كيفية إنشاء أشرطة تذييل مثبتة للجوال في Divi
نشرت: 2021-11-17يمكن أن تكون أشرطة التذييل اللاصقة إضافة مفيدة لأي موقع ويب ، خاصة للأجهزة المحمولة. يظل شريط التذييل اللاصق ثابتًا (أو عالقًا) أسفل الشاشة أثناء قيام المستخدم بالتمرير عبر الصفحة. يجعلها موقعها أكثر سهولة لمستخدمي الهواتف المحمولة (خاصة على الهواتف) لأنها قريبة جدًا من الإبهام. ربما هذا هو السبب في أن المصممين غالبًا ما يقومون بتضمين أزرار التنقل داخل أشرطة التذييل اللاصقة. يمكن أن يعزز الملاحة UX على الهاتف المحمول.
في هذا البرنامج التعليمي ، سوف نوضح لك كيفية إنشاء أشرطة تذييل مثبتة للجوال في Divi. أساس أي شريط تذييل لزج هو الموضع الثابت الذي يمكن التحكم فيه بسهولة من خلال خيارات الوضع اللاصق المضمنة في Divi. سنوضح لك كيفية استخدام الوضع اللاصق ومجموعة أدوات تصميم Divi لتصميم 3 تصميمات مختلفة لشريط التذييل اللاصق ، لكل منها 4 أزرار تنقل. سيعمل هذا بشكل جيد مع أي شركة تتطلع إلى تحسين تجربة المستخدم لموقعها على الهاتف المحمول.
هيا بنا نبدأ!
نظرة خاطفة
فيما يلي نظرة سريعة على تصميمات شريط التذييل اللاصق للجوال التي سنقوم ببنائها في هذا البرنامج التعليمي.
قم بتنزيل قالب وتخطيطات شريط التذييل اللاصق مجانًا
لتضع يديك على التصميمات من هذا البرنامج التعليمي ، ستحتاج أولاً إلى تنزيلها باستخدام الزر أدناه. للوصول إلى التنزيل ، ستحتاج إلى الاشتراك في قائمة البريد الإلكتروني Divi Daily الخاصة بنا باستخدام النموذج أدناه. بصفتك مشتركًا جديدًا ، ستتلقى المزيد من مزايا Divi وحزمة Divi Layout المجانية كل يوم اثنين! إذا كنت بالفعل في القائمة ، ببساطة أدخل عنوان بريدك الإلكتروني أدناه وانقر فوق تنزيل. لن يتم "إعادة اشتراكك" ولن تتلقى رسائل بريد إلكتروني إضافية.

تنزيل مجاني
انضم إلى نشرة Divi الإخبارية وسنرسل لك نسخة من حزمة Divi Landing Page Layout النهائية ، بالإضافة إلى الكثير من موارد Divi ونصائح وحيل أخرى مذهلة ومجانية. تابع معنا وستكون سيد Divi في أي وقت من الأوقات. إذا كنت مشتركًا بالفعل ، فاكتب ببساطة عنوان بريدك الإلكتروني أدناه وانقر فوق تنزيل للوصول إلى حزمة التخطيط.
لقد تم اشتراكك بنجاح. يرجى التحقق من عنوان بريدك الإلكتروني لتأكيد اشتراكك والحصول على حزم تخطيط Divi الأسبوعية المجانية!
كيفية استيراد القالب المجاني والتخطيطات إلى موقع Divi الخاص بك
يحتوي هذا التنزيل على ملفين. يمكن استخدام أحدهما لاستيراد قالب التذييل إلى Theme Builder والآخر يمكن استخدامه لاستيراد تخطيطات الأقسام الفردية لكل تذييل إلى مكتبة Divi.
لاستيراد قالب شريط التذييل اللاصق إلى موقع الويب الخاص بك ، قم بفك ضغط ملف zip للتنزيل للوصول إلى ملفات JSON.
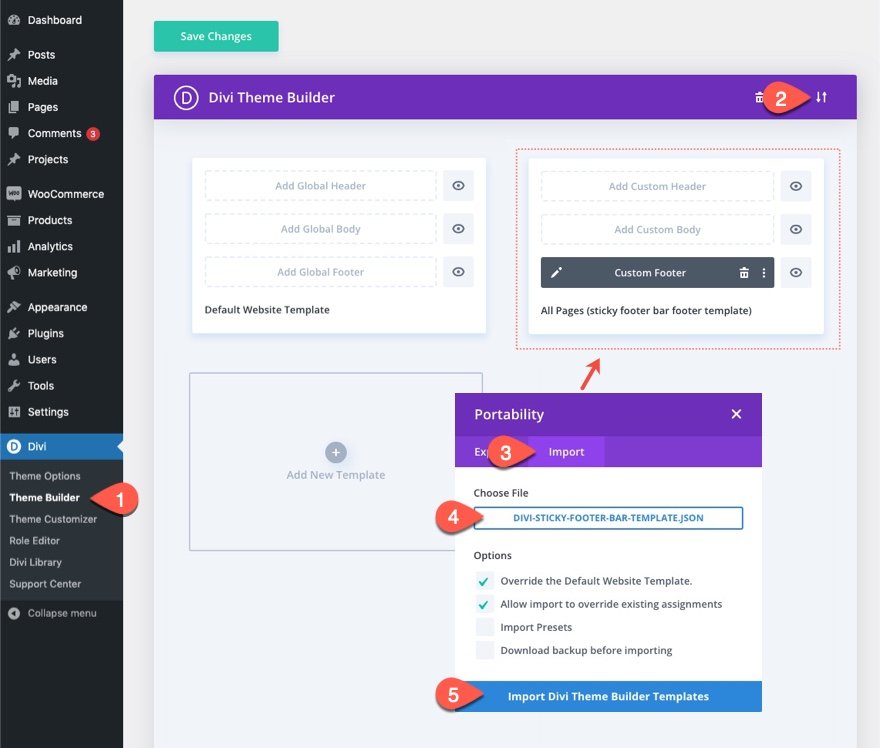
ثم انتقل إلى لوحة تحكم WordPress وانتقل إلى Divi> Theme Builder.
ثم انقر فوق رمز قابلية النقل في الجزء العلوي الأيمن من الصفحة.
داخل نافذة قابلية النقل ، اختر ملف JSON من المجلد المسمى "divi-sticky-footer-bar-template".
ثم انقر فوق الزر "استيراد".

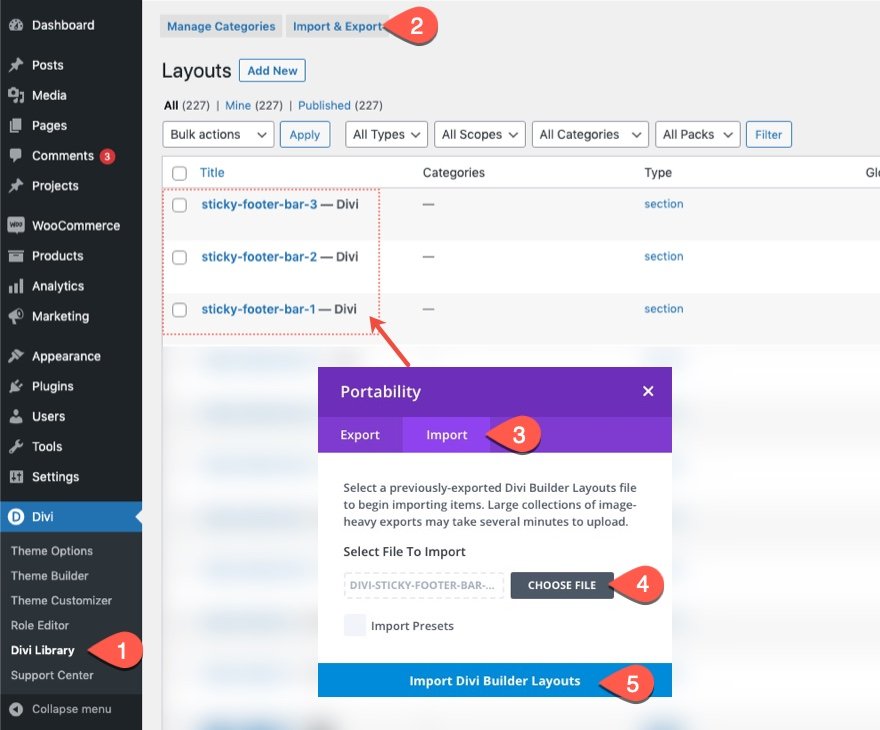
لاستيراد 3 تخطيطات قسم شريط التذييل اللاصق إلى مكتبة Divi الخاصة بك ، انتقل إلى مكتبة Divi.
انقر فوق الزر "استيراد".
في نافذة قابلية النقل المنبثقة ، حدد علامة التبويب استيراد واختر ملف JSON ("divi-sticky-footer-bar-section-layouts.json") من المجلد الذي قمت بتنزيله (وفك ضغطه).
ثم انقر فوق زر الاستيراد.

بمجرد الانتهاء من ذلك ، ستكون تخطيطات القسم متاحة في Divi Builder.
دعنا نصل إلى البرنامج التعليمي ، أليس كذلك؟
إنشاء أشرطة تذييل مثبتة للجوال في Divi
الجزء 1: إنشاء قالب تذييل جديد في منشئ السمة
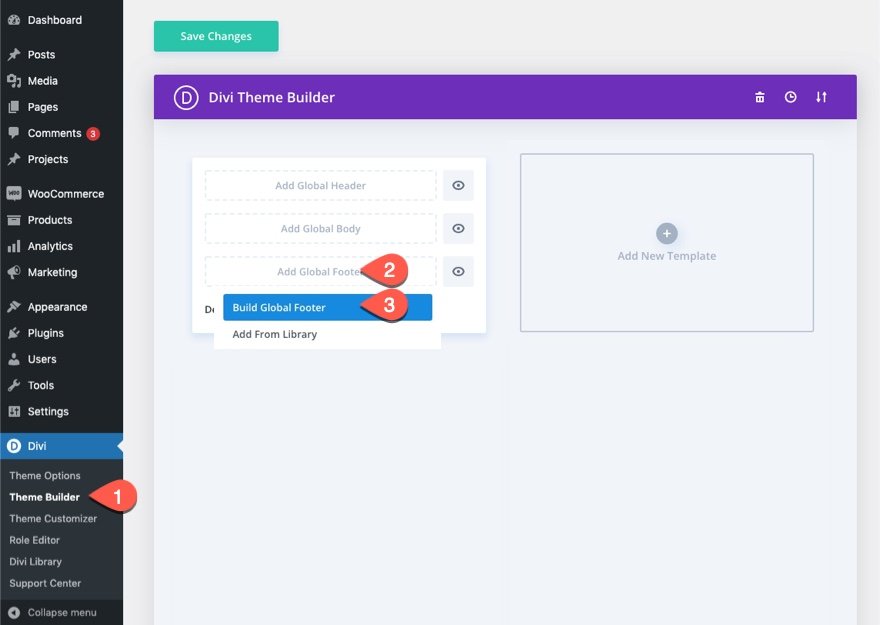
لبدء التشغيل ، انتقل إلى Theme Builder وانقر لإنشاء تذييل عالمي جديد في قالب موقع الويب الافتراضي. (بدلاً من ذلك ، يمكنك إضافة قالب جديد لأغراض الاختبار.)

نشر طريقة عرض الهاتف وشروط الطبقات
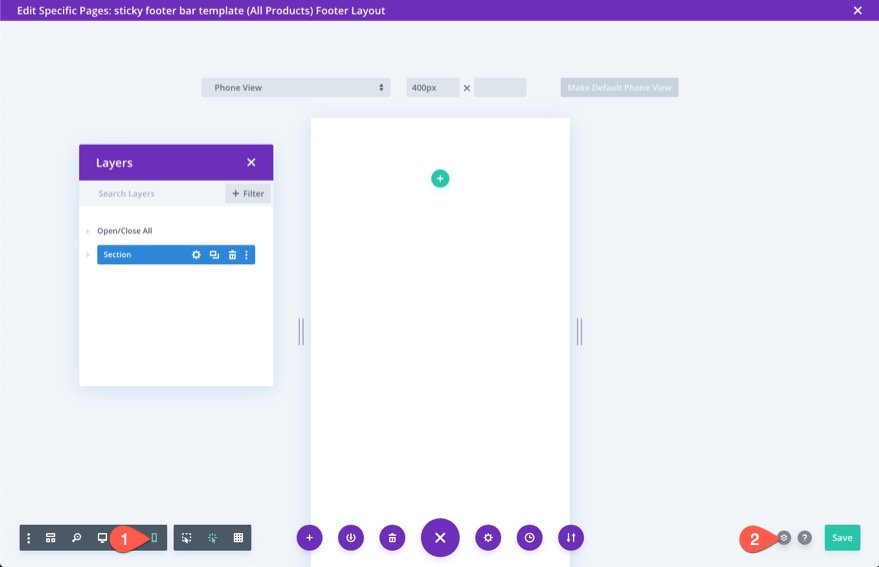
بمجرد دخولك إلى محرر تخطيط التذييل ، افتح قائمة الإعدادات في أسفل الصفحة.
انقر فوق رمز الهاتف على الجانب الأيسر لفتح عرض الهاتف للمُنشئ. سيساعد هذا في تصور كيف سيبدو التذييل اللاصق على الهاتف المحمول أثناء التصميم.
ثم انقر فوق رمز الطبقات على اليمين لفتح الطبقات المشروطة. سيساعد هذا في اختيار العناصر متى اقتربت من بعضها.

الجزء 2: إنشاء صف ومقطع التذييل اللاصق
إنشاء القسم اللاصق
لإنشاء القسم اللاصق ، يمكننا استخدام القسم العادي الافتراضي الحالي.
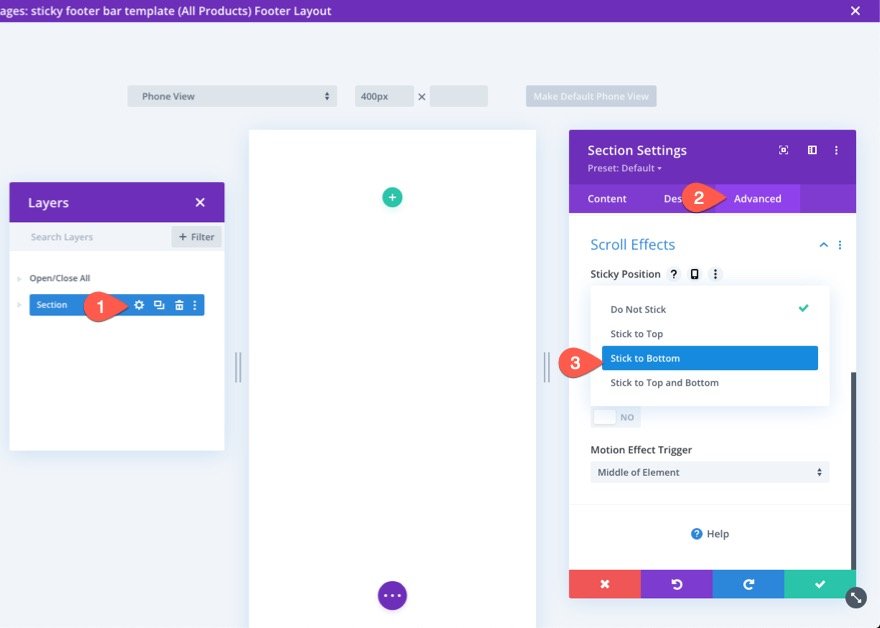
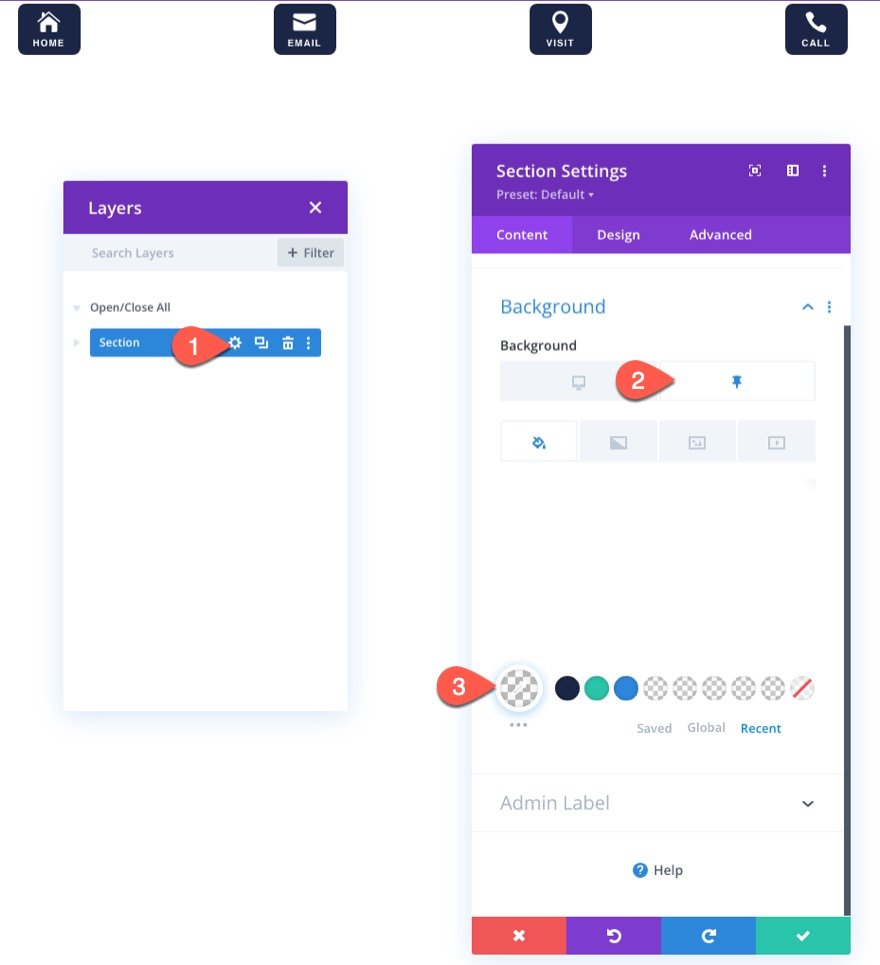
افتح الإعدادات الخاصة بالقسم ، وضمن علامة التبويب "خيارات متقدمة" ، حدد خيار الموضع اللاصق " التمسك بالجزء السفلي ".

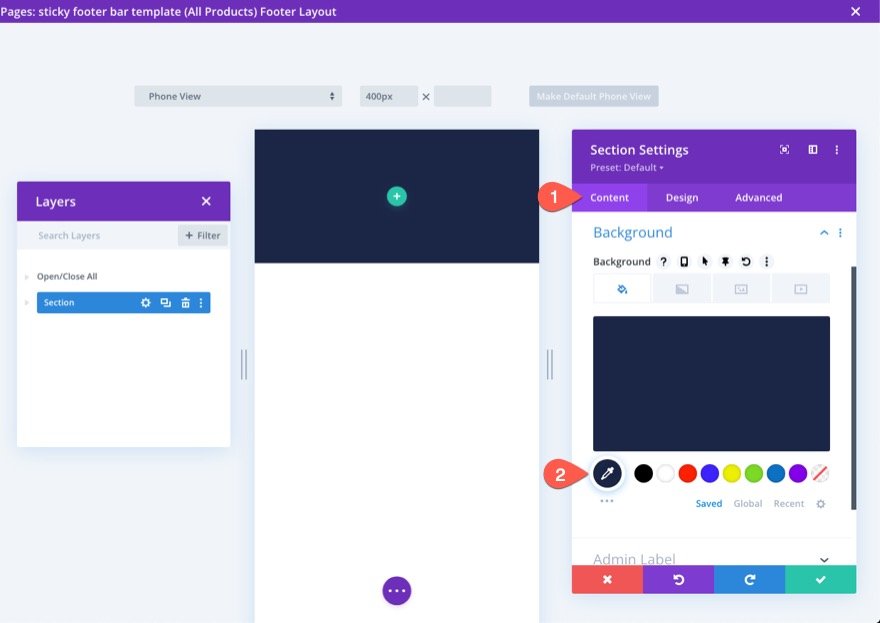
ضمن علامة تبويب المحتوى ، أضف لون خلفية إلى القسم.
- لون الخلفية: # 1a2545

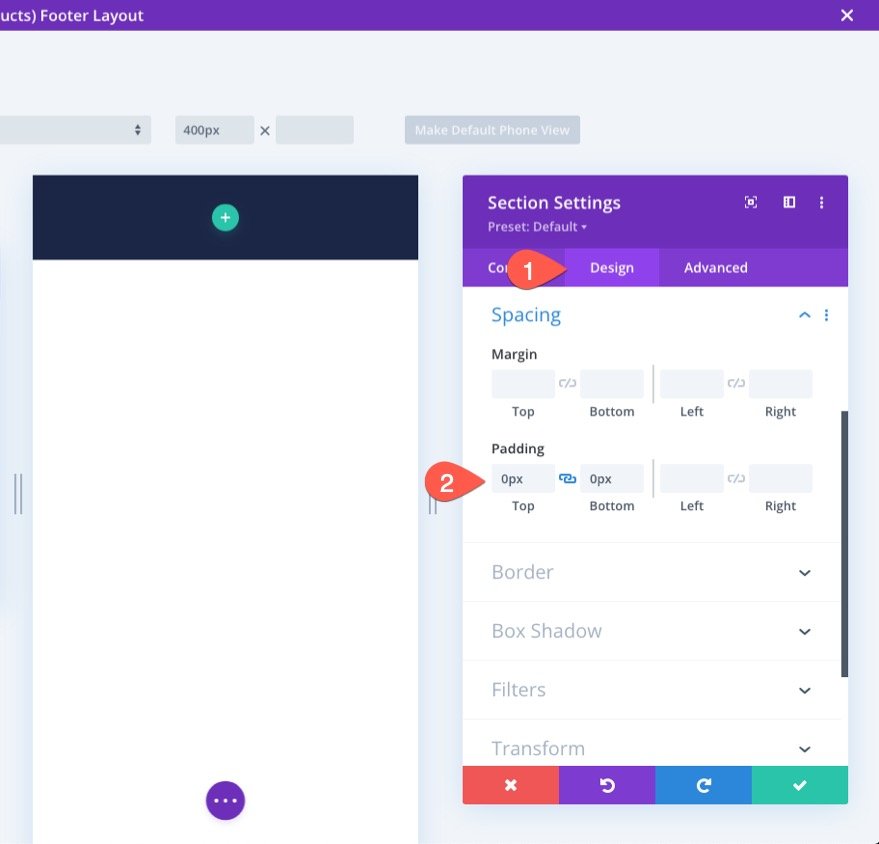
ضمن علامة تبويب التصميم ، قم بتحديث المساحة المتروكة على النحو التالي:
- المساحة المتروكة: 0 بكسل للأعلى و 0 بكسل للأسفل
سيؤدي هذا إلى تقصير ارتفاع قسم شريط التذييل للأجهزة المحمولة.

خلق الصف
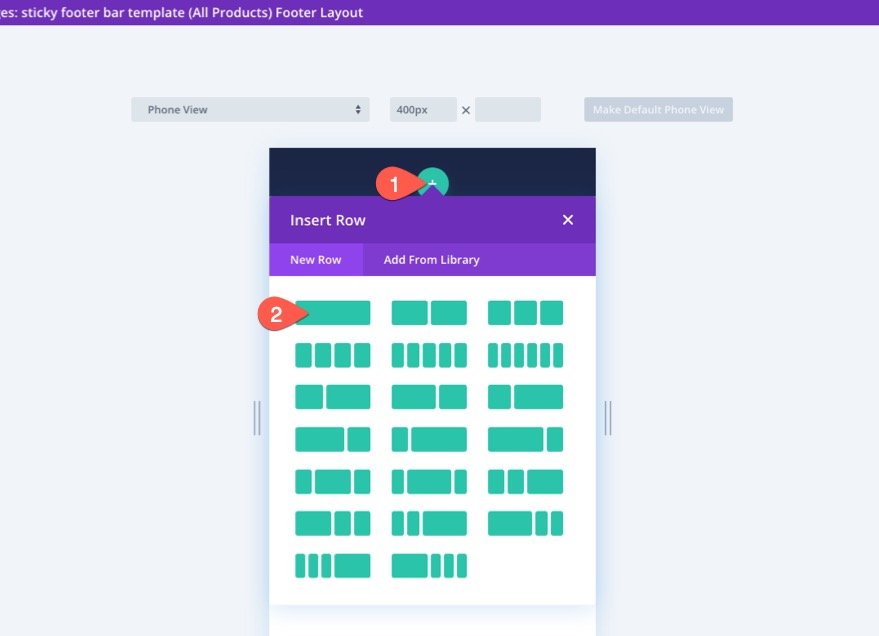
بمجرد وضع القسم في مكانه ، أضف صفًا من عمود واحد إلى القسم.

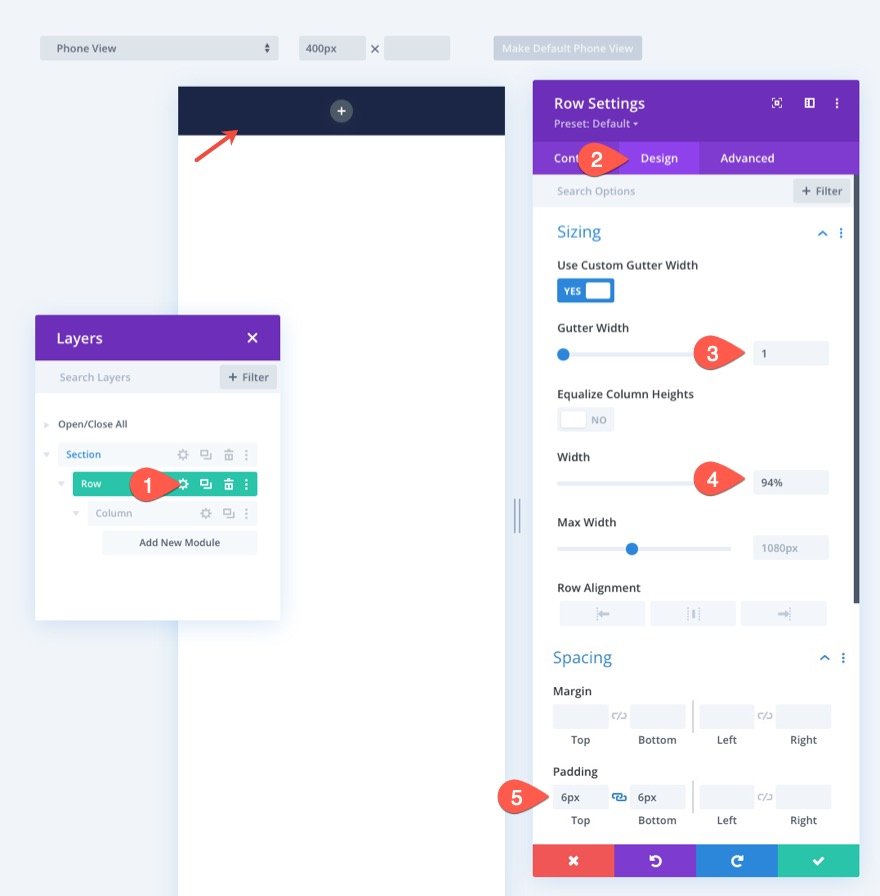
افتح إعدادات الصف وقم بتحديث خيارات تغيير الحجم والتباعد ضمن علامة تبويب التصميم على النحو التالي:
- عرض الحضيض: 1
- العرض: 94٪
- المساحة المتروكة: 6 بكسل للأعلى و 6 بكسل للأسفل

من أجل التأكد من بقاء الأعمدة الإضافية التي سنضيفها متجاورة (لن يتم تكديسها) على الهاتف المحمول ، نحتاج إلى إضافة مقتطف CSS قصير باستخدام خاصية Flex للحفاظ على محاذاة الأشياء بشكل جيد.
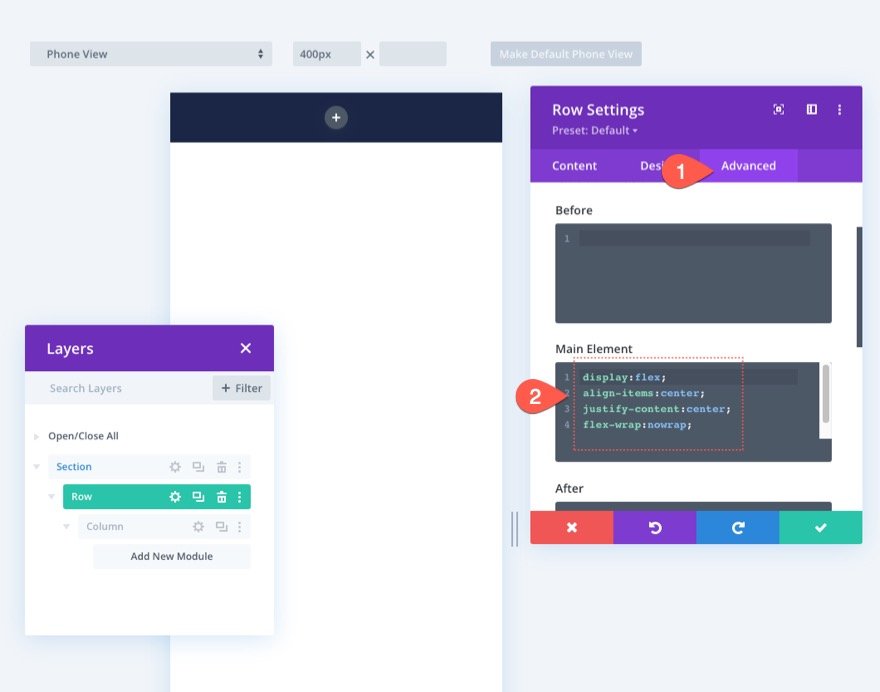
ضمن علامة التبويب خيارات متقدمة ، أضف CSS المخصص التالي إلى العنصر الرئيسي:
display:flex; align-items:center; justify-content:center; flex-wrap:nowrap;

الجزء 3: إنشاء أزرار شريط التذييل
لإنشاء أزرار شريط التذييل ، سنستخدم الوحدة النمطية blurb. يتيح لنا ذلك إنشاء زر يشبه تطبيق الهاتف المحمول (رمز صغير بعنوان تحته) وهو مثالي للتنقل عبر الأجهزة المحمولة.
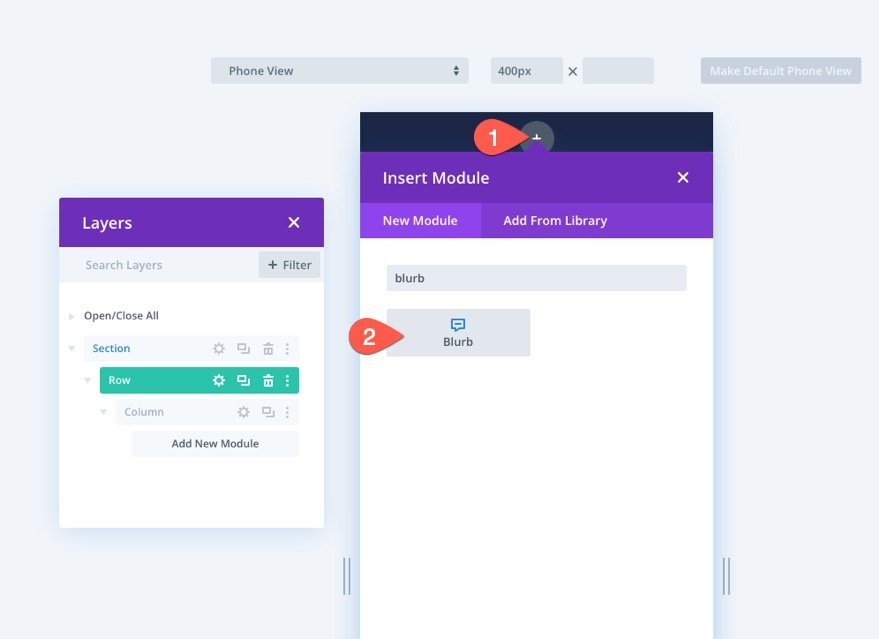
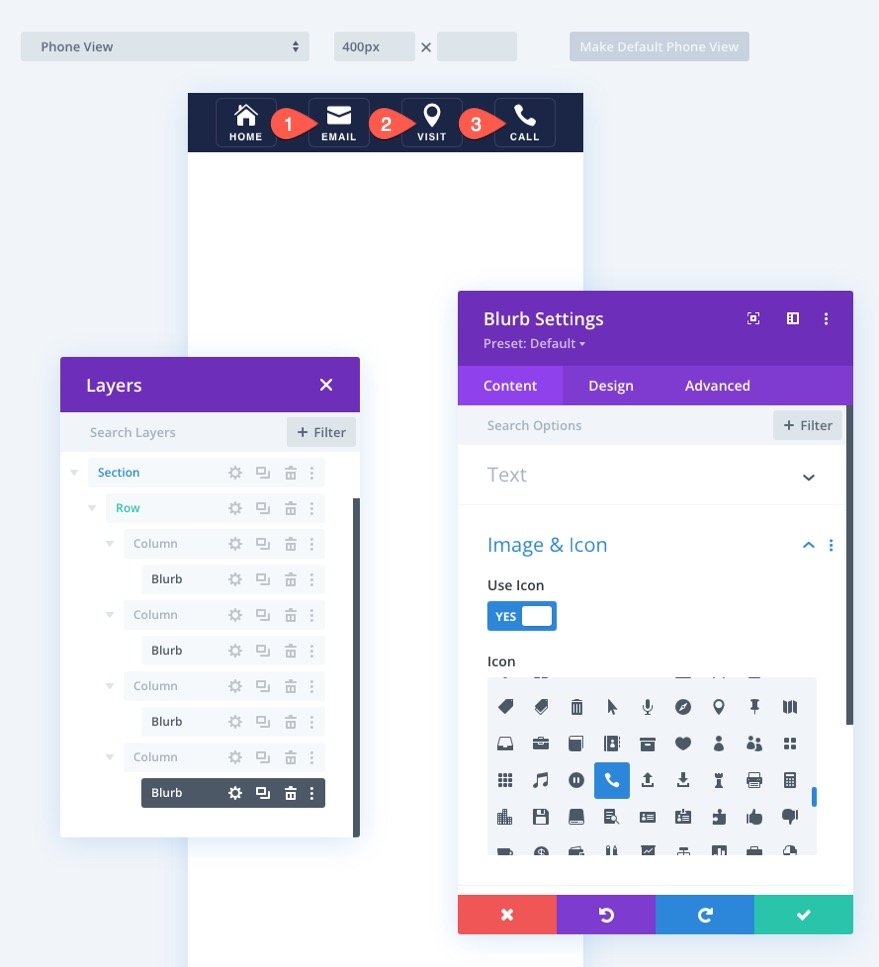
داخل العمود ، أضف وحدة دعاية مغالى فيها جديدة.

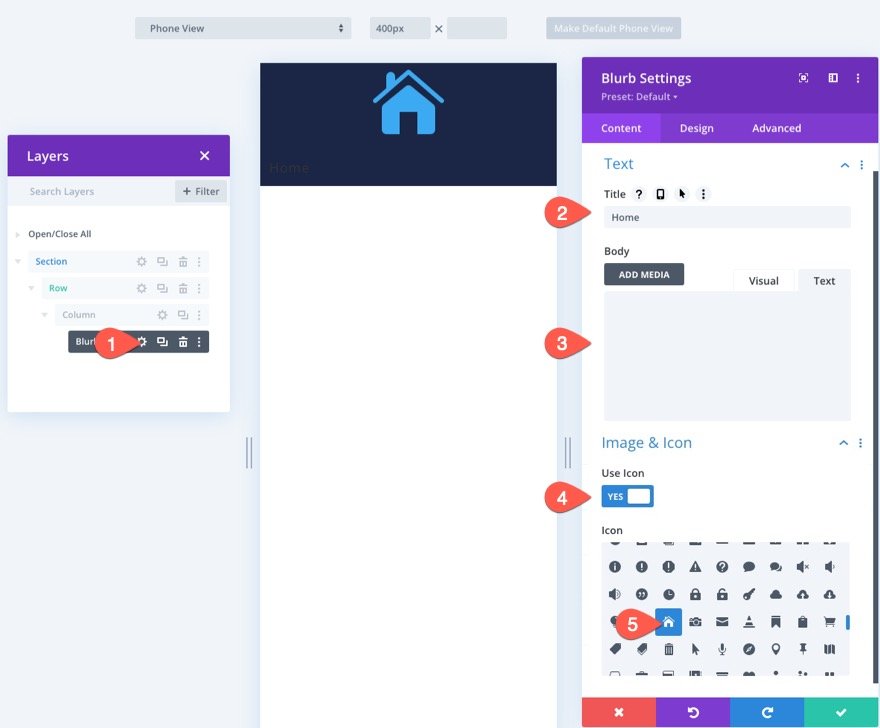
قم بتحديث محتوى الدعاية كالتالي:
- العنوان: الصفحة الرئيسية
- الجسم: اتركه فارغا
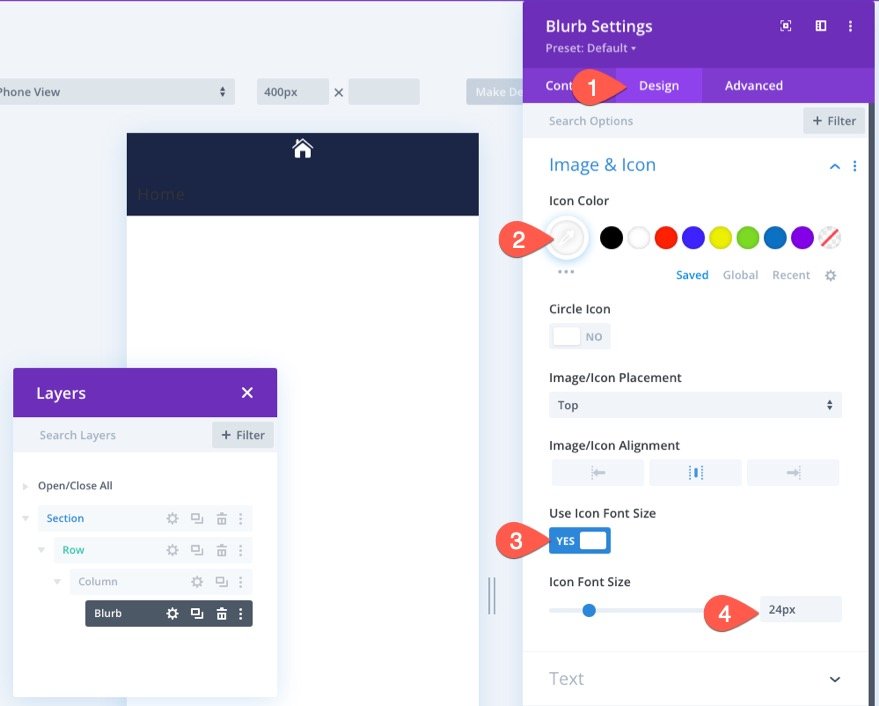
- استخدام الأيقونة: نعم
- الرمز: رمز الصفحة الرئيسية (انظر لقطة الشاشة)

ضمن علامة تبويب التصميم ، قم بتحديث أنماط الرموز على النحو التالي:
- لون الأيقونة: #fff
- حجم خط الأيقونة: 24 بكسل

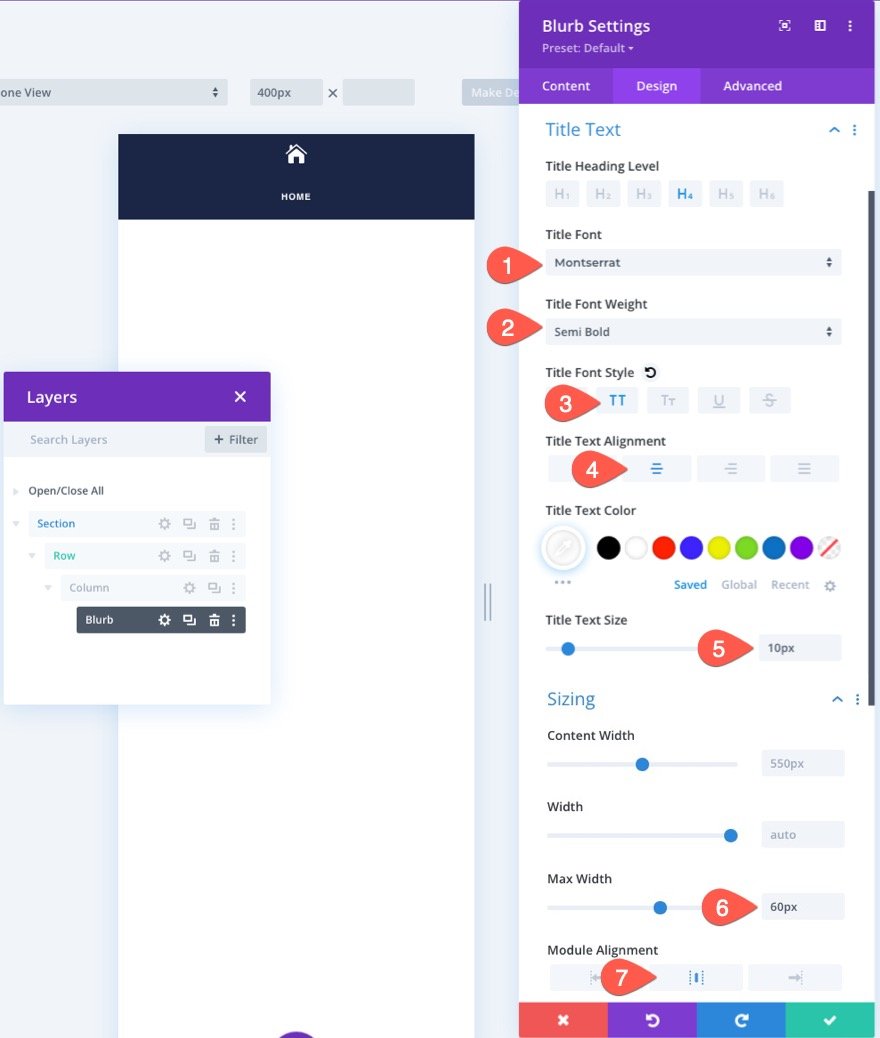
ثم قم بتحديث نص العنوان وخيارات الحجم كما يلي:
- خط العنوان: مونتسيرات
- وزن خط العنوان: شبه عريض
- نمط خط العنوان: TT
- محاذاة نص العنوان: الوسط
- لون نص العنوان: #fff
- حجم نص العنوان: 10 بكسل
- العرض الأقصى: 60 بكسل
- وحدة المحاذاة: المركز


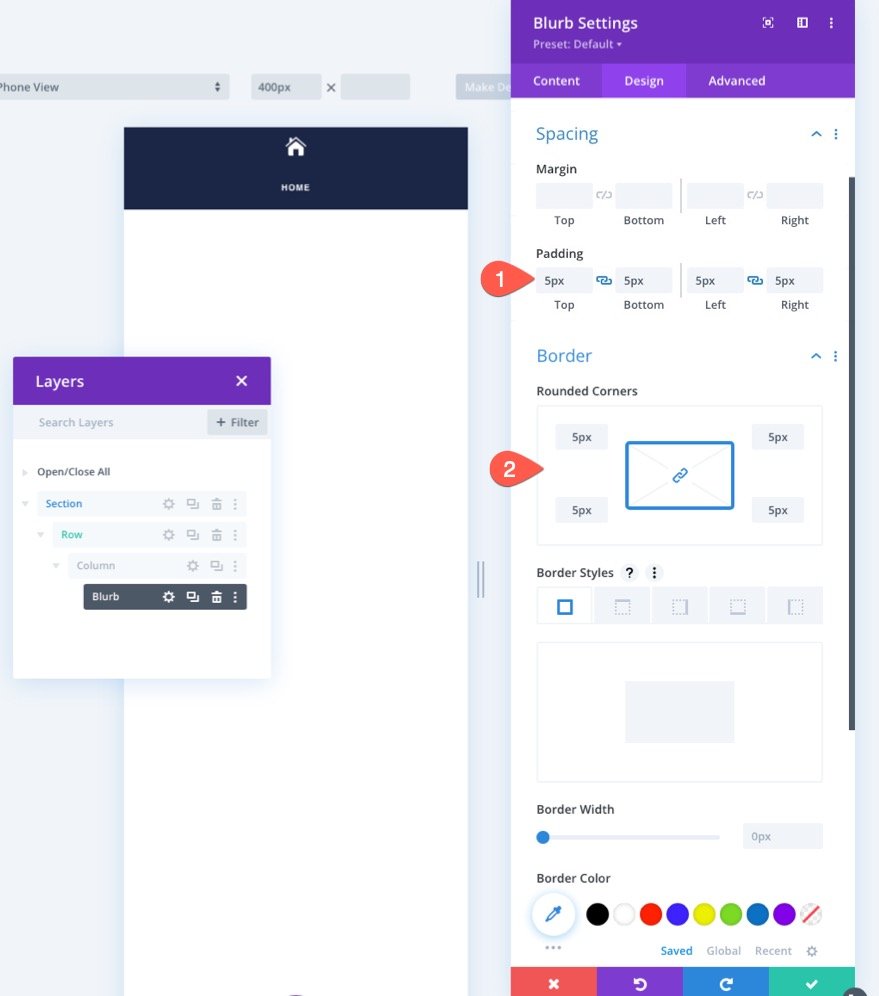
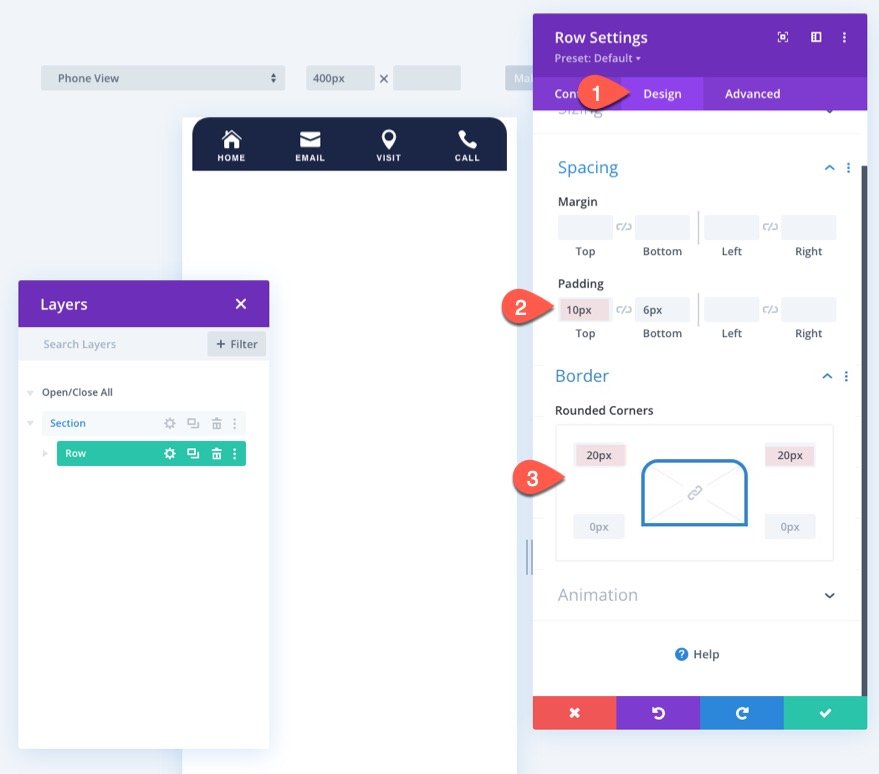
استمر في إضافة المساحة المتروكة والزوايا المستديرة التالية إلى الدعاية الدعائية:
- المساحة المتروكة: 5 بكسل (أعلى ، أسفل ، يسار ، يمين)
- الزوايا الدائرية: 5 بكسل (أعلى ، أسفل ، يسار ، يمين)

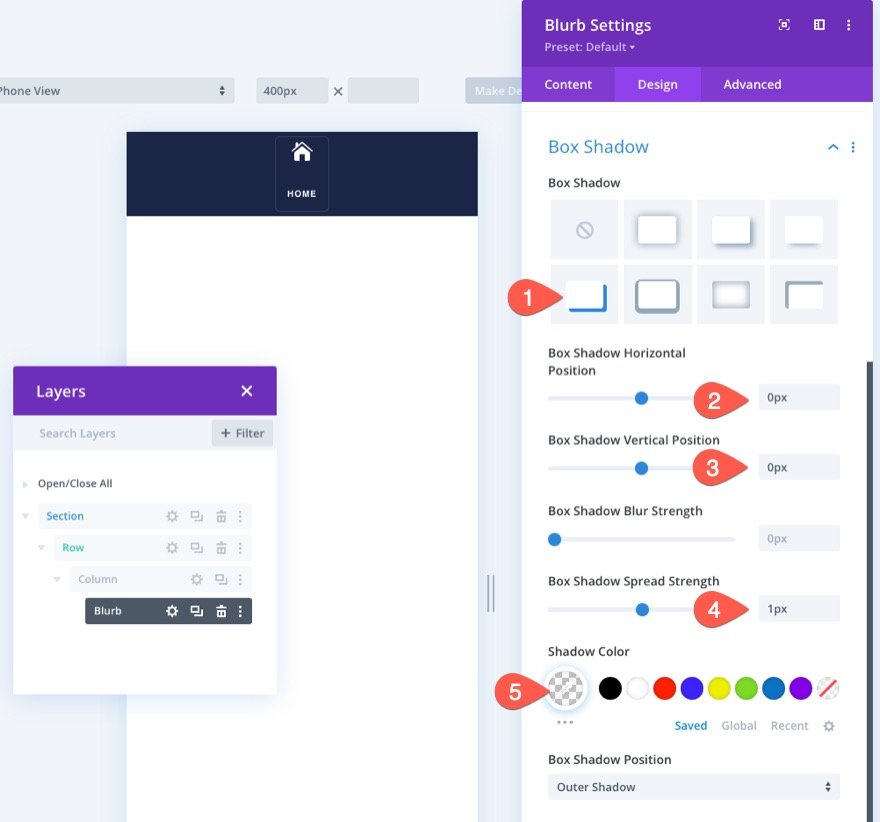
لإضافة حد حول الدعاية المغلوطة ، سنستخدم ظل الصندوق ، غالبًا لأنه لا يضيف أي مساحة فعلية إضافية إلى التصميم.
- Box Shadow: انظر لقطة الشاشة
- مربع الظل الوضع الأفقي: 0 بكسل
- مربع الظل الوضع الرأسي: 0 بكسل
- قوة انتشار الظل المربع: 1 بكسل
- لون الظل: rgba (255،255،255،0.12)

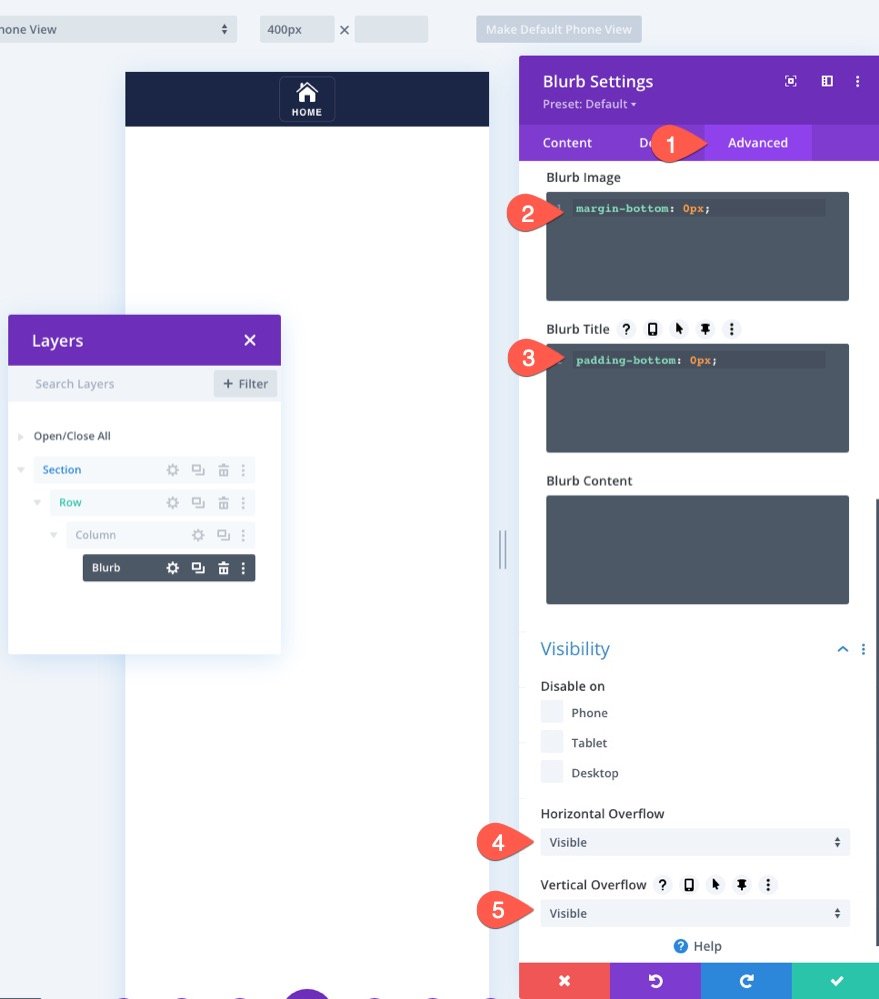
لإخراج التباعد الافتراضي بين صورة الدعاية والعنوان ، أضف مقتطفات CSS التالية ضمن علامة التبويب خيارات متقدمة لـ Blurb Image و Blurb Title:
Blurb Image CSS
margin-bottom: 0px;
دعاية عنوان المغزى CSS
padding-bottom: 0px;
أيضًا ، قم بتحديث خيارات تجاوز التدفق الأفقي والرأسي إلى Visible . سيؤدي هذا إلى التأكد من عدم قطع شريط إعدادات الوحدة عند التحرير داخل Divi Builder.

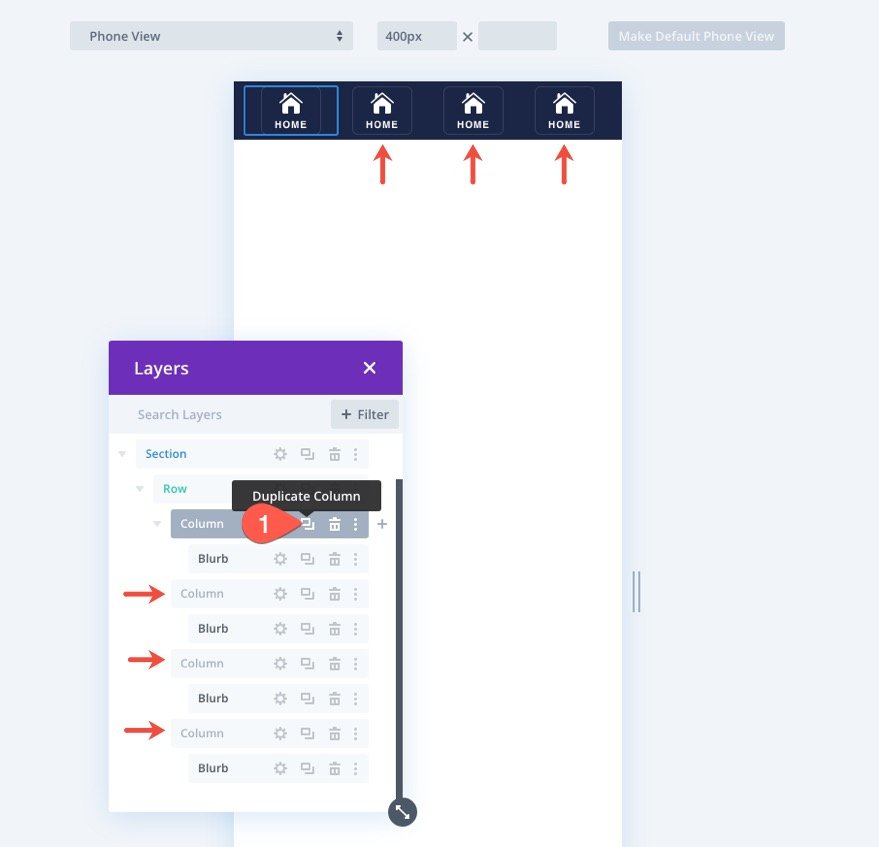
قم بتكرار العمود لإضافة المزيد من الأزرار
لإنشاء الأزرار الثلاثة المتبقية ، يمكننا تكرار العمود (الذي يحتوي على وحدة الدعاية الدعاية) ثلاث مرات. سيؤدي ذلك إلى إنشاء ما مجموعه 4 أعمدة يحتوي كل منها على أزرار متطابقة.

بمجرد تكرار الأعمدة (والأزرار) ، يمكنك الرجوع إلى كل وحدة من وحدات الدعاية الإعلامية وتحديث نص العنوان والأيقونة إلى ما تريد.

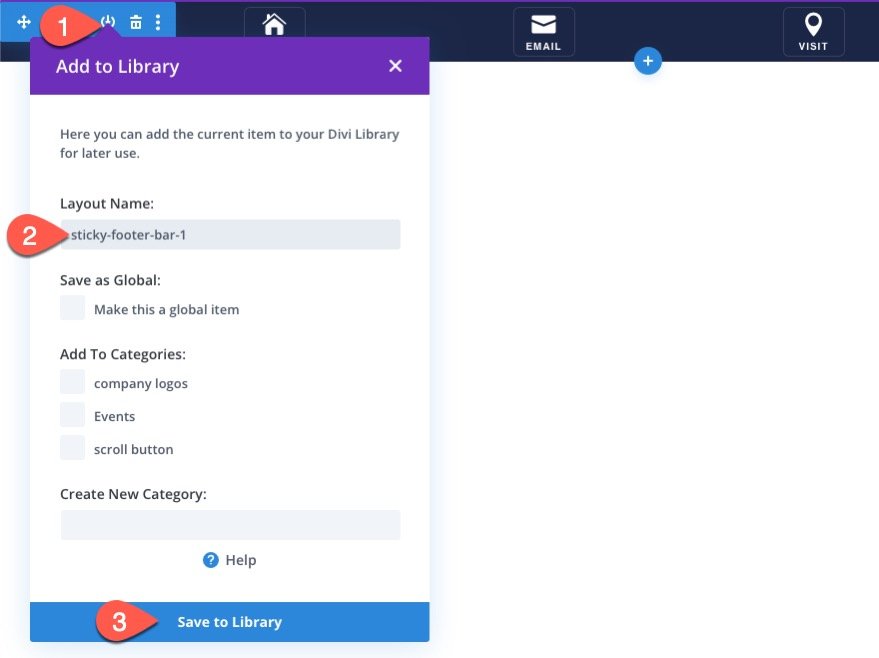
الجزء 4: احفظه في مكتبة Divi
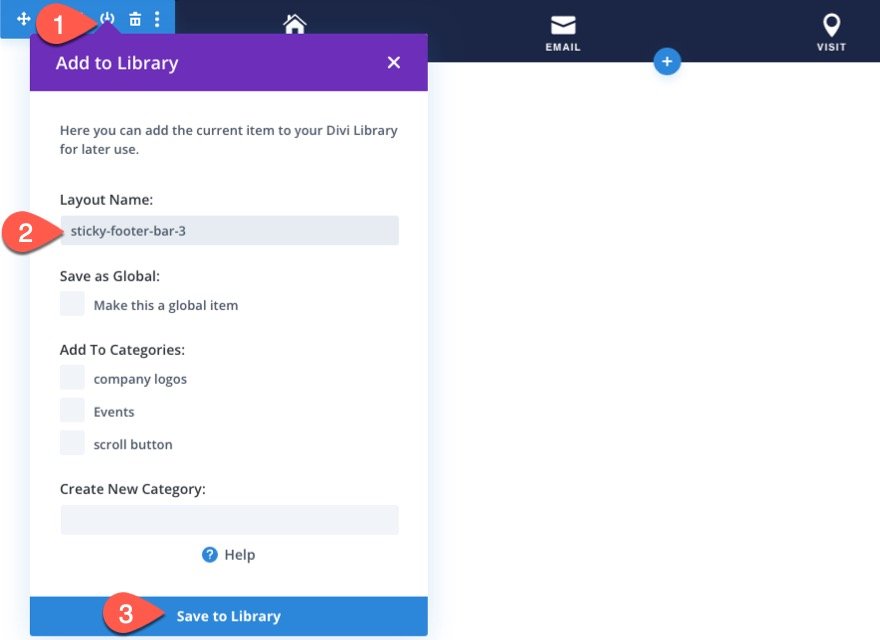
الآن هو الوقت المناسب لحفظ القسم في مكتبة Divi بحيث يمكنك إضافة التذييل اللاصق في أي مكان تريده لاحقًا.
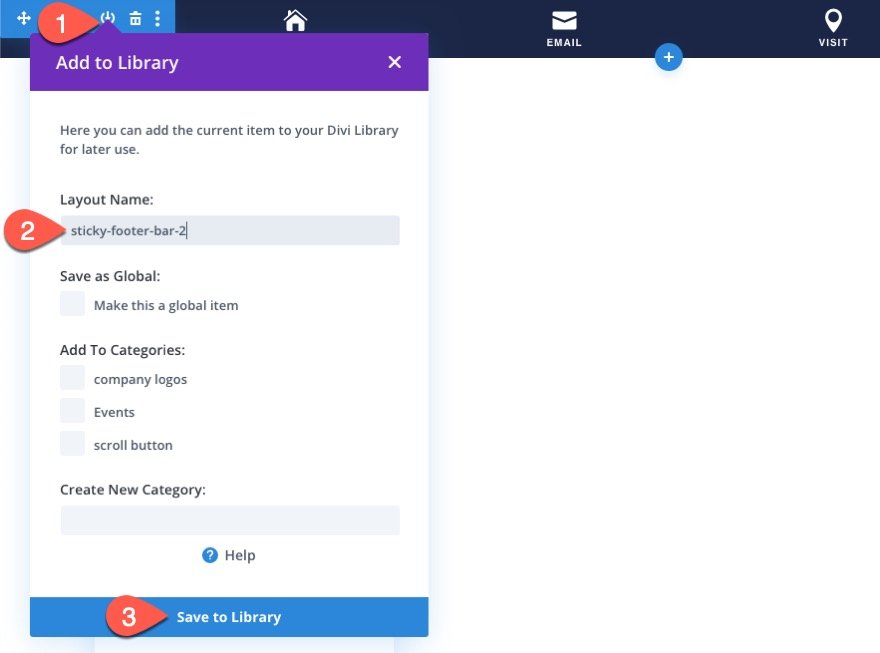
لحفظه ، انقر فوق أيقونة Save to Library في شريط إعدادات القسم عند التمرير فوق القسم. ثم قم بتسمية التخطيط واحفظه في المكتبة.

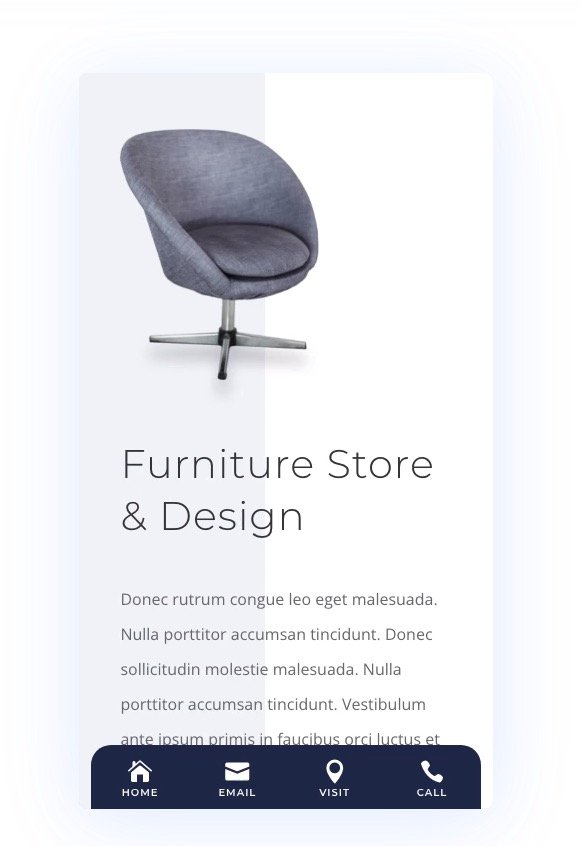
هذا هو! دعنا نتحقق من نتيجة شريط التذييل اللاصق الخاص بنا على صفحة مباشرة في شاشة الهاتف المحمول.
نتيجة
الجزء 5: إنشاء تصميم شريط التذييل اللاصق للجوال رقم 2

للحصول على تصميم بديل لشريط التذييل اللاصق هذا ، يمكننا الحصول على القليل من الإبداع مع خلفية القسم وظل مربع الدعاية لإعطاء الانطباع بأن الأزرار تمتد فوق الشريط.
تحديث إعدادات القسم
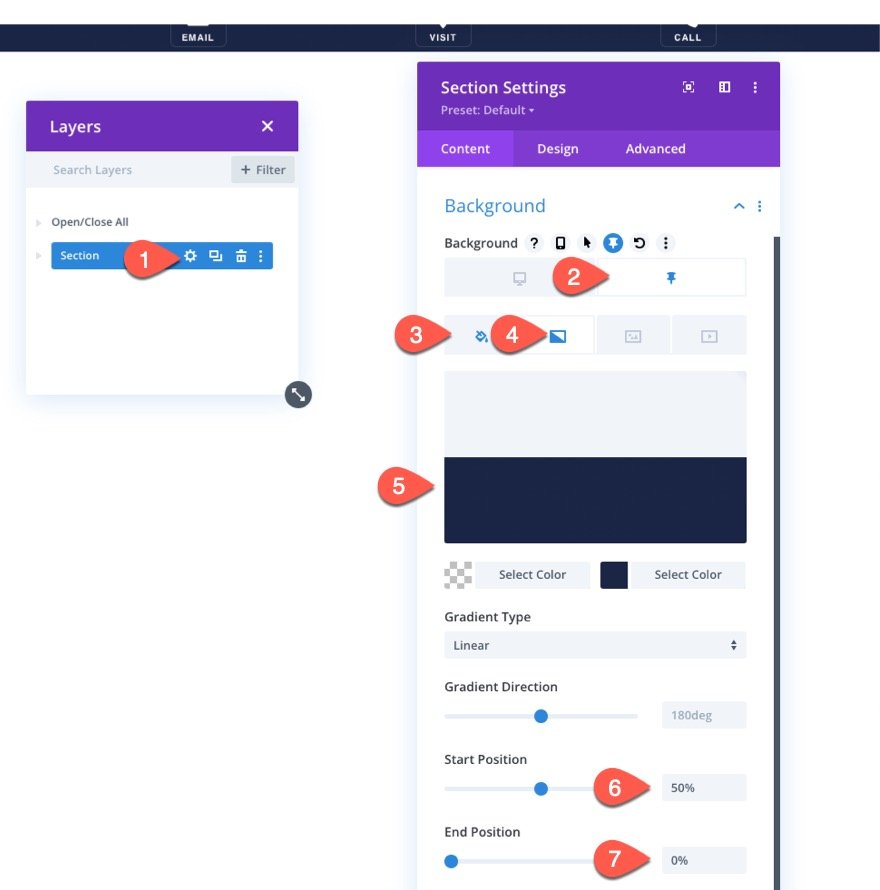
للقيام بذلك ، افتح إعدادات القسم وقم بتحديث الخلفية على النحو التالي:
ضمن علامة تبويب سطح المكتب ...
- لون الخلفية: # 1a2545
تحت علامة التبويب اللاصقة ...
- لون الخلفية: شفاف
- خلفية متدرجة اللون الأيسر: شفاف
- تدرج الخلفية اللون الصحيح: # 1a2545
- موقف البداية: 50٪
- موقف النهاية: 0٪

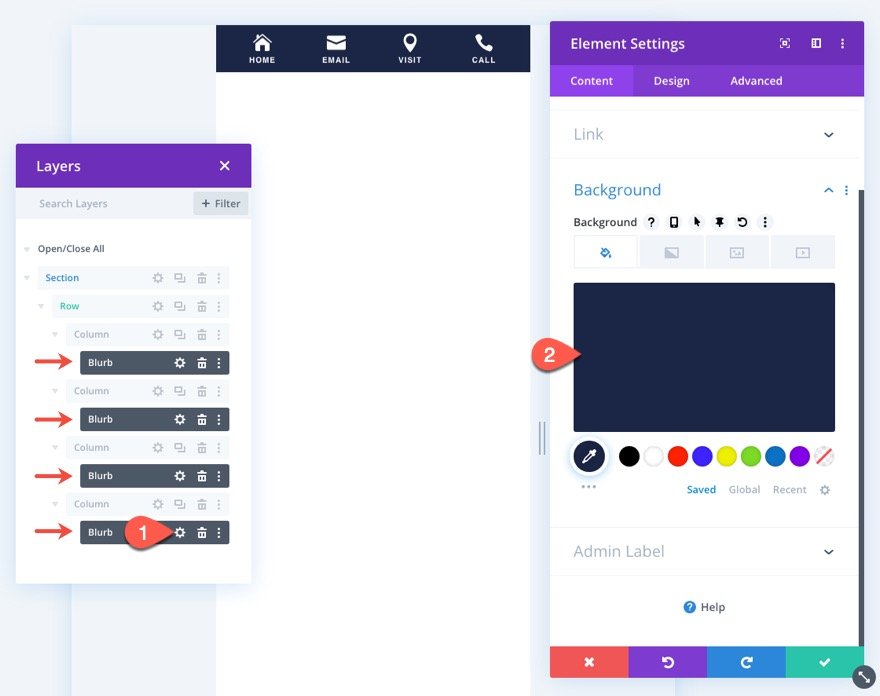
تحديث دعاية
بعد ذلك ، استخدم ميزة التحديد المتعدد لتحديد جميع الوحدات النمطية الأربعة. بمجرد تحديدهم ، افتح الإعدادات لأحدهم وقم بتحديث لون الخلفية لهم جميعًا مرة واحدة:
- لون الخلفية: # 1a2545

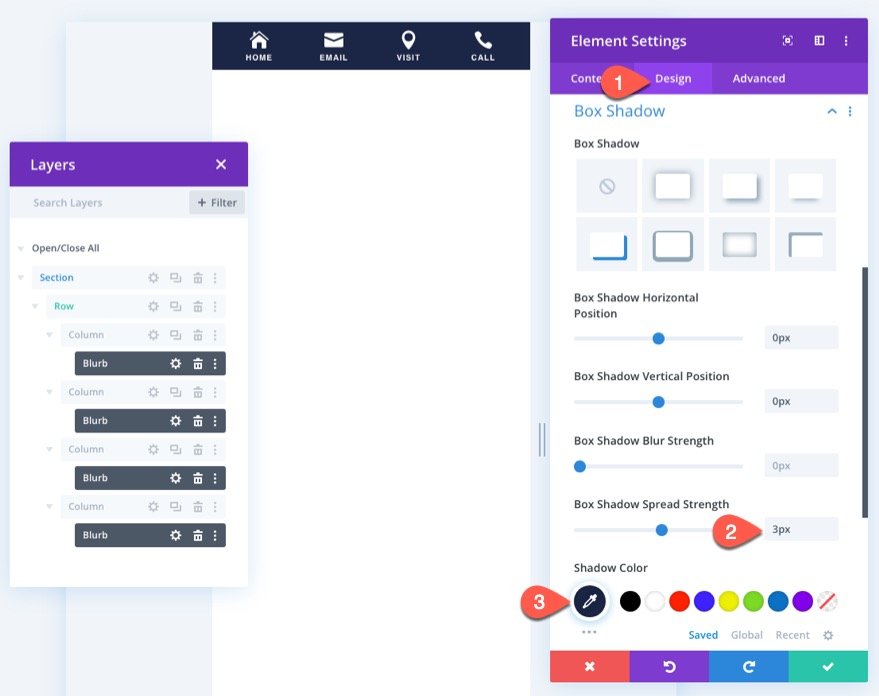
ضمن علامة تبويب التصميم ، قم بتحديث مربع الظل للنصوص الدعائية على النحو التالي:
- قوة انتشار الظل المربع: 3 بكسل
- لون الظل: # 1a2545

لحفظ تخطيط قسم شريط التذييل اللاصق هذا ، انقر فوق أيقونة حفظ في المكتبة في شريط إعدادات القسم عند التمرير فوق القسم. ثم قم بتسمية التخطيط واحفظه في المكتبة.

نتيجة
هنا نظرة خاطفة على النتيجة النهائية.
الجزء 6: إنشاء تصميم شريط التذييل اللاصق للجوال رقم 3

للحصول على تصميم بديل آخر لشريط التذييل اللاصق هذا ، يمكننا أن نكون أكثر إبداعًا في الصف عن طريق إضافة زوايا مستديرة لجعل شريط التذييل يبدو أشبه بعلامة تبويب.
تحديث إعدادات القسم
أولاً ، افتح إعدادات القسم الحالية وقم بتحديث لون الخلفية اللاصق إلى شفاف.
- لون الخلفية (مثبت): شفاف
تأكد من حذف تدرج الخلفية أيضًا.

تحديث إعدادات الصف
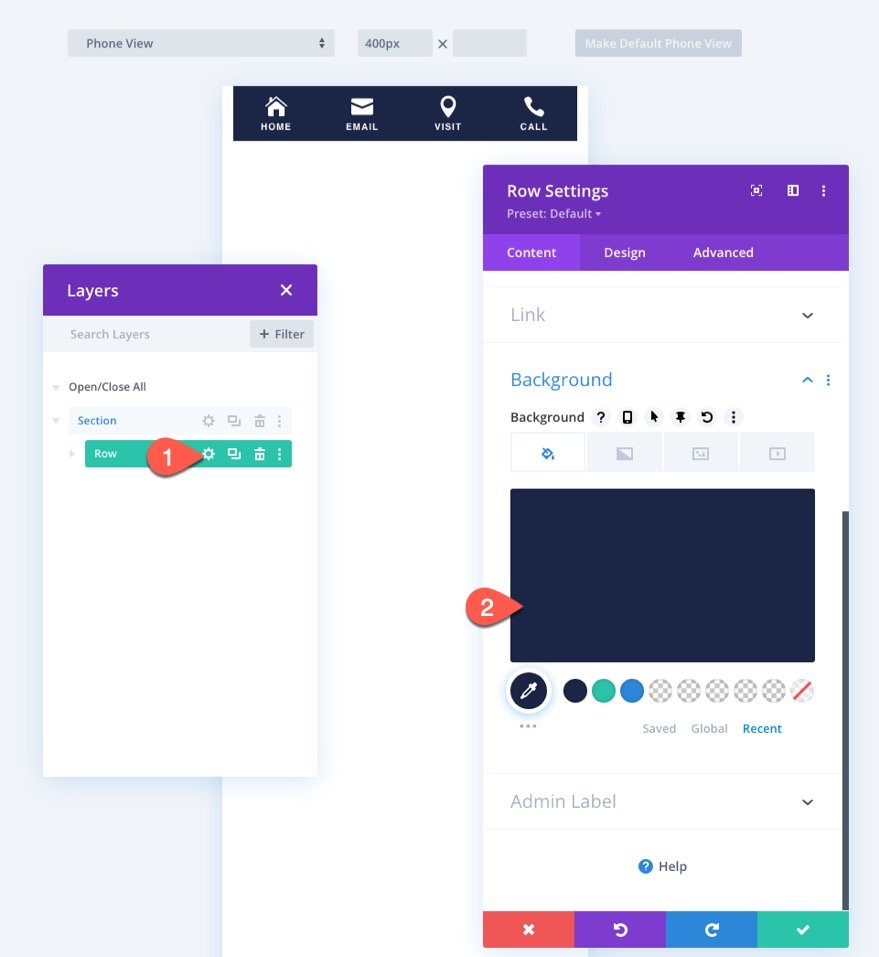
بعد ذلك ، افتح إعدادات الصف وأضف لون الخلفية التالي:
- لون الخلفية: # 1a2545

ضمن علامة تبويب التصميم ، قم بتحديث ما يلي:
- الحشو: أعلى 10 بكسل
- الزوايا الدائرية: 20 بكسل أعلى اليسار ، 20 بكسل أعلى اليمين

لحفظ تخطيط قسم شريط التذييل اللاصق هذا ، انقر فوق أيقونة حفظ في المكتبة في شريط إعدادات القسم عند التمرير فوق القسم. ثم قم بتسمية التخطيط واحفظه في المكتبة.

نتيجة
ها هي النتيجة.
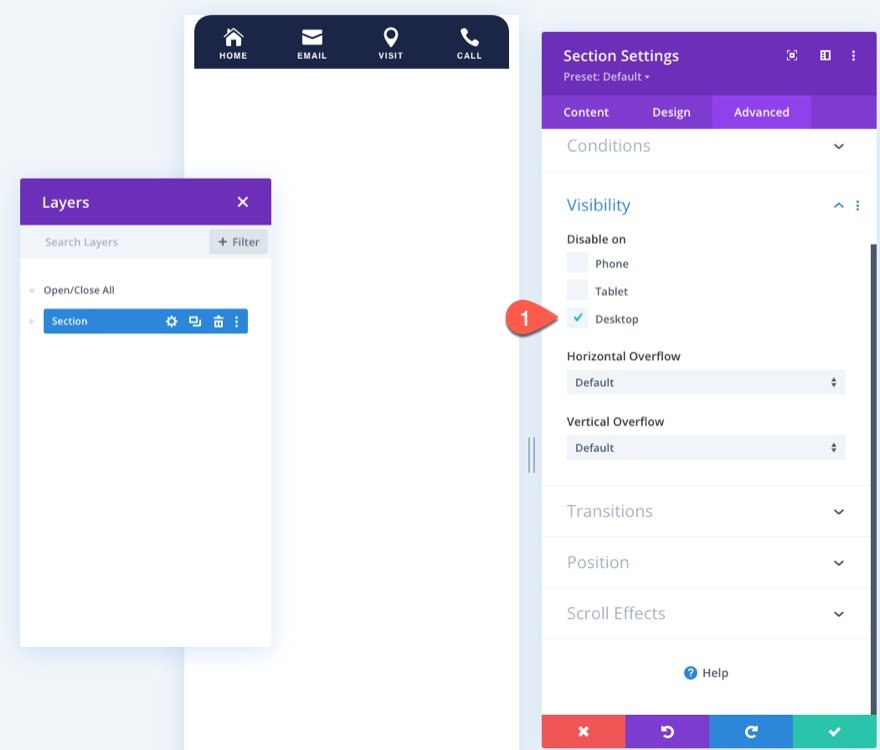
الجزء 7: تعطيل التذييل اللاصق على سطح المكتب
لإخفاء التذييل في عرض سطح المكتب بحيث يظهر فقط على الهاتف المحمول ، يمكنك دائمًا تحديث خيار الرؤية للقسم. ما عليك سوى تحديد سطح المكتب ضمن خيار " تعطيل عند ".

النتيجة النهائية
دعنا نلقي نظرة أخيرة على تصميمات شريط التذييل اللاصق للجوال.
