Jak dodać skróty do stopki Divi (przykłady wtyczek 3)
Opublikowany: 2021-11-21Stopki Divi są wszechstronne. Możesz umieścić w nich różne elementy, aby ułatwić odwiedzającym poruszanie się po Twojej witrynie. Chociaż Divi jest pełne modułów, które możesz umieścić w stopce od samego początku, możesz również dołączyć skróty wtyczek w stopce Divi. W tym artykule pokażemy Ci jak! Omówimy trzy różne przykłady wtyczek, więc przejdźmy do tego.
Zapowiedź
Rzućmy okiem na to, co dodajemy do naszej stopki Divi. Dodamy te wtyczki:
- Kalendarz wydarzeń
- Smash Balloon Social Photo Feed
- CookieTak | Zgoda na pliki cookie i informacja o zgodności z RODO
Pulpit kalendarza wydarzeń

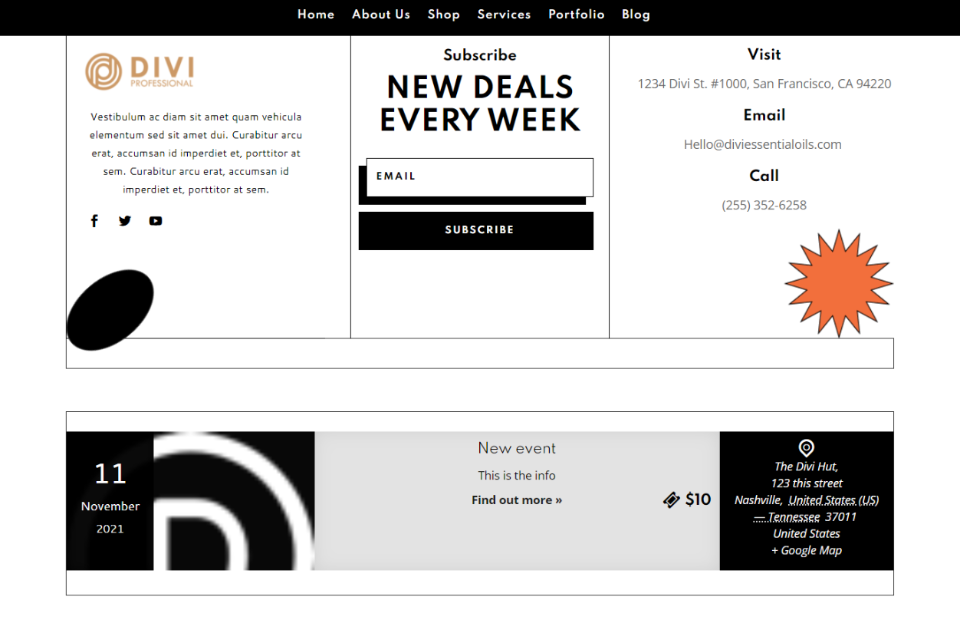
Oto Kalendarz wydarzeń w komputerowej wersji naszej strony internetowej Divi.
Kalendarz wydarzeń Mobile

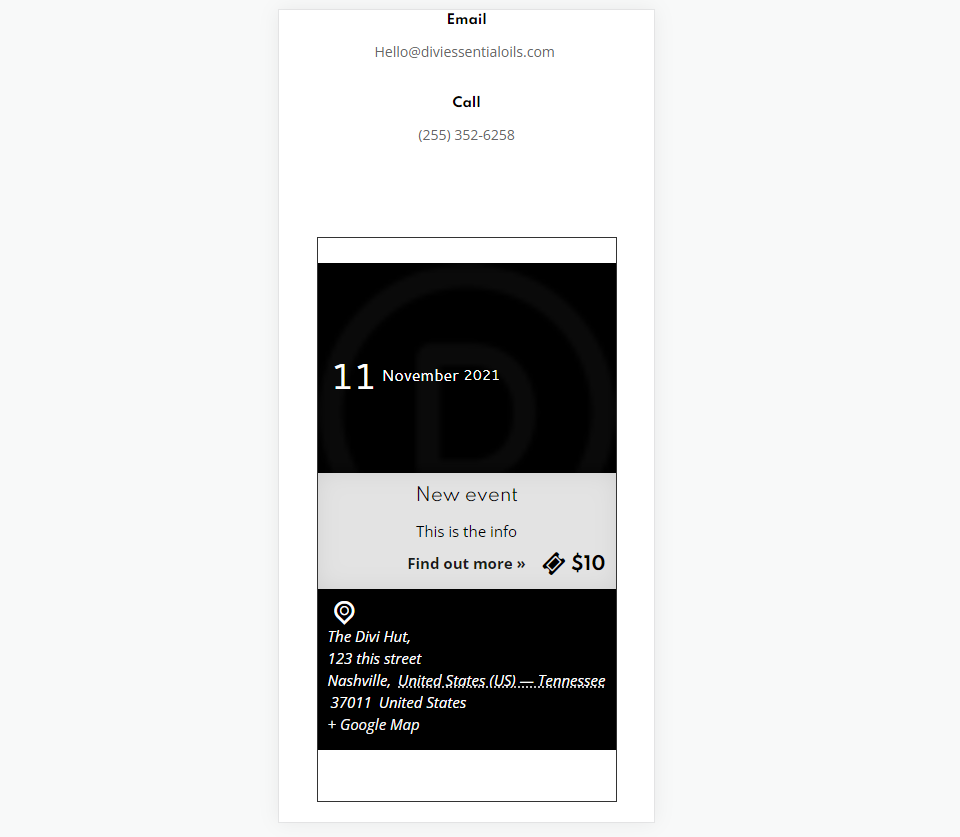
To jest kalendarz wydarzeń na telefon komórkowy.
Smash Balloon Social Photo Feed Pulpit

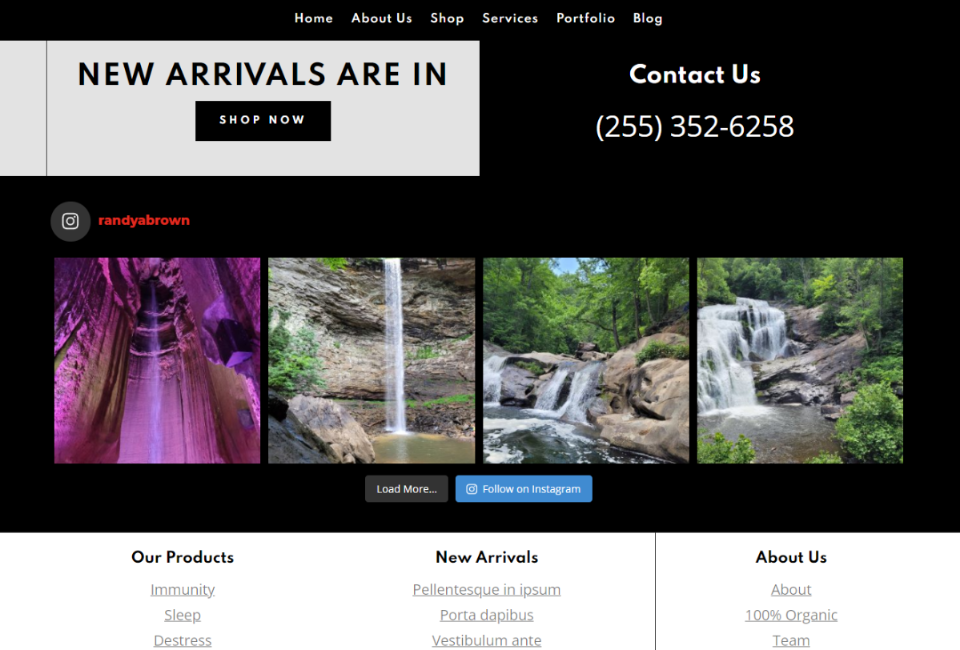
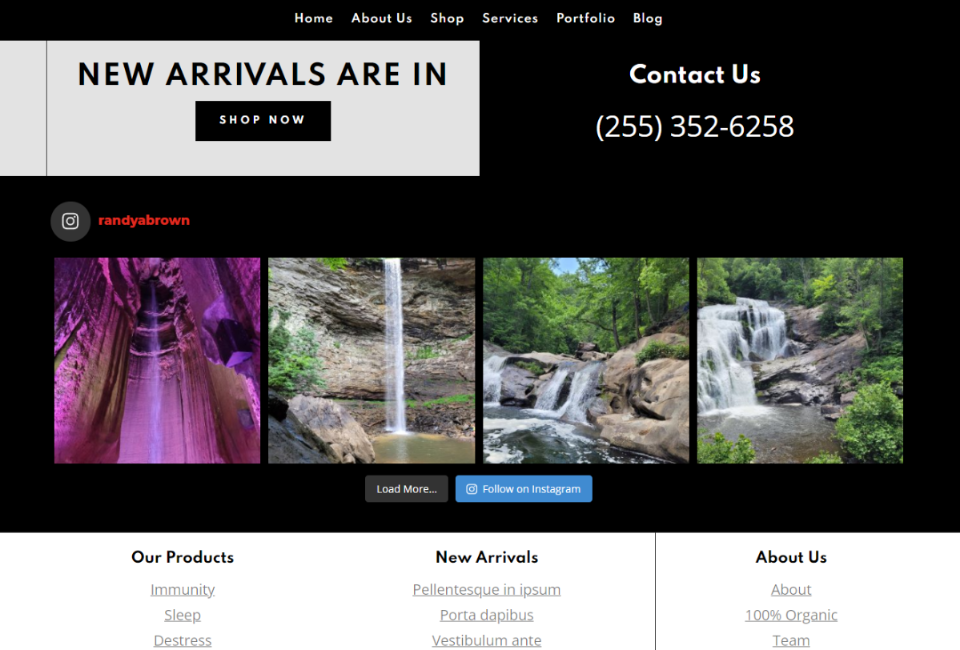
To jest kanał zdjęć społecznościowych Smash Balloon na pulpicie.
Smash Balloon Social Photo Feed Mobile

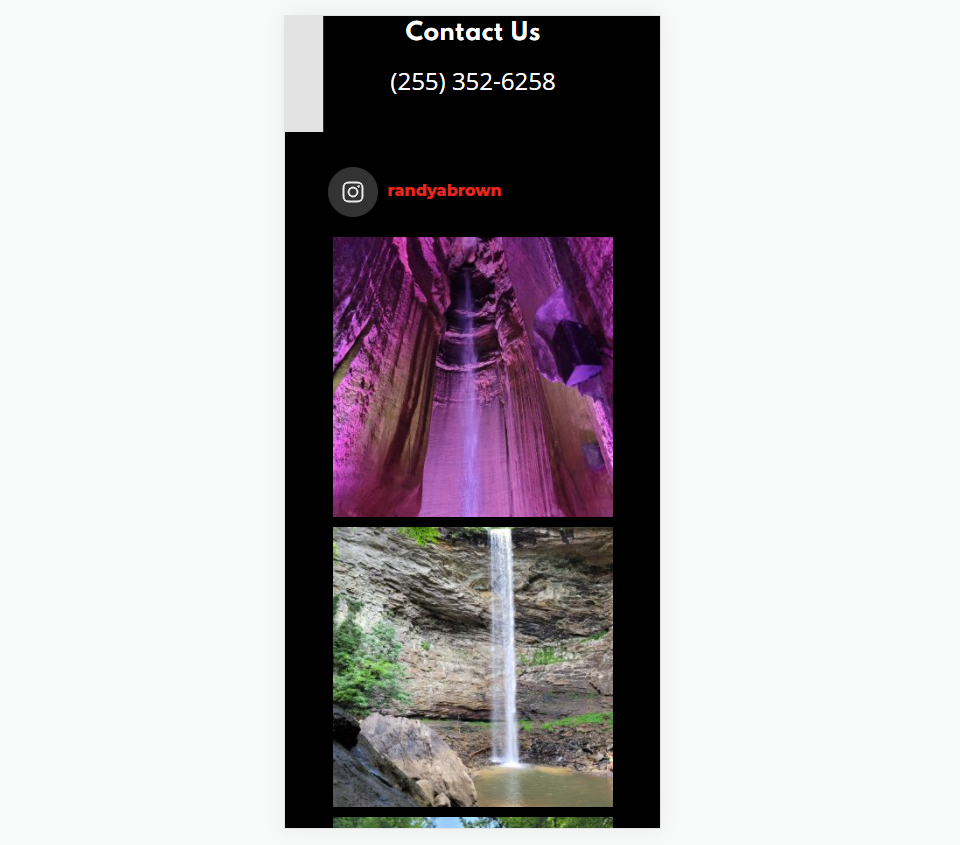
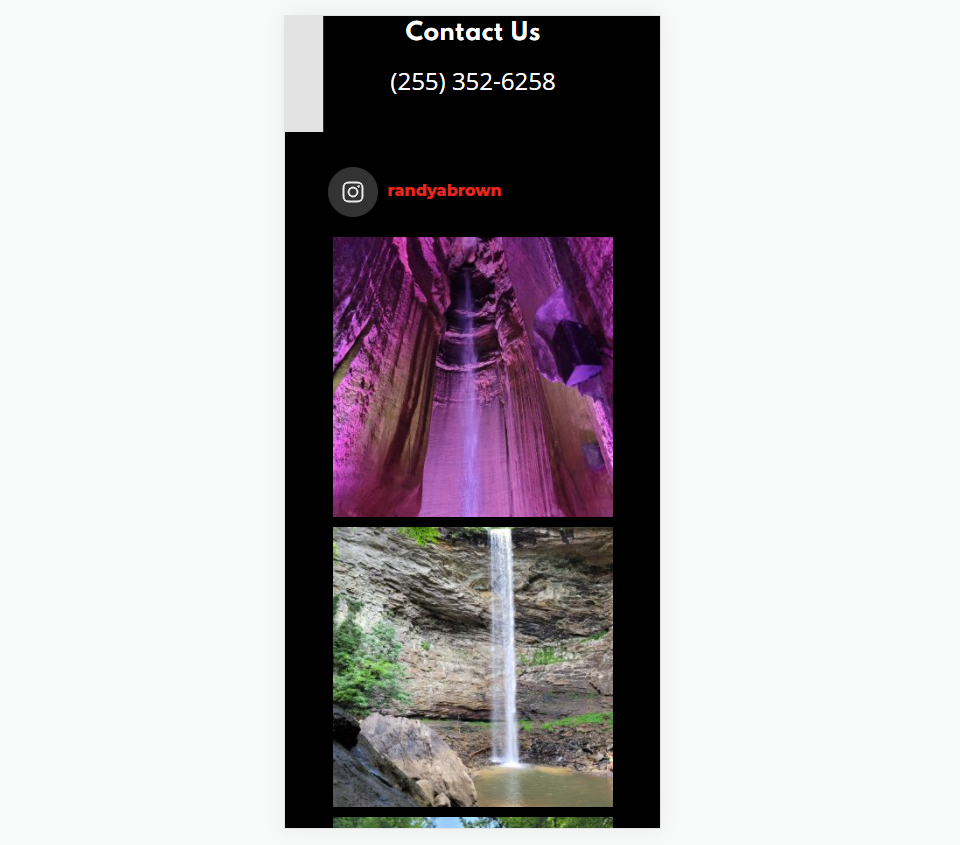
Oto Social Photo Feed Smash Balloon na urządzenia mobilne.
CookieTak Pulpit

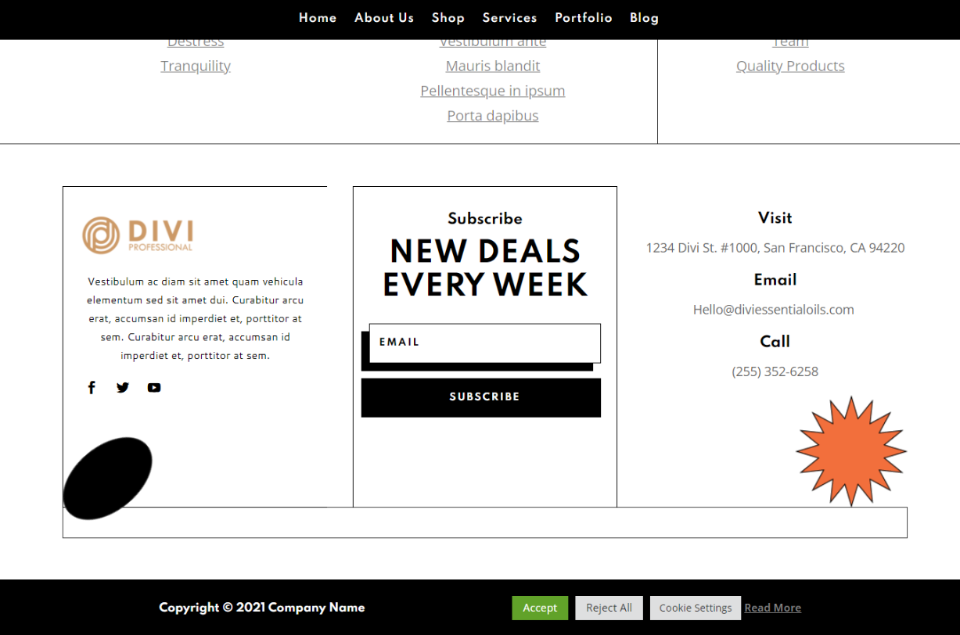
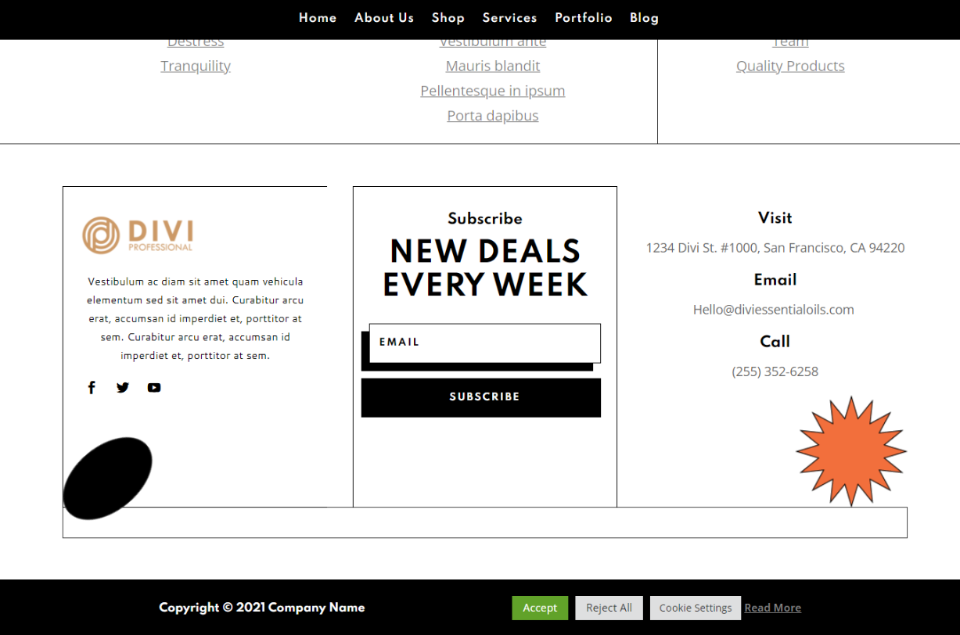
Oto komputerowa wersja naszej nowej stopki z CookieYes.
CookieTak Mobilny

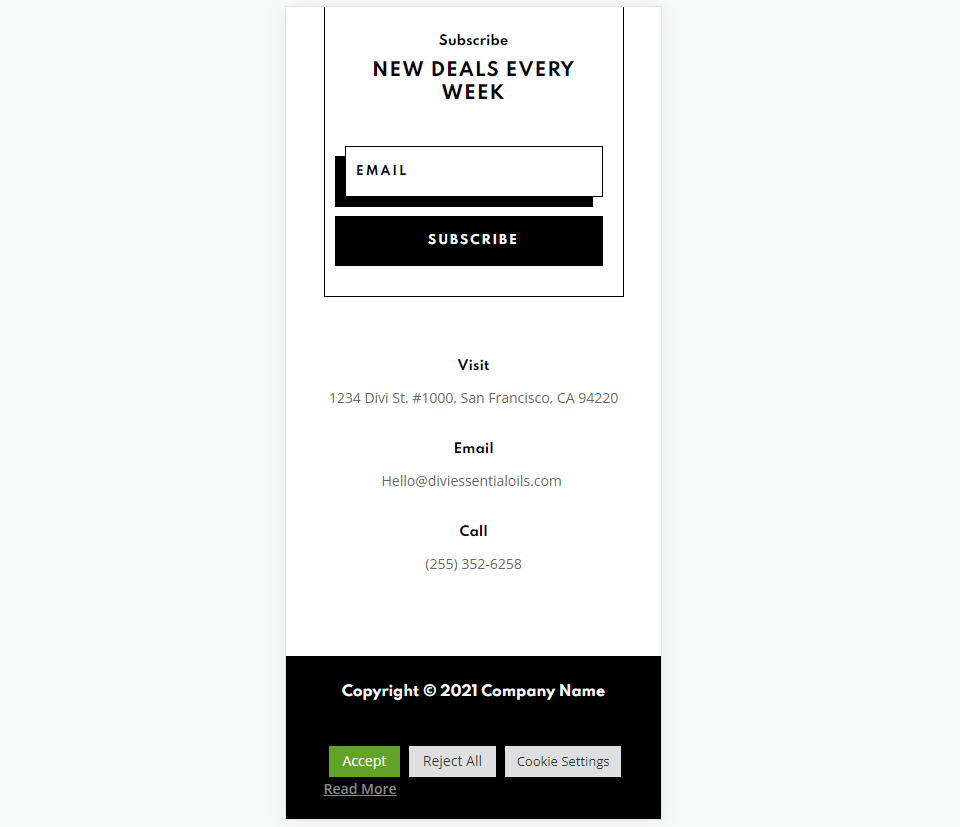
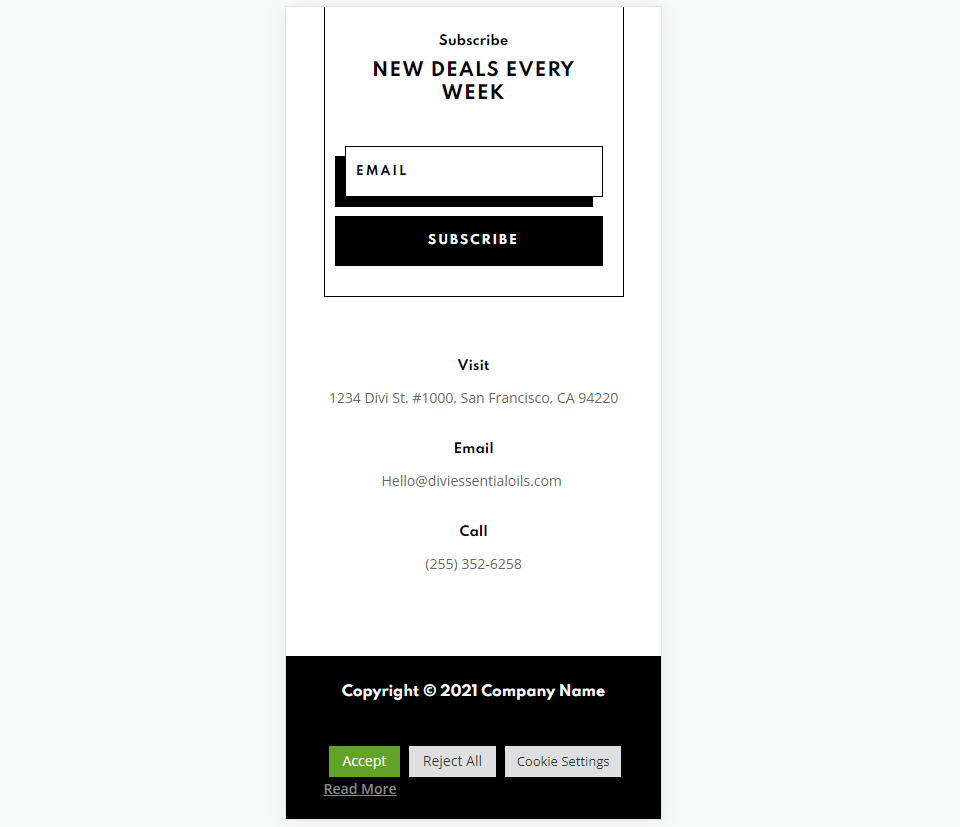
Oto wersja mobilna z CookieYes.
Szablon stopki
W tym samouczku potrzebujesz szablonu stopki. Możesz je zbudować od podstaw lub skorzystać z jednego z bezpłatnych szablonów stopek, które znajdziesz na blogu Elegant Themes. Po prostu wyszukaj „darmową stopkę”. W moim przykładzie używam DARMOWEGO szablonu nagłówka i stopki dla pakietu układów olejków eterycznych Divi.
Pobierz szablon stopki Divi i rozpakuj plik. Prześlesz plik JSON. Dodamy skróty do stopki Divi.
Prześlij szablon stopki do Divi Theme Builder

Po pobraniu i rozpakowaniu szablonu stopki Divi nadszedł czas, aby przesłać go do Divi Theme Builder. Przejdź do Divi > Kreator motywów na pulpicie nawigacyjnym WordPress. Wybierz ikonę Przenośność w prawym górnym rogu. W trybie modalnym kliknij kartę Importuj , wybierz Wybierz plik , przejdź do pliku JSON i wybierz go, a następnie kliknij Importuj szablony Divi Theme Builder . Poczekaj, aż się załaduje. Usuń szablon nagłówka, jeśli nie chcesz go używać i zapisz ustawienia.
Zobaczmy teraz, jak dodać skróty do stopki Divi. Możesz pracować w Divi Theme Builder lub na interfejsie.
Dodaj skróty kalendarza wydarzeń do swojej stopki Divi

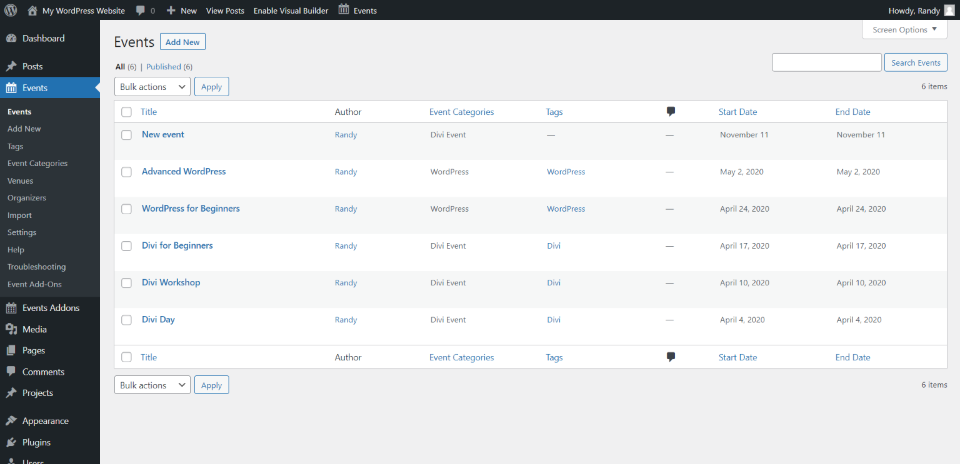
W przypadku naszego pierwszego shortcode użyjemy Kalendarza wydarzeń. Jest to najpopularniejszy kalendarz wydarzeń dla WordPressa, a jego kalendarze świetnie prezentują się w stopce. Ta wtyczka nie zawiera krótkich kodów, ale możemy je dodać za pomocą rozszerzenia o nazwie Events Shortcodes For The Events Calendar. Zainstaluj obie wtyczki. Twórz swoje wydarzenia jak zwykle.

Kalendarz wydarzeń nie daje skrótów, ale możesz je utworzyć za pomocą dodatku do krótkich kodów. Ten dodatek zawiera również opcje stylizacji i pole niestandardowego CSS. Zobacz ustawienia dodatku w panelu WordPress. Przejdź do Dodatki wydarzeń > Ustawienia skrótów .

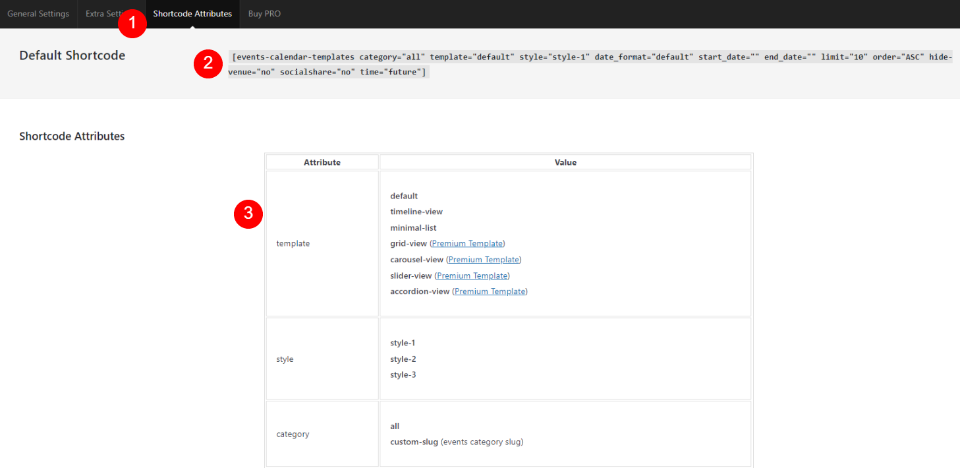
Zakładka shortcodes dla dodatku znajduje się w zakładce Shortcodes Attributes . Zapewnia to przykładowy krótki kod wraz z atrybutami, których można użyć do zbudowania niestandardowego krótkiego kodu. Postępuj zgodnie z instrukcjami i zbuduj krótki kod dla swojego wydarzenia.

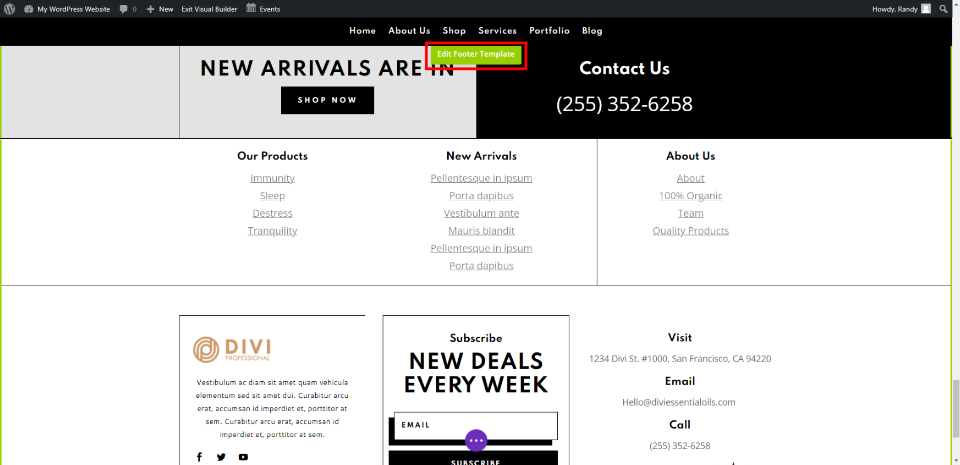
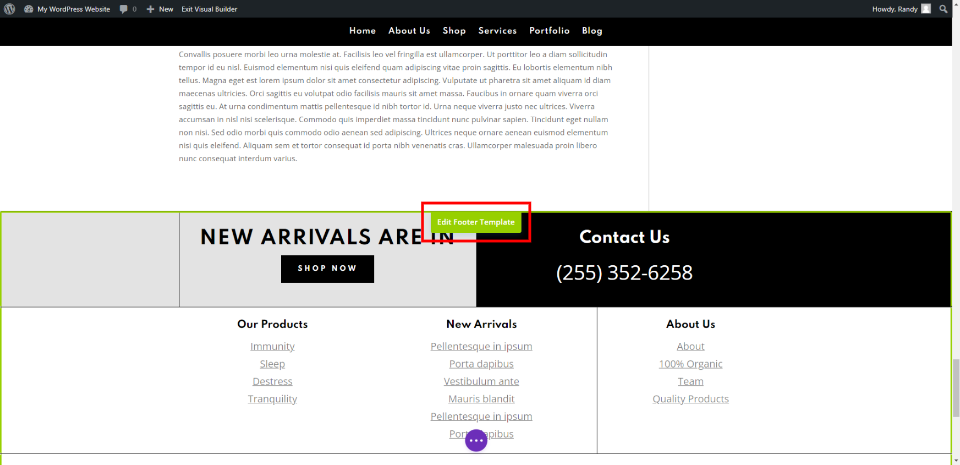
W przypadku moich przykładów będę pracować od frontendu. Włącz Visual Builder i przewiń w dół do stopki. Najedź kursorem na stopkę i kliknij Edytuj szablon stopki.

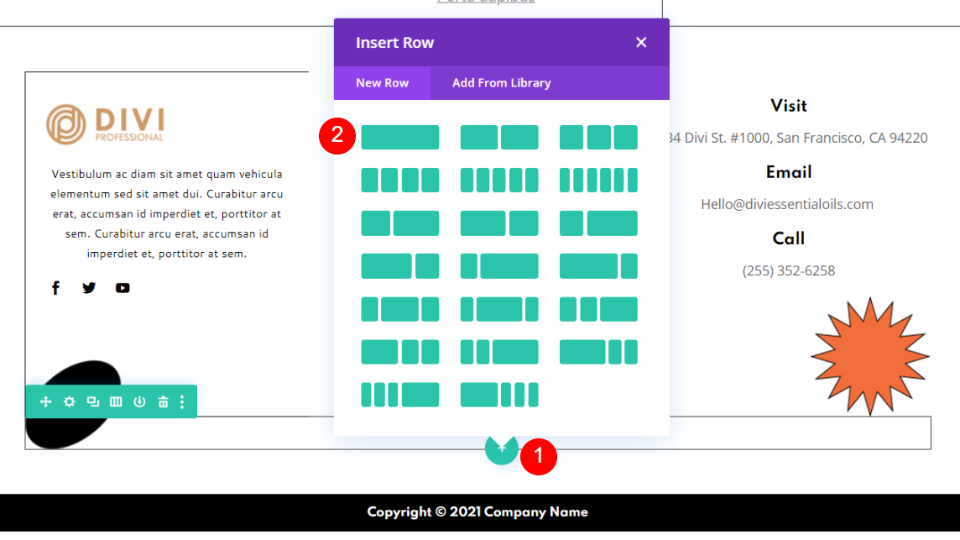
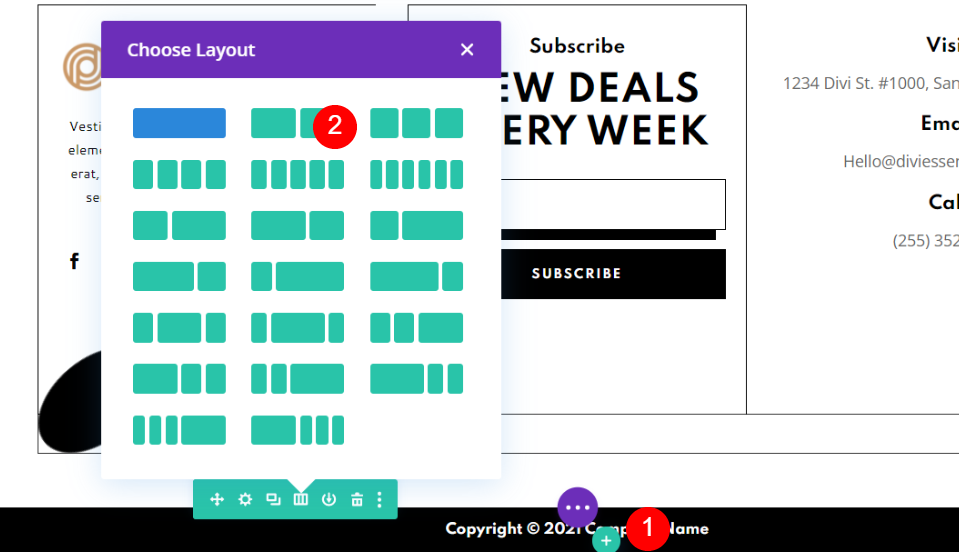
Najedź kursorem na obszar pod elementami stopki. Ten obszar znajduje się tuż nad informacją o prawach autorskich w stopce. Kliknij zieloną ikonę plusa i dodaj wiersz z jedną kolumną.

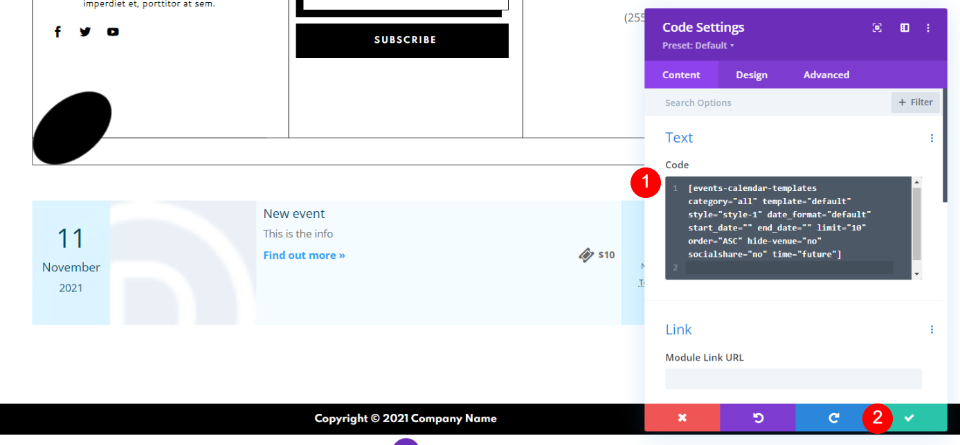
Wybierz moduł Tekst lub Kod. Nie ma znaczenia, który wybierzesz. Do tego przykładu wybrałem moduł Code. Wklej swój krótki kod w polu kodu. Kliknij zielony czek i zapisz swoją stronę.
Stylizuj skróty kalendarza wydarzeń do swojej stopki Divi

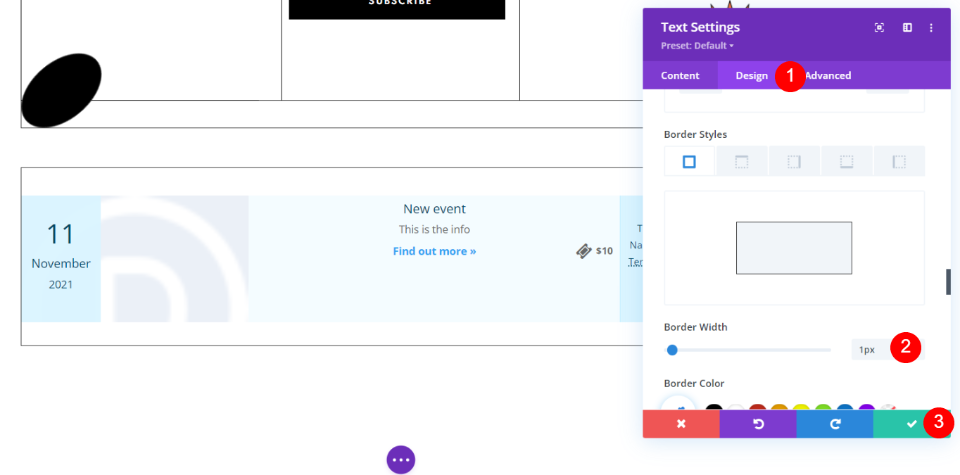
Wybierz kartę Projekt dla modułu Kod. Przewiń do Style obramowania i dodaj obramowanie 1px.
- Style obramowania: 1px
Dodamy styl reszty wydarzenia w dodatku Event Shortcodes, używając elementów projektu ze stopki.

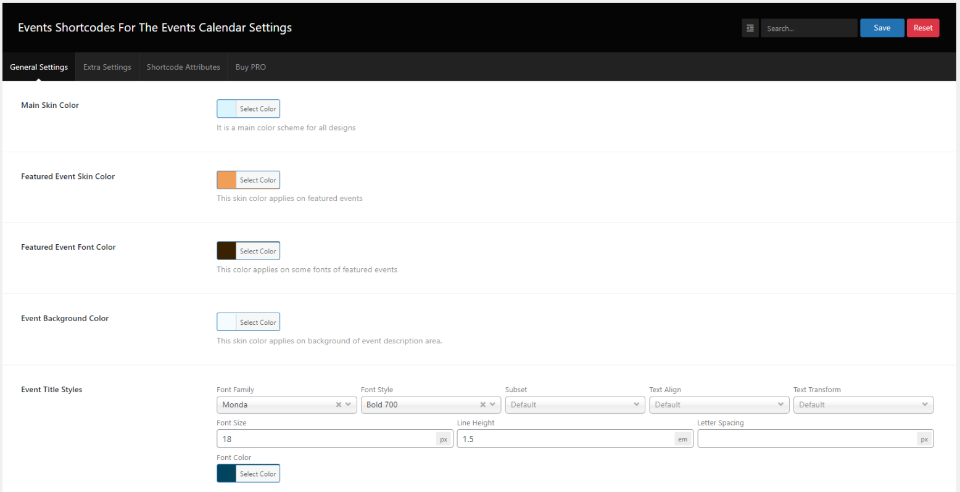
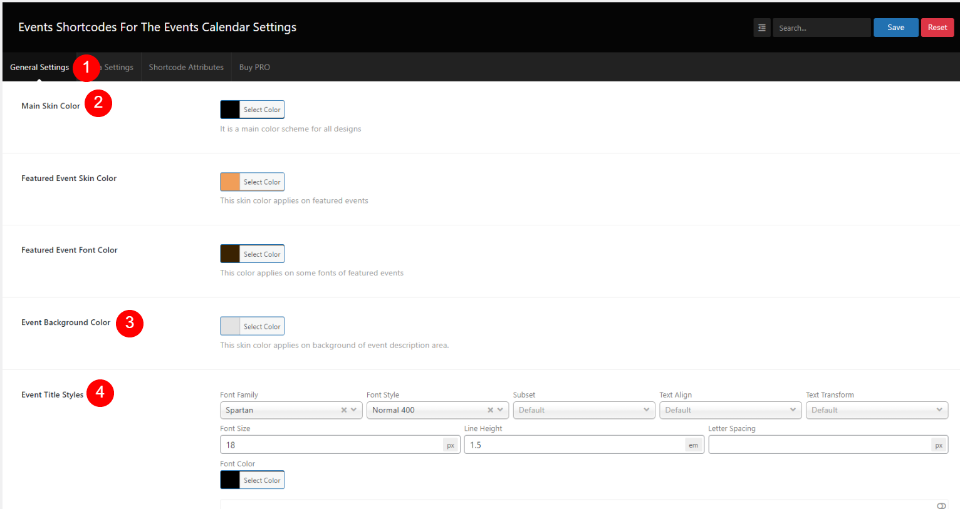
W zakładce Events Shortcodes Addon General Settings zmień kolory i czcionki na następujące ustawienia:
- Główny kolor skóry: #000000
- Kolor tła wydarzenia: #E3E3E3
- Czcionka tekstu: Cantarell
- Rozmiar czcionki: 14px
- Style tytułu wydarzenia: Spartan, Bold, #000000, 18px
- Wydarzenia Opis Style: #000000
- Style miejsca wydarzenia: #ffffff
- Style dat wydarzeń: Cantarell, 36px, #ffffff

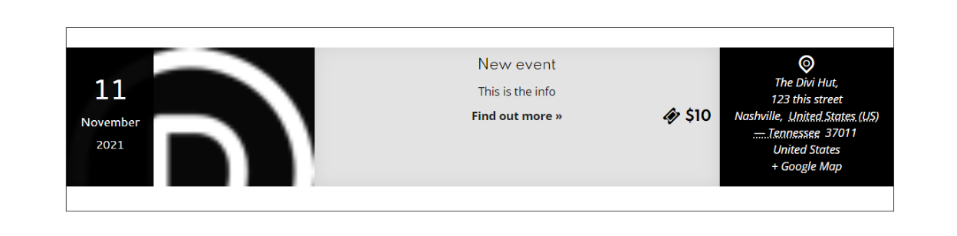
Stopka zawiera teraz kalendarz wydarzeń, który pasuje do reszty stopki.
Dodaj skróty do zdjęć społecznościowych Smash Balloon do swojej stopki Divi


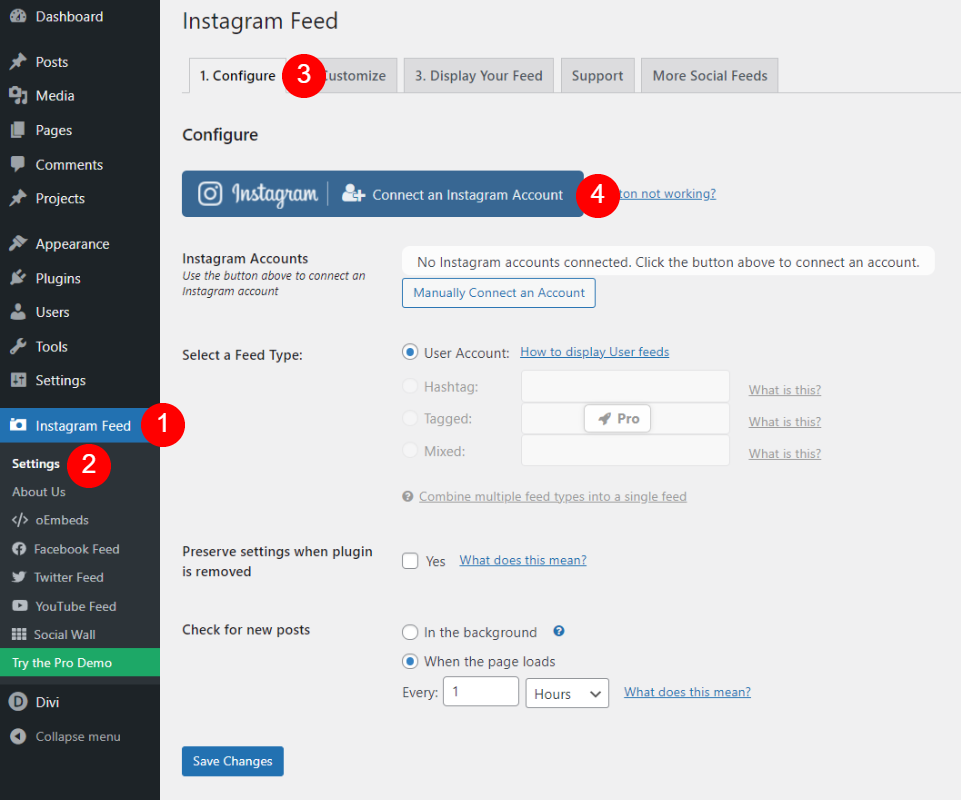
Smash Balloon Social Photo Feed łączy się z Twoim kontem na Instagramie za pośrednictwem interfejsu API i wyświetla zdjęcia z Twojego kanału. To doskonały sposób na budowanie obserwowanych w mediach społecznościowych. Aby połączyć się z kontem na Instagramie, przejdź do Kanał Instagram > Ustawienia w panelu WordPress. Na karcie Konfiguruj kliknij Połącz i konto na Instagramie .

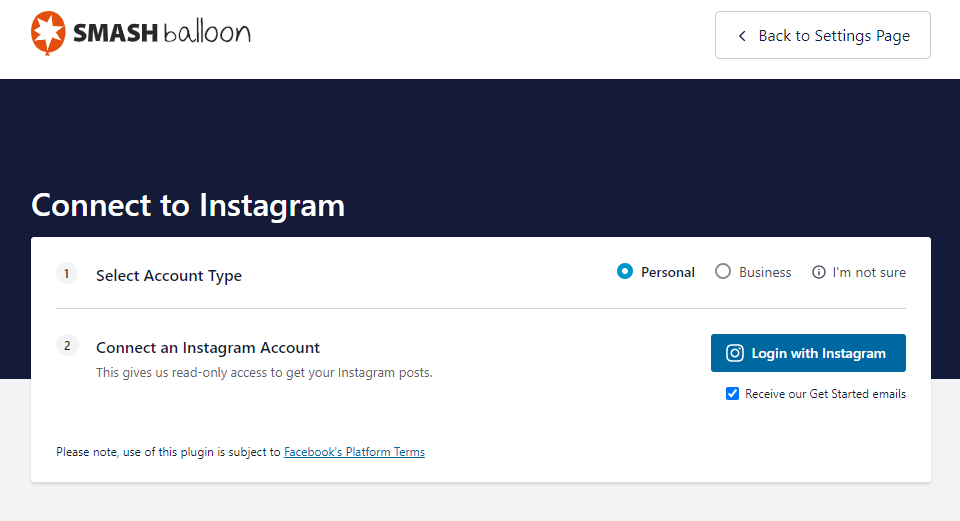
Spowoduje to przejście do ekranu, na którym możesz połączyć swoje konto. Kliknij, aby się zalogować i zezwolić wtyczce na dostęp do konta.

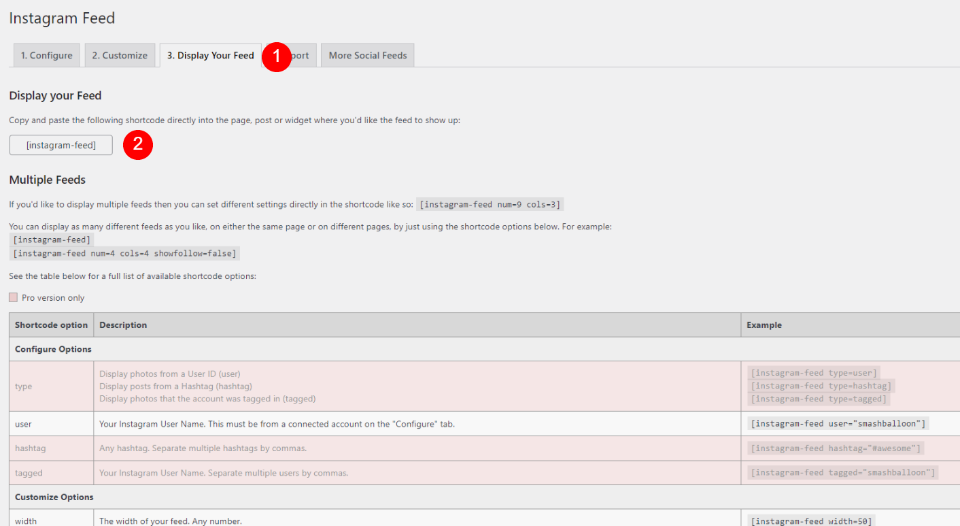
Wybierz kartę o nazwie Wyświetl swój kanał . Skopiuj krótki kod kanału Instagram . Możesz także kopiować skróty dla innych typów kanałów, w tym wielu kanałów, opcji dostosowywania, dodawania przycisków itp. Niektóre wymagają wersji pro wtyczki. Używam standardowego kanału.

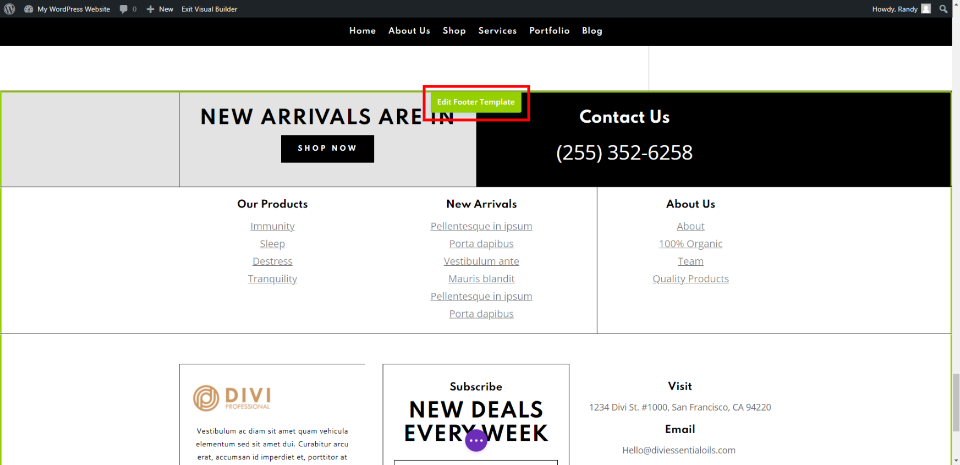
Przejdź do swojej strony głównej (lub Divi Theme Builder). Włączono konstruktor wizualny i przewiń do stopki. Najedź kursorem na stopkę i kliknij Edytuj szablon stopki .

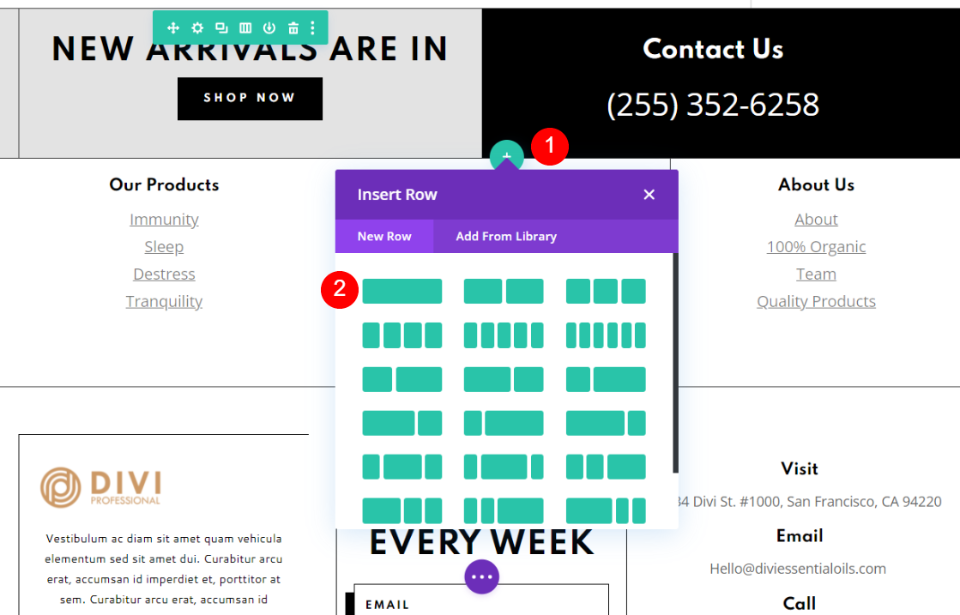
Najedź na miejsce, w którym chcesz dodać kanał. Wstaw nowy wiersz i wybierz pojedynczą kolumnę.

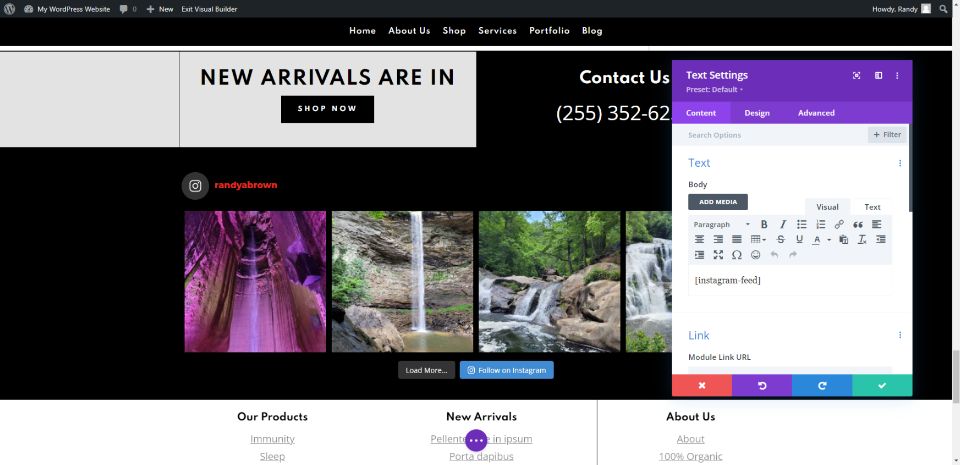
Twój kanał na Instagramie wyświetla się automatycznie. Zawiera przycisk Załaduj więcej, przycisk Obserwuj na Instagramie i etykietę, która pokazuje, do czego należy kanał.
Każdy element można dostosować. Możesz zmienić kolor tła, układ, liczbę wyświetlanych zdjęć itp. na ekranie ustawień wtyczki w zakładce Konfiguruj . Już wyświetla się tak, jak chcę, więc nie będę musiał stylizować tego.
Dodaj plik cookie Tak | RODO Zgoda na pliki cookie i informacja o zgodności Skróty do stopki Divi

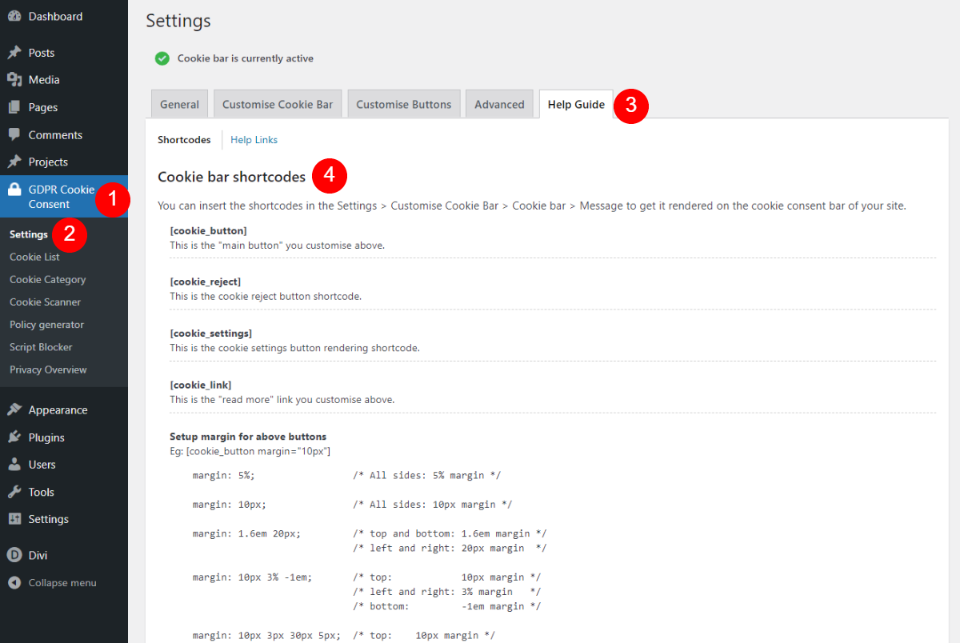
CookieTak | Informacja o zgodzie i zgodności plików cookie z RODO wyświetla zgodę na pliki cookie, którą można umieścić w stopce. Skróty są dostępne w zakładce Przewodnik pomocniczy. Przejdź do RODO Zgoda na pliki cookie > Ustawienia w panelu WordPress. Jest kilka do wyboru i możesz je dostosować.

Włącz Visual Builder na swojej stronie głównej, przewiń stopkę i wybierz Edytuj szablon stopki.

Przewiń w dół do informacji o prawach autorskich i zmień wiersz na dwukolumnowy.

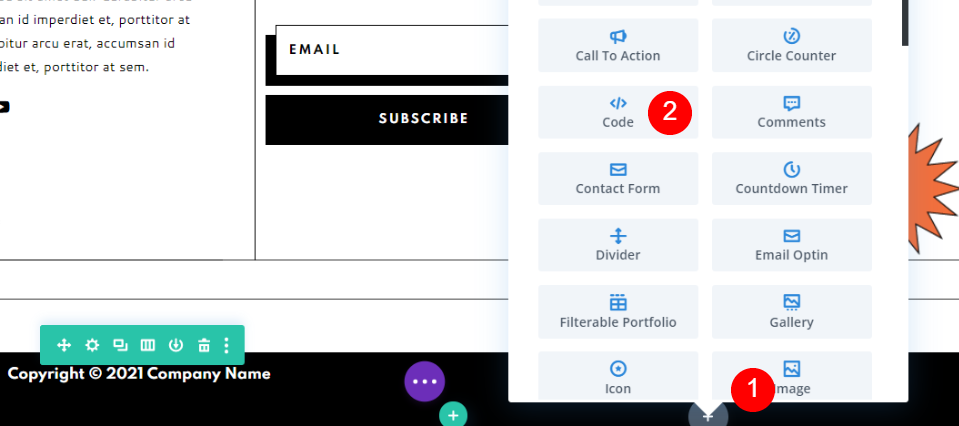
Kliknij ciemnoszarą ikonę plusa po prawej stronie i wybierz moduł Kod lub Tekst.

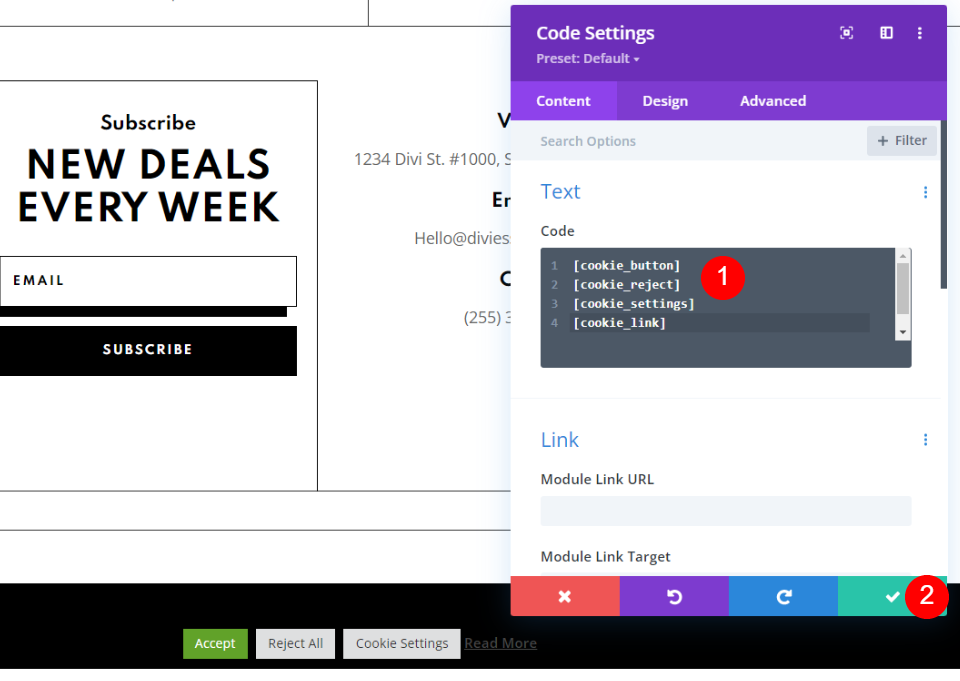
Dodaj wszystkie skróty do modułu. Zamknij moduł i zapisz stronę. Wprowadzimy pewne poprawki w obu modułach i ustawieniach wtyczki.
Style CookieTak | Zgoda na pliki cookie i informacja o zgodności z RODO

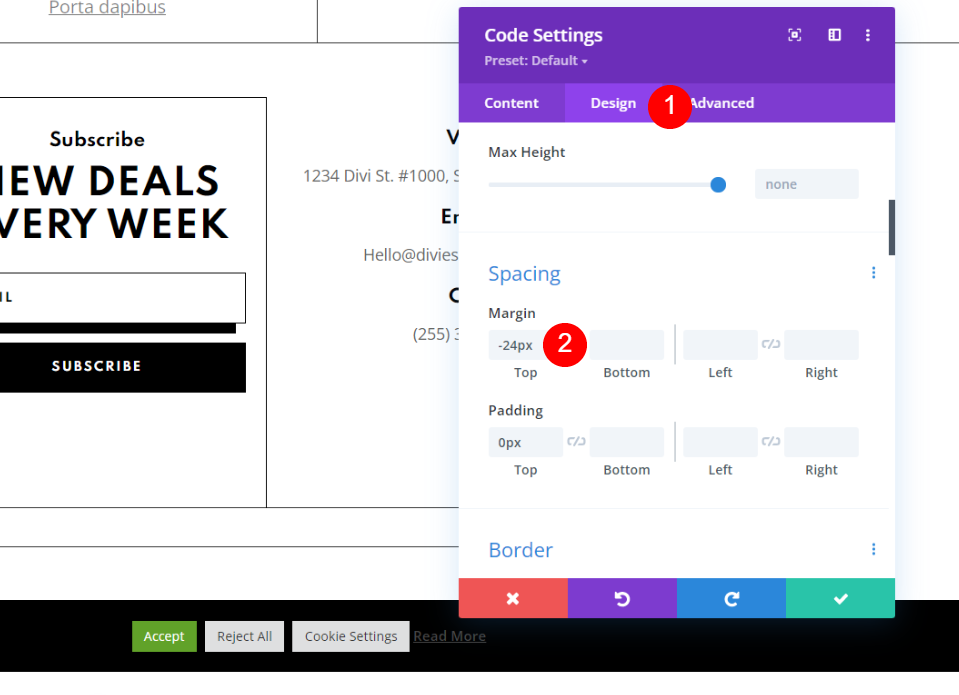
Otwórz moduł Kod i wybierz kartę Projekt. W obszarze Odstępy ustaw górny margines na -24px. Możesz przeciągnąć to w Visual Builder.
- Górny margines: -24px

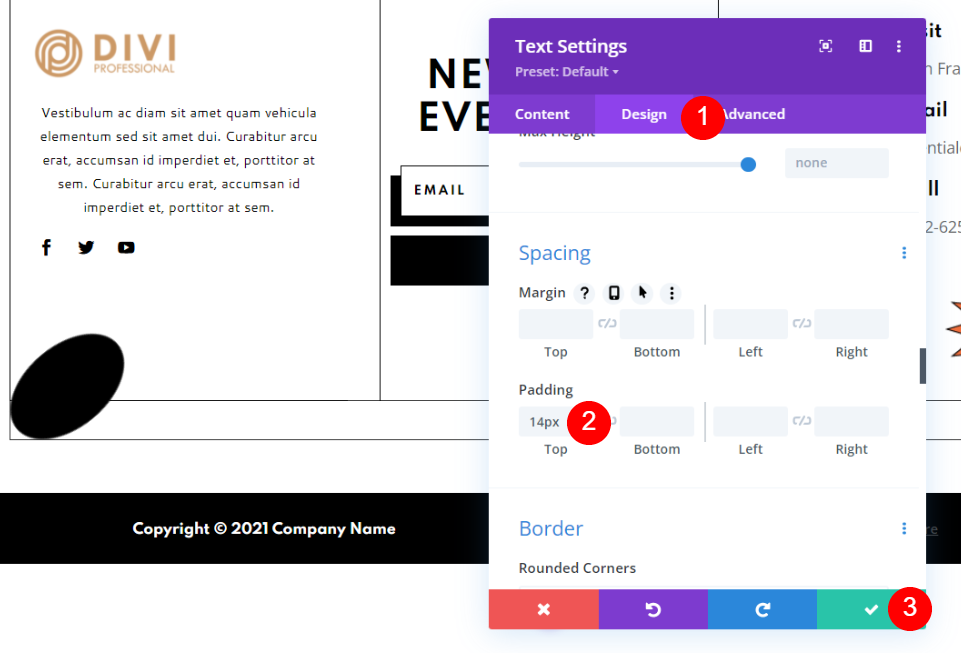
Otwórz autorski moduł tekstowy. W zakładce Projekt dodaj 14px dopełnienia.
- Wypełnienie: 14px
Zapisz swoje ustawienia i przejdź do ustawień wtyczki.

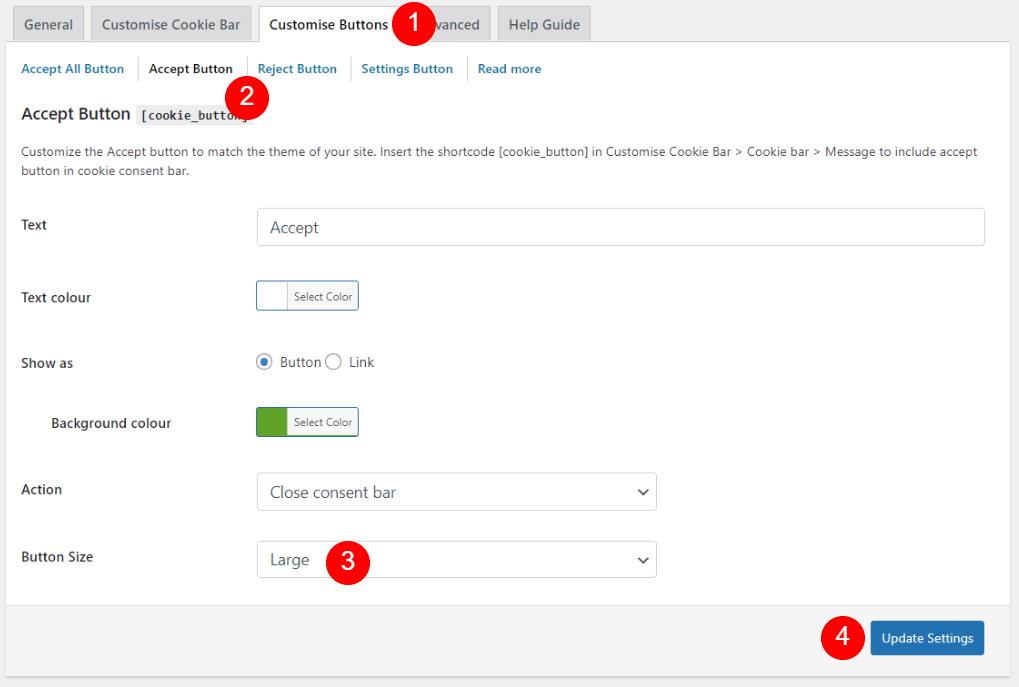
Na karcie Dostosuj przyciski wybierz każdy z przycisków i wybierz opcję Duży w polu Rozmiar przycisku.
- Rozmiar przycisku: duży

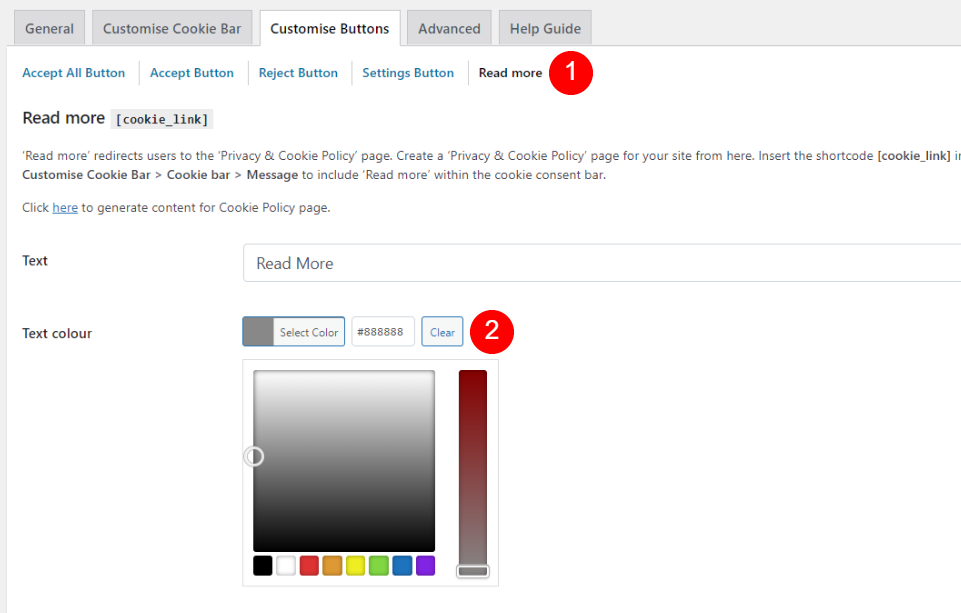
Wybierz opcje Czytaj więcej i ustaw kolor tekstu na #888888.
Kolor tekstu: #888888
Wyniki
Oto, jak każda ze stopek wygląda na komputerach i urządzeniach mobilnych.
Pulpit kalendarza wydarzeń

Oto typ wpisu o wydarzeniu na pulpicie.
Kalendarz wydarzeń Mobile

Wersja mobilna układa w stos elementy typu post zdarzenia.
Smash Balloon Social Photo Feed Pulpit

Oto komputerowa wersja naszego kanału na Instagramie.
Smash Balloon Social Photo Feed Mobile

Oto wersja mobilna. Umieszcza obrazy w stosie.
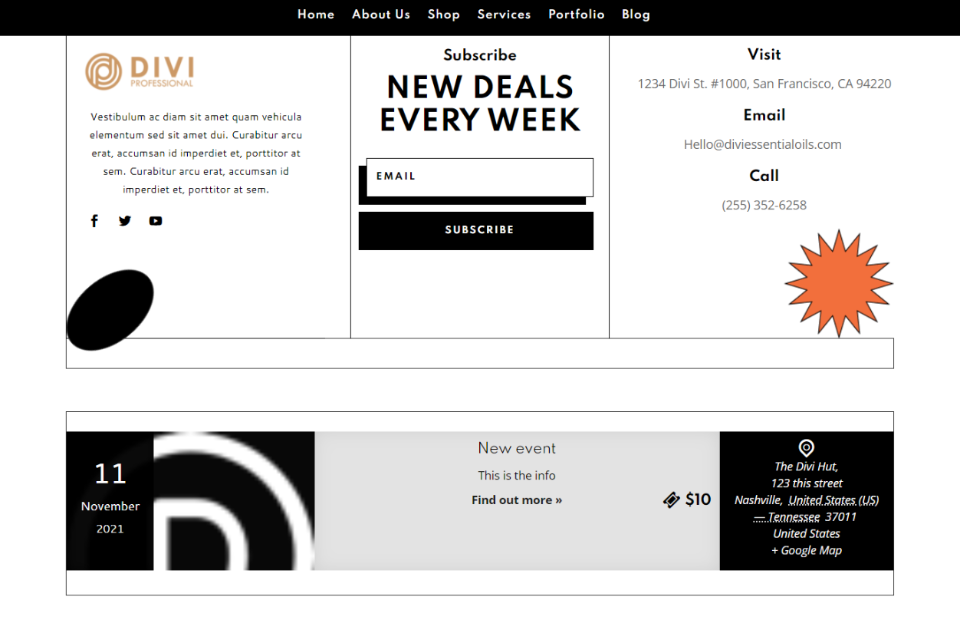
CookieTak Pulpit

Oto komputerowa wersja naszej nowej stopki ze zgodą na pliki cookie.
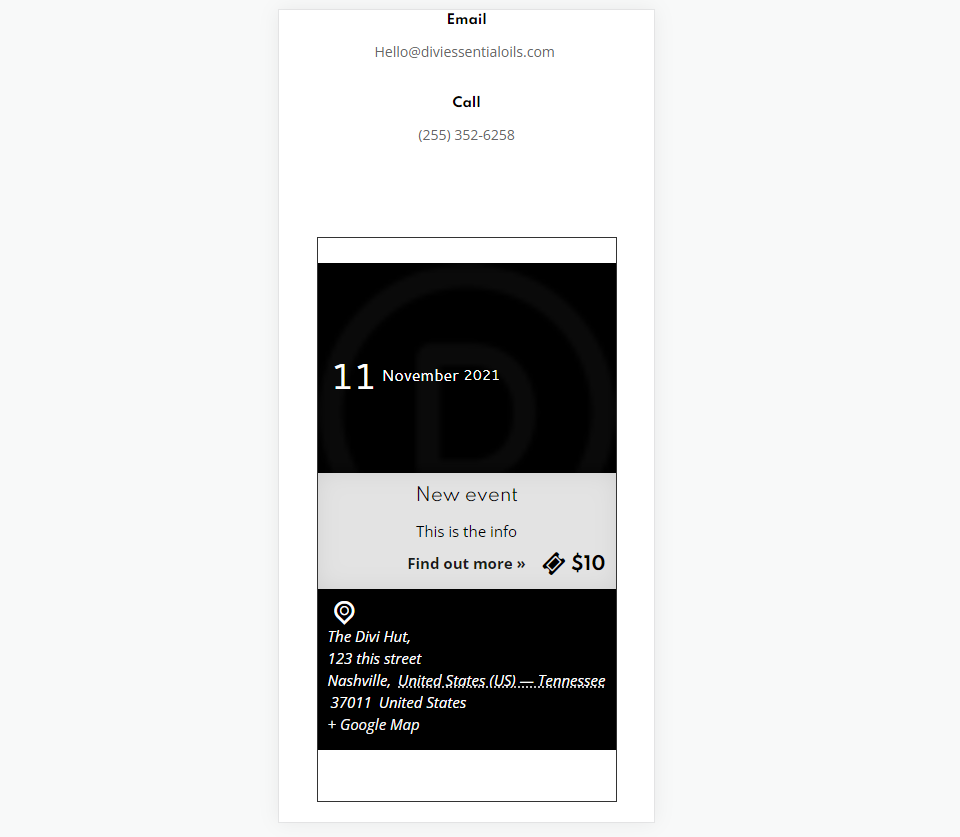
CookieTak Mobilny

Oto wersja mobilna.
Końcowe myśli
Oto nasze spojrzenie na to, jak dodać skróty do stopki Divi, aby jeszcze bardziej rozszerzyć swoją witrynę. Skróty można łatwo dodać za pomocą modułów tekstowych lub kodów. Trzy wtyczki, których tu użyłem, to tylko wierzchołek góry lodowej tego, co można dodać do Divi za pomocą skrótów.
Chcemy usłyszeć od Ciebie. Czy dodajesz skróty do stopki Divi? Daj nam znać o swoim doświadczeniu w komentarzach.
