Как создать мобильные липкие нижние колонтитулы в Divi
Опубликовано: 2021-11-17Липкие нижние колонтитулы могут быть полезным дополнением к любому веб-сайту, особенно для мобильных устройств. Липкая панель нижнего колонтитула остается фиксированной (или застревает) в нижней части экрана, когда пользователь прокручивает страницу. Его расположение делает его более доступным для мобильных пользователей (особенно на телефонах), потому что он находится очень близко к большому пальцу. Вероятно, именно поэтому дизайнеры часто включают кнопки навигации внутри липких панелей нижнего колонтитула. Это может улучшить навигационный UX на мобильных устройствах.
В этом уроке мы покажем вам, как создавать липкие нижние колонтитулы для мобильных устройств в Divi. Основой любой липкой панели нижнего колонтитула является фиксированное положение, которое легко контролировать с помощью встроенных в Divi опций липкого положения. Мы покажем вам, как использовать липкую позицию и набор инструментов дизайна Divi для создания 3 различных дизайнов липкой панели нижнего колонтитула, каждая из которых имеет 4 кнопки навигации. Это будет хорошо работать для любой компании, стремящейся улучшить UX своего сайта на мобильных устройствах.
Давайте начнем!
Краткий обзор
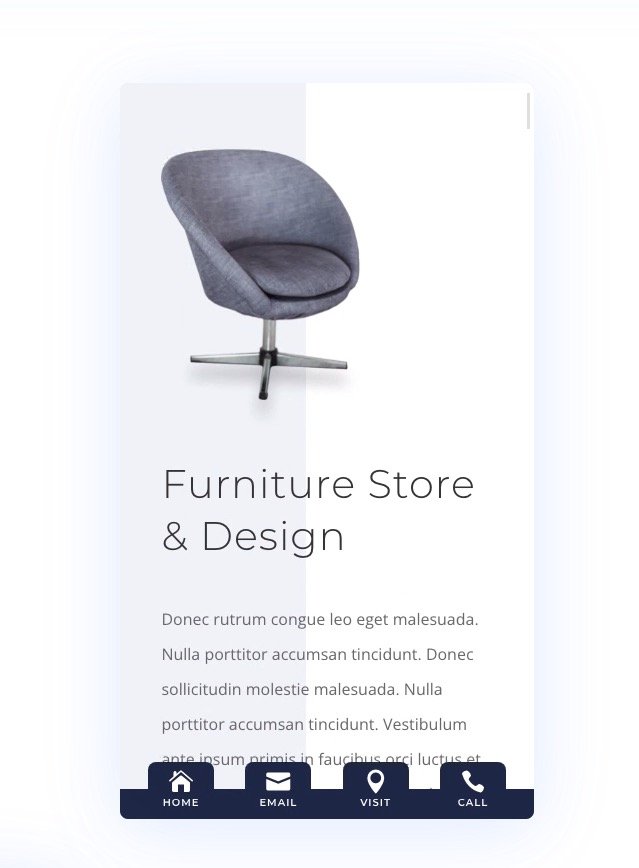
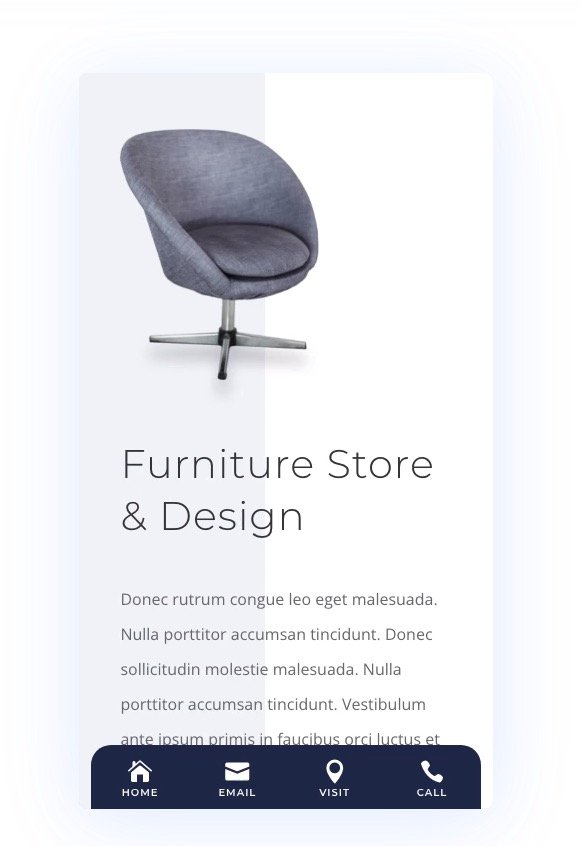
Вот краткий обзор мобильных липких нижних колонтитулов, которые мы создадим в этом уроке.
Загрузите шаблон и макеты Sticky Footer Bar БЕСПЛАТНО
Чтобы получить дизайны из этого урока, вам сначала нужно загрузить его, нажав кнопку ниже. Чтобы получить доступ к загрузке, вам необходимо подписаться на нашу рассылку Divi Daily, используя форму ниже. Как новый подписчик, вы будете получать еще больше возможностей Divi и бесплатный пакет Divi Layout каждый понедельник! Если вы уже в списке, просто введите свой адрес электронной почты ниже и нажмите «Загрузить». Вы не будете «переподписываться» или получать дополнительные электронные письма.

Скачать бесплатно
Подпишитесь на информационный бюллетень Divi, и мы отправим вам по электронной почте копию окончательного пакета макетов целевых страниц Divi, а также множество других удивительных и бесплатных ресурсов, советов и рекомендаций Divi. Следуйте вперед, и вы сразу же станете мастером Divi. Если вы уже подписаны, просто введите свой адрес электронной почты ниже и нажмите «Загрузить», чтобы получить доступ к пакету макетов.
Вы успешно подписались. Пожалуйста, проверьте свой адрес электронной почты, чтобы подтвердить подписку и получить доступ к бесплатным еженедельным пакетам макетов Divi!
Как импортировать бесплатный шаблон и макеты на ваш сайт Divi
Эта загрузка содержит два файла. Один можно использовать для импорта шаблона нижнего колонтитула в Theme Builder, а другой — для импорта макетов отдельных разделов каждого нижнего колонтитула в библиотеку Divi.
Чтобы импортировать шаблон липкой панели нижнего колонтитула на свой веб-сайт, разархивируйте загруженный zip-файл, чтобы получить доступ к файлам JSON.
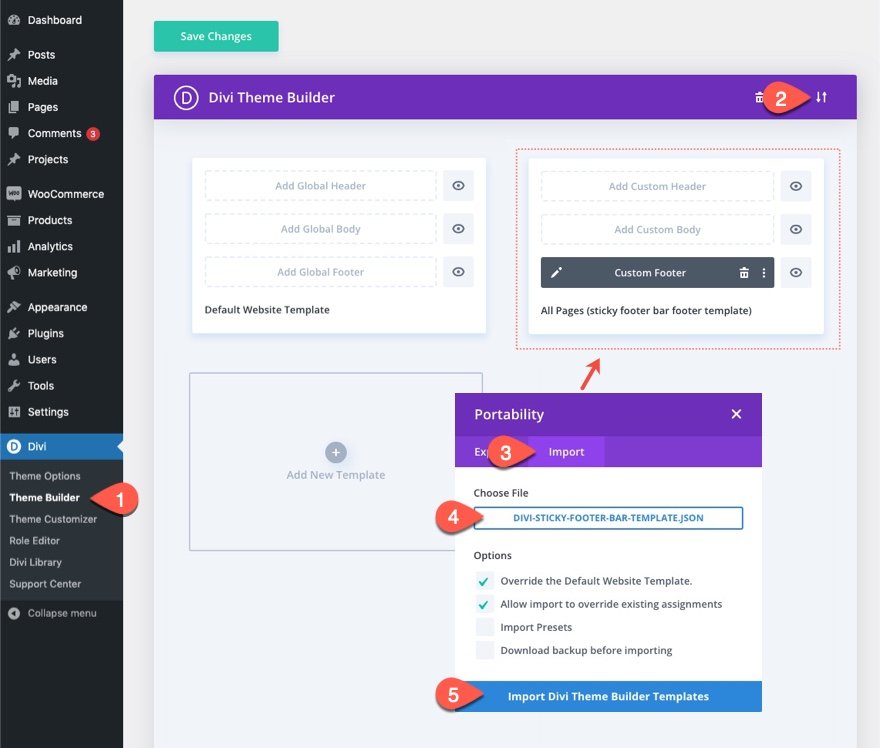
Затем перейдите на панель управления WordPress и выберите Divi > Theme Builder.
Затем щелкните значок переносимости в правом верхнем углу страницы.
Во всплывающем окне переносимости выберите файл JSON из папки с названием «divi-sticky-footer-bar-template».
Затем нажмите кнопку «Импорт».

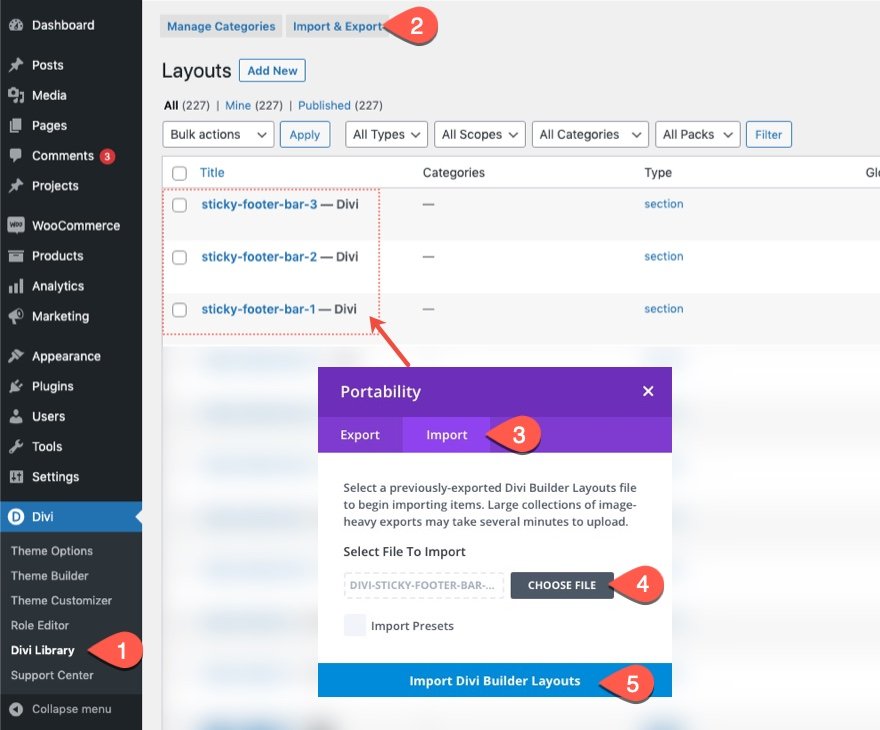
Чтобы импортировать 3 макета липкой панели нижнего колонтитула в вашу библиотеку Divi, перейдите в библиотеку Divi.
Нажмите кнопку Импорт.
Во всплывающем окне переносимости выберите вкладку импорта и выберите файл JSON («divi-sticky-footer-bar-section-layouts.json») из загруженной (и разархивированной) папки.
Затем нажмите кнопку импорта.

После этого макеты разделов будут доступны в Divi Builder.
Давайте перейдем к учебнику, не так ли?
Создание мобильных липких нижних колонтитулов в Divi
Часть 1. Создание нового шаблона нижнего колонтитула в конструкторе тем
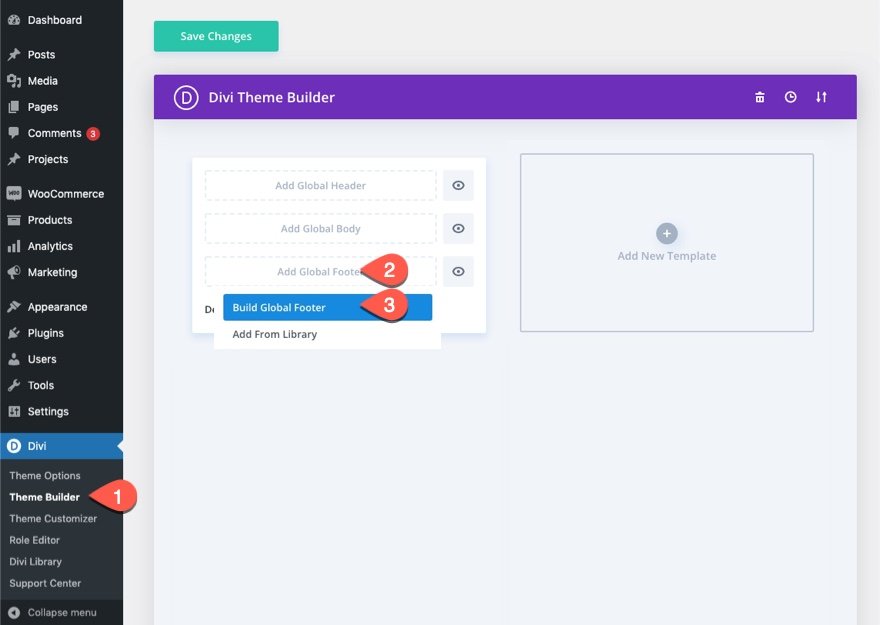
Чтобы начать, перейдите к Theme Builder и нажмите, чтобы создать новый глобальный нижний колонтитул в шаблоне веб-сайта по умолчанию. (Кроме того, вы можете добавить новый шаблон для целей тестирования.)

Развертывание режима просмотра телефона и слоев
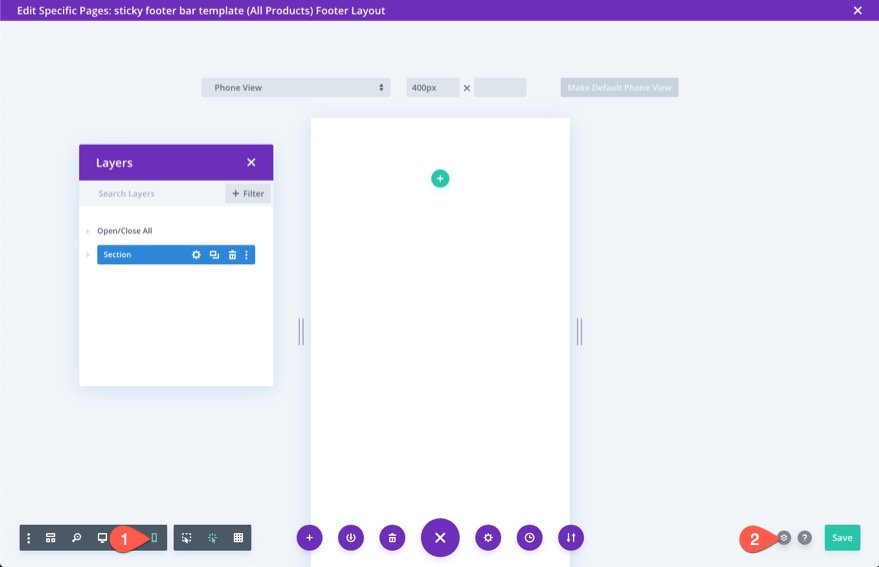
Оказавшись в редакторе макета нижнего колонтитула, откройте меню настроек внизу страницы.
Щелкните значок телефона с левой стороны, чтобы открыть представление телефона в конструкторе. Это поможет визуализировать, как липкий нижний колонтитул будет выглядеть на мобильных устройствах во время разработки.
Затем щелкните значок слоев справа, чтобы открыть модальное окно слоев. Это поможет при выборе элементов, когда они слишком близко друг к другу.

Часть 2. Создание липкого раздела и строки нижнего колонтитула
Создание липкой секции
Чтобы создать липкий раздел, мы можем использовать существующий обычный раздел по умолчанию.
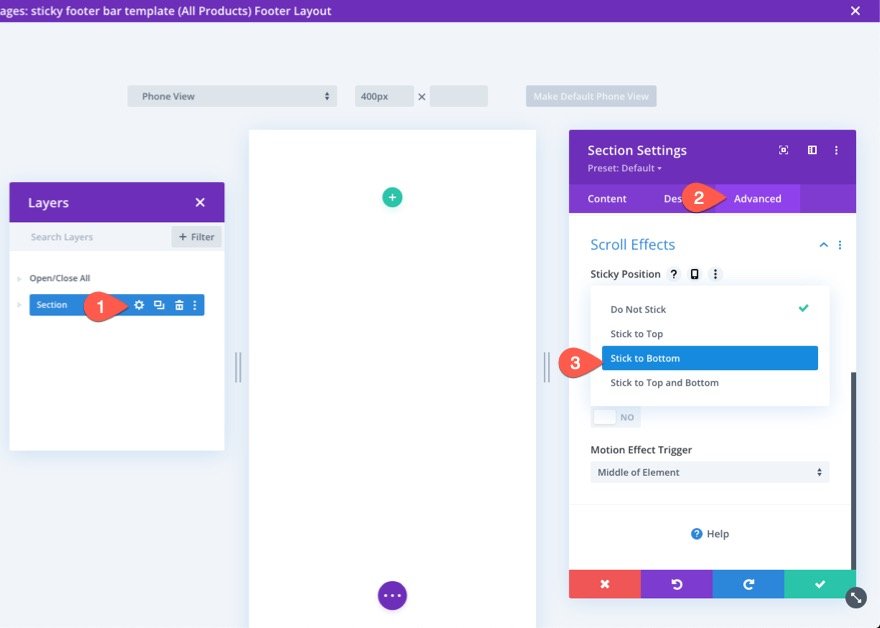
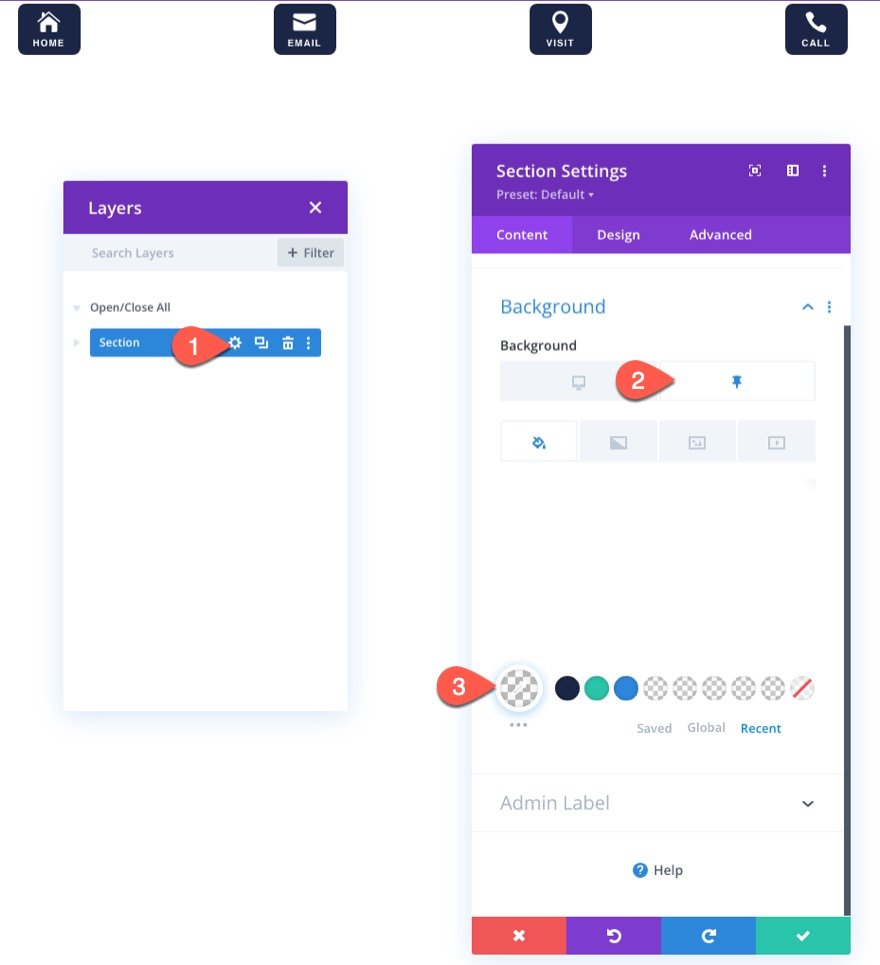
Откройте настройки раздела и на вкладке «Дополнительно» выберите параметр «липкая позиция» « Приклеить к низу ».

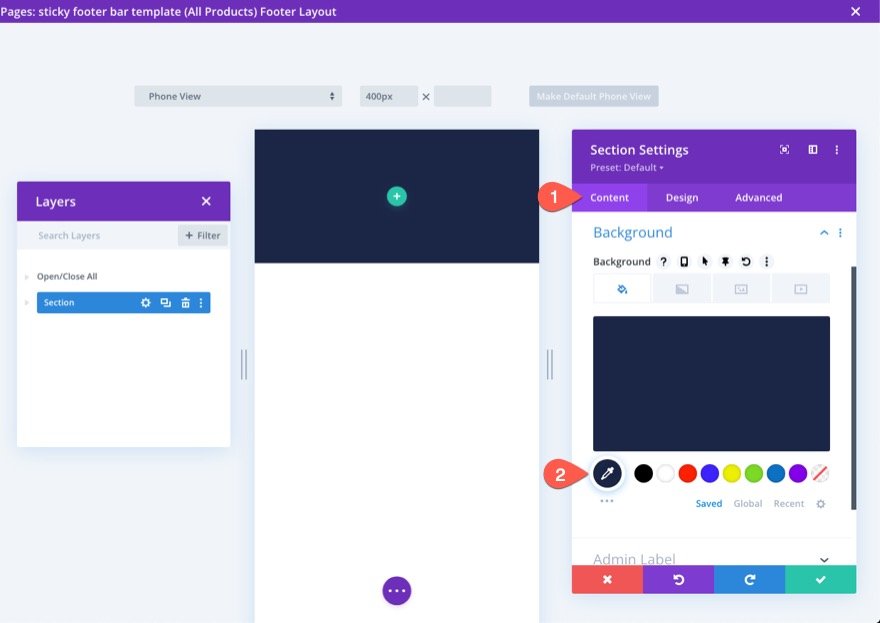
На вкладке содержимого добавьте цвет фона в раздел.
- Цвет фона: #1a2545

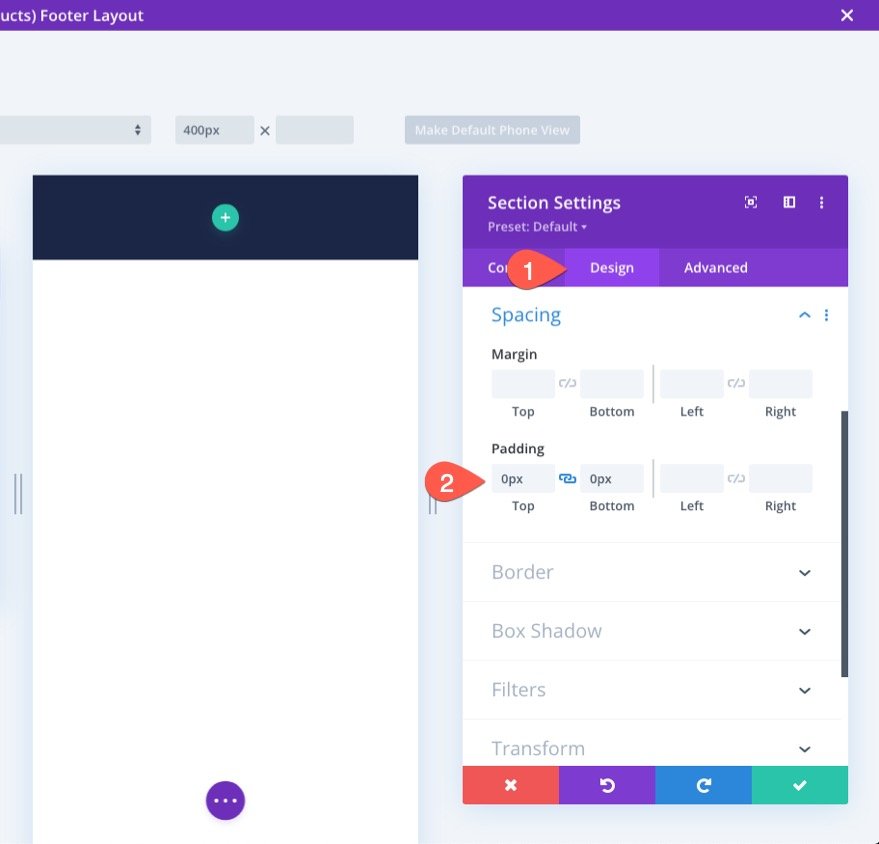
На вкладке «Дизайн» обновите отступы следующим образом:
- Отступы: 0px сверху, 0px снизу
Это сократит высоту раздела нижнего колонтитула для мобильных устройств.

Создание строки
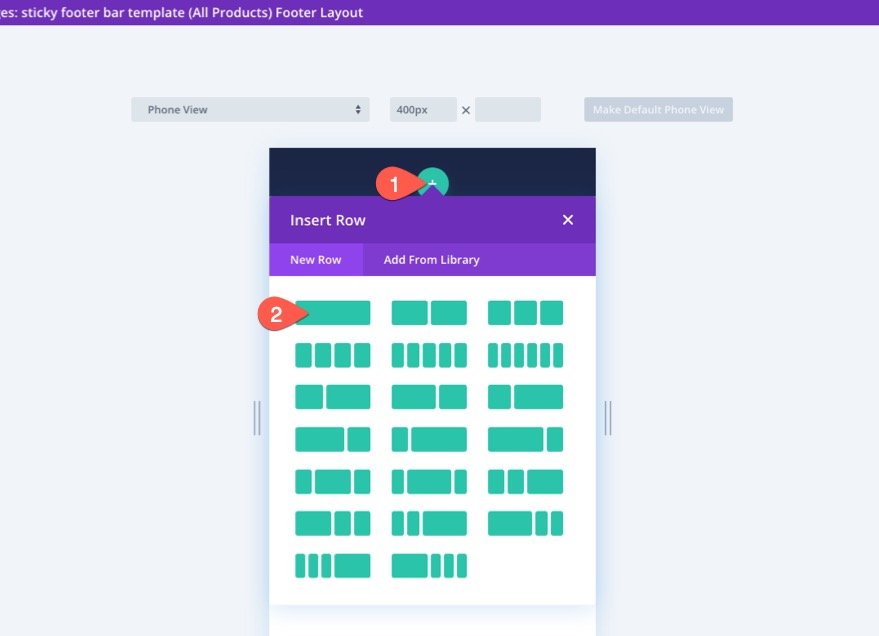
После того, как раздел будет на месте, добавьте в него строку из одного столбца.

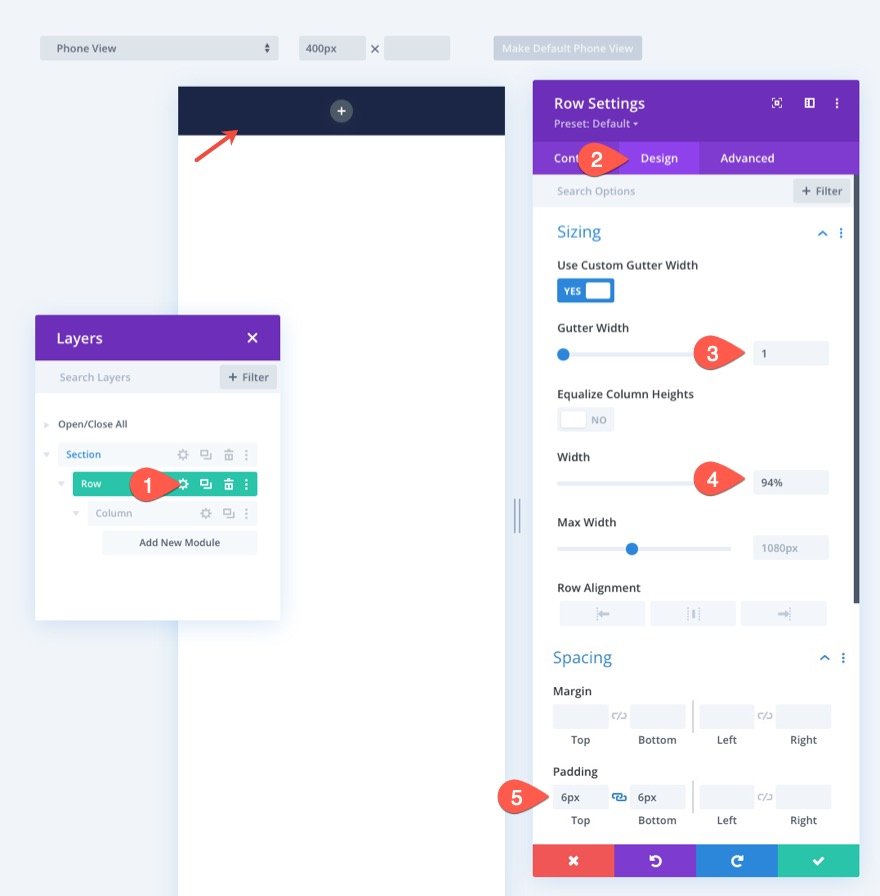
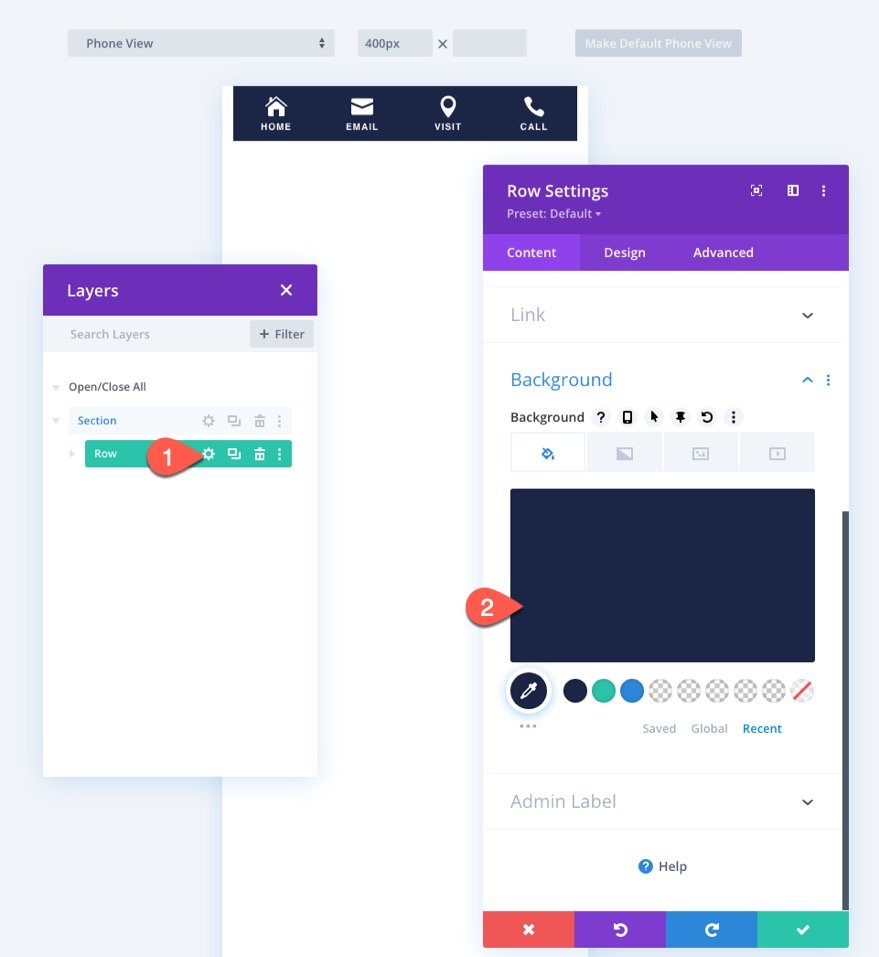
Откройте настройки строки и обновите параметры размеров и интервалов на вкладке «Дизайн» следующим образом:
- Ширина желоба: 1
- Ширина: 94%
- Отступы: 6px сверху, 6px снизу

Чтобы убедиться, что дополнительные столбцы, которые мы собираемся добавить, остаются смежными (не складываются) на мобильных устройствах, нам нужно добавить короткий фрагмент CSS, используя свойство Flex, чтобы все было хорошо выровнено.
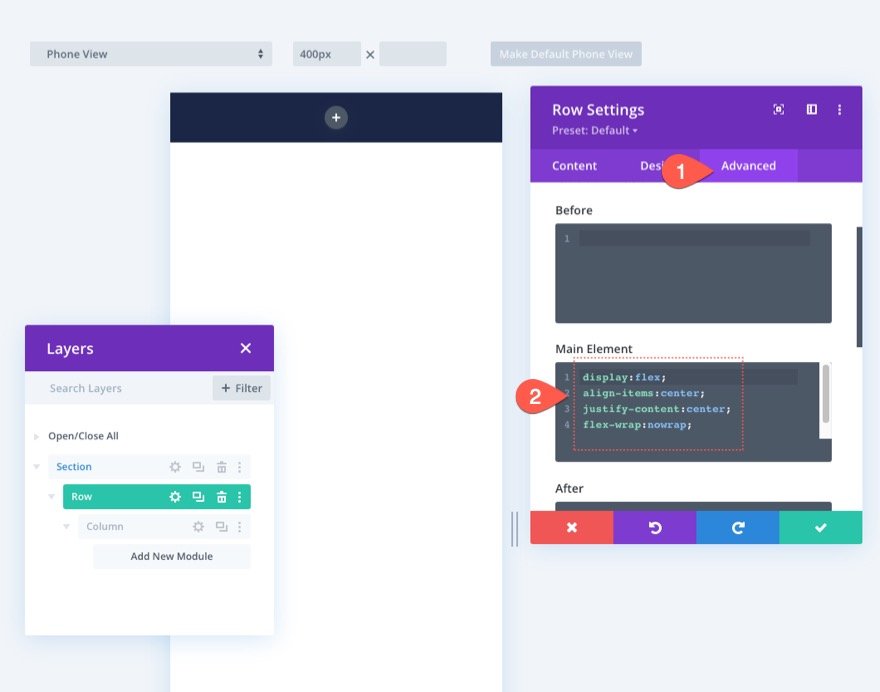
На вкладке «Дополнительно» добавьте следующий пользовательский CSS к основному элементу:
display:flex; align-items:center; justify-content:center; flex-wrap:nowrap;

Часть 3: Создание кнопок нижнего колонтитула
Чтобы создать кнопки нижнего колонтитула, мы будем использовать модуль аннотации. Это позволяет нам создать кнопку, напоминающую мобильное приложение (небольшой значок с заголовком под ним), которая идеально подходит для мобильной навигации.
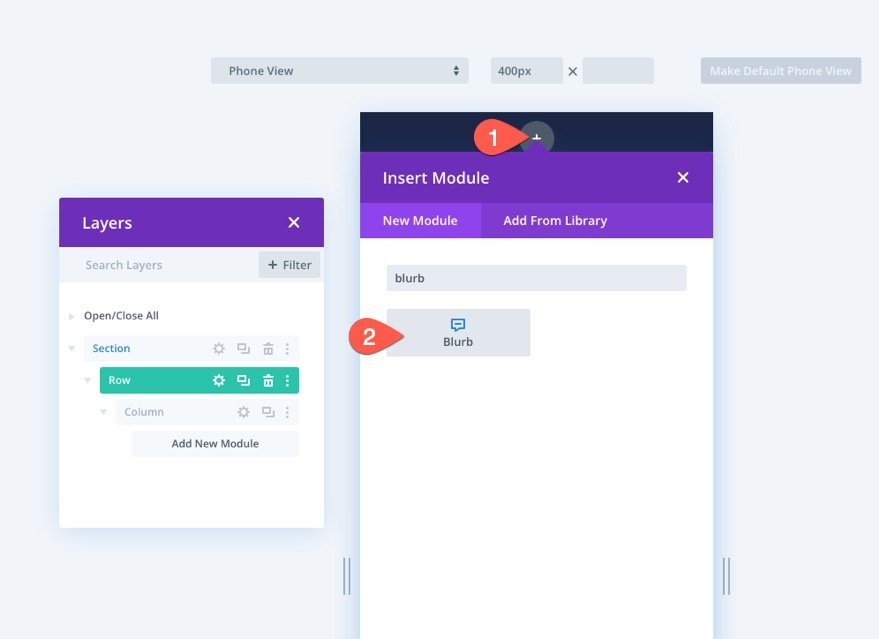
Внутри столбца добавьте новый модуль аннотации.

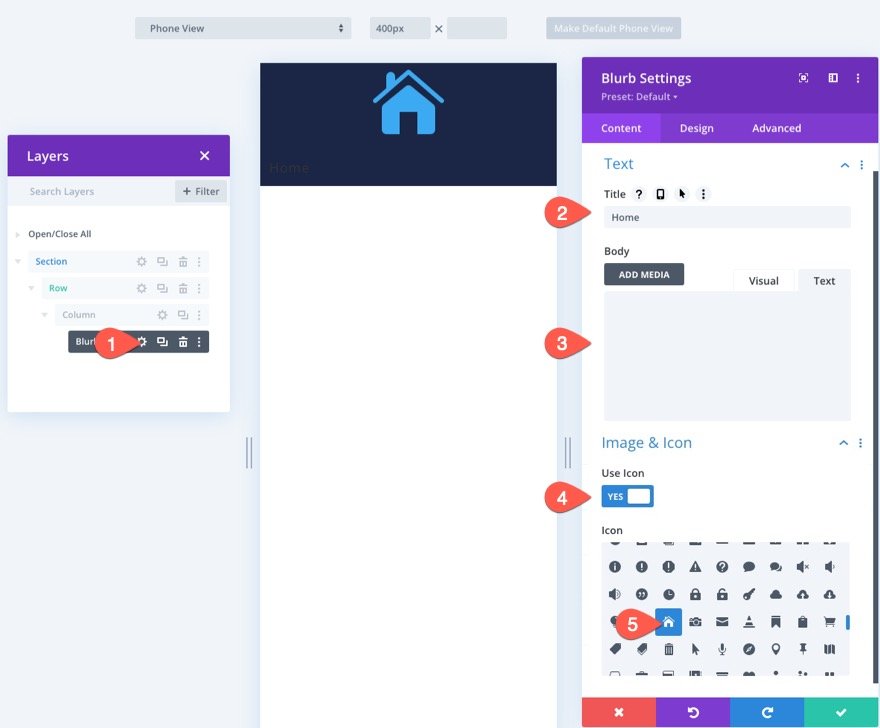
Обновите содержание объявления следующим образом:
- Название: Дом
- Тело: оставить пустым
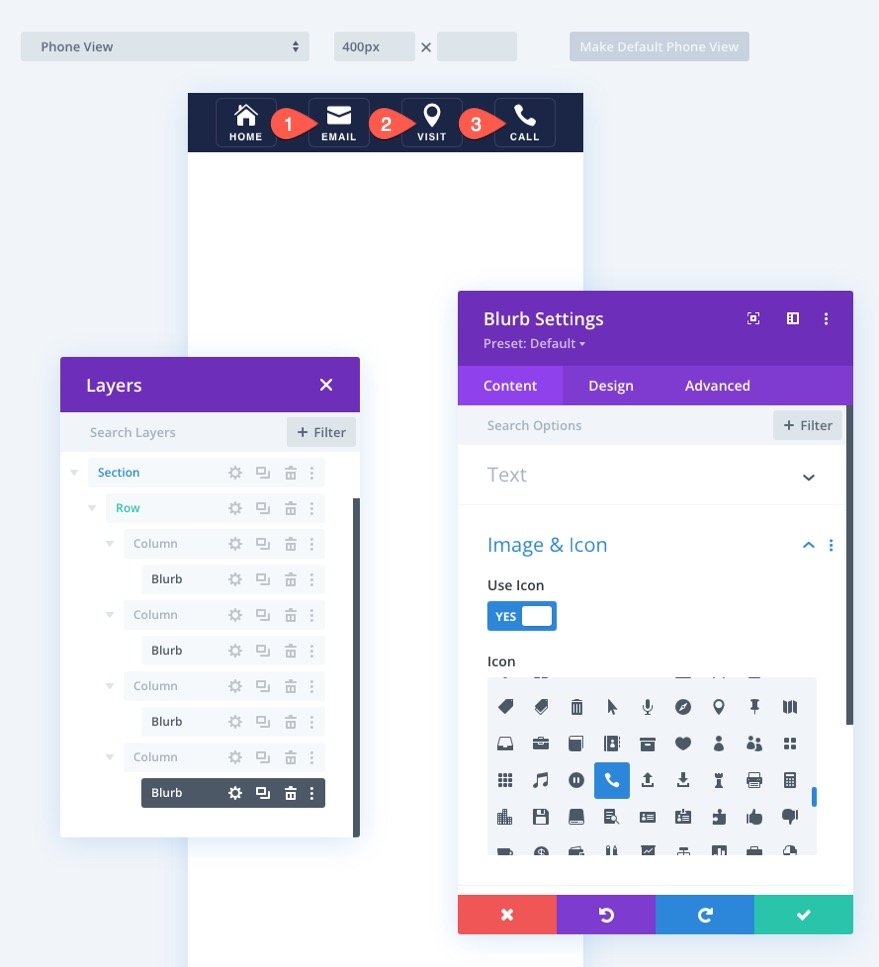
- Использовать значок: ДА
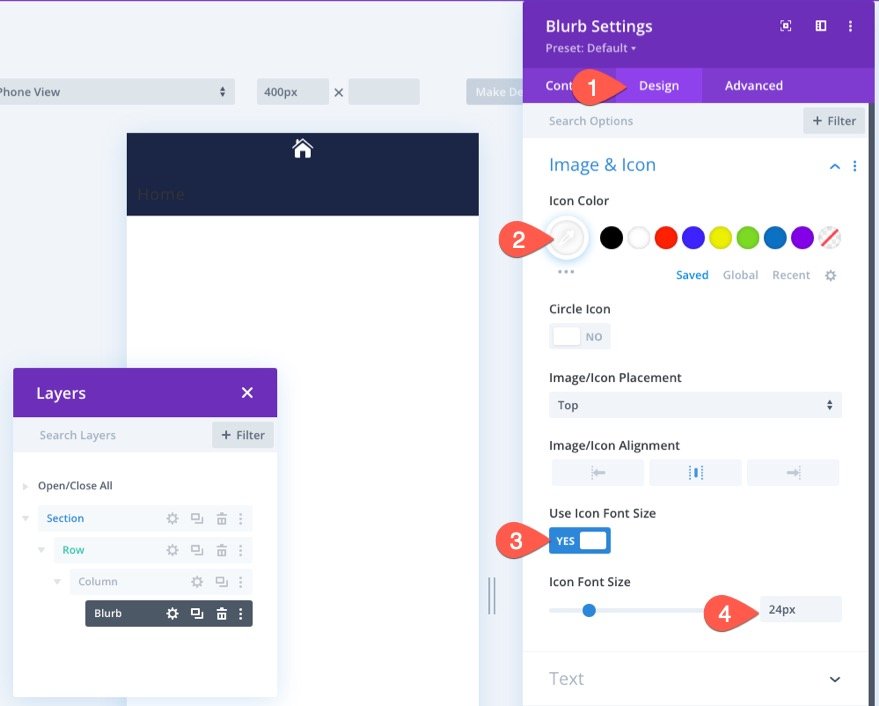
- Значок: домашний значок (см. скриншот)

На вкладке «Дизайн» обновите стили значков следующим образом:
- Цвет значка: #fff
- Размер шрифта иконки: 24px

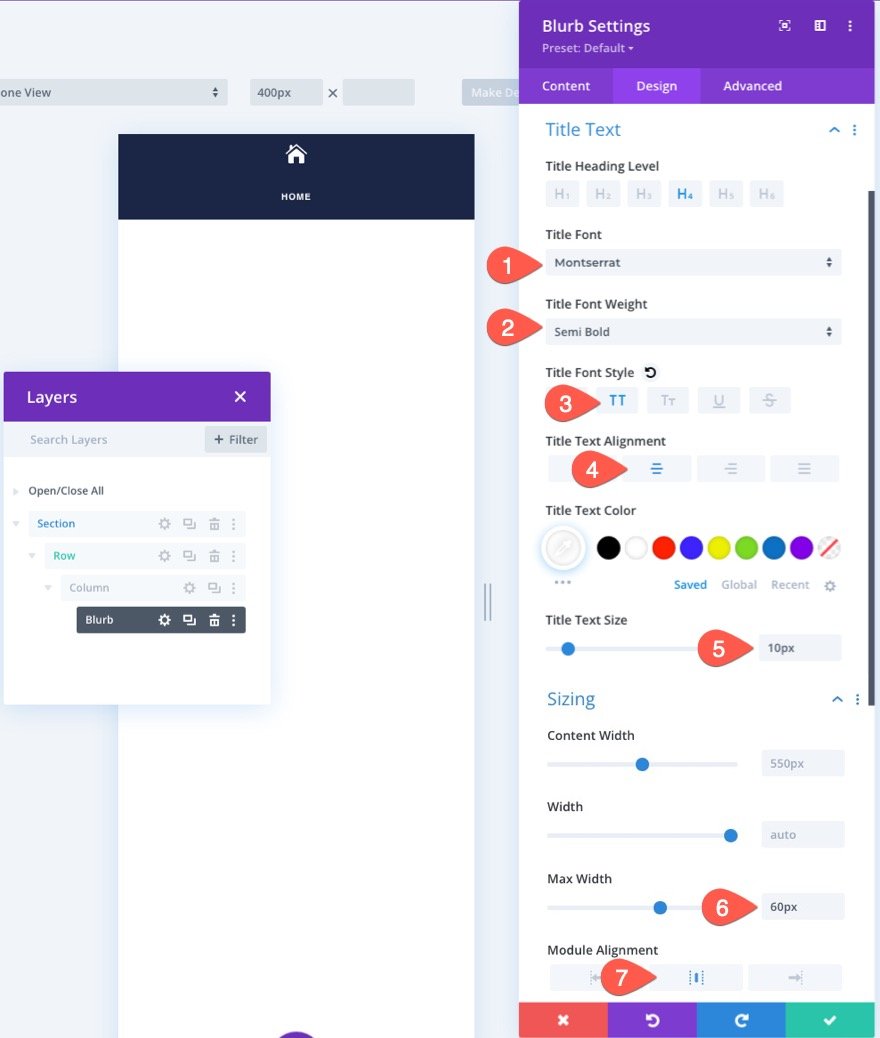
Затем обновите параметры «Текст заголовка» и «Размер» следующим образом:
- Шрифт названия: Монтсеррат
- Начертание шрифта заголовка: полужирный
- Стиль шрифта заголовка: TT
- Выравнивание текста заголовка: по центру
- Цвет текста заголовка: #fff
- Размер текста заголовка: 10 пикселей
- Максимальная ширина: 60 пикселей
- Выравнивание модуля: по центру


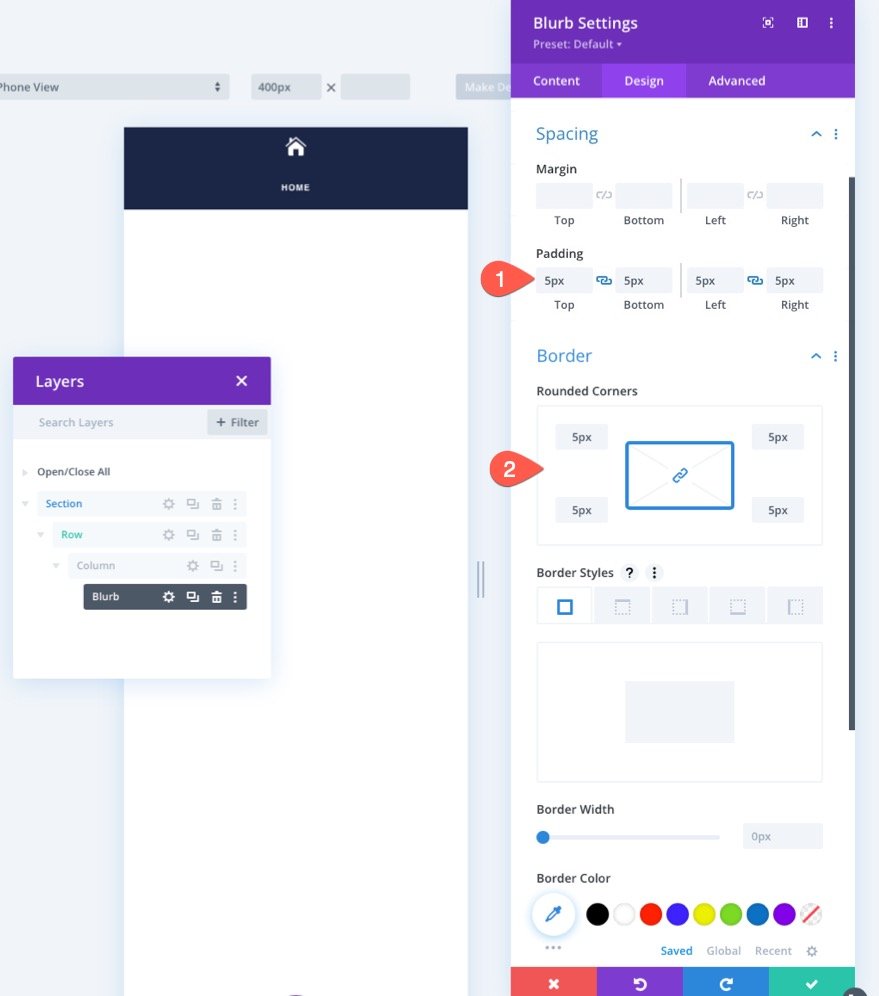
Продолжайте добавлять к аннотации следующие отступы и закругленные углы:
- Отступы: 5px (сверху, снизу, слева, справа)
- Закругленные углы: 5px (сверху, снизу, слева, справа)

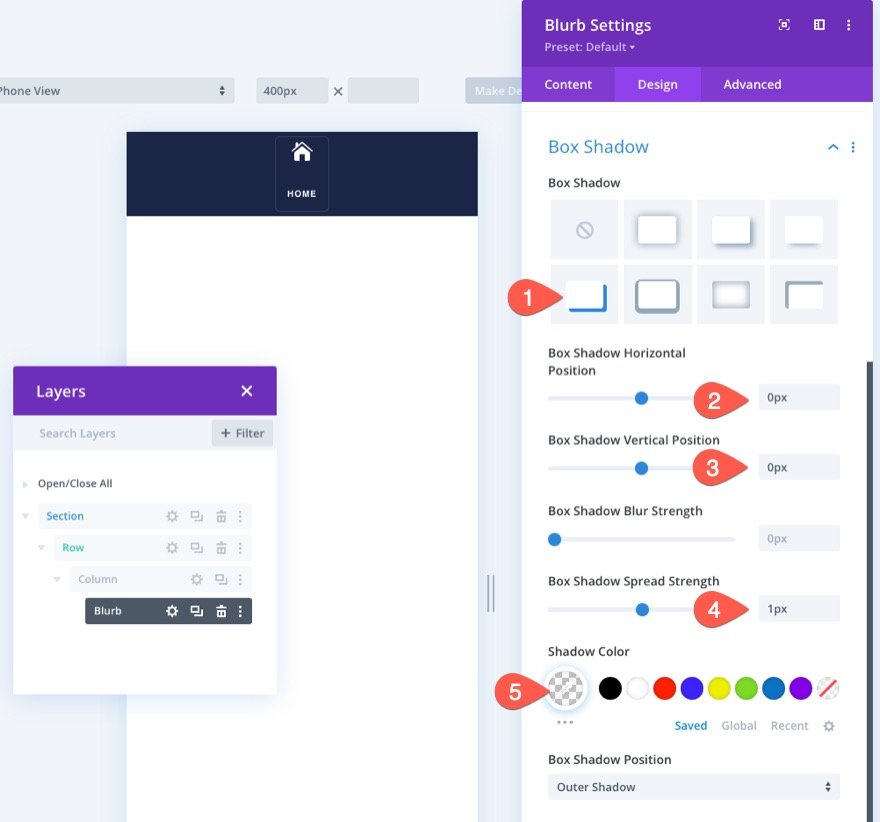
Чтобы добавить рамку вокруг аннотации, мы собираемся использовать box-shadow, в основном потому, что она не добавляет никакого дополнительного пространства в дизайн.
- Box Shadow: см. снимок экрана
- Коробчатая тень Горизонтальное положение: 0px
- Коробчатая тень по вертикали: 0px
- Сила распространения тени коробки: 1px
- Цвет тени: rgba (255 255 255, 0,12)

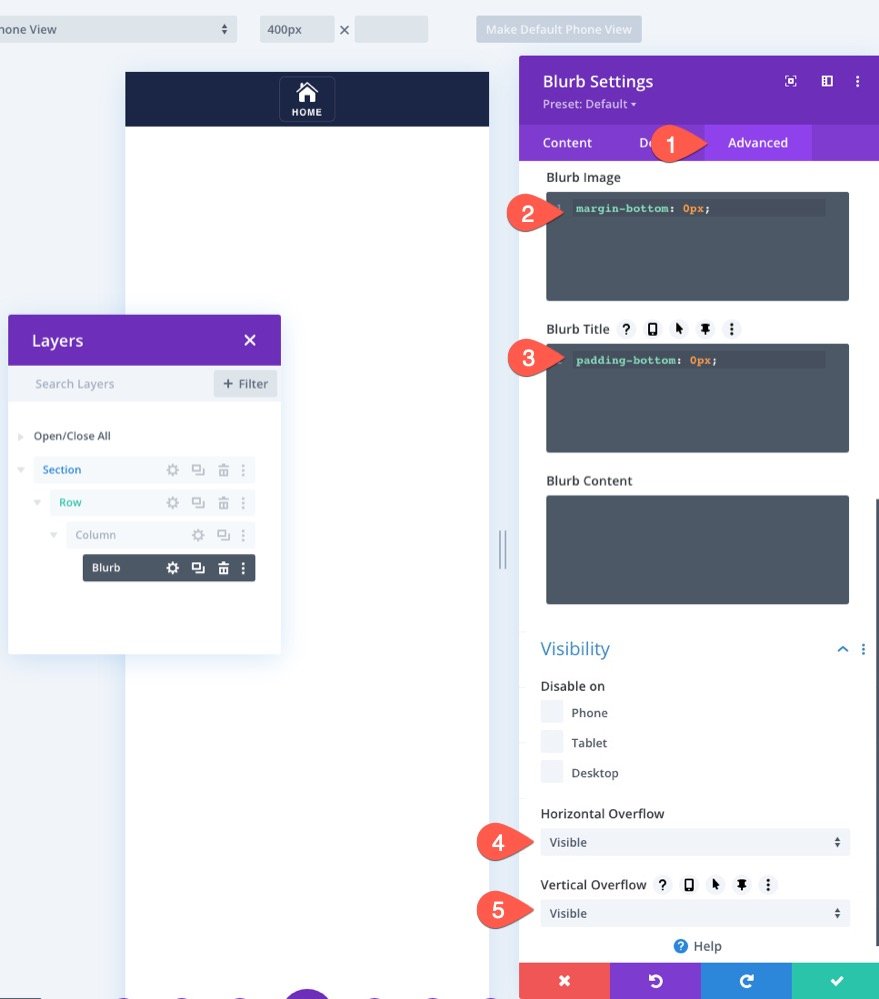
Чтобы убрать интервал по умолчанию между изображением и заголовком рекламного объявления, добавьте следующие фрагменты CSS на вкладке «Дополнительно» для изображения и заголовка рекламного объявления:
Рекламное изображение CSS
margin-bottom: 0px;
Заголовок объявления CSS
padding-bottom: 0px;
Также обновите параметры горизонтального и вертикального переполнения до Visible . Это гарантирует, что панель настроек модуля не будет обрезана при редактировании в Divi Builder.

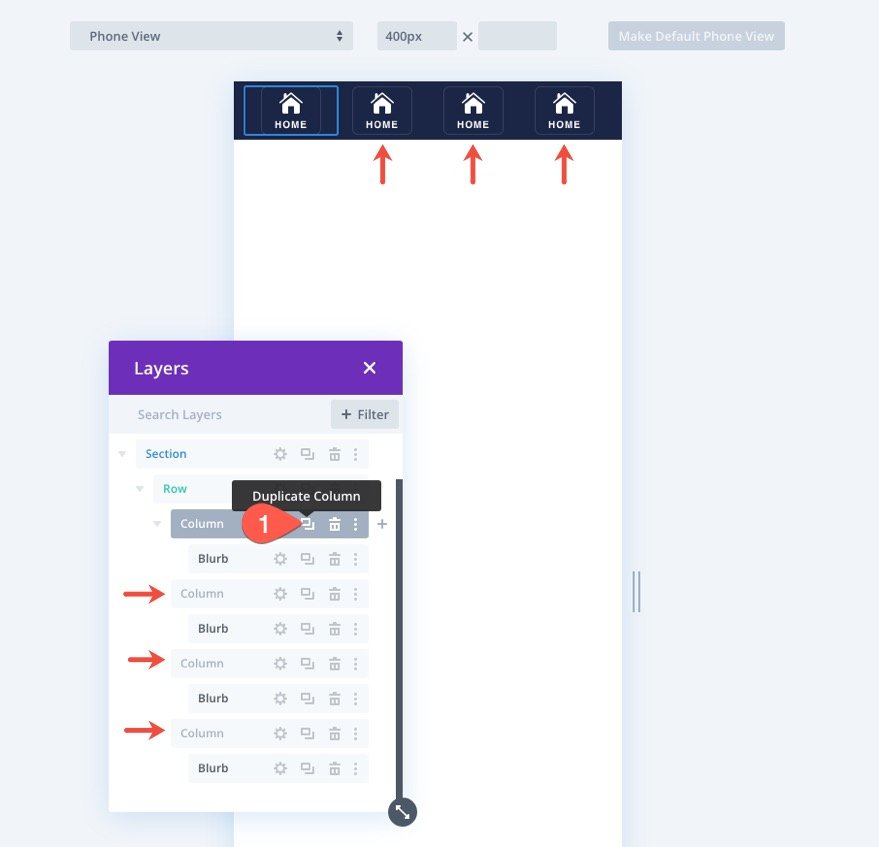
Дублируйте столбец, чтобы добавить больше кнопок
Чтобы создать оставшиеся три кнопки, мы можем продублировать столбец (содержащий модуль описания) три раза. Это создаст в общей сложности 4 столбца, каждый из которых содержит одинаковые кнопки.

Как только столбцы (и кнопки) будут продублированы, вы можете вернуться к каждому из модулей аннотации и обновить текст заголовка и значок на все, что захотите.

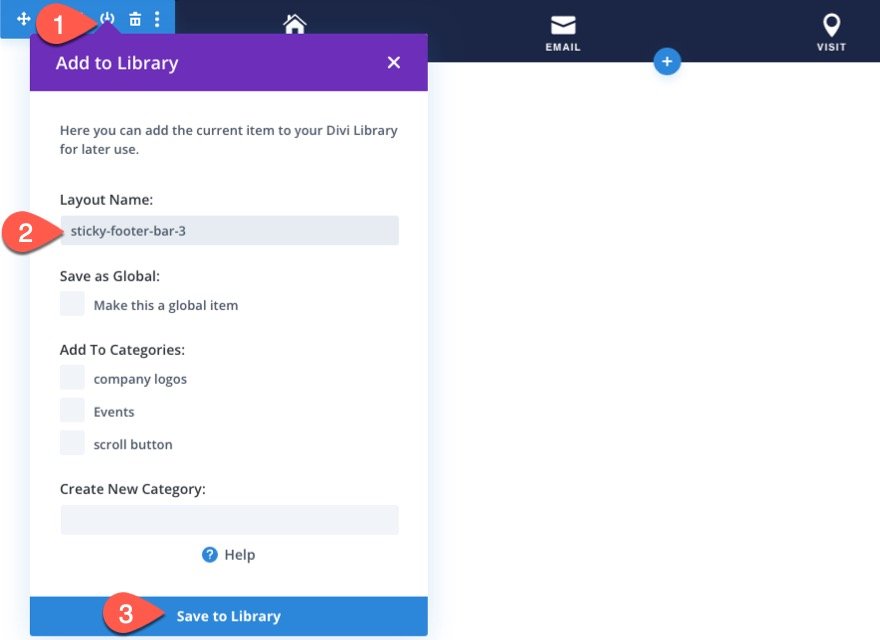
Часть 4: Сохраните его в библиотеке Divi
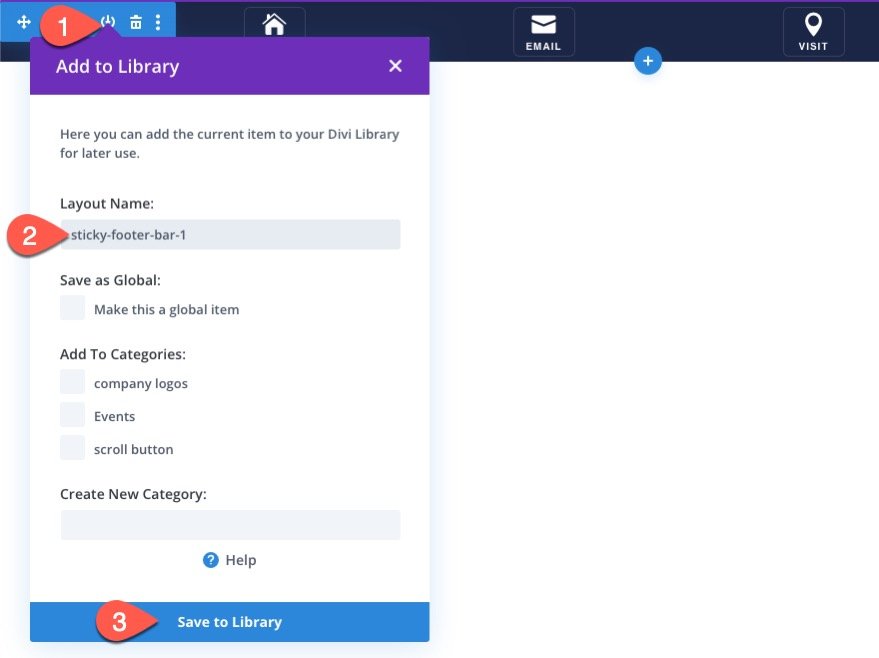
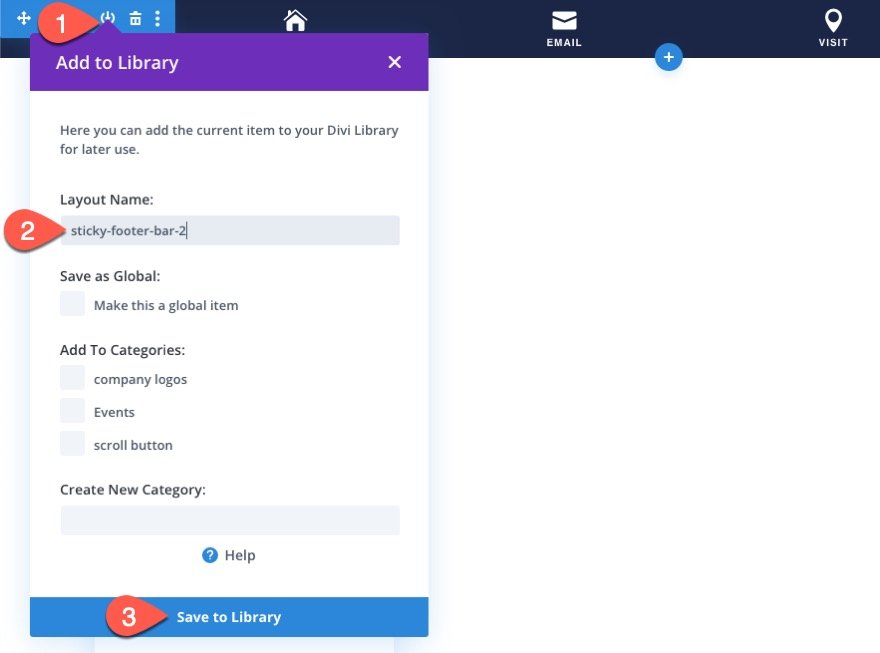
Сейчас самое время сохранить раздел в библиотеке Divi, чтобы позже вы могли добавить липкий нижний колонтитул в любое место.
Чтобы сохранить его, нажмите значок «Сохранить в библиотеку» на панели настроек раздела при наведении курсора на раздел. Затем дайте макету имя и сохраните его в библиотеке.

Вот и все! Давайте проверим результат нашей липкой панели нижнего колонтитула на живой странице на мобильном дисплее.
Результат
Часть 5. Создание мобильного липкого нижнего колонтитула #2

В качестве альтернативного дизайна этой липкой панели нижнего колонтитула мы можем проявить немного творчества с фоном раздела и тенью рекламного блока, чтобы создать впечатление, что кнопки выступают над панелью.
Обновить настройки раздела
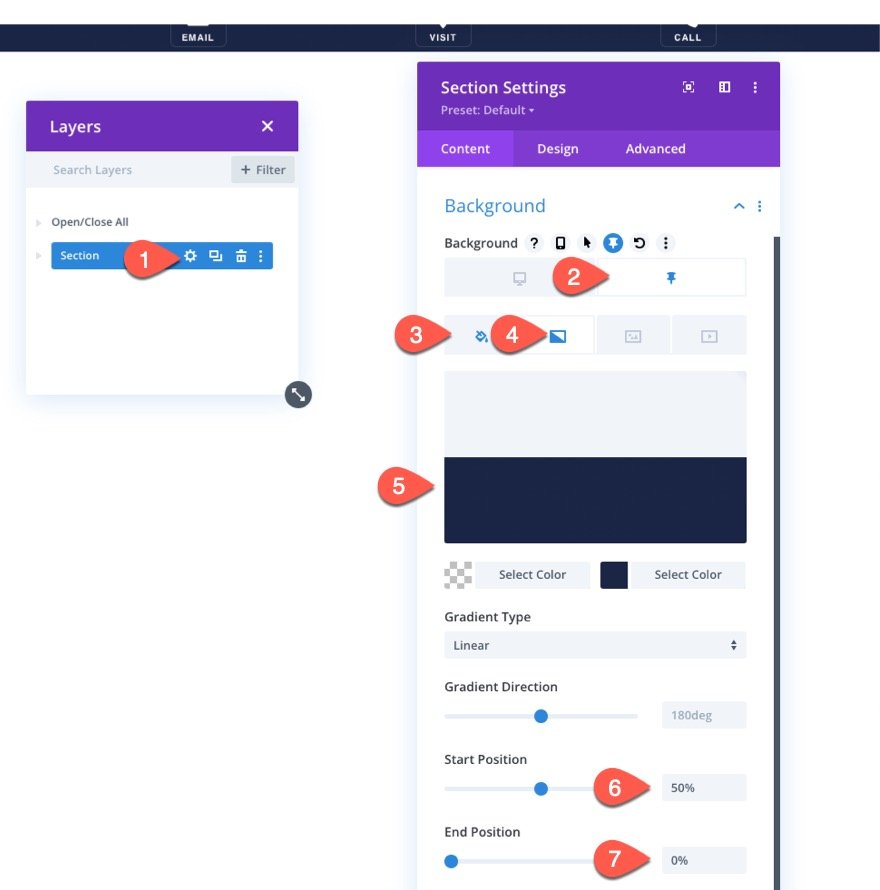
Для этого откройте настройки раздела и обновите фон следующим образом:
На вкладке «Рабочий стол»…
- Цвет фона: #1a2545
Под липкой вкладкой…
- Цвет фона: прозрачный
- Цвет градиента фона слева: прозрачный
- Правильный цвет градиента фона: #1a2545
- Стартовая позиция: 50%
- Конечная позиция: 0%

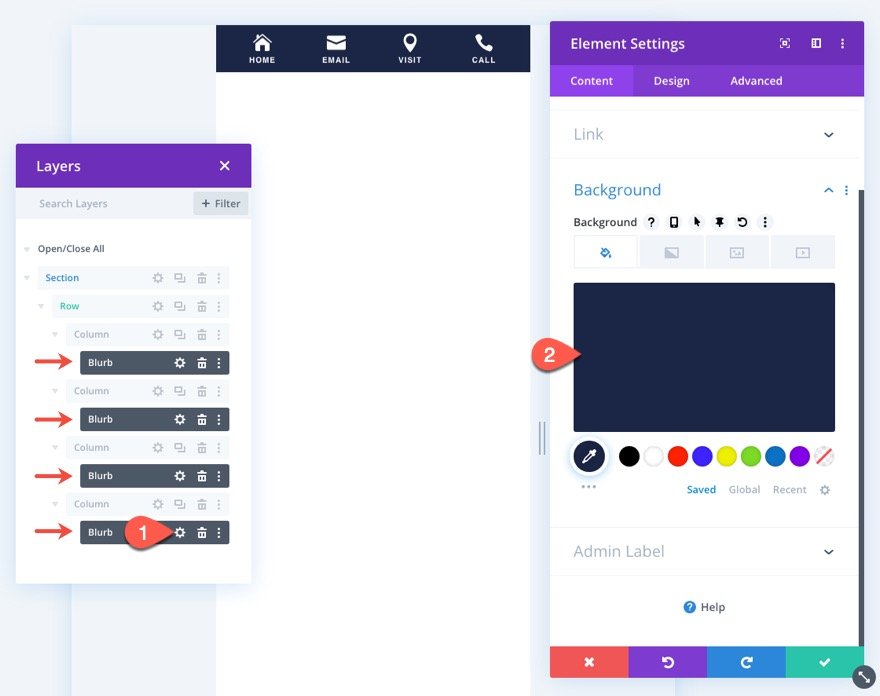
Обновить рекламные объявления
Затем используйте функцию множественного выбора, чтобы выбрать все четыре модуля рекламных объявлений. После того, как они выбраны, откройте настройки для одного из них и обновите цвет фона для всех сразу:
- Цвет фона: #1a2545

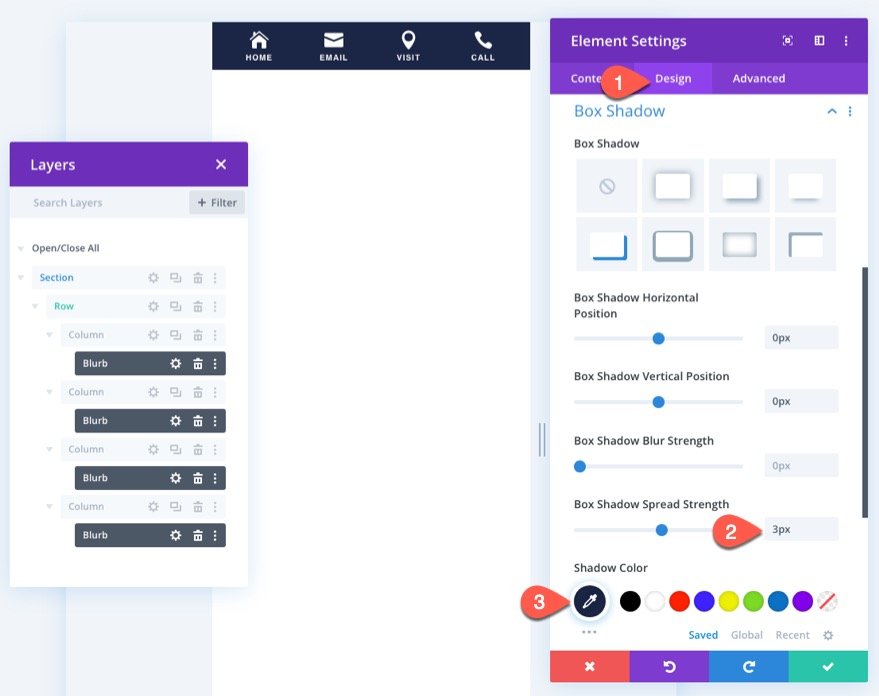
На вкладке «Дизайн» обновите тень блока для рекламных объявлений следующим образом:
- Сила распространения тени коробки: 3 пикселя
- Цвет тени: #1a2545

Чтобы сохранить этот макет раздела липкой панели нижнего колонтитула, щелкните значок «Сохранить в библиотеке» на панели настроек раздела при наведении курсора на раздел. Затем дайте макету имя и сохраните его в библиотеке.

Результат
Вот посмотрите на окончательный результат.
Часть 6. Создание мобильного липкого нижнего колонтитула #3

В качестве еще одного альтернативного дизайна этой липкой панели нижнего колонтитула мы можем проявить немного творчества со строкой, добавив закругленные углы, чтобы панель нижнего колонтитула больше походила на вкладку.
Обновить настройки раздела
Сначала откройте существующие настройки раздела и обновите цвет липкого фона до прозрачного.
- Цвет фона (липкий): прозрачный
Не забудьте также удалить фоновый градиент.

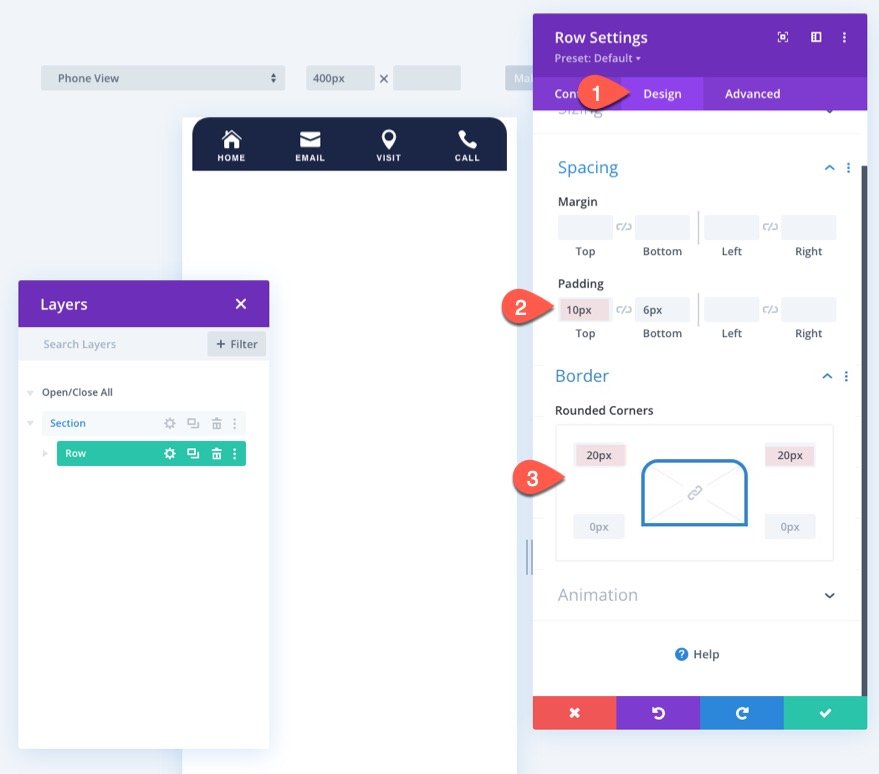
Обновить настройки строки
Затем откройте настройки строки и добавьте следующий цвет фона:
- Цвет фона: #1a2545

На вкладке «Дизайн» обновите следующее:
- Отступы: 10 пикселей сверху
- Закругленные углы: 20 пикселей вверху слева, 20 пикселей вверху справа

Чтобы сохранить этот макет раздела липкой панели нижнего колонтитула, щелкните значок «Сохранить в библиотеке» на панели настроек раздела при наведении курсора на раздел. Затем дайте макету имя и сохраните его в библиотеке.

Результат
Вот результат.
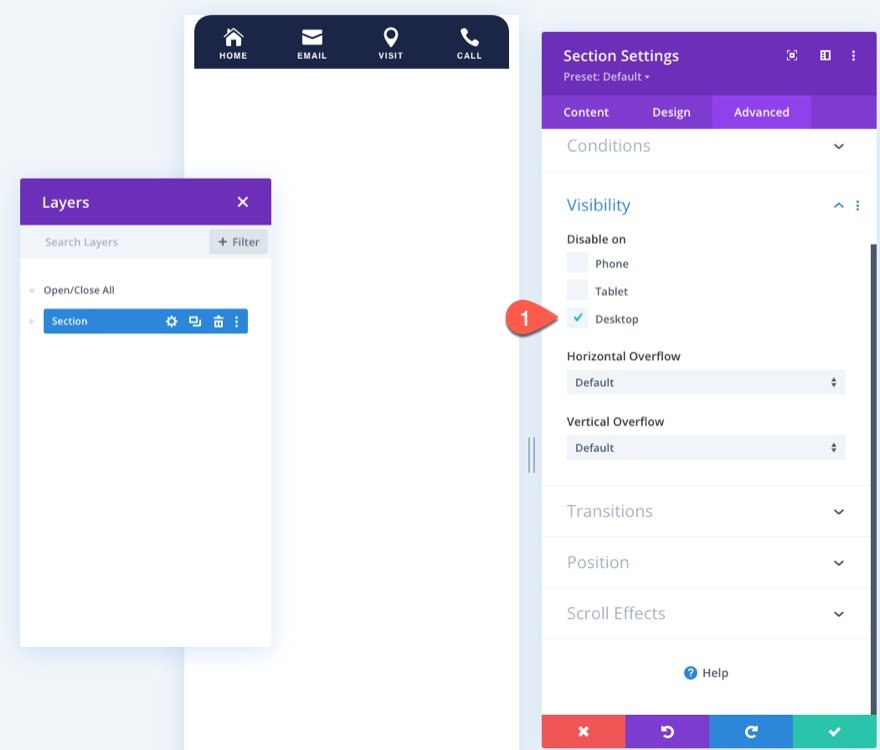
Часть 7. Отключение липкого нижнего колонтитула на рабочем столе
Чтобы скрыть нижний колонтитул на рабочем столе, чтобы он отображался только на мобильных устройствах, вы всегда можете обновить параметр видимости для раздела. Просто выберите « Рабочий стол » в разделе « Отключить при включении».

Конечный результат
Давайте в последний раз взглянем на дизайн мобильного липкого нижнего колонтитула.
