So erstellen Sie mobile klebrige Fußleisten in Divi
Veröffentlicht: 2021-11-17Sticky Footer Bars können eine nützliche Ergänzung für jede Website sein, insbesondere für mobile Geräte. Eine klebrige Fußzeilenleiste bleibt am unteren Rand des Bildschirms fixiert (oder stecken), während der Benutzer durch die Seite blättert. Seine Position macht es für mobile Benutzer (insbesondere auf Telefonen) besser zugänglich, da es so nah am Daumen liegt. Das ist wahrscheinlich der Grund, warum Designer häufig Navigationsschaltflächen in klebrige Fußzeilen einfügen. Es kann die Navigations-UX auf Mobilgeräten verbessern.
In diesem Tutorial zeigen wir Ihnen, wie Sie in Divi mobile klebrige Fußleisten erstellen. Die Grundlage jeder Sticky-Footer-Leiste ist die feste Position, die mit den integrierten Sticky-Positionsoptionen von Divi einfach gesteuert werden kann. Wir zeigen Ihnen, wie Sie die Sticky-Position und die Suite der Divi-Designtools verwenden, um 3 verschiedene Sticky-Footer-Bar-Designs mit jeweils 4 Navigationsschaltflächen zu entwerfen. Dies wird für jedes Unternehmen gut funktionieren, das die UX seiner Website auf Mobilgeräten verbessern möchte.
Lass uns anfangen!
Vorgeschmack
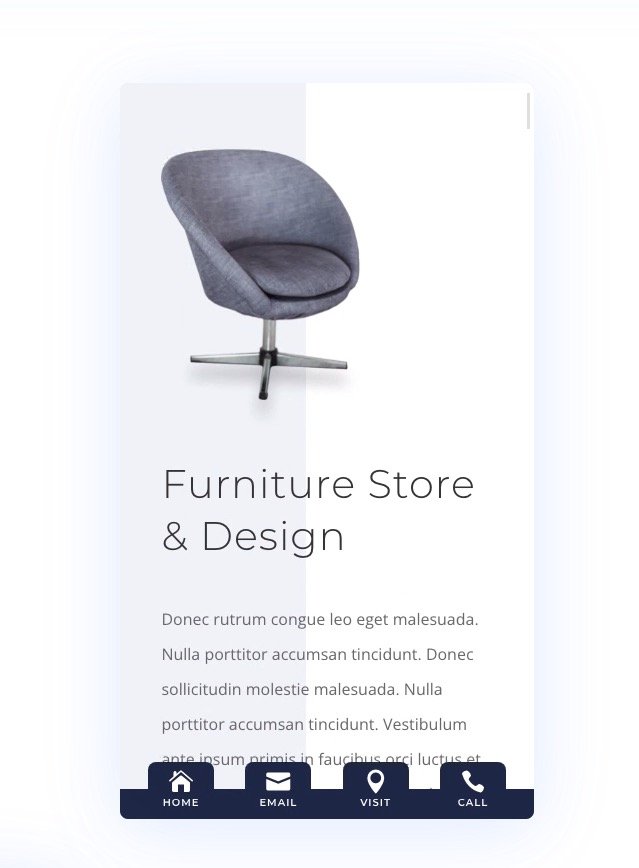
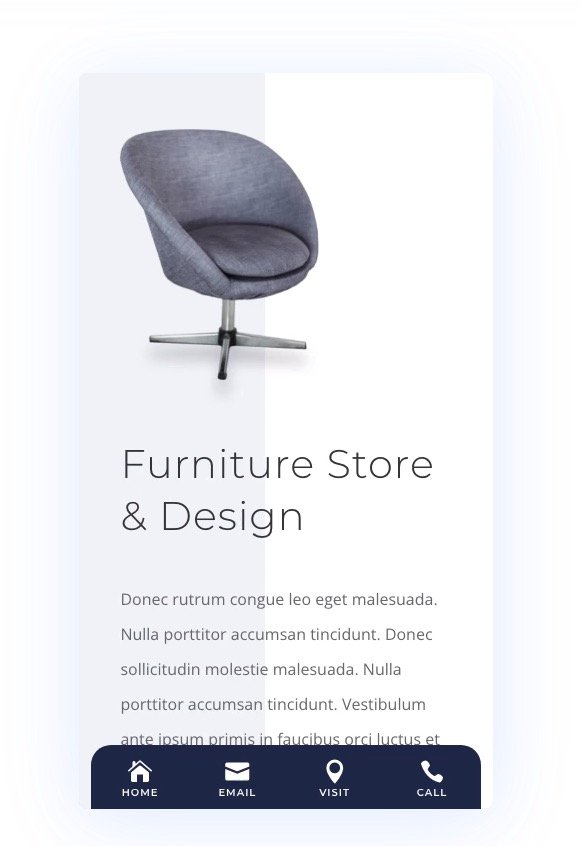
Hier ist ein kurzer Blick auf die Sticky Footer Bar-Designs für Mobilgeräte, die wir in diesem Tutorial erstellen werden.
Laden Sie die Sticky Footer Bar-Vorlage und Layouts KOSTENLOS herunter
Um die Designs aus diesem Tutorial in die Hände zu bekommen, müssen Sie sie zuerst über die Schaltfläche unten herunterladen. Um Zugriff auf den Download zu erhalten, müssen Sie sich mit dem unten stehenden Formular in unsere Divi Daily-E-Mail-Liste eintragen. Als neuer Abonnent erhalten Sie jeden Montag noch mehr Divi-Güte und ein kostenloses Divi-Layout-Paket! Wenn Sie bereits auf der Liste stehen, geben Sie unten einfach Ihre E-Mail-Adresse ein und klicken Sie auf „Herunterladen“. Sie werden nicht „erneut abonniert“ oder erhalten zusätzliche E-Mails.

Kostenlos herunterladen
Melden Sie sich für den Divi-Newsletter an und wir senden Ihnen per E-Mail eine Kopie des ultimativen Divi-Landing-Page-Layout-Pakets sowie jede Menge anderer erstaunlicher und kostenloser Divi-Ressourcen, Tipps und Tricks. Folgen Sie uns und Sie werden in kürzester Zeit ein Divi-Meister sein. Wenn Sie bereits abonniert sind, geben Sie unten einfach Ihre E-Mail-Adresse ein und klicken Sie auf Herunterladen, um auf das Layoutpaket zuzugreifen.
Sie haben sich erfolgreich angemeldet. Bitte überprüfen Sie Ihre E-Mail-Adresse, um Ihr Abonnement zu bestätigen und Zugriff auf kostenlose wöchentliche Divi-Layoutpakete zu erhalten!
So importieren Sie die kostenlose Vorlage und Layouts auf Ihre Divi-Website
Dieser Download enthält zwei Dateien. Eine kann verwendet werden, um die Fußzeilenvorlage in den Theme Builder zu importieren, und die andere kann verwendet werden, um die individuellen Abschnittslayouts jeder Fußzeile in die Divi-Bibliothek zu importieren.
Um die Sticky Footer Bar-Vorlage auf Ihre eigene Website zu importieren, entpacken Sie die heruntergeladene ZIP-Datei, um auf die JSON-Dateien zuzugreifen.
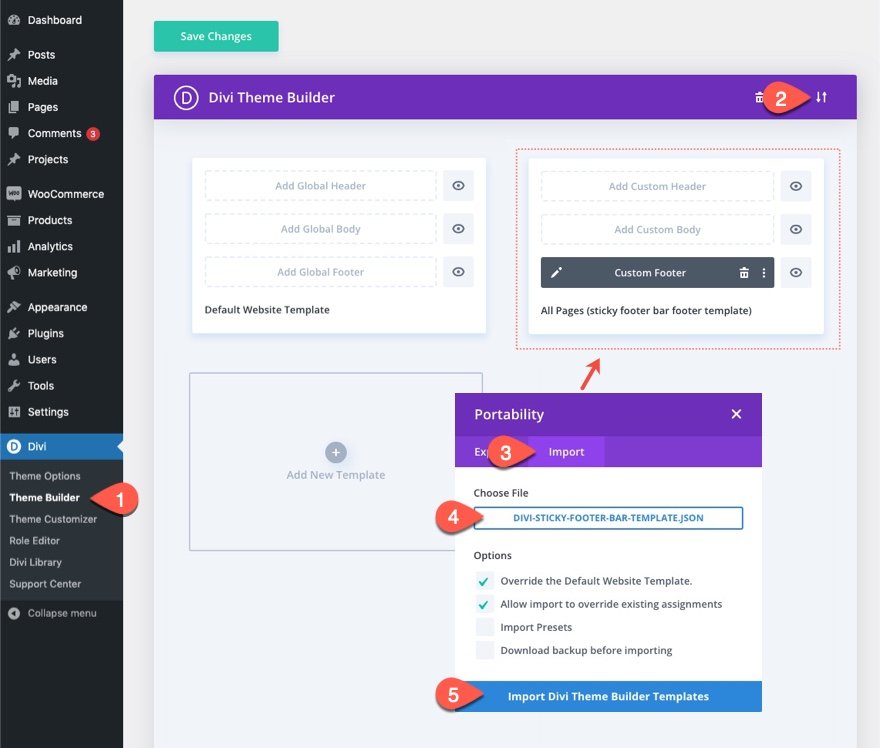
Gehen Sie dann zum WordPress-Dashboard und navigieren Sie zu Divi > Theme Builder.
Klicken Sie dann auf das Portabilitätssymbol oben rechts auf der Seite.
Wählen Sie im Portabilitäts-Popup die JSON-Datei aus dem Ordner namens „divi-sticky-footer-bar-template“.
Klicken Sie dann auf die Schaltfläche Importieren.

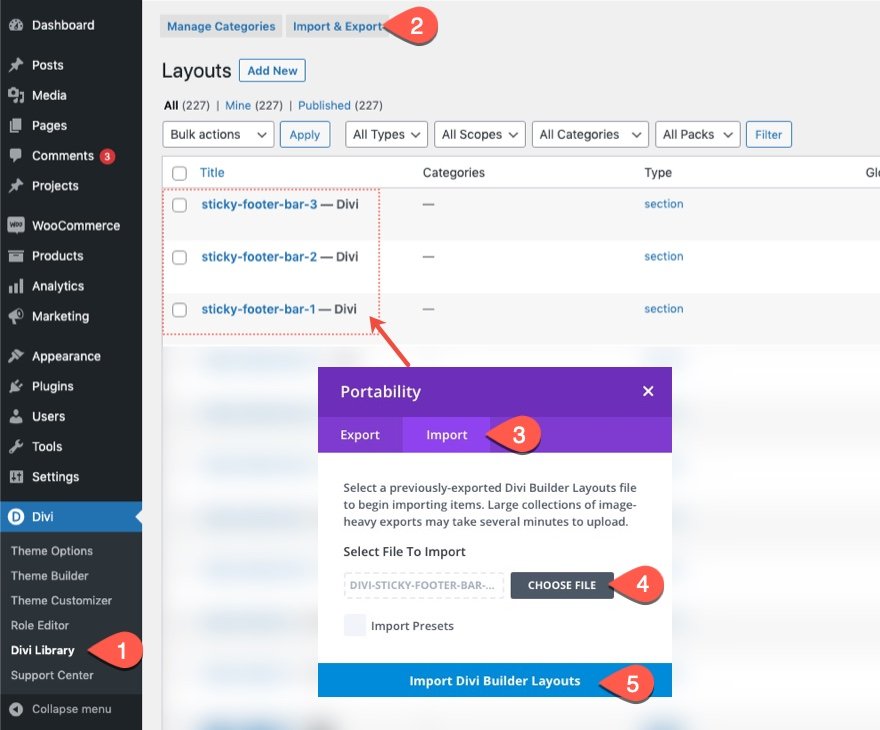
Navigieren Sie zum Importieren der 3 klebrigen Fußzeilenabschnittslayouts in Ihre Divi-Bibliothek zur Divi-Bibliothek.
Klicken Sie auf die Schaltfläche Importieren.
Wählen Sie im Portabilitäts-Popup die Registerkarte Import und wählen Sie die JSON-Datei („divi-sticky-footer-bar-section-layouts.json“) aus dem Ordner, den Sie heruntergeladen (und entpackt) haben.
Klicken Sie dann auf die Importschaltfläche.

Sobald dies erledigt ist, sind die Abschnittslayouts in Divi Builder verfügbar.
Kommen wir zum Tutorial, sollen wir?
Mobile Sticky Footer Bars in Divi erstellen
Teil 1: Erstellen einer neuen Fußzeilenvorlage im Theme Builder
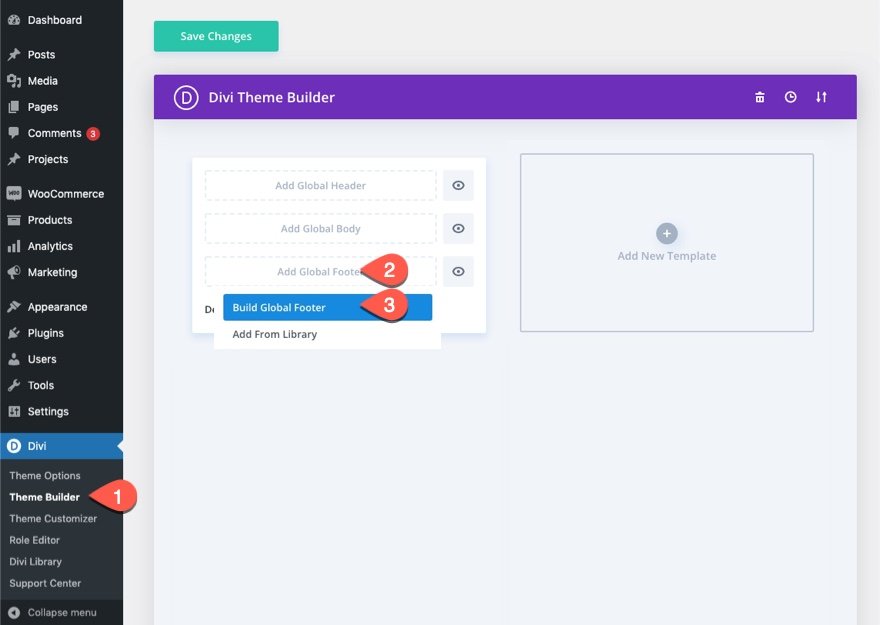
Um loszulegen, navigieren Sie zum Theme Builder und klicken Sie, um eine neue globale Fußzeile in der Standard-Website-Vorlage zu erstellen. (Alternativ können Sie zu Testzwecken eine neue Vorlage hinzufügen.)

Stellen Sie die Telefonansicht und Layers Modal bereit
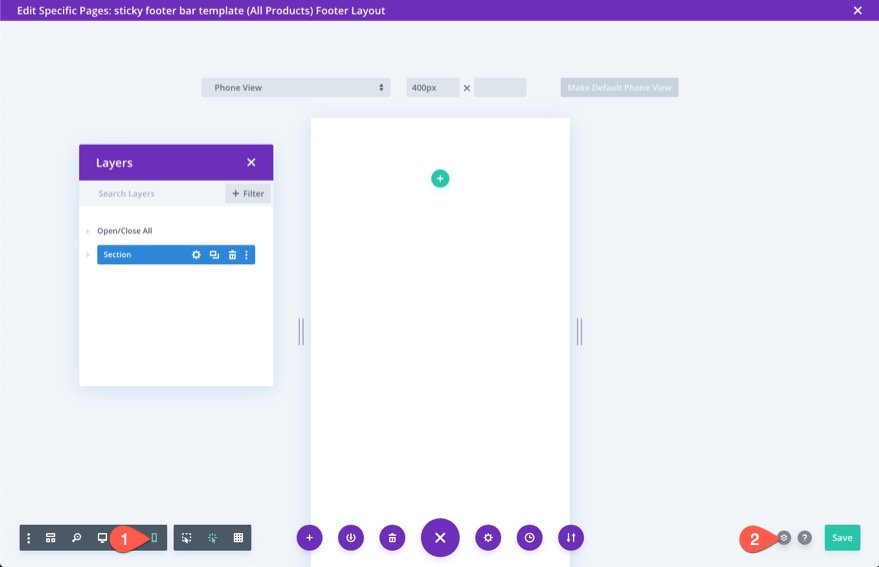
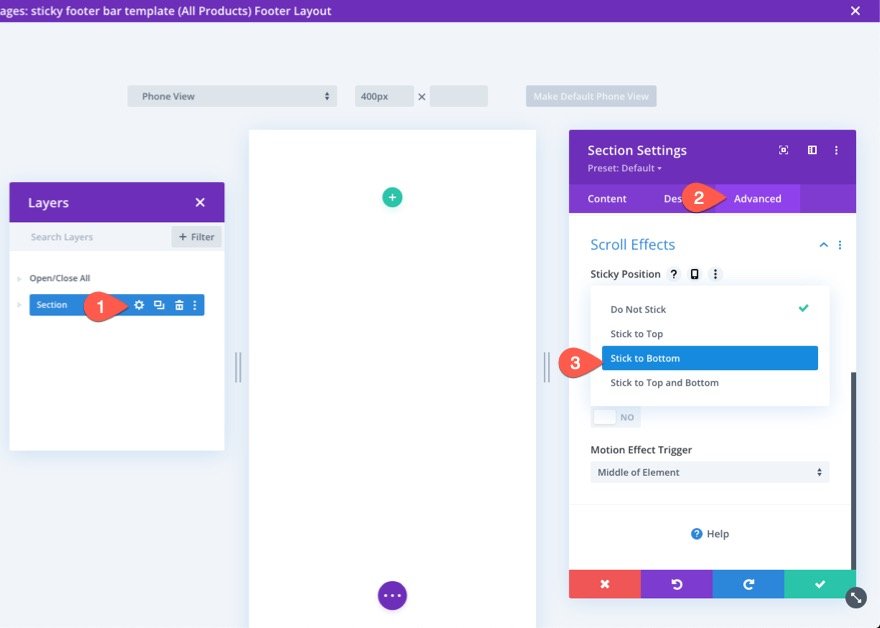
Sobald Sie sich im Fußzeilen-Layout-Editor befinden, öffnen Sie das Einstellungsmenü unten auf der Seite.
Klicken Sie auf das Telefonsymbol auf der linken Seite, um die Telefonansicht des Builders zu öffnen. Dies wird helfen, zu visualisieren, wie die klebrige Fußzeile auf Mobilgeräten aussehen wird, während wir entwerfen.
Klicken Sie dann rechts auf das Ebenensymbol, um das Ebenen-Modal zu öffnen. Dies hilft bei der Auswahl von Elementen, wenn sie zu nahe beieinander liegen.

Teil 2: Erstellen des Sticky Footer-Abschnitts und der Zeile
Erstellen des Sticky-Abschnitts
Um den Sticky-Abschnitt zu erstellen, können wir den vorhandenen regulären Standardabschnitt verwenden.
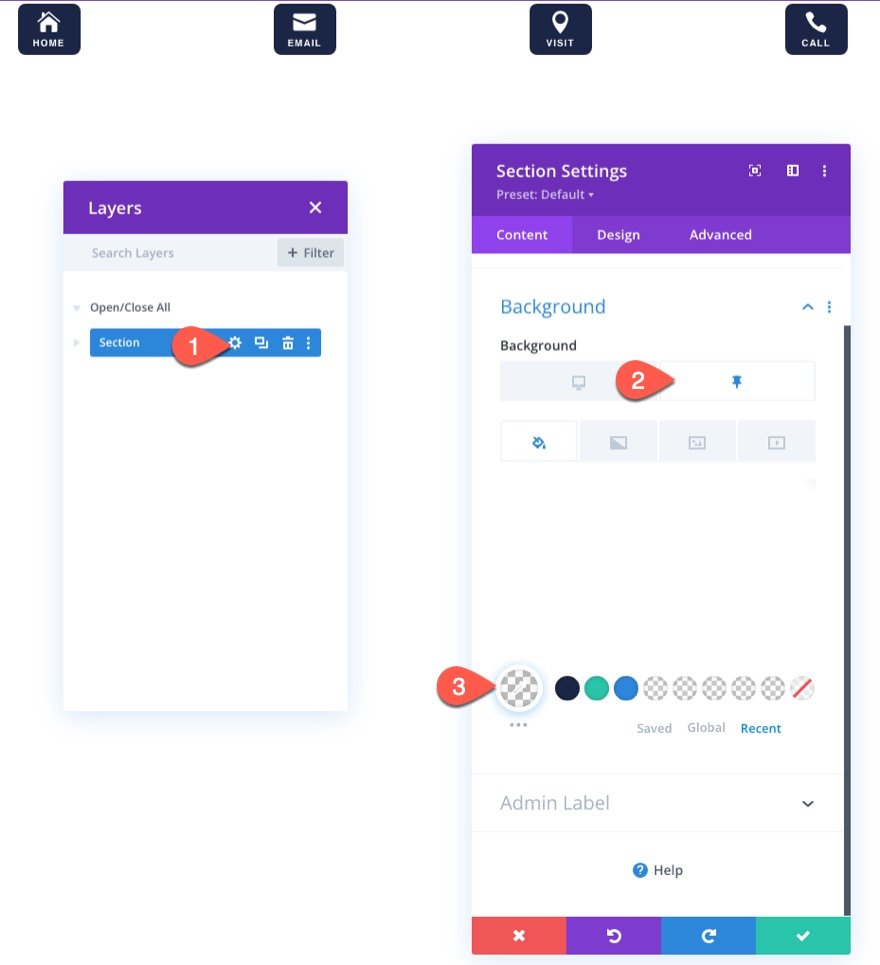
Öffnen Sie die Einstellungen für den Abschnitt und wählen Sie auf der Registerkarte „Erweitert“ die Option „ Klebeposition “ aus.

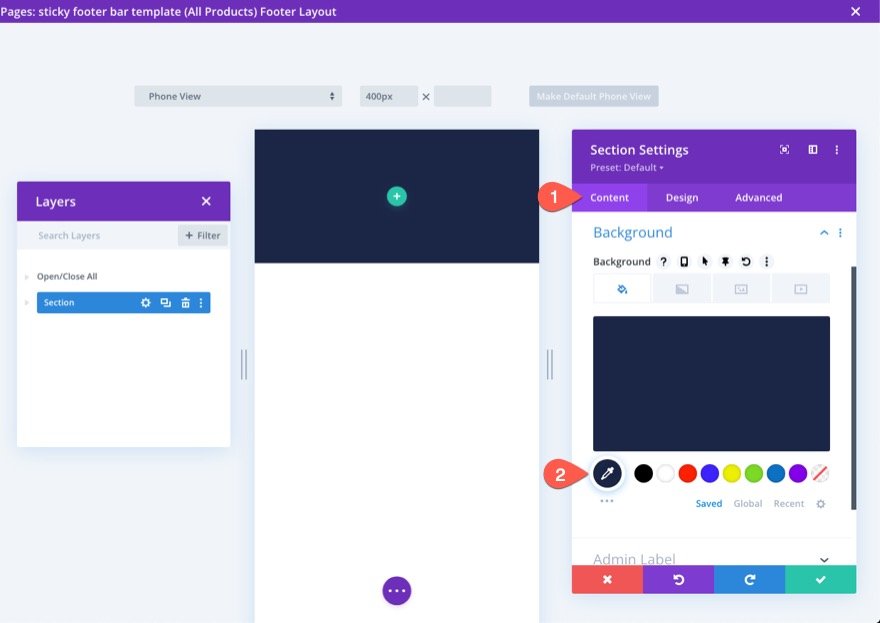
Fügen Sie auf der Registerkarte „Inhalt“ dem Abschnitt eine Hintergrundfarbe hinzu.
- Hintergrundfarbe: #1a2545

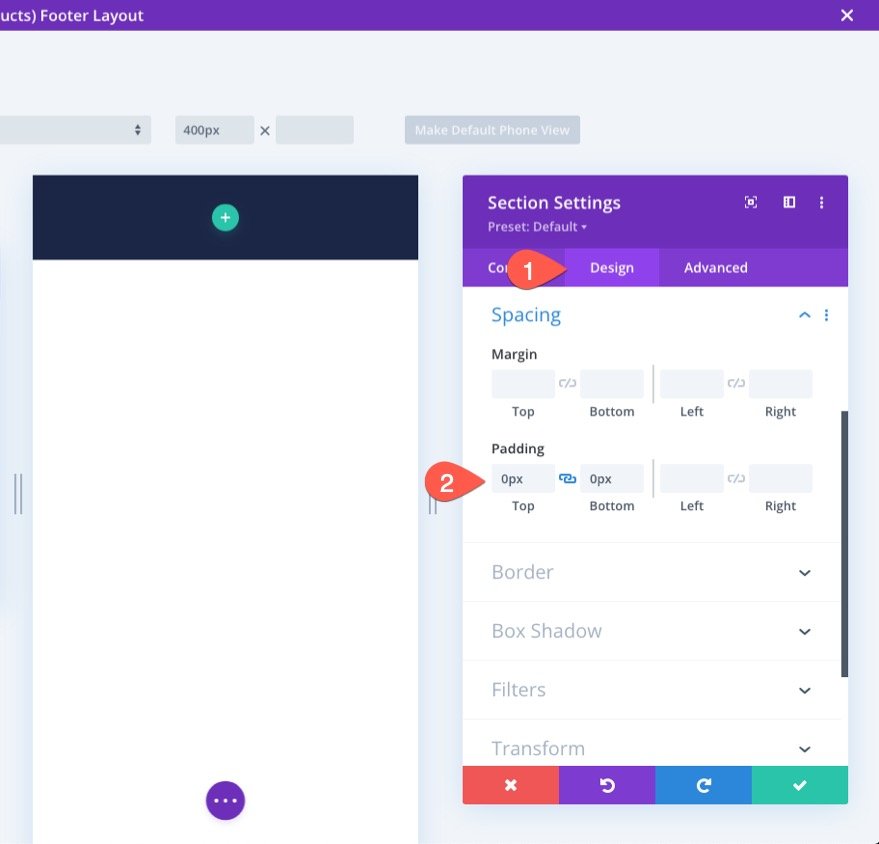
Aktualisieren Sie auf der Registerkarte Design die Polsterung wie folgt:
- Polsterung: 0 Pixel oben, 0 Pixel unten
Dadurch wird die Höhe des Abschnitts der Fußleiste für mobile Geräte verkürzt.

Erstellen der Reihe
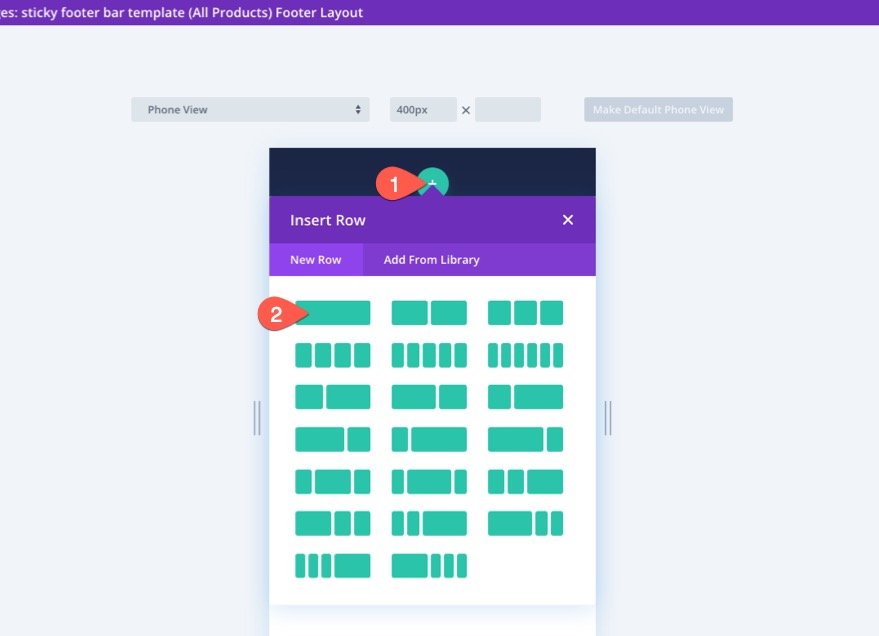
Sobald der Abschnitt vorhanden ist, fügen Sie dem Abschnitt eine einspaltige Zeile hinzu.

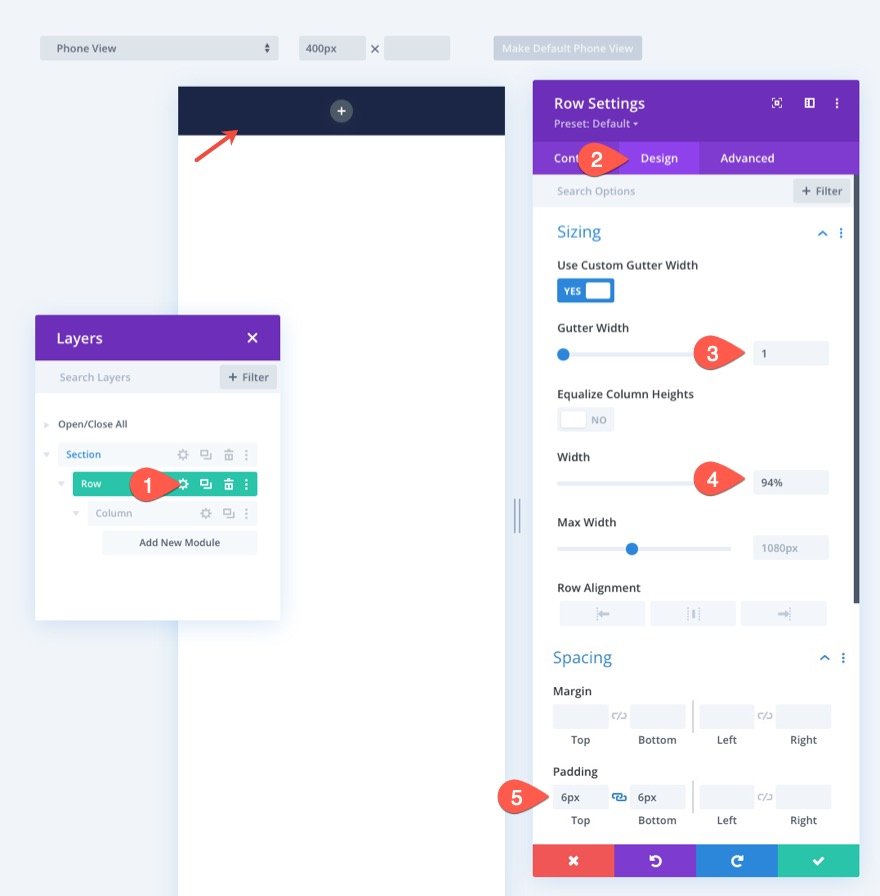
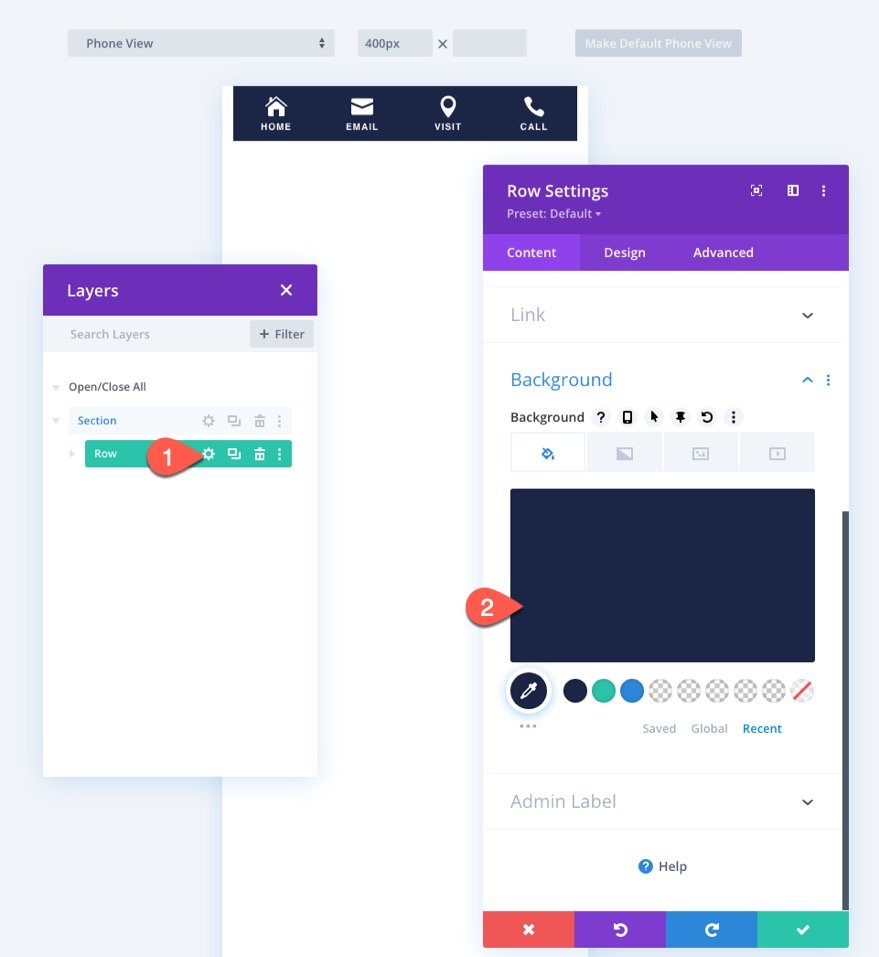
Öffnen Sie die Zeileneinstellungen und aktualisieren Sie die Größen- und Abstandsoptionen auf der Registerkarte Design wie folgt:
- Rinnenbreite: 1
- Breite: 94 %
- Polsterung: 6 Pixel oben, 6 Pixel unten

Um sicherzustellen, dass die zusätzlichen Spalten, die wir hinzufügen werden, auf Mobilgeräten nebeneinander bleiben (nicht gestapelt werden), müssen wir mithilfe der Flex-Eigenschaft ein kurzes CSS-Snippet hinzufügen, damit die Dinge gut ausgerichtet bleiben.
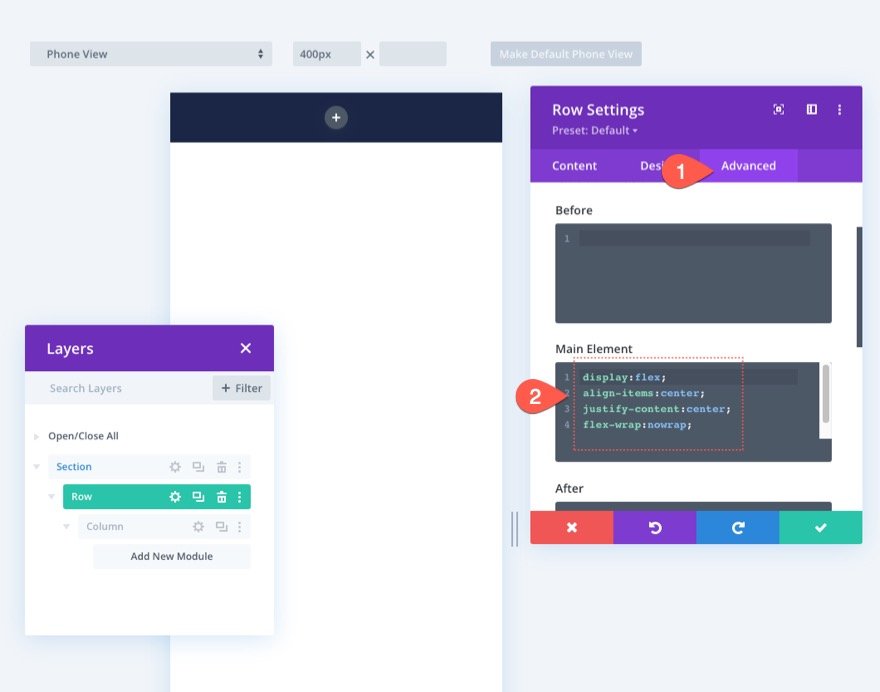
Fügen Sie auf der Registerkarte Erweitert dem Hauptelement das folgende benutzerdefinierte CSS hinzu:
display:flex; align-items:center; justify-content:center; flex-wrap:nowrap;

Teil 3: Erstellen der Fußleisten-Schaltflächen
Um die Fußleisten-Schaltflächen zu erstellen, verwenden wir das Klappentext-Modul. Auf diese Weise können wir eine Schaltfläche erstellen, die einer mobilen App ähnelt (ein kleines Symbol mit einem Titel darunter), die sich perfekt für die mobile Navigation eignet.
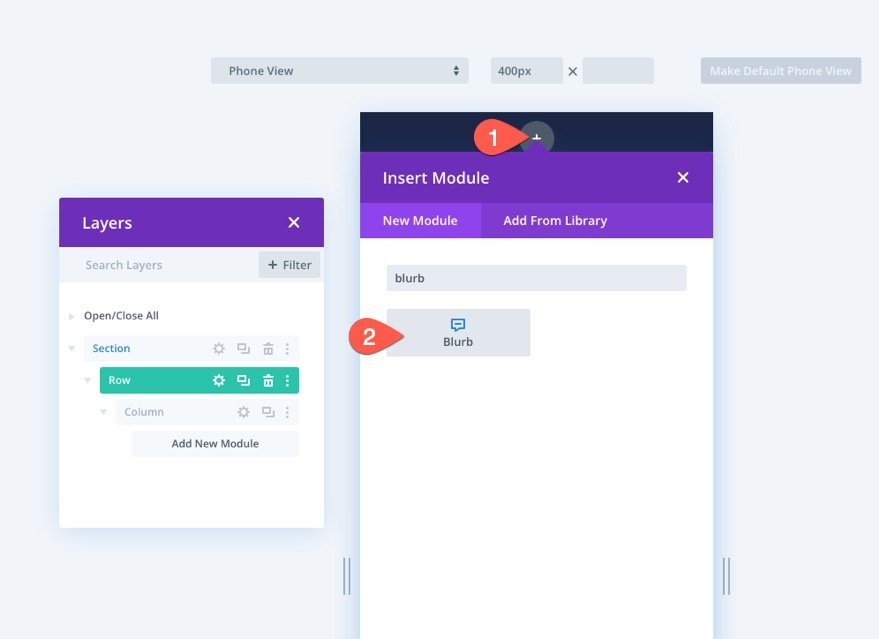
Fügen Sie in der Spalte ein neues Klappentext-Modul hinzu.

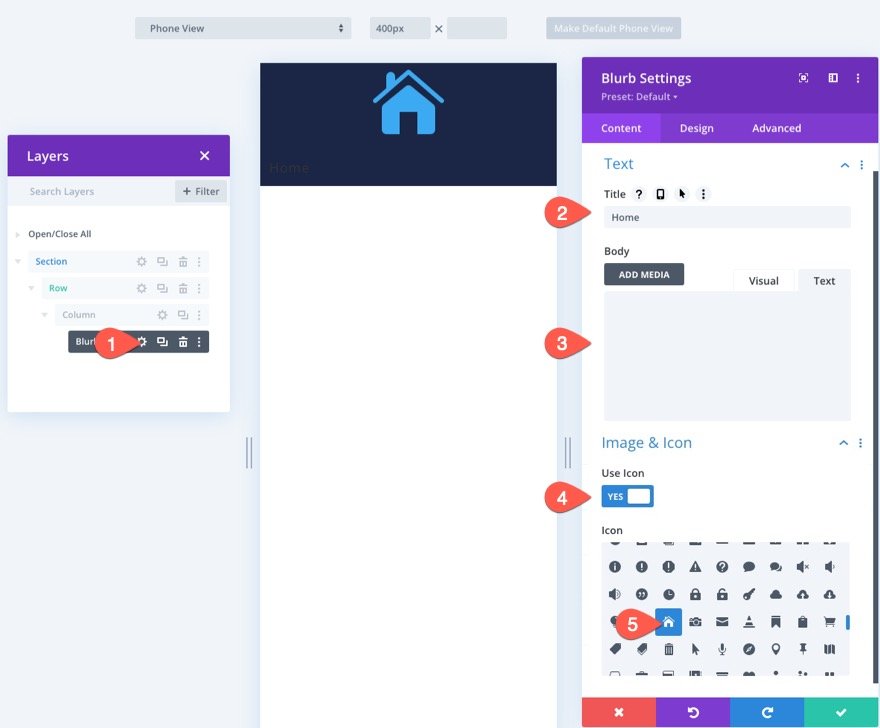
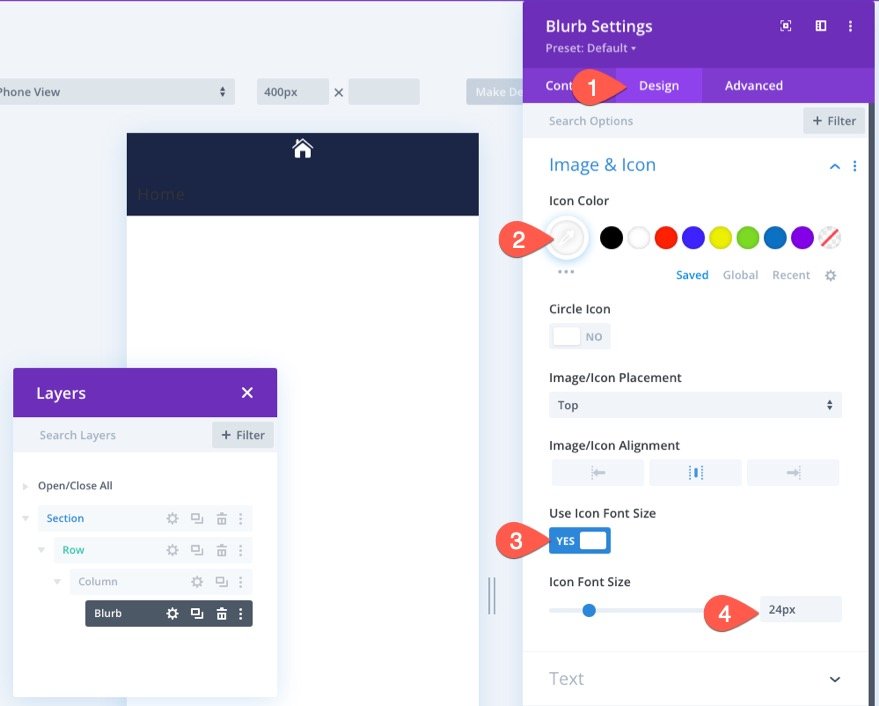
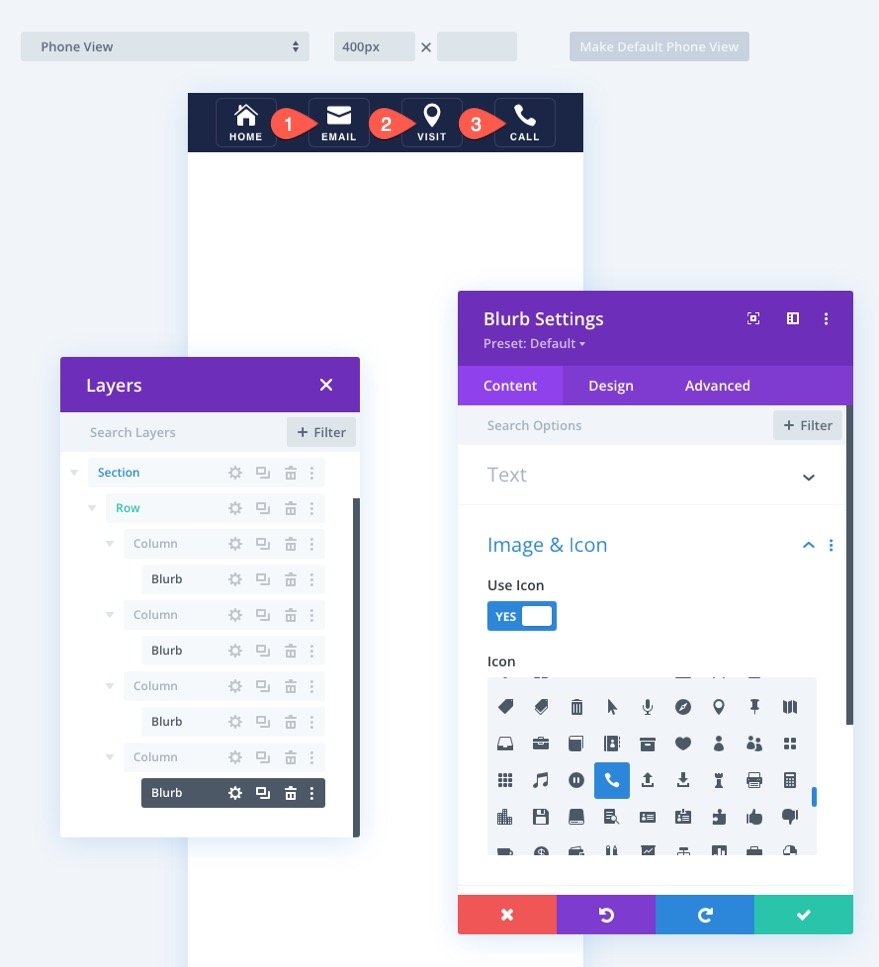
Aktualisieren Sie den Klappentext wie folgt:
- Titel: Heimat
- Körper: leer lassen
- Symbol verwenden: JA
- Symbol: Home-Symbol (siehe Screenshot)

Aktualisieren Sie auf der Registerkarte Design die Symbolstile wie folgt:
- Symbolfarbe: #fff
- Symbolschriftgröße: 24px


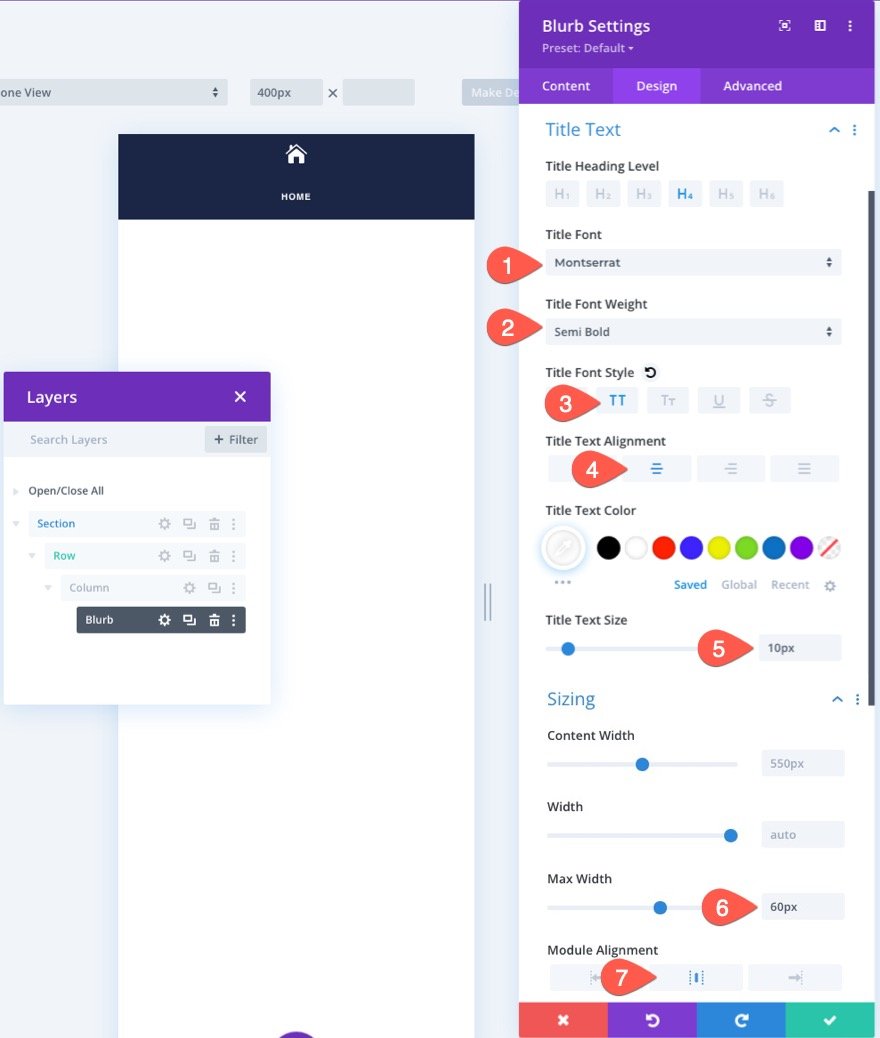
Aktualisieren Sie dann die Titeltext- und Größenoptionen wie folgt:
- Titelschrift: Montserrat
- Schriftstärke des Titels: Semi Bold
- Titelschriftart: TT
- Ausrichtung des Titeltexts: Zentriert
- Titeltextfarbe: #fff
- Titeltextgröße: 10px
- Maximale Breite: 60 Pixel
- Modulausrichtung: Mitte

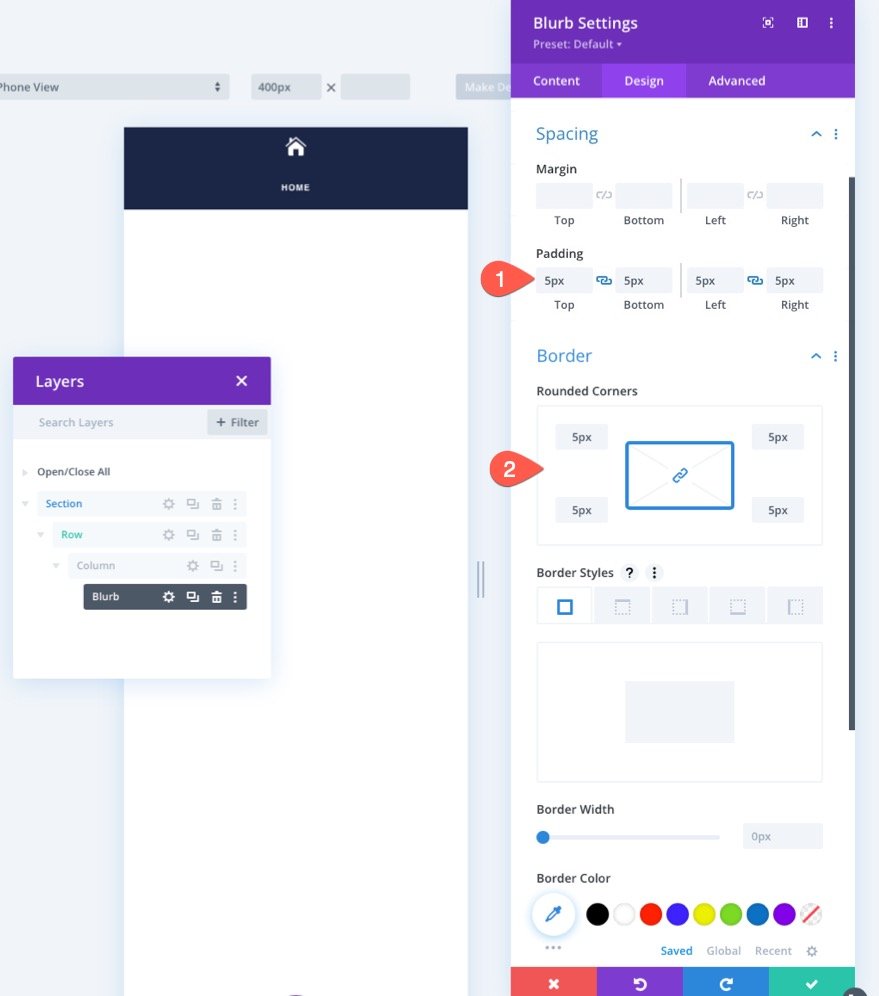
Fügen Sie dem Klappentext weiterhin die folgenden Polsterungen und abgerundeten Ecken hinzu:
- Padding: 5px (oben, unten, links, rechts)
- Abgerundete Ecken: 5px (oben, unten, links, rechts)

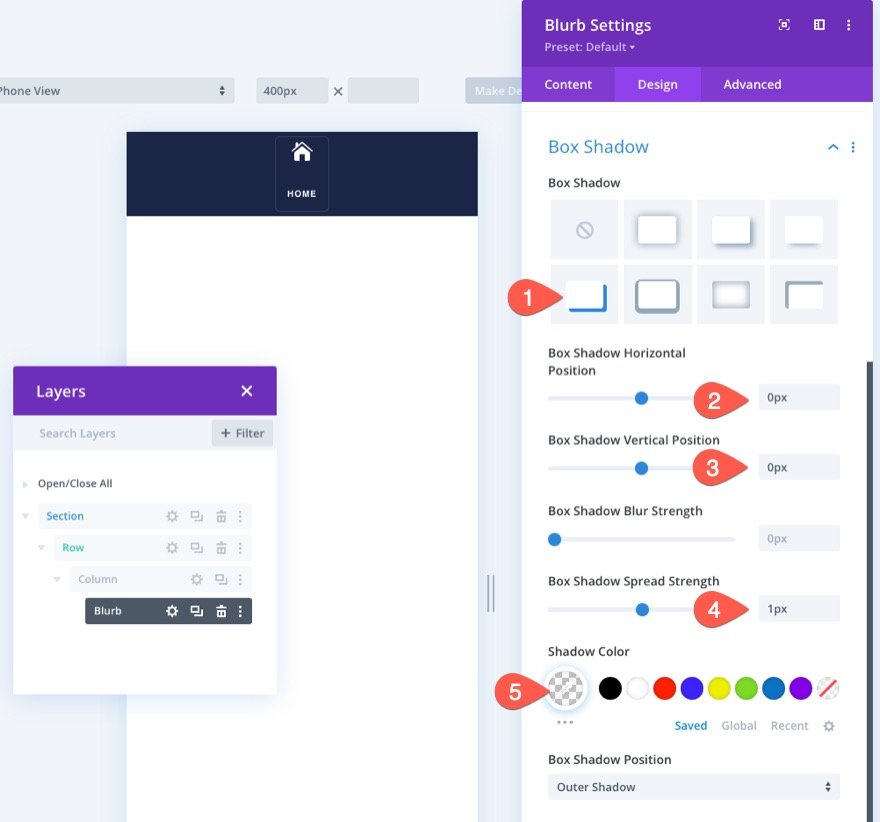
Um einen Rahmen um den Klappentext hinzuzufügen, verwenden wir einen Kastenschatten, hauptsächlich weil er dem Design keinen zusätzlichen Platz hinzufügt.
- Box Shadow: siehe Screenshot
- Horizontale Position des Kastenschattens: 0px
- Vertikale Position des Box-Schattens: 0px
- Box-Schattenverbreitungsstärke: 1px
- Schattenfarbe: rgba(255.255.255,0.12)

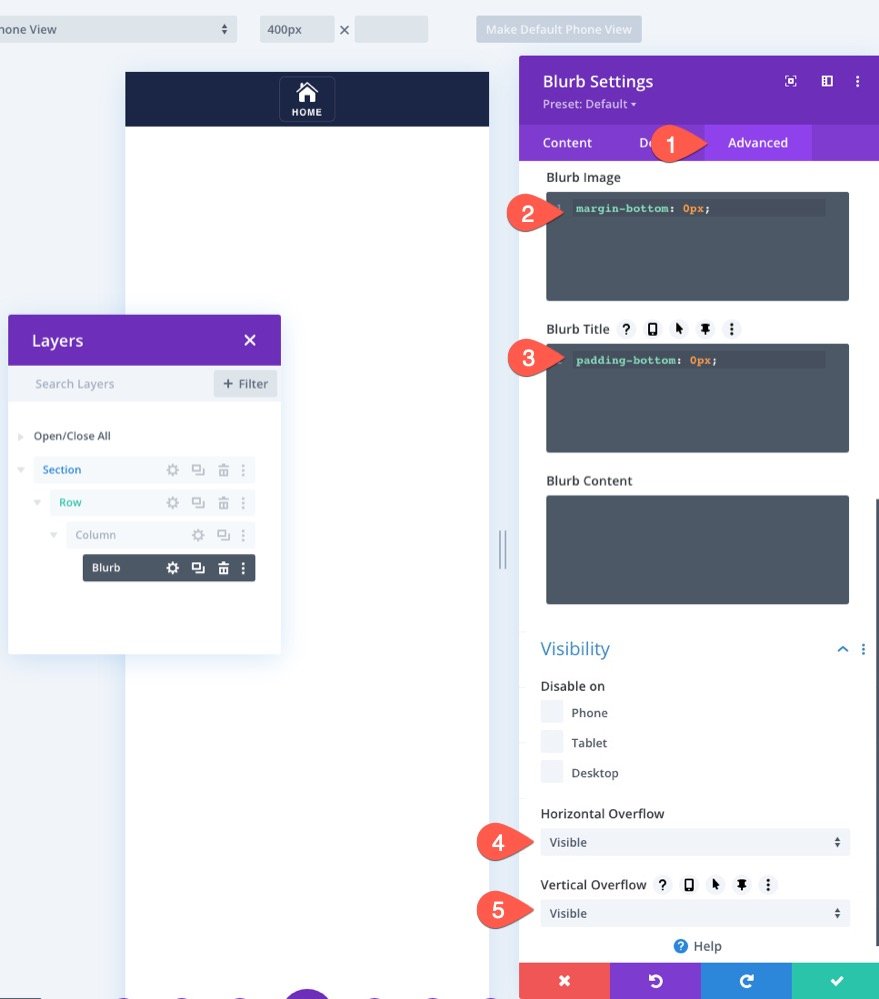
Um den Standardabstand zwischen dem Blurb-Bild und dem Titel zu entfernen, fügen Sie die folgenden CSS-Snippets auf der Registerkarte „Erweitert“ für das Blurb-Bild und den Blurb-Titel hinzu:
Blurb-Bild-CSS
margin-bottom: 0px;
Klappentext-Titel-CSS
padding-bottom: 0px;
Aktualisieren Sie außerdem die horizontalen und vertikalen Überlaufoptionen auf Visible . Dadurch wird sichergestellt, dass die Moduleinstellungsleiste beim Bearbeiten in Divi Builder nicht abgeschnitten wird.

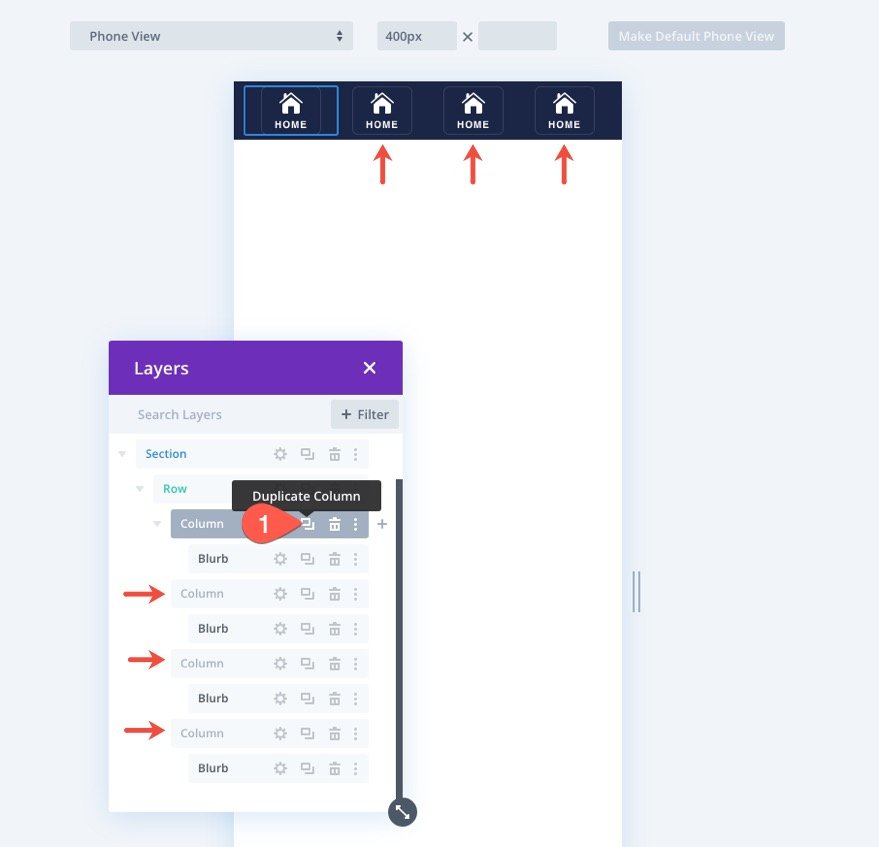
Duplizieren Sie die Spalte, um weitere Schaltflächen hinzuzufügen
Um die verbleibenden drei Schaltflächen zu erstellen, können wir die Spalte (die das Klappentext-Modul enthält) dreimal duplizieren. Dadurch werden insgesamt 4 Spalten erstellt, die jeweils identische Schaltflächen enthalten.

Sobald die Spalten (und Schaltflächen) dupliziert sind, können Sie zu jedem der Klappentext-Module zurückkehren und den Titeltext und das Symbol nach Belieben aktualisieren.

Teil 4: Speichern Sie es in der Divi-Bibliothek
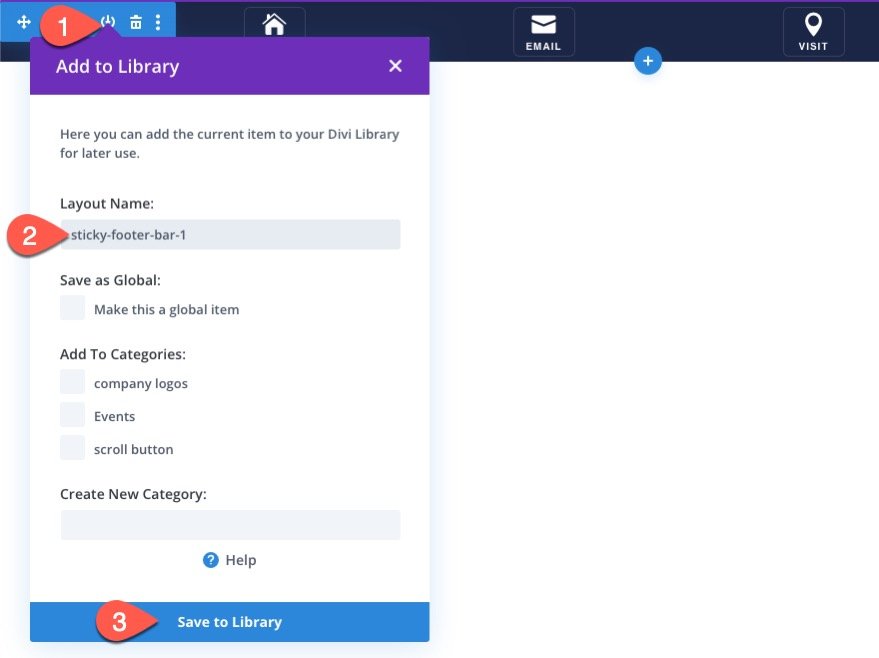
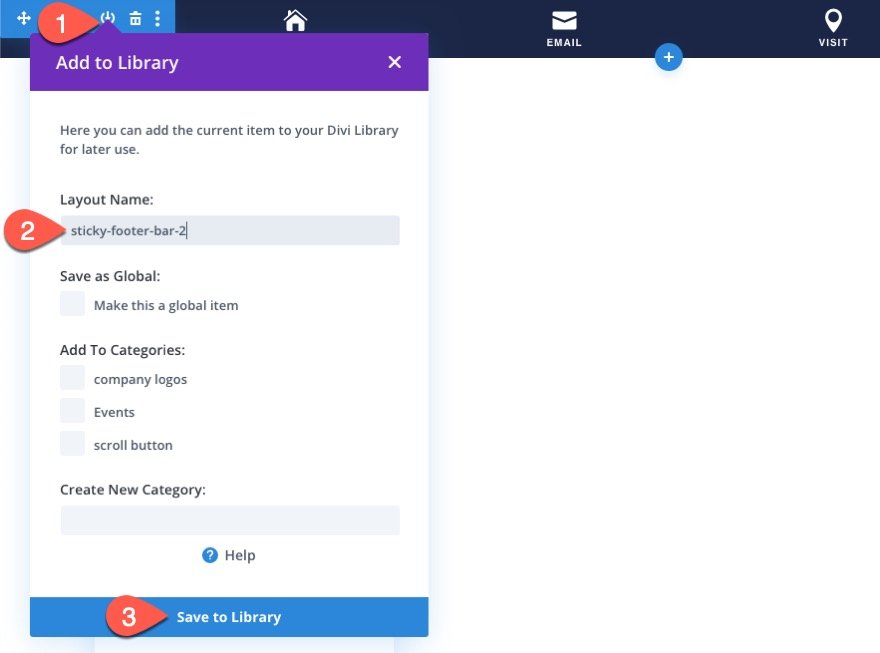
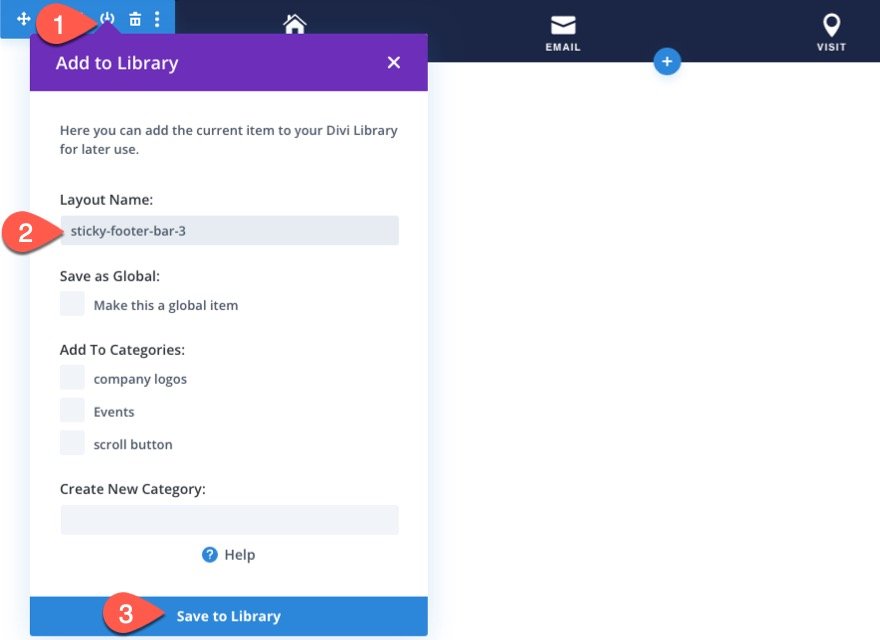
Jetzt ist ein guter Zeitpunkt, um den Abschnitt in der Divi-Bibliothek zu speichern, damit Sie die klebrige Fußzeile später an beliebiger Stelle hinzufügen können.
Klicken Sie zum Speichern auf das Symbol In Bibliothek speichern in der Abschnittseinstellungsleiste, wenn Sie mit der Maus über den Abschnitt fahren. Geben Sie dem Layout dann einen Namen und speichern Sie es in der Bibliothek.

Das ist es! Schauen wir uns das Ergebnis unserer klebrigen Fußleiste auf einer Live-Seite im mobilen Display an.
Ergebnis
Teil 5: Erstellen eines Sticky Footer Bar-Designs für Mobilgeräte Nr. 2

Für ein alternatives Design zu dieser klebrigen Fußleiste können wir mit dem Abschnittshintergrund und dem Kastenschatten des Klappentexts ein wenig kreativ werden, um den Eindruck zu erwecken, dass sich Schaltflächen über die Leiste erstrecken.
Bereichseinstellungen aktualisieren
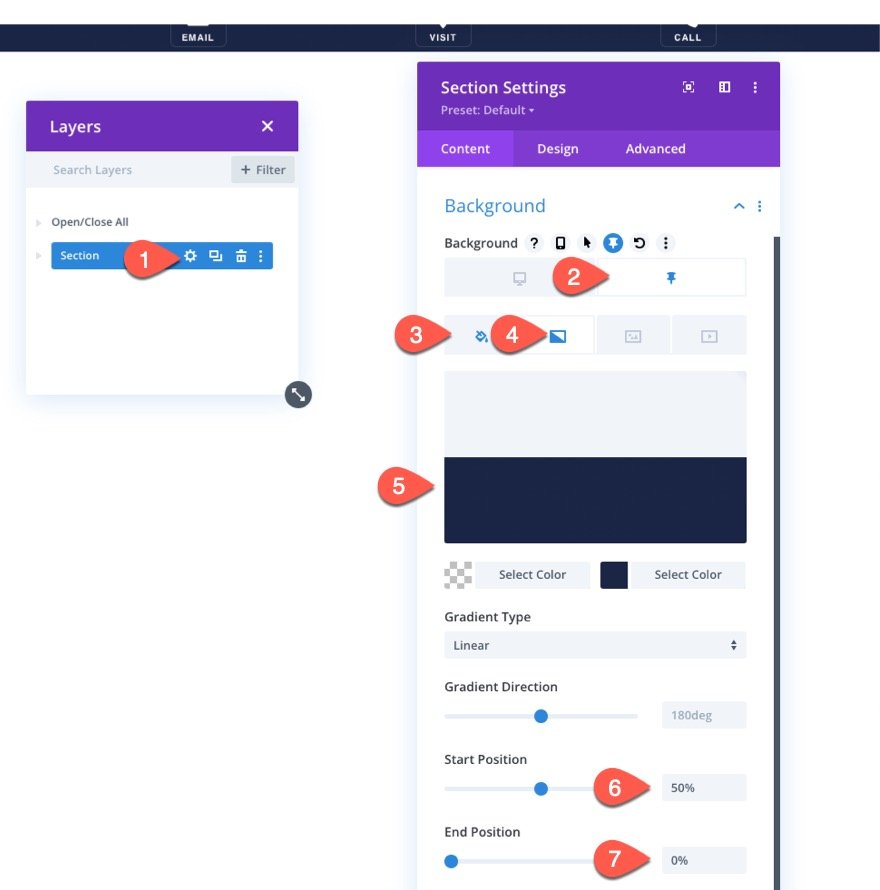
Öffnen Sie dazu die Abschnittseinstellungen und aktualisieren Sie den Hintergrund wie folgt:
Unter dem Desktop-Tab …
- Hintergrundfarbe: #1a2545
Unter dem Sticky-Tab…
- Hintergrundfarbe: transparent
- Linke Farbe des Hintergrundverlaufs: transparent
- Farbe des Hintergrundverlaufs rechts: #1a2545
- Startposition: 50 %
- Endposition: 0 %

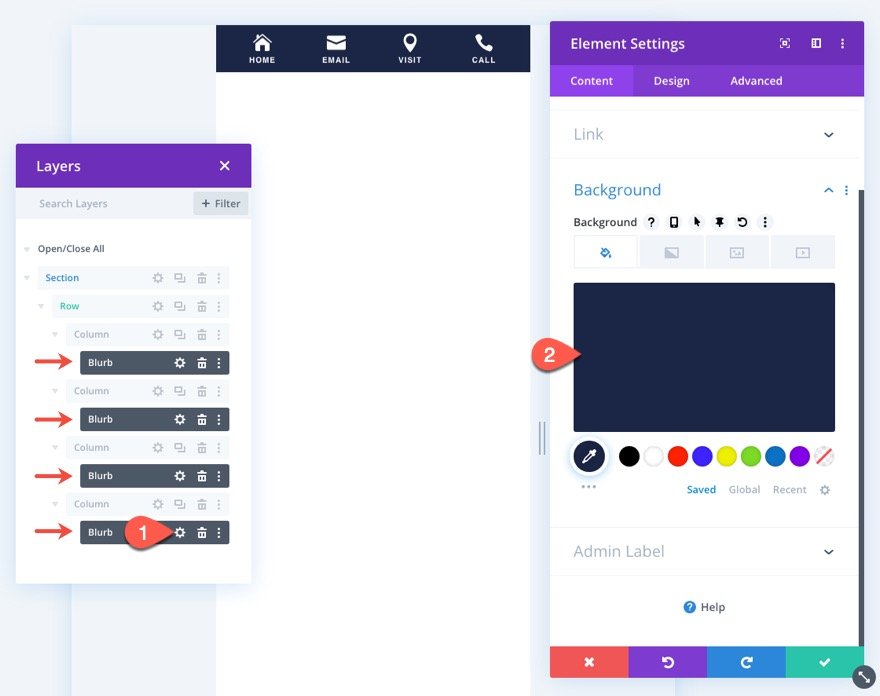
Blurbs aktualisieren
Verwenden Sie als Nächstes die Mehrfachauswahlfunktion, um alle vier Klappentext-Module auszuwählen. Sobald sie ausgewählt sind, öffnen Sie die Einstellungen für einen von ihnen und aktualisieren Sie die Hintergrundfarbe für alle auf einmal:
- Hintergrundfarbe: #1a2545

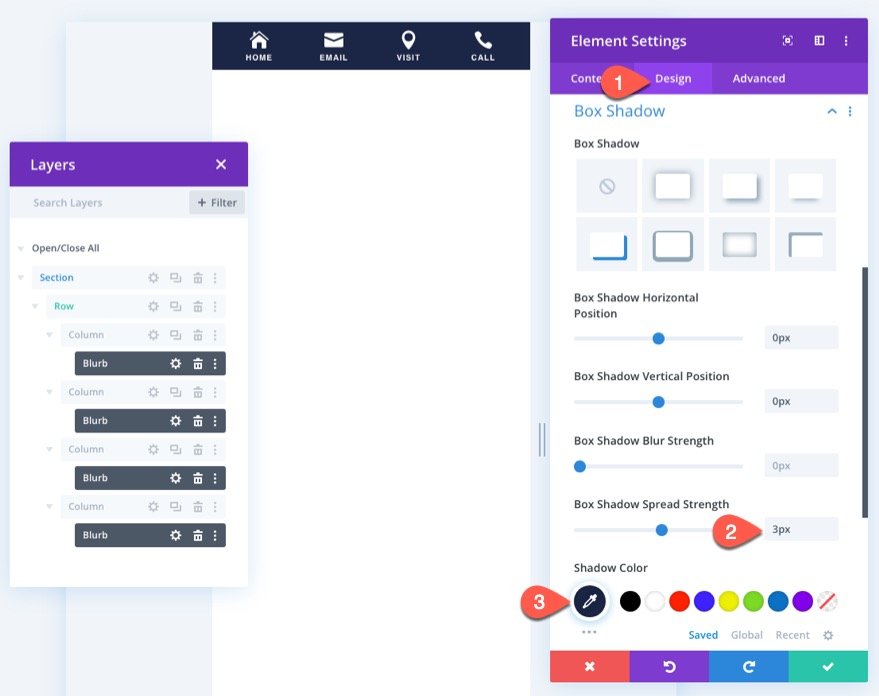
Aktualisieren Sie auf der Registerkarte „Design“ den Rahmenschatten für die Klappentexte wie folgt:
- Box-Schattenverbreitungsstärke: 3px
- Schattenfarbe: #1a2545

Um dieses Abschnittslayout der Sticky Footer-Leiste zu speichern, klicken Sie auf das Symbol In Bibliothek speichern in der Abschnittseinstellungsleiste, wenn Sie mit der Maus über den Abschnitt fahren. Geben Sie dem Layout dann einen Namen und speichern Sie es in der Bibliothek.

Ergebnis
Hier ist ein Blick auf das Endergebnis.
Teil 6: Erstellen eines Sticky Footer Bar-Designs für Mobilgeräte Nr. 3

Für ein weiteres alternatives Design zu dieser klebrigen Fußleiste können wir mit der Zeile ein wenig kreativ werden, indem wir abgerundete Ecken hinzufügen, damit die Fußleiste mehr wie ein Tab aussieht.
Bereichseinstellungen aktualisieren
Öffnen Sie zunächst die vorhandenen Abschnittseinstellungen und aktualisieren Sie die klebrige Hintergrundfarbe auf transparent.
- Hintergrundfarbe (klebrig): transparent
Stellen Sie sicher, dass Sie auch den Hintergrundverlauf löschen.

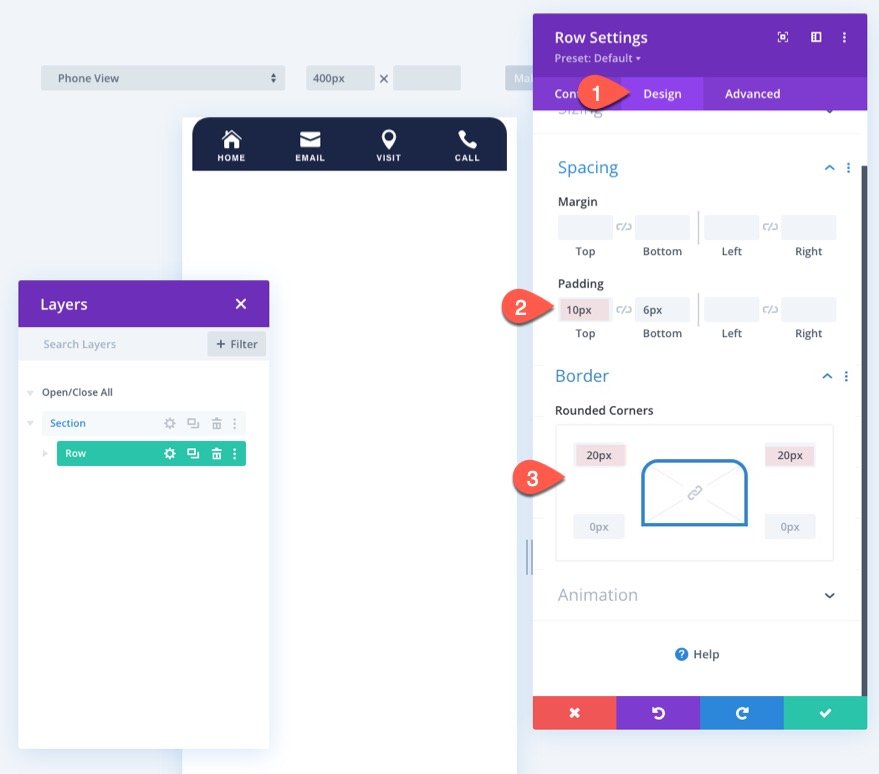
Zeileneinstellungen aktualisieren
Öffnen Sie als Nächstes die Zeileneinstellungen und fügen Sie die folgende Hintergrundfarbe hinzu:
- Hintergrundfarbe: #1a2545

Aktualisieren Sie auf der Registerkarte Design Folgendes:
- Polsterung: 10px oben
- Abgerundete Ecken: 20 Pixel oben links, 20 Pixel oben rechts

Um dieses Abschnittslayout der Sticky Footer-Leiste zu speichern, klicken Sie auf das Symbol In Bibliothek speichern in der Abschnittseinstellungsleiste, wenn Sie mit der Maus über den Abschnitt fahren. Geben Sie dem Layout dann einen Namen und speichern Sie es in der Bibliothek.

Ergebnis
Hier ist das Ergebnis.
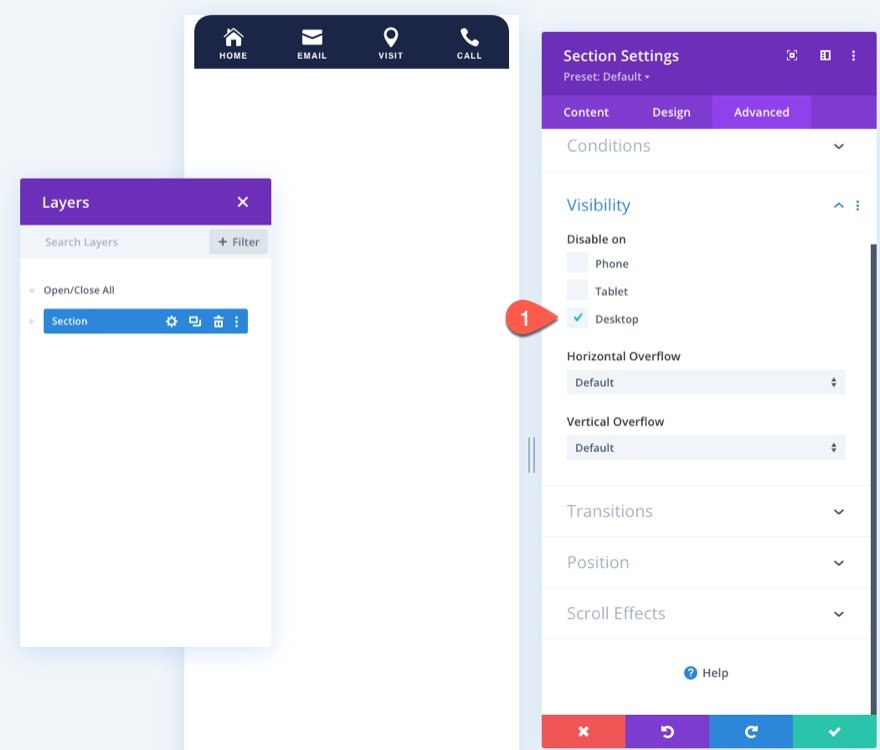
Teil 7: Deaktivieren der Sticky Footer auf dem Desktop
Um die Fußzeile in der Desktopansicht auszublenden, sodass sie nur auf Mobilgeräten angezeigt wird, können Sie die Sichtbarkeitsoption für den Abschnitt jederzeit aktualisieren. Wählen Sie einfach Desktop unter der Option Deaktivieren bei .

Endergebnis
Werfen wir einen letzten Blick auf die Designs der klebrigen Fußleiste für Mobilgeräte.
