Les meilleurs formats d'image pour votre site Web
Publié: 2022-12-23Voulez-vous savoir quel format d'image convient le mieux à votre site Web ? De nombreux propriétaires d'entreprise ne diffusent pas d'images dans le format le plus adapté, ce qui entraîne des fichiers non optimisés qui ont un impact sur les performances. Dans ce guide, nous passerons en revue toutes les extensions de fichiers image les plus populaires et quand vous devriez les utiliser pour ne pas affecter la vitesse de la page et offrir une expérience utilisateur de premier ordre.
Ce guide couvre tous les principaux formats de fichiers image, des images Web raster aux images vectorielles.
| Glossaire Les images raster = sont faites avec des pixels et des blocs de couleur (PNG, JPEG, etc.) Images vectorielles = sont faites avec des formules mathématiques qui établissent des points sur des lignes de grille, des courbes et des remplissages (SVG, AI, EPS, etc.) |
Pourquoi choisir le bon format d'image pour votre site Web
Choisir le bon format en fonction de vos besoins est important pour maintenir une expérience utilisateur et des performances optimales. Voici les principaux critères à prendre en compte :
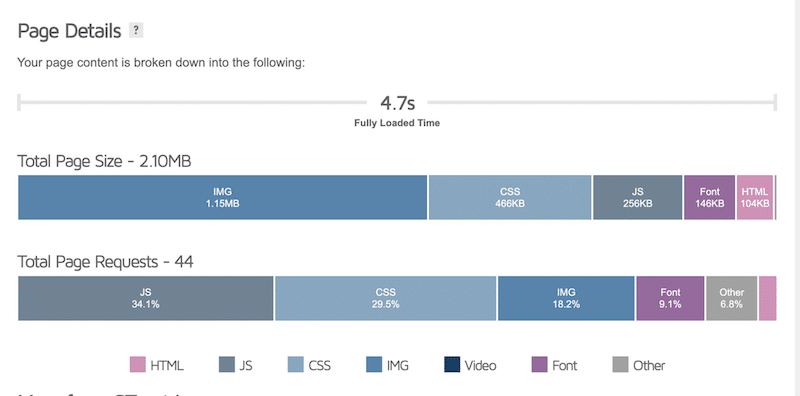
- Poids de la page Web - choisissez un format qui n'affectera pas la taille de votre page et vous permettra d'optimiser les images autant que possible. (Consultez notre guide où nous expliquons comment optimiser les images pour la vitesse de la page et Google). Dans l'exemple ci-dessous, nous avons volontairement choisi un format d'image (.TIFF) qui n'offre pas de compression. Comme vous pouvez le voir, les images sont responsables de près de la moitié de la taille de la page (1,15 Mo/2,10 Mo).

| Utiliser le mauvais format d'image est l'une des 6 raisons pour lesquelles les images peuvent ralentir vos sites WordPress . |
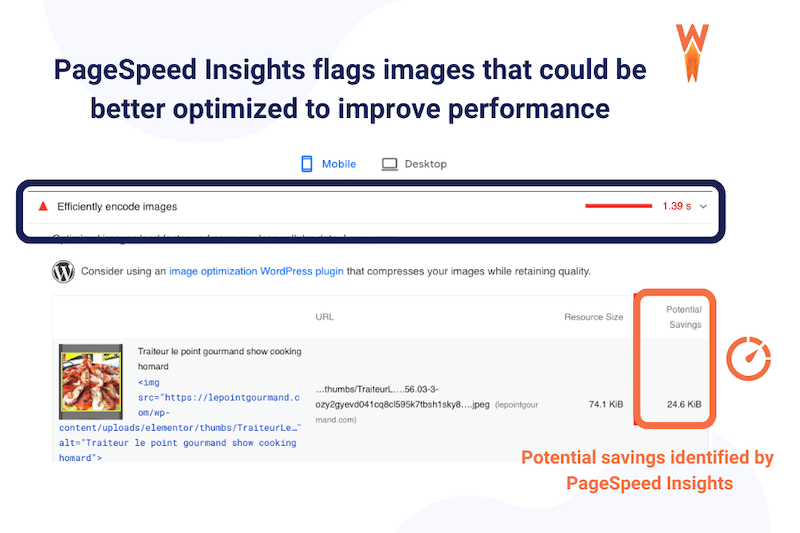
- Performances du site Web - les images doivent être correctement encodées avec le bon format (pour le Web et optimisées pour le mobile). Sinon, Lighthouse les signalera dans le rapport sur les performances :

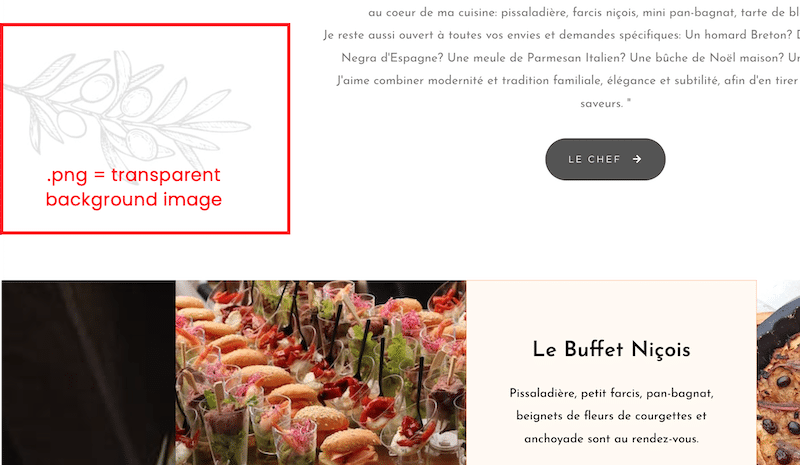
- Votre dossier de conception Web - si vous avez besoin d'une image transparente pour séparer vos sections, choisissez un format qui prend en charge la transparence.

- L'expérience utilisateur - vous éviteriez probablement de grandes images GIF animées au début de votre contenu.
- Vos objectifs marketing : utilisez-vous votre image pour le Web, l'impression ou le stockage ? Si vous souhaitez imprimer une affiche, les images de la plus haute qualité sont souhaitées. TIFF (un format non compressé) pourrait être une option.
Maintenant que vous savez pourquoi choisir le bon format d'image est crucial, passons en revue les plus populaires. Pour chacun d'entre eux, nous expliquons brièvement pourquoi l'utiliser, les meilleurs cas d'utilisation, les compatibilités et les inconvénients.
Les meilleurs formats d'image bien expliqués
Dans la section suivante, vous trouverez tout ce que vous devez savoir sur les formats d'image les plus populaires. Ce guide vous aidera à choisir le bon format d'image pour vos prochains projets Web ou imprimés.
1. JPG/JPEG – Groupe mixte d'experts photographiques (fichier image raster)
Le format JPEG est utilisé pour stocker efficacement des photos numériques de haute qualité contenant de nombreux détails et beaucoup de couleurs (jusqu'à 16 millions, selon Adobe). Contrairement à un fichier vectoriel, le format JPEG est un fichier d'image raster, ce qui signifie qu'il est composé d'un nombre fixe de pixels de couleur.

Pourquoi l'utiliser
- Contiennent moins de données que d'autres formats comme les PNG - et, par conséquent, sont généralement de plus petite taille.
- Portabilité – Les fichiers JPEG sont hautement compressibles.
- Compatibilité - peut être ouvert et converti avec presque toutes les applications.
Meilleurs cas d'utilisation
- De nombreux appareils photo enregistrent automatiquement les images au format JPEG.
- Choix optimal pour les images de blog, les images de produits WooCommerce, etc.
- Non recommandé pour les figures avec un petit texte et des détails.
Compatibilités
C'est l'un des formats les plus populaires pris en charge par tous les principaux navigateurs (Firefox, Safari, Chrome, etc.). Il est compatible avec tous les logiciels d'édition d'images comme Photoshop et tous les principaux systèmes d'exploitation.
Les inconvénients
- Ne prend pas en charge les arrière-plans transparents.
- Utilisez un processus de compression avec perte qui pourrait avoir un impact sur la qualité si les images sont trop compressées.
- Ne prend pas en charge les images en couches.
2. PNG - Graphiques réseau portables (fichier image raster)
Traditionnellement utilisé par les concepteurs de sites Web, le format de fichier PNG est largement utilisé sur les sites Web pour afficher des images numériques transparentes et de haute qualité. PNG offre une compression sans perte et également une palette de couleurs beaucoup plus large et plus lumineuse.

Pourquoi l'utiliser
- Les fichiers PNG bénéficient d'une compression sans perte - aucune donnée n'est perdue lorsque l'image est compressée.
- Prend en charge le fond transparent.
Meilleurs cas d'utilisation
- Idéal pour les logos nets et les graphiques contenant de nombreux chiffres (images de meilleure qualité).
- Excellent pour enregistrer un fichier avec des arrière-plans transparents qui doivent être réutilisés sur différents arrière-plans (ex : logo).
- Spécialisez-vous dans les graphiques Web ou les captures d'écran détaillés et à contraste élevé.
Compatibilités
C'est également l'un des formats les plus populaires pris en charge par tous les principaux navigateurs, logiciels d'édition et tous les principaux systèmes d'exploitation.
Les inconvénients
- Les fichiers image volumineux peuvent avoir un impact sur les performances de votre site.
- Généralement plus grands que les JPEG (ne les utilisez pas pour les photos HD).
3. GIF - Format d'échange graphique
L'avantage de ce format est qu'il ne diminue pas la qualité de l'image car il n'est pas compressé. Ces fichiers images sont donc lourds et peu adaptés à votre site WordPress.
Pourquoi l'utiliser
- Les GIF réguliers et les GIF animés prennent en charge les arrière-plans transparents.
- Les GIF animés sont faciles à créer pour améliorer l'expérience utilisateur.
Meilleurs cas d'utilisation
- Dans un article de blog humoristique/décontracté.
- Dans un tutoriel pour montrer les étapes à suivre.
Compatibilités
C'est un format compatible avec tous les navigateurs et outils d'édition logiciels.
Les inconvénients
- Les fichiers vidéo volumineux peuvent avoir un impact sur les performances de votre site.
- Ne peut pas être édité ou modifié comme une vidéo mp4.
- Les GIF et les GIF animés ne prennent en charge qu'une palette de 256 couleurs.
4. WebP
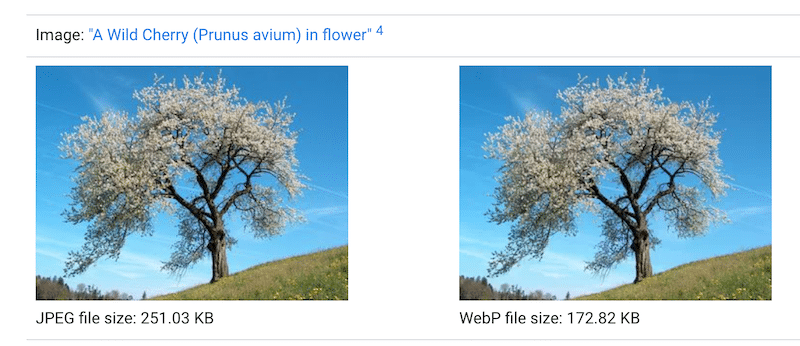
WebP est un format de nouvelle génération pour le Web créé par Google qui offre des capacités de compression supérieures aux images JPEG, GIF ou PNG (environ 35 % de mieux).

Pourquoi l'utiliser
- Images mieux optimisées.
- Un site plus rapide et une meilleure note de performance sur PageSpeed Insights.
- Les images WebP avec perte sont potentiellement 25 à 34 % plus petites que les images JPEG.
- Les images WebP sans perte sont potentiellement 25 % plus petites que les images PNG.
- Prend en charge la transparence.
- Prend en charge l'animation, c'est-à-dire les GIF animés.
Meilleurs cas d'utilisation

- Le meilleur format disponible pour économiser de la bande passante et accélérer votre site.
Compatibilités
- En 2022, WebP détient une part de marché de 97 % parmi les navigateurs, notamment Google Chrome, Safari, Firefox, Edge et Opera.
Les inconvénients
- Vous aurez peut-être besoin d'un outil de conversion car l'appareil photo de votre téléphone n'enregistre pas les images en tant que WebP par défaut.
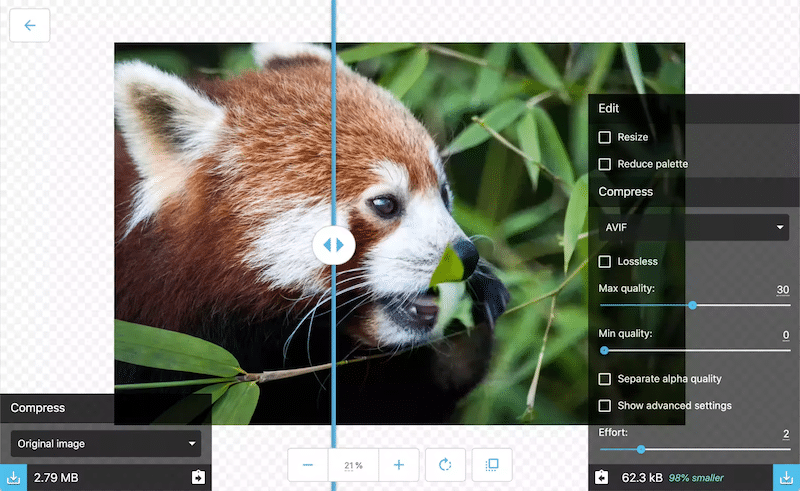
5. Avif
AVIF est un format d'image basé sur le codec vidéo AV1 - il compresse les images avec AV1 au format de fichier HEIF (High-Efficiency Image File). Il combine une compression de haute qualité sans affecter la qualité de l'image. La compression sans perte et avec perte est possible.

Pourquoi l'utiliser
- Combine une très bonne qualité d'image (en particulier pour les images HDR avec une profondeur de couleur supérieure à 8 bits).
- AVIF peut actuellement réduire la taille d'une image de 50 % en moyenne.
- Économise de la bande passante et améliore les performances de votre site.
Meilleurs cas d'utilisation
- Utilisez AVIF sur votre site WordPress pour booster les performances (images de produits, articles de blog, images en vedette, etc.)
Compatibilités
Développé par de nombreux géants de la technologie tels que Google, Amazon, Cisco et Netflix, leur objectif était d'économiser de la bande passante en créant un format capable de compresser efficacement les images. De ce fait, les grands acteurs de l'économie numérique supportent le format AVIF.
Les inconvénients
- L'encodage et la création d'images AVIF prennent plus de temps.
- Ne fonctionne pas sur Photoshop.
6. TIFF - Format de fichier d'image balisé
L'un des favoris des photographes, TIFF est un fichier informatique utilisé pour stocker des graphiques raster et des informations sur les images. Ce sont généralement des fichiers volumineux pour stocker des images sans aucune perte de qualité.

Pourquoi l'utiliser
- Idéal pour stocker des images/graphiques originaux de haute qualité.
Meilleur cas d'utilisation
- Populaire parmi les graphistes, l'industrie de l'édition et les photographes.
- Idéal pour l'impression.
Les inconvénients
- Les fichiers TIFF sont nettement plus volumineux que leur JPEG.
- Pas génial pour une utilisation sur le Web.
7. SVG – Graphiques vectoriels évolutifs
SVG est un format de fichier vectoriel convivial pour le Web qui stocke des images basées sur des points et des lignes sur une grille. Grâce à SVG, vous pouvez facilement modifier la résolution de l'image d'origine sans perte de qualité.

Pourquoi l'utiliser
- Évolutivité - SVG est indépendant de la résolution, il n'y a pas de distorsion lors de l'agrandissement d'une image.
- Conservez la même qualité quelle que soit la résolution ou la taille de l'écran à laquelle ils sont affichés.
- Peut entraîner des fichiers de plus petite taille que les autres types de fichiers lorsqu'ils sont correctement optimisés
Meilleur cas d'utilisation
- SVG est le format le plus approprié pour les icônes, les logos et les illustrations que vous souhaitez librement redimensionner.
- Contrôlez les styles de votre image.
Compatibilités
Il est possible de visualiser le contenu du fichier SVG dans n'importe quel navigateur (IE, Chrome, Opera, Firefox, Safari, etc.). Cependant, vous ne pouvez pas utiliser un fichier SVG sur un Google Doc, par exemple.
Les inconvénients
- Non compatible nativement avec certains éditeurs de texte
- Pas le meilleur format pour les images avec des détails ou des dessins avancés
| D'autres formats tels que BMP, AI (Illustrator), PSD (Photoshop) et EPS sont des formats d'édition de logiciels qui ne doivent pas être utilisés sur le Web. |
Comment Imagify peut vous aider à optimiser vos images
Comme vous l'avez vu, WebP est l'un des meilleurs formats d'image pour votre site Web. Si vous avez des images JPEG, PNG et GIF, vous devriez envisager de les convertir en WebP.
Imagify est pratique car il convertit facilement tous les formats d'image les plus populaires - y compris ceux mentionnés ci-dessus - en WebP. De plus, il applique automatiquement la compression, ce qui rend vos images plus légères et booste votre site WordPress. Voici les deux principales fonctionnalités d'optimisation d'image :
- Conversion WebP - le format Web le plus recommandé pour encoder correctement les images et améliorer les performances.
- Fonction de compression intelligente - calcule automatiquement et offre la meilleure qualité de taux de compression : un bon niveau de compression avec une qualité optimale à tout moment.
Ci-dessous, nous vous montrons comment Imagify peut optimiser les fichiers JPEG, PNG et GIF à l'aide des fonctionnalités de compression intelligente et de conversion WebP.
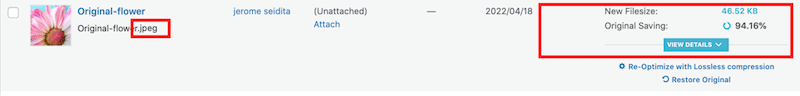
Optimisation et conversion du format JPEG en WebP avec Imagify :
- Taille du fichier JPEG d'origine : 797 Ko
- Taille de fichier optimisée avec Imagify : 46,52 Ko
Imagify a converti mon format JPEG en WebP et économisé 94,16 % de la taille du fichier.

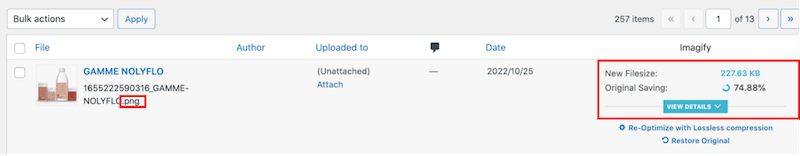
Optimisation et conversion du format PNG en WebP avec Imagify :
- Taille du fichier PNG d'origine : 906 Ko
- Taille de fichier optimisée avec Imagify : 227 Ko
Imagify a converti mon format PNG en WebP et économisé 74,88 % de la taille du fichier.

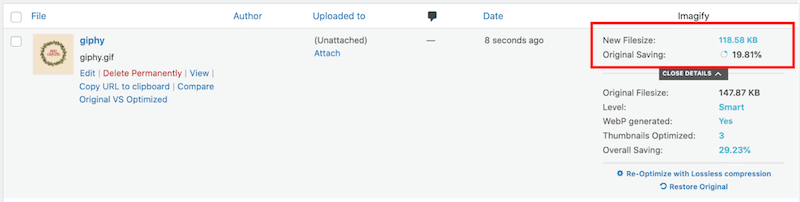
Optimisation et conversion du format GIF en WebP avec Imagify :
- Taille du fichier GIF d'origine : 148 Ko
- Taille de fichier optimisée avec Imagify : 118 Ko

Imagify a converti mon format GIF en WebP et économisé 19,81 % de la taille du fichier.
En résumé, voici comment Imagify nous a aidés à obtenir le meilleur format d'image et la taille de fichier la plus optimisée pour le web :
| Formats | Taille du fichier image avant Imagify (pas d'optimisation, pas de conversion WebP) | Taille du fichier image avec Imagify (avec compression et conversion WebP) |
| JPEG | 797 Ko | 46,52 Ko (94,16 % d'économies) |
| PNG | 906 Ko | 227,63 Ko (74,88 % d'économies) |
| GIF | 147 Ko | 118 Ko (19,81 % d'économies) |
Emballer
Comme vous pouvez le voir dans ce guide, il n'y a pas de format d'image unique, il y a toujours des avantages et des inconvénients pour chaque situation. La meilleure approche consiste toujours à se souvenir du contexte dans lequel vous souhaitez utiliser vos images. Sont-ils destinés au Web ? Stocker ? Impression? Avez-vous besoin d'afficher des images très détaillées, ou une compression avec perte pourrait être acceptable pour votre projet ?
WebP est le meilleur format que vous pouvez utiliser sur votre site WordPress pour garantir les performances. Avec Imagify, vous pouvez convertir tous vos fichiers PNG, JPG, GIF et PDF en WebP en un clic. Vous pouvez essayer Imagify gratuitement, convertir vos images en WebP et voir combien vous économisez sur la taille du fichier.
