Cum să adăugați coduri scurte la subsolul dvs. Divi (3 exemple de plugin)
Publicat: 2021-11-21Subsolurile Divi sunt versatile. Puteți plasa o varietate de elemente în ele pentru a ajuta vizitatorii să navigheze prin site-ul dvs. web. Deși Divi este plin de module pe care le puteți plasa în subsolul dvs. de la început, puteți include și coduri scurte pentru plugin în subsolul dvs. Divi. În acest articol, vă vom arăta cum! Vom aborda trei exemple de plugin diferite, așa că să trecem la el.
previzualizare
Să aruncăm o privire rapidă la ceea ce adăugăm la subsolul nostru Divi. Vom adăuga aceste plugin-uri:
- Calendarul evenimentelor
- Smash Balloon Social Photo Feed
- CookieDa | Notificare privind consimțământul și conformitatea privind cookie-urile GDPR
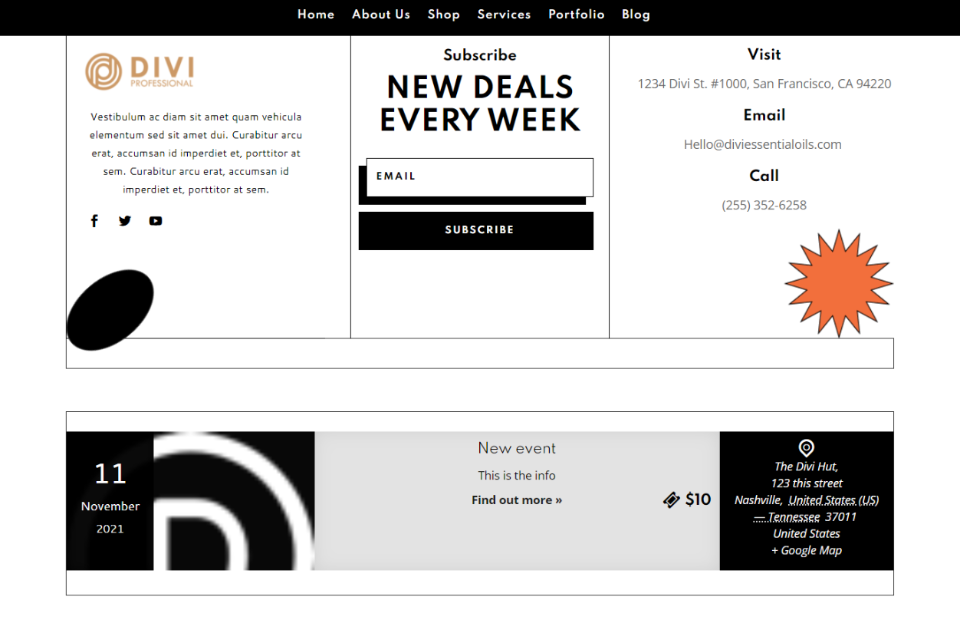
Desktop Calendarul evenimentelor

Iată Calendarul de evenimente pe versiunea desktop a site-ului nostru Divi.
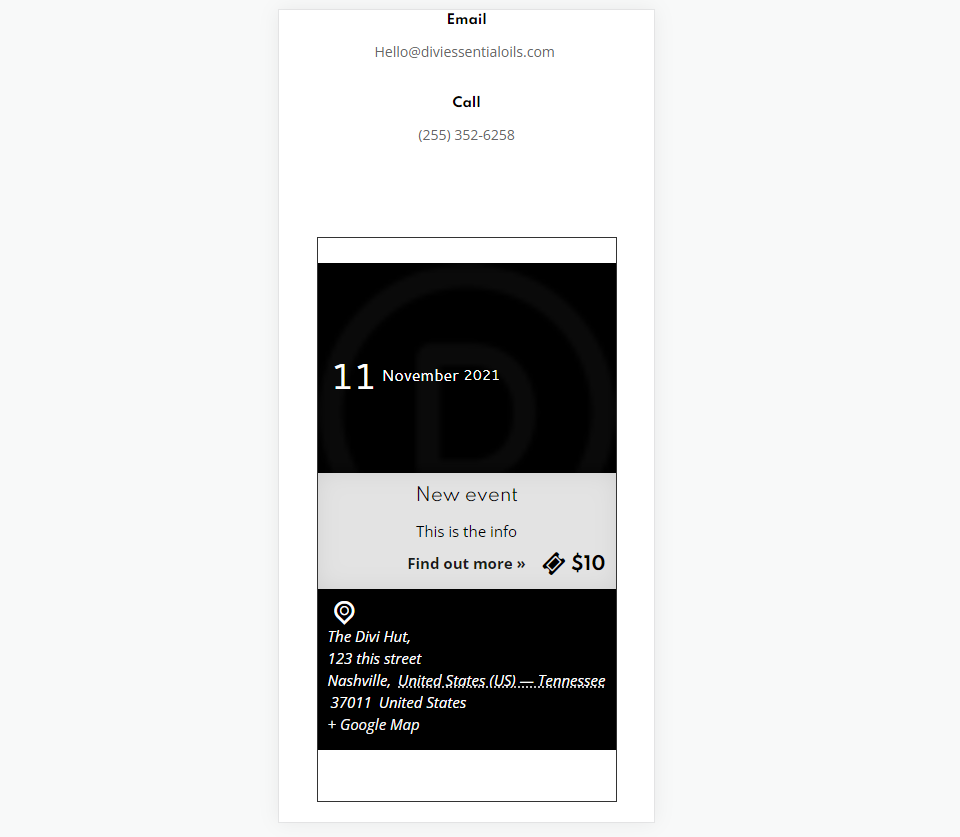
Calendarul de evenimente mobil

Acesta este Calendarul de evenimente pe mobil.
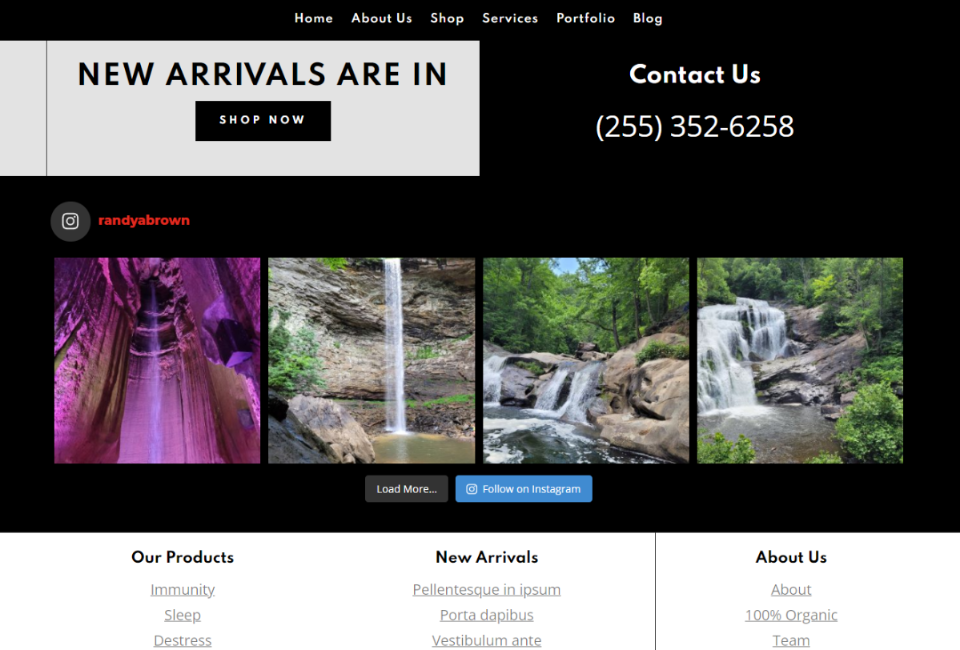
Smash Balloon Social Photo Feed Desktop

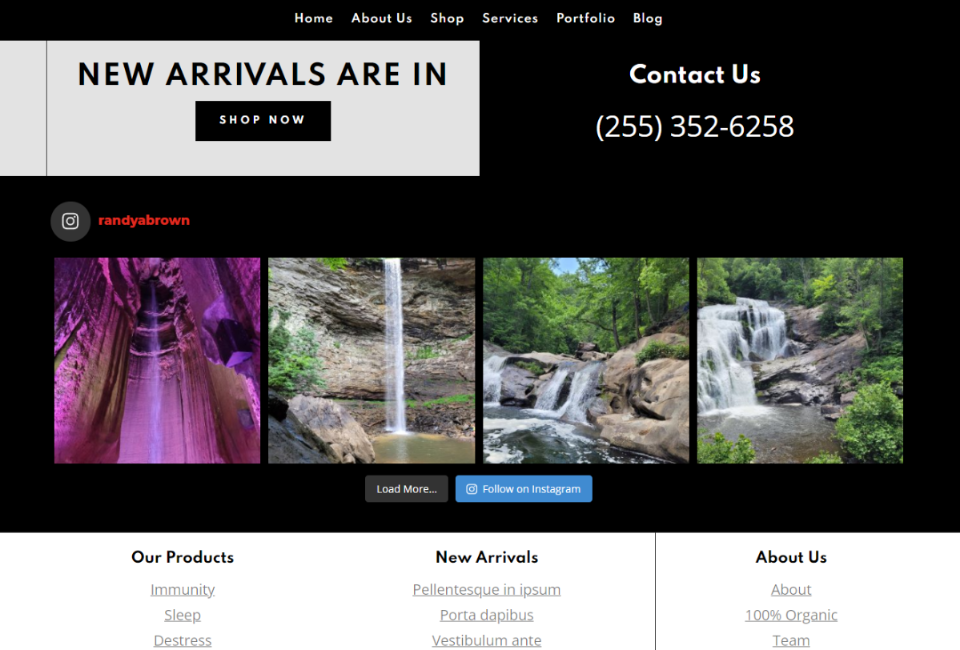
Acesta este Smash Balloon Social Photo Feed de pe desktop.
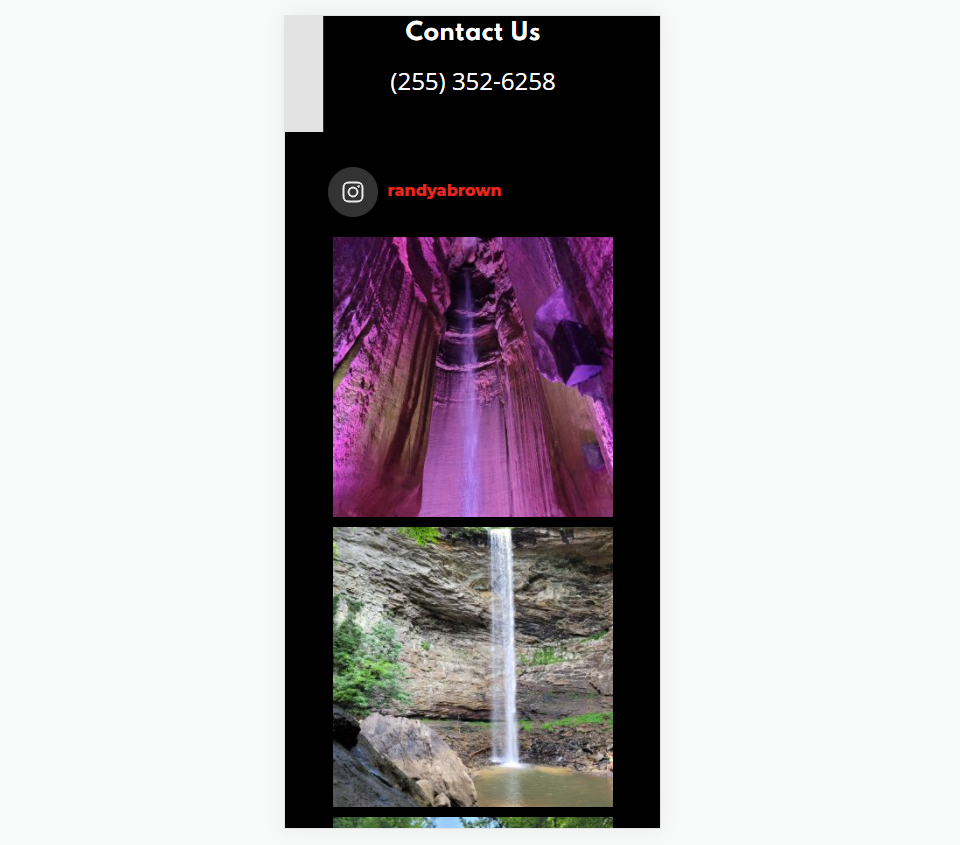
Smash Balloon Social Photo Feed Mobile

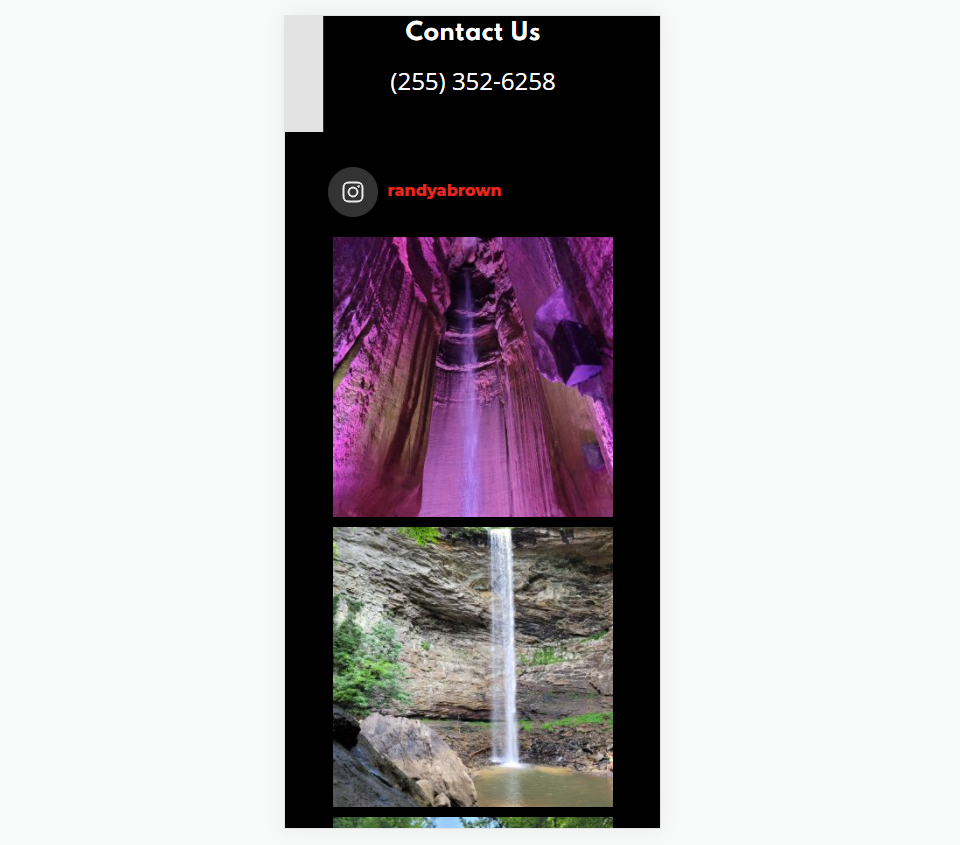
Iată Smash Balloon Social Photo Feed pe mobil.
CookieDa Desktop

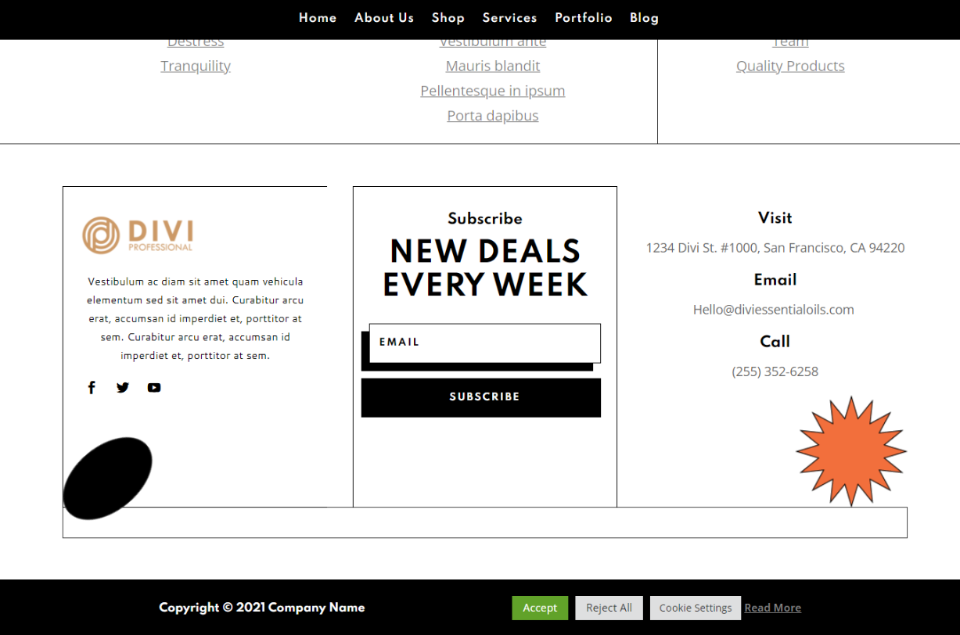
Iată versiunea desktop a noului nostru subsol cu CookieYes.
CookieDa Mobil

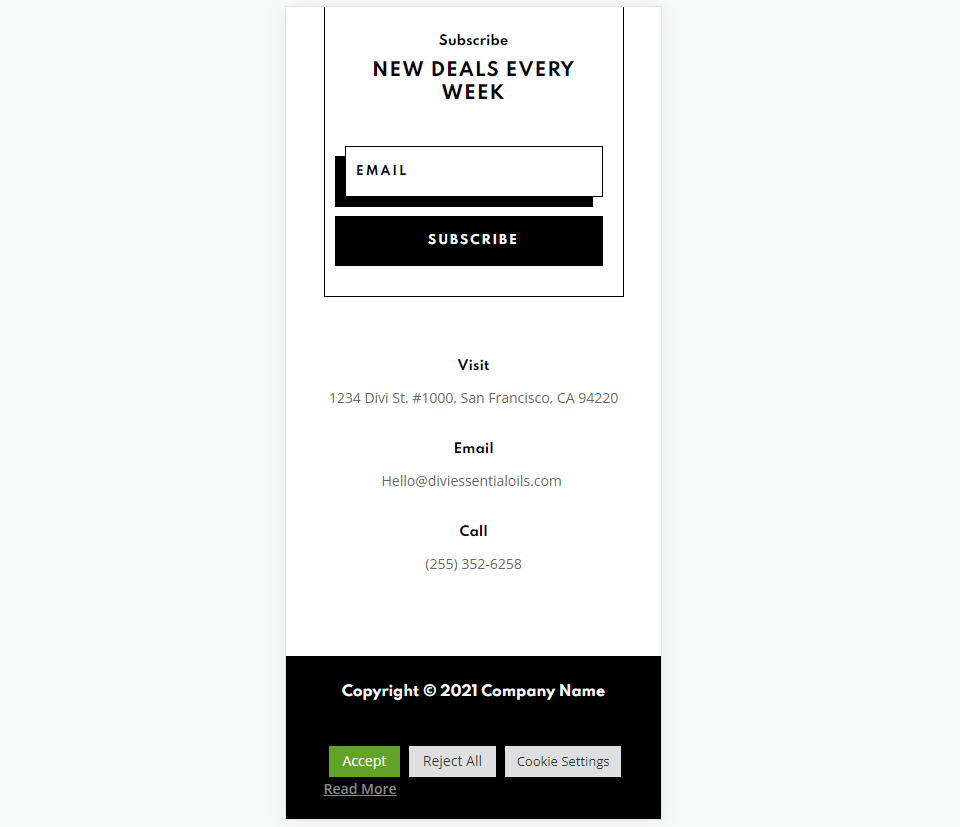
Iată versiunea mobilă cu CookieYes.
Șablon de subsol
Pentru acest tutorial, veți avea nevoie de un șablon de subsol. Puteți crea unul de la zero sau puteți utiliza unul dintre șabloanele gratuite de subsol găsite pe blogul Teme elegante. Doar căutați „subsol gratuit”. Pentru exemplul meu, folosesc șablonul GRATUIT pentru antet și subsol pentru pachetul de aranjament al uleiurilor esențiale Divi.
Descărcați șablonul de subsol Divi și dezarhivați fișierul. Veți încărca fișierul JSON. Vom adăuga coduri scurte la subsolul Divi.
Încărcați șablonul de subsol în Divi Theme Builder

După ce ați descărcat și dezarhivat șablonul de subsol Divi, este timpul să îl încărcați în Divi Theme Builder. Accesați Divi > Theme Builder în tabloul de bord WordPress. Selectați pictograma Portabilitate din dreapta sus. În modal, faceți clic pe fila Import , selectați Alegeți fișierul , navigați la fișierul dvs. JSON și selectați-l și faceți clic pe Import Divi Theme Builder Templates . Așteptați să se încarce. Ștergeți șablonul antet dacă nu doriți să-l utilizați și salvați setările.
Acum, să vedem cum să adăugați coduri scurte la subsolul Divi. Puteți lucra în Divi Theme Builder sau pe front-end.
Adăugați codurile scurte ale calendarului de evenimente la subsolul dvs. Divi

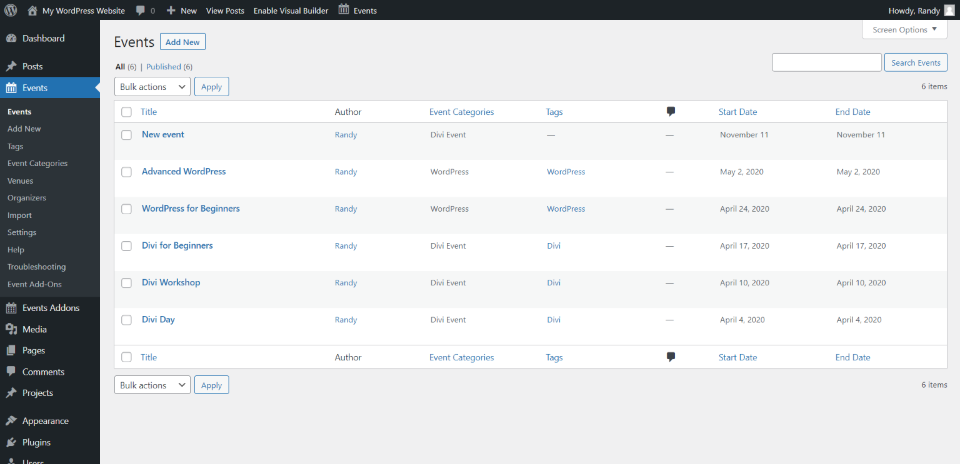
Pentru primul nostru cod scurt, vom folosi Calendarul de evenimente. Acesta este cel mai popular calendar de evenimente pentru WordPress și calendarele sale arată grozav într-un subsol. Acest plugin nu include coduri scurte, dar le putem adăuga cu o extensie numită Coduri scurte de evenimente pentru calendarul evenimentelor. Instalați ambele pluginuri. Creează-ți evenimentele ca de obicei.

Calendarul de evenimente nu vă va oferi coduri scurte, dar le puteți crea cu ajutorul suplimentului de coduri scurte. Acest supliment include, de asemenea, opțiuni de stil și un câmp pentru CSS personalizat. Vedeți setările suplimentului în tabloul de bord WordPress. Accesați Addons pentru evenimente > Setări de coduri scurte.

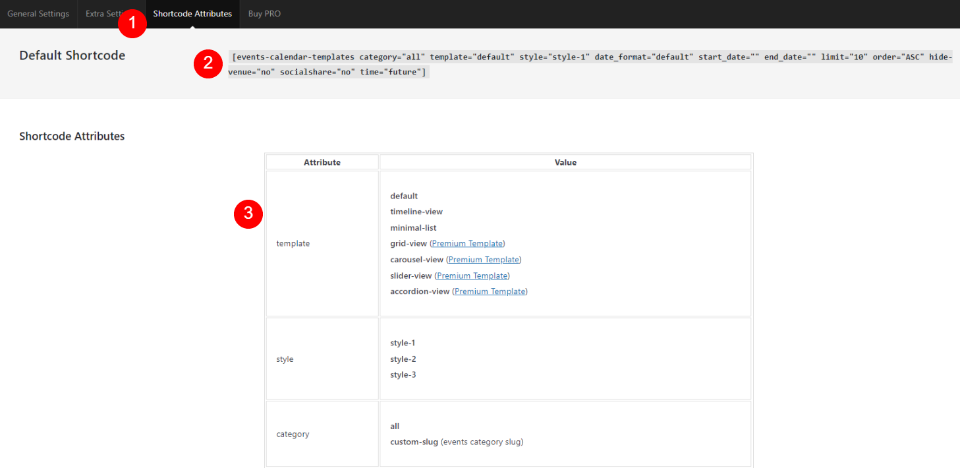
Fila de coduri scurte pentru supliment se găsește în fila Atribute de coduri scurte. Acesta oferă un exemplu de cod scurt împreună cu atributele pe care le puteți utiliza pentru a crea un cod scurt personalizat. Urmați instrucțiunile și creați codul scurt pentru evenimentul dvs.

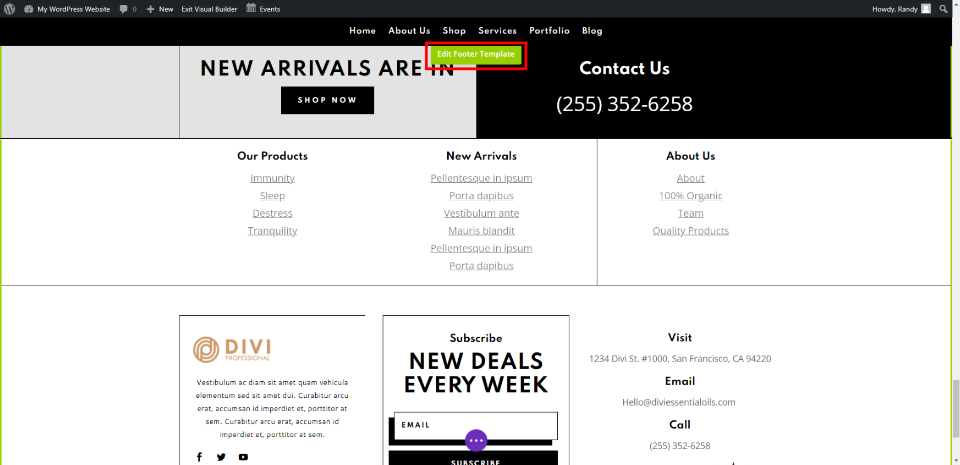
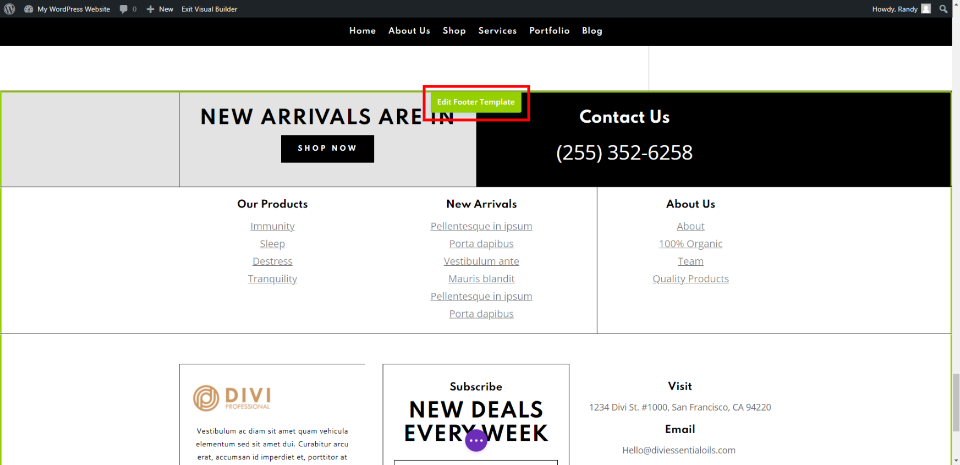
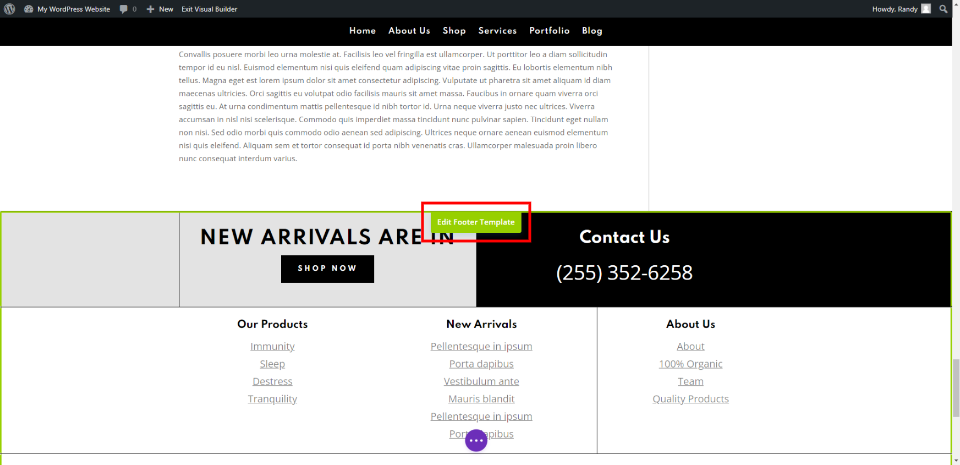
Pentru exemplele mele, voi lucra din față. Activați Visual Builder și derulați în jos până la subsol. Plasați cursorul peste subsol și faceți clic pe Editați șablonul de subsol.

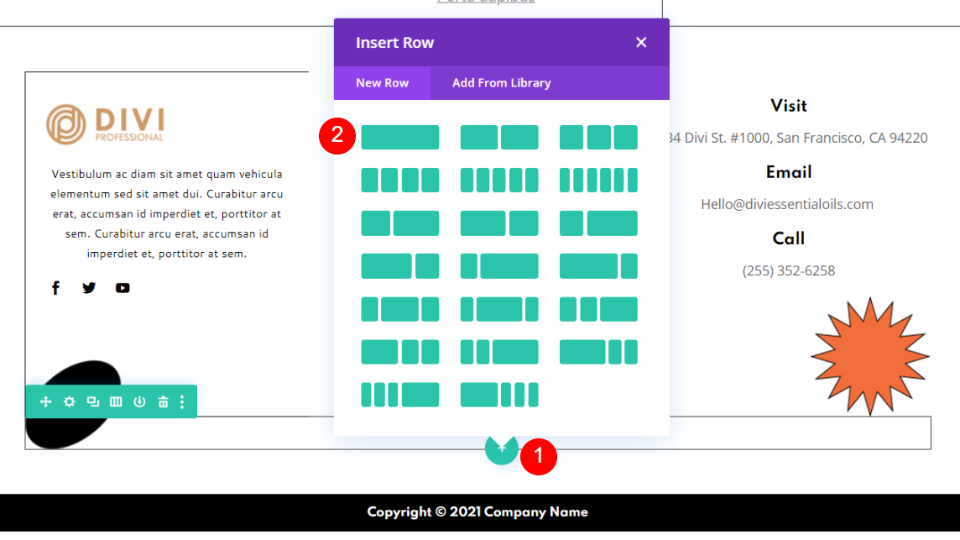
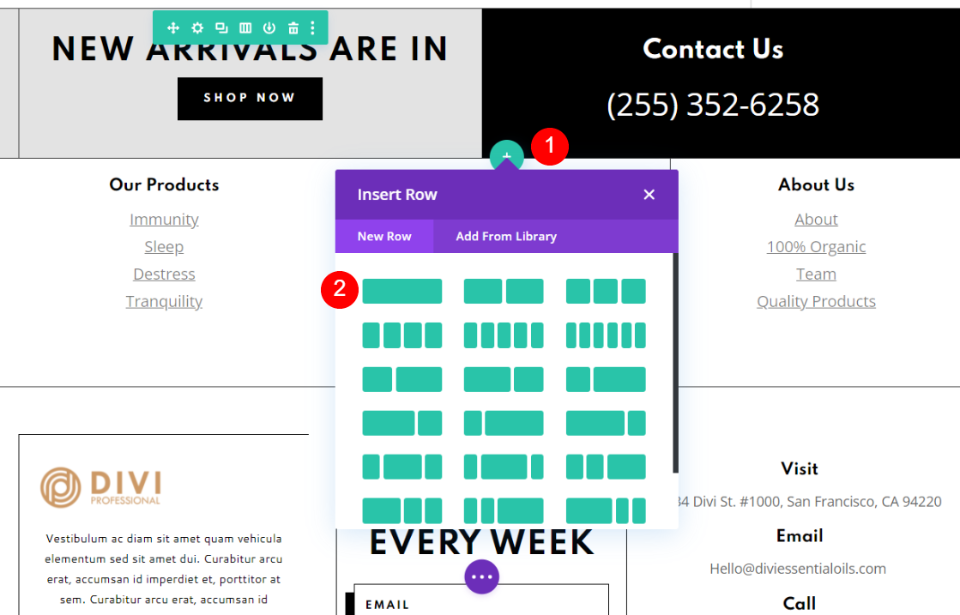
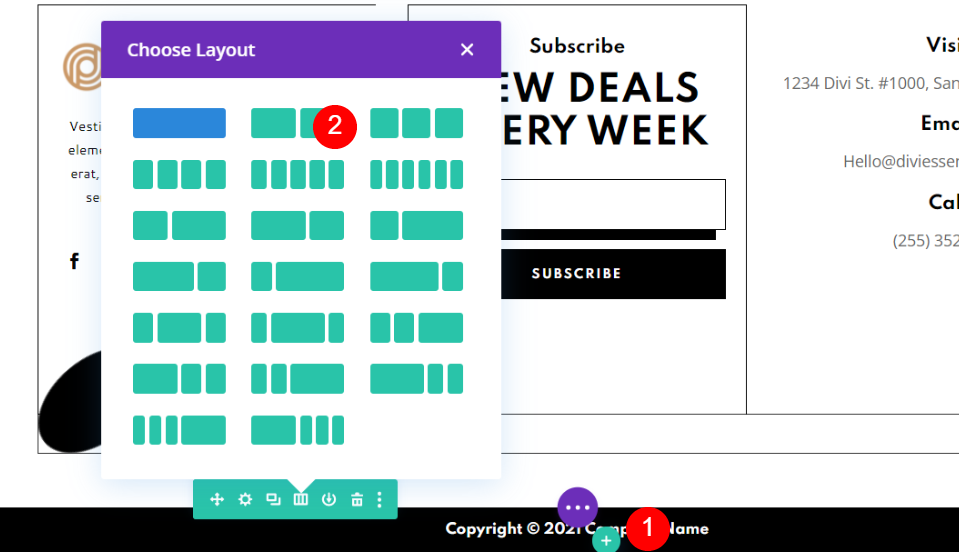
Plasați cursorul peste zona de sub elementele de subsol. Această zonă se află chiar deasupra notificării privind drepturile de autor din subsol. Faceți clic pe pictograma verde plus și adăugați un rând cu o singură coloană.

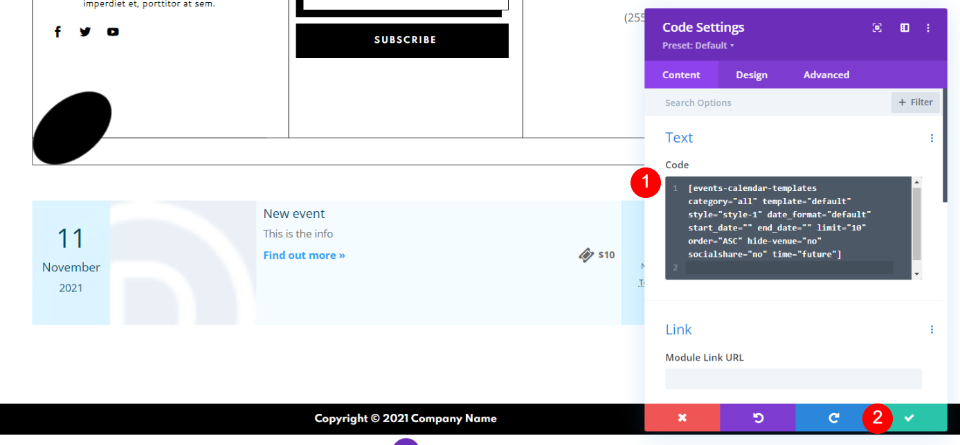
Selectați fie un modul Text, fie Cod. Nu contează pe ce alegi. Am selectat un modul Cod pentru acest exemplu. Lipiți codul scurt în câmpul de cod. Faceți clic pe bifa verde și salvați pagina.
Stilați codurile scurte ale calendarului de evenimente la subsolul dvs. Divi

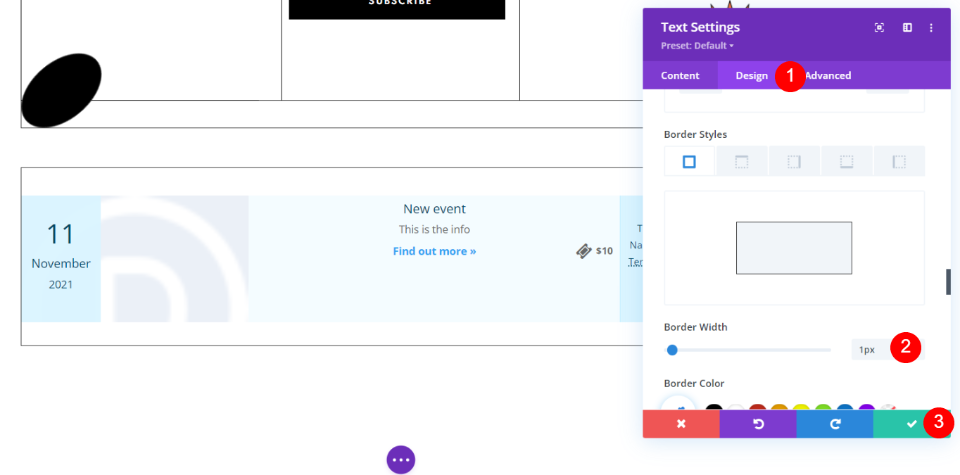
Selectați fila Design pentru modulul Cod. Derulați la Stiluri de chenar și adăugați o chenar de 1px.
- Stiluri de chenar: 1px
Vom stila restul evenimentului în Addon-ul Events Shortcodes folosind elemente de design din subsol.

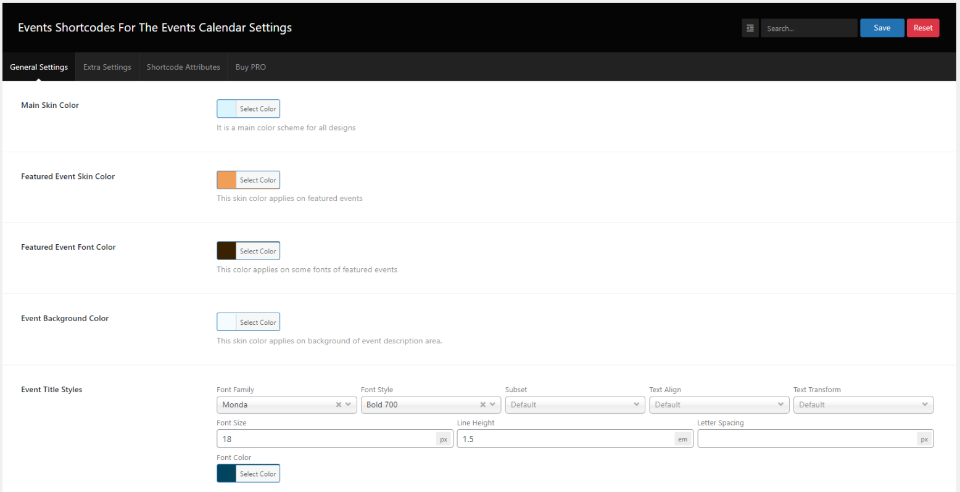
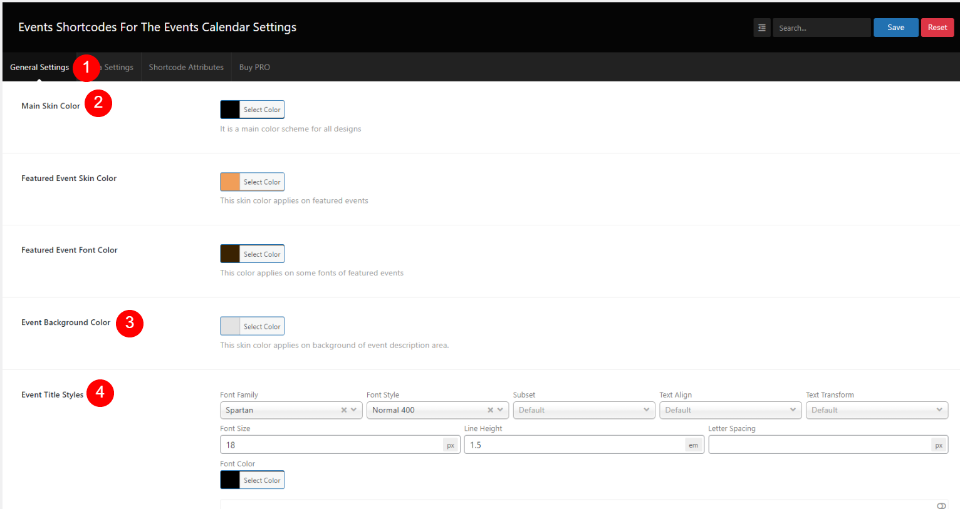
În fila Setări generale Addon Shortcodes pentru evenimente, schimbați culorile și fonturile la aceste setări:
- Culoarea principală a pielii: #000000
- Culoare de fundal eveniment: #E3E3E3
- Font text: Cantarell
- Dimensiunea fontului: 14px
- Stiluri pentru titlurile evenimentului: spartan, bold, #000000, 18px
- Stiluri de descriere a evenimentelor: #000000
- Stiluri de locație pentru eveniment: #ffffff
- Stiluri pentru datele evenimentului: Cantarell, 36px, #ffffff

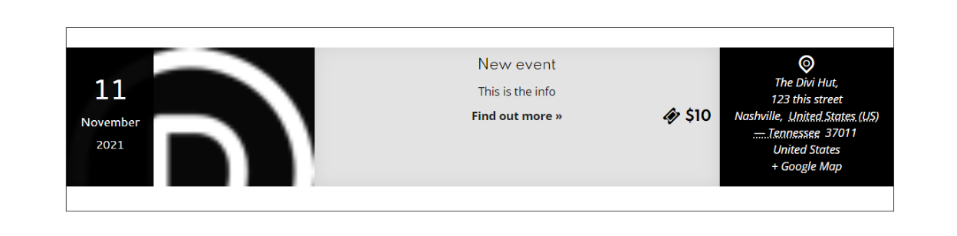
Subsolul include acum un calendar de evenimente care se potrivește cu restul subsolului.
Adăugați coduri scurte pentru feedul foto social Smash Balloon la subsolul dvs. Divi


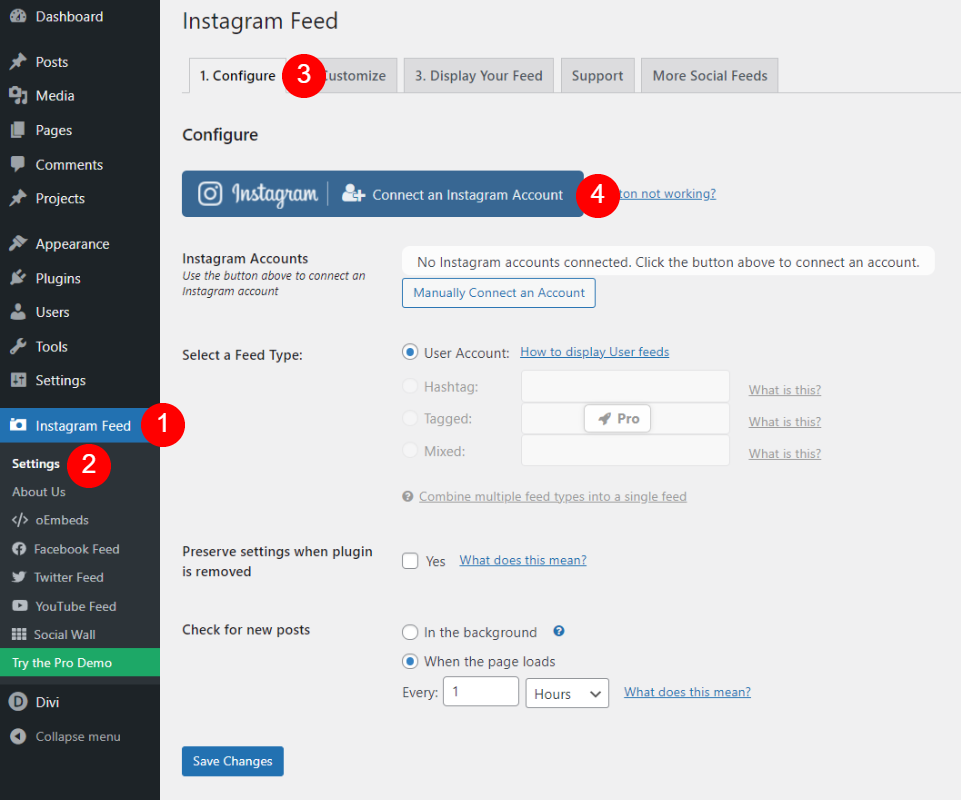
Smash Balloon Social Photo Feed se conectează la contul tău Instagram printr-un API și afișează fotografiile din feedul tău. Aceasta este o modalitate excelentă de a vă dezvolta urmărirea socială. Pentru a vă conecta la contul Instagram, accesați Feed Instagram > Setări în tabloul de bord WordPress. În fila Configurare , faceți clic pe Conectare și cont Instagram .

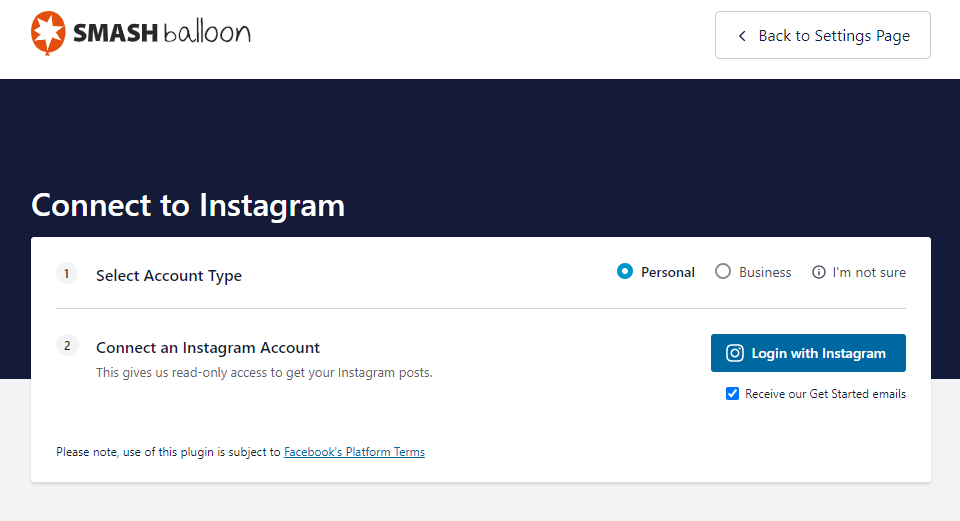
Aceasta vă duce la un ecran în care vă puteți conecta contul. Faceți clic pentru a vă conecta și a permite pluginului să acceseze contul.

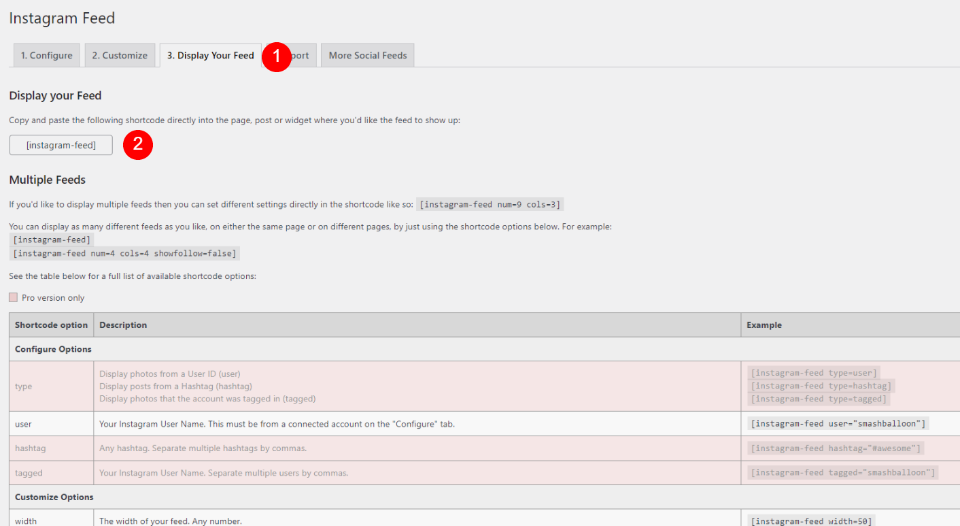
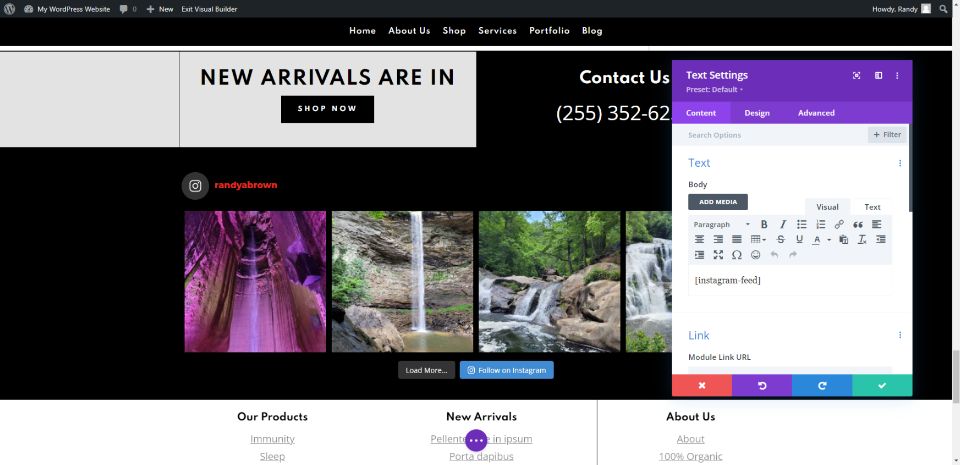
Selectați fila etichetată Afișați feedul dvs. Copiați codul scurt pentru Instagram Feed . De asemenea, puteți copia coduri scurte pentru alte tipuri de fluxuri, inclusiv fluxuri multiple, opțiuni de personalizare, butoane de adăugare etc. Unele necesită versiunea pro a pluginului. Folosesc feedul standard.

Accesați pagina dvs. de pornire (sau Divi Theme Builder). A activat generatorul vizual și derulați la subsol. Plasați cursorul peste subsol și faceți clic pe Editați șablonul de subsol .

Treceți cu mouse-ul unde doriți să adăugați feedul. Introduceți un rând nou și selectați o singură coloană.

Feed-ul tău Instagram este afișat automat. Include un buton Încărcați mai multe, un buton Urmăriți Instagram și o etichetă care arată căreia îi aparține feedul.
Fiecare element poate fi personalizat. Puteți schimba culoarea de fundal, aspectul, numărul de fotografii de afișat etc., în ecranul de setări al pluginului din fila Configurare . Se afișează deja așa cum vreau eu, așa că nu va trebui să-l stil pe acesta.
Adăugați cookieDa | Codurile scurte pentru consimțământul cookie-urilor și notificarea de conformitate GDPR pentru subsolul dvs. Divi

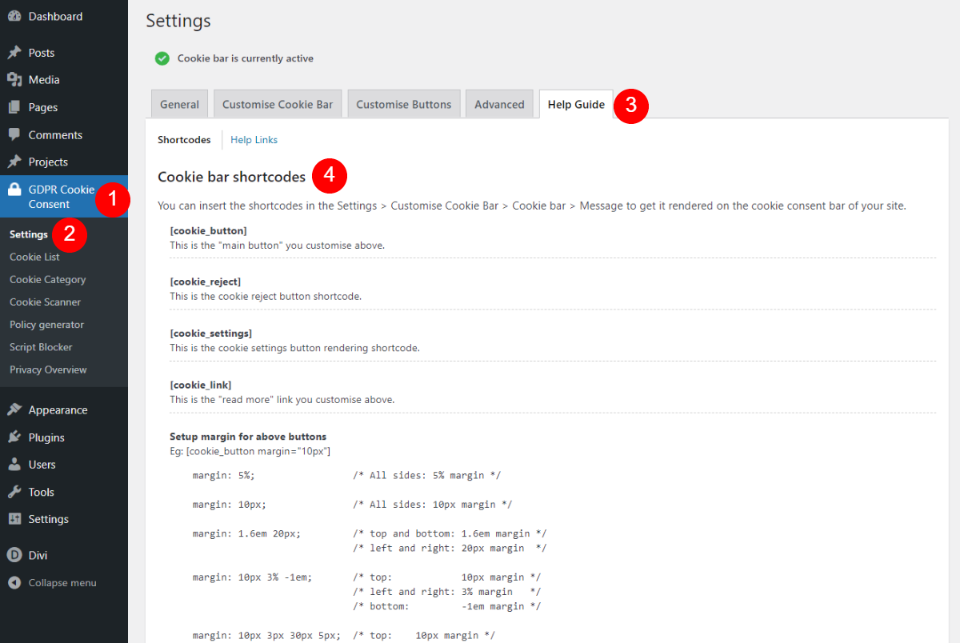
CookieDa | Notificarea privind consimțământul și conformitatea cu cookie-urile GDPR afișează un consimțământ pentru cookie-uri care poate fi încorporat în subsolul dvs. Codurile scurte sunt disponibile în fila Ghid de ajutor. Accesați Consimțământul pentru cookie-uri GDPR > Setări în tabloul de bord WordPress. Există mai multe dintre care puteți alege și le puteți personaliza.

Activați Visual Builder pe pagina dvs. de start, derulați subsolul și selectați Editați șablonul de subsol.

Derulați în jos până la notificarea privind drepturile de autor și schimbați rândul în dublă coloană.

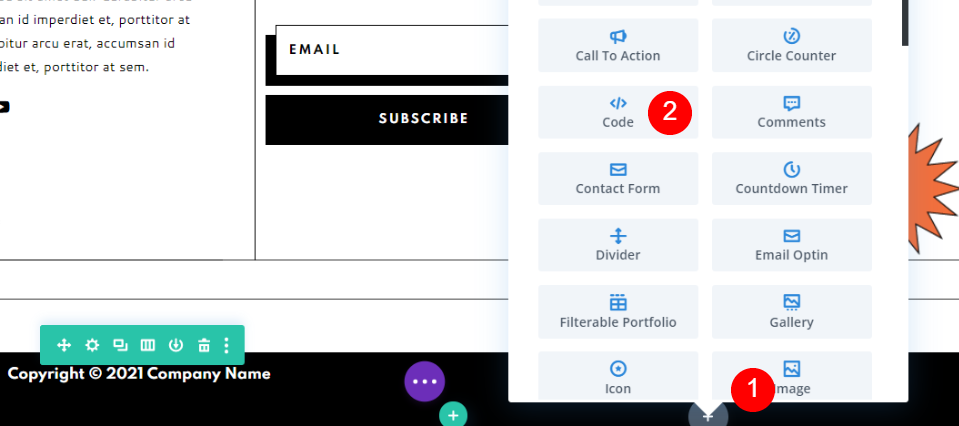
Faceți clic pe pictograma plus gri închis din dreapta și selectați modulul Cod sau Text.

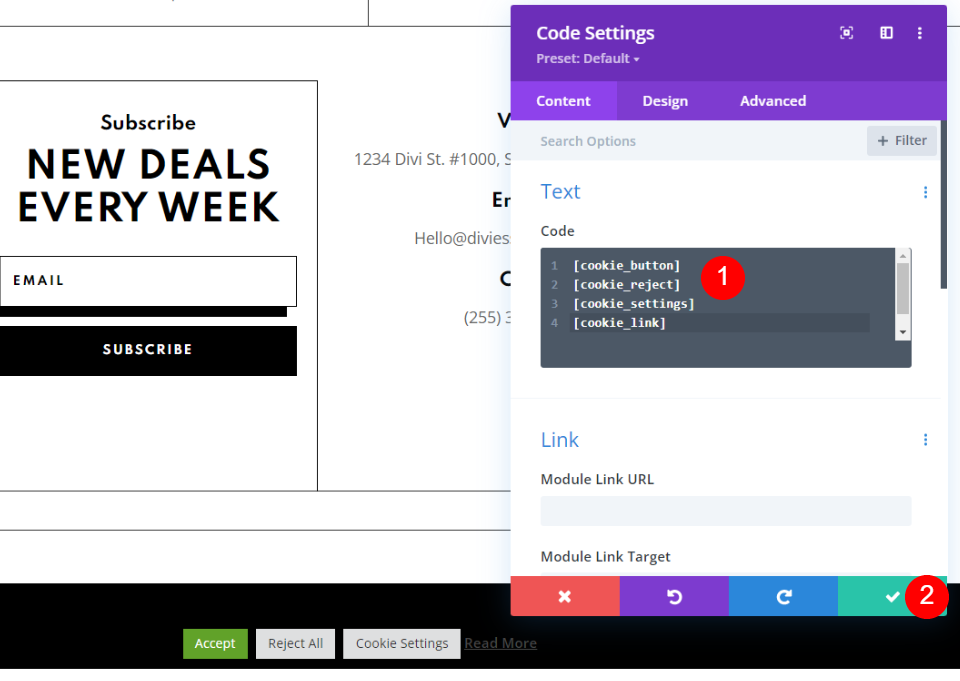
Adăugați toate shortcode-urile la modul. Închideți modulul și salvați pagina. Vom face unele ajustări atât cu modulele, cât și cu setările pluginului.
Stil CookieDa | Notificare privind consimțământul și conformitatea privind cookie-urile GDPR

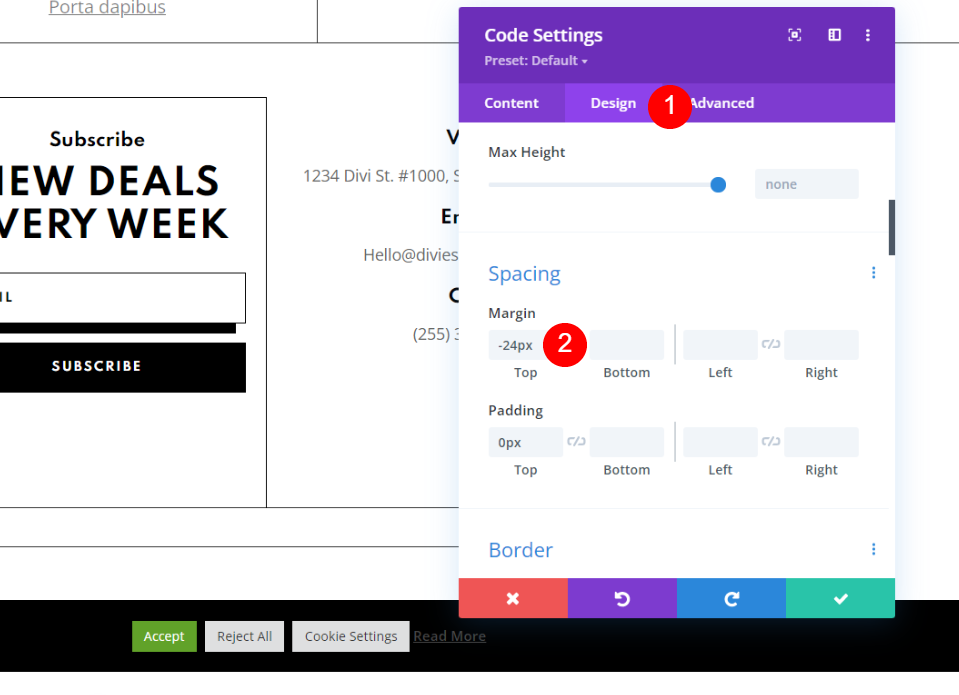
Deschideți modulul Cod și selectați fila Design. Sub Spațiere, setați Marja superioară la -24px. Puteți trage acest lucru în Visual Builder.
- Marja superioară: -24px

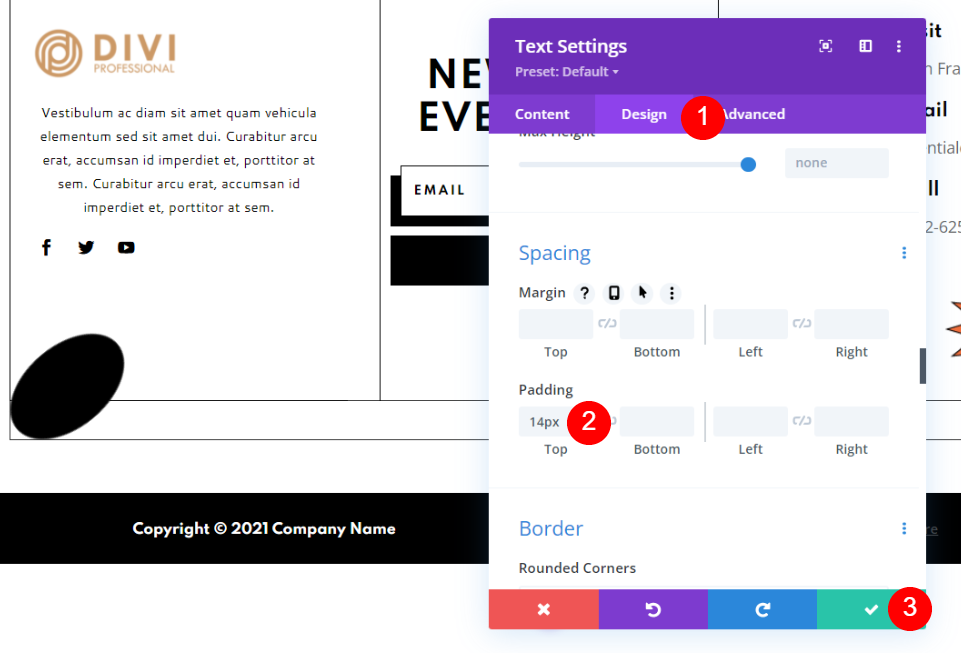
Deschideți modulul text pentru drepturi de autor. În fila Design, adăugați 14 px de umplutură.
- Umplutură: 14px
Salvați setările și navigați la setările pluginului.

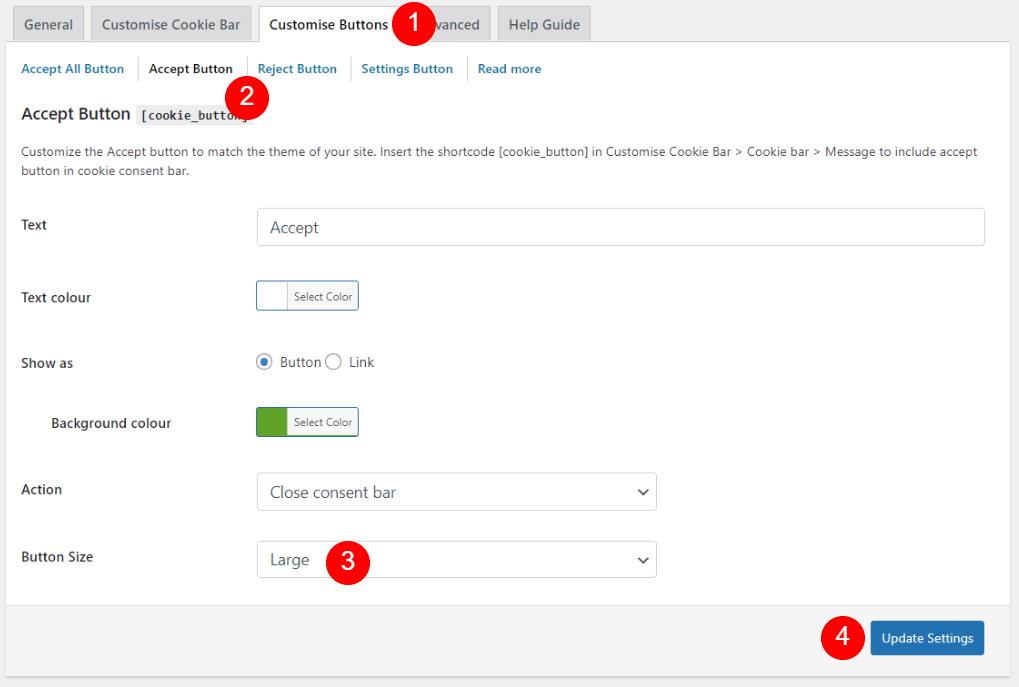
În fila Personalizare butoane, selectați fiecare dintre butoane și selectați Mare pentru Dimensiunea butonului.
- Dimensiune buton: mare

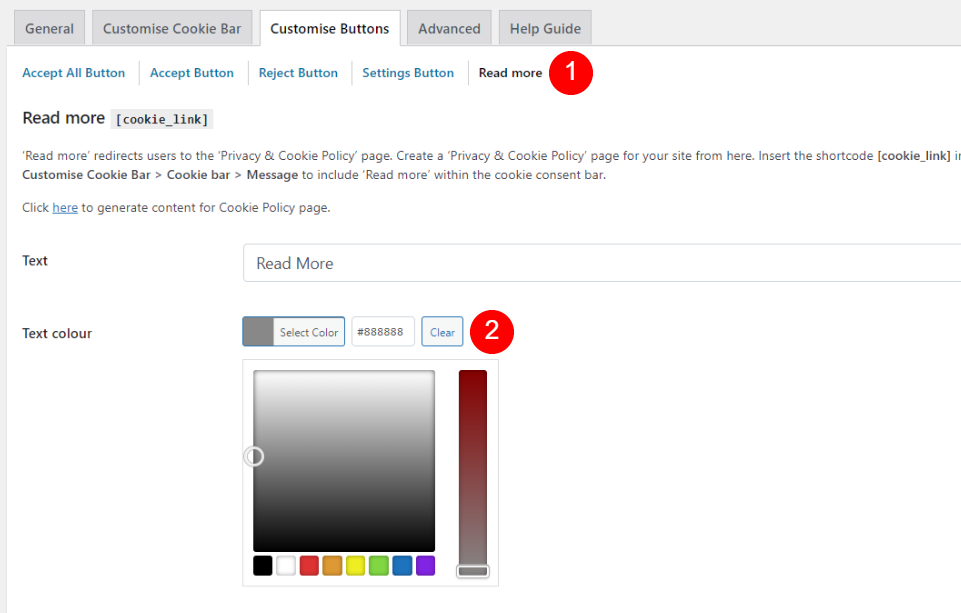
Selectați opțiunile Citiți mai multe și setați culoarea textului la #888888.
Culoare text: #888888
Rezultate
Iată cum arată fiecare subsol pe desktop și pe mobil.
Desktop Calendarul evenimentelor

Iată tipul de postare a evenimentului pe desktop.
Calendarul de evenimente mobil

Versiunea mobilă stivuiește elementele tipului de postare a evenimentelor.
Smash Balloon Social Photo Feed Desktop

Iată versiunea desktop a feedului nostru Instagram.
Smash Balloon Social Photo Feed Mobile

Iată versiunea mobilă. Plasează imaginile într-o stivă.
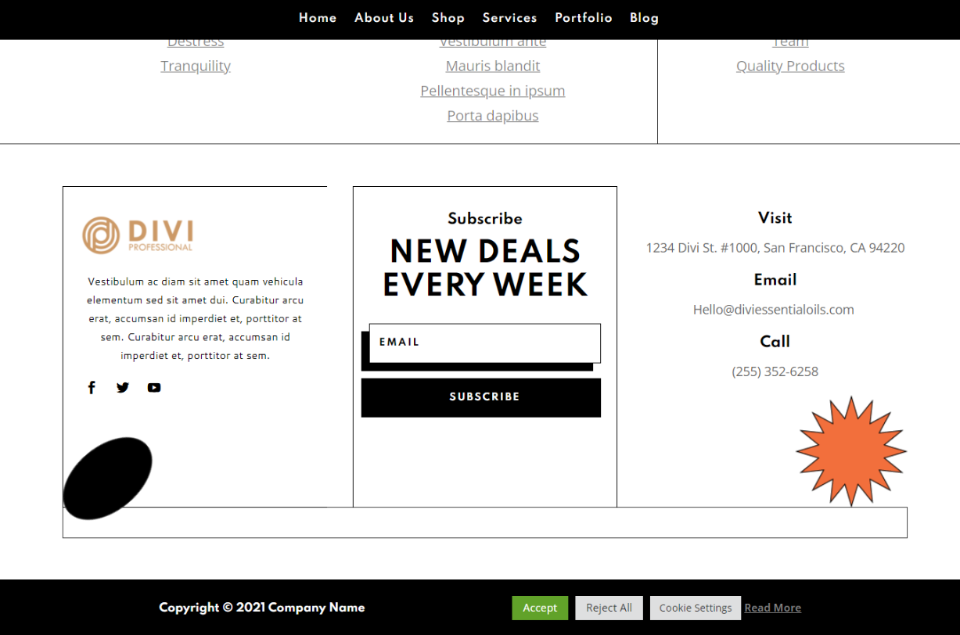
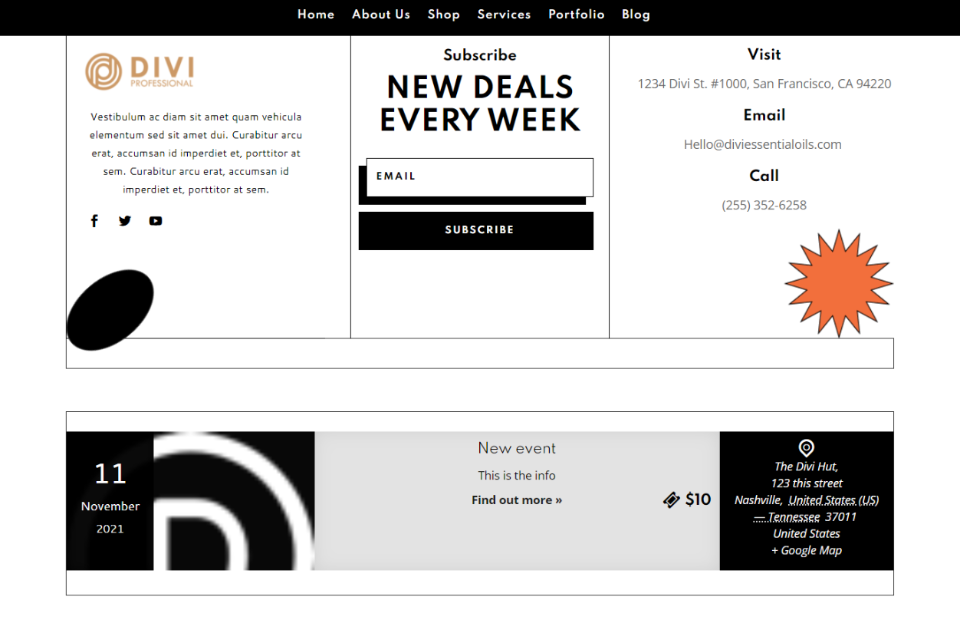
CookieDa Desktop

Iată versiunea desktop a noului nostru subsol cu consimțământul cookie-urilor.
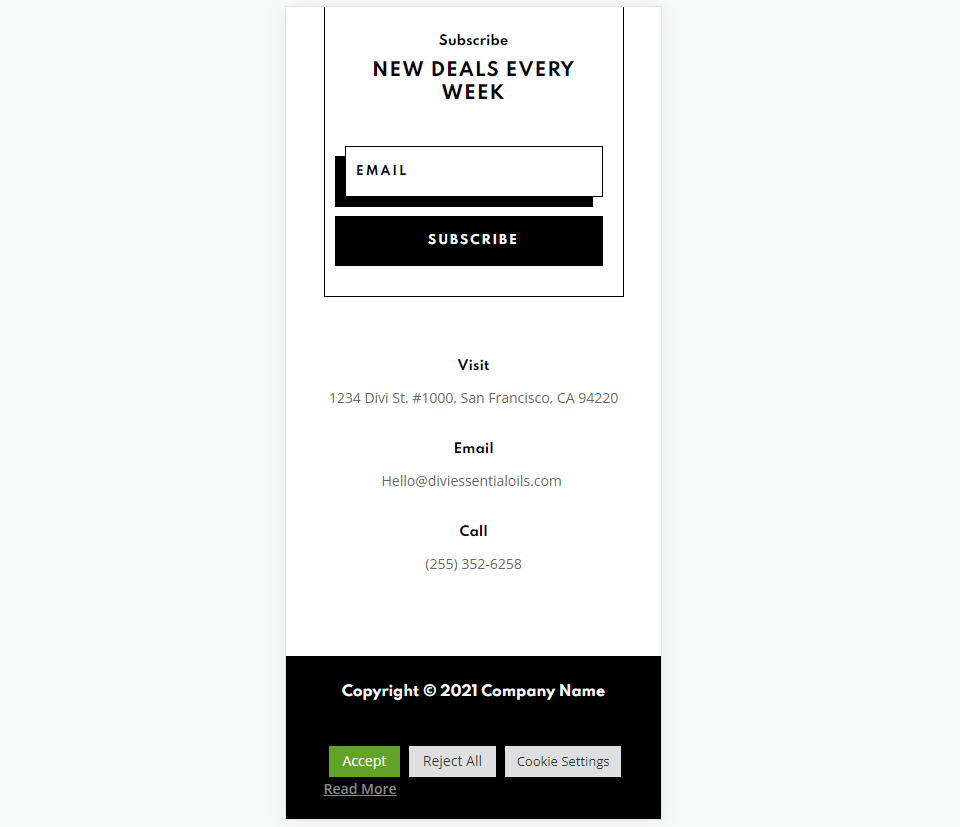
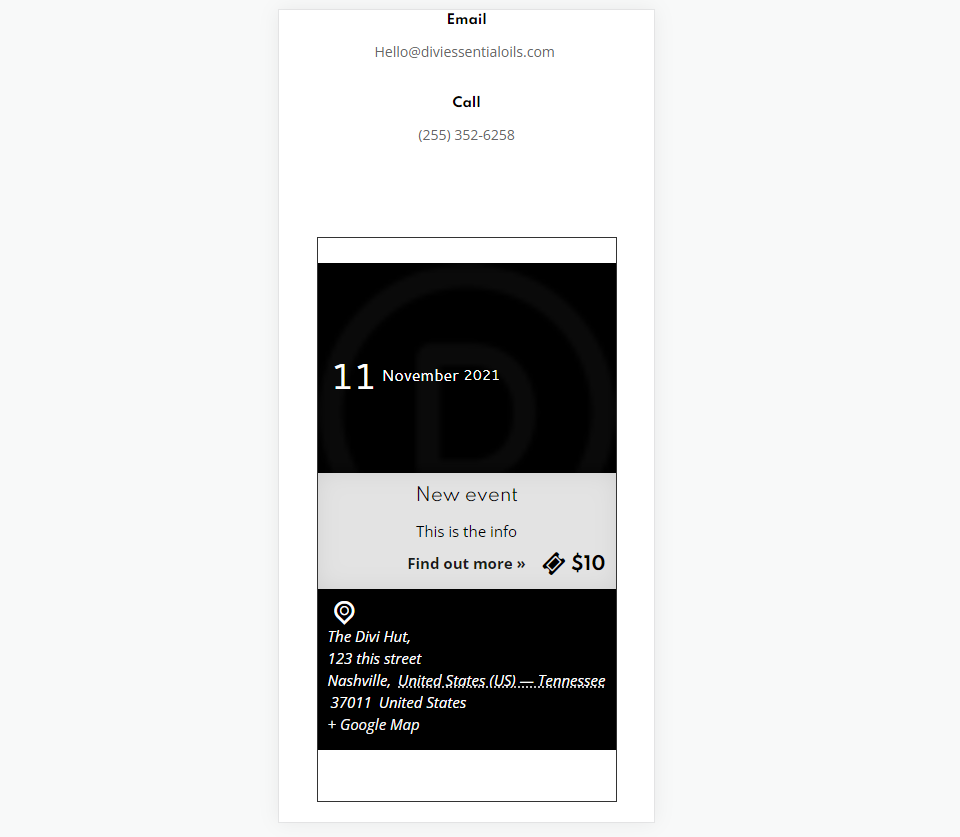
CookieDa Mobil

Iată versiunea mobilă.
Gânduri de sfârșit
Acesta este modul nostru de a adăuga coduri scurte la subsolul Divi pentru a vă extinde și mai mult site-ul. Shortcode-urile sunt ușor de adăugat fie cu module de text, fie cu module de cod. Cele trei plugin-uri pe care le-am folosit aici sunt doar vârful aisbergului a ceea ce poate fi adăugat la Divi cu coduri scurte.
Vrem sa auzim de la tine. Adăugați coduri scurte la subsolul Divi? Spune-ne despre experiența ta în comentarii.
