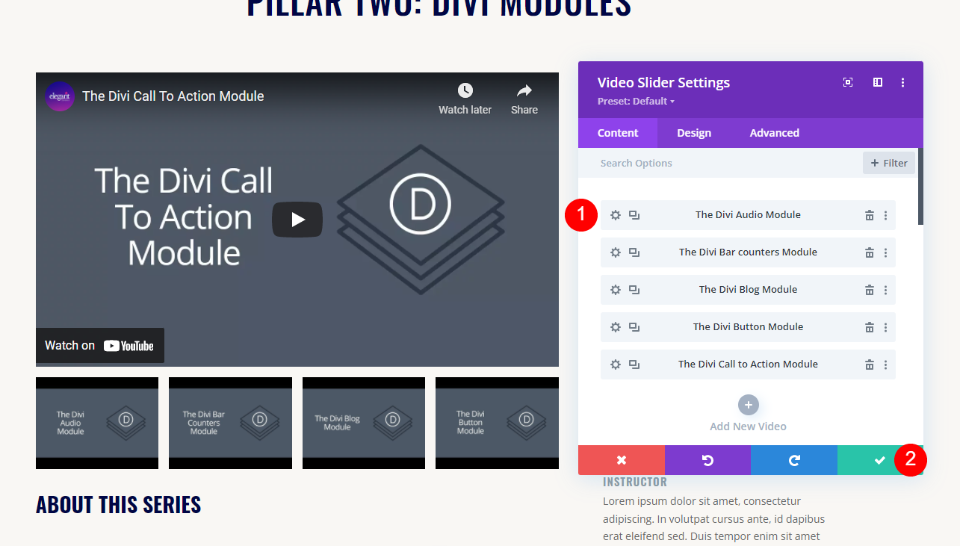
次に、コンテンツを追加し、ビデオスライダーモジュールのスタイルを設定します。 モジュールにカーソルを合わせ、歯車のアイコンをクリックして設定を開きます。

[新しいビデオの追加]をクリックします。

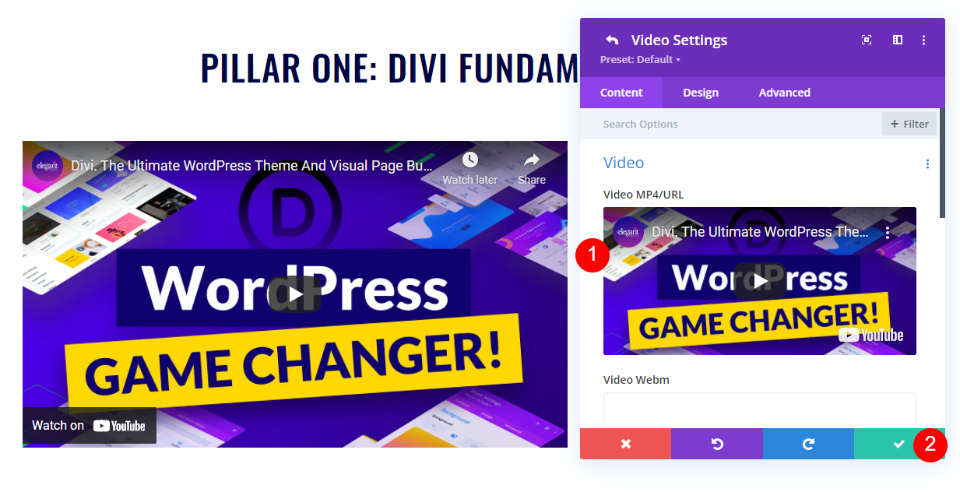
ビデオを追加して、サブモジュールを閉じます。

最初のセクションのすべてのビデオを追加するまで、プロセスを続けます。 デフォルト設定を使用していますが、ビデオのデフォルトの注目画像を表示したくない場合は、スライダートラックの代わりにドットナビゲーションを使用してオーバーレイを有効にすることもできます。

プレイリストページのスタイルを設定するビデオスライダー説明タイトルテキストモジュール
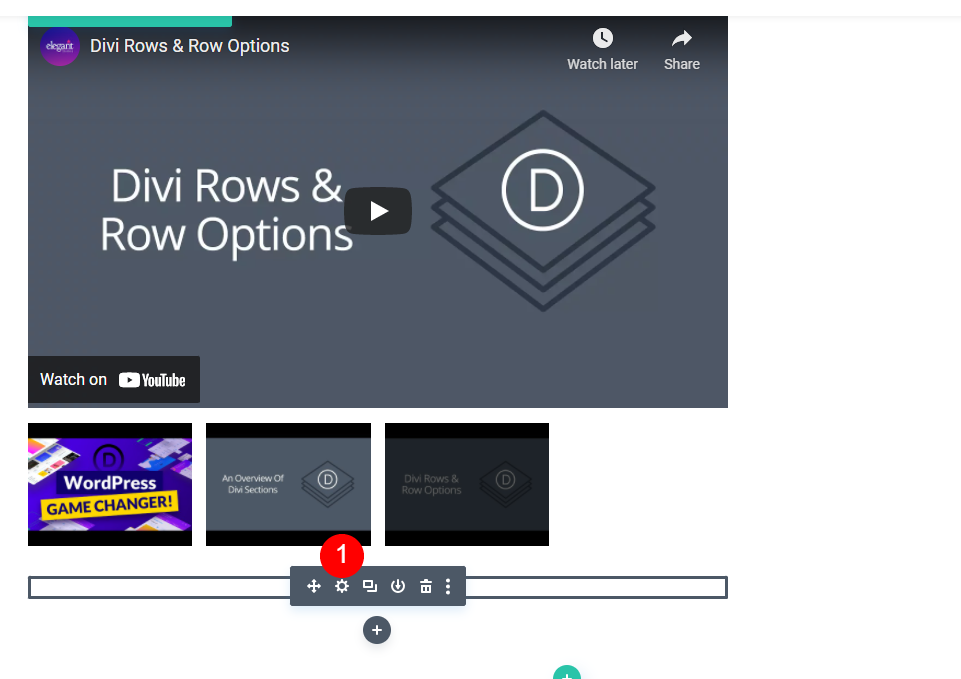
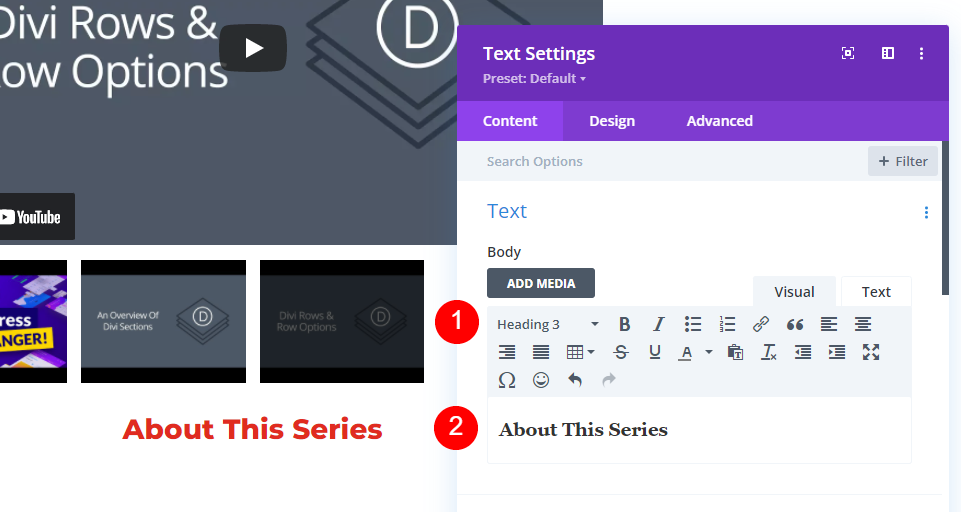
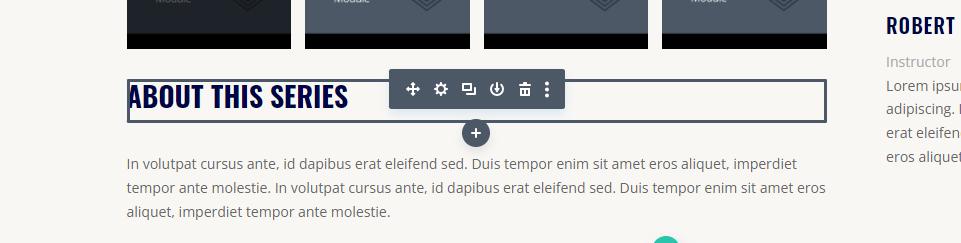
次に、ビデオスライダーのすぐ下にあるテキストモジュールの設定を開きます。 これは、説明のタイトルとして使用されます。

本文を見出し3に変更し、「このシリーズについて」というテキストを「本文コンテンツ」領域に入力します。
- テキストレベル:見出し3
- 内容:このシリーズについて

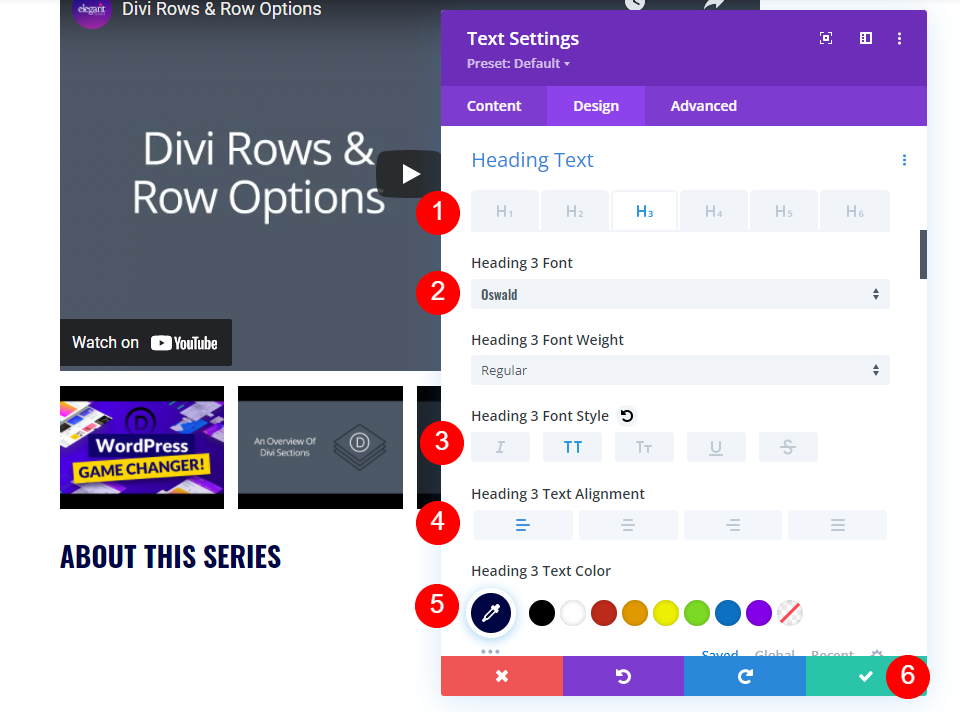
次に、[デザイン]タブに移動します。 Heading Text H3を選択し、FontをOswaldに、StyleをTTに、AlignmentをLeftに、色を#000645に変更します。 モジュールの設定を閉じます。
- 見出しテキスト:H3
- フォント:Oswald
- スタイル:TT
- 配置:左
- 色:#000645

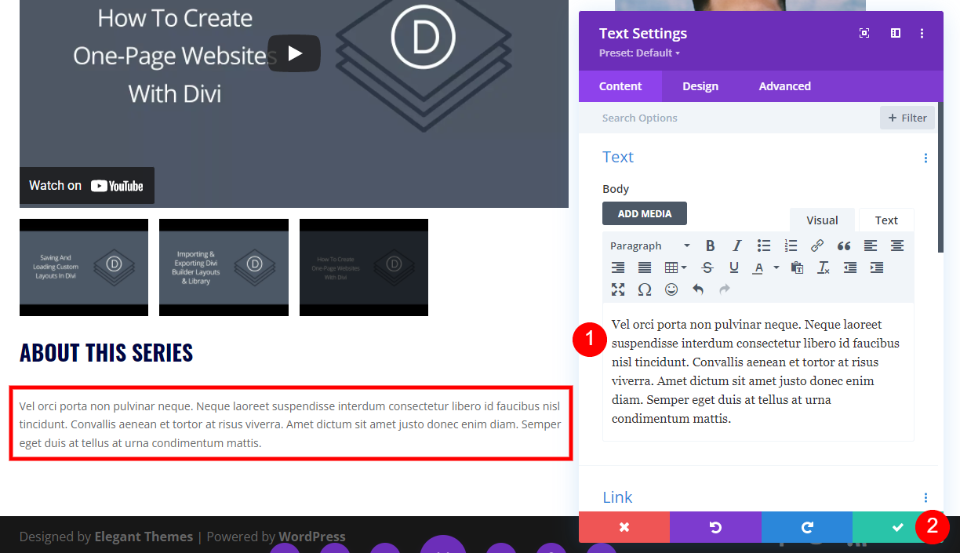
プレイリストページのスタイルを設定するビデオスライダー説明テキストモジュール
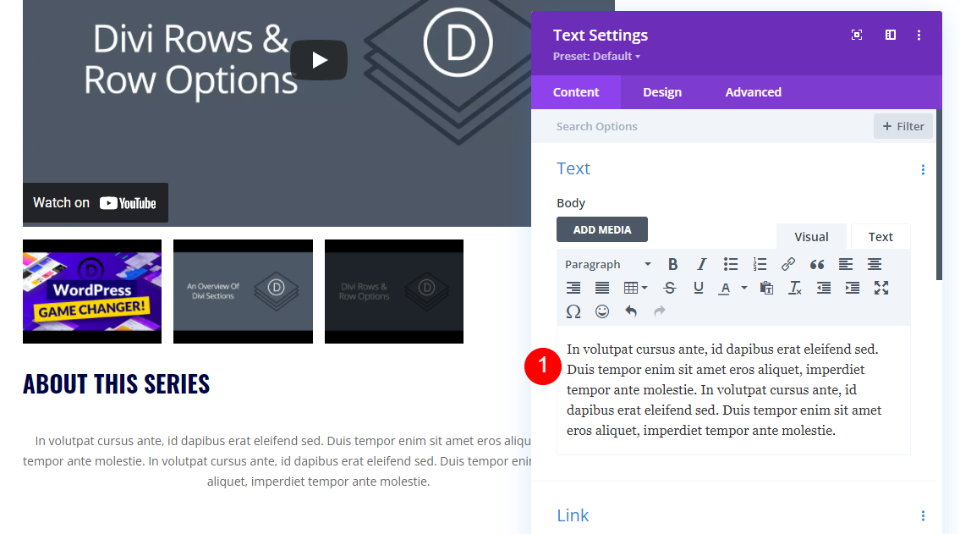
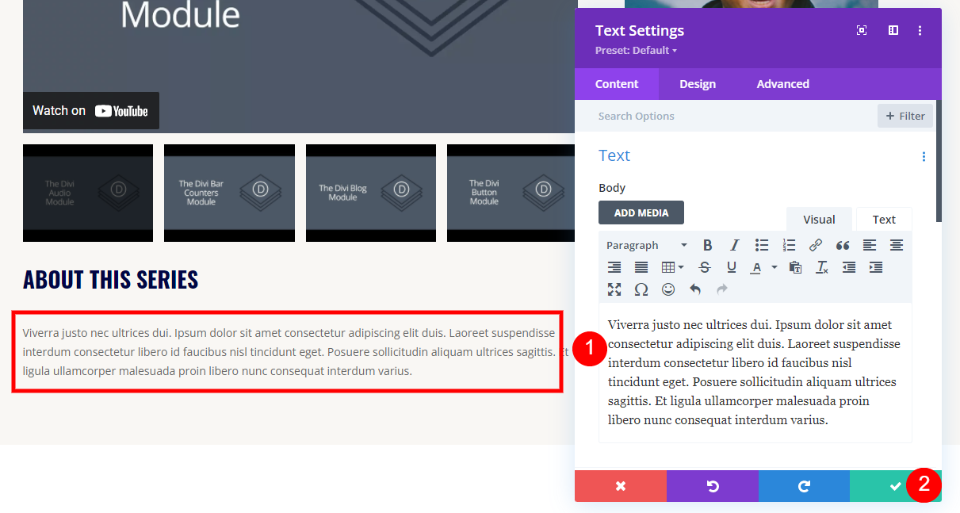
次に、次のテキストモジュールの設定を開きます。 これには、ビデオシリーズの説明が含まれます。

シリーズの説明を[ボディコンテンツ]領域に入力します。
- コンテンツ:ビデオの説明

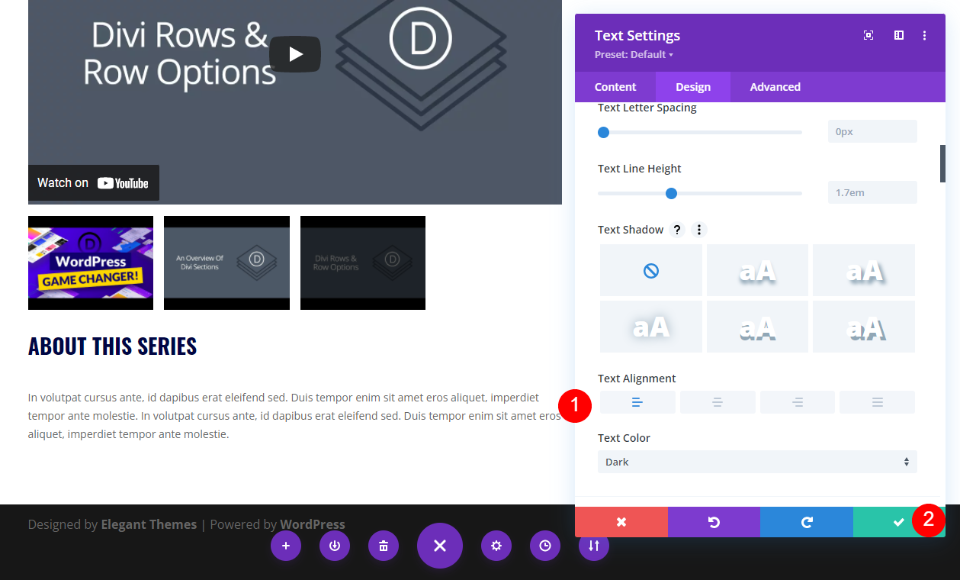
次に、[デザイン]タブに移動し、[テキストの配置]まで下にスクロールします。 配置を左に設定します。 残りの設定はデフォルトのままにします。 モジュールの設定を閉じます。
- 配置:左


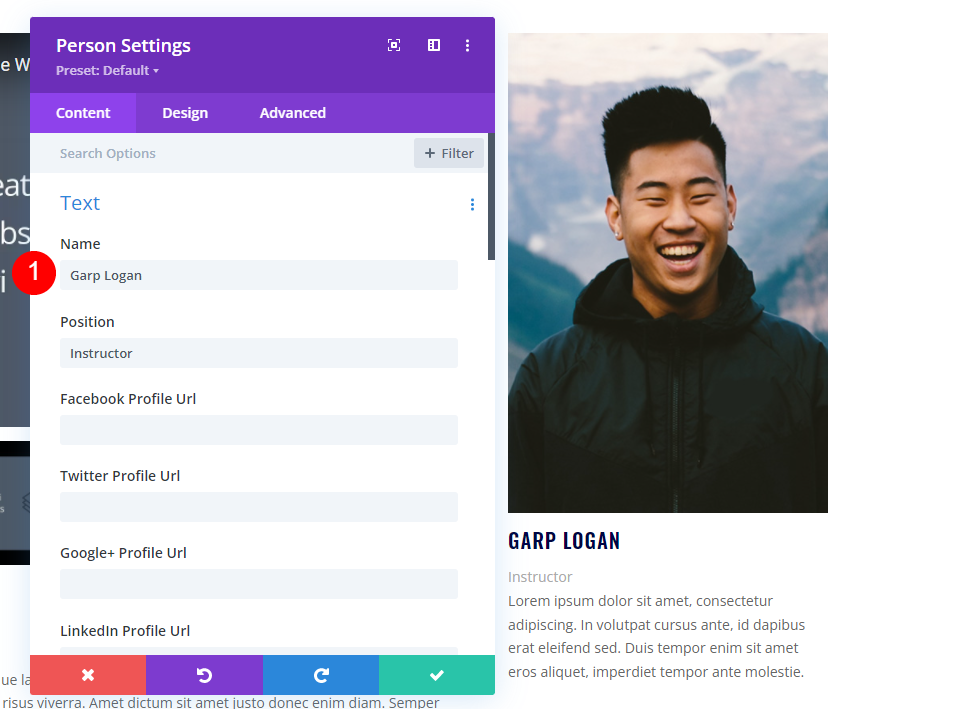
プレイリストページの人物モジュールのスタイルを設定する
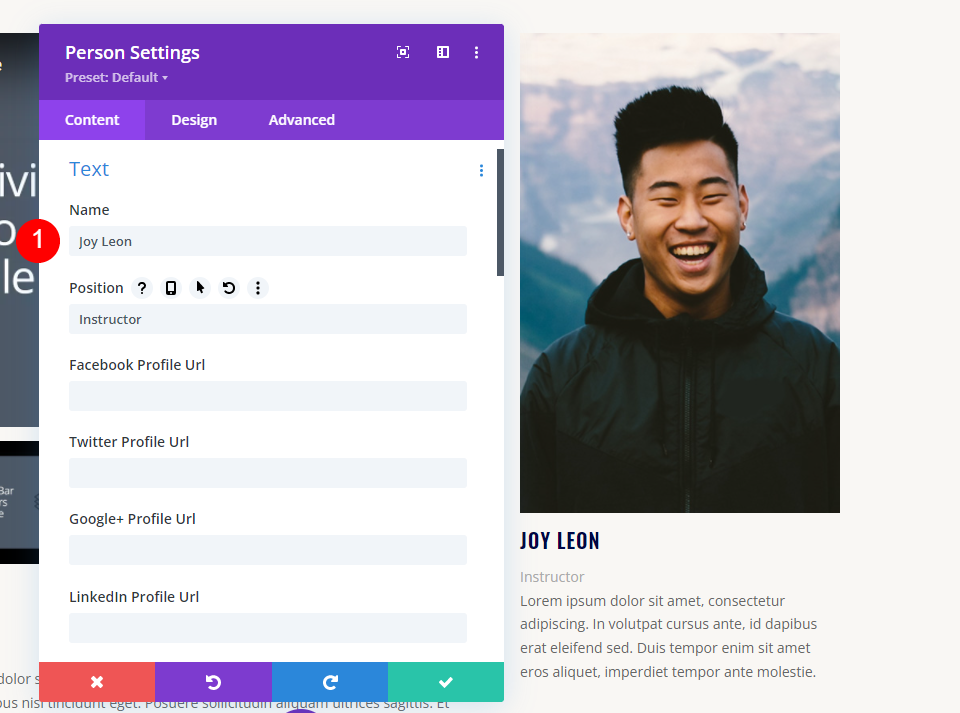
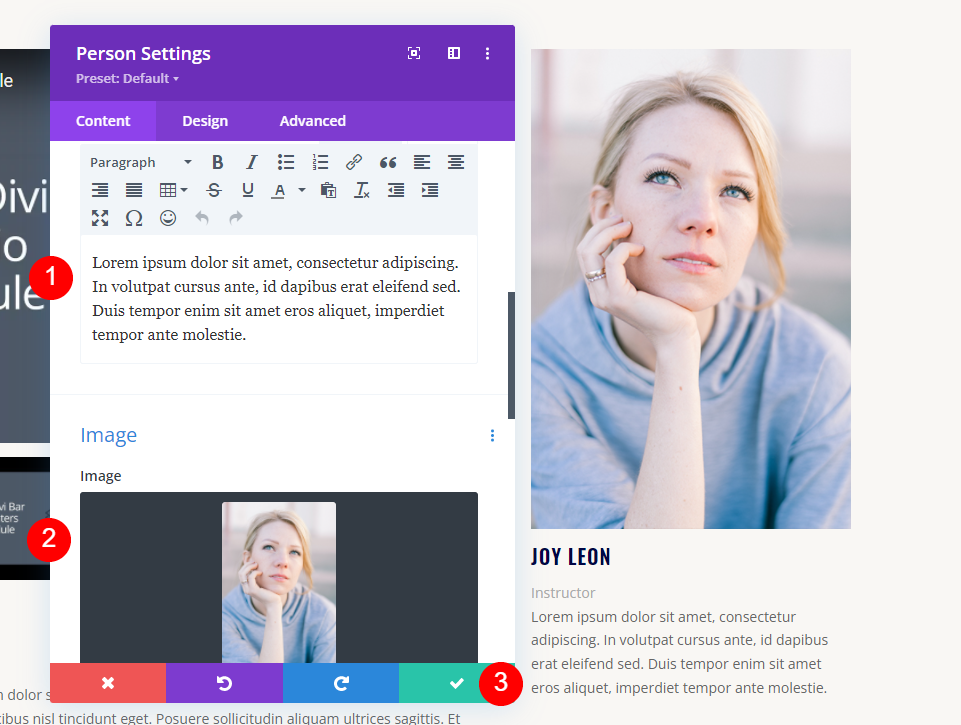
最後に、 Personモジュールの設定を開きます。

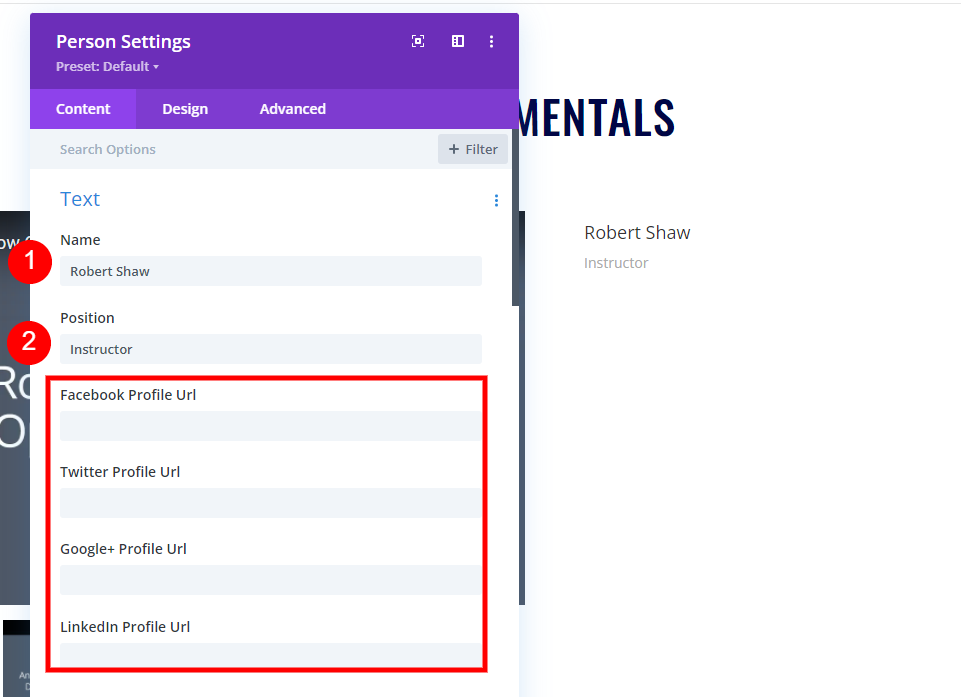
[全般]タブの[テキスト]で、[名前]フィールドに人の名前を入力し、[位置]フィールドに「インストラクター」と入力します。 必要なソーシャルメディアリンクのいずれかを入力します。 このチュートリアルでは、空白のままにしておきます。
- 名前:人の名前
- 役職:インストラクター

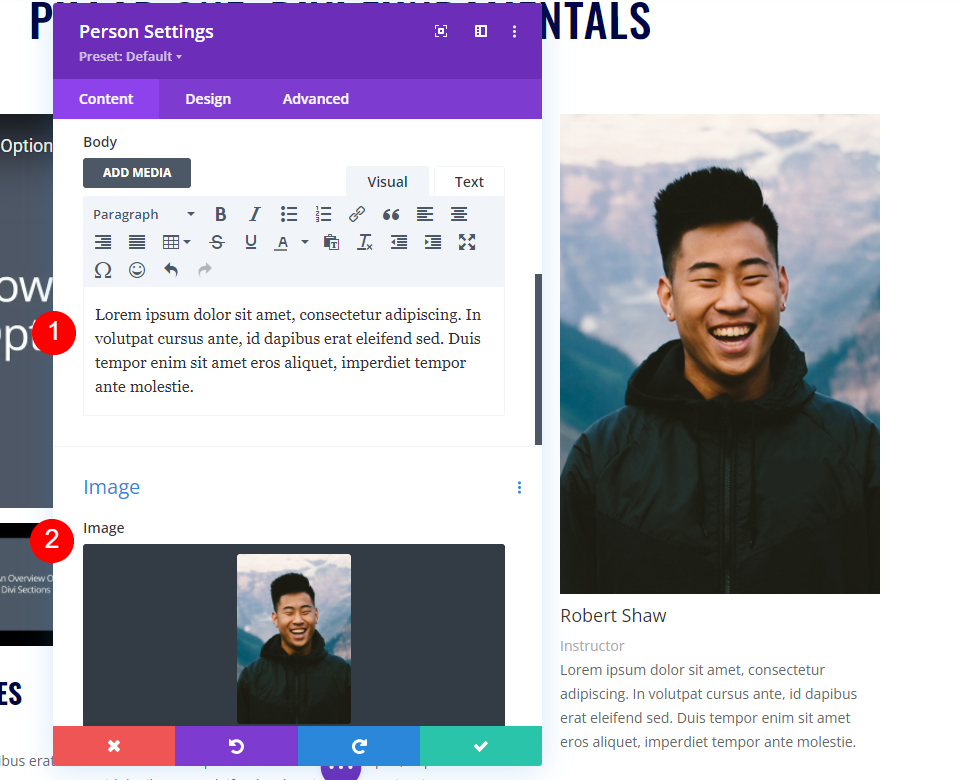
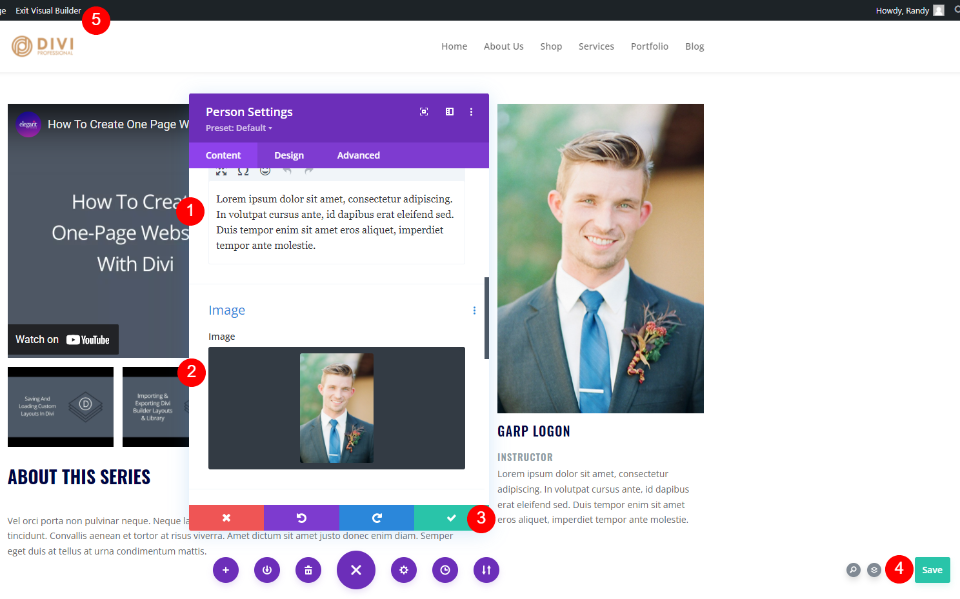
コンテンツ領域まで下にスクロールして、インストラクターの説明を追加します。 [画像]で、メディアライブラリから画像を選択します。
- 内容:説明
- 画像:人の画像

タイトルテキスト
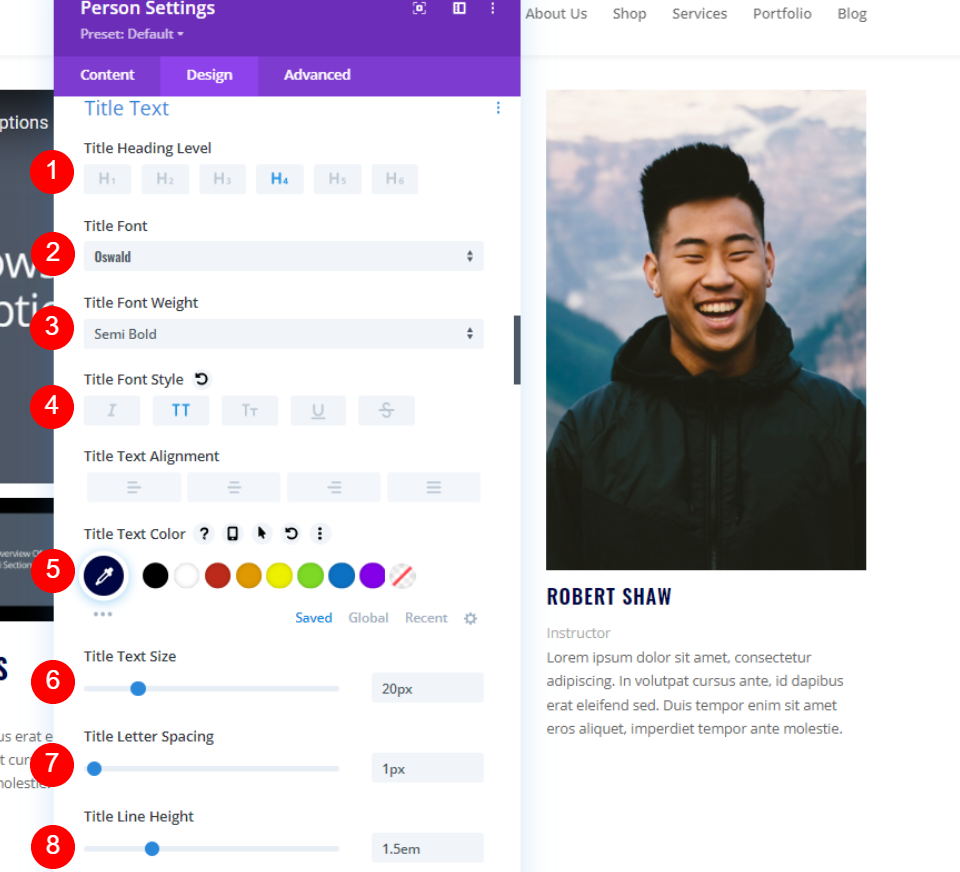
[デザイン]タブに移動し、[タイトルテキスト]までスクロールします。 H4見出しレベルを選択します。 フォントをOswaldに、ウェイトをセミボールドに、スタイルをTTに、カラーを#000645に設定します。 サイズを20px、間隔を1px、線の高さを1.5emに設定します。
- H4
- オズワルド
- セミボールド
- TT
- #000645
- 20px
- 間隔1px
- 線の高さ1.5em

位置テキスト
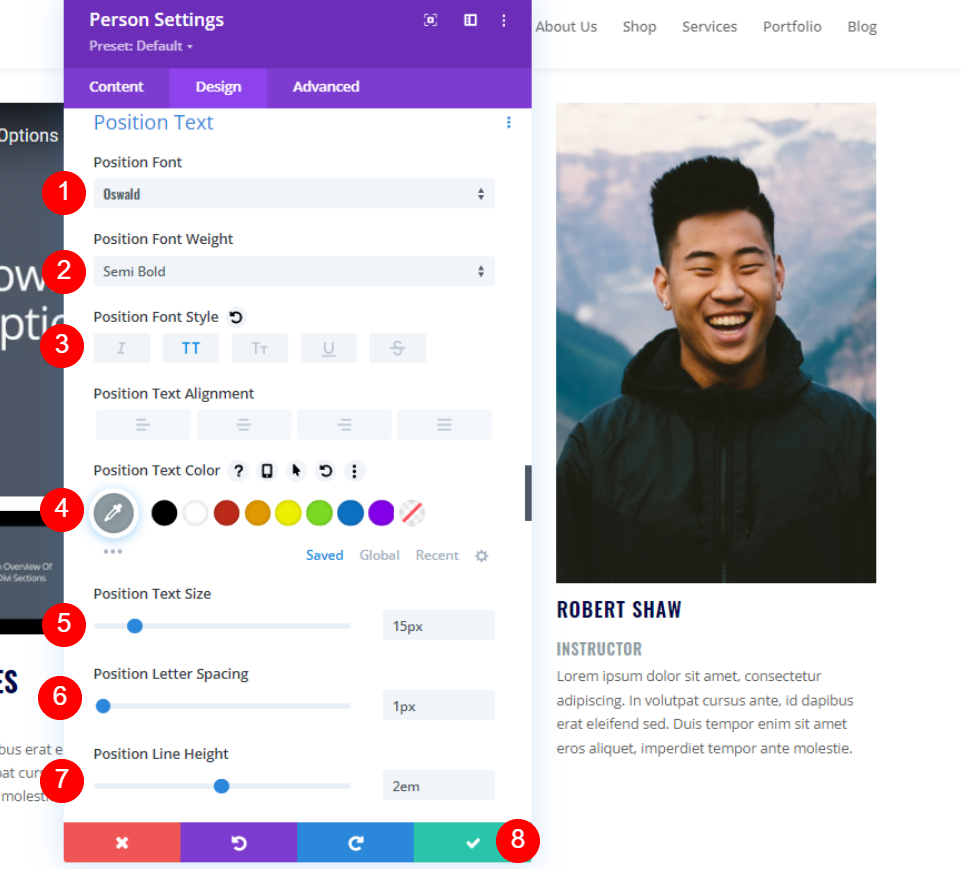
最後に、 PositionTextまで下にスクロールします。 フォントにOswaldを選択し、ウェイトをセミボールドに設定します。 StyleをTT、Colorを#8f9ca4、Sizeを15px、Line Spacingを1px、LineHeightを1.5emに設定します。 モジュールの設定を閉じます。
- フォント:Oswald
- 重量:セミボールド
- スタイル:TT
- 色:#8f9ca4
- サイズ:15px
- 間隔:1px
- 線の高さ:2em

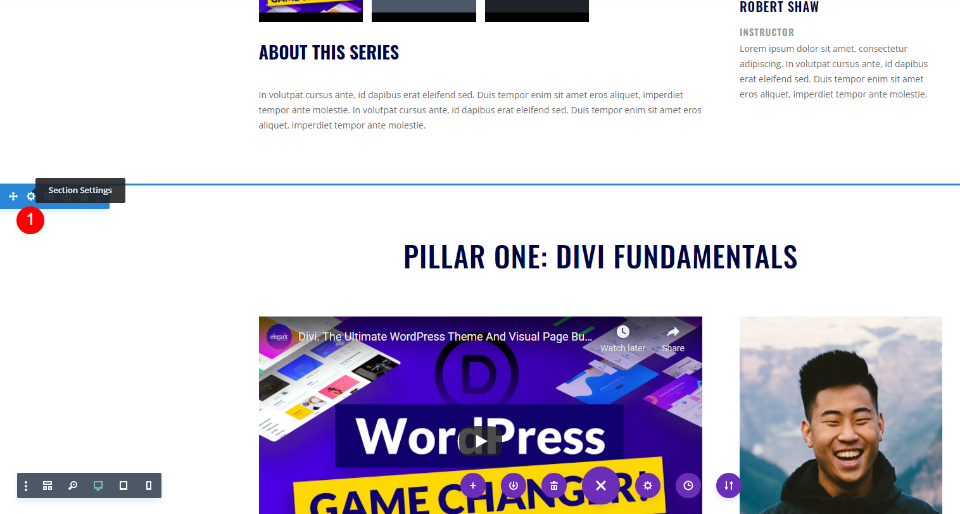
プレイリストページのセクションを複製する
セクションが希望どおりに設計およびスタイル設定されたので、その設定にカーソルを合わせて2つの複製を作成します。

プレイリストページの2番目のセクションのスタイルを設定する
2番目のセクションでは、背景色を変更して、他のセクションとは一線を画しています。 モジュールの内容も変更します。
セクション設定
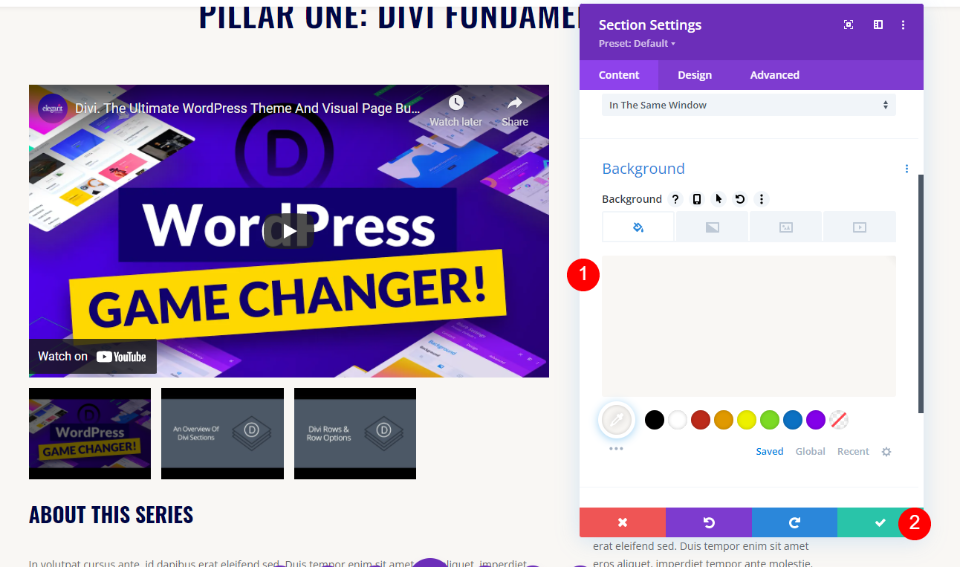
次に、 2番目のセクションの設定を開きます。

[背景]まで下にスクロールして、色を#f9f7f4に設定します。 設定を閉じます。
- 背景色:#f9f7f4

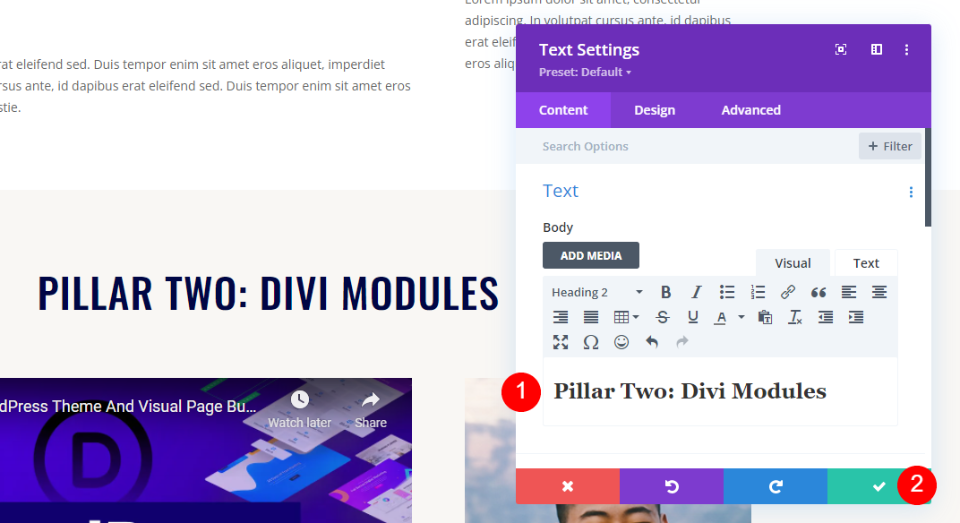
2番目のビデオスライダータイトルテキストモジュール
2番目のセクションのタイトルを開き、2番目のビデオセットを反映するように変更します。 私はこのセクションを第2の柱:Diviモジュールと呼んでいます。 設定を閉じます。
- 内容:第2の柱:Diviモジュール

2番目のビデオスライダーモジュール
2番目のセクションのビデオスライダーモジュールの設定を開きます。 ビデオを2番目のセクションのビデオに置き換えます。 設定を閉じます。
- サブモジュール:ビデオを選択

2番目のビデオスライダーの説明タイトルテキストモジュール
このタイトルは同じままなので、変更する必要はありません。

2番目のビデオスライダー説明テキストモジュール
次に、2番目のビデオの説明を含むテキストモジュールを開き、2番目のビデオセットの説明を作成します。
- 本文の内容:ビデオの説明

二人称モジュール
別のインストラクターが2番目のビデオセットを教えている場合は、2番目のPersonモジュールを開いて、名前を置き換えます。 また、ソーシャルメディアのURLを使用している場合は、それらを変更または追加します。
- 名前:インストラクターの名前

次に、[本文のコンテンツと画像]領域まで下にスクロールして、人物の説明と画像を置き換えます。
- ボディコンテンツ:人の説明
- 画像:人の画像

3番目のセクションのスタイルを設定する
3番目のセクションでは、モジュールの内容を変更します。 このセクションではデフォルト設定を使用するため、最初のタイトルに進むことができます。

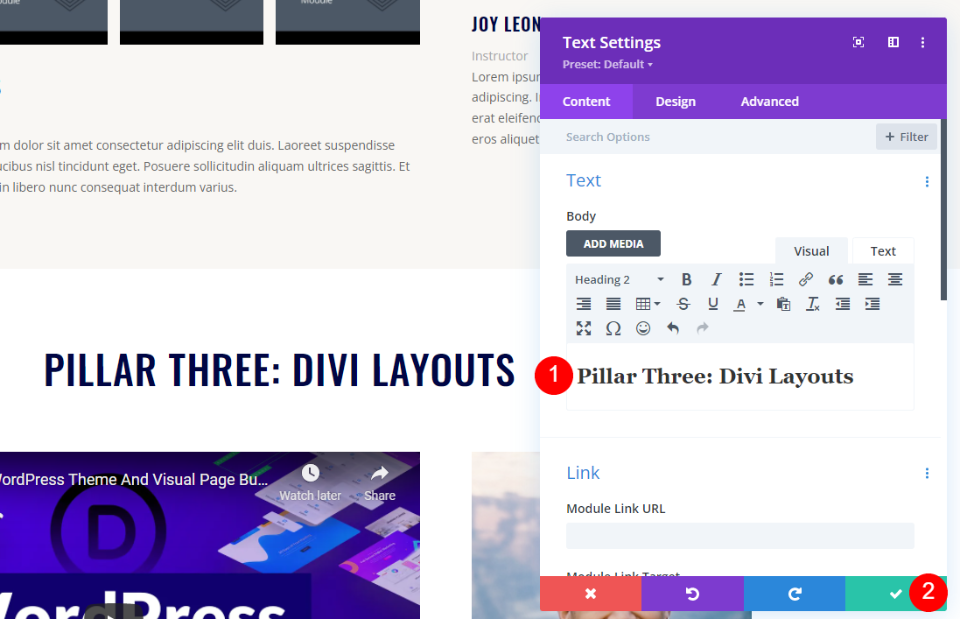
3番目のビデオスライダータイトルテキストモジュール
タイトルのテキストモジュールを開き、この一連のビデオに一致するようにタイトルを変更します。 モジュールの設定を閉じます。
- ボディコンテンツ:第3の柱:Diviレイアウト

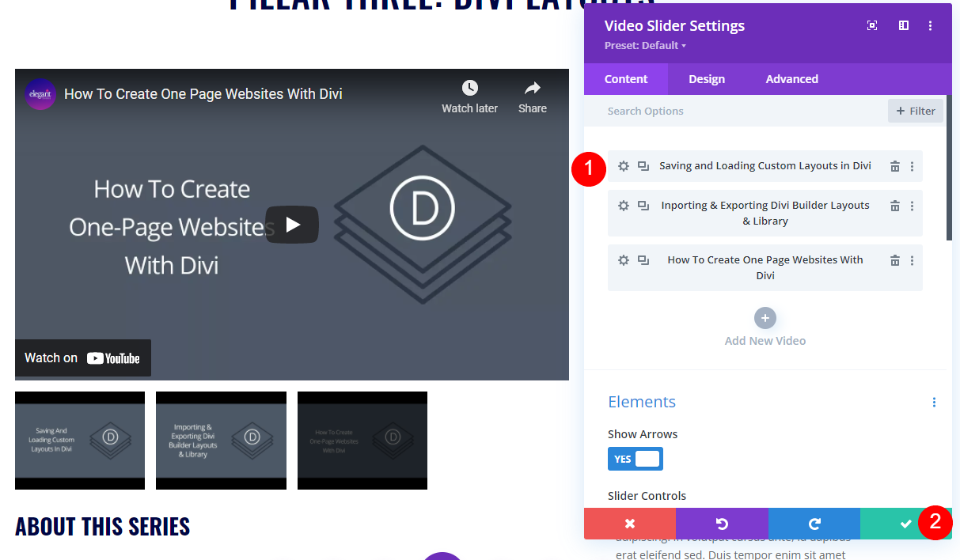
3番目のビデオスライダーモジュール
3番目のビデオスライダーモジュールを開き、ビデオをこのセットのビデオに置き換えます。 必要に応じてアミンラベルを変更し、モジュールの設定を閉じます。
- 新しいビデオの追加:各ビデオを置き換えます

3番目のビデオスライダー説明テキストモジュール
3番目のセクションのビデオ説明のテキストモジュールを開きます。 この一連の動画の説明を作成します。 テキストモジュールの設定を閉じます。
- 本文の内容:ビデオの説明

サードパーソンモジュール
最後に、このセクションのPersonモジュールを開き、最初のビデオセットと異なる場合は、名前を置き換えます。 2番目のセットと同じ人物である場合は、そのモジュールをコピーしてこの列に貼り付け、このモジュールを削除します。 ソーシャルネットワークリンクを使用している場合は、それらを変更または追加します。
- 名前:インストラクターの名前

[本文のコンテンツと画像]領域まで下にスクロールして、この人物の情報と一致するように置き換えます。 モジュールを閉じてページを保存し、VisualBuilderを終了します。
- ボディコンテンツ:人の説明
- 画像:人の画像

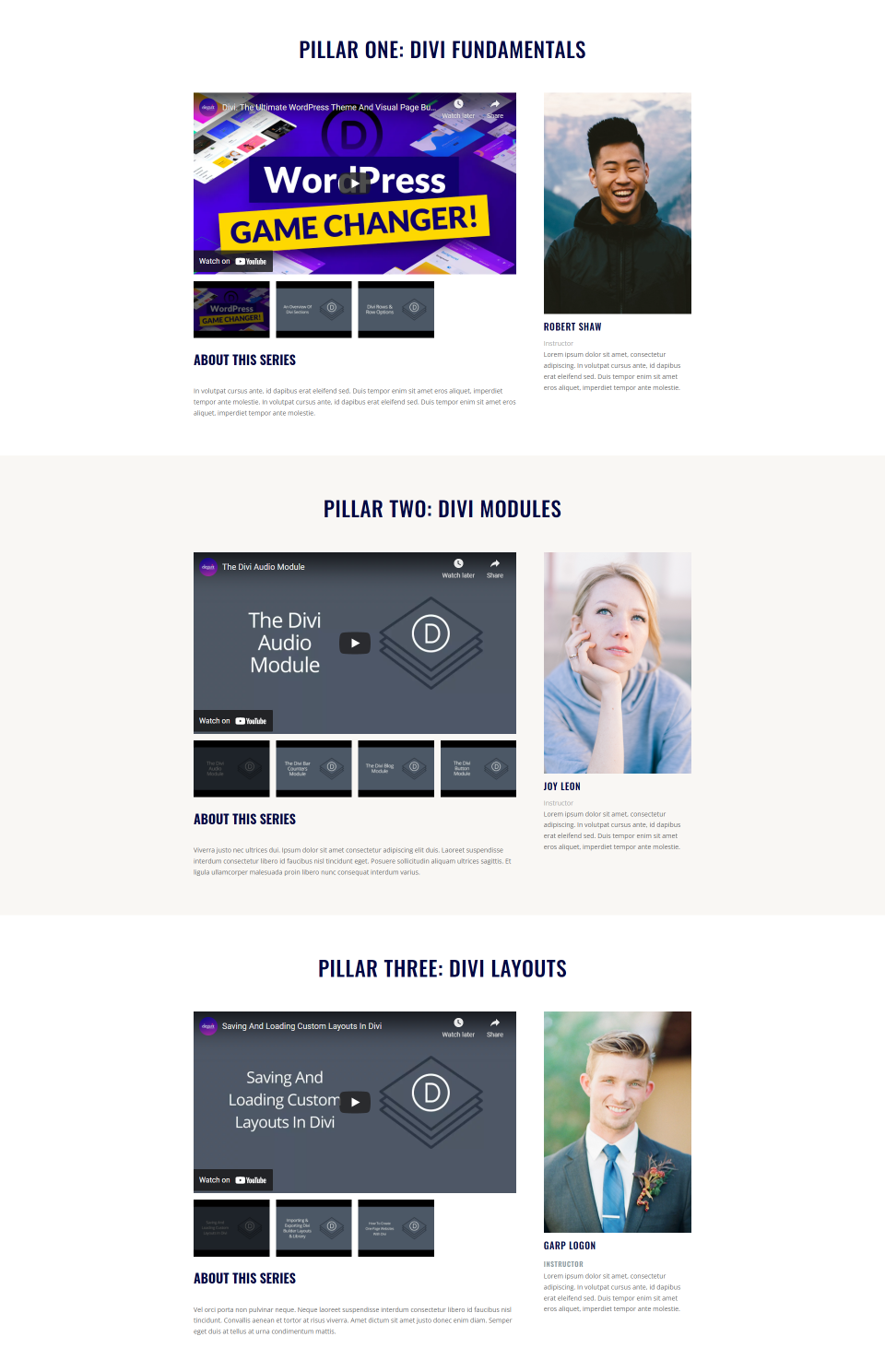
プレイリストページの結果
デスクトップと電話でプレイリストページがどのように表示されるかを次に示します。
デスクトップ

電話

終わりの考え
これが、Diviのビデオスライダーモジュールを使用してプレイリストページを作成する方法です。 これは単純なプロセスであり、最初のセクションのスタイルを設定したら複製を作成すると、2番目と3番目のセクションの作成がはるかに簡単になります。 コンテンツを変更するだけで完了です。 Diviのビデオスライダーモジュールは、ビデオを含むプレイリストページに最適です。
私たちはあなたから聞きたい。 Diviのビデオスライダーモジュールを使用して再生リストページを作成しましたか? コメントであなたの経験について教えてください。
