I migliori formati di immagine per il tuo sito web
Pubblicato: 2022-12-23Vuoi sapere quale formato di immagine funziona meglio per il tuo sito web? Molti proprietari di aziende non pubblicano le immagini nel formato più adatto, con il risultato di file non ottimizzati che influiscono sulle prestazioni. In questa guida, esamineremo tutte le estensioni di file immagine più popolari e quando dovresti usarle per non influire sulla velocità della pagina e fornire un'esperienza utente di prim'ordine.
Questa guida copre tutti i principali formati di file immagine, dalle immagini web raster a quelle vettoriali.
| Glossario Immagini raster = sono realizzate con pixel e blocchi di colore (PNG, JPEG, ecc.) Immagini vettoriali = sono realizzate con formule matematiche che stabiliscono punti su linee della griglia, curve e riempimenti (SVG, AI, EPS, ecc.) |
Perché dovresti scegliere il formato immagine giusto per il tuo sito web
La scelta del formato giusto in base alle proprie esigenze è importante per mantenere un'esperienza utente e prestazioni ottimali. Ecco i criteri principali che dovresti considerare:
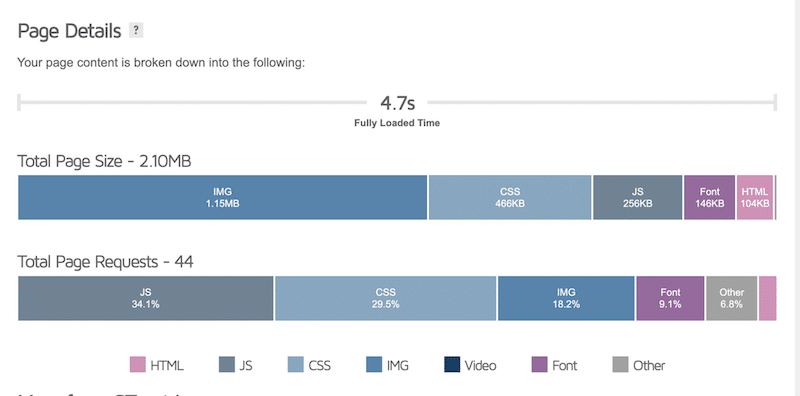
- Peso della pagina Web : scegli un formato che non influisca sulle dimensioni della tua pagina e ti consenta di ottimizzare le immagini il più possibile. (Controlla la nostra guida dove spieghiamo come ottimizzare le immagini per la velocità della pagina e Google). Nell'esempio seguente, abbiamo volutamente scelto un formato immagine (.TIFF) che non prevede la compressione. Come puoi vedere, le immagini sono responsabili di quasi la metà delle dimensioni della pagina (1,15 MB/2,10 MB).

| Usare il formato immagine sbagliato è uno dei 6 motivi per cui le immagini possono rallentare i tuoi siti WordPress . |
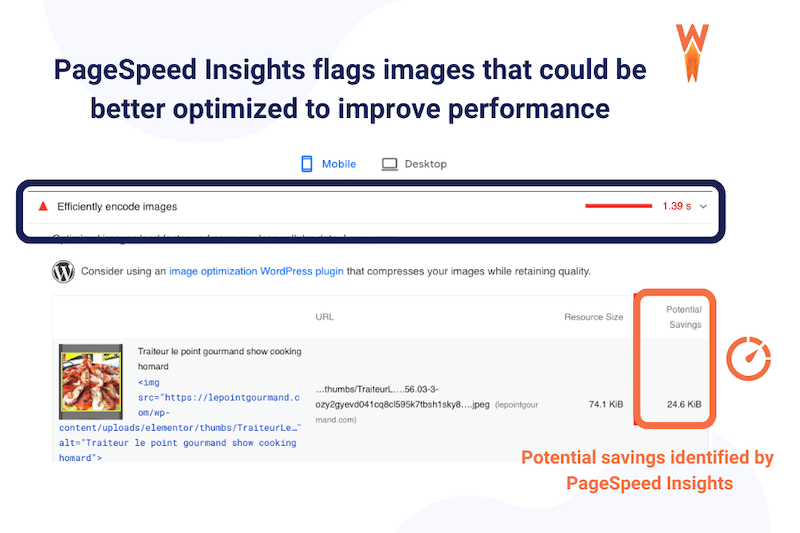
- Prestazioni del sito Web : le immagini devono essere codificate correttamente con il formato corretto (per il Web e ottimizzato per i dispositivi mobili). In caso contrario, Lighthouse li segnalerà nel rapporto sul rendimento:

- Il tuo brief di web design : se hai bisogno di un'immagine trasparente per separare le tue sezioni, scegli un formato che supporti la trasparenza.

- L'esperienza dell'utente : probabilmente eviteresti grandi immagini GIF animate all'inizio del tuo contenuto.
- I tuoi obiettivi di marketing : utilizzi la tua immagine per il Web, la stampa o l'archiviazione? Se si desidera stampare un poster, si desiderano immagini della massima qualità. TIFF (un formato non compresso) potrebbe essere un'opzione.
Ora che sai perché è fondamentale scegliere il giusto formato di immagine, esaminiamo quelli più popolari. Per ognuno di essi, spieghiamo brevemente perché usarlo, i migliori casi d'uso, le compatibilità e i contro.
I principali formati di immagine spiegati bene
Nella sezione successiva troverai tutto ciò che devi sapere sui formati di immagine più popolari. Questa guida ti aiuterà a scegliere il formato immagine giusto per i tuoi prossimi progetti web o di stampa.
1. JPG/JPEG – Gruppo congiunto di esperti fotografici (file immagine raster)
Il formato JPEG viene utilizzato per archiviare in modo efficiente foto digitali di alta qualità ricche di dettagli e molti colori (fino a 16 milioni, secondo Adobe). A differenza di un file vettoriale, il formato JPEG è un file di immagine raster, il che significa che è composto da un numero fisso di pixel colorati.

Perché usarlo
- Contengono meno dati rispetto ad altri formati come i PNG e, pertanto, sono generalmente di dimensioni inferiori.
- Portabilità: i file JPEG sono altamente comprimibili.
- Compatibilità: può essere aperto e convertito con quasi tutte le applicazioni.
I migliori casi d'uso
- Molte fotocamere salvano automaticamente le immagini in JPEG.
- Scelta ottimale per immagini di blog, immagini di prodotti WooCommerce, ecc.
- Non consigliato per figure con testo e dettagli piccoli.
Compatibilità
È uno dei formati più popolari supportati da tutti i principali browser (Firefox, Safari, Chrome, ecc.). È compatibile con tutti i software di modifica delle immagini come Photoshop e tutti i principali sistemi operativi.
Contro
- Non supporta sfondi trasparenti.
- Utilizza un processo di compressione con perdita che potrebbe influire sulla qualità se le immagini sono troppo compresse.
- Non supporta immagini a più livelli.
2. PNG: grafica di rete portatile (file immagine raster)
Tradizionalmente utilizzato dai web designer, il formato di file PNG è ampiamente utilizzato sui siti Web per visualizzare immagini digitali trasparenti e di alta qualità. PNG offre compressione senza perdita di dati e anche una tavolozza di colori molto più ampia e luminosa.

Perché usarlo
- I file PNG beneficiano della compressione senza perdita: nessun dato viene perso quando l'immagine viene compressa.
- Supporta lo sfondo trasparente.
I migliori casi d'uso
- Ideale per loghi nitidi e grafici contenenti molte figure (immagini di qualità superiore).
- Ottimo per salvare un file con sfondi trasparenti che devono essere riutilizzati su sfondi diversi (es: logo).
- Specializzati in grafica web o screenshot dettagliati e ad alto contrasto.
Compatibilità
È anche uno dei formati più popolari supportato da tutti i principali browser, software di editing e tutti i principali sistemi operativi.
Contro
- I file immagine di grandi dimensioni possono influire sulle prestazioni del tuo sito.
- Generalmente più grandi dei JPEG (non usarli per le foto HD).
3. GIF – Formato di interscambio grafico
Il vantaggio di questo formato è che non diminuisce la qualità dell'immagine perché non è compresso. Questi file immagine sono, quindi, pesanti e poco adatti al tuo sito WordPress.
Perché usarlo
- Le GIF normali e le GIF animate supportano sfondi trasparenti.
- Le GIF animate sono facili da creare per migliorare l'esperienza dell'utente.
I migliori casi d'uso
- In un post sul blog dal tono umoristico/rilassato.
- In un tutorial per mostrare i passaggi da seguire.
Compatibilità
È un formato compatibile con tutti i browser e gli strumenti di editing software.
Contro
- File video di grandi dimensioni possono influire sulle prestazioni del tuo sito.
- Non può essere modificato o modificato come un video mp4.
- Sia le GIF che le GIF animate supportano solo una tavolozza di 256 colori.
4. WebP
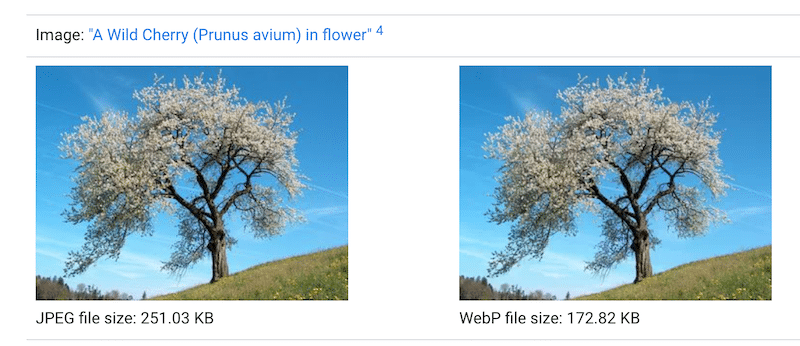
WebP è un formato di nuova generazione per il Web creato da Google che offre capacità di compressione superiori rispetto alle immagini JPEG, GIF o PNG (circa il 35% in più).

Perché usarlo
- Immagini meglio ottimizzate.
- Un sito più veloce e una migliore valutazione delle prestazioni su PageSpeed Insights.
- Le immagini WebP con perdita sono potenzialmente più piccole del 25-34% rispetto alle immagini JPEG.
- Le immagini WebP senza perdita sono potenzialmente più piccole del 25% rispetto alle immagini PNG.
- Supporta la trasparenza.
- Supporta l'animazione, cioè GIF animate.
I migliori casi d'uso

- Il miglior formato disponibile per risparmiare larghezza di banda e velocizzare il tuo sito.
Compatibilità
- A partire dal 2022, WebP detiene una quota di mercato del 97% tra i browser, inclusi Google Chrome, Safari, Firefox, Edge e Opera.
Contro
- Potresti aver bisogno di uno strumento di conversione perché la fotocamera del tuo telefono non salva le immagini come WebP per impostazione predefinita.
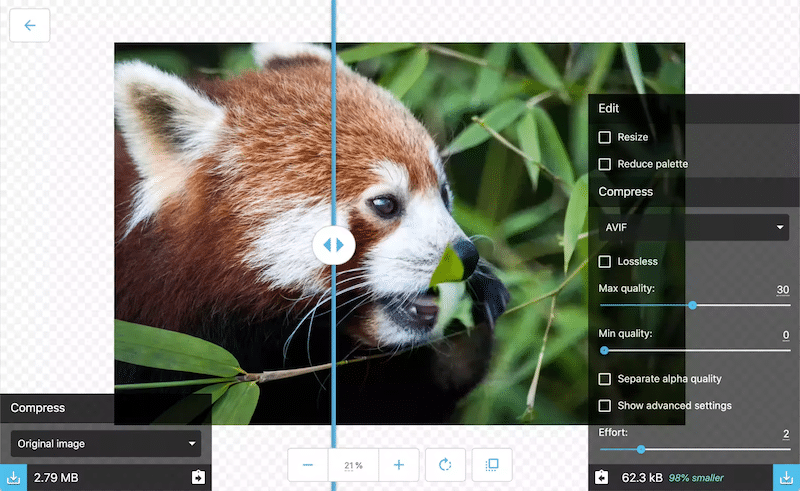
5. Avif
AVIF è un formato immagine basato sul codec video AV1: comprime le immagini con AV1 nel formato file HEIF (High-Efficiency Image File). Combina una compressione di alta qualità senza influire sulla qualità dell'immagine. Sono possibili sia la compressione lossless che lossy.

Perché usarlo
- Combina un'ottima qualità dell'immagine (soprattutto per le immagini HDR con una profondità di colore superiore a 8 bit).
- AVIF può attualmente ridurre le dimensioni di un'immagine in media del 50%.
- Risparmia larghezza di banda e aumenta le prestazioni del tuo sito.
I migliori casi d'uso
- Usa AVIF sul tuo sito WordPress per aumentare le prestazioni (immagini di prodotti, post di blog, immagini in primo piano, ecc.)
Compatibilità
Sviluppato da molti giganti della tecnologia come Google, Amazon, Cisco e Netflix, il loro obiettivo era risparmiare larghezza di banda creando un formato in grado di comprimere le immagini in modo efficiente. Di conseguenza, i principali attori dell'economia digitale supportano il formato AVIF.
Contro
- La codifica e la creazione di immagini AVIF richiede più tempo.
- Non funziona su Photoshop.
6. TIFF – Formato file immagine con tag
Uno dei preferiti dai fotografi, TIFF è un file di computer utilizzato per memorizzare grafica raster e informazioni sull'immagine. In genere sono file di grandi dimensioni per archiviare immagini senza alcuna perdita di qualità.

Perché usarlo
- Ideale per archiviare immagini/grafica originali di alta qualità.
Miglior caso d'uso
- Popolare tra gli artisti grafici, l'industria editoriale e i fotografi.
- Il meglio per la stampa.
Contro
- I file TIFF sono significativamente più grandi del loro JPEG.
- Non eccezionale per l'uso sul web.
7. SVG - Grafica vettoriale scalabile
SVG è un formato di file vettoriale compatibile con il Web che memorizza le immagini in base a punti e linee su una griglia. Grazie a SVG, puoi cambiare facilmente la risoluzione dell'immagine originale senza perdere qualità.

Perché usarlo
- Scalabilità: SVG è indipendente dalla risoluzione, non c'è distorsione quando si ingrandisce un'immagine.
- Mantengono la stessa qualità indipendentemente dalla risoluzione o dalle dimensioni dello schermo in cui vengono visualizzati.
- Può portare a file di dimensioni inferiori rispetto ad altri tipi di file se ottimizzati correttamente
Miglior caso d'uso
- SVG è il formato più adatto per icone, loghi e illustrazioni che desideri siano liberamente scalabili.
- Controlla gli stili all'interno della tua immagine.
Compatibilità
È possibile visualizzare il contenuto del file SVG in qualsiasi browser (IE, Chrome, Opera, Firefox, Safari, ecc.). Tuttavia, ad esempio, non puoi utilizzare un file SVG su un documento Google.
Contro
- Non nativamente compatibile con alcuni editor di testo
- Non è il formato migliore per immagini con dettagli o disegni avanzati
| Altri formati come BMP, AI (Illustrator), PSD (Photoshop) ed EPS sono formati di editing software che non dovrebbero essere utilizzati sul Web. |
In che modo Imagify può aiutarti a ottimizzare le tue immagini
Come hai visto, WebP è uno dei migliori formati di immagine per il tuo sito web. Se disponi di immagini JPEG, PNG e GIF, dovresti prendere in considerazione la possibilità di convertirle in WebP.
Imagify è utile perché converte facilmente tutti i formati di immagine più popolari, inclusi quelli sopra menzionati, in WebP. Inoltre, applica automaticamente la compressione, rendendo le tue immagini più leggere e potenziando il tuo sito WordPress. Ecco le due funzioni chiave per l'ottimizzazione delle immagini:
- Conversione WebP : il formato Web più consigliato per codificare correttamente le immagini e migliorare le prestazioni.
- Funzione di compressione intelligente : calcola automaticamente e offre la migliore qualità del rapporto di compressione: un buon livello di compressione sempre con una qualità ottimale.
Di seguito, ti mostriamo come Imagify può ottimizzare i file JPEG, PNG e GIF utilizzando la compressione intelligente e le funzionalità di conversione WebP.
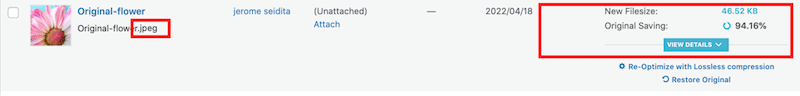
Ottimizzazione e conversione del formato JPEG in WebP con Imagify:
- Dimensione file JPEG originale: 797 KB
- Dimensione del file ottimizzata con Imagify: 46,52 KB
Imagify ha convertito il mio formato JPEG in WebP e ha salvato il 94,16% delle dimensioni del file.

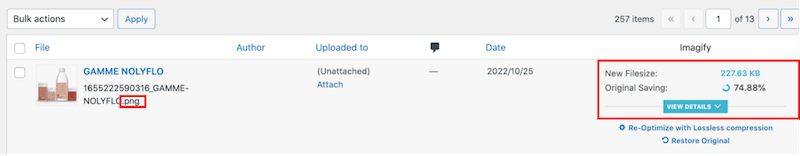
Ottimizzazione e conversione del formato PNG in WebP con Imagify:
- Dimensione del file PNG originale: 906 KB
- Dimensione del file ottimizzata con Imagify: 227 KB
Imagify ha convertito il mio formato PNG in WebP e ha salvato il 74,88% delle dimensioni del file.

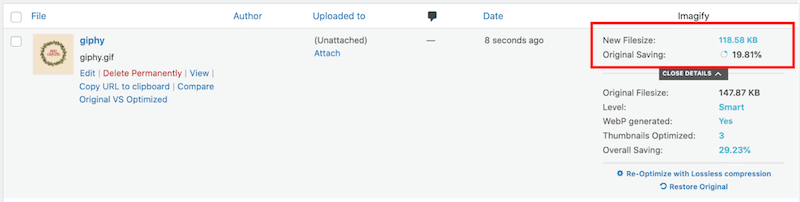
Ottimizzazione e conversione del formato GIF in WebP con Imagify:
- Dimensione file GIF originale: 148 KB
- Dimensione del file ottimizzata con Imagify: 118 KB

Imagify ha convertito il mio formato GIF in WebP e ha risparmiato il 19,81% delle dimensioni del file.
Per riassumere, è così che Imagify ci ha aiutato a ottenere il miglior formato di immagine e la dimensione del file più ottimizzata per il web:
| Formati | Dimensione del file immagine prima di Imagify (nessuna ottimizzazione, nessuna conversione WebP) | Dimensione file immagine con Imagify (con compressione e conversione WebP) |
| JPEG | 797KB | 46,52 KB (94,16% di risparmio) |
| PNG | 906KB | 227,63 KB (74,88% di risparmio) |
| GIF | 147KB | 118 KB (19,81% di risparmio) |
Avvolgendo
Come puoi vedere in questa guida, non esiste un formato immagine valido per tutti, ci sono sempre pro e contro per ogni situazione. L'approccio migliore è sempre ricordare il contesto in cui vuoi utilizzare le tue immagini. Sono per il web? Conservare? Stampa? Hai bisogno di visualizzare immagini molto dettagliate o una compressione con perdita potrebbe essere accettabile per il tuo progetto?
WebP è il miglior formato che puoi utilizzare sul tuo sito WordPress per garantire le prestazioni. Con Imagify, puoi convertire tutti i tuoi PNG, JPG, GIF e PDF in WebP con un clic. Puoi provare Imagify gratuitamente, convertire le tue immagini in WebP e vedere quanto risparmi sulla dimensione del file.
