Divi 바닥글에 동적 저작권 연도를 추가하는 방법(자동으로 업데이트됨)
게시 됨: 2021-11-20연간 저작권 표시는 웹사이트 바닥글에 추가하는 가장 인기 있는 요소 중 하나입니다. 불행히도, 연도를 한 해에서 다음 해로 변경하는 것을 기억하기 어려울 수 있습니다. 해결책은 해를 역동적으로 만드는 것입니다. 그것은 서버에서 날짜를 가져올 것이고 당신은 그것에 대해 걱정할 필요가 없을 것입니다. 다행히 Divi 저작권 바닥글에 동적 연도를 추가하는 것은 간단한 작업입니다. 이 기사에서는 자동으로 업데이트되도록 Divi 바닥글에 동적 저작권 연도를 추가하는 방법을 알아봅니다.
시사
Divi 저작권 바닥글이 데스크탑과 모바일에서 어떻게 보일지 보여줍니다.
Divi 저작권 바닥글 데스크탑

Divi 저작권 바닥글이 데스크탑에서 어떻게 보이는지 보여줍니다.
Divi 저작권 바닥글 모바일

YouTube 채널 구독
모바일에서 Divi 저작권 바닥글이 어떻게 보이는지 보여줍니다.
바닥글 템플릿 생성 또는 업로드
먼저 Divi Theme Builder용 바닥글 템플릿이 필요합니다. 직접 만들거나 미리 만들어진 바닥글 템플릿을 사용할 수 있습니다. 모든 바닥글 템플릿이 작동합니다. 두 가지 방법을 모두 보여드리겠습니다. 스타일링을 위해 내 템플릿 대신 색상과 글꼴을 사용합니다.
무료 Divi 레이아웃 팩과 함께 작동하도록 설계된 많은 무료 바닥글 템플릿이 있습니다. 그들 중 다수는 이미 동적 저작권 연도를 포함하고 있습니다. 그것들을 찾으려면 우아한 테마 블로그에서 "무료 바닥글"을 검색하십시오.
예를 들어 무료 Museum Layout Pack의 요소를 사용하여 새로운 Divi 저작권 바닥글을 만들 것입니다.
방법 1: Divi 바닥글 템플릿 업로드

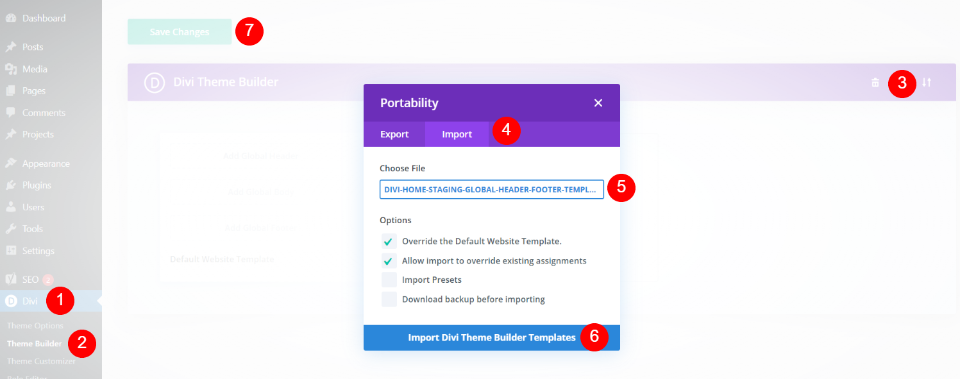
바닥글 템플릿을 다운로드하고 파일의 압축을 풉니다. 워드프레스 대시보드에서 Divi > Theme Builder 로 이동합니다. 오른쪽 상단 모서리에 있는 이식성 을 클릭합니다. 열리는 모달에서 가져오기 를 선택하고 클릭하여 파일을 선택합니다. 컴퓨터에서 파일을 찾아 선택하고 Divi 테마 빌더 템플릿 가져오기 를 클릭합니다. 헤더 템플릿을 사용하지 않으려면 삭제하고 왼쪽 상단 모서리에 있는 변경 사항 저장 을 클릭합니다.

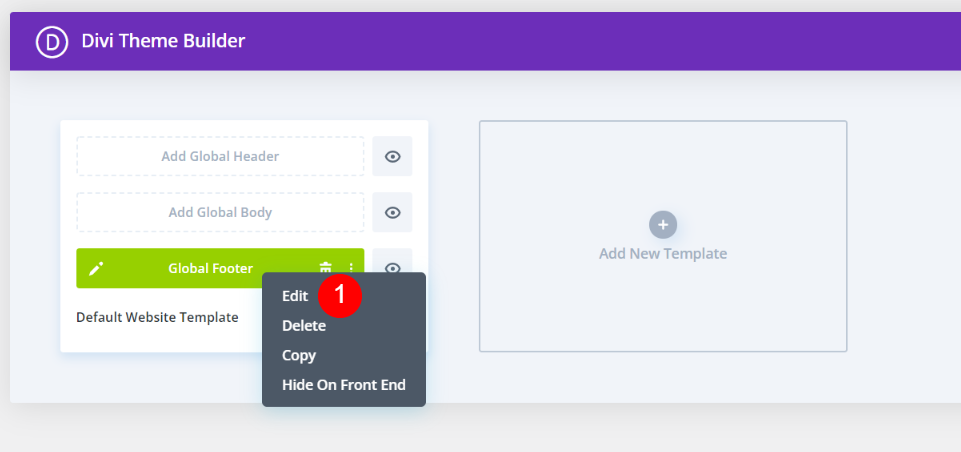
이제 바닥글 템플릿을 편집할 수 있습니다. 편집 옵션을 클릭하거나 프런트 엔드에서 편집하여 테마 빌더 내에서 편집할 수 있습니다. 나는 스타일이 내 페이지 디자인과 어떻게 작동하는지 볼 수 있도록 프런트 엔드에서 편집하는 것을 좋아합니다.
방법 2: Divi 테마 빌더에서 새 템플릿 만들기

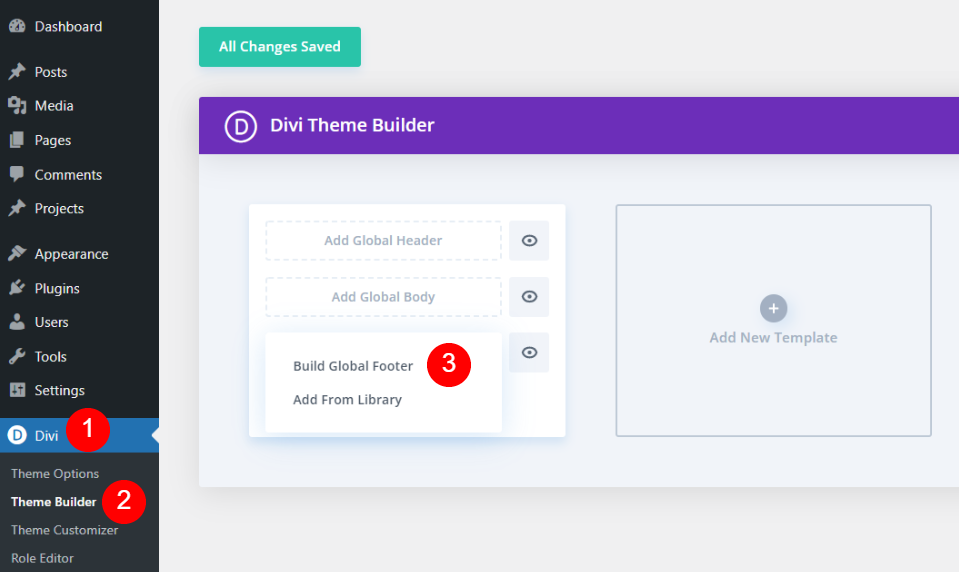
Divi Museum Layout Pack을 사용하여 새로운 바닥글 템플릿을 만들 계획입니다. 워드프레스 대시보드에서 Divi > Theme Builder 로 이동합니다. 전역 바닥글 추가 를 클릭하고 옵션에서 전역 바닥글 작성 을 선택합니다.

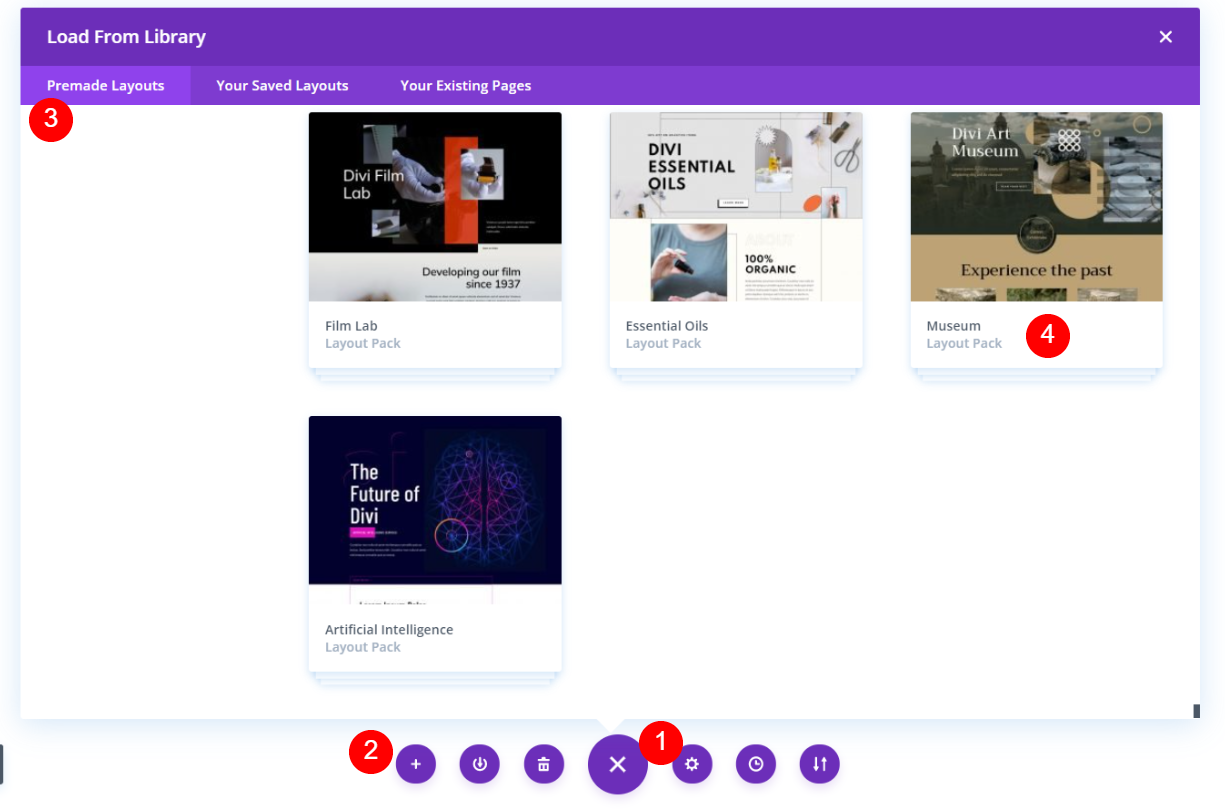
옵션은 Divi 설정에 따라 다를 수 있습니다. Divi 메뉴를 열고 라이브러리에서 로드를 클릭합니다. 열리는 모달에서 미리 만들어진 레이아웃 을 선택하고 사용하려는 레이아웃을 선택합니다.

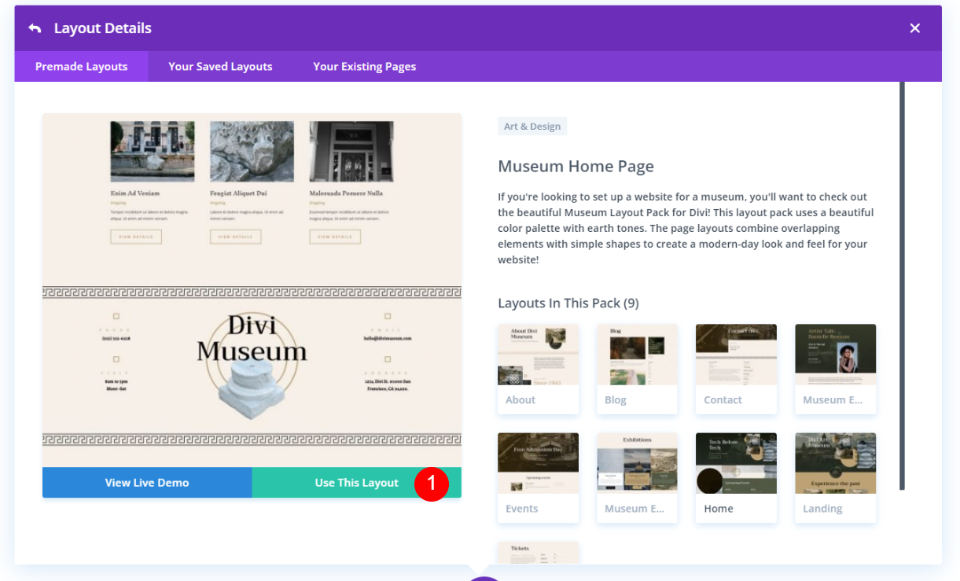
원하는 레이아웃을 클릭하고 이 레이아웃 사용 을 선택합니다.

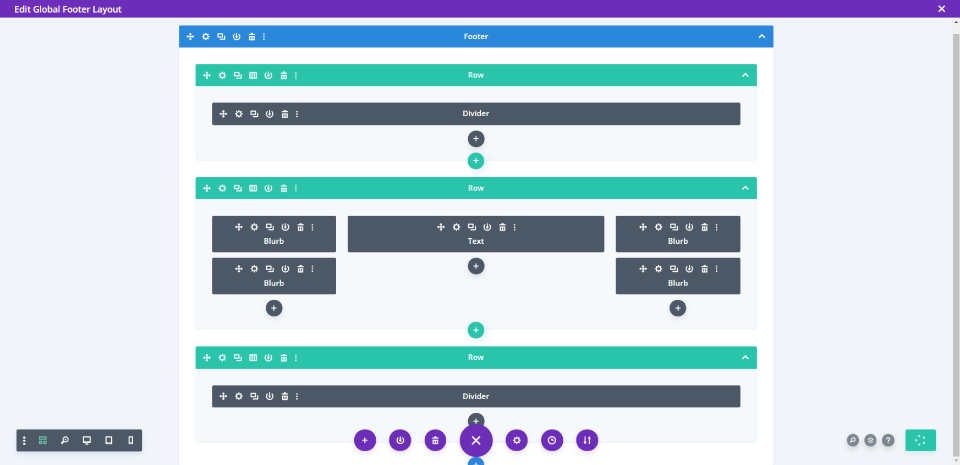
페이지가 로드되면 바닥글에 포함하지 않으려는 모든 항목을 삭제합니다. 이 레이아웃 팩은 각 페이지 템플릿 내에 바닥글을 포함합니다. 이 바닥글을 전역 바닥글로 사용하겠습니다. 즉, Museum Layout Pack을 사용하여 만든 페이지에서 바닥글을 삭제해야 합니다.
또는 페이지에 포함된 바닥글 아래의 레이아웃과 작동하는 전역 바닥글로 맨 아래 행을 만들 수 있습니다. 두 가지 방법 모두 잘 작동합니다.
이제 새로운 글로벌 바닥글에 Divi 저작권 바닥글을 추가할 수 있습니다.
텍스트 모듈 추가

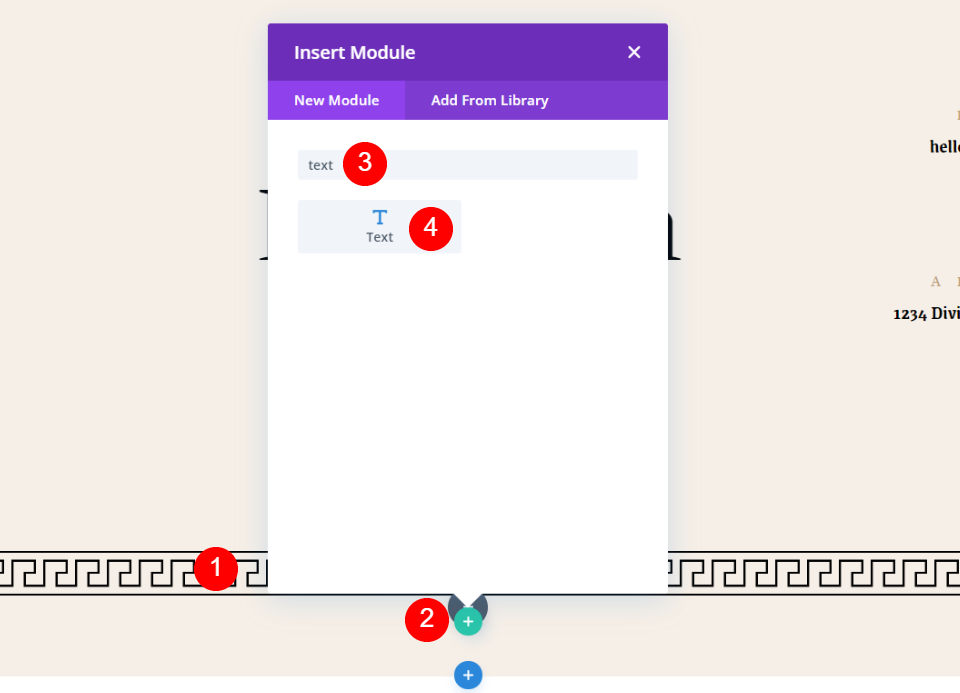
바닥글을 만든 방법에 관계없이 다음 단계는 텍스트 모듈을 추가하는 것입니다. 페이지 하단의 마지막 모듈 위로 마우스를 가져갑니다. 짙은 회색 더하기 아이콘 이 표시되면 클릭하여 모듈 선택 항목을 엽니다. 텍스트를 검색하고 텍스트 모듈 을 클릭합니다. 그러면 페이지의 마지막 모듈로 텍스트 모듈이 추가됩니다.

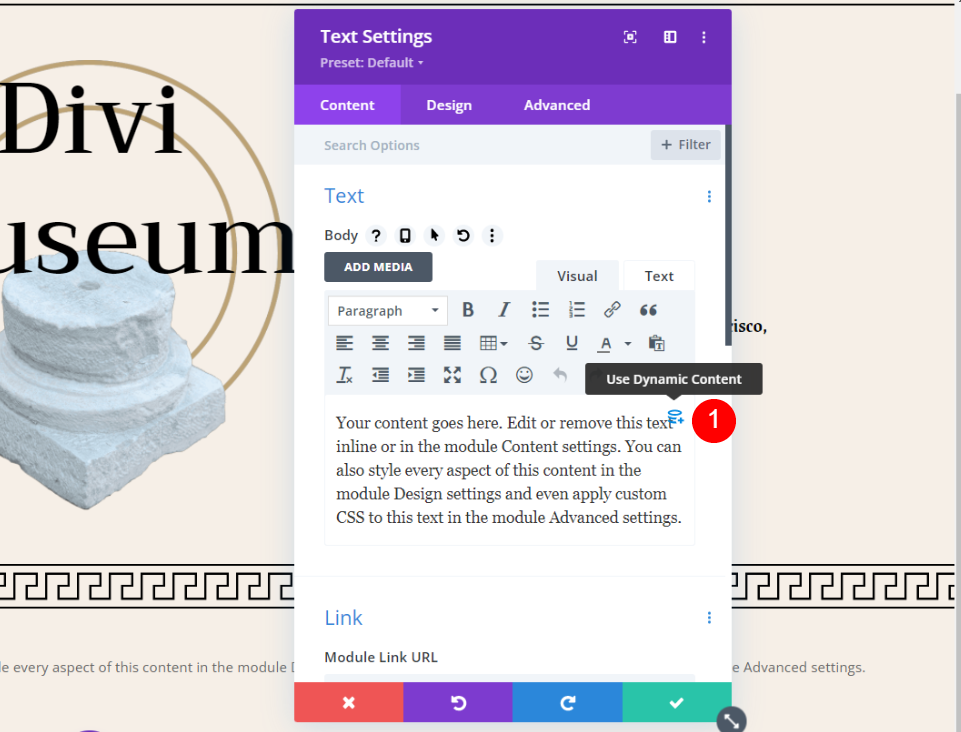
콘텐츠를 추가할 수 있는 텍스트 모듈이 열립니다. 콘텐츠 영역 위로 마우스를 가져가면 오른쪽 상단에 동적 아이콘 이 표시됩니다. 동적 콘텐츠를 사용하려면 이 아이콘을 클릭하세요.


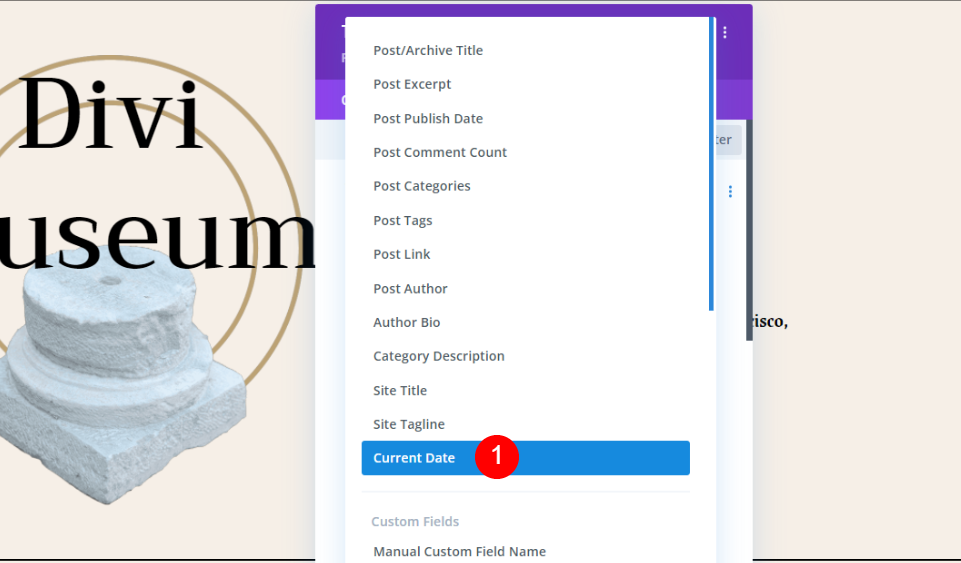
그러면 텍스트 콘텐츠에 사용할 수 있는 동적 콘텐츠 목록이 열립니다. 현재 날짜 를 선택합니다.
Divi 저작권 바닥글 정보 추가

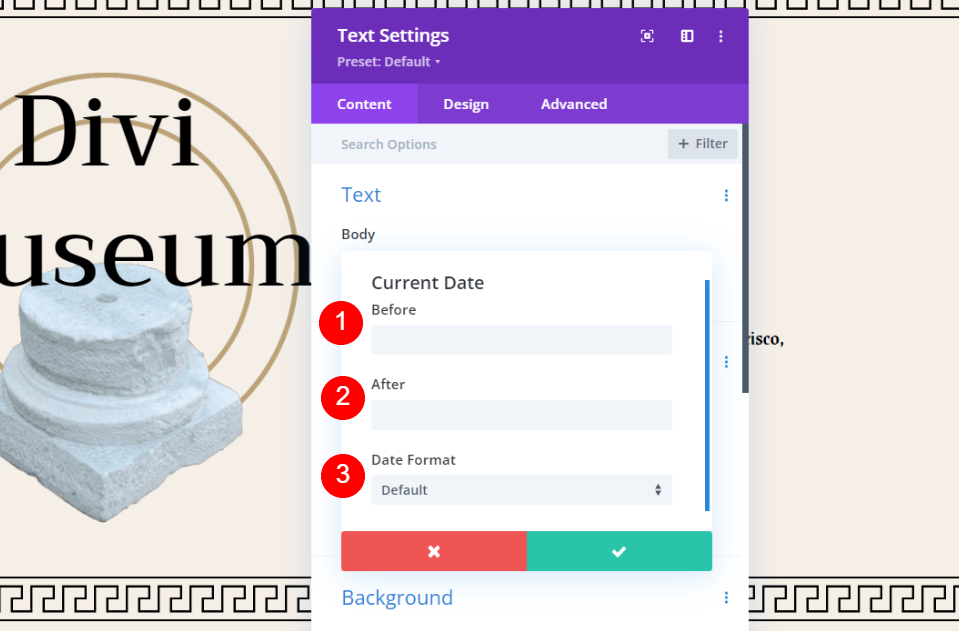
이제 필드에 정보를 추가할 수 있습니다. 다음과 같은 세 가지 정보 필드가 있습니다.
- 전에
- 후에
- 날짜 형식
Before 필드에 저작권 추가

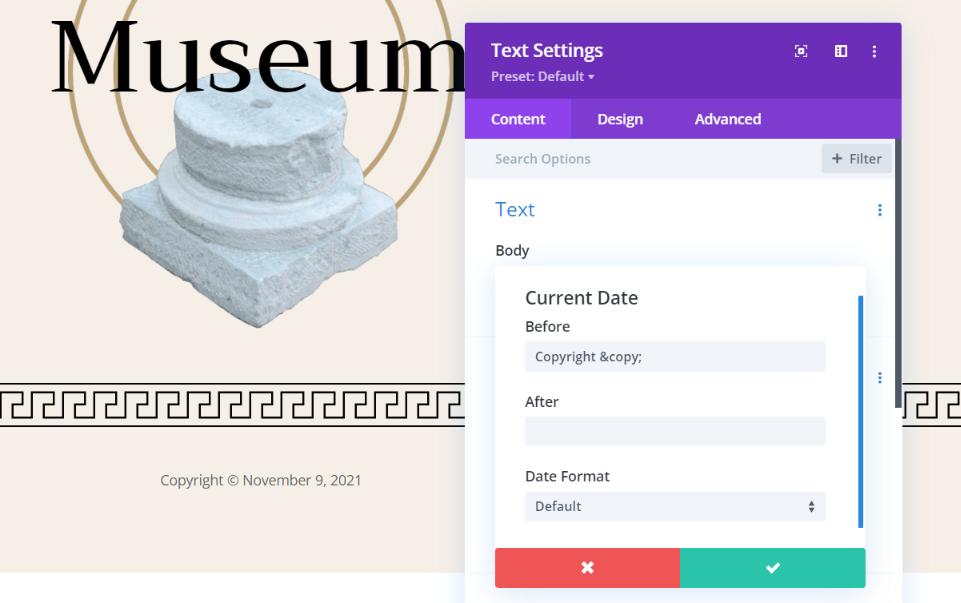
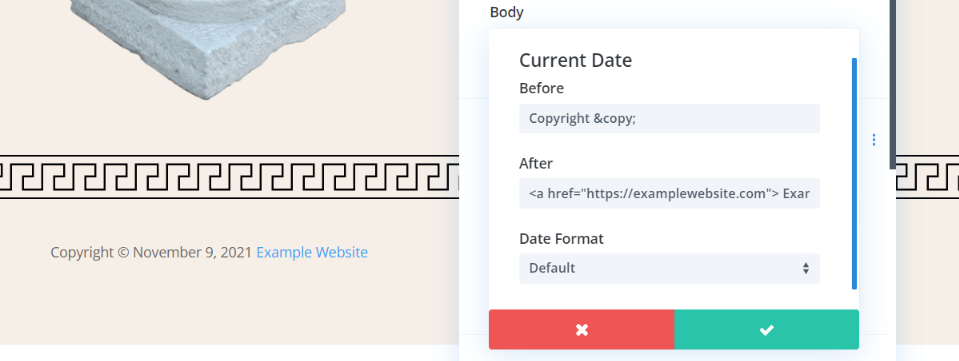
이전 필드에 저작권 알림을 배치합니다. 저작권 기호를 추가하려면 © 필드에. 전체 저작권 문구를 보려면 "© 저작권 " 또는 "저작권 및 복사; " 단어 뒤에 기호를 표시하려면 이것은 내가 선호하는 방법입니다. 끝에 공백을 추가했습니다. 이렇게 하면 저작권과 날짜 사이에 공백이 추가됩니다. 저작권 표시 및 기호가 바닥글에 자동으로 나타납니다.
기호를 수동으로 입력할 수도 있습니다. 추가 방법은 시스템에 따라 다릅니다. Windows의 경우 Alt 키를 누른 상태에서 숫자 패드에 0169를 입력합니다. 어딘가에서 복사하여 붙여 넣을 수도 있습니다.
After 필드에 웹사이트 정보 추가

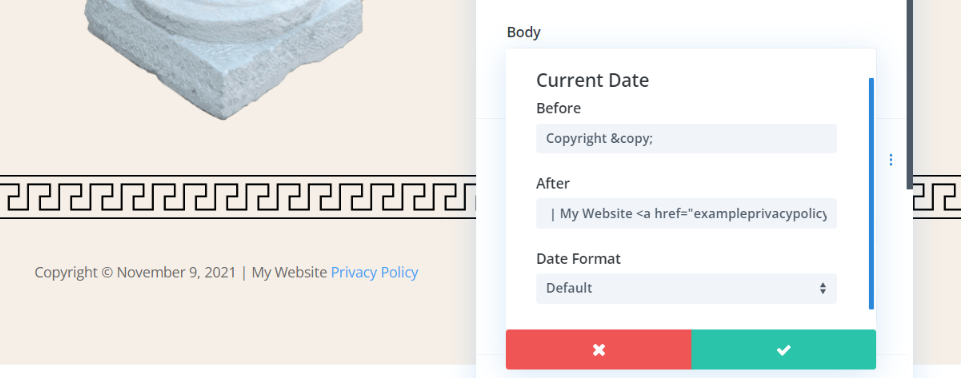
웹사이트 이름과 원하는 메시지를 After 필드에 입력합니다. 메시지는 "All rights reserved"와 같은 것일 수 있습니다. 웹사이트 이름을 추가할 수도 있습니다. 다음과 같이 After 텍스트와 날짜 사이에 막대를 추가합니다. 판권 소유". 텍스트 앞에 공백을 추가했습니다. 이렇게 하면 날짜와 텍스트 사이에 공백이 추가됩니다.

개인 정보 보호 정책 또는 유사한 페이지에 연결할 수 있습니다. 링크는 HTML로 추가됩니다. 예를 들어 웹사이트를 클릭할 수 있게 하려면 링크 및 웹사이트 이름과 함께 이 HTML을 추가합니다. 이름 시작 부분에 공백을 포함해야 합니다. 내 예는 다음과 같습니다.
[HTML] 예제 웹사이트 [/html]

다른 페이지에 대한 링크를 추가할 수도 있습니다. HTML을 평소와 같이 추가하고 HTML 앞에 웹사이트 이름을 배치합니다. 추가 공간을 포함해야 합니다. 내 예는 다음과 같습니다.
| My Website <a href="exampleprivacypolicy.com"> Privacy Policy </a>
Divi 저작권 바닥글 날짜 형식 사용자 지정

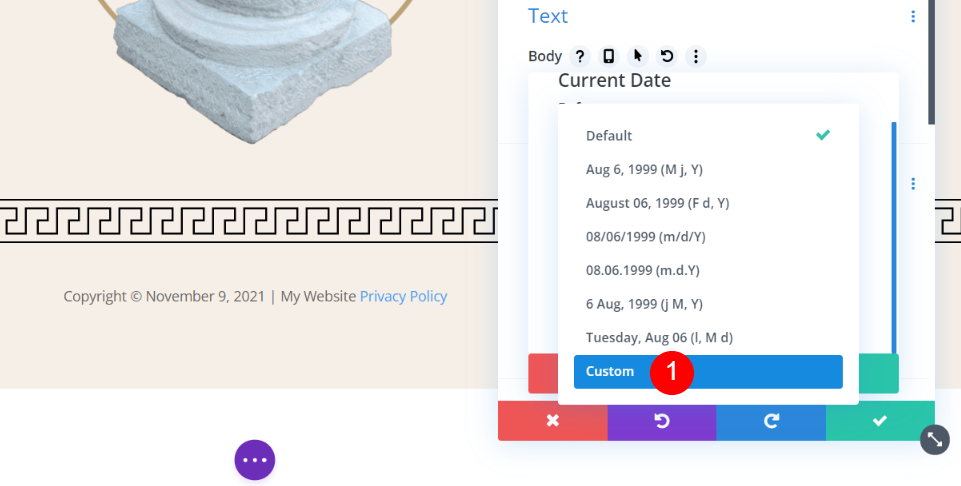
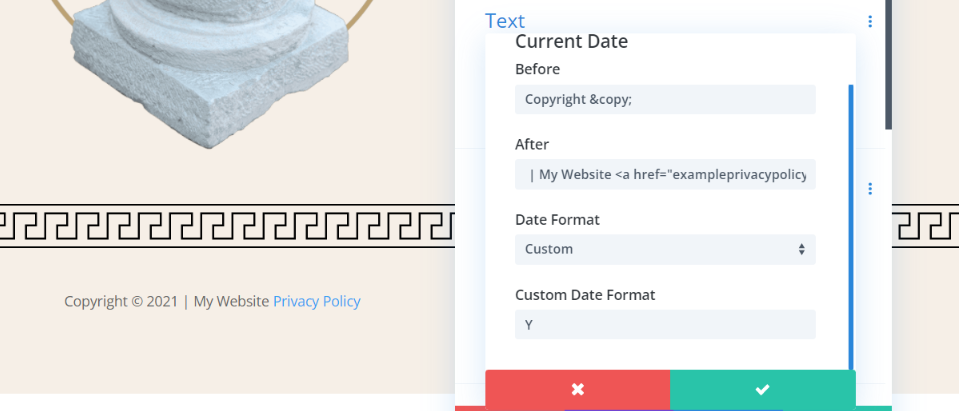
다음으로 날짜 형식을 선택합니다. 날짜 형식 드롭다운을 클릭하여 옵션을 확인합니다. 옵션에는 현재 날짜와 연도가 포함됩니다. 우리는 단지 해를 원합니다. 동적 연도의 경우 날짜 형식 옵션에서 사용자 지정 을 선택해야 합니다.

연도의 경우 Y를 입력합니다. 대문자 Y는 전체 연도를 표시합니다. 소문자 y를 사용할 수도 있습니다. 이것은 연도의 마지막 두 자리를 보여줍니다.

내 디자인은 단어 뒤에 기호, 전체 연도 및 웹 사이트 이름과 함께 내 저작권 표시를 표시합니다. 이제 Divi 저작권 바닥글의 스타일을 지정할 차례입니다.
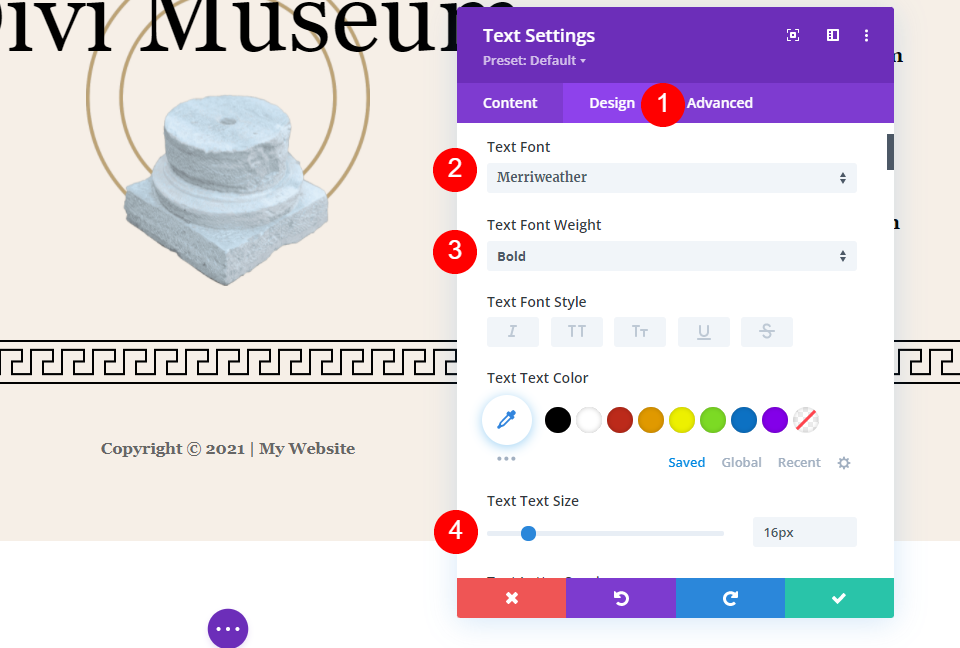
Divi 저작권 바닥글 스타일 지정

Divi 저작권 바닥글의 스타일을 지정하기 위해 레이아웃의 색상과 글꼴을 사용합니다. 주의를 끌지 않기 때문에 간단하게 유지하겠습니다. 디자인 탭을 클릭하고 글꼴로 Merriweather를 선택하고 굵게를 선택한 다음 크기를 16px로 늘립니다. 그게 다야 다른 모든 것은 기본 설정으로 둡니다.
- 텍스트 글꼴: Merriweather
- 텍스트 글꼴 두께: 굵게
- 텍스트 텍스트 크기: 16px
이제 설정을 저장하고 빌더를 종료합니다.
결과
Divi 저작권 바닥글이 데스크탑과 모바일에서 어떻게 보이는지 보여줍니다.
Divi 저작권 바닥글 데스크탑

Divi 저작권 바닥글이 데스크탑에서 어떻게 보이는지 보여줍니다.
Divi 저작권 바닥글 모바일

모바일에서 Divi 저작권 바닥글이 어떻게 보이는지 보여줍니다.
마무리 생각
이것이 귀하의 웹사이트에 동적 Divi 저작권 바닥글을 추가하는 방법입니다. Divi에는 이 기능이 동적 옵션에 내장되어 있어 쉽게 추가할 수 있습니다. 날짜를 표시하는 몇 가지 옵션이 있습니다. 추가하면 날짜가 연도에 맞게 자동으로 변경됩니다. 텍스트를 다시 조정할 필요가 없습니다.
우리는 당신의 의견을 듣고 싶습니다. 웹사이트에 동적 Divi 저작권 바닥글을 추가했습니까? 의견에 귀하의 경험에 대해 알려주십시오.
