Como criar barras de rodapé móvel no Divi
Publicados: 2021-11-17As barras de rodapé fixas podem ser uma adição útil a qualquer site, especialmente para dispositivos móveis. Uma barra de rodapé fixa permanece fixa (ou presa) na parte inferior da tela enquanto o usuário rola pela página. Sua posição o torna mais acessível para usuários móveis (especialmente em telefones) porque está tão perto do polegar. É provavelmente por isso que os designers geralmente incluem botões de navegação dentro de barras de rodapé. Ele pode aumentar o UX de navegação no celular.
Neste tutorial, mostraremos como criar barras de rodapé fixas móveis no Divi. A base de qualquer barra de rodapé adesiva é a posição fixa, que é facilmente controlada com as opções de posição adesiva incorporadas do Divi. Mostraremos como usar a posição fixa e o conjunto de ferramentas de design Divi para criar 3 designs de barra de rodapé fixo diferentes, cada um com 4 botões de navegação. Isso funcionará bem para qualquer empresa que queira melhorar o UX de seu site em dispositivos móveis.
Vamos começar!
Espiada
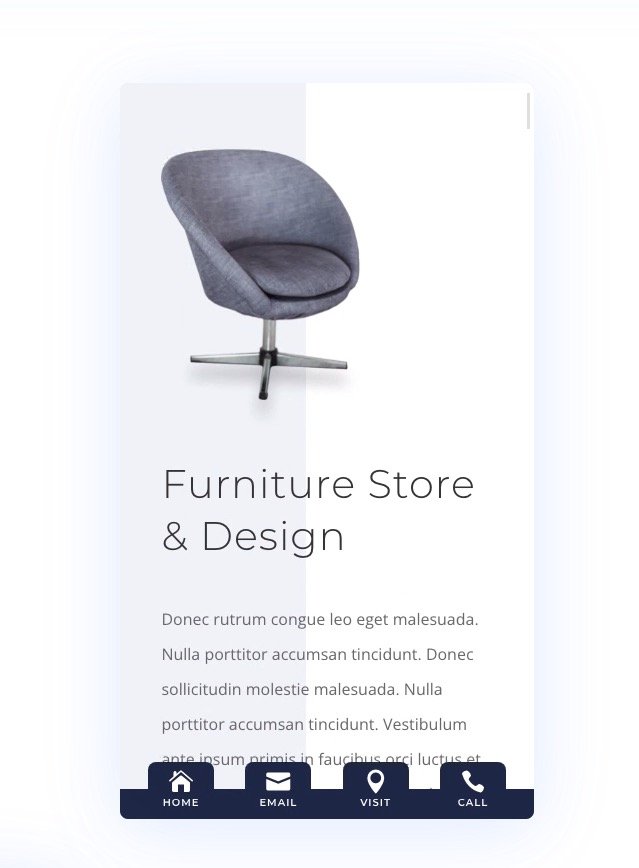
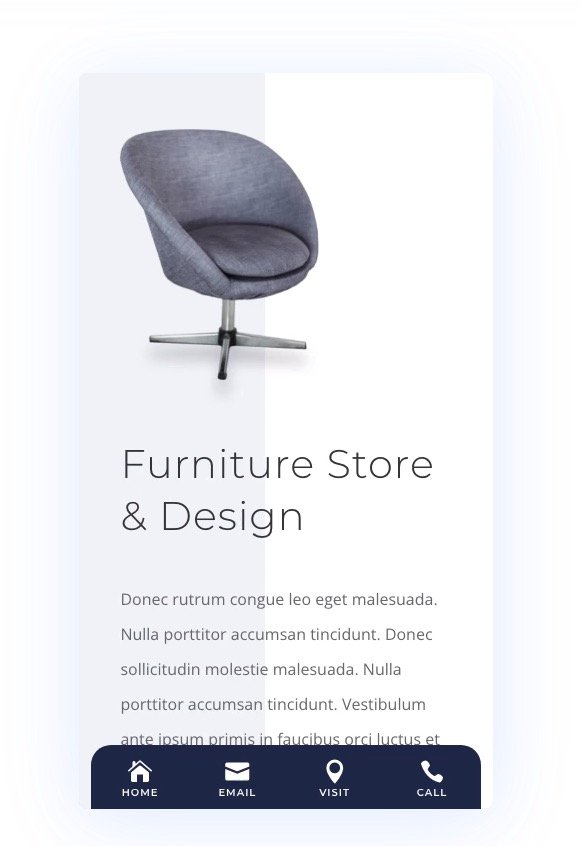
Aqui está uma rápida olhada nos designs de barra de rodapé fixo móvel que construiremos neste tutorial.
Faça o download do modelo e layouts da barra de rodapé fixo GRATUITAMENTE
Para colocar as mãos nos designs deste tutorial, primeiro você precisará baixá-lo usando o botão abaixo. Para ter acesso ao download, você precisará se inscrever em nossa lista de e-mail Divi Daily usando o formulário abaixo. Como novo assinante, você receberá ainda mais produtos Divi e um pacote Divi Layout gratuito toda segunda-feira! Se você já está na lista, basta digitar seu endereço de e-mail abaixo e clicar em download. Você não será “subscrito novamente” ou receberá e-mails extras.

Download de graça
Junte-se ao Boletim Divi e nós lhe enviaremos por e-mail uma cópia do pacote de layout de página de destino Divi, além de muitos outros recursos, dicas e truques incríveis e gratuitos do Divi. Acompanhe e você será um mestre Divi em pouco tempo. Se você já é inscrito, basta digitar seu endereço de e-mail abaixo e clicar em download para acessar o pacote de layout.
Você se inscreveu com sucesso. Verifique seu endereço de e-mail para confirmar sua assinatura e ter acesso a pacotes de layout Divi semanais gratuitos!
Como importar o modelo e layouts gratuitos para o seu site Divi
Este download contém dois arquivos. Um pode ser usado para importar o modelo de rodapé para o Theme Builder e o outro pode ser usado para importar os layouts de seção individuais de cada rodapé para a Biblioteca Divi.
Para importar o modelo de barra de rodapé fixo para seu próprio site, descompacte o arquivo zip de download para acessar os arquivos JSON.
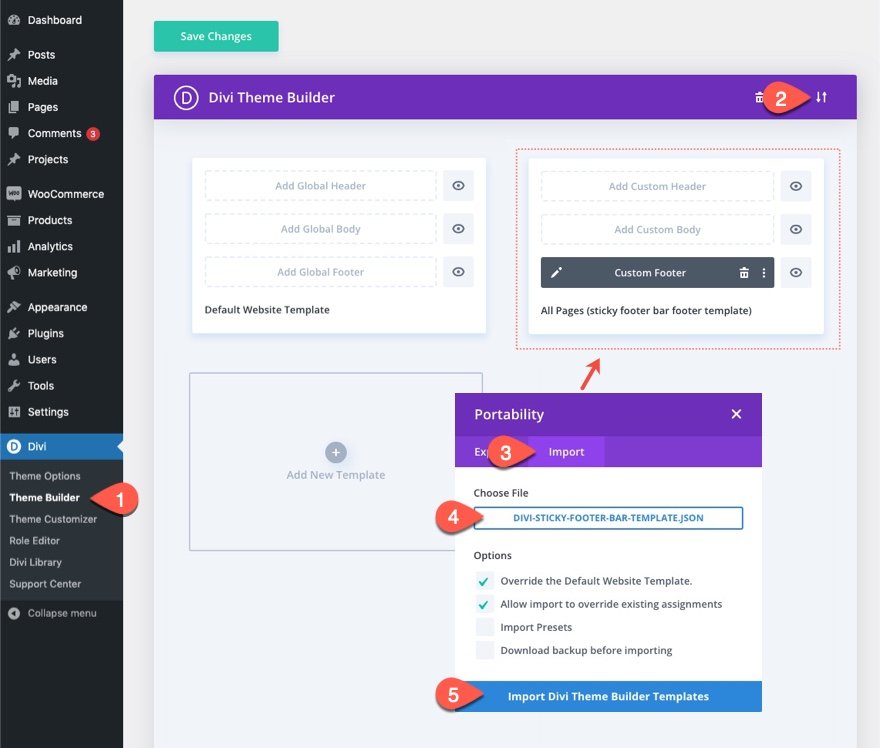
Em seguida, vá para o painel do WordPress e navegue até Divi > Theme Builder.
Em seguida, clique no ícone de portabilidade no canto superior direito da página.
Dentro do pop-up de portabilidade, escolha o arquivo JSON da pasta chamada “divi-sticky-footer-bar-template”.
Em seguida, clique no botão Importar.

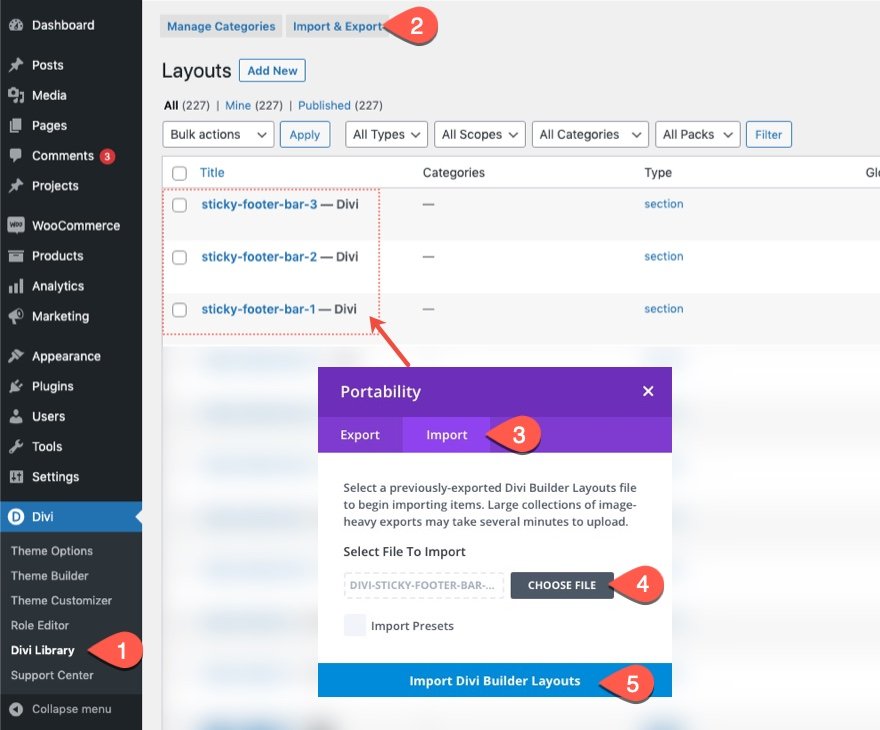
Para importar os 3 layouts de seção da barra de rodapé para sua Biblioteca Divi, navegue até a Biblioteca Divi.
Clique no botão Importar.
No pop-up de portabilidade, selecione a guia de importação e escolha o arquivo JSON (“divi-sticky-footer-bar-section-layouts.json”) da pasta que você baixou (e descompactou).
Em seguida, clique no botão importar.

Uma vez feito, os layouts das seções estarão disponíveis no Divi Builder.
Vamos ao tutorial?
Criando Barras de Rodapé Fixo Móvel no Divi
Parte 1: Criando um novo modelo de rodapé no Theme Builder
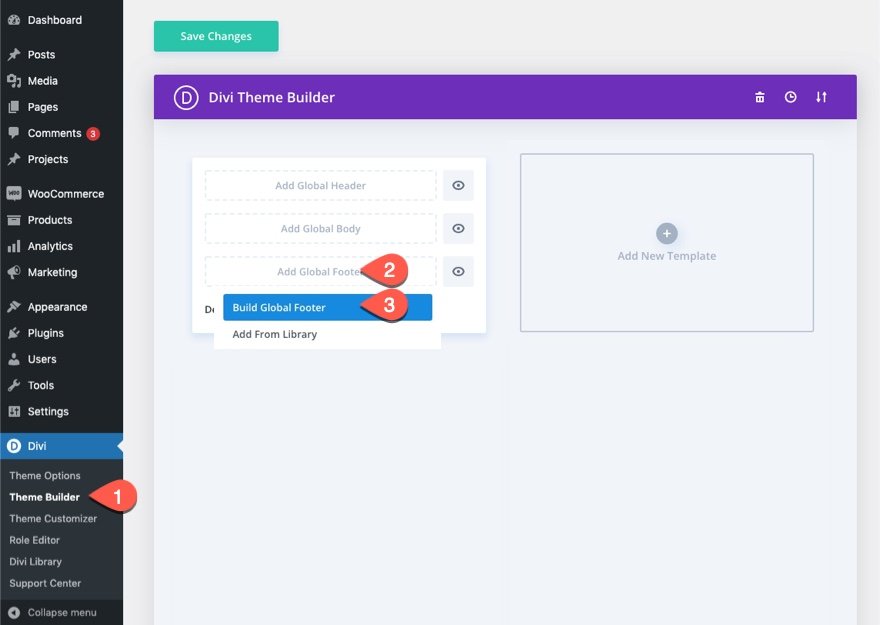
Para começar, navegue até o Theme Builder e clique para criar um novo rodapé global no modelo de site padrão. (Como alternativa, você pode adicionar um novo modelo para fins de teste.)

Implantar a visualização do telefone e o modal de camadas
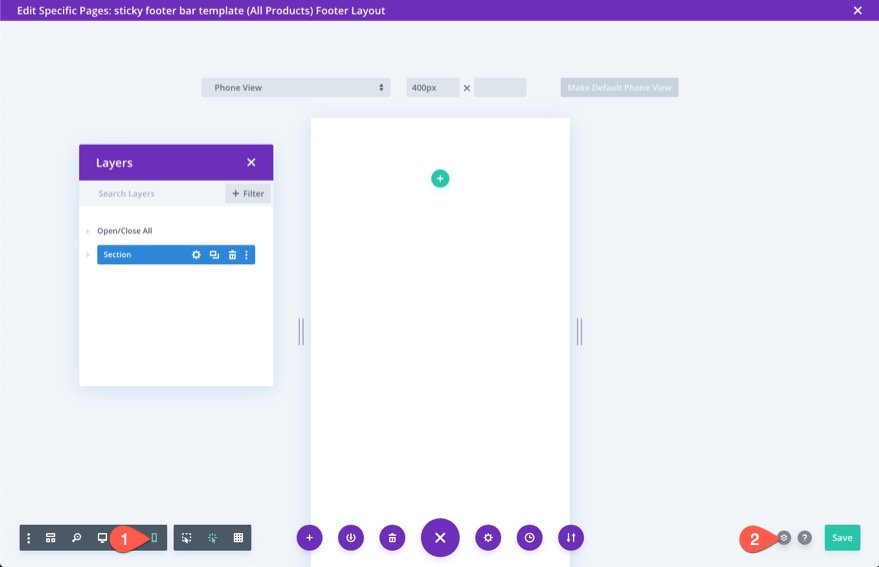
Uma vez dentro do editor de layout de rodapé, abra o menu de configurações na parte inferior da página.
Clique no ícone do telefone no lado esquerdo para abrir a visualização do telefone do construtor. Isso ajudará a visualizar como o rodapé fixo ficará no celular à medida que projetamos.
Em seguida, clique no ícone de camadas à direita para abrir o modal de camadas. Isso ajudará na seleção de elementos sempre que eles ficarem muito próximos.

Parte 2: Criando a seção e a linha do rodapé fixo
Criando a seção adesiva
Para criar a seção adesiva, podemos usar a seção regular padrão existente.
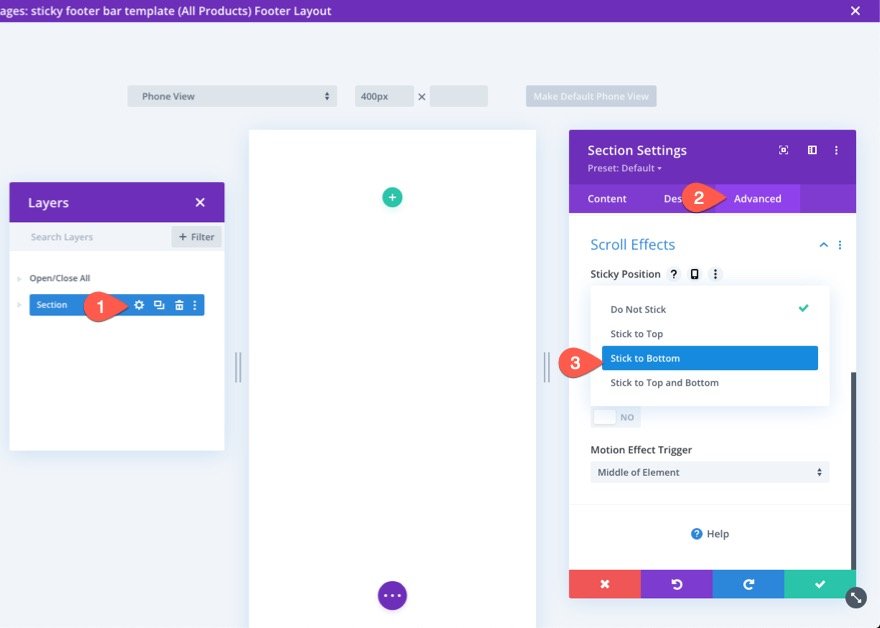
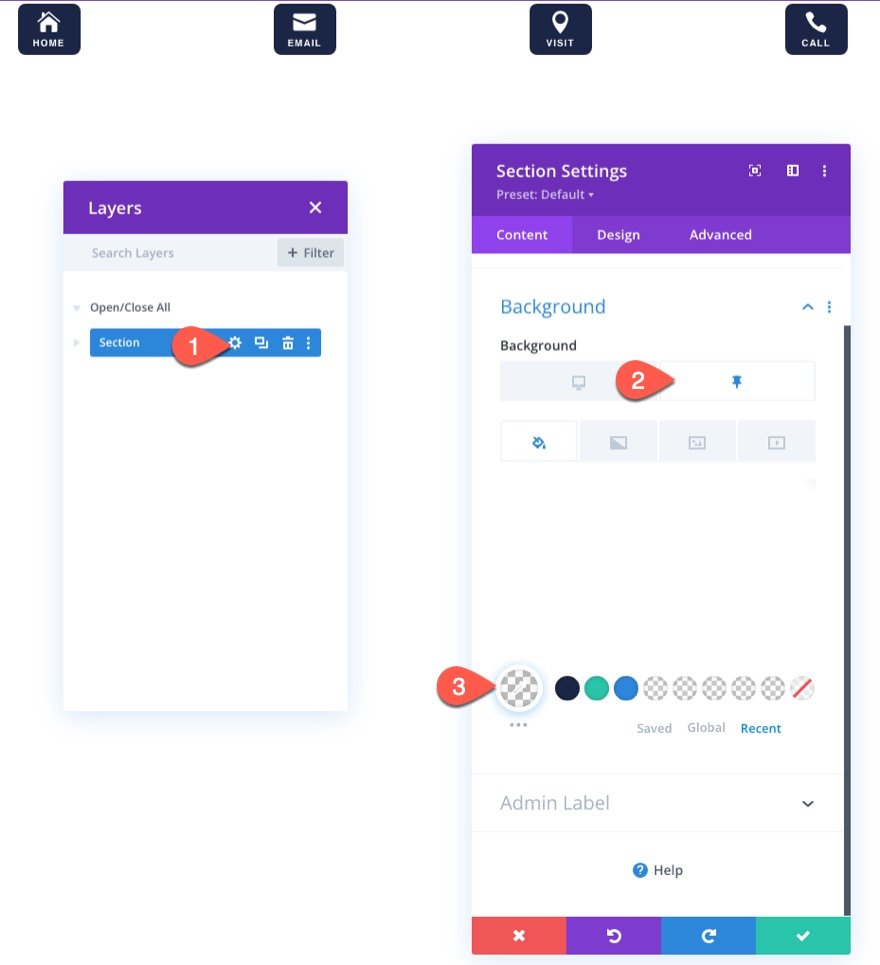
Abra as configurações da seção e, na guia avançada, selecione a opção Stick to Bottom .

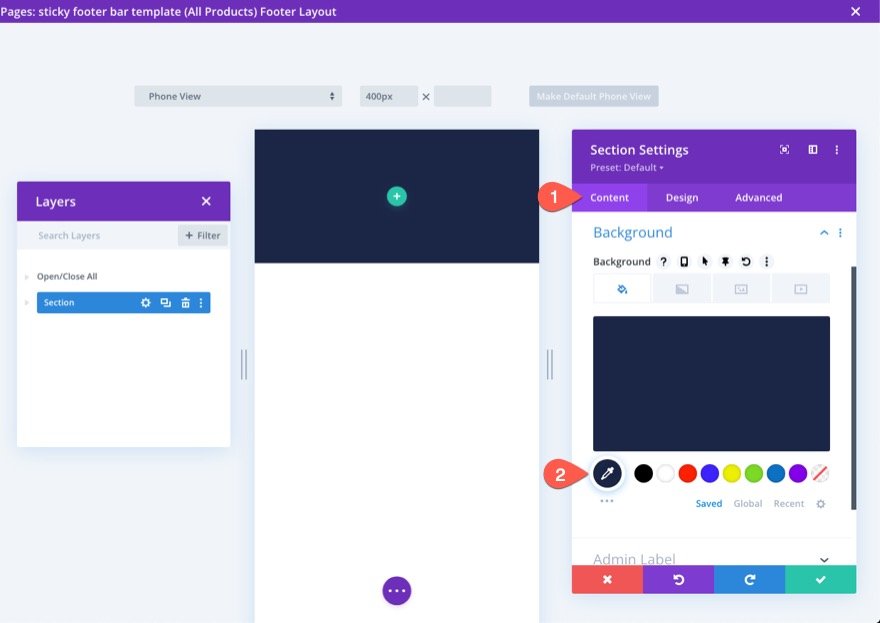
Na guia de conteúdo, adicione uma cor de fundo à seção.
- Cor de fundo: #1a2545

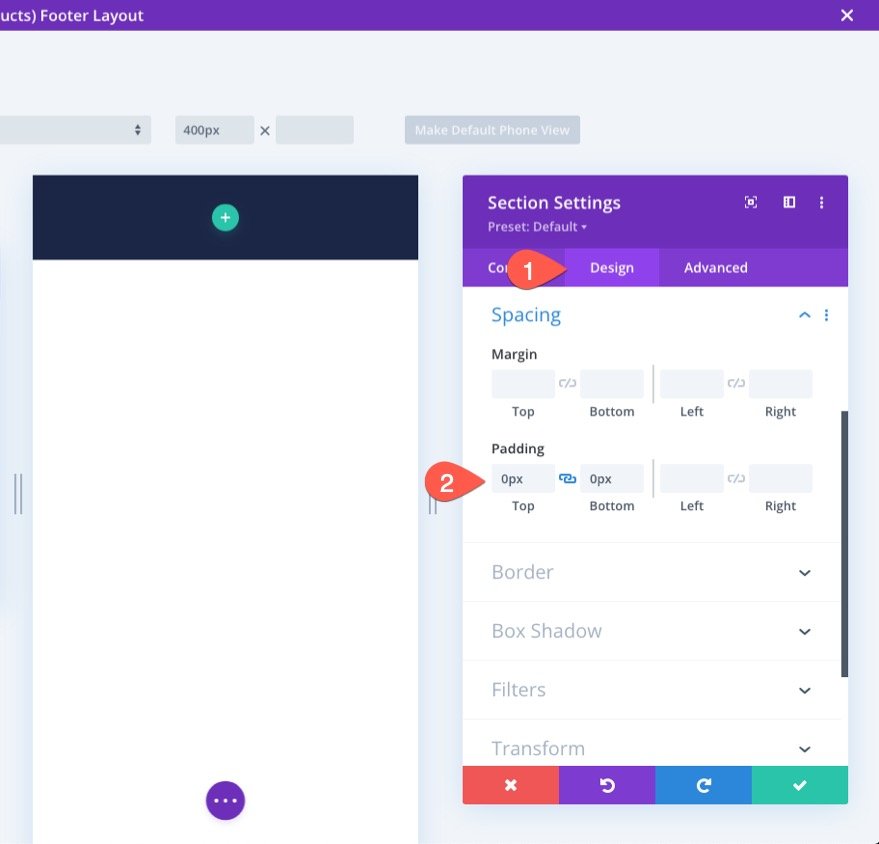
Na guia design, atualize o preenchimento da seguinte maneira:
- Preenchimento: 0px superior, 0px inferior
Isso reduzirá a altura da seção da barra de rodapé para dispositivos móveis.

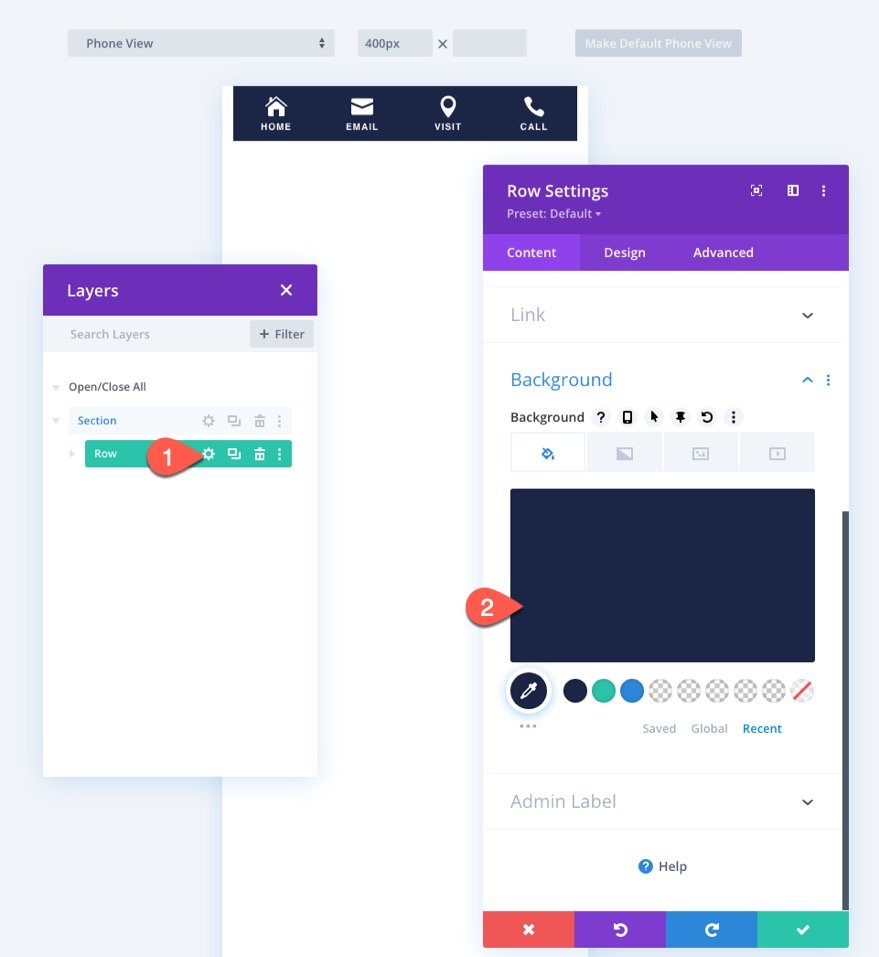
Criando a linha
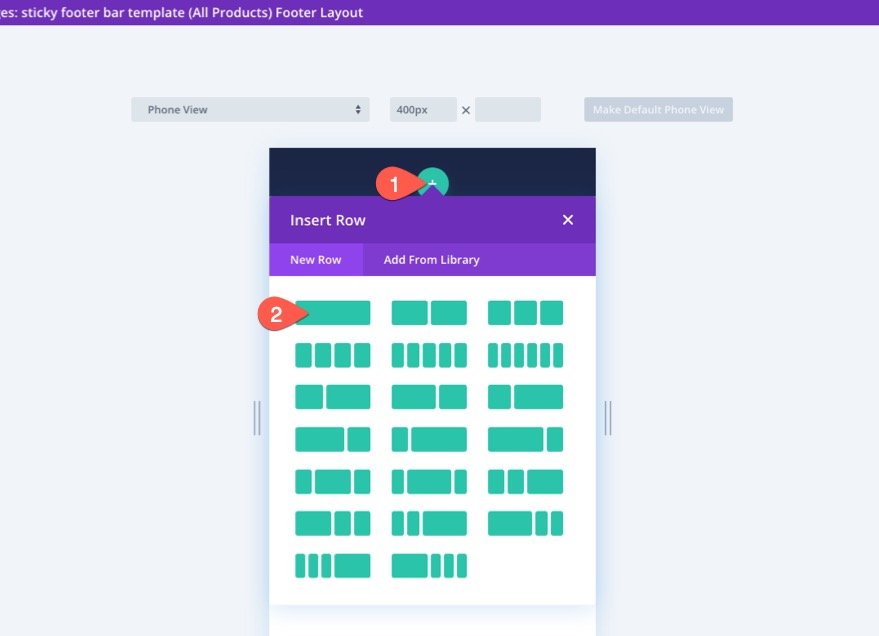
Quando a seção estiver no lugar, adicione uma linha de uma coluna à seção.

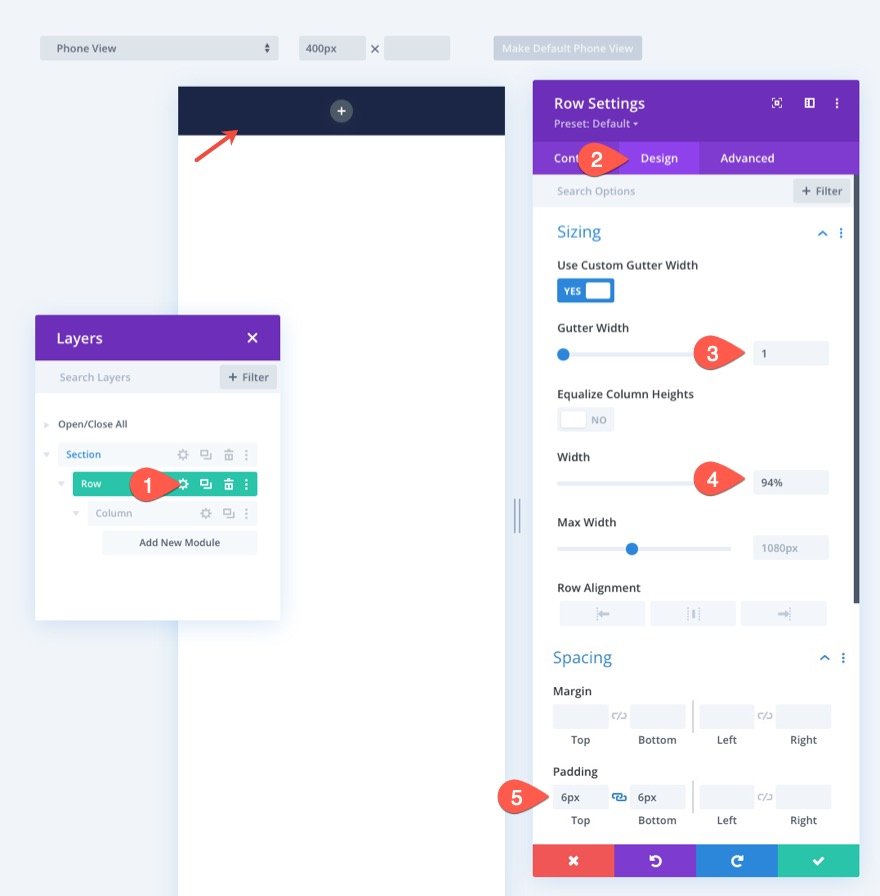
Abra as configurações de linha e atualize as opções de dimensionamento e espaçamento na guia de design da seguinte maneira:
- Largura da calha: 1
- Largura: 94%
- Preenchimento: 6px superior, 6px inferior

Para garantir que as colunas adicionais que vamos adicionar permaneçam adjacentes (não empilhem) no celular, precisamos adicionar um pequeno trecho de CSS usando a propriedade Flex para manter as coisas bem alinhadas.
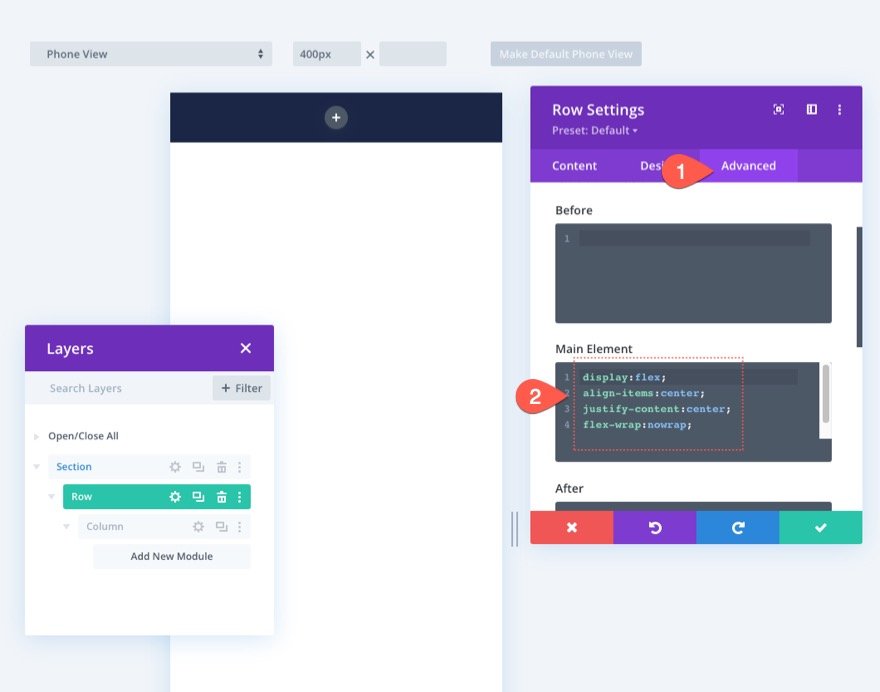
Na guia avançado, adicione o seguinte CSS personalizado ao elemento principal:
display:flex; align-items:center; justify-content:center; flex-wrap:nowrap;

Parte 3: Criando os Botões da Barra de Rodapé
Para criar os botões da barra de rodapé, vamos usar o módulo de sinopse. Isso nos permite criar um botão que se assemelha a um aplicativo móvel (um pequeno ícone com um título abaixo dele) que é perfeito para navegação móvel.
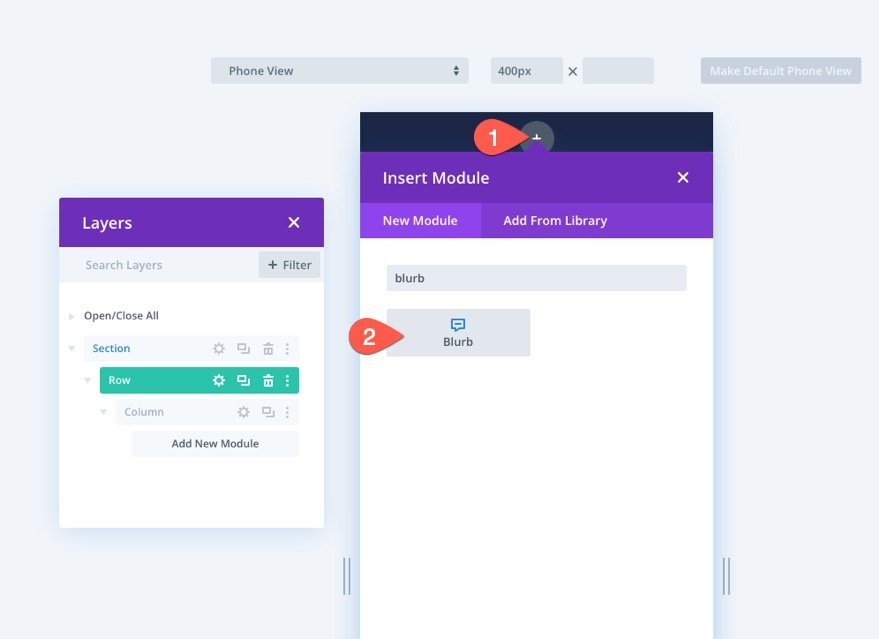
Dentro da coluna, adicione um novo módulo de sinopse.

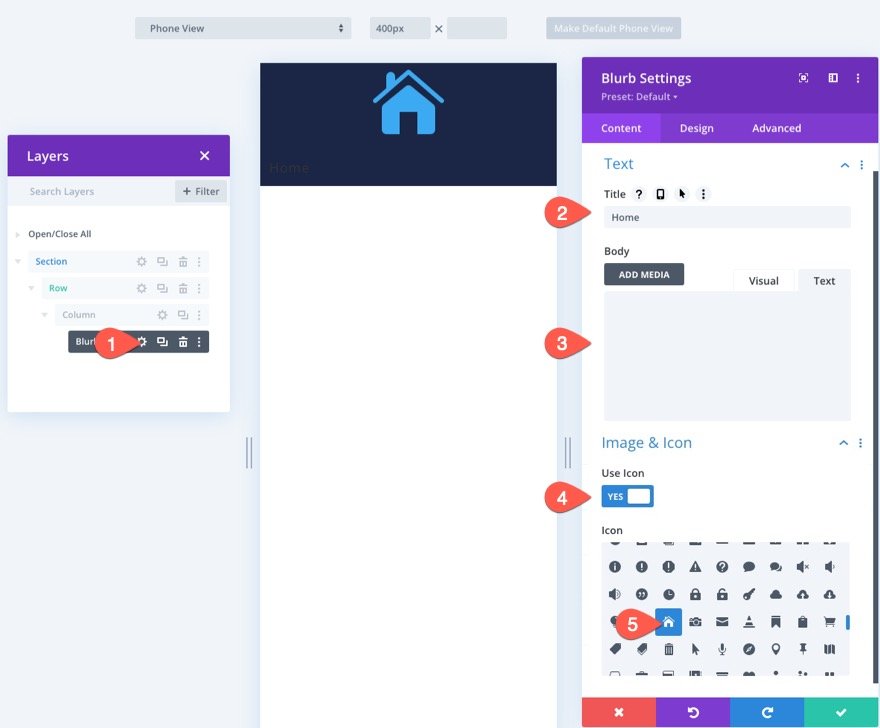
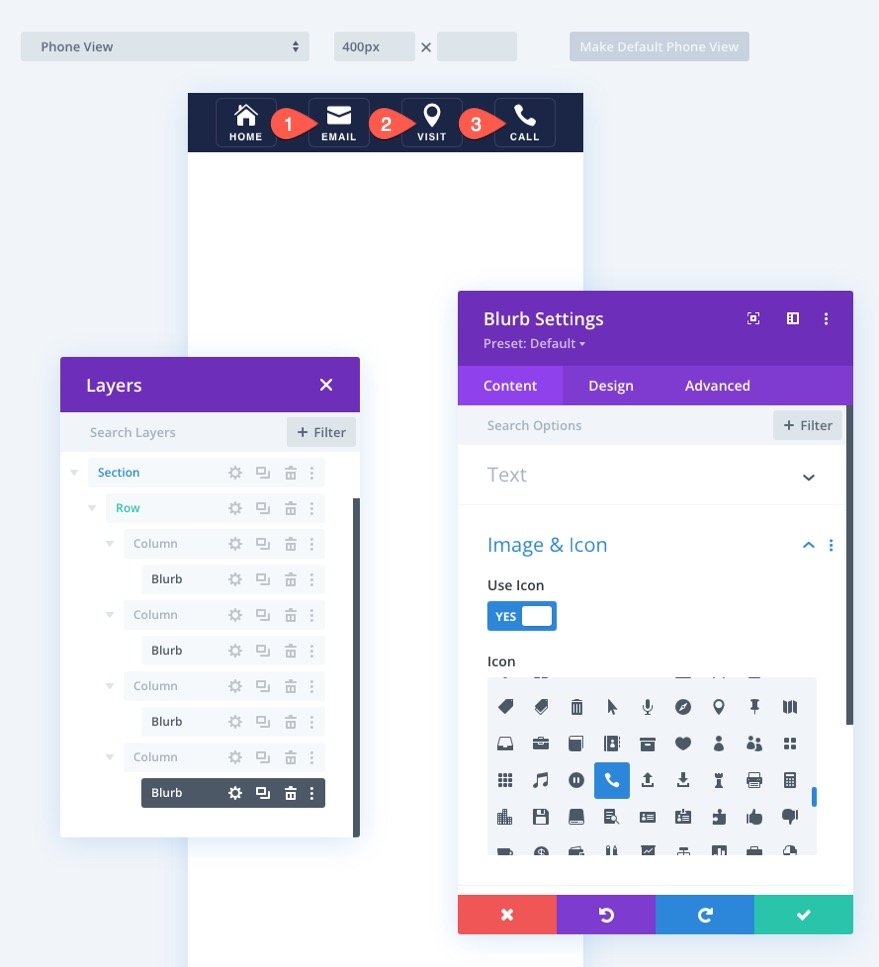
Atualize o conteúdo da sinopse da seguinte maneira:
- Título: Casa
- Corpo: deixar vazio
- Use o ícone: SIM
- Ícone: ícone inicial (veja a captura de tela)

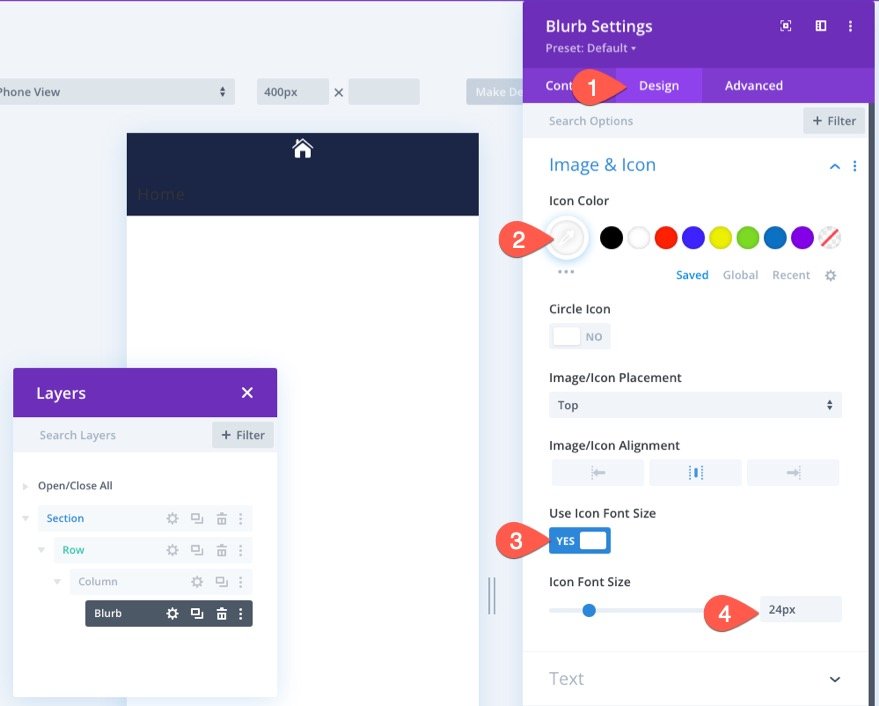
Na guia design, atualize os estilos de ícone da seguinte forma:
- Cor do ícone: #fff
- Tamanho da fonte do ícone: 24px

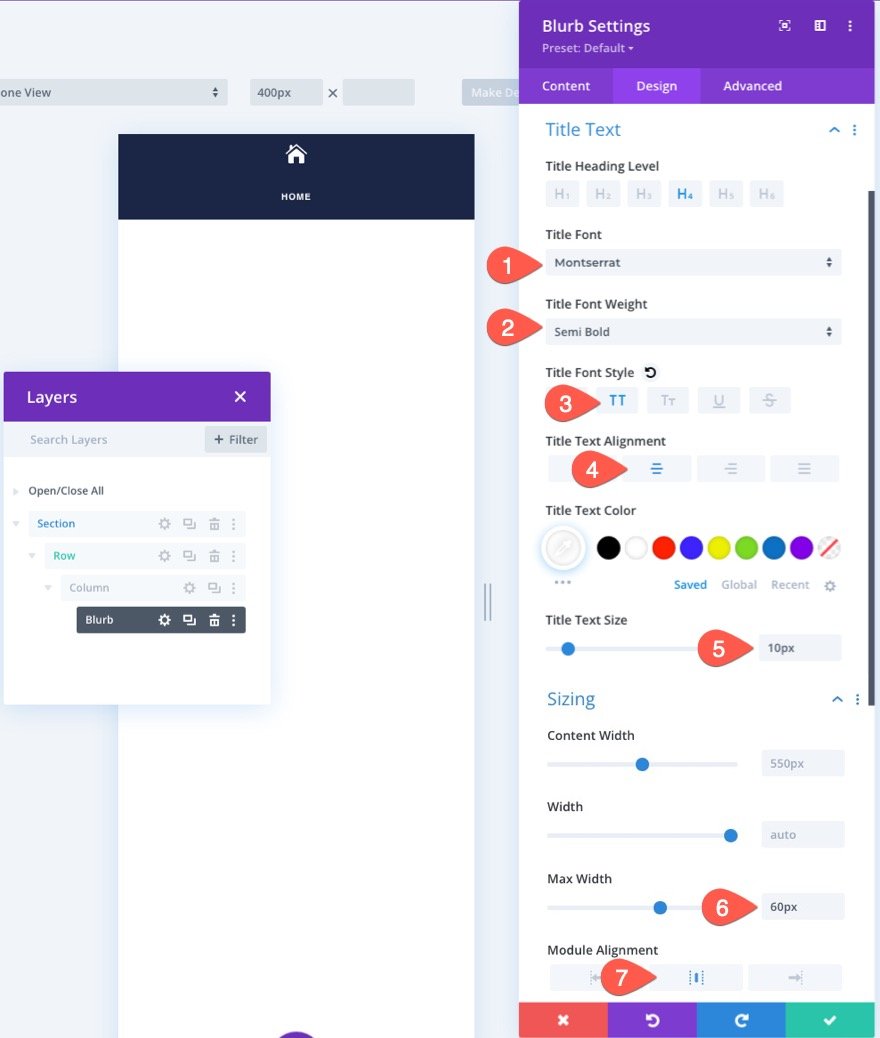
Em seguida, atualize as opções Texto do título e Dimensionamento da seguinte forma:
- Fonte do título: Montserrat
- Peso da fonte do título: Semi negrito
- Estilo da fonte do título: TT
- Alinhamento do Texto do Título: Centro
- Cor do texto do título: #fff
- Tamanho do texto do título: 10px
- Largura máxima: 60px
- Alinhamento do Módulo: Centro


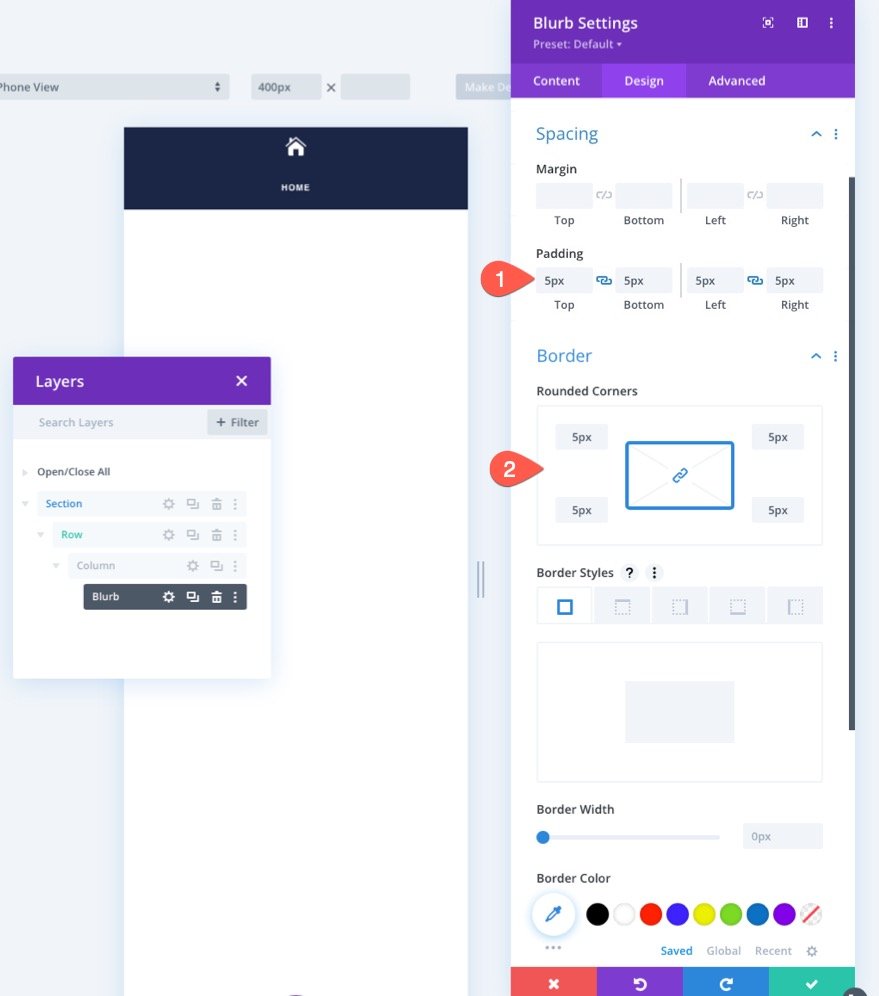
Continue a adicionar o seguinte preenchimento e cantos arredondados à sinopse:
- Preenchimento: 5px (superior, inferior, esquerda, direita)
- Cantos arredondados: 5px (superior, inferior, esquerda, direita)

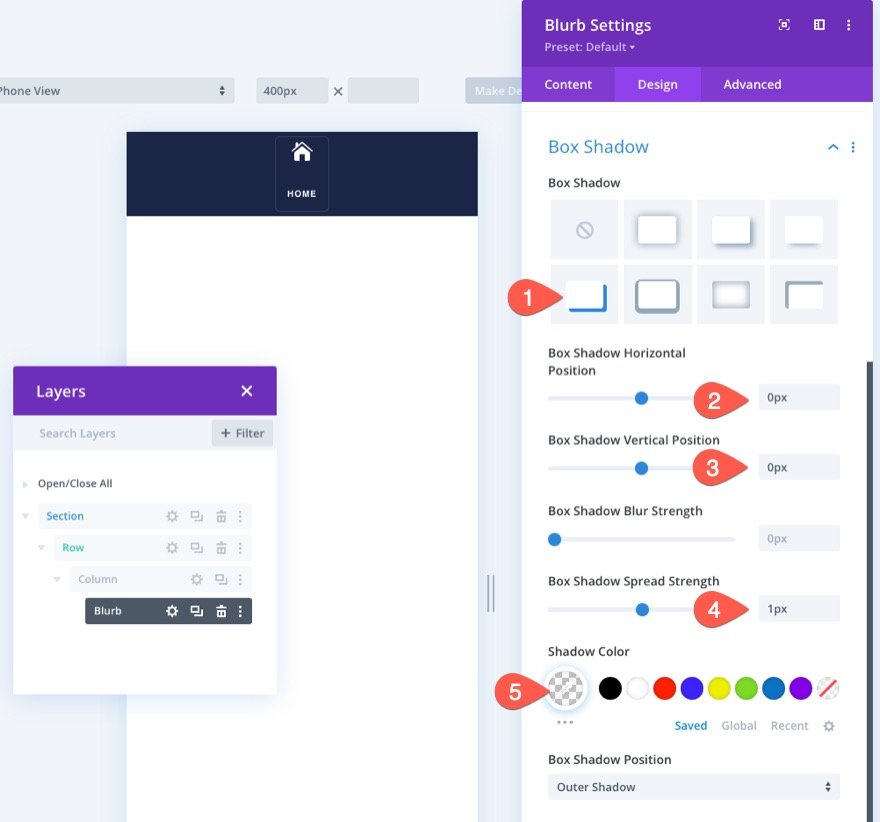
Para adicionar uma borda ao redor da sinopse, usaremos uma sombra de caixa, principalmente porque ela não adiciona nenhum espaço real adicional ao design.
- Box Shadow: veja a captura de tela
- Posição horizontal da sombra da caixa: 0px
- Posição vertical da sombra da caixa: 0px
- Força de propagação da sombra da caixa: 1px
- Cor da sombra: rgba(255,255,255,0,12)

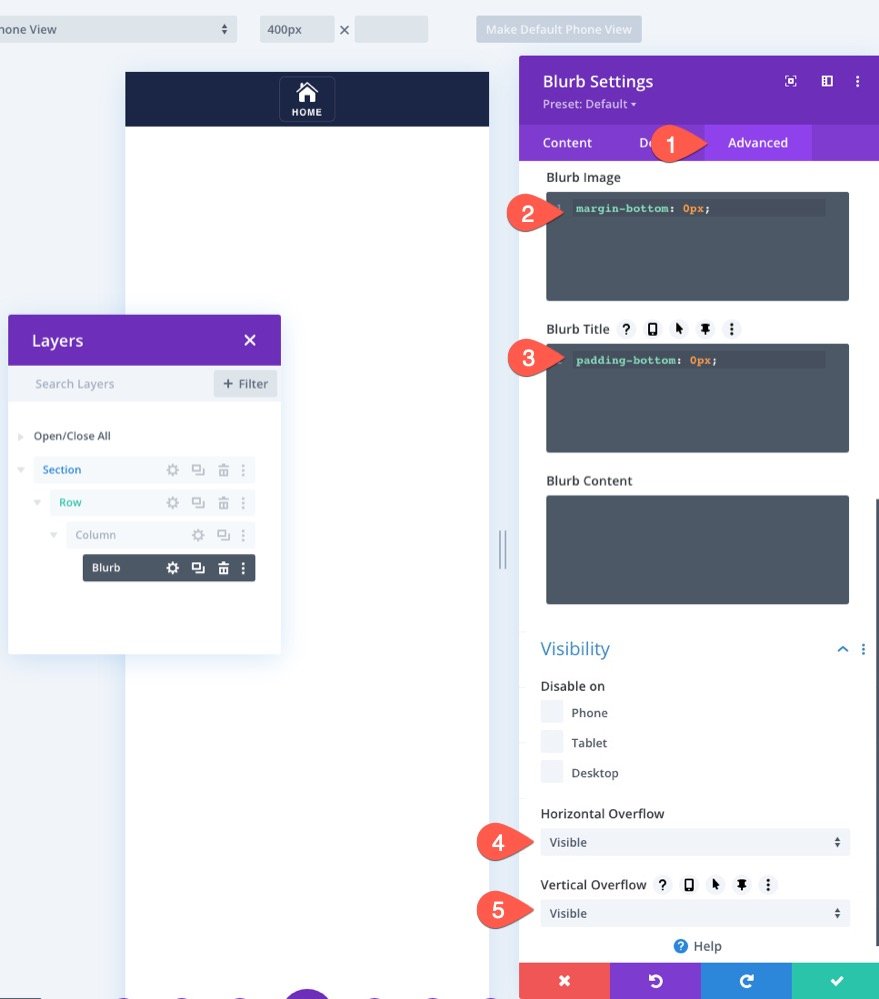
Para remover o espaçamento padrão entre a imagem do Blurb e o título, adicione os seguintes trechos de CSS na guia Avançado para a Imagem do Blurb e o Título do Blurb:
CSS da imagem do Blurb
margin-bottom: 0px;
Título do Blurb CSS
padding-bottom: 0px;
Além disso, atualize as opções de estouro horizontal e vertical para Visible . Isso garantirá que a barra de configurações do módulo não seja cortada ao editar dentro do Divi Builder.

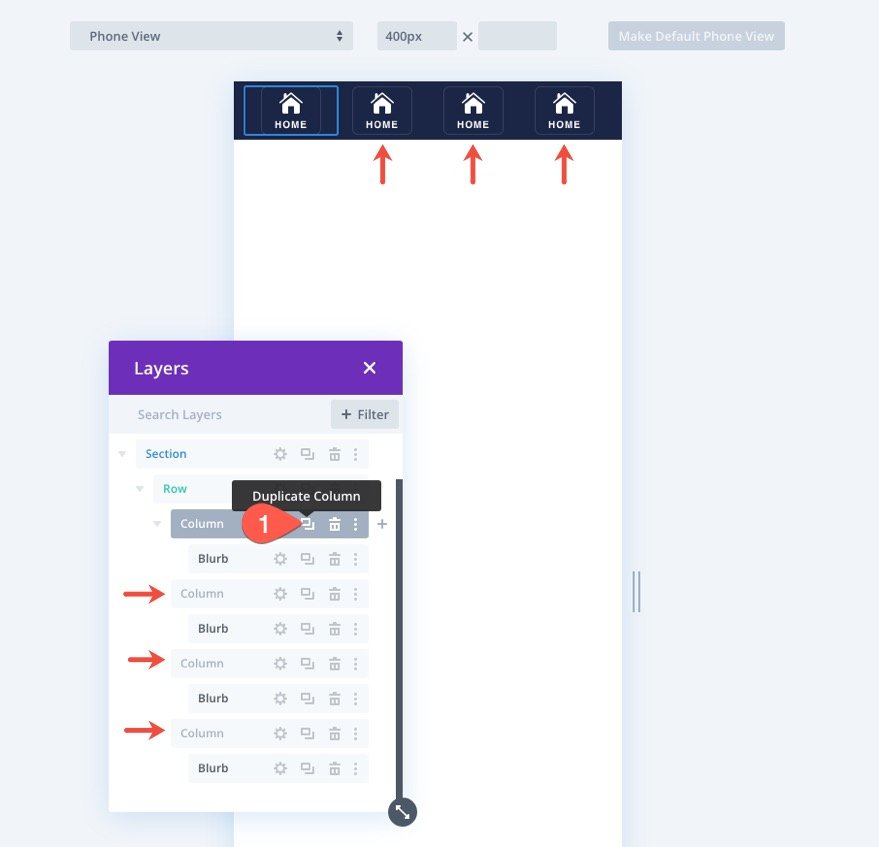
Duplique a coluna para adicionar mais botões
Para criar os três botões restantes, podemos duplicar a coluna (contendo o módulo de sinopse) três vezes. Isso criará um total de 4 colunas, cada uma contendo botões idênticos.

Uma vez que as colunas (e botões) são duplicadas, você pode voltar para cada um dos módulos de sinopse e atualizar o Texto do Título e o Ícone para o que quiser.

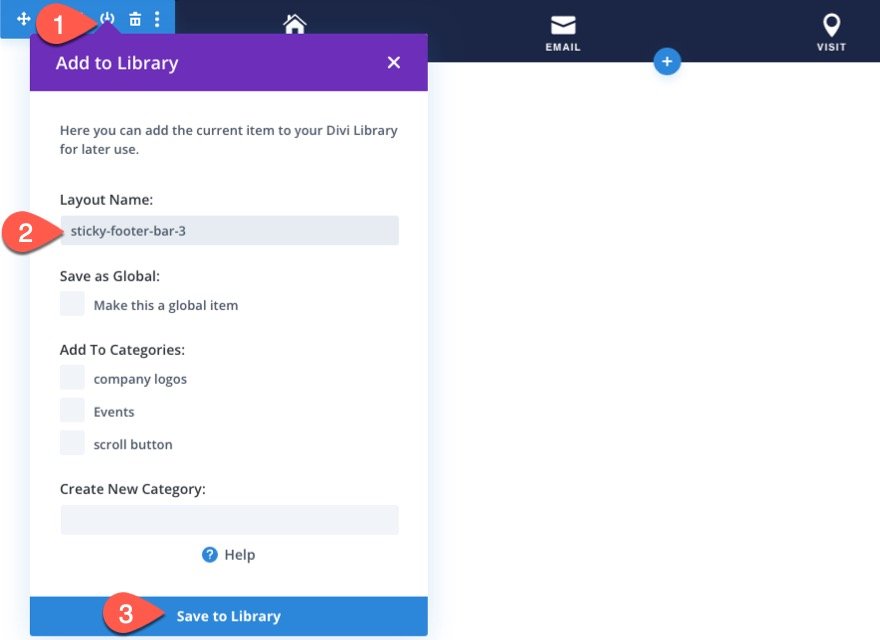
Parte 4: Salve-o na Biblioteca Divi
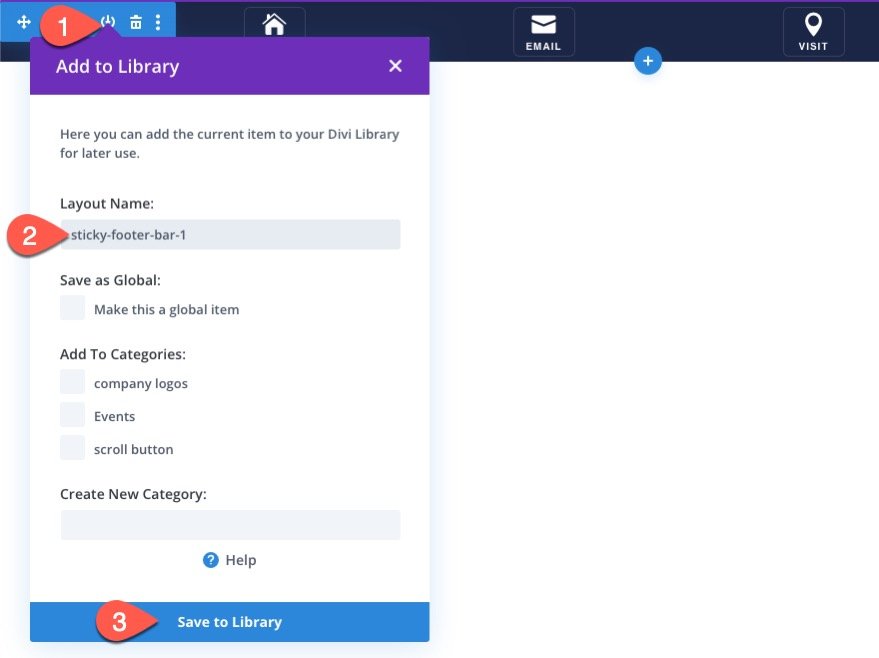
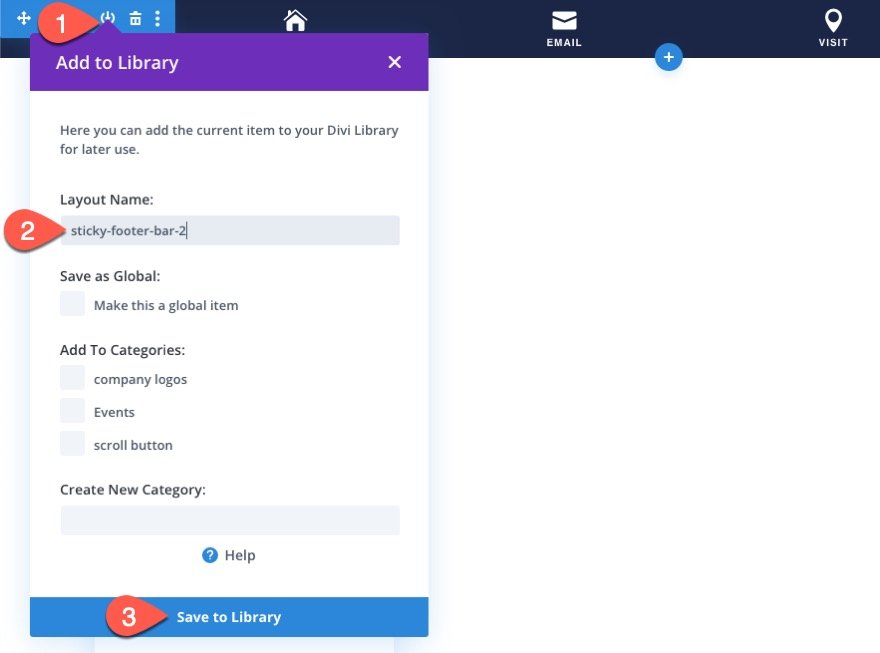
Agora é um bom momento para salvar a seção na Biblioteca Divi para que você possa adicionar o rodapé fixo em qualquer lugar que desejar mais tarde.
Para salvá-lo, clique no ícone Salvar na Biblioteca na barra de configurações da seção ao passar o mouse sobre a seção. Em seguida, dê um nome ao layout e salve-o na biblioteca.

É isso! Vamos conferir o resultado da nossa barra de rodapé fixo em uma página ao vivo em exibição móvel.
Resultado
Parte 5: Criando o Design da Barra de Rodapé Fixo Móvel #2

Para um design alternativo a esta barra de rodapé pegajosa, podemos ser um pouco criativos com o fundo da seção e a sombra da caixa da sinopse para dar a impressão de que os botões se estendem acima da barra.
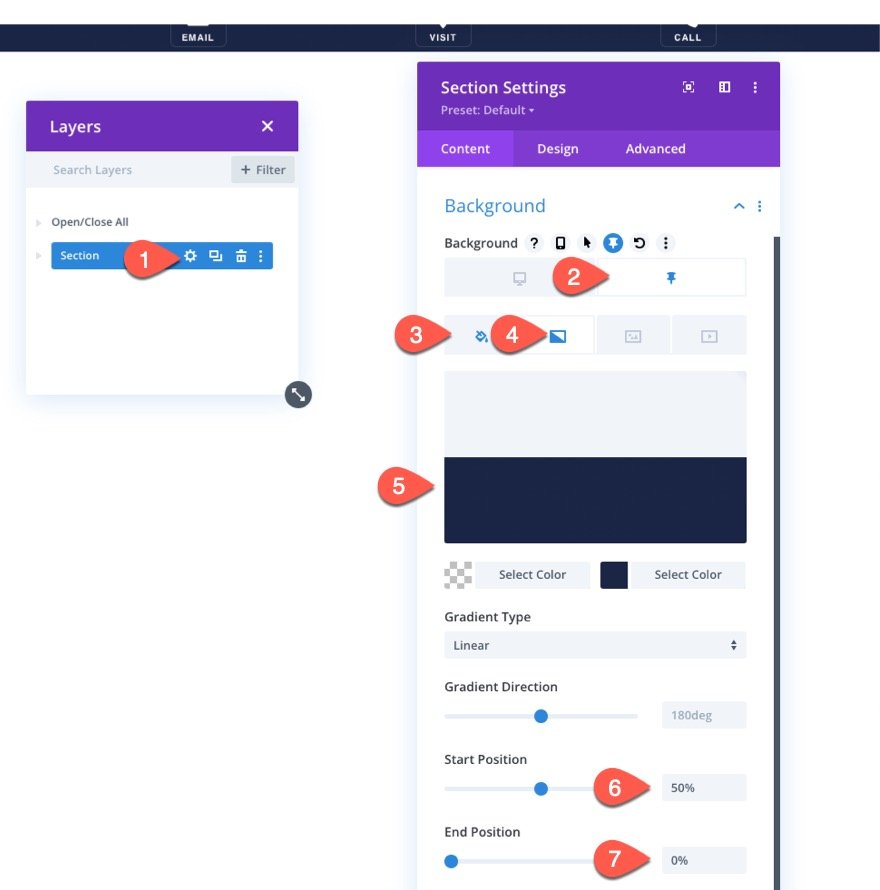
Atualizar configurações da seção
Para fazer isso, abra as configurações da seção e atualize o plano de fundo da seguinte maneira:
Na guia da área de trabalho…
- Cor de fundo: #1a2545
Sob a guia adesiva…
- Cor de fundo: transparente
- Gradiente de Fundo Cor Esquerda: transparente
- Cor direita do gradiente de fundo: #1a2545
- Posição inicial: 50%
- Posição final: 0%

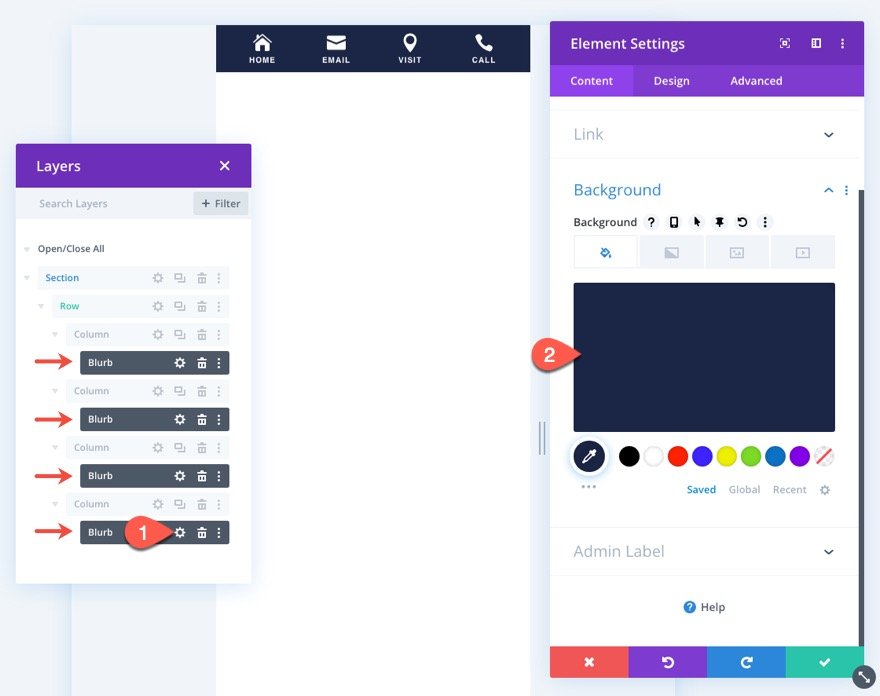
Atualizar destaques
Em seguida, use o recurso de seleção múltipla para selecionar todos os quatro módulos de sinopse. Depois de selecionados, abra as configurações de um deles e atualize a cor de fundo de todos eles de uma só vez:
- Cor de fundo: #1a2545

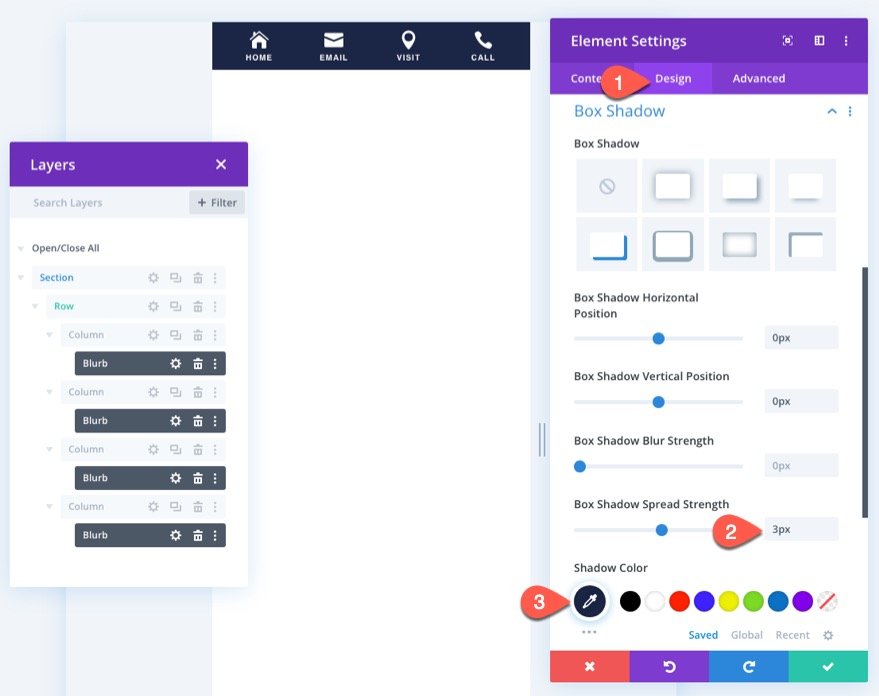
Na guia design, atualize a sombra da caixa para as sinopses da seguinte forma:
- Força de propagação da sombra da caixa: 3px
- Cor da sombra: #1a2545

Para salvar este layout de seção da barra de rodapé fixo, clique no ícone Salvar na Biblioteca na barra de configurações da seção ao passar o mouse sobre a seção. Em seguida, dê um nome ao layout e salve-o na biblioteca.

Resultado
Aqui está uma espiada no resultado final.
Parte 6: Criando o Design da Barra de Rodapé Fixo Móvel #3

Para outro design alternativo para esta barra de rodapé pegajosa, podemos ser um pouco criativos com a linha adicionando cantos arredondados para fazer a barra de rodapé parecer mais com uma guia.
Atualizar configurações da seção
Primeiro, abra as configurações de seção existentes e atualize a cor de fundo adesiva para transparente.
- Cor de fundo (pegajoso): transparente
Certifique-se de excluir o gradiente de fundo também.

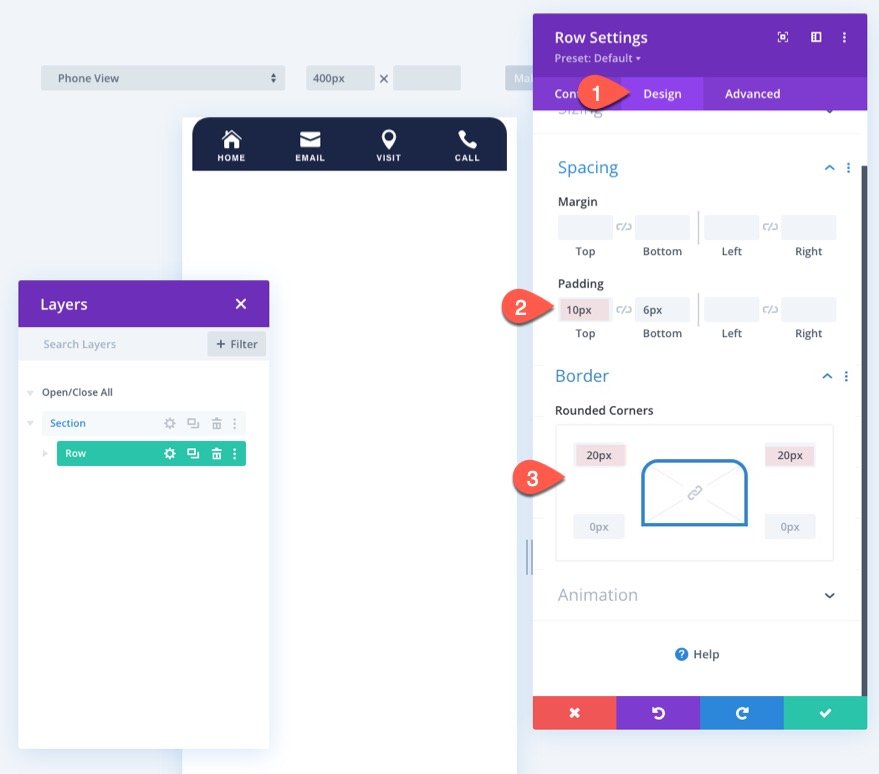
Atualizar configurações de linha
Em seguida, abra as configurações de linha e adicione a seguinte cor de fundo:
- Cor de fundo: #1a2545

Na guia design, atualize o seguinte:
- Preenchimento: 10px superior
- Cantos arredondados: 20px no canto superior esquerdo, 20px no canto superior direito

Para salvar este layout de seção da barra de rodapé fixo, clique no ícone Salvar na Biblioteca na barra de configurações da seção ao passar o mouse sobre a seção. Em seguida, dê um nome ao layout e salve-o na biblioteca.

Resultado
Aqui está o resultado.
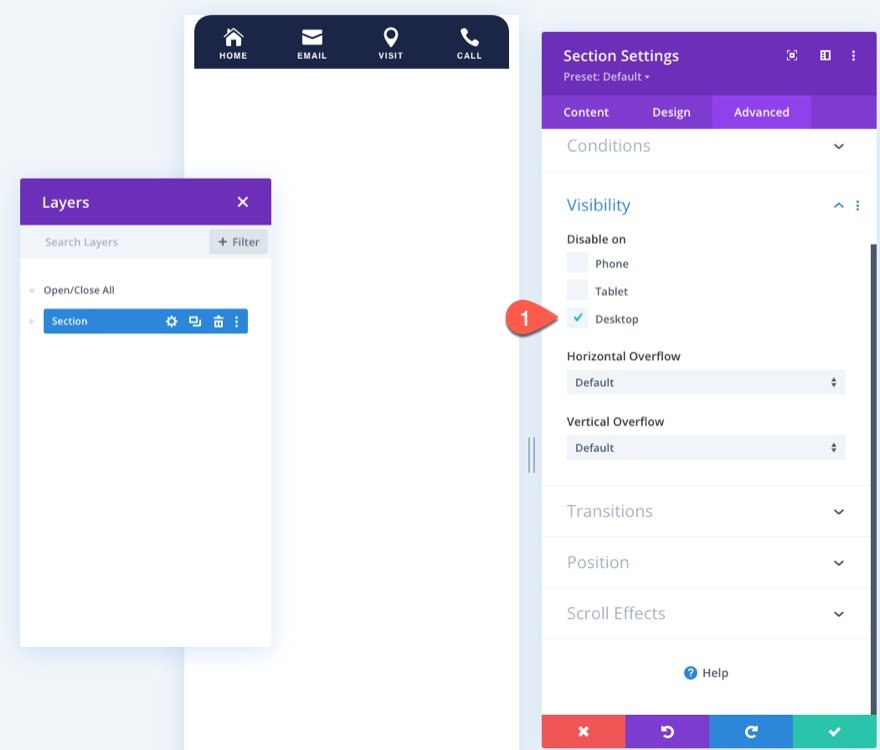
Parte 7: Desativando o rodapé fixo na área de trabalho
Para ocultar o rodapé na visualização da área de trabalho para que ele seja exibido apenas no celular, você sempre pode atualizar a opção de visibilidade da seção. Basta selecionar Desktop na opção Desativar em .

Resultado final
Vamos dar uma olhada final nos designs da barra de rodapé móvel.
