귀하의 웹사이트에 가장 적합한 이미지 형식
게시 됨: 2022-12-23귀하의 웹사이트에 가장 적합한 이미지 형식을 알고 싶으십니까? 많은 비즈니스 소유자가 가장 적응된 형식으로 이미지를 제공하지 않아 성능에 영향을 미치는 최적화되지 않은 파일이 생성됩니다. 이 가이드에서는 가장 인기 있는 모든 이미지 파일 확장자를 살펴보고 페이지 속도에 영향을 주지 않고 최고의 사용자 경험을 제공하기 위해 언제 사용해야 하는지 살펴보겠습니다.
이 가이드는 래스터 웹 이미지에서 벡터 이미지에 이르기까지 모든 주요 이미지 파일 형식을 다룹니다.
| 용어 사전 래스터 이미지 = 픽셀과 색상 블록(PNG, JPEG 등)으로 만들어집니다. 벡터 이미지 = 그리드 선, 곡선 및 채우기(SVG, AI, EPS 등)에 점을 설정하는 수학 공식으로 만들어집니다. |
웹사이트에 적합한 이미지 형식을 선택해야 하는 이유
최적의 사용자 경험과 성능을 유지하려면 필요에 따라 올바른 형식을 선택하는 것이 중요합니다. 고려해야 할 주요 기준은 다음과 같습니다.
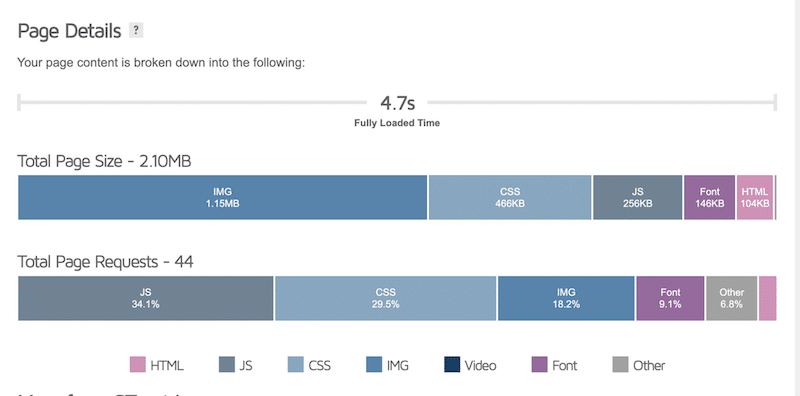
- 웹 페이지 크기 – 페이지 크기에 영향을 주지 않고 이미지를 최대한 최적화할 수 있는 형식을 선택하십시오. (페이지 속도 및 Google에 맞게 이미지를 최적화하는 방법을 설명하는 가이드를 확인하세요.) 아래 예에서는 의도적으로 압축을 제공하지 않는 이미지 형식(.TIFF)을 선택했습니다. 보시다시피 이미지는 페이지 크기(1.15MB/2.10MB)의 거의 절반을 차지합니다.

| 잘못된 이미지 형식을 사용하면 이미지가 WordPress 사이트 속도를 저하시킬 수 있는 6가지 이유 중 하나입니다 . |
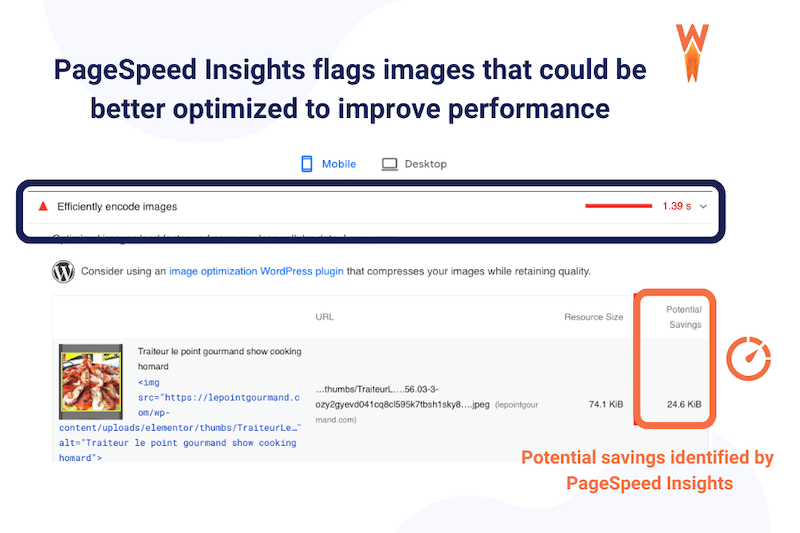
- 웹사이트 성능 – 이미지는 올바른 형식(웹용 및 모바일용으로 최적화됨)으로 적절하게 인코딩되어야 합니다. 그렇지 않으면 Lighthouse는 성능 보고서에 플래그를 지정합니다.

- 웹 디자인 개요 - 섹션을 구분하기 위해 투명한 이미지가 필요한 경우 투명성을 지원하는 형식을 선택하십시오.

- 사용자 경험 – 콘텐츠 시작 부분에 큰 애니메이션 GIF 이미지를 사용하지 않을 것입니다.
- 귀하의 마케팅 목표 – 이미지를 웹, 인쇄 또는 저장 목적으로 사용하고 있습니까? 포스터를 인쇄하려면 최고 품질의 이미지가 필요합니다. TIFF(압축되지 않은 형식)는 옵션이 될 수 있습니다.
올바른 이미지 형식을 선택하는 것이 중요한 이유를 알았으니 이제 가장 인기 있는 형식을 살펴보겠습니다. 각각에 대해 사용 이유, 최상의 사용 사례, 호환성 및 단점을 간략하게 설명합니다.
잘 설명된 상위 이미지 형식
다음 섹션에서는 가장 인기 있는 이미지 형식에 대해 알아야 할 모든 것을 찾을 수 있습니다. 이 가이드는 다음 웹 또는 인쇄 프로젝트에 적합한 이미지 형식을 선택하는 데 도움이 됩니다.
1. JPG/JPEG – 공동 사진 전문가 그룹(래스터 이미지 파일)
JPEG 형식은 많은 디테일과 다양한 색상(Adobe에 따르면 최대 1,600만 장)이 포함된 고품질 디지털 사진을 효율적으로 저장하는 데 사용됩니다. 벡터 파일과 달리 JPEG 형식은 고정된 수의 컬러 픽셀로 구성되는 래스터 이미지 파일입니다.

그것을 사용하는 이유
- PNG와 같은 다른 형식보다 적은 데이터를 포함하므로 일반적으로 크기가 더 작습니다.
- 휴대성 – JPEG 파일은 압축률이 높습니다.
- 호환성 – 거의 모든 응용 프로그램에서 열고 변환할 수 있습니다.
최고의 사용 사례
- 많은 카메라가 자동으로 이미지를 JPEG로 저장합니다.
- 블로그 이미지, 우커머스 제품 이미지 등을 위한 최적의 선택
- 작은 텍스트와 세부 정보가 있는 그림에는 권장되지 않습니다.
호환성
모든 주요 브라우저(Firefox, Safari, Chrome 등)에서 지원하는 가장 인기 있는 형식 중 하나입니다. Photoshop 및 모든 주요 운영 체제와 같은 모든 이미지 편집 소프트웨어와 호환됩니다.
단점
- 투명한 배경을 지원하지 마십시오.
- 이미지가 너무 압축되면 품질에 영향을 줄 수 있는 손실 압축 프로세스를 사용합니다.
- 계층화 된 이미지를 지원하지 마십시오.
2. PNG – 휴대용 네트워크 그래픽(래스터 이미지 파일)
전통적으로 웹 디자이너가 사용하는 PNG 파일 형식은 고품질의 투명한 디지털 이미지를 표시하기 위해 웹 사이트에서 널리 사용됩니다. PNG는 무손실 압축과 훨씬 더 넓고 밝은 색상 팔레트를 제공합니다.

그것을 사용하는 이유
- PNG 파일은 무손실 압축의 이점이 있습니다. 이미지가 압축될 때 데이터가 손실되지 않습니다.
- 투명한 배경을 지원합니다.
최고의 사용 사례
- 많은 그림이 포함된 선명한 로고 및 그래프(고품질 이미지)에 가장 적합합니다.
- 다른 배경(예: 로고)에서 재사용해야 하는 투명한 배경이 있는 파일을 저장하는 데 탁월합니다.
- 상세하고 대비가 높은 웹 그래픽 또는 스크린샷을 전문으로 합니다.
호환성
또한 모든 주요 브라우저, 편집 소프트웨어 및 모든 주요 운영 체제에서 지원하는 가장 인기 있는 형식 중 하나입니다.
단점
- 큰 이미지 파일은 사이트 성능에 영향을 미칠 수 있습니다.
- 일반적으로 JPEG보다 큽니다(HD 사진에는 사용하지 마세요).
3. GIF – 그래픽 교환 형식
이 형식의 장점은 압축되지 않았기 때문에 이미지 품질이 저하되지 않는다는 것입니다. 따라서 이러한 이미지 파일은 무겁고 WordPress 사이트에 적합하지 않습니다.
그것을 사용하는 이유
- 일반 GIF 및 애니메이션 GIF는 투명한 배경을 지원합니다.
- 애니메이션 GIF는 사용자 경험을 개선하기 위해 쉽게 만들 수 있습니다.
최고의 사용 사례
- 유머러스하고 느긋한 어조의 블로그 게시물에서.
- 자습서에서 따라야 할 단계를 보여줍니다.
호환성
모든 브라우저 및 소프트웨어 편집 도구와 호환되는 형식입니다.
단점
- 큰 비디오 파일은 사이트의 성능에 영향을 줄 수 있습니다.
- mp4 동영상처럼 편집하거나 수정할 수 없습니다.
- GIF와 애니메이션 GIF는 모두 256색 팔레트만 지원합니다.
4. 웹피
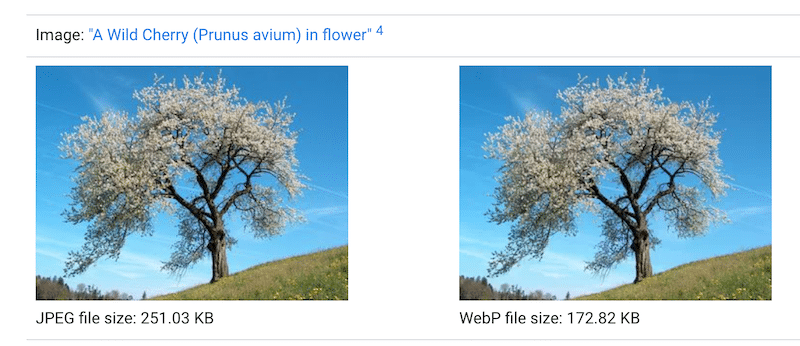
WebP는 JPEG, GIF 또는 PNG 이미지보다 뛰어난 압축 기능(약 35% 더 우수)을 제공하는 Google에서 만든 차세대 웹용 형식입니다.

그것을 사용하는 이유
- 더 최적화된 이미지.
- PageSpeed Insights에서 더 빠른 사이트와 더 나은 성능 등급.
- 손실이 있는 WebP 이미지는 JPEG 이미지보다 잠재적으로 25-34% 작습니다.
- 무손실 WebP 이미지는 잠재적으로 PNG 이미지보다 25% 작습니다.
- 투명성을 지원합니다.
- 애니메이션, 즉 애니메이션 GIF를 지원합니다.
최고의 사용 사례
- 대역폭을 절약하고 사이트 속도를 높이는 데 사용할 수 있는 최상의 형식입니다.
호환성

- 2022년 현재 WebP는 Google Chrome, Safari, Firefox, Edge 및 Opera를 포함한 브라우저 중에서 97%의 시장 점유율을 차지하고 있습니다.
단점
- 휴대폰 카메라는 기본적으로 이미지를 WebP로 저장하지 않기 때문에 변환기 도구가 필요할 수 있습니다.
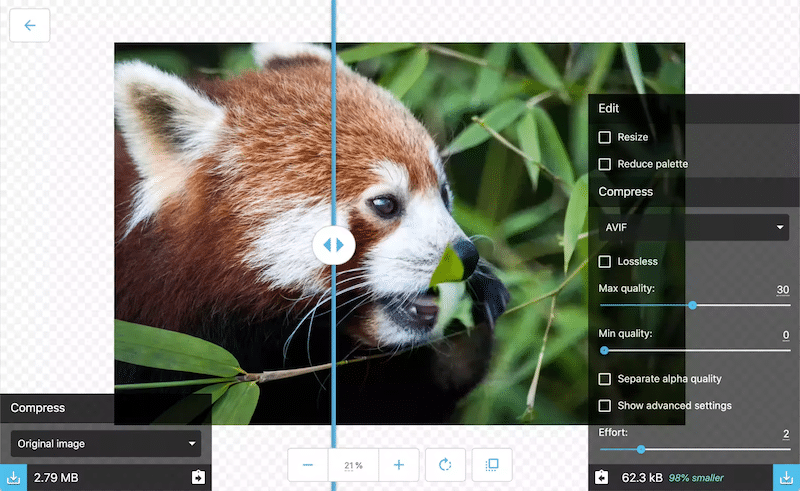
5. 아비프
AVIF는 AV1 비디오 코덱을 기반으로 하는 이미지 형식으로 HEIF(High-Efficiency Image File) 파일 형식으로 AV1을 사용하여 이미지를 압축합니다. 이미지 품질에 영향을 주지 않으면서 고품질 압축을 결합합니다. 무손실 및 손실 압축이 모두 가능합니다.

그것을 사용하는 이유
- 매우 우수한 이미지 품질을 결합합니다(특히 색상 심도가 8비트 이상인 HDR 이미지의 경우).
- AVIF는 현재 이미지 크기를 평균 50%까지 줄일 수 있습니다.
- 대역폭을 절약하고 사이트 성능을 향상시킵니다.
최고의 사용 사례
- WordPress 사이트에서 AVIF를 사용하여 성능 향상(제품 이미지, 블로그 게시물, 추천 이미지 등)
호환성
Google, Amazon, Cisco 및 Netflix와 같은 많은 기술 대기업이 개발한 그들의 목표는 이미지를 효율적으로 압축할 수 있는 형식을 만들어 대역폭을 절약하는 것이었습니다. 결과적으로 디지털 경제의 주요 업체는 AVIF 형식을 지원합니다.
단점
- AVIF 이미지를 인코딩하고 만드는 데 시간이 더 걸립니다.
- Photoshop에서는 작동하지 않습니다.
6. TIFF – 태그가 지정된 이미지 파일 형식
사진가들이 가장 좋아하는 것 중 하나인 TIFF는 래스터 그래픽과 이미지 정보를 저장하는 데 사용되는 컴퓨터 파일입니다. 일반적으로 품질 손실 없이 사진을 저장하는 대용량 파일입니다.

그것을 사용하는 이유
- 원본 고품질 이미지/그래픽을 저장하는 것이 가장 좋습니다.
최고의 사용 사례
- 그래픽 아티스트, 출판 업계 및 사진 작가들 사이에서 인기가 있습니다.
- 인쇄에 가장 적합합니다.
단점
- TIFF 파일은 JPEG보다 훨씬 큽니다.
- 웹 사용에는 적합하지 않습니다.
7. SVG - 확장 가능한 벡터 그래픽
SVG는 그리드의 점과 선을 기반으로 이미지를 저장하는 웹 친화적인 벡터 파일 형식입니다. SVG 덕분에 품질 저하 없이 원본 이미지 해상도를 쉽게 변경할 수 있습니다.

그것을 사용하는 이유
- 확장성 – SVG는 해상도 독립적이며 이미지를 확대할 때 왜곡이 없습니다.
- 표시되는 화면 해상도나 크기에 관계없이 동일한 품질을 유지합니다.
- 제대로 최적화하면 다른 파일 형식보다 파일 크기가 작아질 수 있습니다.
최고의 사용 사례
- SVG는 자유롭게 확장할 수 있는 아이콘, 로고, 일러스트레이션에 가장 적합한 형식입니다.
- 이미지 내의 스타일을 제어합니다.
호환성
모든 브라우저(IE, Chrome, Opera, Firefox, Safari 등)에서 SVG 파일의 내용을 볼 수 있습니다. 그러나 예를 들어 Google 문서에서는 SVG 파일을 사용할 수 없습니다.
단점
- 일부 텍스트 편집기와 기본적으로 호환되지 않음
- 세부 사항이나 고급 도면이 있는 이미지에 가장 적합하지 않은 형식
| BMP, AI(Illustrator), PSD(Photoshop) 및 EPS와 같은 다른 형식은 웹에서 사용해서는 안 되는 소프트웨어 편집 형식입니다. |
Imagify가 이미지 최적화를 돕는 방법
보시다시피 WebP는 웹사이트에 가장 적합한 이미지 형식 중 하나입니다. JPEG, PNG 및 GIF 이미지가 있는 경우 WebP로 변환하는 것을 고려해야 합니다.
Imagify는 위에서 언급한 것을 포함하여 가장 널리 사용되는 모든 이미지 형식을 WebP로 쉽게 변환하기 때문에 편리합니다. 또한 자동으로 압축을 적용하여 이미지를 더 가볍게 만들고 WordPress 사이트를 강화합니다. 다음은 두 가지 주요 이미지 최적화 기능입니다.
- WebP 변환 – 이미지를 적절하게 인코딩하고 성능을 향상시키기 위해 가장 권장되는 웹 형식입니다.
- 스마트 압축 기능 – 항상 최적의 품질로 좋은 압축 수준인 최상의 압축률 품질을 자동으로 계산하고 제공합니다.
아래에서는 Imagify가 스마트 압축 및 WebP 변환 기능을 사용하여 JPEG, PNG 및 GIF 파일을 최적화하는 방법을 보여줍니다.
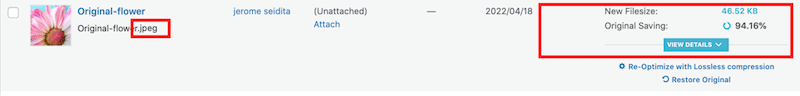
Imagify를 사용하여 JPEG 형식을 WebP로 최적화 및 변환:
- 원본 JPEG 파일 크기: 797KB
- Imagify로 최적화된 파일 크기: 46.52KB
Imagify는 내 JPEG 형식을 WebP로 변환하고 파일 크기의 94.16%를 저장했습니다.

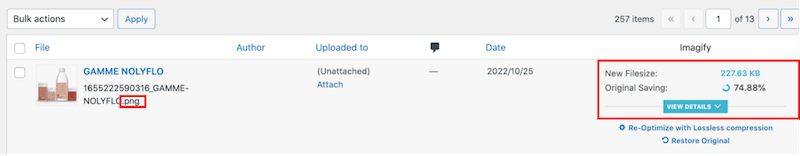
Imagify를 사용하여 PNG 형식을 WebP로 최적화 및 변환:
- 원본 PNG 파일 크기: 906KB
- Imagify로 최적화된 파일 크기: 227KB
Imagify는 내 PNG 형식을 WebP로 변환하고 파일 크기의 74.88%를 절약했습니다.

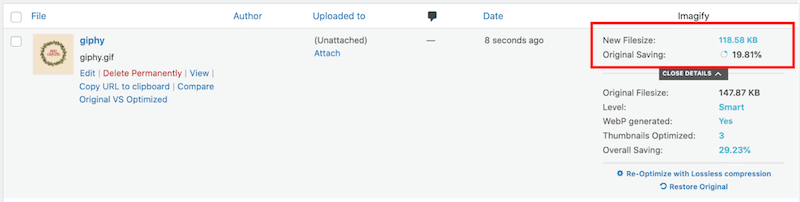
Imagify를 사용하여 GIF 형식을 WebP로 최적화 및 변환:
- 원본 GIF 파일 크기: 148KB
- Imagify로 최적화된 파일 크기: 118KB

Imagify는 내 GIF 형식을 WebP로 변환하고 파일 크기의 19.81%를 절약했습니다.
요약하면 Imagify가 웹에 가장 적합한 이미지 형식과 가장 최적화된 파일 크기를 얻는 데 도움이 된 방법입니다.
| 형식 | Imagify 전 이미지 파일 크기 (최적화 없음, WebP 변환 없음) | Imagify를 사용한 이미지 파일 크기 (압축 및 WebP 변환 포함) |
| JPEG | 797KB | 46.52KB(94.16% 절감) |
| PNG | 906KB | 227.63KB(절감액의 74.88%) |
| GIF | 147KB | 118KB(절감액의 19.81%) |
마무리
이 가이드에서 알 수 있듯이 모든 경우에 적합한 단일 이미지 형식은 없으며 항상 각 상황에 대한 장단점이 있습니다. 가장 좋은 방법은 항상 이미지를 사용하려는 컨텍스트를 기억하는 것입니다. 그들은 웹용입니까? 저장? 인쇄? 매우 상세한 사진을 표시해야 합니까, 아니면 손실 압축이 프로젝트에 허용될 수 있습니까?
WebP는 성능을 보장하기 위해 WordPress 사이트에서 사용할 수 있는 최고의 형식입니다. Imagify를 사용하면 한 번의 클릭으로 모든 PNG, JPG, GIF 및 PDF를 WebP로 변환할 수 있습니다. Imagify를 무료로 사용해 보고, 이미지를 WebP로 변환하고, 파일 크기가 얼마나 절약되는지 확인할 수 있습니다.
