Come utilizzare il blocco WooCommerce della categoria in primo piano
Pubblicato: 2021-11-20In molti negozi online, c'è una categoria di prodotti che vende meglio di qualsiasi altra cosa. Se questo è vero per il tuo negozio di e-commerce, il blocco WooCommerce della categoria in primo piano può aiutarti a presentare quegli articoli migliori a un pubblico ancora più ampio.
In questo articolo, ti mostreremo come utilizzare il blocco Categoria in primo piano in WooCommerce. Esamineremo come configurare questo blocco e discuteremo i modi migliori per usarlo. Infine, risponderemo alle domande più comuni su come includere una sezione Categoria in primo piano nella tua vetrina.
Andiamo a farlo!
Come aggiungere il blocco WooCommerce della categoria in primo piano al tuo post o alla tua pagina
Il blocco Categoria in evidenza mostra un invito all'azione (CTA) che incoraggia i visitatori a sfogliare una specifica categoria di prodotti. Puoi posizionare questo blocca ovunque sul tuo sito web. Tuttavia, è particolarmente adatto alla pagina principale del negozio o alla tua home page.
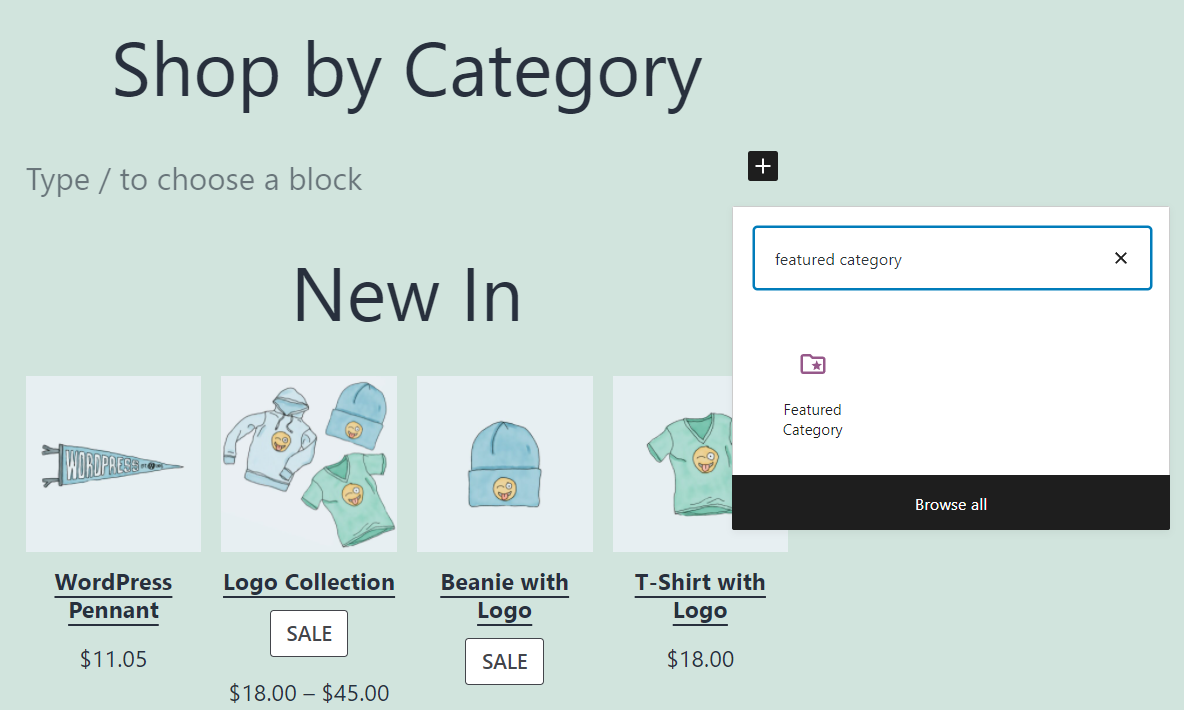
Per aggiungere questo elemento, apri l'Editor blocchi per la pagina o il post in cui vuoi posizionarlo. Seleziona l'opzione per aggiungere un nuovo blocco e usa il campo di ricerca per cercare l'opzione Categoria in evidenza :

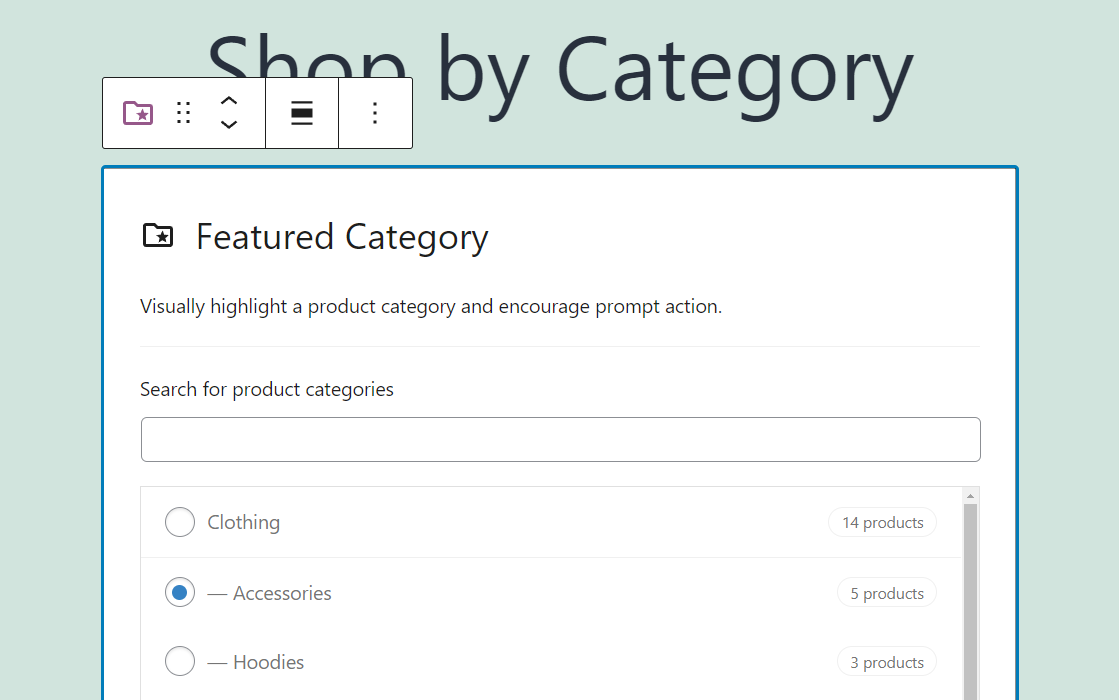
Una volta aggiunto il blocco, WooCommerce ti chiederà di selezionare quale categoria di prodotto dovrebbe presentare. Vedrai sia una barra di ricerca che un elenco che include tutte le categorie di prodotti esistenti del tuo negozio. Tuttavia, tieni presente che questo block consente di scegliere solo una singola categoria:

Se non riesci a trovare il prodotto specifico che desideri, potrebbe essere necessario aggiungerlo manualmente.
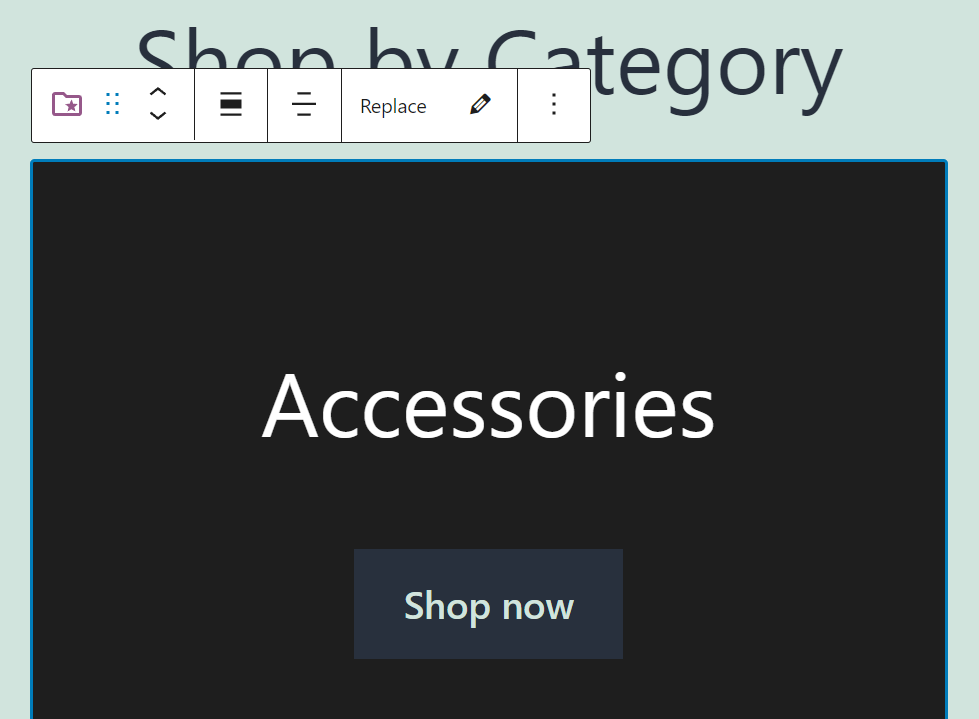
Dopo aver selezionato o aggiunto una categoria di prodotti, l'elenco scomparirà. Al suo posto, vedrai un elemento con uno sfondo a tinta unita, un'intestazione e una CTA:

Il blocco Categoria in primo piano sembra molto semplice in base alla progettazione. Tuttavia, puoi modificare e migliorare lo stile del blocco configurandone le impostazioni.
Categoria in primo piano Impostazioni e opzioni del blocco WooCommerce
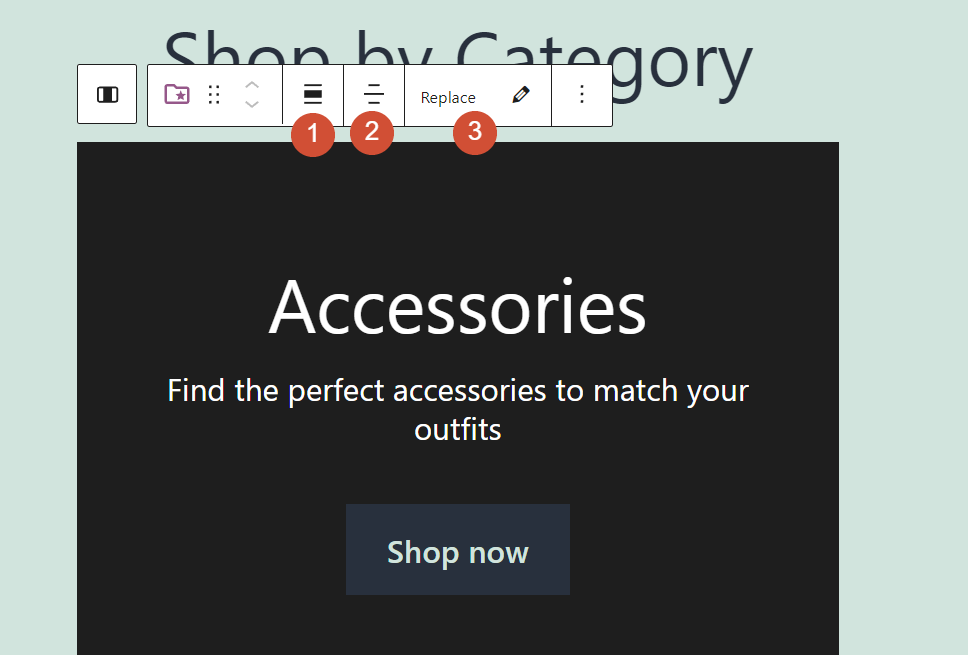
Il blocco Categoria in evidenza include due raccolte di impostazioni. Se passi il mouse sopra il blocco all'interno dell'editor, apparirà un menu di formattazione su di esso. Quel menu ti consente di modificare la larghezza del blocco (1), il suo allineamento (2) e la categoria che presenta usando l'opzione Sostituisci (3):

Se sei soddisfatto della formattazione del blocco, puoi selezionarlo e fare clic sull'icona a forma di ingranaggio nell'angolo in alto a destra dello schermo dell'Editor blocchi. Questo aprirà il menu delle impostazioni sia per la pagina generale che per il blocco che hai selezionato.
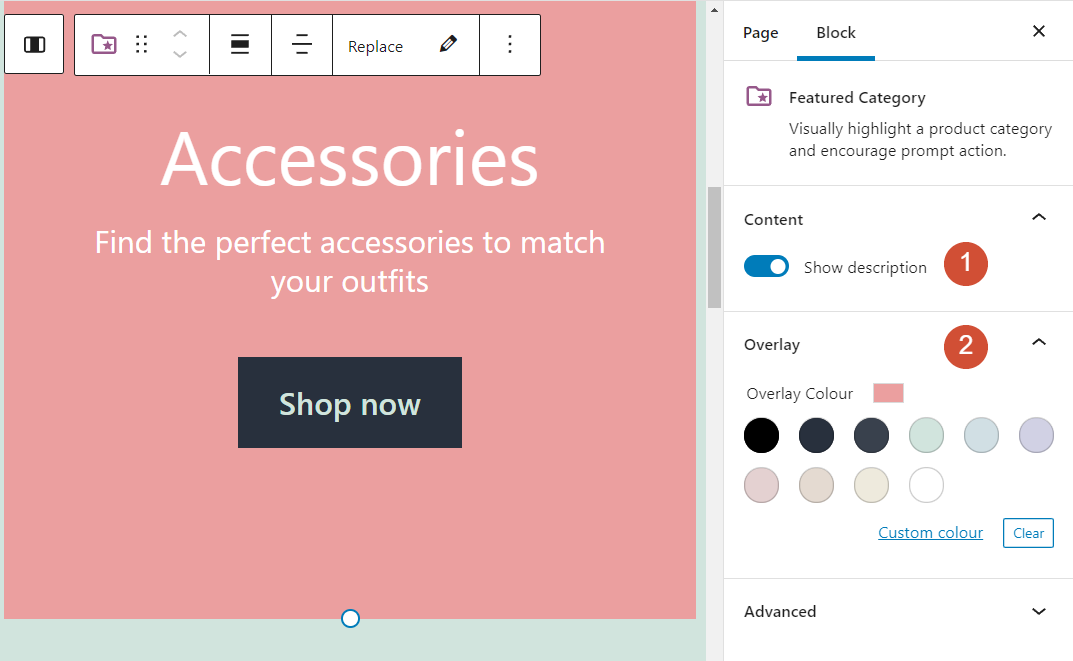
Scegli la scheda Blocco e sarai in grado di attivare o disattivare un'opzione per mostrare la descrizione della categoria in primo piano e modificare il colore di sfondo del blocco. Ecco come appare il blocco una volta che attiviamo l'impostazione Mostra descrizione su (1) e cambiamo il colore di sfondo (2):

Vale la pena notare che non è possibile modificare il colore del testo. Tuttavia, puoi modificare lo stile della CTA facendo clic su di essa. In questo modo verrà visualizzata una nuova scheda delle impostazioni solo per il pulsante:


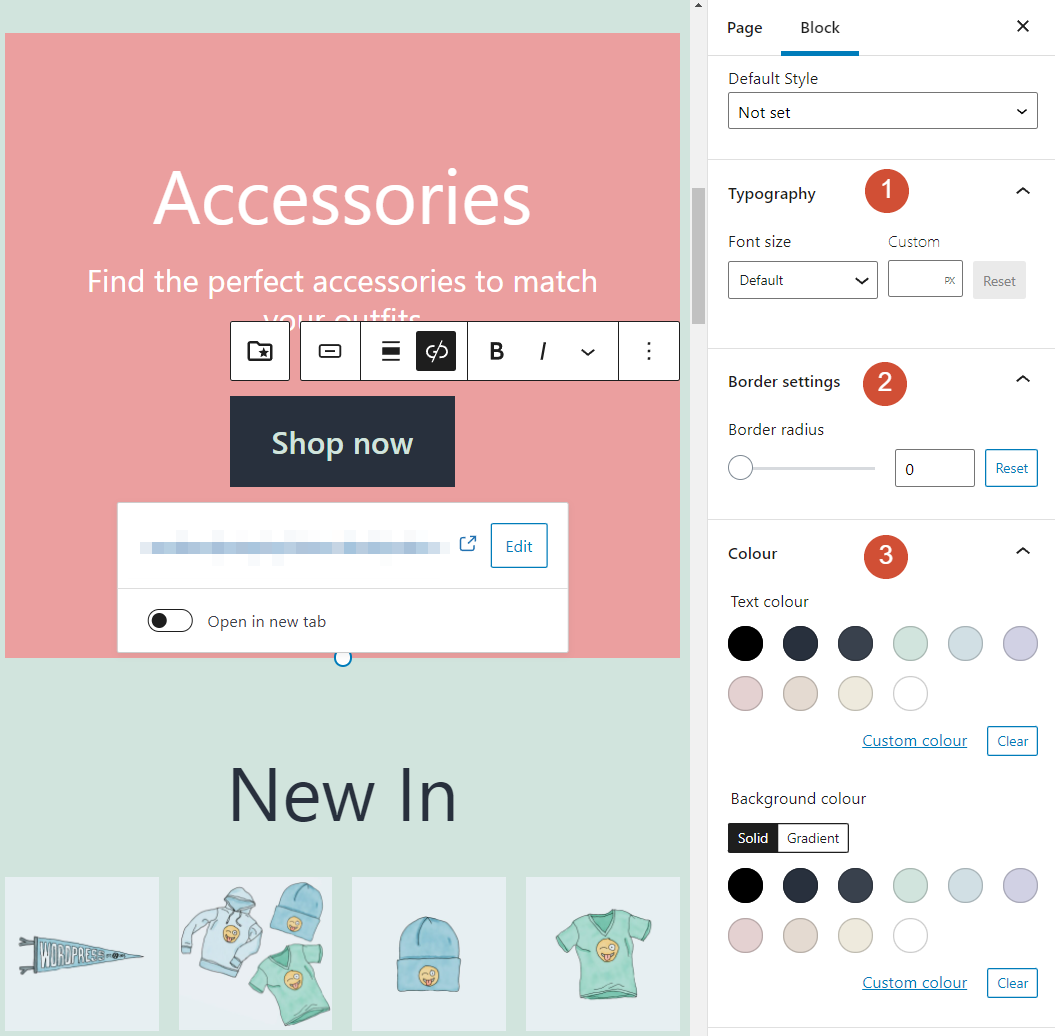
Questo menu delle impostazioni ti consentirà di modificare la dimensione del carattere della CTA (1), lo stile del bordo (2) e i colori per il testo e lo sfondo (3). Idealmente, il design generale della CTA dovrebbe corrispondere al resto del blocco (e al tuo sito nel suo insieme).
Suggerimenti e best practice per l'utilizzo del blocco WooCommerce della categoria in primo piano
Il blocco WooCommerce della categoria in primo piano presenta un design molto semplice. Ciò significa che non dovrebbe sembrare fuori posto in nessun punto del tuo sito web. Tuttavia, posizionare il blocco sulla tua home page o sulla pagina principale del negozio ha più senso. Questo perché quelle sono le pagine in cui gli utenti si aspettano di vedere suggerimenti su prodotti e categorie.
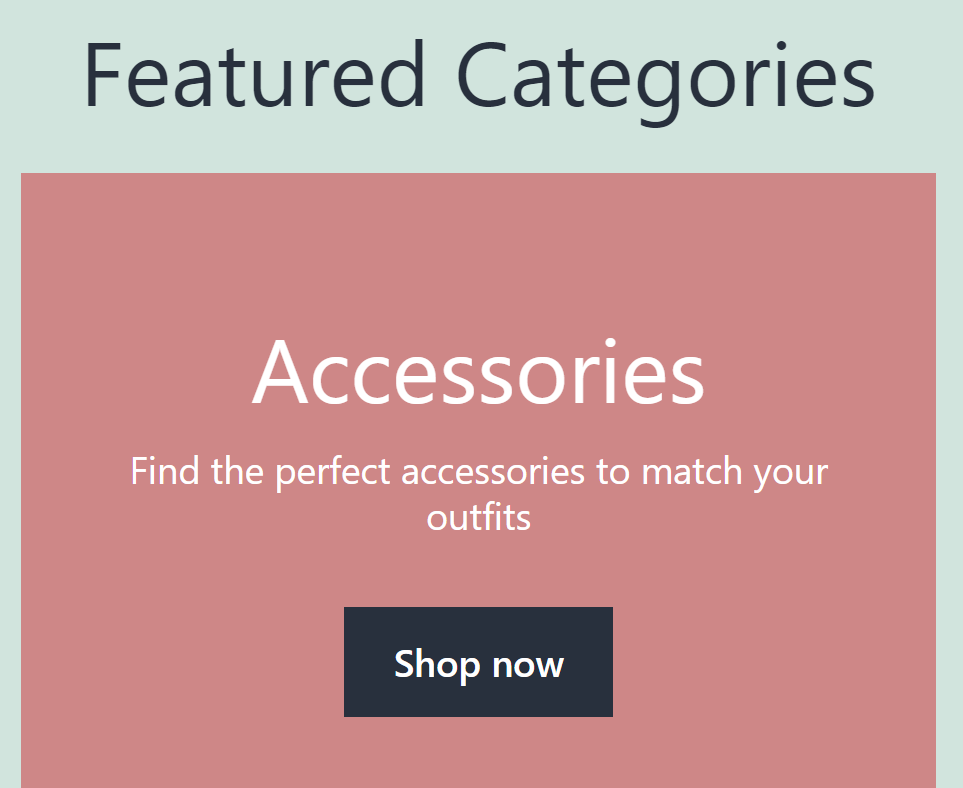
Nella stessa nota, il blocco Categoria in evidenza non viene fornito con un'intestazione che indica ciò che i visitatori stanno guardando. Se desideri che i potenziali clienti prestino attenzione, ti consigliamo di aggiungere un'intestazione (come "Categorie in primo piano") proprio sopra il blocco:

Il blocco Categoria in evidenza dovrebbe avere uno sfondo che corrisponda o sia in contrasto con il resto della pagina. L'approccio che utilizzerai dipenderà dalla tua sensibilità progettuale, ma è importante che il CTA si distingua dal resto del blocco. In caso contrario, gli utenti potrebbero non sapere che stanno guardando un pulsante che possono selezionare.
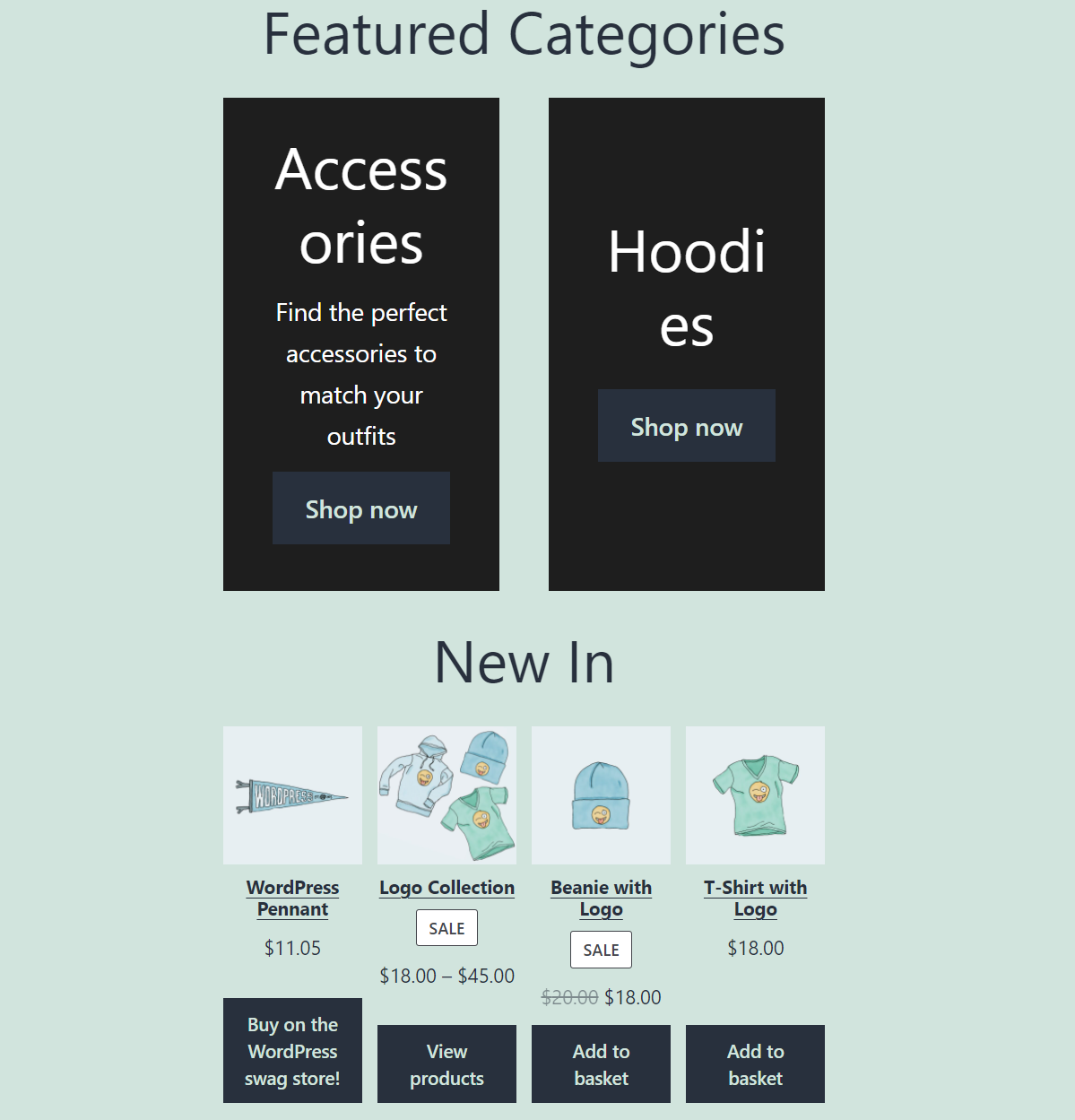
Uno svantaggio dell'utilizzo del blocco Categoria in primo piano è che è difficile adattarlo a un design di righe e colonne. Poiché il blocco non ti consente di modificare lo stile del suo testo, è normale che l'elemento esaurisca lo spazio in orizzontale se condivide una riga con qualcos'altro:

Se ti senti a tuo agio con i CSS, puoi armeggiare con lo stile del testo del blocco. In caso contrario, consigliamo di attenersi a un design a colonna singola quando si utilizza il blocco Categoria in primo piano .
Domande frequenti sulla categoria in primo piano WooCommerce Block
Se hai ancora domande sul blocco Categoria in evidenza in WooCommerce, questa sezione risponderà. Iniziamo parlando delle categorie WooCommerce in generale.
Come aggiungo nuove categorie di prodotti WooCommerce?
Se non vedi una categoria di prodotti WooCommerce che desideri mettere in evidenza, puoi sempre crearne una nuova. Per farlo, vai su Prodotti > scheda Categorie nella dashboard del tuo sito e usa il menu a sinistra per aggiungere tutte le categorie di cui hai bisogno.
Posso cambiare lo stile del testo all'interno del blocco della categoria in primo piano?
Il blocco Categoria in evidenza non ti consente di modificare la dimensione o lo stile del suo testo interno. Tuttavia, puoi modificare il design e lo stile del testo per la CTA che include il blocco.
Posso mostrare più di una categoria in primo piano in WooCommerce?
Il blocco Categoria in primo piano ti consente di visualizzare solo una singola categoria di prodotti WooCommerce. Se vuoi attirare l'attenzione su ulteriori categorie, puoi aggiungere più istanze del blocco su qualsiasi post o pagina.
Conclusione
Se hai una categoria di prodotti specifica che vende meglio di qualsiasi altra cosa nel tuo negozio e desideri attirare ancora più attenzione su di essa, i blocchi WooCommerce ti consentono di farlo. In particolare, il blocco WooCommerce Categoria in primo piano ti consente di mostrare una specifica categoria di prodotti utilizzando intestazioni, descrizioni e un CTA convincente.
Puoi personalizzare il colore di sfondo per il blocco Categoria in primo piano , nonché lo stile del relativo pulsante CTA. Il risultato è un elemento che cattura l'attenzione dei visitatori e li incoraggia a navigare in quella categoria, con la speranza di ottenere vendite aggiuntive.
Hai domande su come utilizzare il blocco WooCommerce della categoria in primo piano ? Parliamo di loro nella sezione commenti qui sotto!
Immagine in miniatura dell'articolo di BlueRingMedia / Shutterstock.com
