Comment créer une page de liste de lecture avec le module de curseur vidéo de Divi
Publié: 2022-03-06Une page de playlist est un moyen efficace de présenter un contenu similaire d'une manière facile d'accès pour l'utilisateur. Les modules Divi Video Slider sont un excellent moyen de créer une page de playlist avec du contenu vidéo, comme des cours et des tutoriels. Dans cet article, nous verrons comment créer une page de playlist avec le module Video Slider de Divi en utilisant plusieurs sections et plusieurs modules de support.
Commençons.
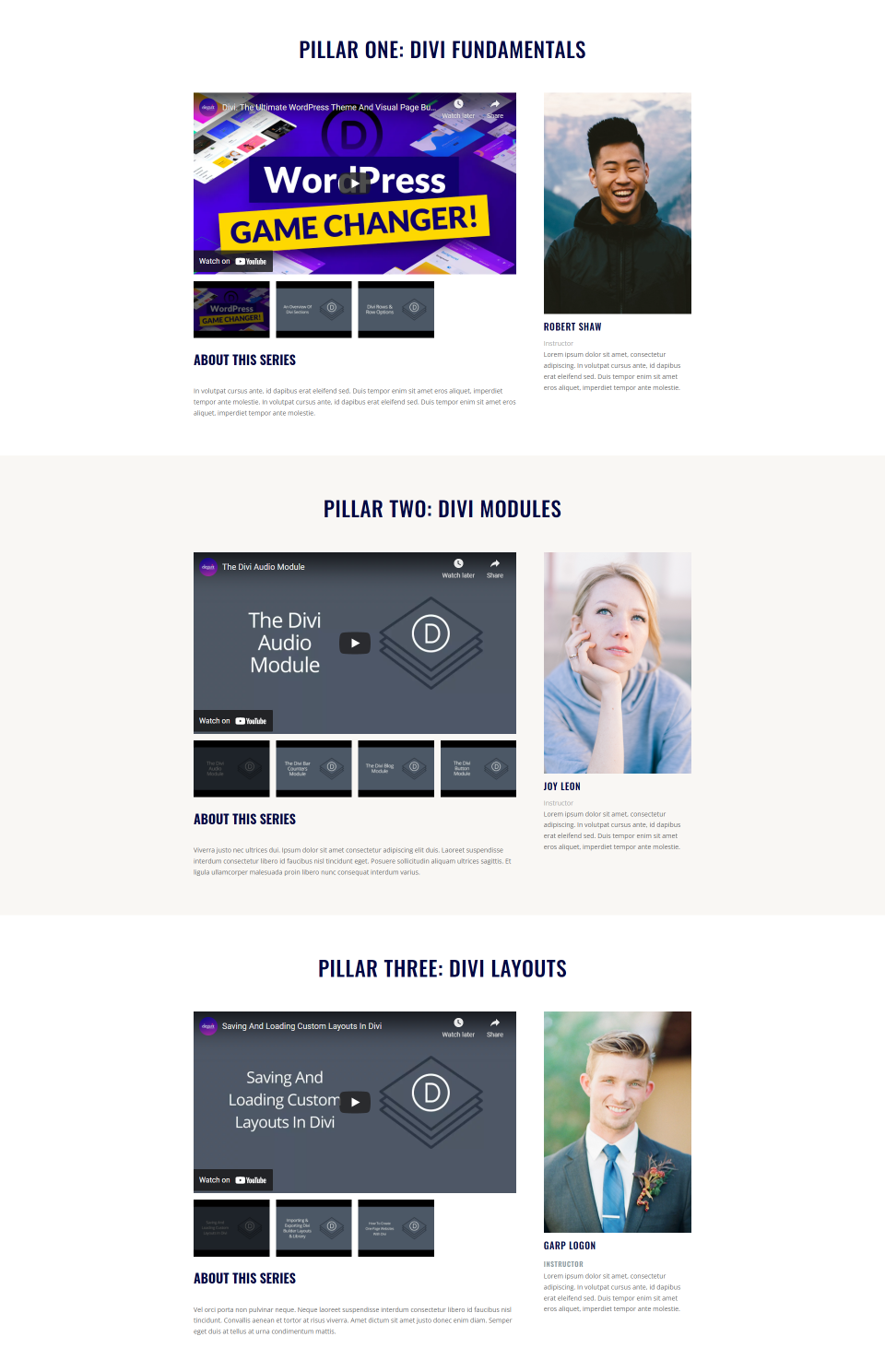
Aperçu de la page de la liste de lecture
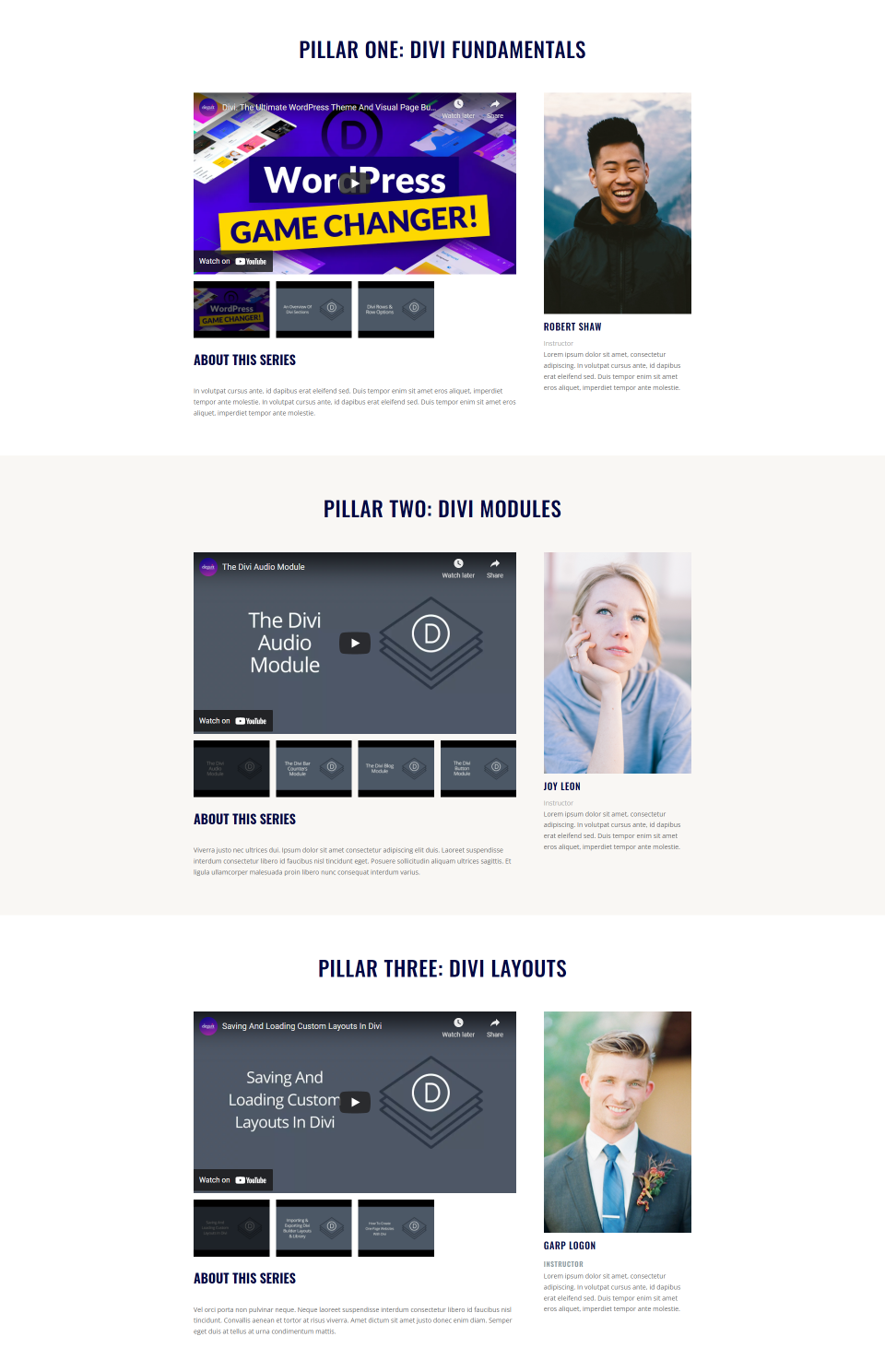
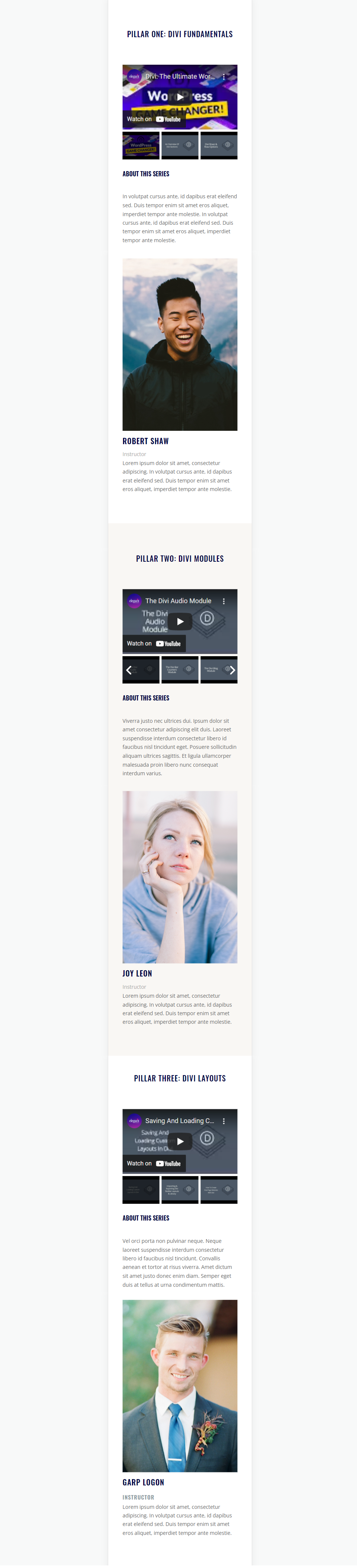
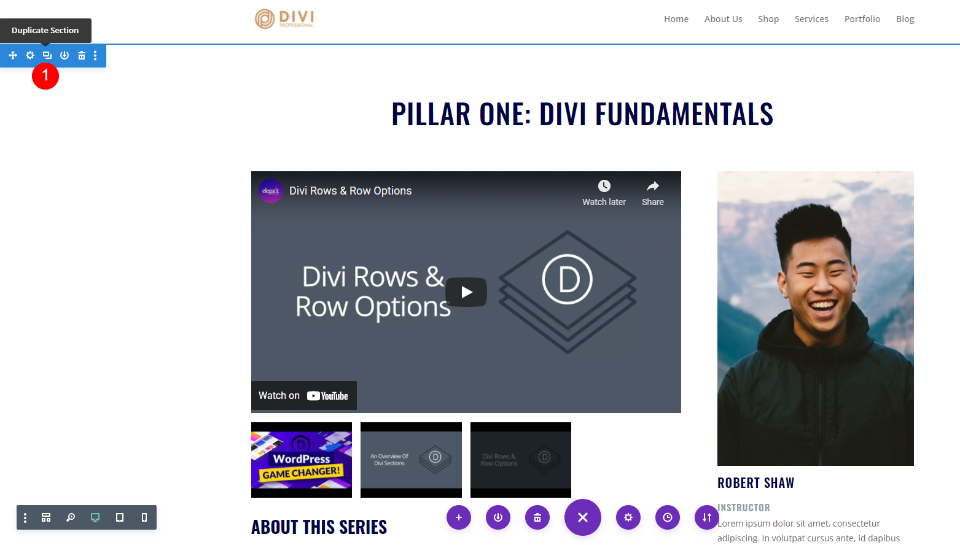
Tout d'abord, voici un aperçu de ce que nous allons construire.
Bureau

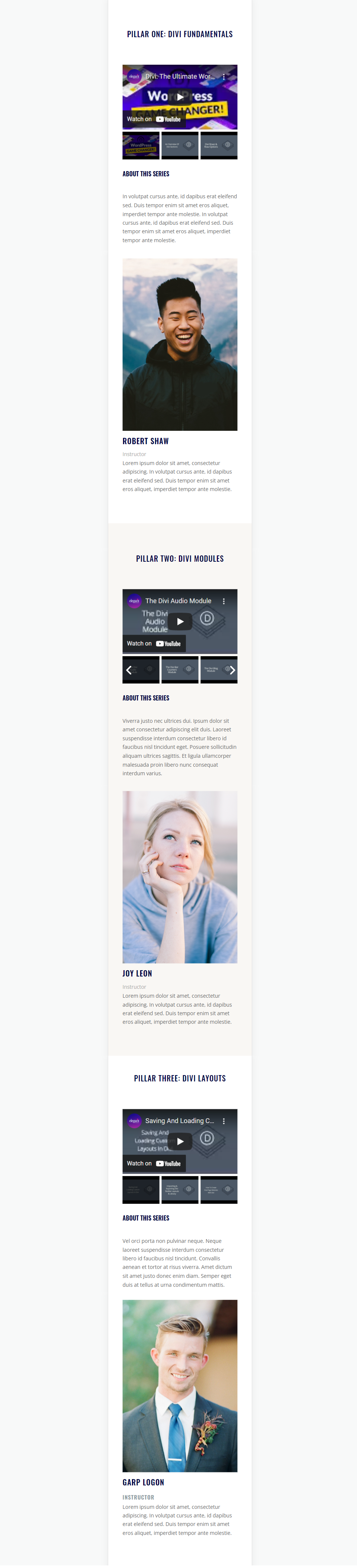
Téléphoner

Créer une page de liste de lecture
Notre page aura trois sections avec deux rangées chacune. Chaque section comportera 5 modules. Une fois que nous aurons créé la première section, nous la copierons deux fois et apporterons des modifications pour créer les deuxième et troisième sections.
Notre première section et nos premières lignes utiliseront le style par défaut. J'utilise les files d'attente de style du pack de mise en page gratuit Print Shop disponible dans Divi. Pour faciliter le suivi, je vais créer la page avec la vue filaire et la styliser avec la vue du bureau.
Ligne pleine largeur
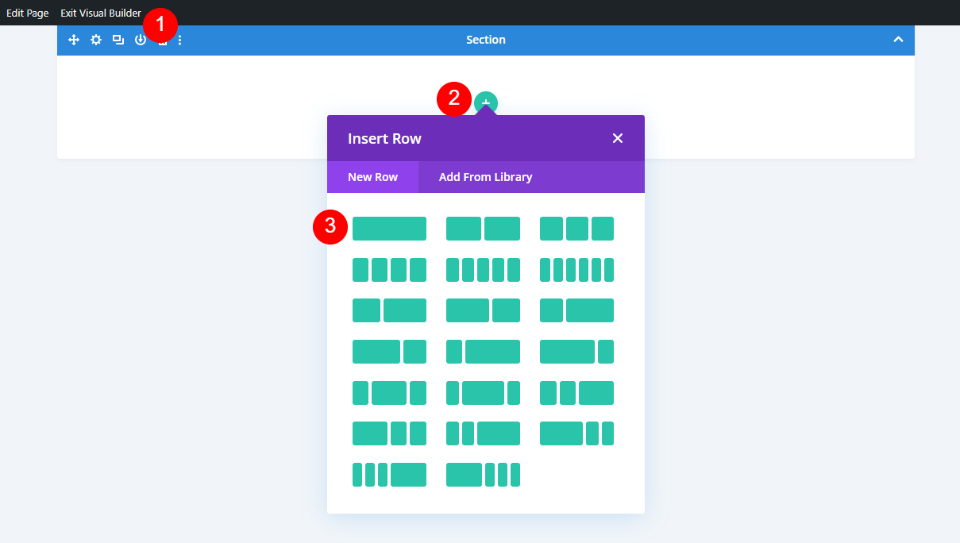
Tout d'abord, créez une nouvelle page , activez le Visual Builder et ajoutez une ligne pleine largeur .

2/3 1/3 Rangée
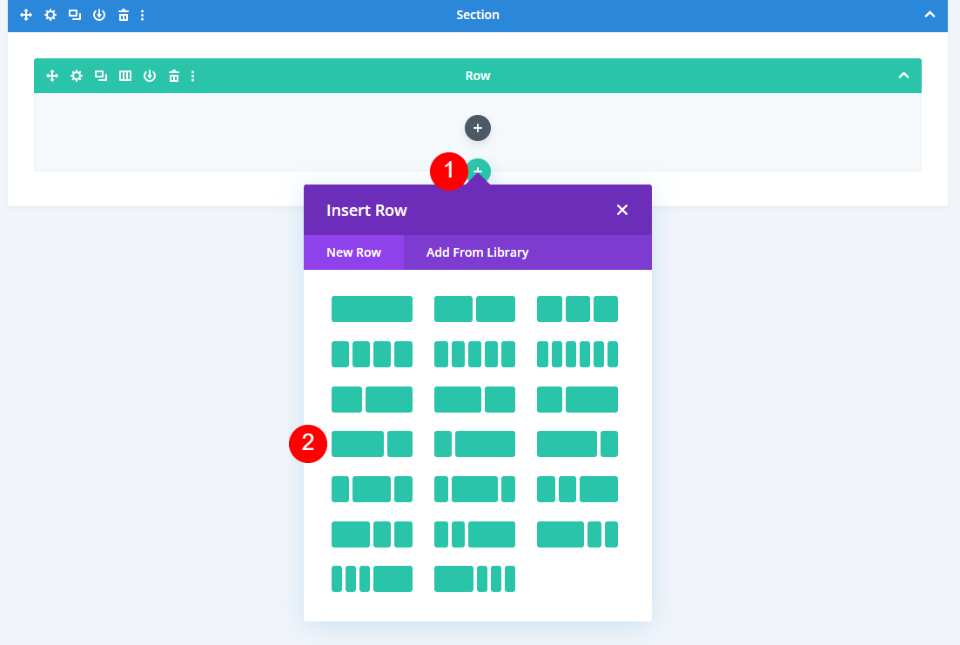
Sous cette ligne, ajoutez une ligne 2/3, 1/3 .

Ajouter le module de texte du titre du curseur vidéo
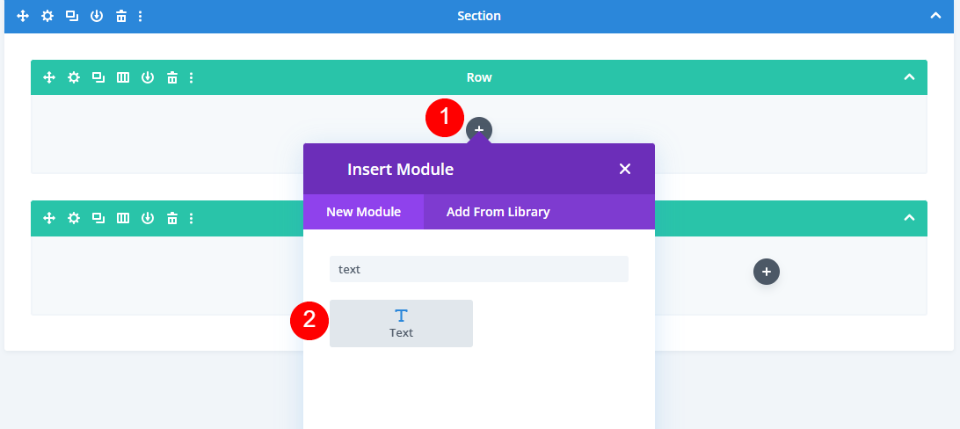
Dans la ligne pleine largeur, ajoutez un module Text .

Ajouter un module de curseur vidéo
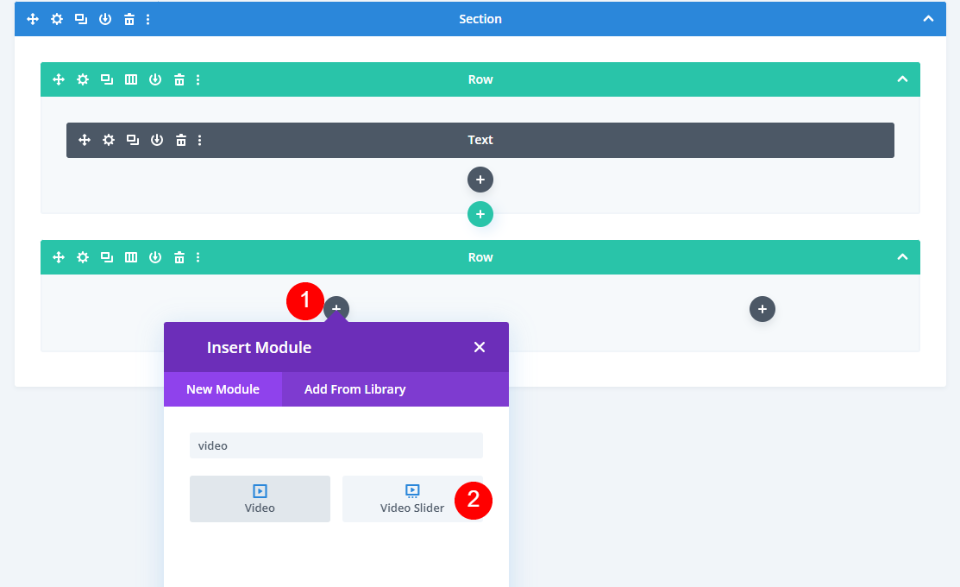
Ensuite, ajoutez un module Video Slider à la colonne de gauche de la rangée 2/3, 1/3.

Ajouter une vidéo Slider Description Titre Texte Module
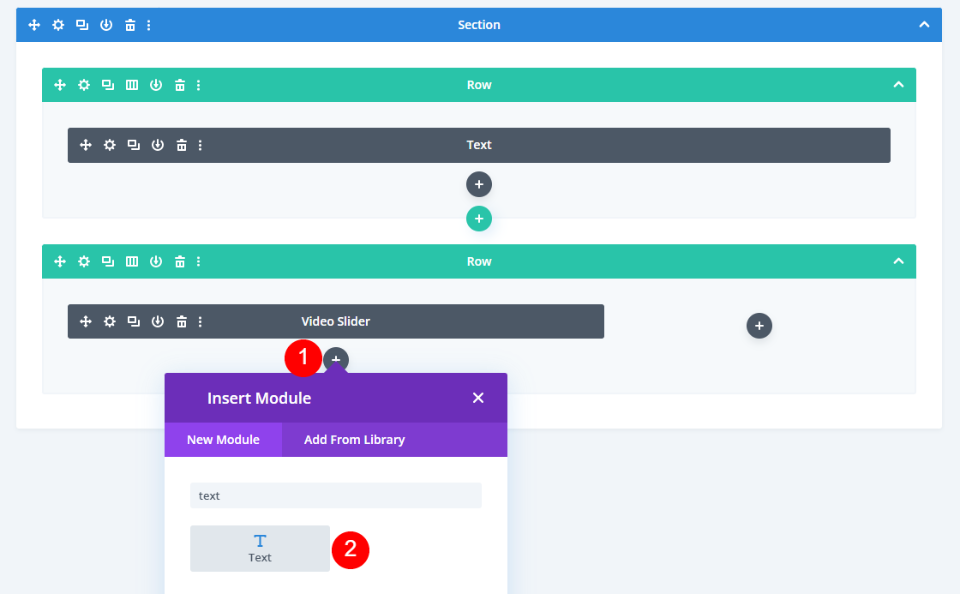
Ensuite, ajoutez un module Texte sous le module Curseur vidéo. Cela servira à introduire la description.

Ajouter un module de texte de description de curseur vidéo
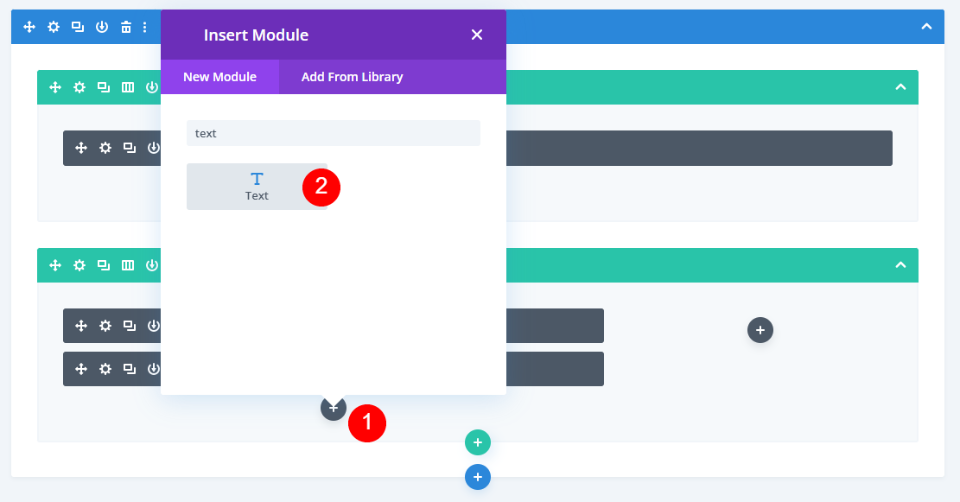
Ajoutez ensuite le module Texte qui contiendra la description. Cela va sous le module Titre de la description.

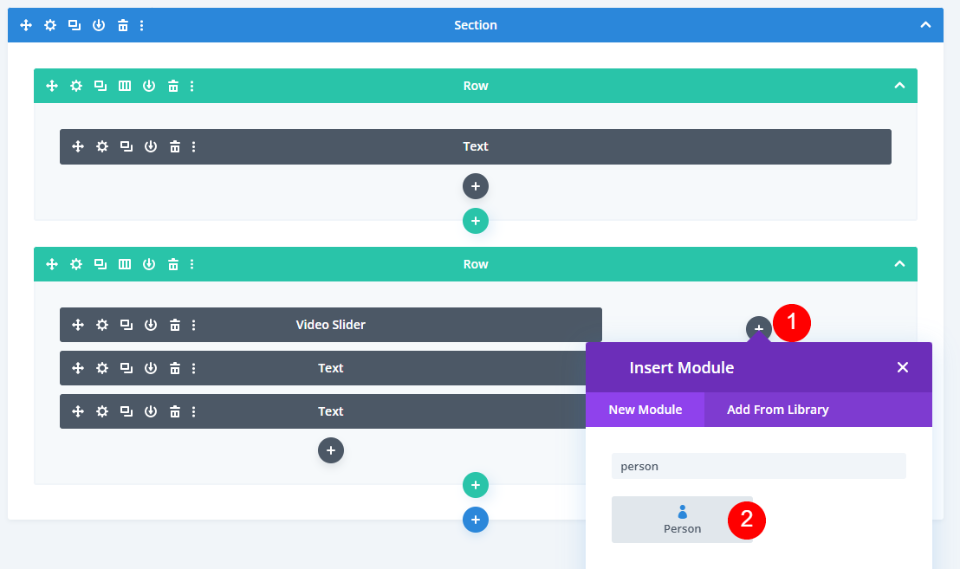
Ajouter le module Personne
Enfin, ajoutez un module Personne dans la colonne de droite de la ligne 2/3, 1/3.

Donnez du style à la page de la liste de lecture vidéo
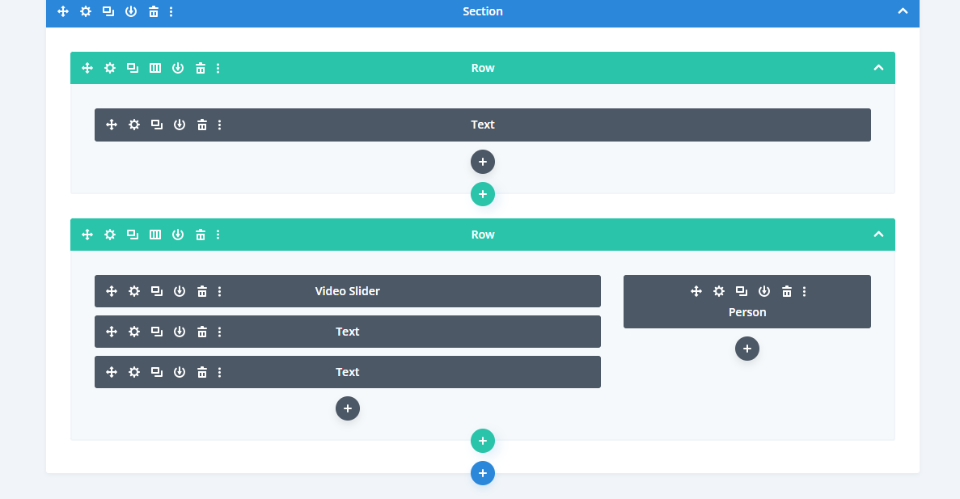
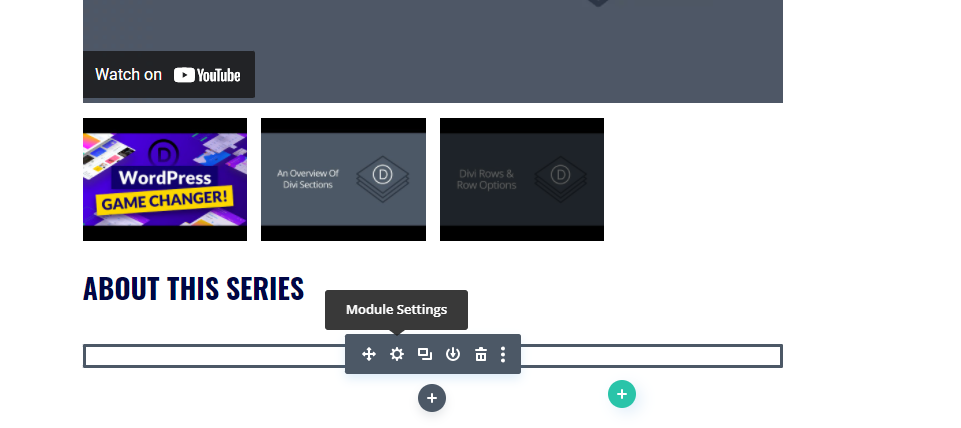
Votre page ressemblera maintenant à la mienne. Il s'agit de la vue filaire. Il est maintenant temps de styliser les modules. Nous allons passer à la vue du bureau. En raison de la façon dont j'ai construit la page, la mienne n'affichera pas le contenu par défaut.

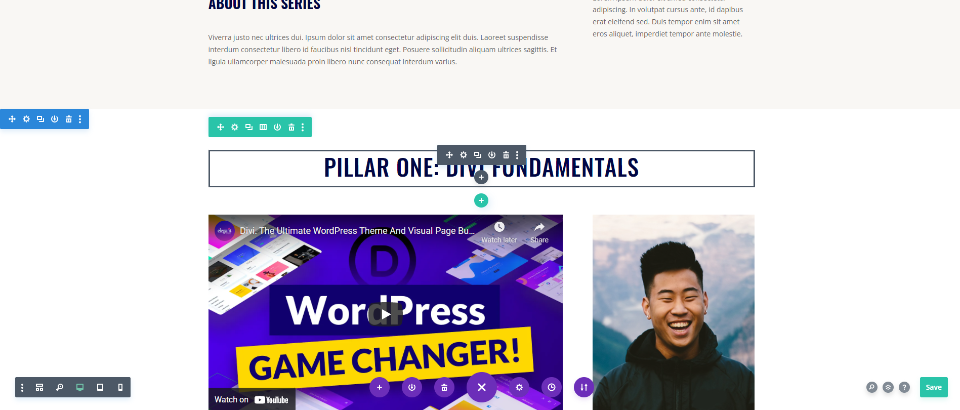
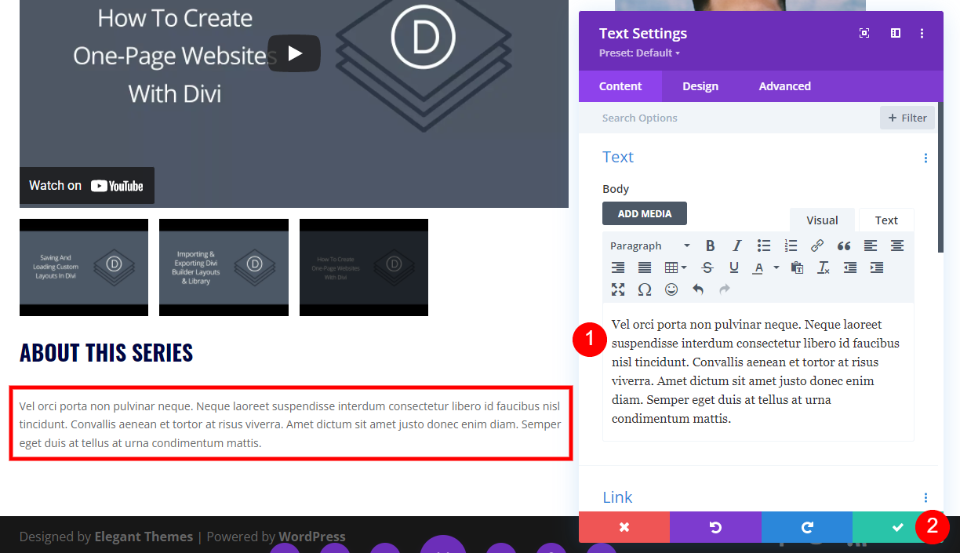
Donnez du style au module de texte du titre du curseur vidéo de la page de liste de lecture
Ouvrez les paramètres du premier module Texte.

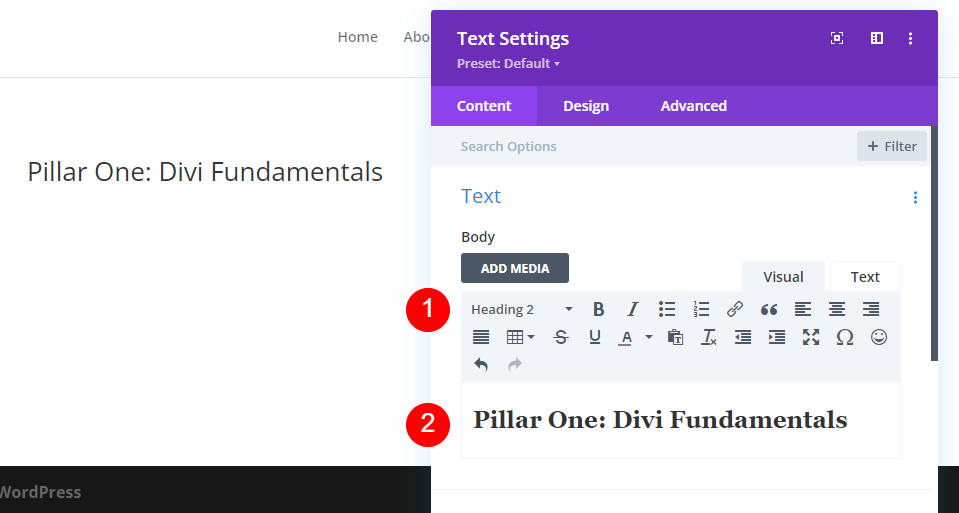
Changez le niveau du texte en Titre 2 et ajoutez le titre Pillar One: Divi Fundamentals (ou votre titre) au contenu du corps.
- Niveau de texte : H2
- Contenu du corps : Pilier 1 : Les fondamentaux de Divi

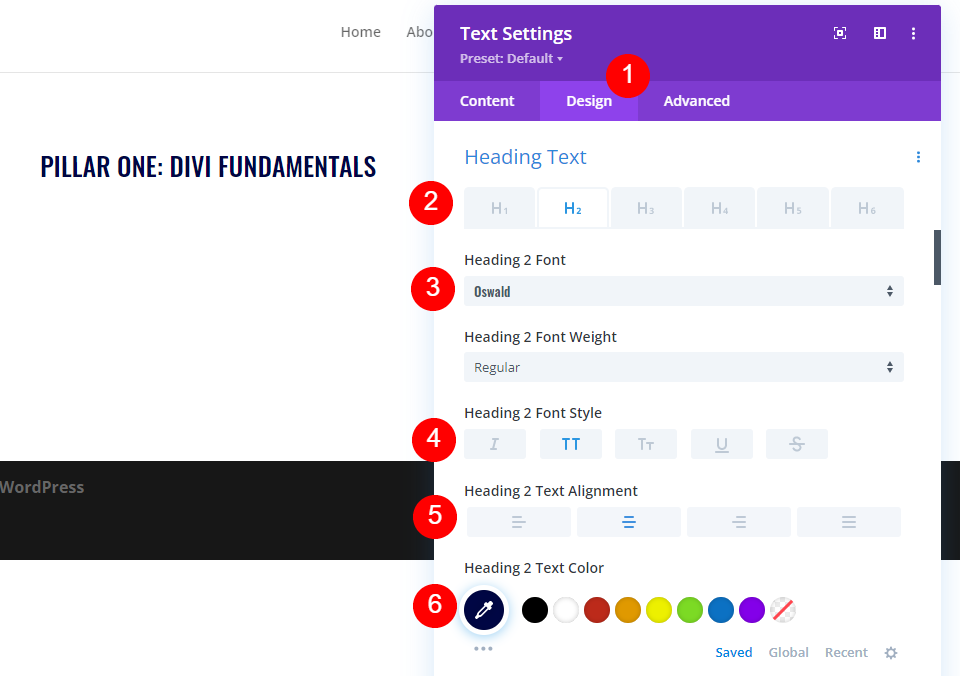
Ensuite, allez dans l'onglet Conception . Sélectionnez le texte d'en-tête H2 et changez la police en Oswald. Définissez le Style sur TT, l'Alignement sur Centre et la Couleur sur #000645.
- Niveau de titre : H2
- Police : Oswald
- Style : TT
- Alignement : Centre
- Couleur : #000645

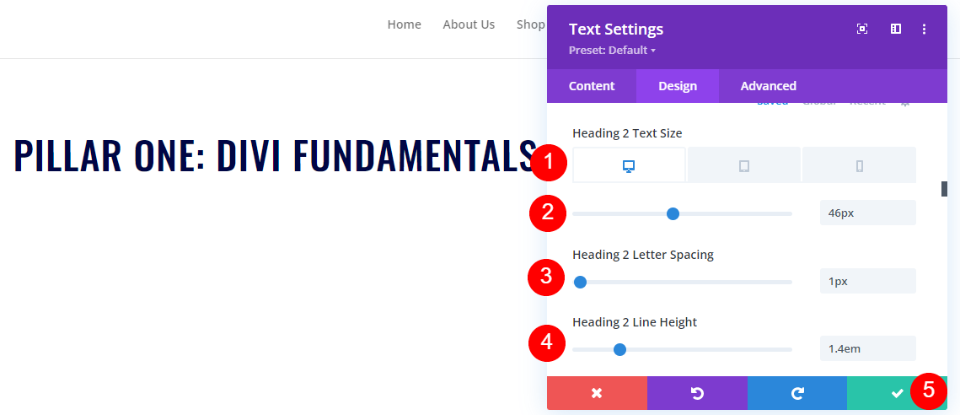
Ensuite, définissez la taille de la police sur 46 pixels pour le bureau, 32 pixels pour la tablette et 20 pixels pour le téléphone. Changez l' espacement des lettres à 1px et la hauteur de ligne à 1.4em. Fermez les paramètres du module.
- Taille de police : Bureau 46px, Tablette 32px, Téléphone 20px
- Espacement des lettres : 1px
- Hauteur de ligne : 1,4 em

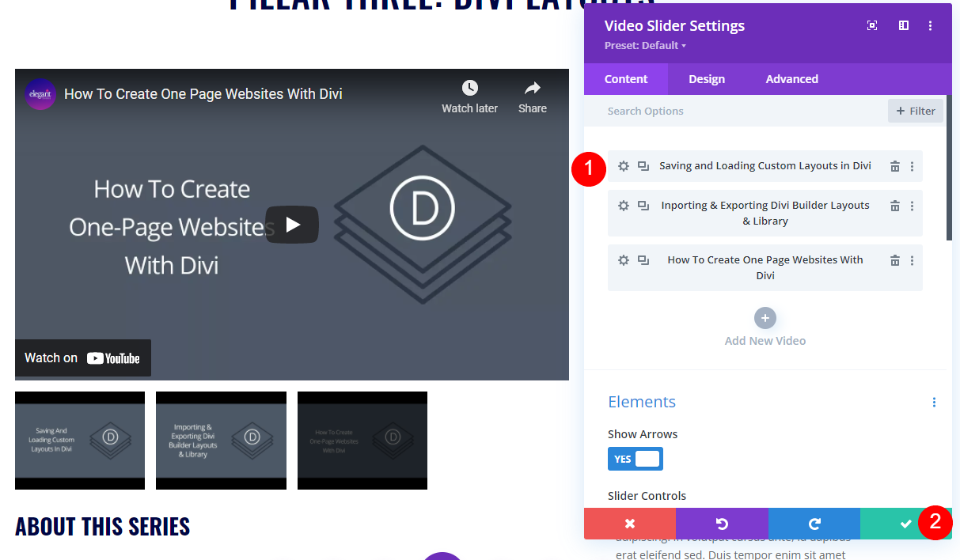
Personnaliser le module de curseur vidéo de la page de liste de lecture
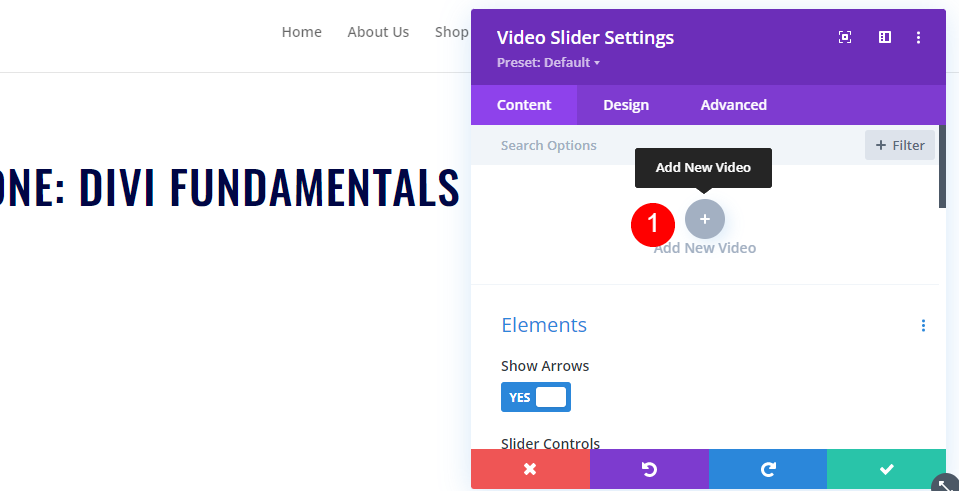
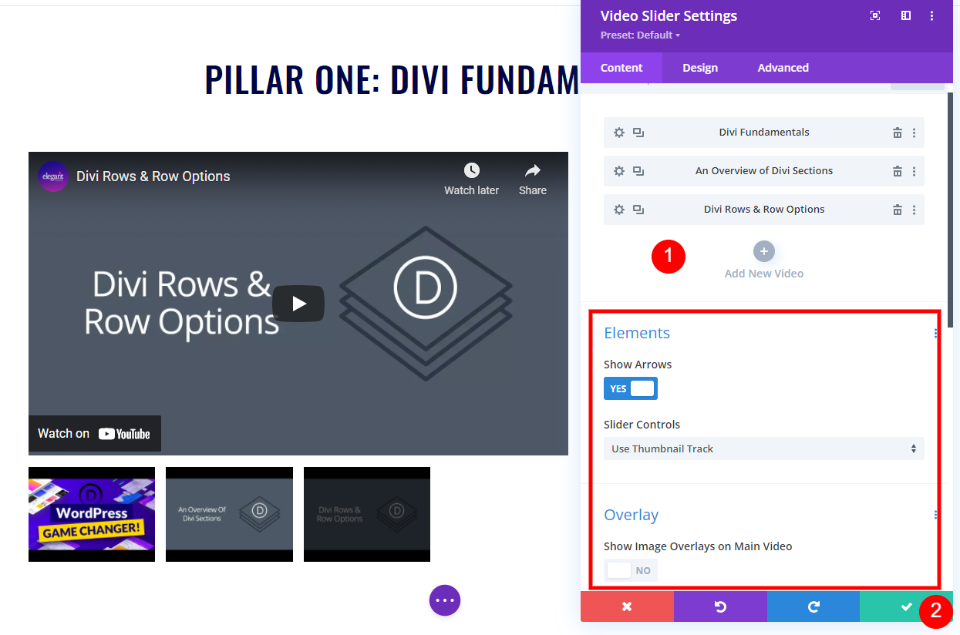
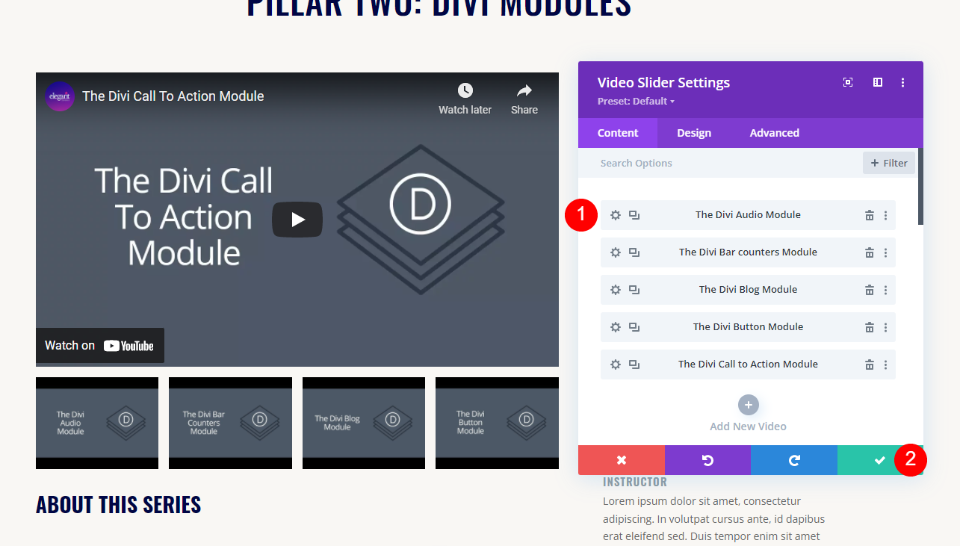
Ensuite, nous ajouterons le contenu et le style du module Video Slider . Survolez le module et cliquez sur l'icône d'engrenage pour ouvrir ses paramètres .

Cliquez sur Ajouter une nouvelle vidéo .

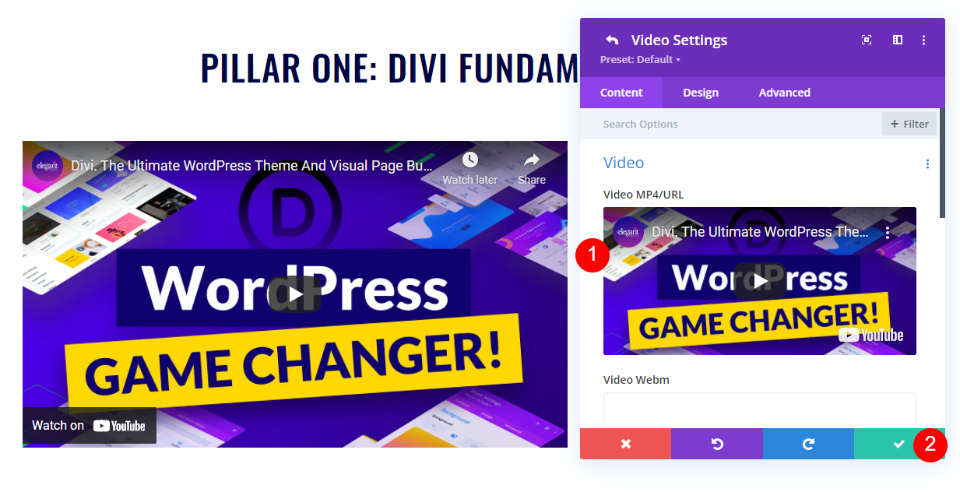
Ajoutez votre vidéo et fermez le sous-module.

Continuez le processus jusqu'à ce que vous ayez ajouté toutes vos vidéos pour la première section. J'utilise les paramètres par défaut, mais vous pouvez également utiliser la navigation par points à la place de la piste de curseur et activer les superpositions si vous ne souhaitez pas afficher l'image sélectionnée par défaut pour les vidéos.

Donnez un style à la page de la liste de lecture Curseur vidéo Description Titre Module de texte
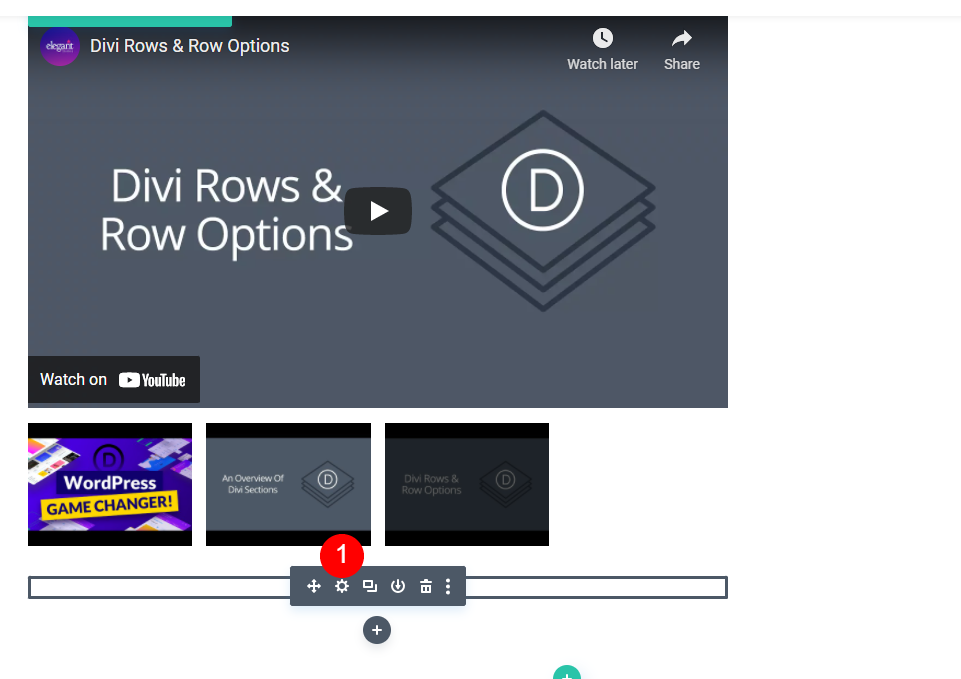
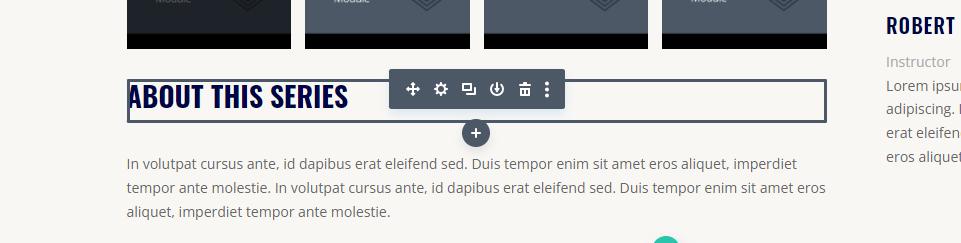
Ensuite, ouvrez les paramètres du module Texte directement sous le curseur vidéo. Ceci sera utilisé comme titre de notre description.

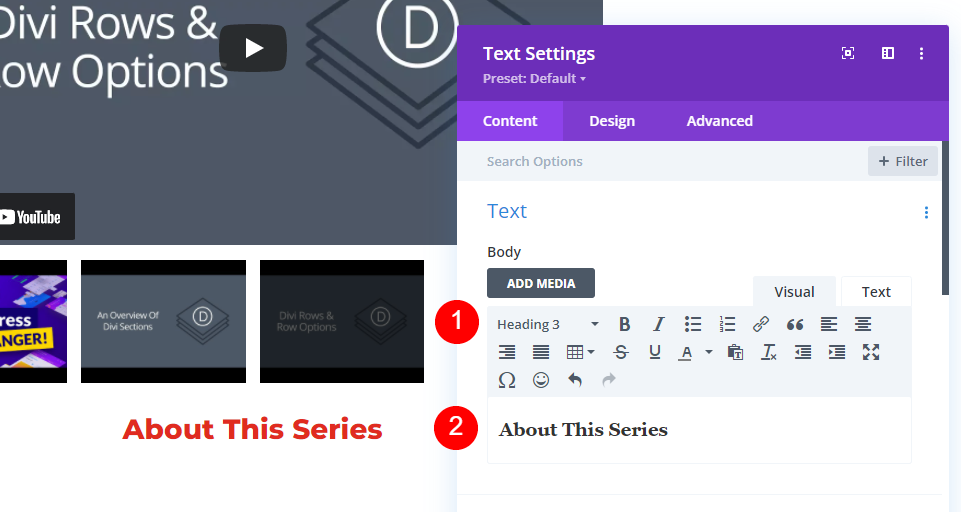
Remplacez le corps du texte par Titre 3 et saisissez le texte À propos de cette série dans la zone Contenu du corps.
- Niveau du texte : Titre 3
- Contenu : À propos de cette série

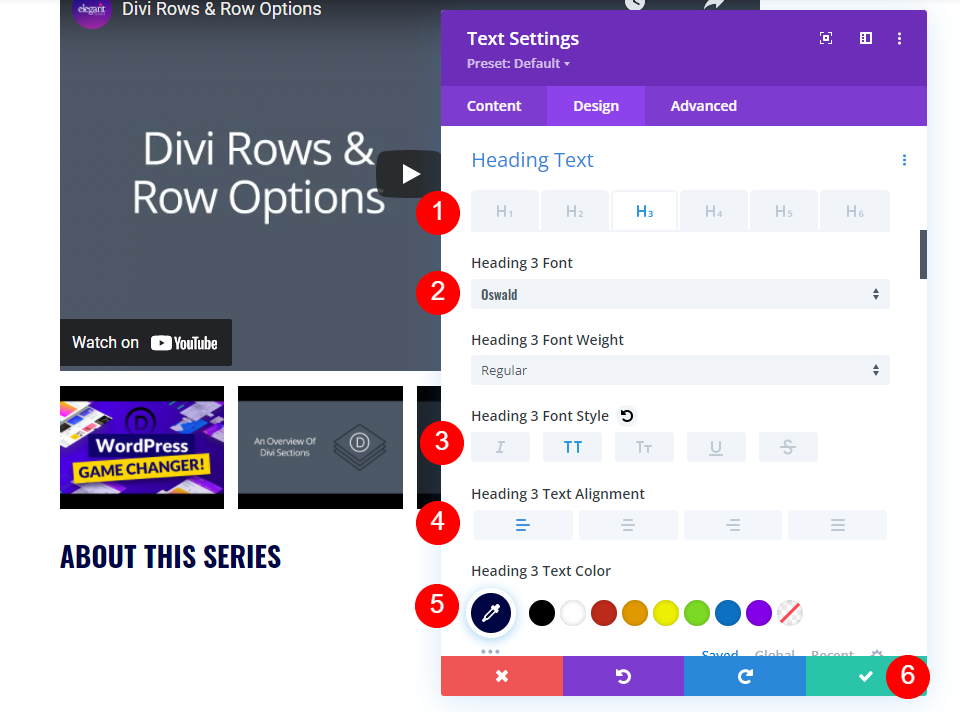
Ensuite, allez dans l'onglet Conception . Sélectionnez Texte d'en-tête H3 et changez la police en Oswald, le style en TT, l'alignement à gauche et la couleur en #000645. Fermez les paramètres du module.
- Texte d'en-tête : H3
- Police : Oswald
- Style : TT
- Alignement : Gauche
- Couleur : #000645

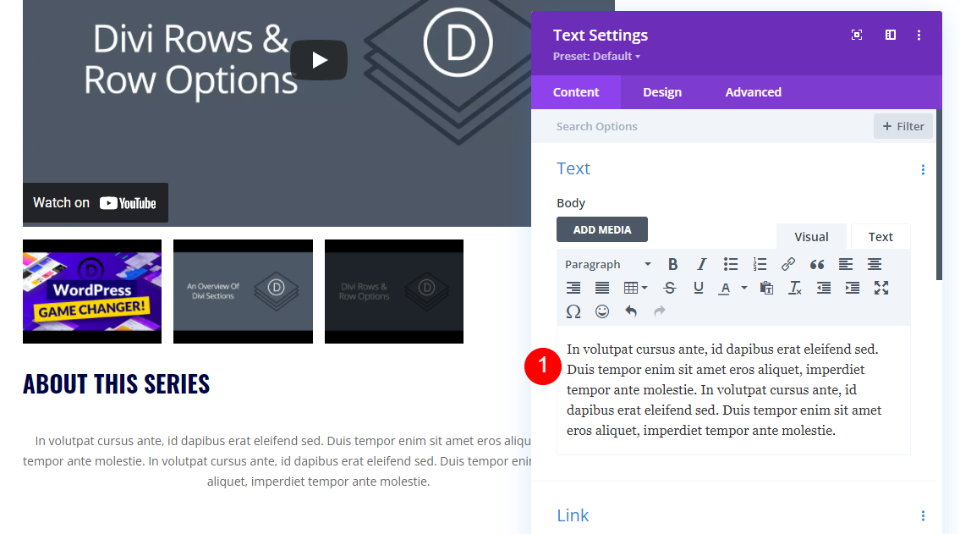
Donnez du style à la page de liste de lecture Curseur vidéo Description Module de texte
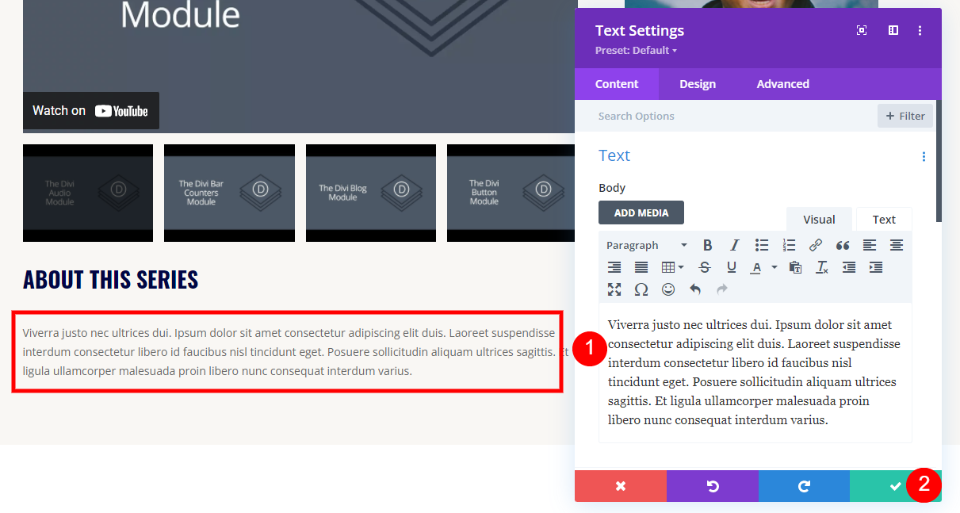
Ensuite, ouvrez les paramètres du prochain module Texte . Celui-ci contiendra la description de la série de vidéos.

Saisissez la description de la série dans la zone Contenu du corps.
- Contenu : description de la vidéo

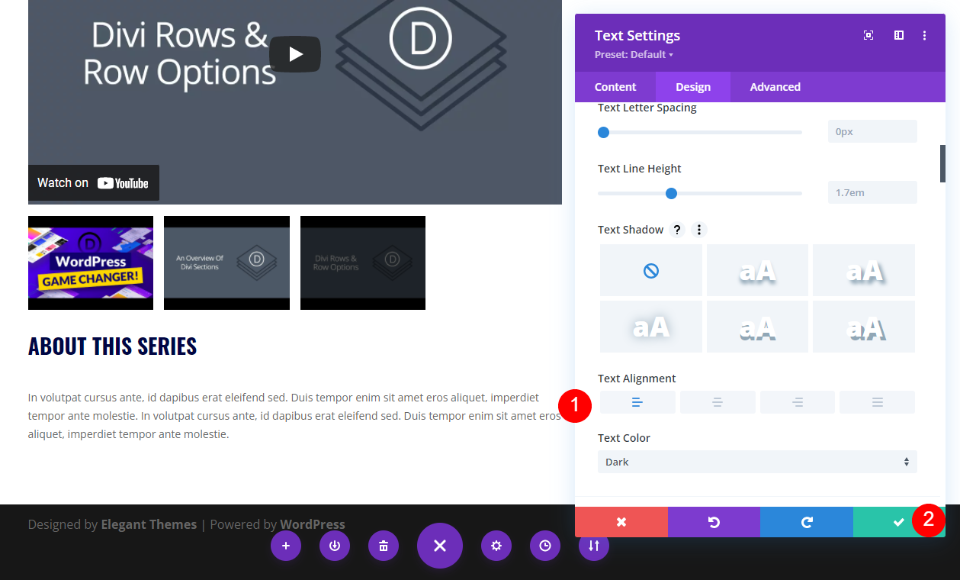
Ensuite, allez dans l'onglet Conception et faites défiler jusqu'à Alignement du texte. Définissez l'alignement sur la gauche. Nous laisserons le reste de ses paramètres à leurs valeurs par défaut. Fermez les paramètres du module.
- Alignement : Gauche

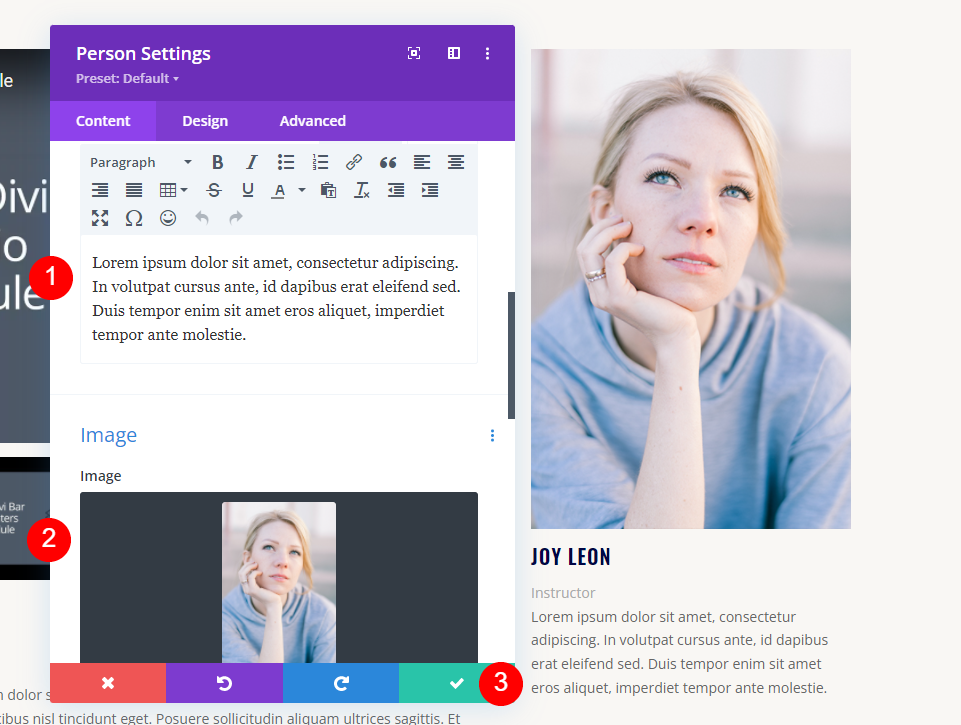
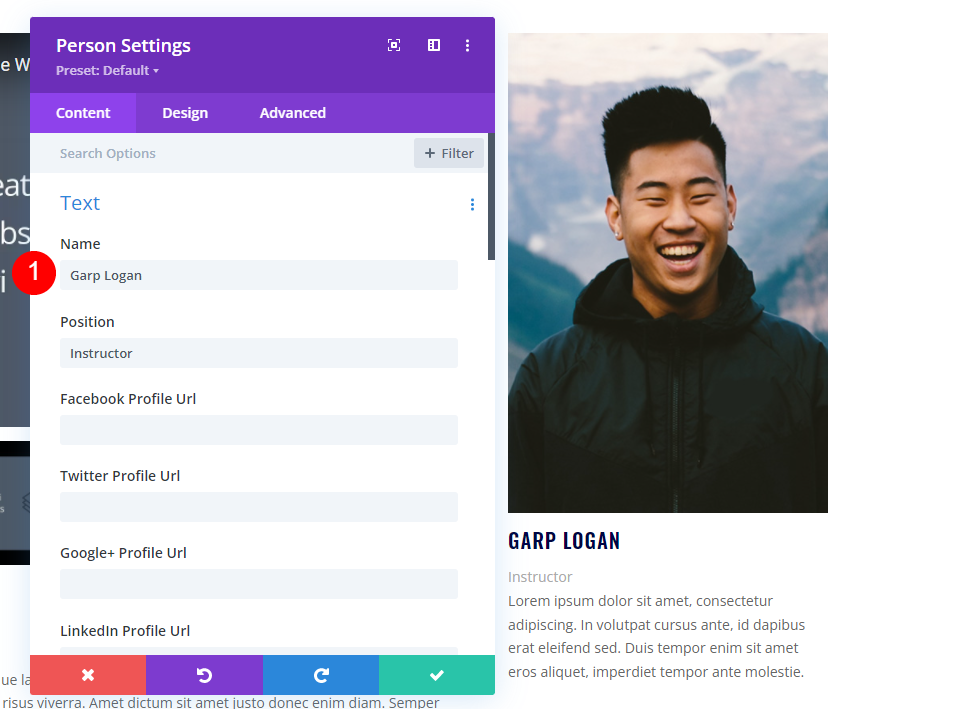
Personnaliser le module Personne de la page de liste de lecture
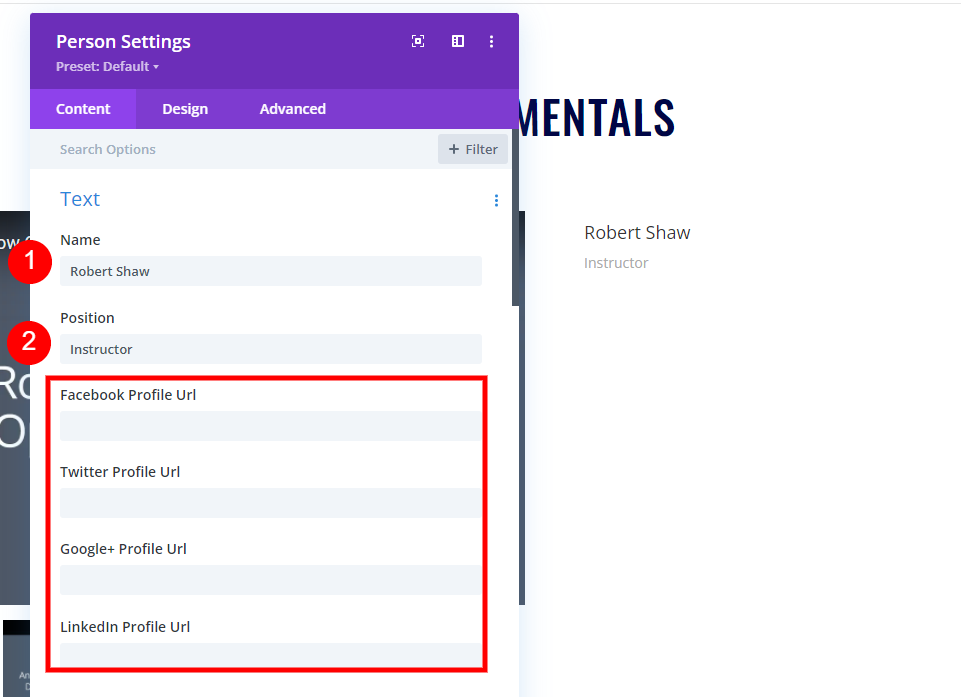
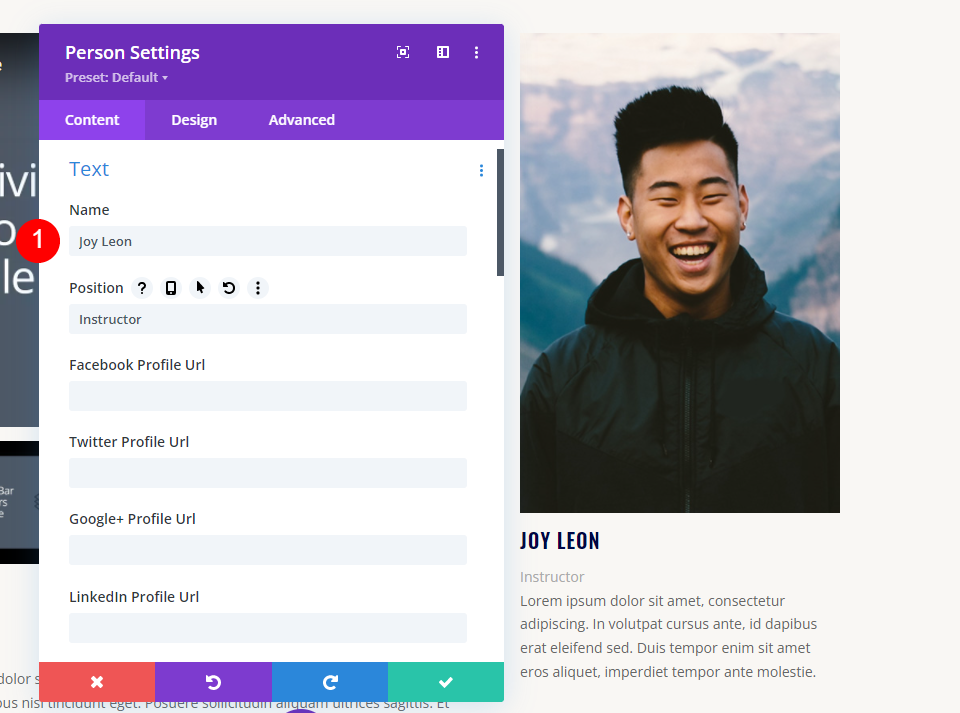
Enfin, ouvrez les paramètres du module Personne .


Dans l'onglet Général , sous Texte, saisissez le nom de la personne dans le champ Nom et saisissez Instructeur dans le champ Poste. Entrez l'un des liens de médias sociaux que vous souhaitez. Je les laisse vides pour ce tutoriel.
- Nom : nom de la personne
- Poste : Instructeur

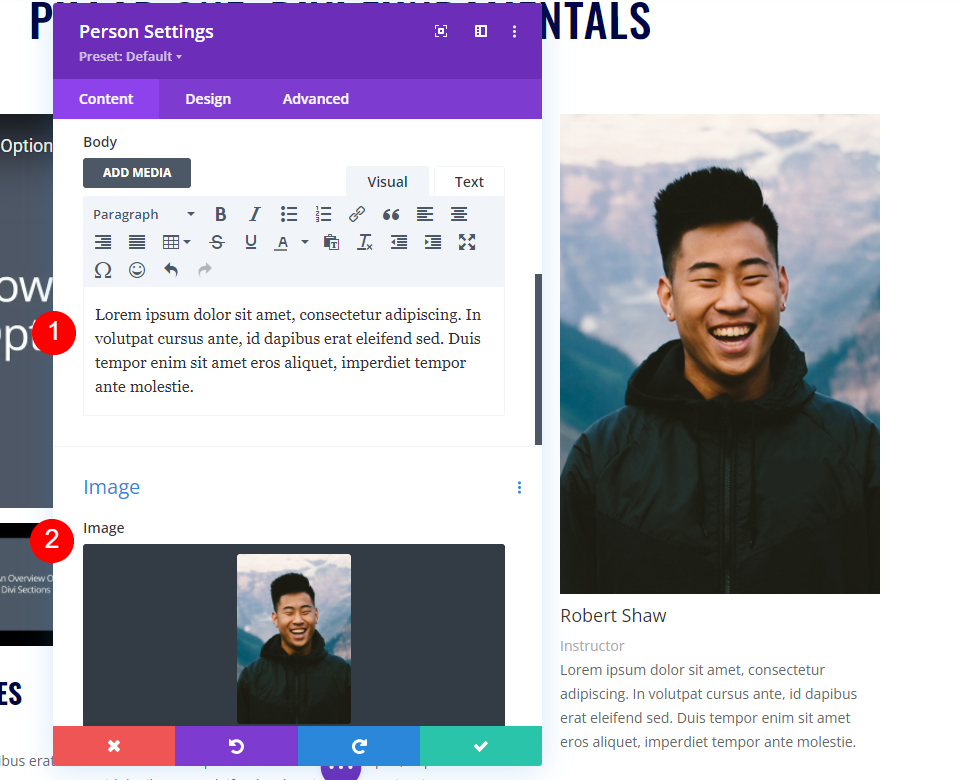
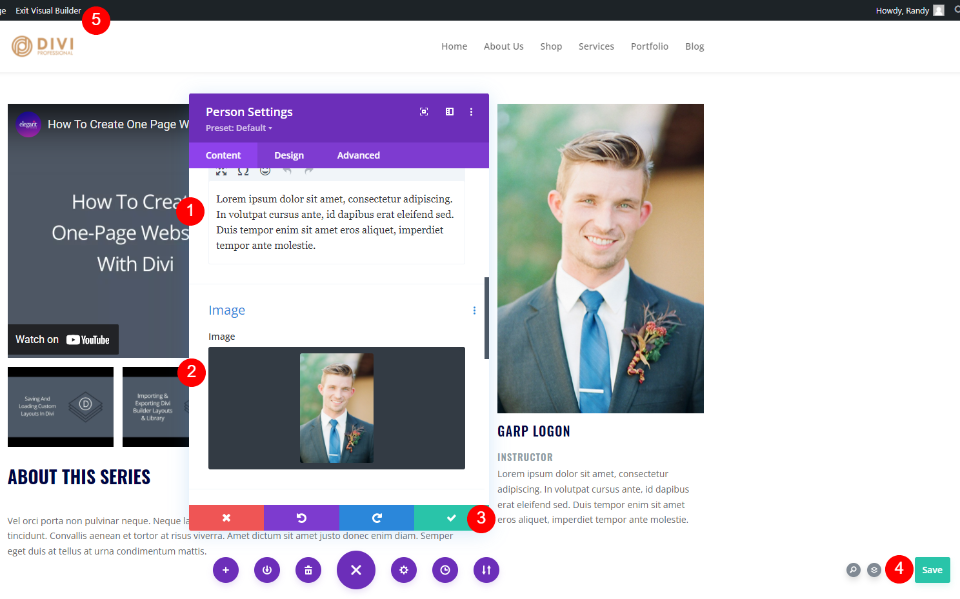
Faites défiler jusqu'à la zone de contenu et ajoutez la description de l'instructeur. Sous Image , sélectionnez une image dans votre médiathèque.
- Contenu : descriptif
- Image : image de la personne

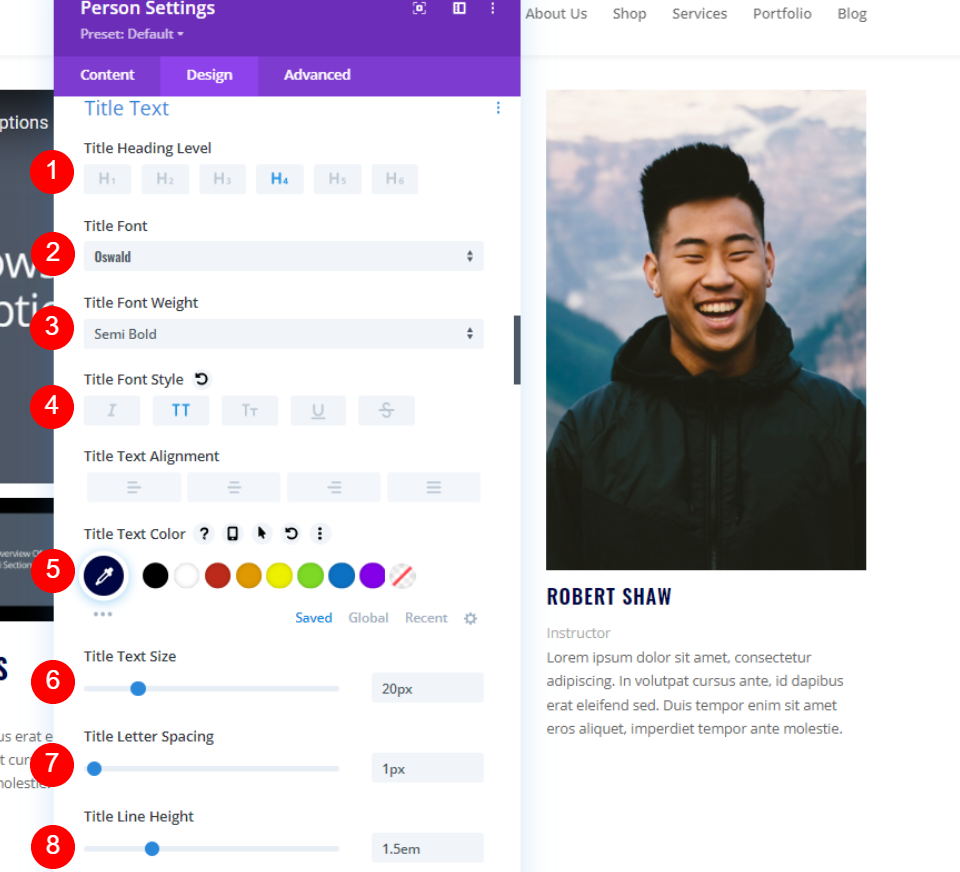
Texte du titre
Accédez à l'onglet Conception et faites défiler jusqu'à Texte du titre. Choisissez le niveau de titre H4. Définissez la police sur Oswald, le poids sur semi-gras, le style sur TT et la couleur sur #000645. Définissez la taille sur 20px, l'espacement sur 1px et la hauteur de ligne sur 1,5em.
- H4
- Oswald
- Semi-gras
- TT
- #000645
- 20px
- Espacement 1px
- Hauteur de ligne 1.5em

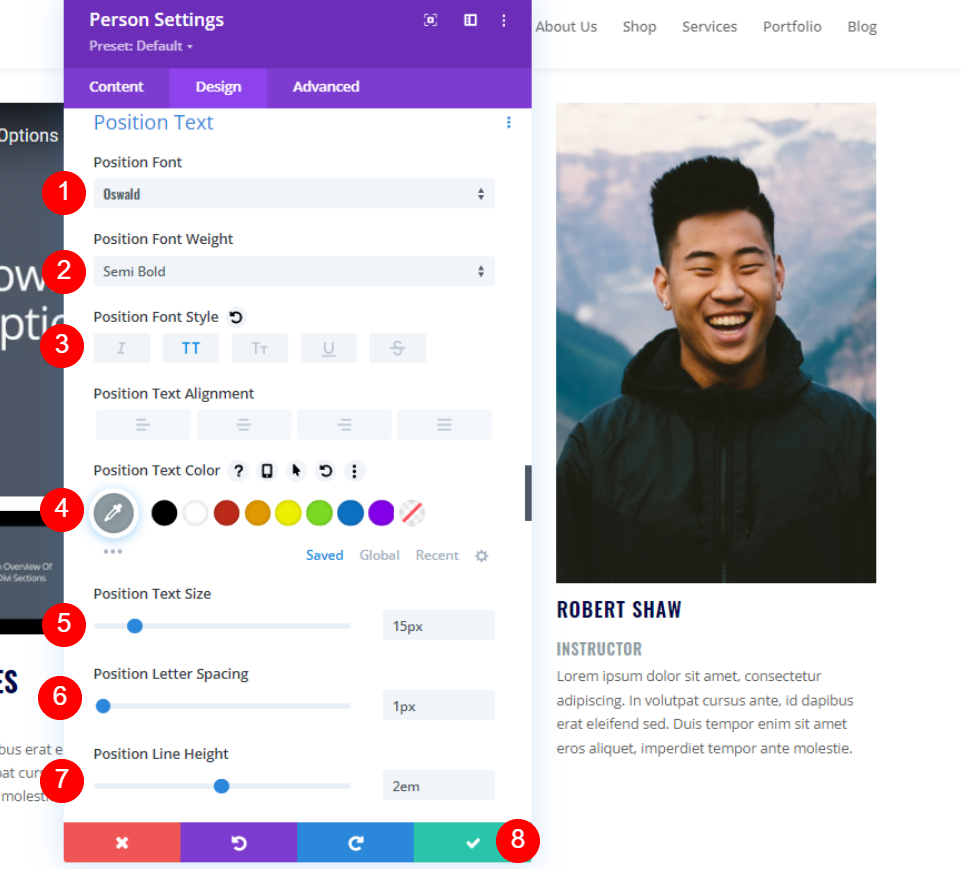
Texte de position
Enfin, faites défiler vers le bas pour positionner le texte . Choisissez Oswald pour la police et définissez le poids sur semi-gras. Définissez le Style sur TT, la Couleur sur #8f9ca4, la Taille sur 15px, l'Interligne sur 1px et la Hauteur de ligne sur 1,5em. Fermez les paramètres du module.
- Police : Oswald
- Poids : semi-gras
- Style : TT
- Couleur : #8f9ca4
- Taille : 15 pixels
- Espacement : 1px
- Hauteur de ligne : 2em

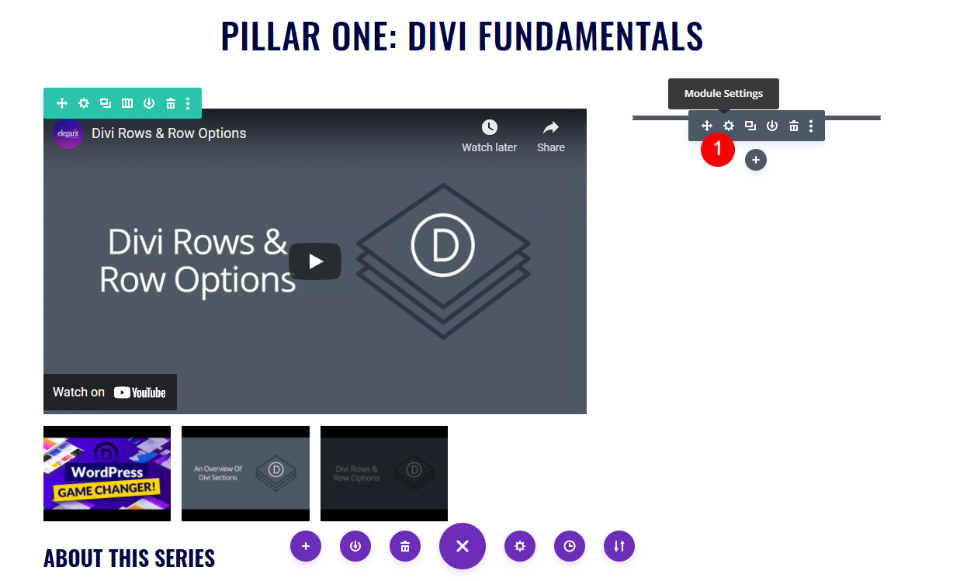
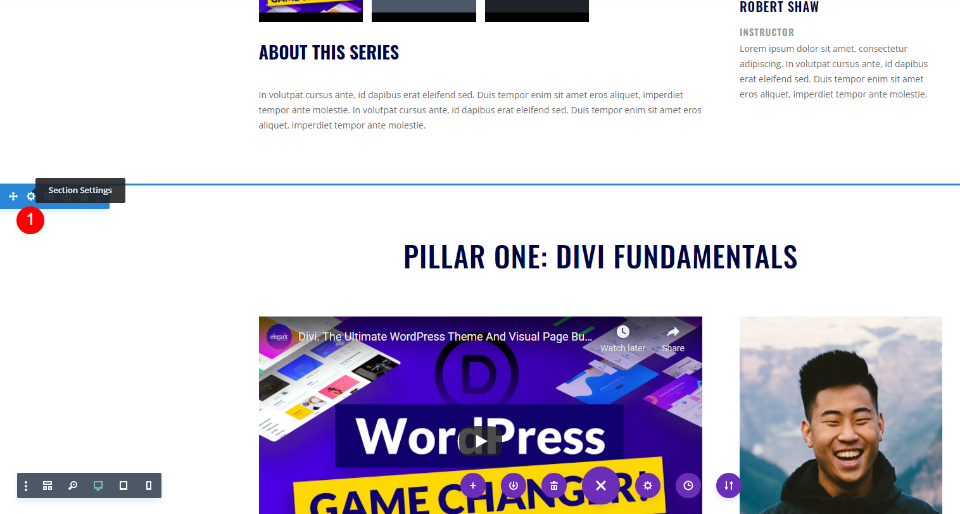
Dupliquer la section de la page Playlist
Maintenant que la section est conçue et stylisée comme nous le souhaitons, survolez ses paramètres et créez 2 doublons .

Donnez du style à la deuxième section de la page de liste de lecture
Pour la deuxième section, nous allons changer la couleur d'arrière-plan afin qu'elle se démarque des autres. Nous modifierons également le contenu des modules.
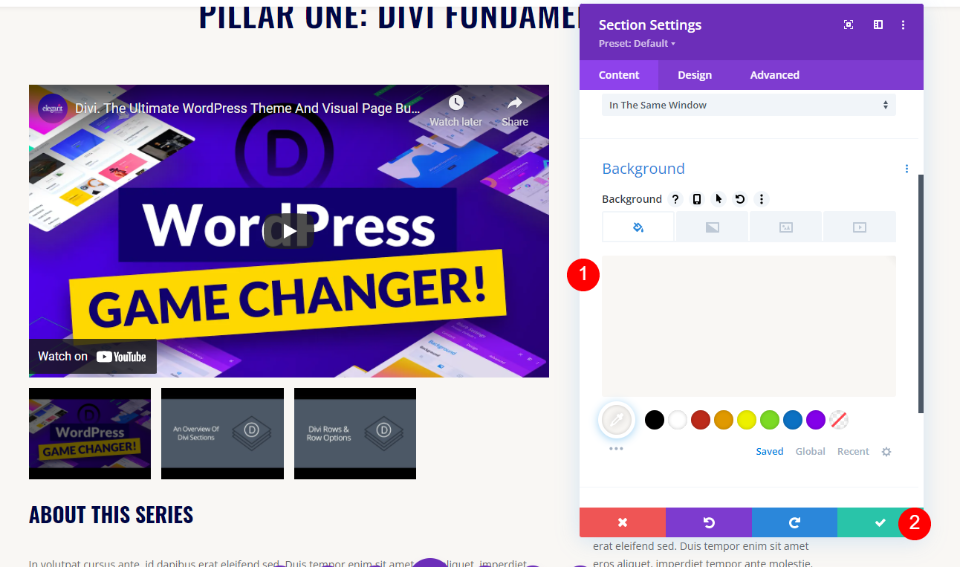
Paramètres de section
Ensuite, ouvrez les paramètres de la deuxième section .

Faites défiler jusqu'à Arrière -plan et définissez la couleur sur # f9f7f4. Fermez les paramètres.
- Couleur de fond : #f9f7f4

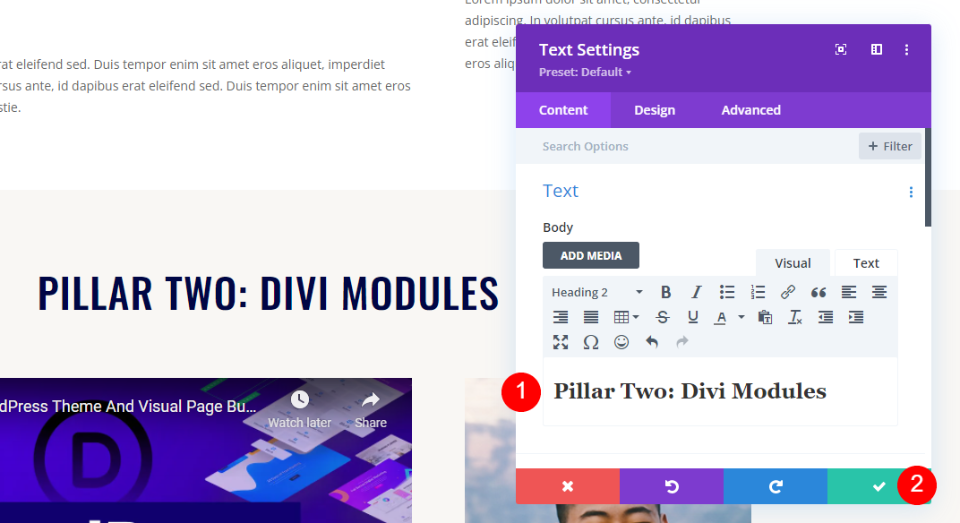
Deuxième module de texte du titre du curseur vidéo
Ouvrez le titre de la deuxième section et modifiez-le pour refléter le deuxième ensemble de vidéos. J'appelle cette section Pilier Deux : Modules Divi. Fermez les paramètres.
- Contenu : Pilier Deux : Modules Divi

Deuxième module de curseur vidéo
Ouvrez les paramètres du module Video Slider de la deuxième section. Remplacez les vidéos par celles de la deuxième section. Fermez les paramètres.
- Sous-modules : choisir des vidéos

Deuxième vidéo Slider Description Titre Texte Module
Ce titre restera le même, nous n'aurons donc pas besoin d'apporter de modifications.

Deuxième module de texte de description du curseur vidéo
Ensuite, ouvrez le module Texte avec la deuxième description vidéo et créez la description pour le deuxième ensemble de vidéos.
- Contenu du corps : description de la vidéo

Module à la deuxième personne
Si un autre instructeur enseigne la deuxième série de vidéos, ouvrez le deuxième module Personne et remplacez le nom. également, modifiez ou ajoutez les URL des médias sociaux si vous les utilisez.
- Nom : nom de l'instructeur

Ensuite, faites défiler jusqu'à la zone Contenu du corps et image et remplacez la description et l'image de la personne.
- Contenu du corps : description de la personne
- Image : image de la personne

Styliser la troisième section
Pour la troisième section , nous allons modifier le contenu des modules. Cette section utilisera les paramètres par défaut, nous pouvons donc passer au premier titre.

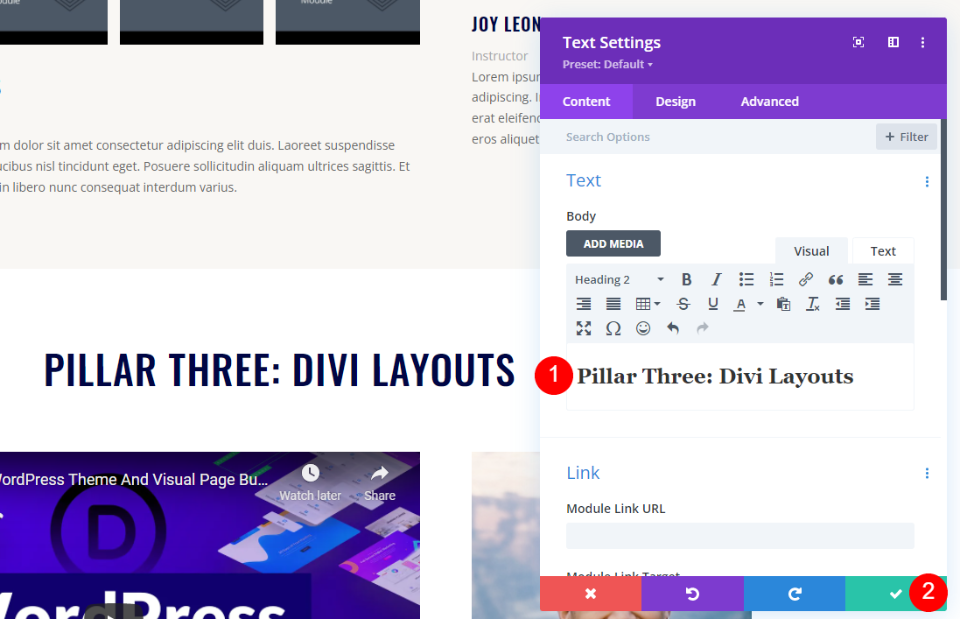
Troisième module de texte du titre du curseur vidéo
Ouvrez le module Texte du titre et modifiez le titre pour qu'il corresponde à cet ensemble de vidéos. Fermez les paramètres du module.
- Contenu du corps : Pilier trois : Mises en page Divi

Troisième module de curseur vidéo
Ouvrez le troisième module Video Slider et remplacez les vidéos par celles de cet ensemble. Modifiez les étiquettes Amin si vous le souhaitez et fermez les paramètres du module.
- Ajouter une nouvelle vidéo : remplacer chaque vidéo

Troisième module de texte de description du curseur vidéo
Ouvrez le module Texte pour la description vidéo de la troisième section. Créez une description pour cet ensemble de vidéos. Fermez les paramètres du module Texte.
- Contenu du corps : description de la vidéo

Module à la troisième personne
Enfin, ouvrez le module Personne pour cette section et remplacez le nom s'il est différent du premier ensemble de vidéos. S'il s'agit de la même personne que le deuxième ensemble, copiez simplement ce module, collez-le dans cette colonne et supprimez ce module. Modifiez ou ajoutez des liens de réseaux sociaux si vous les utilisez.
- Nom : Nom de l'instructeur

Faites défiler jusqu'à la zone Contenu du corps et image et remplacez-les pour qu'elles correspondent aux informations de cette personne. Fermez le module, enregistrez votre page et quittez le Visual Builder.
- Contenu du corps : description de la personne
- Image : image de la personne

Résultats de la page de liste de lecture
Voici à quoi ressemble notre page de liste de lecture sur ordinateur et téléphone.
Bureau

Téléphoner

Mettre fin aux pensées
C'est notre regard sur la façon de créer une page de playlist avec le module Video Slider de Divi. C'est un processus simple et la création de doublons une fois que vous avez stylisé la première section facilite grandement la création des deuxième et troisième sections. Nous n'avons qu'à changer le contenu et le tour est joué. Le module Video Slider de Divi est un excellent choix pour toute page de playlist avec des vidéos.
Nous voulons de vos nouvelles. Avez-vous construit une page de playlist avec le module Video Slider de Divi ? Parlez-nous de votre expérience dans les commentaires.
