So erstellen Sie eine Playlist-Seite mit dem Video-Slider-Modul von Divi
Veröffentlicht: 2022-03-06Eine Playlist-Seite ist eine effektive Möglichkeit, ähnliche Inhalte so zu präsentieren, dass sie für den Benutzer leicht zugänglich sind. Divi Video Slider-Module sind eine großartige Möglichkeit, eine Playlist-Seite mit Videoinhalten wie Kursen und Tutorials zu erstellen. In diesem Artikel erfahren Sie, wie Sie mit dem Video-Slider-Modul von Divi eine Playlist-Seite erstellen, indem Sie mehrere Abschnitte und mehrere unterstützende Module verwenden.
Lass uns anfangen.
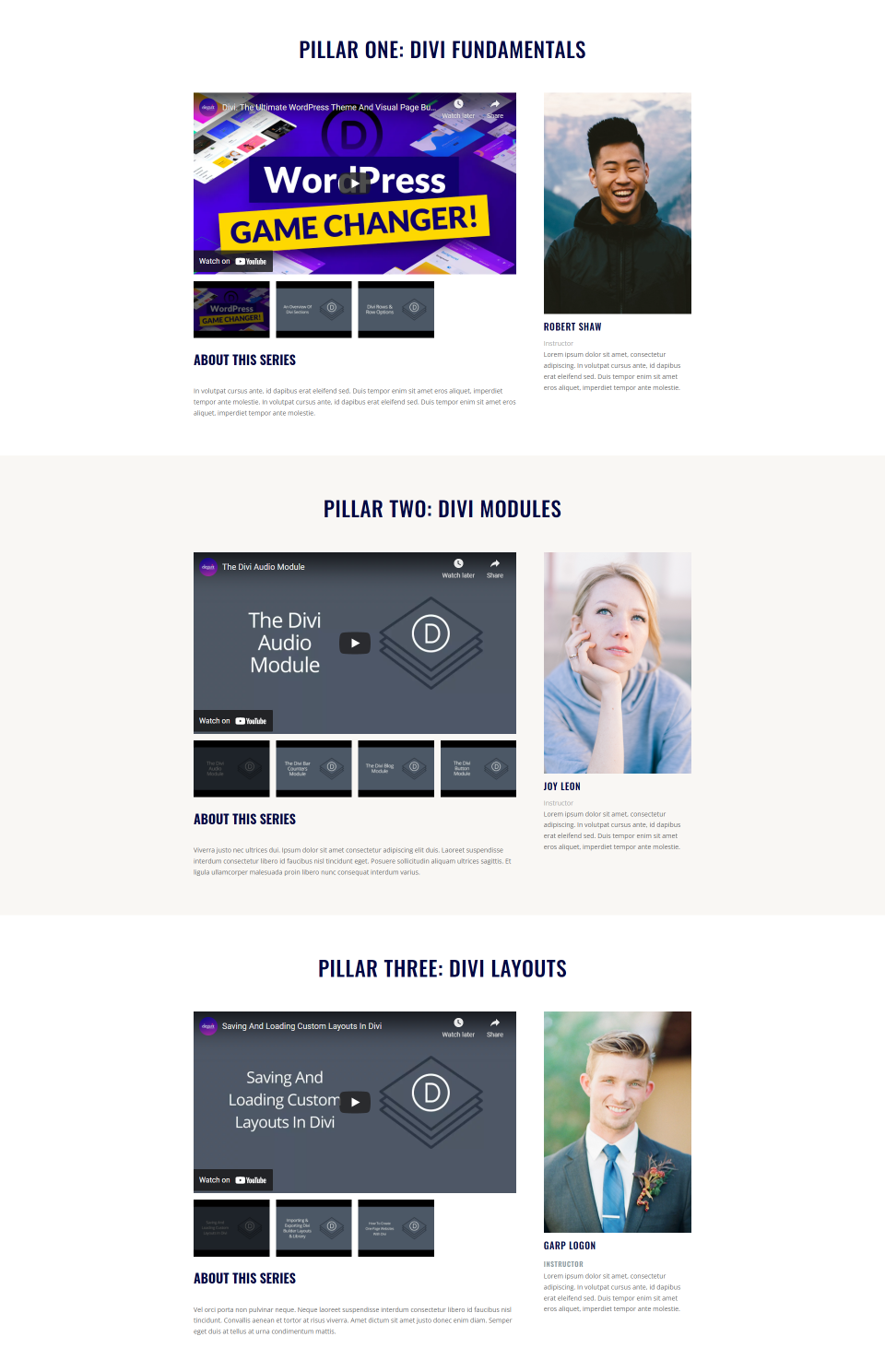
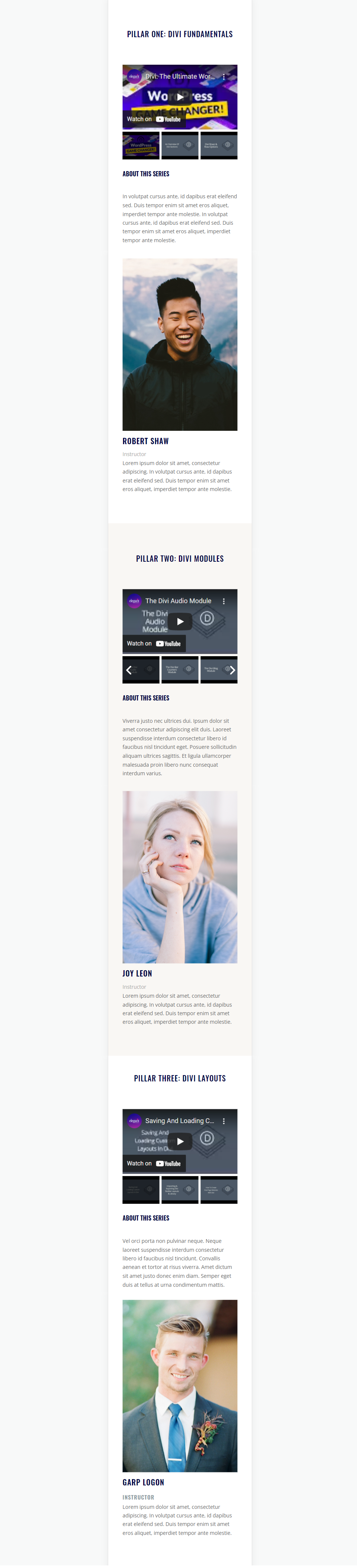
Playlist-Seitenvorschau
Zuerst sehen wir uns an, was wir bauen werden.
Schreibtisch

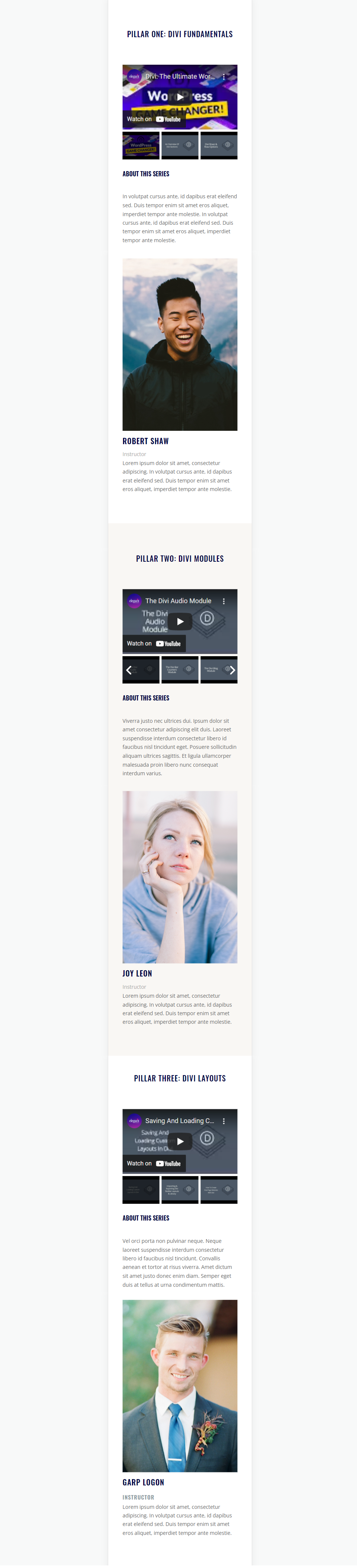
Telefon

Erstellen Sie eine Playlist-Seite
Unsere Seite wird drei Abschnitte mit jeweils zwei Zeilen haben. Jeder Abschnitt besteht aus 5 Modulen. Sobald wir den ersten Abschnitt erstellt haben, kopieren wir ihn zweimal und nehmen Änderungen vor, um den zweiten und dritten Abschnitt zu erstellen.
Unser erster Abschnitt und unsere Zeilen verwenden das Standard-Styling. Ich verwende die Styling-Warteschlangen aus dem kostenlosen Print Shop Layout Pack, das in Divi verfügbar ist. Um das Nachvollziehen zu erleichtern, erstelle ich die Seite mit der Wireframe-Ansicht und gestalte sie mit der Desktop-Ansicht.
Zeile in voller Breite
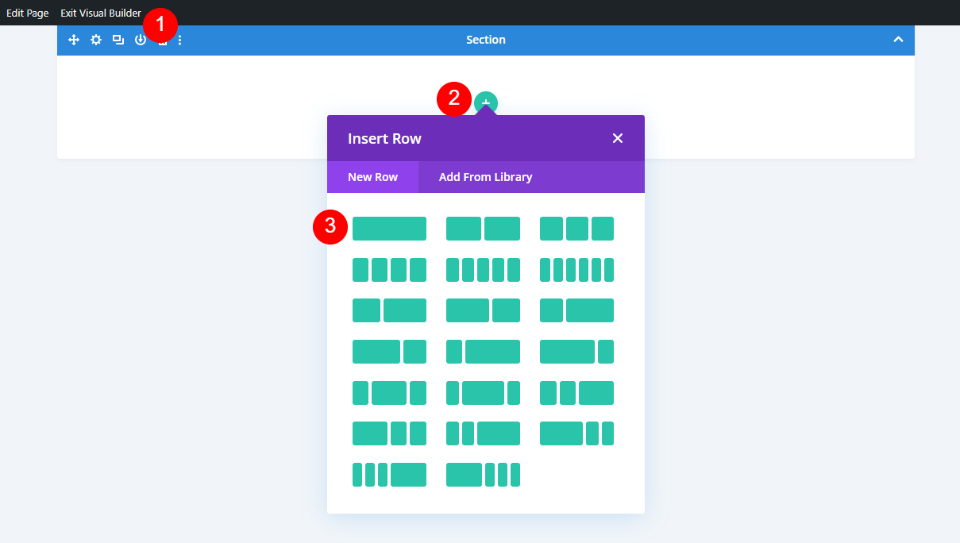
Erstellen Sie zunächst eine neue Seite , aktivieren Sie den Visual Builder und fügen Sie eine Zeile mit voller Breite hinzu .

2/3 1/3 Reihe
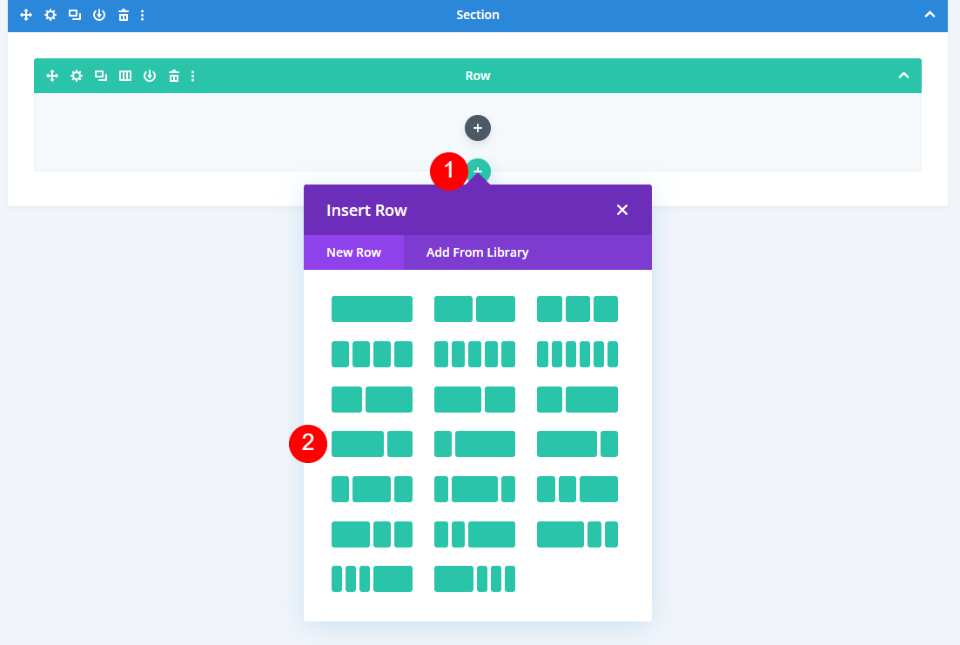
Fügen Sie unter dieser Reihe eine 2/3, 1/3 Reihe hinzu .

Fügen Sie das Video-Slider-Titel-Textmodul hinzu
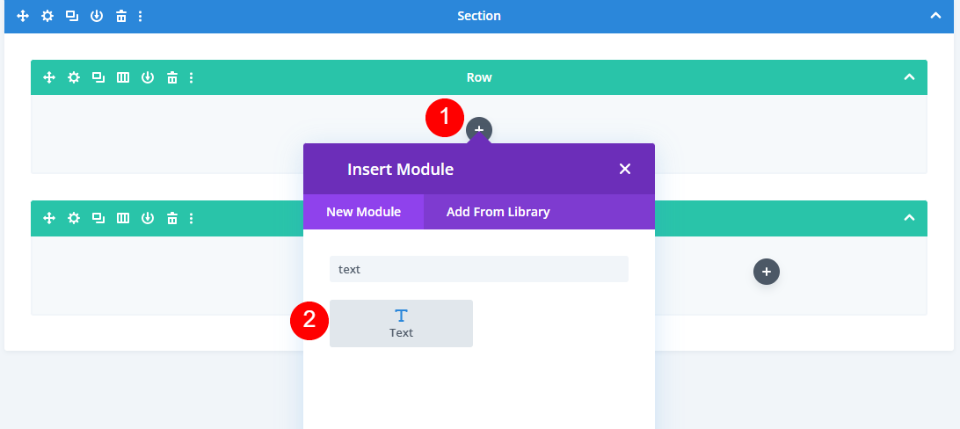
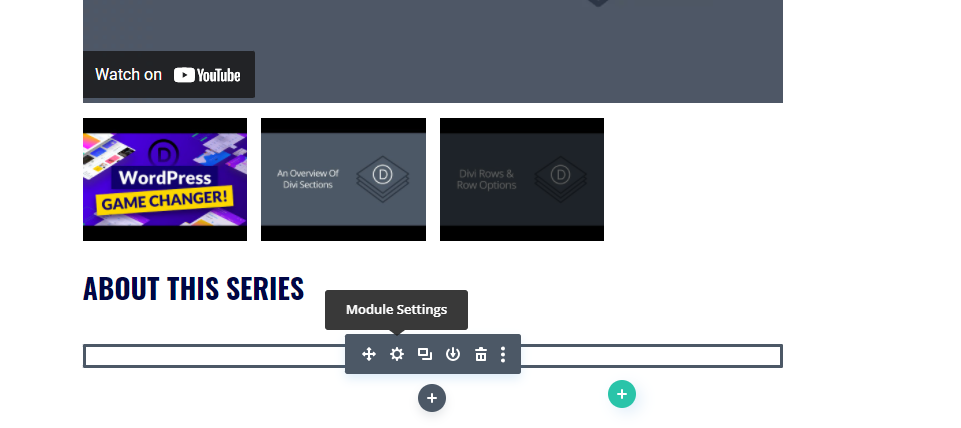
Fügen Sie in der Zeile mit voller Breite ein Textmodul hinzu .

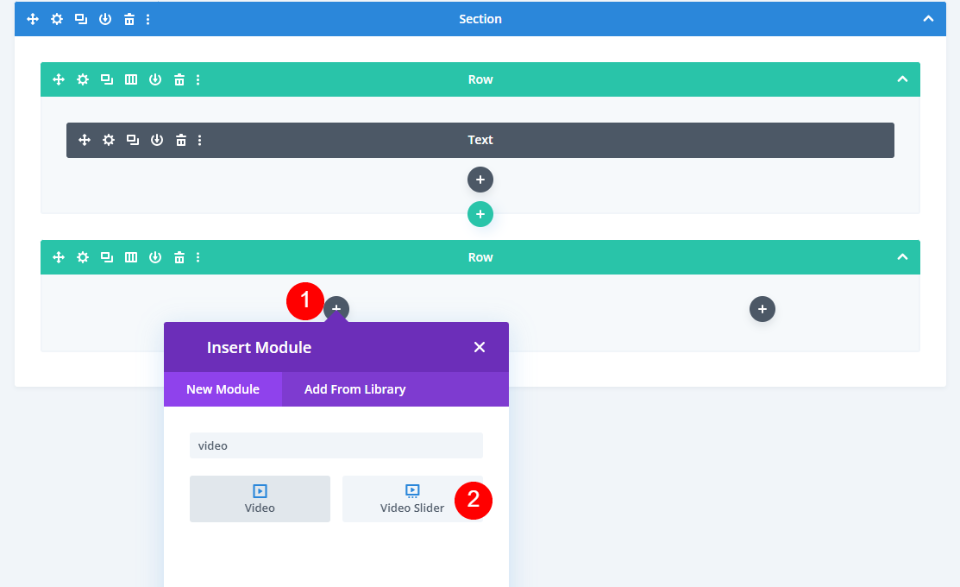
Fügen Sie ein Video-Slider-Modul hinzu
Fügen Sie als Nächstes ein Video-Slider-Modul zur linken Spalte der Zeile 2/3, 1/3 hinzu.

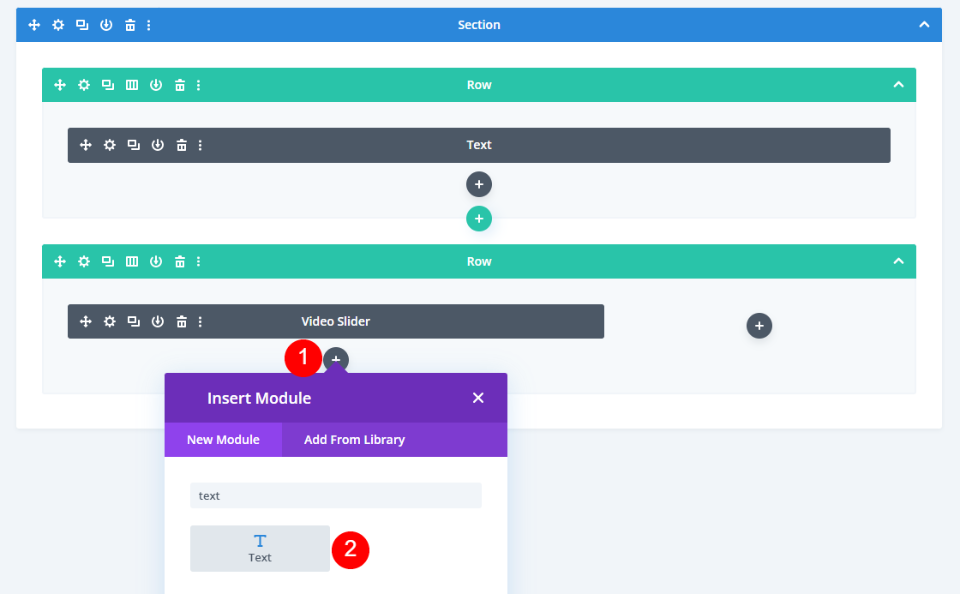
Fügen Sie ein Video-Slider-Beschreibungstitel-Textmodul hinzu
Fügen Sie als Nächstes ein Textmodul unter dem Video-Slider-Modul hinzu. Dies wird verwendet, um die Beschreibung einzuführen.

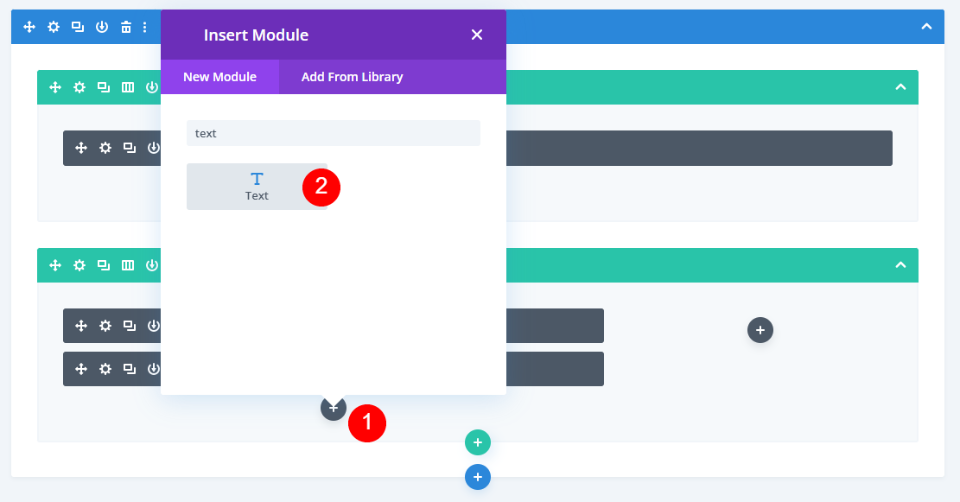
Fügen Sie ein Video-Slider-Beschreibungstextmodul hinzu
Als nächstes fügen Sie das Textmodul hinzu, das die Beschreibung enthalten wird. Dies gehört zum Modul Beschreibung Titel.

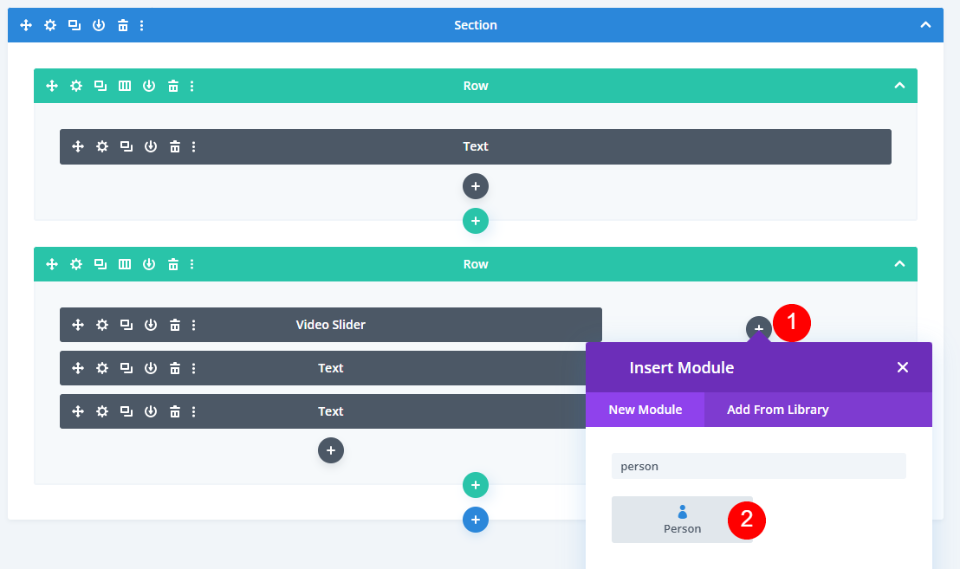
Fügen Sie das Personenmodul hinzu
Fügen Sie abschließend ein Person-Modul in der rechten Spalte der Zeile 2/3, 1/3 hinzu.

Gestalten Sie die Video-Playlist-Seite
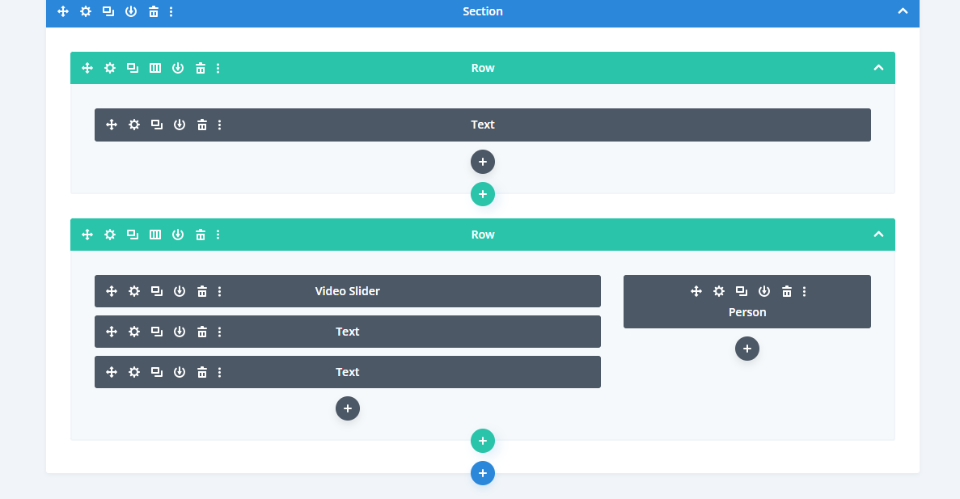
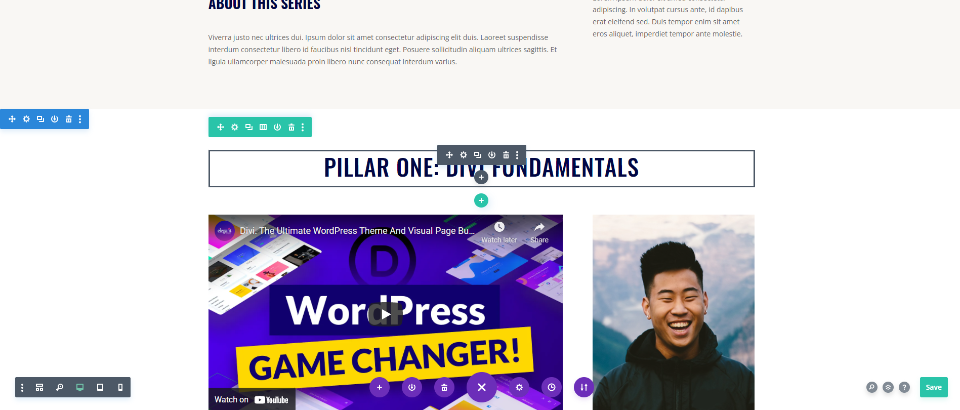
Ihre Seite sieht jetzt so aus wie meine. Dies ist die Drahtgitteransicht. Jetzt ist es an der Zeit, die Module zu stylen. Wir wechseln in die Desktop-Ansicht. Aufgrund der Art und Weise, wie ich die Seite erstellt habe, zeigt meine nicht den Standardinhalt an.

Gestalten Sie das Video-Slider-Titel-Textmodul der Playlist-Seite
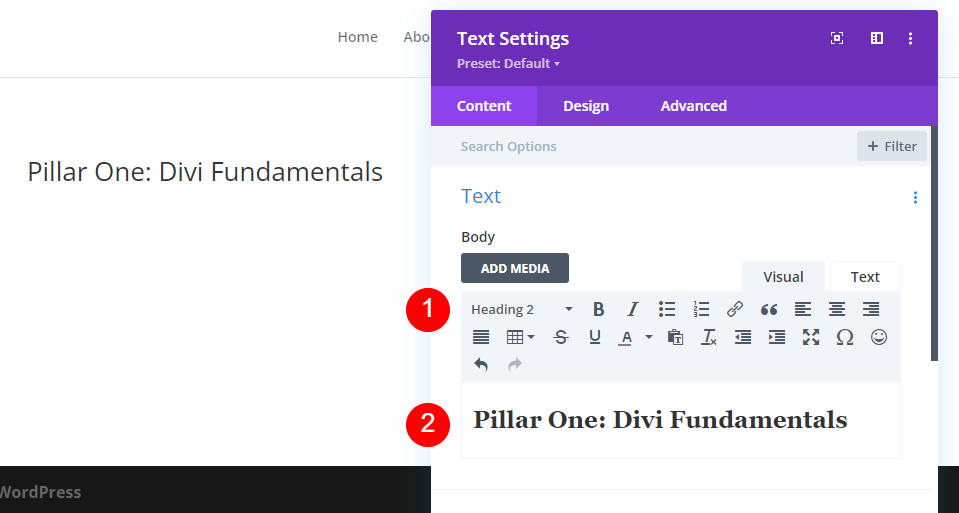
Öffnen Sie die Einstellungen für den ersten Textbaustein.

Ändern Sie die Textebene in Überschrift 2 und fügen Sie den Titel Pillar One: Divi Fundamentals (oder Ihren Titel) zum Hauptinhalt hinzu.
- Textebene: H2
- Hauptteil: Säule Eins: Divi Fundamentals

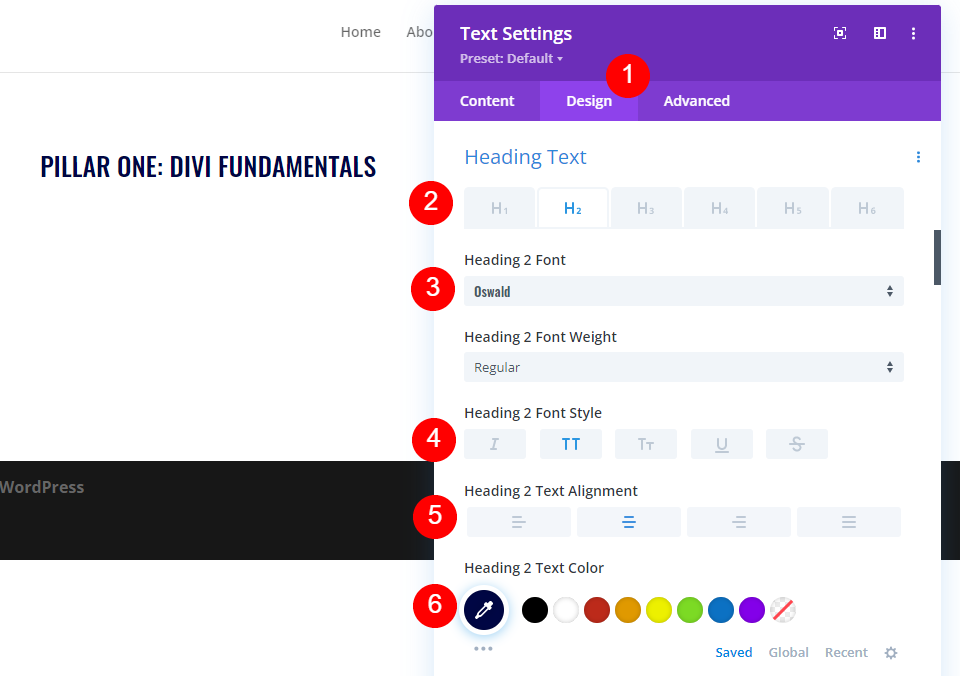
Wechseln Sie als Nächstes zur Registerkarte Design . Wählen Sie den H2-Überschriftentext aus und ändern Sie die Schriftart in Oswald. Stellen Sie den Stil auf TT, die Ausrichtung auf Mitte und die Farbe auf #000645 ein.
- Überschriftenebene: H2
- Schrift: Oswald
- Stil: TT
- Ausrichtung: Mitte
- Farbe: #000645

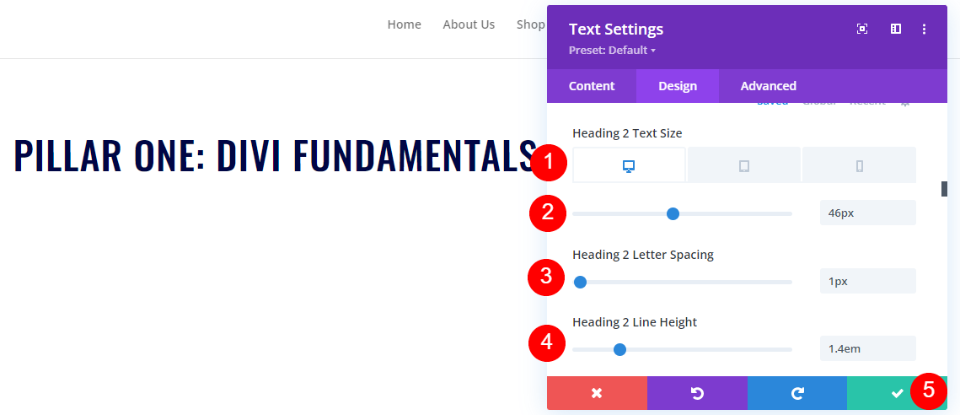
Stellen Sie als Nächstes die Schriftgröße auf 46 Pixel für Desktop, 32 Pixel für Tablet und 20 Pixel für Telefon ein. Ändern Sie den Buchstabenabstand auf 1px und die Zeilenhöhe auf 1,4em . Schließen Sie die Einstellungen des Moduls.
- Schriftgröße: Desktop 46px, Tablet 32px, Telefon 20px
- Buchstabenabstand: 1px
- Zeilenhöhe: 1,4 m

Gestalten Sie das Video-Slider-Modul der Playlist-Seite
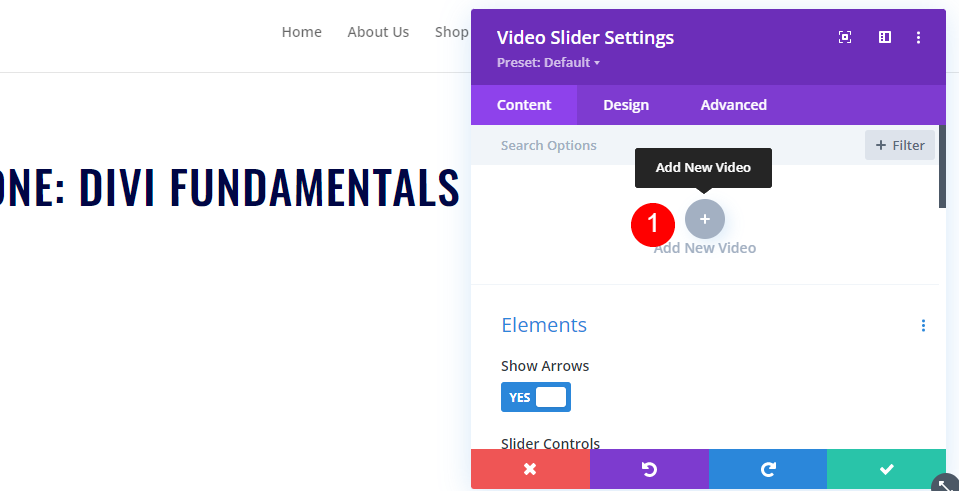
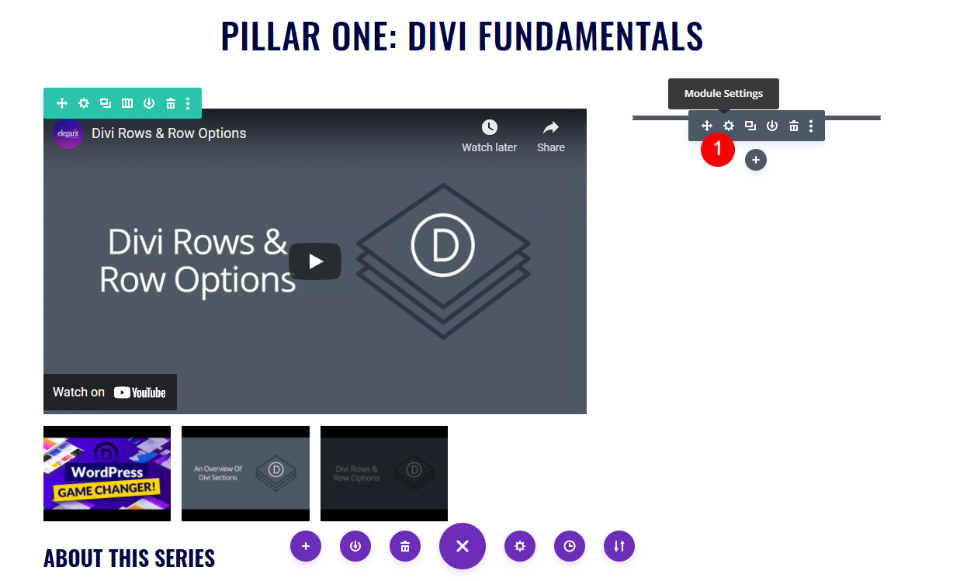
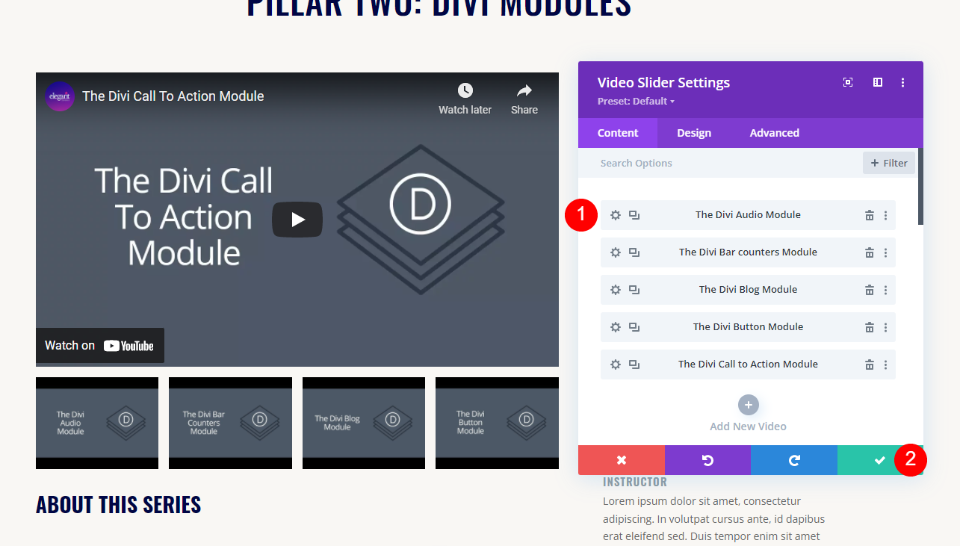
Als Nächstes fügen wir den Inhalt hinzu und gestalten das Video-Slider-Modul . Bewegen Sie den Mauszeiger über das Modul und klicken Sie auf das Zahnradsymbol, um seine Einstellungen zu öffnen.

Klicken Sie auf Neues Video hinzufügen .

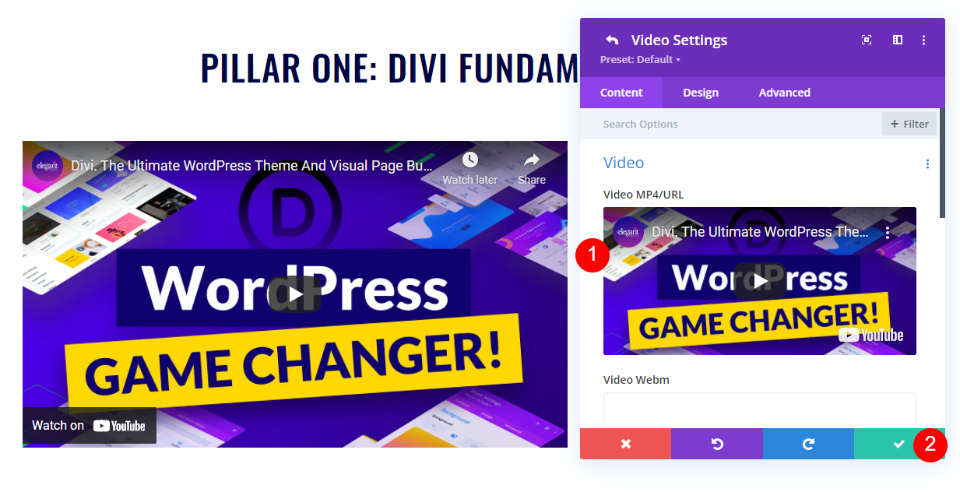
Fügen Sie Ihr Video hinzu und schließen Sie das Submodul.

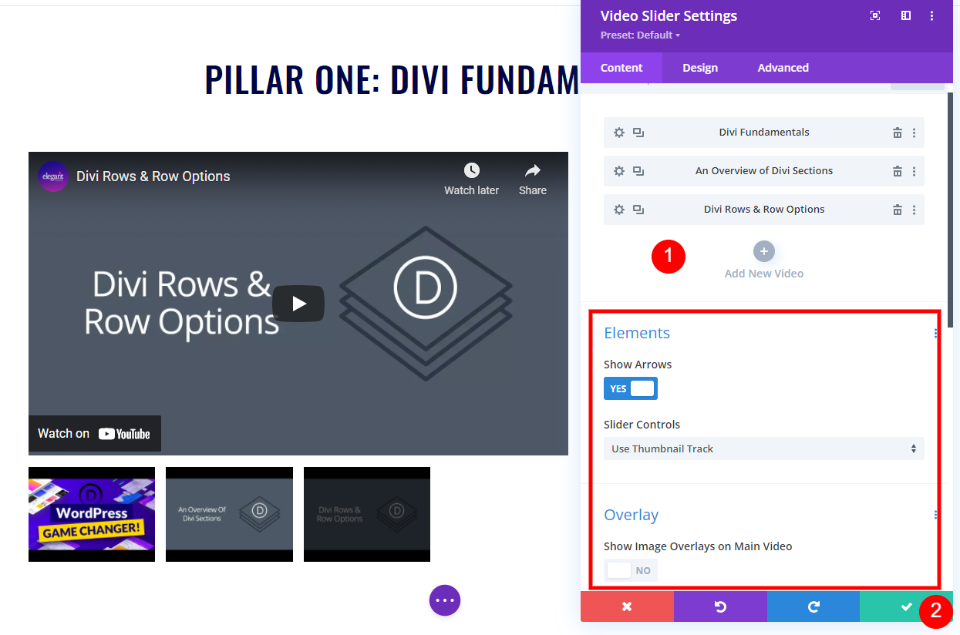
Fahren Sie mit dem Vorgang fort, bis Sie alle Ihre Videos für den ersten Abschnitt hinzugefügt haben. Ich verwende die Standardeinstellungen, aber Sie können auch die Punktnavigation anstelle des Schiebereglers verwenden und Überlagerungen aktivieren, wenn Sie nicht das standardmäßige Beitragsbild für die Videos anzeigen möchten.

Gestalten Sie die Playlist-Seite. Video-Schieberegler Beschreibung Titel Textmodul
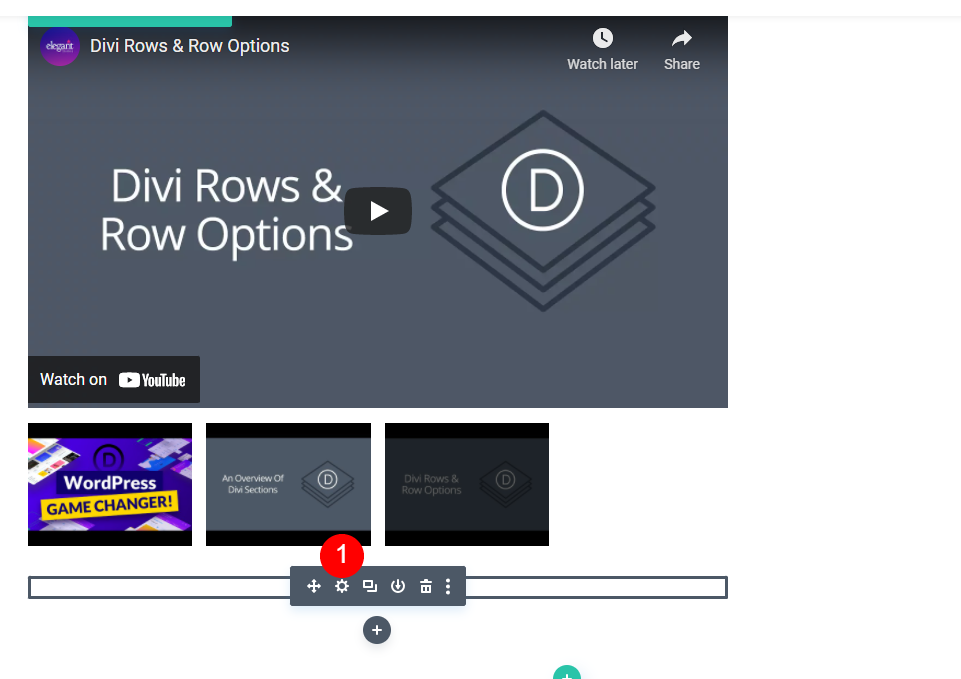
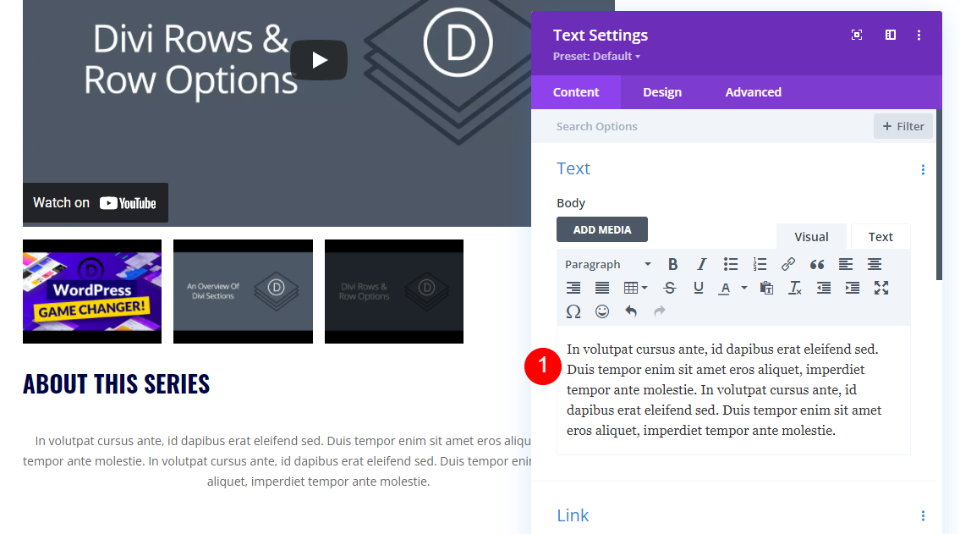
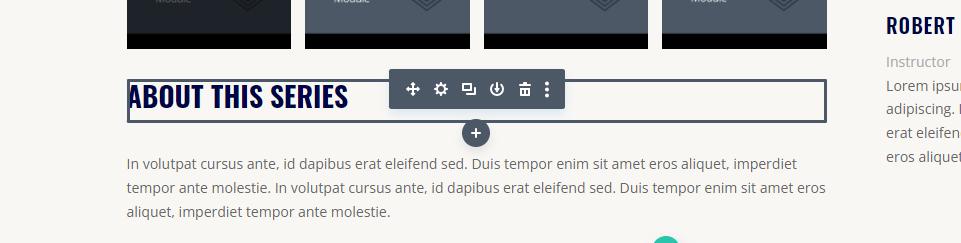
Öffnen Sie als Nächstes die Einstellungen für das Textmodul direkt unter dem Video-Slider. Dies wird als Titel unserer Beschreibung verwendet.

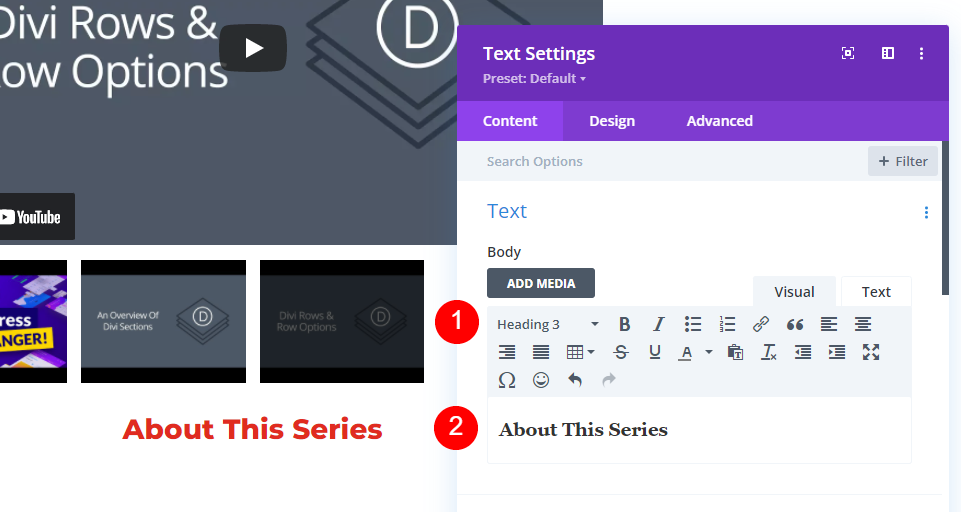
Ändern Sie den Haupttext in Überschrift 3 und geben Sie den Text Über diese Serie in den Bereich Hauptinhalt ein.
- Textebene: Überschrift 3
- Inhalt: Über diese Serie

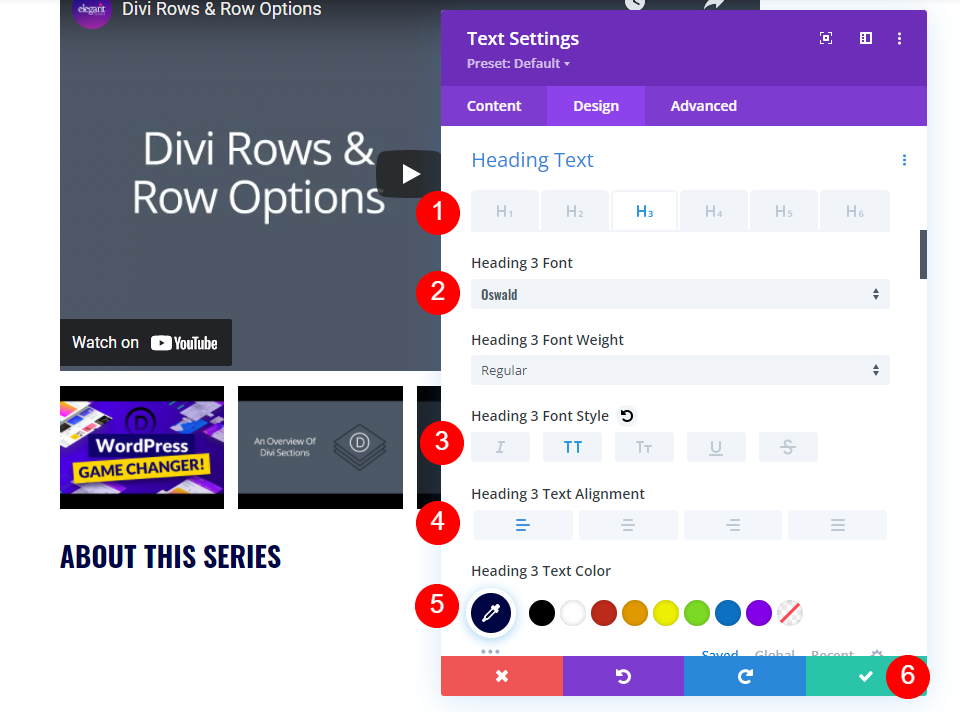
Wechseln Sie als Nächstes zur Registerkarte Design . Wählen Sie Überschriftentext H3 und ändern Sie die Schriftart in Oswald, den Stil in TT, die Ausrichtung in Links und die Farbe in #000645. Schließen Sie die Einstellungen des Moduls.
- Überschriftentext: H3
- Schrift: Oswald
- Stil: TT
- Ausrichtung: Links
- Farbe: #000645

Style the Playlist Page Video Slider Beschreibung Textmodul
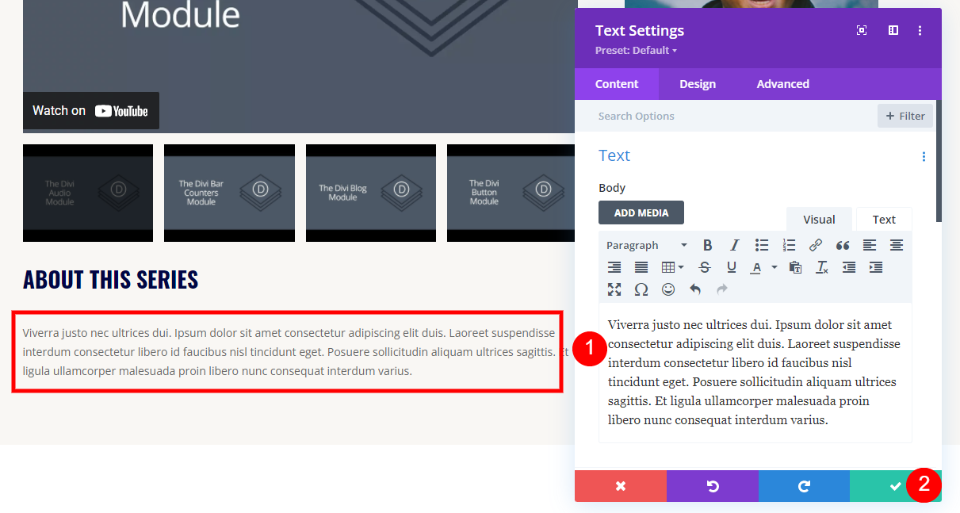
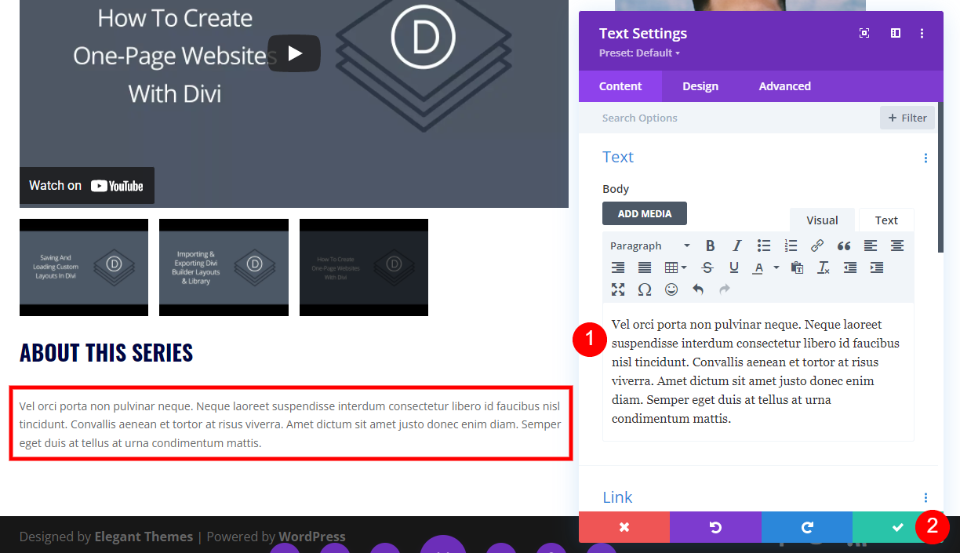
Als nächstes öffnen Sie die Einstellungen für den nächsten Textbaustein . Diese enthält die Beschreibung der Videoserie.

Geben Sie die Beschreibung der Serie in den Bereich Body Content ein.
- Inhalt: Videobeschreibung

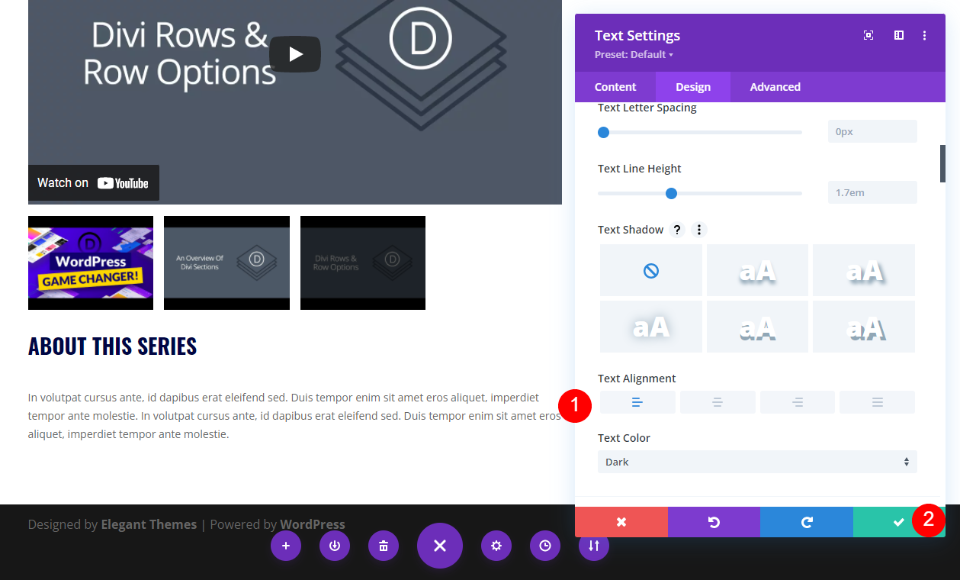
Gehen Sie als Nächstes zur Registerkarte Design und scrollen Sie nach unten zu Textausrichtung. Stellen Sie die Ausrichtung auf Links ein. Wir belassen die restlichen Einstellungen auf ihren Standardeinstellungen. Schließen Sie die Einstellungen des Moduls.
- Ausrichtung: Links

Gestalten Sie das Personenmodul der Playlist-Seite
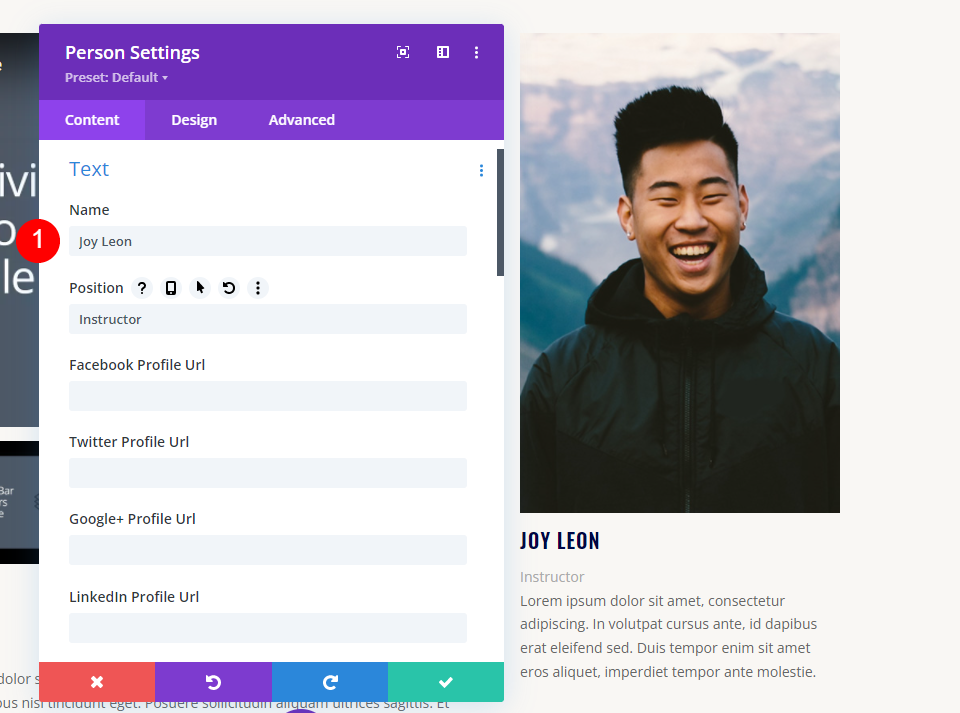
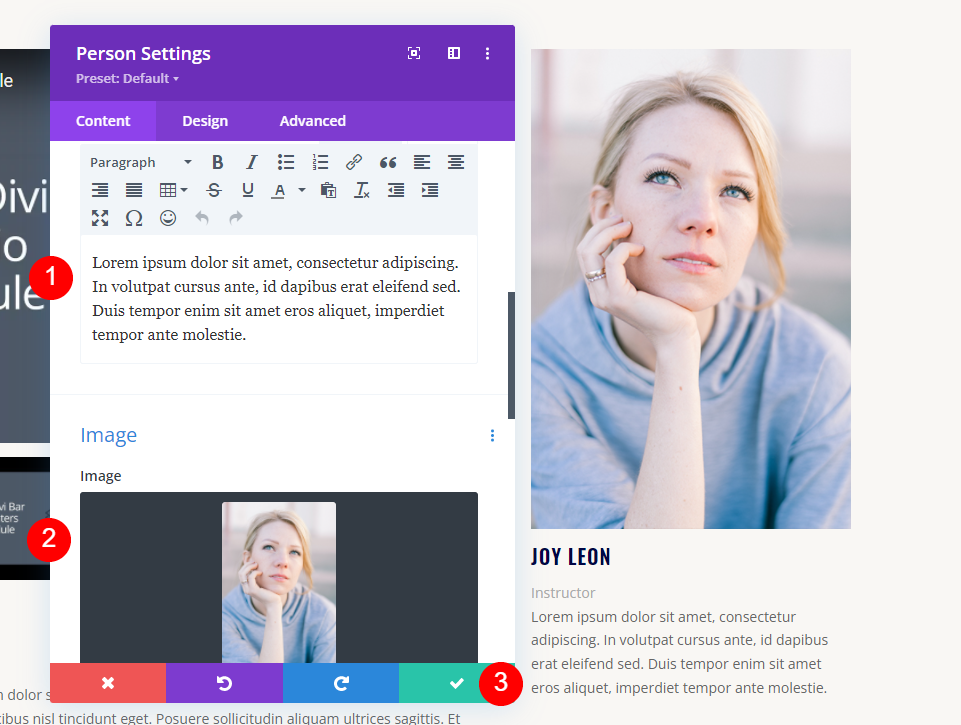
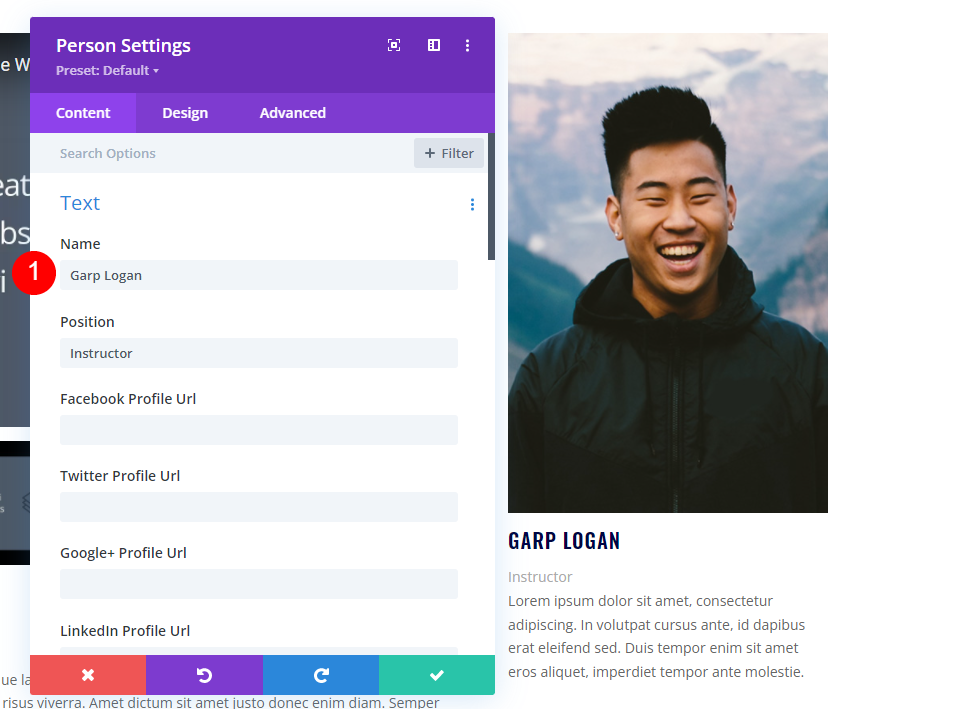
Öffnen Sie abschließend die Einstellungen für das Modul Person .


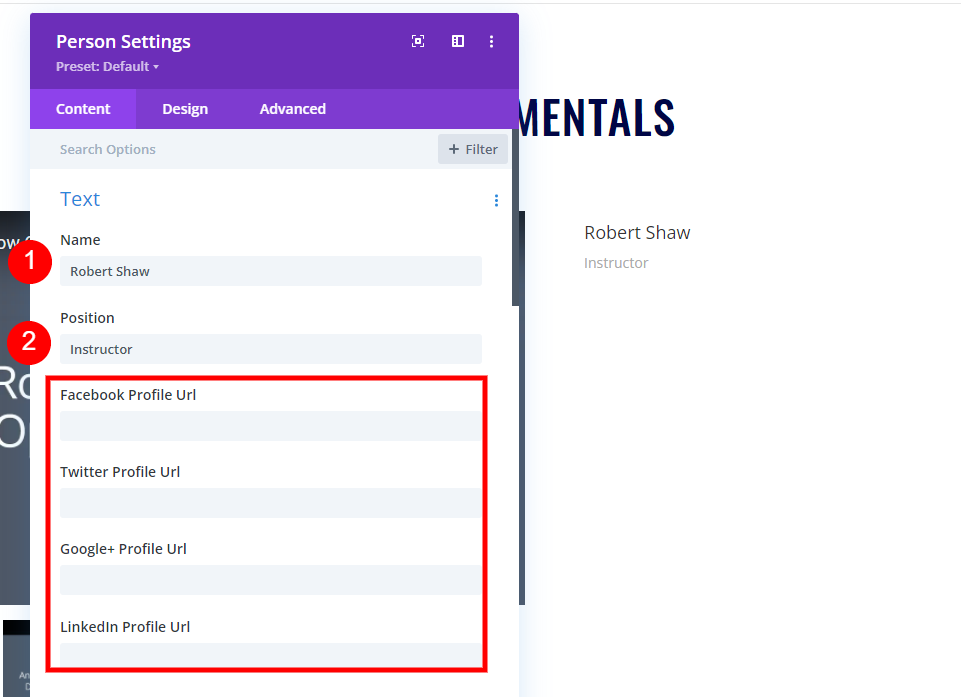
Geben Sie auf der Registerkarte „ Allgemein “ unter „Text“ den Namen der Person in das Feld „Name“ und „Lehrer“ in das Feld „Position“ ein. Geben Sie einen der gewünschten Social-Media-Links ein. Ich lasse sie für dieses Tutorial leer.
- Name: Name der Person
- Funktion: Ausbilder

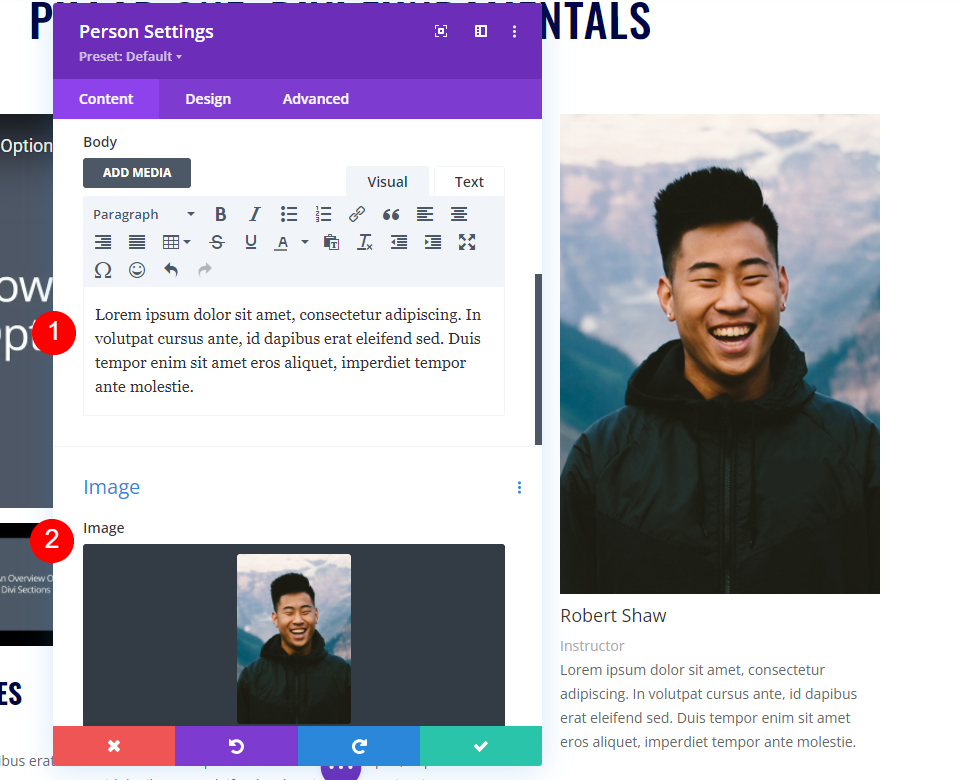
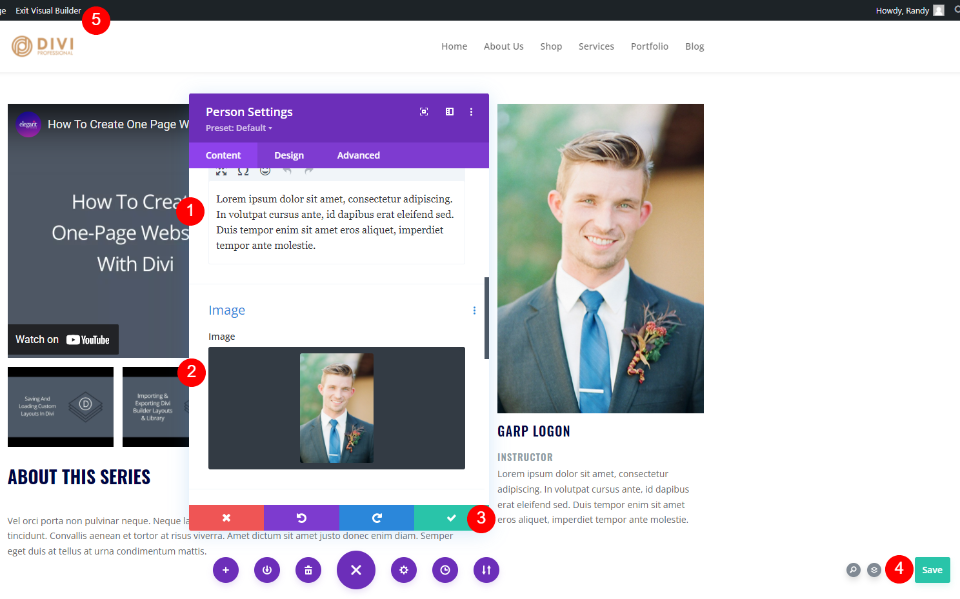
Scrollen Sie nach unten zum Inhaltsbereich und fügen Sie die Beschreibung des Dozenten hinzu. Wählen Sie unter Bild ein Bild aus Ihrer Medienbibliothek aus.
- Inhaltsbeschreibung
- Bild: Bild der Person

Titeltext
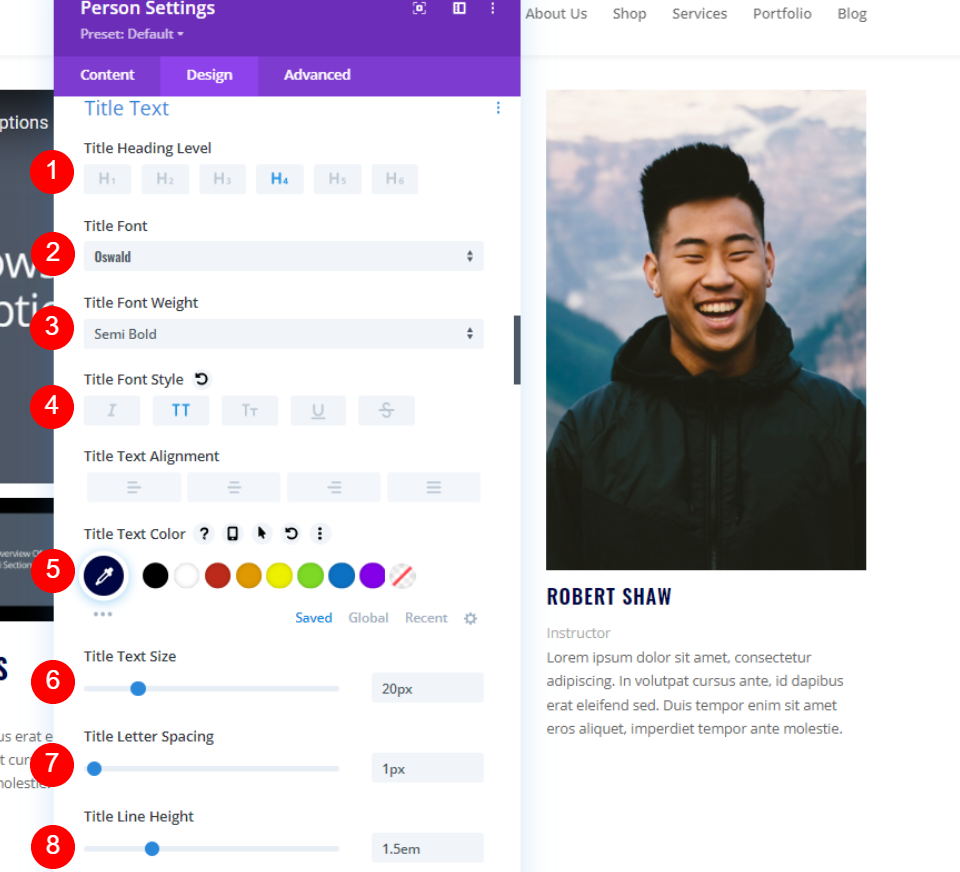
Wechseln Sie zur Registerkarte Design und scrollen Sie zu Titeltext. Wählen Sie die H4-Überschriftenebene. Stellen Sie die Schriftart auf Oswald, das Gewicht auf Semi Bold, den Stil auf TT und die Farbe auf #000645 ein. Stellen Sie die Größe auf 20 Pixel, den Abstand auf 1 Pixel und die Zeilenhöhe auf 1,5 em ein.
- H4
- Oswald
- Halb fett
- TT
- #000645
- 20px
- Abstand 1px
- Zeilenhöhe 1,5 m

Positionstext
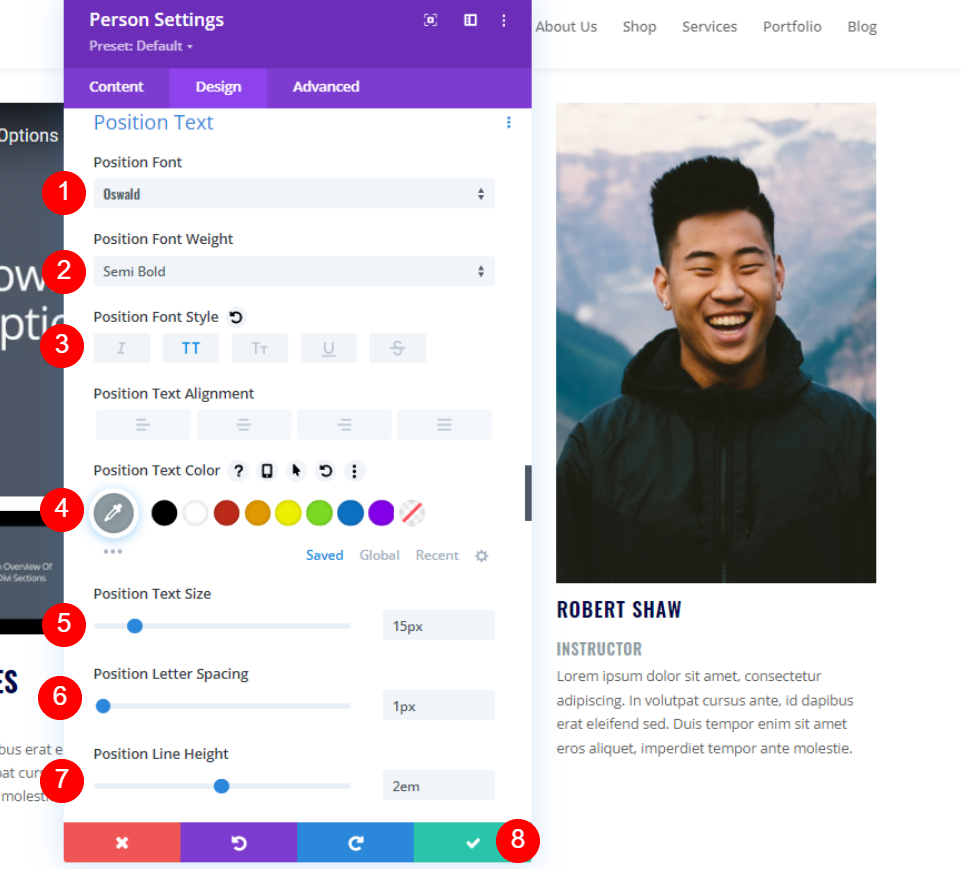
Scrollen Sie schließlich nach unten zu Position Text . Wählen Sie Oswald für die Schriftart und stellen Sie das Gewicht auf Semi Bold ein. Stellen Sie den Stil auf TT, die Farbe auf #8f9ca4, die Größe auf 15px, den Zeilenabstand auf 1px und die Zeilenhöhe auf 1,5em ein. Schließen Sie die Einstellungen des Moduls.
- Schrift: Oswald
- Gewicht: Halbfett
- Stil: TT
- Farbe: #8f9ca4
- Größe: 15px
- Abstand: 1px
- Zeilenhöhe: 2em

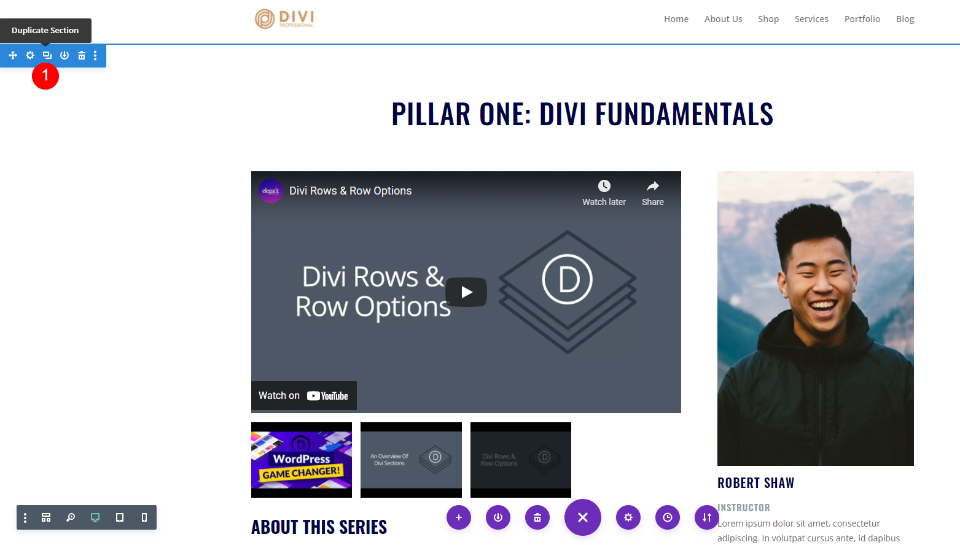
Duplizieren Sie den Abschnitt der Playlist-Seite
Nachdem der Abschnitt nun so gestaltet und gestaltet ist, wie wir es möchten, bewegen Sie den Mauszeiger über seine Einstellungen und erstellen Sie 2 Duplikate .

Gestalten Sie den zweiten Abschnitt der Playlist-Seite
Für den zweiten Abschnitt ändern wir die Hintergrundfarbe , damit sie sich von den anderen abhebt. Wir werden auch den Inhalt der Module ändern.
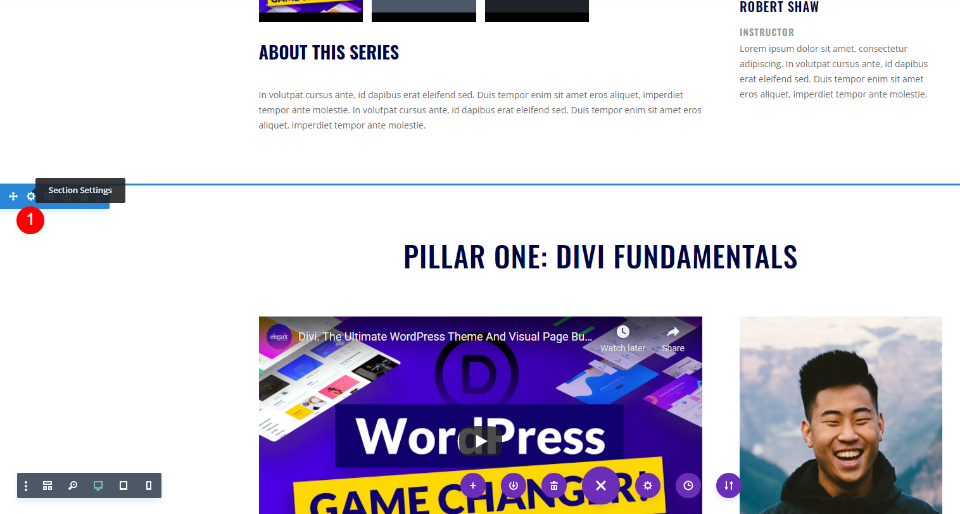
Abschnittseinstellungen
Öffnen Sie als Nächstes die Einstellungen für den zweiten Abschnitt .

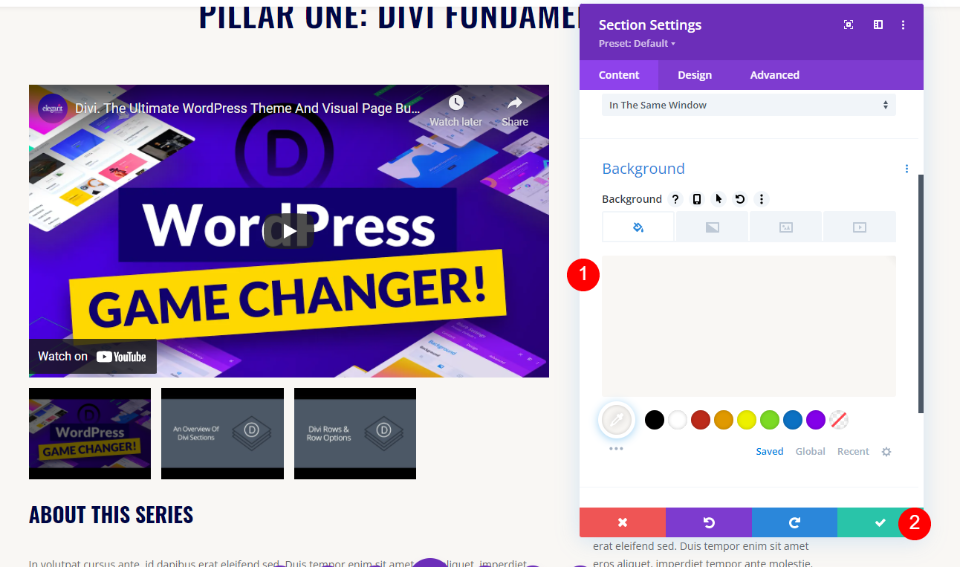
Scrollen Sie nach unten zu Hintergrund und stellen Sie die Farbe auf #f9f7f4 ein. Schließen Sie die Einstellungen.
- Hintergrundfarbe: #f9f7f4

Zweites Video-Slider-Titel-Textmodul
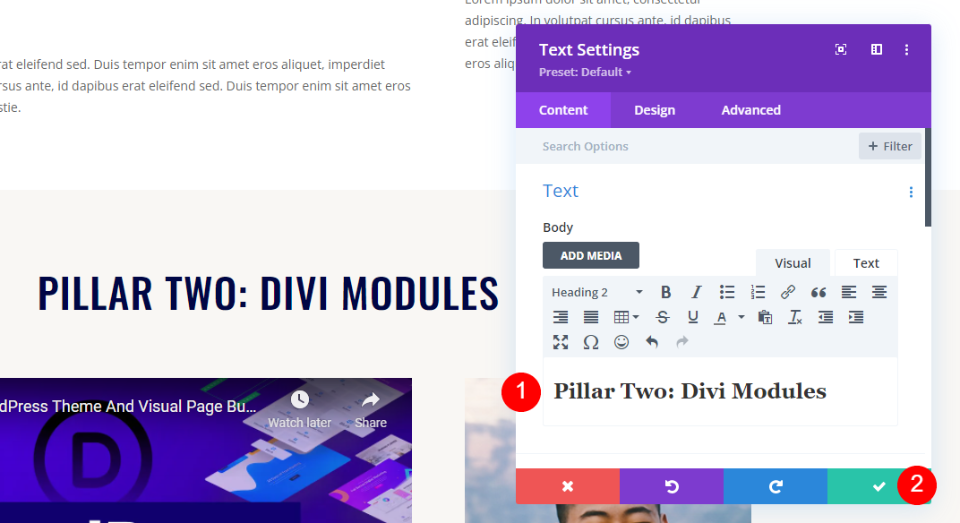
Öffnen Sie den Titel für den zweiten Abschnitt und ändern Sie ihn so, dass er den zweiten Satz von Videos widerspiegelt. Ich nenne diesen Abschnitt Pillar Two: Divi Modules. Schließen Sie die Einstellungen.
- Inhalt: Säule Zwei: Divi-Module

Zweites Video-Slider-Modul
Öffnen Sie die Einstellungen für das Video-Slider-Modul des zweiten Abschnitts . Ersetzen Sie die Videos durch die für den zweiten Abschnitt. Schließen Sie die Einstellungen.
- Untermodule: Videos auswählen

Zweiter Video-Schieberegler Beschreibung Titel Textmodul
Dieser Titel bleibt unverändert, sodass wir keine Änderungen vornehmen müssen.

Textmodul für die Beschreibung des zweiten Video-Schiebereglers
Öffnen Sie als Nächstes das Textmodul mit der zweiten Videobeschreibung und erstellen Sie die Beschreibung für die zweite Gruppe von Videos.
- Hauptinhalt: Videobeschreibung

Zweite-Person-Modul
Wenn ein anderer Kursleiter den zweiten Satz von Videos unterrichtet, öffnen Sie das zweite Personenmodul und ersetzen Sie den Namen. Ändern oder fügen Sie auch die Social-Media-URLs hinzu, wenn Sie sie verwenden.
- Name: Name des Lehrers

Scrollen Sie als Nächstes nach unten zum Bereich Body Content and Image und ersetzen Sie die Beschreibung und das Bild der Person.
- Body Content: Beschreibung der Person
- Bild: Bild der Person

Gestalten Sie den dritten Abschnitt
Für den dritten Abschnitt ändern wir den Inhalt der Module. In diesem Abschnitt werden die Standardeinstellungen verwendet, sodass wir zum ersten Titel übergehen können.

Drittes Video-Slider-Titel-Textmodul
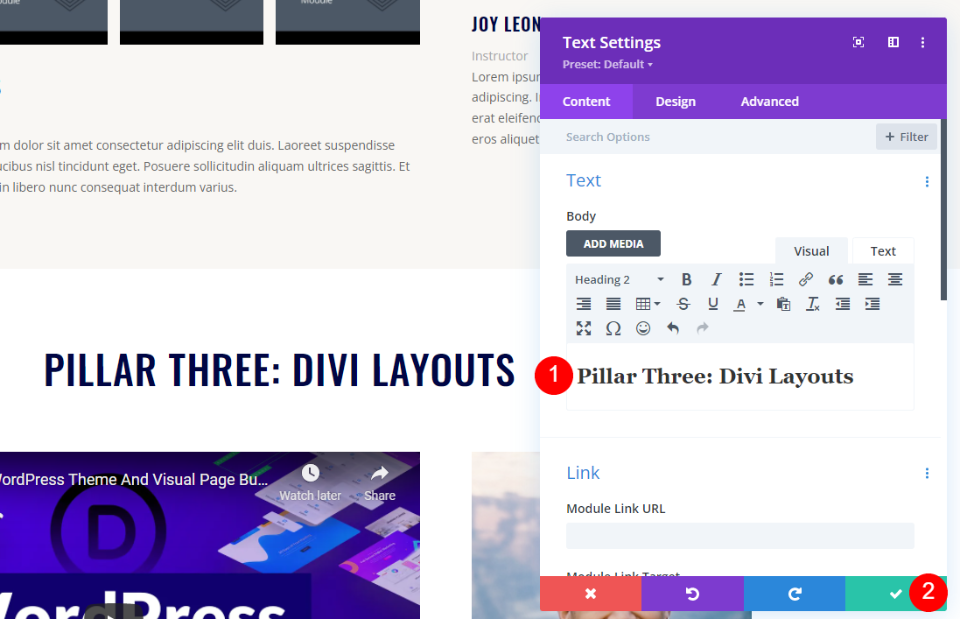
Öffnen Sie das Titeltextmodul und ändern Sie den Titel so, dass er zu dieser Gruppe von Videos passt. Schließen Sie die Einstellungen des Moduls.
- Hauptinhalt: Säule Drei: Divi-Layouts

Drittes Video-Slider-Modul
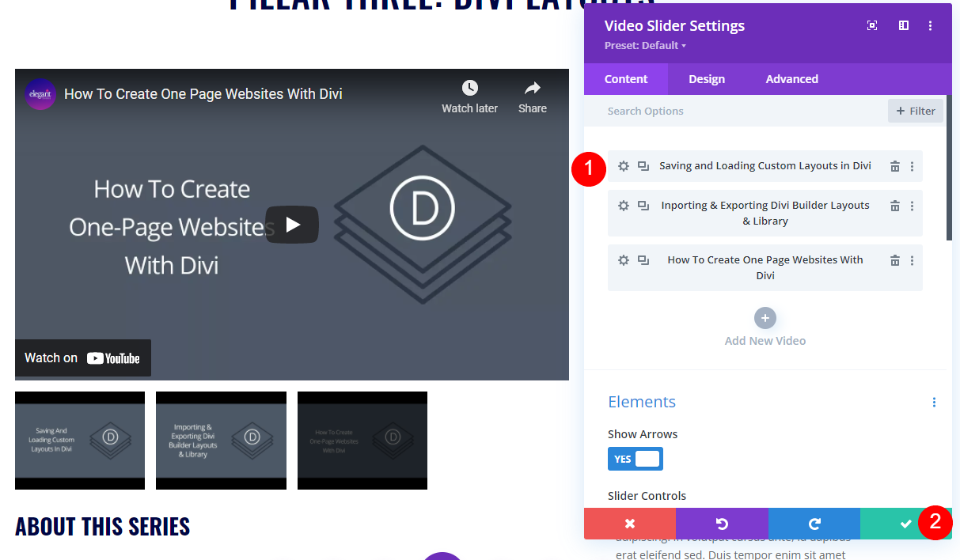
Öffnen Sie das dritte Video-Slider-Modul und ersetzen Sie die Videos durch die für dieses Set. Ändern Sie die Amin-Labels, wenn Sie möchten, und schließen Sie die Einstellungen des Moduls.
- Neues Video hinzufügen: Ersetzen Sie jedes Video

Beschreibung des dritten Video-Slider-Textmoduls
Öffnen Sie das Textmodul für die Videobeschreibung des dritten Abschnitts. Erstellen Sie eine Beschreibung für diese Videogruppe. Schließen Sie die Einstellungen des Textmoduls.
- Hauptinhalt: Videobeschreibung

Third-Person-Modul
Öffnen Sie schließlich das Personenmodul für diesen Abschnitt und ersetzen Sie den Namen, wenn er sich von der ersten Gruppe von Videos unterscheidet. Wenn es sich um dieselbe Person wie im zweiten Satz handelt, kopieren Sie einfach dieses Modul, fügen Sie es in diese Spalte ein und löschen Sie dieses Modul. Ändern oder fügen Sie Links zu sozialen Netzwerken hinzu, wenn Sie diese verwenden.
- Name: Name des Kursleiters

Scrollen Sie nach unten zum Bereich Body Content und Image und ersetzen Sie sie, damit sie mit den Informationen dieser Person übereinstimmen. Schließen Sie das Modul, speichern Sie Ihre Seite und beenden Sie den Visual Builder.
- Body Content: Beschreibung der Person
- Bild: Bild der Person

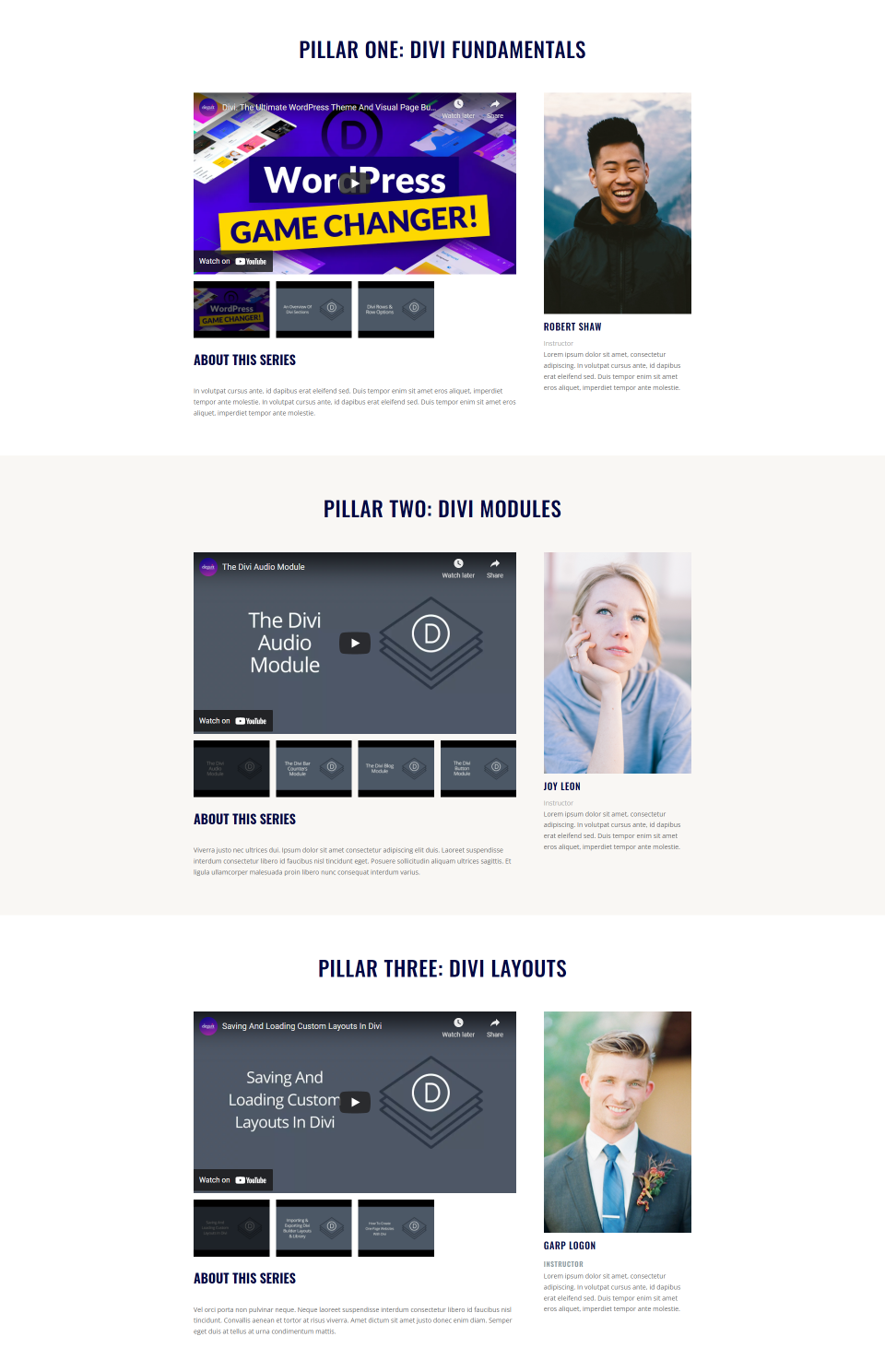
Ergebnisse der Playlist-Seite
So sieht unsere Playlist-Seite auf Desktop und Telefon aus.
Schreibtisch

Telefon

Endgedanken
Das ist unser Blick darauf, wie man eine Playlist-Seite mit dem Video Slider-Modul von Divi erstellt. Es ist ein einfacher Vorgang und das Erstellen von Duplikaten, sobald Sie den ersten Abschnitt gestaltet haben, macht das Erstellen des zweiten und dritten Abschnitts viel einfacher. Wir müssen nur noch den Inhalt ändern und fertig. Das Video Slider-Modul von Divi ist eine ausgezeichnete Wahl für jede Playlist-Seite mit Videos.
Wir wollen von dir hören. Haben Sie eine Playlist-Seite mit dem Video-Slider-Modul von Divi erstellt? Erzählen Sie uns von Ihren Erfahrungen in den Kommentaren.
