Como adicionar códigos de acesso ao seu rodapé Divi (3 exemplos de plug-in)
Publicados: 2021-11-21Os rodapés Divi são versáteis. Você pode colocar uma variedade de elementos dentro deles para ajudar os visitantes a navegar pelo seu site. Embora o Divi esteja cheio de módulos que você pode colocar dentro do rodapé imediatamente, você também pode incluir códigos de acesso de plug-in no rodapé do Divi. Neste artigo, mostraremos como! Abordaremos três exemplos de plugins diferentes, então vamos ao que interessa.
Visualizar
Vamos dar uma olhada rápida no que estamos adicionando ao nosso rodapé Divi. Adicionaremos estes plugins:
- O calendário de eventos
- Feed de fotos sociais do Smash Balloon
- CookieSim | Aviso de Conformidade e Consentimento de Cookies GDPR
A área de trabalho do calendário de eventos

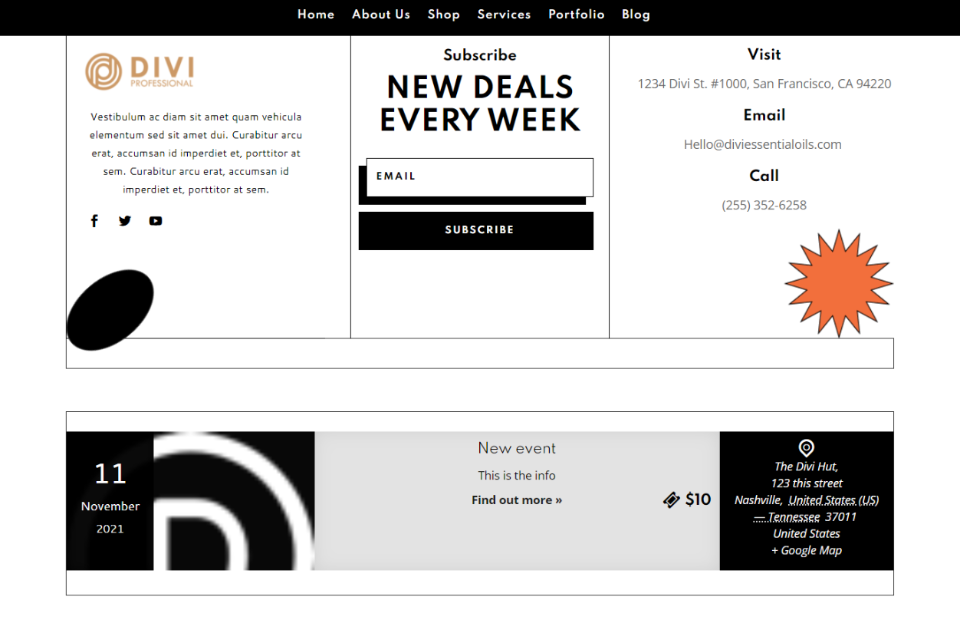
Aqui está o Calendário de Eventos na versão desktop do nosso site Divi.
O Calendário de Eventos Móvel

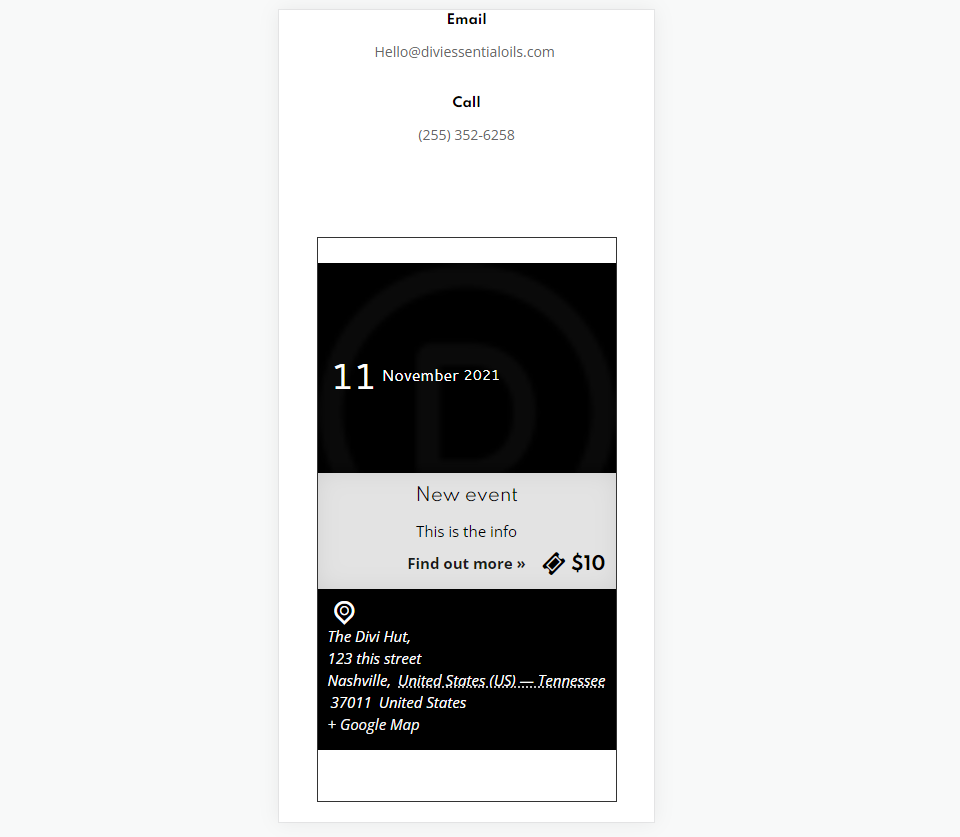
Este é o Calendário de Eventos no celular.
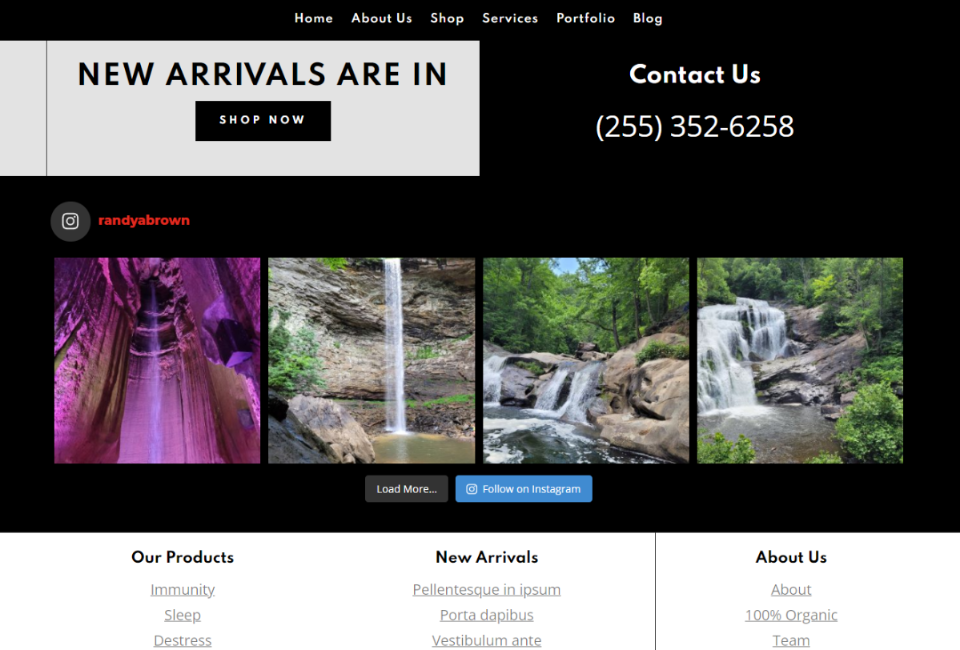
Smash Balloon Social Photo Feed Desktop

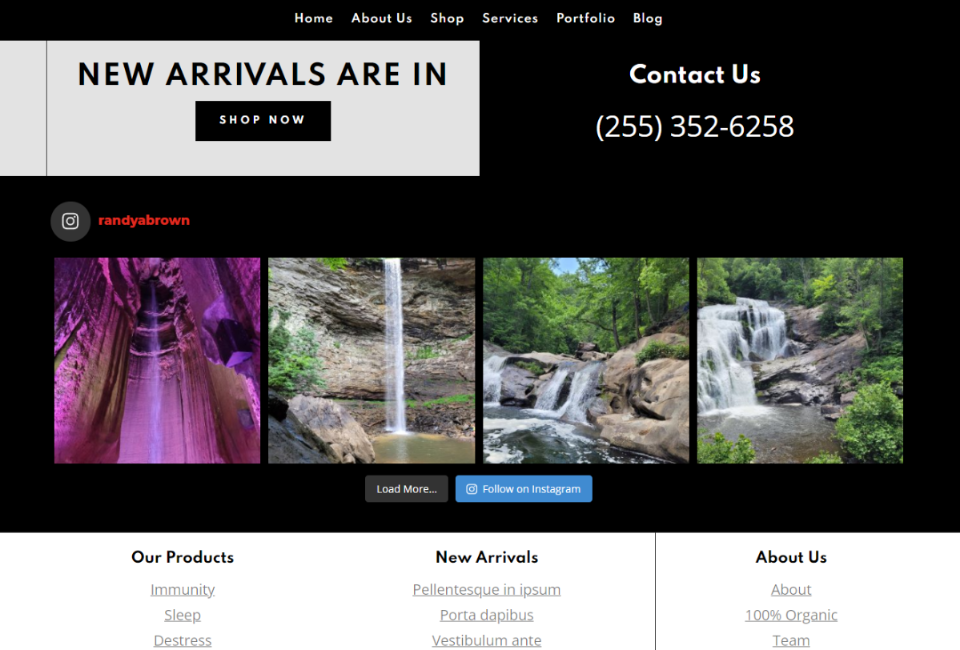
Este é o feed de fotos sociais do Smash Balloon na área de trabalho.
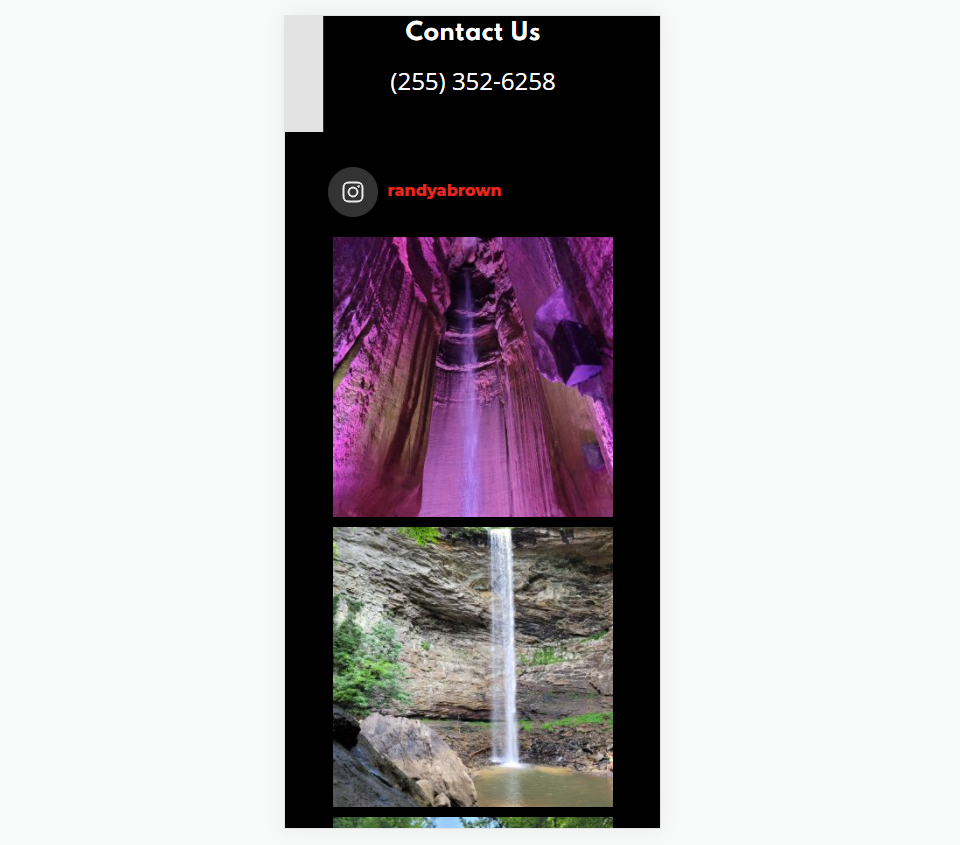
Smash Balloon Social Photo Feed Mobile

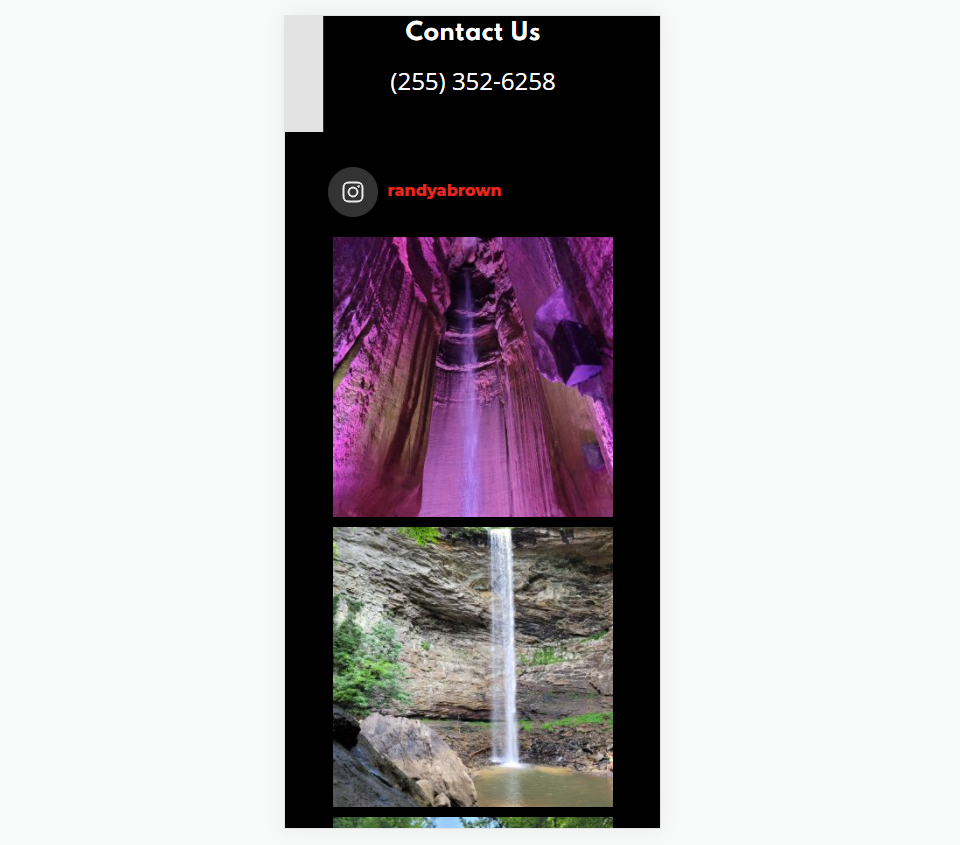
Aqui está o Smash Balloon Social Photo Feed no celular.
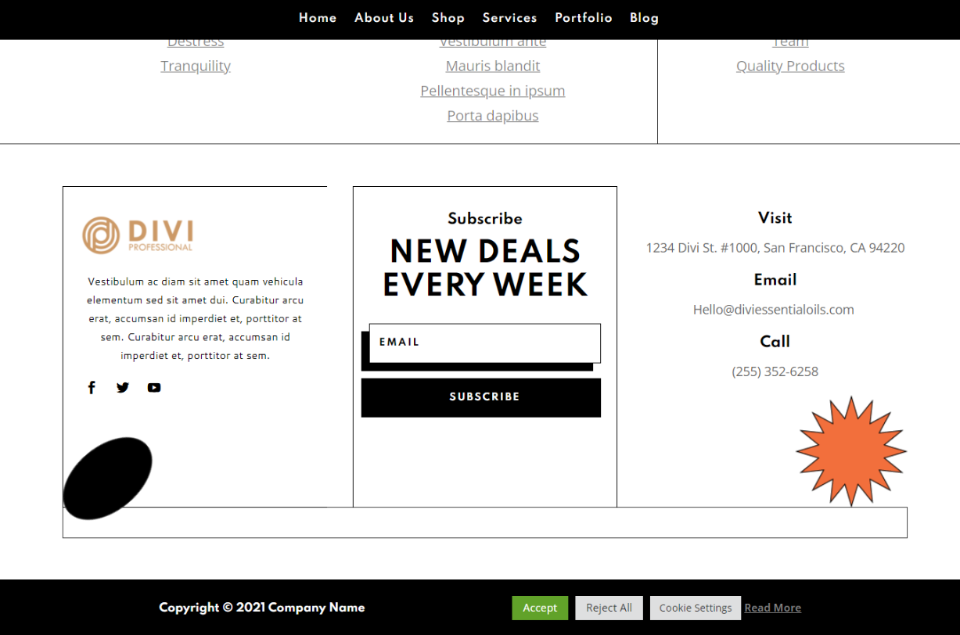
CookieSim Desktop

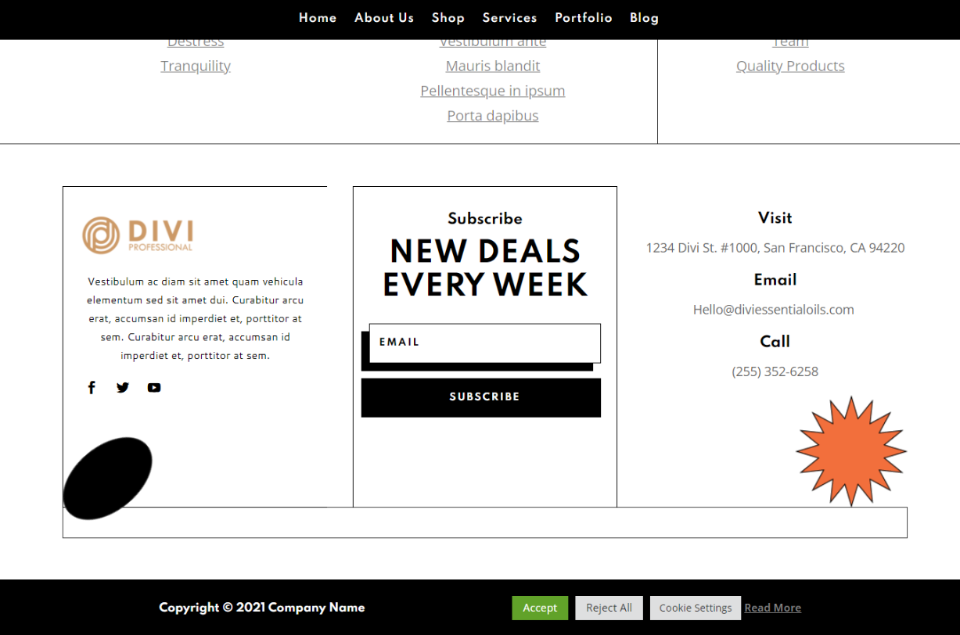
Aqui está a versão desktop do nosso novo rodapé com CookieYes.
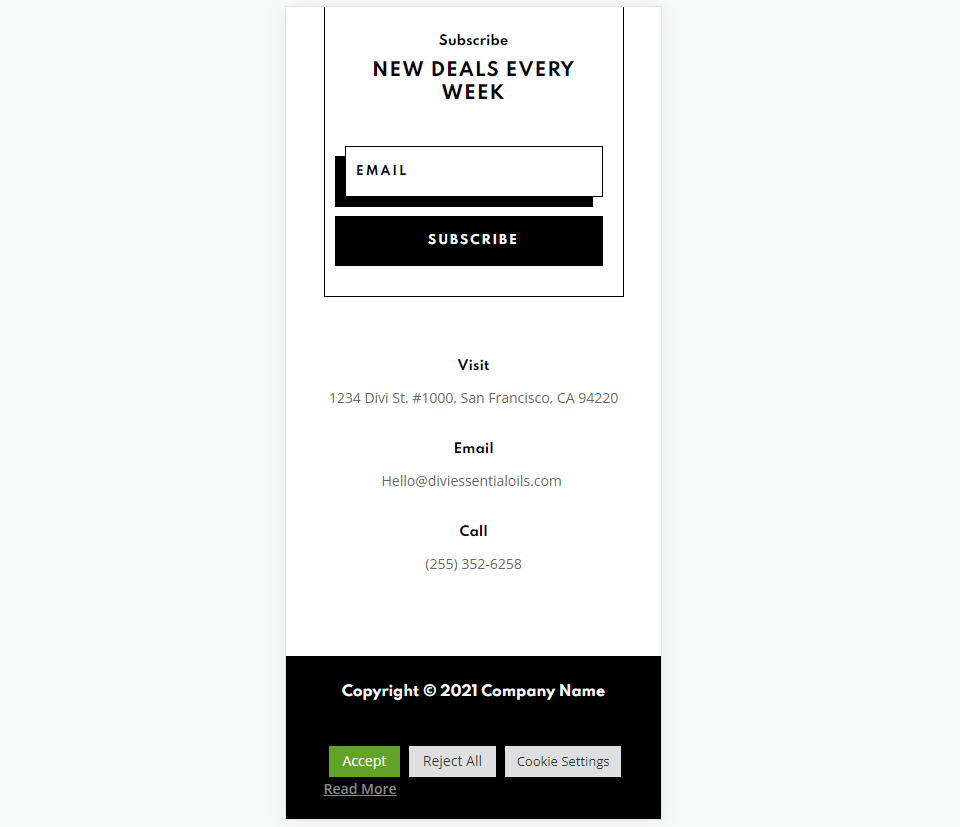
CookieSim Celular

Aqui está a versão móvel com CookieYes.
Modelo de Rodapé
Para este tutorial, você precisará de um modelo de rodapé. Você pode criar um do zero ou usar um dos modelos de rodapé gratuitos encontrados no blog Elegant Themes. Basta procurar por “rodapé grátis”. Para o meu exemplo, estou usando o modelo de cabeçalho e rodapé GRATUITO para o pacote de layout de óleos essenciais da Divi.
Baixe seu modelo de rodapé Divi e descompacte o arquivo. Você fará o upload do arquivo JSON. Adicionaremos códigos de acesso ao rodapé do Divi.
Carregue o modelo de rodapé para o Divi Theme Builder

Depois de baixar e descompactar seu modelo de rodapé Divi, é hora de enviá-lo para o Divi Theme Builder. Vá para Divi > Theme Builder no painel do WordPress. Selecione o ícone Portabilidade no canto superior direito. No modal, clique na guia Importar , selecione Escolher arquivo , navegue até o arquivo JSON e selecione-o e clique em Importar modelos de construtor de tema Divi . Aguarde o upload. Exclua o modelo de cabeçalho se não quiser usá-lo e salve as configurações.
Agora, vamos ver como adicionar códigos de acesso ao rodapé do Divi, você pode trabalhar no Divi Theme Builder ou no front-end.
Adicione os códigos de acesso do calendário de eventos ao seu rodapé Divi

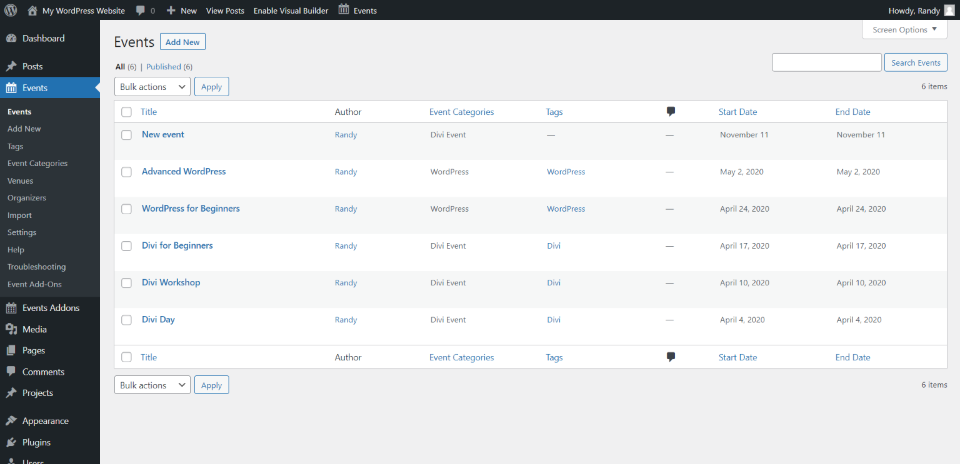
Para nosso primeiro shortcode, usaremos o Calendário de Eventos. Este é o calendário de eventos mais popular para WordPress e seus calendários ficam ótimos em um rodapé. Este plugin não inclui shortcodes, mas podemos adicioná-los com uma extensão chamada Events Shortcodes For The Events Calendar. Instale os dois plugins. Crie seus eventos normalmente.

O Calendário de Eventos não fornecerá códigos de acesso, mas você pode criá-los com o complemento de códigos de acesso. Este addon também inclui opções de estilo e um campo para CSS personalizado. Veja as configurações do complemento no painel do WordPress. Vá para Complementos de eventos > Configurações de códigos de acesso.

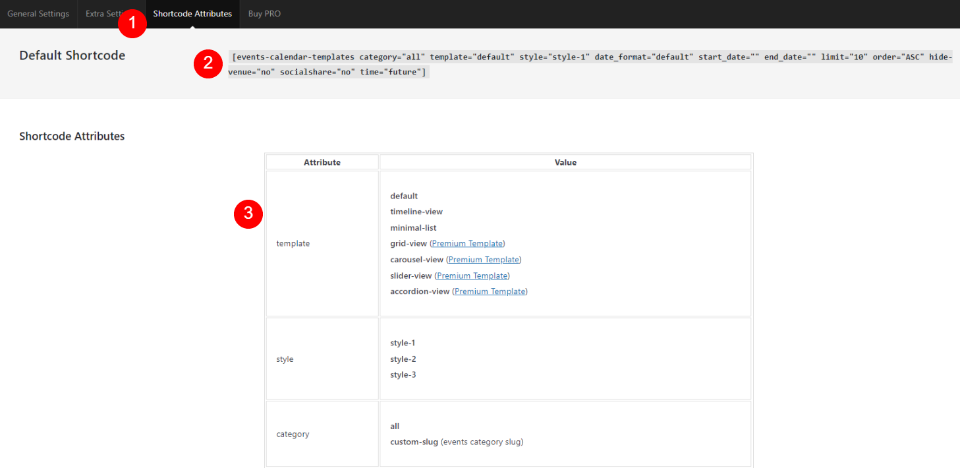
A guia de códigos de acesso para o complemento é encontrada na guia Atributos de códigos de acesso. Isso fornece um código de acesso de amostra junto com os atributos que você pode usar para criar um código de acesso personalizado. Siga as instruções e crie o código de acesso para o seu evento.

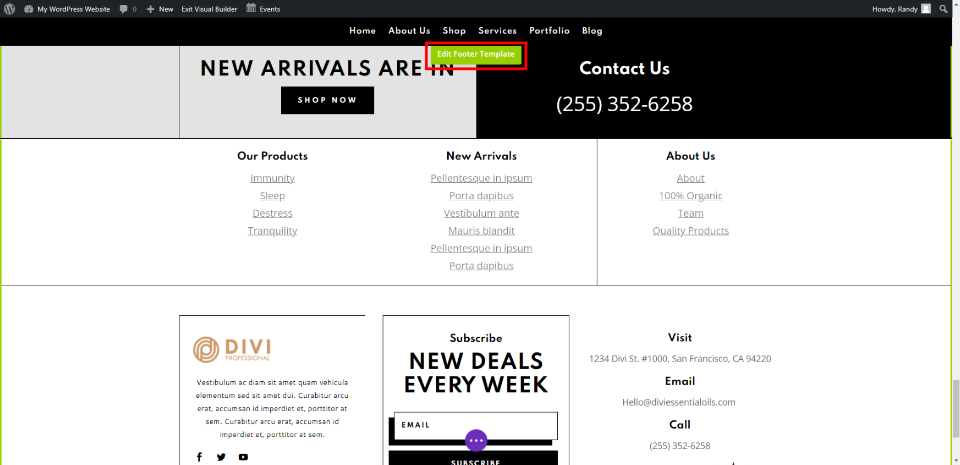
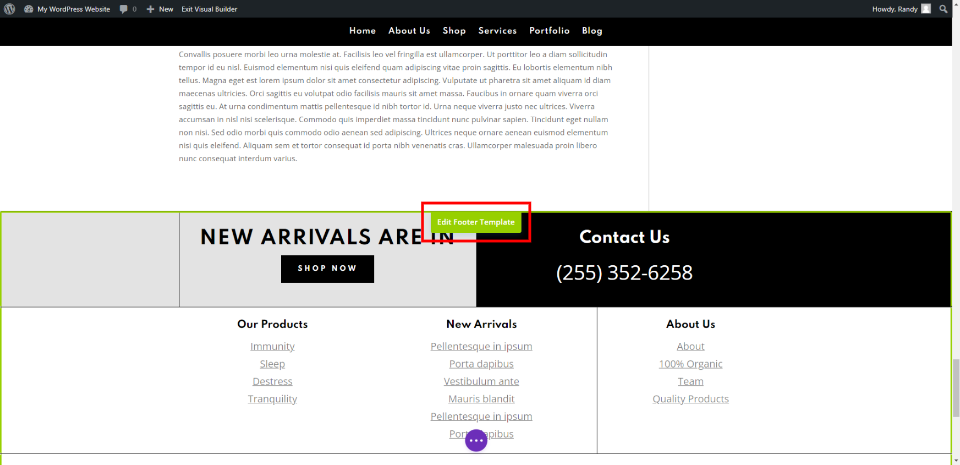
Para meus exemplos, trabalharei no front-end. Habilite o Visual Builder e role para baixo até o rodapé. Passe o mouse sobre o rodapé e clique em Editar modelo de rodapé.

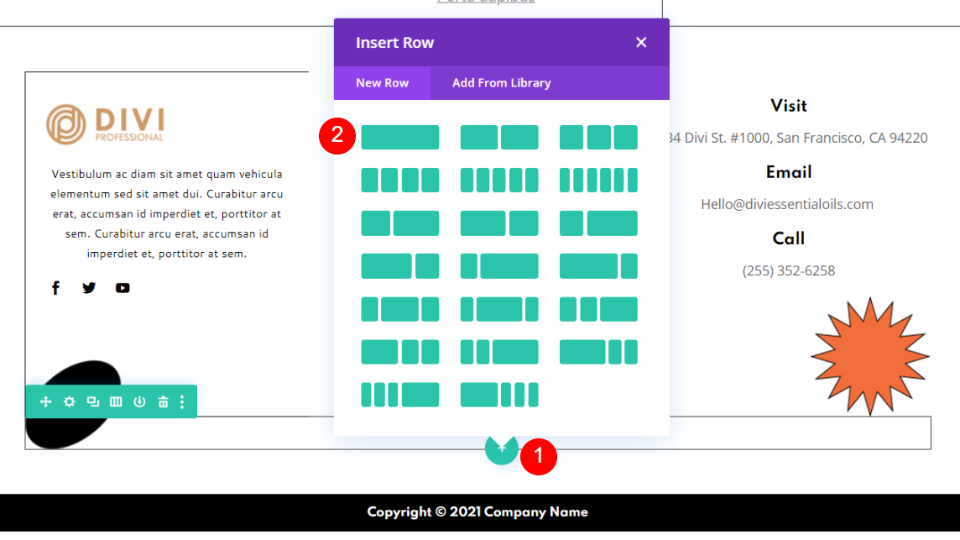
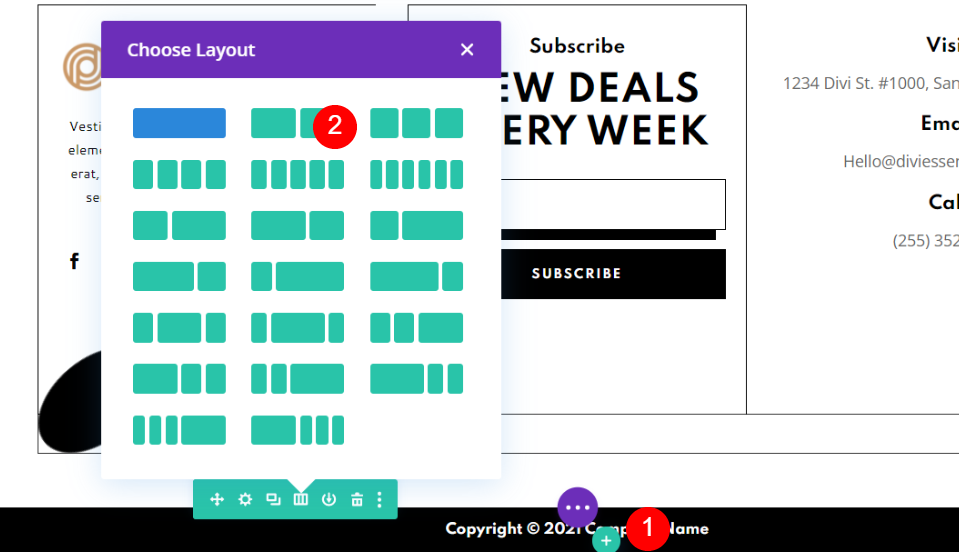
Passe o mouse sobre a área sob os elementos de rodapé. Esta área está logo acima do aviso de direitos autorais do rodapé. Clique no ícone de mais verde e adicione uma linha de coluna única.

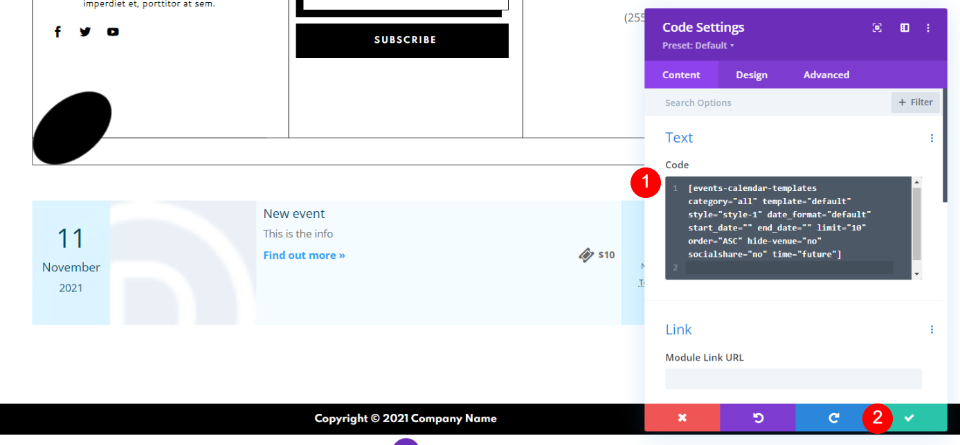
Selecione um módulo Texto ou Código. Não importa qual você escolha. Selecionei um módulo de código para este exemplo. Cole seu shortcode no campo de código. Clique na verificação verde e salve sua página.
Estilize os códigos de acesso do calendário de eventos para o seu rodapé Divi

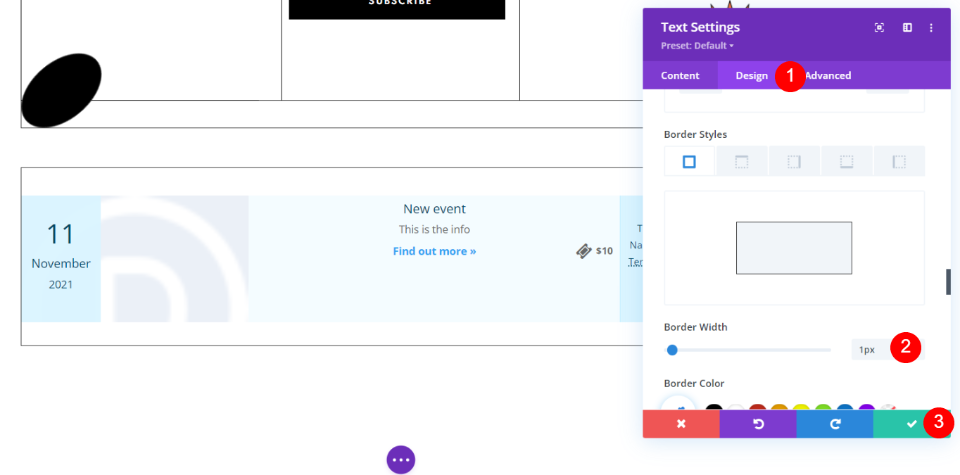
Selecione a guia Design para o módulo Código. Role até os Estilos de Borda e adicione uma borda de 1px.
- Estilos de borda: 1px
Vamos estilizar o resto do evento no complemento de códigos de acesso de eventos usando elementos de design do rodapé.

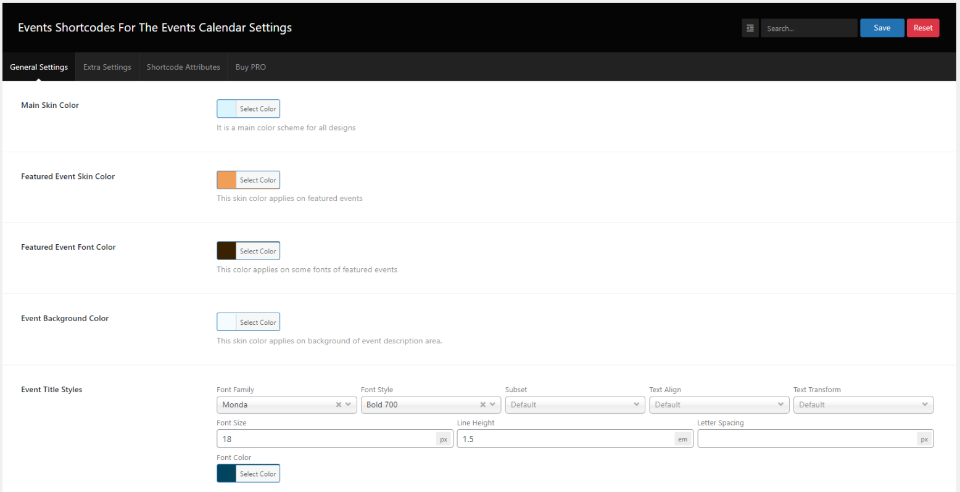
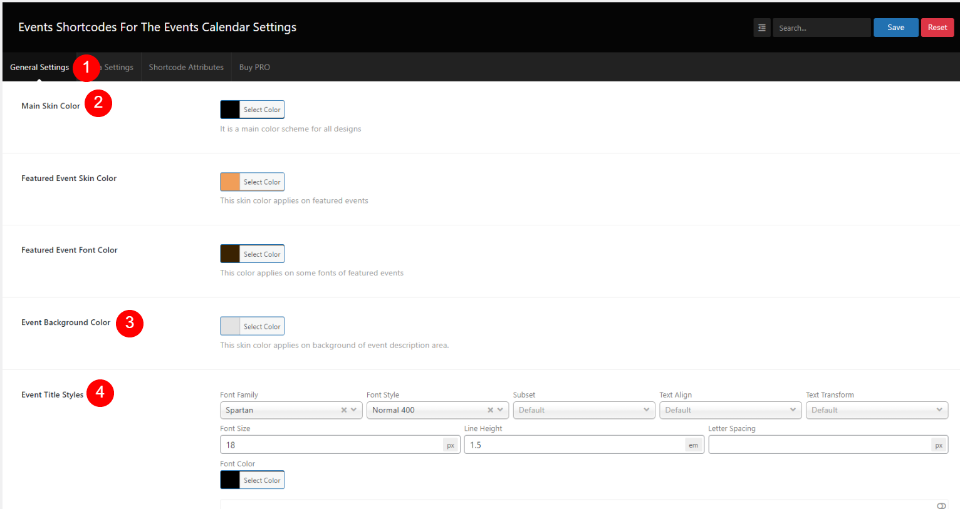
Na guia Configurações gerais do complemento de códigos de acesso de eventos, altere as cores e as fontes para estas configurações:
- Cor da pele principal: #000000
- Cor de fundo do evento: #E3E3E3
- Fonte do texto: Cantarell
- Tamanho da fonte: 14px
- Estilos de título de evento: Espartano, Negrito, #000000, 18px
- Estilos de descrição de eventos: #000000
- Estilos de local do evento: #ffffff
- Estilos de datas de eventos: Cantarell, 36px, #ffffff

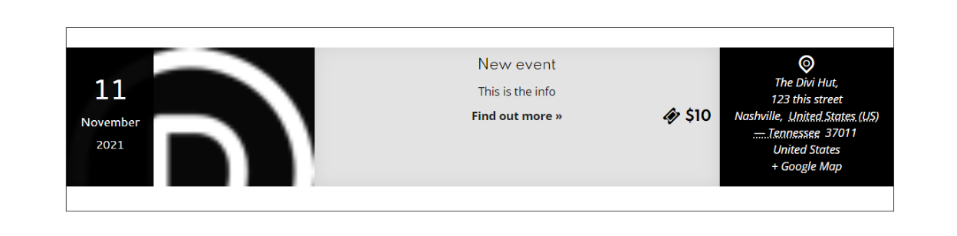
O rodapé agora inclui um calendário de eventos que corresponde ao restante do rodapé.
Adicione códigos de acesso do feed de fotos sociais do Smash Balloon ao seu rodapé Divi


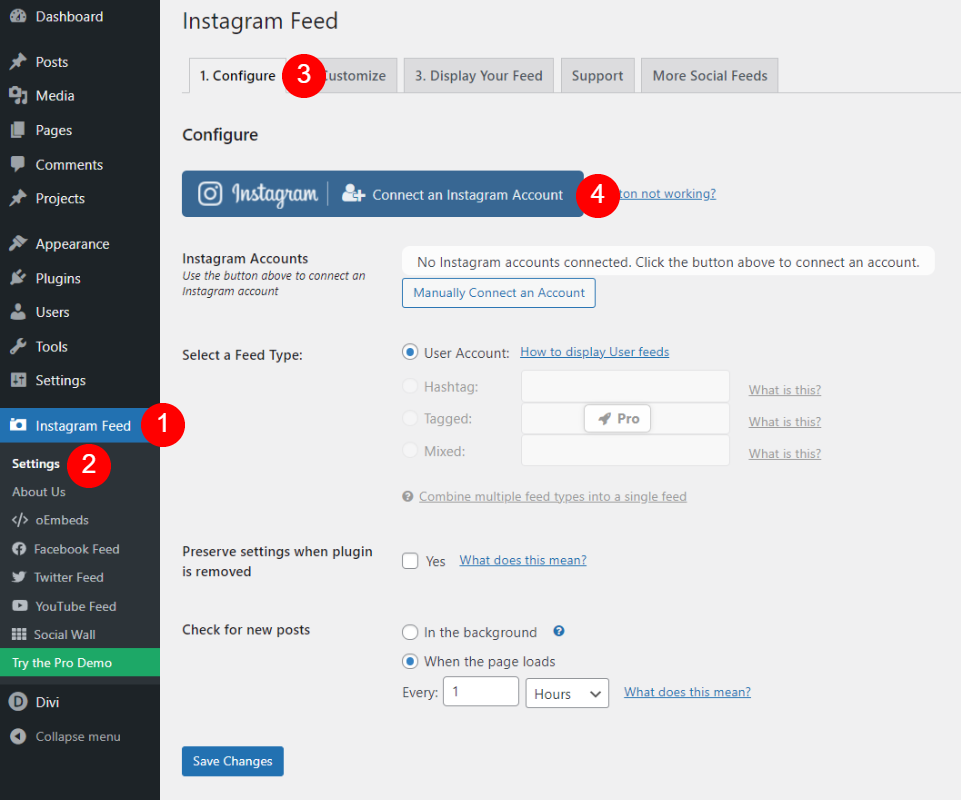
O feed de fotos sociais do Smash Balloon se conecta à sua conta do Instagram por meio de uma API e exibe as fotos do seu feed. Esta é uma excelente maneira de construir o seu seguimento social. Para se conectar à sua conta do Instagram, vá para Instagram Feed > Configurações no painel do WordPress. Na guia Configurar , clique em Conectar e Conta do Instagram .

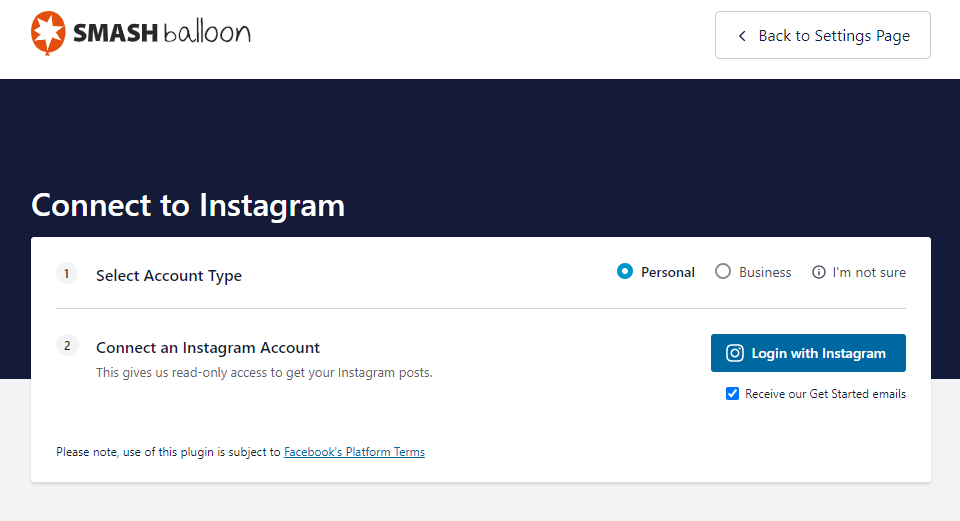
Isso leva você a uma tela onde você pode conectar sua conta. Clique para fazer login e permitir que o plug-in acesse a conta.

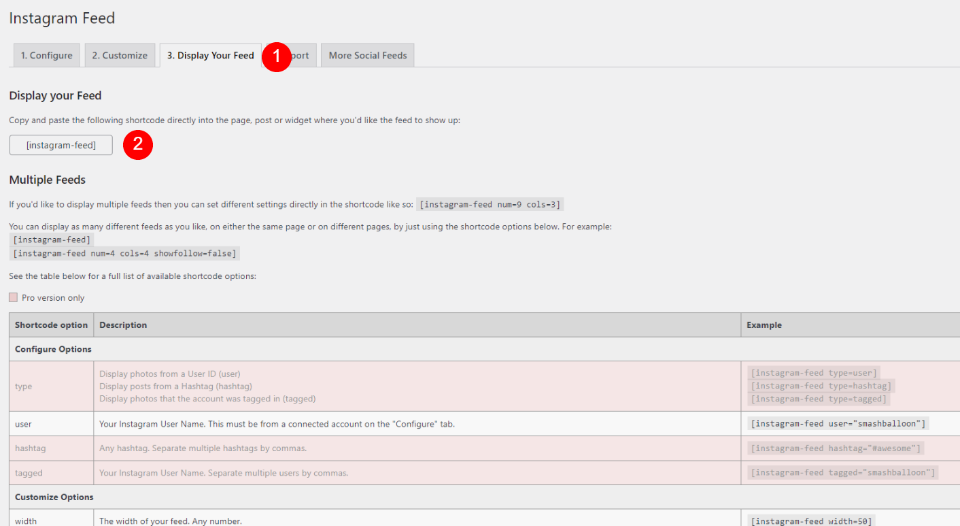
Selecione a guia Exibir seu feed . Copie o shortcode do feed do Instagram . Você também pode copiar códigos de acesso para outros tipos de feeds, incluindo vários feeds, opções de personalização, adicionar botões, etc. Alguns exigem a versão pro do plug-in. Estou usando o feed padrão.

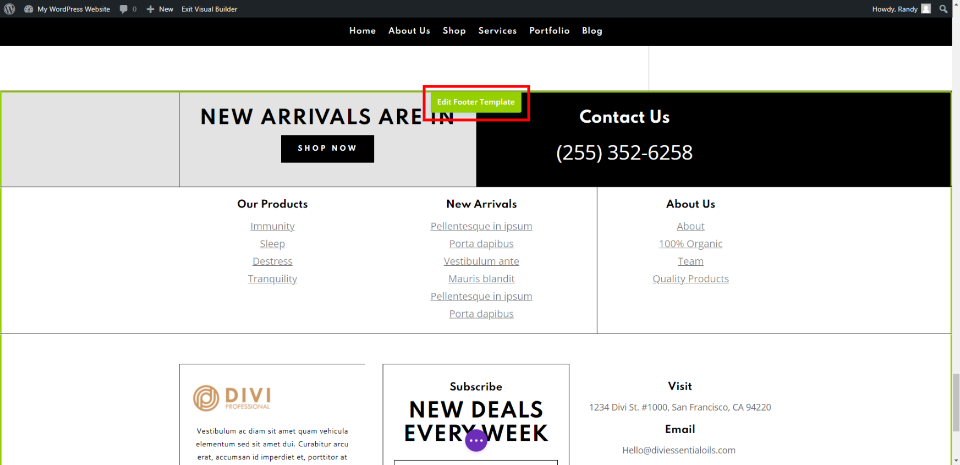
Vá para sua página inicial (ou o Divi Theme Builder). Ative o construtor visual e role até o rodapé. Passe o mouse sobre o rodapé e clique em Editar modelo de rodapé .

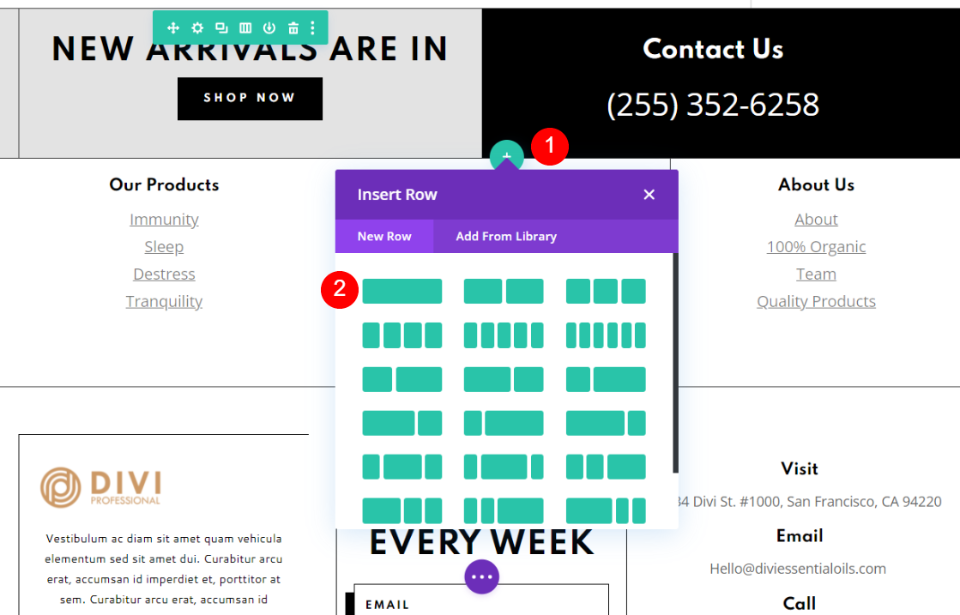
Passe o mouse onde você deseja adicionar o feed. Insira uma nova linha e selecione uma única coluna.

Seu feed do Instagram é exibido automaticamente. Ele inclui um botão Carregar mais, um botão Seguir no Instagram e um rótulo que mostra como o feed pertence.
Cada elemento pode ser personalizado. Você pode alterar a cor de fundo, layout, número de fotos a serem exibidas, etc., na tela de configurações do plug-in na guia Configurar . Ele já está exibindo do jeito que eu quero, então não precisarei estilizar este aqui.
Adicionar CookieSim | Códigos de acesso de aviso de conformidade e consentimento de cookies GDPR para seu rodapé Divi

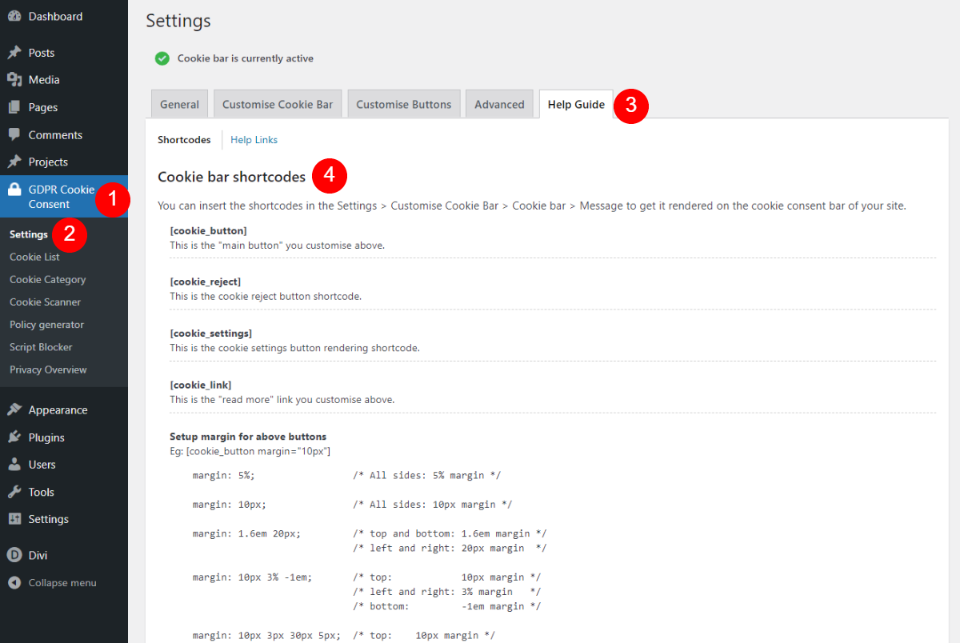
CookieSim | O Aviso de Conformidade e Consentimento de Cookie GDPR exibe um consentimento de cookie que pode ser incorporado ao seu rodapé. Os códigos de acesso estão disponíveis na guia Guia de Ajuda. Vá para GDPR Cookie Consent > Settings no painel do WordPress. Existem vários para escolher e você pode personalizá-los.

Habilite o Visual Builder em sua página inicial, role o rodapé e selecione Editar modelo de rodapé.

Role para baixo até o aviso de direitos autorais e altere a linha para coluna dupla.

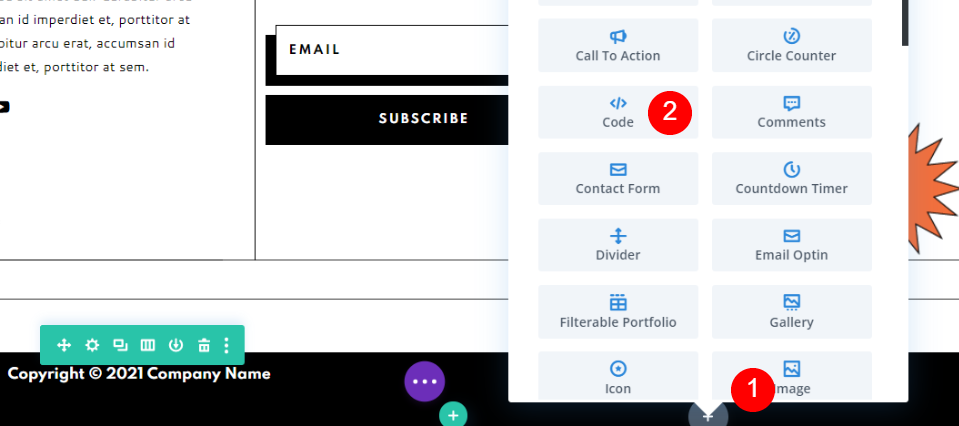
Clique no ícone de adição cinza escuro à direita e selecione o módulo Código ou Texto.

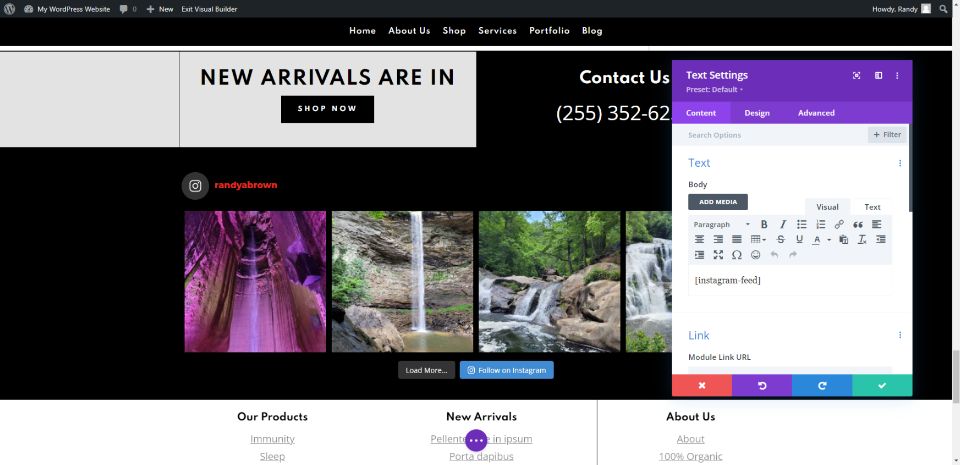
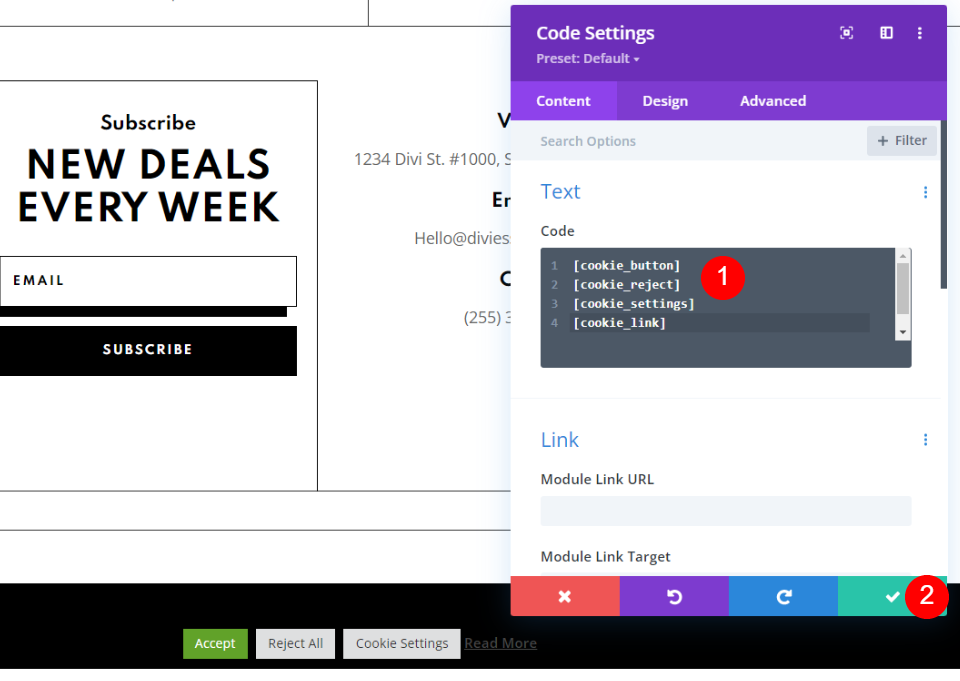
Adicione todos os códigos de acesso ao módulo. Feche o módulo e salve a página. Faremos alguns ajustes nos dois módulos e nas configurações do plugin.
Estilo CookieSim | Aviso de Conformidade e Consentimento de Cookies GDPR

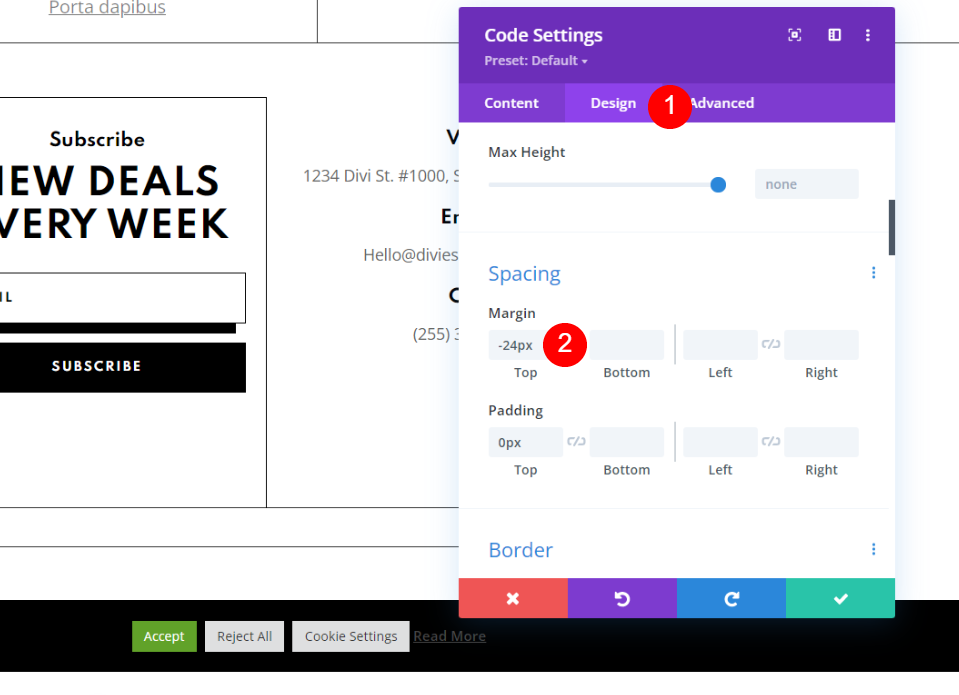
Abra o módulo Código e selecione a guia Design. Em Espaçamento, defina a Margem Superior para -24px. Você pode arrastar isso no Visual Builder.
- Margem superior: -24px

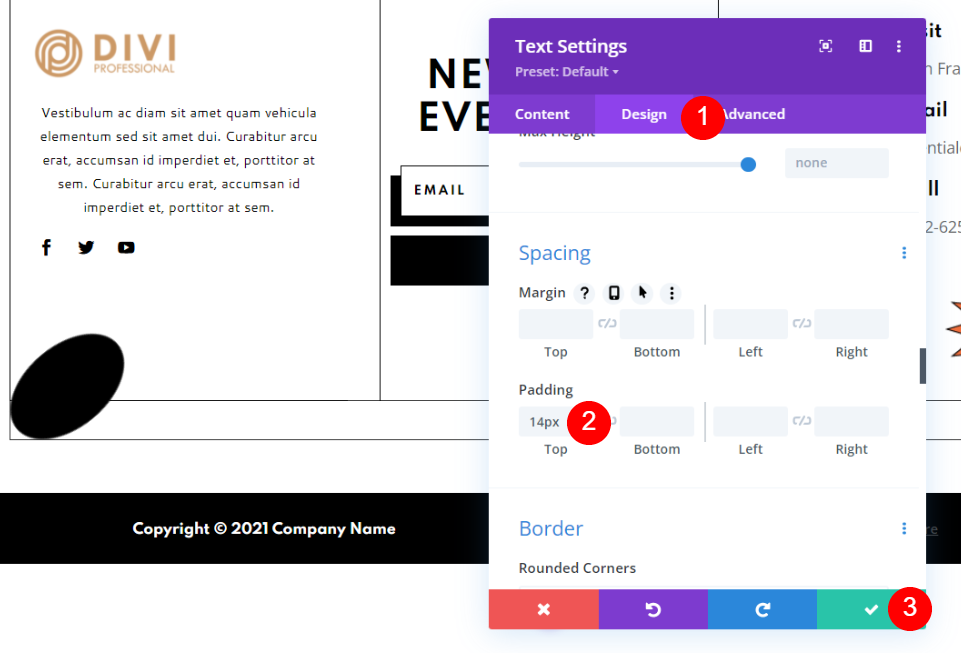
Abra o módulo de texto de direitos autorais. Na guia Design, adicione 14px de preenchimento.
- Preenchimento: 14px
Salve suas configurações e navegue até as configurações do plugin.

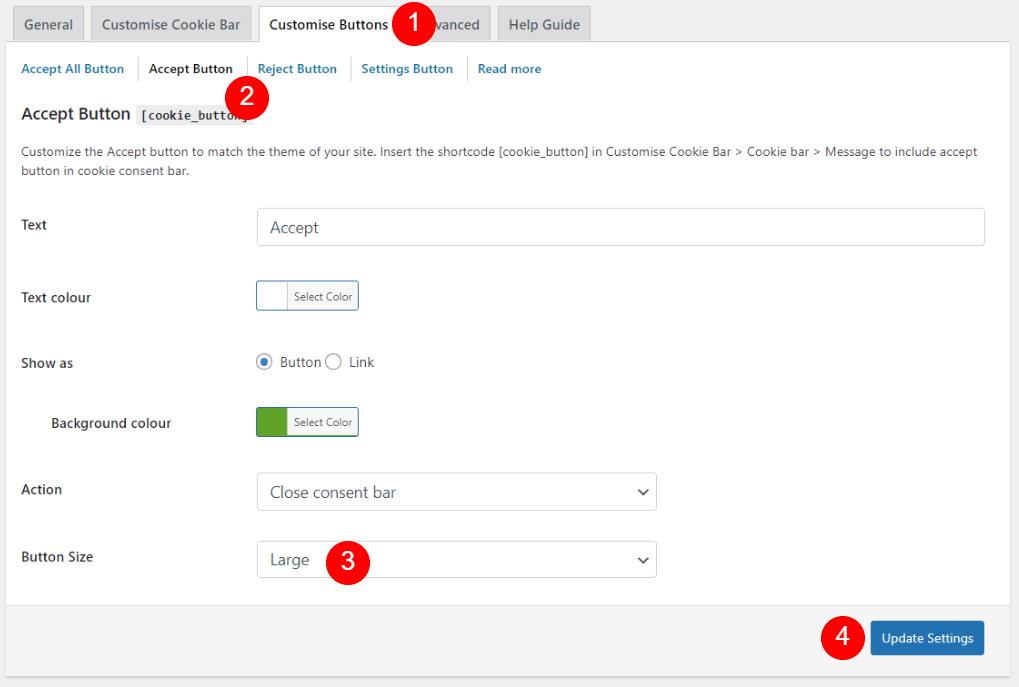
Na guia Personalizar botões, selecione cada um dos botões e selecione Grande para o Tamanho do botão.
- Tamanho do botão: Grande

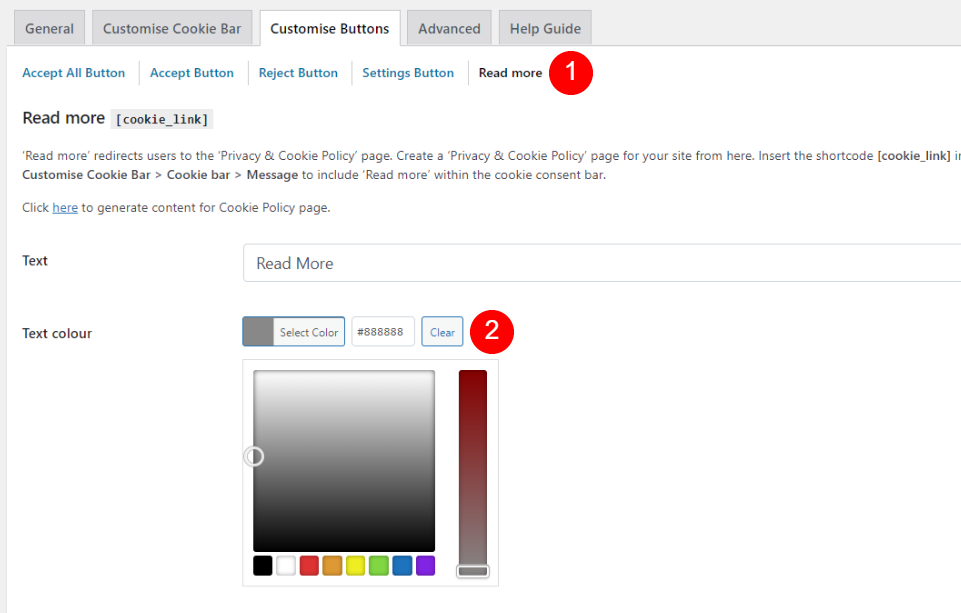
Selecione as opções Leia mais e defina a Cor do texto para #888888.
Cor do texto: #888888
Resultados
Veja como cada um dos rodapés fica no desktop e no celular.
A área de trabalho do calendário de eventos

Aqui está o tipo de postagem de evento na área de trabalho.
O Calendário de Eventos Móvel

A versão móvel empilha os elementos do tipo de postagem de eventos.
Smash Balloon Social Photo Feed Desktop

Aqui está a versão desktop do nosso feed do Instagram.
Smash Balloon Social Photo Feed Mobile

Aqui está a versão móvel. Ele coloca as imagens em uma pilha.
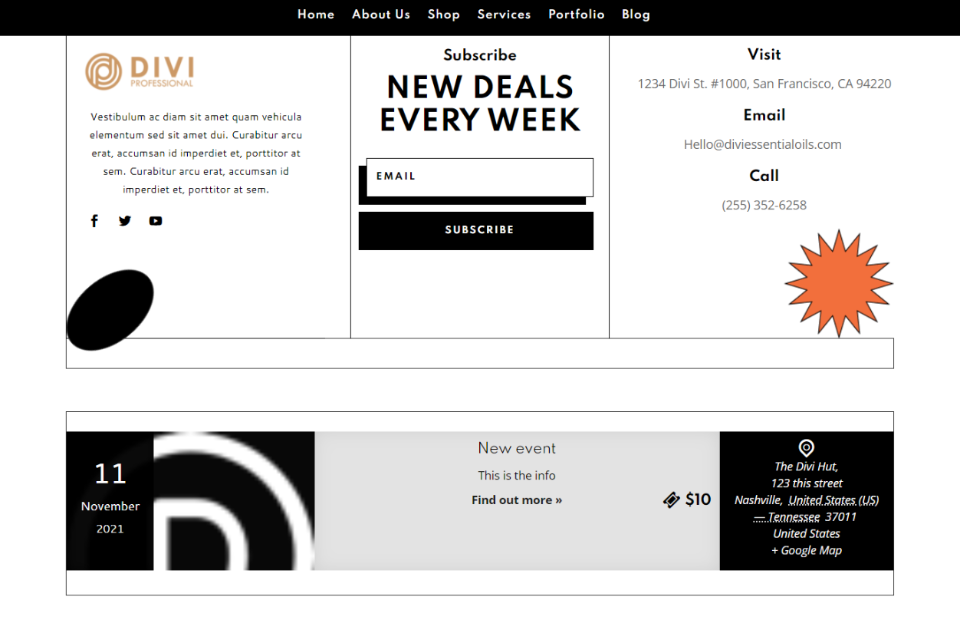
CookieSim Desktop

Aqui está a versão para desktop do nosso novo rodapé com consentimento de cookies.
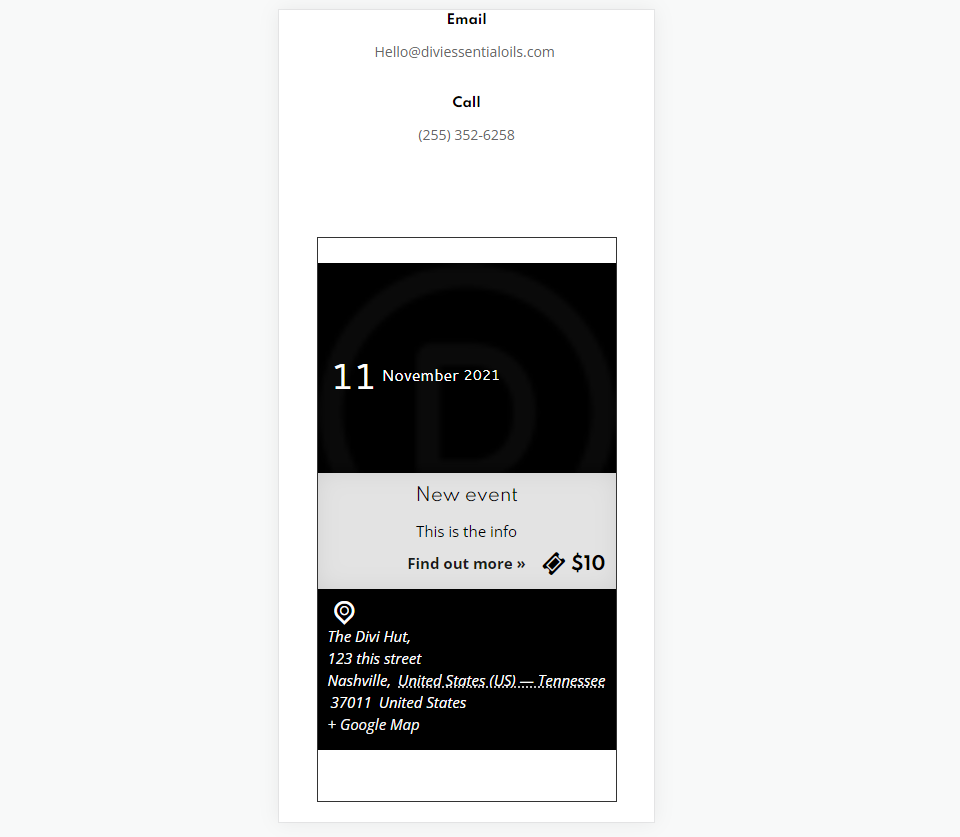
CookieSim Celular

Aqui está a versão móvel.
Pensamentos finais
Essa é a nossa visão de como adicionar códigos de acesso ao rodapé do Divi para expandir ainda mais seu site. Os códigos de acesso são fáceis de adicionar com módulos de texto ou código. Os três plugins que usei aqui são apenas a ponta do iceberg do que pode ser adicionado ao Divi com códigos de acesso.
Nós queremos ouvir de você. Você adiciona códigos de acesso ao rodapé do Divi? Deixe-nos saber sobre sua experiência nos comentários.
