كيفية إضافة الرموز القصيرة إلى تذييل Divi الخاص بك (3 أمثلة للمكونات الإضافية)
نشرت: 2021-11-21تذييلات Divi متعددة الاستخدامات. يمكنك وضع مجموعة متنوعة من العناصر داخلها لمساعدة الزوار على التنقل عبر موقع الويب الخاص بك. على الرغم من أن Divi مليئة بالوحدات النمطية التي يمكنك وضعها داخل تذييل الصفحة بعيدًا عن الخفافيش ، يمكنك أيضًا تضمين الرموز المختصرة للمكونات الإضافية في تذييل Divi الخاص بك. في هذا المقال ، سنوضح لك كيف! سنتناول ثلاثة أمثلة مختلفة للمكونات الإضافية ، لذا دعنا نصل إليها.
معاينة
دعنا نلقي نظرة سريعة على ما نضيفه إلى تذييل Divi الخاص بنا. سنضيف هذه المكونات الإضافية:
- تقويم الأحداث
- سحق بالون الصورة الاجتماعية تغذية
- ملف تعريف الارتباط نعم | إشعار الموافقة والامتثال لملفات تعريف الارتباط الخاصة باللائحة العامة لحماية البيانات (GDPR)
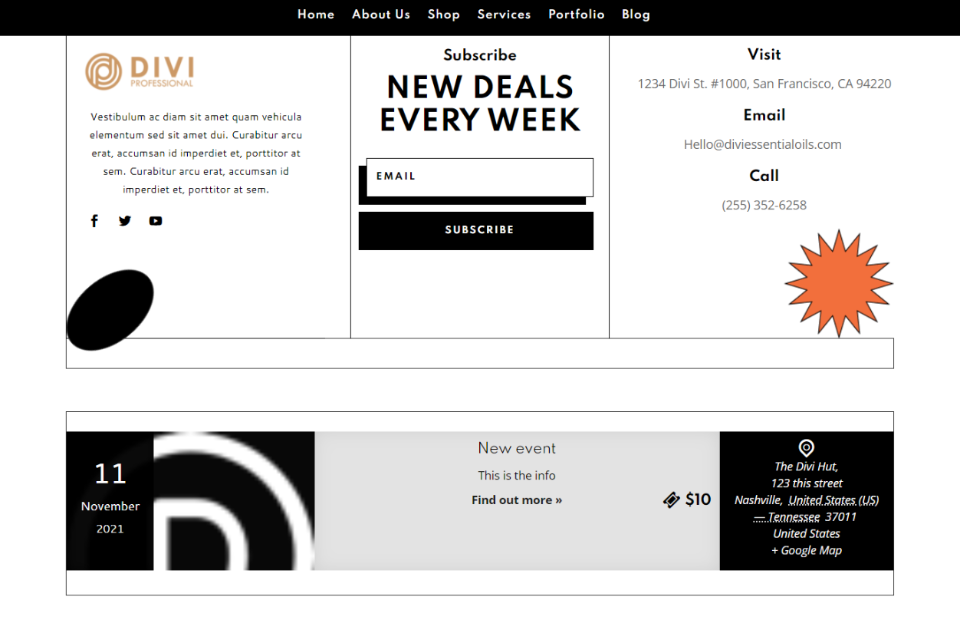
سطح المكتب تقويم الأحداث

إليك تقويم الأحداث على إصدار سطح المكتب من موقع Divi على الويب.
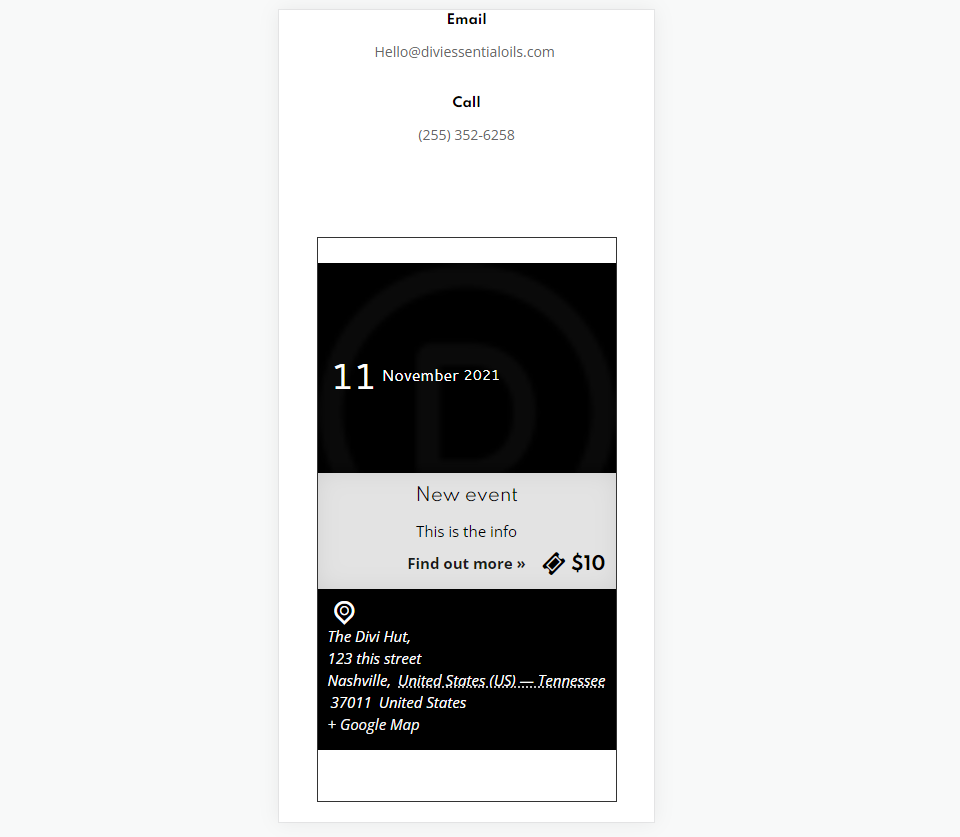
تقويم الأحداث للجوال

هذا هو تقويم الأحداث على الهاتف المحمول.
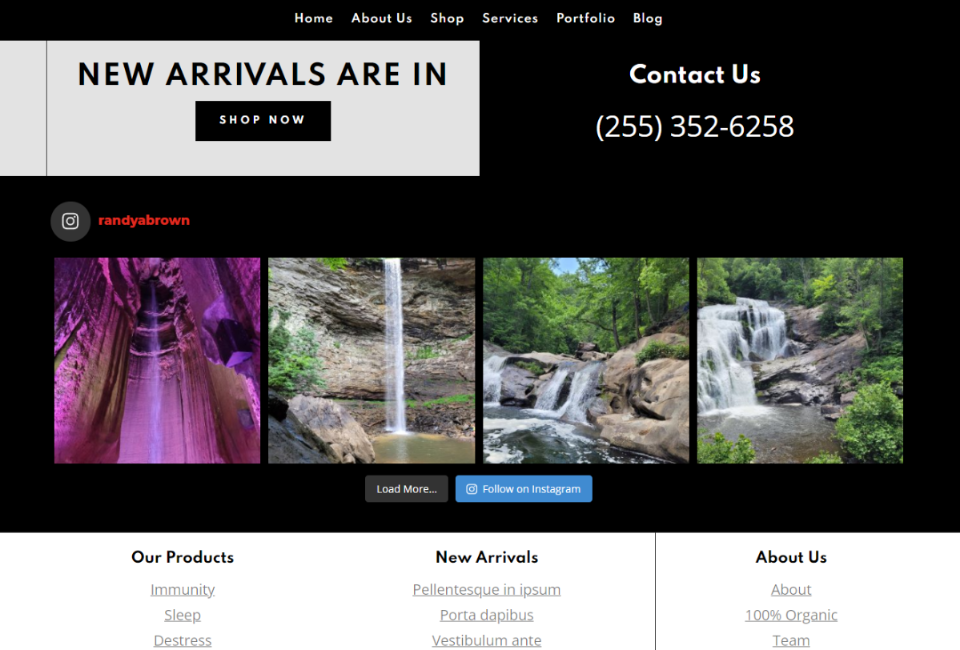
سماش بالون الاجتماعية تغذية الصور سطح المكتب

هذا هو Smash Balloon Social Photo Feed على سطح المكتب.
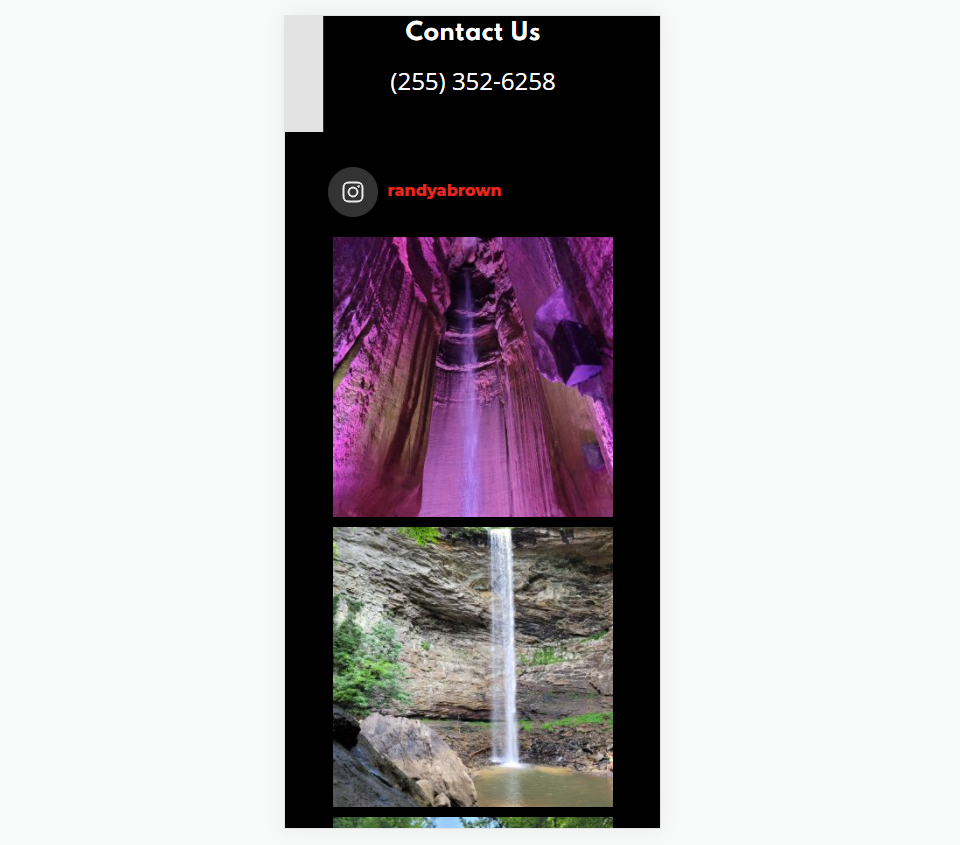
سحق بالون الاجتماعية صور تغذية موبايل

إليك موجز الصور الاجتماعية Smash Balloon على الهاتف المحمول.
نعم سطح المكتب

هذا هو إصدار سطح المكتب من التذييل الجديد الخاص بنا مع CookieYes.
نعم موبايل

ها هي النسخة المحمولة مع CookieYes.
قالب التذييل
في هذا البرنامج التعليمي ، ستحتاج إلى قالب تذييل. يمكنك إنشاء واحد من البداية أو استخدام أحد قوالب التذييل المجانية الموجودة في مدونة Elegant Themes. فقط ابحث عن "التذييل المجاني". على سبيل المثال ، أنا أستخدم قالب رأس وتذييل الصفحة المجاني لحزمة تخطيط الزيوت الأساسية لديفي.
قم بتنزيل قالب تذييل Divi وفك ضغط الملف. ستقوم بتحميل ملف JSON. سنضيف الرموز القصيرة إلى تذييل Divi.
قم بتحميل قالب التذييل إلى Divi Theme Builder

بمجرد تنزيل قالب تذييل Divi وفك ضغطه ، حان الوقت لتحميله إلى Divi Theme Builder. انتقل إلى Divi > Theme Builder في لوحة معلومات WordPress. حدد رمز قابلية النقل في الجزء العلوي الأيمن. في النموذج ، انقر فوق علامة التبويب استيراد ، وحدد اختيار ملف ، وانتقل إلى ملف JSON الخاص بك وحدده ، وانقر فوق استيراد قوالب Divi Theme Builder . انتظر حتى يتم الرفع. احذف قالب الرأس إذا كنت لا تريد استخدامه واحفظ الإعدادات.
الآن ، دعنا نرى كيفية إضافة رموز قصيرة إلى تذييل Divi ، يمكنك العمل في Divi Theme Builder أو في الواجهة الأمامية.
أضف الرموز المختصرة لتقويم الأحداث إلى تذييل Divi الخاص بك

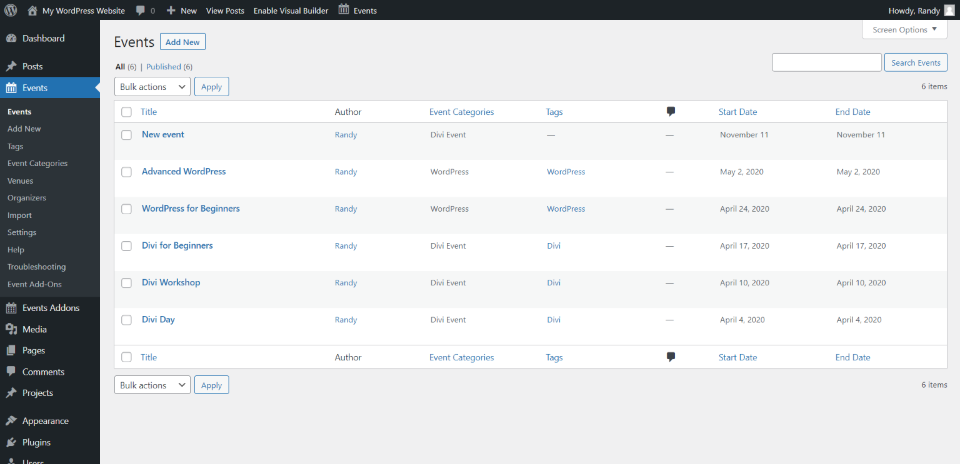
للحصول على أول رمز قصير لدينا ، سنستخدم تقويم الأحداث. هذا هو تقويم الأحداث الأكثر شيوعًا في WordPress وتقاويمه تبدو رائعة في التذييل. لا يتضمن هذا المكون الإضافي رموزًا قصيرة ، ولكن يمكننا إضافتها بامتداد يسمى الأحداث Shortcodes For The Events Calendar. قم بتثبيت كل من الإضافات. أنشئ أحداثك كالمعتاد.

لن يمنحك تقويم الأحداث رموزًا مختصرة ، ولكن يمكنك إنشاؤها باستخدام ملحق الرموز القصيرة. يتضمن هذا الملحق أيضًا خيارات التصميم وحقلًا لـ CSS المخصص. اطلع على إعدادات الوظائف الإضافية في لوحة معلومات WordPress. انتقل إلى إضافات الأحداث > إعدادات الرموز القصيرة .

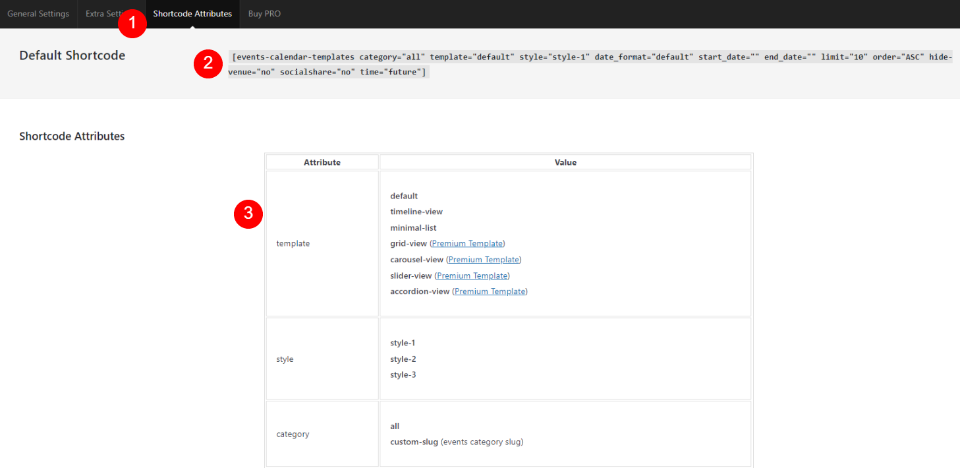
تم العثور على علامة تبويب الرموز القصيرة للوظيفة الإضافية في علامة التبويب سمات الرموز القصيرة. يوفر هذا نموذجًا لرمز قصير جنبًا إلى جنب مع السمات التي يمكنك استخدامها لإنشاء رمز قصير مخصص. اتبع التعليمات وقم ببناء الرمز القصير لحدثك.

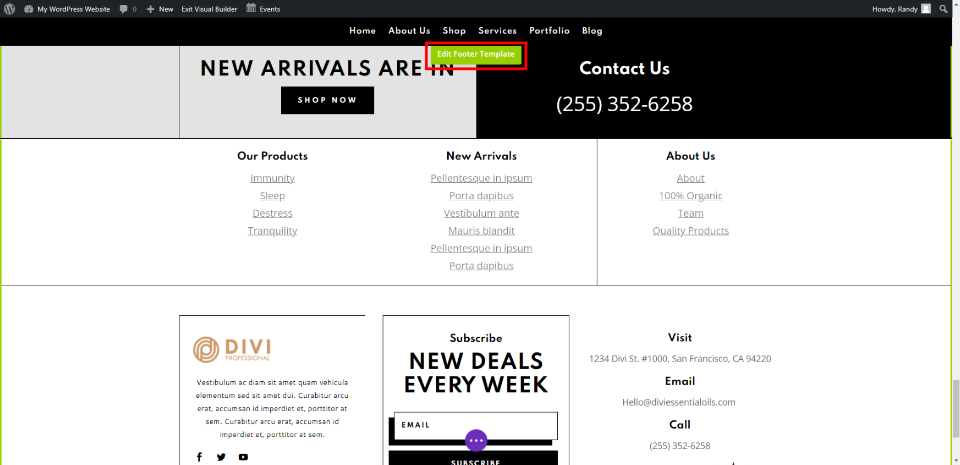
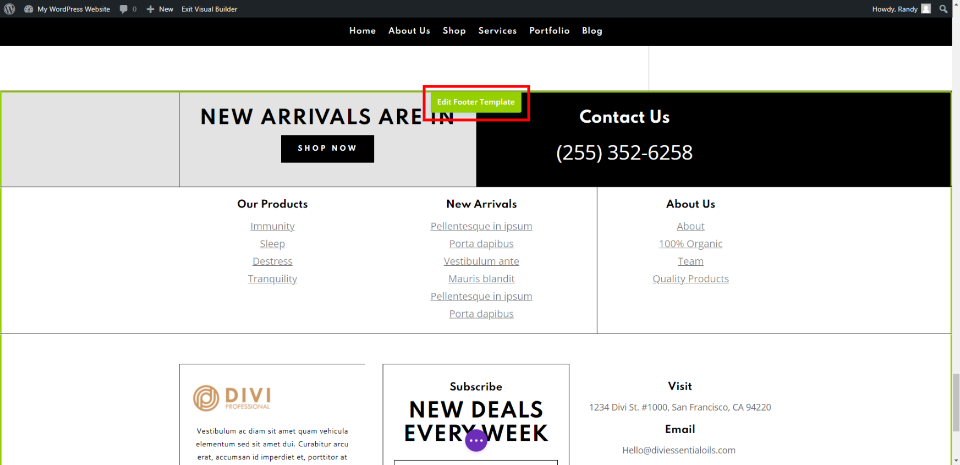
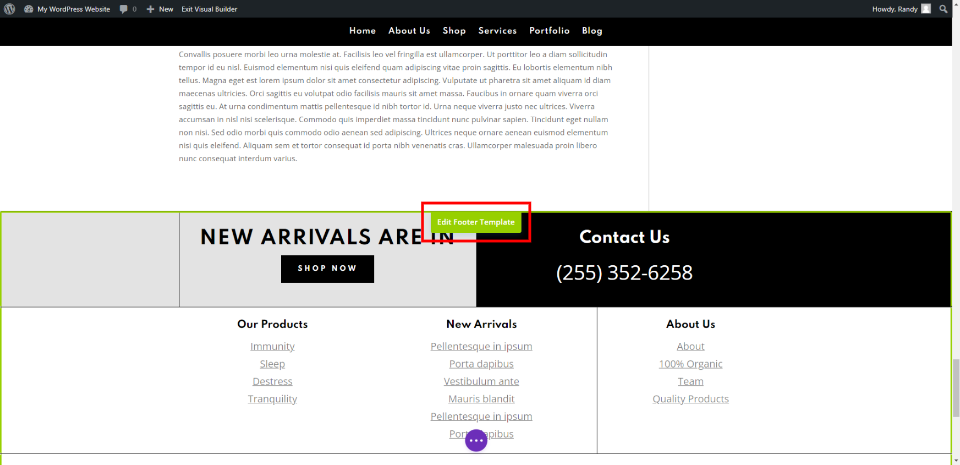
لأمثلة بلدي ، سأعمل من الواجهة الأمامية. قم بتمكين Visual Builder وانتقل لأسفل إلى التذييل. مرر مؤشر الماوس فوق التذييل وانقر فوق تحرير قالب التذييل.

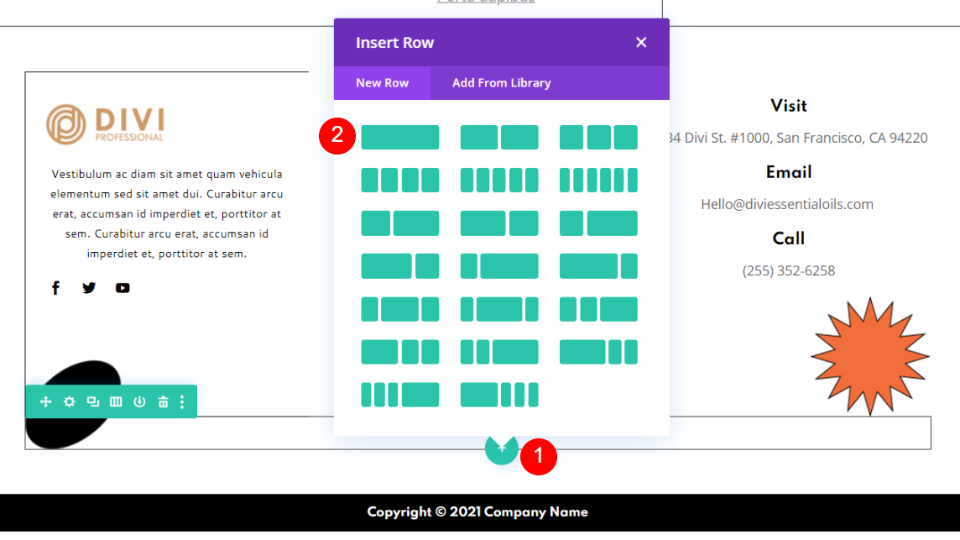
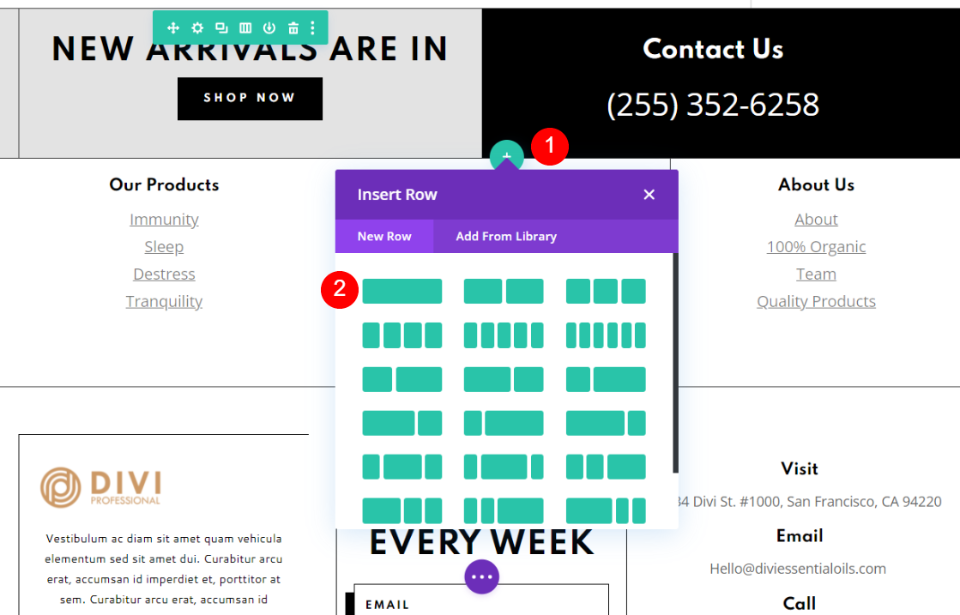
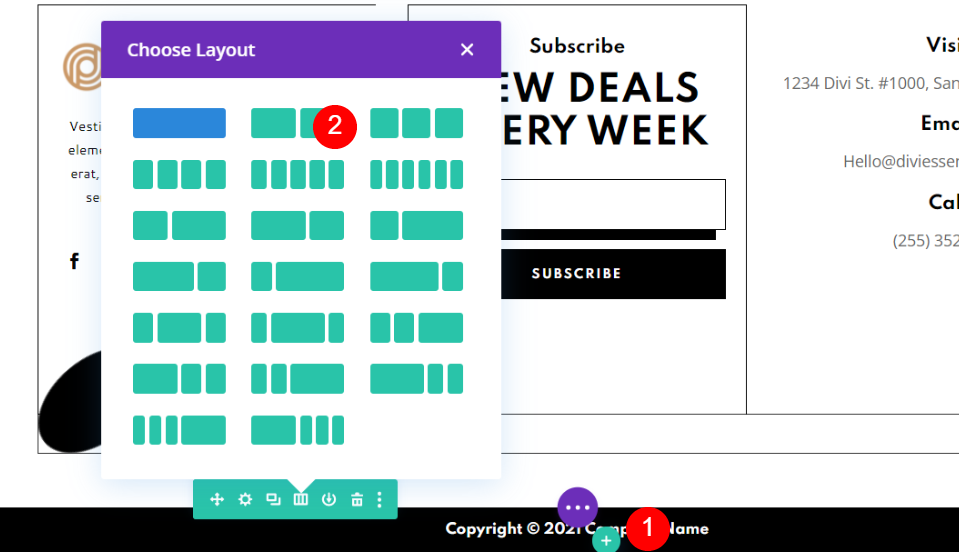
مرر الماوس فوق المنطقة الموجودة أسفل عناصر التذييل. هذه المنطقة أعلى بقليل من حقوق النشر في التذييل. انقر فوق رمز الجمع الأخضر وقم بإضافة صف من عمود واحد.

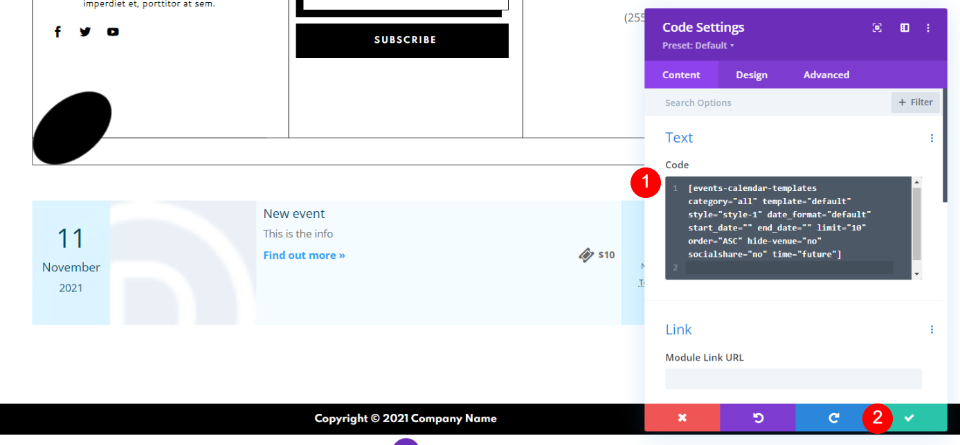
حدد إما نص أو رمز الوحدة النمطية. لا يهم ما تختاره. لقد اخترت وحدة رمز لهذا المثال. الصق الرمز القصير الخاص بك في حقل الرمز. انقر فوق الشيك الأخضر واحفظ صفحتك.
صمم الرموز المختصرة لتقويم الأحداث لتذييل Divi الخاص بك

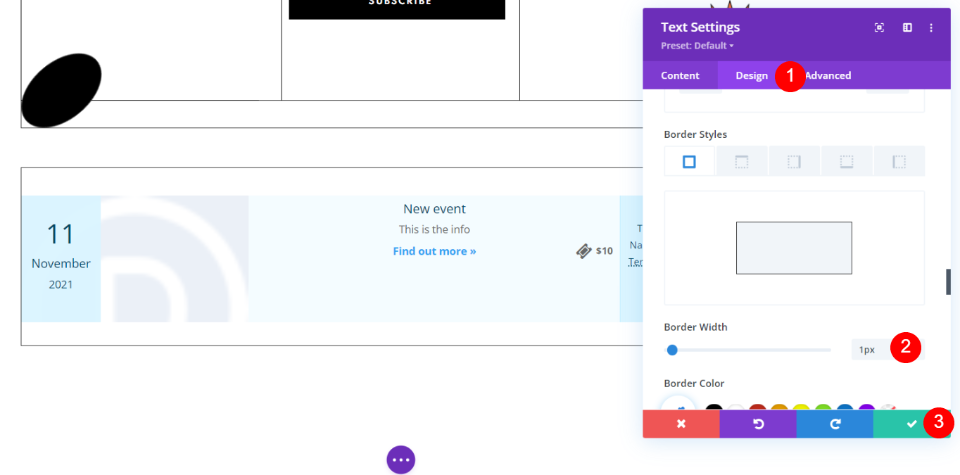
حدد علامة تبويب التصميم للوحدة النمطية للتعليمات البرمجية. قم بالتمرير إلى أنماط الحدود وأضف حدًا 1 بكسل.
- أنماط الحدود: 1 بكسل
سنقوم بتصميم بقية الحدث في ملحق الرموز القصيرة للأحداث باستخدام عناصر التصميم من التذييل.

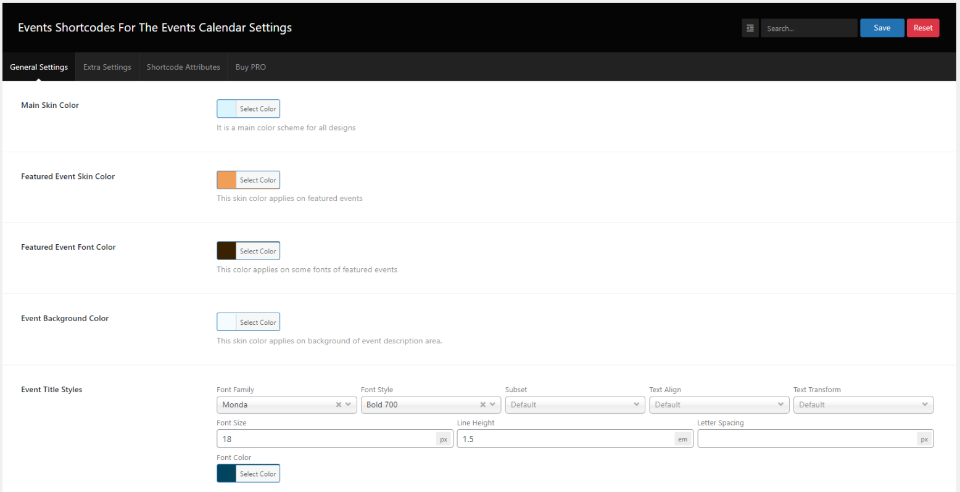
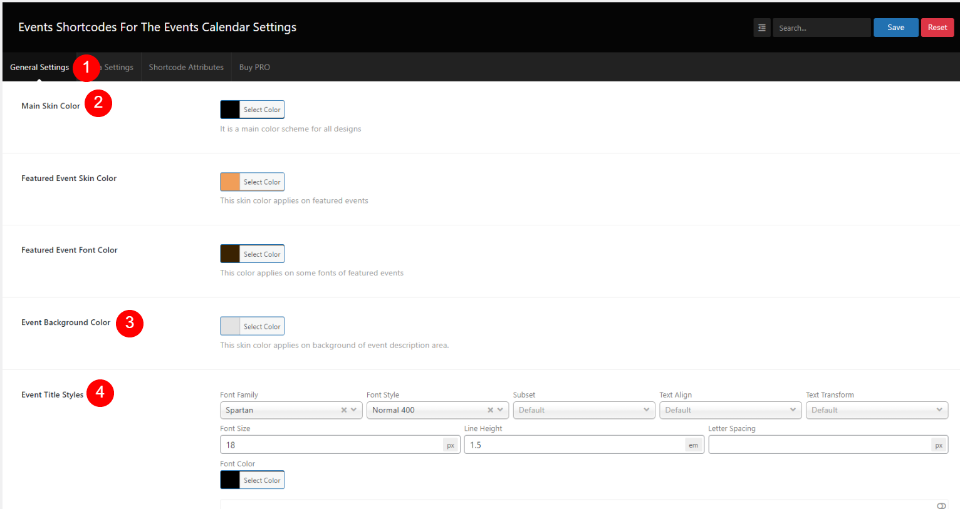
في علامة التبويب "الإعدادات العامة لإضافة الرموز القصيرة للأحداث" ، قم بتغيير الألوان والخطوط إلى هذه الإعدادات:
- لون البشرة الرئيسي: # 000000
- لون خلفية الحدث: # E3E3E3
- خط النص: كانتاريل
- حجم الخط: 14 بكسل
- أنماط عنوان الحدث: Spartan ، Bold ، # 000000 ، 18 بكسل
- أنماط وصف الأحداث: # 000000
- أنماط مكان الحدث: #ffffff
- أنماط تواريخ الحدث: Cantarell، 36px، #ffffff

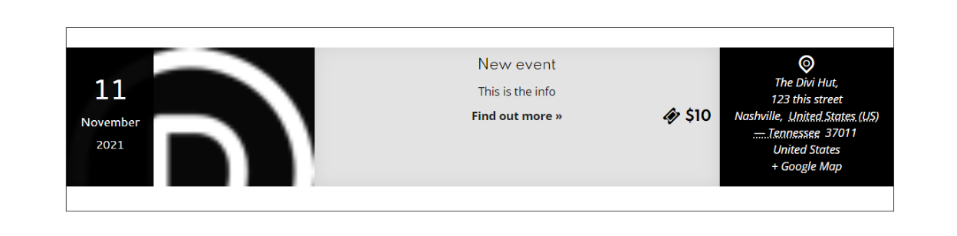
يتضمن التذييل الآن تقويم أحداث يتطابق مع بقية التذييل.
أضف الرموز المختصرة لتغذية الصورة الاجتماعية للبالون إلى تذييل Divi الخاص بك


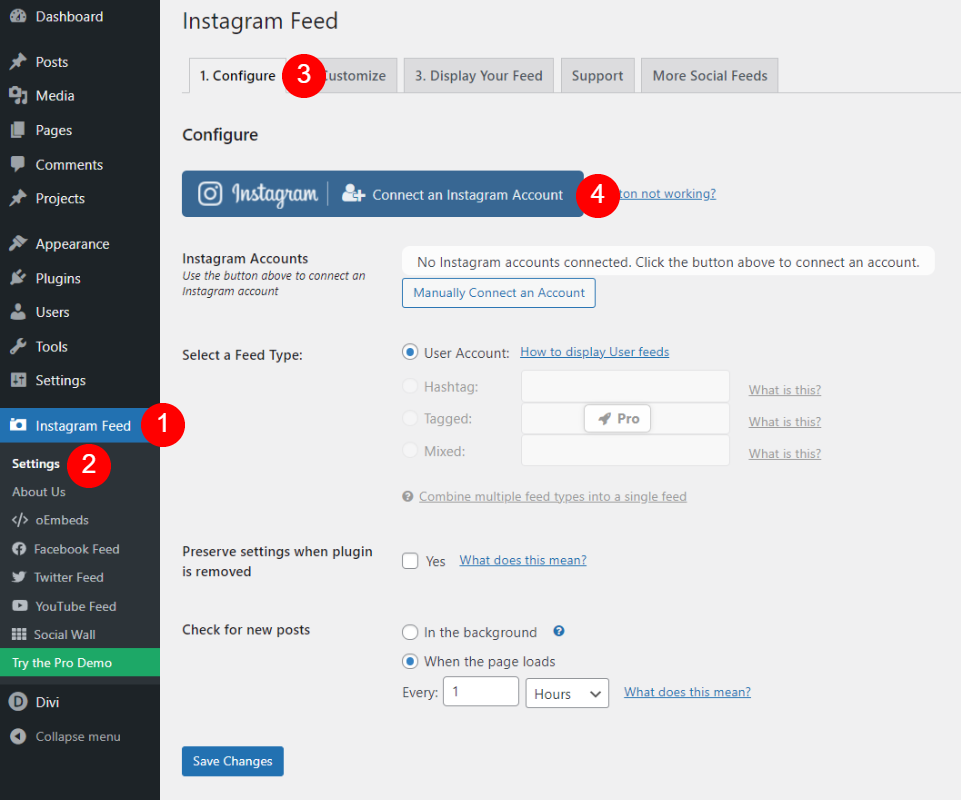
يتصل Smash Balloon Social Photo Feed بحساب Instagram الخاص بك عبر واجهة برمجة تطبيقات ويعرض الصور من خلاصتك. هذه طريقة ممتازة لبناء متابعيك على الشبكات الاجتماعية. للاتصال بحساب Instagram الخاص بك ، انتقل إلى Instagram Feed > الإعدادات في لوحة معلومات WordPress. في علامة التبويب " تكوين " ، انقر فوق الاتصال وحساب Instagram .

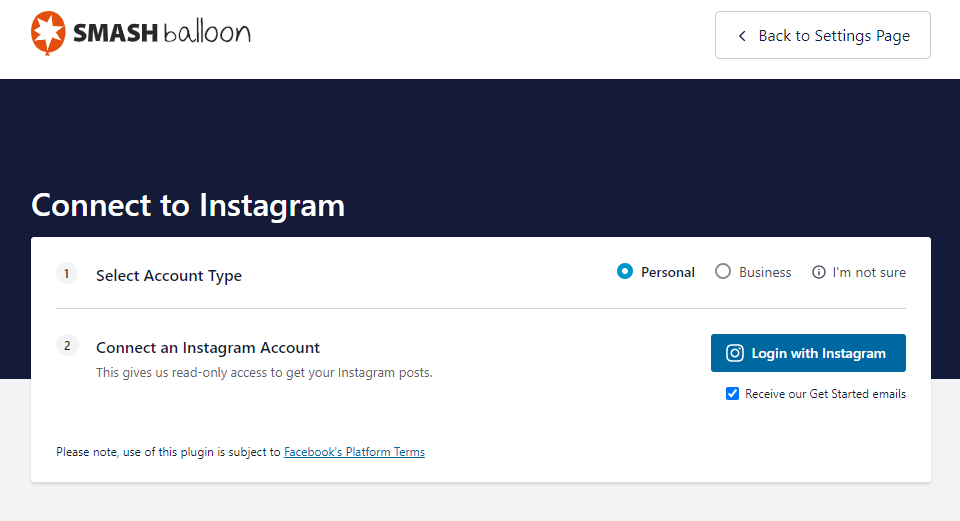
ينقلك هذا إلى شاشة يمكنك من خلالها ربط حسابك. انقر لتسجيل الدخول والسماح للمكوِّن الإضافي بالوصول إلى الحساب.

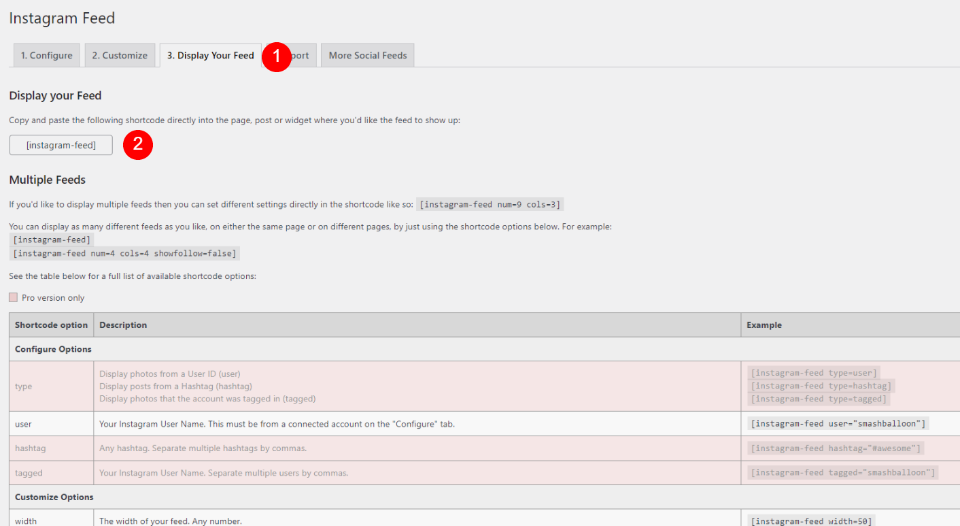
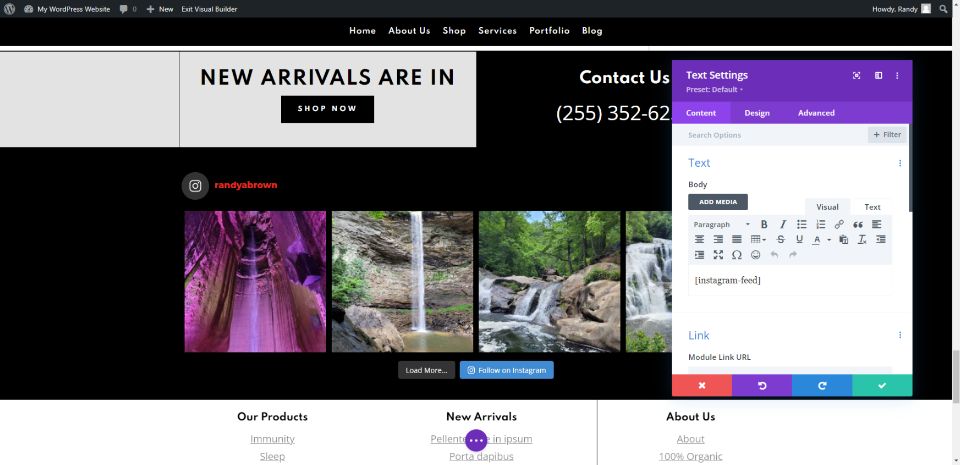
حدد علامة التبويب " عرض خلاصتك" . انسخ الرمز المختصر لـ Instagram Feed . يمكنك أيضًا نسخ الرموز القصيرة لأنواع أخرى من الخلاصات بما في ذلك الخلاصات المتعددة وخيارات التخصيص وأزرار الإضافة وما إلى ذلك. يتطلب البعض الإصدار الاحترافي من البرنامج المساعد. أنا أستخدم الخلاصة القياسية.

انتقل إلى صفحتك الرئيسية (أو Divi Theme Builder). قم بتمكين المنشئ المرئي وانتقل إلى التذييل. مرر مؤشر الماوس فوق التذييل وانقر فوق تحرير قالب التذييل .

تحوم حيث تريد إضافة الخلاصة. أدخل صفًا جديدًا وحدد عمودًا واحدًا.

يتم عرض موجز Instagram الخاص بك تلقائيًا. يتضمن زر تحميل المزيد وزر متابعة Instagram وعلامة توضح كيف تنتمي الخلاصة.
يمكن تخصيص كل عنصر. يمكنك تغيير لون الخلفية والتخطيط وعدد الصور المراد عرضها وما إلى ذلك ، في شاشة إعدادات المكون الإضافي في علامة التبويب تكوين . إنه يعرض بالفعل بالطريقة التي أريدها ، لذلك لن أحتاج إلى تصميم هذا.
إضافة ملف تعريف الارتباط نعم | الرموز المختصرة لإشعار الموافقة على ملفات تعريف الارتباط والامتثال الخاصة بالناتج المحلي الإجمالي لتذييل Divi الخاص بك

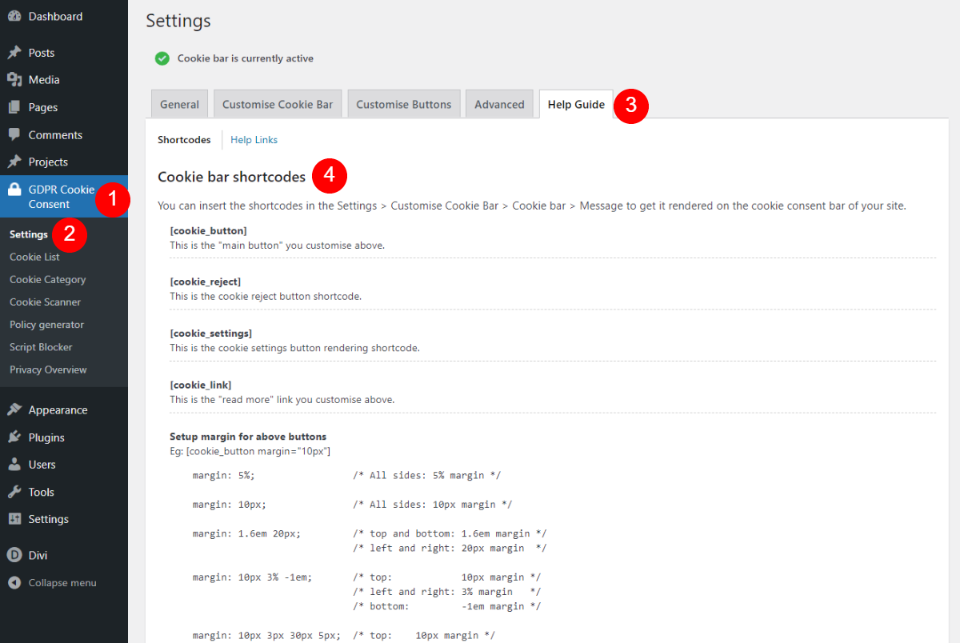
ملف تعريف الارتباط نعم | يعرض إشعار الموافقة على ملف تعريف الارتباط والامتثال للقانون العام لحماية البيانات (GDPR) موافقة ملف تعريف الارتباط التي يمكن تضمينها في التذييل الخاص بك. تتوفر الرموز القصيرة في علامة التبويب دليل المساعدة. انتقل إلى GDPR Cookie Consent > الإعدادات في لوحة معلومات WordPress. هناك العديد للاختيار من بينها ويمكنك تخصيصها.

قم بتمكين Visual Builder في صفحتك الرئيسية ، وقم بتمرير التذييل ، وحدد تحرير قالب التذييل.

قم بالتمرير لأسفل إلى إشعار حقوق النشر وقم بتغيير الصف إلى عمود مزدوج.

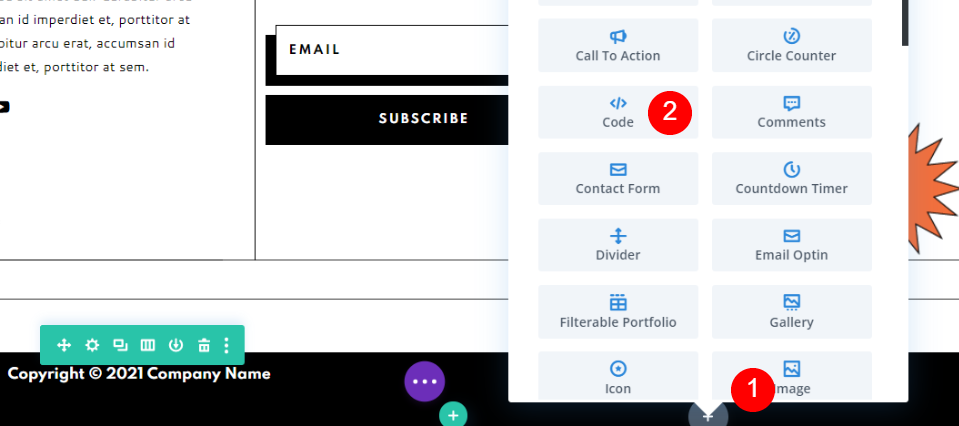
انقر فوق رمز علامة الجمع الرمادي الداكن على اليمين وحدد إما الرمز أو وحدة النص.

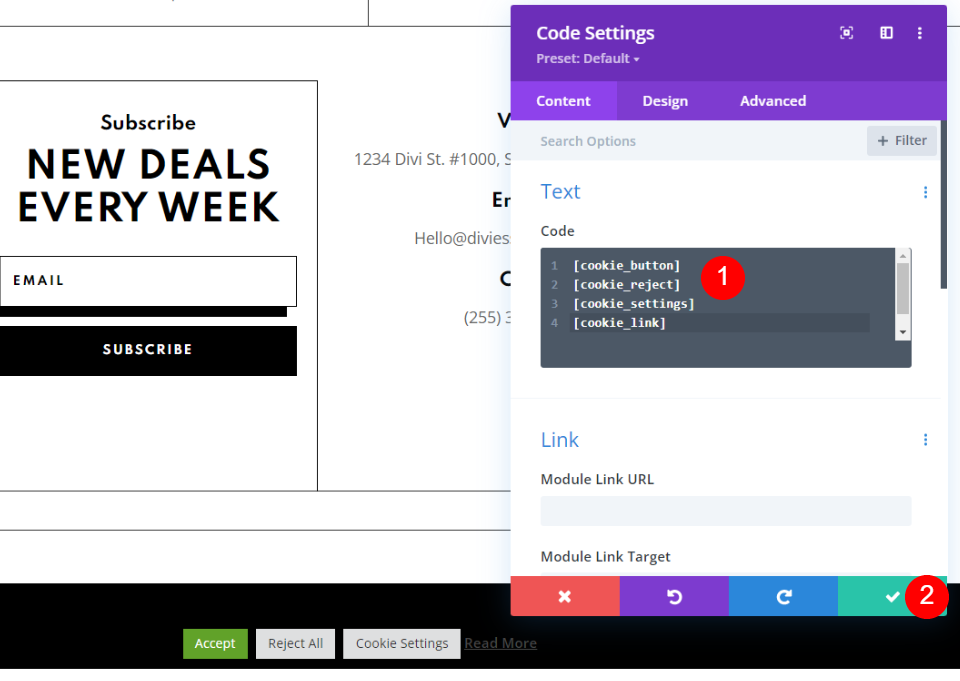
أضف جميع الرموز القصيرة إلى الوحدة. أغلق الوحدة واحفظ الصفحة. سنجري بعض التعديلات على كل من الوحدتين وإعدادات البرنامج المساعد.
نمط ملف تعريف الارتباط نعم | إشعار الموافقة والامتثال لملفات تعريف الارتباط الخاصة باللائحة العامة لحماية البيانات (GDPR)

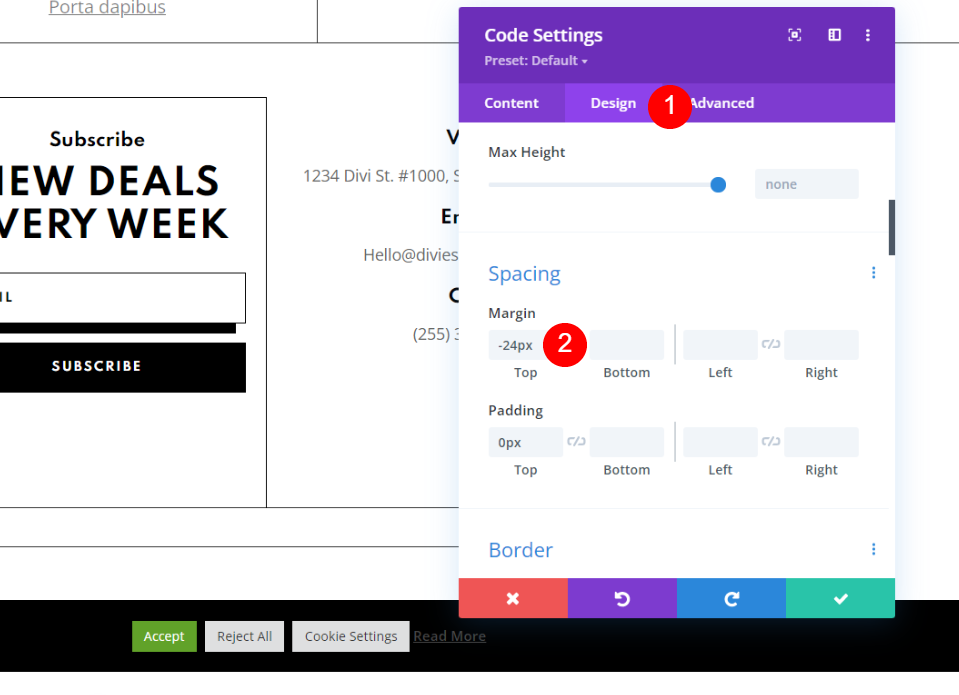
افتح وحدة التعليمات البرمجية وحدد علامة التبويب تصميم. ضمن التباعد ، اضبط الهامش العلوي على -24 بكسل. يمكنك سحب هذا في Visual Builder.
- الهامش العلوي: -24 بكسل

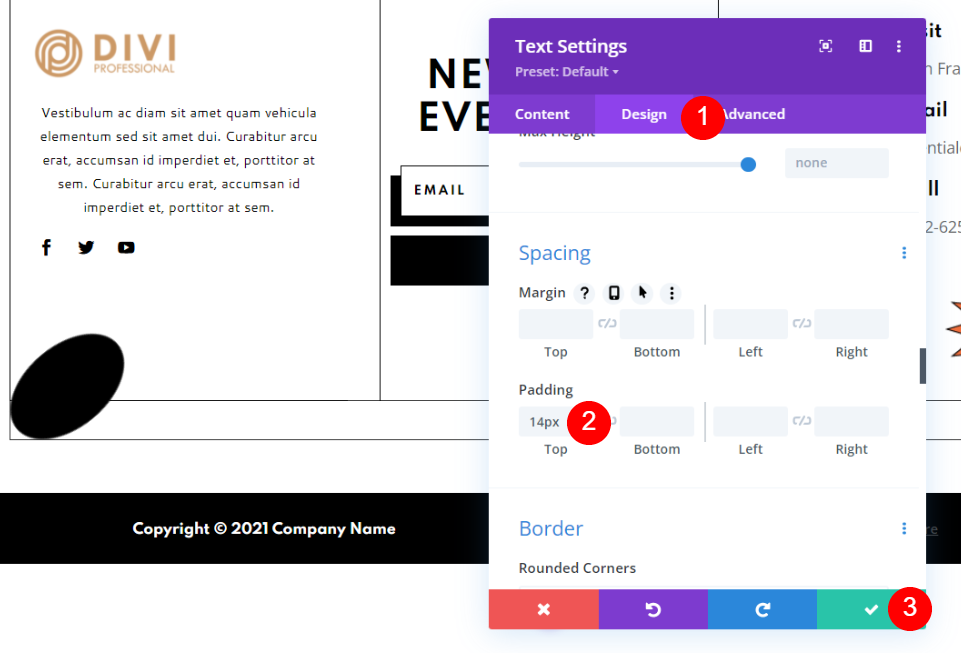
افتح وحدة نص حقوق النشر. في علامة التبويب "تصميم" ، أضف 14 بكسل من المساحة المتروكة.
- الحشو: 14 بكسل
احفظ إعداداتك وانتقل إلى إعدادات البرنامج المساعد.

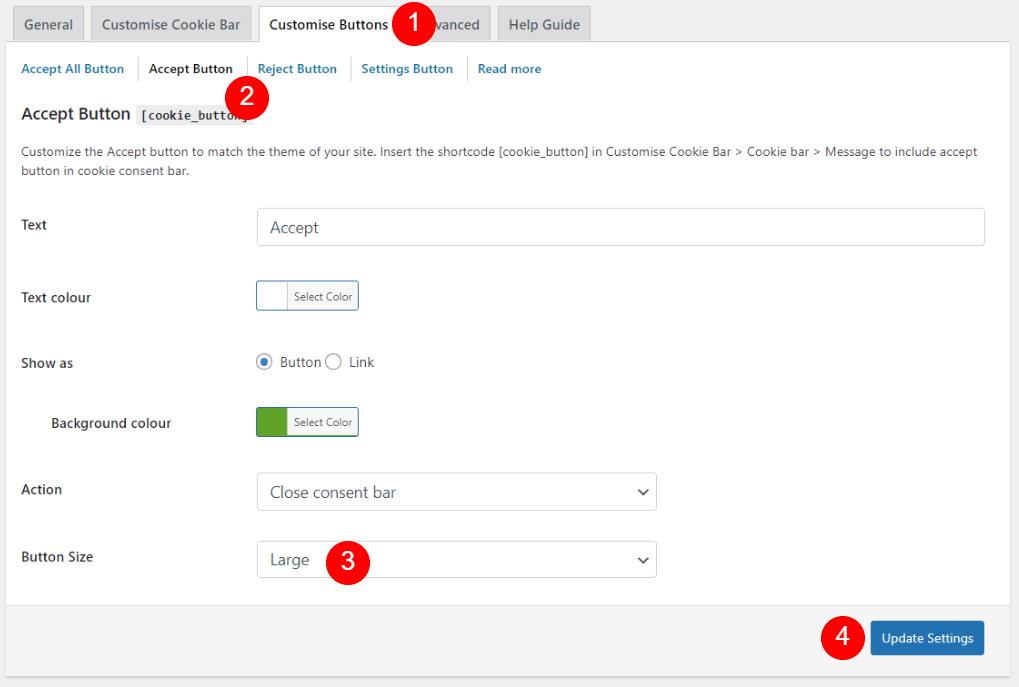
في علامة التبويب تخصيص الأزرار ، حدد كل زر من الأزرار وحدد كبير لحجم الزر.
- حجم الزر: كبير

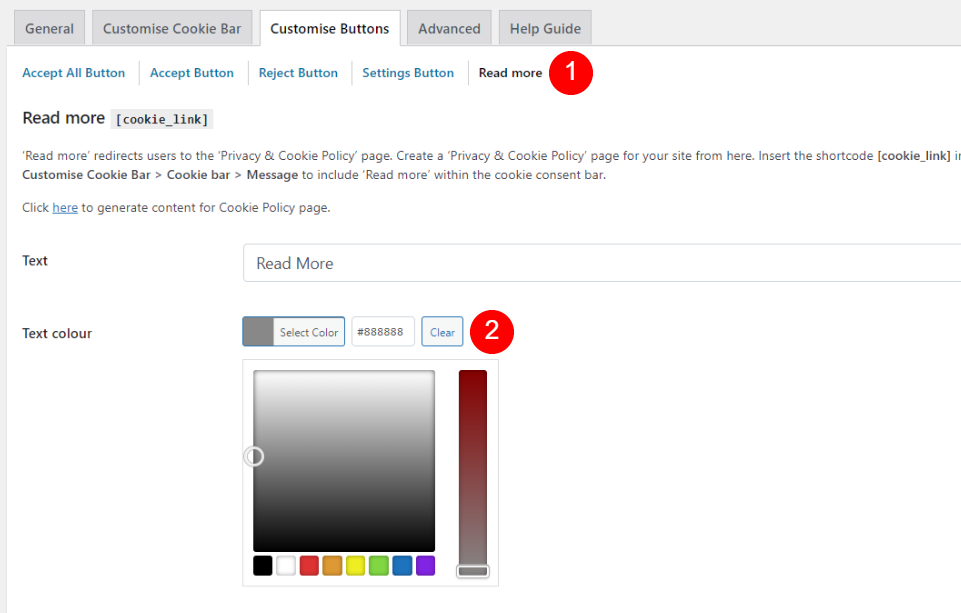
حدد خيارات قراءة المزيد واضبط لون النص على # 888888.
لون النص: # 888888
نتائج
إليك كيفية ظهور كل تذييل على سطح المكتب والجوال.
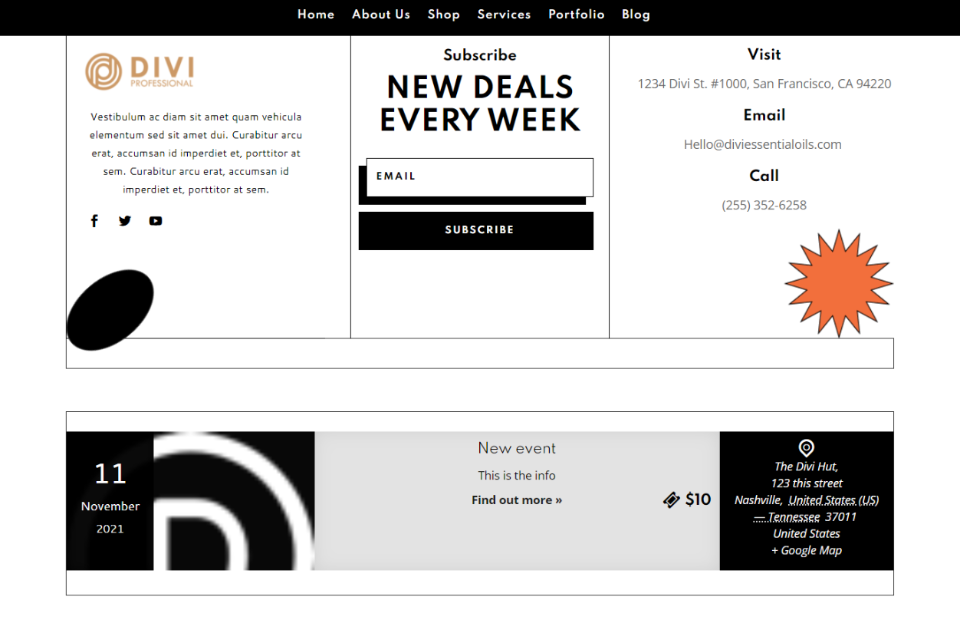
سطح المكتب تقويم الأحداث

هذا هو نوع منشور الحدث على سطح المكتب.
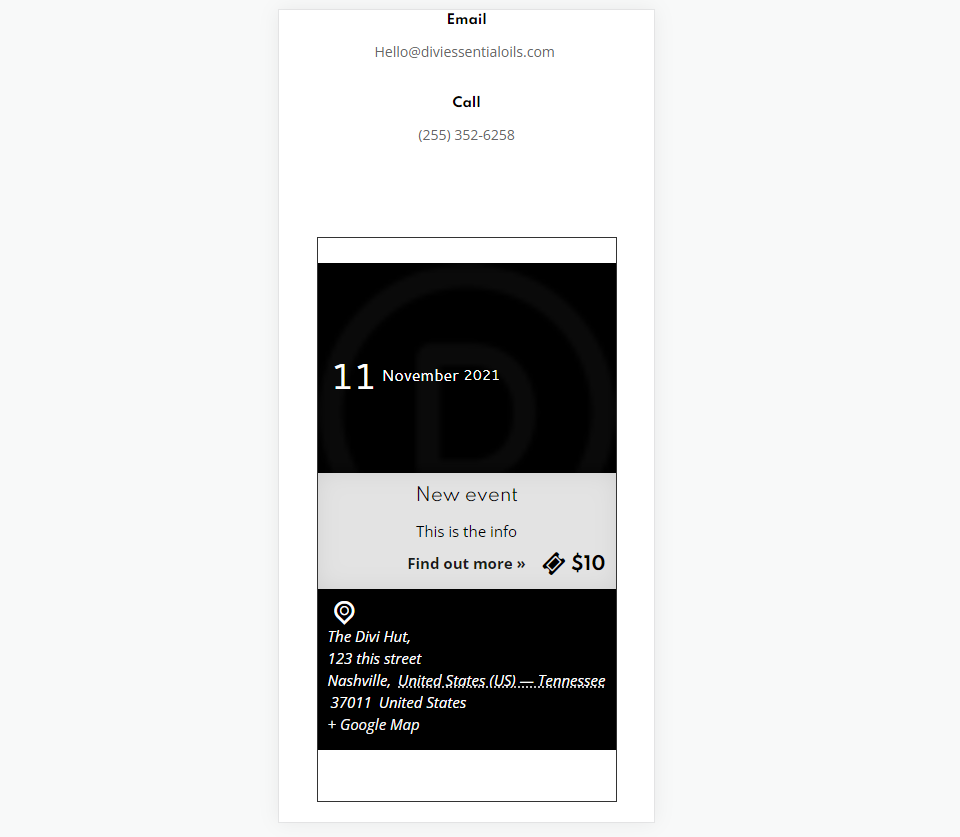
تقويم الأحداث للجوال

يكدس إصدار الهاتف المحمول عناصر نوع منشور الأحداث.
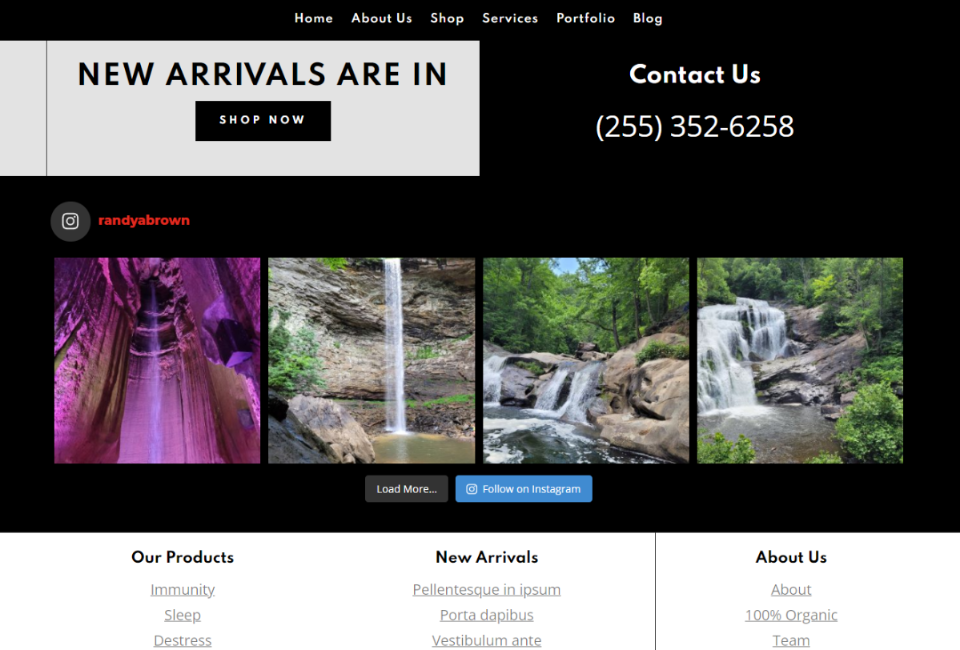
سماش بالون الاجتماعية تغذية الصور سطح المكتب

ها هي نسخة سطح المكتب من خلاصة Instagram الخاصة بنا.
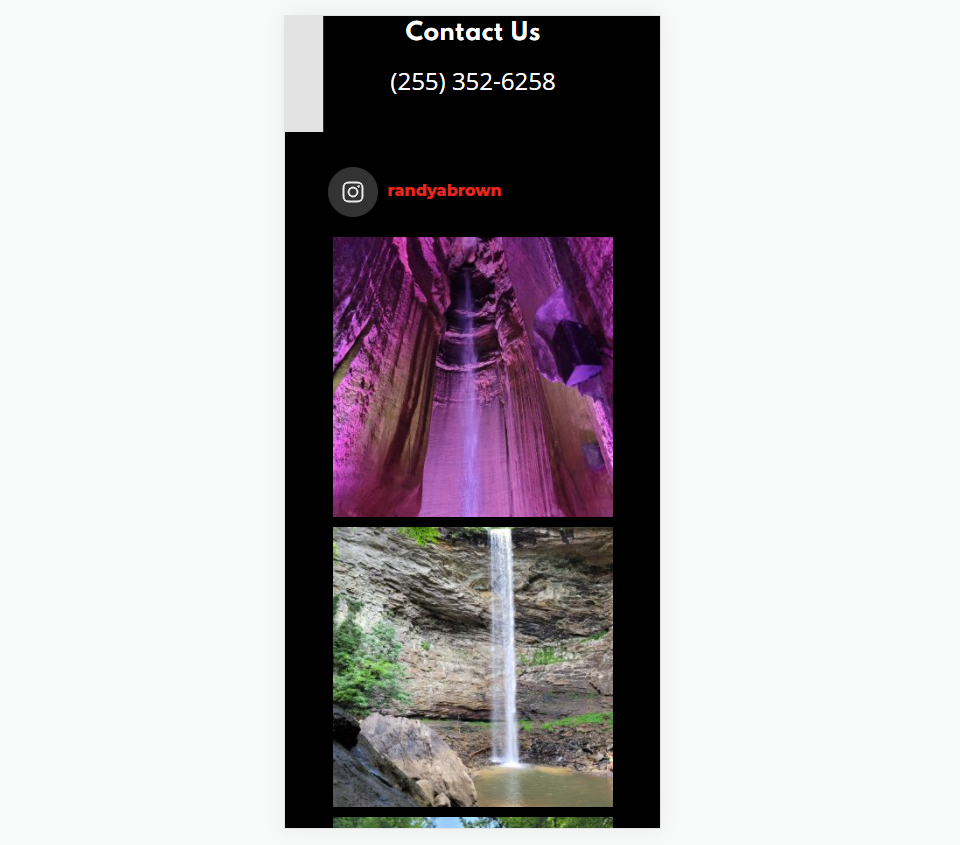
سماش بالون الاجتماعية تغذية الصور المحمول

ها هي النسخة المحمولة. يضع الصور في كومة.
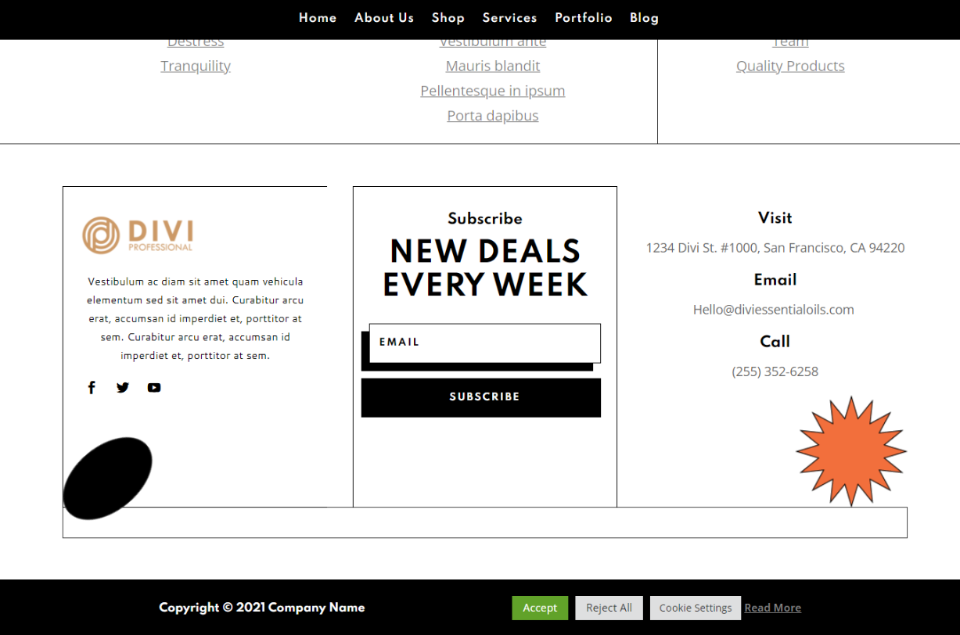
نعم سطح المكتب

هذا هو إصدار سطح المكتب من التذييل الجديد لدينا بموافقة ملفات تعريف الارتباط.
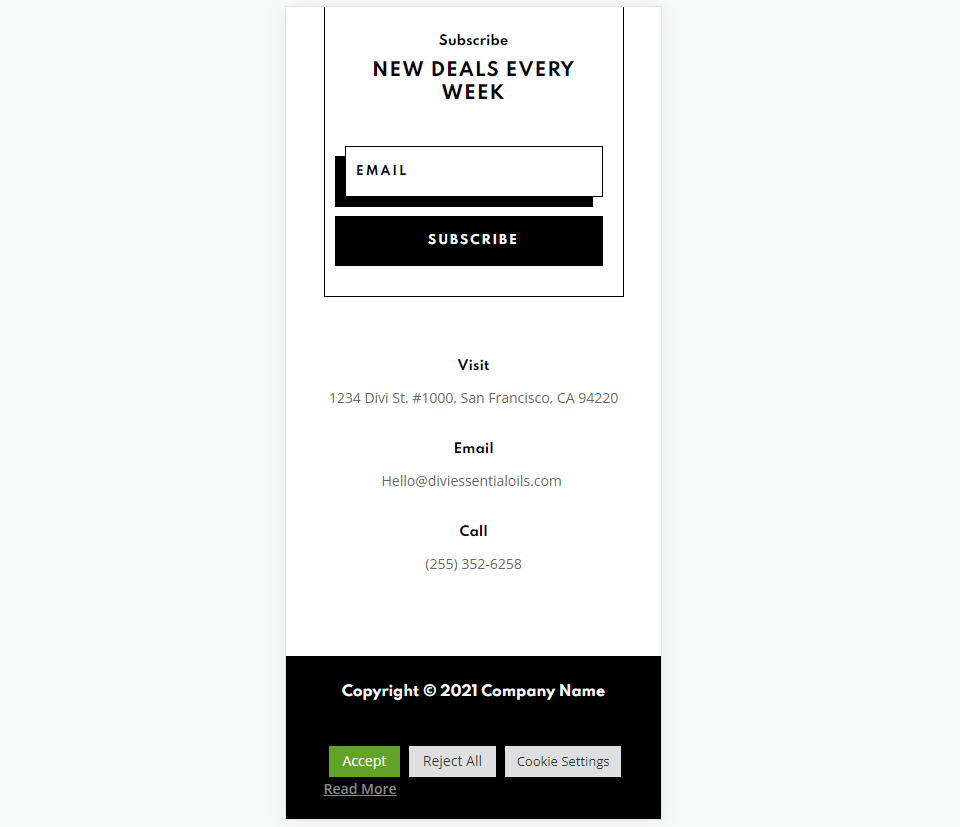
نعم موبايل

ها هي النسخة المحمولة.
خواطر ختامية
هذه هي نظرتنا إلى كيفية إضافة الرموز القصيرة إلى تذييل Divi لتوسيع موقع الويب الخاص بك إلى أبعد من ذلك. من السهل إضافة الرموز القصيرة مع وحدات النص أو التعليمات البرمجية. المكونات الإضافية الثلاثة التي استخدمتها هنا ليست سوى غيض من فيض لما يمكن إضافته إلى Divi باستخدام الرموز القصيرة.
نريد أن نسمع منك. هل تضيف رموزًا قصيرة إلى تذييل Divi؟ أخبرنا عن تجربتك في التعليقات.
