Os melhores formatos de imagem para o seu site
Publicados: 2022-12-23Você quer saber qual formato de imagem funciona melhor para o seu site? Muitos proprietários de empresas não fornecem imagens no formato mais adequado, resultando em arquivos não otimizados que afetam o desempenho. Neste guia, abordaremos todas as extensões de arquivo de imagem mais populares e quando você deve usá-las para não afetar a velocidade da página e fornecer uma experiência de alto nível ao usuário.
Este guia abrange todos os principais formatos de arquivo de imagem, desde imagens raster da Web até imagens vetoriais.
| Glossário Imagens raster = são feitas com pixels e blocos de cores (PNG, JPEG, etc.) Imagens vetoriais = são feitas com fórmulas matemáticas que estabelecem pontos em linhas de grade, curvas e preenchimentos (SVG, AI, EPS, etc.) |
Por que você deve escolher o formato de imagem certo para o seu site
Escolher o formato certo de acordo com suas necessidades é importante para manter uma ótima experiência e desempenho do usuário. Aqui estão os principais critérios que você deve considerar:
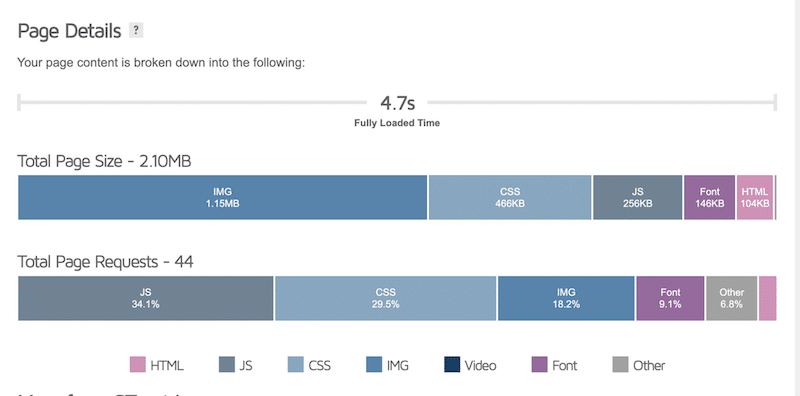
- Peso da página da Web – escolha um formato que não afete o tamanho da página e permita otimizar as imagens o máximo possível. (Confira nosso guia onde explicamos como otimizar imagens para velocidade da página e Google). No exemplo abaixo, escolhemos propositalmente um formato de imagem (.TIFF) que não oferece compactação. Como você pode ver, as imagens são responsáveis por quase metade do tamanho da página (1,15 MB/2,10 MB).

| Usar o formato de imagem errado é uma das 6 razões pelas quais as imagens podem deixar seus sites WordPress lentos . |
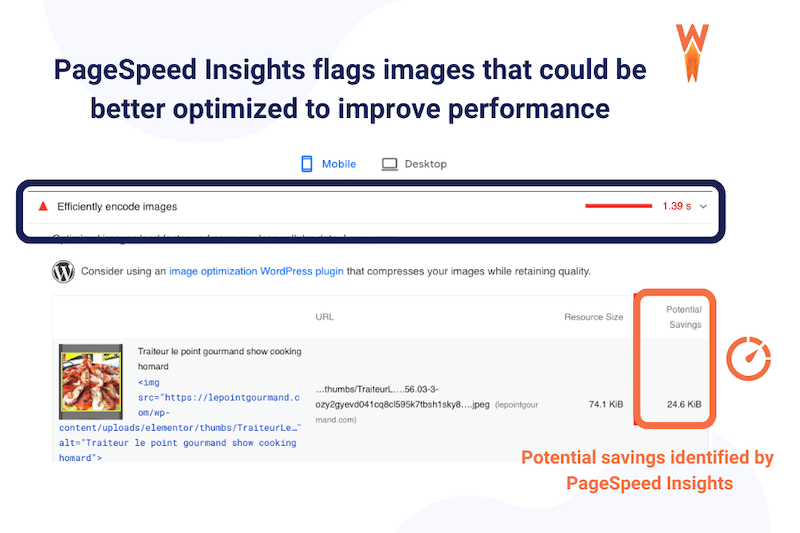
- Desempenho do site – as imagens precisam ser codificadas adequadamente com o formato correto (para a web e otimizadas para dispositivos móveis). Caso contrário, o Lighthouse os sinalizará no relatório de desempenho:

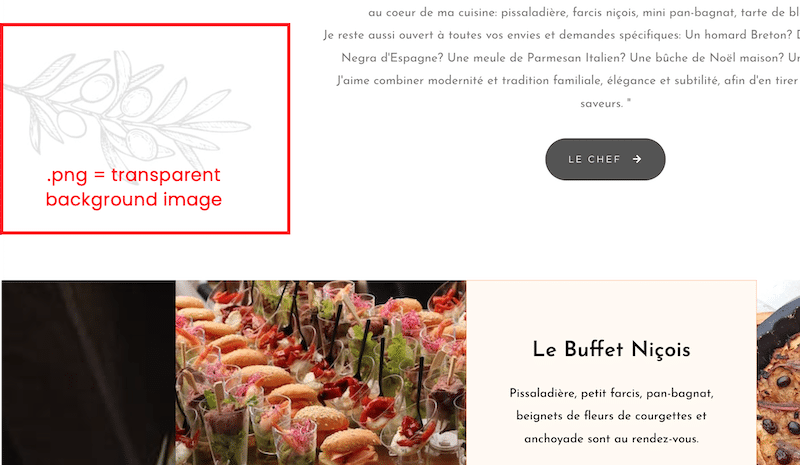
- Seu resumo de web design – se você precisar de uma imagem transparente para separar suas seções, escolha um formato que suporte transparência.

- A experiência do usuário – você provavelmente evitaria grandes imagens GIF animadas no início de seu conteúdo.
- Seus objetivos de marketing – você está usando sua imagem para fins de web, impressão ou armazenamento? Se você deseja imprimir um pôster, as imagens da mais alta qualidade são desejadas. TIFF (um formato descompactado) pode ser uma opção.
Agora que você sabe por que escolher o formato de imagem certo é crucial, vamos examinar os mais populares. Para cada um deles, explicamos brevemente por que usá-lo, os melhores casos de uso, as compatibilidades e os contras.
Os principais formatos de imagem bem explicados
Na próxima seção, você encontrará tudo o que precisa saber sobre os formatos de imagem mais populares. Este guia ajudará você a escolher o formato de imagem certo para seus próximos projetos de impressão ou web.
1. JPG/JPEG – Joint Photographic Expert Group (Raster Image File)
O formato JPEG é usado para armazenar com eficiência fotos digitais de alta qualidade, repletas de muitos detalhes e muitas cores (até 16 milhões, segundo a Adobe). Ao contrário de um arquivo vetorial, o formato JPEG é um arquivo de imagem raster, o que significa que é composto por um número fixo de pixels coloridos.

Por que usá-lo
- Contêm menos dados do que outros formatos como PNGs — e, portanto, geralmente são menores em tamanho.
- Portabilidade – Os arquivos JPEG são altamente compressíveis.
- Compatibilidade – pode ser aberto e convertido com quase qualquer aplicativo.
Melhores casos de uso
- Muitas câmeras salvam imagens automaticamente em JPEG.
- Escolha ideal para imagens de blog, imagens de produtos WooCommerce, etc.
- Não recomendado para figuras com texto e detalhes pequenos.
Compatibilidades
É um dos formatos mais populares suportados por todos os principais navegadores (Firefox, Safari, Chrome, etc). É compatível com todos os softwares de edição de imagens como o Photoshop e todos os principais sistemas operacionais.
Contras
- Não suporte planos de fundo transparentes.
- Use um processo de compactação com perdas que pode afetar a qualidade se as imagens estiverem muito compactadas.
- Não suporta imagens em camadas.
2. PNG – Portable Network Graphics (arquivo de imagem raster)
Tradicionalmente usado por web designers, o formato de arquivo PNG é amplamente utilizado em sites para exibir imagens digitais transparentes e de alta qualidade. O PNG oferece compactação sem perdas e também uma paleta de cores muito mais ampla e brilhante.

Por que usá-lo
- Os arquivos PNG se beneficiam da compactação sem perdas – nenhum dado é perdido quando a imagem é compactada.
- Suporta fundo transparente.
Melhores casos de uso
- Melhor para logotipos nítidos e gráficos contendo muitas figuras (imagens de qualidade superior).
- Excelente para salvar um arquivo com fundos transparentes que precisam ser reaproveitados em diferentes fundos (ex: logotipo).
- Especialize-se em gráficos ou capturas de tela detalhados e de alto contraste.
Compatibilidades
É também um dos formatos mais populares suportados por todos os principais navegadores, software de edição e todos os principais sistemas operacionais.
Contras
- Arquivos de imagem grandes podem afetar o desempenho do seu site.
- Geralmente maiores que JPEGs (não os use para fotos HD).
3. GIF – Formato de Intercâmbio Gráfico
A vantagem desse formato é que não diminui a qualidade da imagem por não ser compactado. Esses arquivos de imagem são, portanto, pesados e não muito adequados para o seu site WordPress.
Por que usá-lo
- GIFs regulares e GIFs animados suportam planos de fundo transparentes.
- GIFs animados são fáceis de criar para melhorar a experiência do usuário.
Melhores casos de uso
- Em um post de blog de tom bem-humorado/descontraído.
- Em um tutorial para mostrar os passos a seguir.
Compatibilidades
É um formato compatível com todos os navegadores e ferramentas de edição de software.
Contras
- Arquivos de vídeo grandes podem afetar o desempenho do seu site.
- Não pode ser editado ou modificado como um vídeo mp4.
- Ambos GIFs e GIFs animados suportam apenas uma paleta de 256 cores.
4. WebP
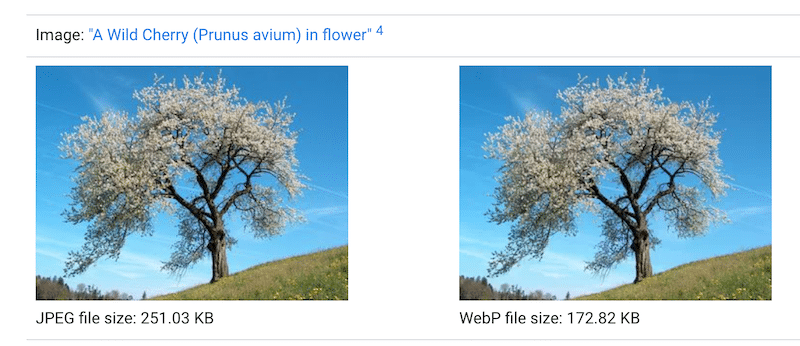
WebP é um formato de próxima geração para a web criado pelo Google que oferece recursos de compactação superiores às imagens JPEG, GIF ou PNG (cerca de 35% melhor).

Por que usá-lo
- Imagens melhor otimizadas.
- Um site mais rápido e uma nota de desempenho melhor no PageSpeed Insights.
- As imagens WebP com perdas são potencialmente 25-34% menores do que as imagens JPEG.
- As imagens WebP sem perdas são potencialmente 25% menores que as imagens PNG.
- Suporta transparência.
- Suporta animação, ou seja, GIFs animados.
Melhores casos de uso

- O melhor formato disponível para economizar largura de banda e acelerar seu site.
Compatibilidades
- Em 2022, o WebP tinha uma participação de mercado de 97% entre os navegadores, incluindo Google Chrome, Safari, Firefox, Edge e Opera.
Contras
- Você pode precisar de uma ferramenta de conversão porque a câmera do telefone não salva as imagens como WebP por padrão.
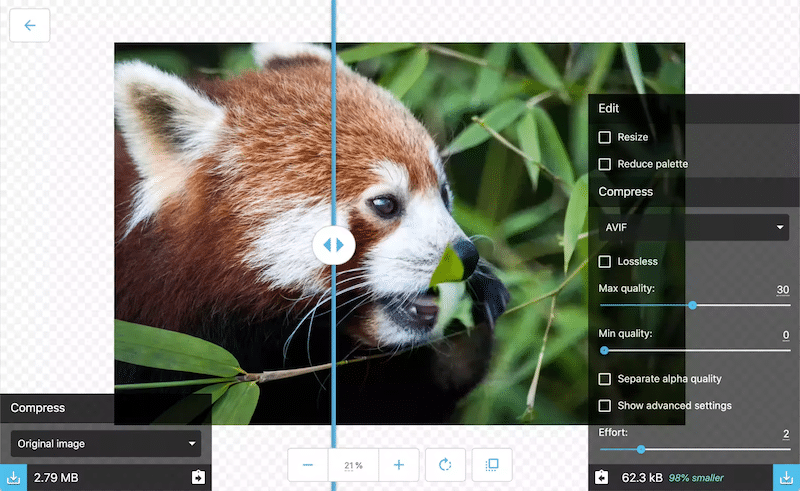
5. Avif
AVIF é um formato de imagem baseado no codec de vídeo AV1 — ele compacta imagens com AV1 no formato de arquivo HEIF (Arquivo de imagem de alta eficiência). Ele combina compactação de alta qualidade sem afetar a qualidade da imagem. Tanto a compactação sem perdas quanto com perdas são possíveis.

Por que usá-lo
- Combina uma qualidade de imagem muito boa (especialmente para imagens HDR com profundidade de cor superior a 8 bits).
- Atualmente, o AVIF pode reduzir o tamanho de uma imagem em uma média de 50%.
- Economiza largura de banda e aumenta o desempenho do seu site.
Melhores casos de uso
- Use AVIF em seu site WordPress para aumentar o desempenho (imagens de produtos, postagens de blog, imagens em destaque, etc.)
Compatibilidades
Desenvolvido por muitos gigantes da tecnologia, como Google, Amazon, Cisco e Netflix, seu objetivo era economizar largura de banda criando um formato que pode compactar imagens com eficiência. Como resultado, os principais players da economia digital suportam o formato AVIF.
Contras
- Codificar e criar imagens AVIF leva mais tempo.
- Não funciona no Photoshop.
6. TIFF – Formato de arquivo de imagem marcada
Um dos favoritos dos fotógrafos, o TIFF é um arquivo de computador usado para armazenar gráficos raster e informações de imagem. Normalmente são arquivos grandes para armazenar imagens sem perda de qualidade.

Por que usá-lo
- Ideal para armazenar imagens/gráficos originais de alta qualidade.
Melhor caso de uso
- Popular entre artistas gráficos, indústria editorial e fotógrafos.
- Melhor para impressão.
Contras
- Os arquivos TIFF são significativamente maiores que seus JPEG.
- Não é bom para uso na web.
7. SVG – Gráficos vetoriais escaláveis
SVG é um formato de arquivo vetorial compatível com a Web que armazena imagens com base em pontos e linhas em uma grade. Graças ao SVG, você pode alterar facilmente a resolução da imagem original sem perder a qualidade.

Por que usá-lo
- Escalabilidade – SVG é independente da resolução, não há distorção ao ampliar uma imagem.
- Mantenha a mesma qualidade, independentemente da resolução ou tamanho da tela em que são exibidos.
- Pode resultar em tamanhos de arquivo menores do que outros tipos de arquivo quando otimizados corretamente
Melhor caso de uso
- SVG é o formato mais adequado para ícones, logotipos e ilustrações que você deseja que sejam livremente escaláveis.
- Controle os estilos dentro de sua imagem.
Compatibilidades
É possível visualizar o conteúdo do arquivo SVG em qualquer navegador (IE, Chrome, Opera, Firefox, Safari, etc.). No entanto, você não pode usar um arquivo SVG em um Google Doc, por exemplo.
Contras
- Não compatível nativamente com alguns editores de texto
- Não é o melhor formato para imagens com detalhes ou desenhos avançados
| Outros formatos como BMP, AI (Illustrator), PSD (Photoshop) e EPS são formatos de edição de software que não devem ser usados na web. |
Como o Imagify pode ajudar a otimizar suas imagens
Como você viu, o WebP é um dos melhores formatos de imagem para o seu site. Se você tiver imagens JPEG, PNG e GIF, considere convertê-las para WebP.
O Imagify é útil porque converte facilmente todos os formatos de imagem mais populares – incluindo os mencionados acima – em WebP. Além disso, aplica compactação automaticamente, tornando suas imagens mais leves e impulsionando seu site WordPress. Aqui estão os dois principais recursos de otimização de imagem:
- Conversão WebP – o formato da Web mais recomendado para codificar imagens adequadamente e melhorar o desempenho.
- Recurso de compactação inteligente – calcula automaticamente e oferece a melhor qualidade de taxa de compactação: um bom nível de compactação com qualidade ideal o tempo todo.
Abaixo, mostramos como o Imagify pode otimizar arquivos JPEG, PNG e GIF usando recursos de compressão inteligente e conversão WebP.
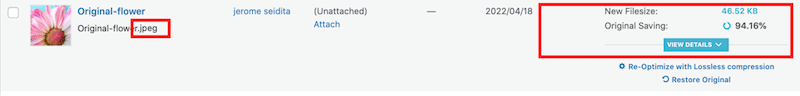
Otimizando e convertendo o formato JPEG para WebP com o Imagify:
- Tamanho do arquivo JPEG original: 797 KB
- Tamanho de arquivo otimizado com Imagify: 46,52 KB
O Imagify converteu meu formato JPEG para WebP e economizou 94,16% do tamanho do arquivo.

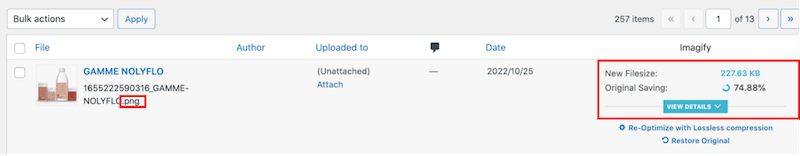
Otimizando e convertendo o formato PNG para WebP com o Imagify:
- Tamanho do arquivo PNG original: 906 KB
- Tamanho de arquivo otimizado com Imagify: 227 KB
O Imagify converteu meu formato PNG para WebP e economizou 74,88% do tamanho do arquivo.

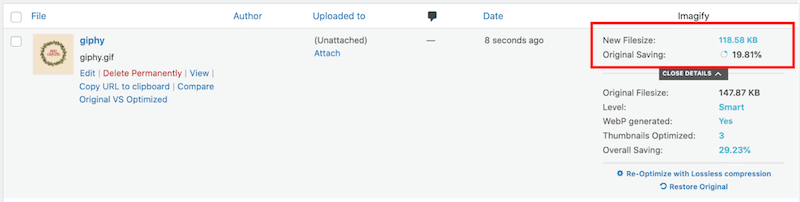
Otimizando e convertendo o formato GIF para WebP com Imagify:
- Tamanho do arquivo GIF original: 148 KB
- Tamanho de arquivo otimizado com Imagify: 118 KB

O Imagify converteu meu formato GIF para WebP e economizou 19,81% do tamanho do arquivo.
Resumindo, foi assim que o Imagify nos ajudou a obter o melhor formato de imagem e o tamanho de arquivo mais otimizado para a web:
| Formatos | Tamanho do arquivo de imagem antes do Imagify (sem otimização, sem conversão WebP) | Tamanho do arquivo de imagem com Imagify (com compactação e conversão WebP) |
| JPEG | 797 KB | 46,52 KB (94,16% de economia) |
| PNG | 906 KB | 227,63 KB (74,88% de economia) |
| GIF | 147 KB | 118 KB (19,81% de economia) |
Empacotando
Como você pode ver neste guia, não existe um formato de imagem que sirva para todos, sempre há prós e contras para cada situação. A melhor abordagem é sempre lembrar o contexto em que você deseja usar suas imagens. Eles são para a web? Armazenando? Impressão? Você precisa exibir imagens altamente detalhadas ou uma compactação com perdas pode ser aceitável para o seu projeto?
WebP é o melhor formato que você pode usar em seu site WordPress para garantir o desempenho. Com o Imagify, você pode converter todos os seus PNG, JPG, GIF e PDF para WebP com um clique. Você pode experimentar o Imagify gratuitamente, converter suas imagens para WebP e ver quanto economiza no tamanho do arquivo.
