Come aggiungere codici brevi al piè di pagina Divi (3 esempi di plug-in)
Pubblicato: 2021-11-21I piè di pagina Divi sono versatili. Puoi inserire una varietà di elementi al loro interno per aiutare i visitatori a navigare nel tuo sito web. Sebbene Divi sia pieno di moduli che puoi inserire immediatamente all'interno del tuo piè di pagina, puoi anche includere codici brevi di plug-in nel tuo piè di pagina Divi. In questo articolo ti mostreremo come fare! Affronteremo tre diversi esempi di plugin, quindi andiamo al punto.
Anteprima
Diamo una rapida occhiata a ciò che stiamo aggiungendo al nostro footer Divi. Aggiungeremo questi plugin:
- Il calendario degli eventi
- Feed di foto social Smash Balloon
- CookieSì | Consenso ai cookie GDPR e avviso di conformità
Il desktop del calendario degli eventi

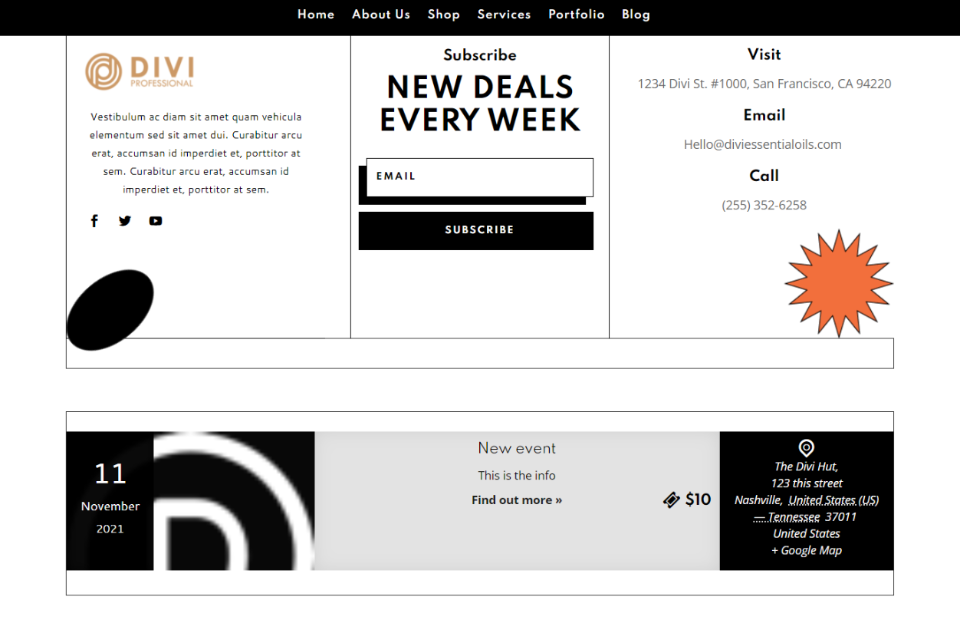
Ecco il calendario degli eventi sulla versione desktop del nostro sito Web Divi.
Il Calendario degli Eventi Mobile

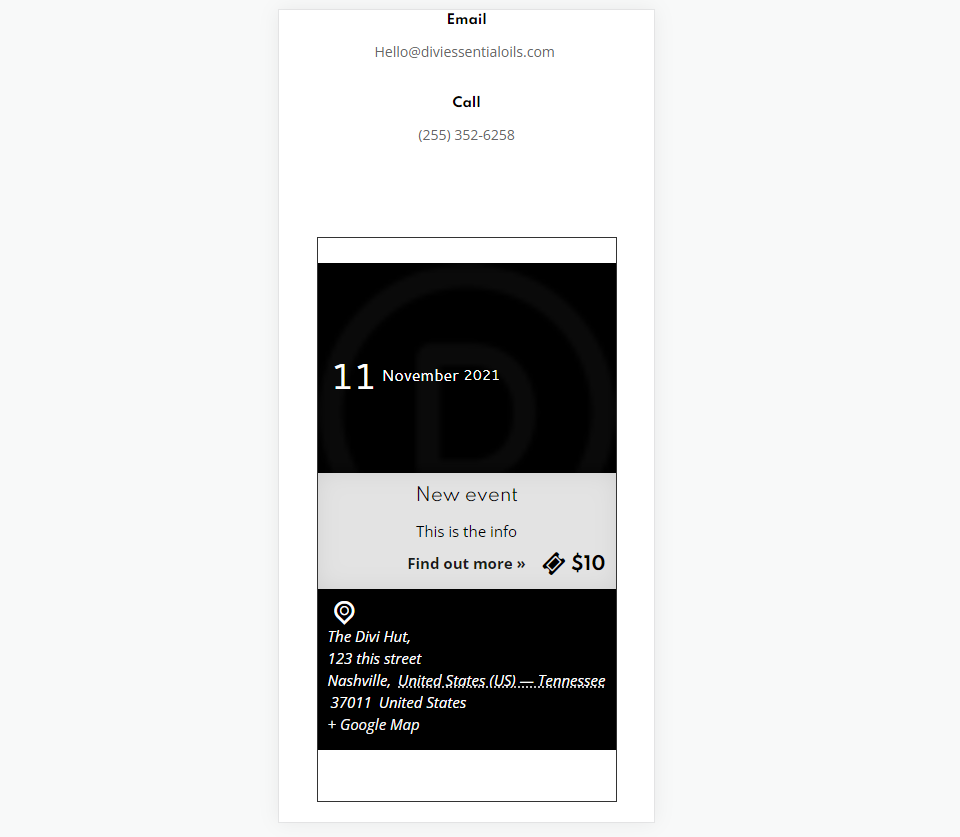
Questo è il calendario degli eventi sul cellulare.
Smash Balloon Social Photo Feed Desktop

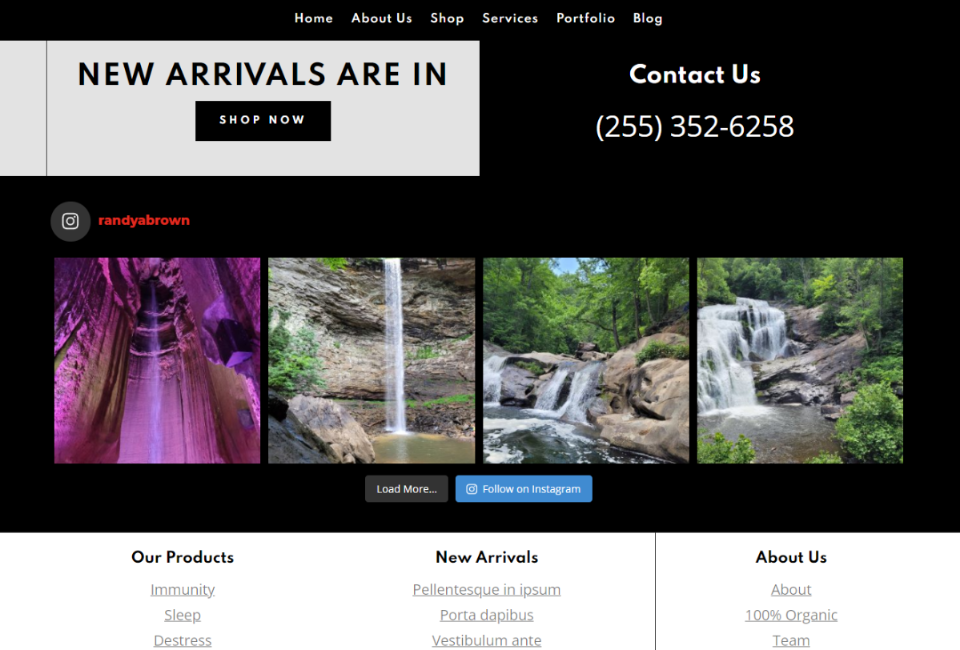
Questo è il feed di foto social di Smash Balloon sul desktop.
Smash Balloon Social Photo Feed Mobile

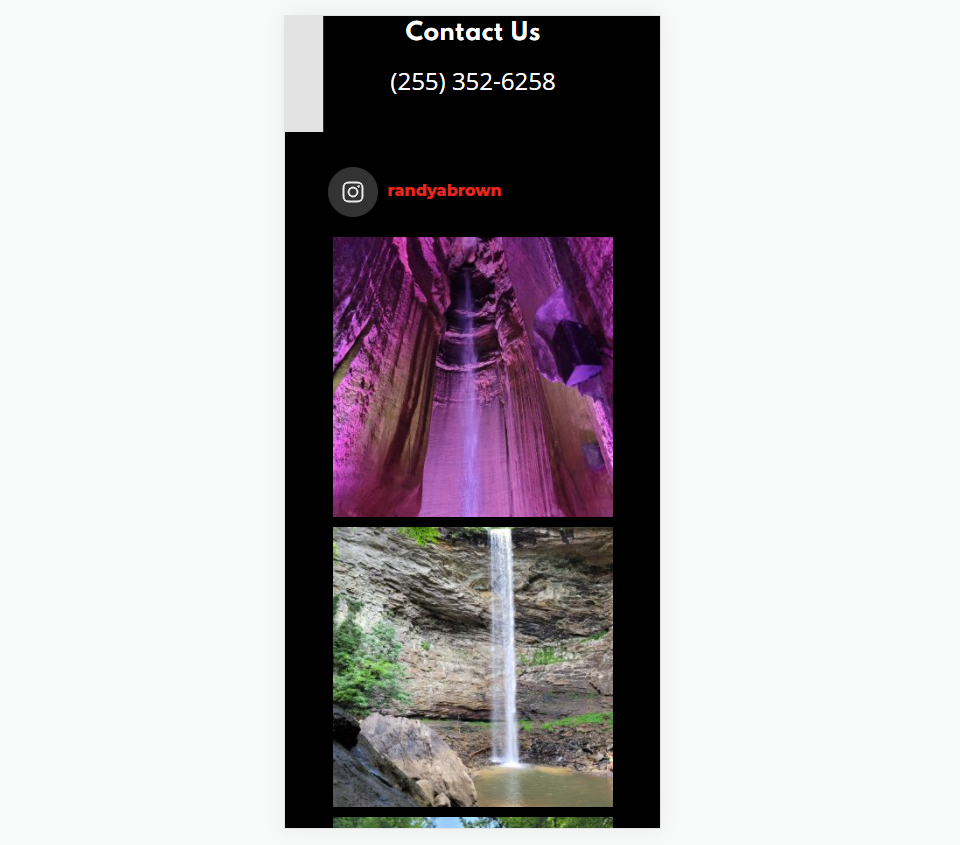
Ecco il feed di foto social di Smash Balloon sui dispositivi mobili.
CookieSì Desktop

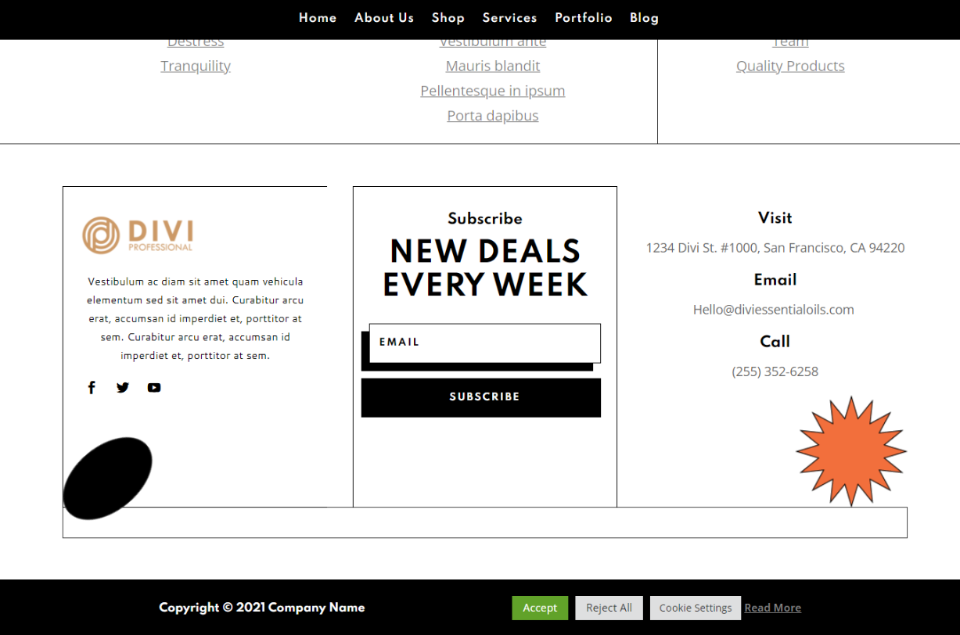
Ecco la versione desktop del nostro nuovo footer con CookieYes.
CookieSì Cellulare

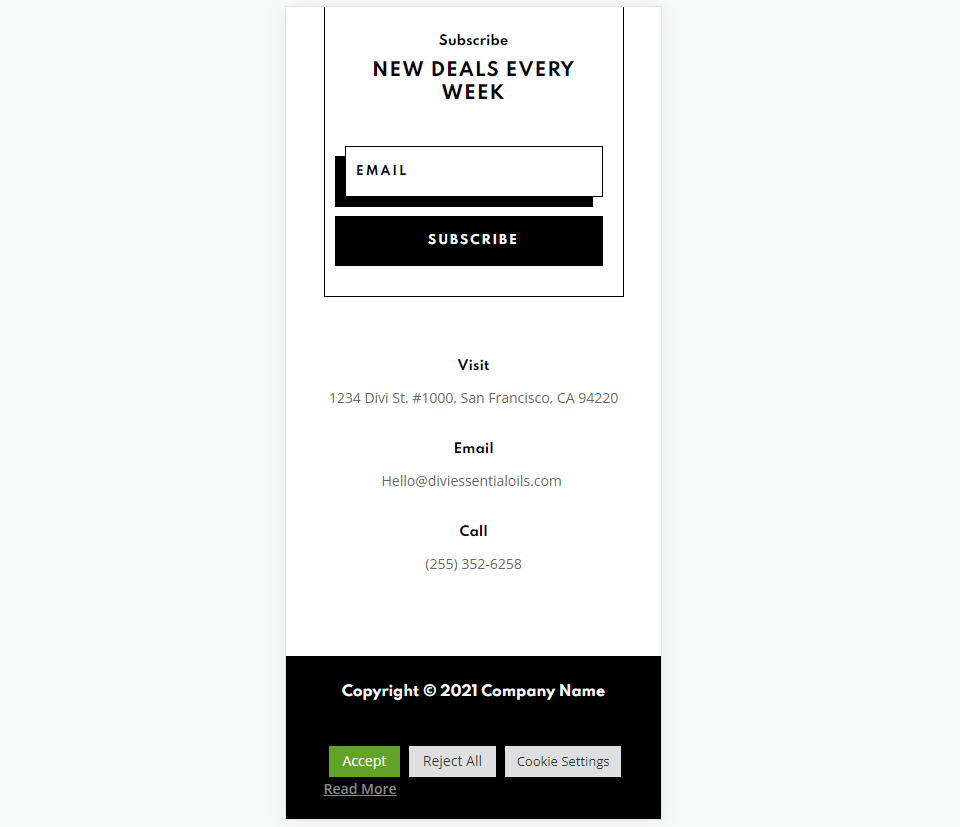
Ecco la versione mobile con CookieYes.
Modello di piè di pagina
Per questo tutorial, avrai bisogno di un modello di piè di pagina. Puoi crearne uno da zero o utilizzare uno dei modelli di piè di pagina gratuiti trovati nel blog Elegant Themes. Basta cercare "piè di pagina gratuito". Per il mio esempio, sto usando il modello di intestazione e piè di pagina GRATUITO per il pacchetto di layout degli oli essenziali di Divi.
Scarica il tuo modello di piè di pagina Divi e decomprimi il file. Caricherai il file JSON. Aggiungeremo codici brevi al footer di Divi.
Carica il modello del piè di pagina su Divi Theme Builder

Dopo aver scaricato e decompresso il modello del piè di pagina Divi, è il momento di caricarlo in Divi Theme Builder. Vai a Divi > Theme Builder nella dashboard di WordPress. Seleziona l'icona Portabilità in alto a destra. Nella modale, fai clic sulla scheda Importa , seleziona Scegli file , vai al tuo file JSON e selezionalo, quindi fai clic su Importa modelli Divi Theme Builder . Aspetta che venga caricato. Elimina il modello di intestazione se non desideri utilizzarlo e salva le impostazioni.
Ora, vediamo come aggiungere codici brevi al footer di Divi, puoi lavorare in Divi Theme Builder o sul front-end.
Aggiungi gli shortcode del calendario degli eventi al tuo piè di pagina Divi

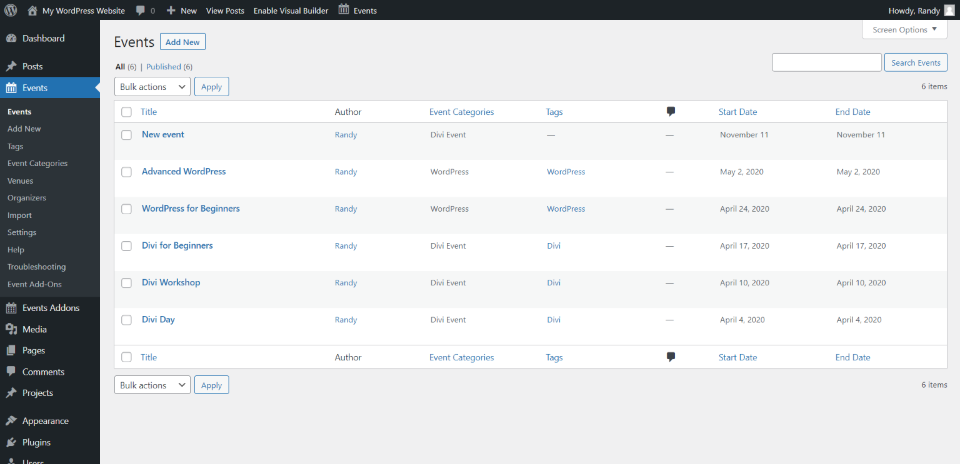
Per il nostro primo shortcode, utilizzeremo The Events Calendar. Questo è il calendario degli eventi più popolare per WordPress e i suoi calendari hanno un bell'aspetto in un piè di pagina. Questo plugin non include shortcode, ma possiamo aggiungerli con un'estensione chiamata Events Shortcodes For The Events Calendar. Installa entrambi i plugin. Crea i tuoi eventi normalmente.

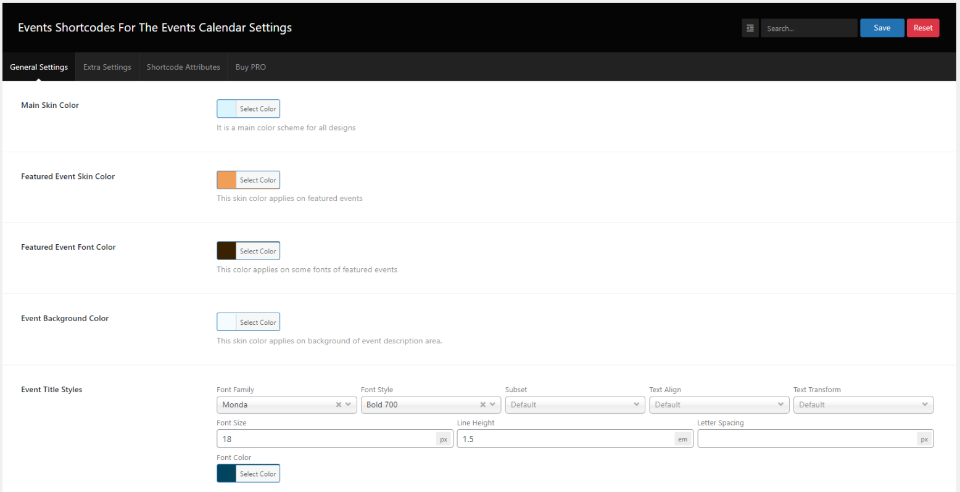
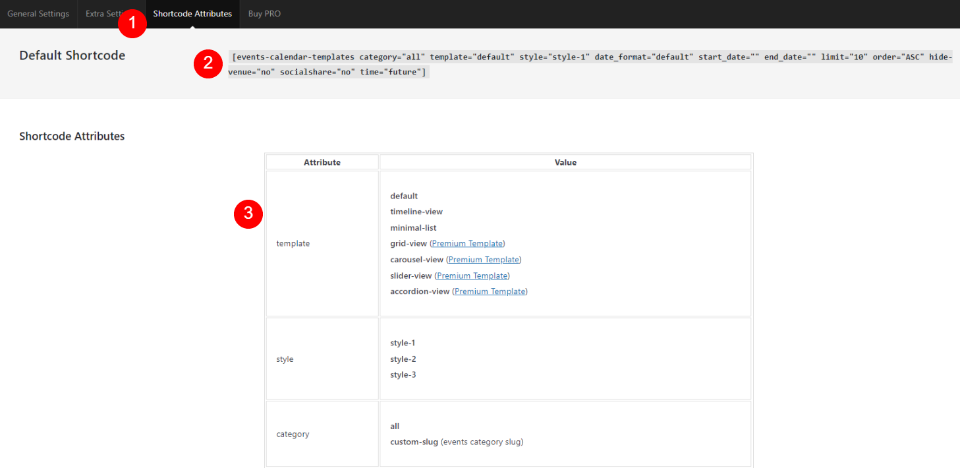
Il Calendario degli eventi non ti darà shortcode, ma puoi crearli con l'addon shortcodes. Questo componente aggiuntivo include anche opzioni di stile e un campo per CSS personalizzati. Vedi le impostazioni del componente aggiuntivo nella dashboard di WordPress. Vai a Componenti aggiuntivi degli eventi > Impostazioni codici brevi .

La scheda shortcode per il componente aggiuntivo si trova nella scheda Shortcodes Attributes . Ciò fornisce uno shortcode di esempio insieme agli attributi che puoi utilizzare per creare uno shortcode personalizzato. Segui le istruzioni e crea lo shortcode per il tuo evento.

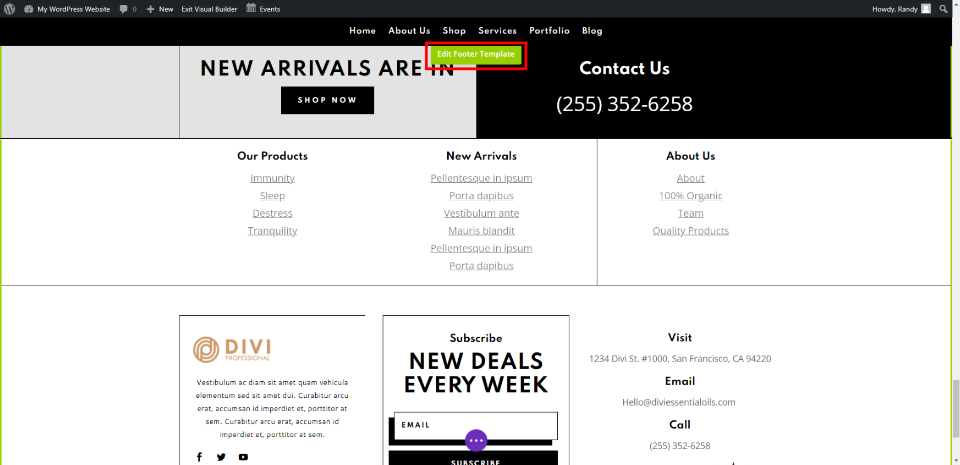
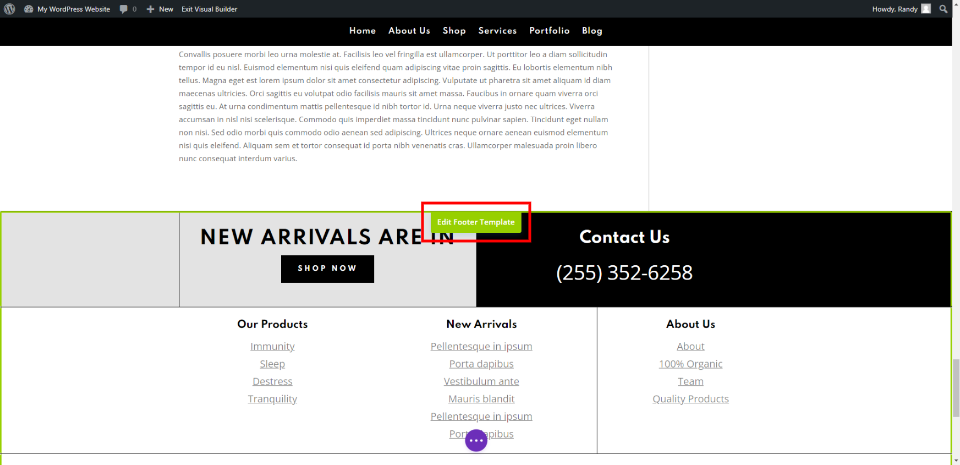
Per i miei esempi, lavorerò dal front-end. Abilita il Visual Builder e scorri verso il basso fino al piè di pagina. Passa il mouse sopra il piè di pagina e fai clic su Modifica modello piè di pagina.

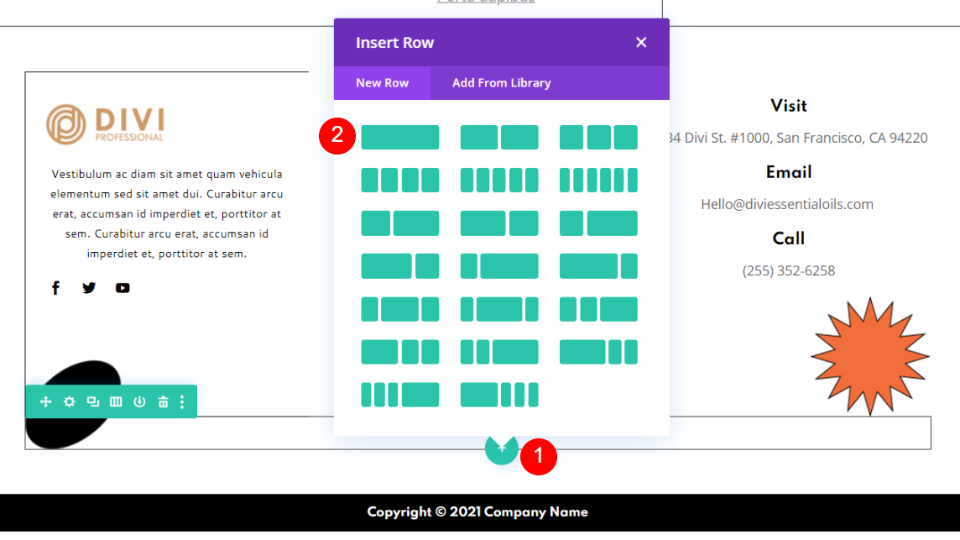
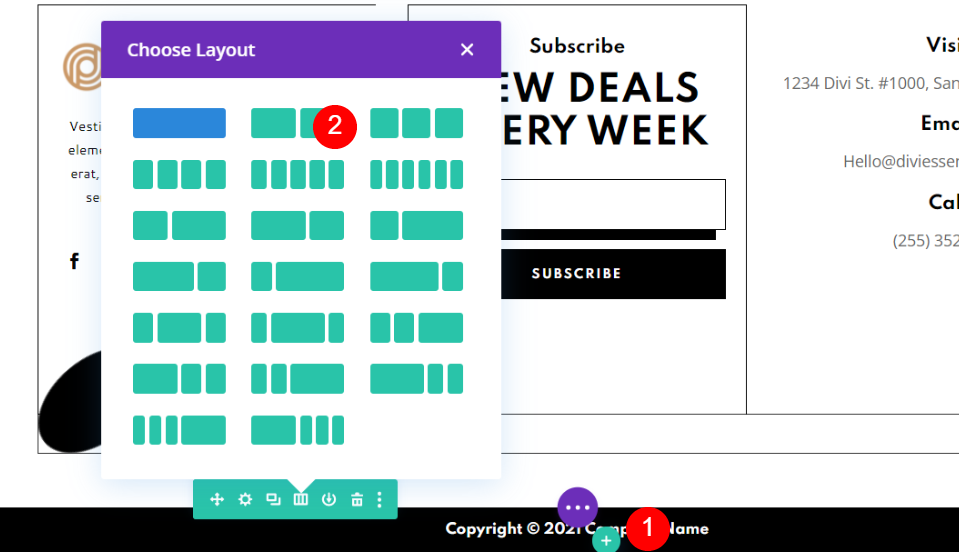
Passa il mouse sopra l'area sotto gli elementi del piè di pagina. Quest'area è appena sopra l'avviso di copyright a piè di pagina. Fare clic sull'icona più verde e aggiungere una riga a colonna singola.

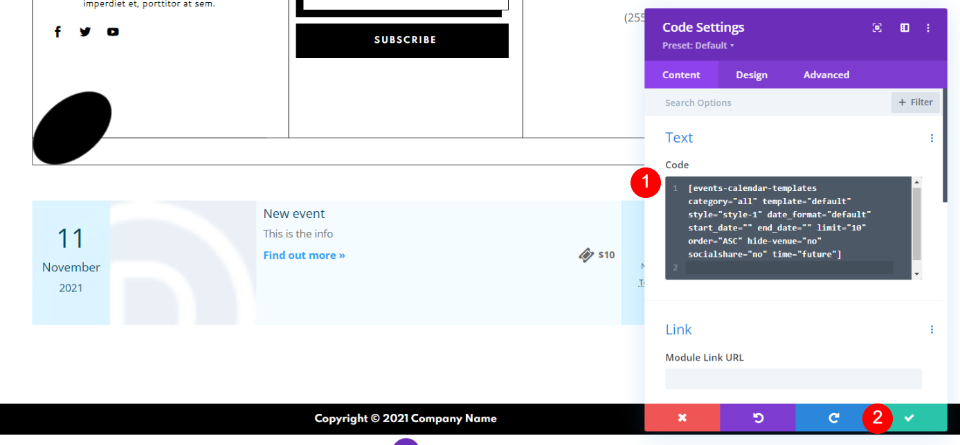
Seleziona un modulo Testo o Codice. Non importa quale scegli. Ho selezionato un modulo Codice per questo esempio. Incolla il tuo shortcode nel campo del codice. Fai clic sul segno di spunta verde e salva la pagina.
Definisci gli shortcode del calendario degli eventi nel piè di pagina di Divi

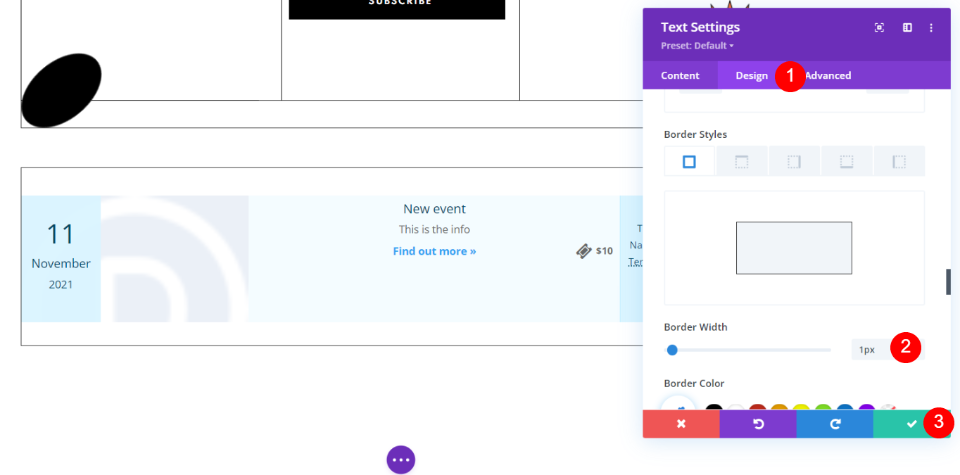
Seleziona la scheda Design per il modulo Codice. Scorri fino a Stili bordo e aggiungi un bordo di 1px.
- Stili bordo: 1px
Modelleremo il resto dell'evento nel componente aggiuntivo Events Shortcodes utilizzando gli elementi di design del footer.

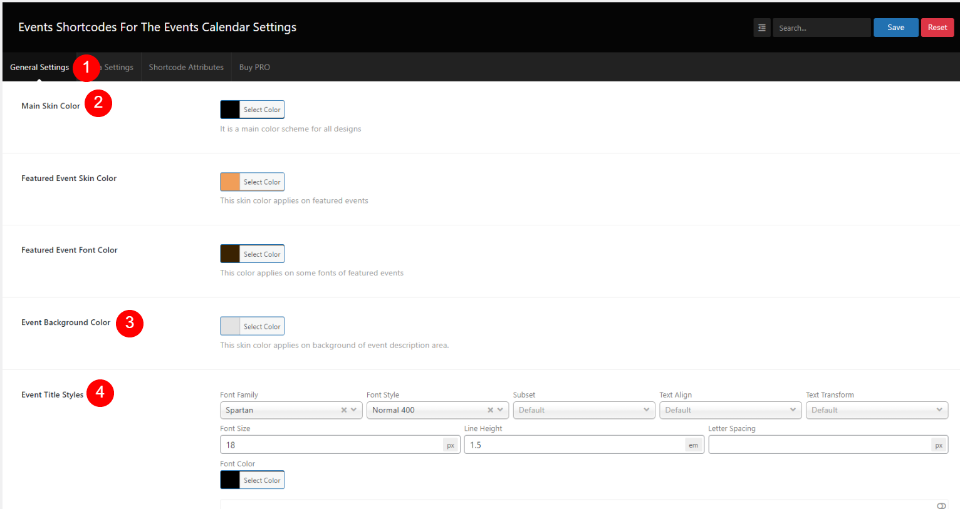
Nella scheda Impostazioni generali del componente aggiuntivo degli shortcode degli eventi, cambia i colori e i caratteri in queste impostazioni:
- Colore della pelle principale: #000000
- Colore di sfondo dell'evento: #E3E3E3
- Carattere del testo: Cantarell
- Dimensione carattere: 14px
- Stili del titolo dell'evento: Spartan, Grassetto, #000000, 18px
- Stili descrizione eventi: #000000
- Stili sede eventi: #ffffff
- Stili date evento: Cantarell, 36px, #ffffff

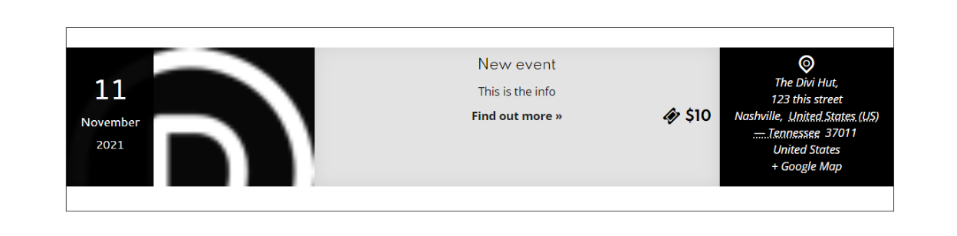
Il piè di pagina ora include un calendario degli eventi che corrisponde al resto del piè di pagina.
Aggiungi gli shortcode del feed di foto social di Smash Balloon al tuo piè di pagina Divi


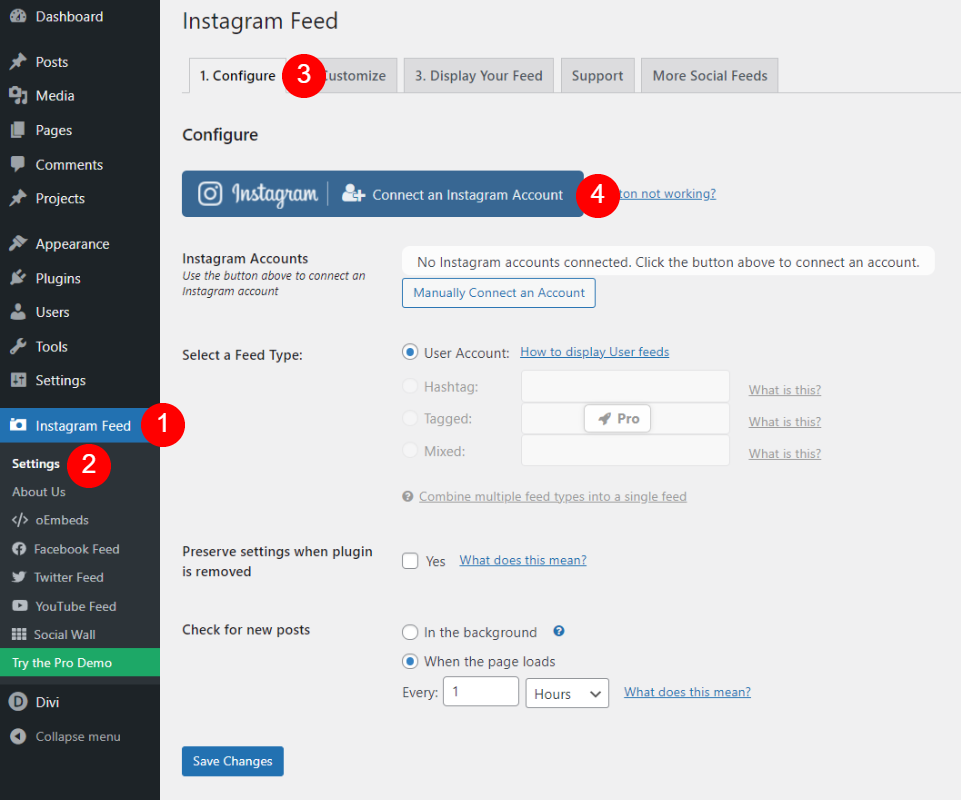
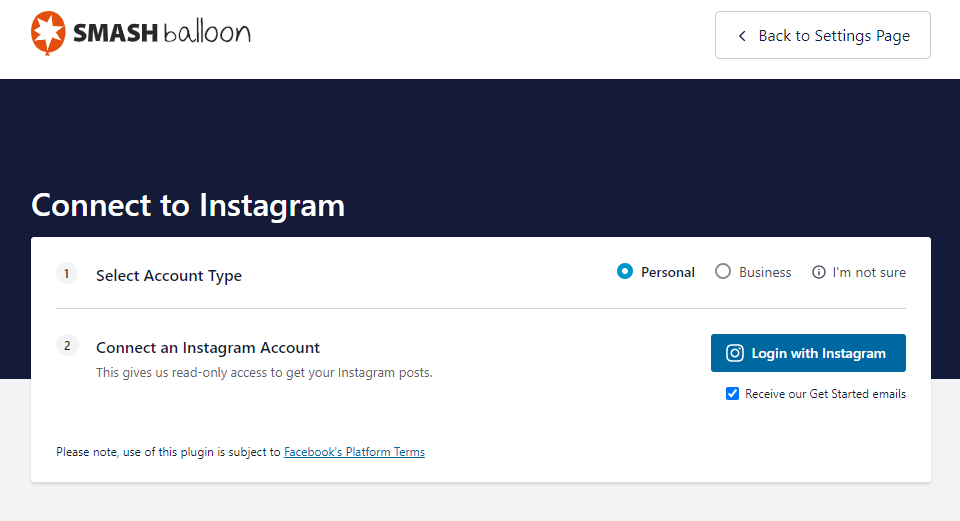
Smash Balloon Social Photo Feed si collega al tuo account Instagram tramite un'API e visualizza le foto dal tuo feed. Questo è un ottimo modo per costruire il tuo seguito sui social. Per connetterti al tuo account Instagram, vai su Feed di Instagram > Impostazioni nella dashboard di WordPress. Nella scheda Configura , fai clic su Connetti e account Instagram .

Questo ti porta a una schermata in cui puoi connettere il tuo account. Fare clic per accedere e consentire al plug-in di accedere all'account.

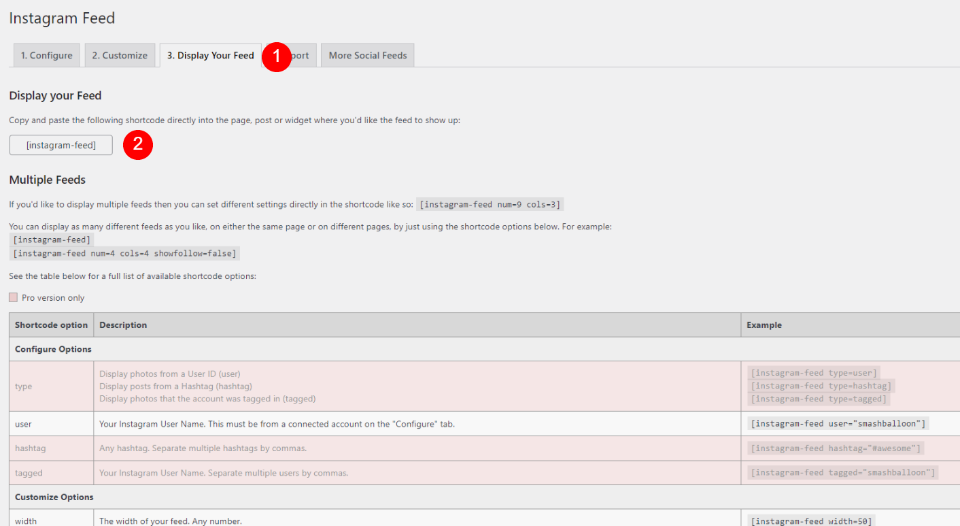
Seleziona la scheda denominata Visualizza il tuo feed . Copia lo shortcode del feed di Instagram . Puoi anche copiare codici brevi per altri tipi di feed inclusi feed multipli, opzioni di personalizzazione, pulsanti di aggiunta, ecc. Alcuni richiedono la versione pro del plug-in. Sto usando il feed standard.

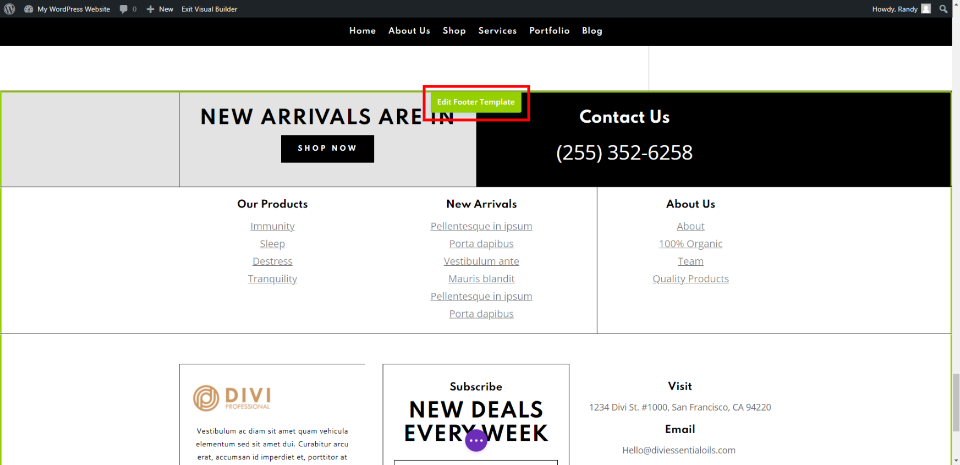
Vai alla tua home page (o al Divi Theme Builder). Abilita il visual builder e scorri fino al piè di pagina. Passa il mouse sopra il piè di pagina e fai clic su Modifica modello piè di pagina .

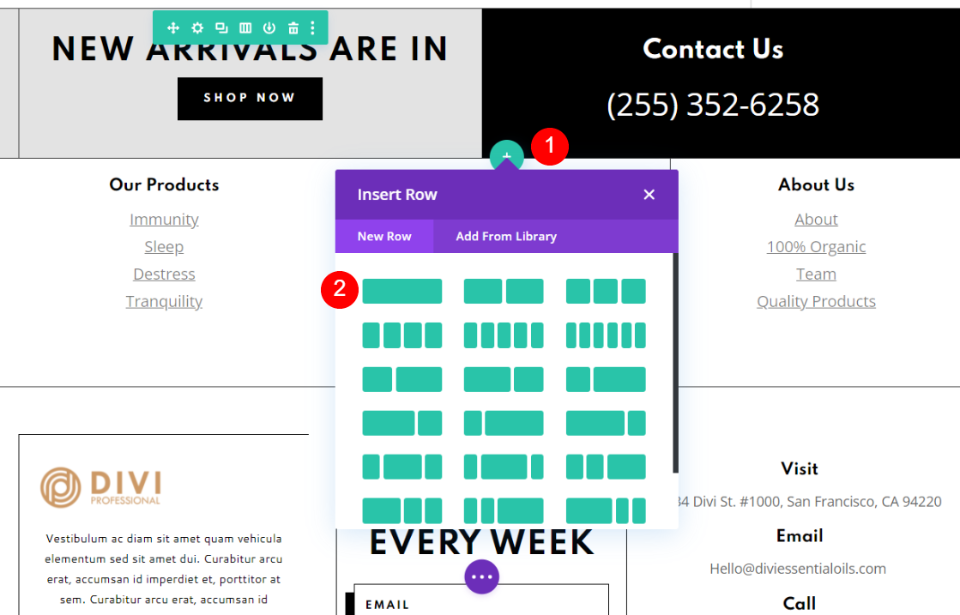
Passa il mouse dove vuoi aggiungere il feed. Inserisci una nuova riga e seleziona una singola colonna.

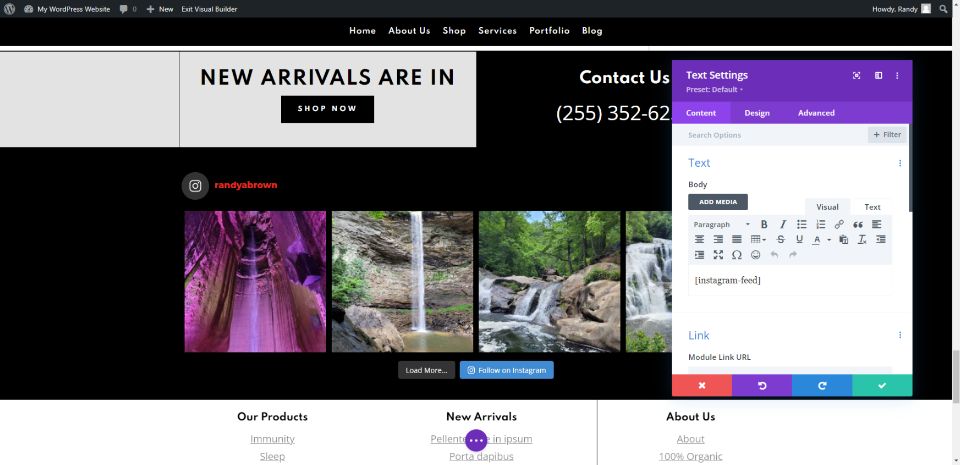
Il tuo feed Instagram viene visualizzato automaticamente. Include un pulsante Carica altro, un pulsante Segui Instagram e un'etichetta che mostra l'appartenenza del feed.
Ogni elemento può essere personalizzato. È possibile modificare il colore di sfondo, il layout, il numero di foto da visualizzare, ecc., nella schermata delle impostazioni del plug-in nella scheda Configura . Viene già visualizzato nel modo in cui lo desidero, quindi non avrò bisogno di modellarlo.
Aggiungi cookieSì | Consenso ai cookie GDPR e avviso di conformità Shortcode al tuo Divi Footer

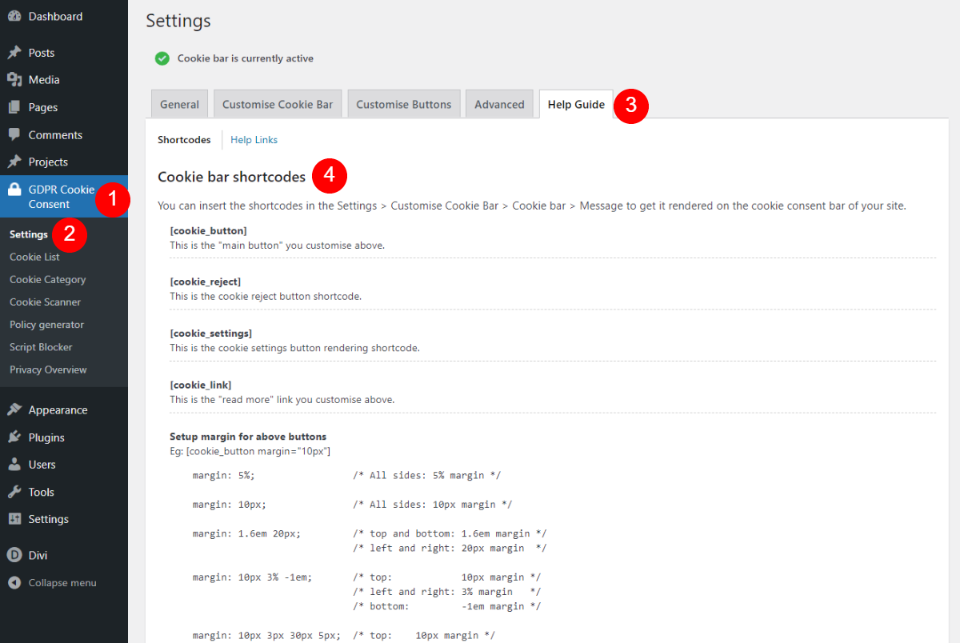
CookieSì | GDPR Cookie Consent & Compliance Notice mostra un consenso ai cookie che può essere incorporato nel tuo piè di pagina. Gli shortcode sono disponibili nella scheda Guida. Vai su Consenso cookie GDPR > Impostazioni nella dashboard di WordPress. Ce ne sono diversi tra cui scegliere e puoi personalizzarli.

Abilita Visual Builder sulla tua home page, scorri il piè di pagina e seleziona Modifica modello piè di pagina.

Scorri verso il basso fino all'avviso sul copyright e cambia la riga in doppia colonna.

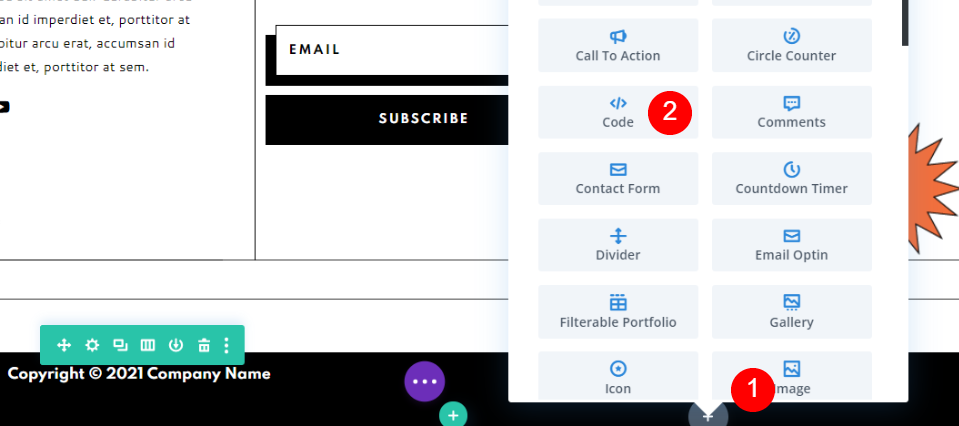
Fare clic sull'icona più grigio scuro a destra e selezionare il modulo Codice o Testo.

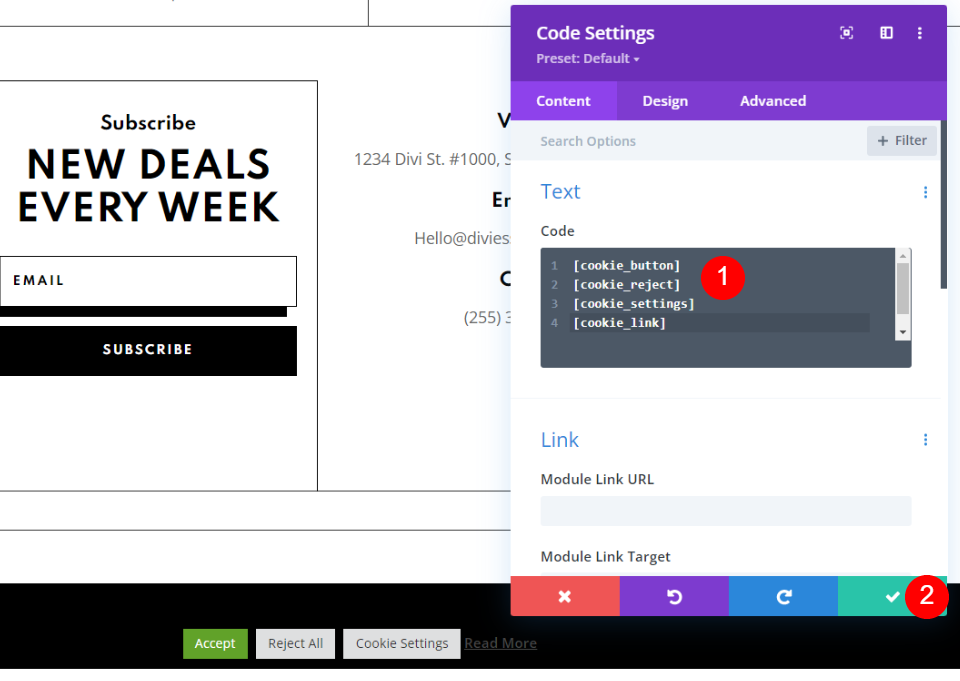
Aggiungi tutti gli shortcode al modulo. Chiudi il modulo e salva la pagina. Apporteremo alcune modifiche con entrambi i moduli e le impostazioni del plug-in.
Cookie di stileSì | Consenso ai cookie GDPR e avviso di conformità

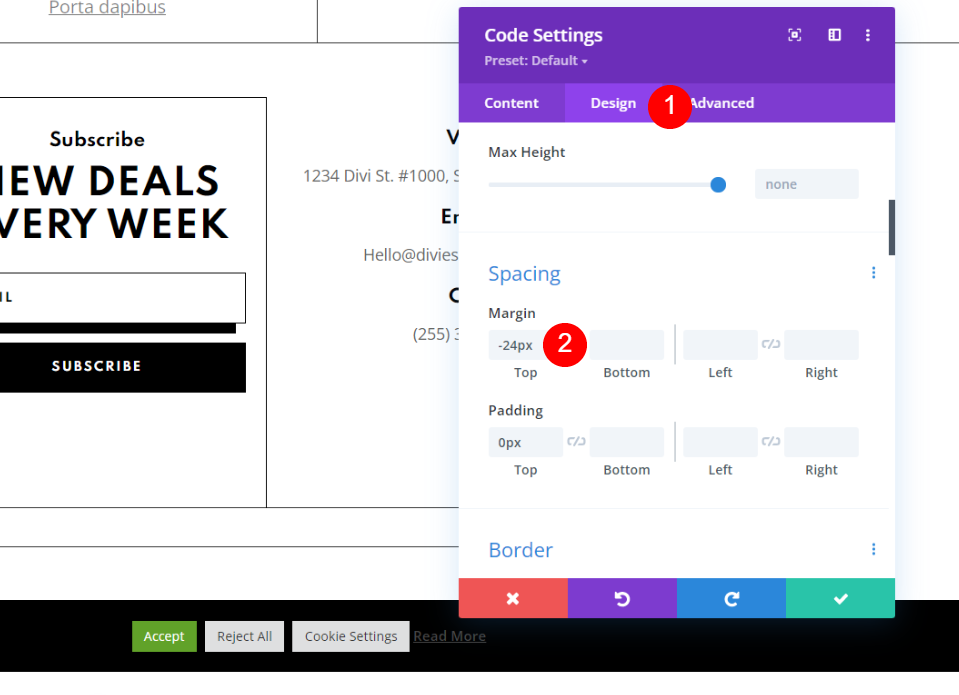
Apri il modulo Codice e seleziona la scheda Design. In Spaziatura, imposta il Margine superiore su -24px. Puoi trascinarlo nel Visual Builder.
- Margine superiore: -24px

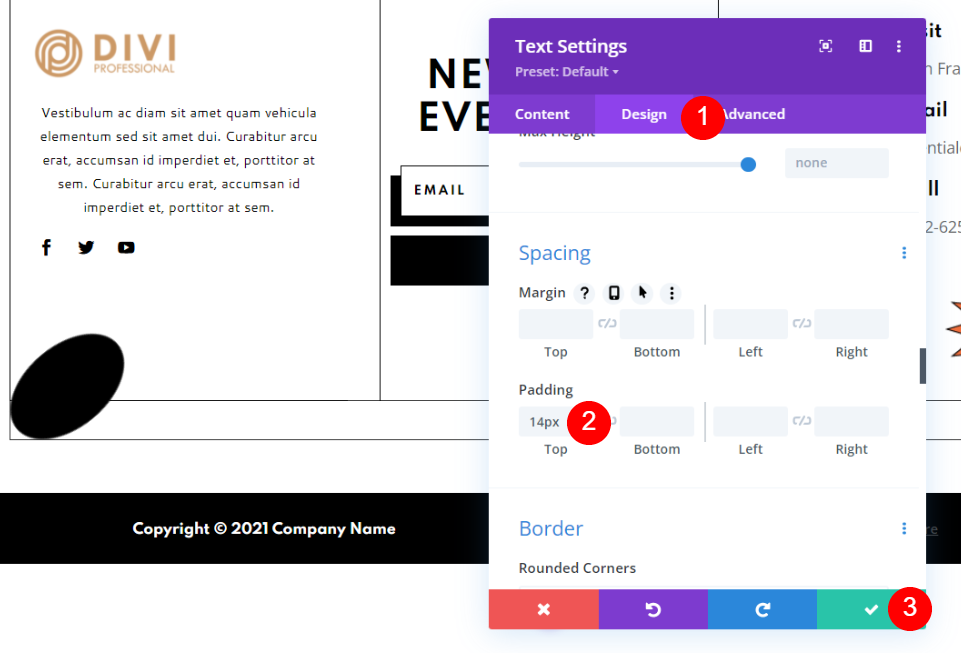
Apri il modulo Testo del copyright. Nella scheda Design, aggiungi 14px di riempimento.
- Imbottitura: 14px
Salva le tue impostazioni e vai alle impostazioni del plugin.

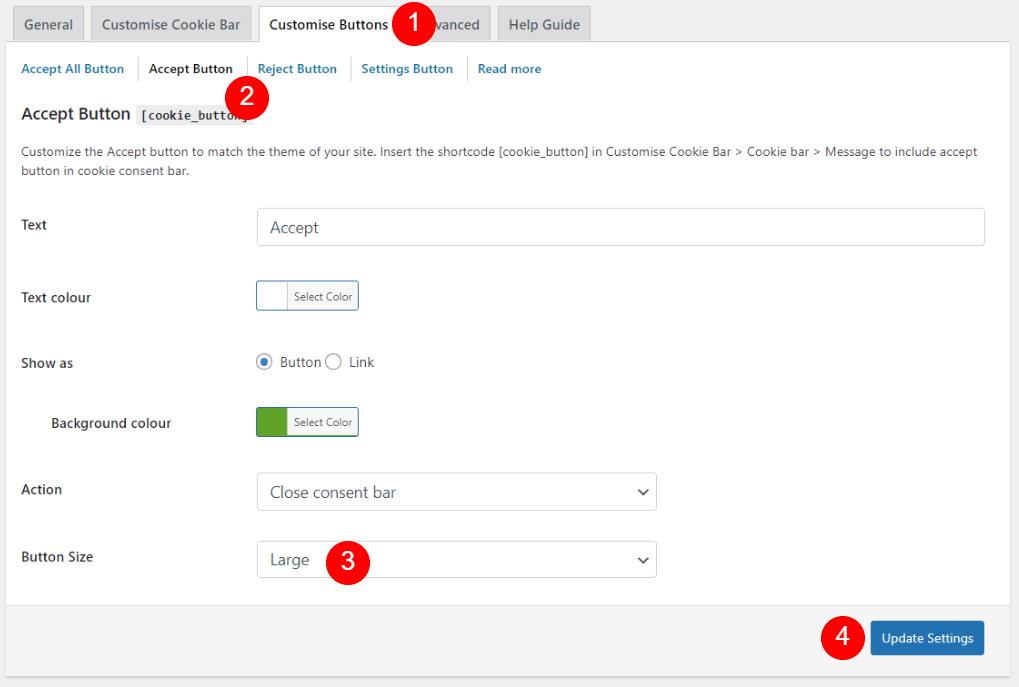
Nella scheda Personalizza pulsanti, seleziona ciascuno dei pulsanti e seleziona Grande per Dimensione pulsante.
- Dimensione bottone: grande

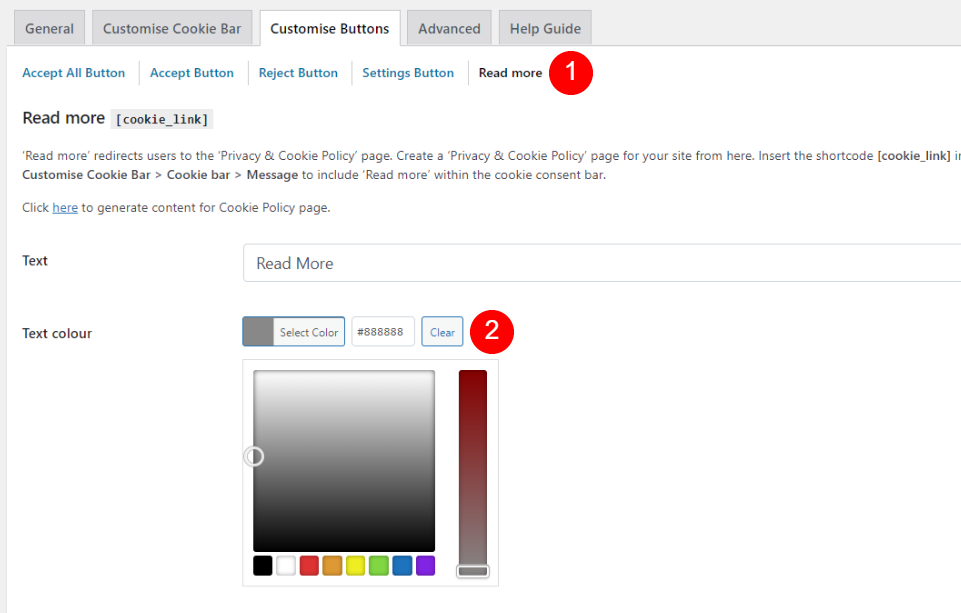
Seleziona le opzioni Leggi di più e imposta il Colore del testo su # 888888.
Colore del testo: #888888
Risultati
Ecco come appare ciascuno dei piè di pagina su desktop e dispositivi mobili.
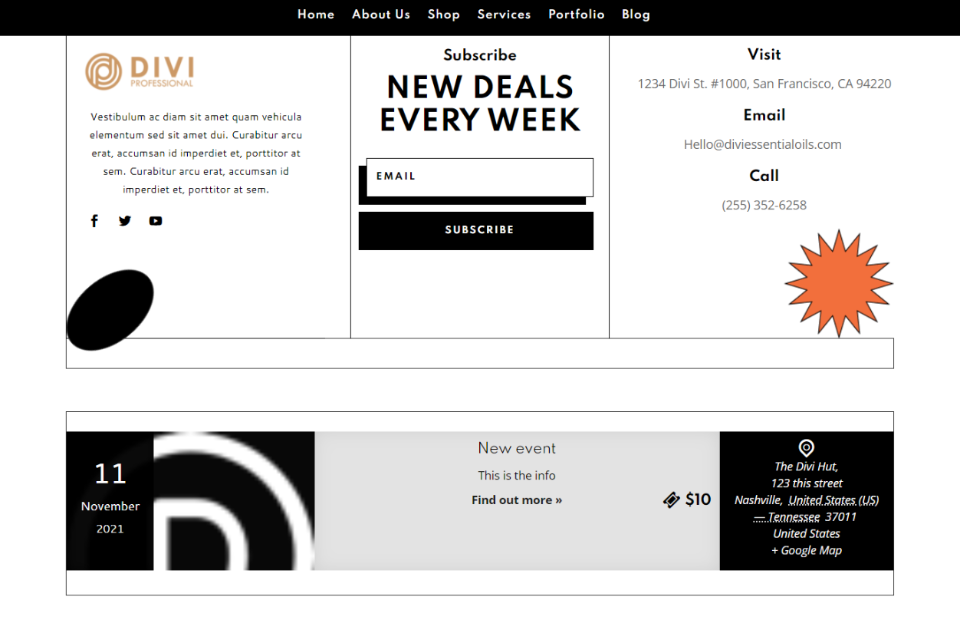
Il desktop del calendario degli eventi

Ecco il tipo di post dell'evento sul desktop.
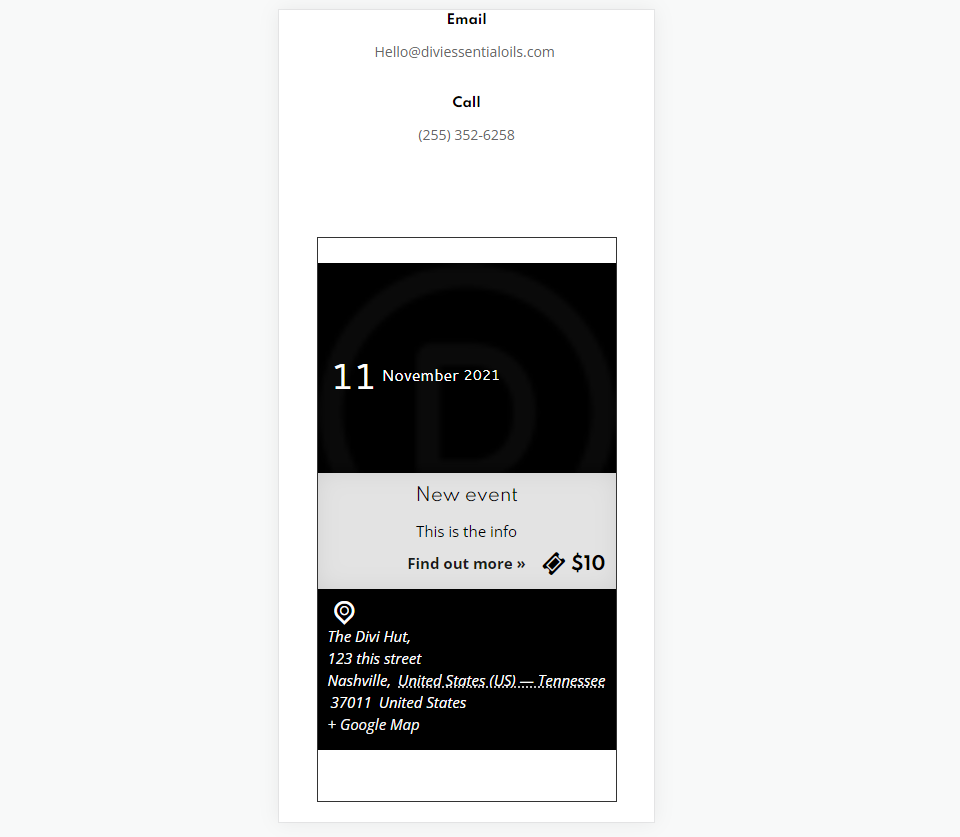
Il Calendario degli Eventi Mobile

La versione mobile impila gli elementi del tipo di post degli eventi.
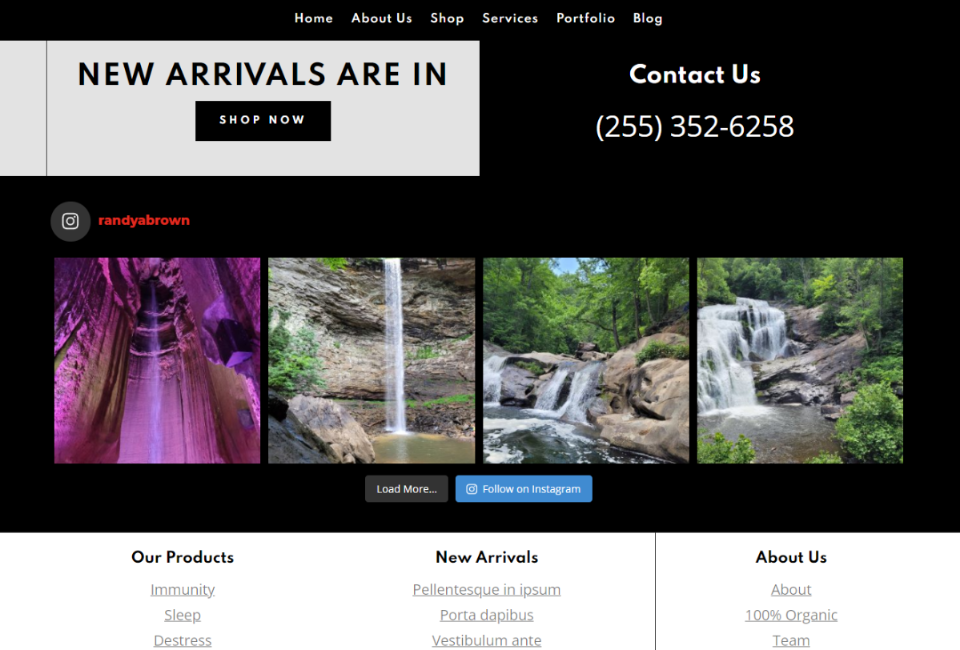
Smash Balloon Social Photo Feed Desktop

Ecco la versione desktop del nostro feed Instagram.
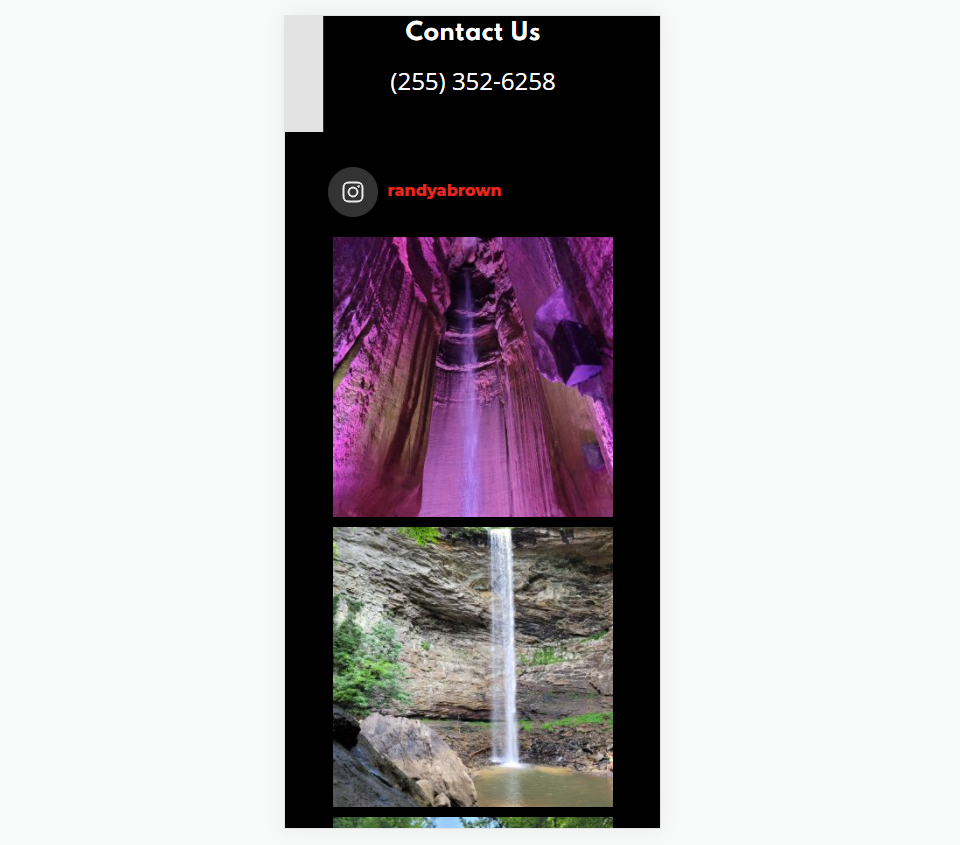
Smash Balloon Social Photo Feed Mobile

Ecco la versione mobile. Posiziona le immagini in una pila.
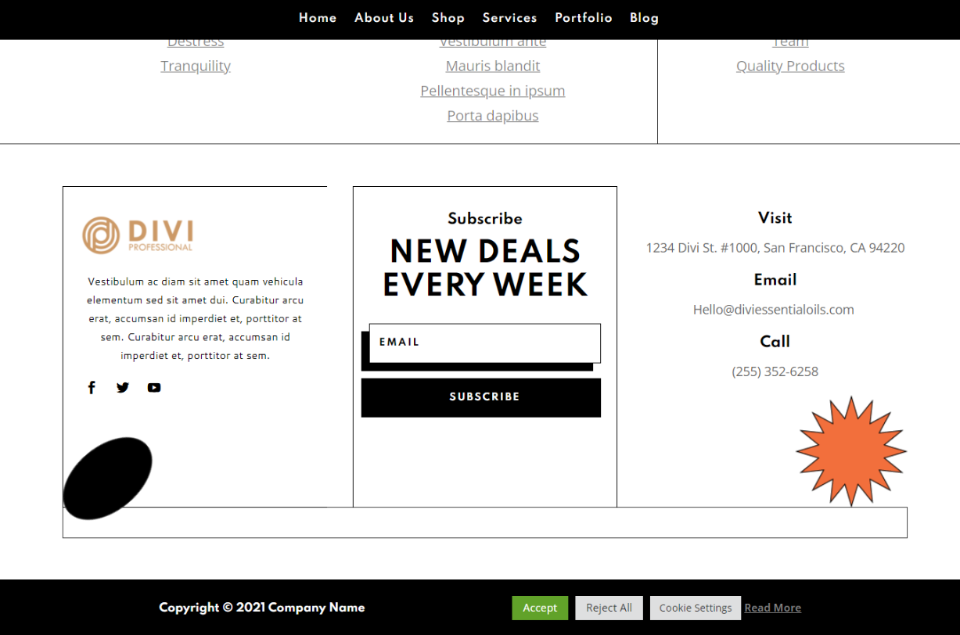
CookieSì Desktop

Ecco la versione desktop del nostro nuovo footer con il consenso ai cookie.
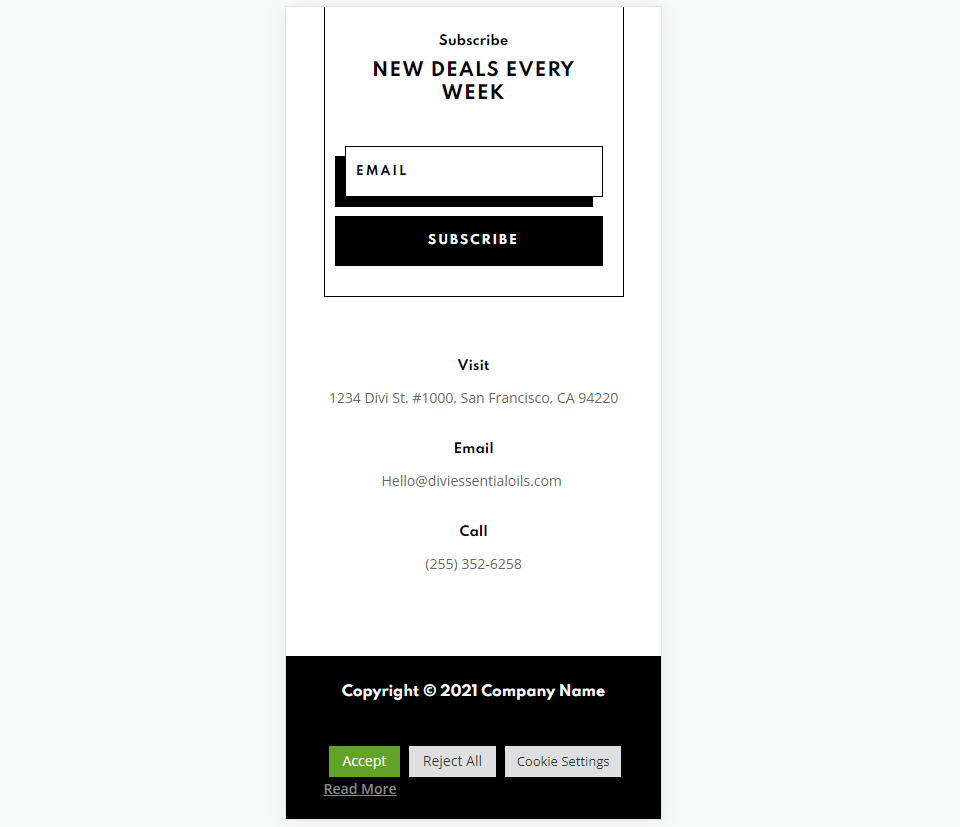
CookieSì Cellulare

Ecco la versione mobile.
Pensieri finali
Questo è il nostro sguardo su come aggiungere codici brevi al footer di Divi per espandere ulteriormente il tuo sito web. Gli shortcode sono facili da aggiungere con moduli di testo o di codice. I tre plugin che ho usato qui sono solo la punta dell'iceberg di ciò che può essere aggiunto a Divi con gli shortcode.
Vogliamo sentire da voi. Aggiungi shortcode al footer di Divi? Facci sapere la tua esperienza nei commenti.
