注目のカテゴリWooCommerceブロックの使用方法
公開: 2021-11-20多くのオンラインストアでは、他の何よりも売れ行きの良い製品の1つのカテゴリがあります。 これがeコマースショップに当てはまる場合、注目のカテゴリWooCommerceブロックは、これらのトップアイテムをさらに幅広いオーディエンスに紹介するのに役立ちます。
この記事では、WooCommerceでFeaturedCategoryブロックを使用する方法を紹介します。 このブロックを構成する方法を確認し、それを使用するための最良の方法について説明します。 最後に、ストアフロントに注目カテゴリセクションを含める方法に関する最も一般的な質問に回答します。
それを手に入れよう!
注目のカテゴリWooCommerceブロックを投稿またはページに追加する方法
[注目のカテゴリ]ブロックには、訪問者が特定の製品カテゴリを閲覧するように促す召喚状(CTA)が表示されます。 あなたはこれを置くことができます Webサイトのどこでもブロックします。 ただし、メインショップページやホームページに特に適しています。
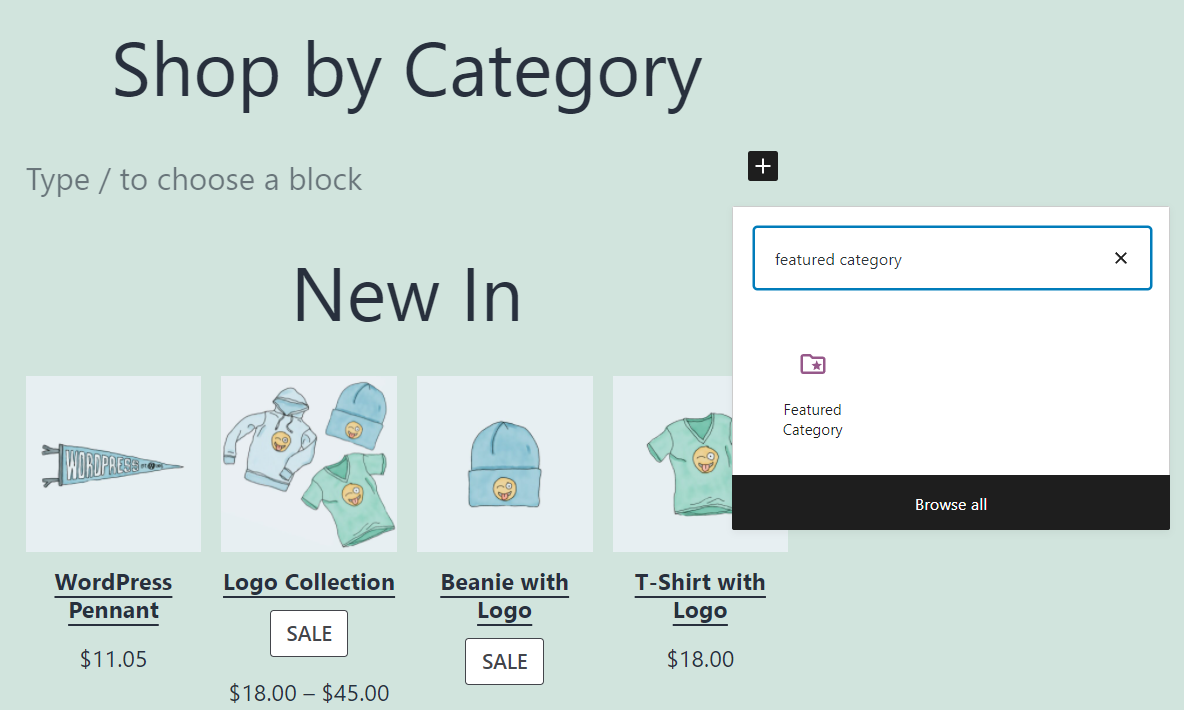
この要素を追加するには、配置するページまたは投稿のブロックエディタを開きます。 新しいブロックを追加するオプションを選択し、検索フィールドを使用して[注目のカテゴリ]オプションを探します。

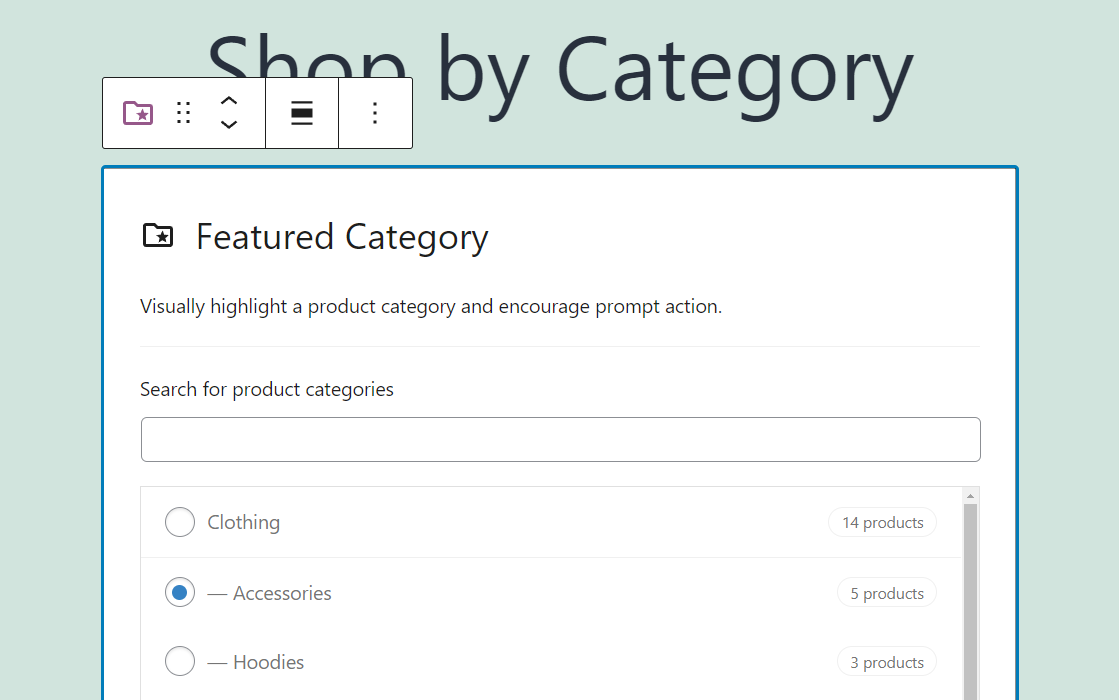
ブロックを追加すると、WooCommerceは機能する製品カテゴリを選択するように求めます。 検索バーと、ストアの既存のすべての商品カテゴリを含むリストの両方が表示されます。 ただし、これは ブロックでは、単一のカテゴリのみを選択できます。

必要な特定の製品が見つからない場合は、手動で追加する必要があります。
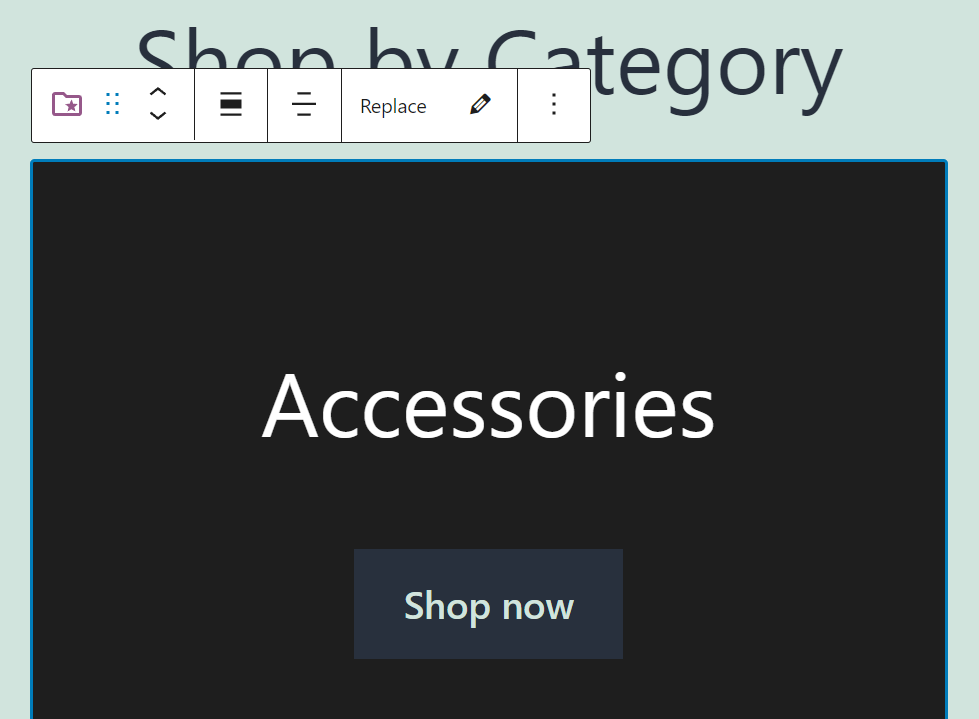
製品カテゴリを選択または追加すると、リストは表示されなくなります。 その代わりに、無地の背景、見出し、およびCTAを持つ要素が表示されます。

注目のカテゴリブロックは、設計上非常にシンプルに見えます。 ただし、ブロックの設定を構成することにより、ブロックのスタイルを変更および改善できます。
注目のカテゴリWooCommerceブロックの設定とオプション
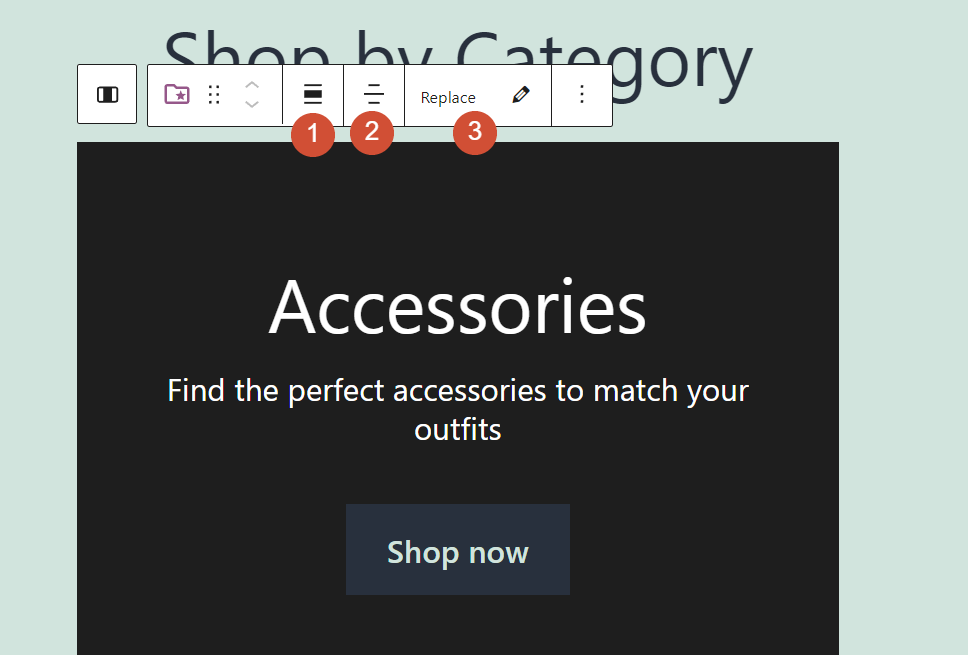
注目のカテゴリブロックには、2つの設定のコレクションが含まれています。 エディター内のブロックの上にマウスを置くと、その上にフォーマットメニューが表示されます。 このメニューでは、[置換]オプション(3)を使用して、ブロックの幅(1)、配置(2)、およびブロックが特徴とするカテゴリを変更できます。

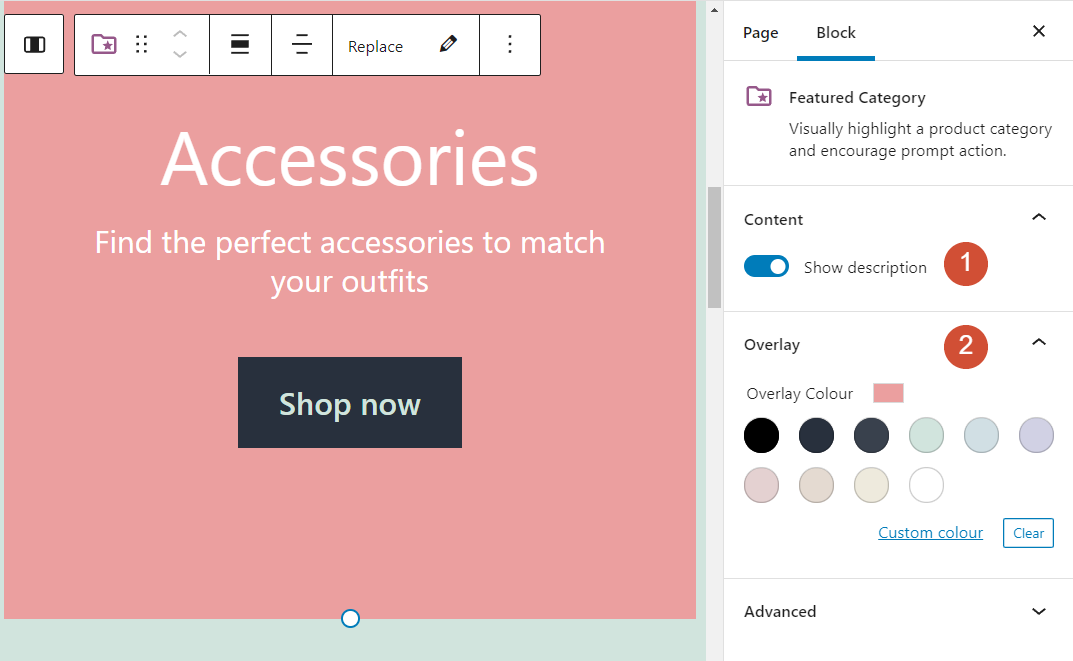
ブロックのフォーマットに満足している場合は、ブロックを選択して、ブロックエディターの画面の右上隅にある歯車のアイコンをクリックします。 これにより、ページ全体と選択したブロックの両方の設定メニューが開きます。
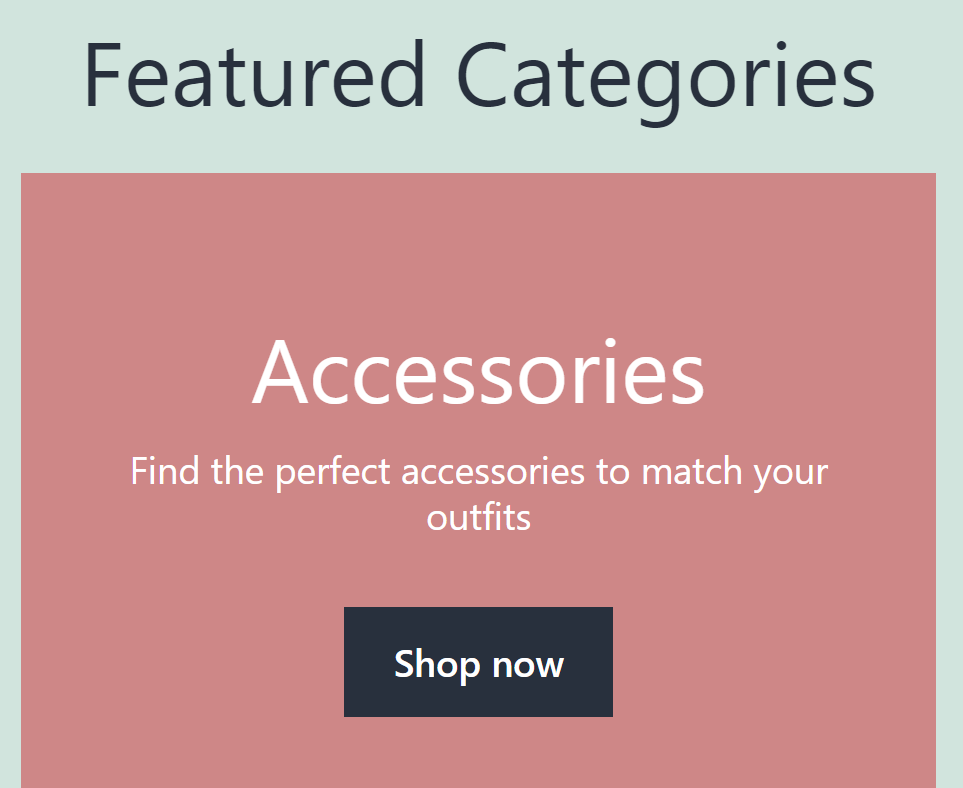
[ブロック]タブを選択すると、オプションを切り替えて、注目のカテゴリの説明を表示したり、ブロックの背景色を変更したりできます。 (1)の[説明の表示]設定を切り替えて背景色を変更すると(2)、ブロックは次のようになります。

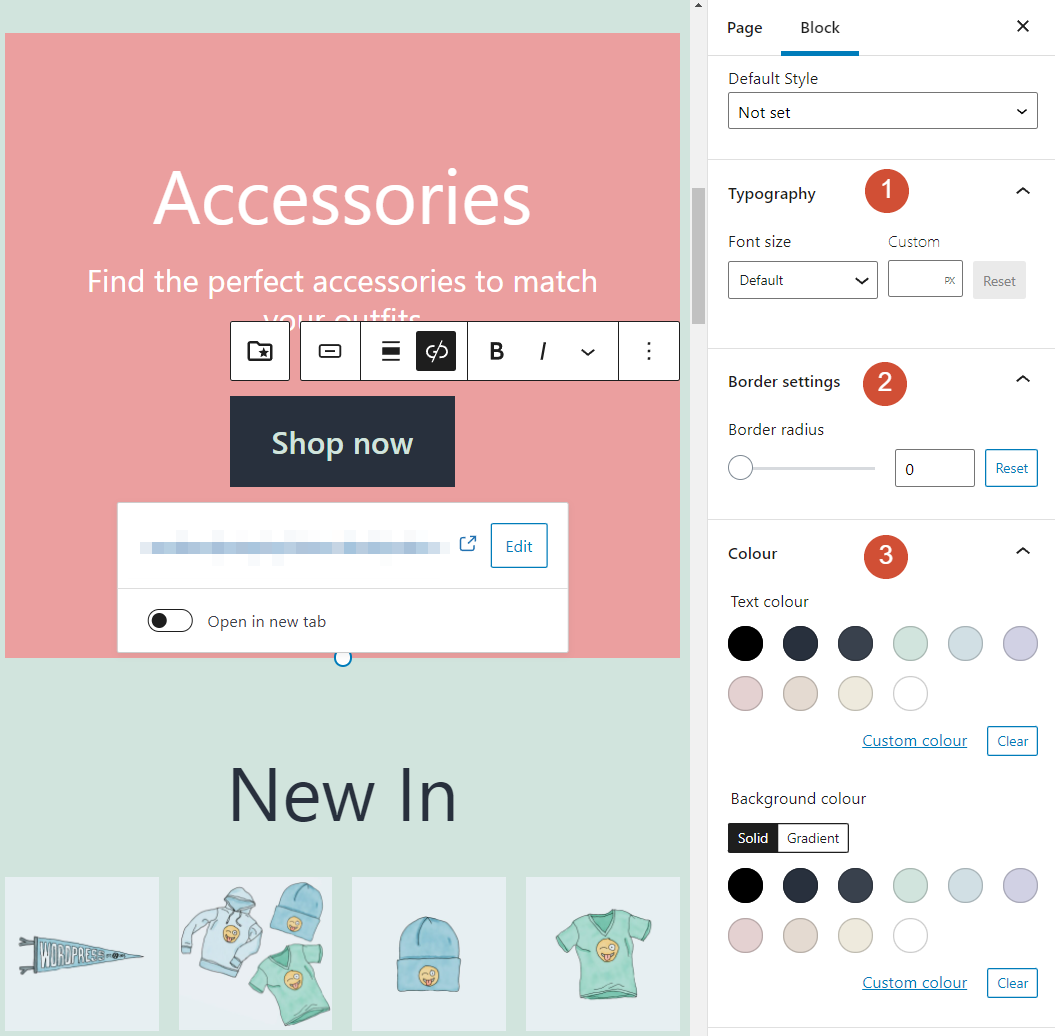
テキストの色を変更することはできないことに注意してください。 ただし、CTAをクリックすると、CTAのスタイルを変更できます。 これを行うと、ボタンだけの新しい設定タブが表示されます。


この設定メニューを使用すると、CTAのフォントサイズ(1)、境界線のスタイル(2)、およびテキストと背景の色(3)を変更できます。 理想的には、CTAの全体的なデザインは、ブロックの残りの部分(およびサイト全体)と一致する必要があります。
注目のカテゴリWooCommerceブロックを使用するためのヒントとベストプラクティス
注目のカテゴリWooCommerceブロックは、非常にシンプルなデザインが特徴です。 それはそれがあなたのウェブサイトのどこかで場違いに見えるべきではないことを意味します。 ただし、ブロックをホームページまたはメインショップページのいずれかに配置するのが最も理にかなっています。 これは、ユーザーが商品やカテゴリの提案を期待するページだからです。
同じように、注目のカテゴリブロックには、訪問者が何を見ているかを示すヘッダーが付属していません。 見込み顧客に注意を向けてもらいたい場合は、ブロックのすぐ上に見出し(「注目のカテゴリ」など)を追加することをお勧めします。

注目のカテゴリブロックには、ページの他の部分と一致または対照的な背景が必要です。 どちらのアプローチを使用するかは、設計の感度によって異なりますが、CTAがブロックの残りの部分から際立っていることが重要です。 そうしないと、ユーザーは自分が選択できるボタンを見ていることに気付かない可能性があります。
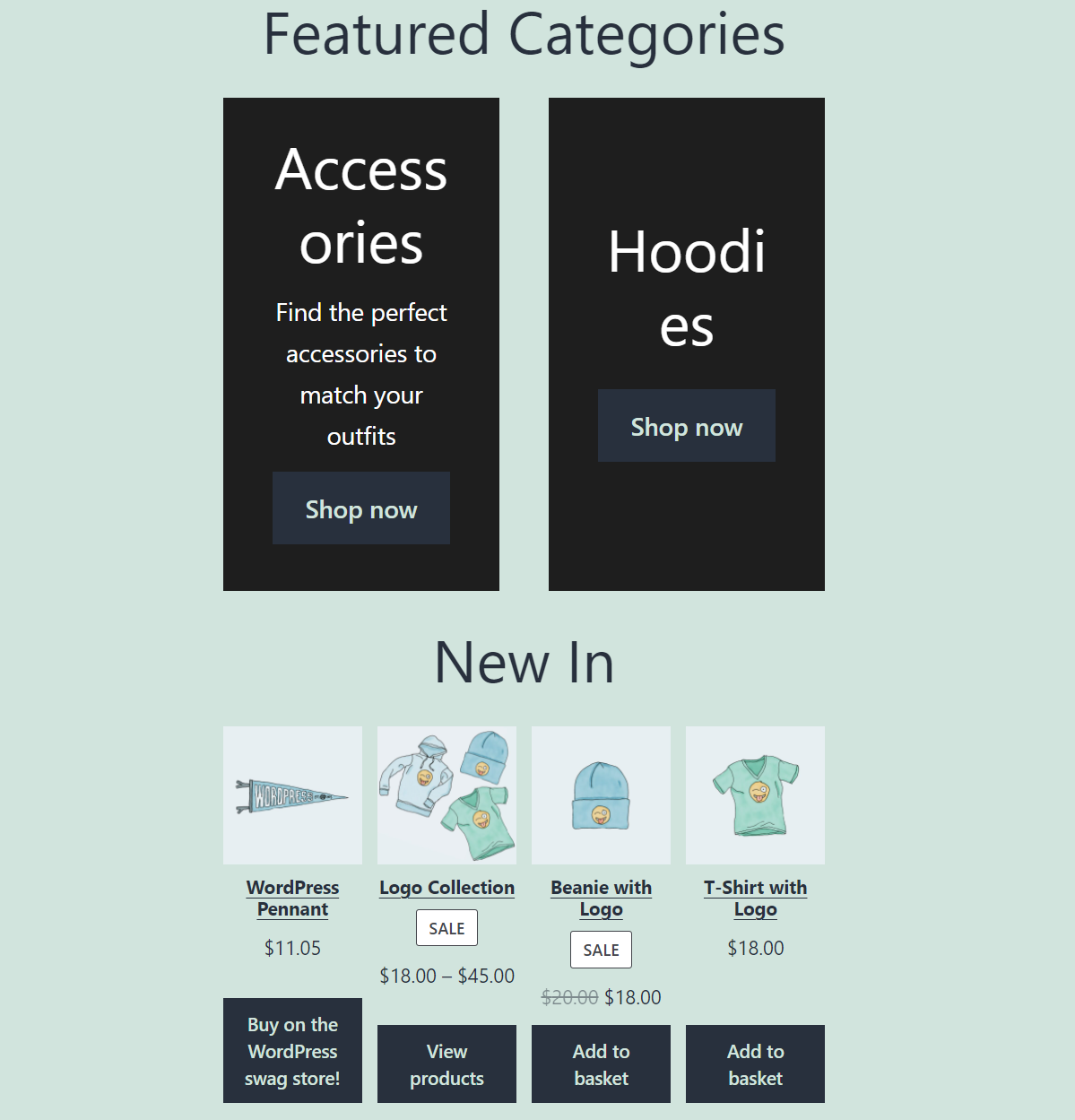
注目カテゴリブロックを使用することの1つの欠点は、行と列のデザインに適応させるのが難しいことです。 ブロックではテキストのスタイルを変更できないため、他の要素と行を共有している場合、要素のスペースが水平方向に不足するのが一般的です。

CSSの使用に慣れている場合は、ブロックのテキストのスタイルをいじくり回すことができます。 それ以外の場合は、注目カテゴリブロックを使用するときに単一列のデザインを使用することをお勧めします。
注目のカテゴリWooCommerceブロックに関するよくある質問
WooCommerceのFeaturedCategoryブロックについてまだ質問がある場合は、このセクションで回答します。 まず、WooCommerceのカテゴリ全般について説明しましょう。
新しいWooCommerce製品カテゴリを追加するにはどうすればよいですか?
紹介したいWooCommerce製品カテゴリが見つからない場合は、いつでも新しいカテゴリを作成できます。 これを行うには、サイトのダッシュボードの[製品]> [カテゴリ]タブに移動し、左側のメニューを使用して、必要な数のカテゴリを追加します。
注目のカテゴリブロック内のテキストのスタイルを変更できますか?
注目のカテゴリブロックでは、内部テキストのサイズやスタイルを変更することはできません。 ただし、ブロックに含まれるCTAのデザインとテキストスタイルを変更することはできます。
WooCommerceで複数の注目カテゴリを表示できますか?
注目のカテゴリブロックでは、単一のWooCommerce製品カテゴリのみを表示できます。 さらにカテゴリに注意を向けたい場合は、任意の投稿またはページにブロックの複数のインスタンスを追加できます。
結論
あなたがあなたの店で他の何よりも売れ行きの良い特定の製品カテゴリーを持っていて、それにもっと注目を集めたいなら、WooCommerceブロックはあなたがそうすることを可能にします。 特に、注目のカテゴリWooCommerceブロックを使用すると、見出し、説明、説得力のあるCTAを使用して特定の商品カテゴリをアピールできます。
注目カテゴリブロックの背景色と、そのCTAボタンのスタイルをカスタマイズできます。 その結果、訪問者の目を引き、そのカテゴリを閲覧するように促す要素が得られ、売り上げが増えることを願っています。
注目のカテゴリWooCommerceブロックの使用方法について質問がありますか? 以下のコメントセクションでそれらについて話しましょう!
BlueRingMedia/Shutterstock.comによる記事のサムネイル画像
