Comment ajouter une année de copyright dynamique à votre pied de page Divi (mis à jour automatiquement)
Publié: 2021-11-20Un avis de droit d'auteur annuel est l'un des éléments les plus populaires à ajouter au pied de page d'un site Web. Malheureusement, il peut être difficile de se souvenir de changer l'année d'une année à l'autre. La solution est de rendre l'année dynamique. Cela extrairait la date du serveur et vous n'auriez jamais à vous en soucier. Heureusement, ajouter une année dynamique au pied de page du copyright Divi est une tâche simple. Dans cet article, nous verrons comment ajouter une année de copyright dynamique à votre pied de page Divi afin qu'il se mette à jour automatiquement.
Aperçu
Voici à quoi ressemblera le pied de page de copyright Divi sur ordinateur et mobile.
Bureau de pied de page de droits d'auteur Divi

Voici à quoi ressemblera le pied de page du copyright Divi sur le bureau.
Divi Copyright pied de page mobile

Abonnez-vous à notre chaîne Youtube
Voici à quoi ressemble le pied de page du copyright Divi sur mobile.
Créer ou télécharger un modèle de pied de page
Tout d'abord, vous aurez besoin d'un modèle de pied de page pour le Divi Theme Builder. Vous pouvez créer le vôtre ou utiliser un modèle de pied de page prédéfini. N'importe quel modèle de pied de page fonctionnera. Je vais montrer les deux méthodes. Pour le style, vous n'utiliserez que les couleurs et les polices de votre modèle au lieu des miennes.
Il existe de nombreux modèles de pied de page gratuits conçus pour fonctionner avec les packs de mise en page Divi gratuits. Beaucoup d'entre eux incluent déjà une année dynamique du droit d'auteur. Pour les trouver, recherchez "pied de page gratuit" dans le blog Elegant Themes.
Pour mes exemples, je vais créer un nouveau pied de page de copyright Divi en utilisant des éléments du Museum Layout Pack gratuit.
Première méthode : télécharger un modèle de pied de page Divi

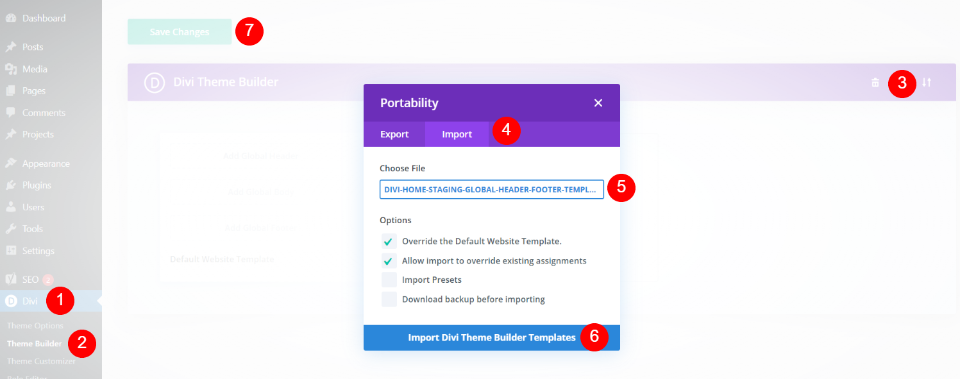
Téléchargez le modèle de pied de page et décompressez le fichier. Allez dans Divi > Theme Builder dans le tableau de bord WordPress. Cliquez sur Portabilité dans le coin supérieur droit. Dans le modal qui s'ouvre, sélectionnez Importer et cliquez pour choisir le fichier. Accédez au fichier sur votre ordinateur, sélectionnez-le et cliquez sur Importer des modèles Divi Theme Builder . Supprimez le modèle d'en-tête si vous ne souhaitez pas l'utiliser et cliquez sur Enregistrer les modifications dans le coin supérieur gauche.

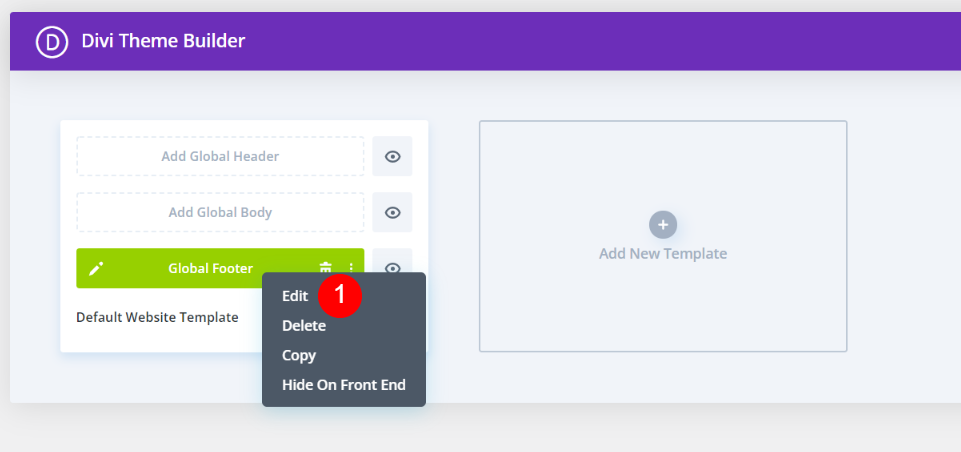
Vous pouvez maintenant modifier votre modèle de pied de page. Vous pouvez modifier dans le générateur de thèmes en cliquant sur les options de modification ou en modifiant sur le front-end. J'aime éditer sur le front-end afin que je puisse voir comment le style fonctionne avec la conception de ma page.
Deuxième méthode : créer un nouveau modèle dans le générateur de thèmes Divi

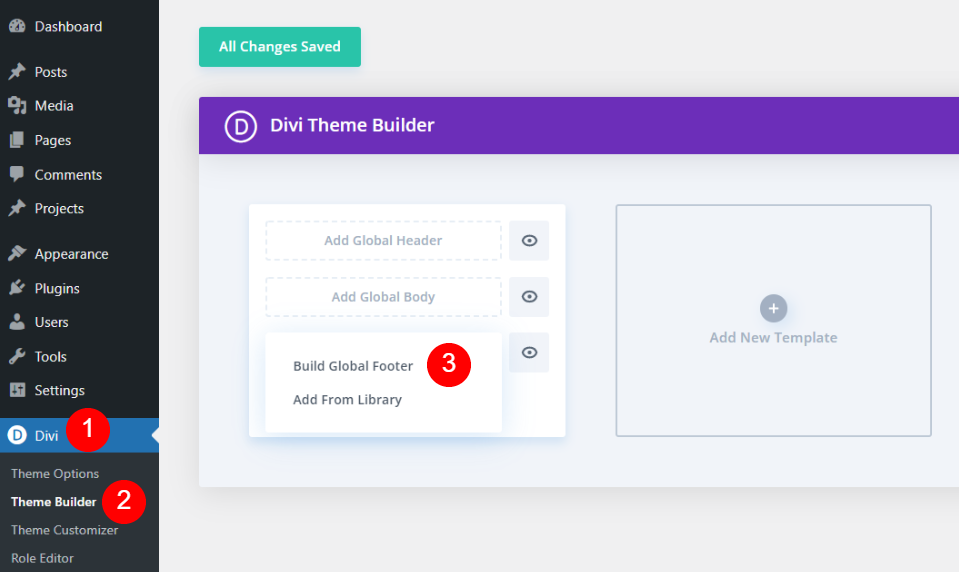
Je prévois de créer un nouveau modèle de pied de page à l'aide du Divi Museum Layout Pack. Allez dans Divi > Theme Builder dans le tableau de bord WordPress. Cliquez sur Ajouter un pied de page global et sélectionnez Construire un pied de page global dans les options.

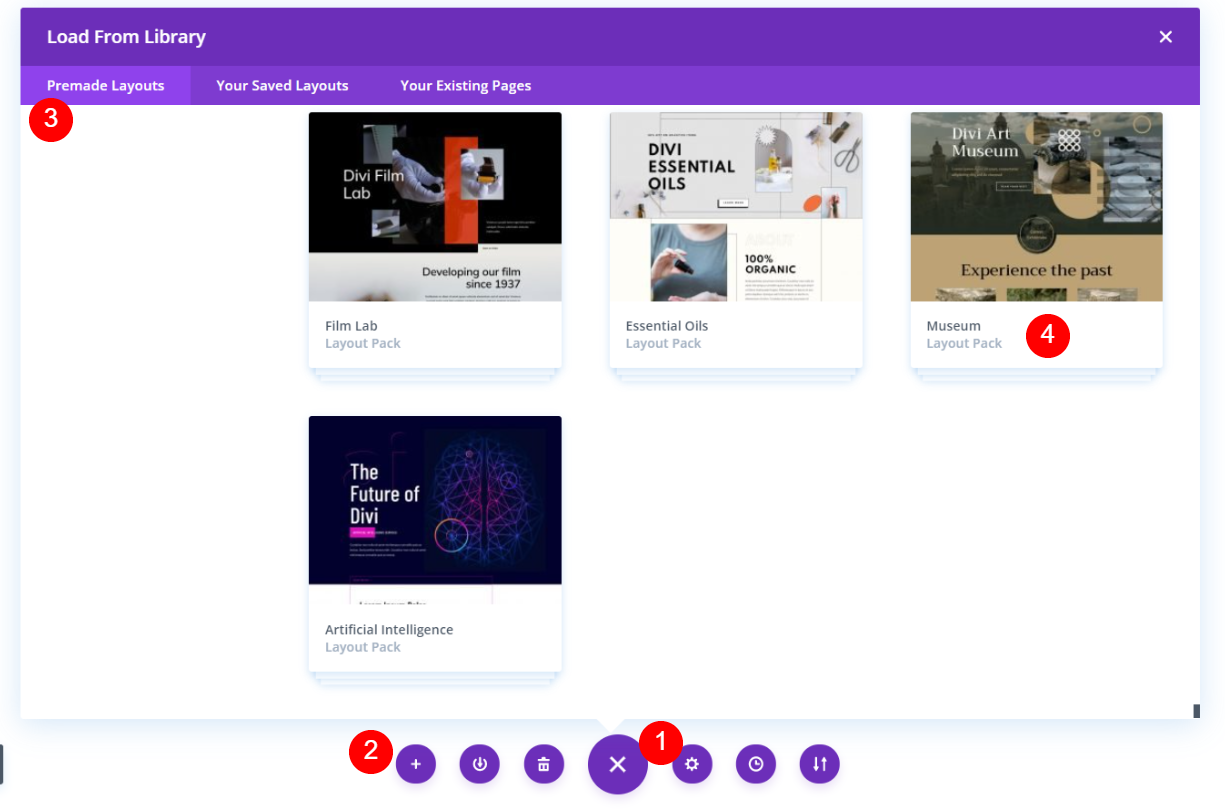
Vos options peuvent différer selon vos paramètres Divi. Ouvrez le menu Divi et cliquez sur Charger depuis la bibliothèque . Dans le modal qui s'ouvre, choisissez Mises en page prédéfinies et sélectionnez la mise en page que vous souhaitez utiliser.

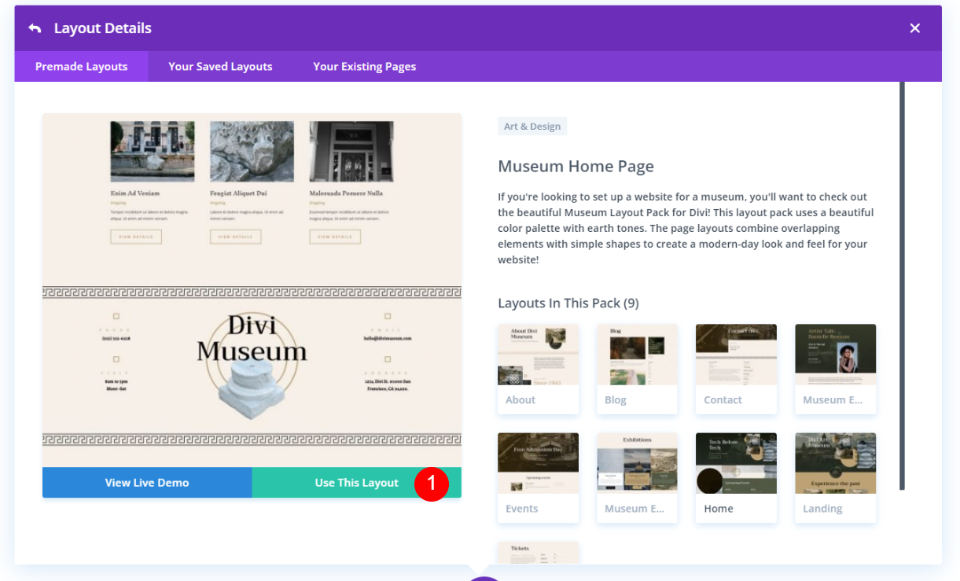
Cliquez sur la mise en page souhaitée et sélectionnez Utiliser cette mise en page .

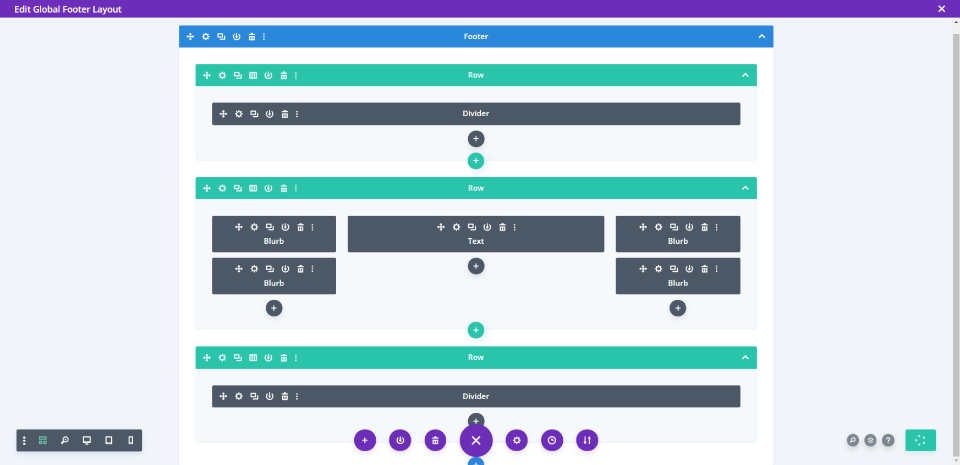
Une fois la page chargée, supprimez tout ce que vous ne souhaitez pas inclure dans votre pied de page. Ce pack de mise en page comprend un pied de page dans chacun de ses modèles de page. Je vais utiliser ce pied de page comme pied de page global. Cela signifie que je devrai supprimer le pied de page de toute page que je crée à l'aide du Museum Layout Pack.
Alternativement, je pourrais simplement créer une ligne inférieure en tant que pied de page global qui fonctionnerait avec la mise en page sous le pied de page inclus avec les pages. L'une ou l'autre méthode fonctionne bien.
Nous pouvons maintenant ajouter le pied de page du copyright Divi à notre nouveau pied de page global.
Ajouter un module de texte

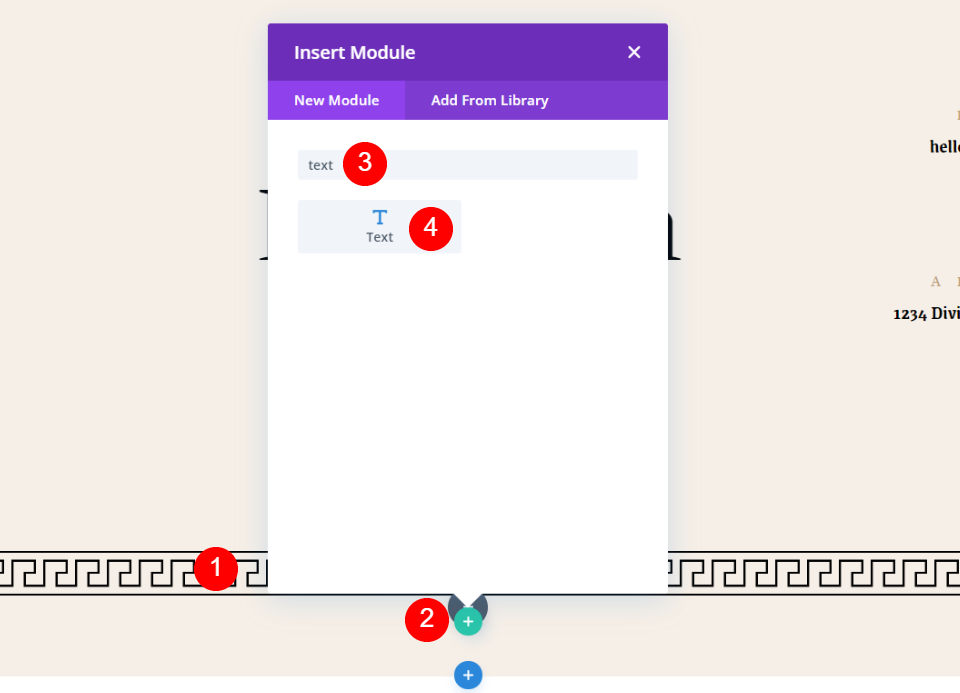
Quelle que soit la façon dont vous avez créé votre pied de page, l'étape suivante consiste à ajouter un module de texte. Survolez le dernier module en bas de la page. Lorsque vous voyez l' icône plus gris foncé , cliquez dessus pour ouvrir les sélections de modules. Recherchez Texte et cliquez sur le module Texte . Cela ajoute un module de texte comme dernier module sur la page.

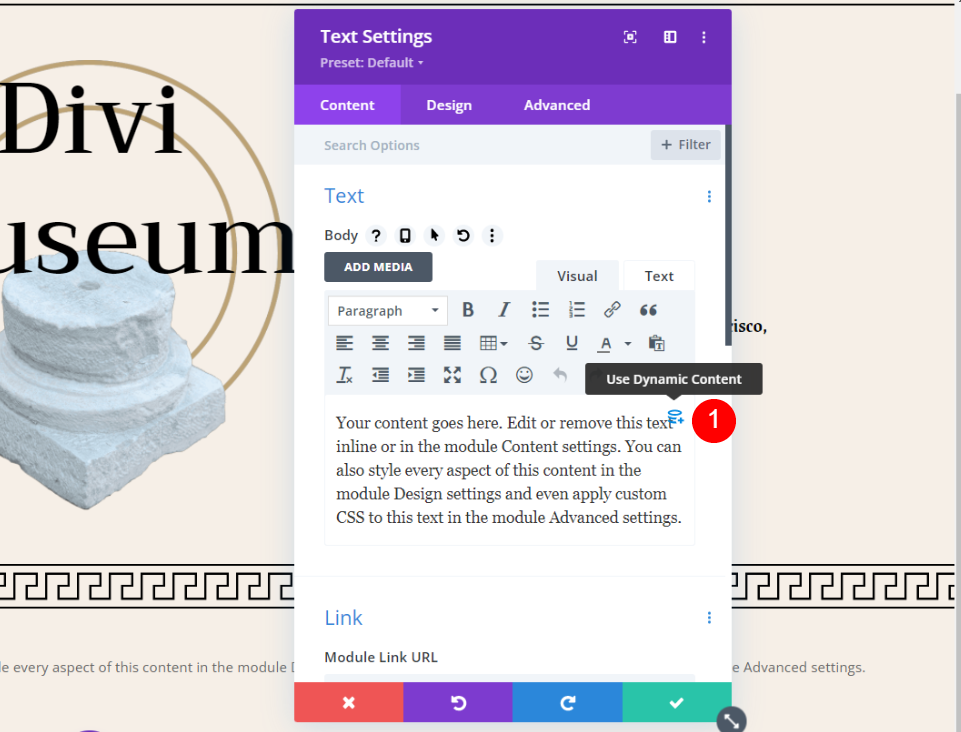
Le module de texte s'ouvrira où vous pourrez ajouter votre contenu. Survolez la zone de contenu pour voir une icône dynamique en haut à droite. Cliquez sur cette icône pour utiliser le contenu dynamique.


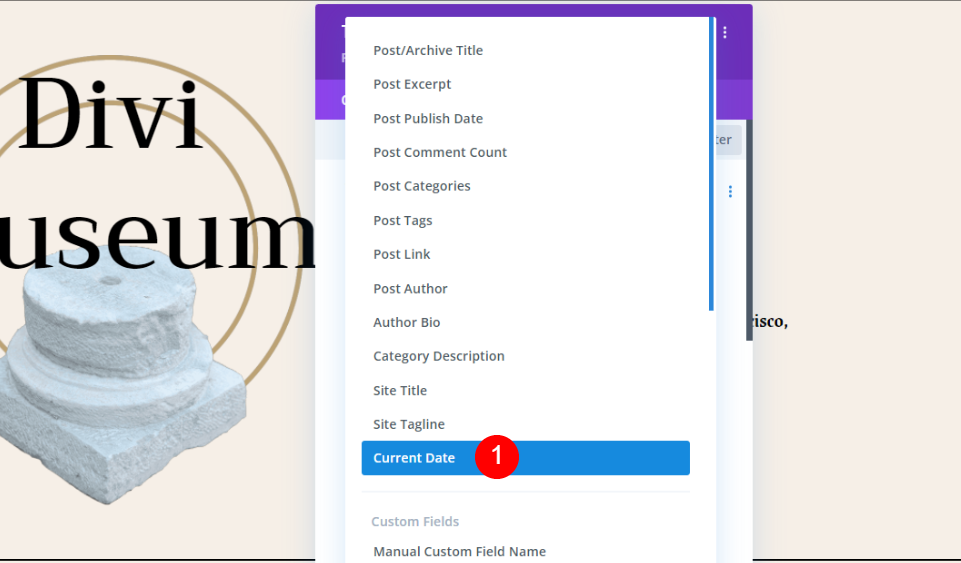
Cela ouvre une liste de contenu dynamique que vous pouvez utiliser pour votre contenu texte. Sélectionnez Date actuelle .
Ajouter les informations de pied de page de copyright Divi

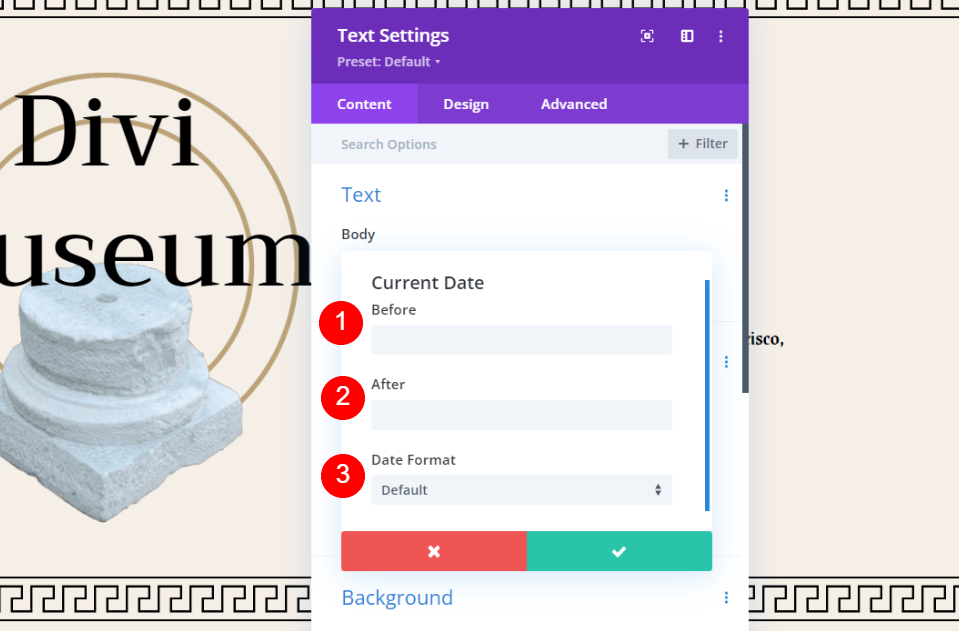
Vous pouvez maintenant ajouter les informations aux champs. Vous aurez trois champs pour information :
- Avant que
- Après
- Format de date
Ajouter le droit d'auteur dans le champ Avant

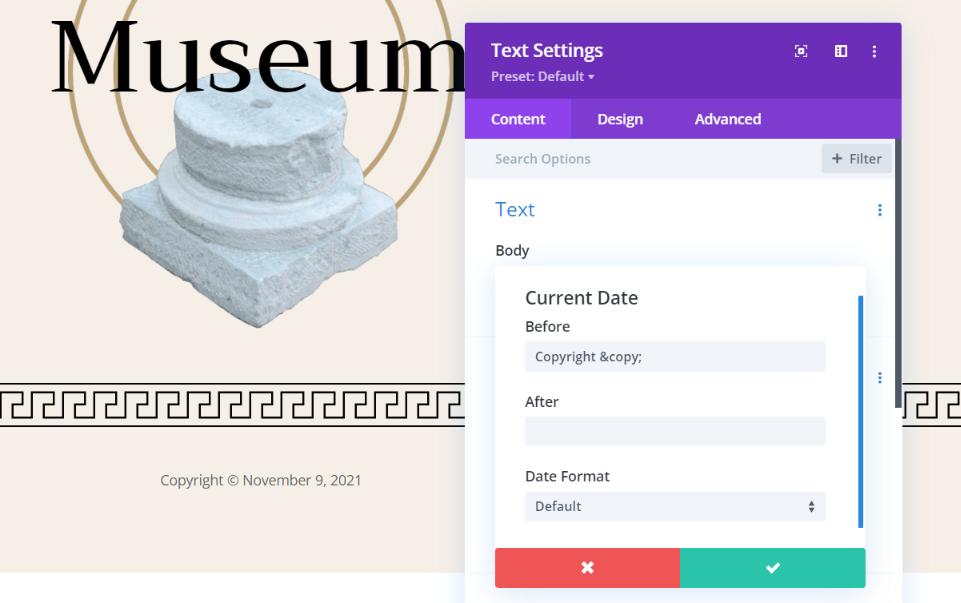
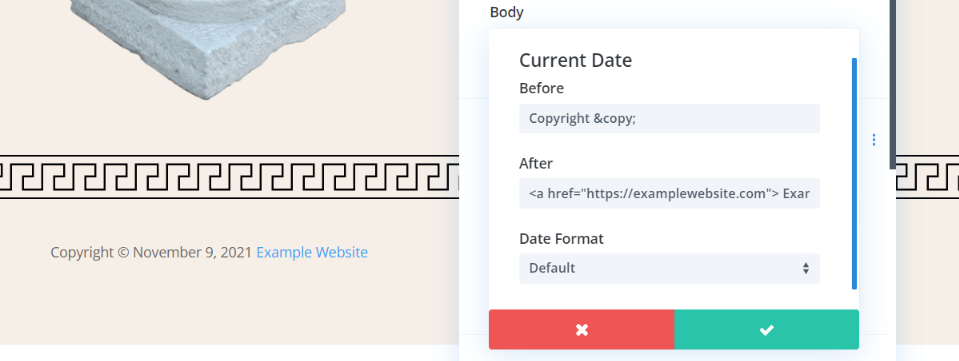
Placez la notification de copyright dans le champ Avant . Pour ajouter un symbole de copyright, saisissez © dans le domaine. Pour la phrase de copyright complète, entrez "© Copyright ", ou " Copyright © “ si vous voulez que le symbole apparaisse après le mot. C'est ma méthode préférée. Remarquez que j'ai ajouté un espace à la fin. Cela ajoute un espace entre le copyright et la date. L'avis et le symbole de copyright apparaissent automatiquement dans le pied de page.
Vous pouvez également entrer le symbole manuellement. La méthode pour l'ajouter diffère selon votre système. Sous Windows, maintenez la touche alt enfoncée et tapez 0169 sur votre pavé numérique. Vous pouvez également le copier quelque part et le coller.
Ajouter des informations sur le site Web dans le champ Après

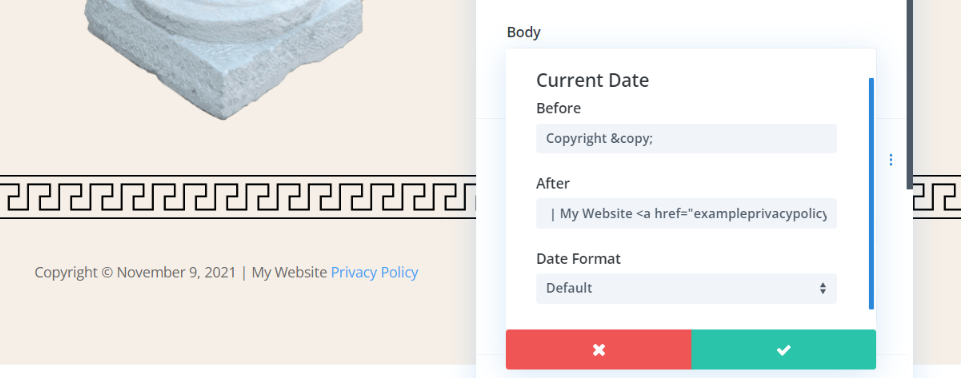
Placez le nom de votre site Web et tout message de votre choix dans le champ Après . Le message pourrait être quelque chose comme "Tous droits réservés". Vous pouvez également ajouter le nom de votre site Web. Ajoutez une barre entre le texte Après et la date, comme ceci « | Tous les droits sont réservés". J'ai ajouté un espace avant le texte. Cela ajoute de l'espace entre la date et le texte.

Vous pouvez créer un lien vers votre politique de confidentialité ou des pages similaires. Les liens sont ajoutés avec HTML. Par exemple, si vous voulez que votre site Web soit cliquable, ajoutez ce code HTML avec votre lien et le nom du site Web. Assurez-vous d'inclure l'espace au début du nom. Voici mon exemple :
[HTML] Exemple de site Web [/html]

Vous pouvez également ajouter un lien vers une autre page. Ajoutez le code HTML comme d'habitude et placez le nom de votre site Web avant le code HTML. Assurez-vous d'inclure l'espace supplémentaire. Voici mon exemple :
| My Website <a href="exampleprivacypolicy.com"> Privacy Policy </a>
Personnaliser le format de date du pied de page de copyright Divi

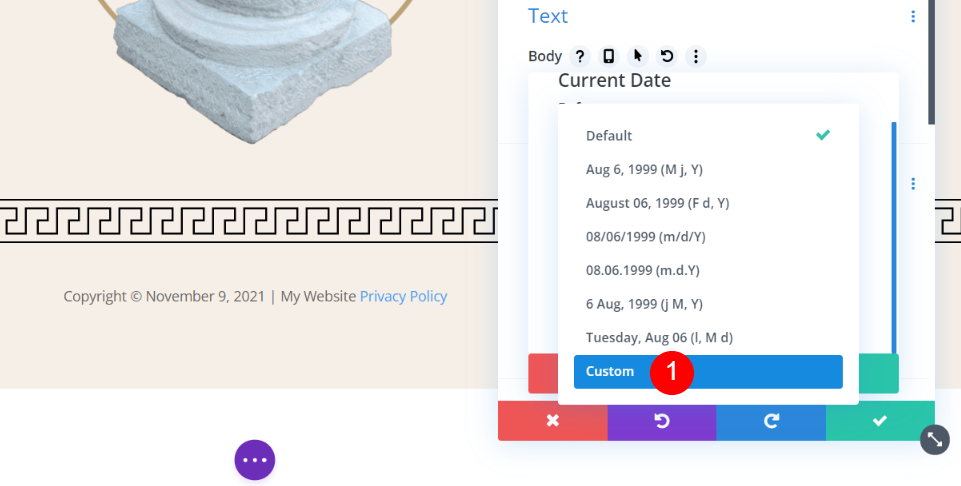
Ensuite, nous choisirons le format de date. Cliquez sur le menu déroulant Format de date pour voir vos options. Les options incluent le jour actuel ainsi que l'année. On veut juste l'année. Pour l'année dynamique, vous devrez choisir Personnalisé dans les options Format de date.

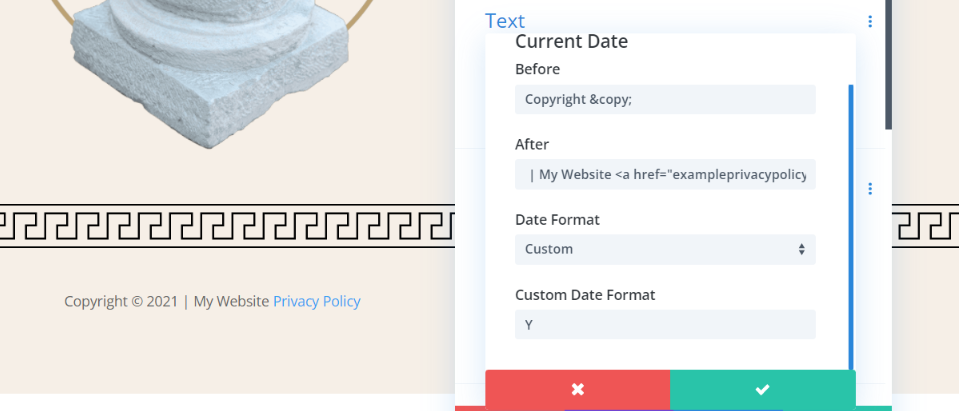
Pour l'année, tapez Y. Le Y majuscule indique l'année complète. Vous pouvez également utiliser un y minuscule. Cela montre les deux derniers chiffres de l'année.

La conception de la mienne montre mon avis de droit d'auteur avec le symbole après le mot, l'année complète et le nom du site Web. Il est maintenant temps de styliser le pied de page du copyright Divi.
Styliser le pied de page du droit d'auteur Divi

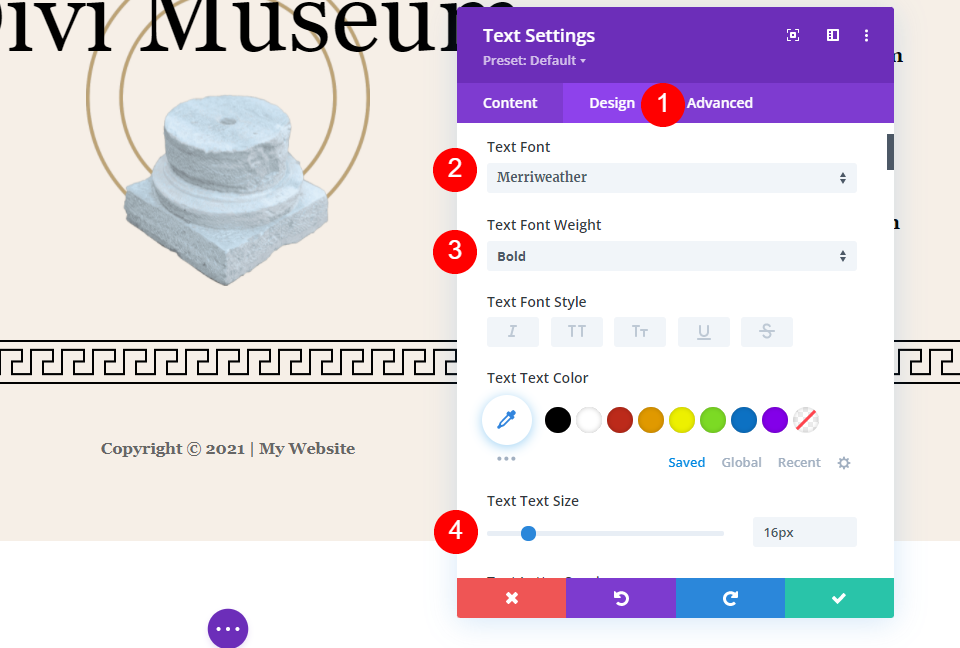
Pour styliser notre pied de page de copyright Divi, nous utiliserons les couleurs et les polices de la mise en page. Nous allons garder celui-ci simple puisque nous n'essayons pas d'attirer l'attention dessus. Cliquez sur l'onglet Conception et choisissez Merriweather pour la police, sélectionnez gras et augmentez sa taille à 16 pixels. C'est ça. Nous laisserons tout le reste à leurs paramètres par défaut.
- Police du texte : Merriweather
- Poids de la police du texte : Gras
- Taille du texte : 16 px
Maintenant, enregistrez vos paramètres et quittez le constructeur.
Résultats
Voici à quoi ressemble le pied de page du copyright Divi sur un ordinateur de bureau et un mobile.
Bureau de pied de page de droits d'auteur Divi

Voici à quoi ressemble le pied de page du copyright Divi sur le bureau.
Divi Copyright pied de page mobile

Voici à quoi ressemble le pied de page du copyright Divi sur mobile.
Mettre fin aux pensées
C'est notre regard sur la façon d'ajouter un pied de page de copyright Divi dynamique à votre site Web. Divi intègre cette fonctionnalité dans ses options dynamiques, ce qui facilite son ajout. Vous disposez de plusieurs options pour afficher la date. Une fois que vous l'avez ajouté, la date changera automatiquement pour correspondre à l'année. Vous n'aurez plus jamais à ajuster le texte.
Nous voulons de vos nouvelles. Avez-vous ajouté un pied de page de copyright Divi dynamique à votre site Web ? Faites-nous part de votre expérience dans les commentaires.
