如何使用特色類別 WooCommerce 塊
已發表: 2021-11-20在許多在線商店中,有一類產品比其他任何產品都賣得更好。 如果您的電子商務商店確實如此,那麼特色類別WooCommerce 塊可以幫助您將這些熱門商品介紹給更廣泛的受眾。
在本文中,我們將向您展示如何在 WooCommerce 中使用特色類別塊。 我們將討論如何配置此塊並討論使用它的最佳方法。 最後,我們將回答有關如何在您的店面中包含特色類別部分的最常見問題。
讓我們開始吧!
如何將特色類別 WooCommerce 塊添加到您的帖子或頁面
特色類別塊顯示一個號召性用語 (CTA),鼓勵訪問者瀏覽特定的產品類別。 你可以把這個 阻止您網站上的任何地方。 但是,它特別適合主商店頁面或您的主頁。
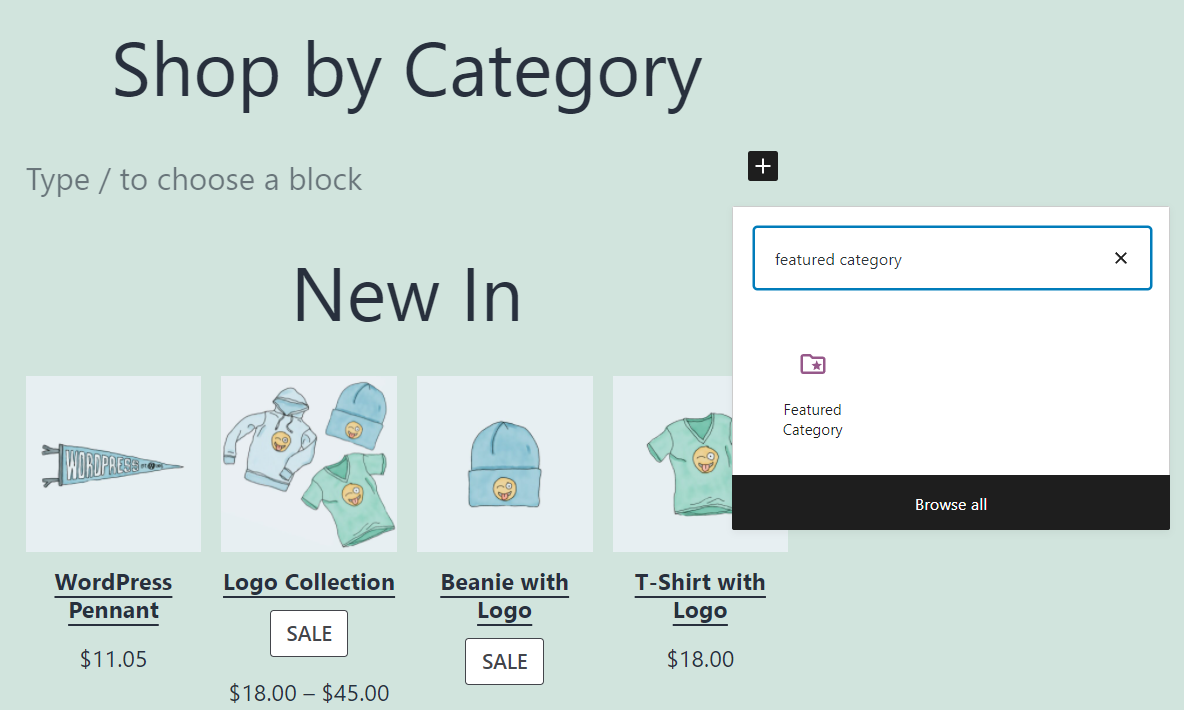
要添加此元素,請打開要放置它的頁面或帖子的塊編輯器。 選擇添加新塊的選項,然後使用搜索字段查找特色類別選項:

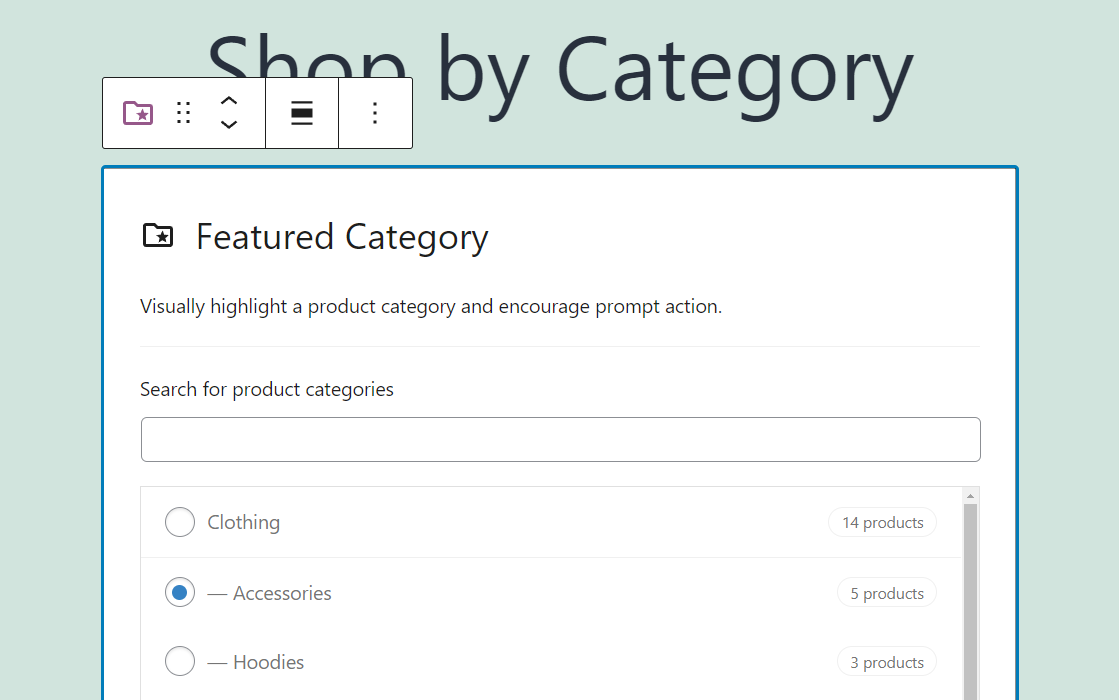
添加塊後,WooCommerce 將要求您選擇它應具有的產品類別。 您將看到一個搜索欄和一個列表,其中包括您商店的所有現有產品類別。 但是,請記住,這 塊僅允許您選擇一個類別:

如果找不到您想要的特定產品,您可能需要手動添加。
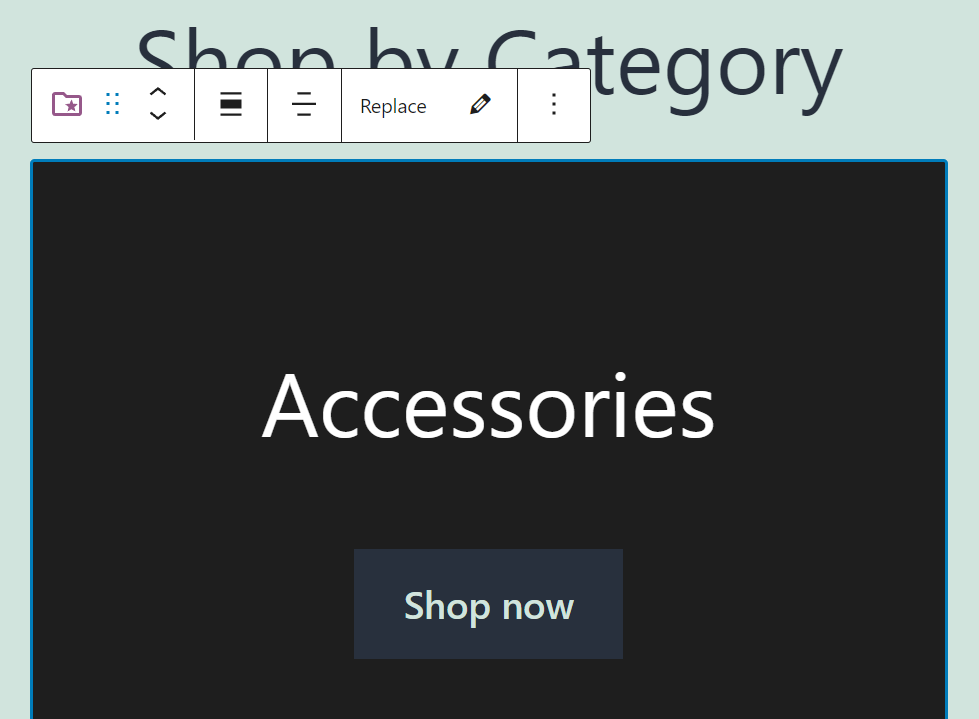
選擇或添加產品類別後,列表將消失。 取而代之的是一個帶有純色背景、標題和 CTA 的元素:

特色類別塊的設計看起來非常簡單。 但是,您可以通過配置其設置來更改和改進塊的樣式。
特色類別 WooCommerce 塊設置和選項
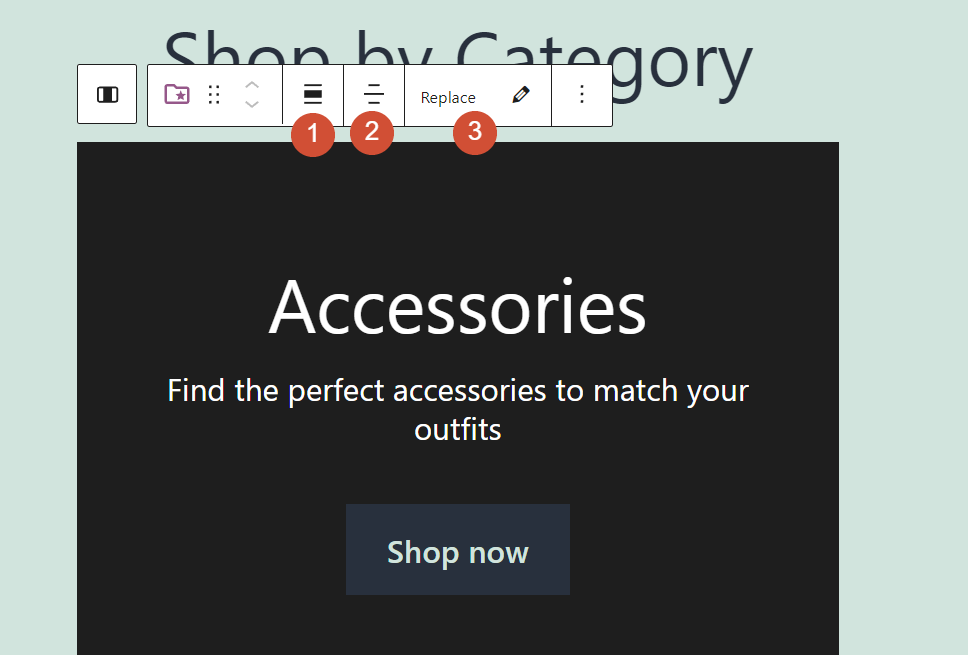
特色類別塊包括兩個設置集合。 如果您將鼠標懸停在編輯器中的塊上,則會在其上方出現一個格式化菜單。 該菜單使您能夠使用“替換”選項 (3) 更改塊的寬度 (1)、對齊 (2) 和它所具有的類別:

如果您對塊的格式感到滿意,您可以選擇它並單擊塊編輯器屏幕右上角的齒輪圖標。 這將打開整個頁面和您選擇的塊的設置菜單。
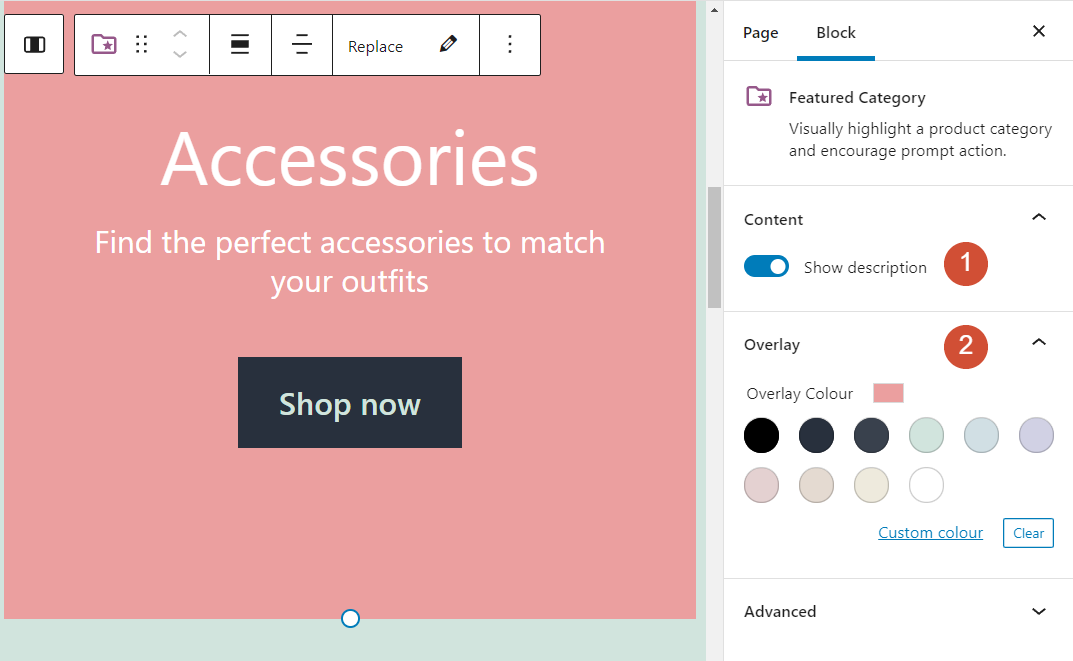
選擇“塊”選項卡,您將能夠切換選項以顯示特色類別的描述並更改塊的背景顏色。 這是我們在 (1) 上切換顯示描述設置並更改其背景顏色 (2) 後塊的外觀:

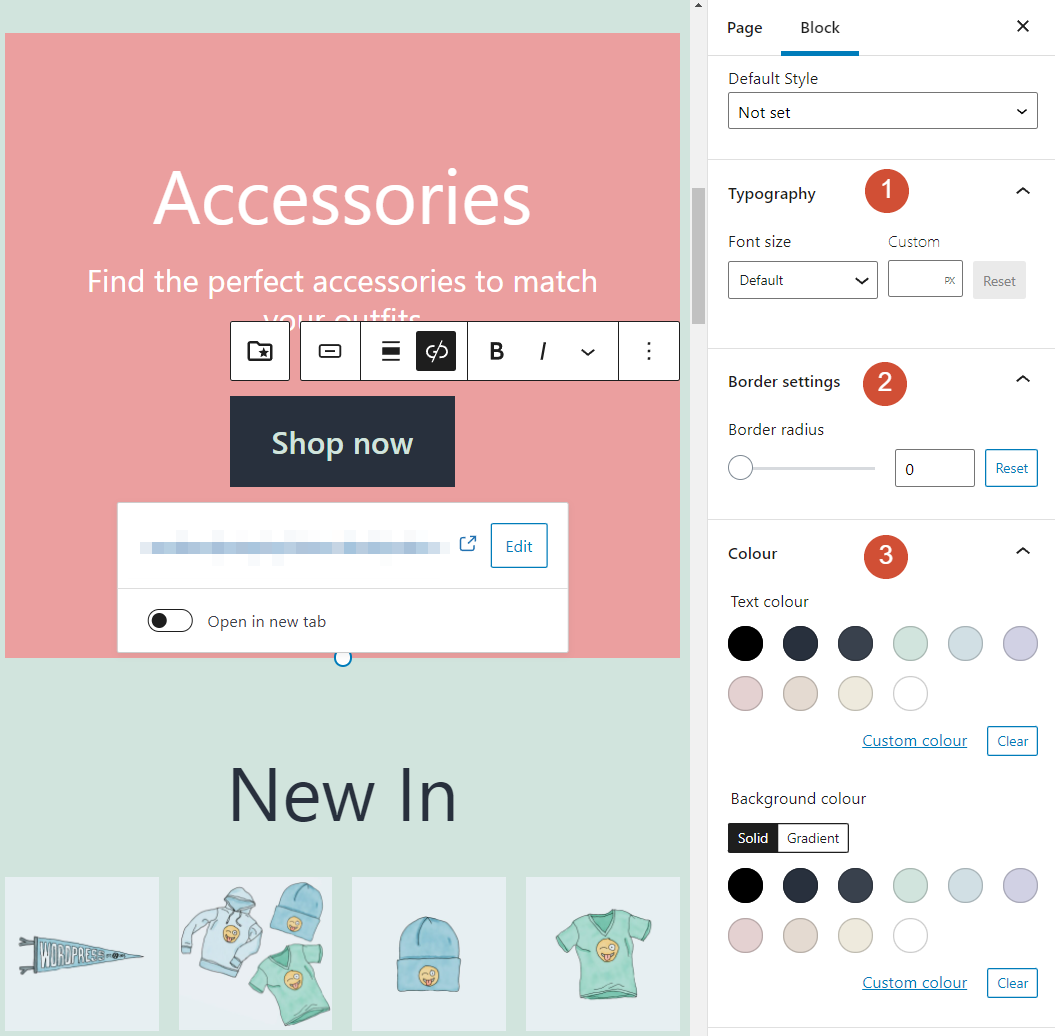
值得注意的是,您無法更改文本的顏色。 但是,您可以通過單擊來修改 CTA 的樣式。 這樣做將只顯示按鈕的新設置選項卡:


此設置菜單可讓您更改 CTA 的字體大小 (1)、邊框樣式 (2) 以及文本和背景的顏色 (3)。 理想情況下,CTA 的整體設計應該與塊的其餘部分(以及您的整個站點)相匹配。
使用特色類別 WooCommerce 塊的提示和最佳實踐
特色類別WooCommerce 塊具有非常簡單的設計。 這意味著它不應該在您網站的任何地方顯得格格不入。 但是,將塊放置在您的主頁或主商店頁面上是最有意義的。 那是因為這些是用戶希望看到產品和類別建議的頁面。
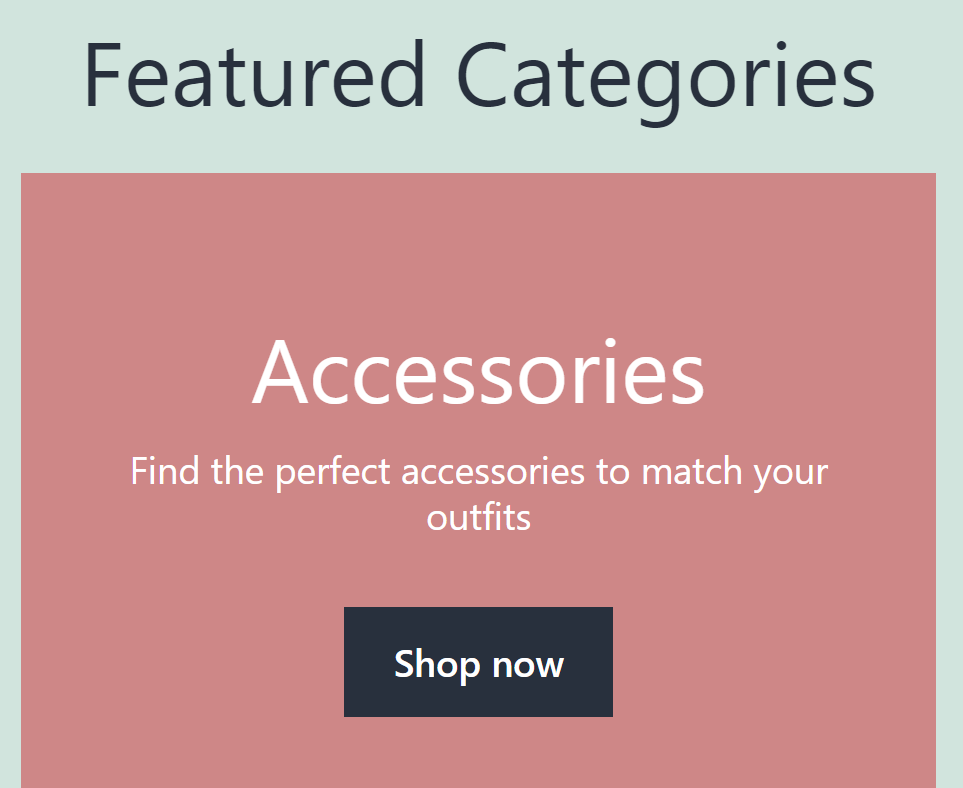
同樣值得注意的是,特色類別塊不帶有指示訪問者正在查看的內容的標題。 如果您希望潛在客戶引起注意,我們建議在該塊正上方添加一個標題(例如“精選類別”):

特色類別塊應具有與頁面其餘部分匹配或對比的背景。 您使用哪種方法將取決於您的設計敏感性,但重要的是 CTA 從塊的其餘部分中脫穎而出。 否則,用戶可能不知道他們正在查看他們可以選擇的按鈕。
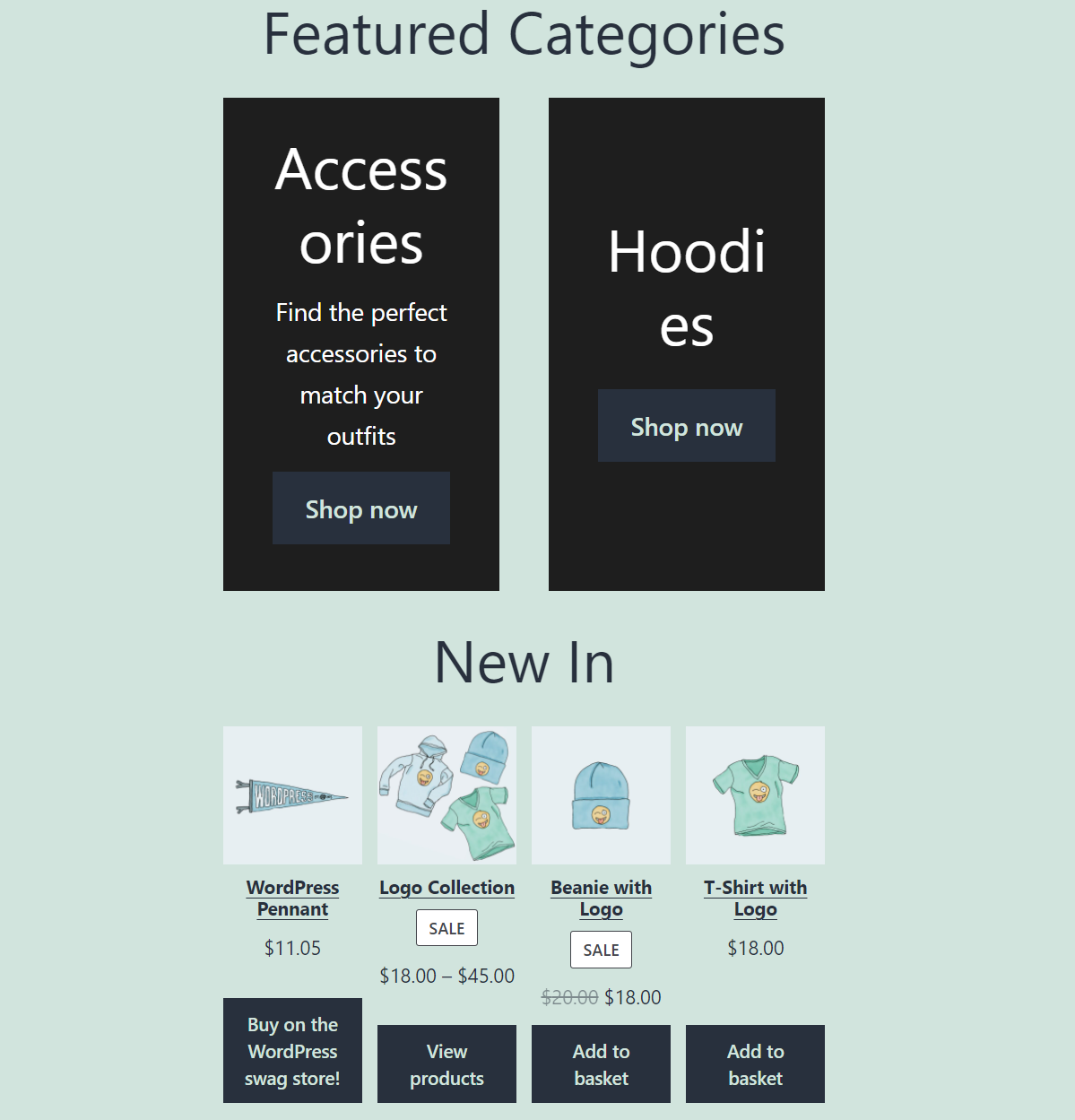
使用Featured Category模塊的一個缺點是很難使其適應行列式設計。 由於該塊不允許您修改其文本的樣式,因此如果元素與其他內容共享一行,則該元素通常會在水平方向用完空間:

如果您習慣使用 CSS,您可以修改塊文本的樣式。 否則,我們建議在使用特色類別塊時堅持單列設計。
關於特色類別 WooCommerce 塊的常見問題
如果您對 WooCommerce 中的“特色類別”塊仍有任何疑問,本節將為您解答。 讓我們從一般的 WooCommerce 類別開始。
如何添加新的 WooCommerce 產品類別?
如果您沒有看到想要展示的 WooCommerce 產品類別,您可以隨時創建一個新類別。 為此,請轉到站點儀表板中的產品 > 類別選項卡,然後使用左側的菜單添加所需數量的類別。
我可以更改特色類別塊中文本的樣式嗎?
特色類別塊不允許您更改其內部文本的大小或樣式。 但是,您可以修改塊包含的 CTA 的設計和文本樣式。
我可以在 WooCommerce 中顯示多個特色類別嗎?
特色類別塊僅允許您顯示單個 WooCommerce 產品類別。 如果您想引起對更多類別的關注,您可以在任何帖子或頁面上添加該塊的多個實例。
結論
如果您的特定產品類別比您商店中的任何其他產品都賣得更好,並且您希望吸引更多注意力,WooCommerce 塊使您能夠這樣做。 特別是,特色類別WooCommerce 塊使您能夠使用標題、描述和引人注目的 CTA 來展示特定的產品類別。
您可以自定義特色類別塊的背景顏色,以及其 CTA 按鈕的樣式。 結果是一個吸引訪問者眼睛並鼓勵他們瀏覽該類別的元素,希望能帶來額外的銷售。
您對如何使用特色類別WooCommerce 塊有任何疑問嗎? 讓我們在下面的評論部分中討論它們!
BlueRingMedia / Shutterstock.com 的文章縮略圖
