Divi Altbilginize Kısa Kodlar Nasıl Eklenir (3 Eklenti Örneği)
Yayınlanan: 2021-11-21Divi altbilgileri çok yönlüdür. Ziyaretçilerin web sitenizde gezinmesine yardımcı olmak için bunlara çeşitli öğeler yerleştirebilirsiniz. Divi, altbilginizin içine yerleştirebileceğiniz modüllerle dolu olsa da, Divi altbilginize eklenti kısa kodlarını da ekleyebilirsiniz. Bu yazıda size nasıl olduğunu göstereceğiz! Üç farklı eklenti örneğini ele alacağız, o yüzden başlayalım.
Ön izleme
Divi altbilgimize ne eklediğimize hızlıca bir göz atalım. Bu eklentileri ekleyeceğiz:
- Etkinlik Takvimi
- Smash Balon Sosyal Fotoğraf Beslemesi
- ÇerezEvet | GDPR Çerez İzni ve Uyumluluk Bildirimi
Etkinlik Takvimi Masaüstü

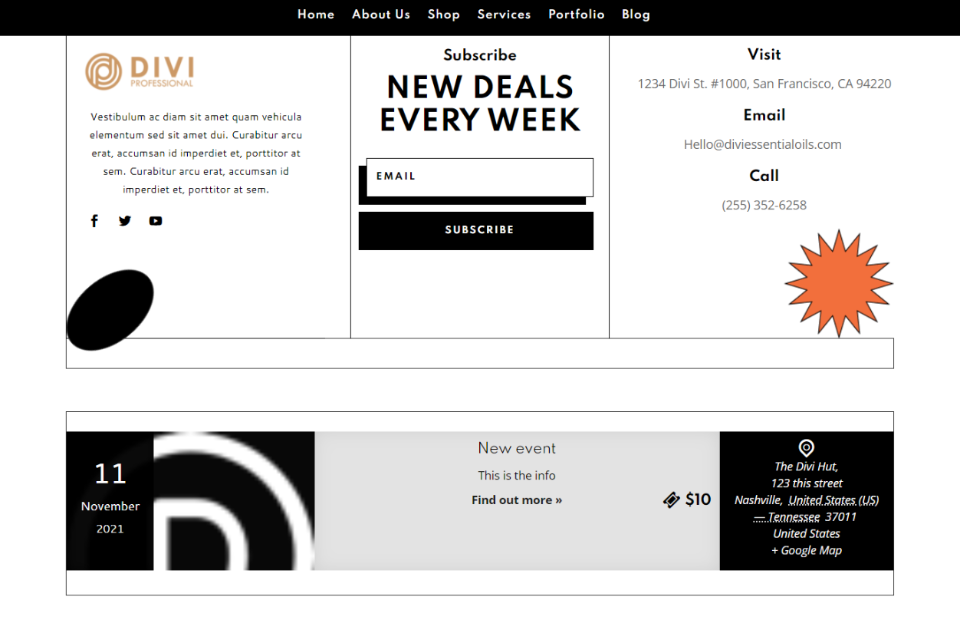
İşte Divi web sitemizin masaüstü versiyonundaki Etkinlik Takvimi.
Etkinlik Takvimi Mobil

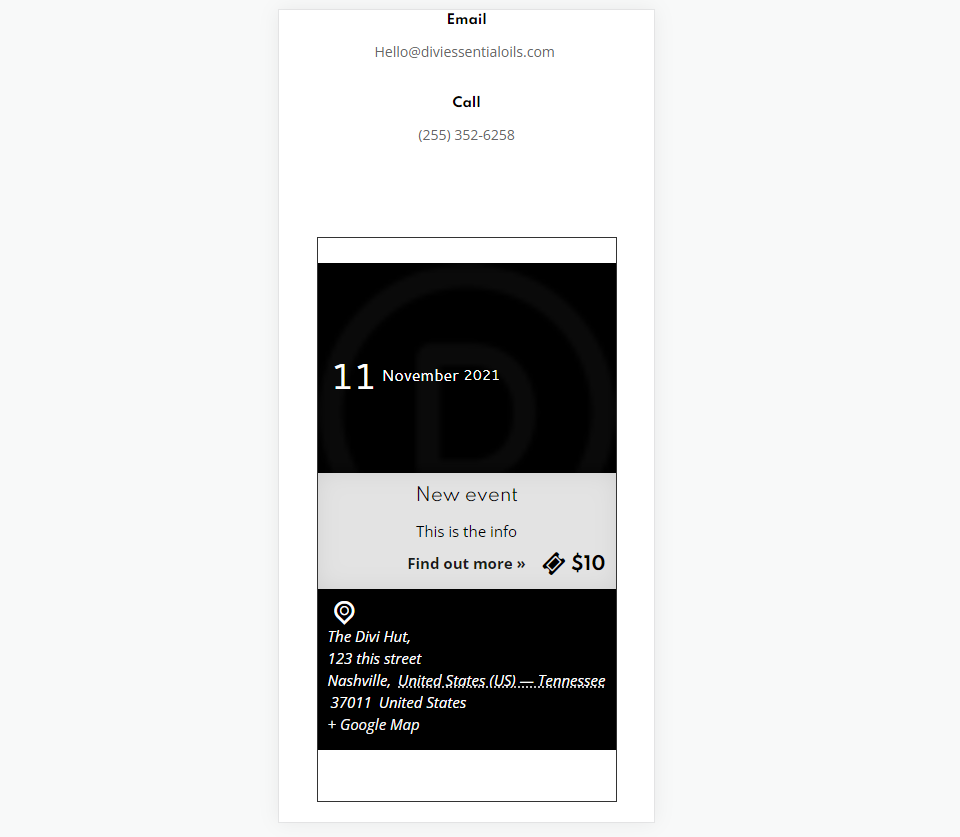
Bu, mobil cihazdaki Etkinlik Takvimi.
Smash Balloon Sosyal Fotoğraf Beslemesi Masaüstü

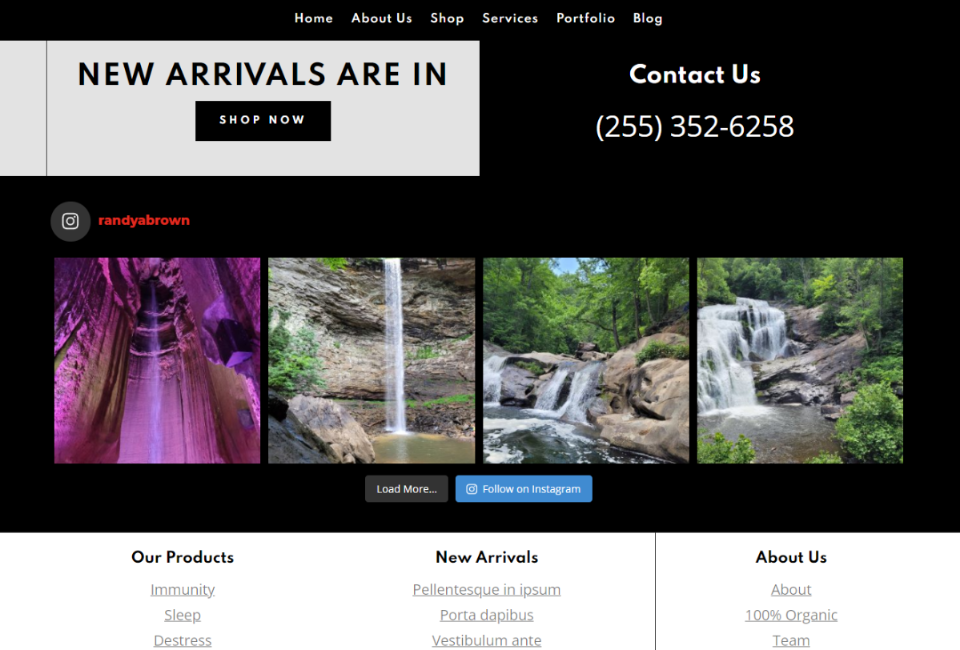
Bu, masaüstündeki Smash Balloon Sosyal Fotoğraf Beslemesidir.
Smash Balon Sosyal Fotoğraf Beslemesi Mobil

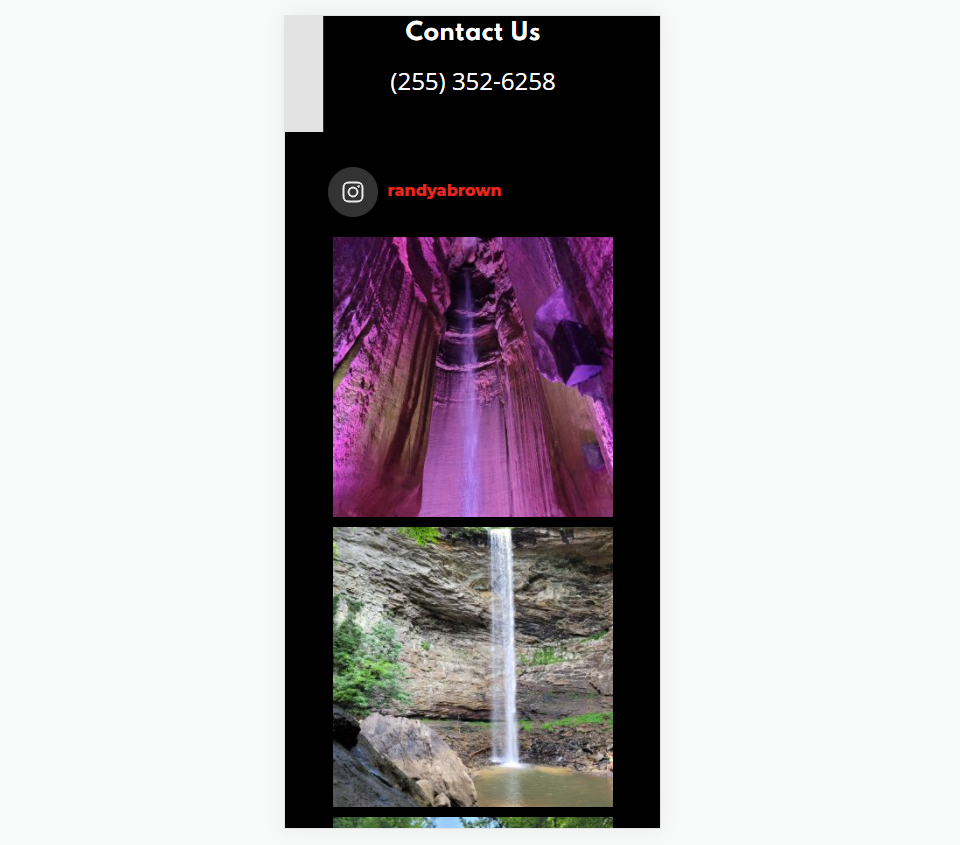
İşte mobil Smash Balloon Sosyal Fotoğraf Beslemesi.
ÇerezEvet Masaüstü

İşte CookieYes ile yeni alt bilgimizin masaüstü versiyonu.
ÇerezEvet Mobil

İşte CookieYes ile mobil versiyonu.
Altbilgi Şablonu
Bu eğitim için bir altbilgi şablonuna ihtiyacınız olacak. Sıfırdan bir tane oluşturabilir veya Elegant Themes blogunda bulunan ücretsiz altbilgi şablonlarından birini kullanabilirsiniz. Sadece "ücretsiz altbilgi" arayın. Örneğimde, Divi's Essential Oils Layout Pack için ÜCRETSİZ Üstbilgi ve Altbilgi Şablonunu kullanıyorum.
Divi altbilgi şablonunuzu indirin ve dosyayı açın. JSON dosyasını karşıya yükleyeceksiniz. Divi altbilgisine kısa kodlar ekleyeceğiz.
Altbilgi Şablonunu Divi Tema Oluşturucu'ya yükleyin

Divi altbilgi şablonunuzu indirip sıkıştırdıktan sonra, onu Divi Theme Builder'a yükleme zamanı. WordPress panosunda Divi > Tema Oluşturucu'ya gidin. Sağ üstteki Taşınabilirlik simgesini seçin. Modalda, İçe Aktar sekmesine tıklayın, Dosya Seç öğesini seçin, JSON dosyanıza gidin ve dosyayı seçin ve Divi Tema Oluşturucu Şablonlarını İçe Aktar öğesine tıklayın. Yüklemesini bekleyin. Kullanmak istemiyorsanız başlık şablonunu silin ve ayarları kaydedin.
Şimdi Divi altbilgisine nasıl kısa kod ekleneceğini görelim, Divi Tema Oluşturucu'da veya ön uçta çalışabilirsiniz.
Etkinlik Takvimi Kısa Kodlarını Divi Alt Bilginize Ekleyin

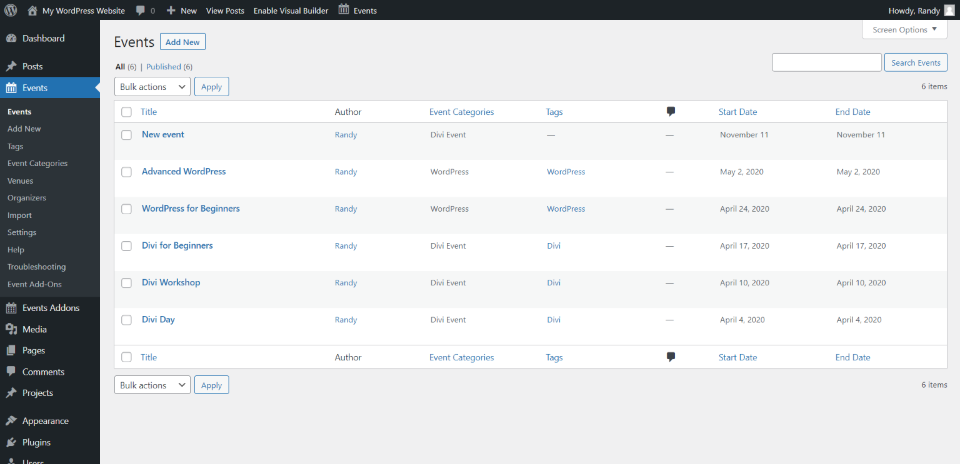
İlk kısa kodumuz için Etkinlik Takvimini kullanacağız. Bu, WordPress için en popüler etkinlik takvimidir ve takvimleri altbilgide harika görünür. Bu eklenti kısa kodlar içermez, ancak bunları Etkinlik Takvimi İçin Etkinlik Kısa Kodları adlı bir uzantıyla ekleyebiliriz. Her iki eklentiyi de yükleyin. Etkinliklerinizi normal şekilde oluşturun.

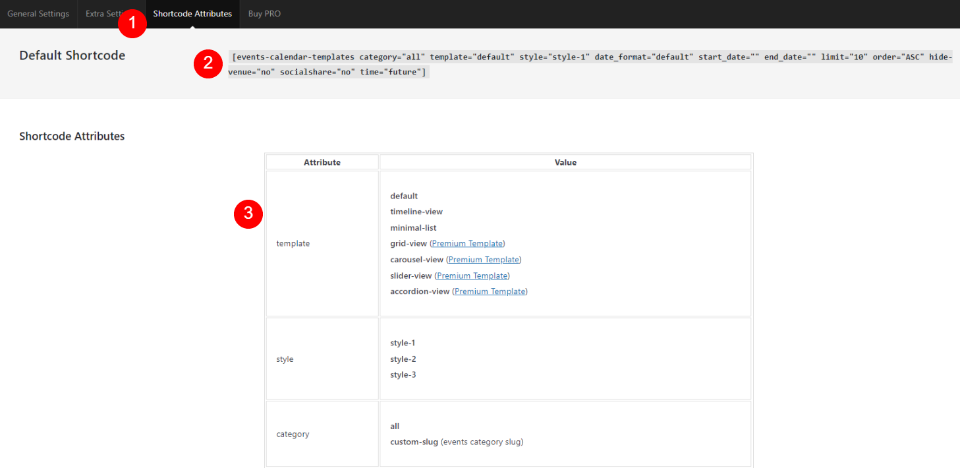
Etkinlik Takvimi size kısa kodlar vermez, ancak bunları kısa kod eklentisi ile oluşturabilirsiniz. Bu eklenti ayrıca stil seçenekleri ve özel CSS için bir alan içerir. WordPress kontrol panelinde eklentinin ayarlarına bakın. Etkinlik Eklentileri > Kısa Kod Ayarları'na gidin.

Eklentinin kısa kodlar sekmesi, Kısa Kodlar Nitelikleri sekmesinde bulunur. Bu, özel bir kısa kod oluşturmak için kullanabileceğiniz özelliklerle birlikte örnek bir kısa kod sağlar. Talimatları izleyin ve etkinliğiniz için kısa kodu oluşturun.

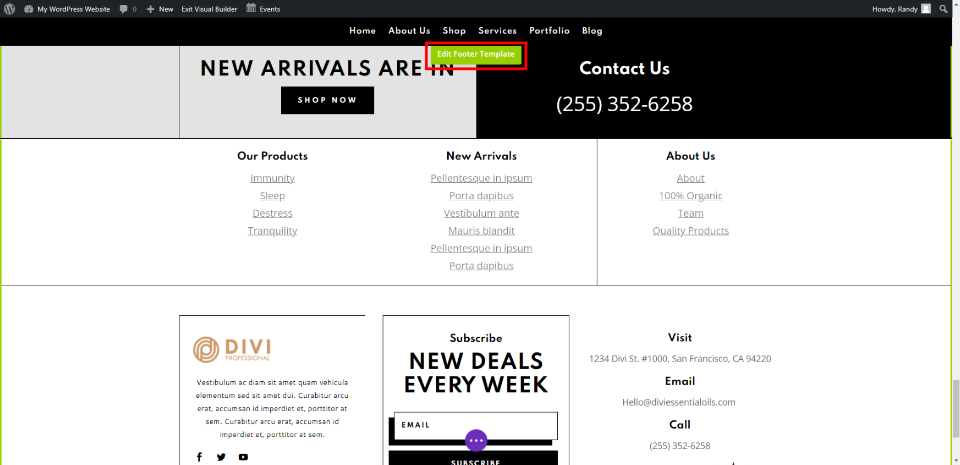
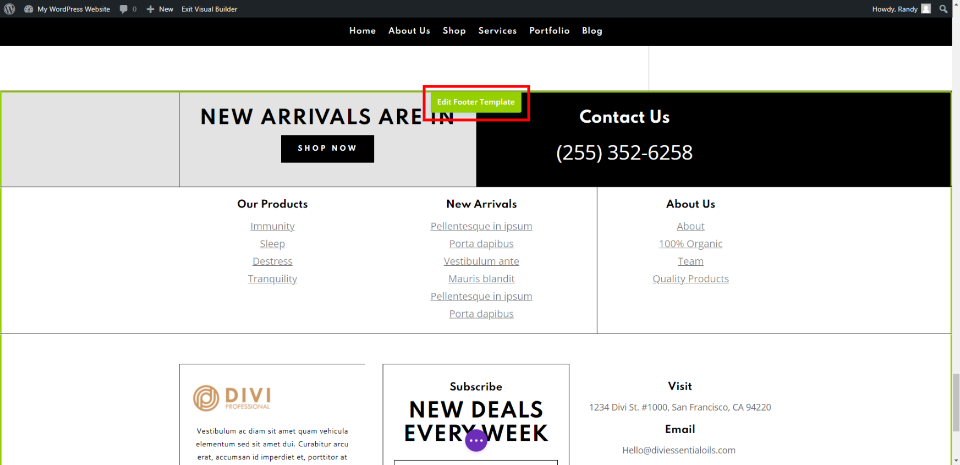
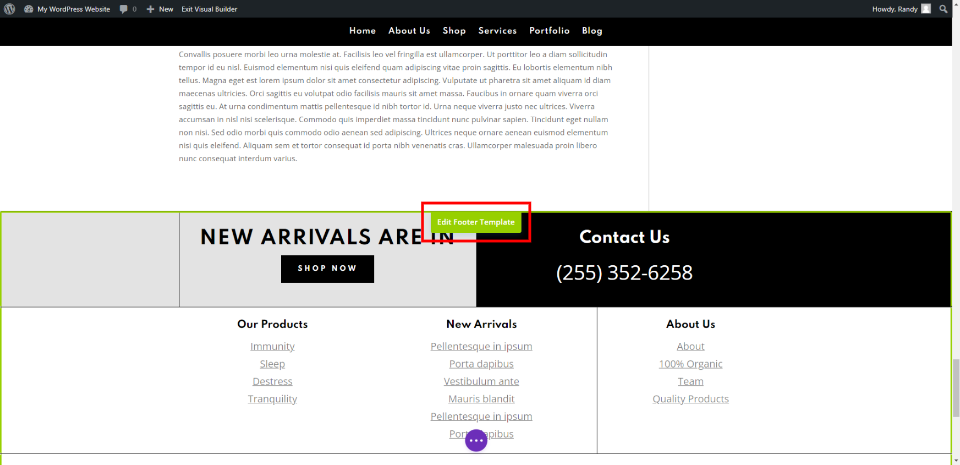
Örneklerim için ön uçtan çalışacağım. Visual Builder'ı etkinleştirin ve altbilgiye gidin. Altbilginin üzerine gelin ve Altbilgi Şablonunu Düzenle'ye tıklayın.

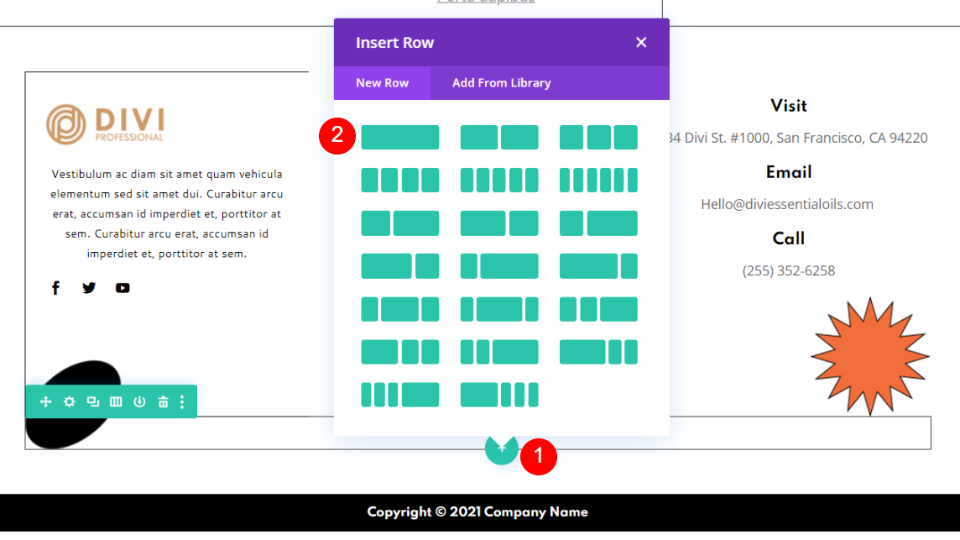
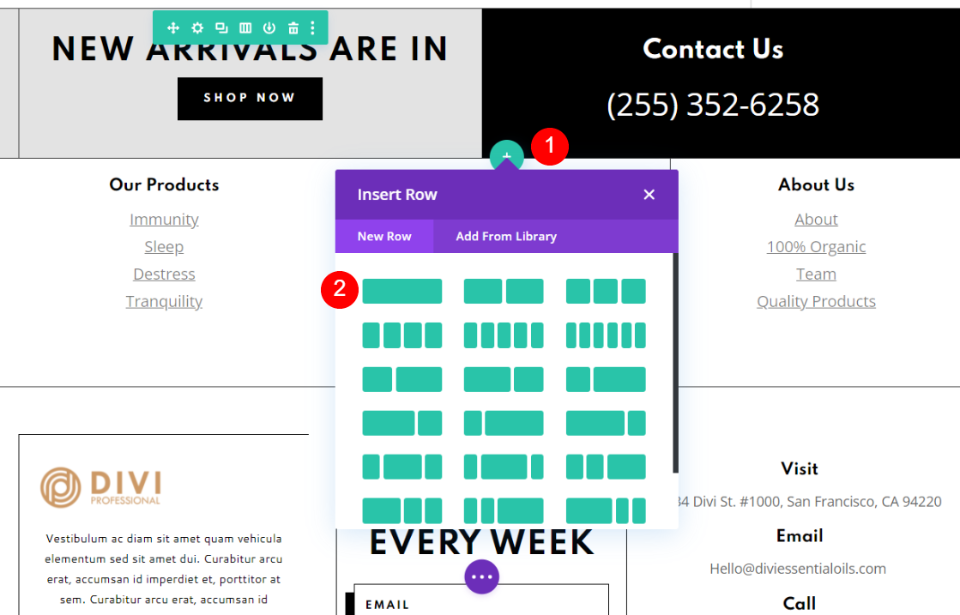
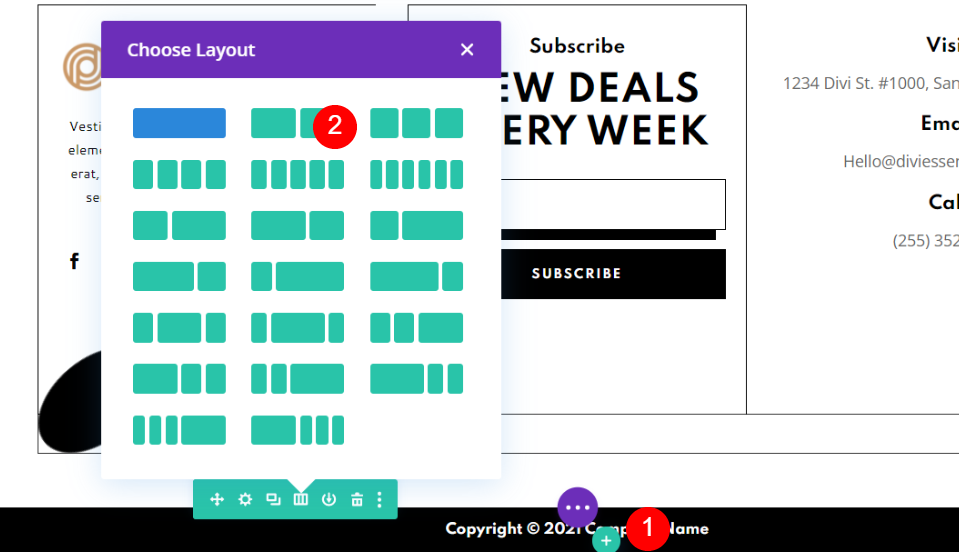
Altbilgi öğelerinin altındaki alanın üzerine gelin. Bu alan, altbilgi telif hakkı bildiriminin hemen üzerindedir. Yeşil artı simgesini tıklayın ve tek sütunlu bir satır ekleyin.

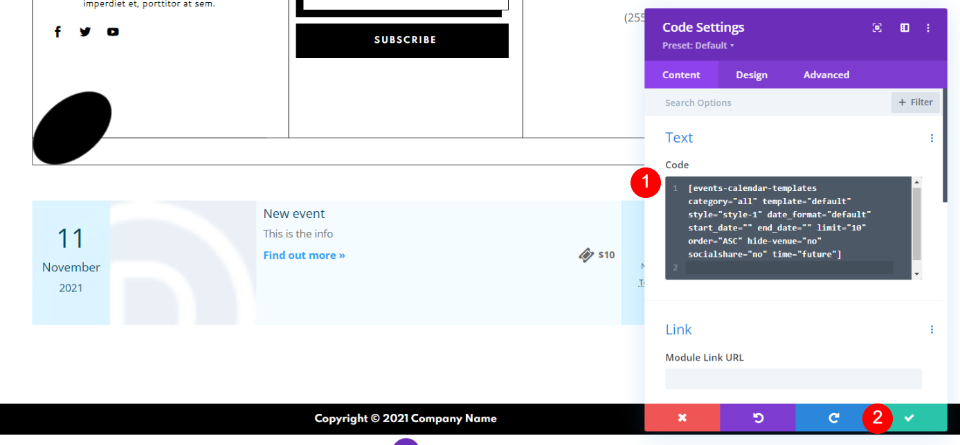
Bir Metin veya Kod modülü seçin. Hangisini seçtiğiniz önemli değil. Bu örnek için bir Kod modülü seçtim. Kısa kodunuzu kod alanına yapıştırın. Yeşil onaya tıklayın ve sayfanızı kaydedin.
Etkinlik Takvimi Kısa Kodlarını Divi Alt Bilginize Göre Stillendirin

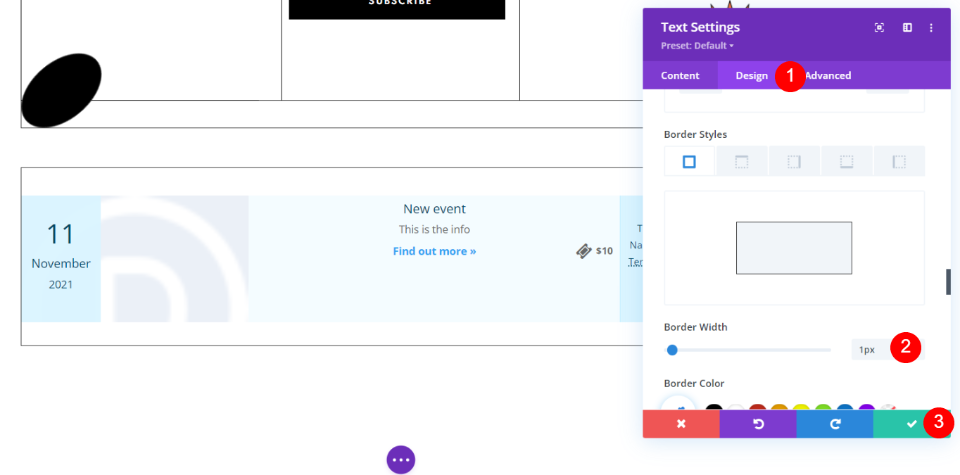
Kod modülü için Tasarım Sekmesini seçin. Kenar Stillerine gidin ve 1 piksel kenarlık ekleyin.
- Kenarlık Stilleri: 1 piksel
Altbilgideki tasarım öğelerini kullanarak Events Shortcodes Addon'da etkinliğin geri kalanını şekillendireceğiz.

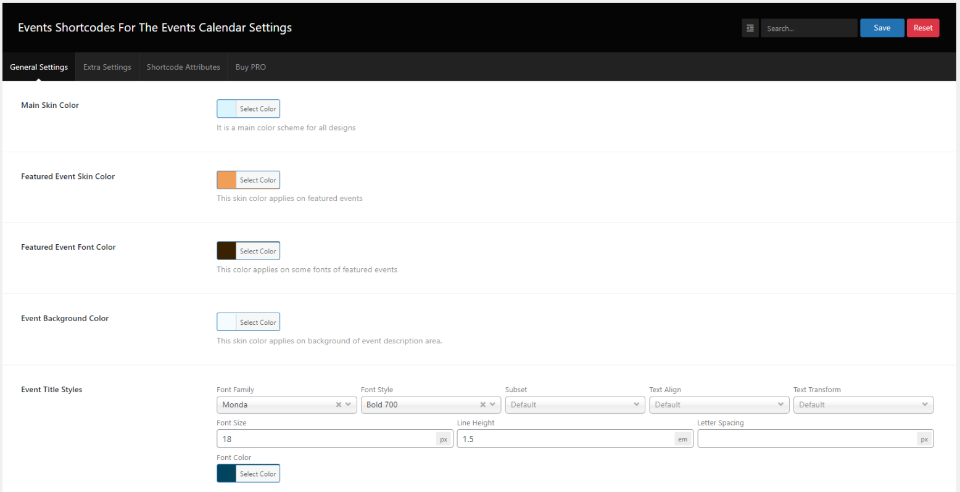
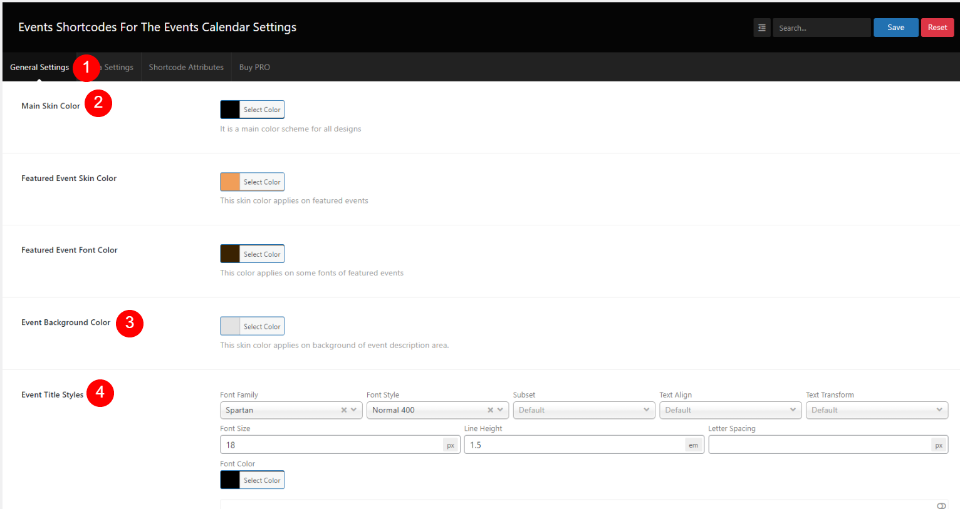
Events Shortcodes Addon General Settings sekmesinde, renkleri ve yazı tiplerini şu ayarlarla değiştirin:
- Ana Ten Rengi: #000000
- Etkinlik Arka Plan Rengi: #E3E3E3
- Metin Yazı Tipi: Cantarell
- Yazı Tipi Boyutu: 14px
- Etkinlik Başlığı Stilleri: Spartan, Bold, #000000, 18px
- Olay Açıklama Stilleri: #000000
- Etkinlik Mekan Stilleri: #ffffff
- Etkinlik Tarihleri Stilleri: Cantarell, 36px, #ffffff

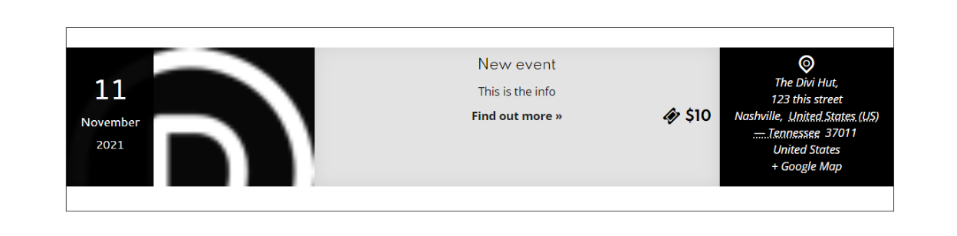
Altbilgi artık altbilginin geri kalanıyla eşleşen bir etkinlik takvimi içerir.
Divi Altbilginize Smash Balloon Social Photo Feed Kısa Kodları Ekleyin


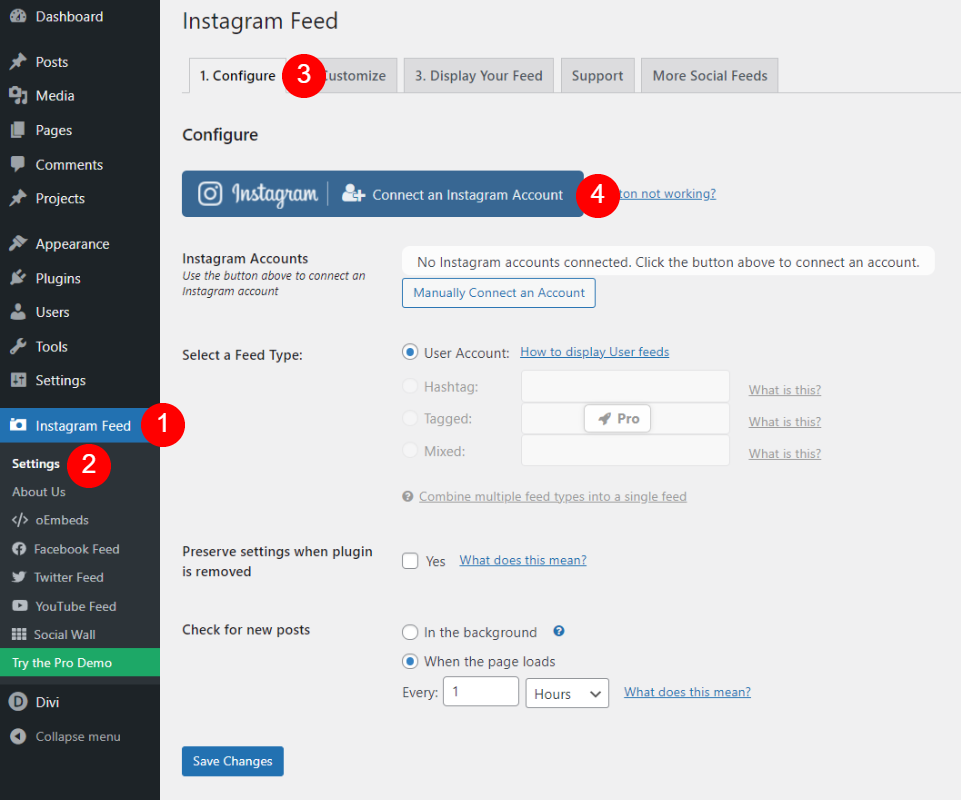
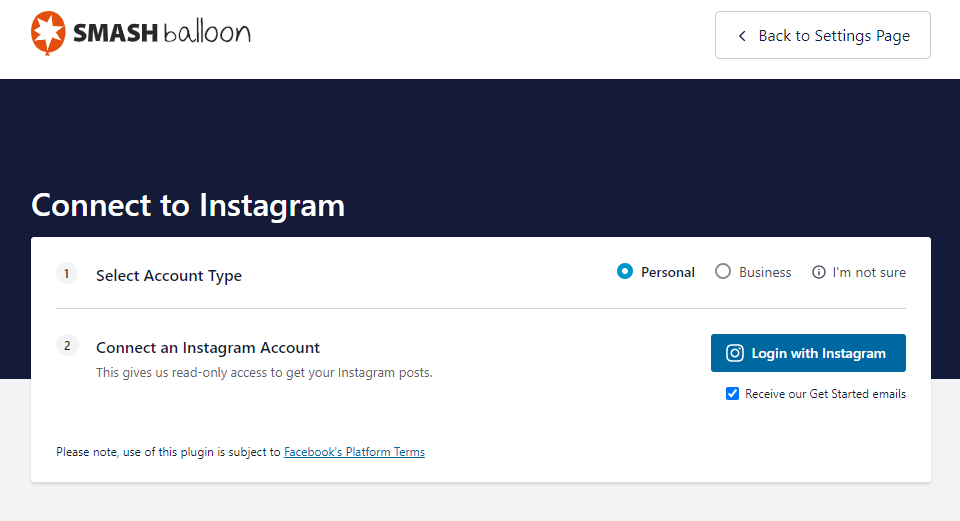
Smash Balloon Social Photo Feed, bir API aracılığıyla Instagram hesabınıza bağlanır ve feed'inizdeki fotoğrafları görüntüler. Bu, sosyal takiplerinizi oluşturmanın mükemmel bir yoludur. Instagram hesabınıza bağlanmak için WordPress kontrol panelinde Instagram Akışı > Ayarlar'a gidin. Yapılandır sekmesinde, Bağlan ve Instagram Hesabı'nı tıklayın.

Bu sizi hesabınızı bağlayabileceğiniz bir ekrana götürür. Giriş yapmak ve eklentinin hesaba erişmesine izin vermek için tıklayın.

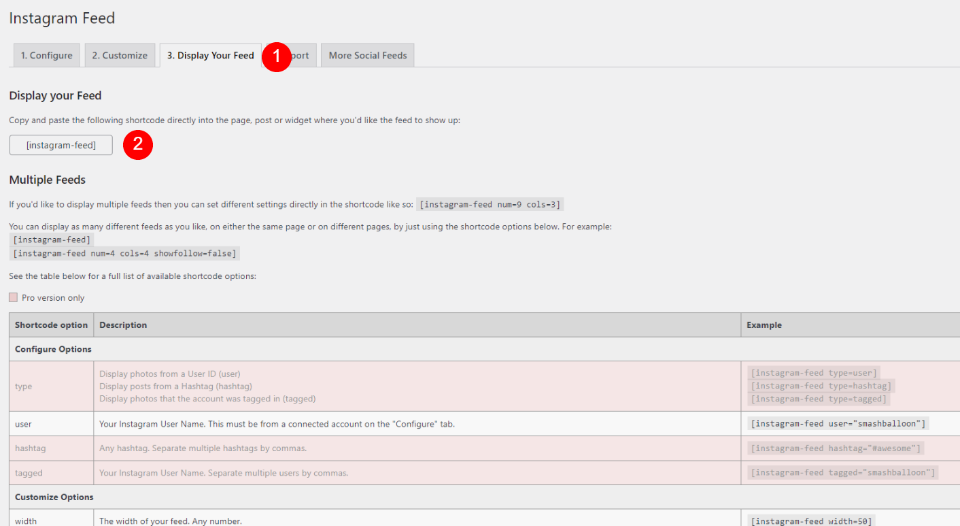
Feed'inizi Görüntüle etiketli sekmeyi seçin. Instagram Akışı kısa kodunu kopyalayın. Birden fazla besleme, özelleştirme seçenekleri, düğme ekleme vb. dahil olmak üzere diğer besleme türleri için kısa kodları da kopyalayabilirsiniz. Bazıları eklentinin profesyonel sürümünü gerektirir. Standart yem kullanıyorum.

Ana sayfanıza (veya Divi Tema Oluşturucu'ya) gidin. Görsel oluşturucuyu etkinleştirin ve alt bilgiye ilerleyin. Altbilginin üzerine gelin ve Altbilgi Şablonunu Düzenle'yi tıklayın.

Feed'i eklemek istediğiniz yere gelin. Yeni bir satır ekleyin ve tek bir sütun seçin.

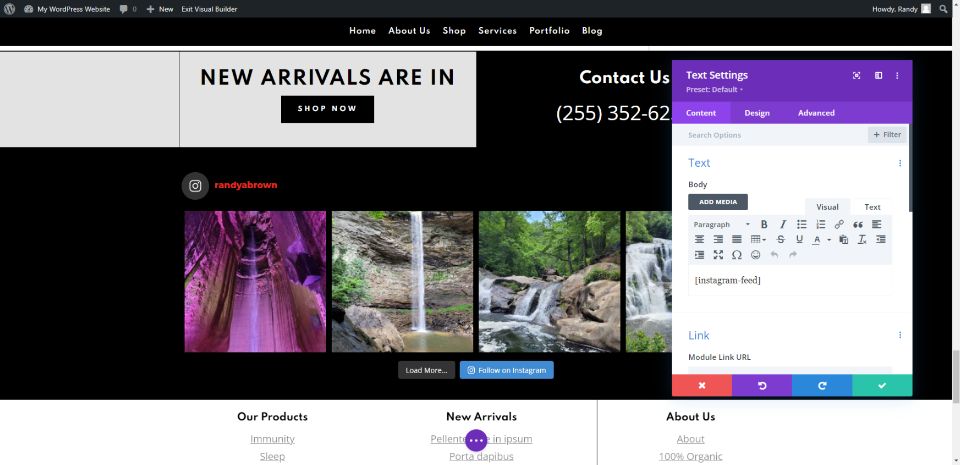
Instagram beslemeniz otomatik olarak görüntülenir. Daha Fazla Yükle düğmesi, Instagram Takip Et düğmesi ve beslemenin nereye ait olduğunu gösteren bir etiket içerir.
Her öğe özelleştirilebilir. Arka plan rengini, düzenini, görüntülenecek fotoğraf sayısını vb., Eklentinin Ayarlar sekmesindeki Yapılandırma sekmesinde değiştirebilirsiniz. Zaten istediğim şekilde görüntüleniyor, bu yüzden buna stil vermem gerekmeyecek.
Çerez EkleEvet | GDPR Çerez İzni ve Divi Alt Bilginize Uyumluluk Bildirimi Kısa Kodları

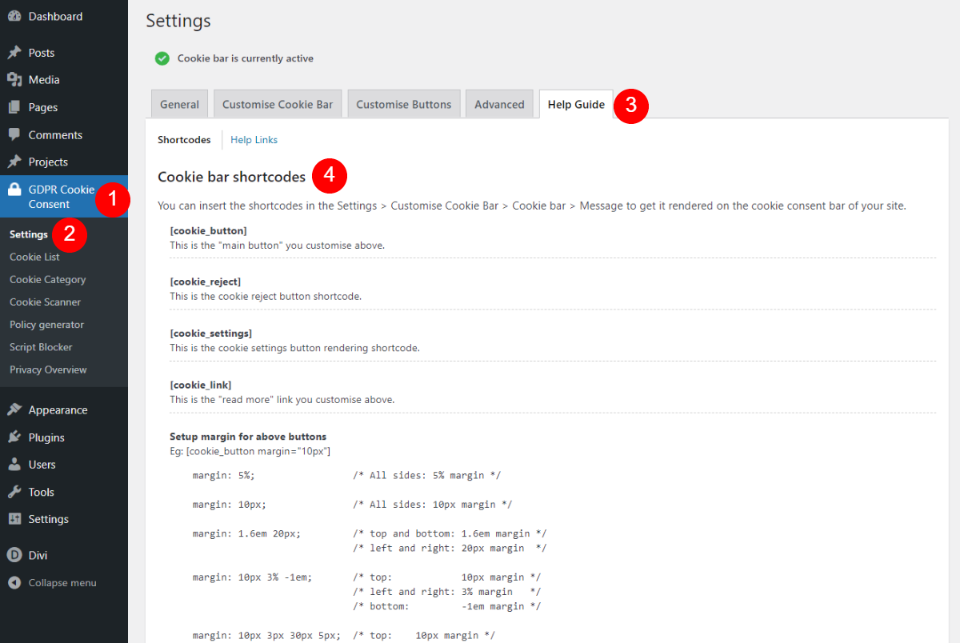
ÇerezEvet | GDPR Çerez İzni ve Uyumluluk Bildirimi, altbilginize yerleştirilebilecek bir çerez izni görüntüler. Kısa kodlar Yardım Kılavuzu sekmesinde bulunur. WordPress kontrol panelinde GDPR Çerez İzni > Ayarlar'a gidin. Aralarından seçim yapabileceğiniz birkaç tane var ve bunları özelleştirebilirsiniz.

Ana sayfanızda Görsel Oluşturucu'yu etkinleştirin, altbilgiyi kaydırın ve Altbilgi Şablonunu Düzenle'yi seçin.

Telif hakkı bildirimine ilerleyin ve satırı çift sütun olarak değiştirin.

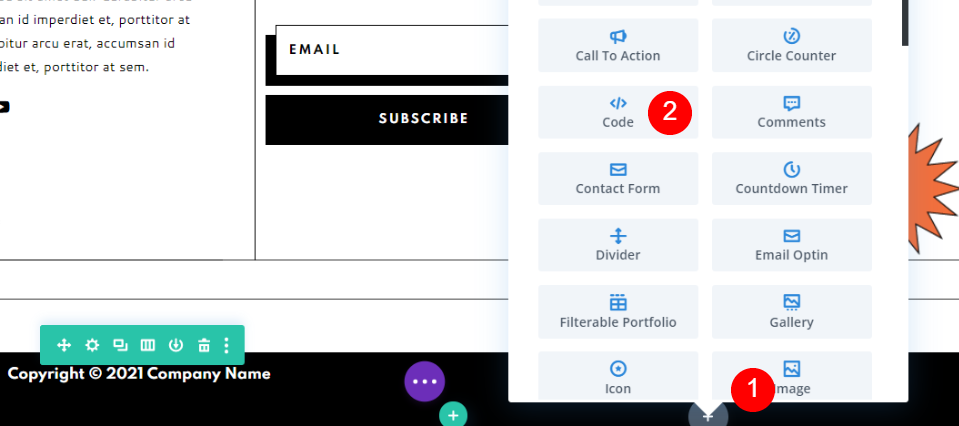
Sağdaki koyu gri artı simgesine tıklayın ve Kod veya Metin modülünü seçin.

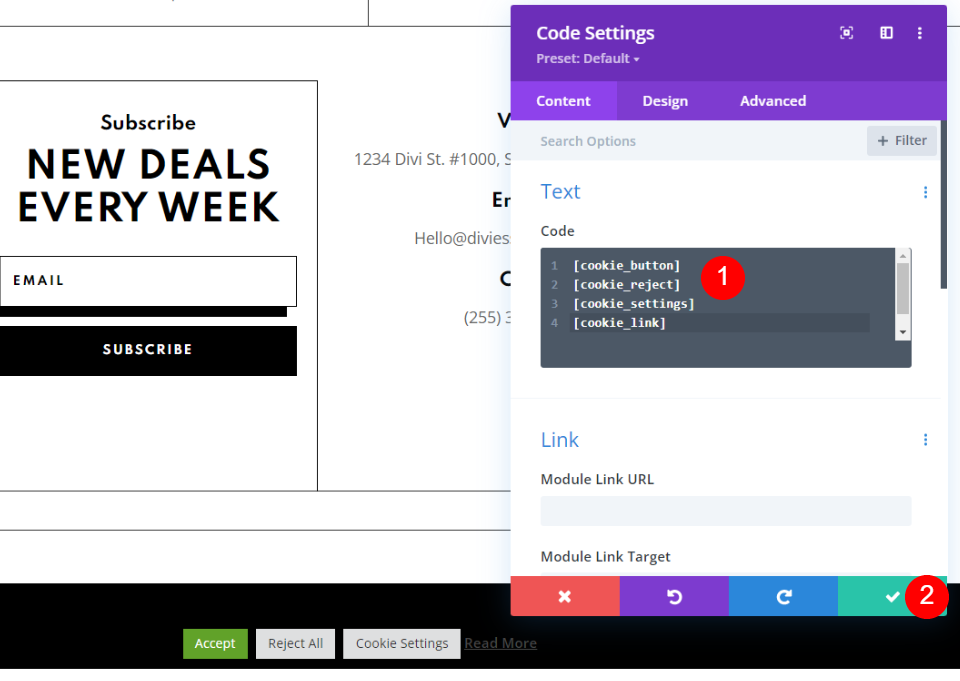
Tüm kısa kodları modüle ekleyin. Modülü kapatın ve sayfayı kaydedin. Hem modüllerde hem de eklentinin ayarlarında bazı ayarlamalar yapacağız.
Stil KurabiyesiEvet | GDPR Çerez İzni ve Uyumluluk Bildirimi

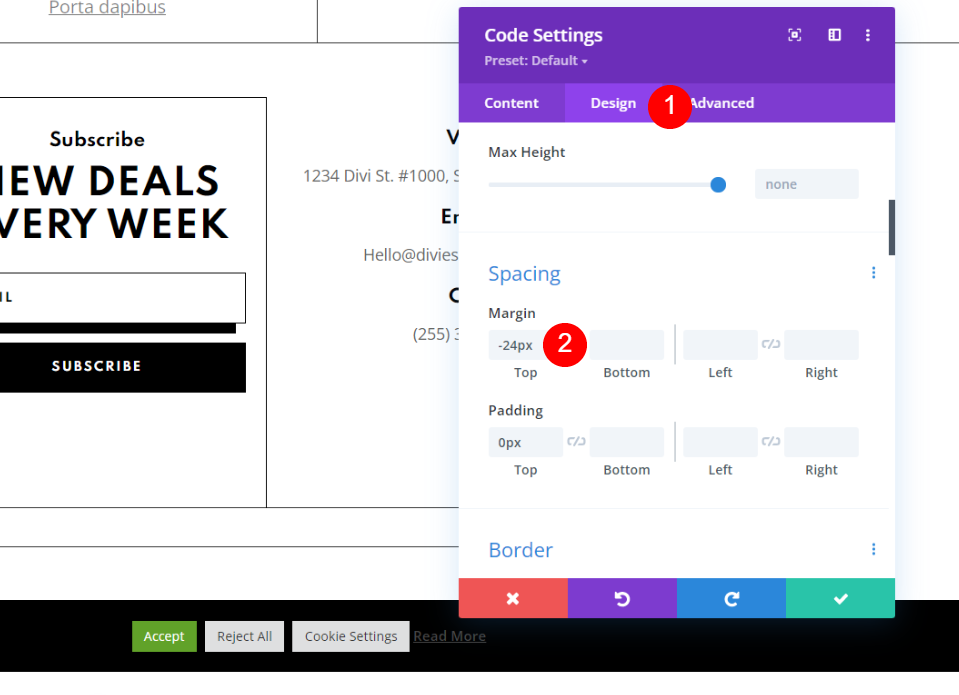
Kod modülünü açın ve Tasarım sekmesini seçin. Aralık altında, Üst Kenar Boşluğunu -24 piksel olarak ayarlayın. Bunu Visual Builder'da sürükleyebilirsiniz.
- Üst Kenar Boşluğu: -24px

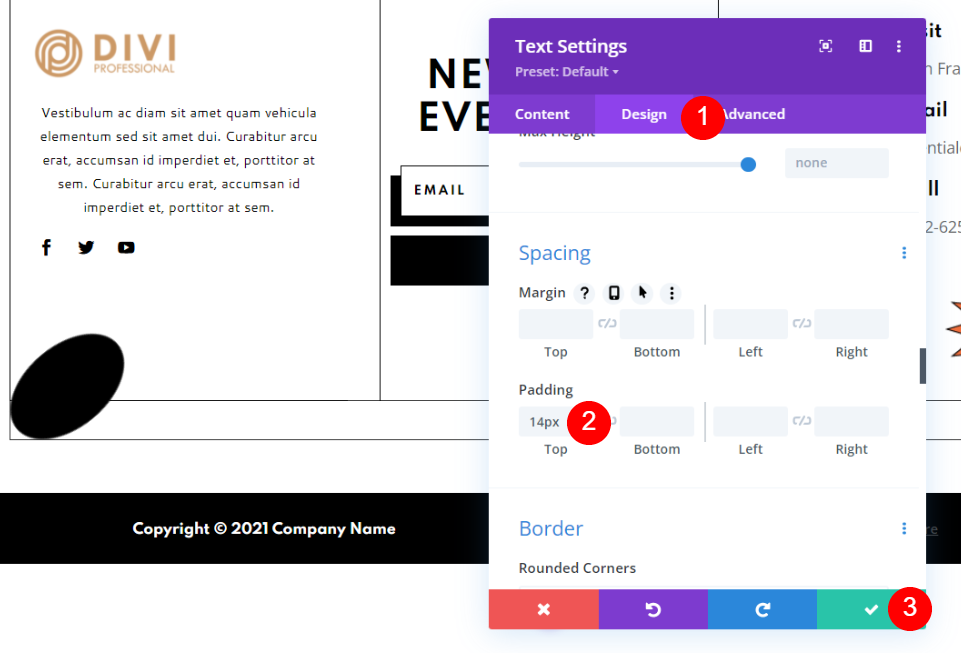
Telif hakkı Metin modülünü açın. Tasarım sekmesinde 14 piksel dolgu ekleyin.
- Dolgu: 14 piksel
Ayarlarınızı kaydedin ve eklentinin ayarlarına gidin.

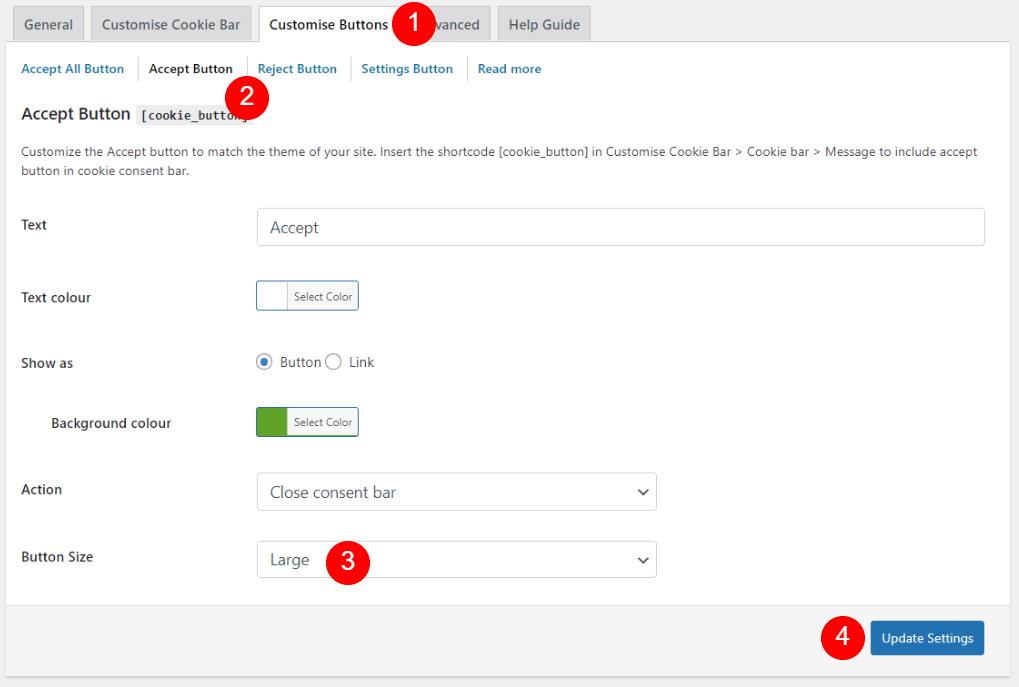
Düğmeleri Özelleştir sekmesinde, düğmelerin her birini seçin ve Düğme Boyutu için Büyük'ü seçin.
- Düğme Boyutu: Büyük

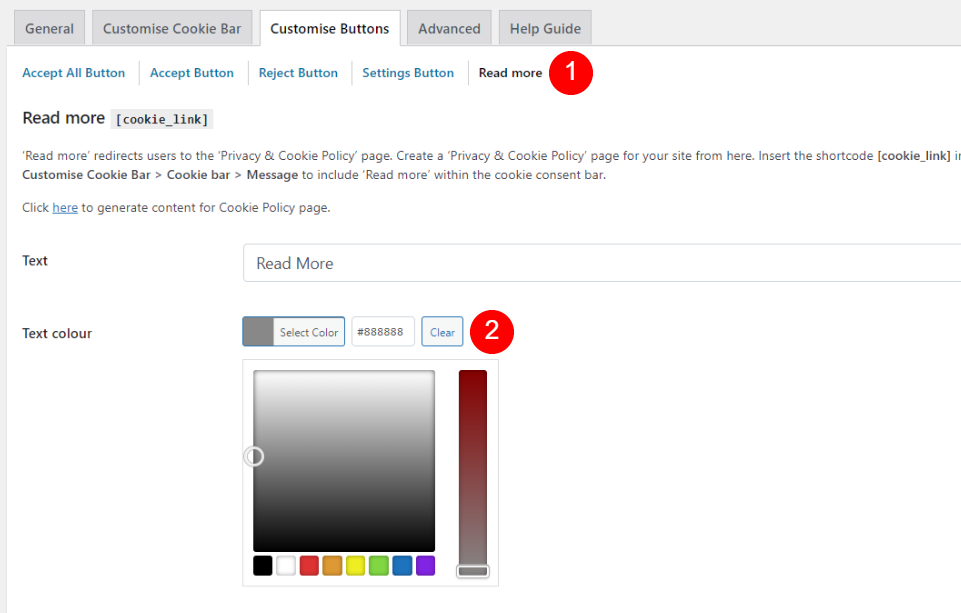
Daha Fazla Oku seçeneklerini seçin ve Metin Rengini #888888 olarak ayarlayın.
Metin Rengi: #888888
Sonuçlar
Altbilgilerin her birinin masaüstü ve mobil cihazlarda nasıl göründüğü aşağıda açıklanmıştır.
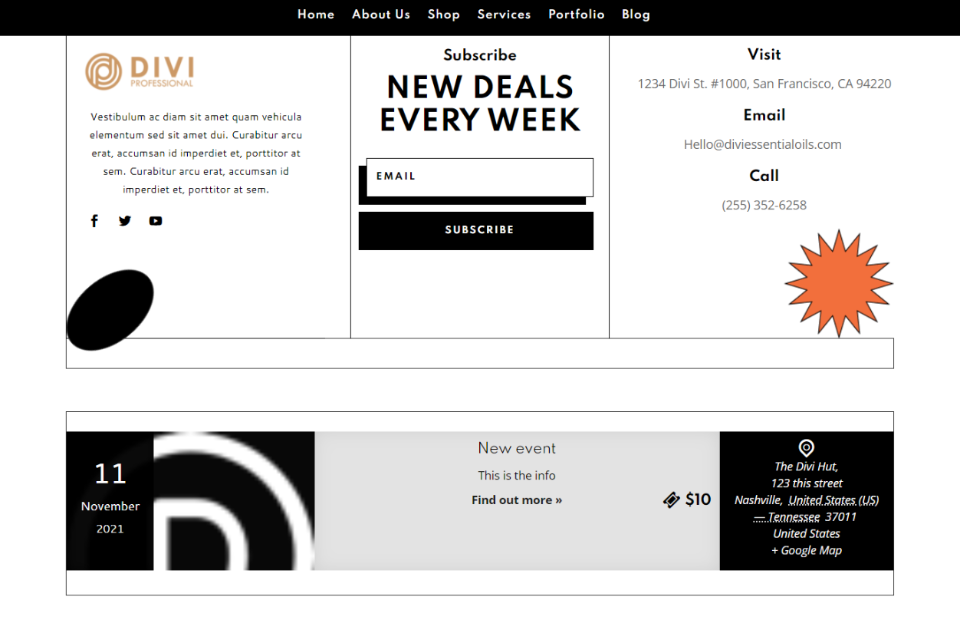
Etkinlik Takvimi Masaüstü

İşte masaüstündeki olay gönderi türü.
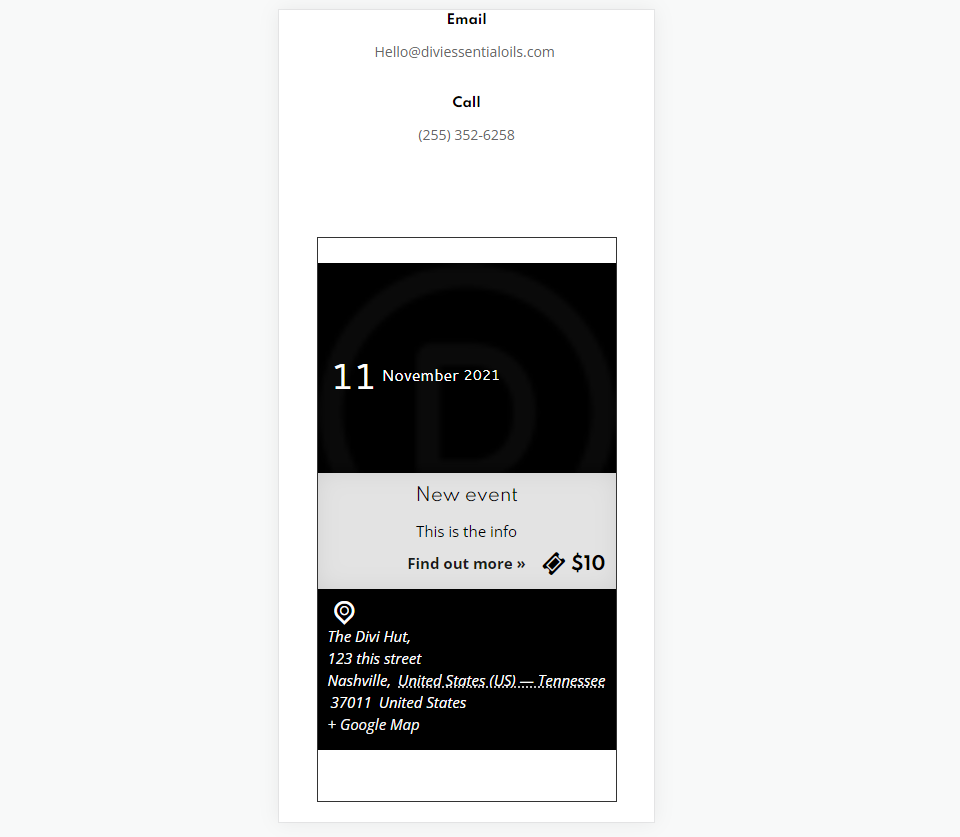
Etkinlik Takvimi Mobil

Mobil sürüm, olay yazı tipinin öğelerini yığınlar.
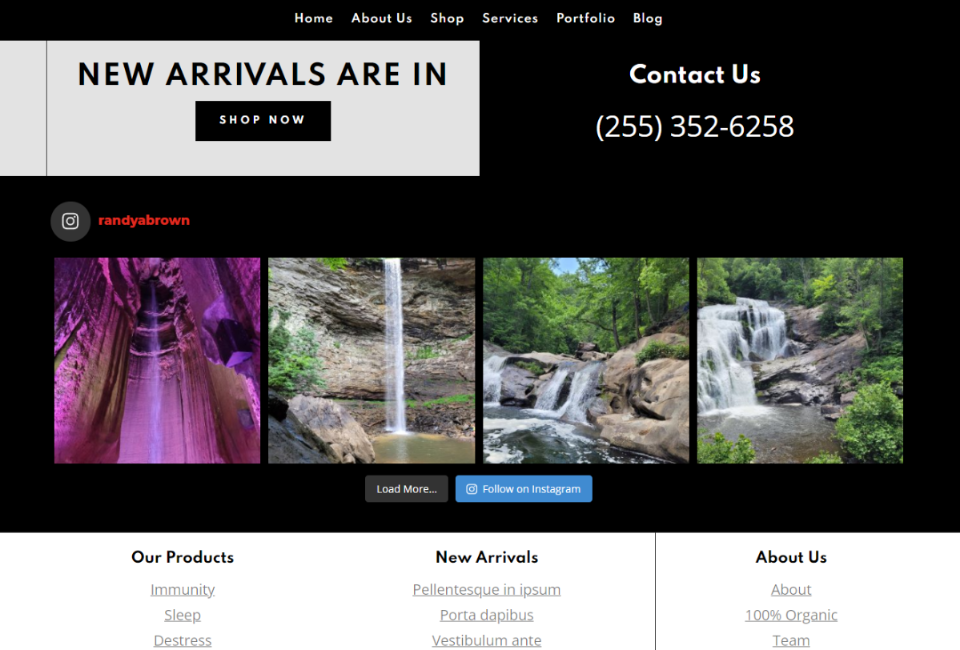
Smash Balloon Sosyal Fotoğraf Beslemesi Masaüstü

İşte Instagram beslememizin masaüstü versiyonu.
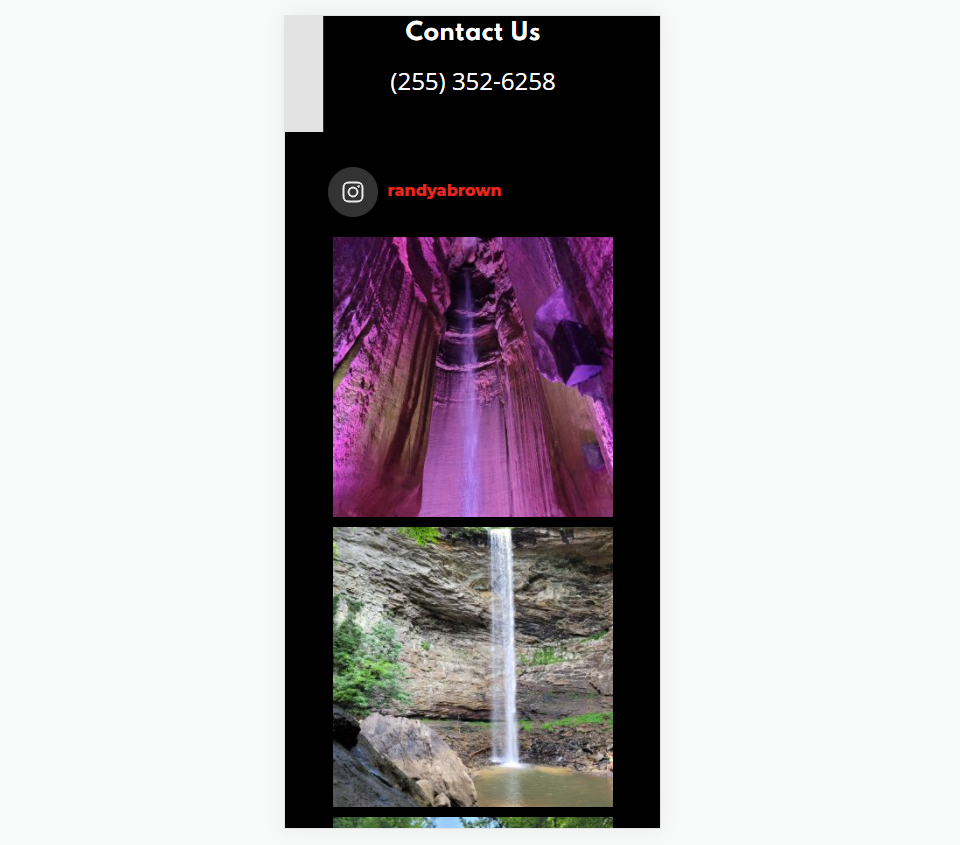
Smash Balon Sosyal Fotoğraf Beslemesi Mobil

İşte mobil sürüm. Görüntüleri bir yığına yerleştirir.
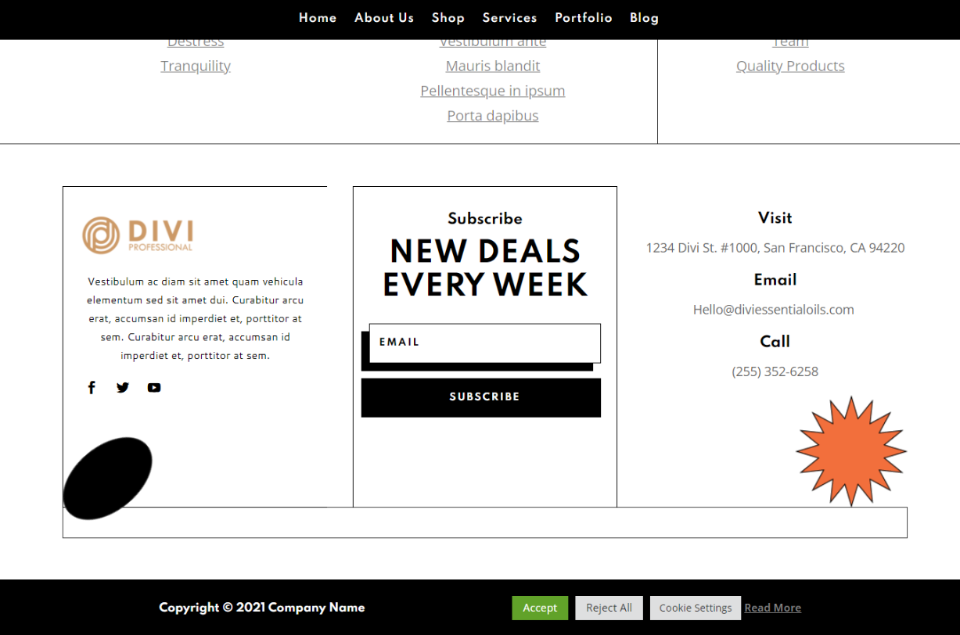
ÇerezEvet Masaüstü

İşte çerez iznine sahip yeni alt bilgimizin masaüstü versiyonu.
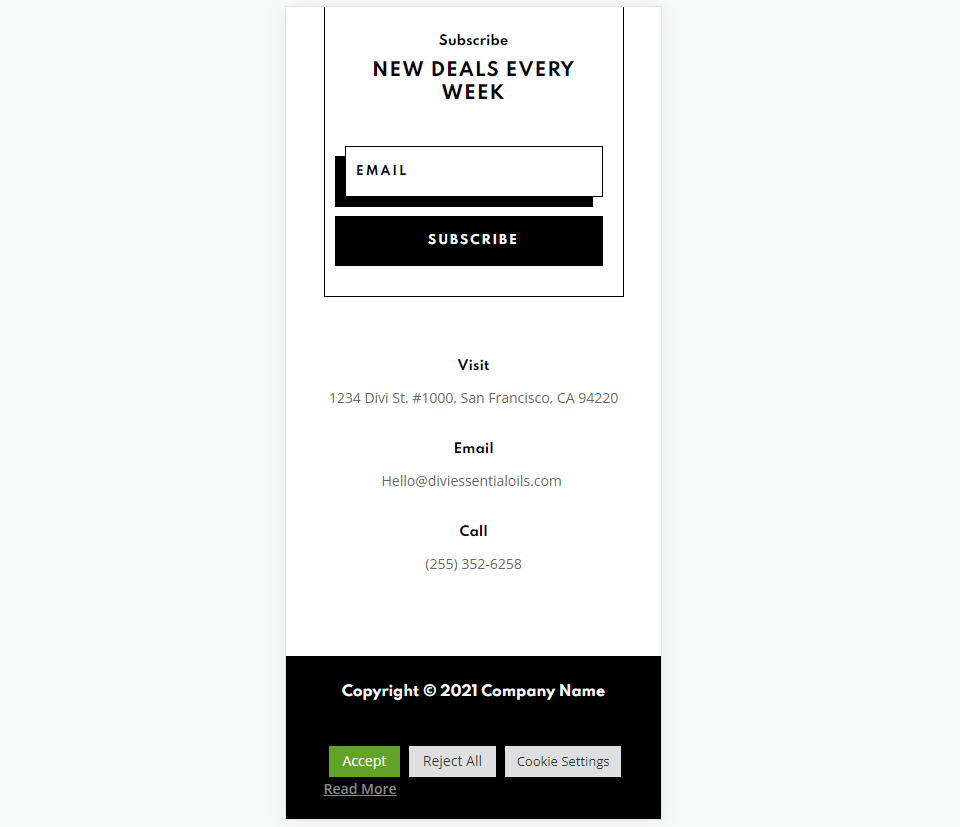
ÇerezEvet Mobil

İşte mobil sürüm.
Biten Düşünceler
Web sitenizi daha da genişletmek için Divi altbilgisine nasıl kısa kodlar ekleyeceğinize bakışımız bu. Kısa kodların metin veya kod modülleriyle eklenmesi kolaydır. Burada kullandığım üç eklenti, Divi'ye kısa kodlarla eklenebileceklerin buzdağının sadece görünen kısmı.
Senden duymak istiyoruz. Divi altbilgisine kısa kodlar ekliyor musunuz? Yorumlarda deneyiminizi bize bildirin.
