Come creare una pagina di playlist con il modulo di scorrimento video di Divi
Pubblicato: 2022-03-06Una pagina di playlist è un modo efficace per presentare contenuti simili in un modo facilmente accessibile per l'utente. I moduli Divi Video Slider sono un ottimo modo per creare una pagina di playlist con contenuti video, come corsi e tutorial. In questo articolo, vedremo come creare una pagina di playlist con il modulo Video Slider di Divi utilizzando più sezioni e diversi moduli di supporto.
Iniziamo.
Anteprima della pagina della playlist
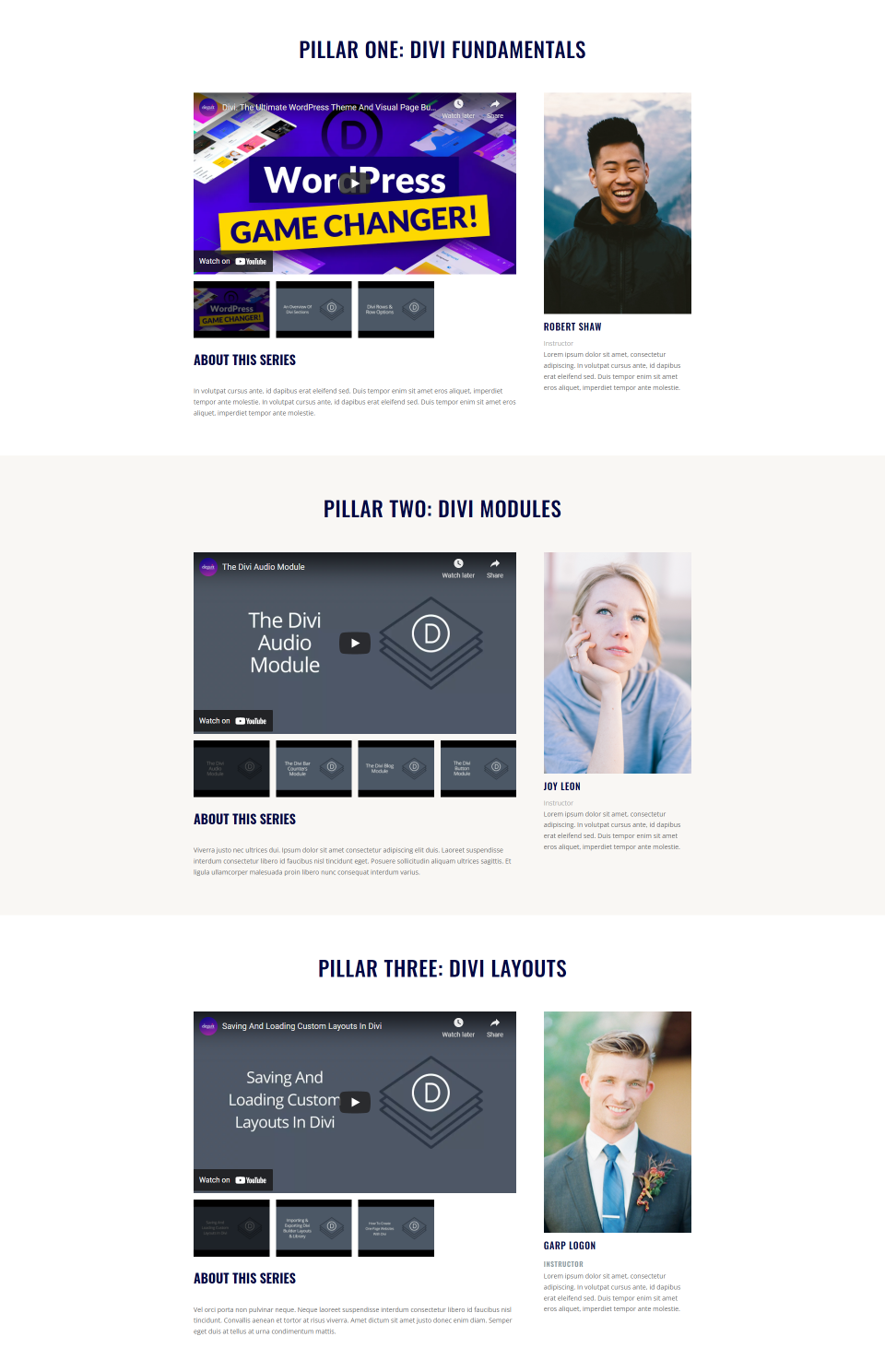
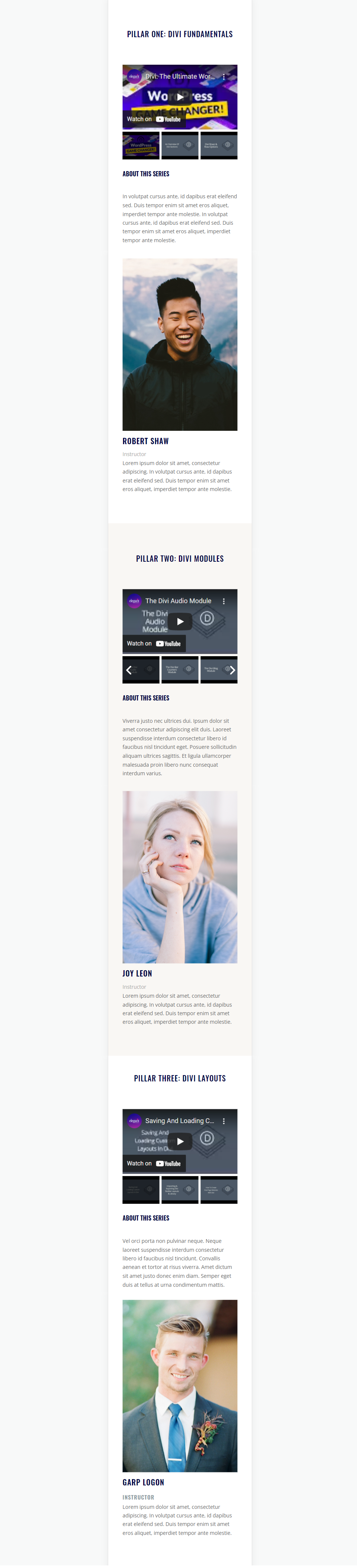
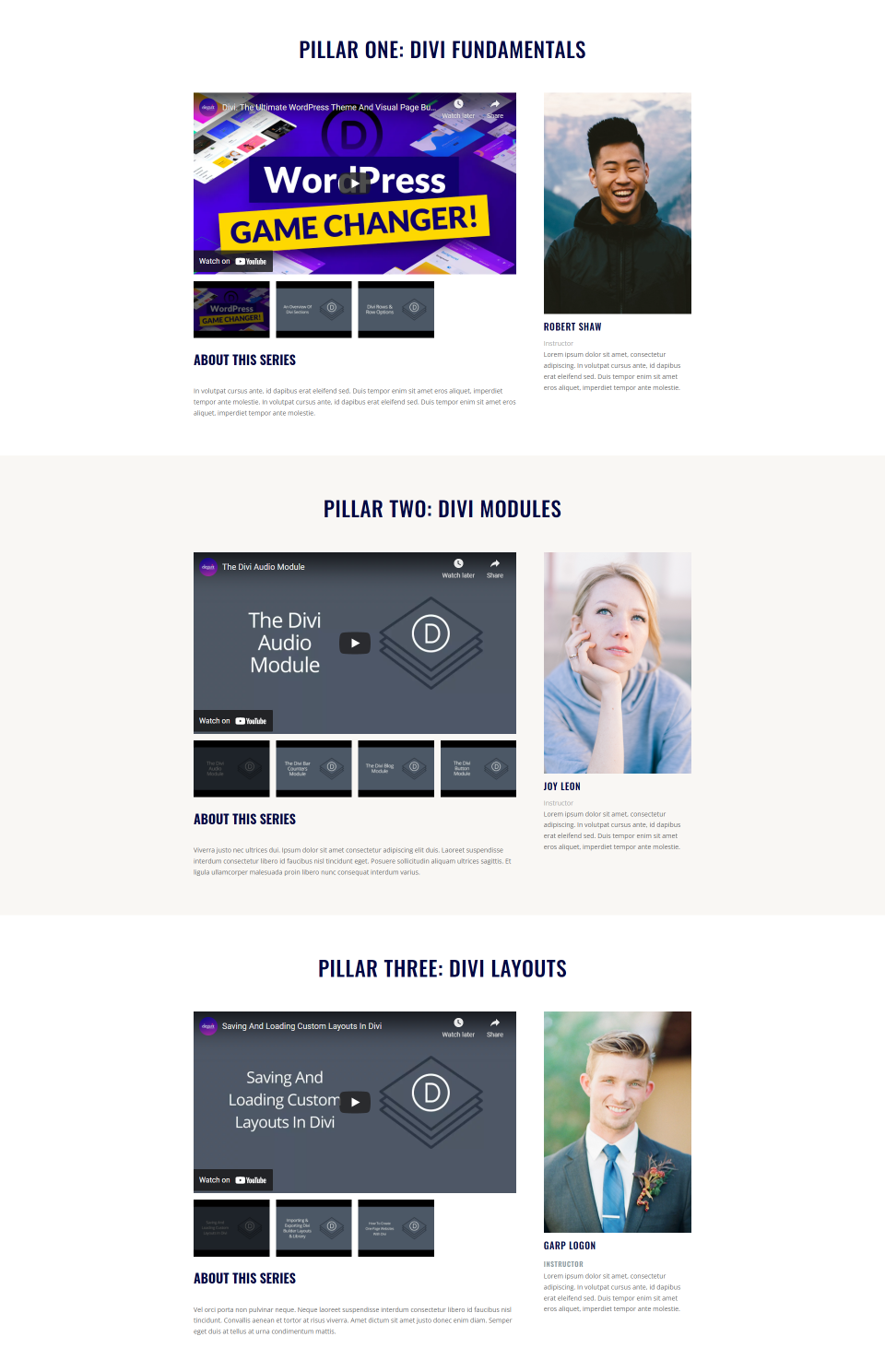
Innanzitutto, ecco uno sguardo a cosa costruiremo.
Desktop

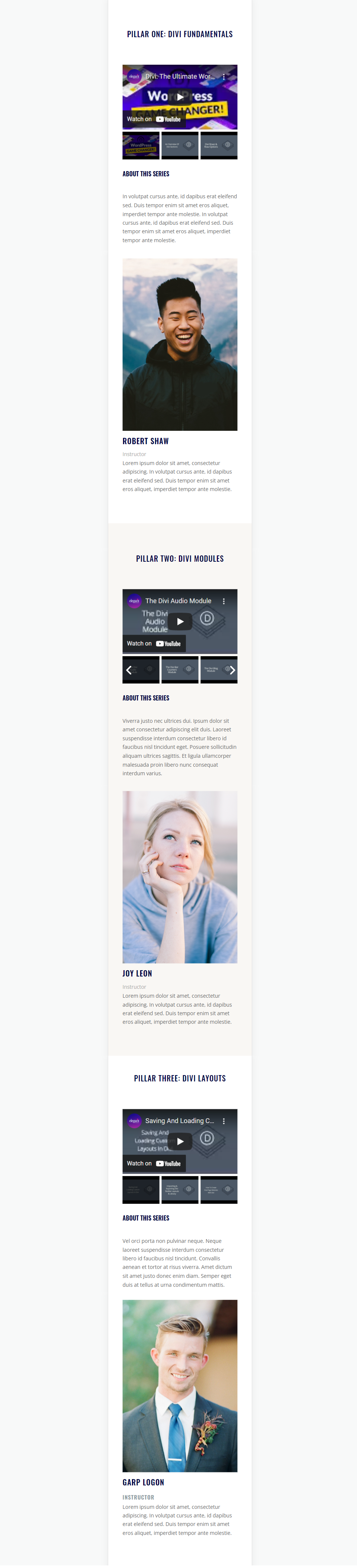
Telefono

Crea una pagina della playlist
La nostra pagina avrà tre sezioni con due righe ciascuna. Ogni sezione avrà 5 moduli. Una volta creata la prima sezione, la copieremo due volte e apporteremo le modifiche per creare la seconda e la terza sezione.
La nostra prima sezione e le righe utilizzeranno lo stile predefinito. Sto utilizzando le code di stile del pacchetto di layout del negozio di stampa gratuito disponibile in Divi. Per renderlo facile da seguire, costruirò la pagina con la vista Wireframe e la modellerò con la vista desktop.
Riga a larghezza intera
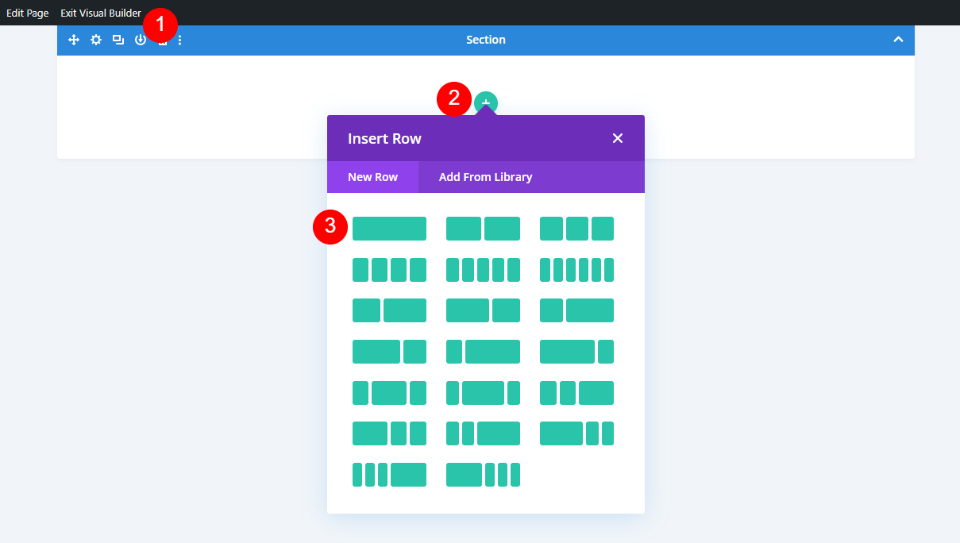
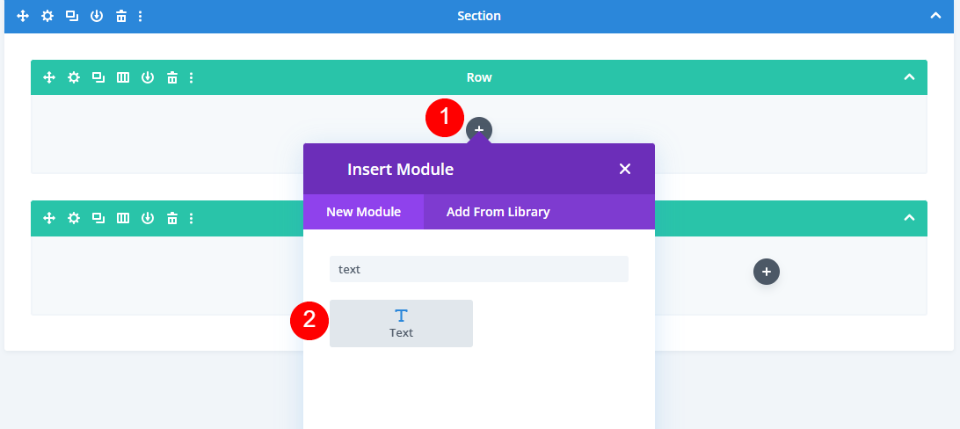
Innanzitutto, crea una nuova pagina , abilita Visual Builder e aggiungi una riga a larghezza intera .

2/3 1/3 fila
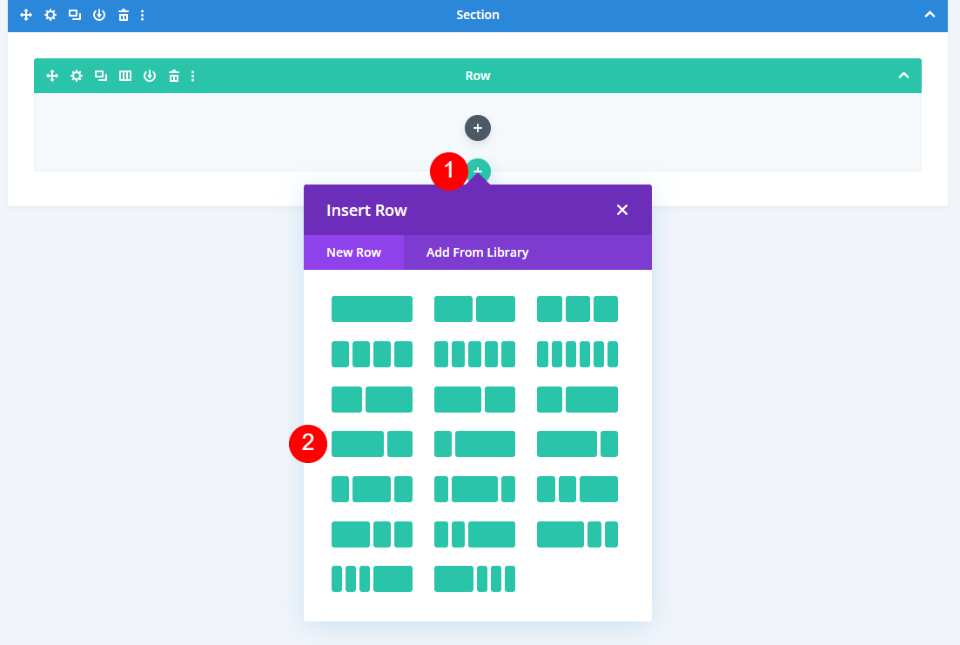
Sotto questa riga, aggiungi una riga 2/3, 1/3 .

Aggiungi il modulo di testo del titolo del dispositivo di scorrimento video
Nella riga a larghezza intera, aggiungi un modulo Testo .

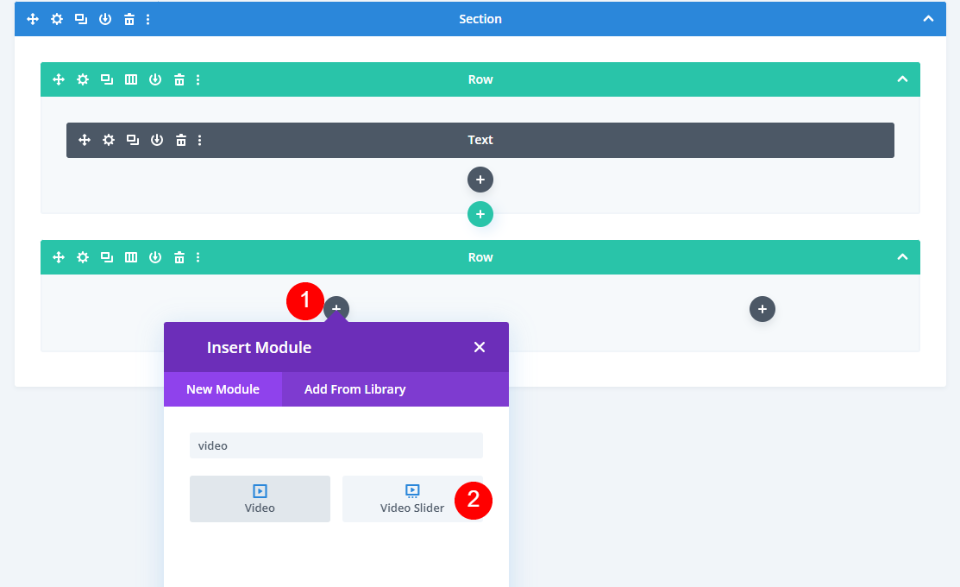
Aggiungi un modulo di scorrimento video
Quindi, aggiungi un modulo Video Slider alla colonna di sinistra della riga 2/3, 1/3.

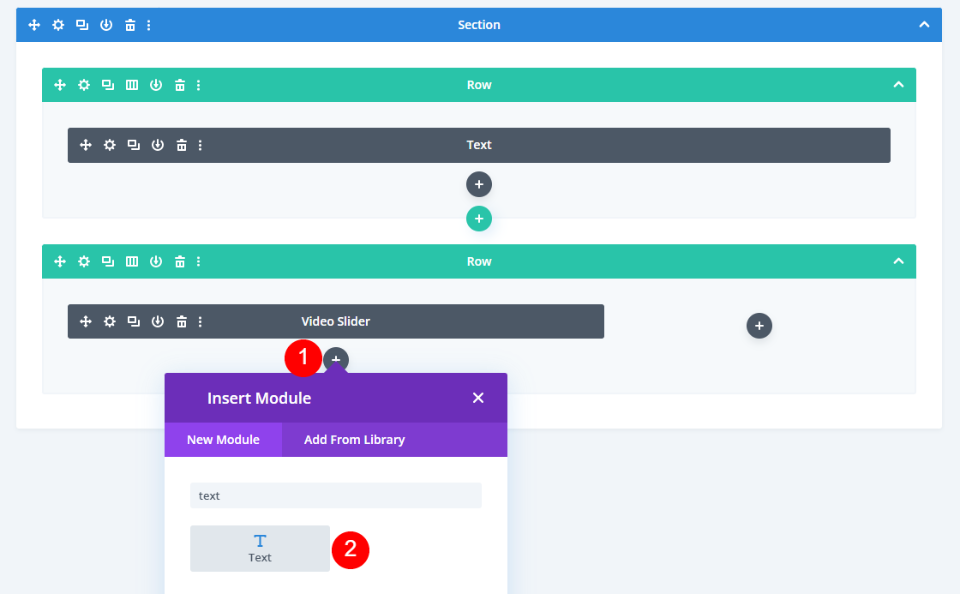
Aggiungi un dispositivo di scorrimento video Descrizione Titolo Modulo di testo
Quindi, aggiungi un modulo di testo sotto il modulo Video Slider. Questo sarà usato per introdurre la descrizione.

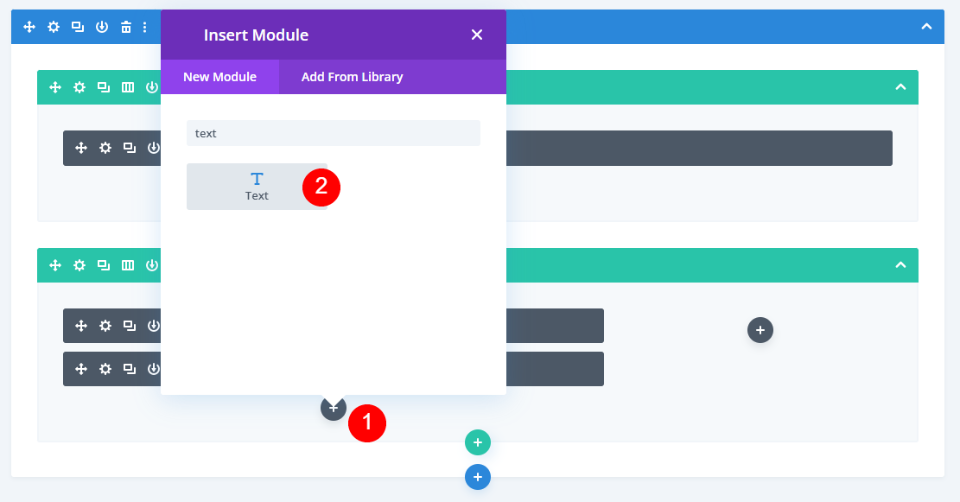
Aggiungi un modulo di testo per la descrizione del dispositivo di scorrimento video
Successivamente, aggiungi il modulo Testo che conterrà la descrizione. Questo va sotto il modulo Titolo descrizione.

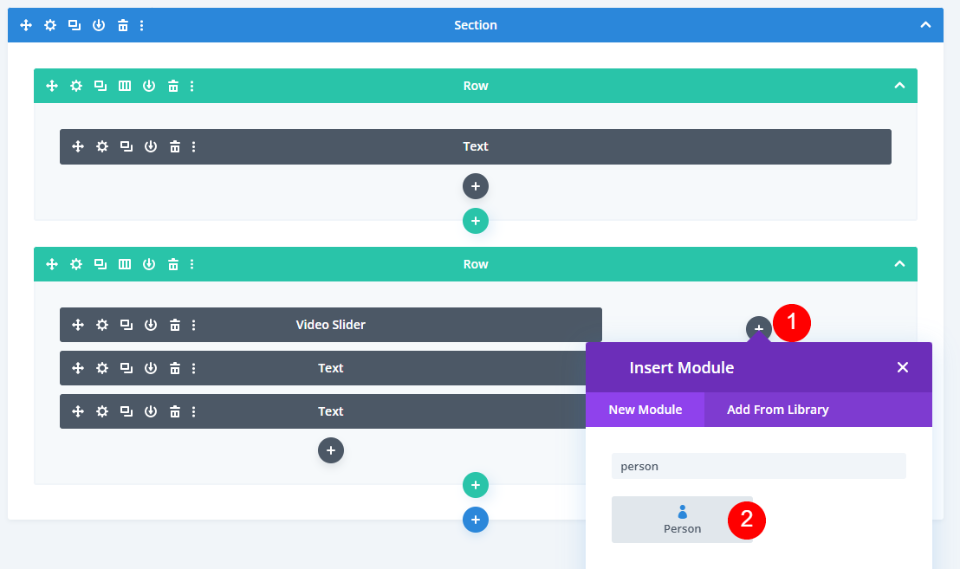
Aggiungi il modulo Persona
Infine, aggiungi un modulo Persona nella colonna di destra della riga 2/3, 1/3.

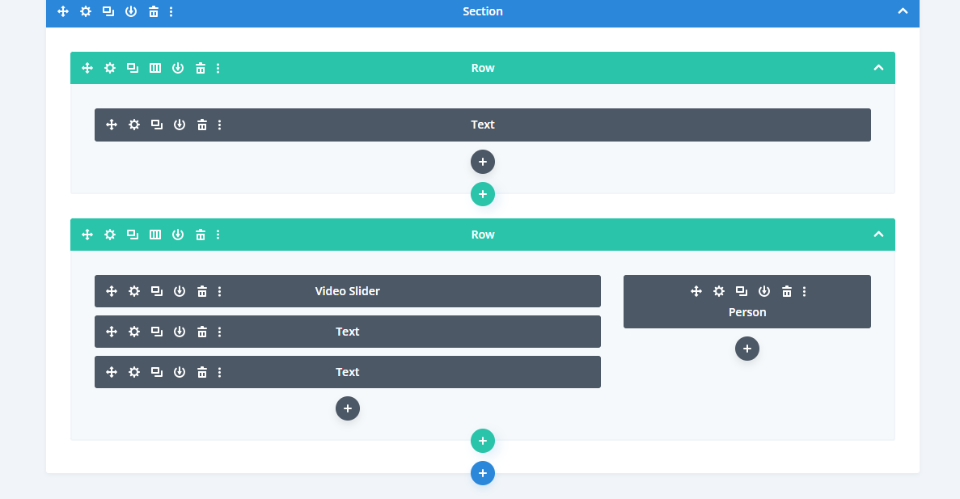
Stile la pagina della playlist video
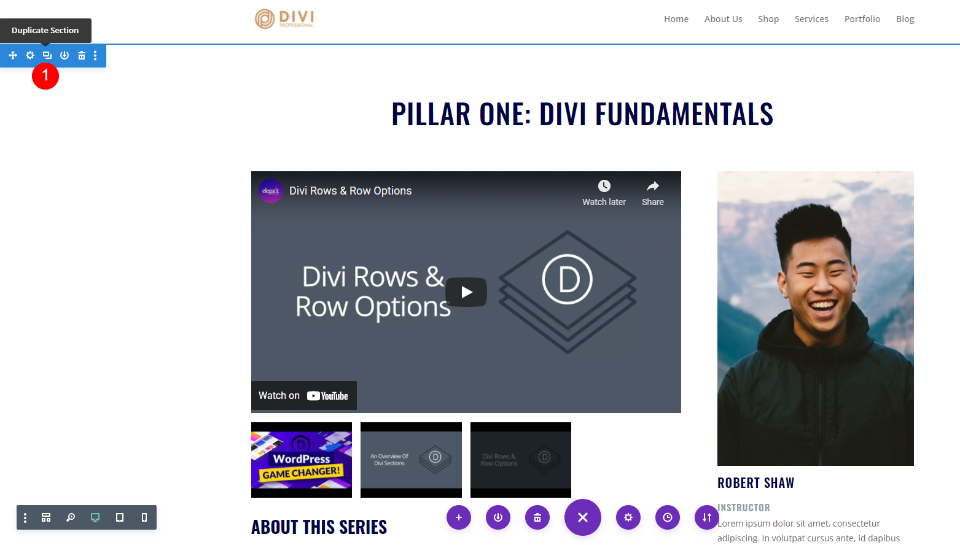
La tua pagina ora assomiglierà alla mia. Questa è la vista Wireframe. Ora è il momento di modellare i moduli. Passeremo alla visualizzazione desktop. A causa del modo in cui ho creato la pagina, la mia non mostrerà il contenuto predefinito.

Stile del modulo di testo del titolo del dispositivo di scorrimento video della pagina della playlist
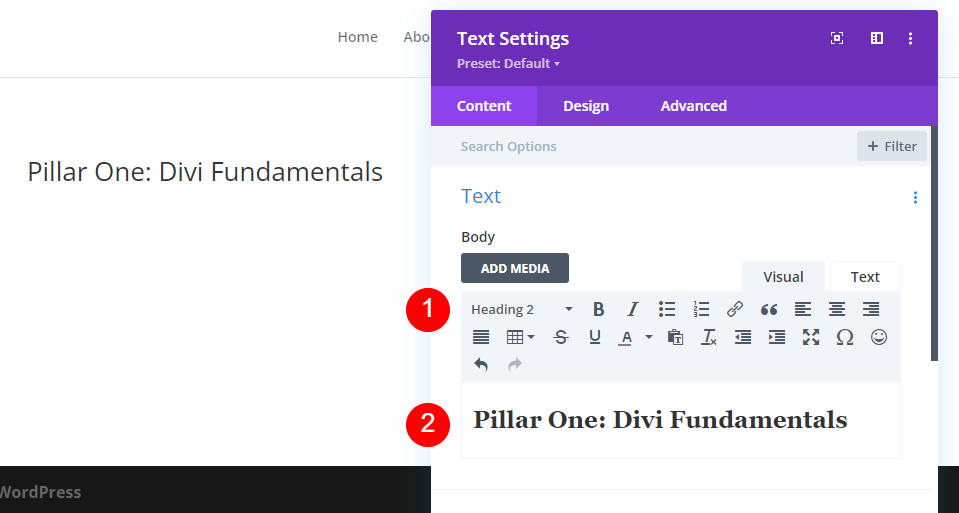
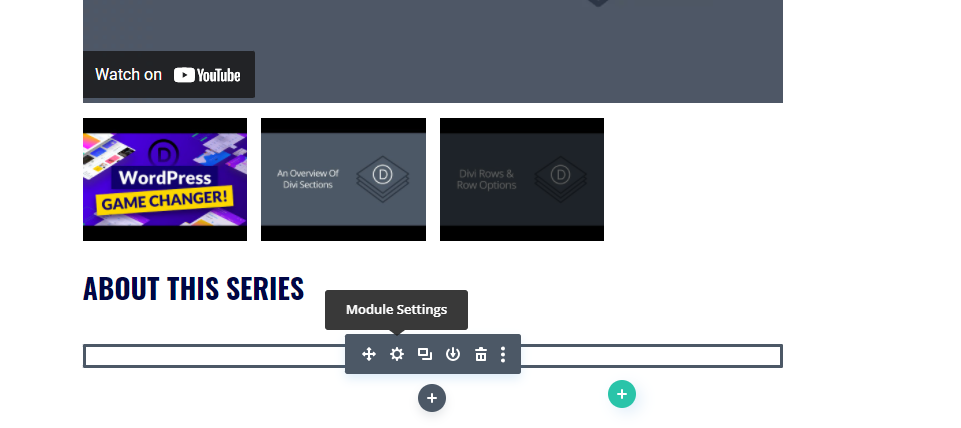
Apri le impostazioni per il primo modulo di testo.

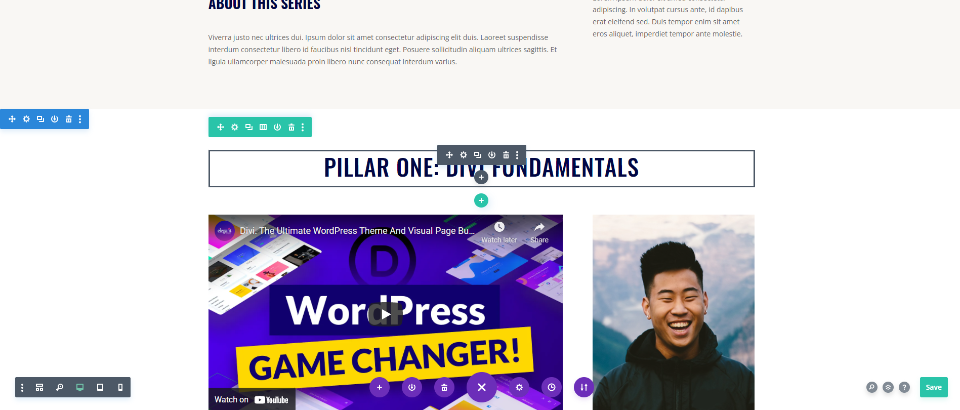
Cambia il livello del testo in Titolo 2 e aggiungi il titolo Pillar One: Divi Fundamentals (o il tuo titolo) al contenuto del corpo.
- Livello di testo: H2
- Contenuto del corpo: Pilastro uno: Fondamenti di Divi

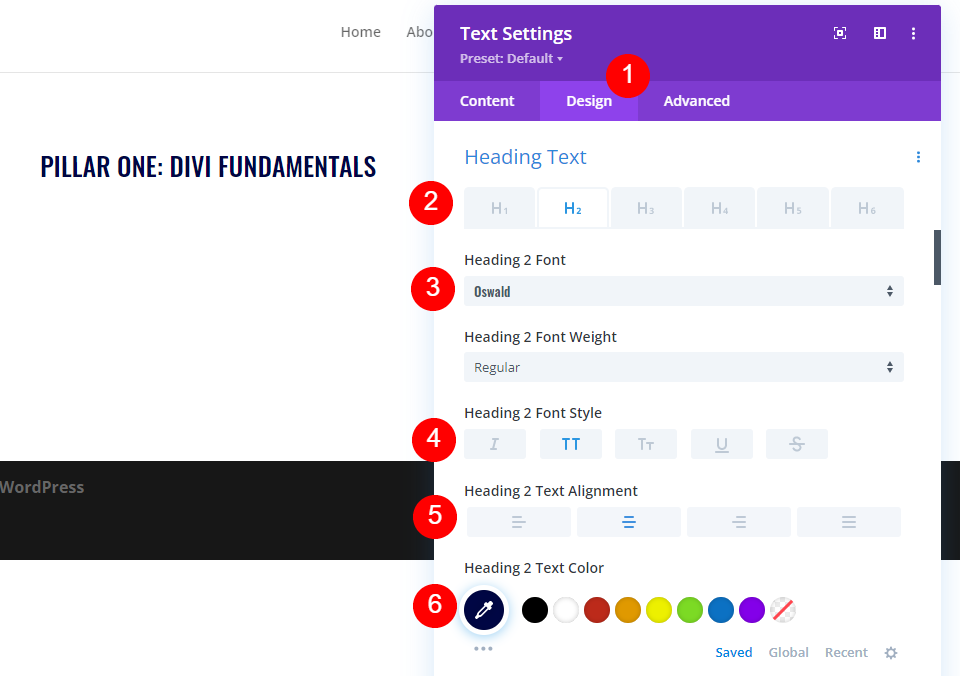
Quindi, vai alla scheda Design . Seleziona il testo dell'intestazione H2 e cambia il carattere in Oswald. Imposta lo stile su TT, l'allineamento al centro e il colore su # 000645.
- Livello di intestazione: H2
- Carattere: Osvaldo
- Stile: TT
- Allineamento: centro
- Colore: #000645

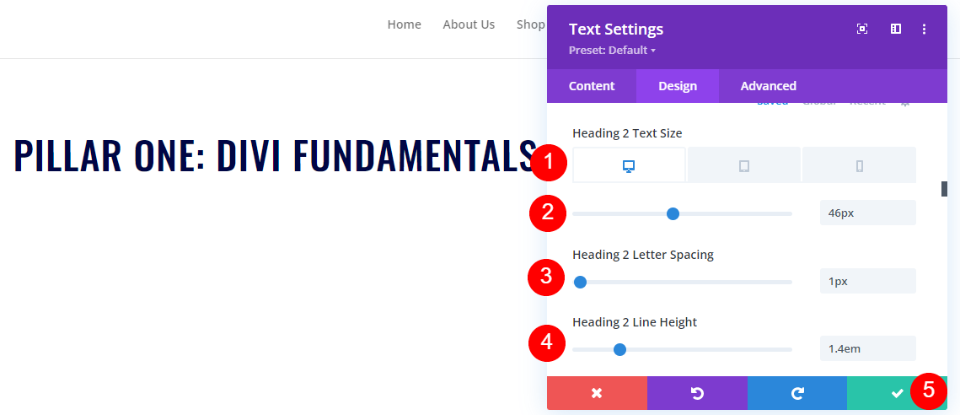
Quindi, imposta la dimensione del carattere su 46 px per desktop, 32 px per tablet e 20 px per telefono. Cambia la spaziatura delle lettere a 1px e l' altezza della linea a 1,4 em. Chiudi le impostazioni del modulo.
- Dimensione carattere: Desktop 46px, Tablet 32px, Telefono 20px
- Spaziatura lettere: 1px
- Altezza della linea: 1,4 em

Stile del modulo di scorrimento video della pagina della playlist
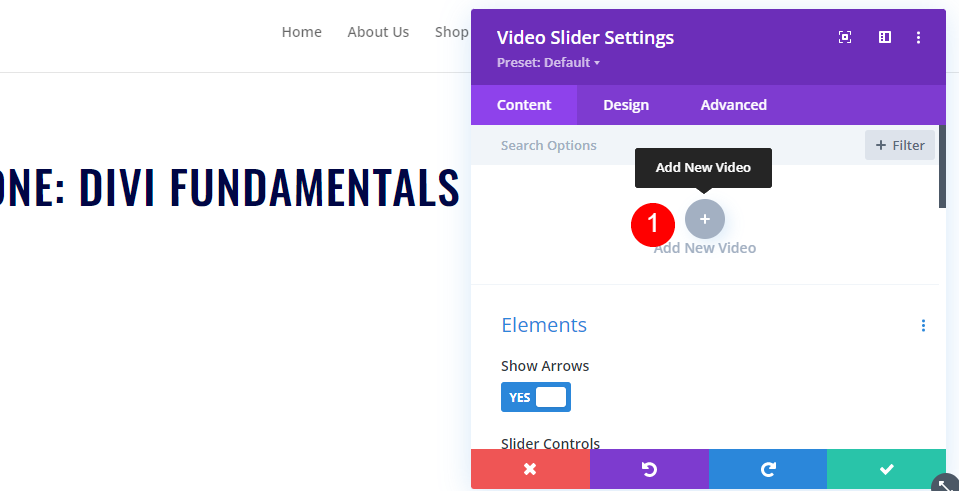
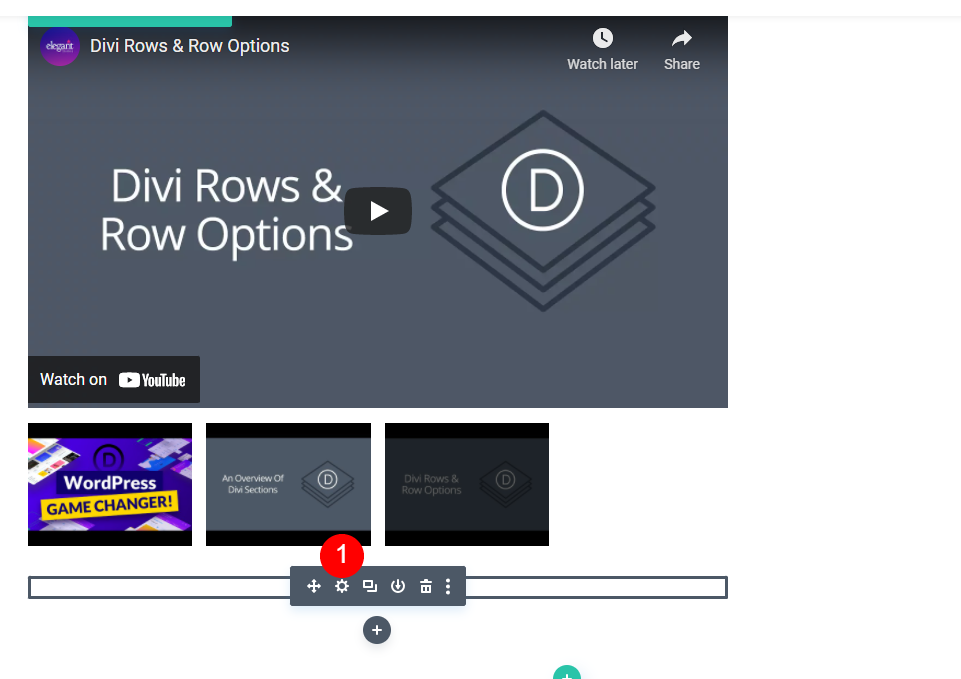
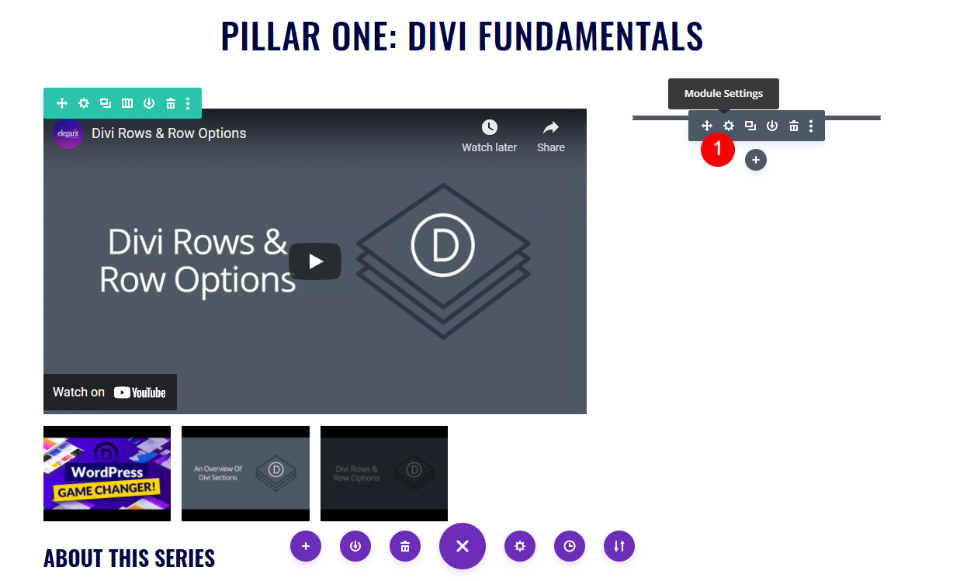
Successivamente, aggiungeremo il contenuto e lo stile del modulo Video Slider . Passa il mouse sopra il modulo e fai clic sull'icona a forma di ingranaggio per aprirne le impostazioni .

Fare clic su Aggiungi nuovo video .

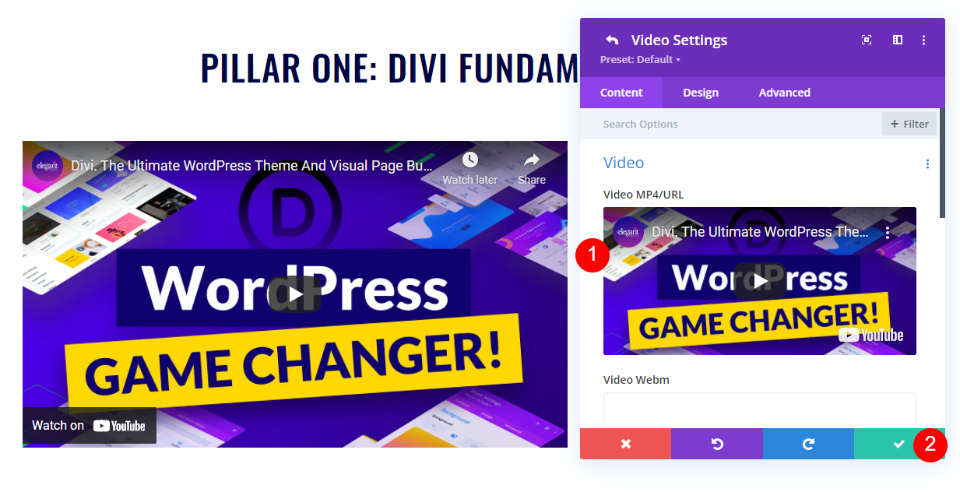
Aggiungi il tuo video e chiudi il sottomodulo.

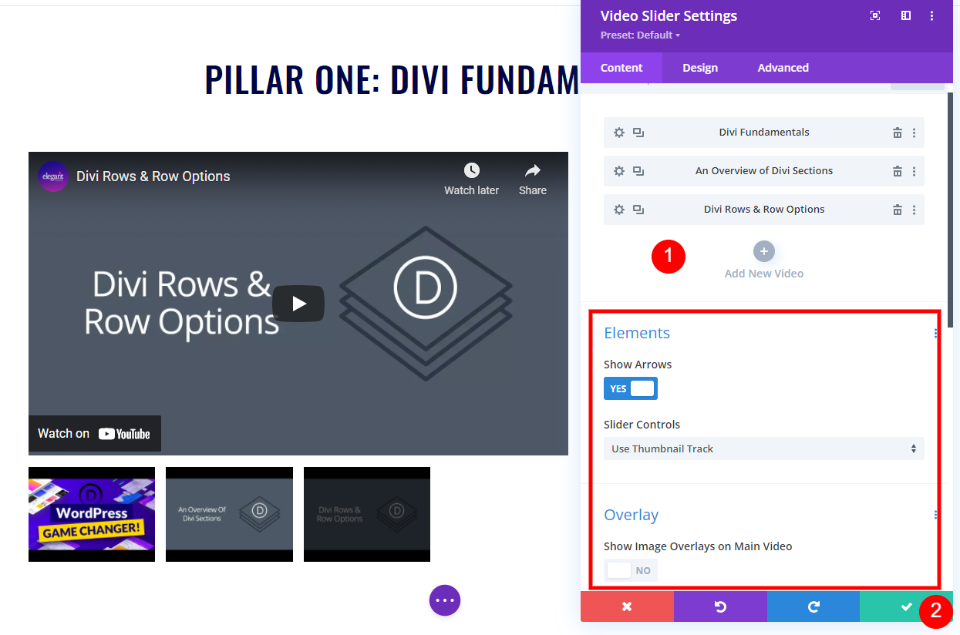
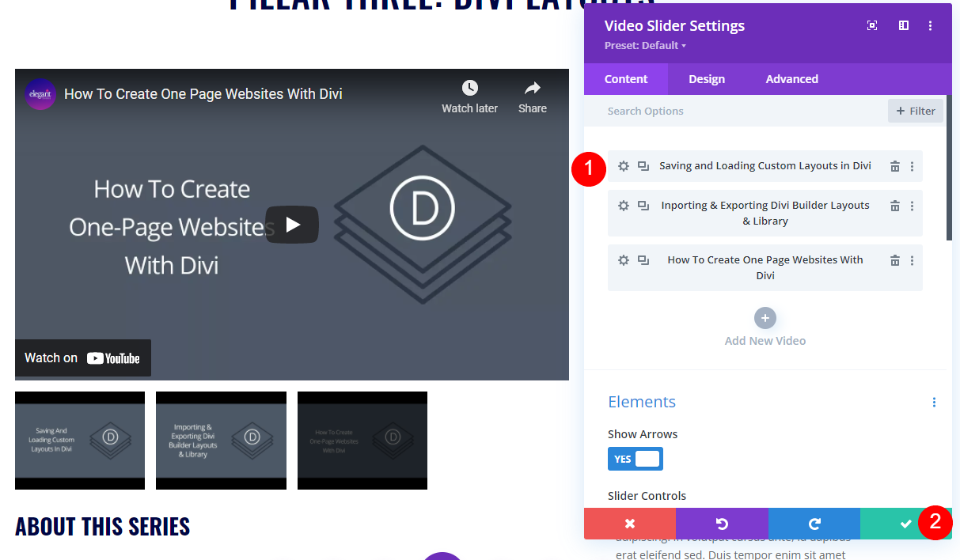
Continua il processo finché non hai aggiunto tutti i tuoi video per la prima sezione. Sto usando le impostazioni predefinite, ma puoi anche usare Dot Navigation al posto della Slider Track e abilitare Overlay se non vuoi mostrare l'immagine in primo piano predefinita per i video.

Stile della pagina della playlist Video Slider Descrizione Titolo Modulo di testo
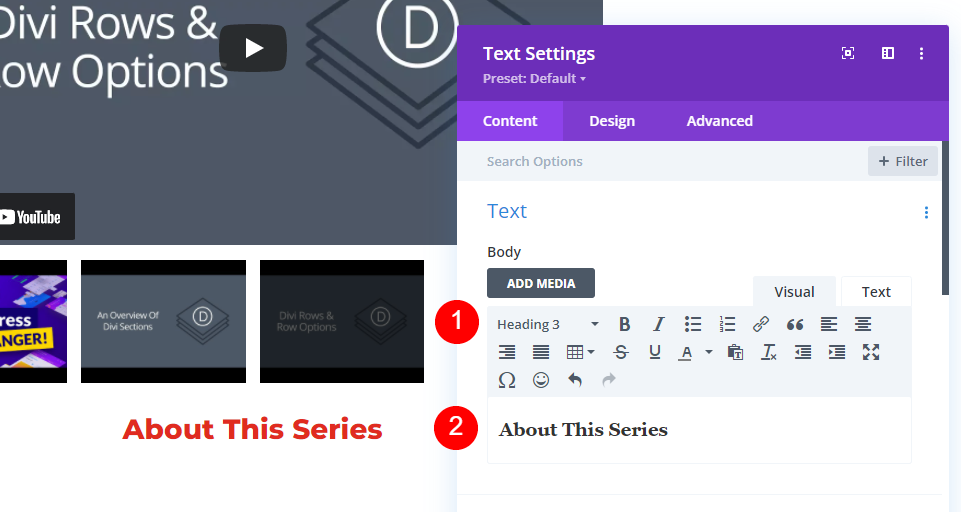
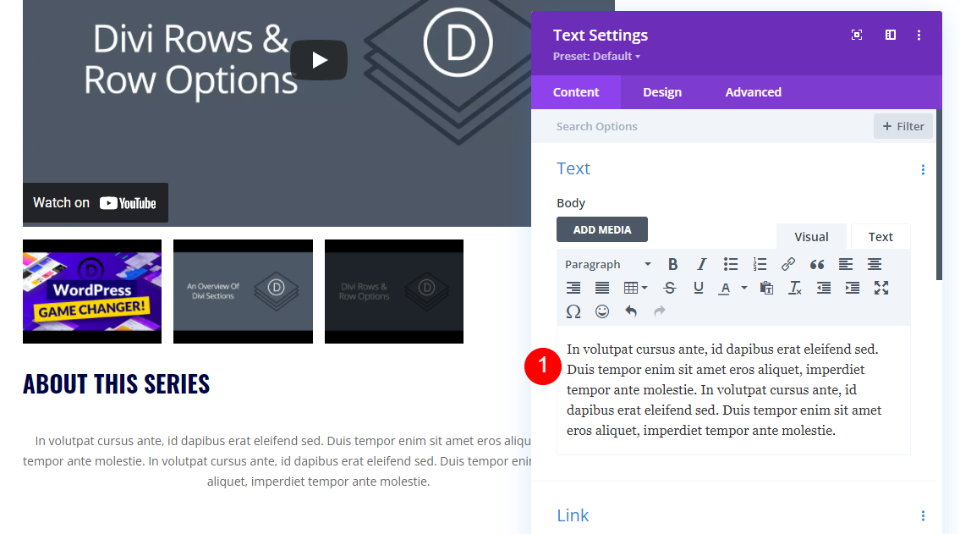
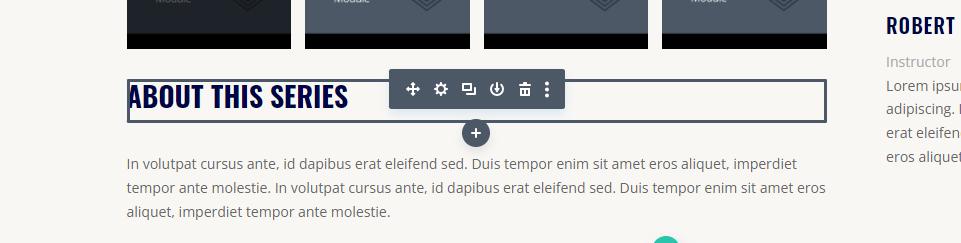
Quindi, apri le impostazioni per il modulo Testo direttamente sotto lo slider video. Questo sarà usato come titolo della nostra descrizione.

Cambia il corpo del testo in Titolo 3 e inserisci il testo Informazioni su questa serie nell'area Contenuto del corpo.
- Livello di testo: Titolo 3
- Contenuto: Informazioni su questa serie

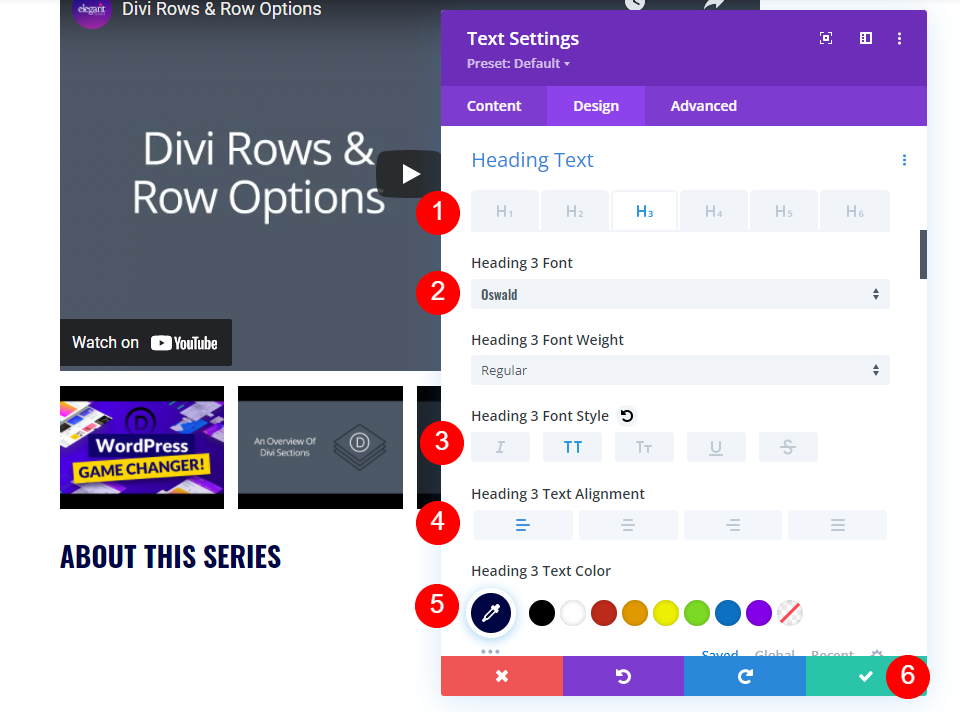
Quindi, vai alla scheda Design . Seleziona Testo dell'intestazione H3 e cambia il Font in Oswald, lo Stile in TT, l'Allineamento a Sinistra e il colore in # 000645. Chiudi le impostazioni del modulo.
- Titolo del titolo: H3
- Carattere: Osvaldo
- Stile: TT
- Allineamento: a sinistra
- Colore: #000645

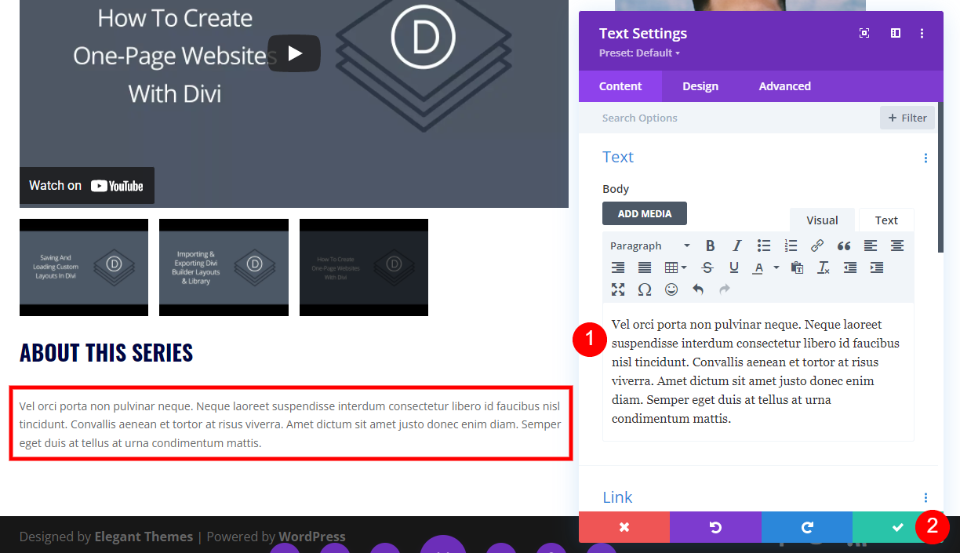
Stile della pagina della playlist Video Slider Descrizione Modulo di testo
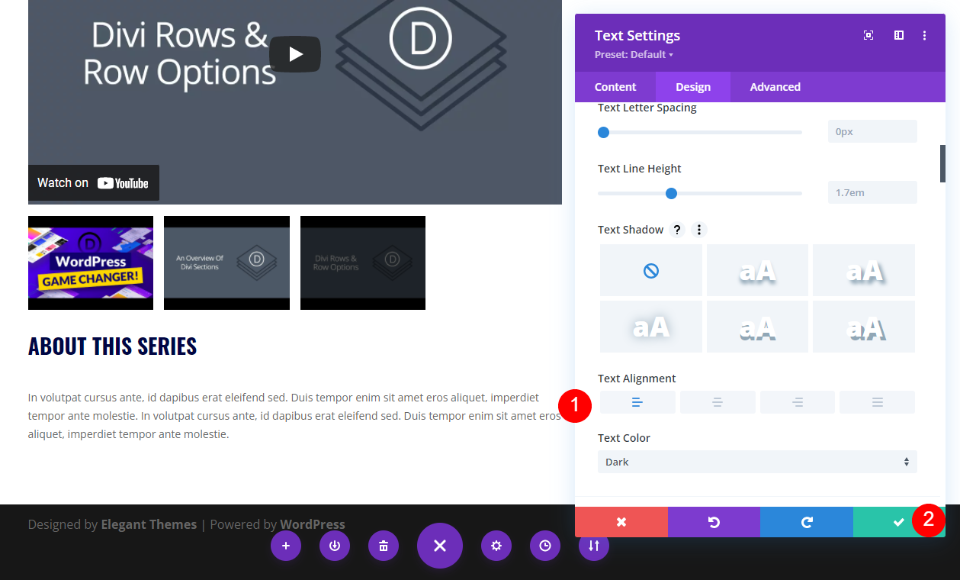
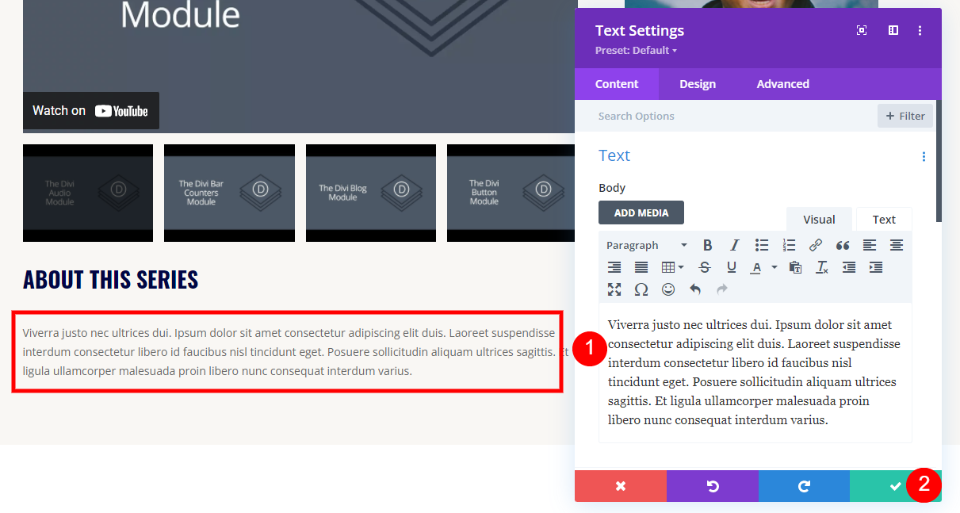
Quindi, apri le impostazioni per il modulo Testo successivo. Questo conterrà la descrizione della serie di video.

Immettere la descrizione della serie nell'area Contenuto del corpo.
- Contenuto: descrizione del video

Quindi, vai alla scheda Design e scorri verso il basso fino a Allineamento del testo. Imposta l'allineamento a sinistra. Lasceremo il resto delle sue impostazioni ai valori predefiniti. Chiudi le impostazioni del modulo.
- Allineamento: a sinistra

Modella il modulo persona della pagina della playlist
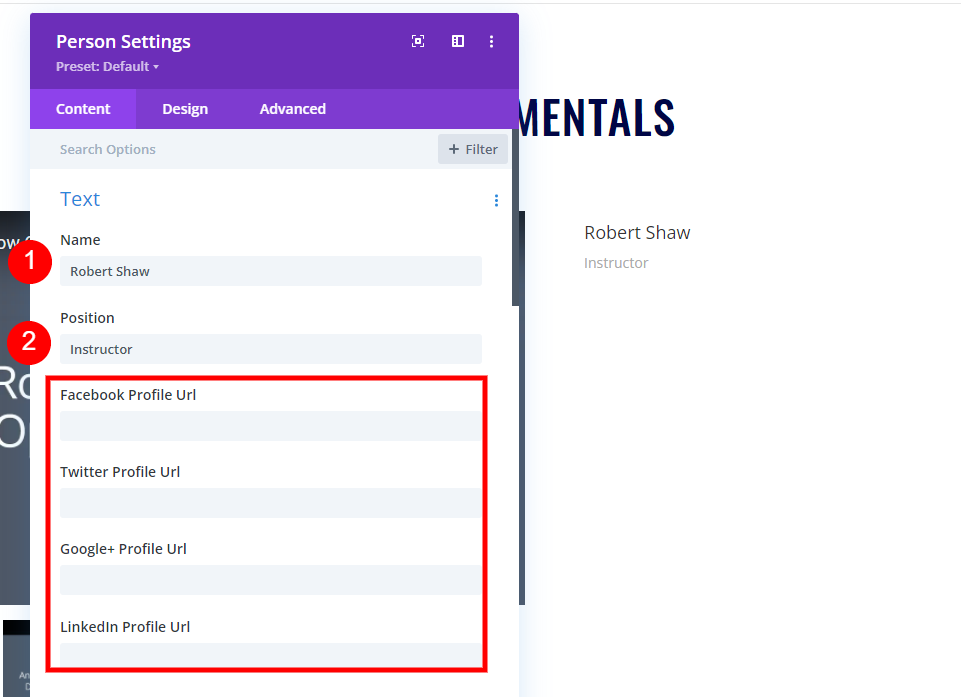
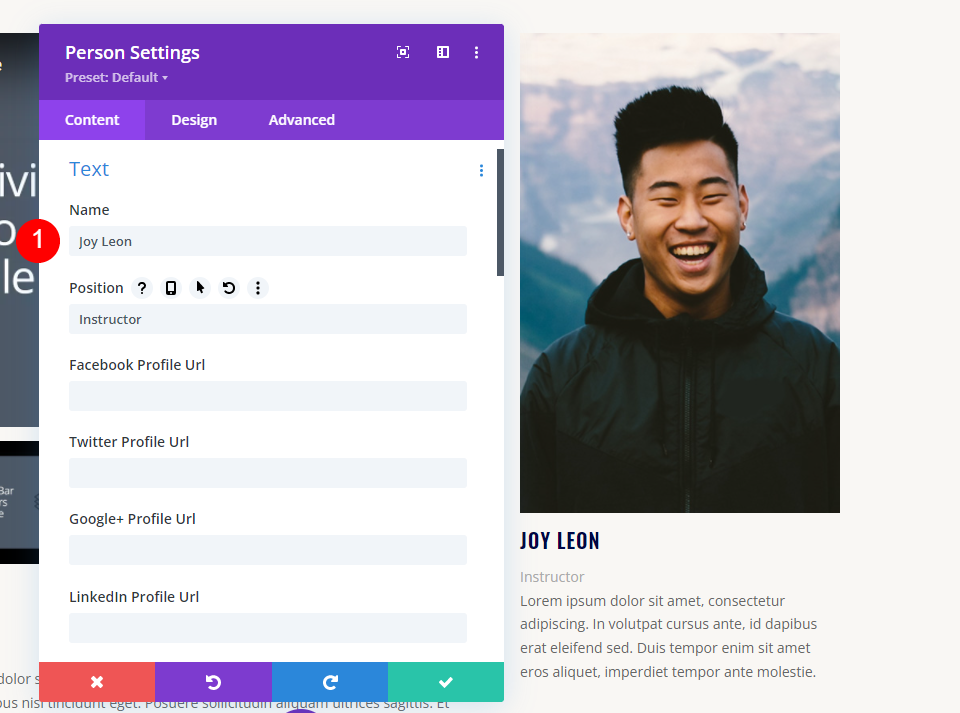
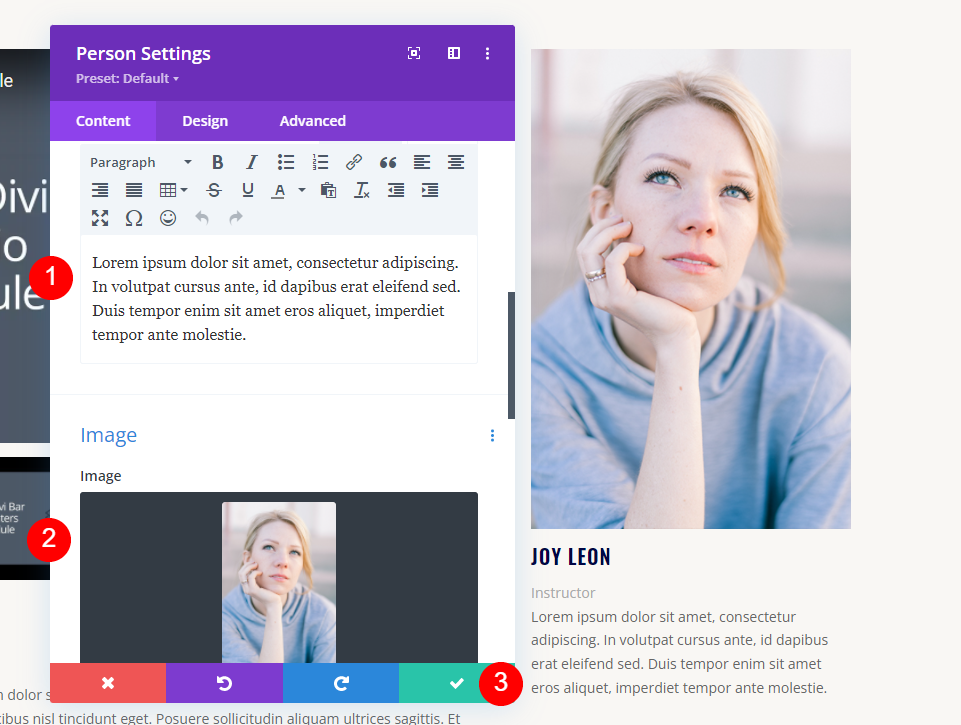
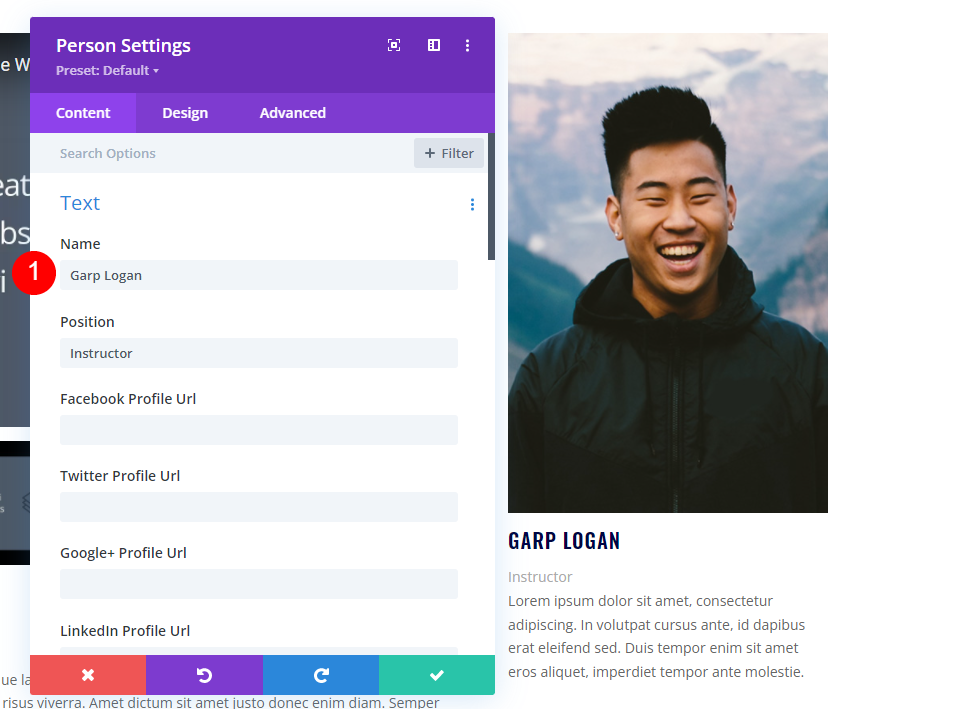
Infine, apri le impostazioni per il modulo Persona .


Nella scheda Generale , sotto Testo, inserisci il nome della persona nel campo Nome e digita Istruttore nel campo Posizione. Inserisci uno dei link ai social media che desideri. Li lascio vuoti per questo tutorial.
- Nome: nome della persona
- Ruolo: istruttore

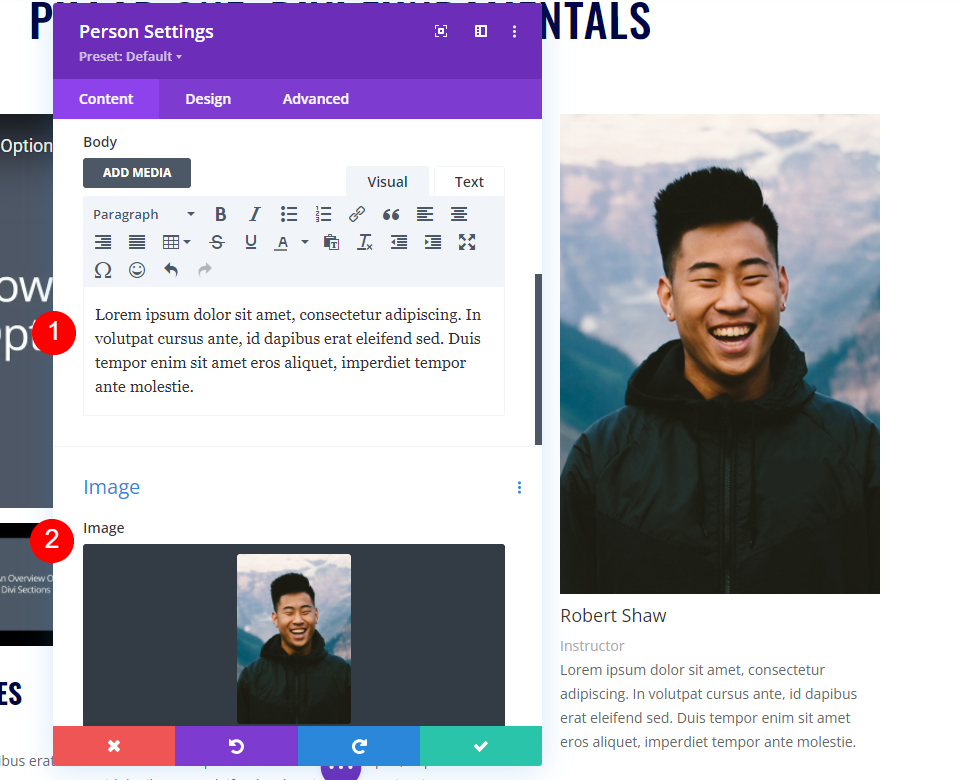
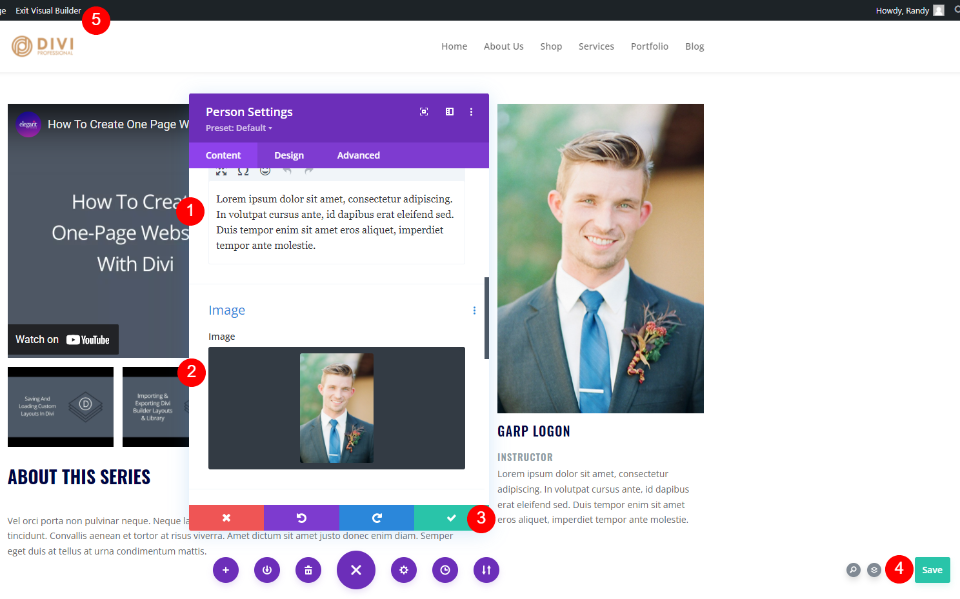
Scorri verso il basso fino all'area dei contenuti e aggiungi la descrizione dell'istruttore. In Immagine , seleziona un'immagine dalla tua libreria multimediale.
- Contenuto: descrizione
- Immagine: immagine della persona

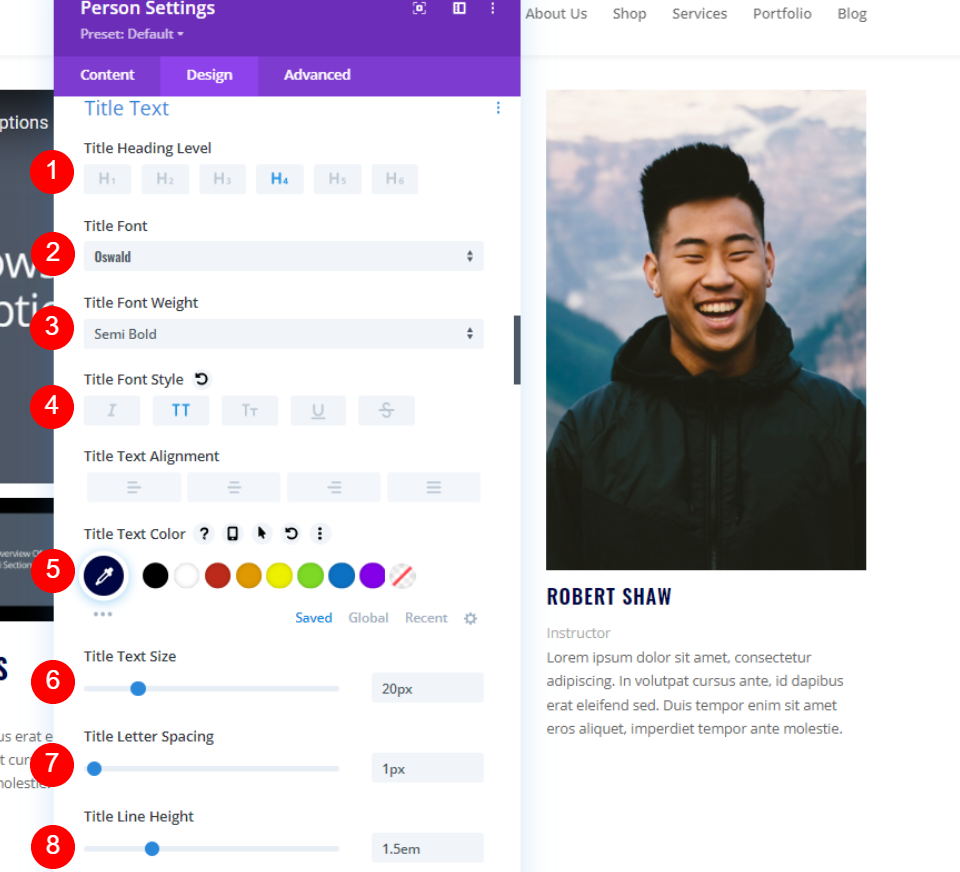
Testo del titolo
Vai alla scheda Design e scorri fino a Testo del titolo. Scegli il livello di intestazione H4. Imposta il carattere su Oswald, il peso su semi grassetto, lo stile su TT e il colore su # 000645. Imposta la dimensione su 20px, la spaziatura su 1px e l'altezza della linea su 1,5em.
- H4
- Osvaldo
- Semi audace
- TT
- #000645
- 20px
- Spaziatura 1px
- Altezza della linea 1,5 em

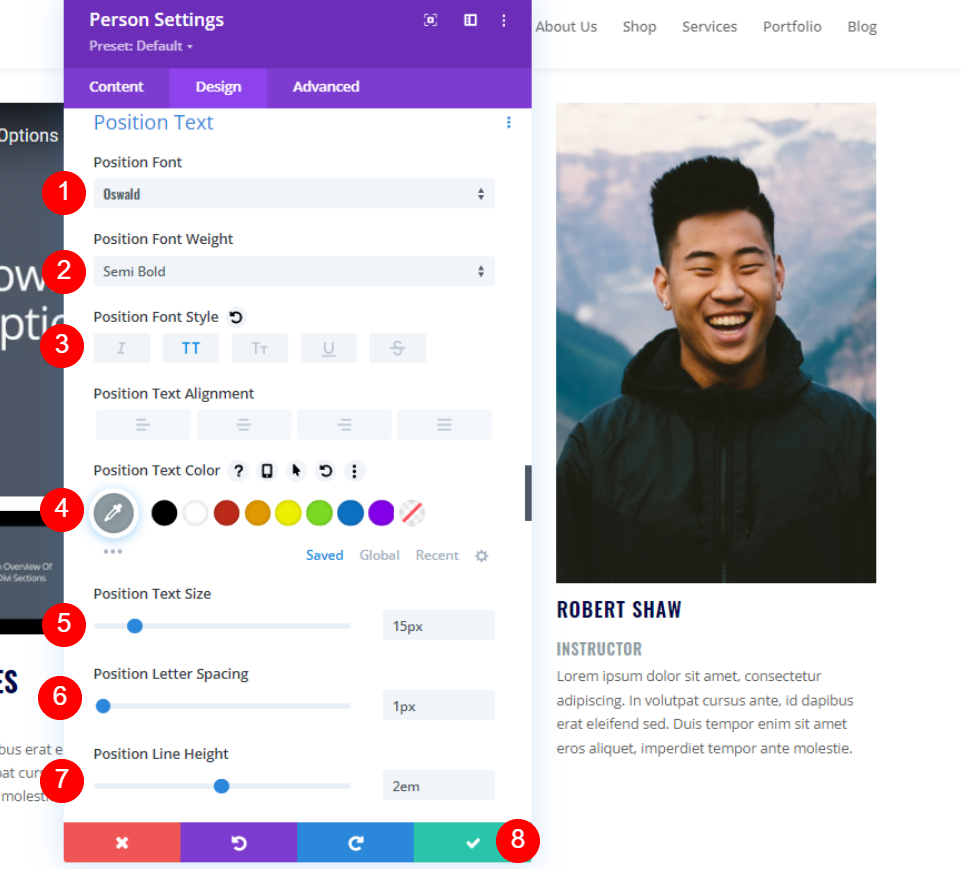
Posizione del testo
Infine, scorri verso il basso fino a Posizione testo . Scegli Oswald per il carattere e imposta il peso su Semi grassetto. Imposta lo stile su TT, il colore su # 8f9ca4, la dimensione su 15px, l'interlinea su 1px e l'altezza della linea su 1,5 em. Chiudi le impostazioni del modulo.
- Carattere: Osvaldo
- Peso: semigrassetto
- Stile: TT
- Colore: #8f9ca4
- Dimensioni: 15px
- Spaziatura: 1px
- Altezza della linea: 2em

Duplica la sezione della pagina della playlist
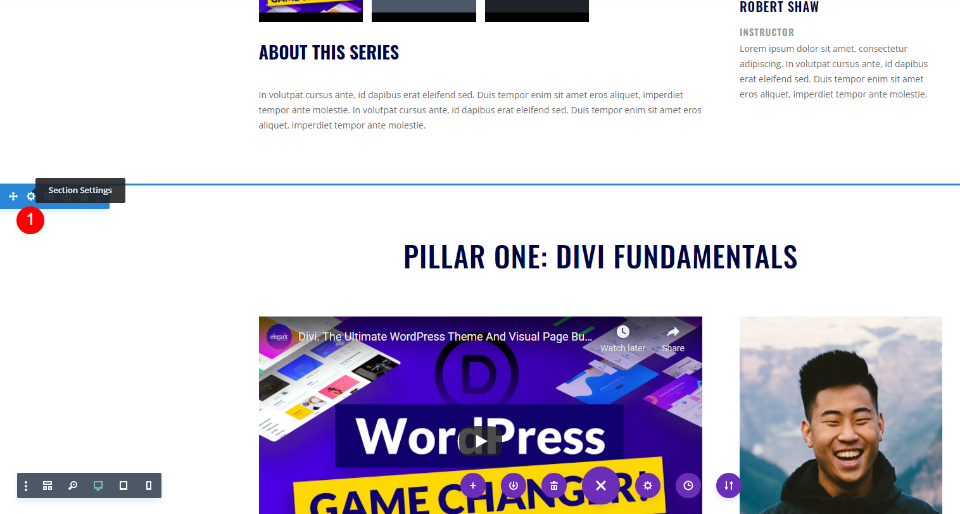
Ora che la sezione è progettata e modellata nel modo desiderato, passa con il mouse sulle sue impostazioni e crea 2 duplicati .

Stile della seconda sezione della pagina della playlist
Per la seconda sezione, cambieremo il colore di sfondo , in modo che si distingua dagli altri. Cambieremo anche il contenuto dei moduli.
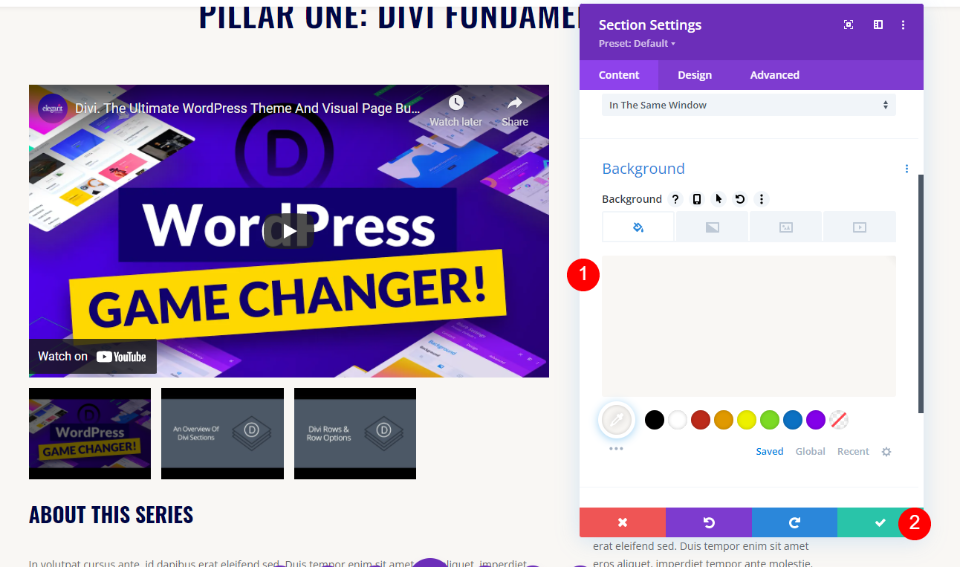
Impostazioni della sezione
Quindi, apri le impostazioni per la seconda sezione .

Scorri verso il basso fino a Sfondo e imposta il colore su # f9f7f4. Chiudi le impostazioni.
- Colore di sfondo: #f9f7f4

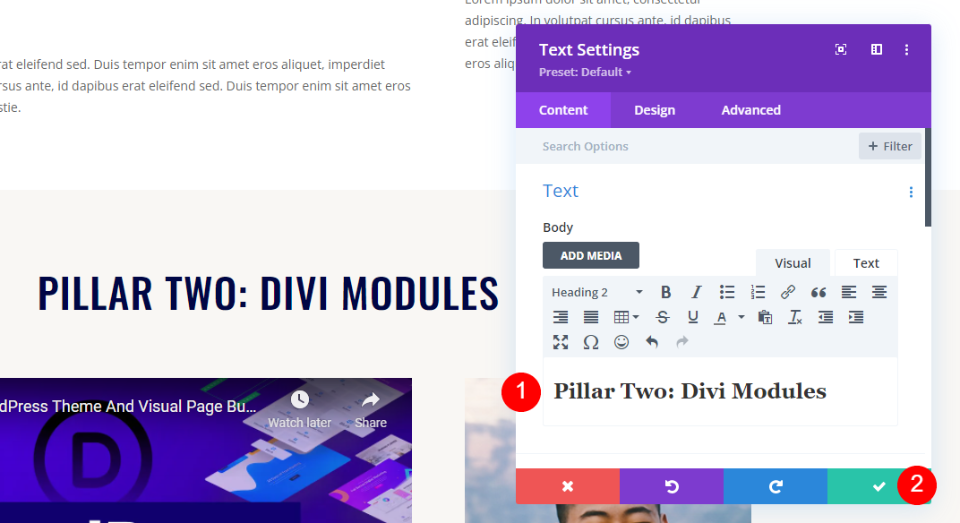
Modulo di testo del titolo del secondo dispositivo di scorrimento video
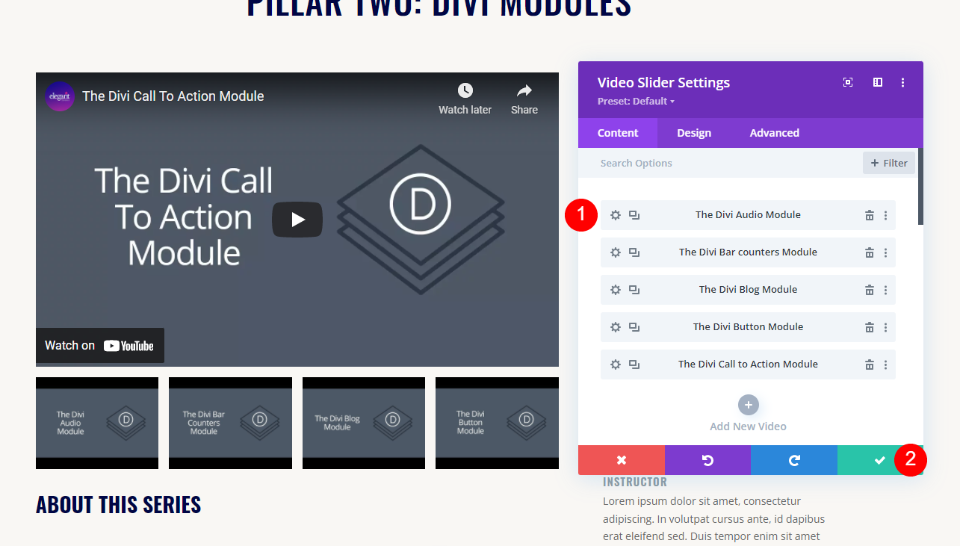
Apri il titolo della seconda sezione e modificalo per riflettere la seconda serie di video. Sto chiamando questa sezione Pillar Two: Divi Modules. Chiudi le impostazioni.
- Contenuto: secondo pilastro: moduli Divi

Secondo modulo di scorrimento video
Apri le impostazioni per il modulo Video Slider della seconda sezione. Sostituisci i video con quelli della seconda sezione. Chiudi le impostazioni.
- Sottomoduli: scegli i video

Secondo dispositivo di scorrimento video Descrizione Titolo Modulo di testo
Questo titolo rimarrà lo stesso, quindi non dovremo apportare modifiche.

Secondo dispositivo di scorrimento video Descrizione Modulo di testo
Quindi, apri il modulo Testo con la seconda descrizione del video e crea la descrizione per il secondo set di video.
- Contenuto del corpo: descrizione del video

Modulo in seconda persona
Se un altro istruttore insegna la seconda serie di video, apri il secondo modulo Persona e sostituisci il nome. inoltre, modifica o aggiungi gli URL dei social media se li stai utilizzando.
- Nome: nome dell'istruttore

Quindi, scorri verso il basso fino all'area Contenuto del corpo e immagine e sostituisci la descrizione e l'immagine della persona.
- Contenuto del corpo: descrizione della persona
- Immagine: immagine della persona

Stile la terza sezione
Per la terza sezione , cambieremo il contenuto dei moduli. Questa sezione utilizzerà le impostazioni predefinite, quindi possiamo passare al primo titolo.

Terzo modulo di testo del titolo del dispositivo di scorrimento video
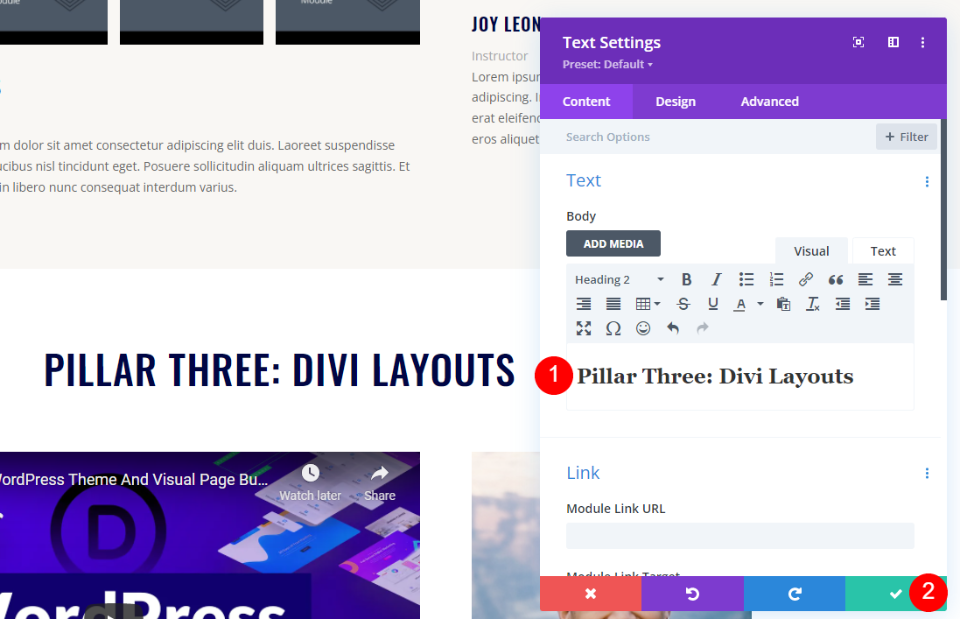
Apri il titolo Modulo di testo e cambia il titolo in modo che corrisponda a questo set di video. Chiudi le impostazioni del modulo.
- Contenuto del corpo: terzo pilastro: layout Divi

Terzo modulo di scorrimento video
Apri il terzo modulo Video Slider e sostituisci i video con quelli per questo set. Modifica le etichette Amin se lo desideri e chiudi le impostazioni del modulo.
- Aggiungi nuovo video: sostituisci ogni video

Terzo Video Slider Descrizione Modulo di testo
Apri il modulo Testo per la descrizione del video della terza sezione. Crea una descrizione per questo set di video. Chiudi le impostazioni del modulo Testo.
- Contenuto del corpo: descrizione del video

Modulo in terza persona
Infine, apri il modulo Persona per questa sezione e sostituisci il nome se è diverso dal primo set di video. Se è la stessa persona del secondo set, copia semplicemente quel modulo, incollalo in questa colonna ed elimina questo modulo. Modifica o aggiungi collegamenti ai social network se li stai utilizzando.
- Nome: nome dell'istruttore

Scorri verso il basso fino all'area Contenuto del corpo e immagine e sostituiscili in modo che corrispondano alle informazioni di questa persona. Chiudi il modulo, salva la pagina ed esci da Visual Builder.
- Contenuto del corpo: descrizione della persona
- Immagine: immagine della persona

Risultati della pagina della playlist
Ecco come appare la nostra pagina della playlist su desktop e telefono.
Desktop

Telefono

Pensieri finali
Questo è il nostro sguardo su come creare una pagina di playlist con il modulo Video Slider di Divi. È un processo semplice e la creazione di duplicati dopo aver applicato lo stile alla prima sezione rende molto più semplice la creazione della seconda e della terza sezione. Non ci resta che modificare il contenuto e il gioco è fatto. Il modulo Video Slider di Divi è una scelta eccellente per qualsiasi pagina di playlist con video.
Vogliamo sentire da voi. Hai creato una pagina di playlist con il modulo Video Slider di Divi? Raccontaci la tua esperienza nei commenti.
