Como adicionar um ano dinâmico de direitos autorais ao seu rodapé Divi (atualizado automaticamente)
Publicados: 2021-11-20Um aviso anual de direitos autorais é um dos elementos mais populares para adicionar ao rodapé de um site. Infelizmente, pode ser difícil lembrar de mudar o ano de um ano para o outro. A solução é dinamizar o ano. Ele puxaria a data do servidor e você nunca teria que se preocupar com isso. Felizmente, adicionar um ano dinâmico ao rodapé de direitos autorais do Divi é uma tarefa simples. Neste artigo, veremos como adicionar um ano de direitos autorais dinâmico ao rodapé do Divi para que ele seja atualizado automaticamente.
Visualizar
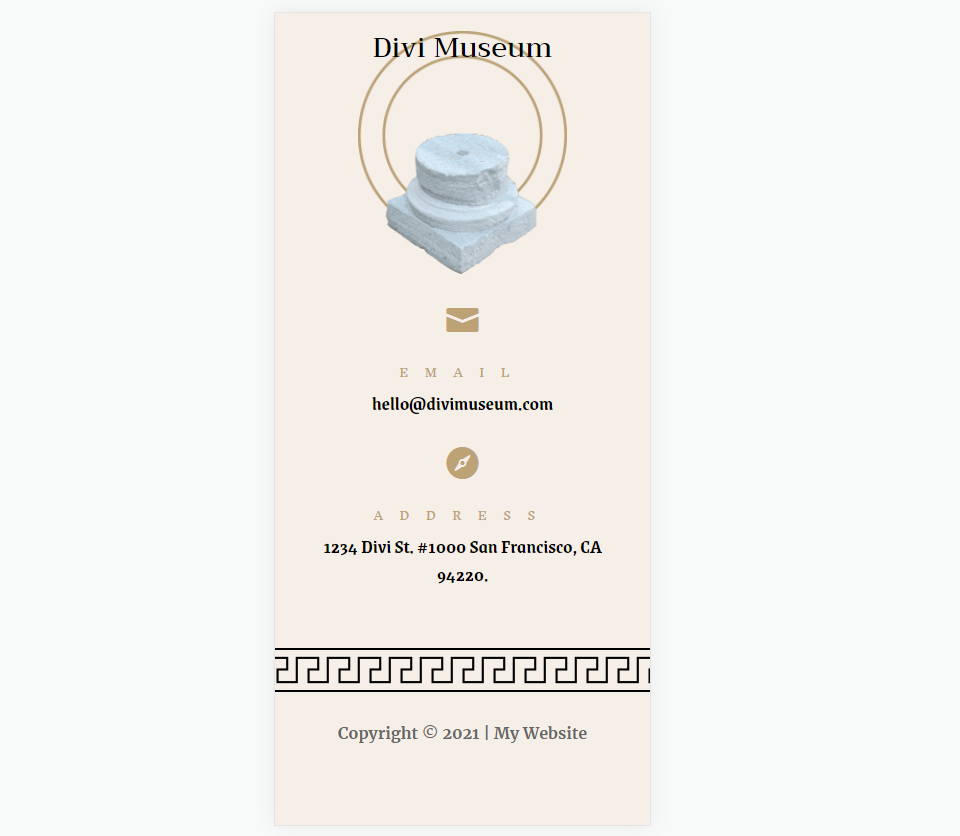
Veja como o rodapé de direitos autorais do Divi ficará no desktop e no celular.
Área de trabalho do rodapé de direitos autorais da Divi

Veja como o rodapé de direitos autorais do Divi ficará na área de trabalho.
Divi Copyright Footer Mobile

Inscreva-se em nosso canal no Youtube
Veja como o rodapé de direitos autorais do Divi fica no celular.
Criar ou fazer upload de um modelo de rodapé
Primeiro, você precisará de um modelo de rodapé para o Divi Theme Builder. Você pode criar o seu próprio ou usar um modelo de rodapé pré-fabricado. Qualquer modelo de rodapé funcionará. Vou mostrar os dois métodos. Para o estilo, você usará apenas as cores e as fontes do seu modelo em vez das minhas.
Existem muitos modelos de rodapé gratuitos projetados para funcionar com os pacotes de layout Divi gratuitos. Muitos deles já incluem um ano dinâmico de direitos autorais. Para encontrá-los, procure por “rodapé grátis” no blog Elegant Themes.
Para meus exemplos, criarei um novo rodapé de direitos autorais do Divi usando elementos do Museum Layout Pack gratuito.
Método um: Carregar um modelo de rodapé Divi

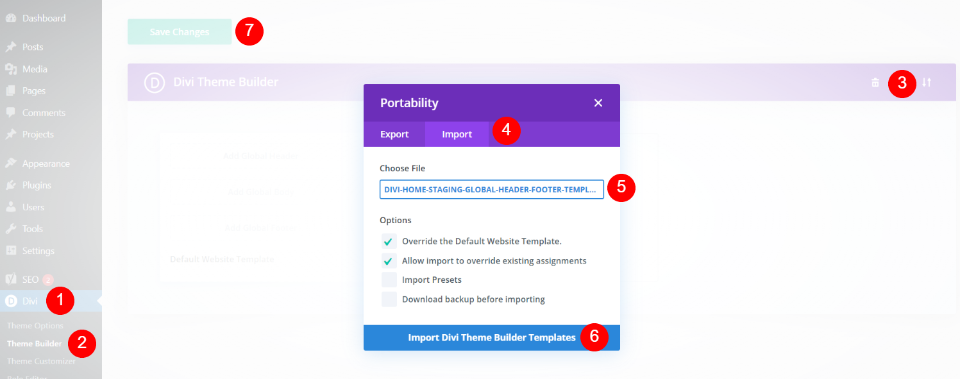
Baixe o modelo de rodapé e descompacte o arquivo. Vá para Divi > Theme Builder no painel do WordPress. Clique em Portabilidade no canto superior direito. No modal que se abre, selecione Importar e clique para escolher o arquivo. Navegue até o arquivo em seu computador, selecione-o e clique em Importar modelos do Divi Theme Builder . Exclua o modelo de cabeçalho se não quiser usá-lo e clique em Salvar alterações no canto superior esquerdo.

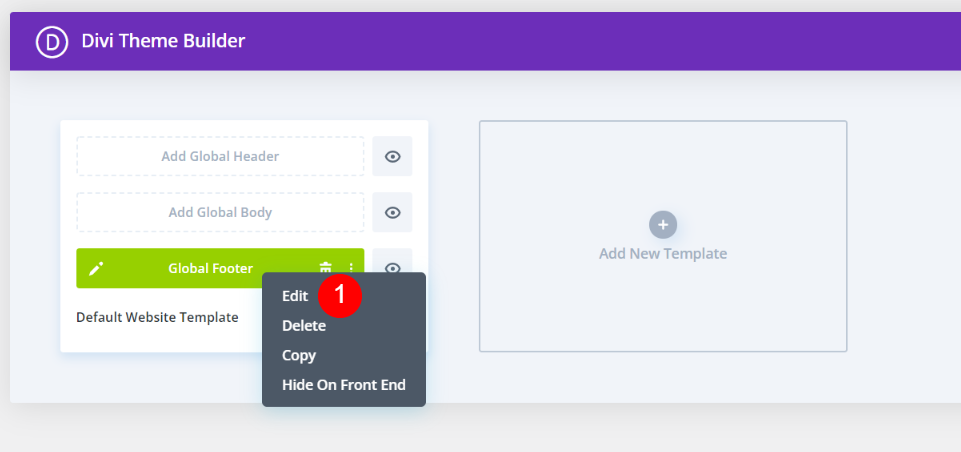
Agora você pode editar seu modelo de rodapé. Você pode editar no Theme Builder clicando nas opções de edição ou editando no front end. Eu gosto de editar no front-end para que eu possa ver como o estilo funciona com o design da minha página.
Método dois: crie um novo modelo no Divi Theme Builder

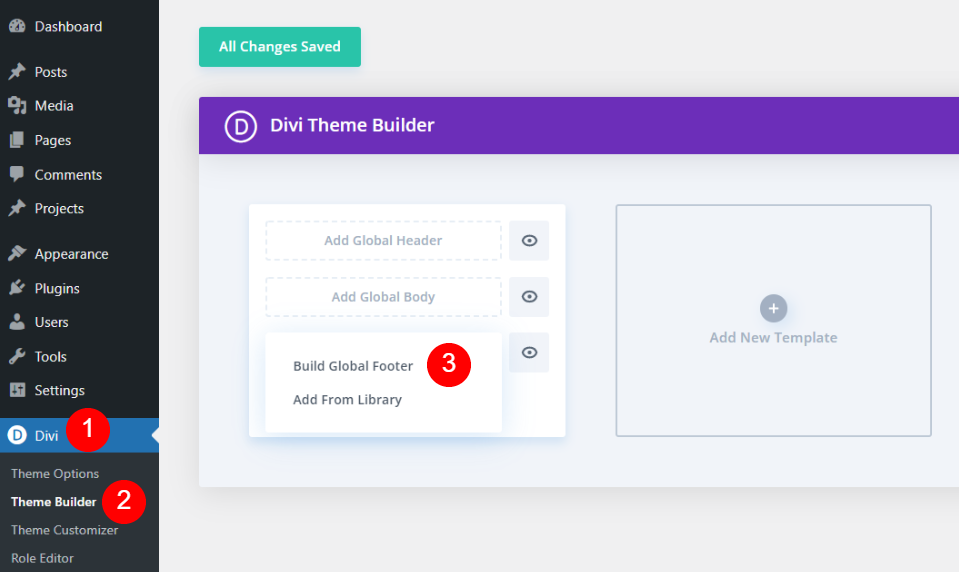
Planejo criar um novo modelo de rodapé usando o Divi Museum Layout Pack. Vá para Divi > Theme Builder no painel do WordPress. Clique em Adicionar Rodapé Global e selecione Construir Rodapé Global nas opções.

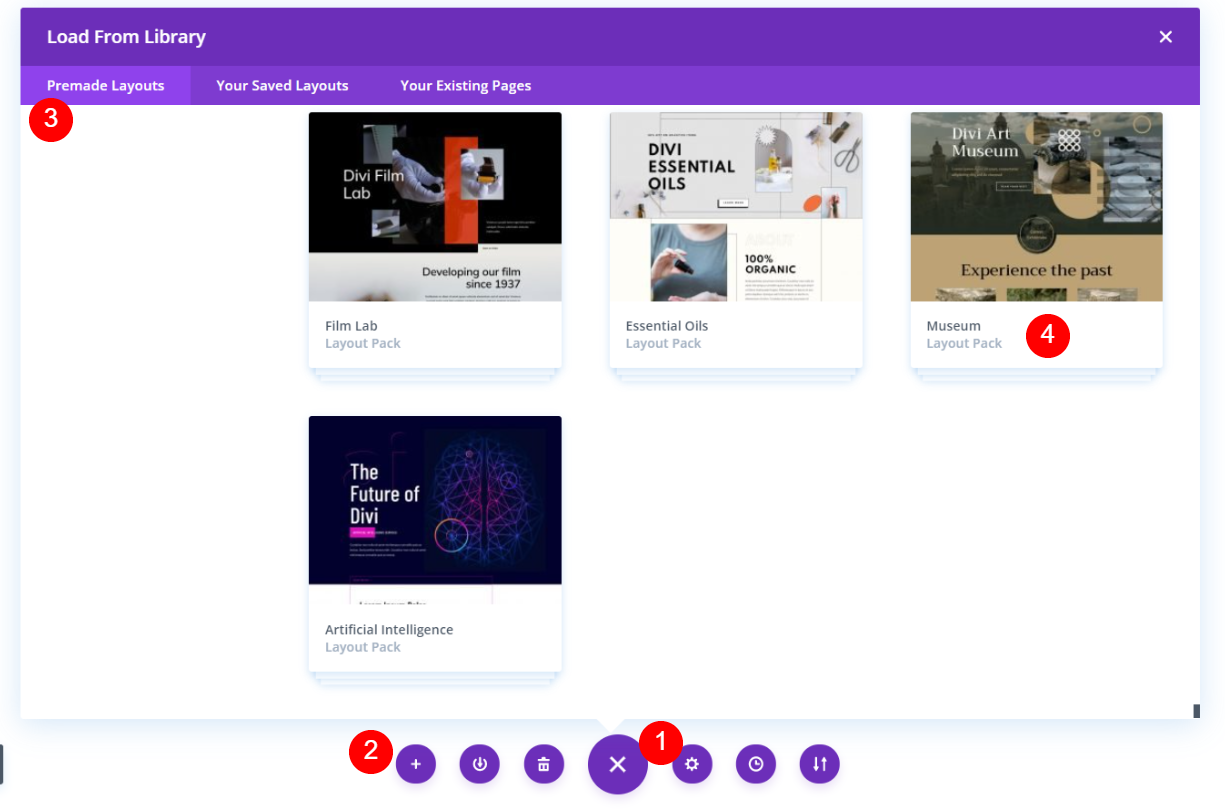
Suas opções podem diferir dependendo das configurações do Divi. Abra o menu Divi e clique em Carregar da Biblioteca . No modal que se abre, escolha Layouts Prefeitos e selecione o layout que deseja usar.

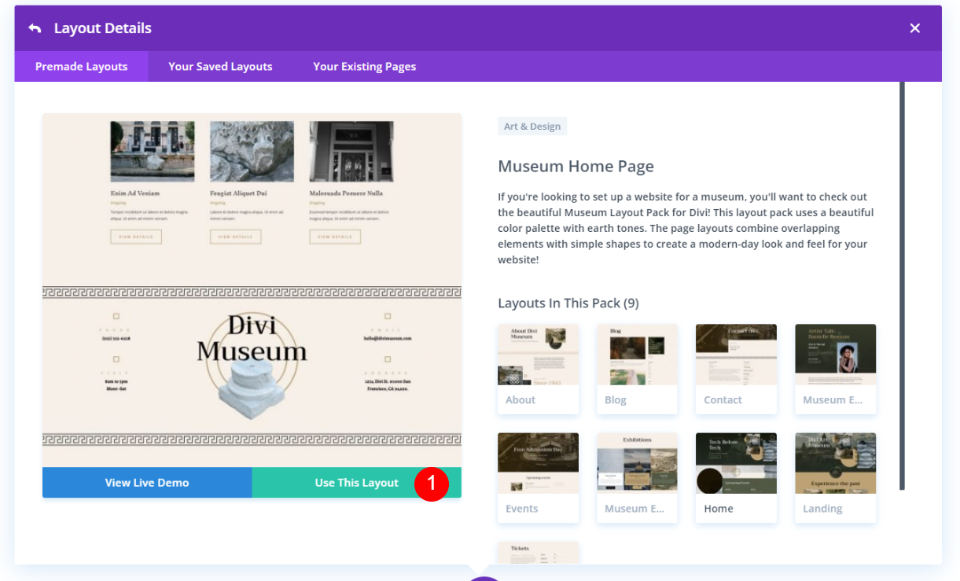
Clique no layout desejado e selecione Usar este layout .

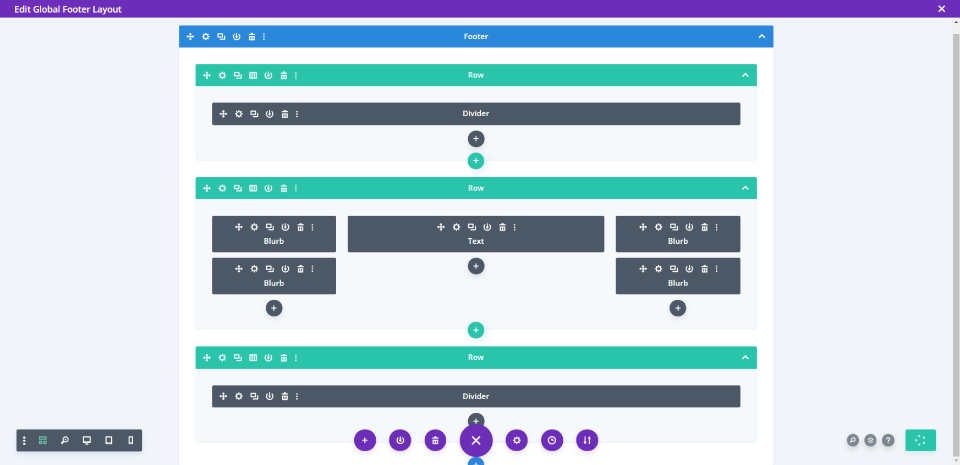
Depois que a página for carregada, exclua tudo o que você não deseja incluir no rodapé. Este pacote de layout inclui um rodapé em cada um de seus modelos de página. Usarei este rodapé como meu rodapé global. Isso significa que terei que excluir o rodapé de qualquer página que eu criar usando o Museum Layout Pack.
Como alternativa, eu poderia apenas criar uma linha inferior como o rodapé global que funcionaria com o layout sob o rodapé incluído nas páginas. Qualquer um dos métodos funciona bem.
Agora podemos adicionar o rodapé de direitos autorais Divi ao nosso novo rodapé global.
Adicionar um módulo de texto

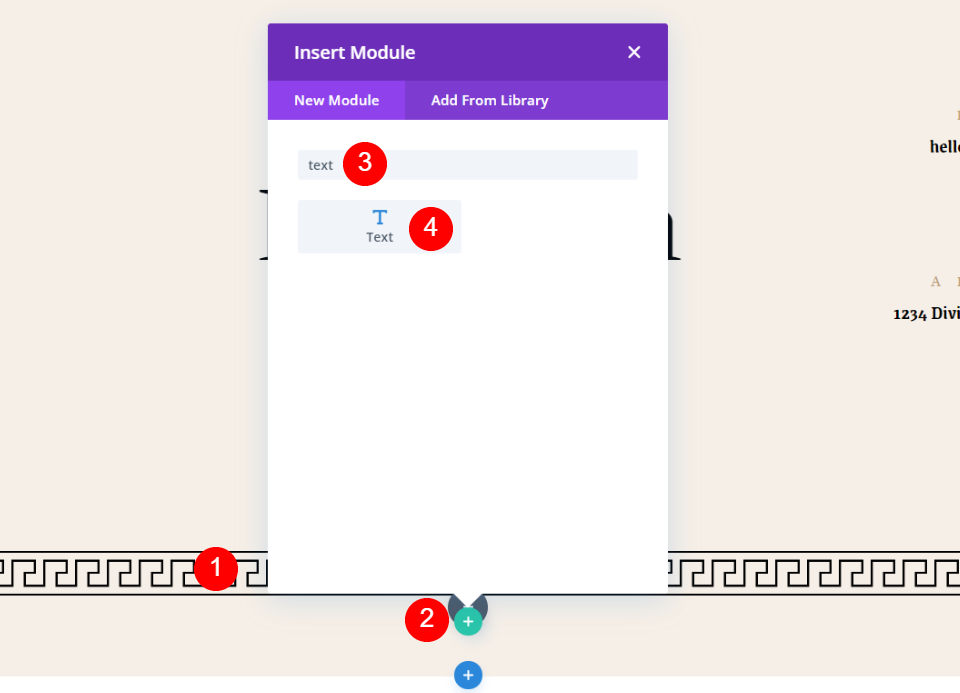
Independentemente de como você criou seu rodapé, a próxima etapa é adicionar um módulo de texto. Passe o mouse sobre o último módulo na parte inferior da página. Quando vir o ícone de adição cinza escuro , clique nele para abrir as seleções de módulo. Procure por Texto e clique no módulo Texto . Isso adiciona um módulo de texto como o último módulo da página.

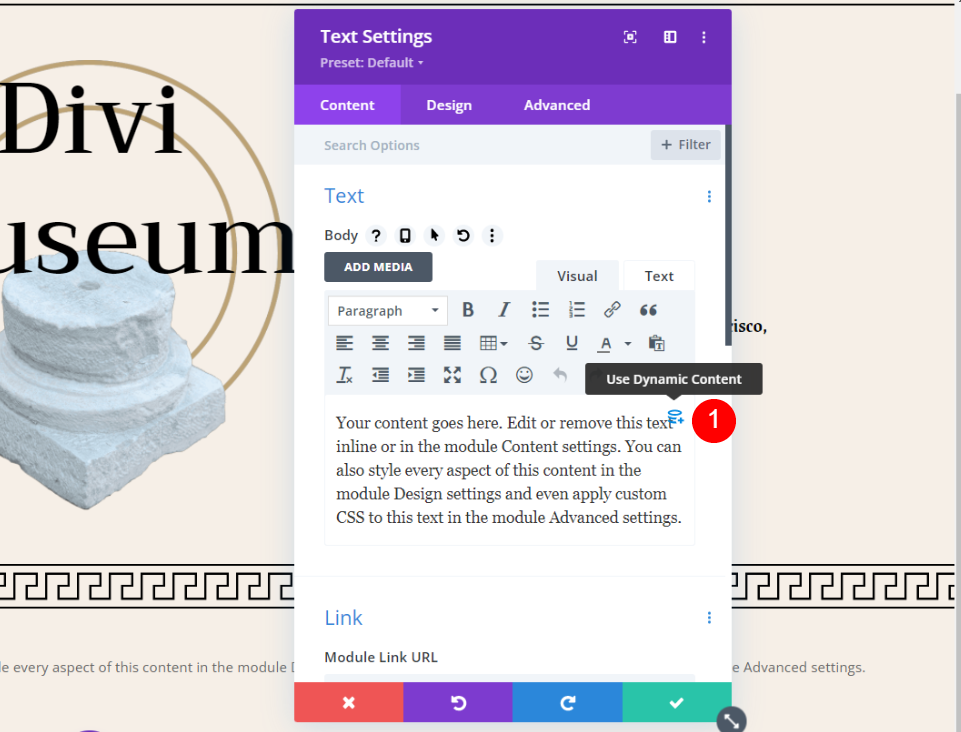
O módulo de texto será aberto onde você pode adicionar seu conteúdo. Passe o mouse sobre a área de conteúdo para ver um ícone dinâmico no canto superior direito. Clique neste ícone para usar o conteúdo dinâmico.


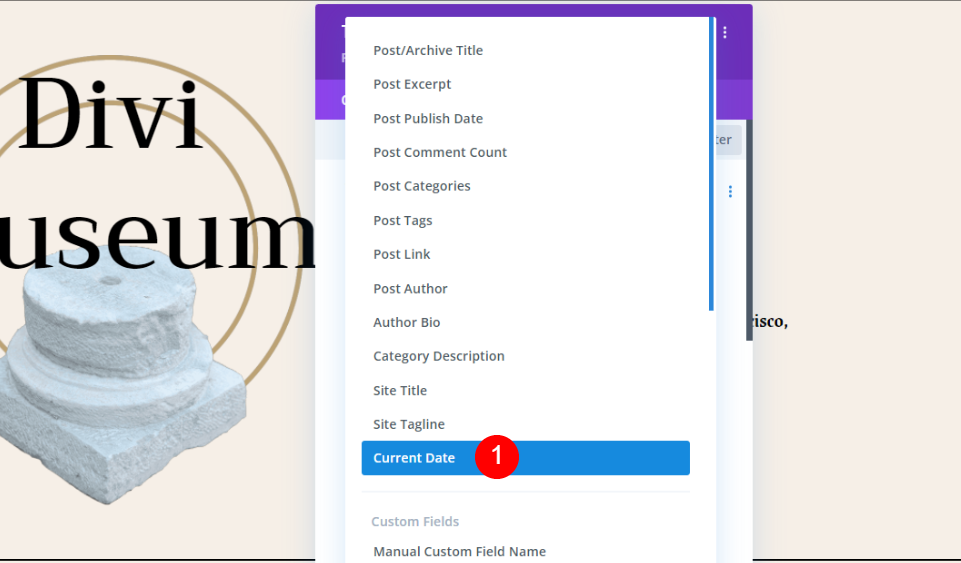
Isso abre uma lista de conteúdo dinâmico que você pode usar para seu conteúdo de texto. Selecione Data Atual .
Adicione as informações do rodapé de direitos autorais da Divi

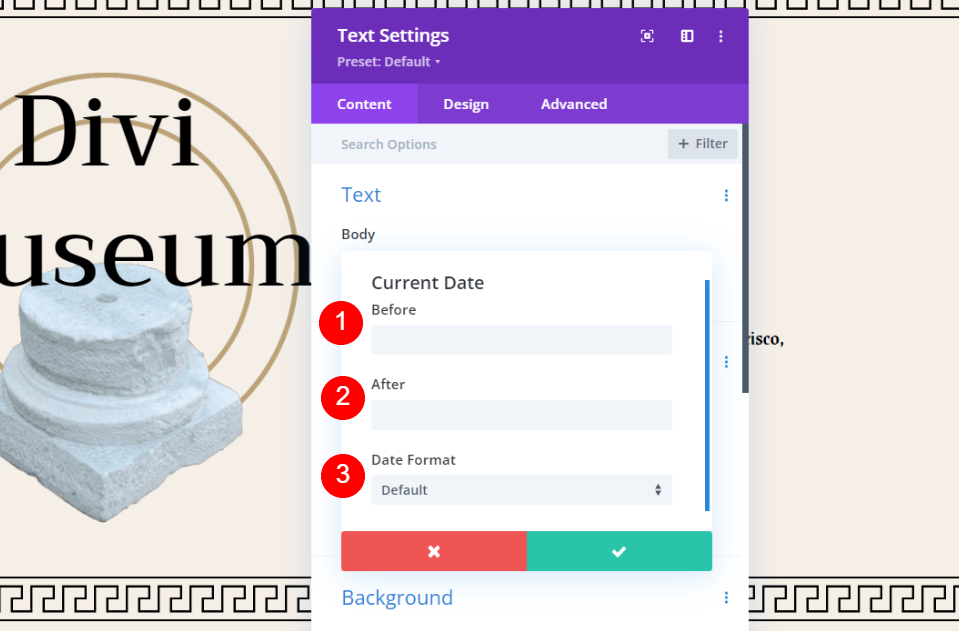
Agora você pode adicionar as informações aos campos. Você terá três campos para informações:
- Antes
- Depois
- Formato de data
Adicione os direitos autorais no campo Antes

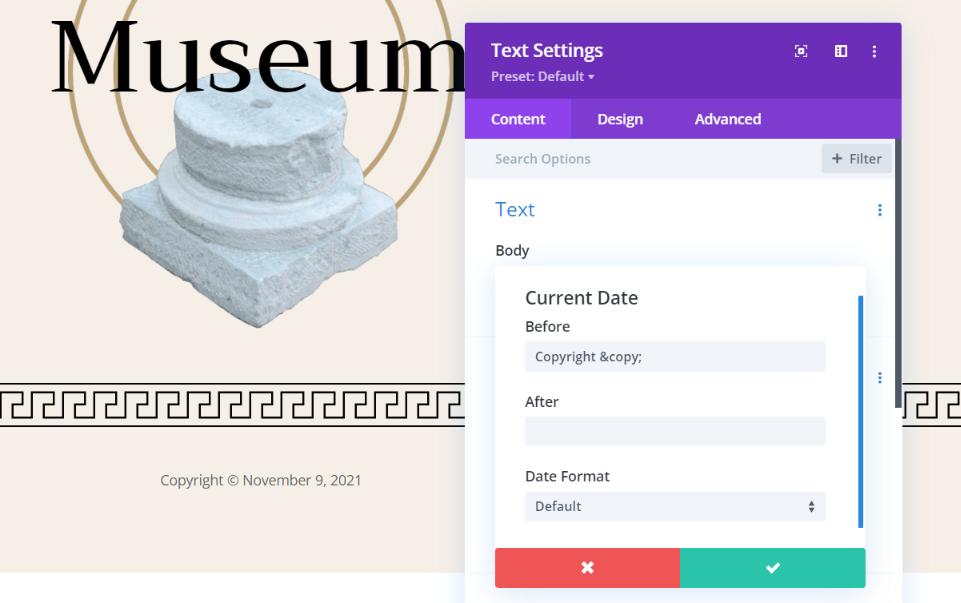
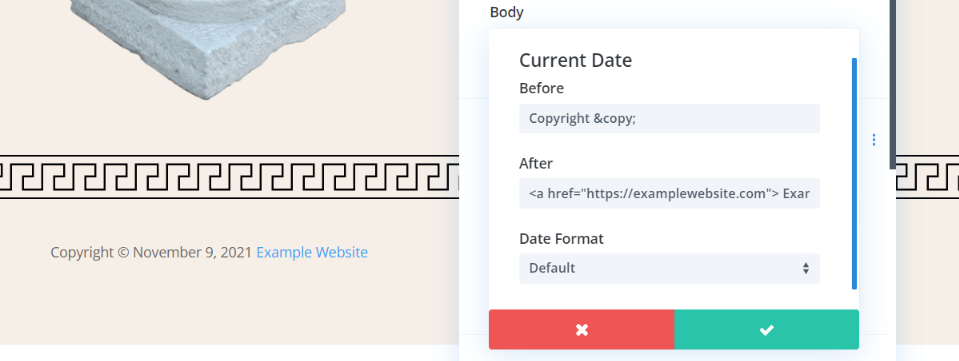
Coloque a notificação de direitos autorais no campo Antes . Para adicionar um símbolo de copyright, digite © no campo. Para a frase de copyright completa, digite “© Copyright “, ou “Copyright © “ se você quiser que o símbolo apareça após a palavra. Este é o meu método preferido. Observe que adicionei um espaço no final. Isso adiciona um espaço entre os direitos autorais e a data. O aviso de copyright e o símbolo aparecem automaticamente no rodapé.
Você também pode inserir o símbolo manualmente. O método para adicioná-lo será diferente dependendo do seu sistema. No Windows, mantenha pressionada a tecla Alt e digite 0169 no teclado numérico. Você também pode copiá-lo de algum lugar e colá-lo.
Adicionar informações do site no campo Depois

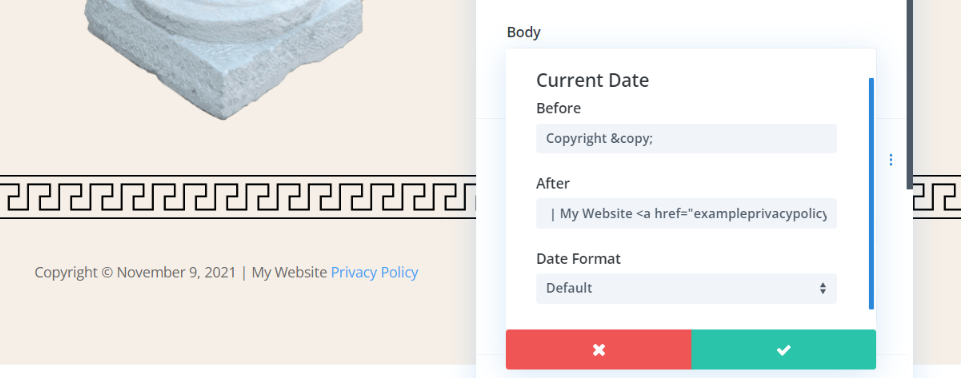
Coloque o nome do seu site e qualquer mensagem desejada no campo Depois . A mensagem pode ser algo como “Todos os direitos reservados”. Você também pode adicionar o nome do seu site. Adicione uma barra entre o texto Depois e a data, como este “| Todos os direitos reservados". Eu adicionei um espaço antes do texto. Isso adiciona espaço entre a data e o texto.

Você pode vincular sua política de privacidade ou páginas semelhantes. Os links são adicionados com HTML. Por exemplo, se você deseja que seu site seja clicável, adicione este HTML com seu link e o nome do site. Certifique-se de incluir o espaço no início do nome. Aqui está o meu exemplo:
[HTML] Exemplo de site [/html]

Você também pode adicionar um link para uma página diferente. Adicione o HTML normalmente e coloque o nome do seu site antes do HTML. Certifique-se de incluir o espaço extra. Aqui está o meu exemplo:
| My Website <a href="exampleprivacypolicy.com"> Privacy Policy </a>
Personalizar o formato de data do rodapé de direitos autorais Divi

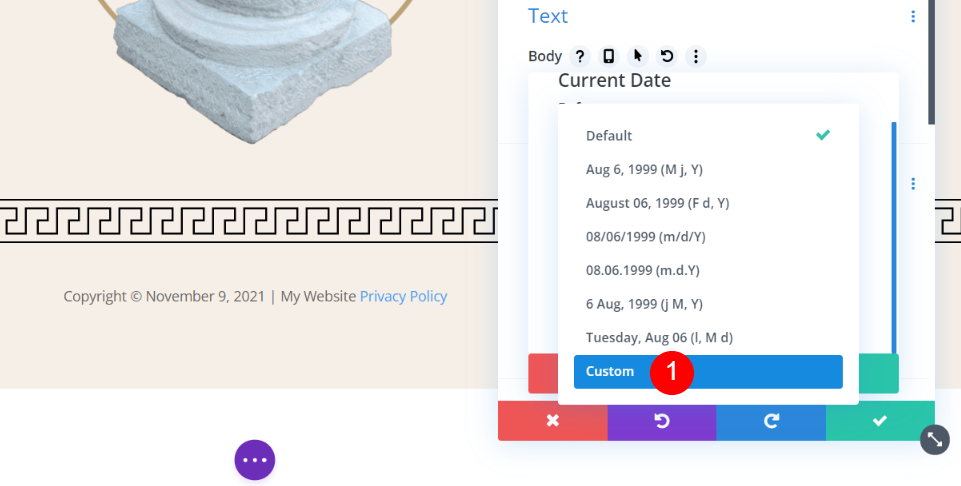
Em seguida, escolheremos o formato de data. Clique no menu suspenso Formato de data para ver suas opções. As opções incluem o dia atual, bem como o ano. Queremos apenas o ano. Para o ano dinâmico, você precisará escolher Personalizado nas opções de Formato de data.

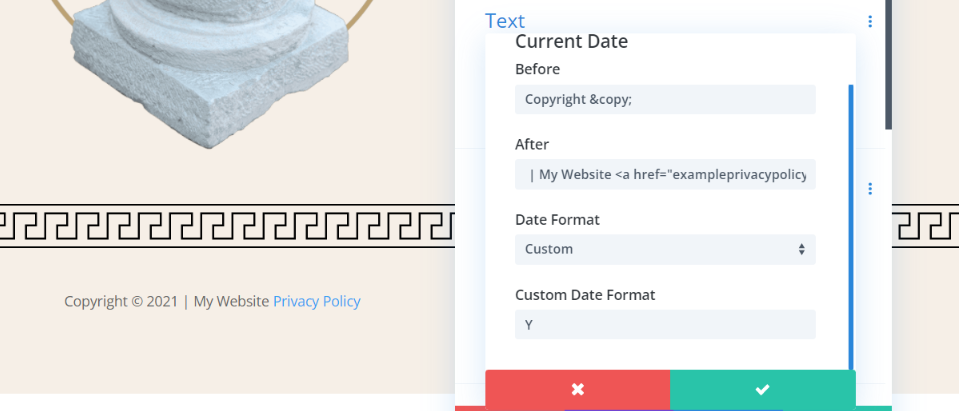
Para o ano, digite Y. O Y maiúsculo mostra o ano completo. Você também pode usar um y minúsculo. Isso mostra os dois últimos dígitos do ano.

O design do meu mostra meu aviso de direitos autorais com o símbolo após a palavra, o ano completo e o nome do site. Agora é hora de estilizar o rodapé de direitos autorais do Divi.
Estilize o rodapé de direitos autorais Divi

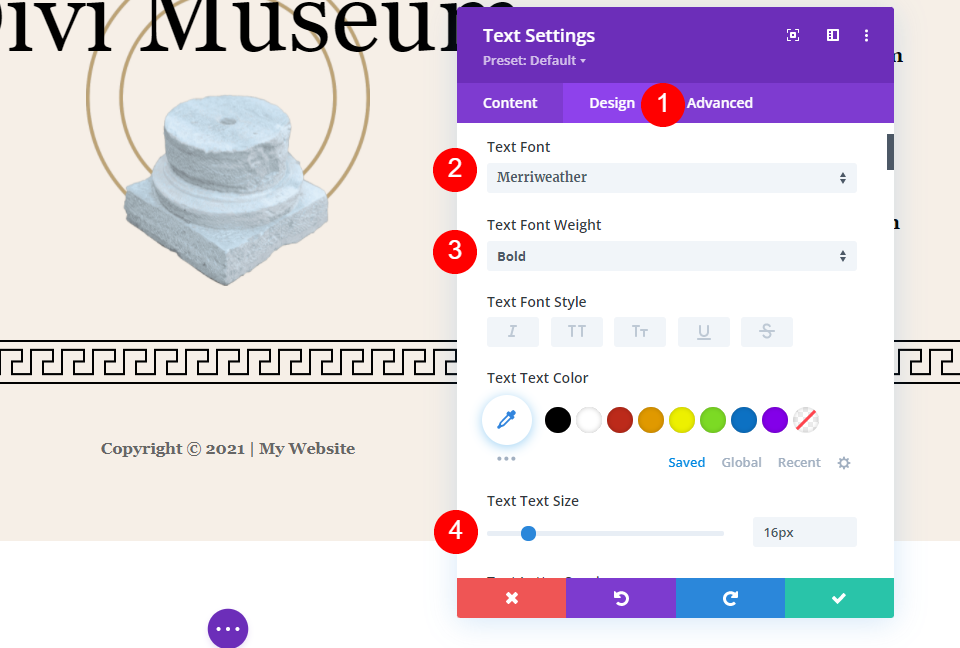
Para estilizar nosso rodapé de direitos autorais do Divi, usaremos cores e fontes do layout. Vamos manter isso simples, já que não estamos tentando chamar a atenção para isso. Clique na guia Design e escolha Merriweather para a fonte, selecione negrito e aumente seu tamanho para 16px. É isso. Vamos deixar todo o resto em suas configurações padrão.
- Fonte do texto: Merriweather
- Peso da fonte do texto: negrito
- Texto Tamanho do texto: 16px
Agora, salve suas configurações e saia do construtor.
Resultados
Veja como o rodapé de direitos autorais do Divi fica em um desktop e em um celular.
Área de trabalho do rodapé de direitos autorais da Divi

Veja como o rodapé de direitos autorais do Divi fica na área de trabalho.
Divi Copyright Footer Mobile

Veja como o rodapé de direitos autorais do Divi fica no celular.
Pensamentos finais
Essa é a nossa visão de como adicionar um rodapé dinâmico de direitos autorais Divi ao seu site. O Divi possui esse recurso embutido em suas opções dinâmicas, facilitando a adição. Você tem várias opções para exibir a data. Depois de adicioná-lo, a data será alterada automaticamente para corresponder ao ano. Você nunca mais terá que ajustar o texto.
Nós queremos ouvir de você. Você adicionou um rodapé dinâmico de direitos autorais Divi ao seu site? Deixe-nos saber sobre sua experiência nos comentários.
