Cum se creează o pagină de listă de redare cu Modulul Slider Video al Divi
Publicat: 2022-03-06O pagină de playlist este o modalitate eficientă de a prezenta conținut similar într-un mod ușor de accesat pentru utilizator. Modulele Divi Video Slider sunt o modalitate excelentă de a crea o pagină de playlist cu conținut video, cum ar fi cursuri și tutoriale. În acest articol, vom vedea cum să creați o pagină de listă de redare cu modulul Video Slider al Divi, folosind mai multe secțiuni și mai multe module suport.
Să începem.
Previzualizarea paginii listei de redare
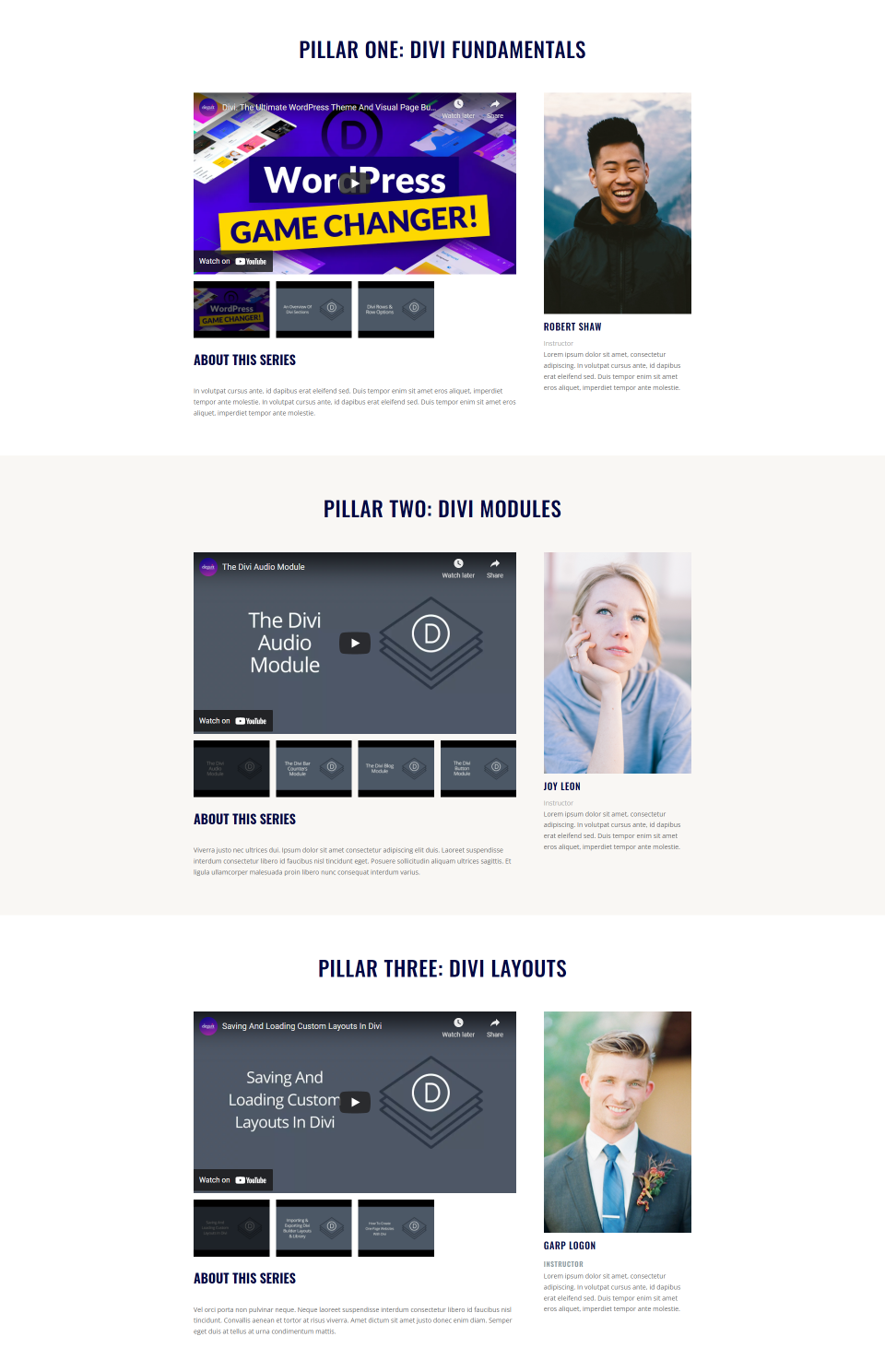
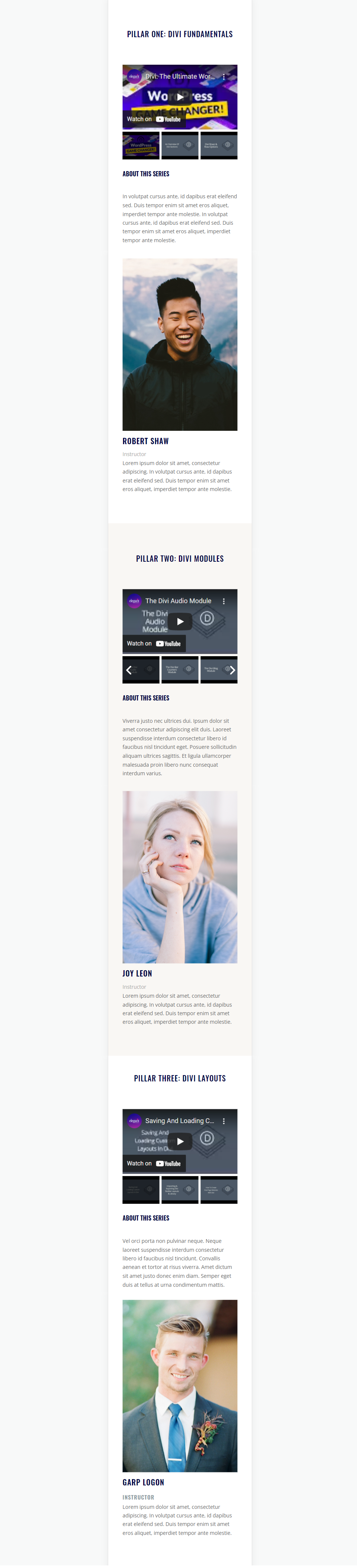
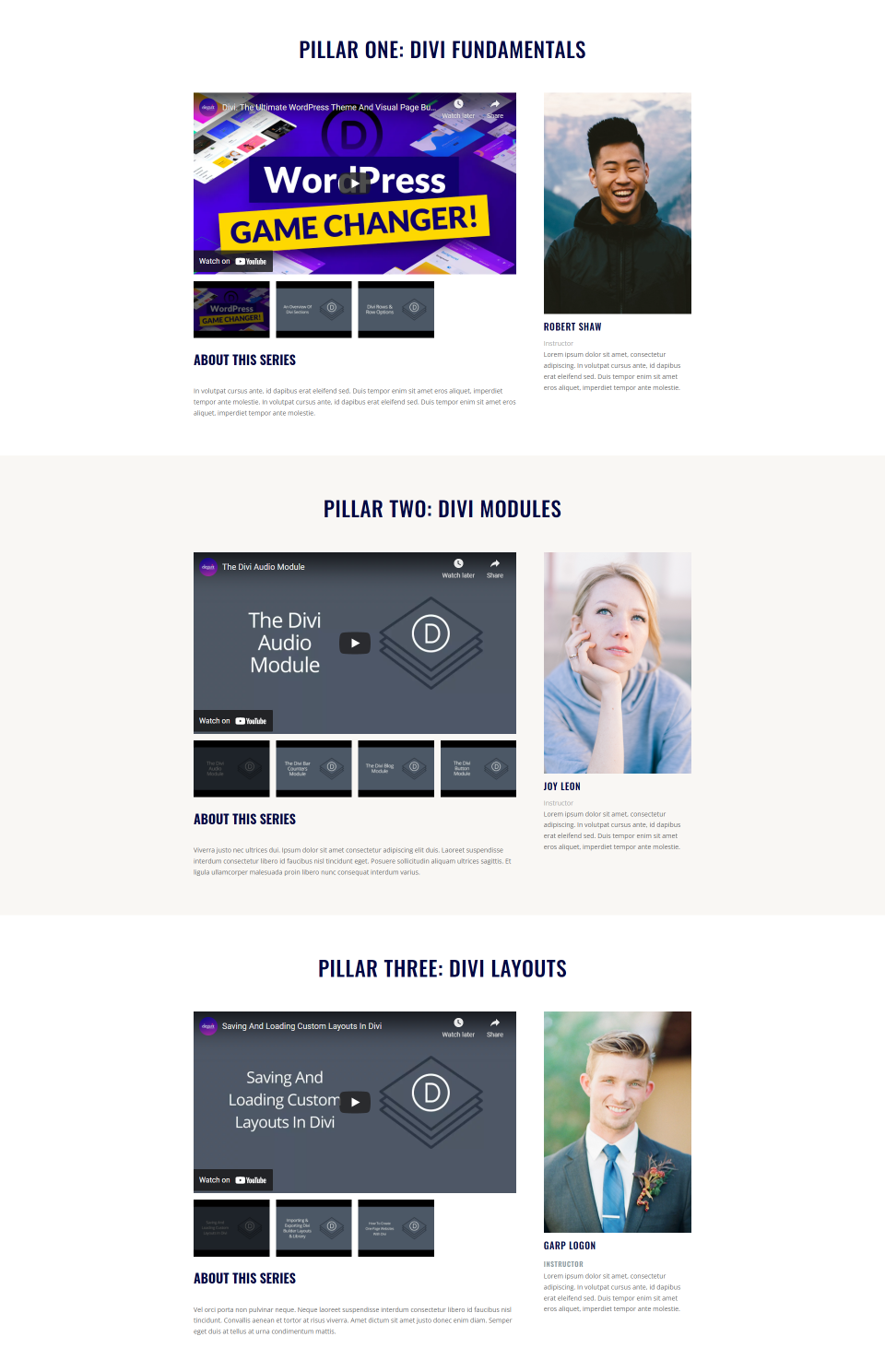
În primul rând, iată o privire la ceea ce vom construi.
Desktop

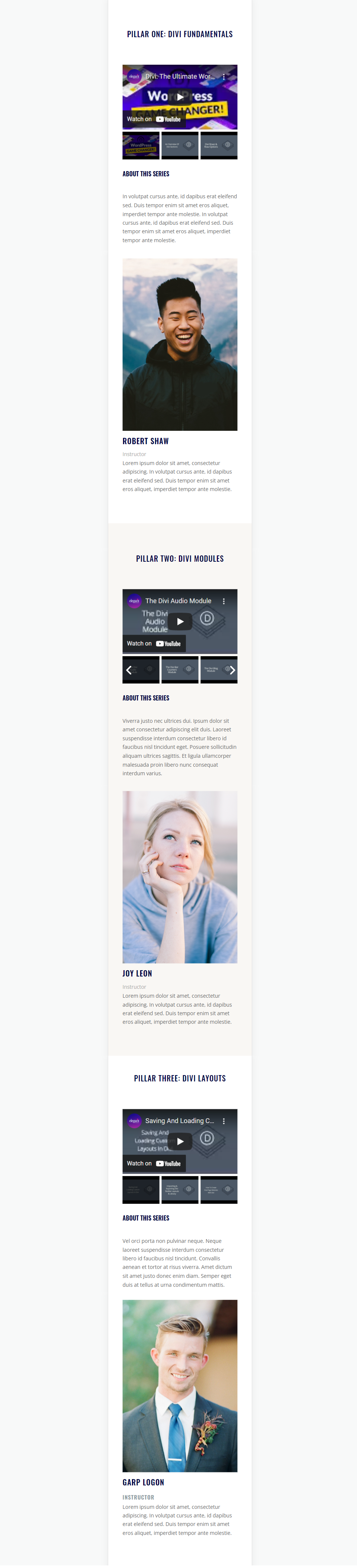
Telefon

Creați o pagină de listă de redare
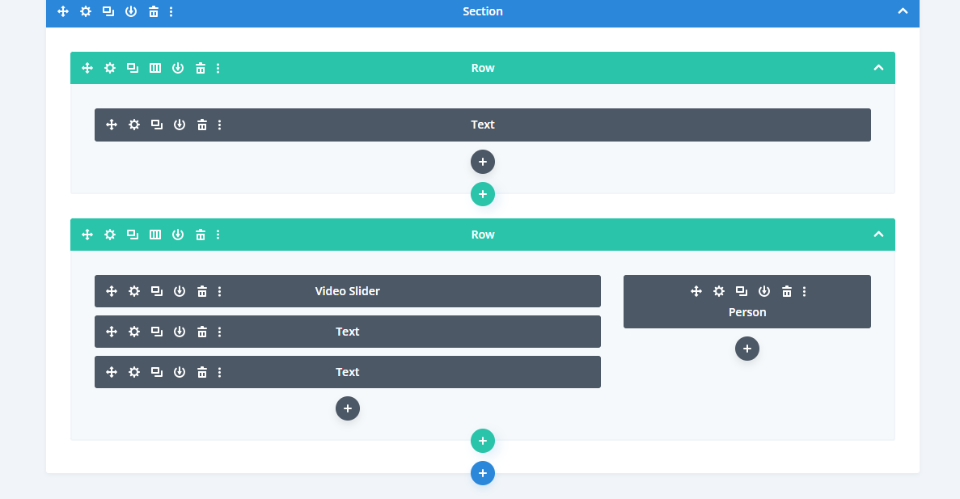
Pagina noastră va avea trei secțiuni cu două rânduri fiecare. Fiecare secțiune va avea 5 module. Odată ce am creat prima secțiune, o vom copia de două ori și vom face modificări pentru a crea a doua și a treia secțiune.
Prima noastră secțiune și rânduri vor folosi stilul implicit. Folosesc cozile de stil din pachetul gratuit de aranjamente Print Shop, care este disponibil în Divi. Pentru a fi ușor de urmărit, voi construi pagina cu Wireframe View și o voi stila cu Desktop View.
Rând cu lățime completă
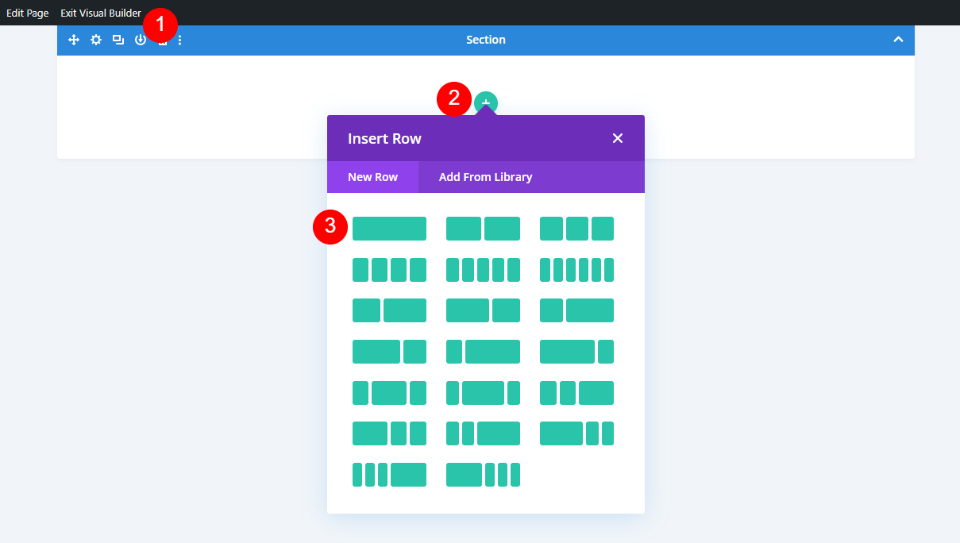
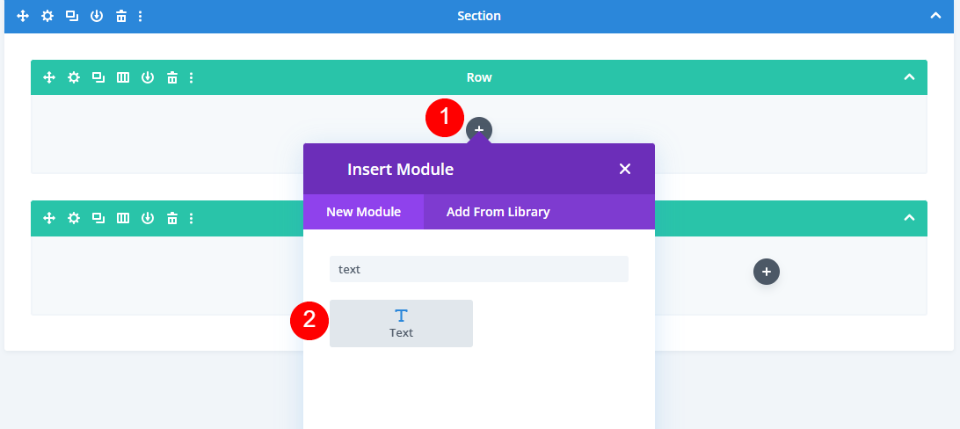
Mai întâi, creați o pagină nouă , activați Visual Builder și adăugați un rând cu lățime completă .

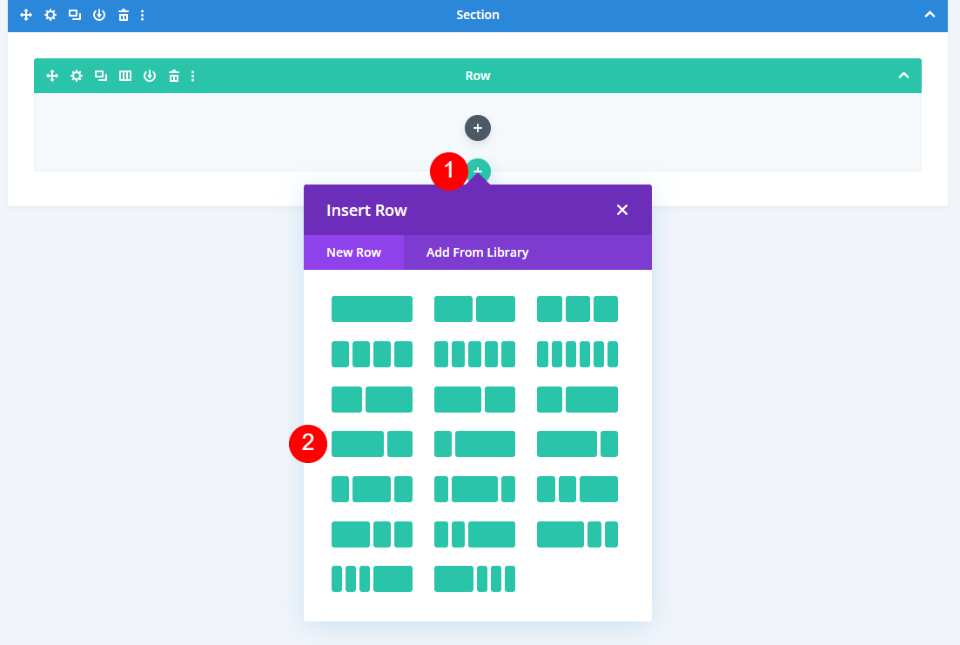
2/3 1/3 rând
Sub acest rând, adăugați un rând 2/3, 1/3 .

Adăugați Modulul Text Titlu pentru Slider Video
În rândul cu lățime completă, adăugați un modul Text .

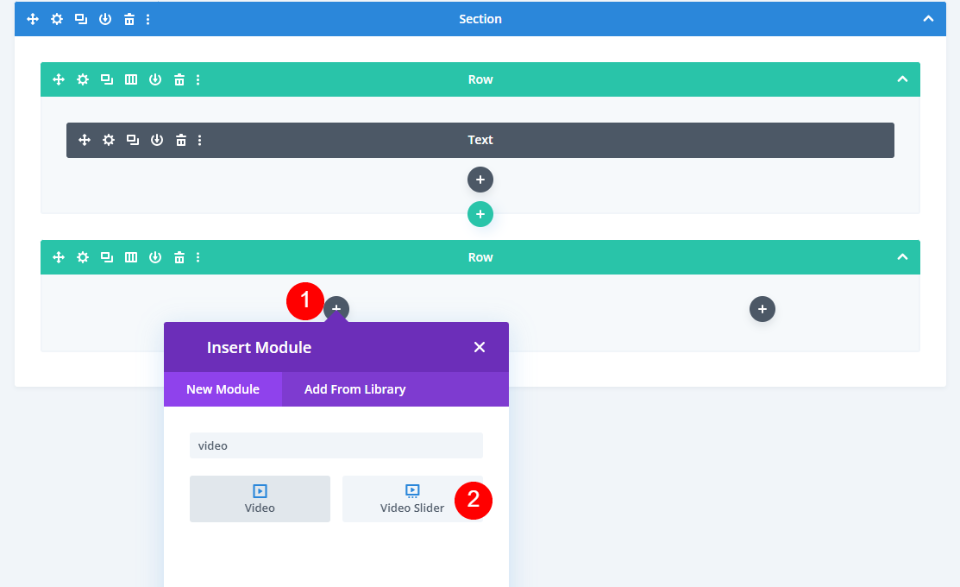
Adăugați un Modul Slider Video
Apoi, adăugați un modul Video Slider în coloana din stânga a rândului 2/3, 1/3.

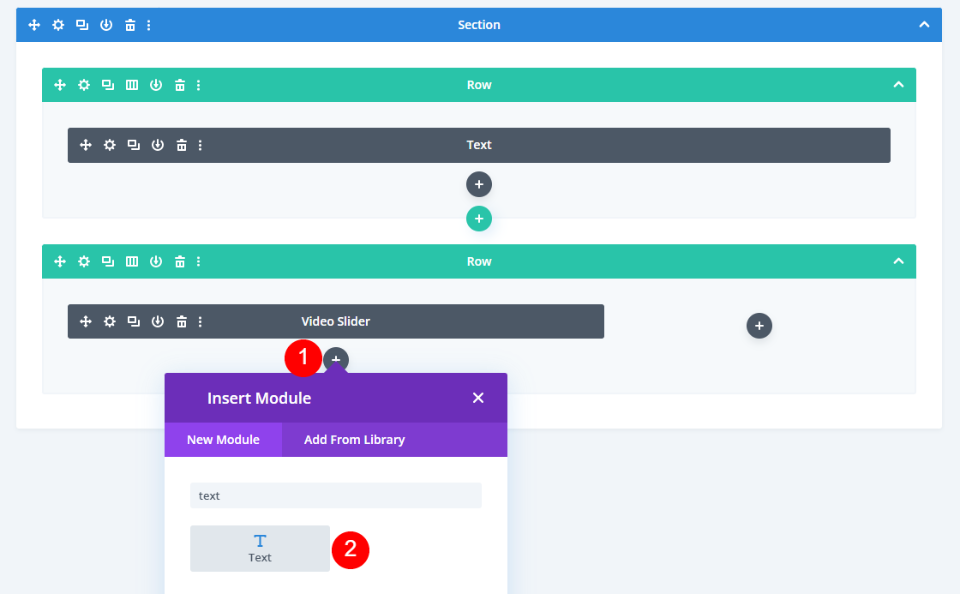
Adăugați un glisor video Descriere Titlu Text Modul
Apoi, adăugați un modul Text sub modulul Video Slider. Acesta va fi folosit pentru a introduce descrierea.

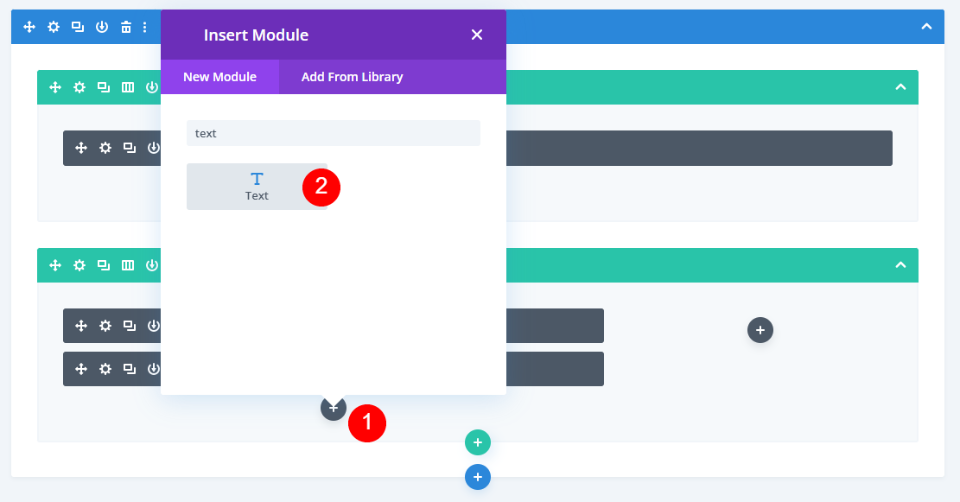
Adăugați un modul de text de descriere pentru slider video
Apoi, adăugați modulul Text care va conține descrierea. Aceasta se înscrie în modulul Titlu descriere.

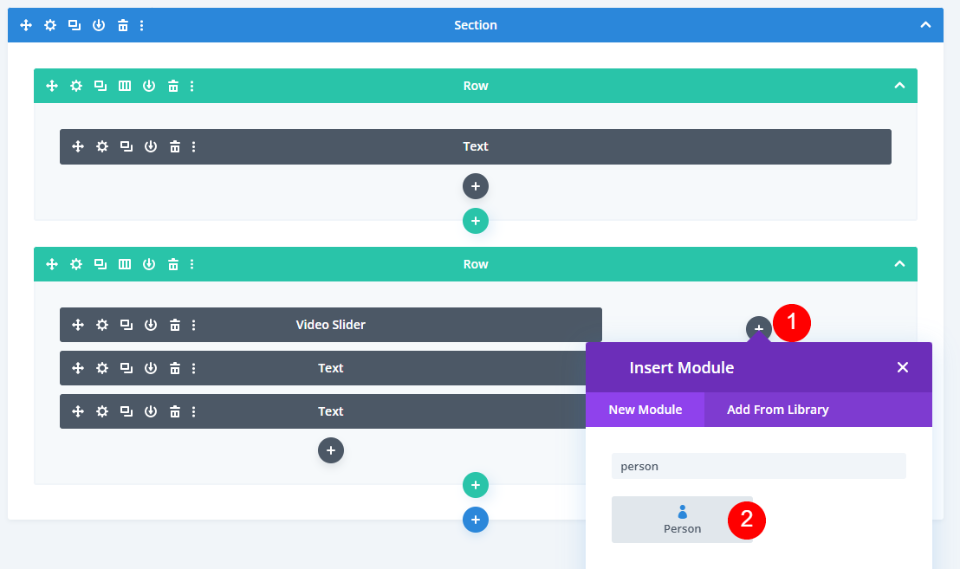
Adăugați modulul Persoană
În cele din urmă, adăugați un modul Persoană în coloana din dreapta a rândului 2/3, 1/3.

Stilează pagina Playlist video
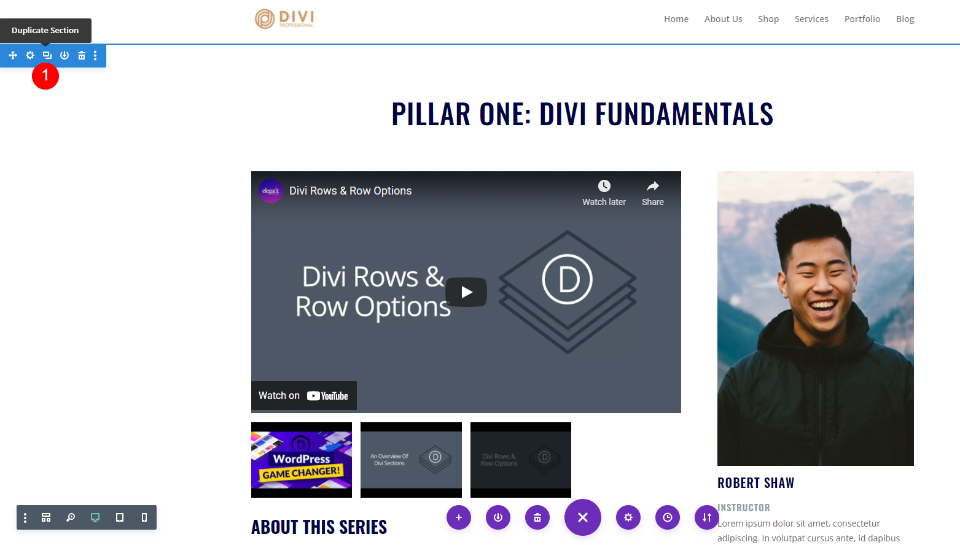
Pagina ta va arăta acum ca a mea. Aceasta este vizualizarea Wireframe. Acum este timpul să stilăm modulele. Vom trece la vizualizarea desktop. Din cauza modului în care am construit pagina, a mea nu va afișa conținutul implicit.

Stilați pagina Playlistului Video Slider Title Text Module
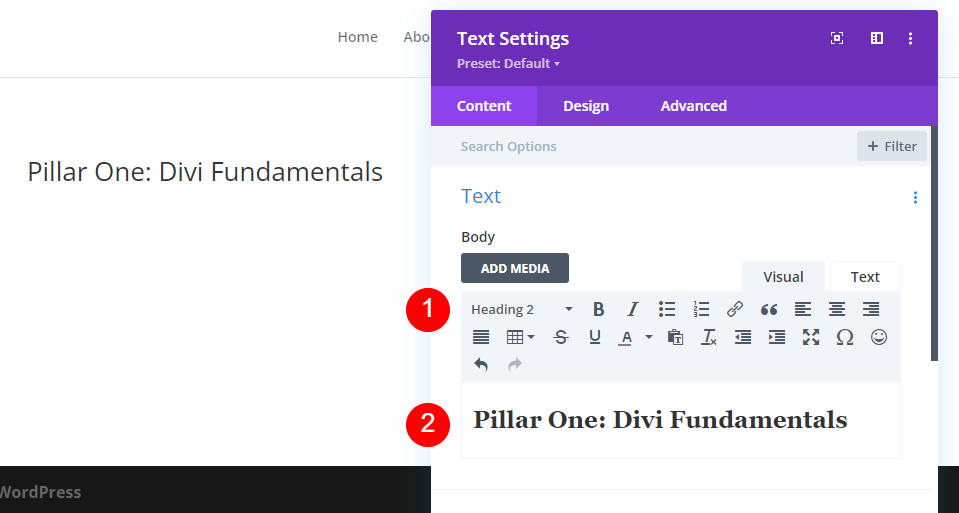
Deschideți setările pentru primul modul Text.

Schimbați nivelul textului la titlul 2 și adăugați titlul Pillar One: Divi Fundamentals (sau titlul dvs.) la conținutul corpului.
- Nivel text: H2
- Conținutul corpului: Pilon One: Divi Fundamentals

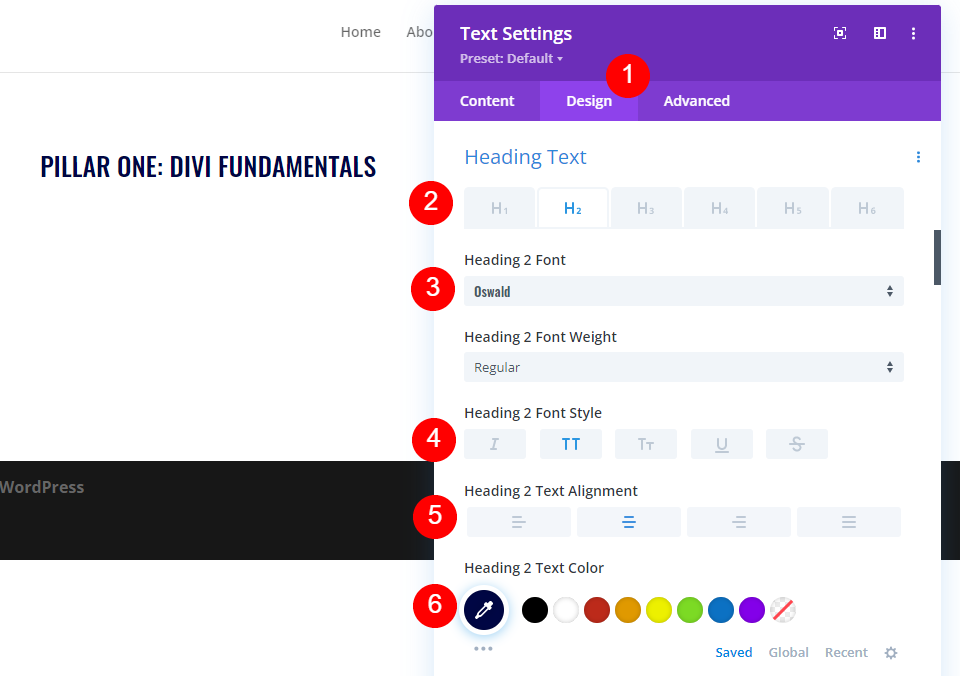
Apoi, accesați fila Design . Selectați textul titlului H2 și schimbați fontul în Oswald. Setați stilul la TT, alinierea la centru și culoarea la #000645.
- Nivel de titlu: H2
- Font: Oswald
- Stil: TT
- Aliniere: Centru
- Culoare: #000645

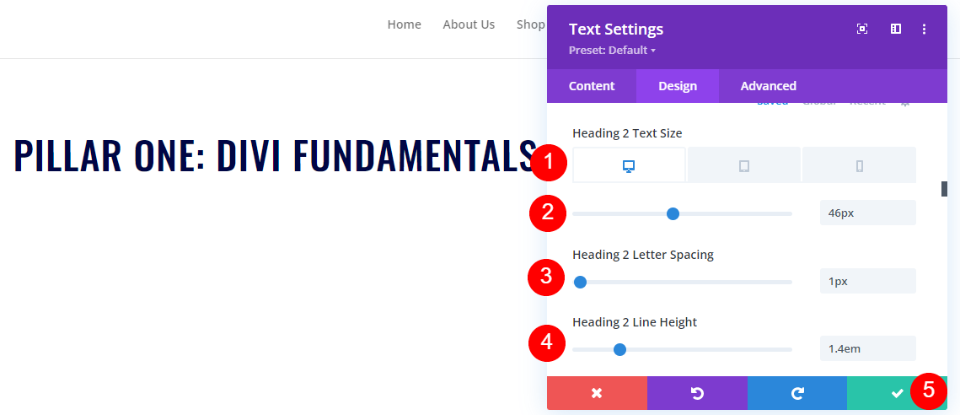
Apoi, setați dimensiunea fontului la 46px pentru desktop, 32px pentru tabletă și 20px pentru telefon. Schimbați spațierea literelor la 1px și înălțimea liniei la 1,4 em. Închideți setările modulului.
- Dimensiunea fontului: desktop 46px, tabletă 32px, telefon 20px
- Spațiere între litere: 1px
- Înălțimea liniei: 1,4 em

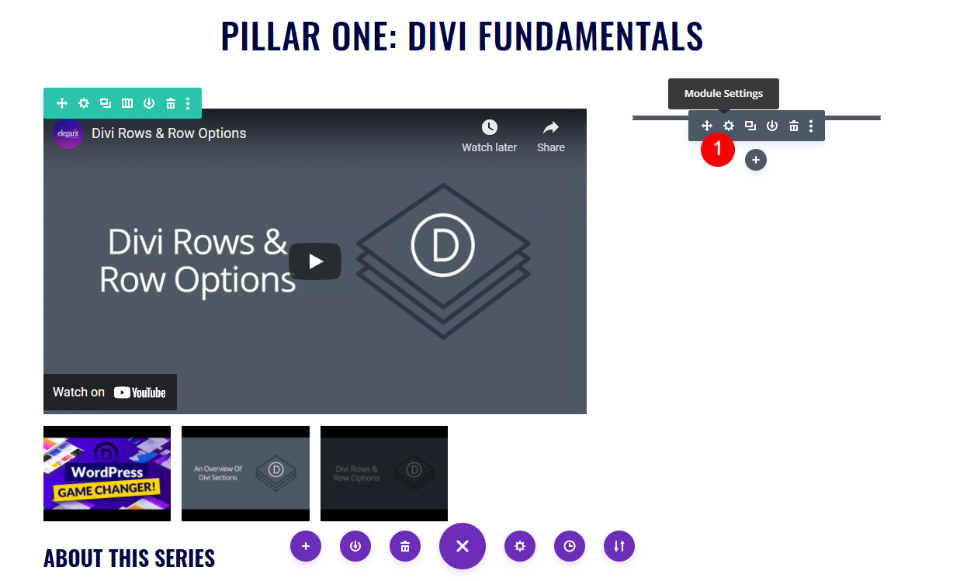
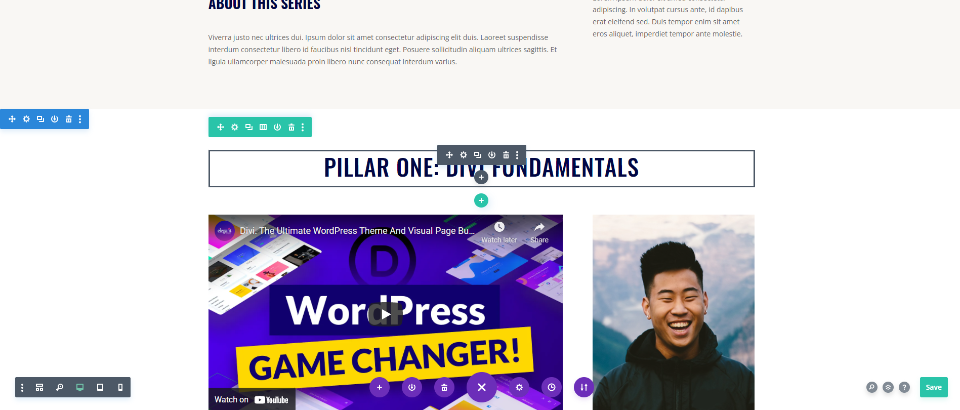
Stilați modulul Slider Video pentru pagina Playlist
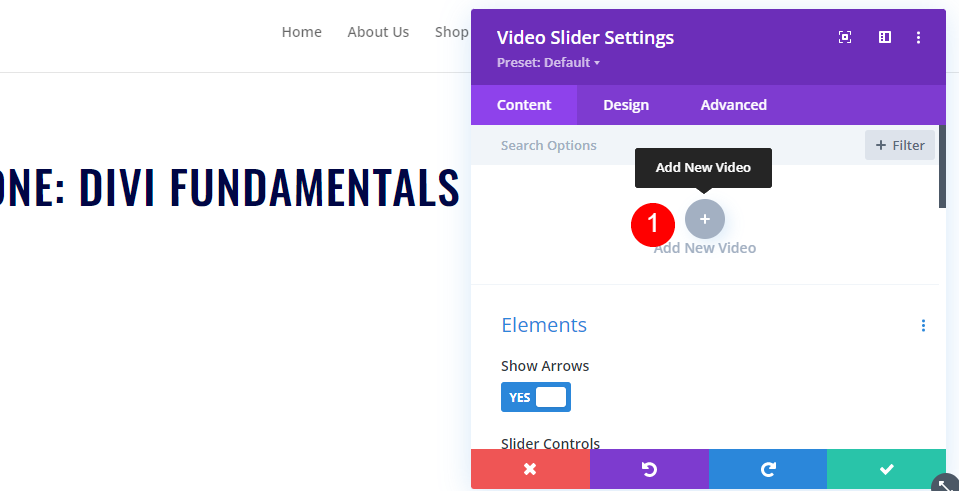
Apoi, vom adăuga conținutul și vom stila modulul Video Slider . Plasați cursorul peste modul și faceți clic pe pictograma roată pentru a deschide setările acestuia.

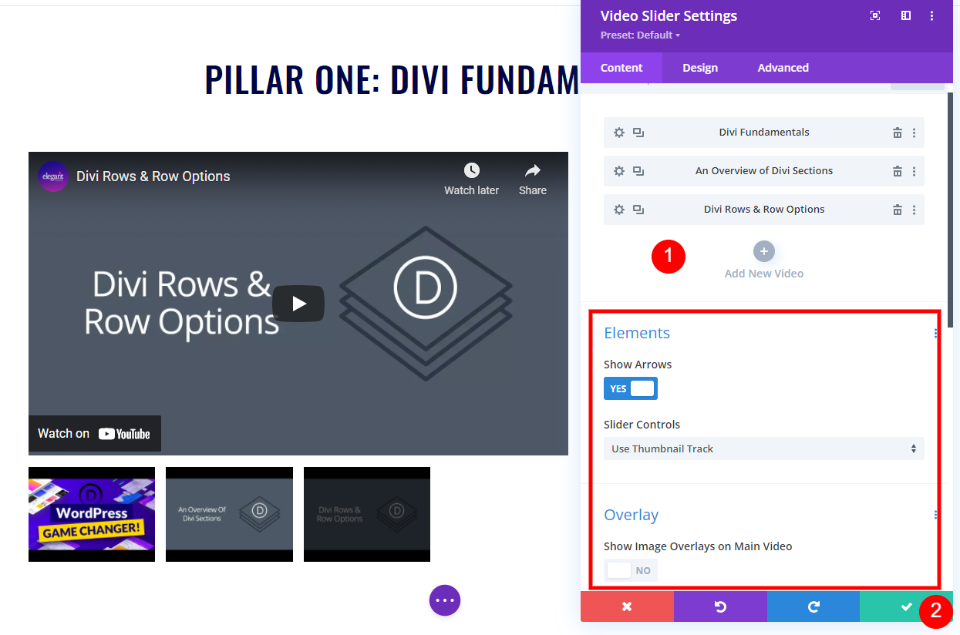
Faceți clic pe Adăugați un videoclip nou .

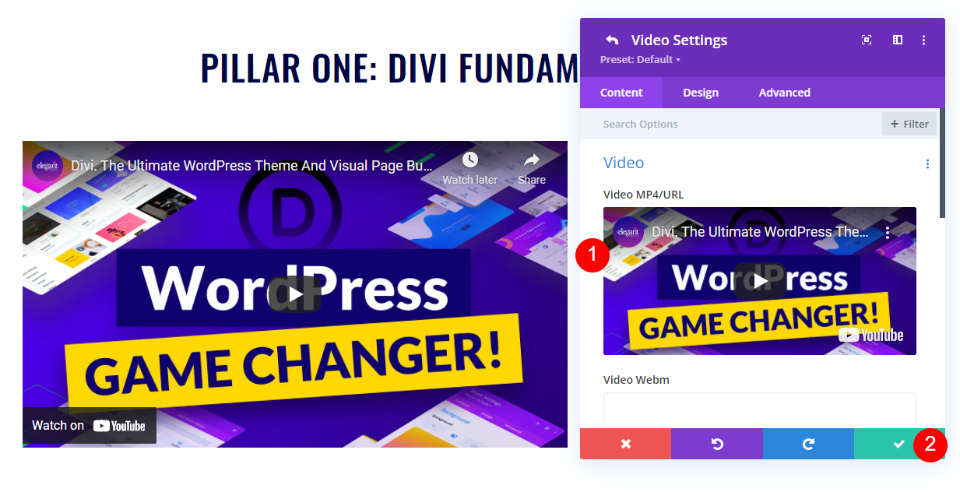
Adăugați videoclipul și închideți submodulul.

Continuați procesul până când ați adăugat toate videoclipurile pentru prima secțiune. Folosesc setările implicite, dar puteți folosi și Navigarea cu puncte în locul Track Slider și să activați Suprapunerile dacă nu doriți să afișați imaginea prezentată implicită pentru videoclipuri.

Stilează pagina Listei de redare Slider video Descriere Titlu Text Modul
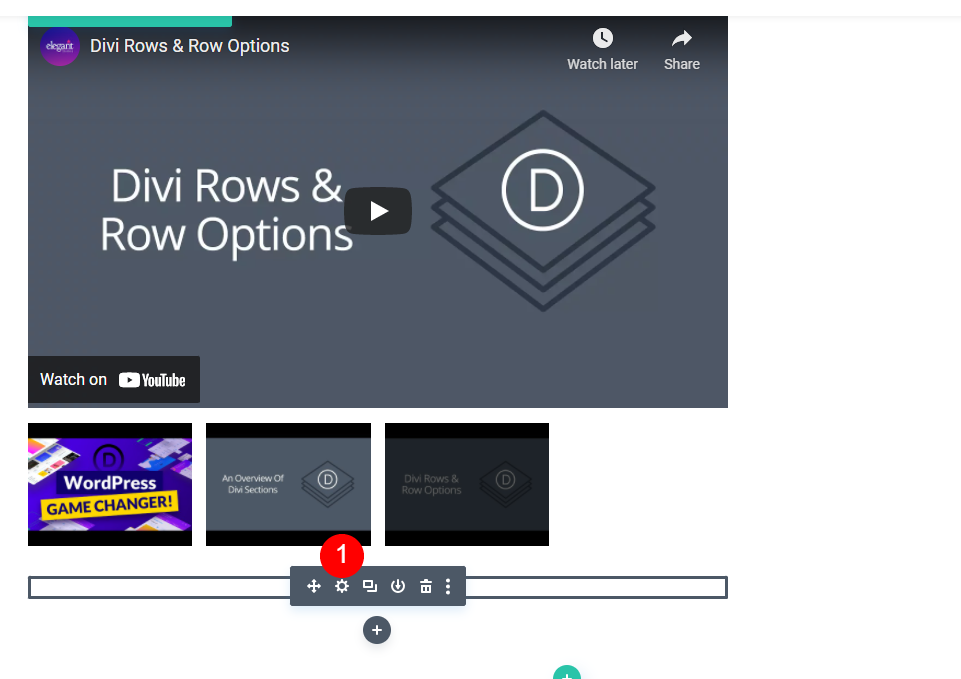
Apoi, deschideți setările pentru modulul Text direct sub glisorul video. Acesta va fi folosit ca titlu al descrierii noastre.

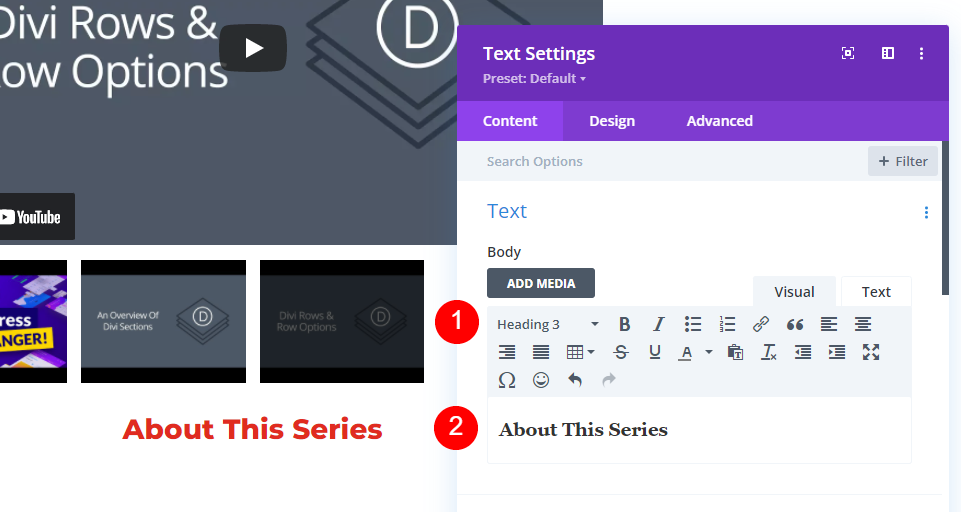
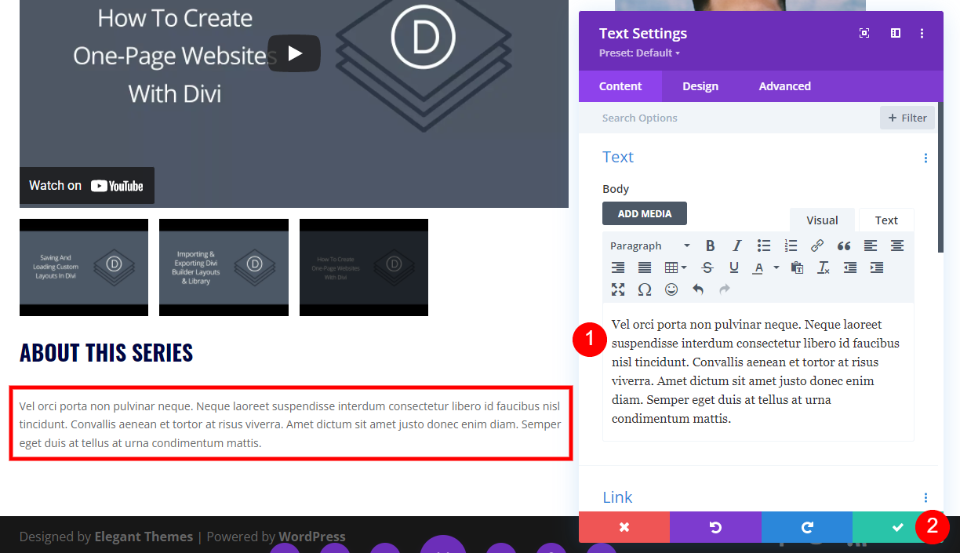
Schimbați textul corpului la Titlul 3 și introduceți textul Despre această serie în zona Conținutul corpului.
- Nivelul textului: titlul 3
- Conținut: Despre această serie

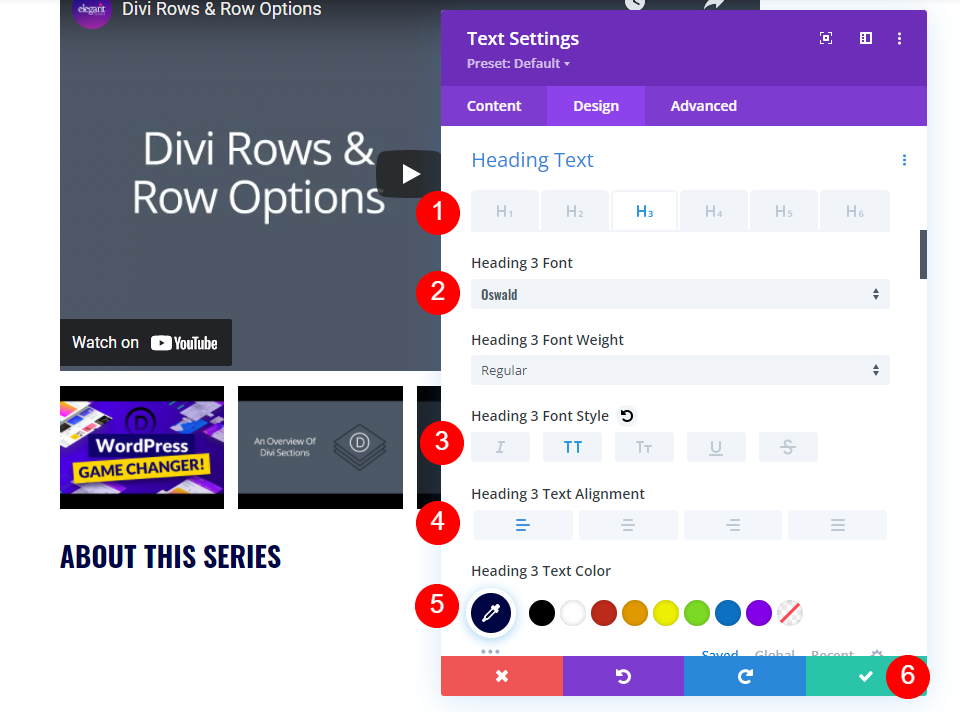
Apoi, accesați fila Design . Selectați textul titlului H3 și schimbați fontul la Oswald, stilul la TT, alinierea la stânga și culoarea la #000645. Închideți setările modulului.
- Textul titlului: H3
- Font: Oswald
- Stil: TT
- Aliniere: Stânga
- Culoare: #000645

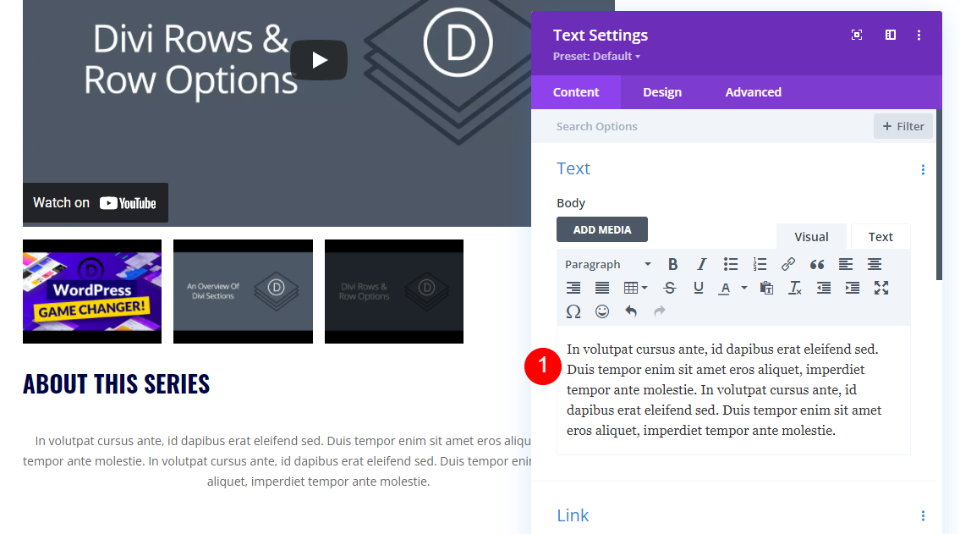
Stilați pagina Listei de redare Slider video Modulul text de descriere
Apoi, deschideți setările pentru următorul modul Text . Acesta va conține descrierea seriei video.

Introduceți descrierea seriei în zona Body Content.
- Conținut: descriere video

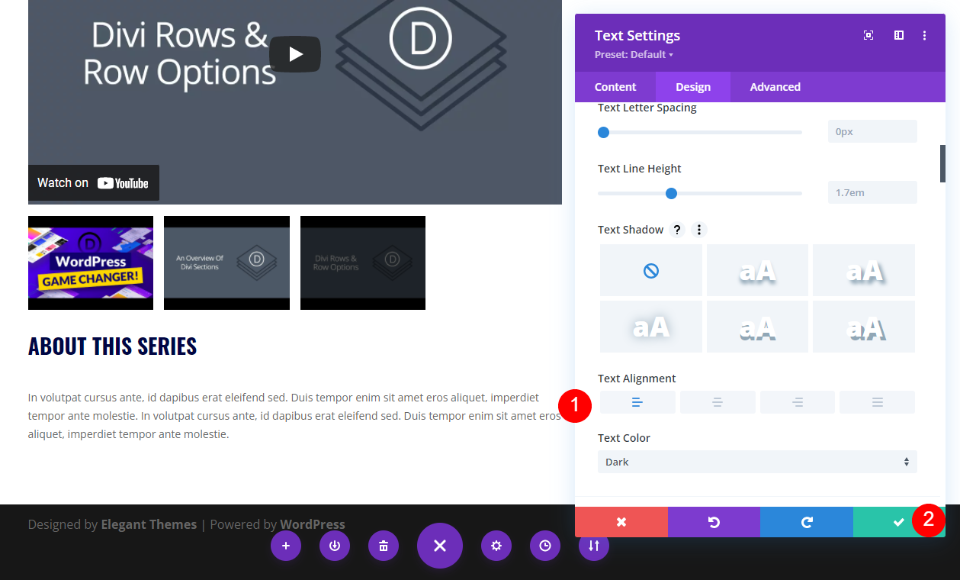
Apoi, accesați fila Design și derulați în jos la Alinierea textului. Setați alinierea la stânga. Vom lăsa restul setărilor la valorile implicite. Închideți setările modulului.
- Aliniere: Stânga

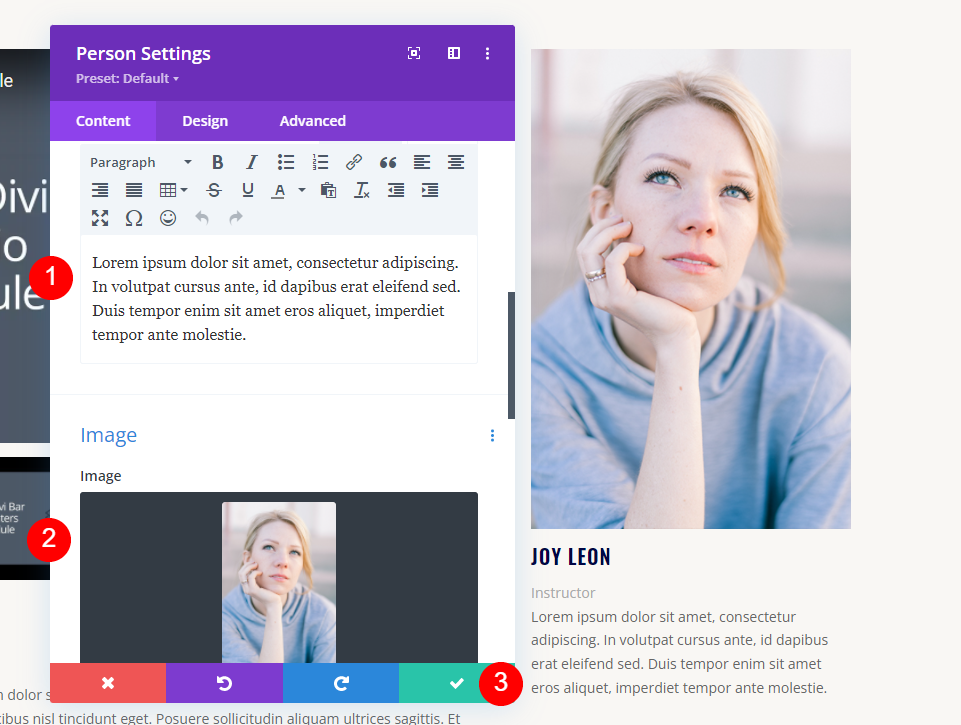
Modelați modulul Persoană pentru pagina Playlist
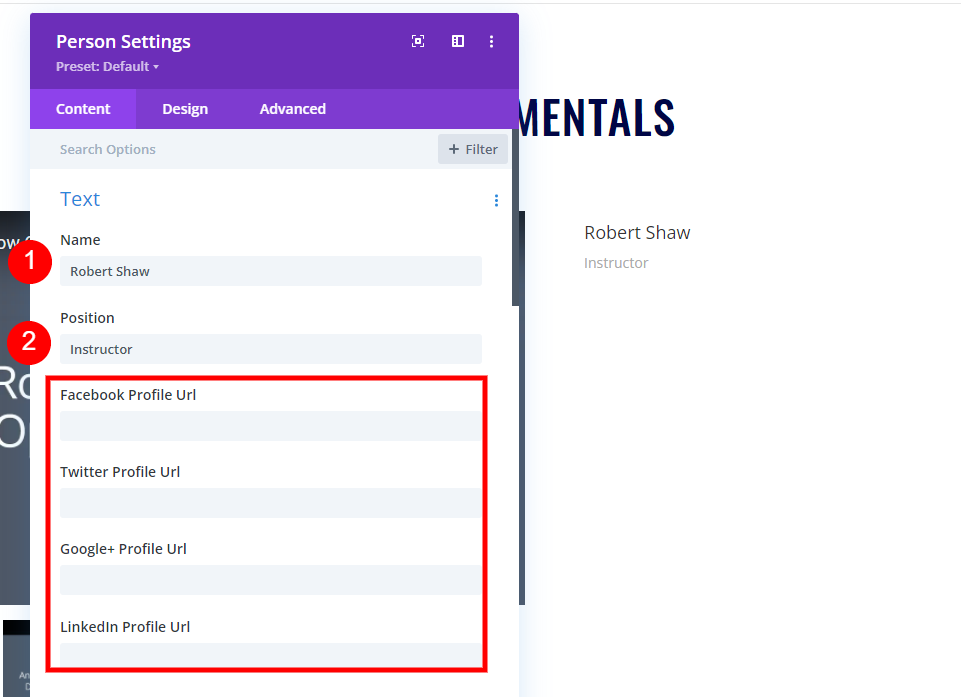
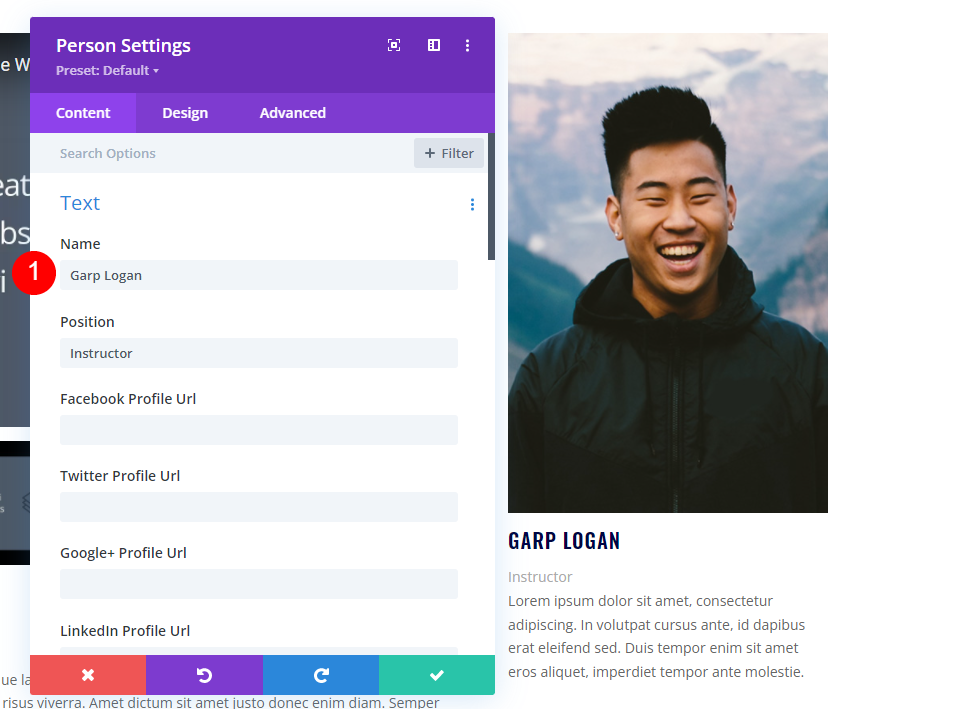
În cele din urmă, deschideți setările pentru modulul Persoană .


În fila General , sub Text, introduceți numele persoanei în câmpul Nume și tastați Instructor în câmpul Poziție. Introduceți oricare dintre linkurile de social media dorite. Le las goale pentru acest tutorial.
- Nume: numele persoanei
- Post: Instructor

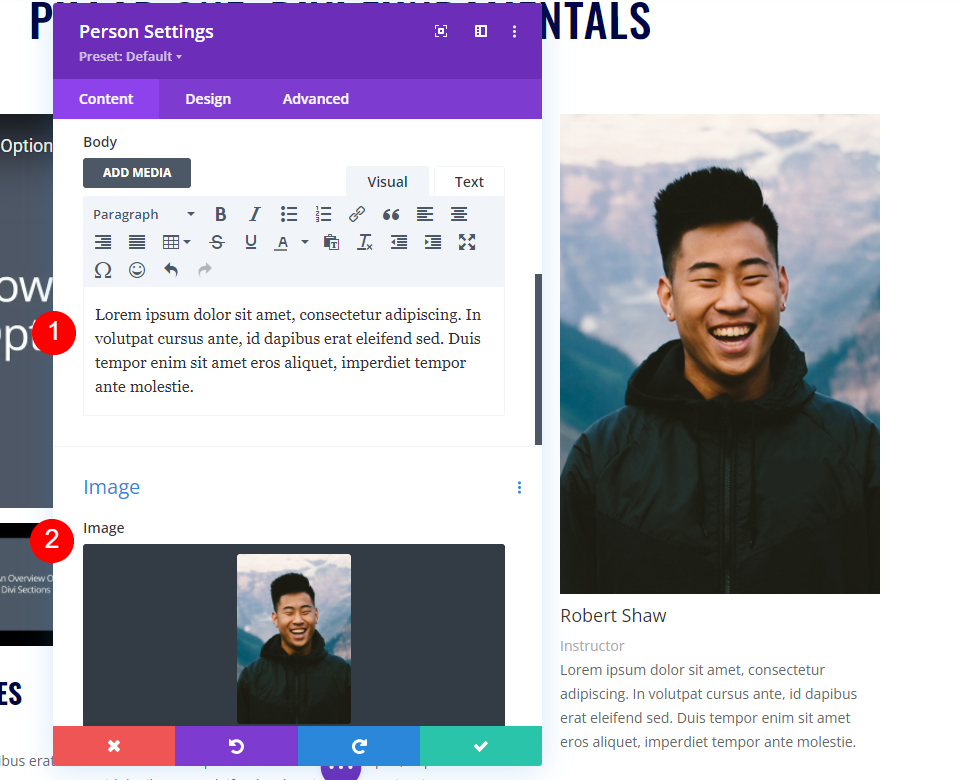
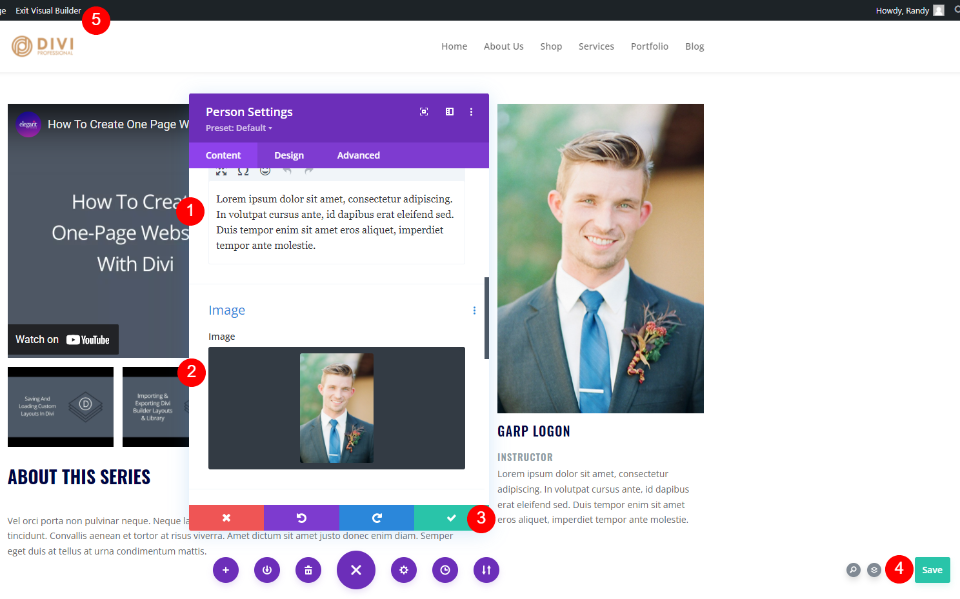
Derulați în jos până la zona de conținut și adăugați descrierea instructorului. Sub Imagine , selectați o imagine din biblioteca dvs. media.
- Conținut: descriere
- Imagine: imaginea persoanei

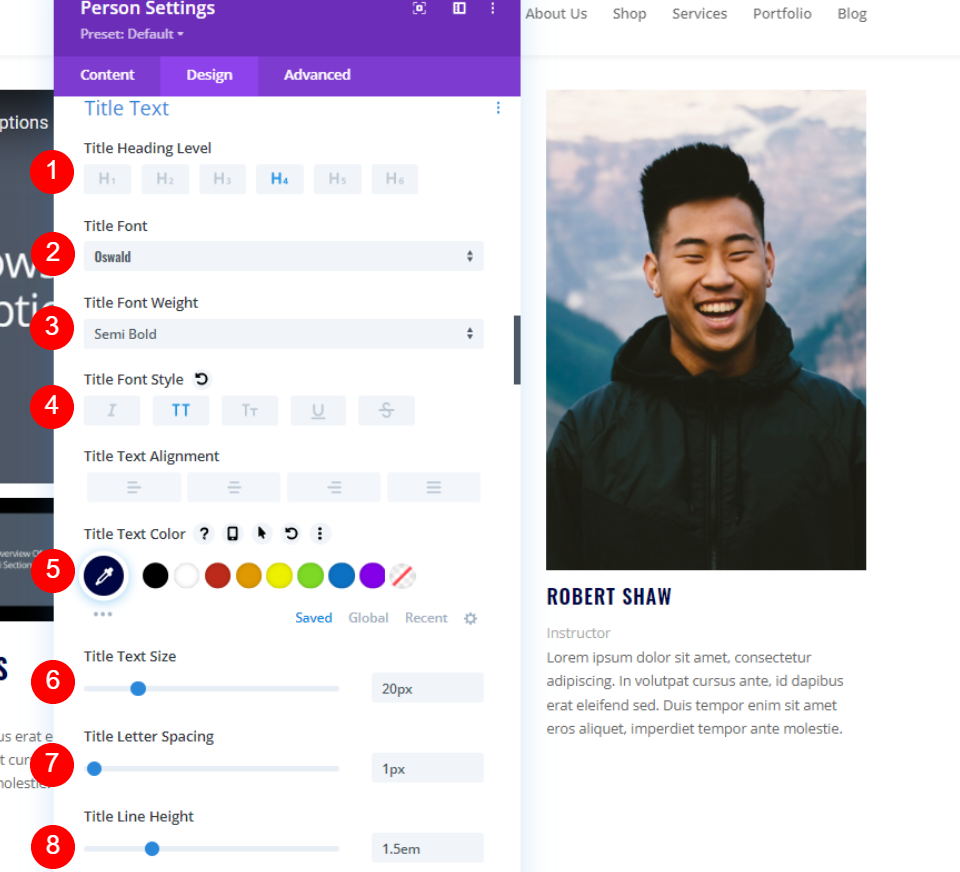
Textul titlului
Accesați fila Design și derulați la Textul titlului. Alegeți nivelul de antet H4. Setați fontul la Oswald, Greutatea la Semi aldine, Stilul la TT și culoarea la #000645. Setați Dimensiunea la 20px, Spațierea la 1px și Înălțimea liniei la 1.5em.
- H4
- Oswald
- Semi îndrăzneț
- TT
- #000645
- 20px
- Spațiere 1px
- Înălțimea liniei 1,5 em

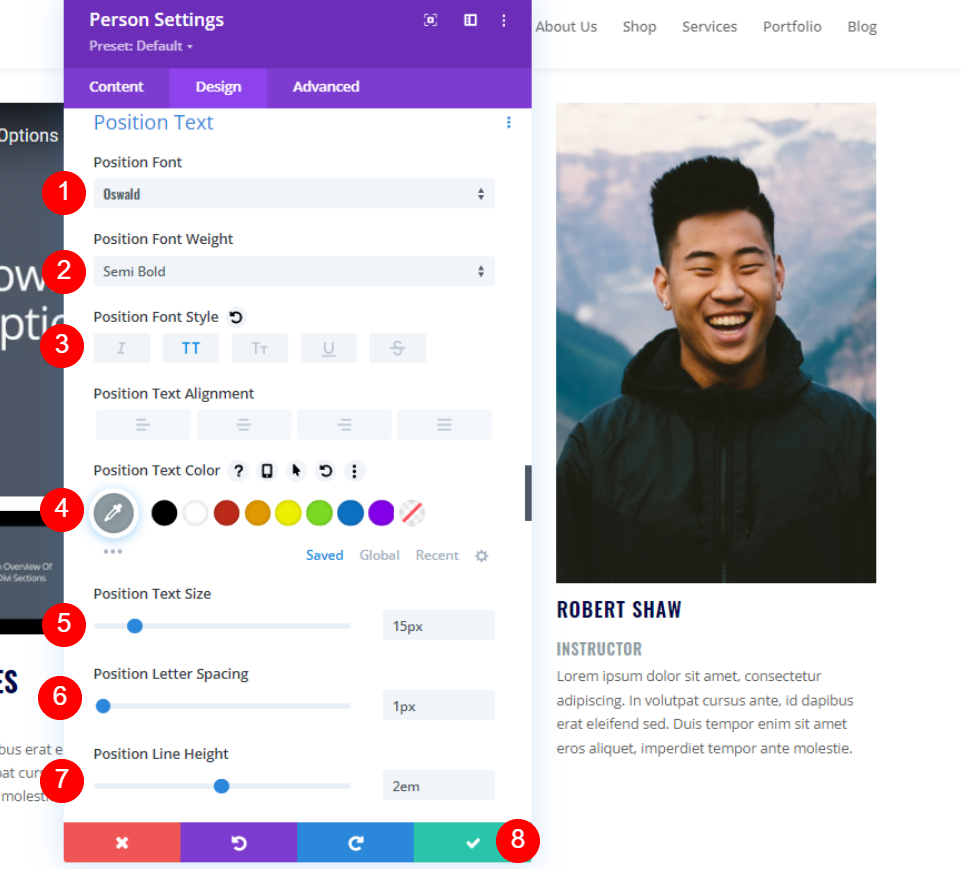
Text de poziție
În cele din urmă, derulați în jos la Text de poziție . Alegeți Oswald pentru Font și setați Greutatea la Semi Bold. Setați stilul la TT, culoarea la #8f9ca4, dimensiunea la 15px, spațierea liniilor la 1px și înălțimea liniei la 1,5em. Închideți setările modulului.
- Font: Oswald
- Greutate: Semi Bold
- Stil: TT
- Culoare: #8f9ca4
- Dimensiune: 15px
- Spațiere: 1px
- Înălțimea liniei: 2em

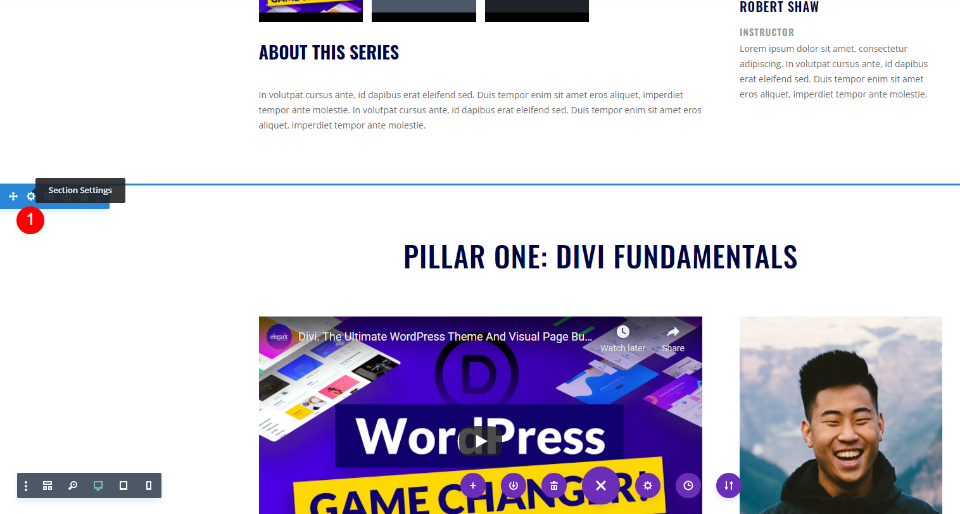
Duplicați secțiunea paginii listei de redare
Acum că secțiunea este proiectată și stilată așa cum ne dorim, plasați cursorul peste setările sale și faceți 2 duplicate .

Stilați pagina listei de redare a doua secțiune
Pentru a doua secțiune, vom schimba culoarea de fundal , astfel încât să fie diferită de celelalte. Vom schimba și conținutul modulelor.
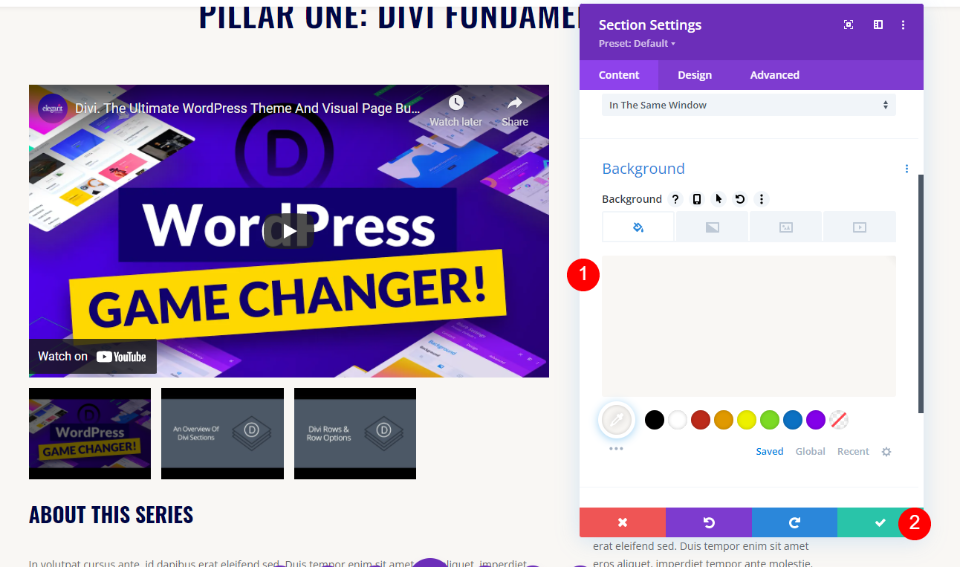
Secțiunea Setări
Apoi, deschideți setările pentru a doua secțiune .

Derulați în jos la Fundal și setați culoarea la #f9f7f4. Închideți setările.
- Culoare de fundal: #f9f7f4

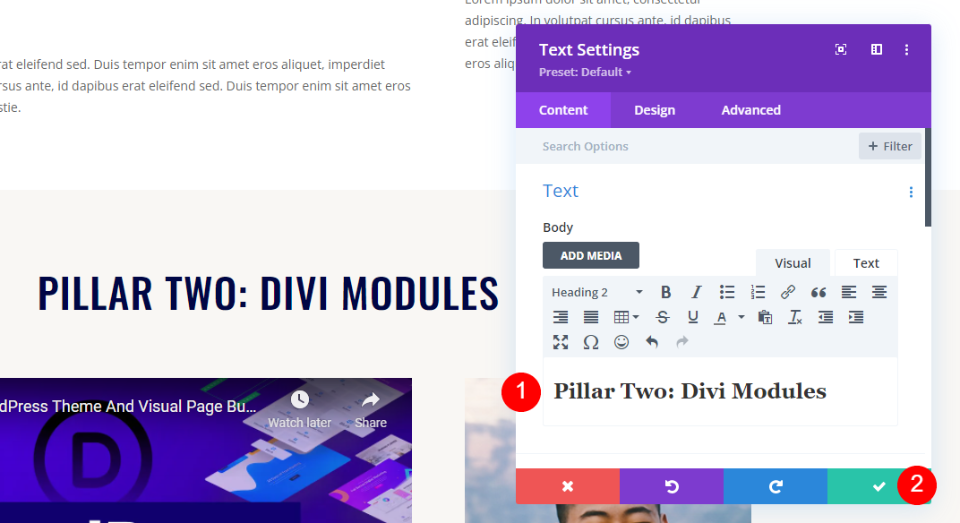
Al doilea modul de text al titlului slider video
Deschideți titlul pentru a doua secțiune și schimbați-l pentru a reflecta al doilea set de videoclipuri. Denumesc această secțiune Pillar Two: Divi Modules. Închideți setările.
- Conținut: Pilon doi: module Divi

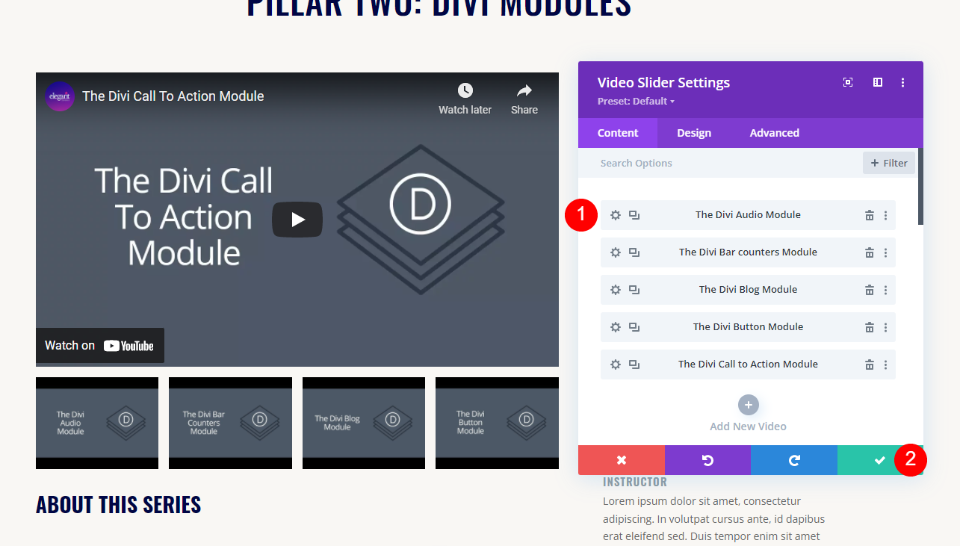
Al doilea modul Slider video
Deschideți setările pentru modulul Slider video din a doua secțiune. Înlocuiți videoclipurile cu cele pentru a doua secțiune. Închideți setările.
- Submodule: alegeți videoclipuri

Al doilea cursor video Descriere Titlu Text Modul
Acest titlu va rămâne același, așa că nu va fi nevoie să facem modificări.

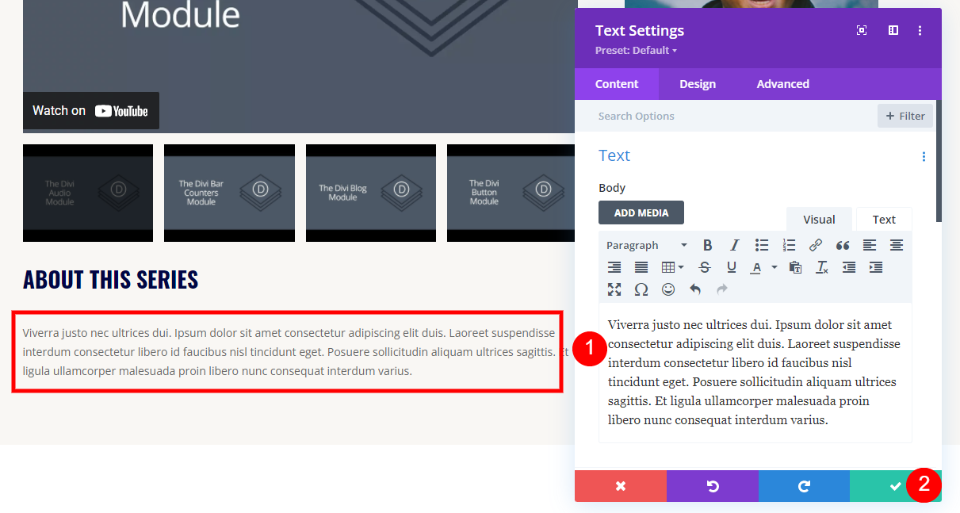
Al doilea Video Slider Descriere Modul Text
Apoi, deschideți modulul Text cu a doua descriere video și creați descrierea pentru al doilea set de videoclipuri.
- Conținutul corpului: descriere video

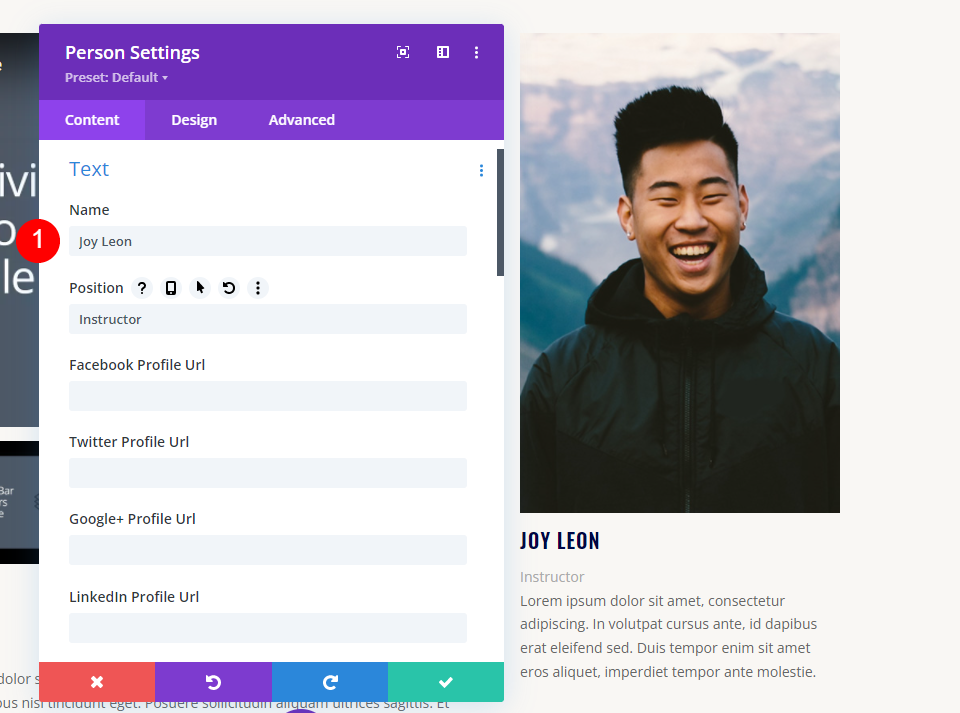
Modulul Persoana a II-a
Dacă un alt instructor predă cel de-al doilea set de videoclipuri, deschideți al doilea modul Persoană și înlocuiți numele. de asemenea, modificați sau adăugați adresele URL ale rețelelor sociale dacă le utilizați.
- Nume: numele instructorului

Apoi, derulați în jos la zona Conținut corporal și imagine și înlocuiți descrierea și imaginea persoanei.
- Conținutul corpului: descrierea persoanei
- Imagine: imaginea persoanei

Stilați cea de-a treia secțiune
Pentru a treia secțiune , vom modifica conținutul modulelor. Această secțiune va folosi setările implicite, astfel încât să putem trece la primul titlu.

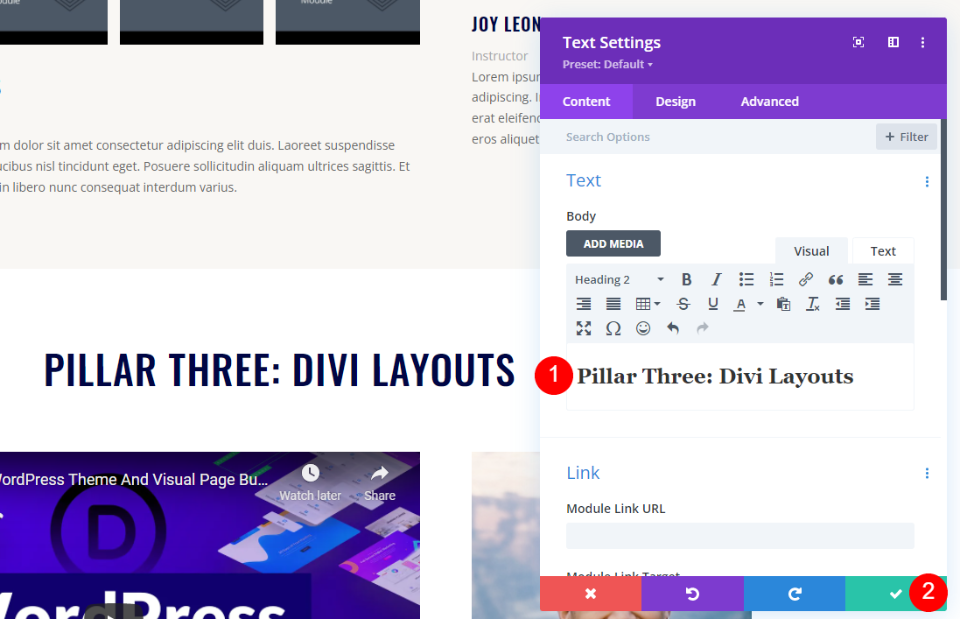
Al treilea modul de text al titlului slider video
Deschideți modulul text titlu și schimbați titlul pentru a se potrivi cu acest set de videoclipuri. Închideți setările modulului.
- Conținutul corpului: Pilon Three: Divi Layouts

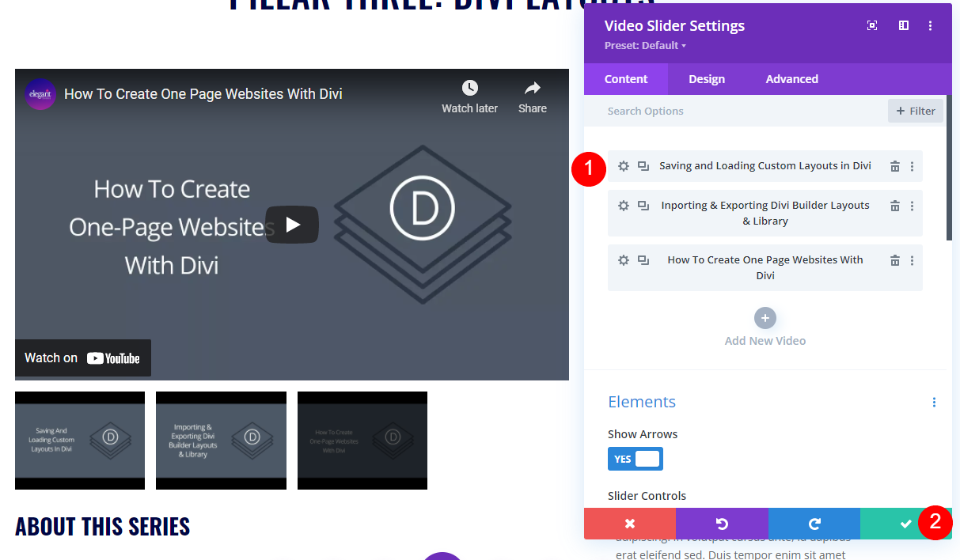
Al treilea modul Slider video
Deschideți al treilea modul Video Slider și înlocuiți videoclipurile cu cele pentru acest set. Schimbați etichetele Amin dacă doriți și închideți setările modulului.
- Adăugați videoclip nou: înlocuiți fiecare videoclip

Modulul de text al al treilea cursor video descriere
Deschideți modulul Text pentru descrierea video a celei de-a treia secțiuni. Creați o descriere pentru acest set de videoclipuri. Închideți setările modulului Text.
- Conținutul corpului: descriere video

Modulul Persoana a treia
În cele din urmă, deschideți modulul Persoană pentru această secțiune și înlocuiți numele dacă este diferit de primul set de videoclipuri. Dacă este aceeași persoană cu al doilea set, pur și simplu copiați acel modul, lipiți-l în această coloană și ștergeți acest modul. Schimbați sau adăugați linkuri de rețele sociale dacă le utilizați.
- Nume: numele instructorului

Derulați în jos la zona Conținut corporal și imagine și înlocuiți-le pentru a se potrivi cu informațiile acestei persoane. Închideți modulul, salvați pagina și ieșiți din Visual Builder.
- Conținutul corpului: descrierea persoanei
- Imagine: imaginea persoanei

Rezultatele paginii listei de redare
Iată cum arată pagina noastră de playlist pe desktop și telefon.
Desktop

Telefon

Gânduri de sfârșit
Acesta este modul nostru de a crea o pagină de playlist cu modulul Video Slider al Divi. Este un proces simplu, iar crearea de duplicate odată ce ați stilat prima secțiune face mult mai ușoară crearea celei de-a doua și a treia secțiuni. Trebuie doar să schimbăm conținutul și am terminat. Modulul Video Slider de la Divi este o alegere excelentă pentru orice pagină de playlist cu videoclipuri.
Vrem sa auzim de la tine. Ai creat o pagină de playlist cu modulul Video Slider al Divi? Povestește-ne despre experiența ta în comentarii.
