Comment ajouter des shortcodes à votre pied de page Divi (3 exemples de plugins)
Publié: 2021-11-21Les pieds de page Divi sont polyvalents. Vous pouvez y placer une variété d'éléments pour aider les visiteurs à naviguer sur votre site Web. Bien que Divi regorge de modules que vous pouvez placer dans votre pied de page dès le départ, vous pouvez également inclure des codes abrégés de plugins dans votre pied de page Divi. Dans cet article, nous allons vous montrer comment ! Nous aborderons trois exemples de plugins différents, alors allons-y.
Aperçu
Jetons un coup d'œil à ce que nous ajoutons à notre pied de page Divi. Nous ajouterons ces plugins :
- Le calendrier des événements
- Flux de photos sociales Smash Balloon
- CookieOui | Avis de consentement et de conformité aux cookies RGPD
Le bureau du calendrier des événements

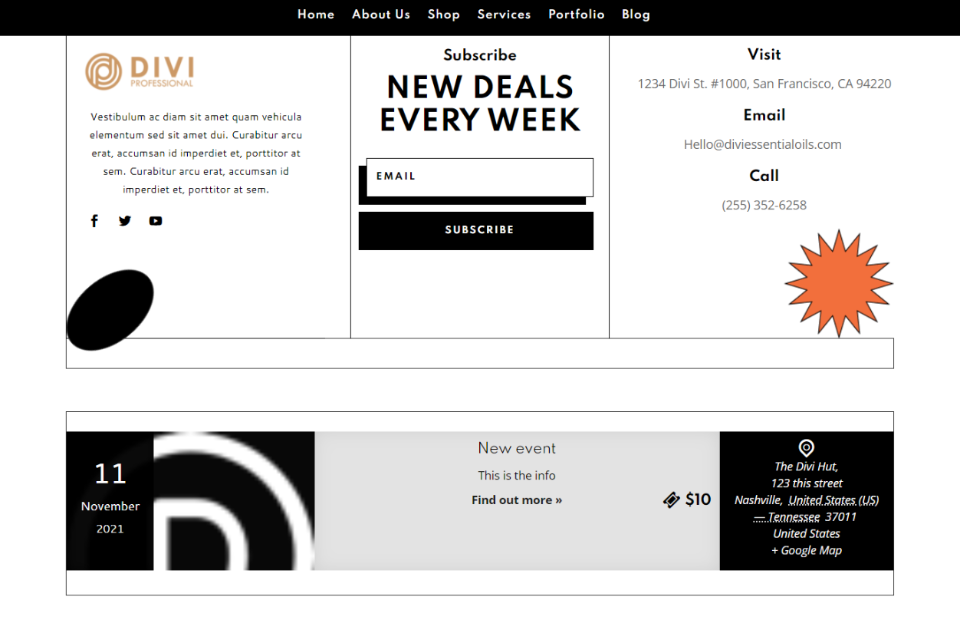
Voici le calendrier des événements sur la version de bureau de notre site Web Divi.
Le calendrier des événements mobile

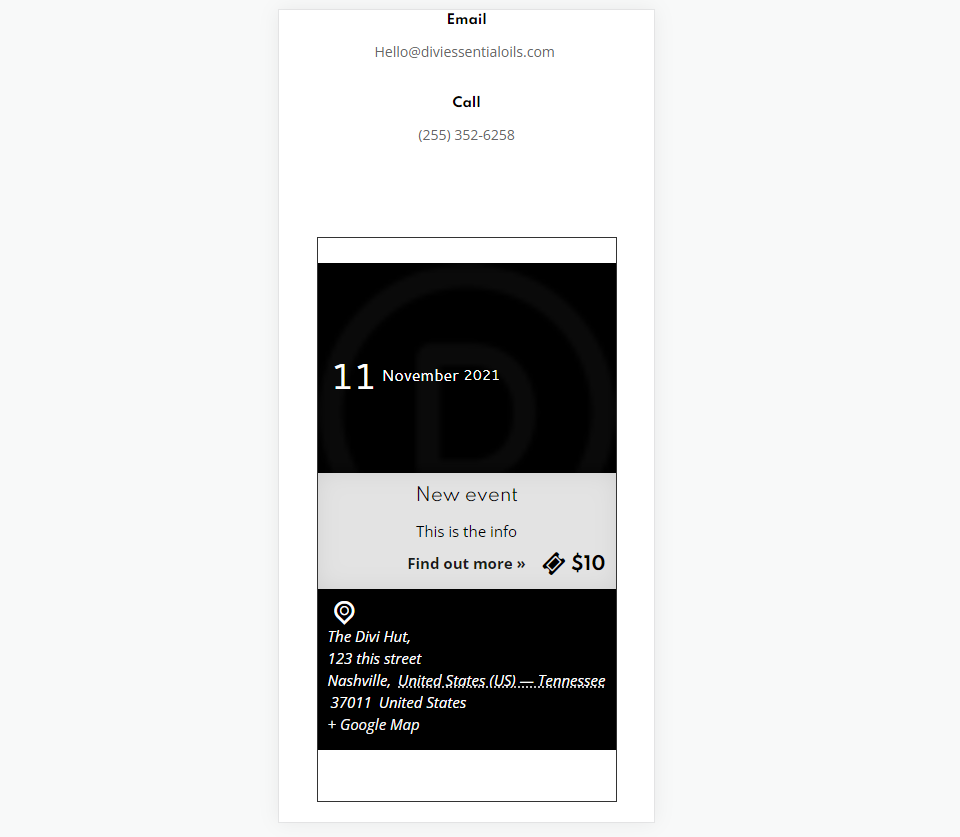
Ceci est le calendrier des événements sur mobile.
Bureau de flux de photos sociales Smash Balloon

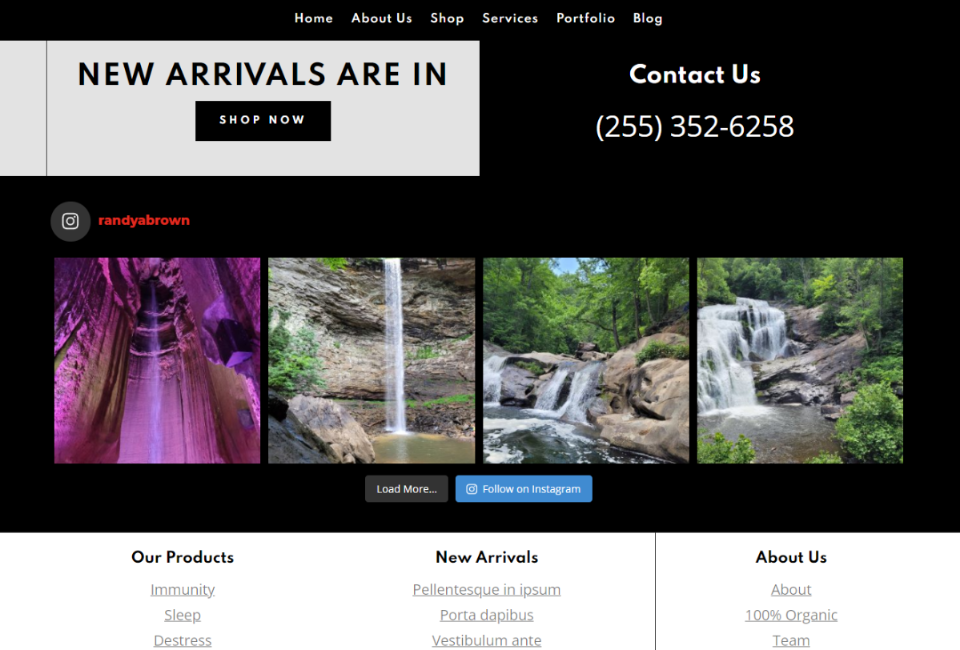
Il s'agit du flux de photos sociales Smash Balloon sur le bureau.
Smash Balloon Flux de photos sociales Mobile

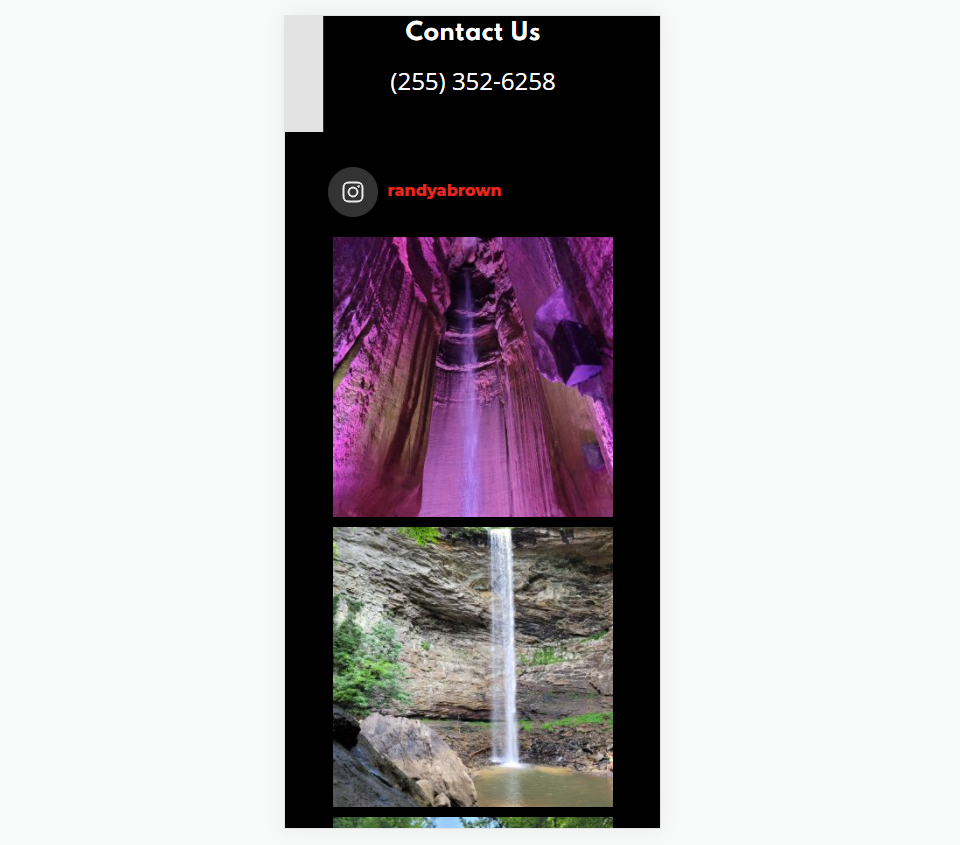
Voici le flux de photos sociales Smash Balloon sur mobile.
CookieYes Desktop

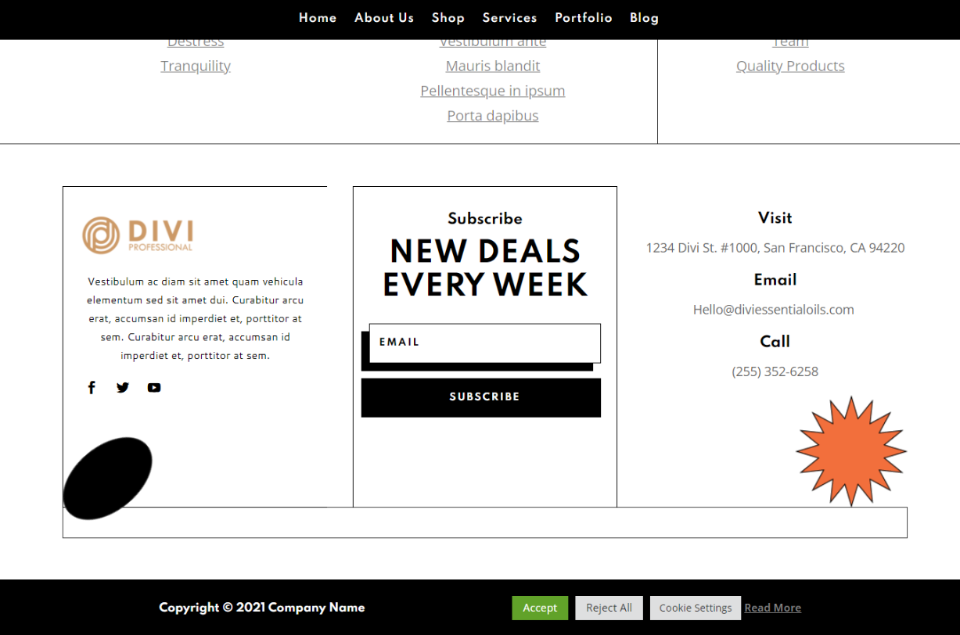
Voici la version de bureau de notre nouveau pied de page avec CookieYes.
CookieOui Mobile

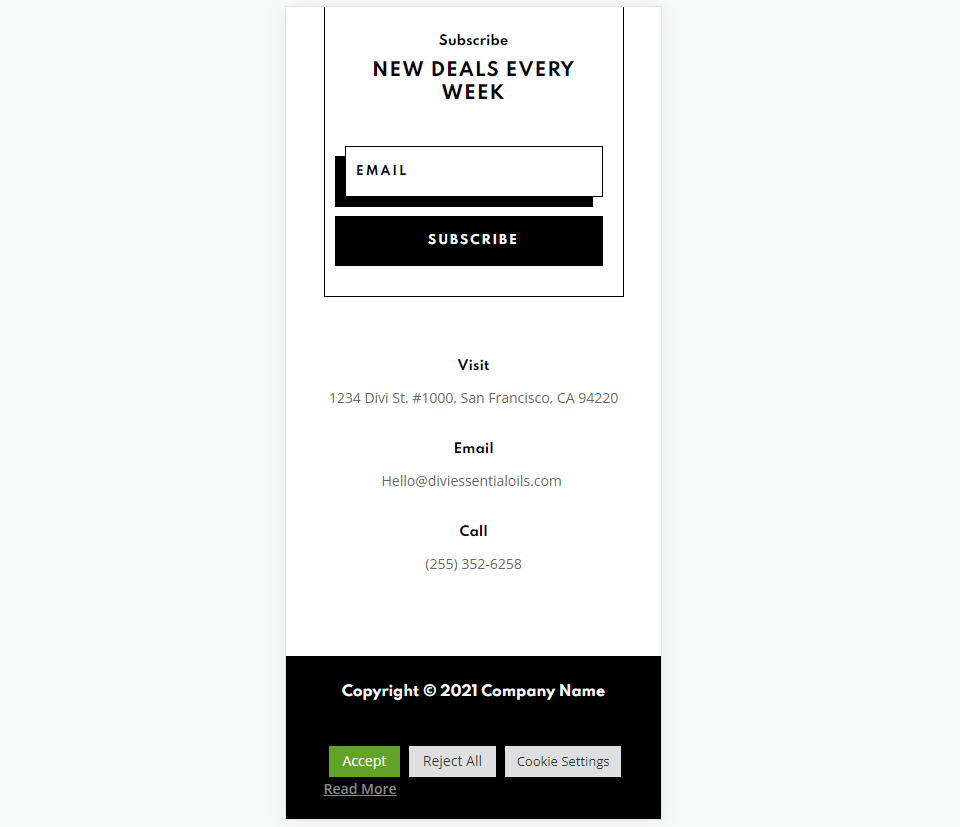
Voici la version mobile avec CookieYes.
Modèle de pied de page
Pour ce didacticiel, vous aurez besoin d'un modèle de pied de page. Vous pouvez en créer un à partir de rien ou utiliser l'un des modèles de pied de page gratuits disponibles sur le blog Elegant Themes. Recherchez simplement "pied de page gratuit". Pour mon exemple, j'utilise le modèle d'en-tête et de pied de page GRATUIT pour le pack de mise en page des huiles essentielles de Divi.
Téléchargez votre modèle de pied de page Divi et décompressez le fichier. Vous allez télécharger le fichier JSON. Nous ajouterons des shortcodes au pied de page Divi.
Téléchargez le modèle de pied de page dans le générateur de thèmes Divi

Une fois que vous avez téléchargé et décompressé votre modèle de pied de page Divi, il est temps de le télécharger sur Divi Theme Builder. Allez dans Divi > Theme Builder dans le tableau de bord WordPress. Sélectionnez l'icône Portabilité en haut à droite. Dans le modal, cliquez sur l'onglet Importer , sélectionnez Choisir un fichier , accédez à votre fichier JSON et sélectionnez-le, puis cliquez sur Importer des modèles Divi Theme Builder . Attendez qu'il soit téléchargé. Supprimez le modèle d'en-tête si vous ne souhaitez pas l'utiliser et enregistrez les paramètres.
Voyons maintenant comment ajouter des shortcodes au pied de page Divi, vous pouvez travailler dans le Divi Theme Builder ou sur le front-end.
Ajoutez les codes abrégés du calendrier des événements à votre pied de page Divi

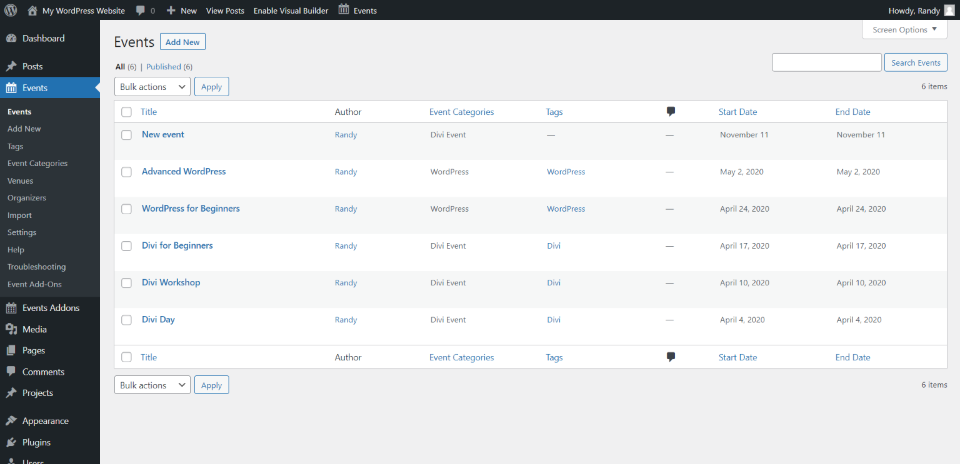
Pour notre premier shortcode, nous utiliserons le calendrier des événements. Il s'agit du calendrier d'événements le plus populaire pour WordPress et ses calendriers ont fière allure dans un pied de page. Ce plugin n'inclut pas les shortcodes, mais nous pouvons les ajouter avec une extension appelée Events Shortcodes For The Events Calendar. Installez les deux plugins. Créez vos événements comme d'habitude.

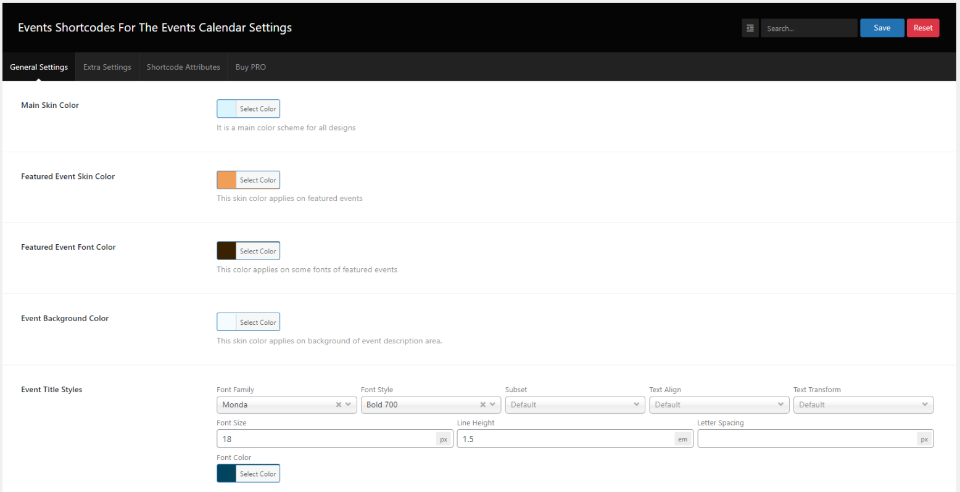
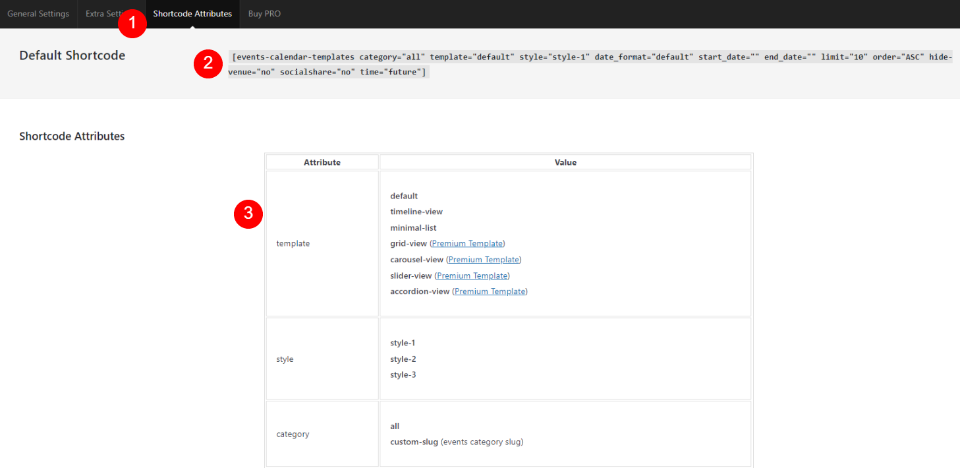
Le calendrier des événements ne vous donnera pas de shortcodes, mais vous pouvez en créer avec l'addon shortcodes. Cet addon comprend également des options de style et un champ pour le CSS personnalisé. Voir les paramètres du module complémentaire dans le tableau de bord WordPress. Accédez à Modules événementiels > Paramètres des codes courts .

L'onglet Shortcodes pour le module complémentaire se trouve dans l'onglet Shortcodes Attributes . Cela fournit un exemple de shortcode ainsi que les attributs que vous pouvez utiliser pour créer un shortcode personnalisé. Suivez les instructions et créez le shortcode pour votre événement.

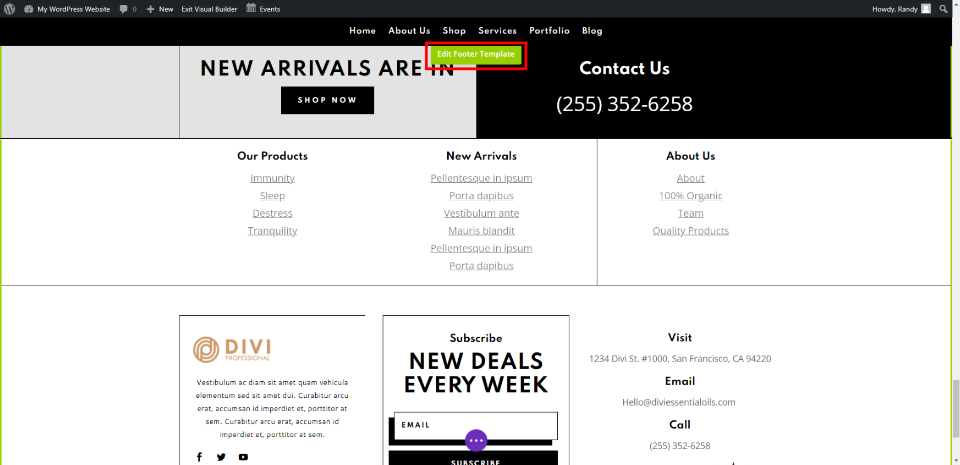
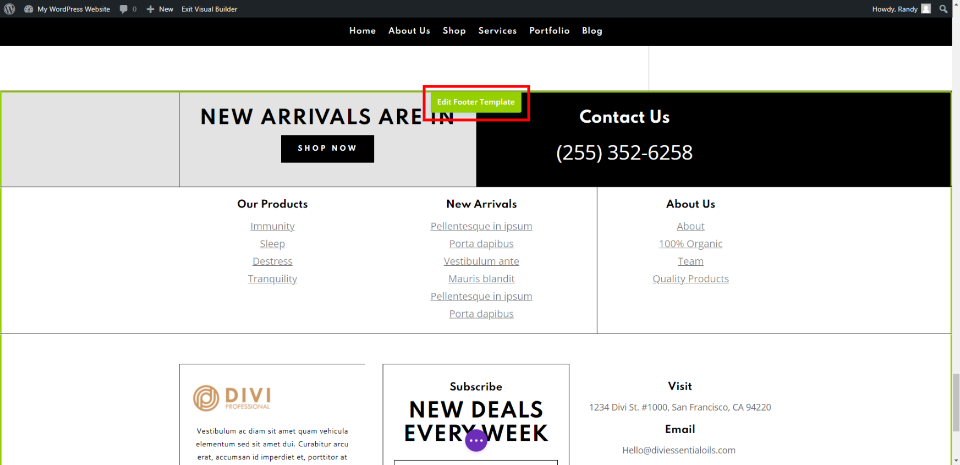
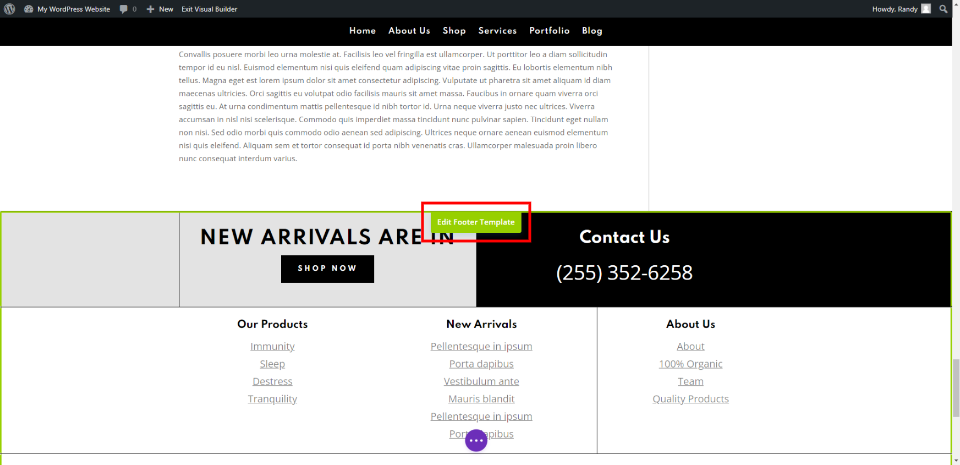
Pour mes exemples, je vais travailler à partir du front-end. Activez le Visual Builder et faites défiler jusqu'au pied de page. Survolez le pied de page et cliquez sur Modifier le modèle de pied de page.

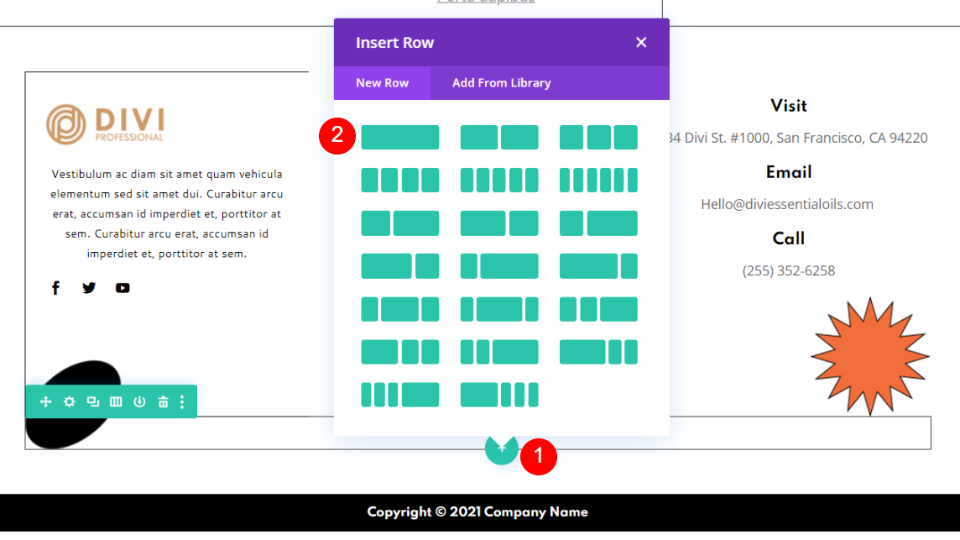
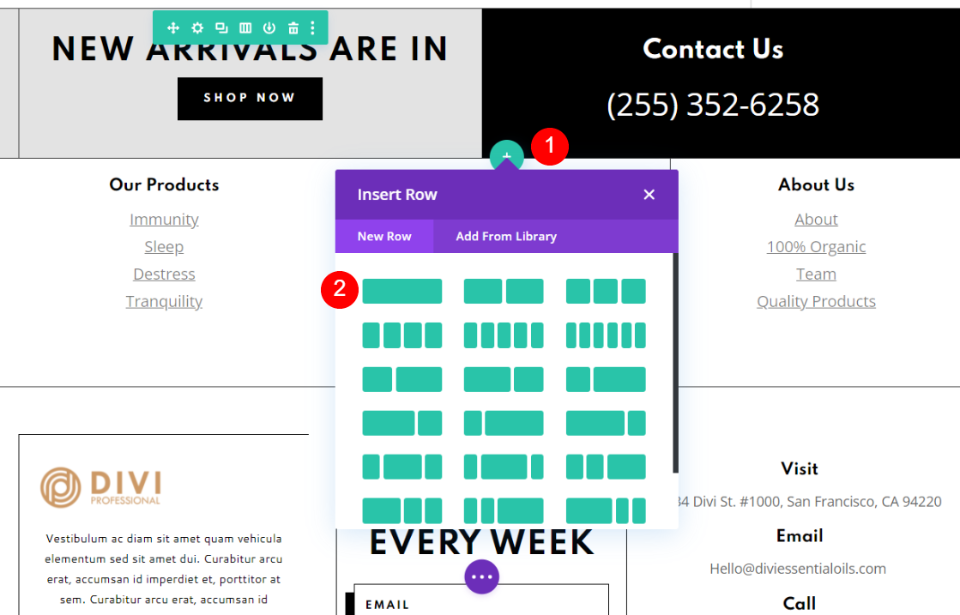
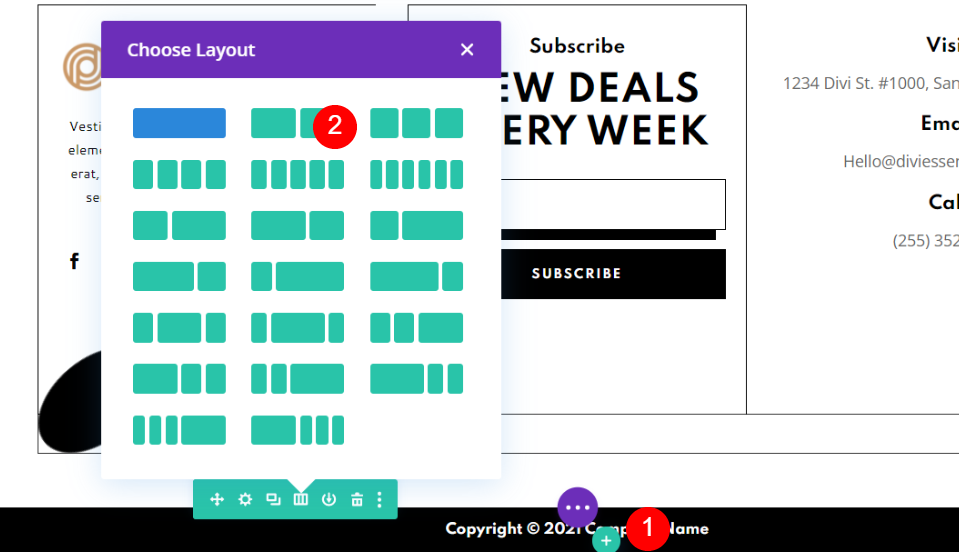
Survolez la zone sous les éléments de pied de page. Cette zone se trouve juste au-dessus de l'avis de droit d'auteur du pied de page. Cliquez sur l'icône plus verte et ajoutez une ligne à une seule colonne.

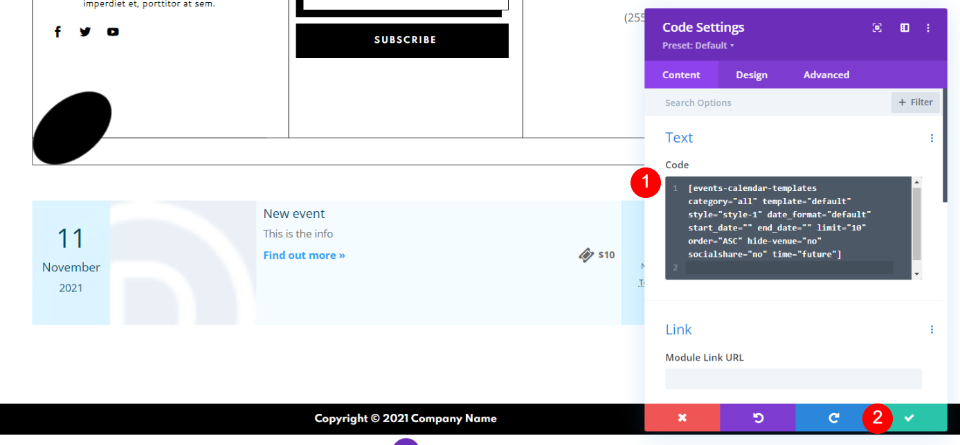
Sélectionnez un module Texte ou Code. Peu importe ce que vous choisissez. J'ai sélectionné un module Code pour cet exemple. Collez votre shortcode dans le champ de code. Cliquez sur la coche verte et enregistrez votre page.
Personnalisez les codes abrégés du calendrier des événements avec votre pied de page Divi

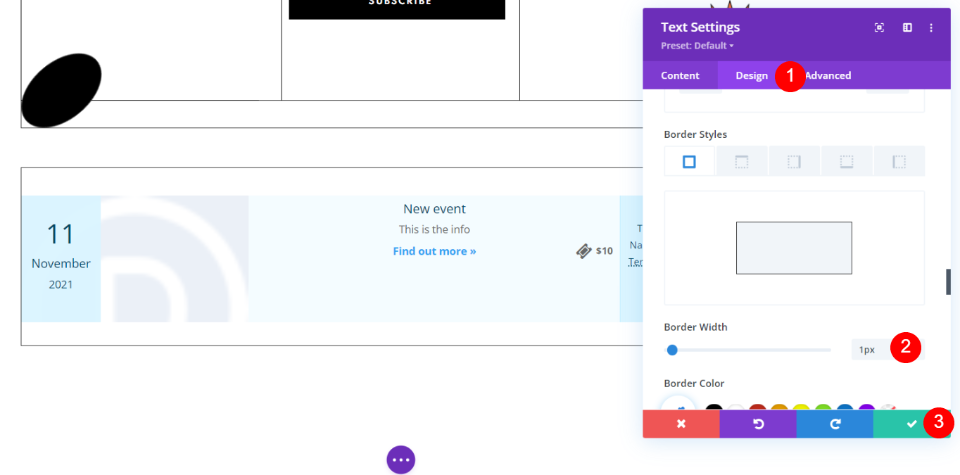
Sélectionnez l'onglet Design pour le module Code. Faites défiler jusqu'aux styles de bordure et ajoutez une bordure de 1px.
- Styles de bordure : 1px
Nous allons styliser le reste de l'événement dans l'addon Events Shortcodes en utilisant les éléments de conception du pied de page.

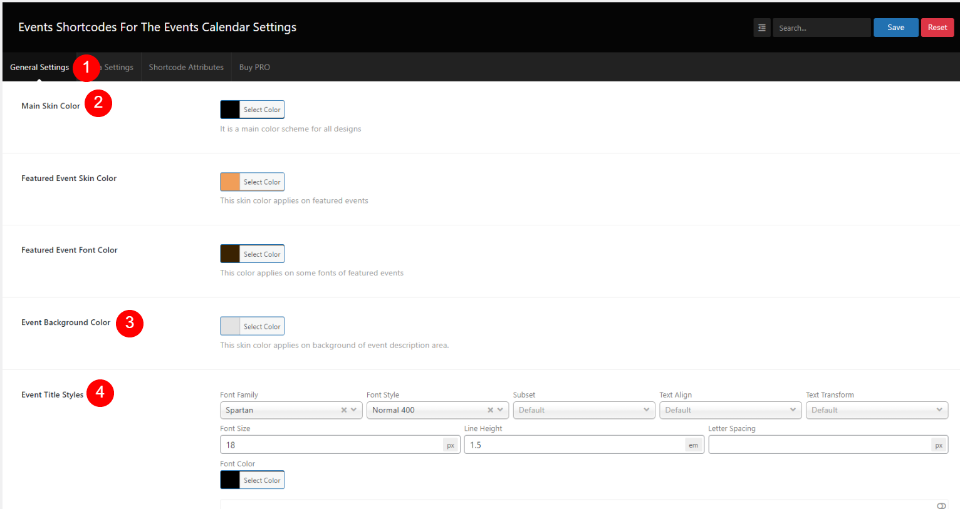
Dans l'onglet Events Shortcodes Addon General Settings, modifiez les couleurs et les polices selon ces paramètres :
- Couleur de peau principale : #000000
- Couleur de fond de l'événement : #E3E3E3
- Police du texte : Cantarell
- Taille de la police : 14 px
- Styles de titre d'événement : spartiate, gras, #000000, 18px
- Styles de description des événements : #000000
- Styles de lieu d'événement : #ffffff
- Styles de dates d'événements : Cantarell, 36px, #ffffff

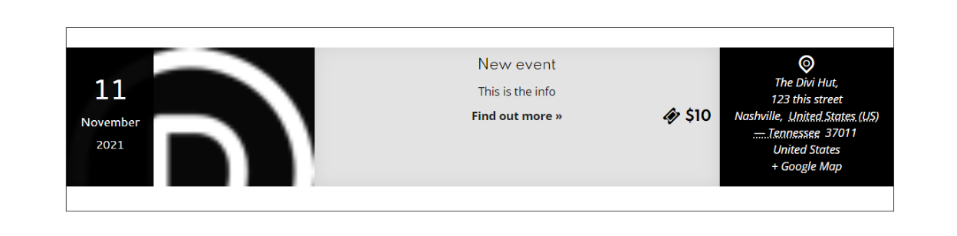
Le pied de page inclut désormais un calendrier des événements qui correspond au reste du pied de page.

Ajouter des codes abrégés de flux de photos sociales Smash Balloon à votre pied de page Divi

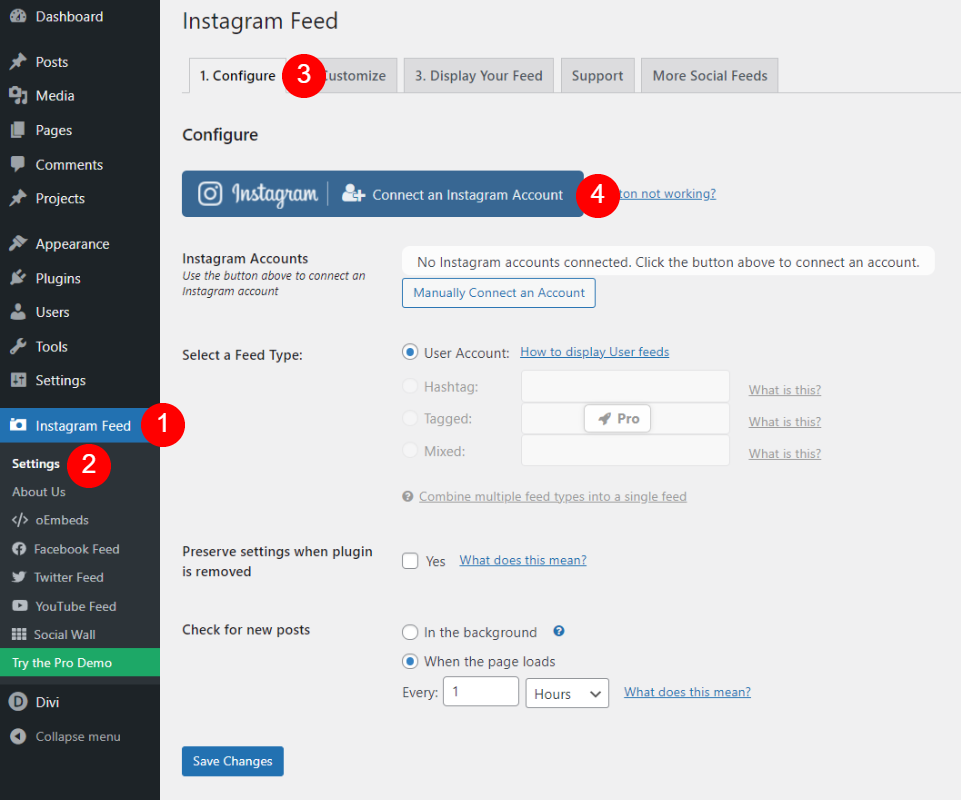
Smash Balloon Social Photo Feed se connecte à votre compte Instagram via une API et affiche les photos de votre flux. C'est un excellent moyen de développer votre réseau social. Pour vous connecter à votre compte Instagram, accédez à Flux Instagram > Paramètres dans le tableau de bord WordPress. Dans l'onglet Configurer , cliquez sur Connecter et Compte Instagram .

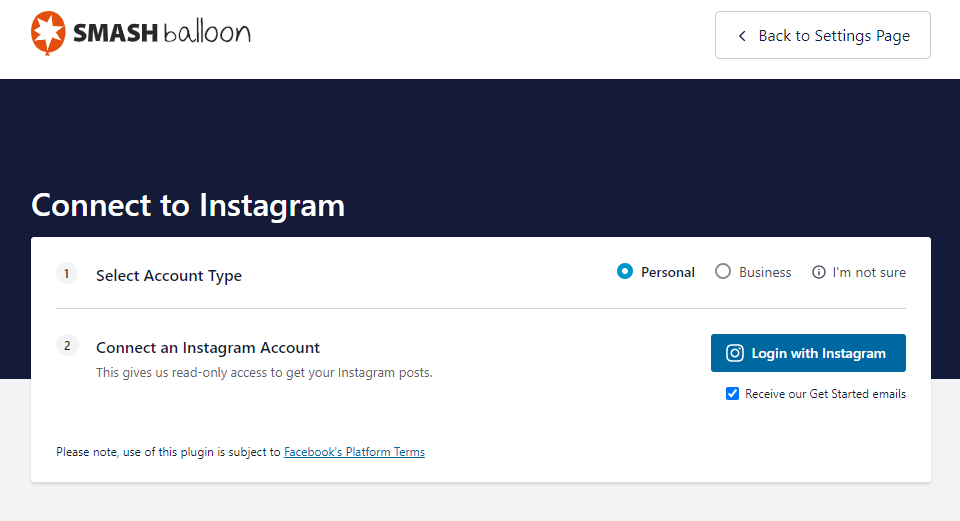
Cela vous amène à un écran où vous pouvez connecter votre compte. Cliquez pour vous connecter et autoriser le plugin à accéder au compte.

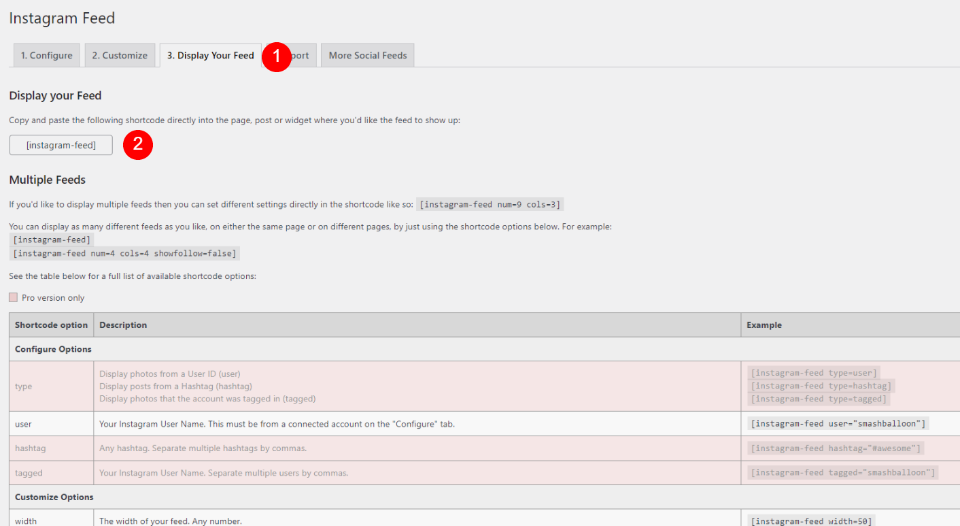
Sélectionnez l'onglet intitulé Afficher votre flux . Copiez le shortcode du flux Instagram . Vous pouvez également copier des codes courts pour d'autres types de flux, y compris plusieurs flux, des options de personnalisation, ajouter des boutons, etc. Certains nécessitent la version pro du plugin. J'utilise le flux standard.

Rendez-vous sur votre page d'accueil (ou le Divi Theme Builder). Activé le constructeur visuel et faites défiler jusqu'au pied de page. Survolez le pied de page et cliquez sur Modifier le modèle de pied de page .

Survolez l'endroit où vous souhaitez ajouter le flux. Insérez une nouvelle ligne et sélectionnez une seule colonne.

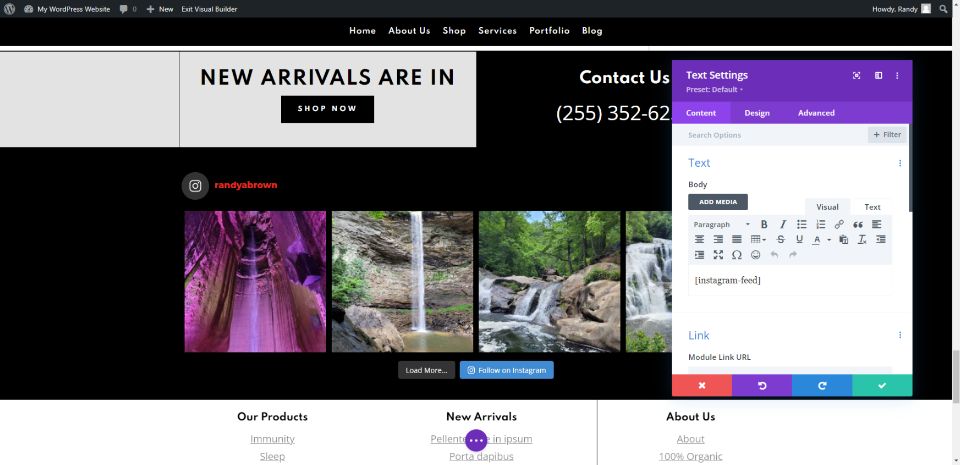
Votre flux Instagram s'affiche automatiquement. Il comprend un bouton Charger plus, un bouton Suivre Instagram et une étiquette indiquant à quoi appartient le flux.
Chaque élément peut être personnalisé. Vous pouvez modifier la couleur d'arrière-plan, la disposition, le nombre de photos à afficher, etc., dans l'écran des paramètres du plug-in dans l'onglet Configurer . Il s'affiche déjà comme je le souhaite, donc je n'aurai pas besoin de styliser celui-ci.
Ajouter un cookieOui | Avis de consentement et de conformité aux cookies RGPD Shortcodes vers votre pied de page Divi

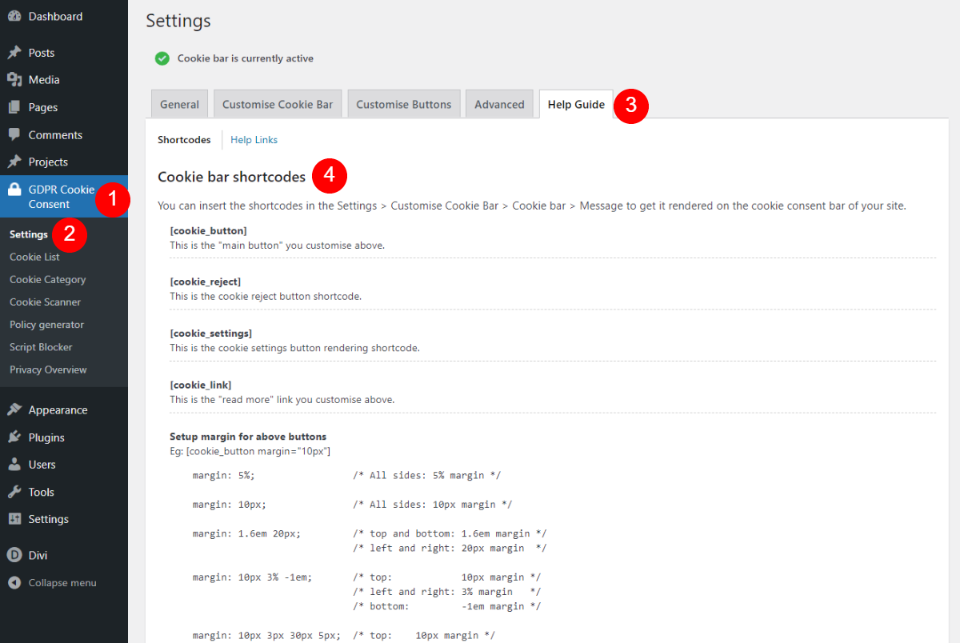
CookieOui | GDPR Cookie Consent & Compliance Notice affiche un consentement aux cookies qui peut être intégré dans votre pied de page. Les shortcodes sont disponibles dans l'onglet Guide d'aide. Accédez à GDPR Cookie Consent > Settings dans le tableau de bord WordPress. Il en existe plusieurs et vous pouvez les personnaliser.

Activez le Visual Builder sur votre page d'accueil, faites défiler le pied de page et sélectionnez Modifier le modèle de pied de page.

Faites défiler jusqu'à l'avis de droit d'auteur et changez la ligne en double colonne.

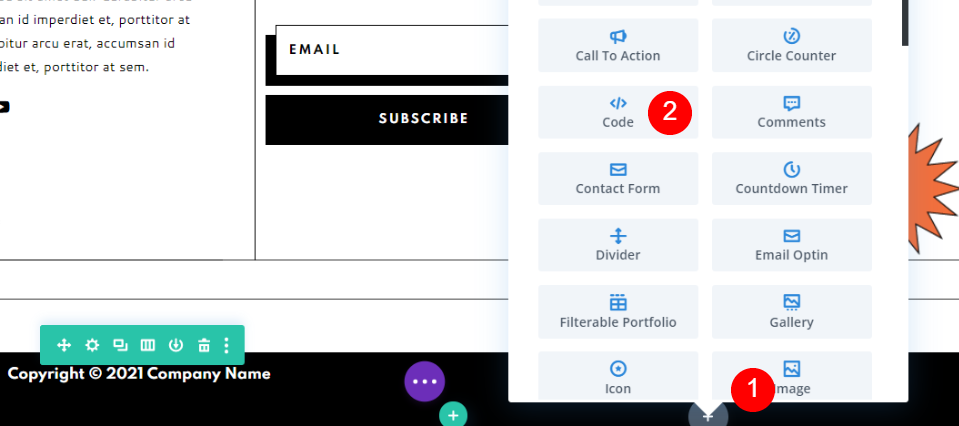
Cliquez sur l'icône plus gris foncé à droite et sélectionnez le module Code ou Texte.

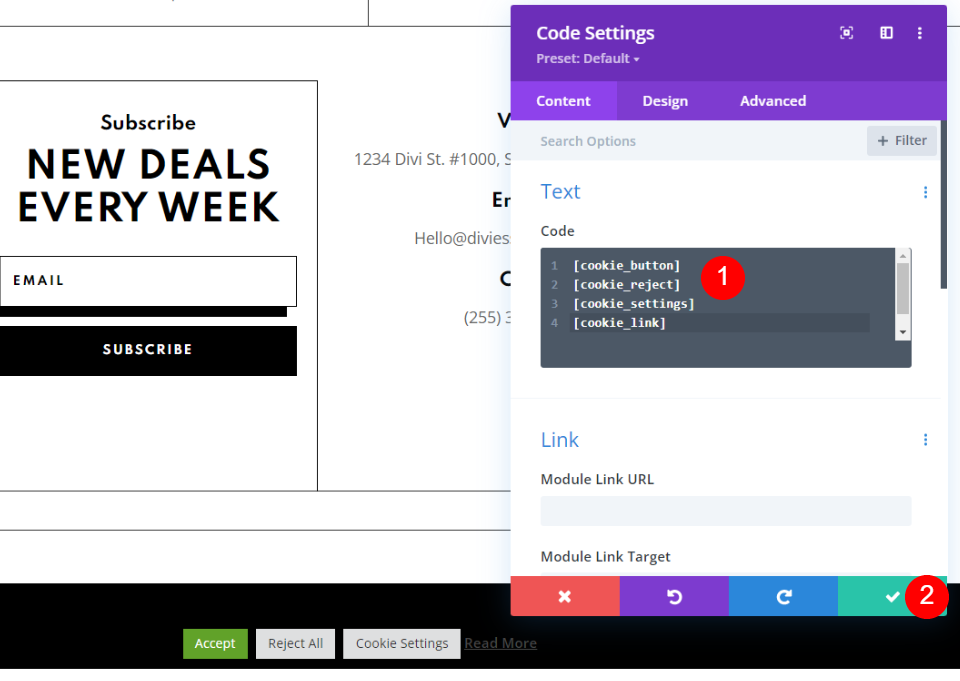
Ajoutez tous les shortcodes au module. Fermez le module et enregistrez la page. Nous ferons quelques ajustements avec les modules et les paramètres du plugin.
Style CookieOui | Avis de consentement et de conformité aux cookies RGPD

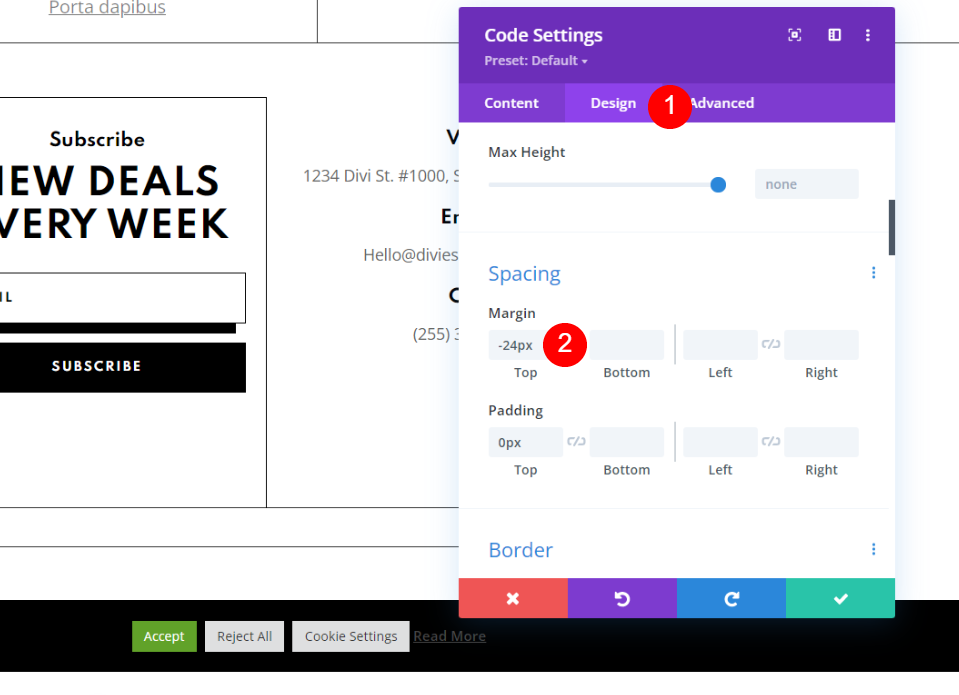
Ouvrez le module Code et sélectionnez l'onglet Conception. Sous Espacement, définissez la marge supérieure sur -24 pixels. Vous pouvez le faire glisser dans le Visual Builder.
- Marge supérieure : -24px

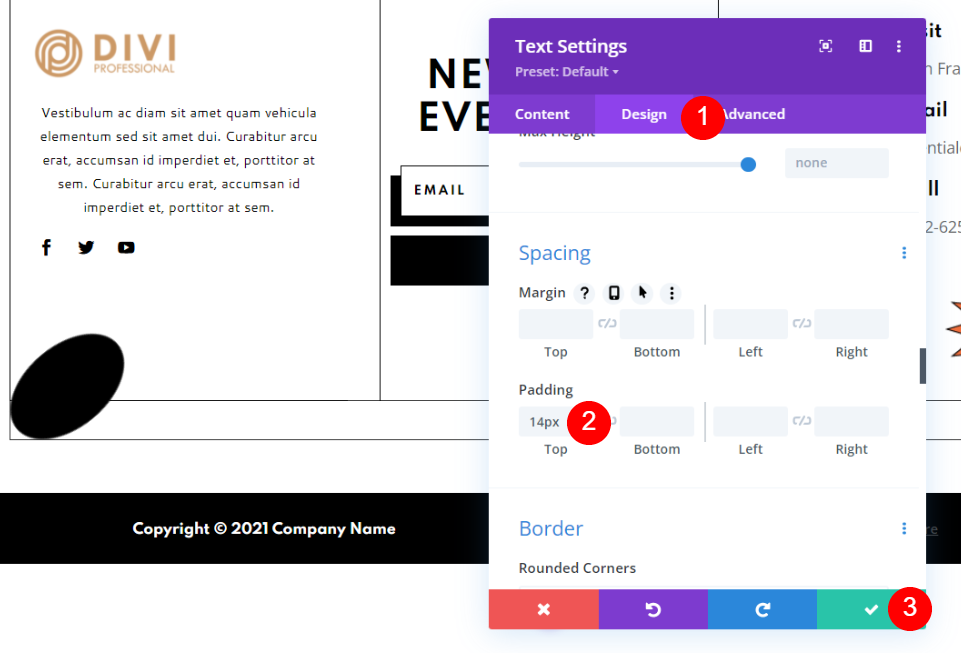
Ouvrez le module Texte de copyright. Dans l'onglet Design, ajoutez 14 pixels de rembourrage.
- Rembourrage : 14px
Enregistrez vos paramètres et accédez aux paramètres du plugin.

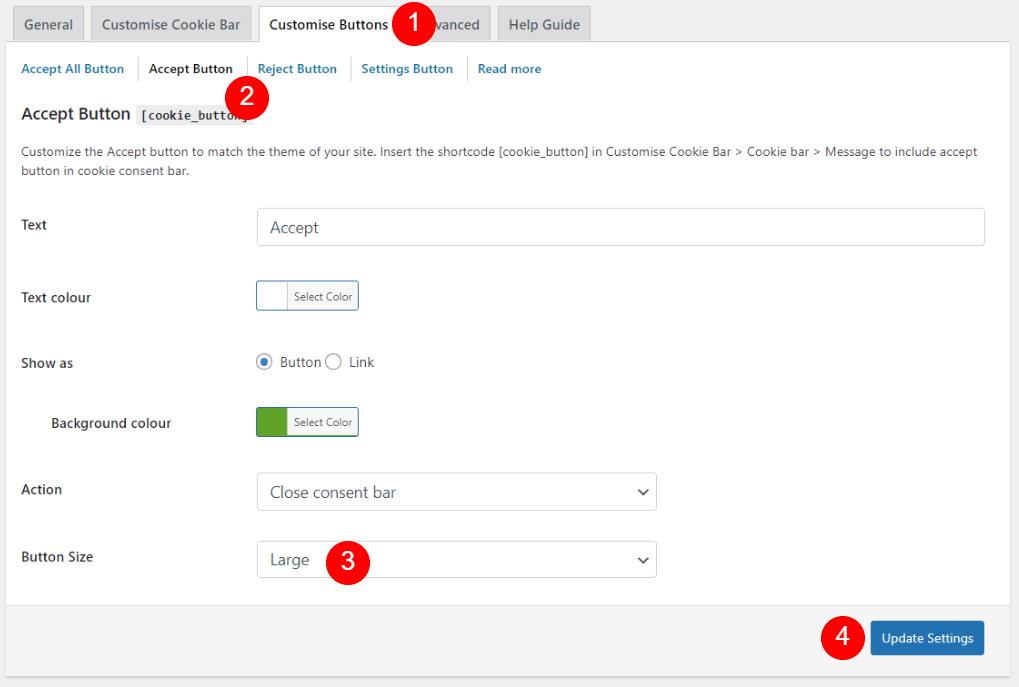
Dans l'onglet Personnaliser les boutons, sélectionnez chacun des boutons et sélectionnez Grand pour la taille du bouton.
- Taille du bouton : Grand

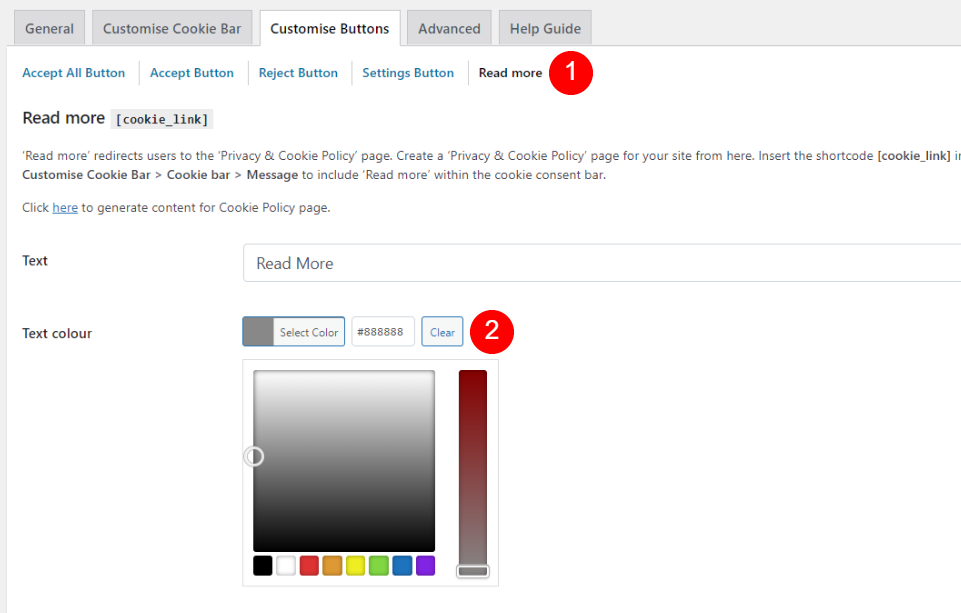
Sélectionnez les options En savoir plus et définissez la Couleur du texte sur #888888.
Couleur du texte : #888888
Résultats
Voici à quoi ressemble chacun des pieds de page sur ordinateur et mobile.
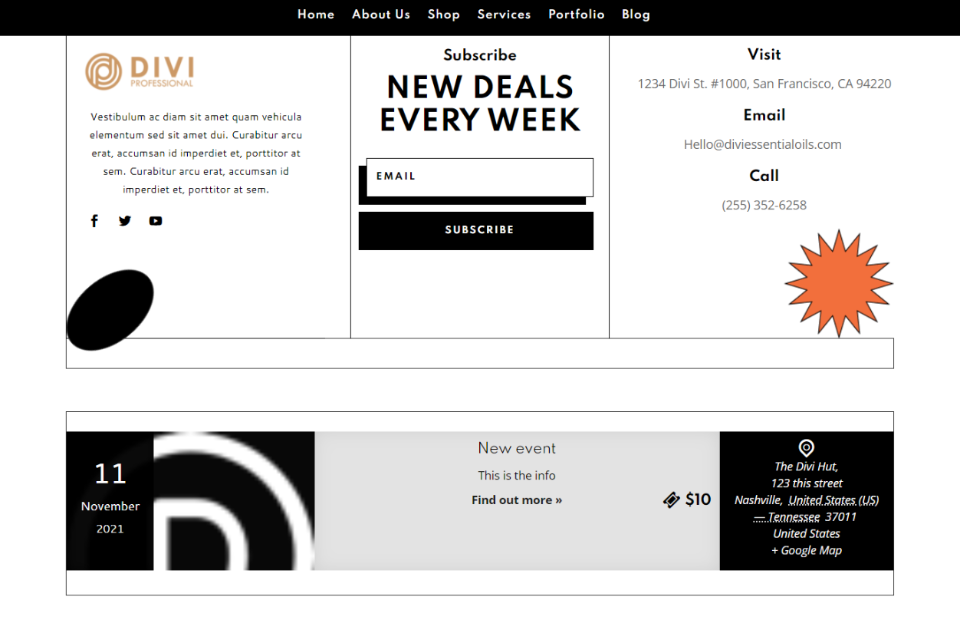
Le bureau du calendrier des événements

Voici le type de message d'événement sur le bureau.
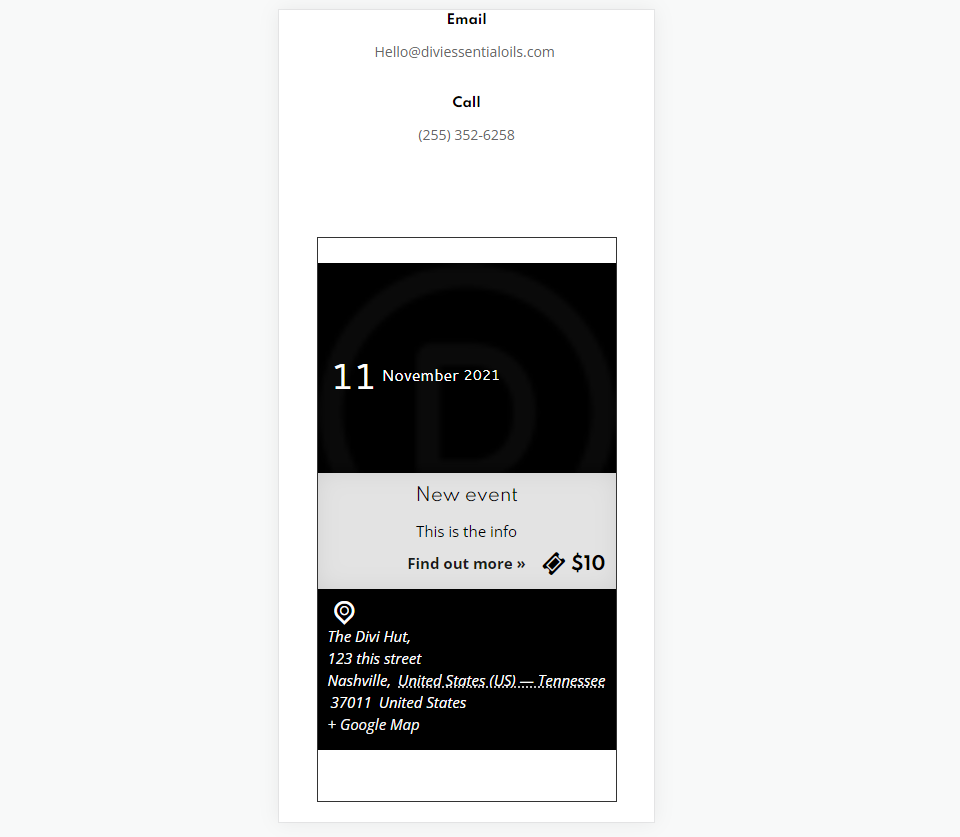
Le calendrier des événements mobile

La version mobile empile les éléments de type post événements.
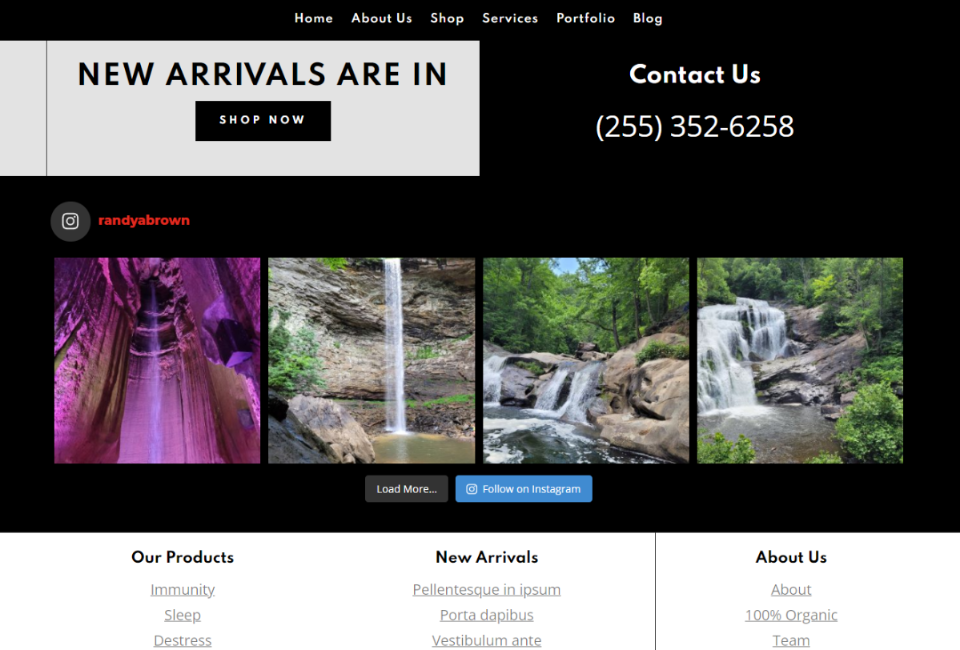
Bureau de flux de photos sociales Smash Balloon

Voici la version de bureau de notre flux Instagram.
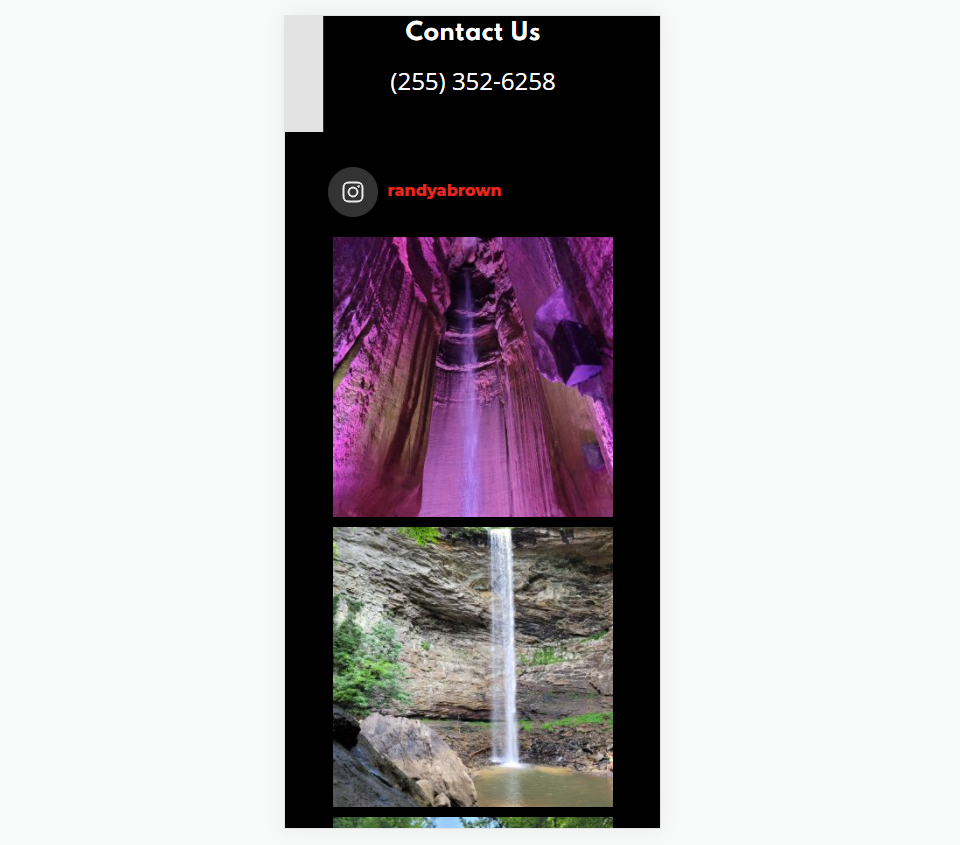
Smash Balloon Flux de photos sociales Mobile

Voici la version mobile. Il place les images dans une pile.
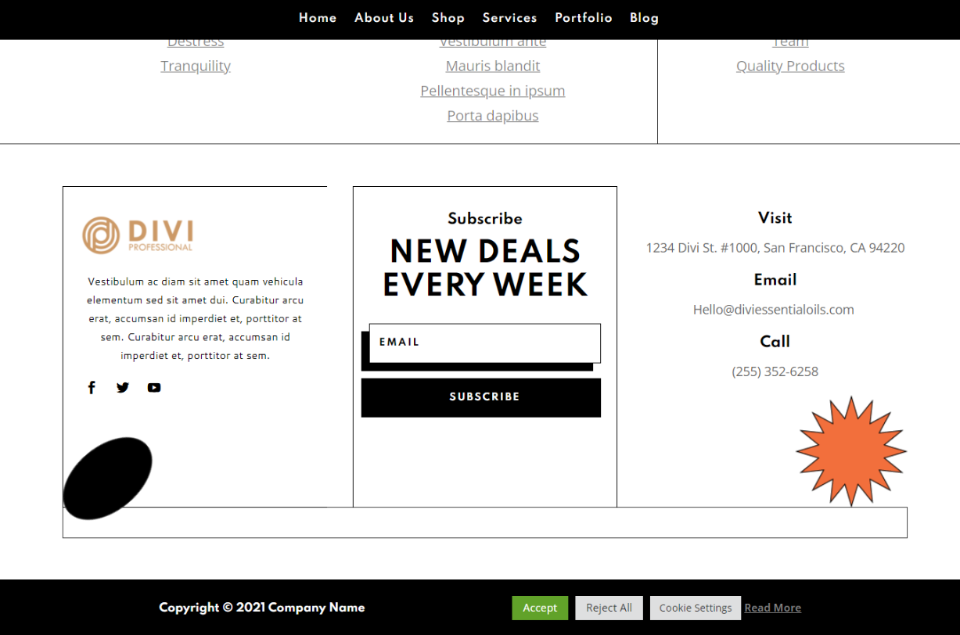
CookieYes Desktop

Voici la version de bureau de notre nouveau pied de page avec consentement aux cookies.
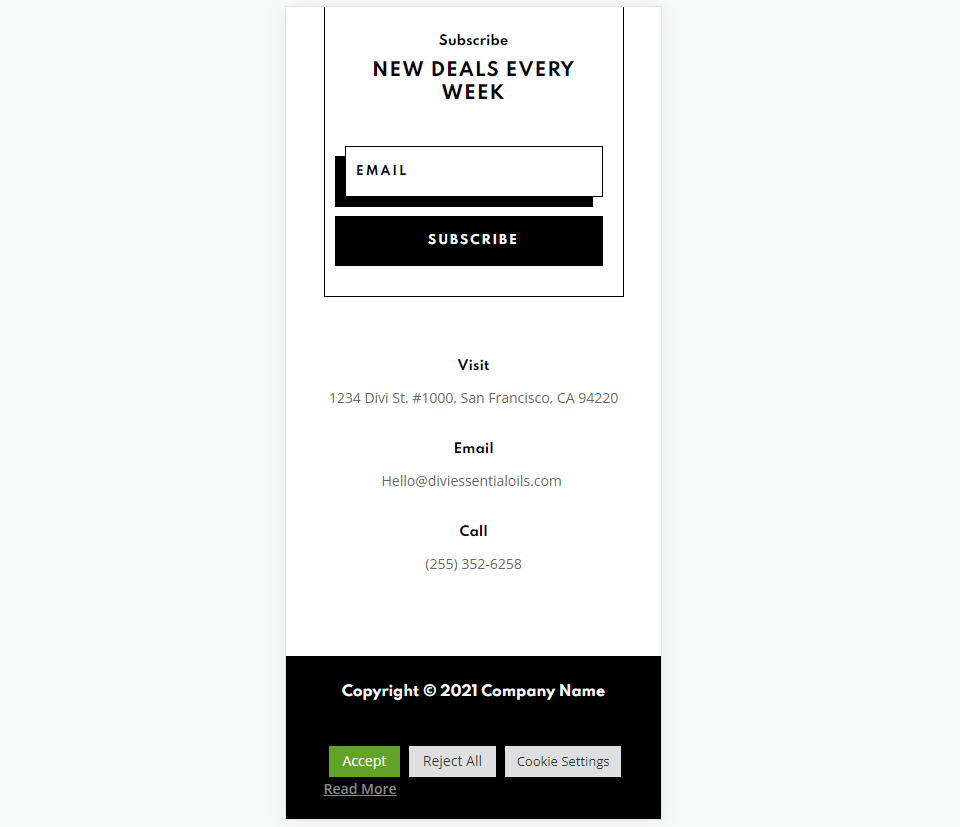
CookieOui Mobile

Voici la version mobile.
Mettre fin aux pensées
C'est notre regard sur la façon d'ajouter des shortcodes au pied de page Divi pour étendre encore plus votre site Web. Les shortcodes sont faciles à ajouter avec des modules de texte ou de code. Les trois plugins que j'ai utilisés ici ne sont que la pointe de l'iceberg de ce qui peut être ajouté à Divi avec des shortcodes.
Nous voulons de vos nouvelles. Ajoutez-vous des shortcodes au pied de page Divi ? Faites-nous part de votre expérience dans les commentaires.
